วิธีเพิ่มฟิลด์พิเศษให้กับหน้าชำระเงินของ WooCommerce
เผยแพร่แล้ว: 2023-09-05หากคุณกำลังทำธุรกิจออนไลน์ คุณรู้อยู่แล้วเกี่ยวกับความสำคัญของหน้าชำระเงิน บางครั้งคุณอาจต้องปรับแต่งเว็บไซต์อีคอมเมิร์ซของคุณเนื่องจากข้อกำหนดเฉพาะ
ในบทช่วยสอนนี้ เราจะแสดงวิธีปรับแต่งหน้าชำระเงินของ WooCommerce และเพิ่มฟิลด์พิเศษลงไป เราจะหารือกันสองวิธีในการทำให้งานของคุณสำเร็จ:
- เพิ่มฟิลด์พิเศษให้กับหน้าชำระเงิน WooCommerce โดยใช้รหัส (สำหรับผู้ใช้ทางเทคนิค)
- เพิ่มฟิลด์พิเศษให้กับหน้าชำระเงิน WooCommerce โดยใช้ปลั๊กอิน WordPress (สำหรับผู้ใช้ที่ไม่ใช่ด้านเทคนิค)
ก่อนที่จะข้ามไปยังบทช่วยสอน เรามาดูกันว่าหน้าชำระเงินคืออะไร
หน้าชำระเงิน WooCommerce คืออะไร?
หน้าชำระเงินเป็นคำอีคอมเมิร์ซที่หมายถึงหน้าที่แสดงให้ลูกค้าเห็นในระหว่างกระบวนการชำระเงินแบบทีละขั้นตอน โดยทั่วไปจะเป็นหน้าที่สำคัญที่สุดสำหรับทั้งผู้ขายและลูกค้า
ลูกค้าต้องให้ข้อมูลสำคัญ เช่น ที่อยู่ รายละเอียดการเรียกเก็บเงิน และวิธีการชำระเงินในหน้านี้ และหากหน้านี้เกิดข้อผิดพลาด จะไม่มีลูกค้าคนใดทำการซื้อใดๆ ได้! ดังนั้นเราจึงสามารถจินตนาการได้ว่าหน้านี้มีความสำคัญต่อผู้ขายเพียงใด
เมื่อคุณใช้ WordPress เพื่อขับเคลื่อนเว็บไซต์และ WooCommerce เป็นโซลูชันอีคอมเมิร์ซ คุณจะได้รับหน้าชำระเงินของคุณเอง อย่างไรก็ตาม เนื่องจากเป็นโซลูชันฟรี WooCommerce จึงไม่เปิดโอกาสให้คุณปรับแต่งหน้าชำระเงินของ WooCommerce จากการตั้งค่า
ดังนั้นคุณจะปรับแต่งหน้าชำระเงิน WooCommerce อย่างไรหากจำเป็น ตอนนี้เราจะแสดงเคล็ดลับในการปรับแต่งหน้าชำระเงินของ WooCommerce
จะเพิ่มฟิลด์พิเศษลงในหน้าชำระเงินของ WooCommerce ได้อย่างไร

การเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงินของ WooCommerce บางครั้งอาจเป็นงานที่ท้าทาย บทช่วยสอนนี้จะแนะนำคุณตลอดกระบวนการ หลังจากอ่านบล็อกนี้ คุณจะรู้วิธีเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงินของ WooCommerce มาดำดิ่งกัน:
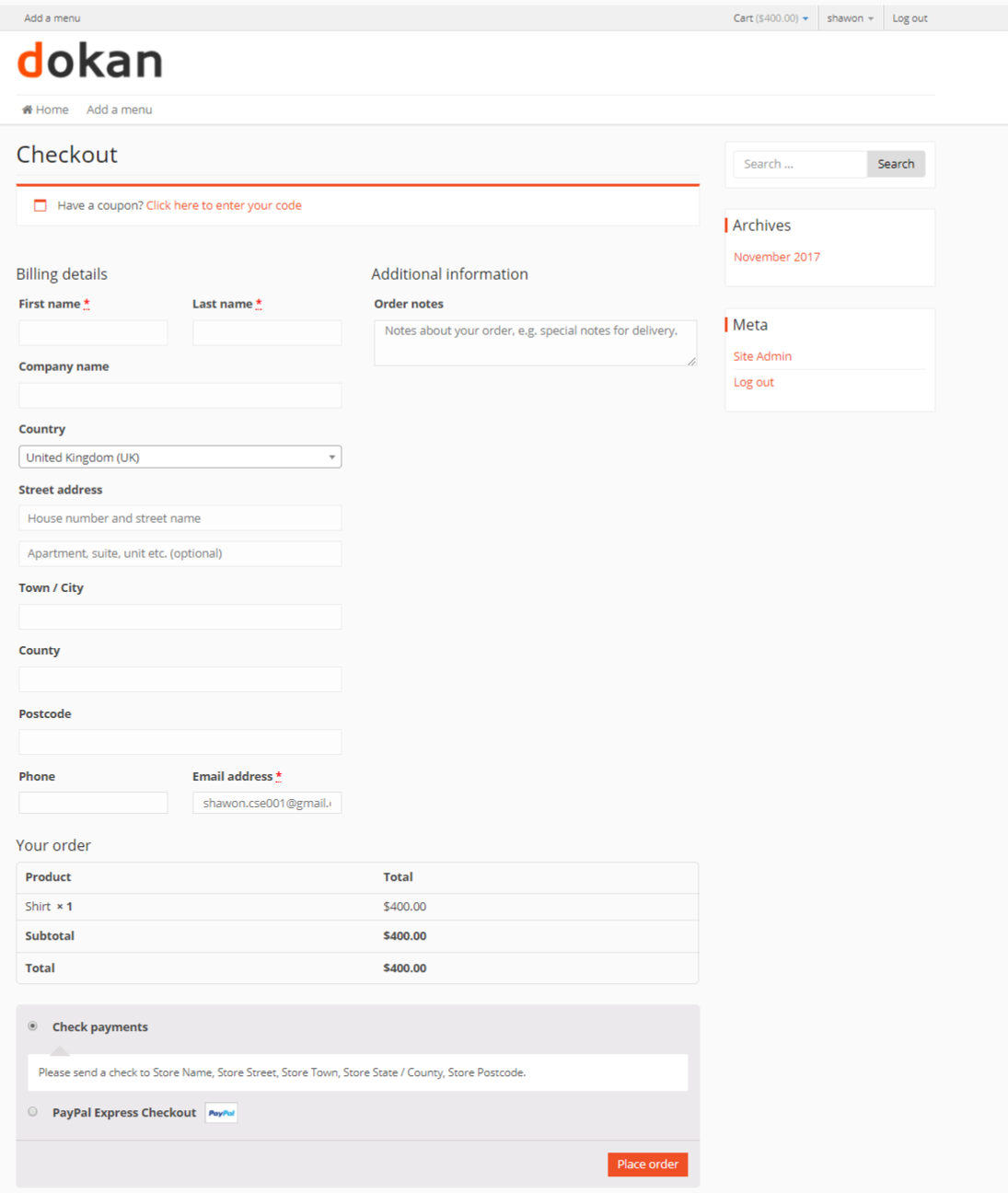
สมมติว่านี่คือหน้าชำระเงินเริ่มต้นของคุณ

มีสองวิธีที่แตกต่างกันโดยสิ้นเชิงซึ่งจะช่วยคุณในการเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงินใน WooCommerce เหล่านั้นคือ-
- ใช้ การเข้ารหัสแบบกำหนดเอง (สำหรับผู้เขียนโค้ด)
- ใช้ ปลั๊กอิน WordPress (สำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ด)
1. เพิ่มฟิลด์เพิ่มเติมให้กับหน้าชำระเงินของ WooCommerce ผ่านการเข้ารหัส
สำหรับ ผู้ที่รู้วิธีเขียนโค้ดหรือมี ความรู้พื้นฐานเกี่ยวกับการเขียนโค้ดสามารถปฏิบัติตามแนวทางนี้ได้ วิธีการนี้จะเพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงินโดยใช้รหัสที่ระบุด้านล่าง หากต้องการเริ่มต้นด้วยรหัสหน้าชำระเงินของ WooCommerce ให้ทำตามขั้นตอนด้านล่าง:
ขั้นแรก คุณต้องดำเนินการกับ ไฟล์ function.php ของเรา คัดลอกโค้ดทั้งหมดนี้ไปยังไฟล์ function.php ของธีมของคุณ
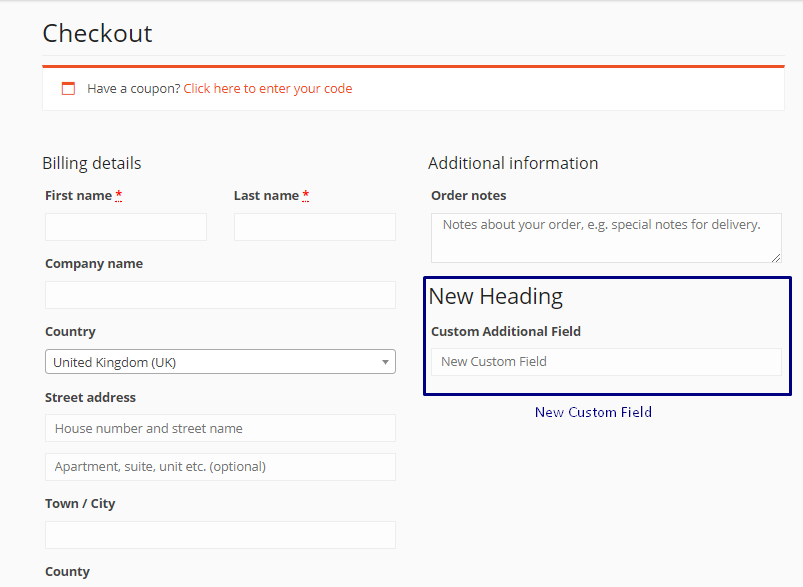
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }หลังจากเพิ่มรหัสนี้แล้ว หน้าชำระเงินควรปรากฏเป็น:

สำหรับการตรวจสอบข้อมูลของฟิลด์ที่กำหนดเอง คุณสามารถใช้โค้ดที่ให้ไว้ด้านล่าง:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } ดังนั้นเราจึงได้เพิ่มช่องทดแทนในหน้าชำระเงินพร้อมกับการตรวจสอบความถูกต้อง! ยอดเยี่ยม!
มายืนยันว่ารายละเอียดที่ลูกค้าป้อนลงในฟิลด์ที่กำหนดเองนั้นกำลังได้รับการบันทึกหรือไม่

ซึ่งสามารถทำได้โดยใช้รหัสด้านล่าง:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }เพิ่มฟิลด์ที่กำหนดเองลงในหน้าชำระเงิน WooCommerce โดยใช้ปลั๊กอิน
ด้วยบรรทัดโค้ดข้างต้น เราได้เพิ่มฟิลด์ที่กำหนดเองลงในร้านค้าบนเว็บ WooCommerce ของเรา!
หากคุณไม่ใช่ผู้เขียนโค้ด คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มฟิลด์ใหม่ลงในหน้าชำระเงินได้ มีปลั๊กอินมากมายที่สามารถใช้เพื่อจุดประสงค์นี้ได้ บางส่วนมีดังนี้-
- ผู้จัดการการชำระเงิน WooCommerce
- ตัวแก้ไขฟิลด์ชำระเงิน
- ตัวแก้ไขฟิลด์ Checkout และผู้จัดการสำหรับ WooCommerce
การใช้ปลั๊กอินเหล่านี้ ใครก็ตามที่ไม่มีความรู้ด้านการเขียนโค้ดจะสามารถเพิ่มฟิลด์ที่กำหนดเองเพิ่มเติมให้กับหน้าชำระเงินของ WooCommerce ได้ มาดูวิธีเพิ่มช่องด้วย Checkout Field Editor และ Manager สำหรับ WooCommerce กัน
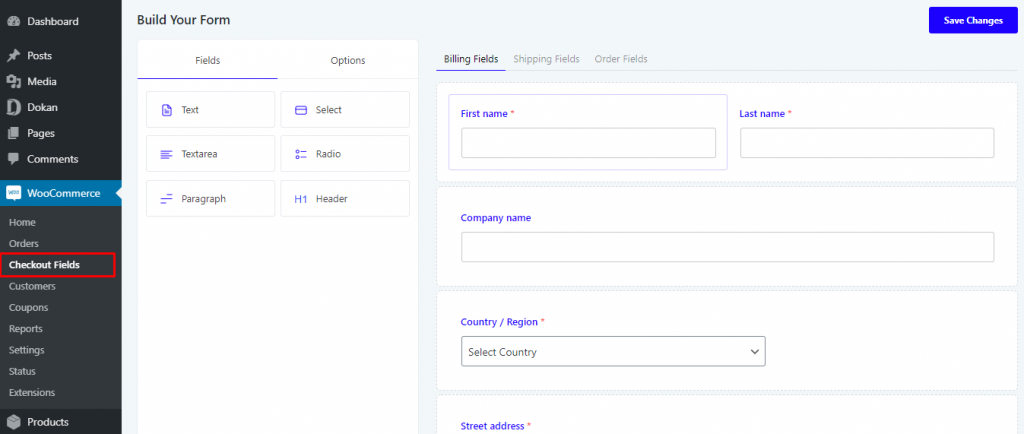
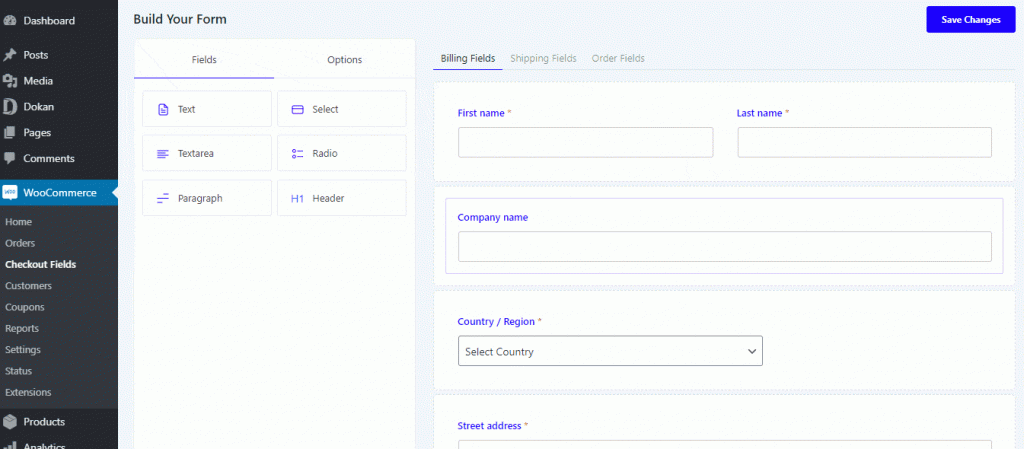
เพียงติดตั้งและเปิดใช้งานปลั๊กอิน คุณจะพบเมนูใหม่ภายใต้ WooCommerce ซึ่งก็คือ 'ช่องชำระเงิน' ไปที่ แดชบอร์ดผู้ดูแลระบบ WP > WooCommerce > ฟิลด์ชำระเงิน

ทางด้านซ้ายใต้ตัวเลือก ฟิลด์ คุณจะพบฟิลด์ที่แตกต่างกัน 6 ประเภท ขึ้นอยู่กับประเภทของฟิลด์ที่คุณต้องการเพิ่ม ให้เลือกตามนั้น เราต้องการเพิ่มช่องสำหรับหมายเลขโทรศัพท์ ดังนั้นเราจึงเลือก Text เราจะลากปุ่มข้อความไปใต้ช่องชื่อ

ในขณะที่เพิ่มฟิลด์ใหม่ ให้สังเกตว่าเราทำให้ฟิลด์นี้เป็นฟิลด์ บังคับ ได้อย่างไร คุณสามารถเลือกที่จะไม่ทำเช่นนั้นได้ หากคุณไม่ต้องการให้ฟิลด์นี้เป็นฟิลด์บังคับ
ในทำนองเดียวกัน คุณสามารถเพิ่มฟิลด์ประเภทใดก็ได้ที่ปลั๊กอินนี้มีให้
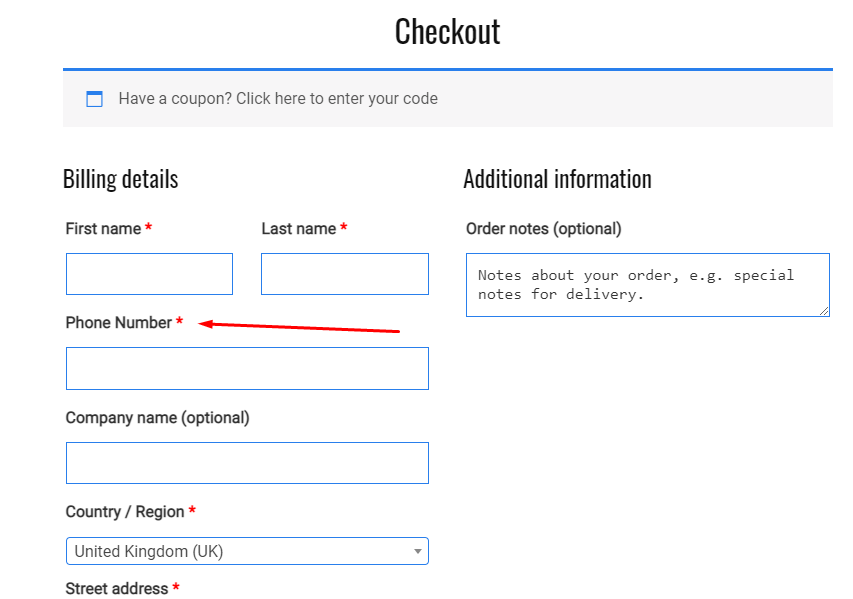
คุณจะพบช่องใหม่ที่ถูกเพิ่มเข้าไปในหน้าชำระเงินของคุณ ง่ายใช่มั้ย?


เพิ่มฟิลด์ลงในการชำระเงิน WooCommerce – หมายเหตุท้าย
จากนี้ไป คุณจะรู้วิธีเพิ่มช่องชำระเงิน WooCommerce เพิ่มเติมและไม่ยากเกินไป
ไม่ว่าเหตุผลจะเป็นอย่างไร เช่น คำขอบังคับของลูกค้าหรือความต้องการของคุณเอง คุณก็พร้อมที่จะปรับแต่งหน้าชำระเงินของ WooCommerce แล้ว!
หากคุณมีคำถามใด ๆ อย่าลังเลที่จะแสดงความคิดเห็น เราสัญญาว่าเราจะติดต่อกลับหาคุณ
