วิธีเพิ่มรูปภาพให้กับสินค้าใน WooCommerce
เผยแพร่แล้ว: 2021-08-31กำลังมองหาวิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ของคุณหรือไม่? ไม่ว่าจะเป็นจุดเด่น รูปภาพ หรือแกลเลอรี วิธีนำเสนอสินค้าจะเป็นตัวกำหนดยอดขายของคุณ นั่นเป็นสาเหตุว่าทำไมในคู่มือนี้ เราจะแสดง วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
ความสำคัญของภาพในอีคอมเมิร์ซ
รูปภาพเป็นองค์ประกอบหลักอย่างหนึ่งในการขายสินค้า รูปภาพบอกคำได้นับพันคำ ดังนั้นผลิตภัณฑ์ที่มีภาพลักษณ์ที่น่าดึงดูดจึงมีโอกาสดึงดูดความสนใจของลูกค้าและสร้างยอดขายได้มากกว่า
เจ้าของร้านมักจะใช้ความพยายามอย่างมากในการอธิบายคุณลักษณะของผลิตภัณฑ์ของตน แม้ว่าเราต้องการคิดว่าเราตัดสินใจอย่างมีเหตุผล แต่ความจริงก็คือการตัดสินใจส่วนใหญ่เป็นเรื่องอารมณ์ มนุษย์มักจะตัดสินใจด้วยอารมณ์และให้เหตุผลอย่างมีเหตุผล หากสินค้าดูดี เราก็มีแนวโน้มที่จะซื้อเพราะจะดึงดูดความสนใจของเรา
ไม่ว่าคุณจะขายผลิตภัณฑ์ประเภทใด พวกเขาจะมีโอกาสขายได้ดีขึ้นหากดูดี ถ้าคุณคิดเกี่ยวกับมัน นั่นเป็นเหตุผล หากใครจะใช้หรือสวมใส่ผลิตภัณฑ์ ไม่ว่าจะเป็นรองเท้า เสื้อผ้า หรือซอฟต์แวร์ พวกเขาจะต้องการให้ดูดี การเพิ่มและเพิ่มประสิทธิภาพรูปภาพที่คุณใช้เพื่อโปรโมตผลิตภัณฑ์ของคุณจึงเป็นเรื่องสำคัญ และต้องแน่ใจว่าสิ่งที่คุณขายนั้นดูดีที่สุด
ตอนนี้เราเข้าใจถึงความสำคัญของมันแล้ว มาดูกันว่าคุณสามารถเพิ่มรูปภาพลงในผลิตภัณฑ์ WooCommerce ได้อย่างไร
วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
มี 2 วิธีหลักในการเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce:
- การใช้แดชบอร์ด WooCommerce
- โดยทางโปรแกรม
เรามาดูทั้งสองวิธีกัน
1) เพิ่มรูปภาพจากแดชบอร์ด WooCommerce
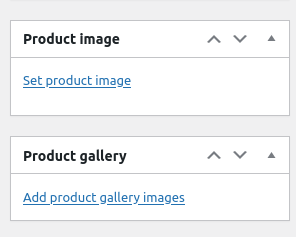
การเพิ่มรูปภาพให้กับผลิตภัณฑ์เป็นงานที่ค่อนข้างง่ายในร้านค้า WooCommerce เมื่อคุณสร้างหรือแก้ไขผลิตภัณฑ์ คุณจะพบกล่องเมตาของรูปภาพบนแถบด้านข้าง ที่นั่น คุณจะสามารถตั้งค่ารูปภาพเด่นเดียวและแกลเลอรีรูปภาพที่มีรูปภาพหลายรูปเพื่อแสดงรายการของคุณ

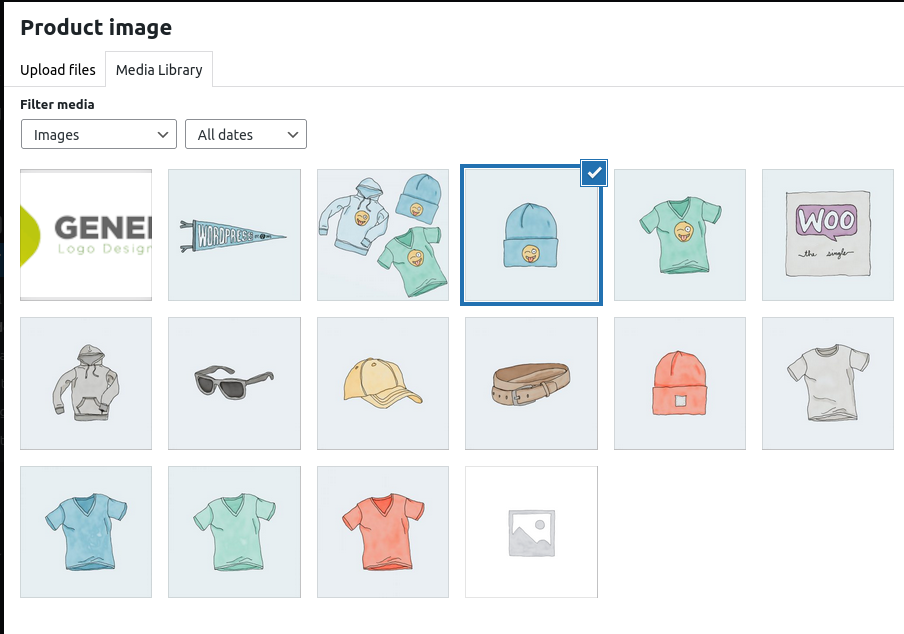
เมื่อคุณคลิกที่สิ่งเหล่านี้ โมดอลจะเปิดขึ้น และคุณจะสามารถอัปโหลดไฟล์รูปภาพใหม่หรือเลือกไฟล์ที่มีอยู่จากไลบรารีสื่อ WP

หากคุณกำลังเพิ่มรูปภาพในแกลเลอรีผลิตภัณฑ์ คุณสามารถกด CTRL + คลิกซ้ายเพื่อเลือกหลายภาพและเพิ่มในการดำเนินการเดียว
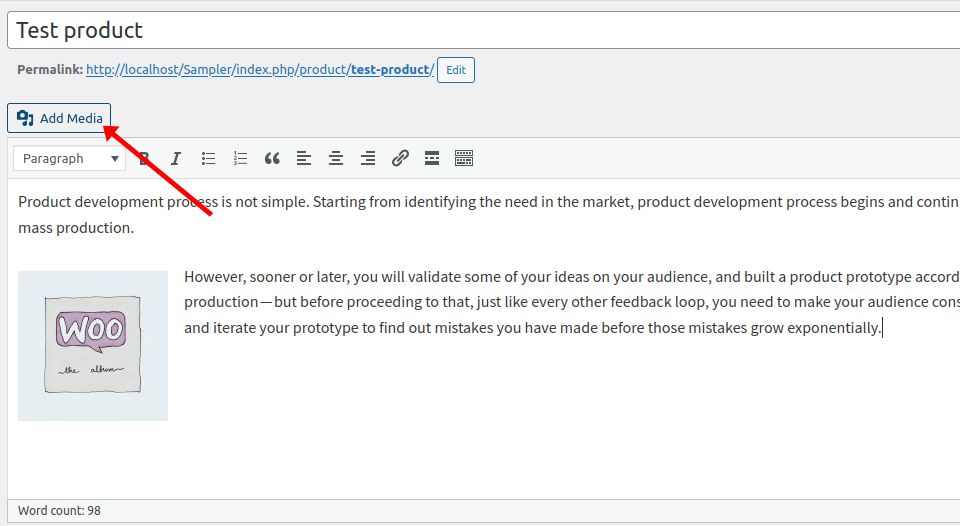
หรือคุณสามารถเพิ่มรูปภาพจากคำอธิบายเนื้อหาผลิตภัณฑ์ กดปุ่ม Add Media และเลือกภาพที่คุณต้องการเพิ่ม หากคุณใช้วิธีนี้ โปรดทราบว่าการทำเช่นนี้อาจส่งผลต่อการออกแบบหน้าผลิตภัณฑ์โดยรวม ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้เลือกขนาดและการจัดตำแหน่งที่ถูกต้องก่อนที่จะเพิ่มรูปภาพในโปรแกรมแก้ไขข้อความ

การเพิ่มรูปภาพจากแดชบอร์ดนั้นตรงไปตรงมา อย่างไรก็ตาม หากคุณมีทักษะในการเขียนโค้ด คุณสามารถเพิ่มรูปภาพโดยทางโปรแกรมได้ ซึ่งจะทำให้มีความยืดหยุ่นมากขึ้น เรามาดูวิธีการทำ
2) วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
ในบางกรณี คุณอาจต้องเพิ่มรูปภาพโดยทางโปรแกรม สิ่งนี้ช่วยให้คุณมีความยืดหยุ่นมากขึ้นและช่วยให้คุณสามารถรวมทุกอย่างตั้งแต่รูปภาพไปจนถึงผลิตภัณฑ์เดี่ยว รูปภาพคุณสมบัติ แกลเลอรี่ และอื่นๆ
ในส่วนนี้ เราจะแสดงตัวอย่างสคริปต์ที่จะช่วยคุณเพิ่มรูปภาพให้กับผลิตภัณฑ์เฉพาะ โปรดทราบว่าคุณจะต้องเปลี่ยนรหัสผลิตภัณฑ์และรูปภาพในสองบรรทัดแรกของฟังก์ชันด้วยรหัสผลิตภัณฑ์และรูปภาพของคุณ มิฉะนั้น หากไม่มีรหัสผลิตภัณฑ์และรูปภาพดังกล่าว คุณจะได้รับข้อผิดพลาด
นอกจากนี้ พึงระลึกไว้เสมอว่าสคริปต์จะทำงานเพียงครั้งเดียว ซึ่งหมายความว่าคุณสามารถลบออกได้หลังจากเรียกใช้แล้ว
สุดท้าย คุณต้องวางสคริปต์ต่อไปนี้ลงในไฟล์ functions.php ของธีมลูกของคุณ คุณสามารถทำได้โดยไปที่ Appearance > Theme Editor จากนั้นให้ค้นหาไฟล์ functions.php ที่คอลัมน์ด้านขวา และวางโค้ดตามที่แสดงด้านล่าง หรือคุณสามารถใช้ปลั๊กอิน เช่น ตัวอย่างโค้ด
หมายเหตุ : เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ ก่อนที่เราจะเริ่มต้น เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณ นอกจากจะเป็นแนวทางปฏิบัติที่ดีที่สุดแล้ว ควรมีข้อมูลสำรองล่าสุดเสมอในกรณีที่มีสิ่งผิดปกติเกิดขึ้น หากคุณไม่คุ้นเคยกับ hooks ให้ดูที่คู่มือ WooCommerce hooks ของเรา ซึ่งคุณจะได้เรียนรู้ประเภทของ hooks และวิธีใช้งาน
2.1) การเพิ่มรูปภาพเด่นให้กับผลิตภัณฑ์เดียว
สคริปต์นี้จะตั้งค่ารูปภาพเด่นสำหรับผลิตภัณฑ์เดียว คุณต้องระบุรหัสรูปภาพและรหัสผลิตภัณฑ์ตามที่แสดงด้านล่าง ตัวอย่างเช่น ในกรณีนี้ เรากำลังตั้งค่ารูปภาพด้วย ID 48 เป็นรูปภาพเด่นของผลิตภัณฑ์ด้วย ID 195
ฟังก์ชัน QuadLayers_add_featured_image () {
$imageID = 48; // ID รูปภาพ
$post_id = 195; //รหัสสินค้า
set_post_thumbnail( $post_id, $imageID );
}
add_action('init', 'QuadLayers_add_featured_image');
เบ็ด init จะทำให้แน่ใจว่าฟังก์ชันนี้สามารถเรียกใช้ได้ทุกที่ด้วยการโหลดหน้าเว็บแต่ละครั้ง ยิ่งไปกว่านั้น เราใช้ set_post_thumbnail() เพื่อตั้งค่ารูปภาพเด่น สิ่งนี้จะใช้ได้ทั้งกับผลิตภัณฑ์และโพสต์
2.2) การเพิ่มรูปภาพเด่นให้กับผลิตภัณฑ์หลายรายการ
ในทำนองเดียวกัน คุณสามารถทำเช่นเดียวกันกับผลิตภัณฑ์หลายรายการโดยเพียงแค่เพิ่มรหัส สคริปต์นี้จะเพิ่มรูปภาพที่มี ID 53 ให้กับผลิตภัณฑ์ที่มี ID 32, 33 และ 34
ฟังก์ชัน QuadLayers_multiple_featured_image () {
$imageID = 53; // ID รูปภาพ
$post_id = อาร์เรย์ (32,33,34); //รหัสสินค้า
สำหรับ ($ii=0; $ii < นับ($post_id); $ii++) {
set_post_thumbnail( $post_id[$ii], $imageID );
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
อย่างที่คุณเห็น นี่เป็นสคริปต์เดียวกับเมื่อก่อน แต่เราใส่รหัสผลิตภัณฑ์ทั้งหมดไว้ในอาร์เรย์ ด้วยวิธีนี้ คุณสามารถกำหนดรูปภาพเด่นที่เหมือนกันสำหรับผลิตภัณฑ์หลายรายการพร้อมกันได้ ซึ่งจะเป็นประโยชน์สำหรับผลิตภัณฑ์รูปแบบต่างๆ ที่ไม่ก่อให้เกิดการเปลี่ยนแปลงด้านสุนทรียภาพ ตัวอย่างเช่น คุณสามารถใช้รูปภาพเด่นเดียวกันสำหรับรูปแบบต่างๆ ของโทรศัพท์มือถือเครื่องเดียวกันที่มี RAM หน่วยความจำต่างกัน
2.3) การเพิ่มรูปภาพในแกลเลอรีผลิตภัณฑ์
การเพิ่มรูปภาพลงในแกลเลอรีผลิตภัณฑ์ใน WooCommerce นั้นซับซ้อนกว่าเล็กน้อย เนื่องจากคุณต้องใช้สองฟังก์ชัน หากคุณตรวจสอบสคริปต์ต่อไปนี้ คุณจะเห็นว่าฟังก์ชันแรก ( QuadLayers_create_gallery ) เตรียมข้อมูลที่จำเป็นในการสร้างแกลเลอรี นั่นคือรายการรูปภาพและรหัสผลิตภัณฑ์ที่คุณต้องการเพิ่มแกลเลอรี

ในทางกลับกัน update_post_met() รับผิดชอบการสร้างแกลเลอรี เพื่อให้บรรลุสิ่งนี้ เราจำเป็นต้องใช้ ID ของผลิตภัณฑ์ที่เราต้องการเพิ่มแกลเลอรีและรายการรูปภาพในอาร์เรย์
ฟังก์ชัน QuadLayers_create_gallery(){
$imgs_ids=array(48,53,47); //รหัสรูปภาพ
add_img_to_gallery(195,$imgs_ids); // รหัสสินค้า
}
ฟังก์ชั่น add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) ตั้งค่ารูปภาพเริ่มต้นเป็นผลิตภัณฑ์ที่ไม่มีรูปภาพเด่น
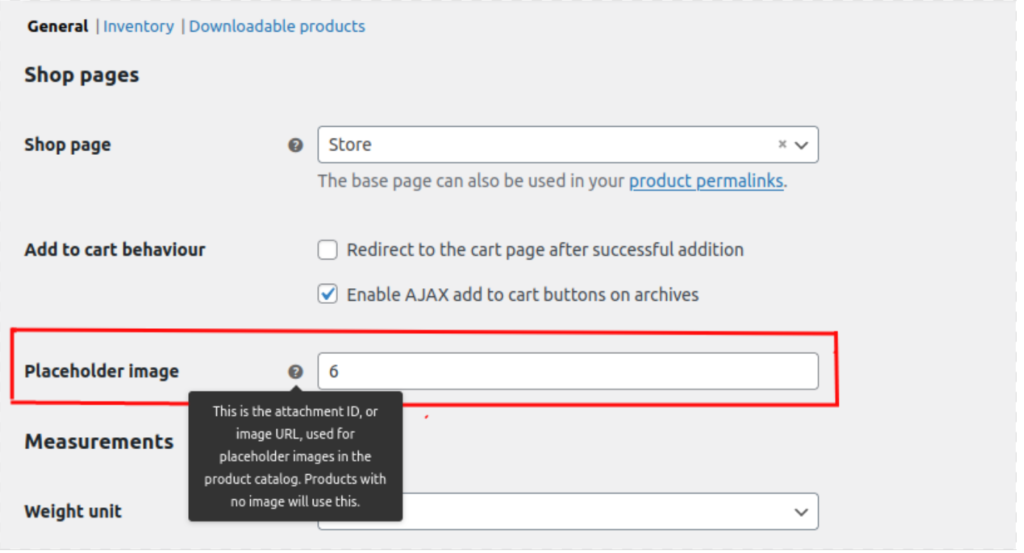
เราเห็นว่าการตั้งค่ารูปภาพเด่นของผลิตภัณฑ์ ในแดชบอร์ดผู้ดูแลระบบของคุณ คุณต้องไปที่ WooCommerce > Settings > Products

หากคุณต้องการตั้งค่ารูปภาพเริ่มต้นโดยทางโปรแกรม ให้ใช้ตัวอย่างต่อไปนี้
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
ฟังก์ชัน QuadLayers_default_image ($src) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
// แทนที่ด้วยเส้นทางไปยังรูปภาพของคุณ
$src = $อัปโหลด '/2021/07/album-1.jpg';
ส่งคืน $src;
}
การดำเนินการนี้จะกำหนดรูปภาพเริ่มต้นให้กับผลิตภัณฑ์ทั้งหมดโดยไม่มีรูปภาพเด่น ในกรณีนี้ เรากำลังใช้เส้นทางของรูปภาพแทน ID ดังนั้นอย่าลืมแทนที่ด้วยเส้นทางที่ถูกต้องของรูปภาพของคุณ
ในการรับเส้นทาง เพียงไปที่ ไลบรารีสื่อ ค้นหารูปภาพที่คุณต้องการใช้ คัดลอกเส้นทาง URL และวางในโค้ดด้านบนโดยรักษารูปแบบปัจจุบัน
วิธีเพิ่มขนาดรูปภาพที่กำหนดเอง
นอกจากการเพิ่มรูปภาพลงในผลิตภัณฑ์ WooCommerce แล้ว คุณยังปรับแต่งรายการอื่นๆ ได้อีกด้วย ตัวเลือกที่ดีคือการสร้างขนาดรูปภาพที่กำหนดเอง ตามค่าเริ่มต้น WordPress มี 3 ขนาดภาพ: ภาพขนาดย่อ (150 x 150) ขนาดกลาง (300 x 300) และขนาดใหญ่ (1024 x 1024) คุณสามารถเปลี่ยนขนาดเหล่านี้จากแดชบอร์ดได้อย่างง่ายดาย แต่ถ้าคุณต้องการเพิ่มขนาดเริ่มต้นที่กำหนดเองแทนล่ะ เรามาดูวิธีการทำกัน
ขั้นแรก เปิดไฟล์ functions.php และวางโค้ดต่อไปนี้:
add_theme_support( 'post-thumbnails' );
สิ่งนี้จะเปิดใช้งานฟังก์ชัน add_image_size และจะช่วยให้คุณสร้างขนาดรูปภาพเพิ่มเติมได้ จากนั้นให้อัปเดตไฟล์ ตอนนี้ มาเพิ่มขนาดภาพใหม่กัน ในโค้ดต่อไปนี้ เราจะเพิ่มขนาดที่กำหนดเองสี่ขนาดที่มีมิติข้อมูลต่างกัน เพียงวางโค้ดและปรับเปลี่ยนชื่อและขนาดตามที่คุณต้องการ
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
แค่นั้นแหละ! ตอนนี้ คุณจะสามารถเลือกขนาดเริ่มต้นเพิ่มเติมในไซต์ของคุณได้ สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มขนาดรูปภาพที่กำหนดเอง
โบนัส: ลบขนาดรูปภาพเริ่มต้นใน WordPress
คุณอาจสังเกตเห็นว่าทุกครั้งที่คุณอัปโหลดรูปภาพไปยัง WordPress รูปภาพนั้นจะสร้างสำเนา 3 ชุดโดยอัตโนมัติในขนาดรูปภาพเริ่มต้น 3 ขนาดที่เราเพิ่งเห็น ได้แก่ ภาพขนาดย่อ ขนาดกลาง และขนาดใหญ่
สิ่งนี้มีประโยชน์และช่วยให้คุณประหยัดเวลา อย่างไรก็ตาม หากคุณไม่ได้ใช้บางขนาด รูปภาพจะใช้พื้นที่ในเซิร์ฟเวอร์ของคุณเท่านั้น วิธีแก้ปัญหาอย่างรวดเร็วคือลบขนาดรูปภาพเหล่านั้นออกจากไซต์ของคุณ และหลีกเลี่ยงการสร้างสำเนารูปภาพเหล่านั้น
ข่าวดีก็คือคุณสามารถทำเช่นนั้นได้ด้วยสคริปต์ง่ายๆ ตัวอย่างเช่น สมมติว่าคุณต้องการลบขนาดกลางออกจากไซต์ของคุณ เพียงคัดลอกและวางสคริปต์ต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// การดำเนินการนี้จะลบขนาดรูปภาพขนาดกลางเริ่มต้น
ฟังก์ชั่น prefix_remove_default_images ($ ขนาด) {
unset( $ขนาด['ปานกลาง']); // 300px
ส่งคืนขนาด $;
}หากต้องการลบขนาดอื่นๆ ให้เพิ่มบรรทัดอื่นที่มีขนาดที่คุณต้องการลบ ตัวอย่างเช่น หากคุณต้องการลบขนาดใหญ่ด้วย รหัสจะเป็น:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// สิ่งนี้จะลบขนาดเริ่มต้นของรูปภาพขนาดกลางและขนาดใหญ่
ฟังก์ชั่น prefix_remove_default_images ($ ขนาด) {
unset( $ขนาด['ปานกลาง']); // 300px
unset( $ขนาด['ขนาดใหญ่']); // 1024px
ส่งคืนขนาด $;
}แค่นั้นแหละ! นั่นคือวิธีที่คุณสามารถลบขนาดภาพได้อย่างง่ายดาย สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดดูบทแนะนำทีละขั้นตอนของเรา
บทสรุป
โดยสรุป รูปภาพมีความสำคัญอย่างยิ่งในการขายสินค้าของคุณ สินค้าที่มีรูปภาพที่น่าดึงดูดมีโอกาสดึงดูดความสนใจของลูกค้าและสร้างยอดขายให้กับร้านค้าของคุณมากขึ้น
ในคู่มือนี้ เราได้เห็น 2 วิธีในการเพิ่มรูปภาพลงในผลิตภัณฑ์ WooCommerce:
- จากแดชบอร์ด WooCommerce
- โดยทางโปรแกรม
ตอนนี้อันไหนที่เหมาะกับคุณมากกว่ากัน? การเพิ่มรูปภาพจากแดชบอร์ดนั้นค่อนข้างง่าย ดังนั้นจึงเป็นตัวเลือกที่ดี อย่างไรก็ตาม หากคุณมีทักษะในการเขียนโค้ดและต้องการความยืดหยุ่นมากขึ้น คุณสามารถเพิ่มรูปภาพโดยทางโปรแกรมได้ เราได้แสดงสคริปต์บางส่วนที่จะช่วยให้คุณเพิ่มรูปภาพ รูปภาพเด่น และแกลเลอรีลงในผลิตภัณฑ์ของคุณได้อย่างง่ายดาย
สุดท้ายนี้ เรายังได้เห็นวิธีเพิ่มรูปภาพขนาดที่กำหนดเองและลบขนาดรูปภาพเริ่มต้นในไซต์ของคุณ ดังนั้นคุณจึงสามารถปรับแต่งไซต์ของคุณและทำให้ผลิตภัณฑ์ของคุณน่าสนใจยิ่งขึ้น สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการใช้ประโยชน์สูงสุดจากหน้าผลิตภัณฑ์ของคุณ โปรดดูคำแนะนำในการปรับแต่งหน้าผลิตภัณฑ์
คุณได้เพิ่มรูปภาพให้กับผลิตภัณฑ์ของคุณหรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
สำหรับบทแนะนำเพิ่มเติมในการปรับแต่งร้านค้าของคุณ โปรดดูโพสต์ต่อไปนี้:
- วิธีปรับแต่งหน้าร้านค้าใน WooCommerce
- คำแนะนำ: วิธีแก้ไขหน้าขอบคุณของ WooCommerce โดยทางโปรแกรม
- คู่มือฉบับสมบูรณ์เพื่อการเพิ่มประสิทธิภาพการชำระเงิน
