วิธีเพิ่มรถเข็นลอยน้ำลงในเว็บไซต์ WooCommerce ของคุณ (คู่มือเริ่มต้น) 2024
เผยแพร่แล้ว: 2024-05-06ในยุคปัจจุบัน การมีร้านค้าออนไลน์ที่เป็นมิตรต่อผู้ใช้และดึงดูดสายตาถือเป็นสิ่งสำคัญต่อความสำเร็จของธุรกิจอีคอมเมิร์ซ
วิธีหนึ่งในการปรับปรุงประสบการณ์การช็อปปิ้งให้กับลูกค้าของคุณคือการเพิ่มตะกร้าสินค้าแบบลอยลงในเว็บไซต์ WooCommerce ของคุณ
รถเข็นแบบลอยไม่เพียงช่วยให้ลูกค้าสามารถดูและจัดการตะกร้าสินค้าได้ง่ายขึ้นเท่านั้น แต่ยังช่วยเพิ่มคอนเวอร์ชันและลดอัตราการละทิ้งรถเข็นอีกด้วย
ในคู่มือสำหรับผู้เริ่มต้นใช้งานนี้ เราจะแนะนำคุณตลอดขั้นตอนในการเพิ่มตะกร้าสินค้าแบบลอยตัวไปยังเว็บไซต์ WooCommerce ของคุณ
สารบัญ
รถเข็นลอยน้ำคืออะไร?
รถเข็นแบบลอยเป็นคุณลักษณะบนเว็บไซต์อีคอมเมิร์ซที่แสดงไอคอนรถเข็นขนาดเล็กที่เลื่อนไปพร้อมกับผู้ใช้ขณะที่พวกเขาเลื่อนดูไซต์
ซึ่งเป็นวิธีที่สะดวกสำหรับลูกค้าในการดูและจัดการสินค้าในรถเข็นโดยไม่ต้องออกจากหน้าที่ดูอยู่
วิธีนี้สามารถปรับปรุงประสบการณ์การช็อปปิ้งโดยรวมและทำให้ลูกค้าทำการซื้อได้ง่ายขึ้น
เหตุใดจึงควรเพิ่มรถเข็นลอยน้ำ?
ควรเพิ่มรถเข็นลอยน้ำในเว็บไซต์ด้วยเหตุผลหลายประการ:
- ปรับปรุงประสบการณ์ผู้ใช้
- อัตราการแปลงเพิ่มขึ้น
- การมองเห็นที่ดีขึ้น
- โอกาสในการขายต่อเนื่อง
เอาล่ะ มาเริ่มกันเลย:
วิธีเพิ่มรถเข็นลอยน้ำลงในเว็บไซต์ WooCommerce ของคุณ:
ตอนนี้ ฉันจะแนะนำคุณเกี่ยวกับปลั๊กอินฟรี “Th All-In-One Woo Cart Plugin” และวิธีที่คุณสามารถเพิ่ม Floating Cart ลงในเว็บไซต์ WooCommerce ด้วยความช่วยเหลือของ Woo Cart Plugin นี้
All-In-One Woo Cart เป็นตัวเลือกที่สมบูรณ์แบบสำหรับการแสดงตะกร้าสินค้าบนเว็บไซต์ของคุณ และปรับปรุงประสบการณ์การซื้อของผู้มีโอกาสเป็นลูกค้า
ปลั๊กอิน Woo Cart นี้พร้อมให้ดาวน์โหลดจาก wordpress.org
ในคู่มือนี้ เราใช้ ธีม Shop Mania ซึ่งเป็นธีมฟรีที่ออกแบบมาโดยเฉพาะสำหรับการสร้างเว็บไซต์สำหรับอีคอมเมิร์ซ ร้านค้าแฟชั่น ร้านขายของชำ เสื้อผ้า เกม เครื่องใช้ไฟฟ้า และอื่นๆ
คุณสมบัติของธีมร้านค้า Mania:
- รวดเร็วและตอบสนอง
- ปรับแต่งได้สูง
- การแปลพร้อม
- บูรณาการโซเชียลมีเดีย
- เป็นมิตรกับ SEO
ขั้นตอนที่ 1 ติดตั้ง ปลั๊กอิน “All-in-one Woo Cart”

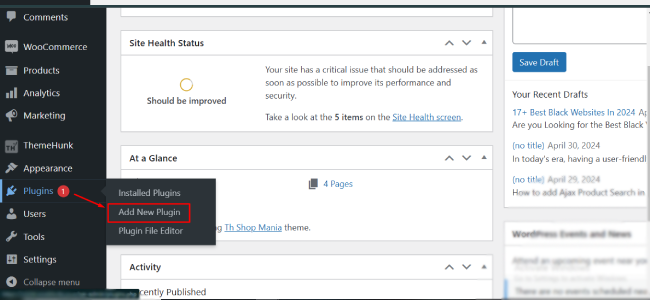
เราจำเป็นต้องติดตั้งปลั๊กอิน All-in-one ก่อน เพื่อค้นหาปลั๊กอินในแดชบอร์ด
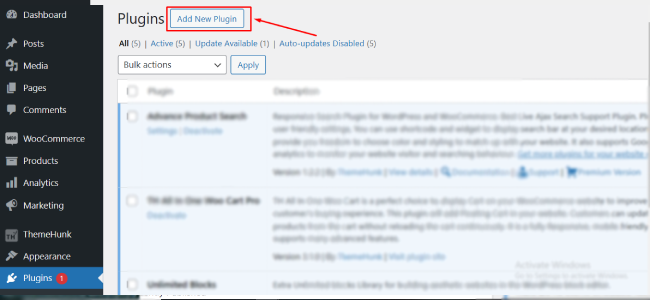
ขั้นตอนที่ 2 คลิกที่ปุ่ม “เพิ่มใหม่” ที่ด้านบนของหน้า

หากต้องการเพิ่มปลั๊กอินใหม่ ให้คลิกที่เพิ่มปลั๊กอินใหม่
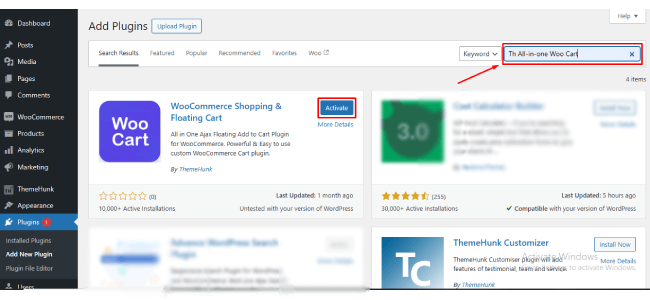
ขั้นตอนที่ 3 คลิกที่ “ติดตั้งทันที” จากนั้นคลิกปุ่ม “เปิดใช้งาน”

ในแถบค้นหา ให้พิมพ์ชื่อปลั๊กอิน WooCommerce ที่เป็น “TH All-in-one Woo Cart”

เมื่อคุณติดตั้งปลั๊กอินสำเร็จแล้ว เพียงคลิกที่ปุ่ม "เปิดใช้งาน" เพื่อเปิดใช้งานบนเว็บไซต์ของคุณ

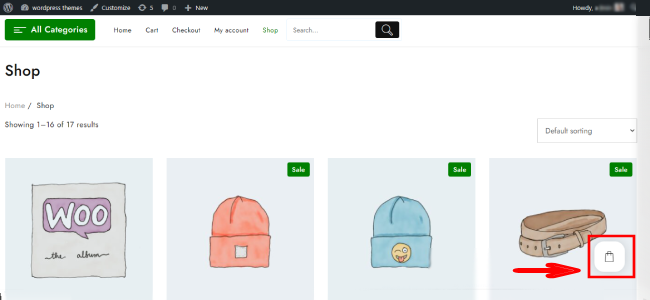
“เพิ่มรถเข็นลอยน้ำสำเร็จแล้ว”
ฉันขอแนะนำให้ลองใช้ “All-in-One-Woo Cart Premium” เพื่อรับคุณสมบัติที่น่าทึ่งมากยิ่งขึ้น
คุณสมบัติเพิ่มเติมที่รวมอยู่ในเวอร์ชันพรีเมี่ยม :
- ปลั๊กอินมีตัวเลือกมากมายในการจัดรูปแบบรถเข็นของคุณตามความต้องการของคุณ
- ให้ภาพเคลื่อนไหวแบบ Fly-to-cart
- เค้าโครงนี้ช่วยให้รถเข็นลอยบนหน้าจอและเพิ่มการมองเห็นของผู้ใช้
- ปลั๊กอินพรีเมียมช่วยให้คุณเพิ่มรถเข็นในส่วนหัวเป็นรายการเมนูทั่วไปได้
- เค้าโครงรถเข็นคงที่
- เพิ่ม/อัปโหลดไอคอนตะกร้ารถเข็นที่แตกต่างกัน
- รายการองค์ประกอบผลิตภัณฑ์
หากต้องการความช่วยเหลือเพิ่มเติม โปรดดูวิดีโอด้านล่าง:
คำถามที่พบบ่อย
ถาม: การเพิ่มรถเข็นลอยน้ำไปยังเว็บไซต์ WooCommerce ของฉันจำเป็นต้องมีความรู้ด้านการเขียนโค้ดหรือไม่
คำตอบ: ไม่ โดยทั่วไปการเพิ่มรถเข็นลอยน้ำไปยังเว็บไซต์ WooCommerce ของคุณสามารถทำได้โดยใช้ปลั๊กอินหรือธีมที่มีฟีเจอร์นี้ โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
ถาม: รถเข็นลอยน้ำจะทำให้เว็บไซต์ของฉันช้าลงหรือไม่
คำตอบ: เป็นไปได้ว่าการเพิ่มฟีเจอร์รถเข็นลอยอาจส่งผลต่อความเร็วในการโหลดเว็บไซต์ของคุณ ขึ้นอยู่กับปลั๊กอินหรือธีมที่ใช้
ถาม: ฉันสามารถปรับแต่งการออกแบบรถเข็นลอยน้ำให้ตรงกับแบรนด์ของเว็บไซต์ได้หรือไม่
คำตอบ: ใช่ ปลั๊กอินและธีมรถเข็นลอยน้ำจำนวนมากเสนอตัวเลือกการปรับแต่งที่ช่วยให้คุณสามารถปรับการออกแบบ สี และเค้าโครงให้ตรงกับแบรนด์และสไตล์ของเว็บไซต์ของคุณ
ถาม: มีปัญหาการตอบสนองทางมือถือที่ต้องพิจารณาเมื่อเพิ่มรถเข็นลอยน้ำหรือไม่
คำตอบ: สิ่งสำคัญคือต้องแน่ใจว่ารถเข็นลอยน้ำนั้นตอบสนองกับมือถือและแสดงผลได้อย่างเหมาะสมบนอุปกรณ์ทั้งหมด
บทสรุป
การเพิ่มรถเข็นแบบลอยลงในเว็บไซต์ WooCommerce ของคุณสามารถเพิ่มประสบการณ์ผู้ใช้ และทำให้ลูกค้าสามารถดูและจัดการตะกร้าสินค้าได้ง่ายขึ้นในขณะที่เรียกดูร้านค้าออนไลน์ของคุณ
ด้วยการทำตามขั้นตอนที่อธิบายไว้ในคู่มือนี้ คุณจะสามารถใช้ฟีเจอร์ตะกร้าสินค้าแบบลอยซึ่งจะช่วยเพิ่มการแปลงและปรับปรุงความพึงพอใจของลูกค้าโดยรวมได้อย่างง่ายดาย
อย่าลืมทดสอบการทำงานของรถเข็นลอยน้ำบนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้ผู้ใช้ทุกคนได้รับประสบการณ์การช็อปปิ้งที่ราบรื่น
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ เกี่ยวกับเรื่องนี้ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ ขอบคุณสำหรับการอ่านบล็อกนี้
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นด้วย ติดตามเราบน Facebook และ Twitter
อ่านเพิ่มเติม:
- จะเพิ่มการเปรียบเทียบผลิตภัณฑ์ใน Woocommerce ฟรีในปี 2024 ได้อย่างไร
- วิธีเพิ่มการค้นหาผลิตภัณฑ์ Ajax ใน WooCommerce ฟรีในปี 2024
- วิธีเพิ่มตัวกรองผลิตภัณฑ์ในเว็บไซต์ Woocommerce (คำแนะนำโดยละเอียด) 2024
