จะเพิ่ม Grid Product ใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2024-10-05การเพิ่มเค้าโครงผลิตภัณฑ์แบบตารางที่ใดก็ได้ในร้าน WooCommerce ของคุณสามารถเพิ่มประสบการณ์ผู้ใช้ได้อย่างมาก โดยทำให้ลูกค้าสามารถเรียกดูและสำรวจผลิตภัณฑ์บนเว็บไซต์ของคุณได้อย่างง่ายดาย
ไม่ว่าคุณจะนำเสนอบนหน้าแรก หน้าผลิตภัณฑ์ หรือส่วนที่กำหนดเอง เค้าโครงตารางกริดมอบวิธีการที่มีประสิทธิภาพในการแสดงผลิตภัณฑ์ของคุณและเพิ่มการมองเห็น
ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดขั้นตอนในการสร้างและเพิ่ม WooCommerce Product Grid ไปยังหน้าใดๆ บนไซต์ของคุณ
เหตุใดจึงเพิ่มผลิตภัณฑ์กริดใน WooCommerce
ตามค่าเริ่มต้น WooCommerce จะแสดงผลิตภัณฑ์กริดในส่วนร้านค้า แต่การเพิ่มผลิตภัณฑ์กริดไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณจะช่วยเพิ่มการมีส่วนร่วมและกระตุ้นคอนเวอร์ชันได้
การวางผลิตภัณฑ์กริดนี้บนหน้าแรก หน้า Landing Page หรือโพสต์ในบล็อกของคุณช่วยให้ผู้เยี่ยมชมค้นพบและสำรวจผลิตภัณฑ์กริดต่างๆ ได้ง่ายขึ้น กระตุ้นให้พวกเขาเรียกดูและทำการซื้อได้อย่างมีประสิทธิภาพมากขึ้น
จะเพิ่มผลิตภัณฑ์กริดใน WooCommerce ได้อย่างไร
การเพิ่ม Grid Product เป็นเรื่องง่ายด้วย Elemento Addon สำหรับ Elementor เครื่องมืออันทรงพลังนี้ช่วยให้คุณสร้างแถบเลื่อนแบบไดนามิกและน่าดึงดูดสำหรับร้านค้า WooCommerce ของคุณ ปรับปรุงการค้นพบผลิตภัณฑ์และประสบการณ์ผู้ใช้

เกี่ยวกับ Elemento Addon สำหรับ Elementor:
Elemento Addon สำหรับ Elementor เป็นปลั๊กอินอเนกประสงค์ที่จะช่วยคุณสร้างส่วน WooCommerce ที่สวยงามและใช้งานได้
มีวิดเจ็ตที่หลากหลาย รวมถึง Grid Product ซึ่งช่วยให้คุณสามารถแสดงผลิตภัณฑ์ได้ทุกที่บนเว็บไซต์ของคุณได้อย่างง่ายดาย
จะเพิ่ม Grid Product ใน WooCommerce ได้อย่างไร
สารบัญ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน WooCommerce & Elementor
ตรวจสอบให้แน่ใจว่า WooCommerce และ Elementor ได้รับการติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณแล้ว


หากคุณยังไม่ได้ติดตั้ง ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหา “WooCommerce” หรือ “Elementor” แล้วคลิก ติดตั้งทันที ตามด้วย เปิดใช้งาน
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งานปลั๊กอิน Elemento Addons
ดาวน์โหลดปลั๊กอิน Elemento Addons จาก ThemeHunk

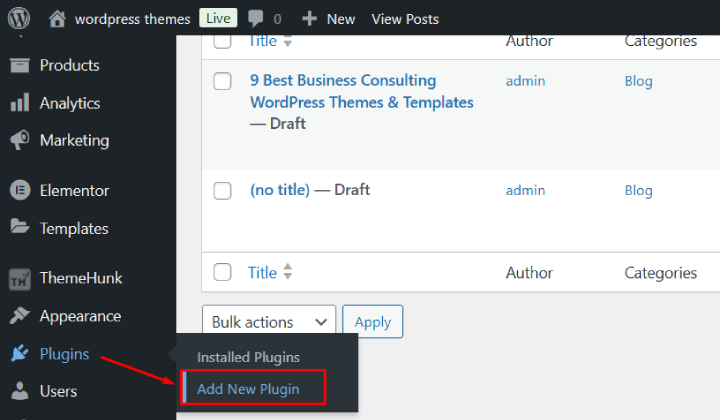
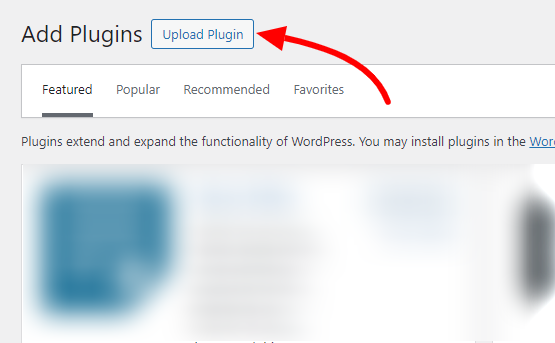
ในแดชบอร์ด WordPress ของคุณ ไปที่ ปลั๊กอิน > เพิ่มใหม่

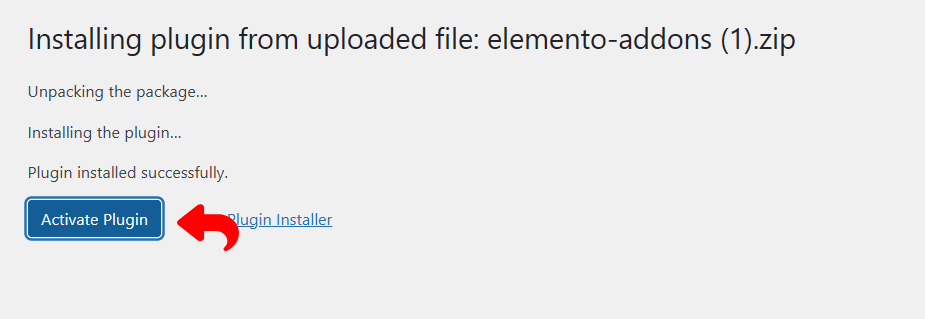
คลิกปุ่ม อัปโหลดปลั๊กอิน จากนั้นเลือกไฟล์ zip ที่ดาวน์โหลด

ขั้นตอนที่ 3: สร้างหน้าใหม่โดยใช้ Elementor

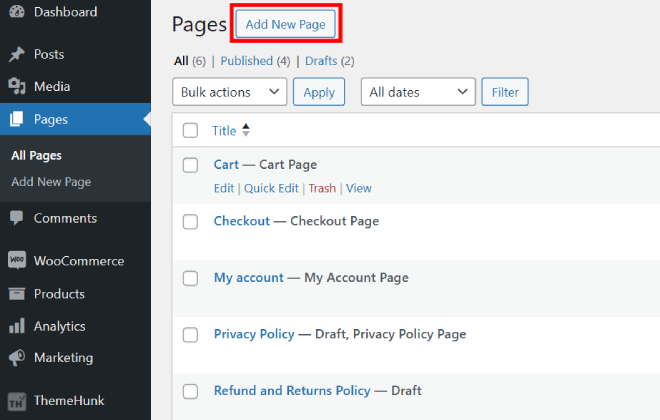
หากต้องการสร้างเพจใหม่ ให้ไปที่ส่วน เพจ แล้วคลิก เพิ่มใหม่ หากคุณต้องการเปลี่ยนแปลง คุณสามารถเลือกเพจที่มีอยู่เพื่อแก้ไขได้

นอกจากนี้ คุณสามารถเพิ่มผลิตภัณฑ์ Grid ลงในหน้าใดๆ ได้อย่างราบรื่นเพื่อแสดงผลิตภัณฑ์ของคุณในรูปแบบที่จัดระเบียบ

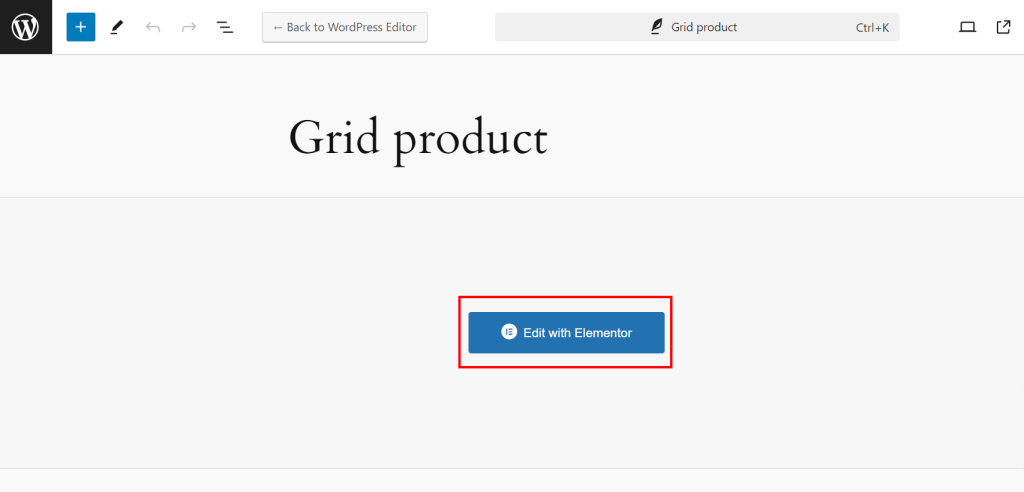
เลือก 'แก้ไขด้วย Elementor' เพื่อเปิดตัวสร้างเพจ Elementor

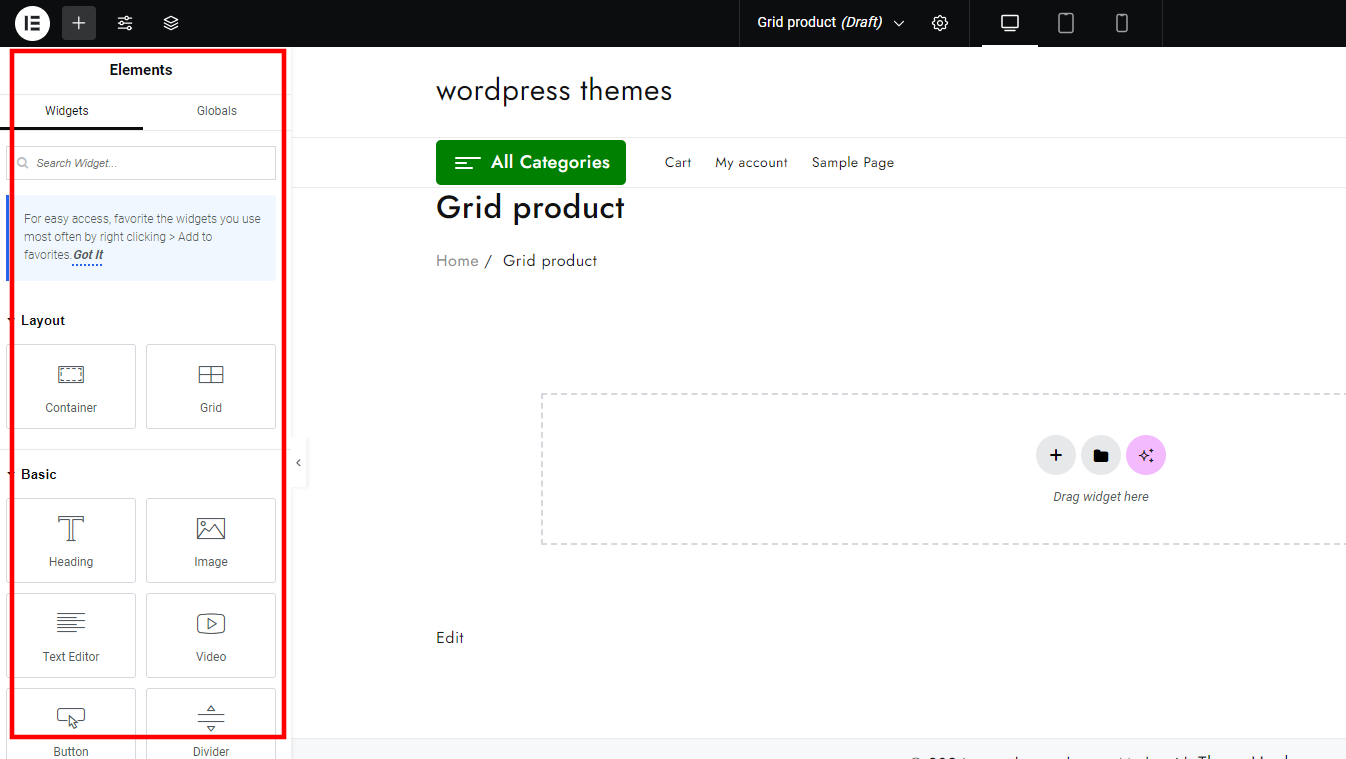
ทางด้านซ้ายมือ คุณจะพบแผงที่คุณสามารถเข้าถึงส่วนเสริมได้โดยเลื่อนลง
ขั้นตอนที่ 5: ค้นหาและเพิ่มผลิตภัณฑ์กริด

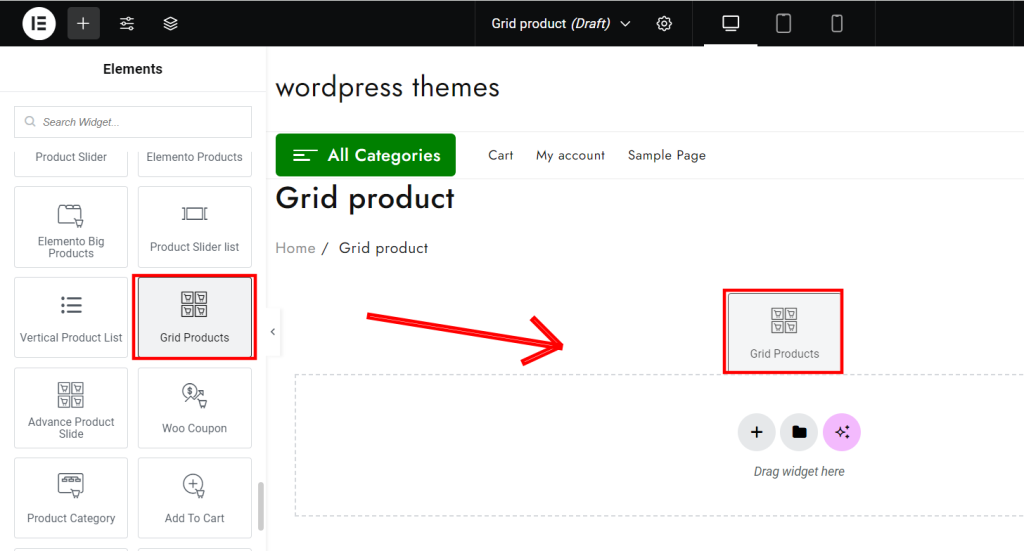
ในแผง Elementor ให้ค้นหา “Grid Product” (วิดเจ็ตนี้มีอยู่ใน Elemento Addons )
ลากและวางวิดเจ็ต Grid Product ลงในส่วนที่คุณสร้างขึ้น
ขั้นตอนที่ 6: ปรับแต่งผลิตภัณฑ์กริด

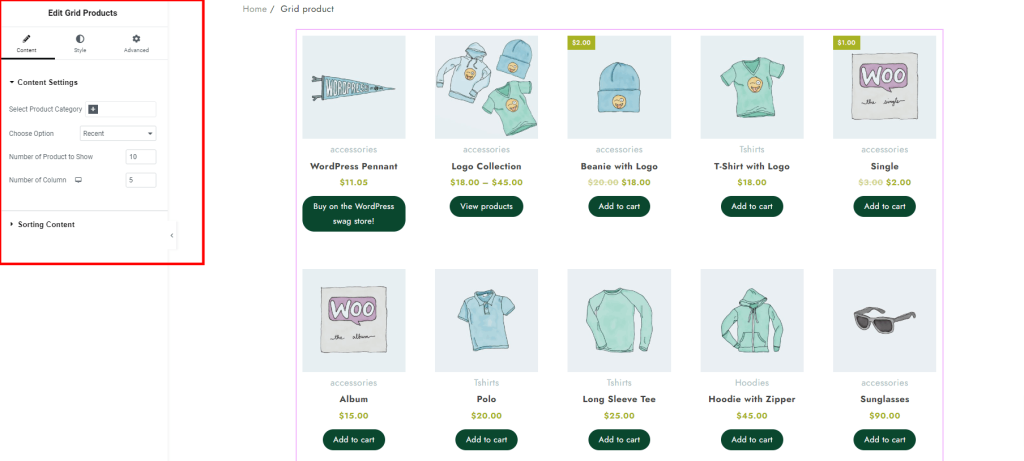
เมื่อเพิ่มวิดเจ็ตแล้ว คุณจะเห็นตัวเลือกการปรับแต่งต่างๆ ที่แผงด้านซ้าย
ในแท็บ เนื้อหา เลือกหมวดหมู่ผลิตภัณฑ์ WooCommerce เฉพาะที่คุณต้องการแสดงในตาราง
คุณสามารถปรับจำนวนผลิตภัณฑ์ที่แสดงต่อแถว แก้ไขการตั้งค่าเค้าโครง และปรับแต่งความเร็วตัวเลื่อนในแท็บ เค้าโครง จำนวนผลิตภัณฑ์ที่จะแสดง จำนวนคอลัมน์ และ สไตล์
ขั้นตอนที่ 7: เผยแพร่และดูตัวอย่าง

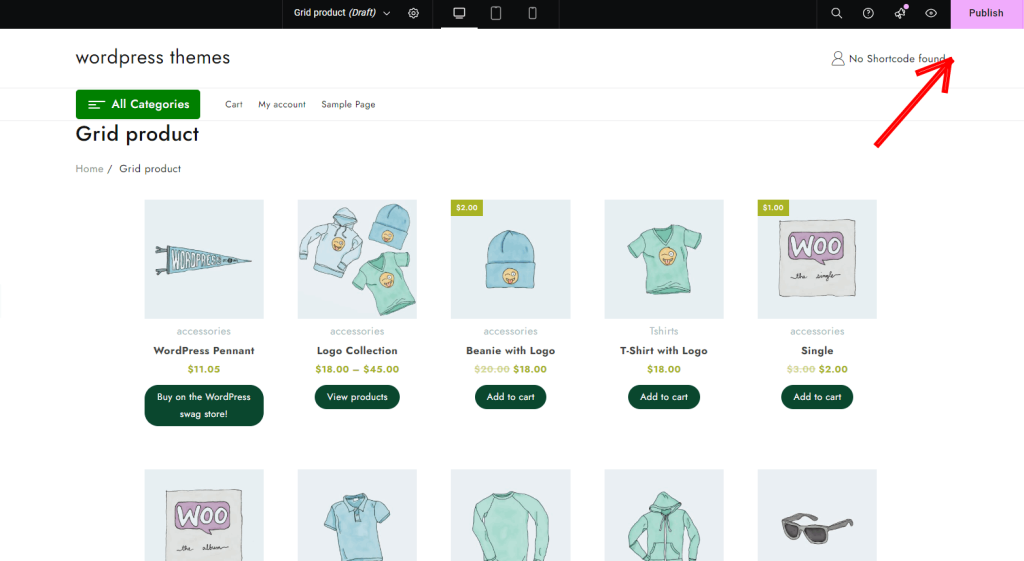
หลังจากตั้งค่าเสร็จแล้ว คลิก เผยแพร่ เพื่อเผยแพร่

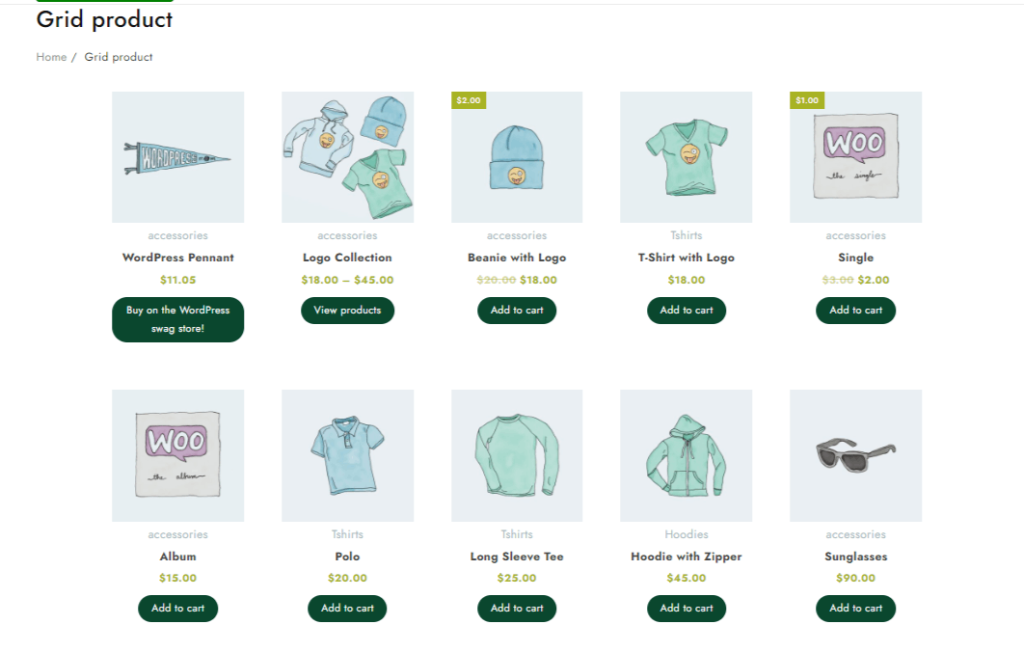
ขณะนี้ผลิตภัณฑ์กริดจะแสดงบนเพจที่สร้างขึ้นใหม่
คำถามที่พบบ่อย:
ถาม: การใช้เค้าโครงตารางผลิตภัณฑ์ใน WooCommerce มีประโยชน์อย่างไร
คำตอบ: เค้าโครงตารางผลิตภัณฑ์ช่วยปรับปรุงการจัดระเบียบผลิตภัณฑ์ ทำให้ลูกค้าสามารถเรียกดูและค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น นอกจากนี้ยังช่วยเพิ่มความน่าดึงดูดทางสายตาโดยรวมของร้านค้าของคุณ และเพิ่มการมีส่วนร่วม ซึ่งนำไปสู่ยอดขายที่เพิ่มขึ้น
ถาม: เป็นไปได้หรือไม่ที่จะเพิ่มตารางผลิตภัณฑ์ลงในหน้าแรกของฉัน
ตอบ: แน่นอน! ด้วย Elemento addon คุณสามารถเพิ่มตารางผลิตภัณฑ์หรือองค์ประกอบการแสดงผลิตภัณฑ์อื่น ๆ ลงในหน้าแรกของคุณได้อย่างง่ายดายโดยใช้อินเทอร์เฟซตัวสร้างเพจ
ถาม: ฉันสามารถปรับแต่งเค้าโครงตารางสำหรับผู้ใช้มือถือได้หรือไม่
คำตอบ: ใช่ Elementor อนุญาตให้คุณปรับแต่งลักษณะตารางผลิตภัณฑ์ของคุณสำหรับขนาดหน้าจอที่แตกต่างกันได้อย่างเต็มที่ รวมถึงอุปกรณ์มือถือด้วย คุณสามารถปรับจำนวนคอลัมน์ ระยะห่าง และเค้าโครงสำหรับผู้ใช้มือถือโดยเฉพาะ
บทสรุป
การเพิ่มเค้าโครงผลิตภัณฑ์แบบกริดให้กับร้านค้า WooCommerce ของคุณเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้ เพิ่มการมองเห็นผลิตภัณฑ์ และเพิ่มคอนเวอร์ชัน
ด้วยปลั๊กอิน Elementor Addon การสร้างการแสดงตารางที่น่าดึงดูดและดึงดูดสายตาจึงเป็นเรื่องง่ายและมีประสิทธิภาพ
การแสดงผลิตภัณฑ์ของคุณในรูปแบบกริดที่มีโครงสร้าง ช่วยให้ลูกค้าเรียกดูข้อเสนอของคุณได้ง่ายขึ้น กระตุ้นให้มีการโต้ตอบมากขึ้น และกระตุ้นยอดขายบนเว็บไซต์ของคุณ
หากบทความนี้มีประโยชน์ อย่าลังเลที่จะแบ่งปันกับผู้อื่น มีคำถามใดๆ? แสดงความคิดเห็นด้านล่างและเรายินดีที่จะช่วยเหลือคุณ ขอบคุณสำหรับการอ่าน!
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่นและติดตามเราบน Facebook และ Twitter
การอ่านที่เป็นประโยชน์เพิ่มเติม:
- Elemento Addons สำหรับ Elementor เพื่อยกระดับประสบการณ์การออกแบบเว็บไซต์ของคุณ
- วิธีแก้ไข “การอัปเดตล้มเหลว การตอบสนองไม่ใช่การตอบสนอง JSON ที่ถูกต้อง” ใน WordPress
- วิธีทำให้ปลั๊กอิน WooCommerce รองรับการจัดเก็บคำสั่งซื้อประสิทธิภาพสูง
