วิธีสร้างตัวเลื่อนการเปรียบเทียบภาพใน WordPress
เผยแพร่แล้ว: 2025-03-12ภาพรวม➣ ตัวเลื่อนการเปรียบเทียบรูปภาพเป็นเครื่องมือที่มีประโยชน์ที่ช่วยให้ผู้ใช้สามารถเปรียบเทียบภาพสองภาพเคียงข้างกันโดยการเลื่อนแถบเลื่อน ฟังก์ชั่นนี้ใช้กันทั่วไปสำหรับการแสดงการเปลี่ยนแปลงก่อนและหลังการเปรียบเทียบผลิตภัณฑ์และการปรับปรุงการออกแบบทำให้เป็นคุณสมบัติที่ต้องมีสำหรับการถ่ายภาพอีคอมเมิร์ซและเว็บไซต์สร้างสรรค์
คุณต้องการเรียนรู้วิธีสร้างตัวเลื่อนการเปรียบเทียบภาพใน WordPress หรือไม่? คุณมาถูกที่แล้ว!
ในบทช่วยสอนง่ายๆนี้ฉันจะสาธิตวิธีการสร้างการเปรียบเทียบภาพใน WordPress ได้อย่างง่ายดาย
ตัวเลื่อนการเปรียบเทียบภาพเป็นคุณสมบัติที่ยอดเยี่ยมที่ช่วยให้ผู้ใช้สามารถเปรียบเทียบภาพสองภาพเคียงข้างกันโดยเลื่อนตัวเลื่อน
มันมีประโยชน์อย่างยิ่งสำหรับการสาธิตก่อนและหลังการเปรียบเทียบผลิตภัณฑ์และเน้นการเปลี่ยนแปลงการออกแบบ
ในบทช่วยสอนนี้เราจะแนะนำคุณเกี่ยวกับวิธีการสร้างตัวเลื่อนการเปรียบเทียบภาพใน WordPress ด้วย addons elemento สำหรับ Elementor

สารบัญ
ตัวเลื่อนการเปรียบเทียบภาพใน WordPress คืออะไร?
ตัวเลื่อนการเปรียบเทียบรูปภาพช่วยให้ผู้ใช้สามารถเปรียบเทียบสองภาพโดยเลื่อนระหว่างภาพเหล่านั้น มันมักจะใช้ในการแสดงภาพก่อนและหลังสำหรับการออกแบบเว็บไซต์การถ่ายภาพการแพทย์และเว็บไซต์อีคอมเมิร์ซ
ทำไมฉันต้องใช้ตัวเลื่อนการเปรียบเทียบภาพ?
ตัวเลื่อนการเปรียบเทียบรูปภาพเพิ่มการมีส่วนร่วมของผู้ใช้โดยการแสดงภาพความแตกต่างระหว่างสองภาพ
มันสามารถช่วยสาธิตการเปลี่ยนแปลงการแก้ไขการปรับปรุงผลิตภัณฑ์หรือการเปรียบเทียบอื่น ๆ
วิธีสร้างตัวเลื่อนการเปรียบเทียบภาพใน WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน addons elemento สำหรับ elementor
ก่อนการติดตั้งตรวจสอบให้แน่ใจว่าทั้ง WooCommerce และ Elementor เปิดใช้งานในแผงควบคุมของคุณ
ดาวน์โหลดปลั๊กอิน : เยี่ยมชมหน้าปลั๊กอิน Elemento Addons และดาวน์โหลดปลั๊กอิน

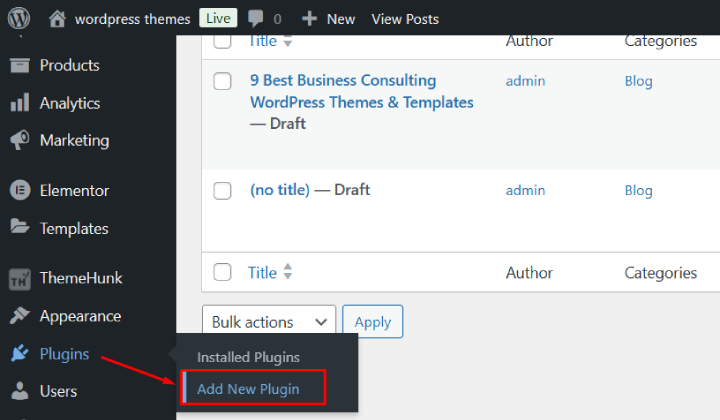
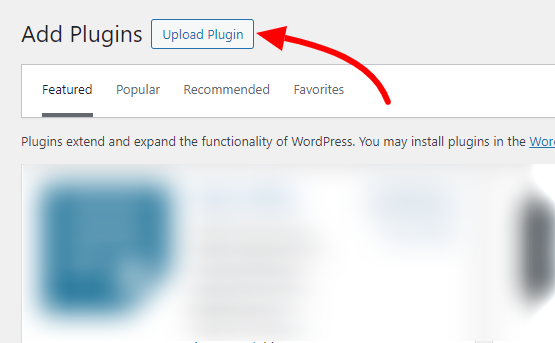
ไปที่แผงควบคุม WordPress ของคุณ→ปลั๊กอิน→เพิ่มปลั๊กอิน→อัปโหลดใหม่

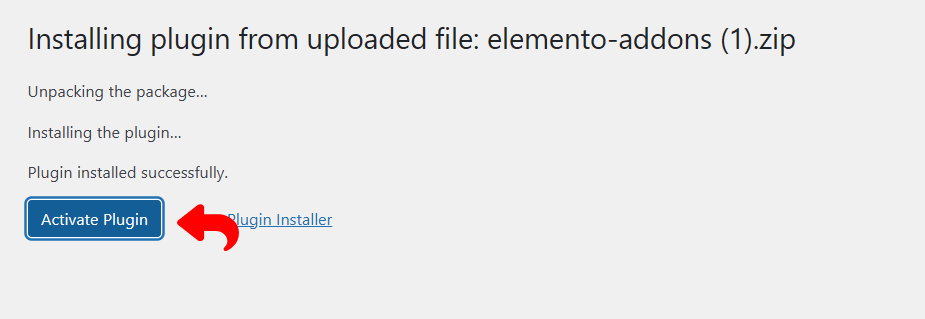
อัปโหลดไฟล์ที่ดาวน์โหลดมาแล้วคลิก“ ติดตั้งทันที”

เมื่อติดตั้งแล้วให้คลิก“ เปิดใช้งาน” เพื่อเปิดใช้งานปลั๊กอิน
ในการติดตั้ง Elemento addons โปรดดูวิดีโอบทช่วยสอนด้านล่าง:
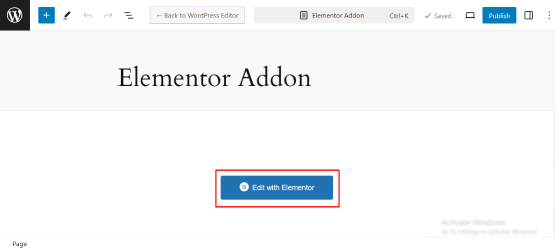
ขั้นตอนที่ 2: สร้างหรือแก้ไขหน้าด้วย Elementor :

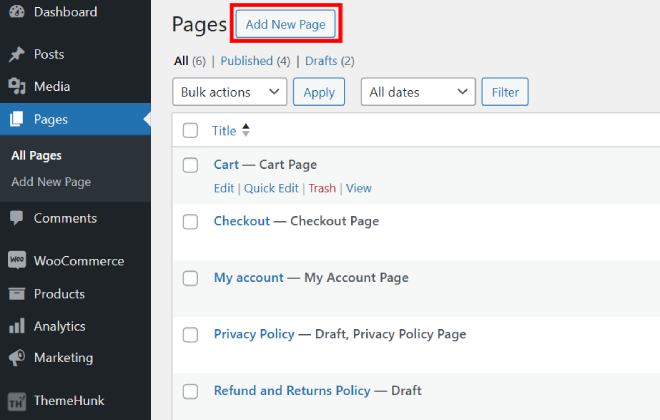
ไปที่ หน้า> เพิ่มใหม่ หากคุณกำลังเริ่มต้นใหม่หรือแก้ไขหน้าเว็บที่มีอยู่หรือเพิ่มแถบเลื่อนลงในหน้าใดก็ได้ตามต้องการ

คลิก แก้ไขด้วย Elementor เพื่อเปิดตัวสร้างหน้า Elementor
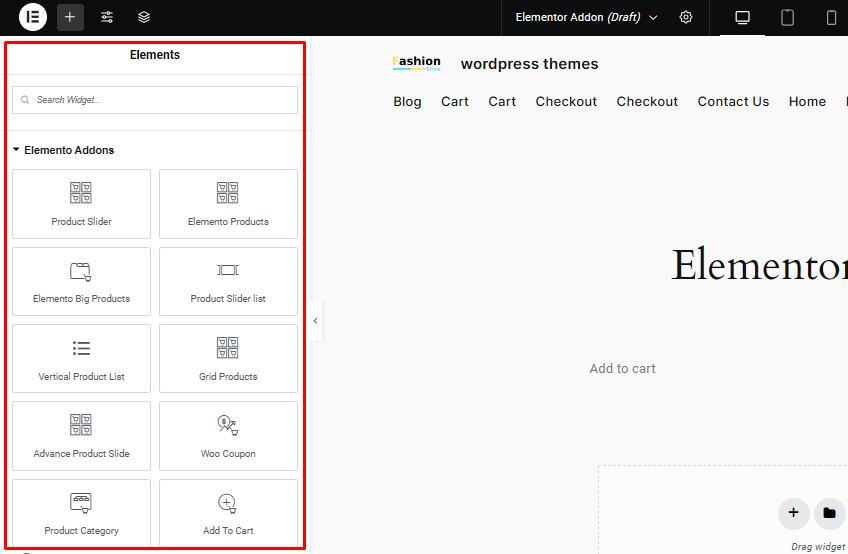
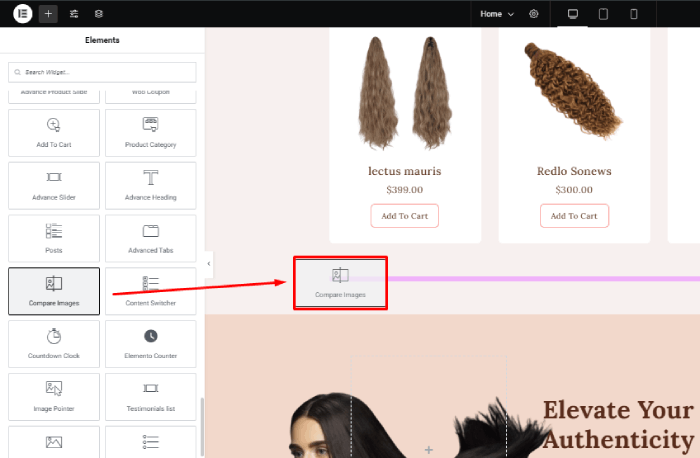
ขั้นตอนที่ 3: เพิ่มวิดเจ็ตเปรียบเทียบภาพ

ในตัวแก้ไข Elementor ให้มองหาวิดเจ็ต Elemento addons ในแถบด้านข้างหรือค้นหา การเปรียบเทียบภาพ ในแผงวิดเจ็ต
ลากและวางวิดเจ็ต เปรียบเทียบภาพ ทุกที่บนหน้า


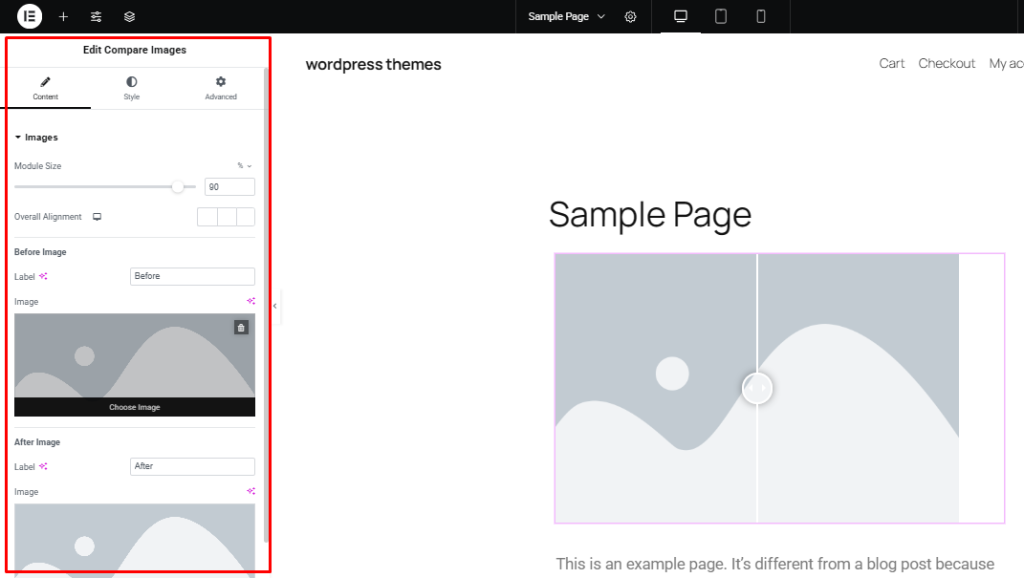
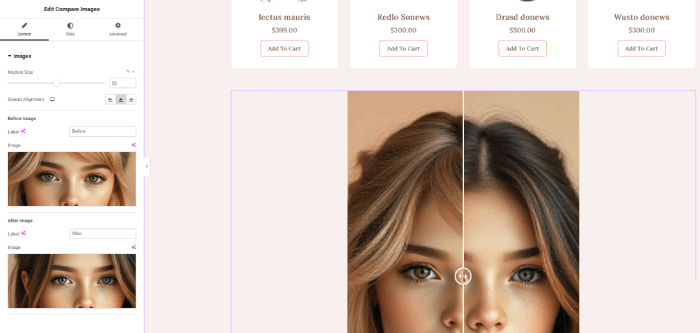
ขั้นตอนที่ 4: อัปโหลดรูปภาพของคุณ
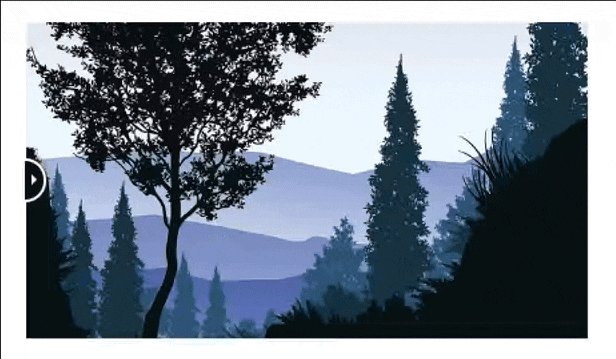
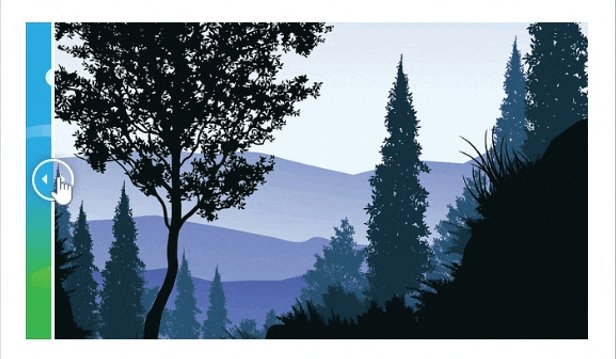
ที่นี่คุณสามารถดูวิดเจ็ตการเปรียบเทียบรูปภาพที่เพิ่มขึ้นใหม่ในภาพด้านล่าง
ใช้แถบด้านข้างด้านซ้ายเพื่อแก้ไขส่วนการเปรียบเทียบภาพโดยการเพิ่มรูปภาพในส่วนภาพ

ฉันได้รวมภาพตัวอย่างสำหรับการอ้างอิงของคุณ

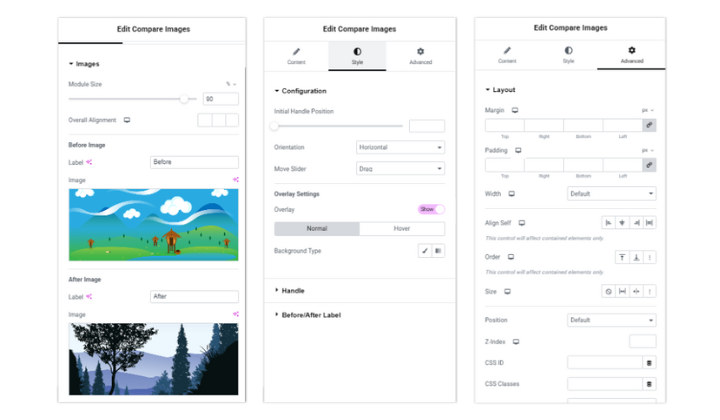
ขั้นตอนที่ 5: ปรับแต่งแถบเลื่อน
คุณสามารถแก้ไขและปรับแต่งการตั้งค่าโดยใช้แถบด้านข้างด้านซ้าย

คุณสามารถแก้ไขและปรับแต่งการตั้งค่าโดยใช้เมนูทางด้านซ้าย
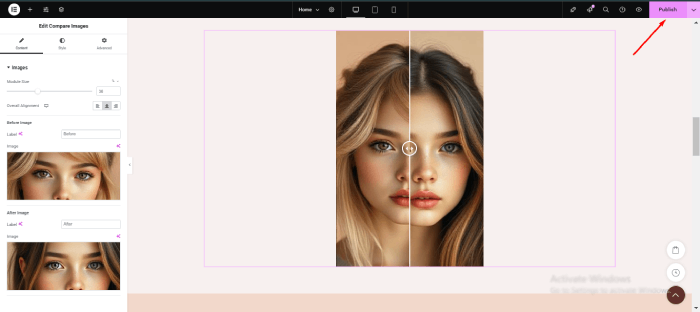
ขั้นตอนที่ 6: เผยแพร่หน้า
เมื่อคุณพอใจกับการตั้งค่าของคุณให้คลิก เผยแพร่ เพื่อให้ตัวเลื่อนการเปรียบเทียบรูปภาพของคุณมีชีวิตอยู่

เมื่อคุณมีความสุขกับการปรับเปลี่ยนของคุณคลิก“ เผยแพร่” เพื่อให้ผู้อื่นเห็นภาพการเปรียบเทียบภาพของคุณ
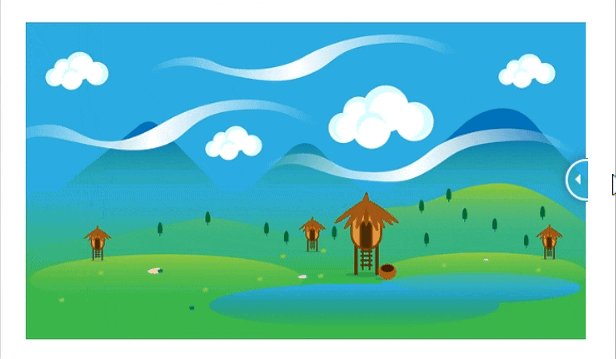
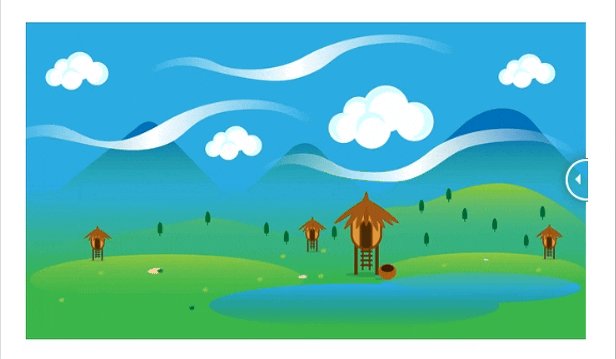
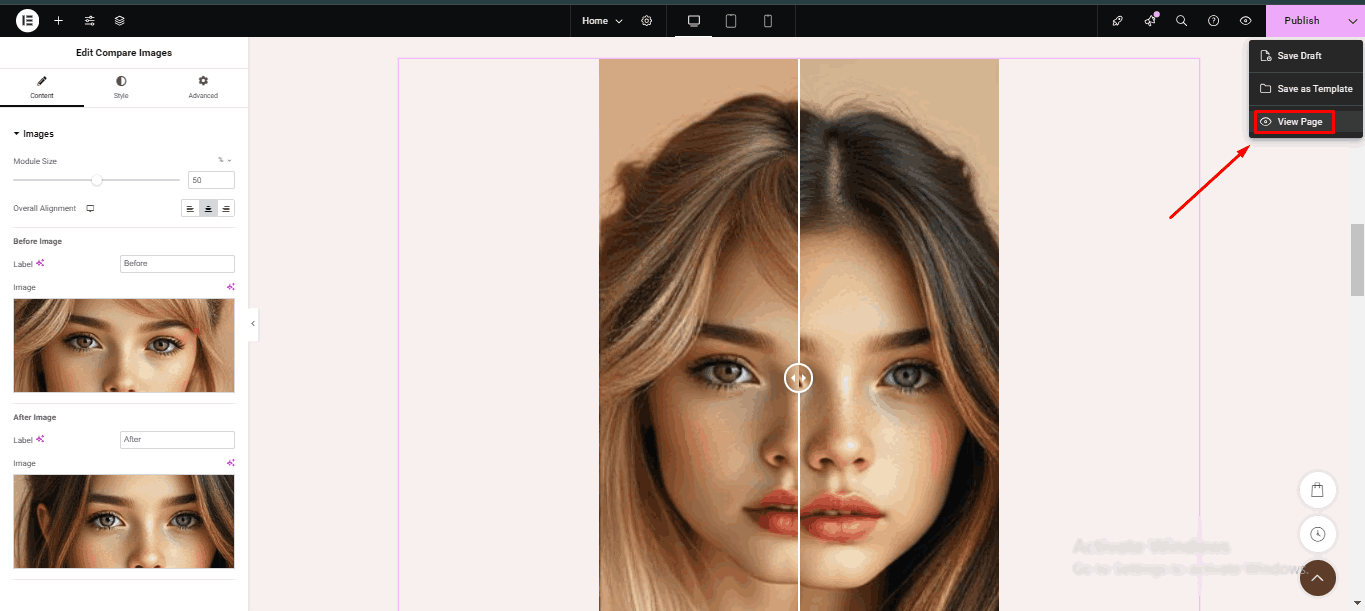
คุณสามารถดูหน้าโดยคลิกที่ "หน้าดู"

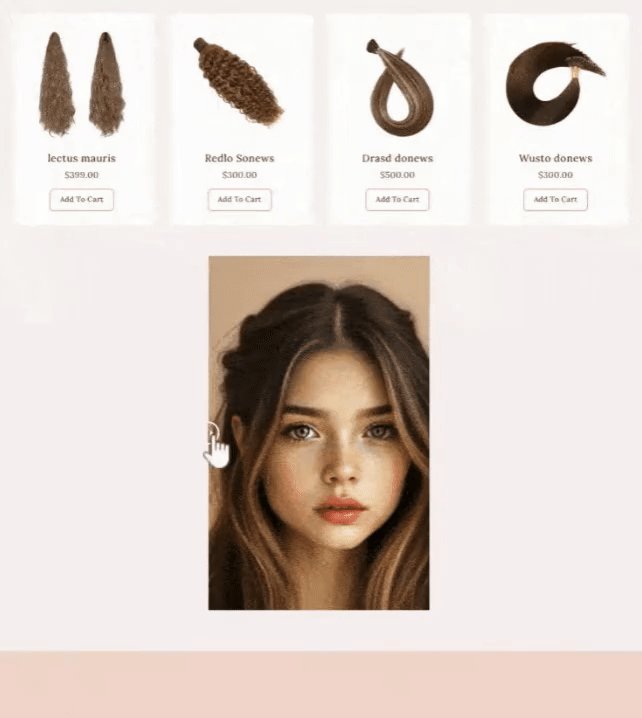
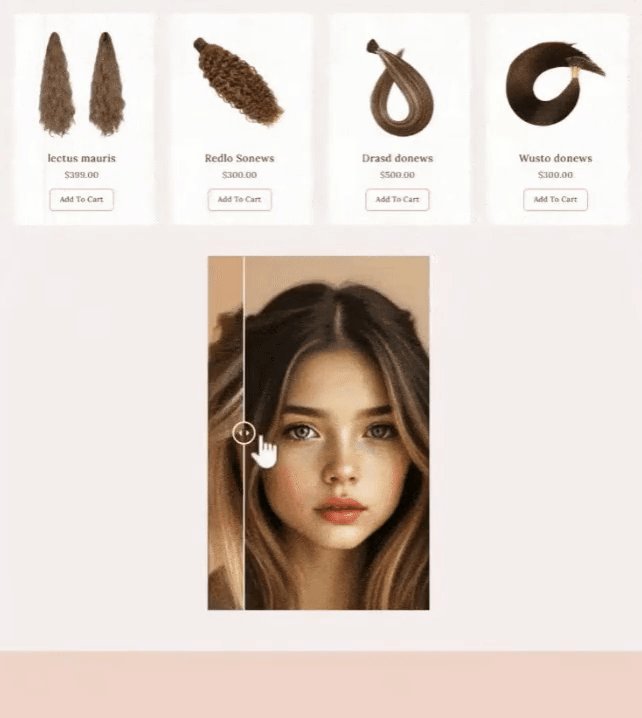
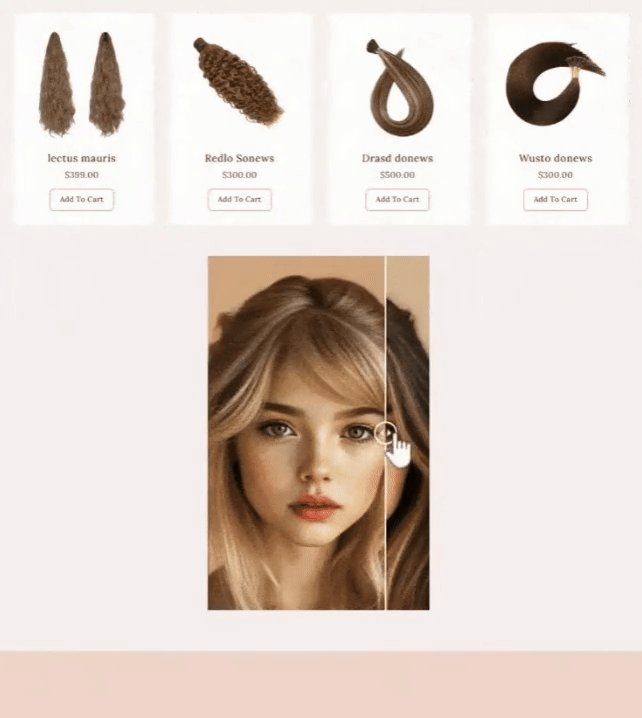
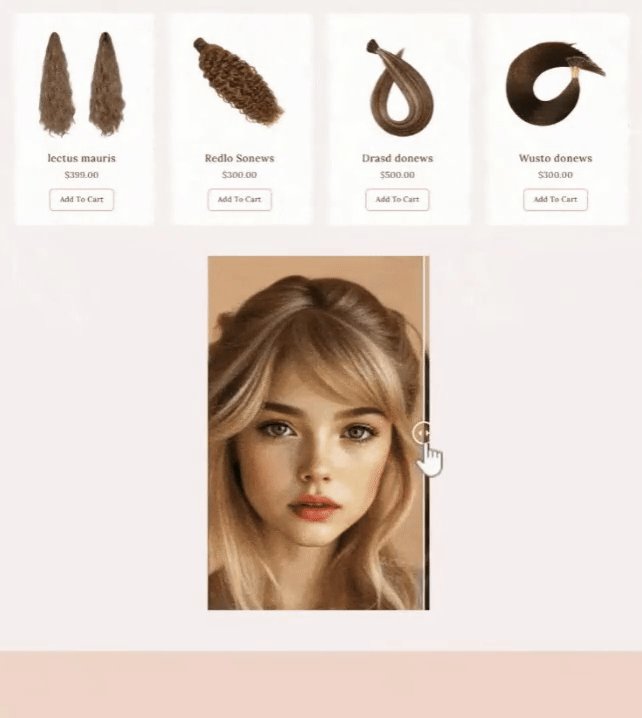
คุณสามารถดูตัวเลื่อนการเปรียบเทียบภาพสดที่ด้านข้างของคุณ

ร้านค้า Mania WooCommerce
คุณกำลังค้นหาธีมที่สวยงามและเต็มไปด้วยคุณสมบัติเพื่อปรับปรุงร้านค้า WooCommerce ของคุณหรือไม่?

เราขอแนะนำธีม Mania Shop สำหรับประสบการณ์การช็อปปิ้งที่ไร้รอยต่อและน่าดึงดูด
การออกแบบที่เก๋ไก๋ตัวเลือกการปรับแต่งที่ง่ายและความเข้ากันได้ของ WooCommerce ทำให้ร้านค้า Mania เป็นตัวเลือกที่ยอดเยี่ยมสำหรับร้านค้าที่มีจุดประสงค์เพื่อเพิ่มความพึงพอใจของลูกค้าและเพิ่มการแปลง คุณสามารถตรวจสอบได้ที่นี่
คุณสมบัติของร้านค้า Mania:
- เว็บไซต์พร้อมเข้าร่วม: นำเข้าเว็บไซต์สาธิตได้อย่างง่ายดายและปรับแต่งให้เหมาะกับความต้องการของร้านค้าของคุณ
- เทมเพลตรถเข็นผลิตภัณฑ์หลายรายการ: เลือกจากเทมเพลตรถเข็นคุณภาพสูงห้าแบบเพื่อให้ตรงกับการออกแบบของร้านค้าของคุณ
- มุมมองด่วน: อนุญาตให้ผู้ใช้ดูตัวอย่างรายละเอียดผลิตภัณฑ์โดยไม่ต้องออกจากหน้าปัจจุบัน
- แถบด้านข้างนอกแคนูส: แสดงผลิตภัณฑ์และวิดเจ็ตเพิ่มเติมโดยไม่ทำให้หน้าแรกยุ่งเหยิง
- รถเข็นลอยน้ำ: เพิ่มประสบการณ์ผู้ใช้ด้วยตะกร้าสินค้าลอยน้ำที่สะดวกสบาย
- เอฟเฟกต์การโฮเวอร์ผลิตภัณฑ์: รวมถึงซูม, จาง, การแลกเปลี่ยนรูปภาพและเอฟเฟกต์สไลด์สำหรับการแสดงผลิตภัณฑ์แบบโต้ตอบ
- รูปแบบส่วนหัวมือถือ: การออกแบบส่วนหัวที่ปรับให้เหมาะสมที่สุดเหมาะสำหรับประสบการณ์มือถือที่ราบรื่น
- เลย์เอาต์ผลิตภัณฑ์เดี่ยวที่ปรับแต่งได้: เลย์เอาต์แกลเลอรี่ที่ยืดหยุ่นรวมถึงตัวเลือกกริดและตัวเลื่อน
- รูปแบบการชำระเงินและเกวียนขั้นสูง: การชำระเงินส่วนบุคคลและหน้ารถเข็นสำหรับประสบการณ์ที่ราบรื่นและปราศจากสิ่งรบกวน
คำถามที่พบบ่อย
ถาม: ตัวเลื่อนการเปรียบเทียบภาพมีผลต่อความเร็วของเว็บไซต์หรือไม่?
ตอบ: ผลกระทบน้อยที่สุดเกิดขึ้นหากคุณใช้ปลั๊กอินที่มีน้ำหนักเบาและเพิ่มประสิทธิภาพรูปภาพ
ถาม: ตัวเลื่อนจะทำงานกับธีม WordPress ใด ๆ ได้หรือไม่?
ตอบ: ปลั๊กอินตัวเลื่อนการเปรียบเทียบภาพเข้ากันได้กับธีม WordPress ยอดนิยม แต่ควรตรวจสอบเอกสารประกอบปลั๊กอินเพื่อความเข้ากันได้
ถาม: ฉันจะแก้ไขปัญหาเกี่ยวกับตัวเลื่อนการเปรียบเทียบภาพของฉันได้อย่างไร
ตอบ: หากตัวเลื่อนของคุณทำงานไม่ถูกต้อง:
1. ตรวจสอบให้แน่ใจว่าปลั๊กอินได้รับการปรับปรุง
2. ตรวจสอบความขัดแย้งกับปลั๊กอินอื่น ๆ
3. ล้างแคชและรีเฟรชเว็บไซต์ของคุณ
4. ลองปิดการใช้งานและเปิดใช้งานปลั๊กอินอีกครั้ง
ความคิดสุดท้าย
การรวมตัวเลื่อนการเปรียบเทียบรูปภาพในไซต์ WordPress นั้นง่ายมากด้วย Elemento Addons สำหรับ Elementor เพื่อให้ดึงดูดสายตามากขึ้น
หากคุณมีเว็บไซต์การถ่ายภาพร้านค้าออนไลน์หรือพอร์ตโฟลิโอการออกแบบส่วนเสริมนี้สามารถช่วยในการนำเสนอเนื้อหาของคุณอย่างมีประสิทธิภาพ
คุณมีคำถามเกี่ยวกับวิธีการใช้ส่วนเสริมนี้หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
หากคุณพบว่าบทความนี้มีประโยชน์แบ่งปันกับเพื่อนของคุณ หากคุณมีคำถามใด ๆ ให้แสดงความคิดเห็นด้านล่างและเรายินดีที่จะช่วยเหลือคุณ ขอบคุณสำหรับการอ่าน!
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่น นอกจากนี้ให้ติดตามเราบน Facebook และ Twitter
การอ่านที่มีประโยชน์มากขึ้น:
- จะเพิ่ม WooCommerce เพิ่มลงในปุ่มรถเข็นได้ทุกที่ในหน้า?
- จะเพิ่มตัวเลื่อนผลิตภัณฑ์ใน Elementor สำหรับ WooCommerce ได้อย่างไร?
- วิธีเพิ่มตัวเลื่อนผลิตภัณฑ์ใน Elementor
