วิธีเพิ่มรูปภาพ Hotspot ลงใน WordPress (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-01-05กำลังมองหาวิธีง่าย ๆ ในการเพิ่มรูปภาพ Hotspot ไปยังเว็บไซต์ WordPress ของคุณหรือไม่?
ฮอตสปอตรูปภาพเป็นวิธีที่ยอดเยี่ยมในการให้บริบทเพิ่มเติมแก่ผู้เข้าชมเกี่ยวกับรูปภาพหรือกราฟิก นอกจากนี้ยังเป็นวิธีที่ดีในการทำให้ไซต์ WordPress ของคุณโต้ตอบได้มากขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มรูปภาพฮอตสปอตในเว็บไซต์ของคุณเพื่อช่วยดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ
ฮอตสปอตรูปภาพแบบโต้ตอบคืออะไร?
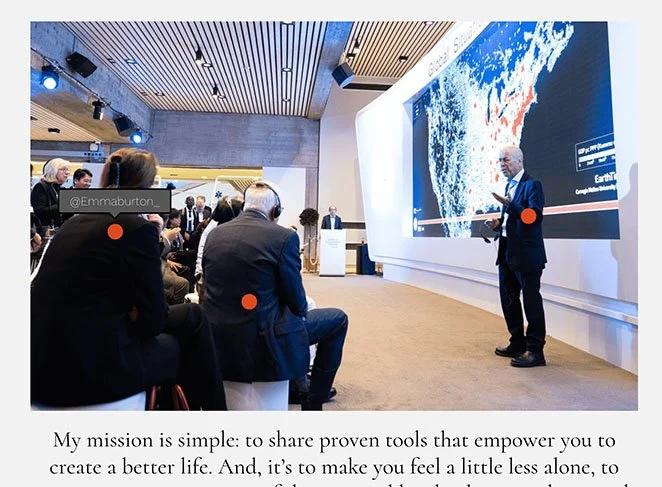
ภาพฮอตสปอตคือภาพนิ่ง ภาพถ่าย หรือภาพประกอบที่มีพื้นที่คลิกได้ซึ่งแสดงป๊อปอัปคำแนะนำเครื่องมือ เนื้อหาคำแนะนำเครื่องมือจะให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับลักษณะเฉพาะของภาพ

ตัวอย่างเช่น คุณสามารถใช้ฮอตสปอตเพื่อระบุผลิตภัณฑ์ต่างๆ ในรูปภาพ ติดป้ายกำกับอาหารบนเมนู หรือแม้แต่แสดงสื่อสังคมออนไลน์ของผู้คนในกิจกรรมต่างๆ
การเพิ่มฮอตสปอตรูปภาพลงในไซต์ WordPress ของคุณเป็นวิธีที่ดีในการทำให้ไซต์เป็นแบบโต้ตอบมากขึ้น เมื่อผู้เข้าชมมีส่วนร่วมกับแผนที่รูปภาพของคุณ พวกเขาจะใช้เวลาบนเว็บไซต์ของคุณมากขึ้น ซึ่งช่วยลดอัตราตีกลับของคุณ
ยิ่งไปกว่านั้น การสร้างภาพฮอตสปอตแบบโต้ตอบสามารถปรับปรุงประสบการณ์ของผู้ใช้ ซึ่งจะช่วยเพิ่มอัตราการแปลงของคุณ
ตอนนี้คุณทราบแล้วว่าฮอตสปอตรูปภาพคืออะไร คุณอาจมีคำถามสองสามข้อ คุณจะสร้างรูปภาพฮอตสปอตได้อย่างไร และวิธีใดเป็นวิธีที่ง่ายที่สุดในการเพิ่มลงในไซต์ WordPress ของคุณ
เราจะแสดงวิธีทำต่อไป
วิธีเพิ่มรูปภาพ Hotspot แบบโต้ตอบลงใน WordPress
มีหลายวิธีในการเพิ่มฮอตสปอตรูปภาพไปยังไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอินฮอตสปอตรูปภาพ WordPress ธีม WordPress ที่มีฟังก์ชันฮอตสปอต เช่น Divi หรือเขียนโค้ดด้วยตัวคุณเองด้วย HTML และ CSS ที่กำหนดเอง
วิธีที่ง่ายที่สุดในการเพิ่มฮอตสปอตแผนที่รูปภาพไปยังไซต์ WordPress ของคุณคือการใช้ปลั๊กอินตัวสร้างเพจ เช่น SeedProd

SeedProd คือเครื่องมือสร้างเพจ WordPress ที่ดีที่สุด โดยมีผู้ใช้มากกว่า 1 ล้านคน โดยไม่ต้องเขียนโค้ด คุณสามารถสร้างเลย์เอาต์ใดๆ ใน WordPress รวมถึงแลนดิ้งเพจ ส่วนหัว ส่วนท้าย แถบด้านข้าง และเทมเพลต
เช่นเดียวกับโมดูลของ Elementor SeedProd มีอินเทอร์เฟซแบบบล็อกที่ให้คุณลากและวางองค์ประกอบการออกแบบเว็บให้เข้าที่ ซึ่งหมายความว่าคุณสามารถดูการเปลี่ยนแปลงได้แบบเรียลไทม์เมื่อคุณสร้างเลย์เอาต์แบบกำหนดเอง
ยิ่งไปกว่านั้น SeedProd ยังมีบล็อก Hotspot เฉพาะที่ช่วยให้คุณสร้างฮอตสปอตรูปภาพที่เป็นมิตรต่อผู้ใช้ด้วยการคลิกเพียงไม่กี่ครั้ง
ต่อไปนี้คือสิ่งอื่นที่คุณสามารถทำได้ด้วยปลั๊กอิน WordPress อันทรงพลังนี้:
- ให้ WordPress อยู่ในโหมดบำรุงรักษา
- เพิ่มวิดเจ็ต WordPress ภายในหน้าใดก็ได้
- สร้างร้านค้าออนไลน์แบบกำหนดเองด้วยการสนับสนุน WooCommerce
- แสดงและซ่อนองค์ประกอบเฉพาะบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- สร้างหน้าเร็ว ๆ นี้
- จัดการสมาชิกใหม่ด้วยแดชบอร์ดสมาชิกในตัว
- สร้างธีม WordPress แบบกำหนดเองตั้งแต่เริ่มต้น
- และอีกมากมาย
เราจะใช้ SeedProd เพื่อเพิ่มฮอตสปอตรูปภาพไปยัง WordPress ในคู่มือนี้ ดังนั้นให้ทำตามขั้นตอนด้านล่างเพื่อเริ่มต้น
- ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
- ขั้นตอนที่ 2 เลือกธีม WordPress หรือเทมเพลตหน้า Landing Page
- ขั้นตอนที่ 3 เพิ่ม Hotspot WordPress Block
- ขั้นตอนที่ 4 กำหนดการตั้งค่าของคุณ
- ขั้นตอนที่ 5 เผยแพร่รูปภาพฮอตสปอตของคุณใน WordPress
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ก่อนอื่นให้ไปที่เว็บไซต์ SeedProd และดาวน์โหลดปลั๊กอิน แม้ว่า SeedProd จะมีเวอร์ชันฟรี แต่เราจะใช้ SeedPod Pro สำหรับบทช่วยสอนนี้ เนื่องจากมีบล็อก Hotspot Image
เมื่อคุณเลือกแผนการกำหนดราคาและดาวน์โหลดไฟล์ zip ของปลั๊กอินแล้ว คุณจะต้องติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ คุณสามารถดูคู่มือนี้เกี่ยวกับการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือในขั้นตอนนี้
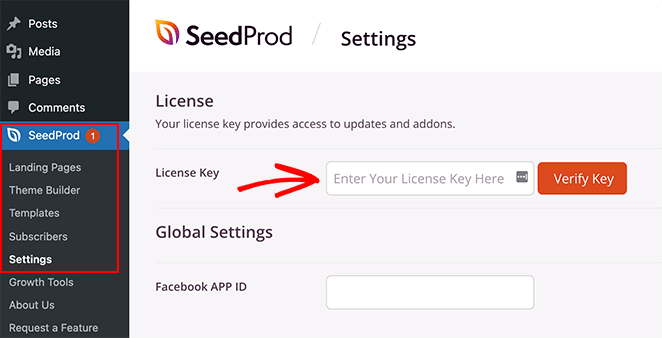
หลังจากเพิ่ม SeedProd ลงในไซต์ WordPress ของคุณแล้ว ให้ไปที่หน้า SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตผลิตภัณฑ์ของคุณ

คุณสามารถค้นหารหัสได้ในส่วนการดาวน์โหลดของแดชบอร์ดบัญชี SeedProd ของคุณ
เมื่อคุณป้อนรหัสแล้ว ให้คลิกปุ่ม ยืนยันรหัส เพื่อปลดล็อกคุณสมบัติพิเศษของคุณ
ขั้นตอนที่ 2 เลือกธีม WordPress หรือเทมเพลตหน้า Landing Page
เมื่อคุณยืนยันการตั้งค่าใบอนุญาตแล้ว คุณก็พร้อมที่จะเริ่มสร้างด้วย SeedProd ในการทำเช่นนั้น ก่อนอื่นคุณต้องตัดสินใจว่าคุณต้องการสร้างเค้าโครงประเภทใด
ใน SeedProd คุณสามารถสร้างแลนดิ้งเพจแต่ละหน้าหรือสร้างเว็บไซต์ WordPress ให้สมบูรณ์ด้วยเครื่องมือสร้างธีม จากตรงนั้น คุณสามารถปรับแต่งมันได้ด้วยตัวแก้ไขแบบลากและวางตัวเดียวกัน
สำหรับคำแนะนำนี้ เราจะสร้างหน้า Landing Page แบบสแตนด์อโลน อย่างไรก็ตาม คุณสามารถทำตามคำแนะนำในการสร้างธีม WordPress แบบกำหนดเองได้หากต้องการแนวทางนี้ จากนั้นกลับมาที่ขั้นตอนที่ 3 ของบทช่วยสอนนี้เพื่อเรียนรู้วิธีเพิ่มฮอตสปอตรูปภาพ
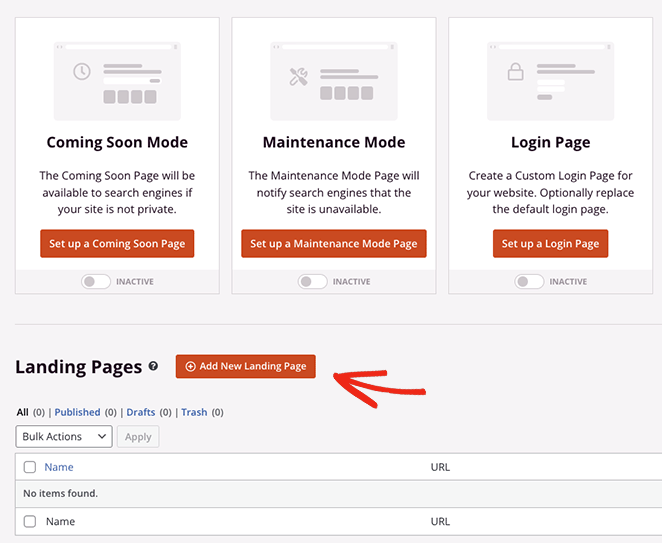
เนื่องจากเรากำลังสร้างเค้าโครงหน้า Landing Page ให้ไปที่ SeedProd » Landing Pages จากนั้นเลื่อนผ่านส่วนโหมดหน้า Landing Page แล้วคลิกปุ่ม เพิ่มหน้า Landing Page ใหม่

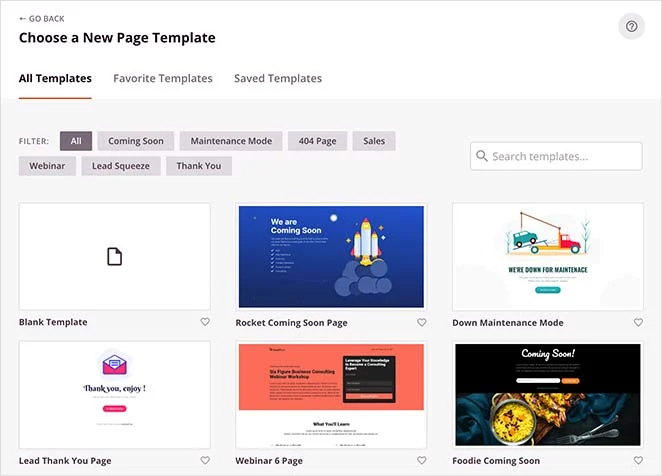
ซึ่งจะนำคุณไปยังไลบรารีของเทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้า ซึ่งคุณสามารถเลือกการออกแบบที่เหมาะกับความต้องการทางธุรกิจของคุณมากที่สุด แต่ละเทมเพลตตอบสนองมือถือได้ 100% พร้อมการออกแบบสำหรับกรณีการใช้งานต่างๆ เช่น ฟิตเนส อสังหาริมทรัพย์ การตลาดดิจิทัล และอื่นๆ

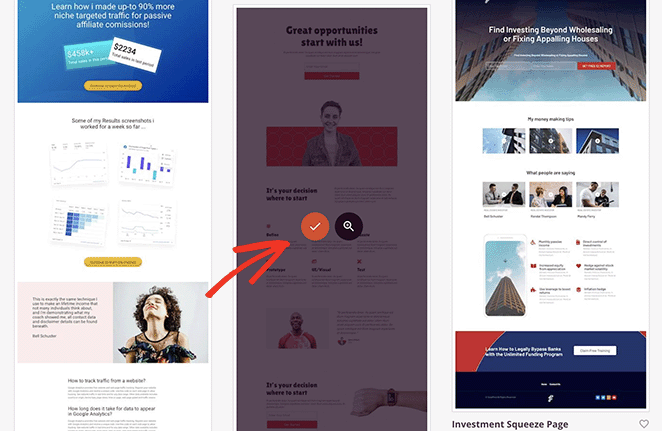
ไม่ต้องกังวลหากคุณไม่สามารถหาสิ่งที่เหมาะสมได้ คุณสามารถปรับแต่งทุกตารางนิ้วของเทมเพลตได้จนกว่าจะมีลักษณะตามที่คุณต้องการ ดังนั้น ไปข้างหน้าและเลือกเทมเพลตโดยวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนเครื่องหมายถูก

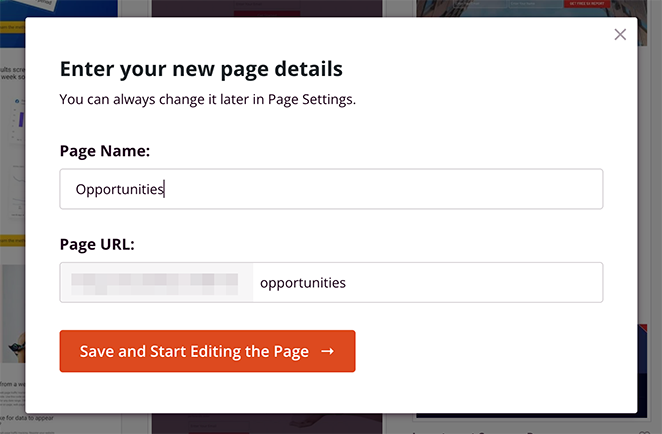
ในหน้าจอถัดไป คุณสามารถตั้งชื่อและ URL ให้กับเพจของคุณ จากนั้นคลิกปุ่ม บันทึกและเริ่มแก้ไขเพจ เพื่อเปิดใช้งานใน Visual Editor ของ SeedProd

ขั้นตอนที่ 3 เพิ่ม Hotspot WordPress Block
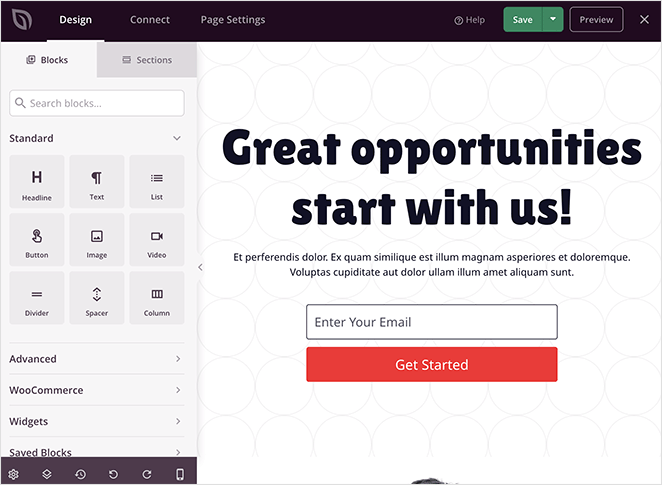
เครื่องมือสร้างเพจของ SeedProd ใช้งานง่ายสุด ๆ คุณจะเห็นส่วนและบล็อกต่างๆ ในแผงด้านซ้ายและการแสดงตัวอย่างหน้าจริงทางด้านขวา


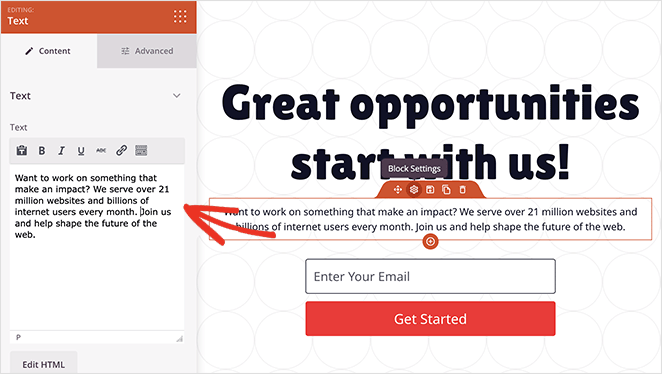
คลิกที่ใดก็ได้บนการแสดงตัวอย่าง และคุณสามารถเปลี่ยนเนื้อหาขององค์ประกอบใดก็ได้ ตัวอย่างเช่น การคลิกบล็อกข้อความจะเปิดแผงที่คุณสามารถพิมพ์ข้อความต้อนรับหรือคำอธิบายของคุณเองได้

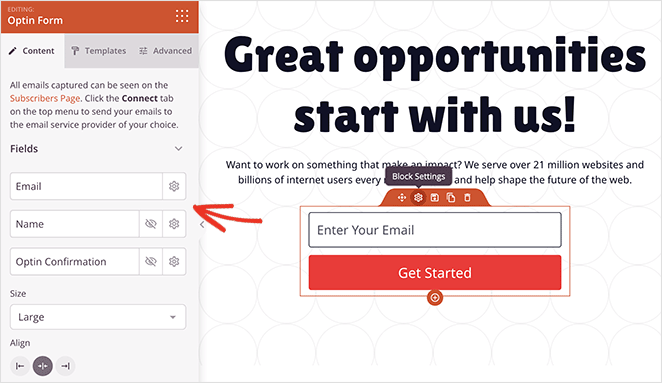
และในบล็อกแบบฟอร์มเลือกรับ คุณสามารถปรับแต่งช่องแบบฟอร์ม เปลี่ยนสีพื้นหลังของปุ่มส่ง และอื่นๆ ได้

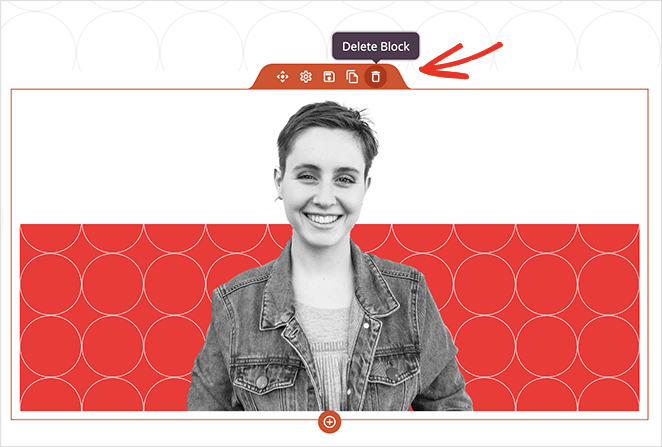
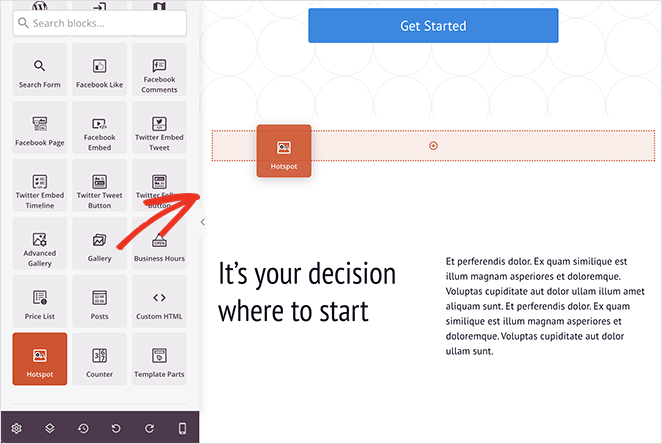
ก่อนเพิ่มวิดเจ็ตฮอตสปอตรูปภาพในเพจของคุณ ลองหาจุดที่เหมาะสมที่สุด เช่น ภาพแรกบนเพจ
คุณจะต้องนำบล็อกนี้ออกก่อนเพื่อให้มีที่ว่างสำหรับรูปภาพฮอตสปอต ดังนั้นให้วางเมาส์เหนือบล็อกนี้จนกว่าคุณจะเห็นขอบสีส้ม จากนั้นคลิกไอคอนรูปถังขยะเพื่อลบออก

ตอนนี้คุณสามารถค้นหาบล็อก Hotspot ได้ จากแผงบล็อกขั้นสูงแล้วลากไปยังช่องว่างบนเพจของคุณ

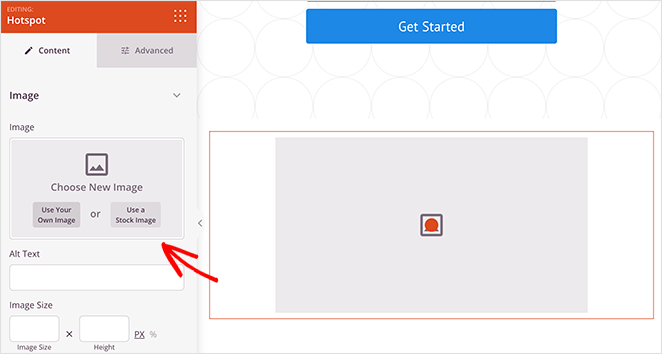
จากนั้น เปิดการตั้งค่าบล็อก และเพิ่มรูปภาพที่คุณต้องการเพิ่มไอคอนฮอตสปอต
คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์หรือไลบรารีสื่อ WordPress หรือเลือกจากรูปภาพสต็อกนับพัน (มีให้ในแผน SeedProd plus ขึ้นไป)

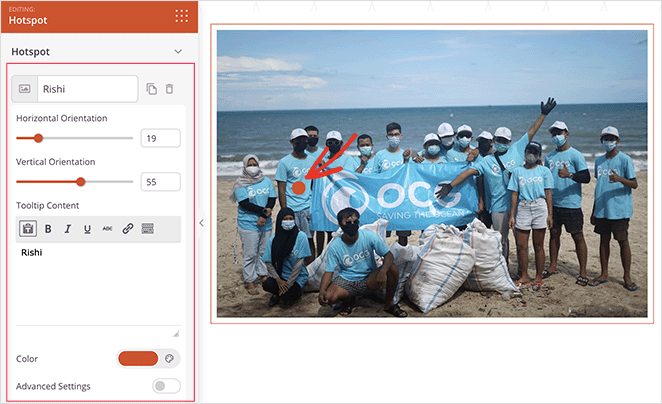
หลังจากเพิ่มรูปภาพแล้ว คุณสามารถสร้างฮอตสปอตแรกของคุณได้
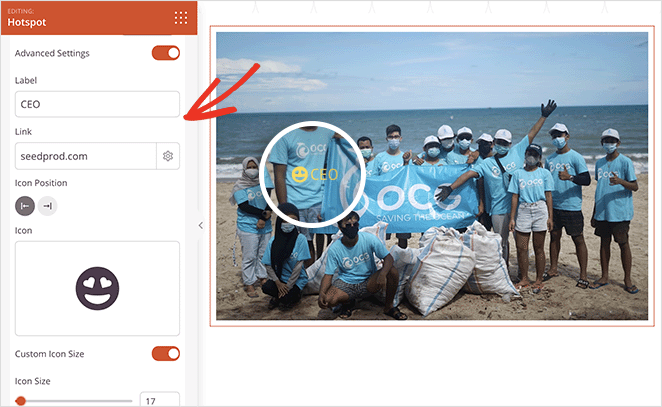
เพียงขยายตัวยึดตำแหน่งฮอตสปอตแล้วป้อนคำอธิบายฮอตสปอตของคุณ นี่คือสิ่งที่จะปรากฏขึ้นเมื่อผู้ใช้คลิกหรือวางเมาส์เหนือไอคอนฮอตสปอต

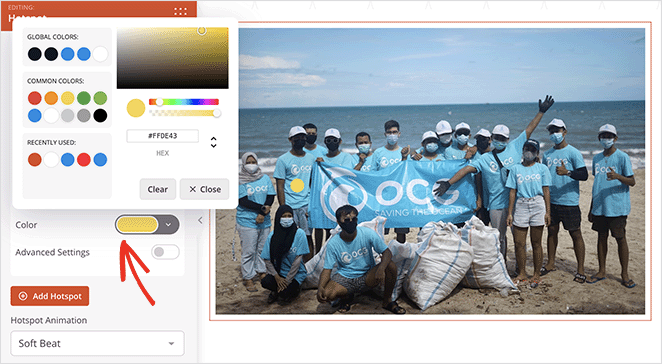
คุณสามารถเปลี่ยนตำแหน่งของไอคอนฮอตสปอตแบบวงกลมได้โดยการลากแถบเลื่อนแนวตั้งและแนวนอน นอกจากนี้ คุณสามารถเปลี่ยนสีไอคอนและภาพเคลื่อนไหวเพื่อให้โดดเด่นยิ่งขึ้น

นอกจากนี้ การสลับ การตั้งค่าขั้นสูง ยังช่วยให้คุณเลือกป้ายกำกับ ป้อนลิงก์ และเลือกไอคอนและขนาดที่กำหนดเองจากไลบรารี Font Awesome

เพื่อให้ฮอตสปอตของคุณสะดุดตายิ่งขึ้น คุณสามารถเปิดส่วน คำแนะนำเครื่องมือ แล้วเลือกการตั้งค่าทริกเกอร์และแอนิเมชัน
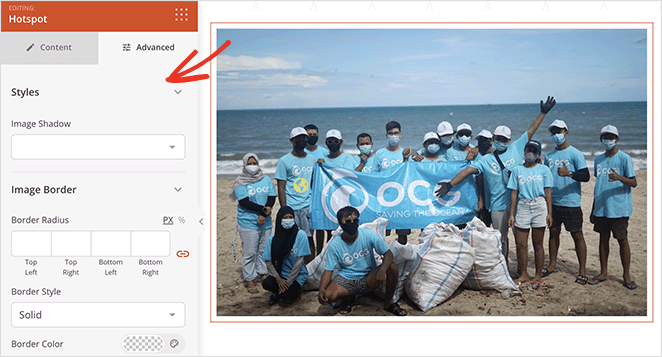
จากนั้น การคลิกแท็บ ขั้นสูง จะให้คุณเลือกตัวเลือกการจัดรูปแบบและสไตล์เพิ่มเติม รวมถึงการพิมพ์ สีข้อความ ระยะห่าง และอื่นๆ

หากต้องการเพิ่มฮอตสปอตให้กับรูปภาพของคุณ ให้ทำซ้ำขั้นตอนนี้บ่อยเท่าที่คุณต้องการ อย่าลืมคลิกปุ่ม บันทึก เพื่อรักษาการเปลี่ยนแปลงของคุณ
ตอนนี้ปรับแต่งหน้าของคุณต่อไปจนกว่าจะมีลักษณะตรงตามที่คุณต้องการ
ตัวอย่างเช่น คุณสามารถใช้บล็อก Accordion เพื่อเพิ่มส่วนคำถามที่พบบ่อยในเพจของคุณ บล็อกวิดีโอเพื่อแสดงวิดีโอ YouTube หรือ Vimeo บล็อก Google Maps เพื่อแสดงตำแหน่งของคุณ และอื่นๆ
ขั้นตอนที่ 4 กำหนดการตั้งค่าของคุณ
ตอนนี้ มาดูการตั้งค่าบางอย่างที่คุณสามารถเปลี่ยนเพื่อเพิ่มประสิทธิภาพหน้า Landing Page ของคุณ
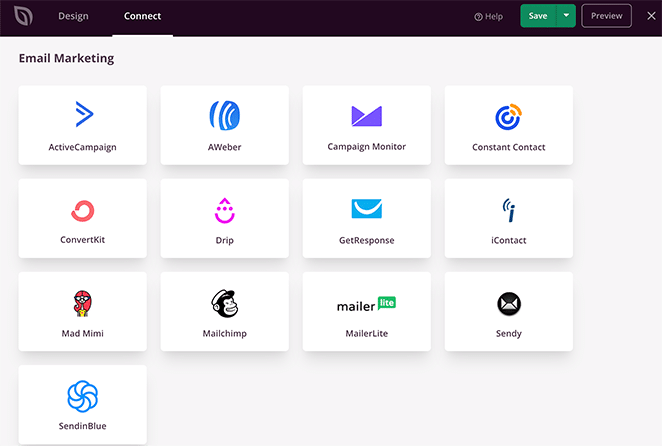
ขั้นแรก คุณสามารถคลิกแท็บ เชื่อมต่อ ที่ด้านบนของหน้าจอเพื่อรวมเพจของคุณเข้ากับบริการการตลาดผ่านอีเมลที่คุณต้องการ

ด้วยการรวมอีเมล ที่อยู่อีเมลของใครก็ตามที่สมัครผ่านแบบฟอร์มการเลือกรับของคุณจะถูกเพิ่มลงในรายการของคุณโดยอัตโนมัติ
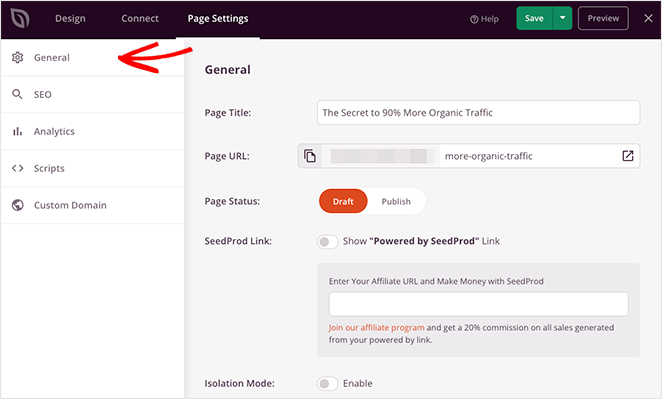
จากนั้นคลิกแท็บ การตั้งค่าเพจ ในหน้านี้ คุณสามารถจัดการการตั้งค่าทั่วไป SEO การวิเคราะห์ และสคริปต์

ตัวอย่างเช่น คุณสามารถเชื่อมต่อกับ MonsterInsights ซึ่งเป็นปลั๊กอิน Google Analytics ที่ดีที่สุดในการตรวจสอบเมตริกและประสิทธิภาพของหน้า Landing Page
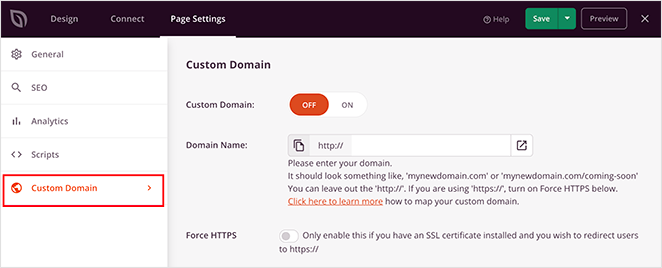
หรือคุณสามารถใช้การตั้งค่า โดเมนแบบกำหนดเอง (แผน Elite) เพื่อให้เพจของคุณมีชื่อโดเมนเฉพาะที่แยกจากเว็บไซต์หลักของคุณโดยไม่ต้องติดตั้ง WordPress หลายครั้ง

ขั้นตอนที่ 5 เผยแพร่รูปภาพฮอตสปอตของคุณใน WordPress
หลังจากกำหนดการตั้งค่าแล้ว คุณก็พร้อมที่จะเผยแพร่หน้า Landing Page และทำให้รูปภาพฮอตสปอตของคุณปรากฏบนเว็บไซต์ของคุณ
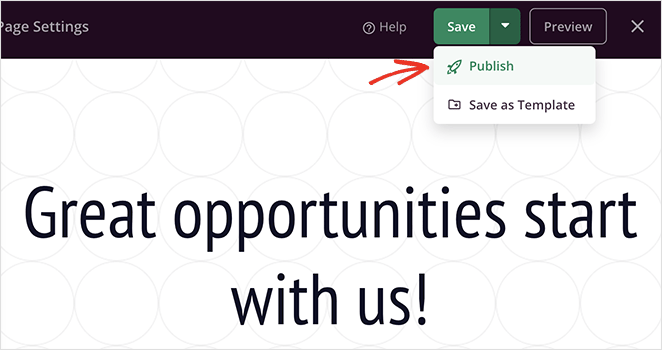
ในการทำเช่นนั้น ให้คลิกลูกศรบนปุ่ม บันทึก แล้วเลือก เผยแพร่

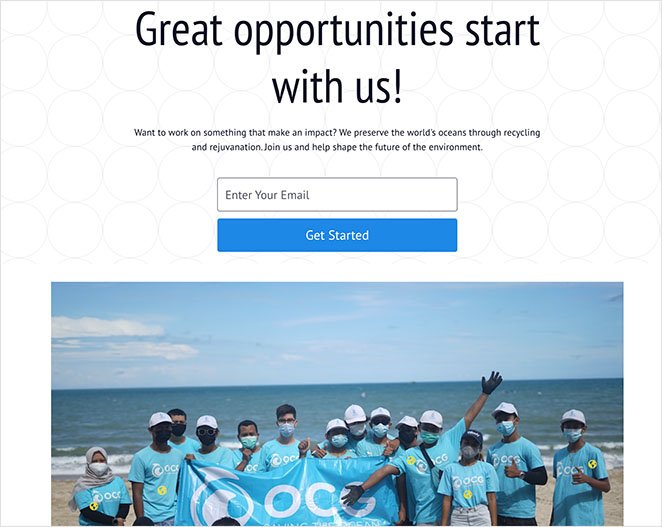
ตอนนี้คุณสามารถดูเพจของคุณเพื่อดูการทำงานของฮอตสปอตรูปภาพของคุณ!

และนี่คือคำอธิบายโดยละเอียดเกี่ยวกับคำแนะนำเครื่องมือฮอตสปอต:

คุณมีมัน!
ตอนนี้คุณรู้วิธีเพิ่มรูปภาพฮอตสปอตไปยัง WordPress โดยไม่ต้องใช้รหัสย่อ CSS ที่กำหนดเอง หรือส่วนเสริมที่ไม่จำเป็น ยิ่งไปกว่านั้น ใช้เวลาเพียงไม่กี่นาทีในการสร้างฮอตสปอตภาพแบบโต้ตอบด้วย SeedProd
ดังนั้นสิ่งที่คุณรอ?
หากคุณชอบบทช่วยสอนนี้ คุณอาจชอบคำแนะนำ WordPress ต่อไปนี้:
- วิธีเพิ่มปุ่มในส่วนหัว WordPress ของคุณ
- วิธีสร้าง Animated Number Counters ใน WordPress
- วิธีเพิ่มแถบเลื่อนรูปภาพก่อนและหลังลงใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ