วิธีเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณ (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-09-14คุณต้องการเพิ่มรูปภาพในแบบฟอร์ม WordPress หรือไม่? การเพิ่มกราฟิกลงในแบบฟอร์มสามารถช่วยเพิ่มตราสินค้าของคุณและทำให้แบบฟอร์มดูน่าสนใจยิ่งขึ้น
ในบทช่วยสอนนี้ เราจะอธิบายขั้นตอนการเพิ่มรูปภาพลงในแบบฟอร์ม ในตอนท้าย เราจะอธิบายวิธีใช้รูปภาพแทนคำถามในแบบฟอร์มของคุณ
สร้างแบบฟอร์มรูปภาพ WordPress ของคุณตอนนี้
วิธีเพิ่มรูปภาพในแบบฟอร์ม
WPForms เป็นเครื่องมือสร้างแบบฟอร์มที่ง่ายที่สุดสำหรับ WordPress ช่วยให้คุณสามารถเพิ่มรูปภาพได้ทุกที่ในแบบฟอร์มของคุณ
ตัวอย่างเช่น คุณสามารถ:
- เพิ่มโลโก้บริษัทของคุณในแบบฟอร์ม
- เพิ่มรูปภาพผลิตภัณฑ์ลงในแบบฟอร์มการชำระเงิน Authorize.Net เพื่อเพิ่มการแปลง
- สร้างแบบฟอร์มการสมัครจดหมายข่าวที่น่าสนใจมากขึ้น
- ใช้รูปภาพในคำถามปรนัยแทนข้อความ
มีหลายวิธีในการเพิ่มรูปภาพลงในแบบฟอร์มใน WordPress มาดูวิธีที่ง่ายที่สุดก่อน: การเพิ่มรูปภาพลงในแบบฟอร์มโดยใช้ HTML
วิธีเพิ่มรูปภาพในแบบฟอร์ม WordPress ของคุณ
นี่คือคำแนะนำที่เป็นลายลักษณ์อักษรหากคุณต้องการ:
มาดูขั้นตอนการเพิ่มรูปภาพในแบบฟอร์มด้วย HTML พื้นฐานกัน ทำได้ง่ายและรวดเร็วโดยใช้ตัวสร้างการลากและวาง WPForms
นี่คือขั้นตอนที่เราจะดำเนินการ:
- ติดตั้งปลั๊กอิน WPForms
- อัปโหลดรูปภาพของคุณไปยัง WordPress
- เพิ่มรูปภาพของคุณลงในแบบฟอร์ม WordPress ของคุณ
- เผยแพร่แบบฟอร์มของคุณ
หากคุณต้องการเพิ่มรูปภาพให้กับคำถามแบบเลือกตอบ เราจะช่วยคุณในส่วนท้ายของบทความ
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
ตอนนี้คุณมี 2 ทางเลือก:
- หากคุณมีแบบฟอร์มที่ต้องการเพิ่มรูปภาพอยู่แล้ว คุณสามารถข้ามไปยังขั้นตอนถัดไปได้
- หากคุณยังไม่มีแบบฟอร์มใน WPForms ตอนนี้เป็นเวลาที่เหมาะสมที่สุดในการสร้างแบบฟอร์ม คุณสามารถสร้างแบบฟอร์มการติดต่ออย่างง่ายได้ภายในเวลาไม่ถึง 5 นาที
เมื่อคุณสร้างแบบฟอร์มเสร็จแล้ว ให้เปลี่ยนกลับไปที่บทช่วยสอนนี้
ขั้นตอนที่ 2: อัปโหลดรูปภาพของคุณไปยัง WordPress
วิธีที่ง่ายที่สุดในการเพิ่มรูปภาพไปยัง WordPress คือการอัปโหลดไปยัง Media Library ด้วยวิธีนี้ คุณจะค้นหาได้ง่ายมากเมื่อคุณต้องการคัดลอกลิงก์
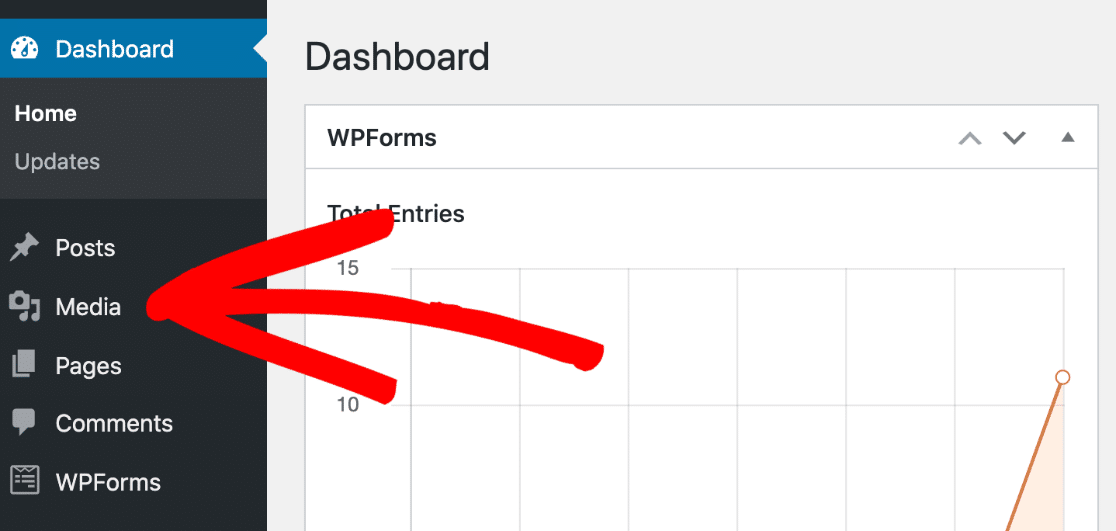
ในการเริ่มต้น ให้เปิดแดชบอร์ด WordPress ของคุณ จากนั้นคลิก สื่อ ทางด้านซ้ายมือ

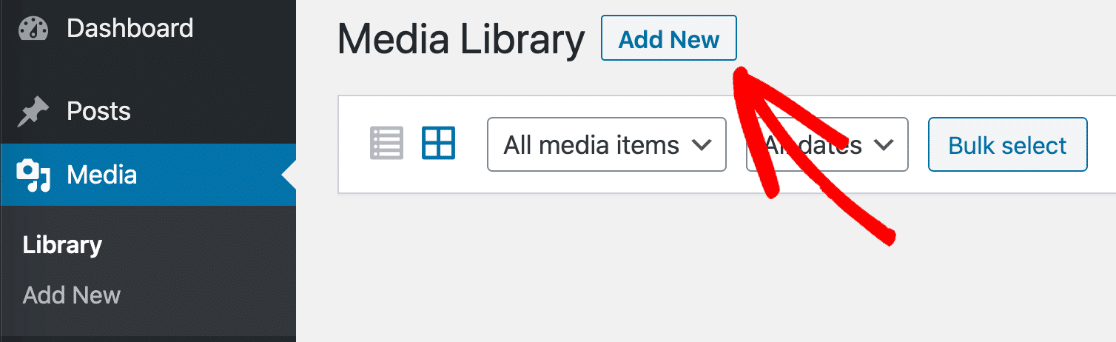
ตอนนี้ไปข้างหน้าและคลิกปุ่ม เพิ่มใหม่

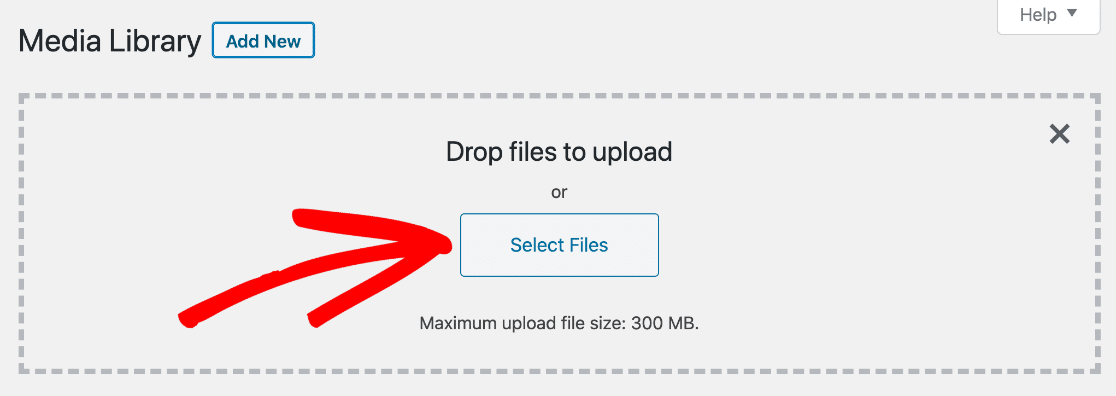
ลากไฟล์รูปภาพของคุณลงในช่อง หรือคลิก Select Files หากคุณต้องการค้นหารูปภาพในคอมพิวเตอร์ของคุณ

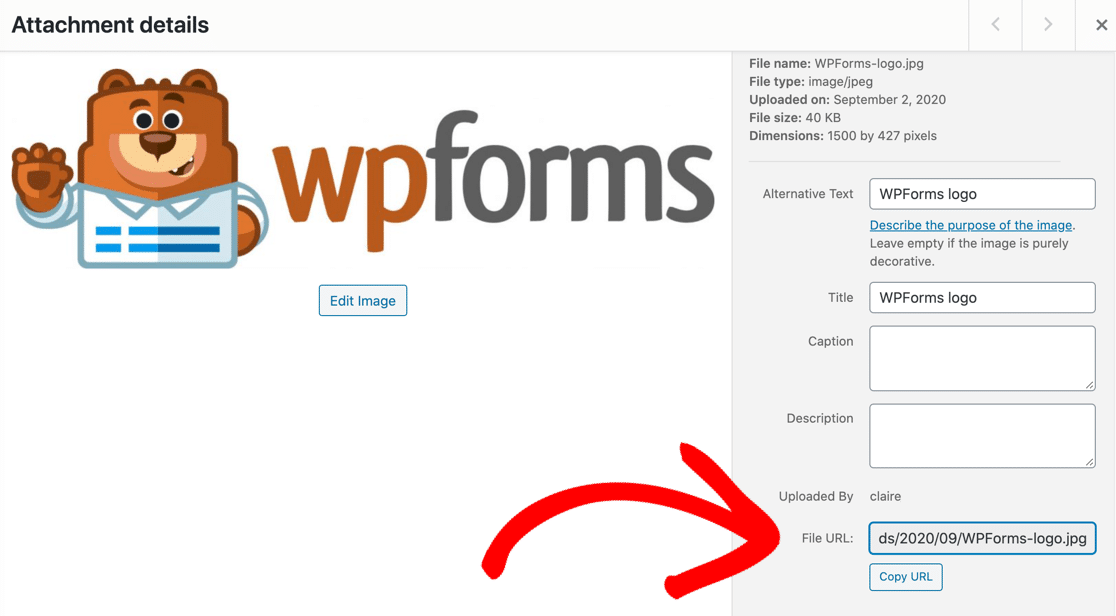
เมื่ออัปโหลดรูปภาพของคุณแล้ว ให้ดำเนินการต่อและคลิกเพื่อดูรายละเอียด คลิกปุ่มที่มีข้อความว่า คัดลอก URL เพื่อคัดลอก URL รูปภาพไปยังคลิปบอร์ดของคุณ

ตอนนี้คุณมี URL รูปภาพบนคลิปบอร์ดพร้อมที่จะวางลงในแบบฟอร์มแล้ว
อยู่ในแดชบอร์ดของ WordPress ในส่วนต่อไป
ขั้นตอนที่ 3: เพิ่มรูปภาพของคุณลงในแบบฟอร์ม WordPress ของคุณ
ต่อไปเราจะเปิดแบบฟอร์มที่เราต้องการเพิ่มรูปภาพเข้าไป
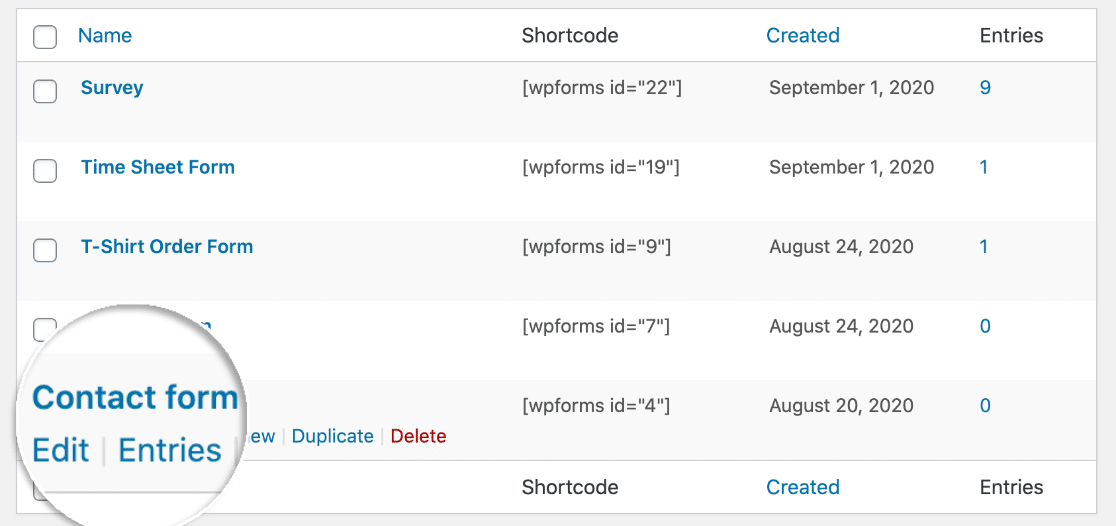
จากแถบการนำทางด้านซ้ายมือในแดชบอร์ด ให้คลิก WPForms จากนั้นคลิก แก้ไข ภายใต้แบบฟอร์มที่คุณสร้างในขั้นตอนที่ 1

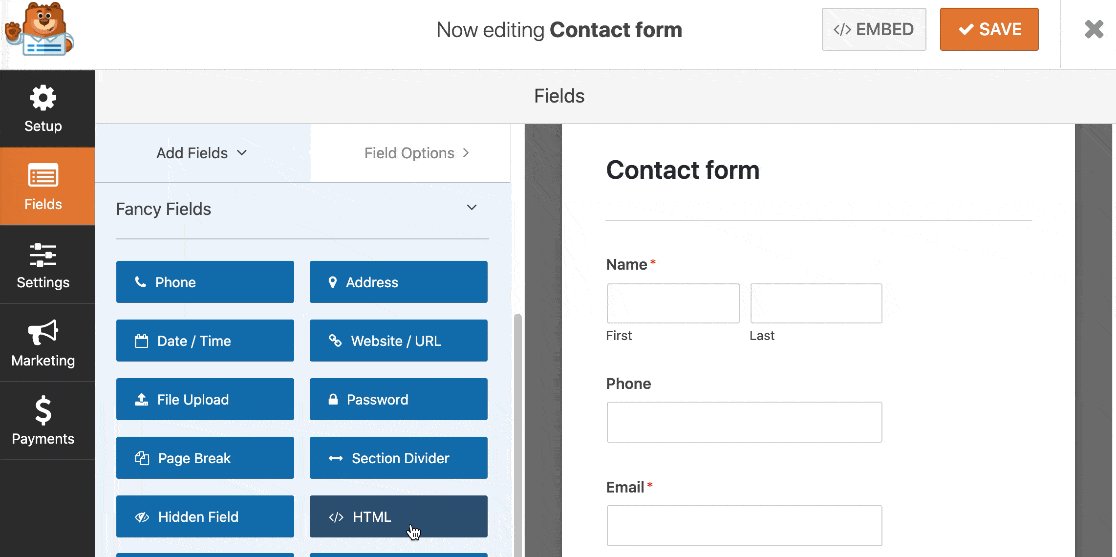
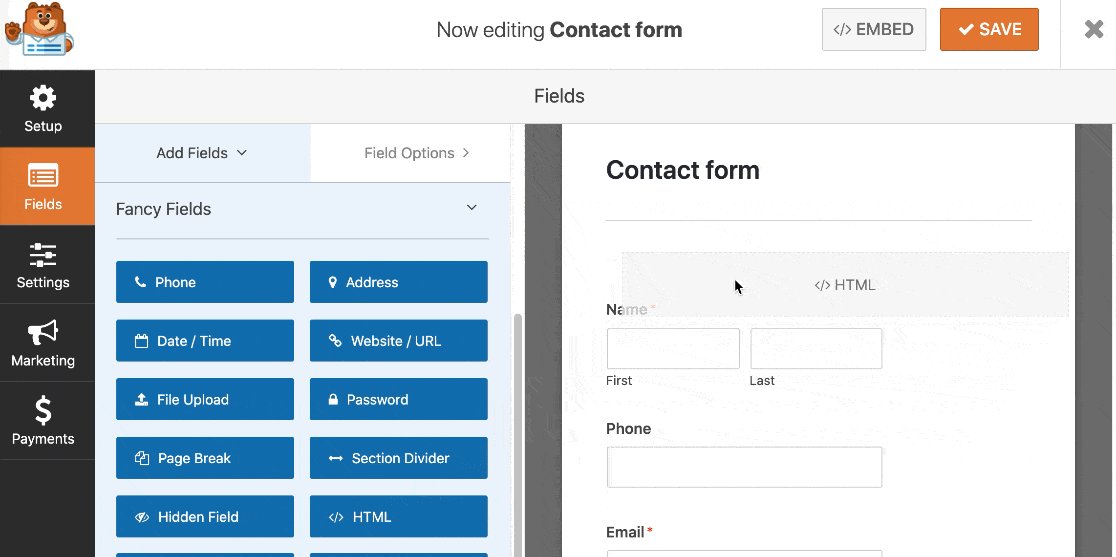
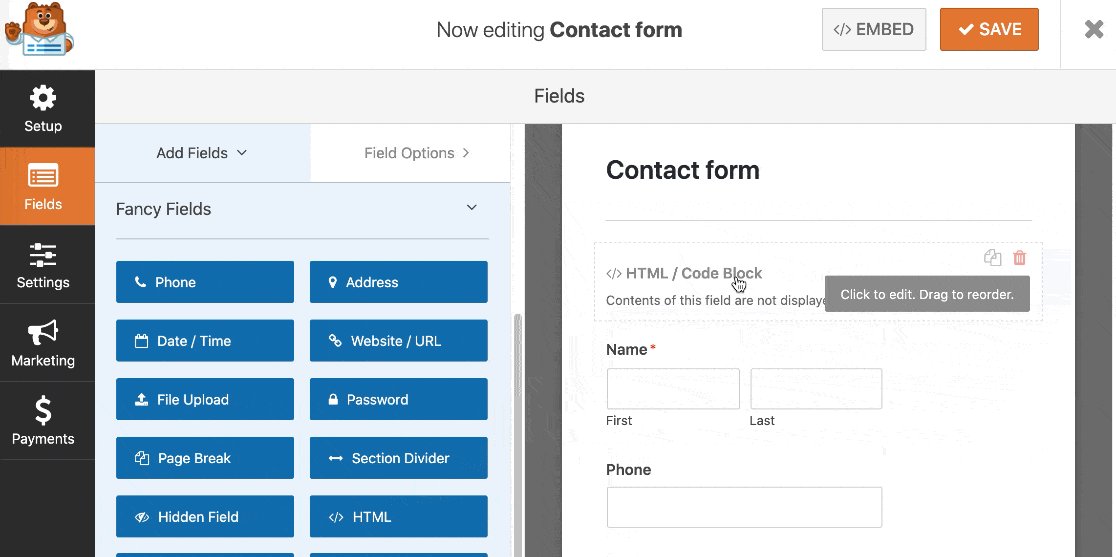
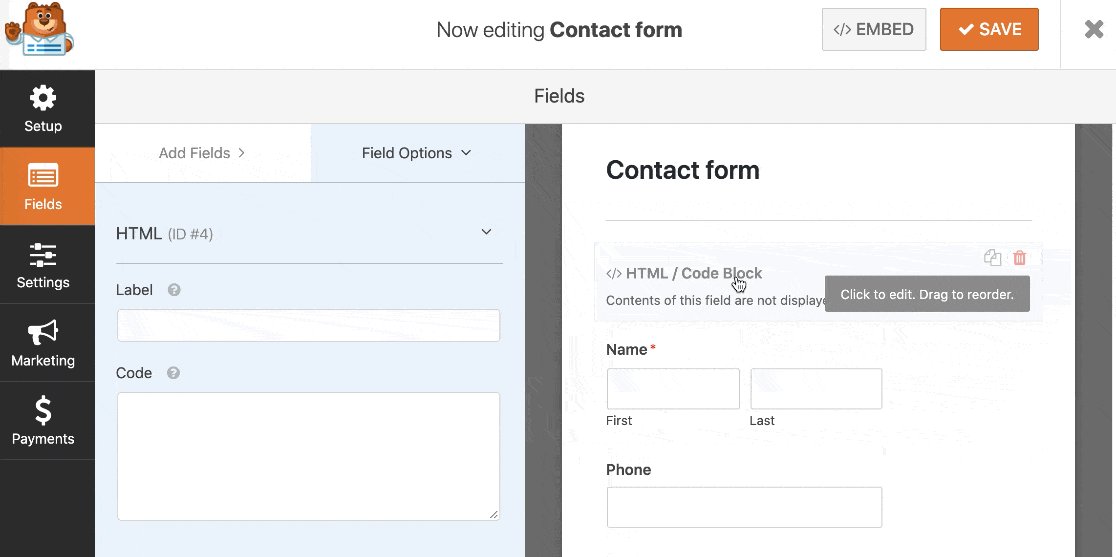
เมื่อตัวสร้างแบบฟอร์มเปิดขึ้น ให้ลากฟิลด์ HTML จากบานหน้าต่างด้านซ้ายไปยังบานหน้าต่างด้านขวาแล้ววางลงในตำแหน่งที่คุณต้องการให้รูปภาพปรากฏ:

ตอนนี้คลิกหนึ่งครั้งบนฟิลด์เพื่อเปิดการตั้งค่าทางด้านซ้ายมือ
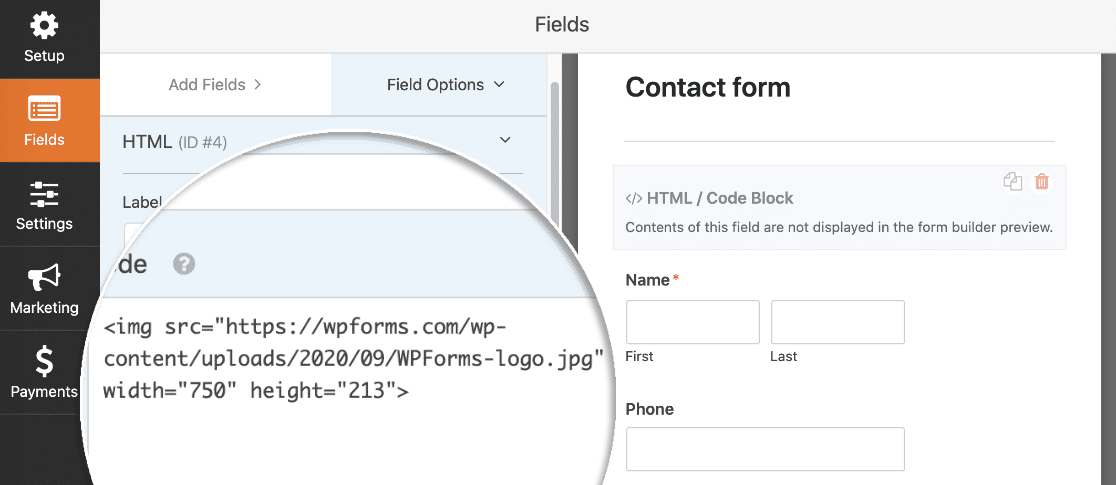
คุณสังเกตเห็นช่อง รหัส ทางด้านซ้ายหรือไม่? เพียงพิมพ์โค้ด HTML เพื่อฝังภาพของคุณที่นี่
คุณสามารถคัดลอกตัวอย่างนี้ แต่จำไว้ว่า: หลังจาก src= คุณจะต้องวาง URL ไปยังรูปภาพที่คุณอัปโหลดในขั้นตอนสุดท้าย:


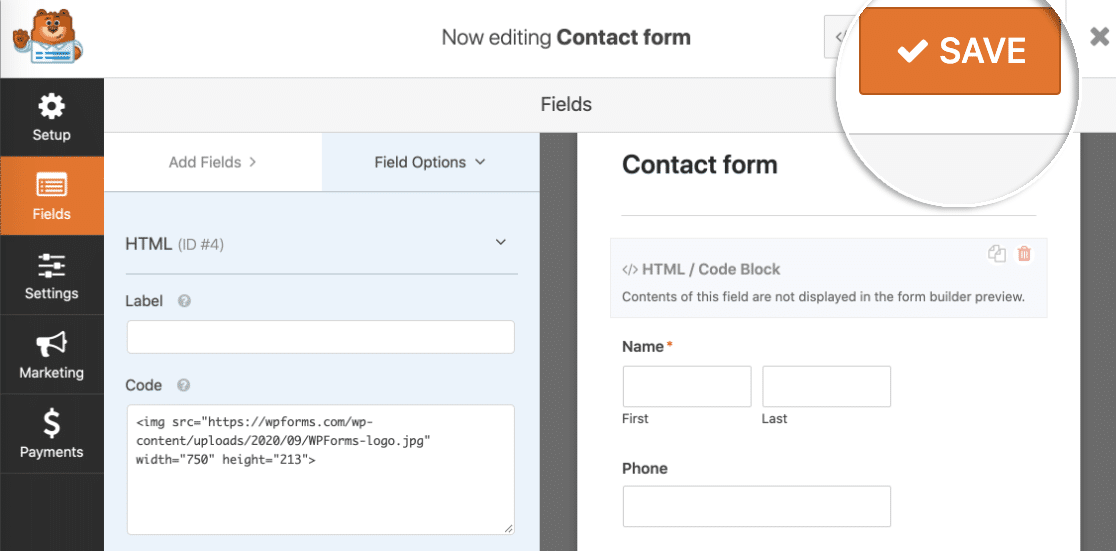
ตอนนี้คลิก บันทึก ที่ด้านบนของแบบฟอร์ม

เสร็จแล้ว! สิ่งที่เราต้องทำคือเผยแพร่แบบฟอร์ม
ขั้นตอนที่ 4: เผยแพร่แบบฟอร์มของคุณ
WPForms ช่วยให้คุณเพิ่มแบบฟอร์มของคุณได้ทุกที่บนเว็บไซต์ รวมถึง:
- ในโพสต์
- ในเพจ
- ในแถบด้านข้าง
- ในส่วนท้าย.
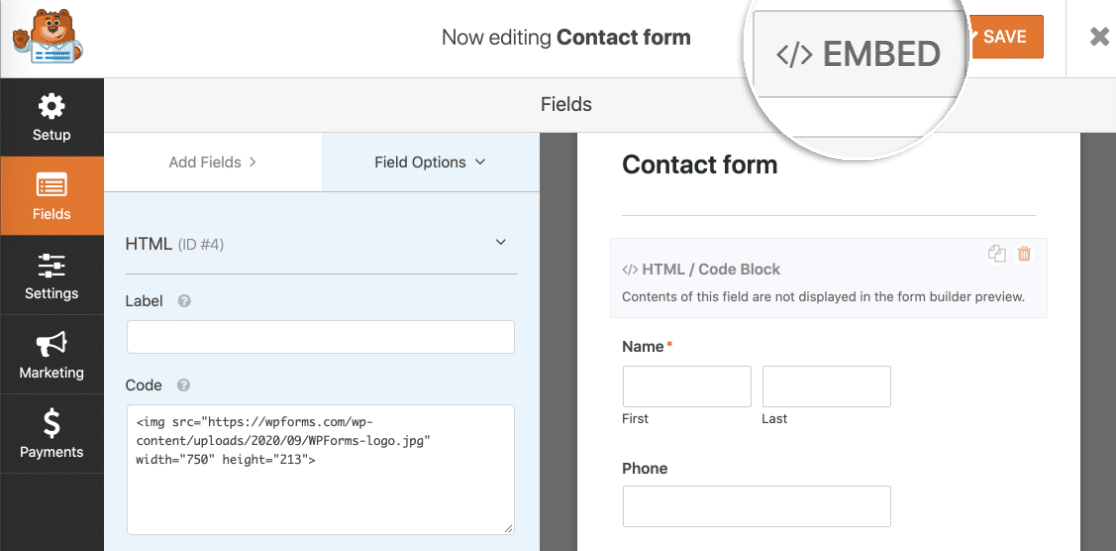
ในตัวอย่างนี้ เราจะทำแบบง่ายๆ ลองใช้ปุ่ม Embed เพื่อสร้างหน้าสำหรับแบบฟอร์มโดยอัตโนมัติ
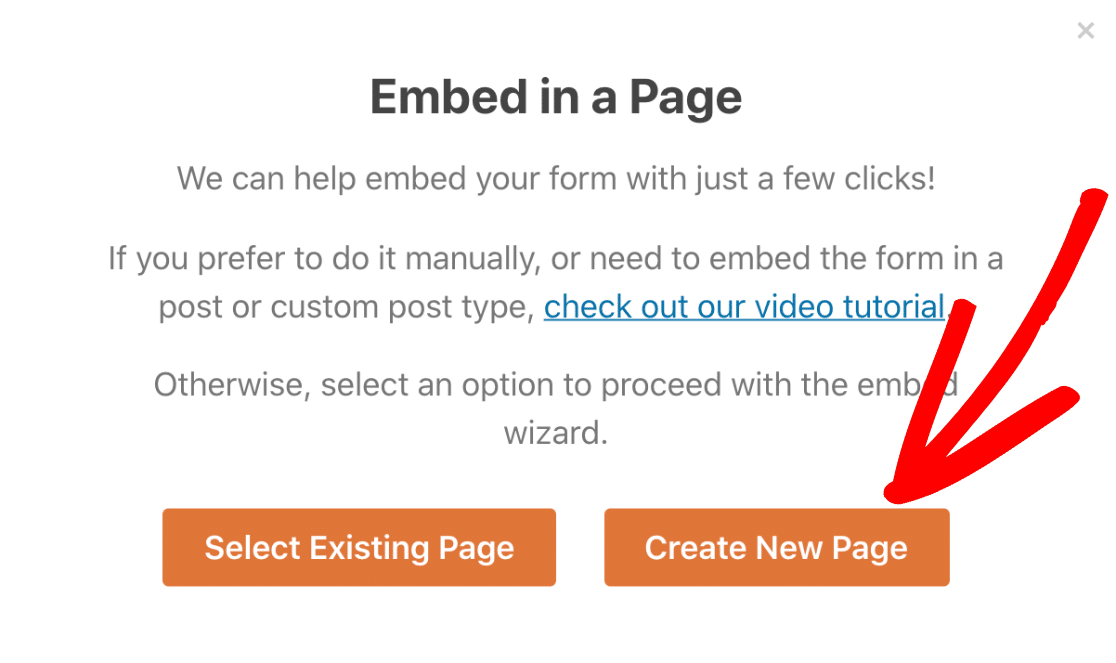
ไปข้างหน้าและคลิก ฝัง ทันที

ต่อไป ให้คลิก Create New Page

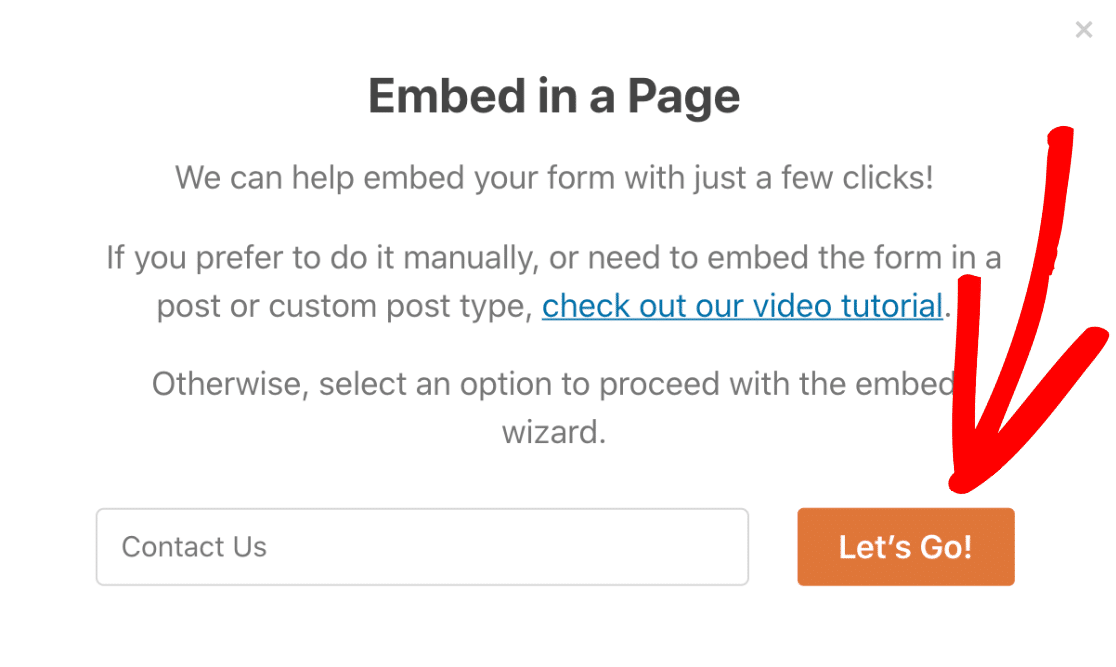
และสุดท้าย พิมพ์ชื่อเพจของคุณแล้วคลิก ไป กันเลย

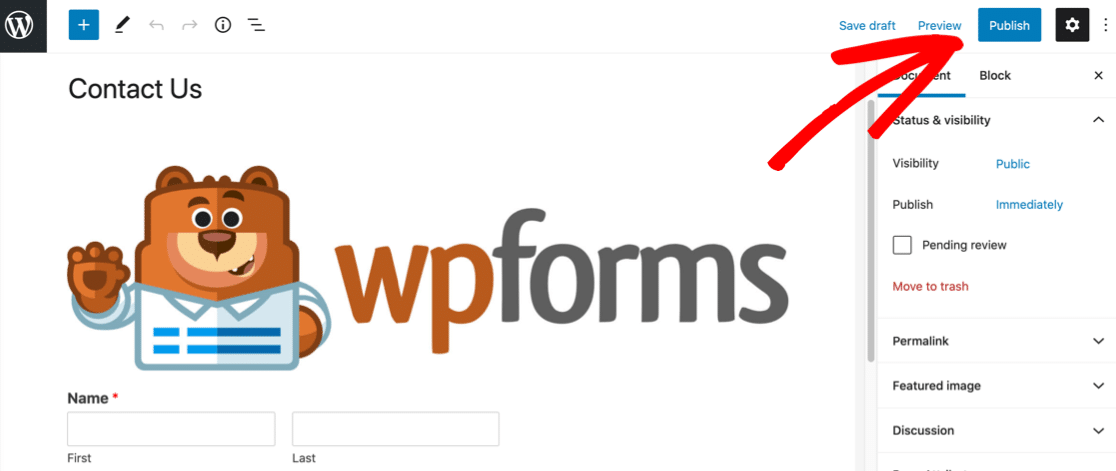
WPForms จะสร้างหน้าใหม่โดยอัตโนมัติและฝังแบบฟอร์มของคุณไว้ข้างใน คุณจะเห็นภาพในตัวอย่างที่นี่ด้วย
เพียงคลิก เผยแพร่ เพื่อให้แบบฟอร์มใช้งานได้บนเว็บไซต์ของคุณ

และนั่นแหล่ะ! แบบฟอร์มของคุณพร้อมใช้งานแล้ว
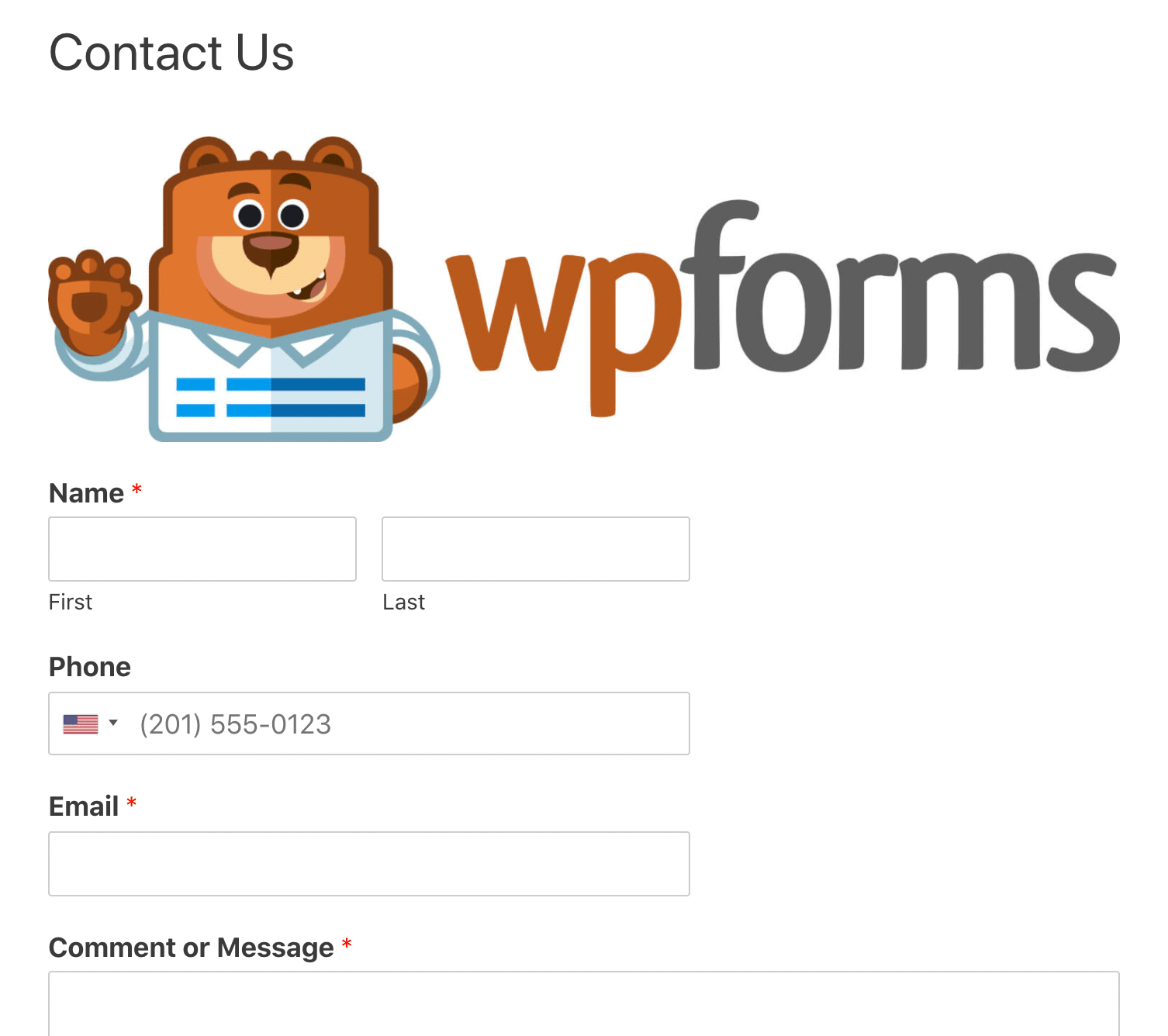
นี่คือลักษณะที่ภาพของเราปรากฏบนแบบฟอร์มที่เสร็จแล้วของเรา

คุณสามารถแก้ไขแบบฟอร์มและปรับแต่ง HTML ได้หากต้องการเปลี่ยนขนาดของรูปภาพ คุณยังสามารถเพิ่มคลาส CSS เพื่อจัดรูปแบบรูปภาพของคุณได้หากต้องการ
วิธีเพิ่มรูปภาพลงในช่องแบบฟอร์ม
ก่อนที่เราจะลาออก มาดูฟีเจอร์ที่เรียบร้อยอื่นใน WPForms กันก่อน คุณสามารถเพิ่มรูปภาพเป็นคำตอบสำหรับคำถามแบบเลือกตอบ เพื่อให้ผู้เยี่ยมชมของคุณสามารถคลิกเพื่อเลือก
การใช้รูปภาพในคำถามนั้นสมบูรณ์แบบสำหรับแบบฟอร์มคำสั่งง่ายๆ ดังนั้นเรามาดูวิธีการทำกันอย่างรวดเร็ว
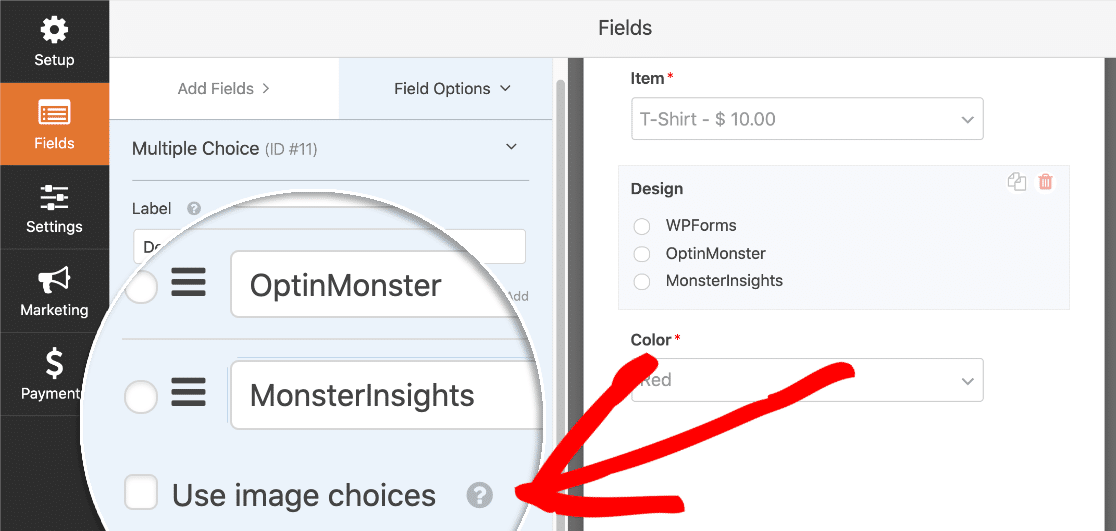
ในแบบฟอร์มการสั่งซื้อเสื้อยืดนี้ เรามีช่องแบบหลายตัวเลือกพร้อม 3 ตัวเลือก มาทำเครื่องหมายที่ช่องทำเครื่องหมาย ใช้ตัวเลือกรูปภาพ ด้านล่าง

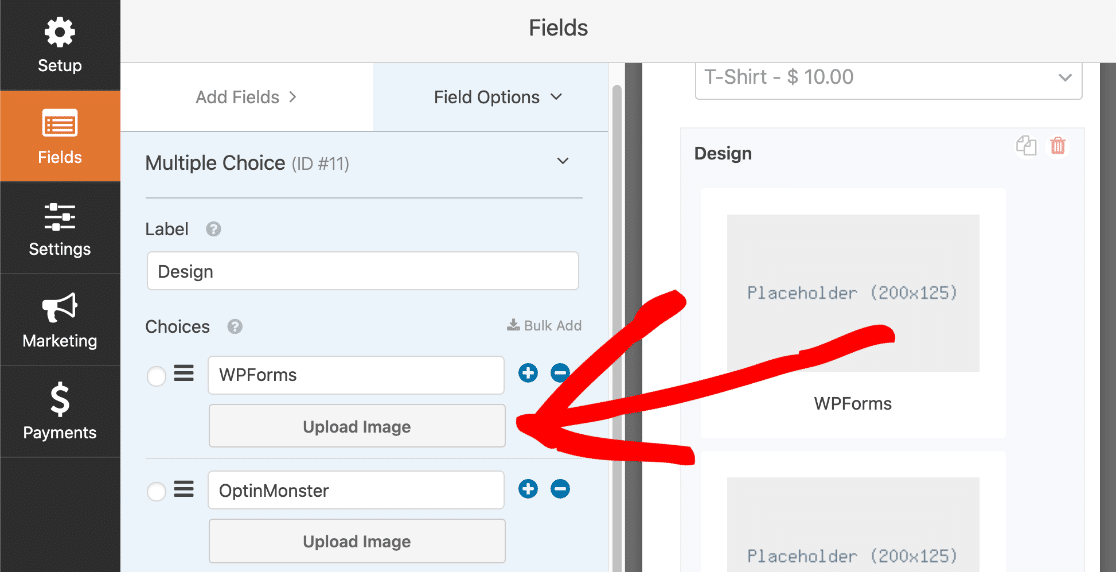
ตอนนี้ เราสามารถเพิ่มรูปภาพสำหรับแต่ละตัวเลือกในฟิลด์ตัวเลือกหลายตัวของเรา คุณจะต้องคลิกข้อความ อัปโหลดรูปภาพ เพื่ออัปโหลดแต่ละภาพ

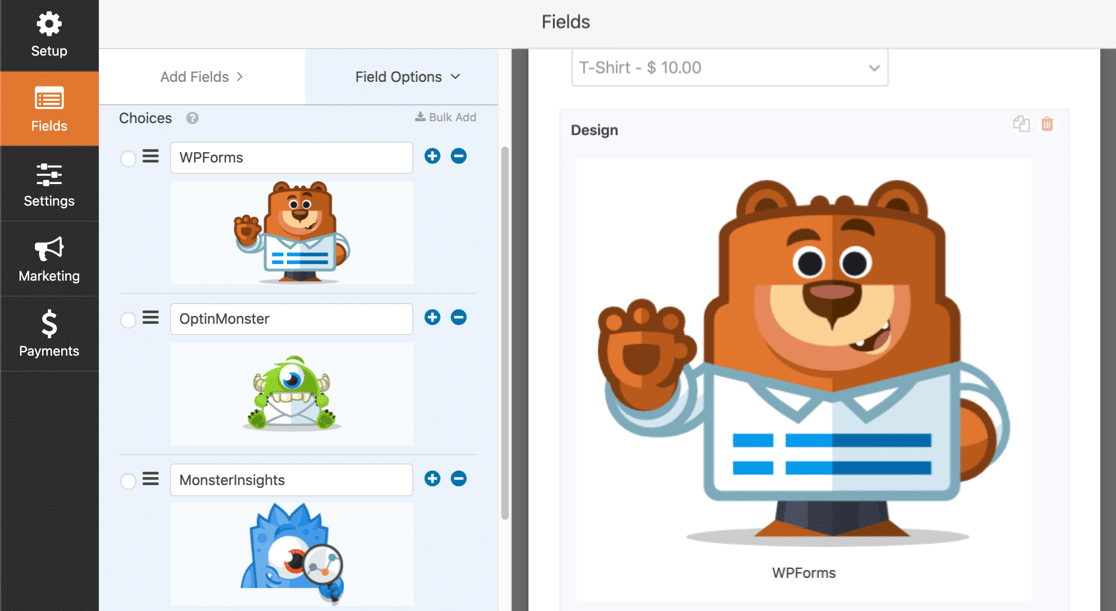
และนี่คือสิ่งที่ฟอร์มดูเหมือนในตัวสร้างฟอร์มเมื่อเสร็จแล้ว:

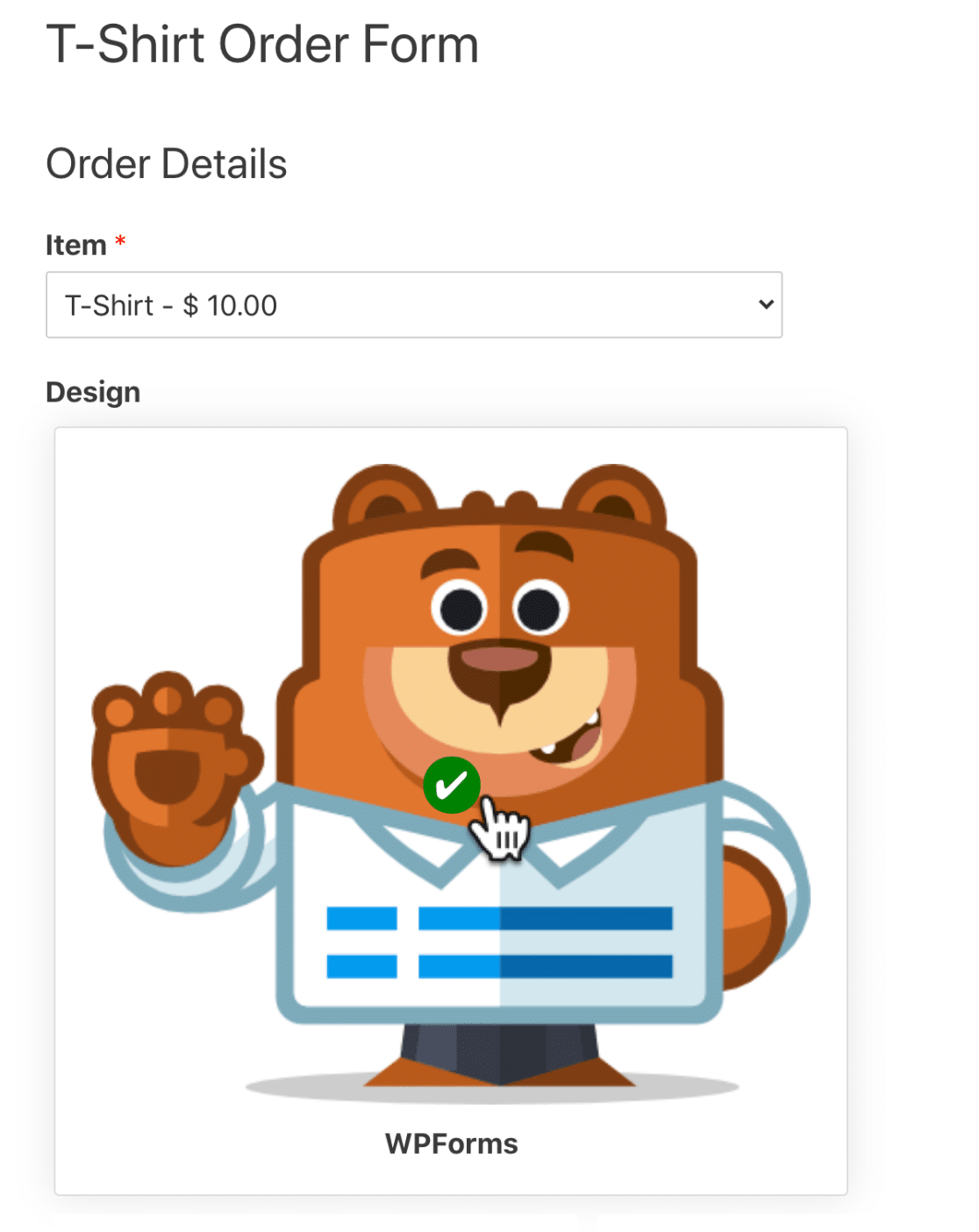
ยอดเยี่ยม! เมื่อเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่ สีน้ำเงินและดูแบบฟอร์มของคุณ เมื่อคุณคลิกที่รูปภาพเพื่อเลือก คุณจะเห็นเครื่องหมายถูกสีเขียวตรงกลาง:

การใช้ตัวเลือกรูปภาพเป็นวิธีที่ยอดเยี่ยมในการทำให้แบบสำรวจและแบบสำรวจมีความน่าสนใจยิ่งขึ้น หรือแสดงการออกแบบหรือสีต่างๆ ให้กับผู้เยี่ยมชมของคุณในแบบฟอร์มการสั่งซื้อ
สร้างแบบฟอร์มรูปภาพ WordPress ของคุณตอนนี้
ขั้นตอนถัดไป: จัดรูปแบบฟอร์ม WordPress ของคุณ
ยอดเยี่ยม! ตอนนี้คุณรู้วิธีง่ายๆ ในการเพิ่มรูปภาพลงในแบบฟอร์ม WordPress แล้ว WPForms ยังช่วยให้ผู้เยี่ยมชมของคุณอัปโหลดรูปภาพของตนเองไปยัง WordPress ได้อย่างง่ายดาย ดังนั้นอย่าลืมตรวจสอบในครั้งต่อไป
คุณกำลังมองหาวิธีเพิ่มเติมในการออกแบบและจัดรูปแบบแบบฟอร์มของคุณหรือไม่? ลองอ่านบทความนี้เกี่ยวกับการออกแบบแบบฟอร์มการติดต่อที่สวยงามที่คุณสามารถขโมยได้ บทความนี้มีตัวอย่าง CSS มากมายที่คุณสามารถคัดลอกและวางลงใน WordPress Customizer เพื่อจัดรูปแบบแบบฟอร์มของคุณ
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟอร์มฟรีมากกว่า 100 แบบและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
