วิธีเพิ่มการจัดส่งฟรีให้กับผลิตภัณฑ์บน WooCommerce
เผยแพร่แล้ว: 2025-01-21คุณกำลังมองหาวิธีเพิ่มการจัดส่งฟรีให้กับผลิตภัณฑ์ WooCommerce อยู่ใช่ไหม? คุณมาถูกที่แล้วอย่างแน่นอน! มาเริ่มกันเลย!
การจัดส่งฟรีเป็นกลยุทธ์ที่มีประสิทธิภาพซึ่งสามารถมีอิทธิพลต่อยอดขายของคุณได้อย่างมาก รวมถึงเพิ่มความพึงพอใจของลูกค้าด้วย
สร้างแรงจูงใจอันทรงพลังที่ไม่เพียงแต่ดึงดูดผู้ซื้อมากขึ้นเท่านั้น แต่ยังช่วยลดอัตราการละทิ้งรถเข็นอีกด้วย
โดยปกติแล้วลูกค้าจะพิจารณาการซื้อของตนอีกครั้งเมื่อชำระเงินเมื่อพบค่าจัดส่งที่ไม่คาดคิด
ด้วยการจัดส่งฟรี คุณช่วยให้ลูกค้าได้รับสิ่งที่ต้องการได้ง่ายขึ้น
นอกจากนี้ยังสามารถสร้างความได้เปรียบทางการแข่งขันที่เหนือกว่าคู่แข่งอื่นๆ ในตลาดของคุณ โดยเสนอบริการจัดส่งฟรี
เนื่องจากการช้อปปิ้งออนไลน์ได้รับความนิยมมากขึ้น ลูกค้าจึงมีแนวโน้มที่จะเลือกร้านค้าที่จัดส่งฟรีมากกว่าร้านที่ไม่มีบริการจัดส่งฟรี
สิ่งนี้จะเพิ่มความภักดีต่อแบรนด์ เนื่องจากลูกค้าชื่นชมคุณค่าและความสะดวกสบายของการจัดส่งฟรี
นอกจากนี้ การจัดส่งฟรียังช่วยเพิ่มประสบการณ์จากมุมมองของลูกค้าอีกด้วย
สารบัญ
วิธีเพิ่มการจัดส่งฟรีให้กับผลิตภัณฑ์บน WooCommerce
ตอนนี้ เรามาเริ่มต้นด้วยคำแนะนำทีละขั้นตอนเพื่อเปิดใช้งานการจัดส่งฟรีใน WooCommerce
ขั้นตอนที่ 1: เข้าสู่ระบบแดชบอร์ด WooCommerce ของคุณ
เริ่มต้นด้วยการเข้าถึงแผงผู้ดูแลระบบ WordPress ของคุณพร้อมข้อมูลประจำตัวและไปที่ WooCommerce
ตรวจสอบให้แน่ใจว่าคุณเข้าถึงร้านค้าของคุณเพื่อที่คุณจะสามารถกำหนดค่าตัวเลือกการจัดส่งได้
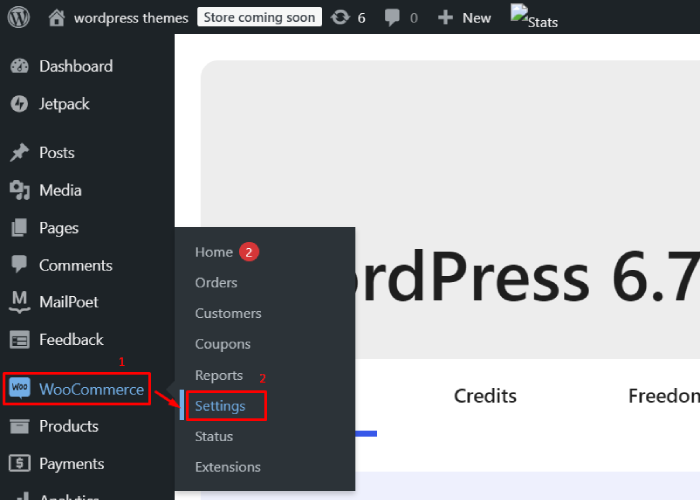
- ไปที่ แดชบอร์ด WordPress ของคุณ
- คลิกที่ WooCommerce ในเมนูด้านซ้าย
- เลือก การตั้งค่า จากเมนูแบบเลื่อนลง

หากต้องการเข้าถึงการตั้งค่าในไซต์ WordPress ของคุณ ให้เริ่มโดยไปที่แดชบอร์ด WordPress ของคุณ จากนั้นมองหา WooCommerce ในเมนูด้านซ้ายแล้วคลิก
นี่จะเป็นการเปิดเมนูแบบเลื่อนลง ซึ่งคุณสามารถเลือกการตั้งค่าเพื่อจัดการการตั้งค่า WooCommerce ของคุณได้
ขั้นตอนที่ 2: กำหนดค่าโซนการจัดส่ง
WooCommerce ใช้โซนการจัดส่งเพื่อกำหนดอัตราค่าจัดส่งตามสถานที่ตั้งของลูกค้า
คุณต้องตั้งค่าภายในเขตการจัดส่งที่เหมาะสมเพื่อเสนอการจัดส่งฟรี
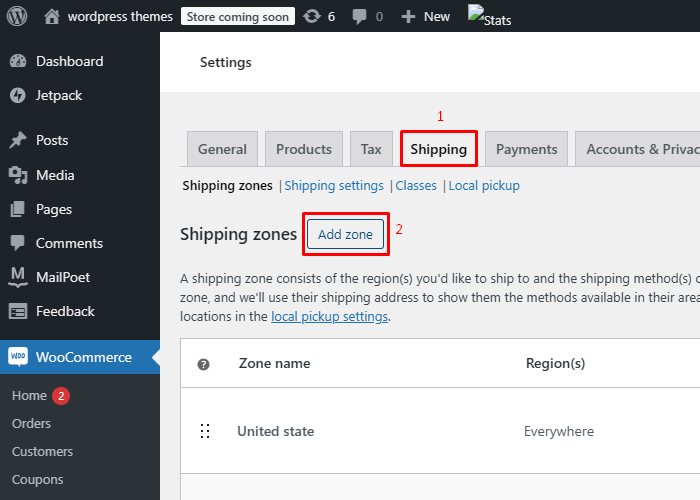
- ในแท็บ การตั้งค่า ให้ไปที่ส่วน การจัดส่ง
- คลิกที่ โซนการจัดส่ง
- เลือกเขตการจัดส่งที่มีอยู่หรือสร้างใหม่โดยคลิก เพิ่มเขตการจัดส่ง

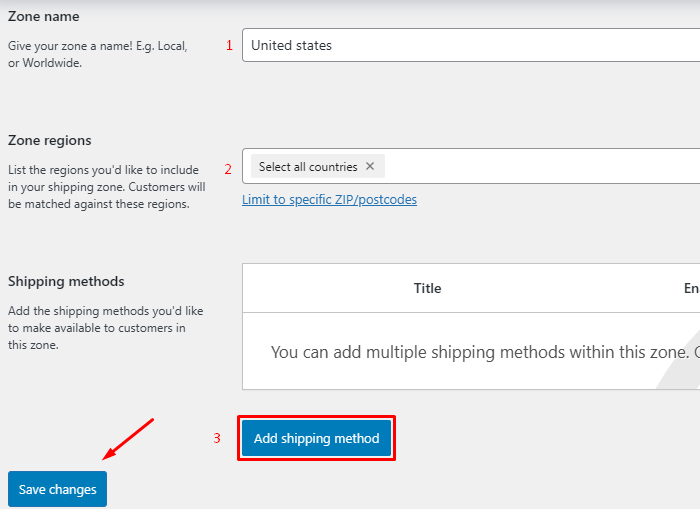
- ตั้งชื่อโซนของคุณ เพิ่มภูมิภาค และคลิก เพิ่มวิธีการจัดส่ง

ขั้นตอนที่ 3: เพิ่มการจัดส่งฟรีเป็นวิธีการจัดส่ง
เมื่อคุณสร้างเขตการจัดส่งแล้ว คุณจะต้องเพิ่มการจัดส่งฟรีเป็นวิธีการ
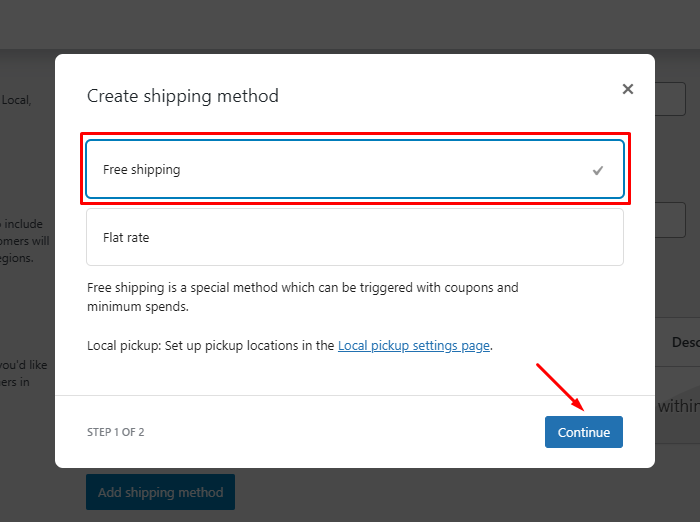
- ใต้ เขตการจัดส่ง คลิก เพิ่มวิธีการจัดส่ง
- จากเมนูแบบเลื่อนลง เลือก จัดส่งฟรี

ในส่วนเขตการจัดส่ง ให้เริ่มด้วยการคลิกเพิ่มวิธีจัดส่ง จากนั้นเลือกจัดส่งฟรีจากเมนูแบบเลื่อนลง
ตั้งค่าการจัดส่งฟรีใน WooCommerce สำหรับผลิตภัณฑ์เดียว
หากต้องการจัดส่งฟรีสำหรับผลิตภัณฑ์เฉพาะใน WooCommerce ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: สร้างคลาสการจัดส่งสำหรับการจัดส่งฟรี
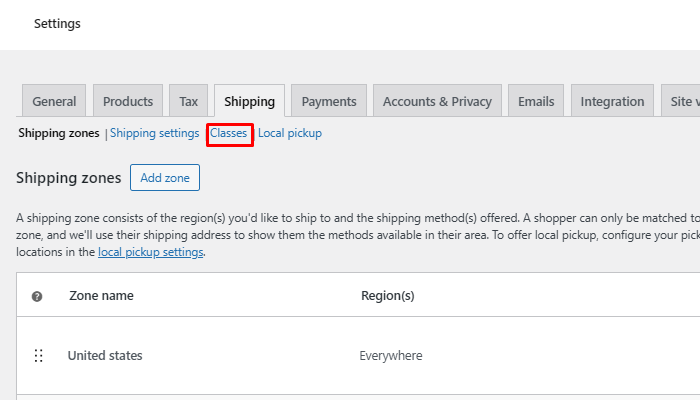
คุณสามารถสร้างคลาสการจัดส่ง WooCommerce สำหรับการจัดส่งฟรีได้โดยทำตามเส้นทาง: WooCommerce → การตั้งค่า → การจัดส่ง

ย้ายไปที่ตัวเลือก "ชั้นเรียน"


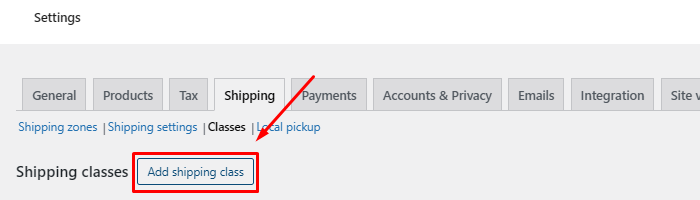
คลิกที่ตัวเลือก “เพิ่มชั้นการขนส่ง”
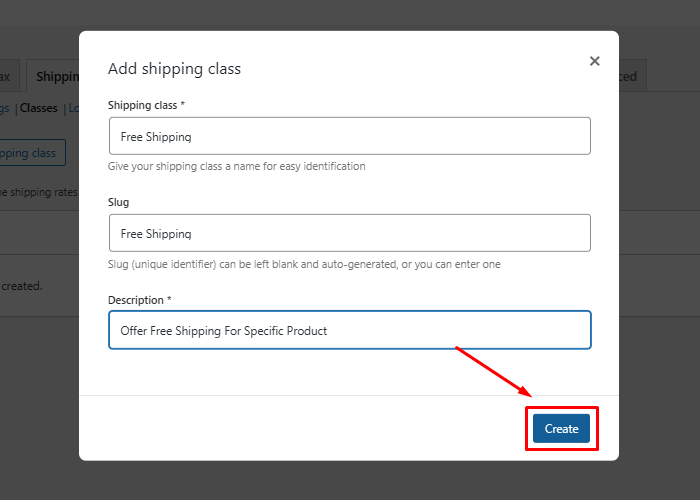
จากนั้น ป้อนชื่อคลาสการจัดส่ง บุ้ง และคำอธิบาย จากนั้นคลิกสร้าง

ขั้นตอนที่ 2: เพิ่มตัวเลือกอัตราค่าจัดส่งตายตัวในเขตการจัดส่งของคุณ
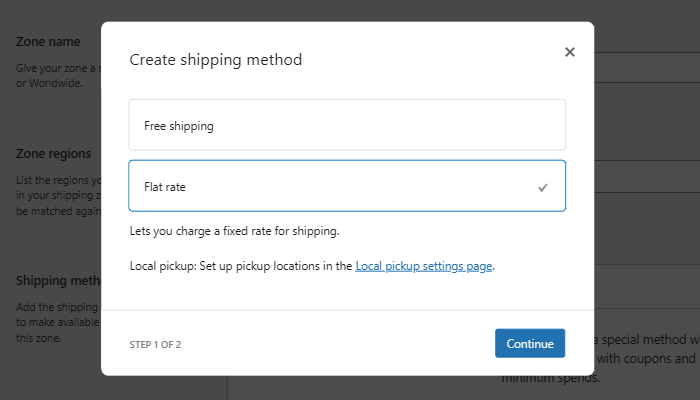
หากต้องการตั้งค่าการจัดส่ง ให้สร้างประเภทการจัดส่ง จากนั้น เพิ่มอัตราเหมาจ่าย ในเขตการจัดส่งที่คุณต้องการโดยเลือก "เพิ่มวิธีการจัดส่ง" และคลิก "ดำเนินการต่อ"

นอกจากนี้ ให้สร้างประเภทการจัดส่งอื่นสำหรับผลิตภัณฑ์ที่คุณจะเรียกเก็บค่าจัดส่ง เราจะเพิ่มค่าจัดส่งแบบเหมาจ่าย แต่เราจะเสนอการจัดส่งฟรีสำหรับผลิตภัณฑ์รายการเดียวด้วย
หากต้องการเพิ่มการจัดส่งแบบเหมาจ่าย ให้ไปที่โซนการจัดส่งที่คุณต้องการให้มีการจัดส่ง จากนั้นคลิกที่ “เพิ่มวิธีการจัดส่ง” เลือกอัตราคงที่ จากนั้นคลิกที่ดำเนินการต่อ
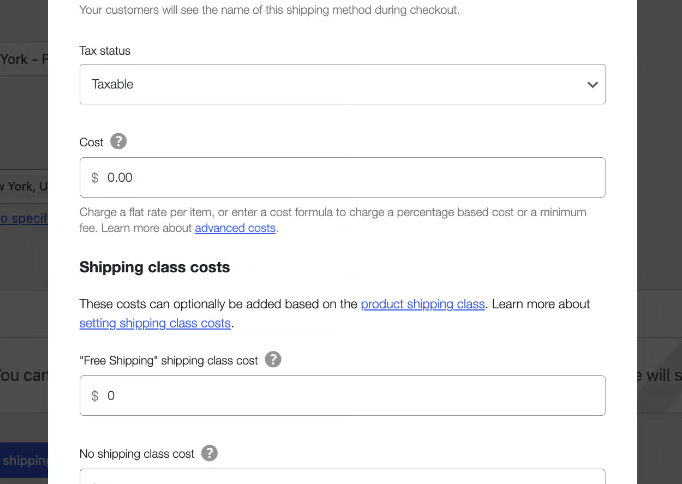
ขั้นตอนที่ 3: ตั้งค่าวิธีการจัดส่งแบบอัตราคงที่

- เปลี่ยนชื่อ : เปลี่ยนชื่อสำหรับวิธีจัดส่ง
- กำหนดสถานะภาษี : เลือกสถานะภาษีที่เหมาะสม
- กำหนดค่าการจัดส่งฟรี : กำหนดต้นทุนสำหรับคลาส "จัดส่งฟรี" เป็น 0
- ระบุค่าธรรมเนียมเพิ่มเติม : ระบุค่าจัดส่งสำหรับประเภทอื่นๆ
- ประเภทการคำนวณ : เลือก “ต่อชั้นเรียน: คิดค่าจัดส่งสำหรับการจัดส่งแต่ละประเภทแยกกัน”
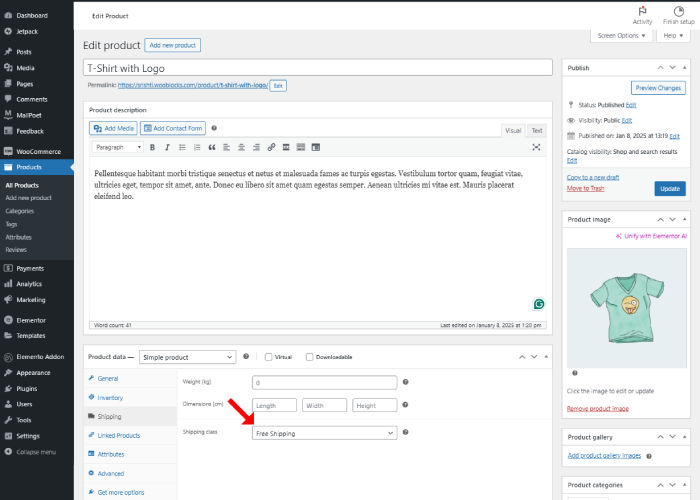
ขั้นตอนที่ 4: กำหนดระดับการจัดส่งให้กับผลิตภัณฑ์

ในทำนองเดียวกัน ให้กำหนดประเภทเพิ่มเติมให้กับผลิตภัณฑ์ที่คุณต้องการคิดค่าธรรมเนียมการจัดส่ง
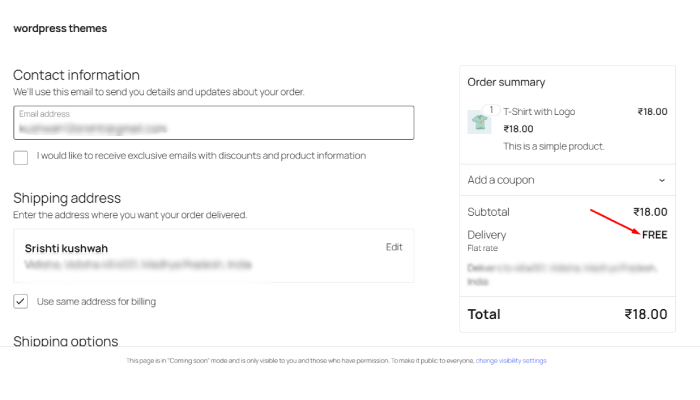
ขั้นตอนที่ 5: ดำเนินการทดสอบคำสั่งซื้อเพื่อตรวจสอบการจัดส่งฟรีสำหรับผลิตภัณฑ์ชิ้นเดียว

ทดสอบกระบวนการโดยสั่งเฉพาะสินค้าที่กำหนดให้กับโซนจัดส่งนั้น
ข้อมูล: การจัดส่งฟรีหากคุณสั่งซื้อเฉพาะผลิตภัณฑ์ฟรีที่กำหนดสำหรับโซนการจัดส่งนั้น อย่างไรก็ตาม หากคุณรวมผลิตภัณฑ์เพิ่มเติมในคำสั่งซื้อพร้อมกับสินค้าฟรี จะมีการคิดค่าจัดส่ง
คำถามที่พบบ่อย
ถาม: ฉันสามารถตั้งค่าการจัดส่งฟรีสำหรับบางประเทศเท่านั้นได้หรือไม่
ตอบ: ได้ ใน WooCommerce คุณสามารถกำหนดค่าโซนการจัดส่งที่จะช่วยให้คุณสามารถระบุกฎสำหรับประเทศต่างๆ ได้
ตัวอย่างเช่น สร้างเขตการจัดส่งสำหรับประเทศที่ต้องการ จากนั้นใช้การจัดส่งฟรีกับโซนนั้น
ถาม: ฉันสามารถเสนอการจัดส่งฟรีในช่วงเวลาที่จำกัดได้หรือไม่
ตอบ: แน่นอน! คุณสามารถใช้โปรโมชันหรือคูปองในตัวของ WooCommerce เพื่อสร้างข้อเสนอการจัดส่งฟรีชั่วคราว หรือพิจารณาใช้ปลั๊กอินที่อนุญาตโปรโมชันการจัดส่งตามกำหนดเวลา
ถาม: หากฉันต้องการเสนอการจัดส่งฟรีเฉพาะลูกค้าในพื้นที่เท่านั้นจะต้องทำอย่างไร
คำตอบ: คุณสามารถกำหนดค่าโซนการจัดส่งท้องถิ่นใน WooCommerce ที่ให้บริการจัดส่งฟรีไปยังรหัสไปรษณีย์หรือภูมิภาคที่ระบุ ในขณะที่ยังคงอัตรามาตรฐานสำหรับลูกค้ารายอื่น
บทสรุป
ซึ่งหมายความว่าคุณสามารถรวมการจัดส่งฟรีกับผลิตภัณฑ์ของคุณใน WooCommerce เพื่อเพิ่มประสบการณ์การช็อปปิ้งของลูกค้าของคุณและยังเพิ่มยอดขายอีกด้วย
ในบทช่วยสอนนี้ คุณจะพบกับกระบวนการง่ายๆ ในการเปิดใช้งานการจัดส่งฟรีใน WooCommerce
สุดท้ายนี้ อย่าลืมติดตามกลยุทธ์การจัดส่งของคุณ การวิเคราะห์อย่างสม่ำเสมอช่วยให้มั่นใจว่าจะยังคงสอดคล้องกับวัตถุประสงค์ทางธุรกิจของคุณและสิ่งที่ลูกค้าต้องการจริงๆ
การจัดส่งฟรีจะทำให้ร้านค้าของคุณมีความสามารถในการแข่งขันและน่าดึงดูดยิ่งขึ้น นำไปสู่ความพึงพอใจและความภักดีของลูกค้าที่มากขึ้น
ฉันหวังว่าบทความนี้จะให้คำแนะนำที่ถูกต้องเกี่ยวกับวิธีเพิ่มการจัดส่งฟรีให้กับผลิตภัณฑ์
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแบ่งปันกับเพื่อนของคุณ หากคุณมีคำถามใด ๆ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ ขอบคุณสำหรับการอ่านบล็อกนี้
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นและติดตามเราบน Facebook และ Twitter
ตรวจสอบบทความเพิ่มเติม:
- วิธีเพิ่มคำวิจารณ์และคำรับรองในร้านค้า WooCommerce ของคุณ
- วิธีการตั้งค่าอัตราภาษี WooCommerce และโซนการจัดส่งอย่างถูกต้อง
- วิธีเพิ่มแถบค้นหาที่กำหนดเองใน WooCommerce เพื่อให้ค้นพบผลิตภัณฑ์ได้ง่ายขึ้น
