จะเพิ่ม HTML เพื่อแสดงเนื้อหาพิเศษในแบบฟอร์มลงทะเบียน WordPress ได้อย่างไร
เผยแพร่แล้ว: 2023-03-13ต้องการเรียนรู้วิธีเพิ่ม HTML เพื่อแสดงเนื้อหาเพิ่มเติมในแบบฟอร์มการลงทะเบียน WordPress หรือไม่ ถ้าใช่ บทความนี้เหมาะสำหรับคุณ!
HTML (Hyper Text Mark Up Language) เป็นภาษาเขียนโค้ดที่ใช้สร้างหน้าเว็บตั้งแต่เริ่มต้น
อย่างไรก็ตามใน WordPress เราใช้เพียงส่วนเล็กๆ เพื่อควบคุมโครงสร้างของเนื้อหา ดังนั้น คุณสามารถใส่ข้อความ รูปภาพ และวิดีโอเพิ่มเติมในบทความ WordPress ของคุณได้
สามารถทำได้เช่นเดียวกันโดยใช้ฟิลด์แบบฟอร์ม HTML ในแบบฟอร์มการลงทะเบียน WordPress ของคุณ เป็นวิธีที่ดีในการให้ข้อมูลเพิ่มเติมหรือคำแนะนำสำหรับผู้ใช้ที่ลงชื่อสมัครใช้บนไซต์ของคุณ
ด้านล่าง เราได้เตรียมคำแนะนำง่ายๆ เพื่อแสดงวิธีเพิ่ม HTML ลงในแบบฟอร์มลงทะเบียน WordPress เริ่มกันเลย!
สารบัญ
ฟิลด์ฟอร์ม HTML คืออะไร? ทำไมต้องเพิ่ม HTML ในแบบฟอร์มลงทะเบียน WordPress?
ผู้คนมักจะระวังด้านเทคนิคของ HTML โดยเฉพาะอย่างยิ่ง เมื่อคุณต้องการเพิ่ม HTML ลงในแบบฟอร์มการลงทะเบียน
แต่ด้วยฟิลด์แบบฟอร์ม HTML ใน WordPress ไม่มีอะไรต้องกังวล ฟิลด์ HTML ใช้การเข้ารหัสขั้นต่ำเท่านั้น ซึ่งง่ายมากที่จะคาดคะเนคุณ
เมื่อคุณเพิ่มฟิลด์นี้ลงในแบบฟอร์มการลงทะเบียนแล้ว คุณสามารถปรับแต่งฟิลด์นี้เพื่อให้ข้อมูลเพิ่มเติมหรือคำแนะนำสำหรับผู้ใช้ที่ลงทะเบียนบนไซต์ของคุณ
นอกจากนั้น ฟิลด์นี้ยังมีประโยชน์ด้วยเหตุผลอื่นๆ อีกหลายประการ:
- เพิ่มการมีส่วนร่วมของผู้ใช้ : องค์ประกอบภาพ เช่น รูปภาพหรือวิดีโอสามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ นอกจากนี้ยังสนับสนุนให้ผู้ใช้ดำเนินการลงทะเบียนให้เสร็จสมบูรณ์
- การปรับแต่ง : การเพิ่ม HTML ลงในแบบฟอร์มการลงทะเบียนทำให้คุณสามารถปรับแต่งแบบฟอร์มให้เหมาะกับการออกแบบและการสร้างแบรนด์ของเว็บไซต์ได้ดียิ่งขึ้น สิ่งนี้ทำให้เว็บไซต์โดดเด่นและดูเป็นมืออาชีพมากขึ้น
- แสดงข้อเสนอพิเศษ : หากคุณกำลังเสนอข้อตกลงพิเศษหรือจัดโปรโมชั่น HTML สามารถช่วยคุณแสดงข้อมูลดังกล่าวได้ สิ่งนี้กระตุ้นให้ผู้ใช้สมัครใช้งานไซต์ของคุณ
นี่คือเหตุผลบางประการที่คุณควรเพิ่ม HTML ในแบบฟอร์มลงทะเบียน WordPress เรามั่นใจว่าคุณสามารถหาข้อมูลเพิ่มเติมได้
จากที่กล่าวมา เรามาสำรวจวิธีที่ดีที่สุดในการเพิ่ม HTML ในแบบฟอร์มการลงทะเบียนของ WordPress
วิธีที่ดีที่สุดในการเพิ่มฟิลด์ HTML ในแบบฟอร์มการลงทะเบียนเพื่อแสดงเนื้อหาเพิ่มเติม
วิธีที่ดีที่สุดในการเพิ่มฟิลด์ HTML ในแบบฟอร์มการลงทะเบียนคือการใช้ปลั๊กอินแบบฟอร์มการลงทะเบียน
ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถเพิ่มช่อง HTML ในแบบฟอร์มการลงทะเบียน WordPress ของคุณได้โดยไม่ต้องยุ่งยาก
มีตัวเลือกมากมายให้เลือก อย่างไรก็ตาม เราขอแนะนำปลั๊กอินการลงทะเบียนผู้ใช้ ซึ่งเป็นปลั๊กอินแบบฟอร์มการลงทะเบียนแบบลากและวาง

ช่วยให้คุณสร้างแบบฟอร์มได้ไม่จำกัดแม้ว่าจะเป็นเวอร์ชันฟรีก็ตาม ในทำนองเดียวกัน คุณจะได้รับฟิลด์ที่ไม่มีที่สิ้นสุดเพื่อเพิ่มในแบบฟอร์มการลงทะเบียนของคุณ
นอกจากนั้น การลงทะเบียนผู้ใช้ยังช่วยให้คุณ:
- สร้างบัญชีโปรไฟล์ผู้ใช้ที่ใช้งานง่ายและออกแบบอย่างดีพร้อมรูปโปรไฟล์
- ส่งออกแบบฟอร์มการลงทะเบียนด้วยการคลิกเพียงครั้งเดียวและนำเข้าบนเว็บไซต์เดียวกันหรือต่างกัน
- สร้างแบบฟอร์มการลงทะเบียนแบบหลายขั้นตอนได้อย่างง่ายดาย
- สร้างแบบฟอร์มลงทะเบียน WooCommerce และซิงค์กับหน้าชำระเงิน
แต่เหนือสิ่งอื่นใด ปลั๊กอินที่มีคุณสมบัติหลากหลายมาพร้อมกับส่วนเสริมต่างๆ รวมถึงส่วนเสริมฟิลด์ขั้นสูง

ส่วนเสริมนี้ช่วยให้คุณปลดล็อกฟิลด์ขั้นสูง เช่น ฟิลด์ HTML สำหรับแบบฟอร์มการลงทะเบียนของคุณ และนี่คือสิ่งที่คุณต้องการที่นี่
ด้วยคุณสมบัติที่ทรงพลัง เราจะใช้การลงทะเบียนผู้ใช้สำหรับบทช่วยสอนนี้
คำแนะนำทีละขั้นตอนเพื่อเพิ่ม HTML ในแบบฟอร์มลงทะเบียน WordPress
หากต้องการเรียนรู้วิธีเพิ่มช่อง HTML เพื่อเพิ่มเนื้อหาเพิ่มเติมในแบบฟอร์มลงทะเบียน ให้ทำตามขั้นตอนง่ายๆ ด้านล่าง:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน User Register Pro
คุณสามารถสร้างรูปแบบง่ายๆ ด้วยปลั๊กอินเวอร์ชันฟรี อย่างไรก็ตาม ฟิลด์ HTML อยู่ภายใต้ส่วน ฟิลด์ขั้นสูง
และหากต้องการปลดล็อกฟิลด์นี้ คุณจะต้องใช้โปรแกรมเสริม ฟิลด์ขั้นสูง ซึ่งมาพร้อมกับปลั๊กอินเวอร์ชันพรีเมียมเท่านั้น
ขั้นตอนการติดตั้ง User Register Pro นั้นค่อนข้างเรียบง่าย เพียงเข้าไปที่ไซต์ทางการของปลั๊กอิน ซึ่งคุณจะเห็นแผนการกำหนดราคาที่แตกต่างกัน 3 แบบ
คุณจะได้รับส่วนเสริม ฟิลด์ขั้นสูง ในแผนทั้งหมด ดังนั้นซื้อแผนตามงบประมาณและความต้องการของคุณ
หลังจากนั้น คุณจะได้รับลิงก์ไปยังอีเมลของคุณ ไปตามลิงก์และเข้าถึงแดชบอร์ดบัญชีของคุณ

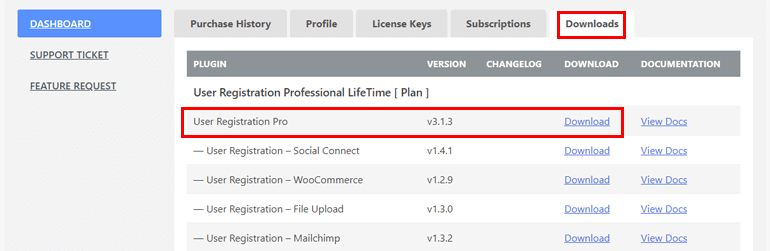
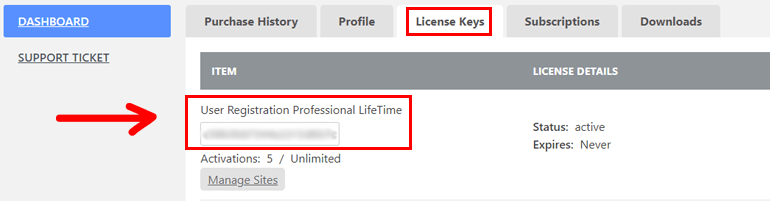
จากที่นั่น คุณสามารถดาวน์โหลดปลั๊กอินรุ่น Pro และรับรหัสใบอนุญาตภายใต้แท็บ L icense Key

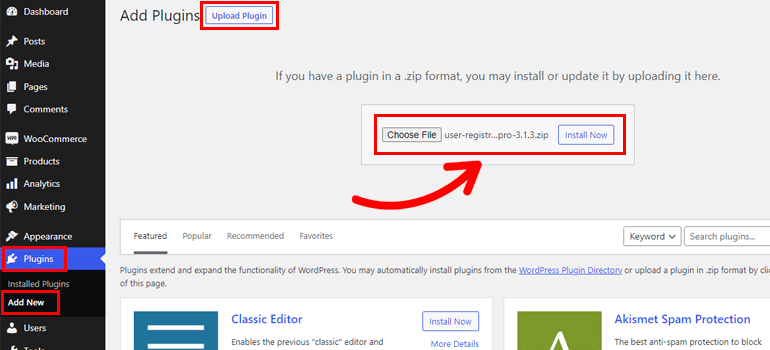
หลังจากนั้น กลับไปที่แดชบอร์ด WordPress ของคุณและไปที่ Plugins >> Add New และเพียงคลิกที่ปุ่ม อัปโหลดปลั๊กอิน
ถัดไป เลือกไฟล์ซิป User Register Pro ที่คุณดาวน์โหลดมาก่อนแล้วกด ติดตั้งทันที

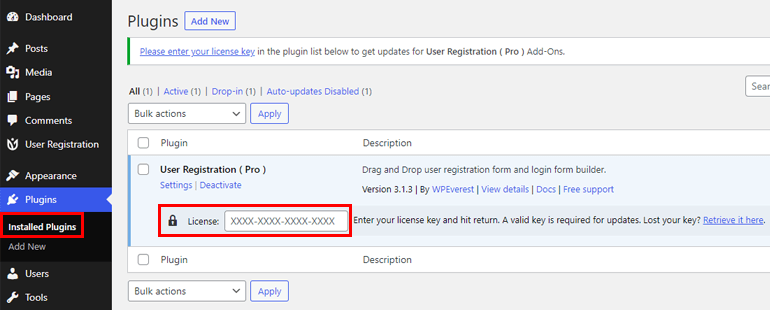
ตอนนี้ วางรหัสใบอนุญาตในพื้นที่ที่จำเป็น และ เปิดใช้งาน ปลั๊กอินบนไซต์ของคุณ

หากคุณต้องการรายละเอียดขั้นตอนการติดตั้งและการตั้งค่าทั้งหมด ให้ไปที่ลิงก์นี้เกี่ยวกับวิธีการติดตั้ง User Registration Pro
เมื่อคุณตั้งค่าปลั๊กอินถูกต้องแล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งาน Add-on ของฟิลด์ขั้นสูง
เมื่อคุณมีเวอร์ชันพรีเมียมแล้ว คุณจะสามารถเข้าถึงส่วนเสริม ฟิลด์ขั้นสูง ได้อย่างง่ายดาย
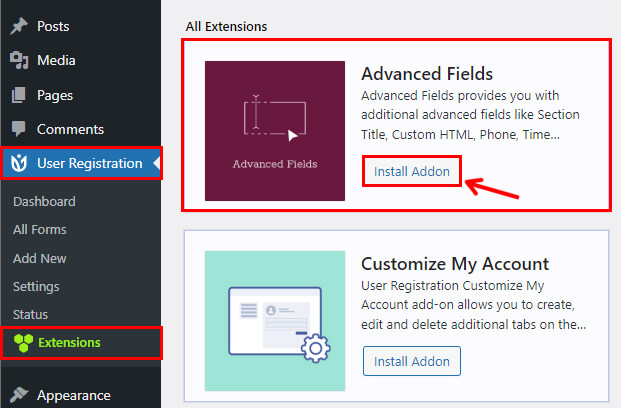
ดังนั้น ไปที่ User Register >> Extensions และค้นหา Advanced Fields

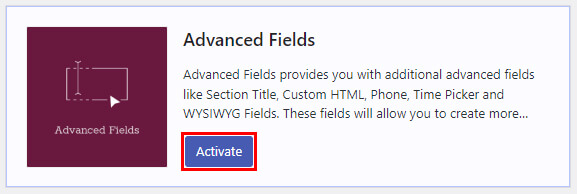
จากนั้นคลิกที่ปุ่ม ติดตั้ง Add-on และกดเปิด ใช้งาน ตามลำดับ และเช่นเดียวกัน คุณมีส่วนเสริม ฟิลด์ขั้นสูง

ขั้นตอนที่ 3: สร้างแบบฟอร์มการลงทะเบียนใหม่ด้วยฟิลด์ HTML
ต่อไปนี้เป็นขั้นตอนสนุกๆ คือการสร้างแบบฟอร์มลงทะเบียนใหม่ คุณสามารถสร้างแบบฟอร์มตั้งแต่เริ่มต้นหรือใช้เทมเพลตที่มีอยู่แล้วสำหรับกระบวนการนี้
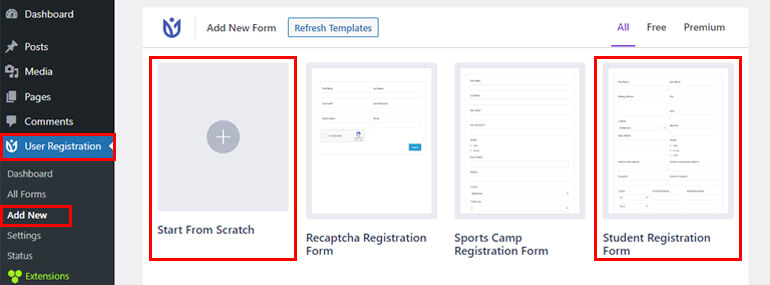
ดังนั้น ไปที่ User Register >> Add New เลือก Start From Scratch หรือเลือกเทมเพลตฟอร์ม

เวอร์ชันพรีเมียมแสดงว่าเทมเพลตส่วนใหญ่ของคุณปลดล็อกแล้ว
ที่นี่ เราจะใช้เทมเพลต แบบฟอร์มการลงทะเบียนนักศึกษา สำหรับบทช่วยสอนนี้ คุณสามารถวางเมาส์เหนือเทมเพลตที่ต้องการแล้วคลิกปุ่ม เริ่มต้น

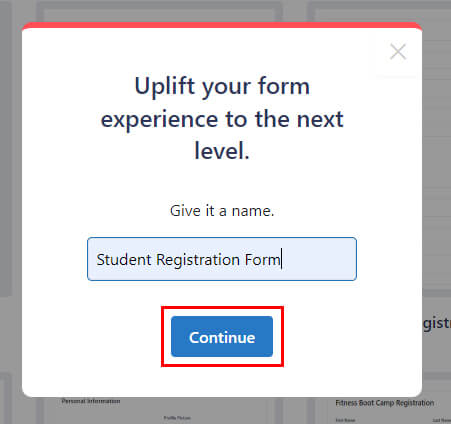
คุณจะถูกขอให้ตั้งชื่อแบบฟอร์มของคุณทันทีหลังจากที่คุณดำเนินการนี้ ดังนั้นป้อนชื่อแบบฟอร์มที่เหมาะสมแล้วกด ดำเนินการต่อ

คุณจะเห็นว่ามีการเพิ่มช่องที่จำเป็นทั้งหมดสำหรับแบบฟอร์มการลงทะเบียนนักเรียนแล้ว
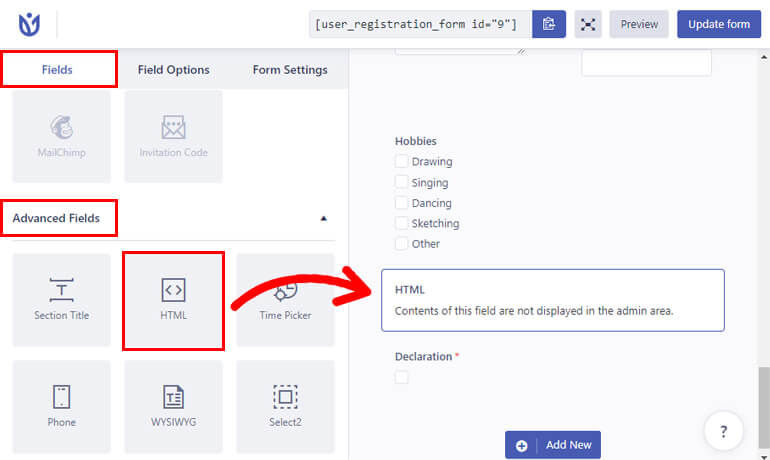
อย่างไรก็ตาม คุณต้องมีฟิลด์ HTML ในแบบฟอร์มเพื่อเพิ่มเนื้อหาเพิ่มเติม ตามที่กล่าวไว้ก่อนหน้านี้ คุณสามารถค้นหาฟิลด์นี้ได้ภายใต้ตัวเลือก ฟิลด์ขั้นสูง
ดังนั้น ให้ลากและวางลงในส่วนที่เหมาะสมของแบบฟอร์มลงทะเบียน

คุณสามารถเพิ่มฟิลด์ได้มากตามความต้องการของแบบฟอร์มของคุณ
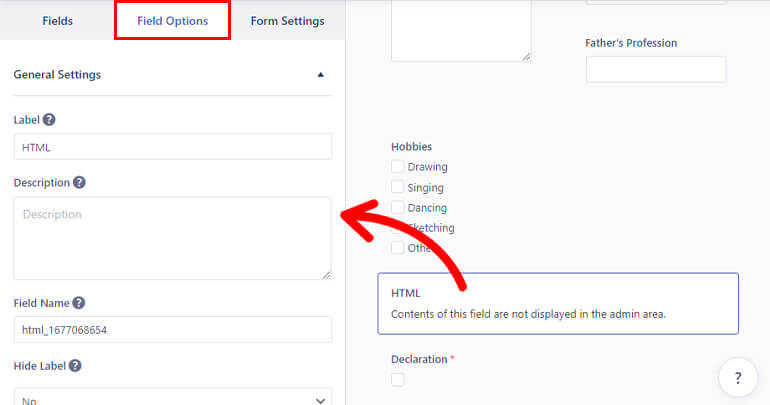
นอกจากนี้ คุณสามารถปรับแต่งตัวเลือกช่องแบบฟอร์มแต่ละช่องได้ เพียงคลิกที่ฟิลด์ที่ต้องการ จากนั้น ตัวเลือกฟิลด์ จะปรากฏขึ้นทางด้านซ้าย
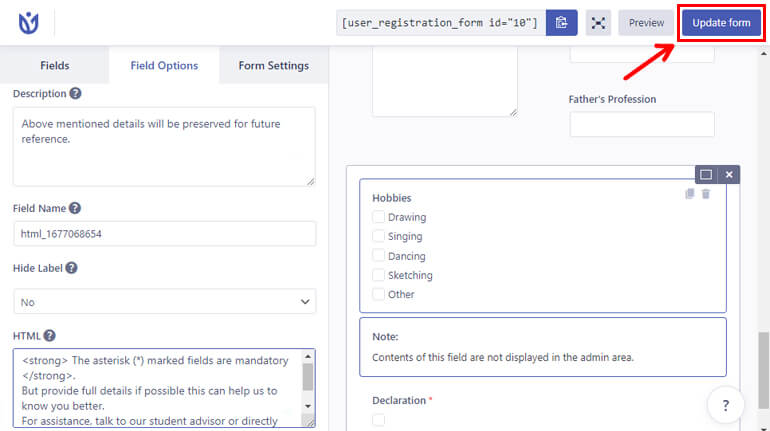
ดังนั้น คลิกที่ฟิลด์ HTML และแก้ไขสิ่งต่อไปนี้:
- ป้ายกำกับ : ตั้งชื่อที่เหมาะสมสำหรับฟิลด์ของคุณ เช่น Notes, Request เป็นต้น
- คำอธิบาย : เพิ่มคำอธิบายที่คุณต้องการรวมไว้ในแบบฟอร์มของคุณ
- ชื่อฟิลด์ : พื้นที่นี้มีรหัสของฟิลด์ คุณสามารถปล่อยไว้ตามที่เป็นอยู่หรือเปลี่ยนตามความต้องการของคุณ
- ซ่อนป้ายกำกับ : คุณยังสามารถซ่อนป้ายกำกับฟิลด์ได้จากเมนูแบบเลื่อนลง เพียงเลือกใช่หรือไม่ใช่
- HTML : คุณสามารถเพิ่มเนื้อหาพิเศษทั้งหมดในแบบฟอร์มของคุณได้จากส่วนนี้ เนื้อหาเพิ่มเติมที่จำเป็นสำหรับคุณอาจเป็นหมายเหตุ เนื้อหาข้อจำกัดความรับผิดชอบ คำเตือน ฯลฯ
- เปิดใช้งานคำแนะนำเครื่องมือ : เปิดใช้งานคำแนะนำเครื่องมือเพื่อแสดงข้อมูลเกี่ยวกับฟิลด์แก่ผู้ใช้

ในลักษณะเดียวกัน ให้แก้ไขตัวเลือกฟิลด์สำหรับฟิลด์ที่เหลือเช่นกัน
หมายเหตุ: ช่องแบบฟอร์มมีตัวเลือกช่องที่คล้ายกันซึ่งคุณสามารถแก้ไขได้ อย่างไรก็ตาม ตัวเลือกบางอย่างจะถูกเพิ่ม/ลบออกโดยขึ้นอยู่กับฟิลด์ ดังนั้นปรับแต่งตามนั้น
หลังจากปรับแต่งเสร็จแล้ว ให้บันทึกโดยคลิกที่ปุ่ม Update Form

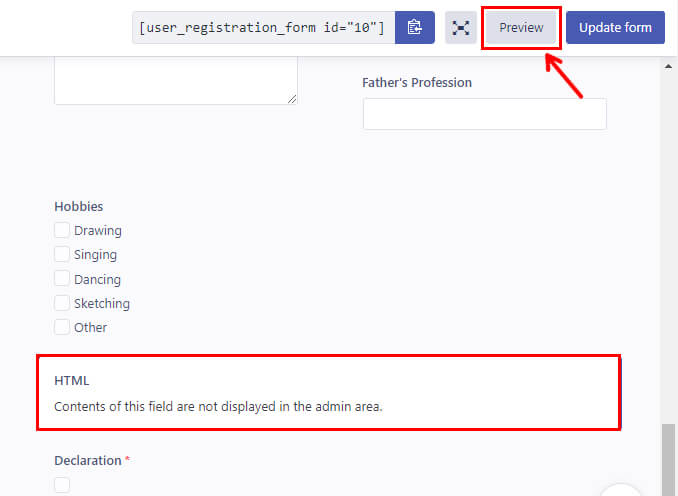
คุณควรทราบว่าเนื้อหาของฟิลด์ HTML จะไม่ปรากฏในตัวสร้างฟอร์ม แต่คุณสามารถ ดูตัวอย่างได้ ตลอดเวลาเพื่อดูว่าส่วนหน้ามีลักษณะอย่างไร

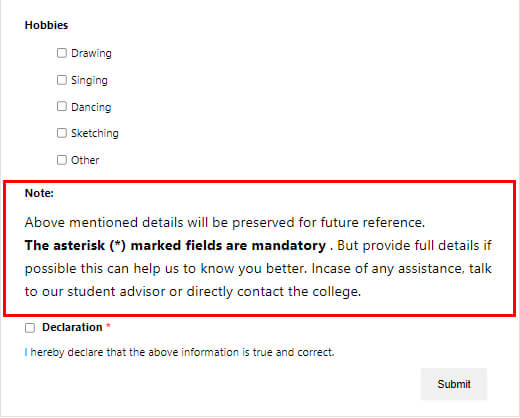
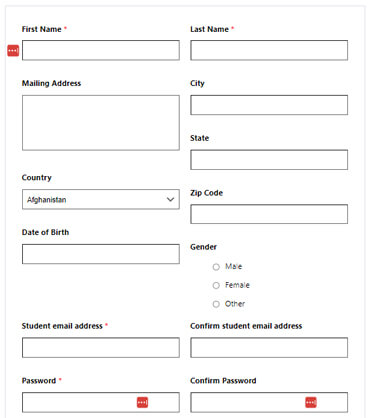
นี่คือลักษณะที่ฟอร์มของคุณปรากฏต่อผู้ใช้ของคุณบนเว็บ

ขั้นตอนที่ 4: ปรับแต่งการตั้งค่าแบบฟอร์มการลงทะเบียน
ขั้นตอนสำคัญถัดไปคือการกำหนดการตั้งค่าของแบบฟอร์มการลงทะเบียน
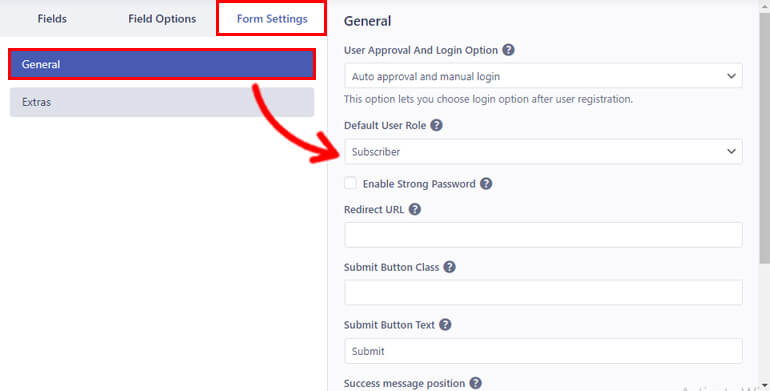
คุณจะพบตัวเลือก การตั้งค่าแบบฟอร์ม ถัดจาก ตัวเลือกฟิลด์

การคลิกที่มันจะนำคุณไปสู่การตั้งค่า ทั่วไป และจากที่นี่ คุณสามารถปรับแต่งตัวเลือกต่อไปนี้:
- ตัวเลือกการอนุมัติผู้ใช้และการเข้าสู่ระบบ : คุณสามารถตั้งค่าเกณฑ์การอนุมัติและการเข้าสู่ระบบแบบกำหนดเองสำหรับผู้ใช้ของคุณได้จากรายการดรอปดาวน์
- บทบาทผู้ใช้เริ่มต้น : ปลั๊กอินช่วยให้คุณกำหนดบทบาทของผู้ใช้ที่ลงทะเบียนในแบบฟอร์มของคุณ คุณสามารถเลือกจาก 6 บทบาทของผู้ใช้เริ่มต้น เช่น Administrator , Subscriber , Author , etc.
- เปิดใช้งานรหัสผ่านที่คาดเดายาก : ทำเครื่องหมายที่ช่องทำเครื่องหมายและเลือกระดับความปลอดภัยที่คุณต้องการสำหรับรหัสผ่านของผู้ใช้
- URL เปลี่ยนเส้นทาง : ตัวเลือกนี้ให้คุณเพิ่ม URL เปลี่ยนเส้นทางสำหรับผู้ใช้หลังจากลงทะเบียนสำเร็จ
- คลาสปุ่มส่ง : คุณสามารถป้อนชื่อคลาส CSS เดียวหรือหลายคลาสแยกกันสำหรับปุ่มส่ง
- ข้อความปุ่มส่ง : ป้อนข้อความที่ต้องการสำหรับปุ่มส่ง คุณสามารถใช้คำต่างๆ เช่น สมัคร เข้าร่วมทันที เป็นต้น
- ตำแหน่งข้อความสำเร็จ : คุณสามารถเลือกตำแหน่งของข้อความสำเร็จ เช่น บนหรือล่าง
- เปิดใช้งานการสนับสนุน Captcha : คุณสามารถเปิดใช้งานการสนับสนุน CAPTCHA สำหรับการป้องกันสแปมและบอต
- เทมเพลตฟอร์ม : เลือกจาก 5 สไตล์เทมเพลตที่แตกต่างกันสำหรับฟอร์มโดยใช้เมนูแบบเลื่อนลง
- Form Class : เพิ่มชื่อคลาส CSS เดียวหรือหลายชื่อสำหรับ Form Wrapper
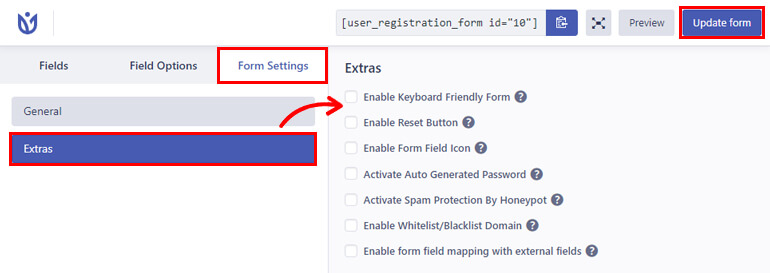
ถัดไป เช่นเดียวกับการตั้งค่า ทั่วไป คุณสามารถกำหนดการตั้งค่า พิเศษ สำหรับแบบฟอร์มของคุณ
คุณสามารถเปิดใช้งานตัวเลือกการป้องกันที่สำคัญต่างๆ เช่น เปิดใช้งานรหัสผ่านที่สร้างโดยอัตโนมัติ สำหรับผู้ใช้ , เปิดใช้งานการป้องกันสแปมโดย HoneyPot และ เปิดใช้งานโดเมนไวท์ลิสต์/บัญชีดำ
ในทำนองเดียวกัน คุณสามารถ เปิดใช้งานแบบฟอร์มที่เป็นมิตรกับแป้นพิมพ์ และ เปิดใช้งานปุ่มรีเซ็ต เพื่อทำให้แบบฟอร์มเป็นมิตรกับผู้ใช้ คุณยังสามารถเปลี่ยน ฉลาก ของปุ่มรีเซ็ตของคุณจาก ป้ายกำกับปุ่มรีเซ็ตแบบฟอร์ม
และคุณสามารถ เปิดใช้งานการแมปฟิลด์แบบฟอร์มด้วยฟิลด์พิเศษ เพื่อให้ปลั๊กอิน การลงทะเบียนผู้ใช้ เข้ากันได้กับปลั๊กอินภายนอก

นั่นคือในส่วนของการตั้งค่า คลิกที่ แบบฟอร์มอัปเดต อีกครั้งเพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มการลงทะเบียนบนเว็บไซต์ของคุณ
ในที่สุดก็ถึงเวลาเผยแพร่แบบฟอร์มการลงทะเบียนพร้อมฟิลด์ HTML เพื่อให้ผู้ใช้กรอกในไซต์ของคุณ
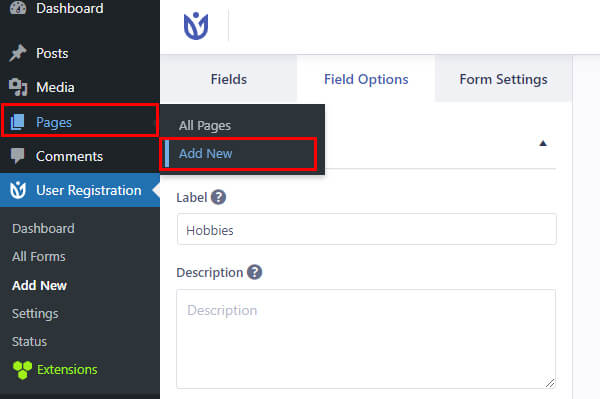
หากต้องการฝังแบบฟอร์มบนเว็บไซต์ของคุณ ให้ไปที่ โพสต์/เพจ >> เพิ่มใหม่

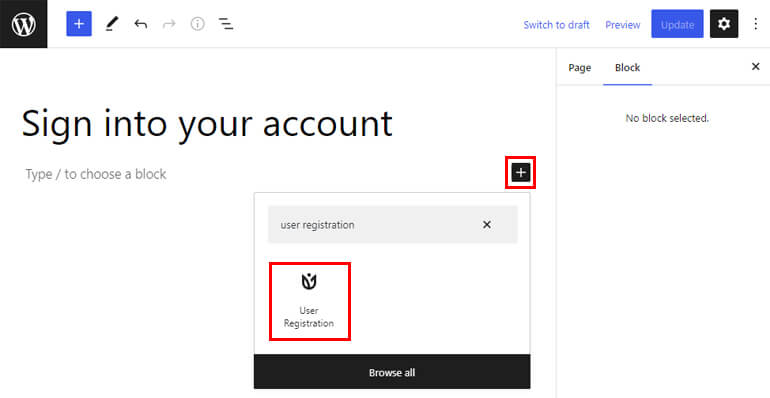
จากนั้นคลิกปุ่ม เพิ่มบล็อก ( + ) และค้นหาบล็อก การลงทะเบียนผู้ใช้ จากนั้นเพิ่มลงในหน้าโดยคลิกที่หน้านั้น

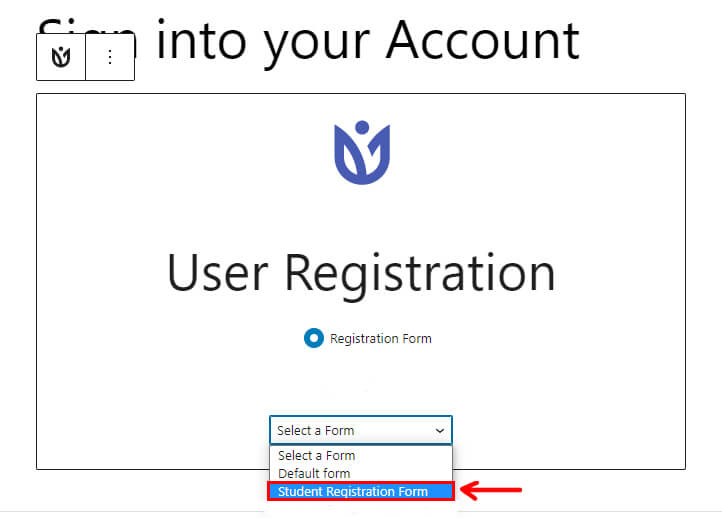
หลังจากนั้น เลือก แบบฟอร์มลงทะเบียนนักเรียน WordPress ของคุณจากเมนูแบบเลื่อนลง

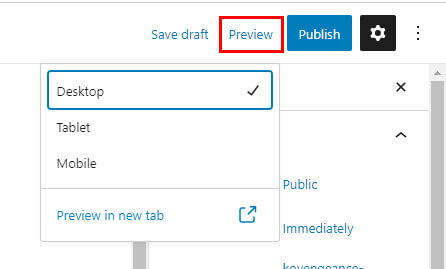
คุณยังสามารถตรวจสอบลักษณะของฟอร์มในส่วนหน้าได้ด้วยปุ่ม ดูตัวอย่าง ที่ด้านบน

ด้านล่างนี้เป็นภาพของลักษณะฟอร์มของคุณที่ส่วนหน้า

และสุดท้าย หากคุณชอบรูปลักษณ์ของแบบฟอร์ม คุณสามารถกด เผยแพร่
ความคิดสุดท้าย!
แค่นั้นแหละ; เรามาถึงจุดสิ้นสุดของบทความของเราแล้ว เราหวังว่าคุณจะได้เรียนรู้การเพิ่ม HTML ในแบบฟอร์มลงทะเบียน WordPress เพื่อแสดงเนื้อหาเพิ่มเติม
ต้องขอบคุณปลั๊กอินการลงทะเบียนผู้ใช้ การเพิ่มฟิลด์ HTML ในแบบฟอร์มการลงทะเบียนนั้นค่อนข้างง่าย สิ่งที่คุณต้องทำคือลากและวางฟิลด์ลงในแบบฟอร์มและปรับแต่ง
ในทำนองเดียวกัน คุณสามารถสำรวจการลงทะเบียนผู้ใช้สำหรับคุณสมบัติต่างๆ เช่น การเพิ่มฟิลด์รหัสผ่านในแบบฟอร์มการลงทะเบียน การเปิดใช้งานการอนุมัติผู้ใช้ Woo-Commerce โดยผู้ดูแลระบบ เป็นต้น
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับปลั๊กอินที่มีประสิทธิภาพนี้ได้ในบล็อกของเรา และสำหรับวิดีโอสอนง่ายๆ คุณสามารถสมัครรับข้อมูลจากช่อง YouTube ของเรา
หากคุณมีข้อสงสัยเกี่ยวกับปลั๊กอิน โปรดติดต่อเราผ่านทางโซเชียลมีเดีย เรามีอยู่ใน Facebook และ Twitter
