วิธีเพิ่มการกำบังภาพใน Divi
เผยแพร่แล้ว: 2022-09-12นี่อาจฟังดูซ้ำซาก ที่ภาพมีค่าหนึ่งพันคำ อย่างไรก็ตาม เรายอมรับว่าภาพนั้นมีพลังมากขนาดนั้น มีหลายวิธีในการสร้างภาพที่น่าสนใจยิ่งขึ้น การกำบังเป็นวิธีการหนึ่งที่เราสามารถใช้เพื่อทำให้ภาพดูโดดเด่น
กล่าวโดยย่อ การมาสก์รูปภาพใช้รูปร่างหรือวัตถุเพื่อตัดหรือซ่อนส่วนต่างๆ ของรูปภาพ คุณสามารถปรับส่วนเฉพาะของรูปภาพได้โดยไม่แตะต้องส่วนที่เหลือ บทความนี้จะแสดงวิธีเพิ่มมาสก์รูปภาพใน Divi

ขั้นตอนในการเพิ่ม Image Mask ใน Divi
ขั้นตอนที่ 1: เพิ่มส่วนใหม่
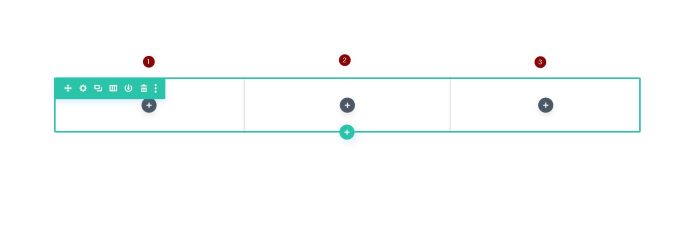
ไปที่ตัวแก้ไข Divi Builder แล้วสร้างแถวที่มีสามคอลัมน์ เราต้องการเพิ่มโมดูลโค้ดสำหรับแต่ละคอลัมน์ในตัวอย่างนี้ เราเตรียมคอลัมน์แรกสำหรับรูปภาพหลัก และสำหรับอีกสองคอลัมน์ เราจะใช้สำหรับรูปร่าง

ขั้นตอนที่ 2: แก้ไขและจัดรูปแบบคอลัมน์แรก
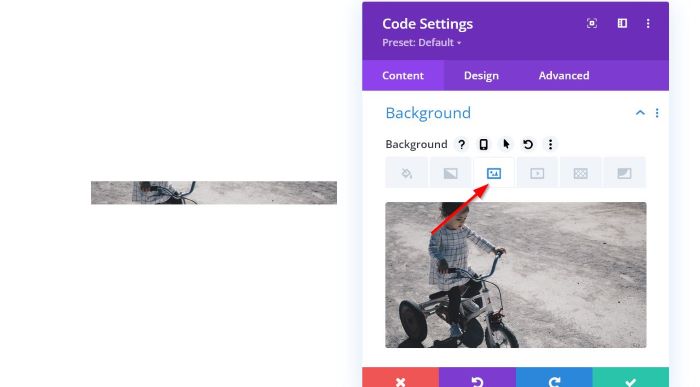
เอาล่ะ เริ่มกันที่คอลัมน์แรก เพิ่มโมดูลรหัส บนแผงการตั้งค่า ไปที่บล็อก พื้นหลัง แล้วเพิ่มภาพพื้นหลังตามที่คุณต้องการ

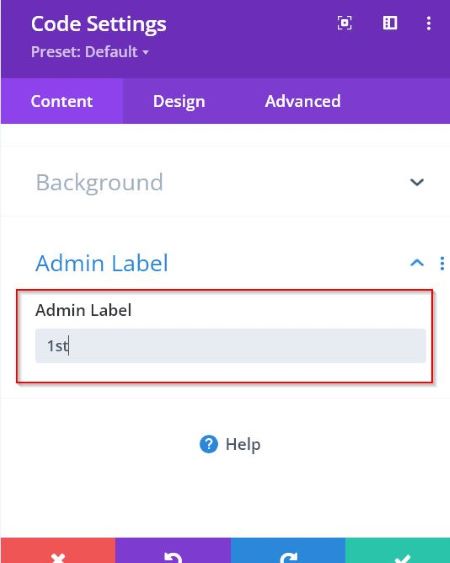
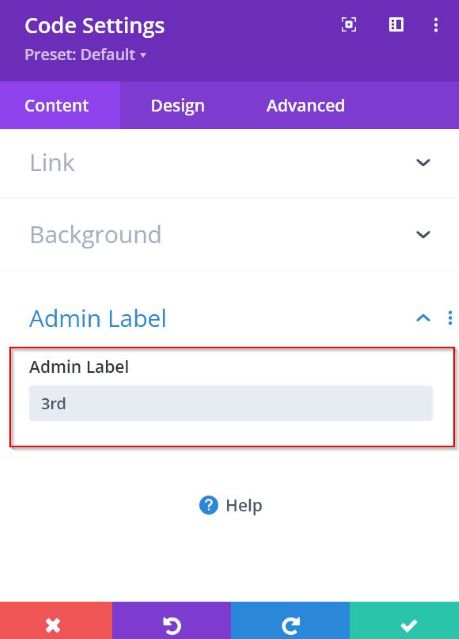
เมื่อคุณเพิ่มภาพพื้นหลังแล้ว ให้ไปที่บล็อก ป้ายกำกับผู้ดูแลระบบ แล้วตั้งชื่อให้กับโมดูลนี้ เราตั้งชื่อมันว่า "ที่ 1" สำหรับโมดูลนี้ การใช้ป้ายกำกับผู้ดูแลระบบจะทำให้ง่ายขึ้นเมื่อคุณต้องการเข้าถึงบนเมนูเลเยอร์

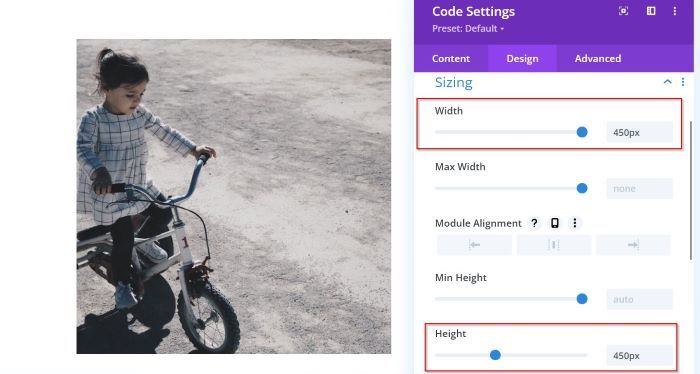
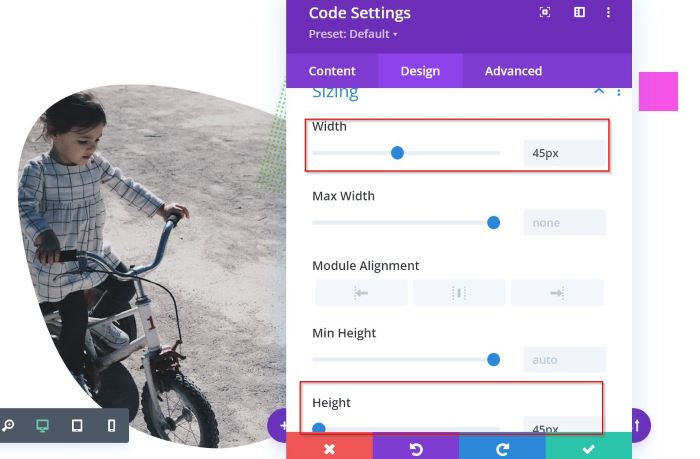
ยังคงอยู่ในแผงการตั้งค่าโมดูลโค้ด ไปที่แท็บ ออกแบบ -> ตัวเลือก การปรับขนาด ตั้งค่า ความกว้าง และ ความสูง เป็น 450px

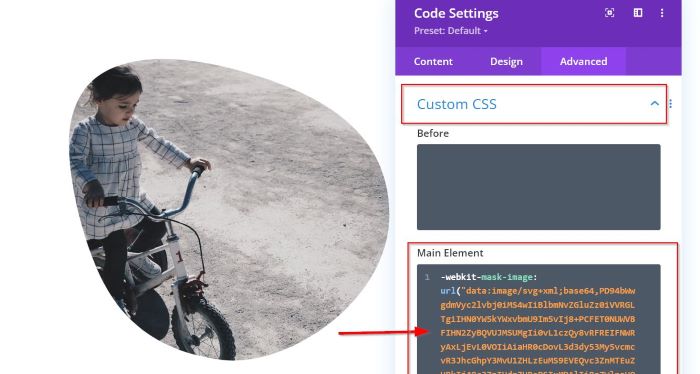
ตอนนี้ได้เวลาปิดบังภาพแล้ว ไปที่แท็บ ขั้นสูง -> CSS ที่กำหนดเอง ถัดไป วางข้อมูลโค้ด CSS ด้านล่างลงในช่อง องค์ประกอบหลัก
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: ไม่ซ้ำ; 
ขั้นตอนที่ 3: แก้ไขและจัดรูปแบบคอลัมน์ที่สอง
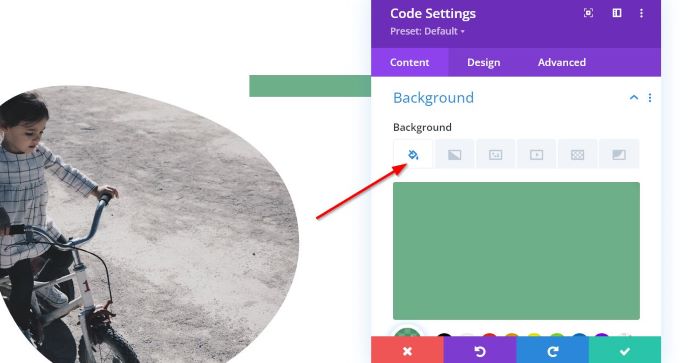
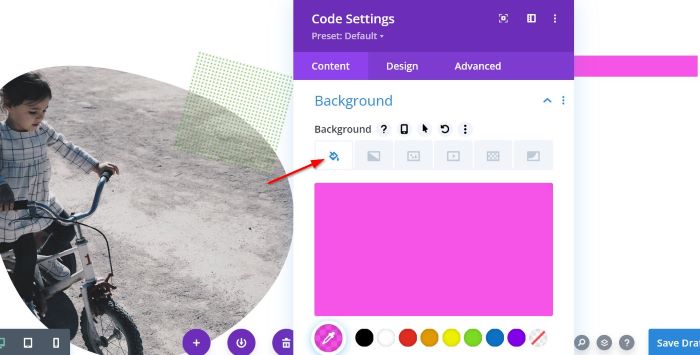
ต่อไปเราจะย้ายไปที่คอลัมน์ที่สอง เพิ่มโมดูล Code จากนั้นไปที่ แผงการตั้งค่า หลังจากนั้น ไปที่บล็อก พื้นหลัง และเพิ่มสีพื้นหลังตามที่คุณต้องการ

เมื่อคุณเพิ่มสีพื้นหลังแล้ว ให้ไปที่ ป้ายกำกับผู้ดูแลระบบ แล้วตั้งชื่อให้กับโมดูลนี้ เราตั้งชื่อมันว่า "ที่ 2" สำหรับโมดูลนี้

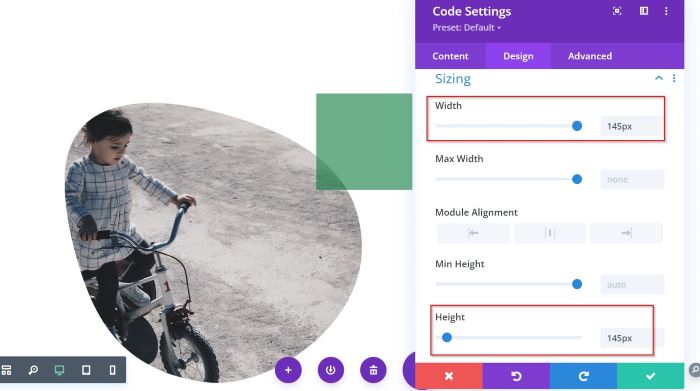
ต่อไป เราต้องการแก้ไขขนาดของโมดูลนี้ ไปที่แท็บ ออกแบบ -> ตัวเลือก การปรับขนาด ตั้งค่า ความกว้าง และ ความสูง เป็น 145px

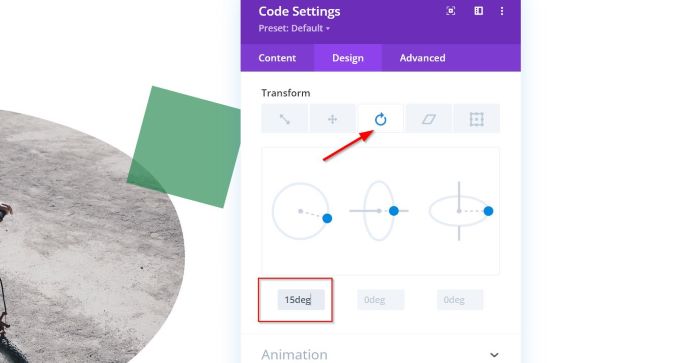
หากคุณต้องการหมุนรูปร่าง คุณสามารถไปที่ Transform แล้วเลือก Transform Rotate ในตัวอย่างนี้ เราตั้งค่า 15deg ลงสนามแรกเท่านั้น

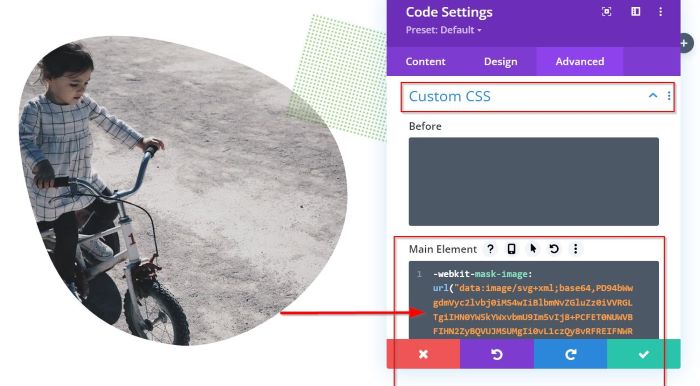
ตอนนี้ได้เวลาปกปิดรูปร่างแล้ว ไปที่แท็บ ขั้นสูง -> CSS ที่กำหนดเอง ถัดไป วางข้อมูลโค้ด CSS ด้านล่างลงในช่อง องค์ประกอบหลัก
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: ทำซ้ำ;
-webkit-หน้ากากขนาด: 5px; 
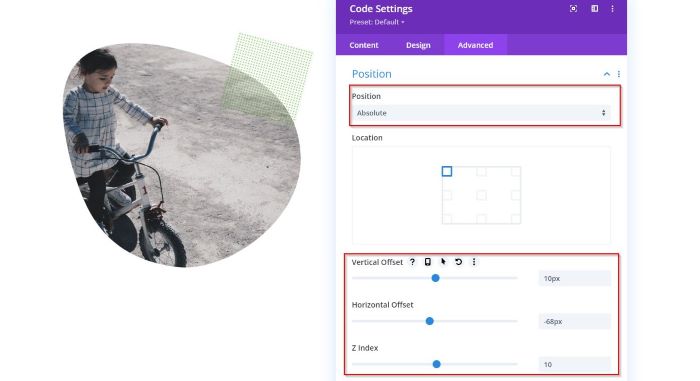
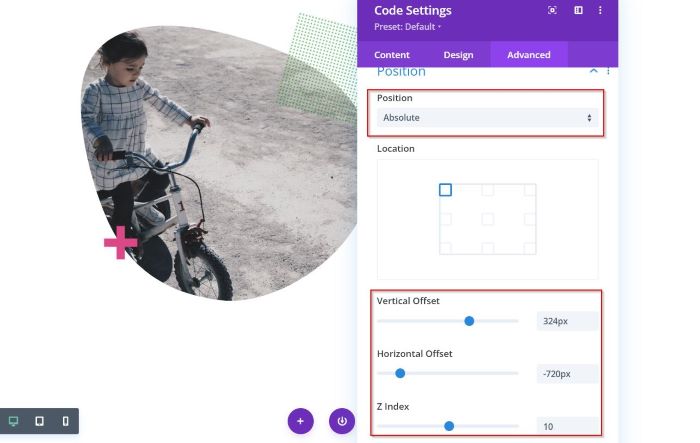
คุณสามารถปรับตำแหน่งของรูปร่างเป็นภาพหลักได้ตามความต้องการ ไปที่ ตำแหน่ง ตั้งค่าเป็น Absolute แก้ไข Vertical Offset , Horizontal Offset และ Z-Index


ขั้นตอนที่ 4: แก้ไขและจัดรูปแบบคอลัมน์ที่สาม
เอาล่ะ ตอนนี้เราจะแก้ไขและจัดรูปแบบคอลัมน์ที่สาม เพิ่มโมดูลรหัส จากนั้นไปที่แผงการตั้งค่า หลังจากนั้น ไปที่บล็อก พื้นหลัง และเพิ่มสีพื้นหลังตามที่คุณต้องการ

เมื่อคุณเพิ่มสีพื้นหลังแล้ว ให้ไปที่ ป้ายกำกับผู้ดูแลระบบ แล้วตั้งชื่อให้กับโมดูลนี้ เราตั้งชื่อมันว่า "ที่ 3" สำหรับโมดูลนี้

ต่อไป เราต้องการแก้ไขขนาดของโมดูลนี้ ไปที่แท็บ ออกแบบ -> ตัวเลือก การปรับขนาด ตั้งค่า ความกว้าง และ ความสูง เป็น 45px

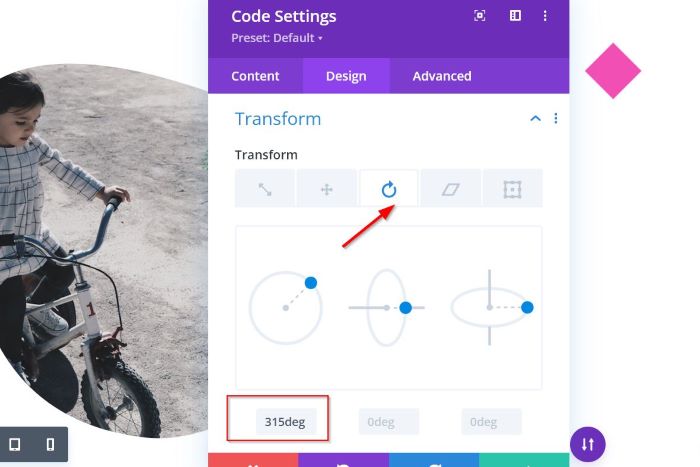
หากคุณต้องการหมุนรูปร่าง คุณสามารถไปที่ Transform แล้วเลือก Transform Rotate ในตัวอย่างนี้ เราตั้งค่า 315deg ลงสนามแรกเท่านั้น

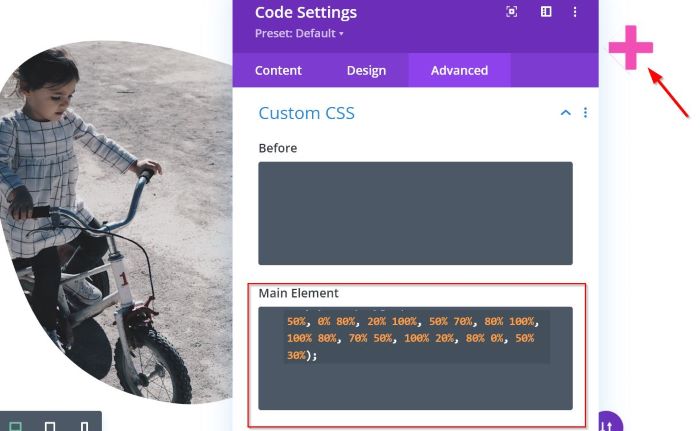
ตอนนี้ได้เวลาปกปิดรูปร่างแล้ว ไปที่แท็บ ขั้นสูง -> CSS ที่กำหนดเอง ถัดไป วางข้อมูลโค้ด CSS ด้านล่างลงในช่อง องค์ประกอบหลัก
คลิปเส้นทาง: รูปหลายเหลี่ยม (20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

คุณสามารถปรับตำแหน่งของรูปร่างเป็นภาพหลักได้ตามความต้องการ ไปที่ ตำแหน่ง ตั้งค่าเป็น Absolute แก้ไข Vertical Offset , Horizontal Offset และ Z-Index

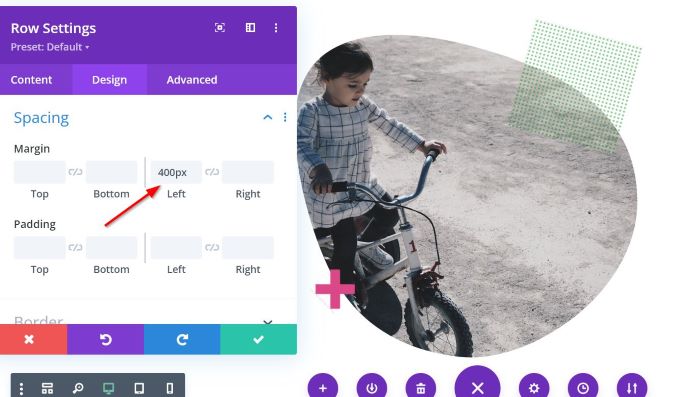
หากคุณต้องการกำหนดตำแหน่งการกำบังภาพของคุณไว้ที่กึ่งกลางของหน้า ให้ไปที่การ ตั้งค่าแถว -> แท็บ ออกแบบ -> การ เว้นวรรค ตั้งค่าระยะขอบซ้าย 400px

แค่นั้นแหละ. อย่าลืมคลิกปุ่ม บันทึกฉบับร่าง หรือปุ่ม เผยแพร่ หากคุณต้องการบันทึกหรือเผยแพร่โครงการของคุณ
บรรทัดล่าง
บทความนี้แสดงวิธีเพิ่มการกำบังภาพใน Divi โดยไม่ต้องใช้โปรแกรมเสริมใดๆ การกำบังภาพนั้นน่าประทับใจ มันจะทำให้ภาพของคุณดูน่าทึ่ง แต่พึงระลึกไว้เสมอว่าภาพบางภาพไม่เหมาะสำหรับการมาส์ก ในบางกรณี ภาพพื้นฐานจะดีกว่ามาก
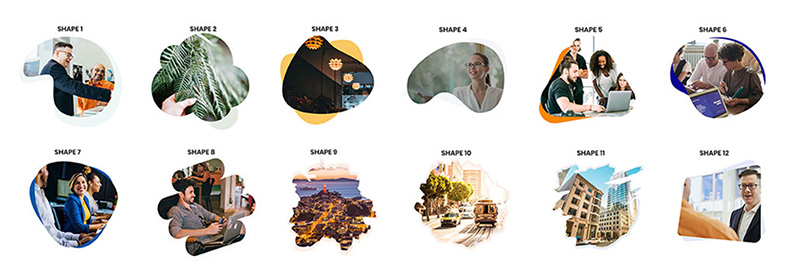
มีวิธีแก้ปัญหาที่ง่ายกว่าในการเพิ่มการปกปิดรูปภาพใน Divi: การใช้ปลั๊กอิน Divi Pixel ปลั๊กอินมีรูปแบบการกำบังหลายแบบ คุณสามารถใช้รูปร่างกำบังบางอย่างได้ด้วยคลิกเดียว ไม่จำเป็นต้องจัดการกับโค้ด CSS ต่อไปนี้คือรูปแบบการปิดบังบางส่วนที่นำเสนอโดย Divi Pixel

จะรับ Divi Pixel ได้ที่ไหน
คุณสามารถหาซื้อได้ที่ Divi Marketplace
