วิธีเพิ่มการเลื่อนไม่สิ้นสุดใน WordPress/WooCommerce
เผยแพร่แล้ว: 2021-10-09คุณต้องการใช้การเลื่อนแบบไม่จำกัดบนไซต์ของคุณแต่ไม่รู้ว่าต้องทำอย่างไร คุณได้มาถึงสถานที่ที่เหมาะสม! ในบทความนี้เราจะแสดง วิธีเพิ่มการเลื่อนไม่สิ้นสุดให้กับไซต์ WordPress และร้านค้า WooCommerce
ก่อนที่เราจะลงลึกในเรื่องนั้น มาทำความเข้าใจความแตกต่างระหว่างการแบ่งหน้าและการเลื่อนแบบไม่มีที่สิ้นสุดกันก่อน
ความแตกต่างระหว่างการแบ่งหน้าและการเลื่อนแบบอนันต์
การ แบ่งหน้า เป็นระบบการนำทางที่ขึ้นอยู่กับการแบ่งเนื้อหาออกเป็นชุดของหน้า โดยที่แต่ละหน้ามีจำนวนรายการคงที่ ในการนำทางระหว่างหน้าต่างๆ คุณต้องคลิกหมายเลขหน้าหรือก่อนหน้า/ถัดไป แล้วเบราว์เซอร์จะนำคุณไปยังหน้านั้น
ตัวอย่างที่พบบ่อยที่สุดของการแบ่งหน้าคือผลการค้นหาของ Google เมื่อคุณค้นหาบางสิ่งบน Google จะแสดงรายการผลลัพธ์ที่เกี่ยวข้องซึ่งแบ่งออกเป็นหน้าต่างๆ หากคุณเลื่อนลงไปที่ด้านล่างของหน้าค้นหา คุณจะเห็นรายการลิงก์ที่มีตัวเลขชี้ไปยังแต่ละหน้า จากที่นั่น คุณสามารถคลิกที่หมายเลขใดก็ได้เพื่อไปยังหน้านั้นๆ

ในทางกลับกัน การ เลื่อนแบบไม่มีที่สิ้นสุด ใช้แนวทางที่แตกต่างออกไปในการนำทาง แทนที่จะแบ่งเนื้อหาออกเป็นชุดของหน้า จะใช้ AJAX เพื่อแสดงเนื้อหาทั้งหมดในหน้าเดียว ในขั้นต้น จะมีการแสดงรายการจำนวนเล็กน้อย ในขณะที่เนื้อหาเพิ่มเติมจะถูกโหลดโดยอัตโนมัติเมื่อผู้ใช้เลื่อนลงต่อไป แนวคิดเบื้องหลังการเลื่อนแบบไม่มีที่สิ้นสุดคือไม่ว่าผู้ใช้จะเลื่อนไปมากเพียงใด พวกเขาจะเห็นเนื้อหาบางส่วนเสมอ
ตัวอย่างที่ดีที่สุดของการเลื่อนแบบไม่สิ้นสุดคือไซต์โซเชียลมีเดีย เช่น Facebook, Instagram, Twitter เป็นต้น เมื่อคุณเรียกดูฟีดของคุณ คุณจะเห็นว่ามันไม่มีที่สิ้นสุดและแสดงบางสิ่งให้คุณเห็นเสมอ ฟีดโหลดโพสต์มากขึ้นตราบใดที่คุณเลื่อนลงต่อไป นี่คือการทำงานของการเลื่อนที่ไม่มีที่สิ้นสุด
ทั้งการแบ่งหน้าและการเลื่อนแบบไม่สิ้นสุดเป็นเรื่องธรรมดามากในปัจจุบัน แต่ไม่มีวิธีที่ดีกว่านี้ ทั้งสองมีข้อดีและข้อเสีย ดังนั้นพวกเขาจะเหมาะสมกว่าสำหรับสถานการณ์ที่แตกต่างกัน ขึ้นอยู่กับความต้องการและเงื่อนไขของคุณ คุณอาจต้องการอย่างใดอย่างหนึ่งมากกว่าที่อื่น
สิ่งนี้นำเราไปสู่คำถามว่าเมื่อใดที่ควรเพิ่มการเลื่อนแบบไม่มีที่สิ้นสุดใน WordPress? เมื่อใดจึงจะเหมาะสมกว่าการแบ่งหน้า มาดูกันเลย
เมื่อใดควรใช้ Infinite Scroll?
การใช้การเลื่อนหรือการแบ่งหน้าแบบไม่สิ้นสุดเป็นวิธีการนำทางที่ต้องการนั้นเป็นเรื่องส่วนตัวล้วนๆ ไม่มีถูกหรือผิดที่นี่และขึ้นอยู่กับความต้องการและความชอบของคุณ อย่างไรก็ตาม เนื่องจากทั้งสองวิธีมีการใช้กันอย่างแพร่หลาย ผู้เข้าชมจึงคุ้นเคยกับบางสิ่งและพวกเขาคาดหวังพฤติกรรมบางอย่างขึ้นอยู่กับเว็บไซต์ นั่นคือเหตุผลที่การเลือกระบบนำทางที่ถูกต้องมีประโยชน์อย่างมากสำหรับคุณ
ตอนนี้อันไหนที่เหมาะกับคุณ? ส่วนใหญ่ขึ้นอยู่กับความต้องการของคุณ ดังนั้น มีเพียงคุณเท่านั้นที่สามารถวิเคราะห์สถานการณ์ของคุณได้ดีขึ้น ชั่งน้ำหนักข้อดีและข้อเสียของแต่ละรายการ และทำการตัดสินใจนั้น
ตัวอย่างเช่น ไซต์อีคอมเมิร์ซที่มีผลิตภัณฑ์หลายพันรายการจะดีกว่าด้วยการแบ่งหน้า ทำให้การเลื่อนไปมาระหว่างหน้าต่างๆ ง่ายขึ้นแทนที่จะเลื่อนดูสินค้าคงคลังขนาดใหญ่อย่างไม่รู้จบ ตัวอย่างเช่น Amazon ซึ่งเป็นแพลตฟอร์มอีคอมเมิร์ซที่ใหญ่ที่สุดในโลก ใช้การแบ่งหน้าเพื่อการนำทาง
ในทางกลับกัน หากร้านค้าของคุณมีสินค้าค่อนข้างน้อยที่จัดเป็นหมวดหมู่ การเลื่อนแบบไม่มีที่สิ้นสุดอาจเป็นตัวเลือกที่ดีสำหรับคุณ เนื่องจากแต่ละหมวดหมู่จะมีสินค้าจำนวนน้อยลง การค้นหาสินค้าจึงไม่ยุ่งยากสำหรับนักช้อปมากนัก นอกจากนี้ยังสามารถอำนวยความสะดวกให้กับผู้ใช้มือถือได้เนื่องจากการเลื่อนทำได้ง่ายกว่าและราบรื่นกว่าการคลิกหมายเลขหน้าเล็ก ๆ
ในทางกลับกัน หน้าบล็อกอาจได้ประโยชน์มากกว่าจากการเลื่อนแบบไม่สิ้นสุด ด้วยการเลื่อนแบบไม่จำกัด โพสต์จะโหลดต่อไปโดยอัตโนมัติ ดังนั้นผู้ใช้จึงไม่ต้องดำเนินการขั้นตอนเพิ่มเติมเพื่อค้นหาเนื้อหาเพิ่มเติม สิ่งนี้ทำให้ผู้ใช้มีส่วนร่วม และด้วยเหตุนี้ พวกเขาจะอยู่ในไซต์นานขึ้น
นี่เป็นเพียงตัวอย่างบางส่วนที่คุณควรพิจารณาเพื่อประกอบการตัดสินใจ ดังที่ได้กล่าวไว้ก่อนหน้านี้ ไม่มีทางเลือกที่ถูกหรือผิด เพียงแค่เลือกสิ่งที่ดีที่สุดสำหรับสถานการณ์เฉพาะของคุณ
สำหรับผู้ที่สนใจการเลื่อนแบบไม่สิ้นสุด มาดูข้อดีและข้อเสียของมันกัน
ประโยชน์ของการเลื่อนแบบอนันต์
ขั้นแรก การเลื่อนแบบไม่สิ้นสุดช่วยปรับปรุงประสบการณ์ผู้ใช้ของคุณโดยใช้ AJAX เพื่อโหลดเนื้อหาทั้งหมดในหน้าเดียวกัน ดังนั้นผู้ใช้จึงไม่ต้องคลิกที่หมายเลขหน้าเพื่อเลื่อนไปมาระหว่างหน้าต่างๆ และรอให้โหลดซ้ำทุกครั้ง
ในทำนองเดียวกัน การเลื่อนแบบไม่สิ้นสุดมีแนวโน้มที่จะเพิ่มการมีส่วนร่วมของผู้ใช้และทำให้ผู้เข้าชมใช้เวลากับเว็บไซต์ของคุณมากขึ้น ด้วยการเลื่อนที่ไม่มีที่สิ้นสุด เนื้อหาจะโหลดโดยอัตโนมัติในขณะที่ผู้ใช้เลื่อน ให้ผู้ใช้อย่างต่อเนื่องด้วยเนื้อหาที่น่าสนใจที่จุดประกายความสนใจและเก็บไว้บนไซต์
ประสบการณ์ผู้ใช้ที่ดีขึ้นและการมีส่วนร่วมที่สูงขึ้นยังช่วยลดอัตราตีกลับของคุณอีกด้วย เสิร์ชเอ็นจิ้นถือว่าสิ่งนี้เป็นสัญญาณของเนื้อหาที่ดี ซึ่งช่วยให้คุณปรับปรุง SEO ของเว็บไซต์ของคุณ
ยิ่งกว่านั้นผู้ใช้มือถือมักจะต้องการการเลื่อนแบบไม่สิ้นสุด การเลื่อนลงบนอุปกรณ์หน้าจอสัมผัสนั้นง่ายกว่าและใช้งานง่ายกว่าการคลิกหมายเลขหน้าเล็กมาก นอกจากนี้ยังทำให้การท่องเว็บเร็วขึ้นเนื่องจากผู้ใช้ไม่ต้องรอให้หน้าโหลดซ้ำทุกครั้ง
นี่คือข้อดีหลักของการเลื่อนแบบไม่สิ้นสุด แต่มีข้อเสียอยู่บ้าง มาดูความไม่สะดวกบางประการของการเลื่อนแบบอนันต์กัน
ข้อเสียของการเลื่อนแบบอนันต์
หากคุณมีร้านค้าที่มีสินค้านับพันหรือไซต์ที่มีโพสต์จำนวนมาก การนำทางอาจเป็นเรื่องยากด้วยการเลื่อนที่ไม่มีที่สิ้นสุด โดยเฉพาะอย่างยิ่งเมื่อผู้เยี่ยมชมสนใจผลิตภัณฑ์หรือโพสต์ที่อยู่ด้านล่างสุดของรายการ อาจต้องใช้เวลามากในการเลื่อนเพื่อค้นหา ซึ่งอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้
นอกจากนี้ ด้วยการเลื่อนแบบไม่มีที่สิ้นสุด ส่วนท้ายของไซต์ของคุณอาจไม่สามารถเข้าถึงได้ โดยปกติ ส่วนท้ายของเว็บไซต์จะมีข้อมูลและลิงก์ที่เป็นประโยชน์ หากเข้าถึงไม่ได้ ผู้ใช้จะมองไม่เห็นข้อมูลนั้นและพลาดรายละเอียดสำคัญไป
นอกจากนี้ การเลื่อนแบบไม่สิ้นสุดยังใช้หน่วยความจำจำนวนมาก เนื่องจากเนื้อหายังคงโหลดอยู่ในหน้าเดียวกัน ในกรณีที่เลวร้ายที่สุด อาจทำให้หน่วยความจำหมดและอาจทำให้เซิร์ฟเวอร์เสียหายได้ ดังนั้น หากคุณต้องการใช้การเลื่อนแบบไม่จำกัด คุณควรใช้โฮสติ้งที่มีการจัดการเพื่อให้แน่ใจว่าคุณจะหลีกเลี่ยงไม่ให้หน่วยความจำหมด
นั่นคือทั้งหมดสำหรับข้อดีและข้อเสีย ตอนนี้เรามาดูวิธีการใช้การเลื่อนแบบไม่สิ้นสุดบนไซต์ WordPress ของคุณ
วิธีเพิ่ม Infinite Scroll ไปยัง WordPress
วิธีที่ง่ายที่สุดในการติดตั้งการเลื่อนแบบไม่สิ้นสุดบนไซต์ของคุณคือการใช้ปลั๊กอินเฉพาะ มีเครื่องมือมากมายที่คุณสามารถใช้ได้ แต่หรือบทช่วยสอนนี้ เราจะใช้ AJAX Load More ที่พัฒนาโดย Darren Cooney นี่เป็นเครื่องมือ freemium ที่ให้คุณเพิ่มการเลื่อนแบบไม่จำกัดไปยังร้านค้า WooCommerce และเว็บไซต์ WordPress
ติดตั้งและกำหนดค่า AJAX โหลดปลั๊กอินเพิ่มเติม
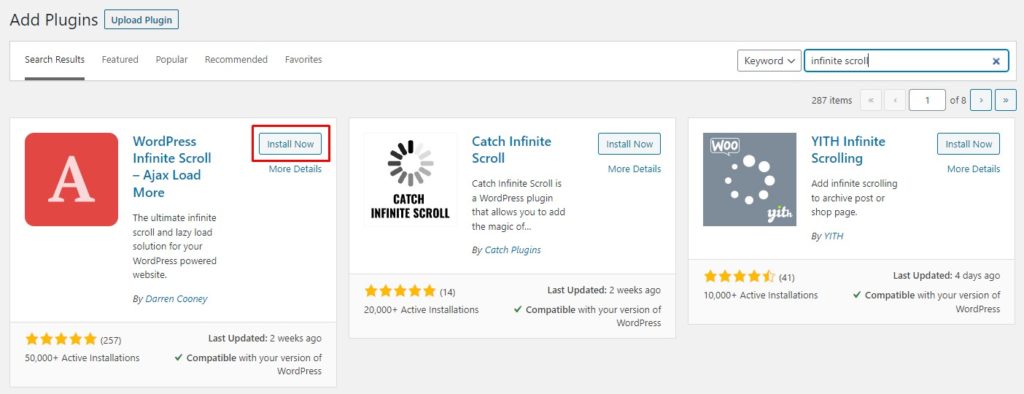
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน ไปที่ WP Admin Dashboard ของคุณและไปที่ Plugins > Add New ค้นหา AJAX Load More แล้วกดปุ่ม ติดตั้ง ทันที เมื่อติดตั้งปลั๊กอินแล้ว ให้กด Activate

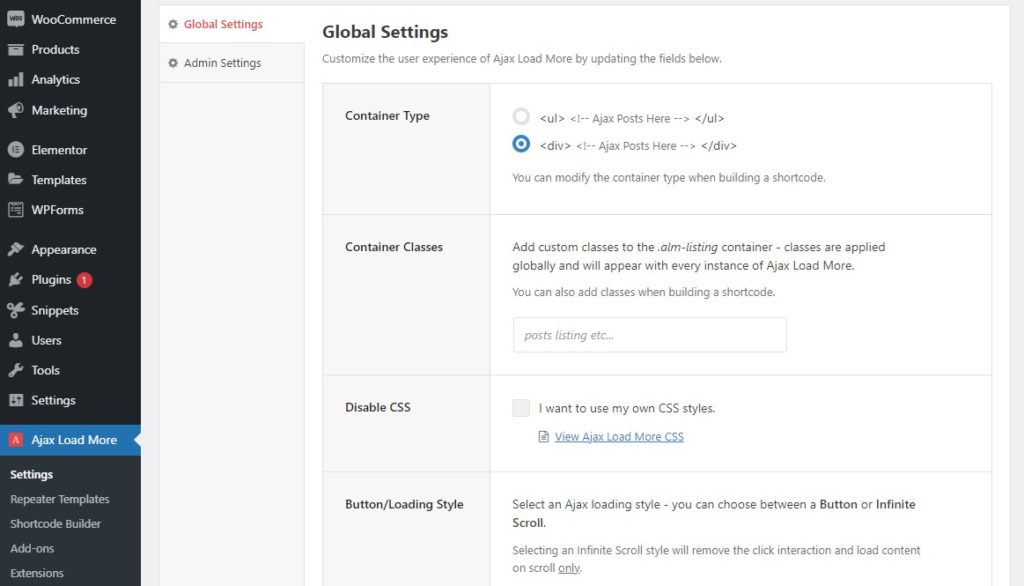
จากนั้นไปที่ AJAX Load More > Settings ที่คอลัมน์ด้านซ้ายเพื่อกำหนดค่าปลั๊กอิน คุณสามารถระบุพารามิเตอร์เริ่มต้นได้ที่นี่ คุณสามารถตั้งค่าประเภทคอนเทนเนอร์เริ่มต้น คลาสคอนเทนเนอร์ ลักษณะปุ่ม/การโหลด และอื่นๆ ได้

หลังจากที่เราได้ติดตั้งและกำหนดค่าเครื่องมือแล้ว ก็ถึงเวลาเพิ่มการเลื่อนแบบไม่จำกัดไปยังไซต์ WordPress หรือ WooCommerce ของคุณ
เพิ่ม Infinite Scroll ไปที่ WooCommerce
ในส่วนนี้ เราจะเพิ่มคุณสมบัติการเลื่อนแบบไม่จำกัดไปยังร้านค้า WooCommerce ขั้นตอนการติดตั้งบน WordPress มีความคล้ายคลึงกันมากและมีอธิบายไว้ด้านล่าง หากคุณต้องการรวมการเลื่อนแบบไม่สิ้นสุดบน WordPress คุณสามารถข้ามส่วนนี้และไปที่ส่วน Add Infinite Scroll ไปยัง WordPress Posts/Blog Page
ขั้นตอนที่ 1: สร้างเทมเพลต Repeater
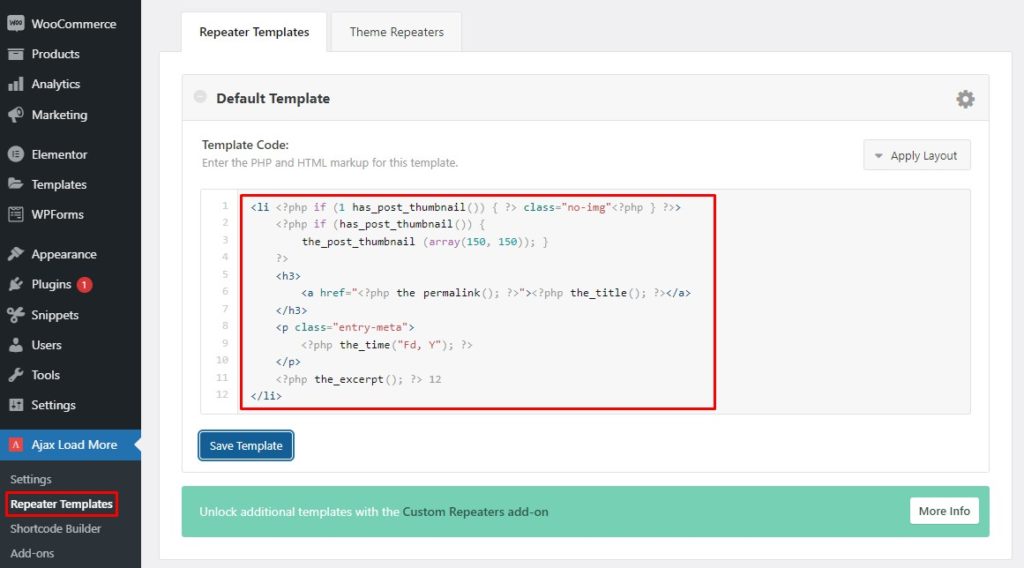
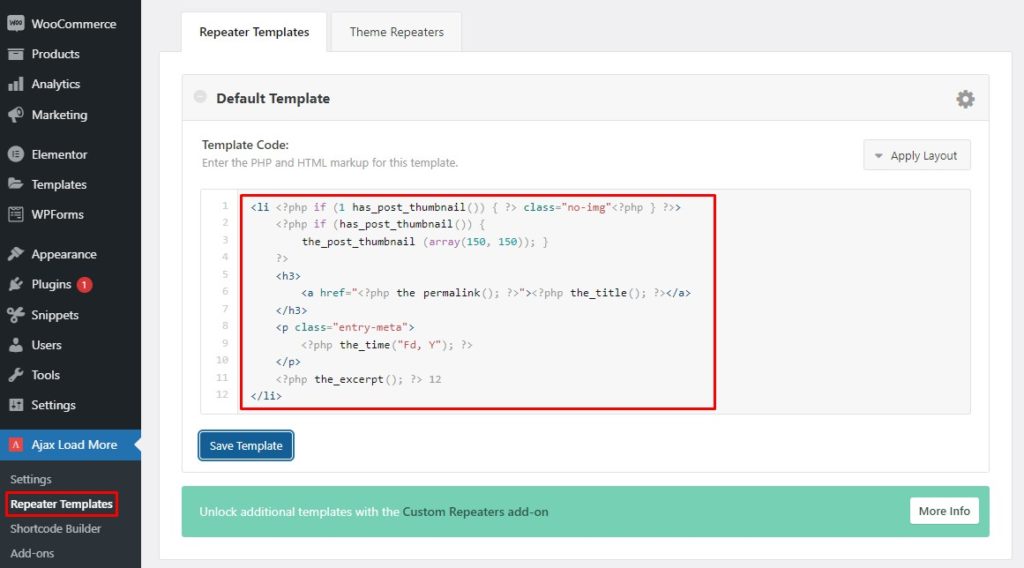
เทมเพลตกำหนดวิธีแสดงผลิตภัณฑ์ของคุณที่ส่วนหน้า เทมเพลตทวนซ้ำ จะวนซ้ำในผลิตภัณฑ์ทั้งหมดของคุณและแสดงตามเทมเพลตที่บันทึกไว้ เนื่องจากปลั๊กอินนี้ใช้เทมเพลต repeater เพื่อแสดงผลิตภัณฑ์ คุณต้องสร้างก่อน ใน WP Admin Dashboard ของคุณ ให้ไปที่ AJAX Load More > Repeater Templates

เราสนใจที่จะเพิ่มการเลื่อนแบบไม่สิ้นสุดไปยังหน้าร้านค้า WooCommerce ของเรา ดังนั้นเราจึงจำเป็นต้องแทนที่เทมเพลตทวนเริ่มต้นด้วยเทมเพลต WooCommerce ธีมส่วนใหญ่ที่เข้ากันได้กับ WooCommerce ให้ใช้ไฟล์ content-product.php เริ่มต้นเพื่อแสดงผลิตภัณฑ์ คุณเพียงแค่ต้องแทนที่เทมเพลตทวนเริ่มต้นด้วยเทมเพลตต่อไปนี้
<?php wc_get_template_part( 'เนื้อหา', 'ผลิตภัณฑ์' ); ?>
หรือคุณสามารถคัดลอกและวางโค้ดทั้งหมดจากเทมเพลต content-product.php ลงในส่วนเทมเพลตทวน คุณสามารถใช้ แผงควบคุม ของผู้ดูแลระบบหรือไคลเอนต์ FTP เช่น FileZilla เพื่อเข้าถึงเทมเพลต content-product.php เทมเพลตจะอยู่ที่ wp-content\plugins\woocommerce\templates เมื่อคุณทำเสร็จแล้ว ให้กด บันทึก เพื่อบันทึกเทมเพลตทวน

หมายเหตุ: หากเทมเพลตนี้ใช้ไม่ได้ผล คุณอาจต้องตรวจสอบธีมของคุณเพื่อดูว่าใช้เทมเพลต content-product.php ที่ มีรูปแบบที่แก้ไขแล้วหรือไม่
ตอนนี้เราได้สร้างเทมเพลตทวนสัญญาณแล้ว ไปที่ขั้นตอนต่อไป
ขั้นตอนที่ 2: สร้างรหัสย่อ
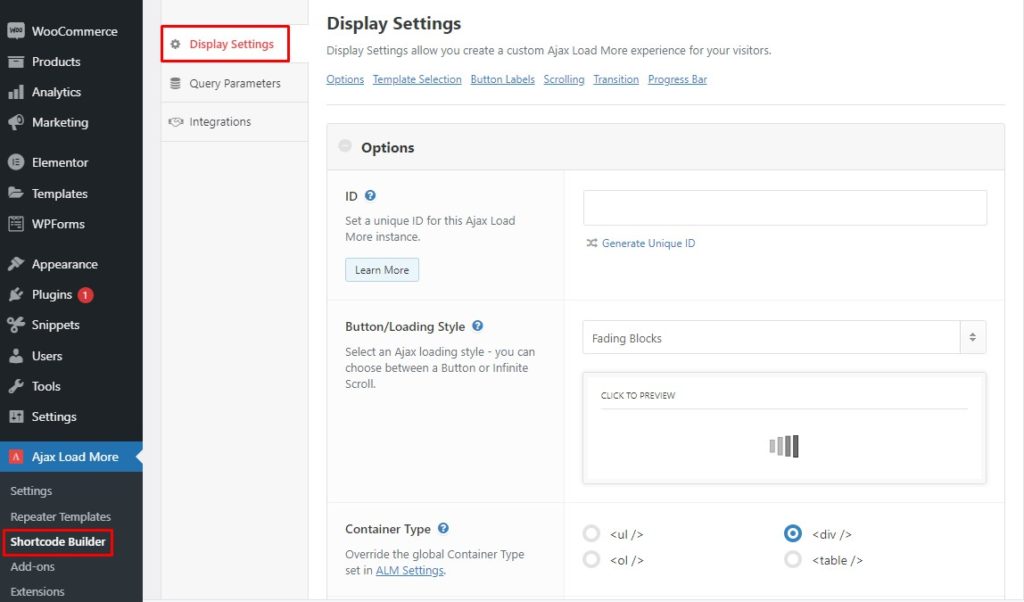
ใน แดชบอร์ดผู้ดูแลระบบ ของคุณ ให้ไปที่ AJAX Load More > Shortcode Builder เพื่อสร้างรหัสย่อ ที่นี่คุณสามารถปรับแต่งการตั้งค่าการแสดงผลและพารามิเตอร์การสืบค้น ซึ่งแต่ละรายการจะเพิ่มพารามิเตอร์ลงในรหัสย่อ นี่เป็นขั้นตอนที่สำคัญเนื่องจากคุณจะต้องใช้รหัสย่อนี้เพื่อแสดงผลิตภัณฑ์ของคุณในภายหลัง
หากคุณไม่คุ้นเคยกับรหัสย่อและวิธีใช้งาน โปรดดูที่คู่มือนี้

การตั้งค่าการแสดงผล
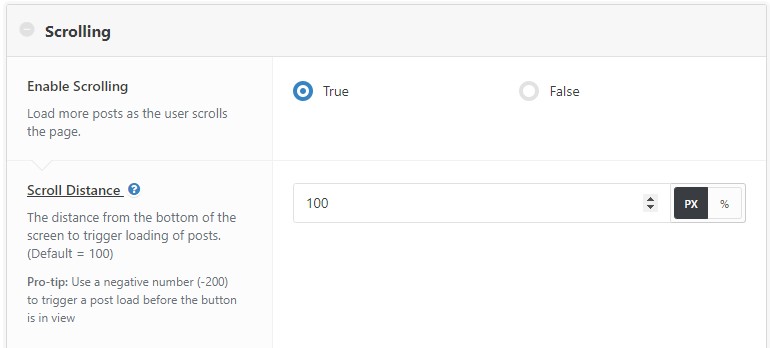
ส่วน การตั้งค่าการแสดงผล มีตัวเลือกมากมายที่คุณสามารถตั้งค่าให้เปลี่ยนวิธีการแสดงสิ่งต่างๆ ที่ส่วนหน้าของร้านค้าของคุณได้ คุณสามารถจัดรูปแบบปุ่ม/โหลดเป็นปุ่ม โหลดเพิ่มเติม หรือไอคอนโหลด คุณยังสามารถเปิดใช้งานตัวเลือกการเลื่อน เพื่อให้ผลิตภัณฑ์โหลดโดยอัตโนมัติเมื่อผู้ใช้เลื่อนลง ในทางกลับกัน การปิดใช้งานตัวเลือกการเลื่อนจะทำให้ผู้ใช้กดปุ่ม Load More เพื่อโหลดผลิตภัณฑ์เพิ่มเติม

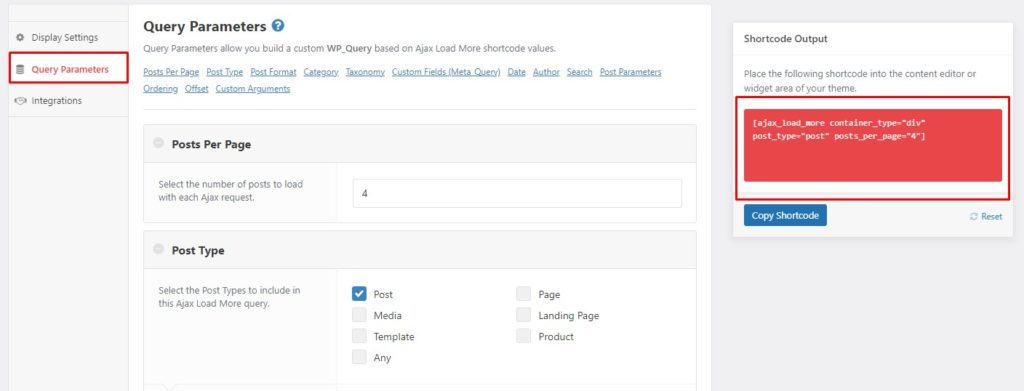
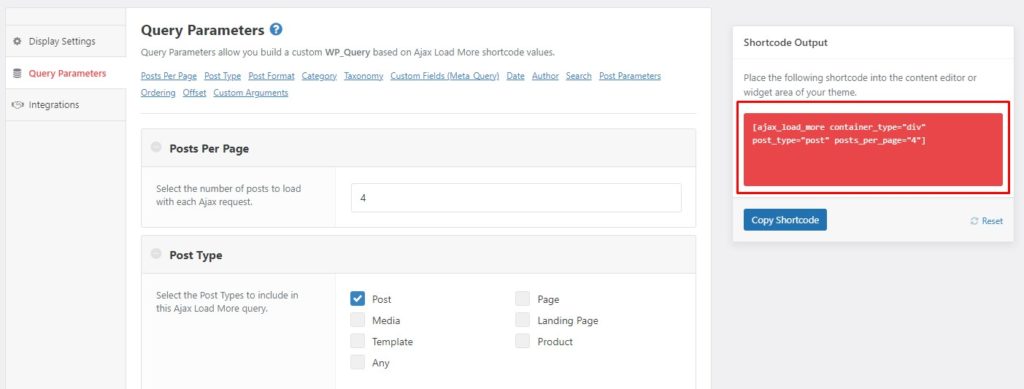
พารามิเตอร์การค้นหา
ในส่วน พารามิเตอร์การค้นหา คุณสามารถกำหนดจำนวนโพสต์ที่จะโหลดต่อคำขอ AJAX เลือกประเภทโพสต์ (โพสต์ สื่อ หน้า Landing Page ฯลฯ) ที่คุณต้องการแสดง และอื่นๆ เมื่อคุณใช้พารามิเตอร์เสร็จแล้ว คุณจะพบรหัสย่อที่สร้างขึ้นในส่วน เอาต์พุตรหัสย่อ ทางด้านขวาสุด คัดลอกรหัสย่อนั้นเพื่อใช้ในภายหลัง

เนื่องจากตามค่าเริ่มต้น ไม่มีตัวเลือกสำหรับ WooCommerce ในส่วน ประเภทโพสต์ คุณต้องเพิ่มพารามิเตอร์ woocommerce และลบพารามิเตอร์ post_type ด้วยตนเอง ในการดำเนินการนี้ เพียงเพิ่ม woocommerce = “true” ลงใน shortcode และลบ post_type = “post”
โดยการตั้งค่าพารามิเตอร์ woocommerce เป็นจริง ปลั๊กอินจะพิจารณาพารามิเตอร์ผลิตภัณฑ์ที่เกี่ยวข้องเพื่อแสดงผลิตภัณฑ์โดยอัตโนมัติ รหัสย่อของคุณควรมีลักษณะดังนี้:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]เมื่อคุณมีชอร์ตโค้ดสุดท้ายแล้ว ลองใช้มันเพื่อเพิ่มการเลื่อนแบบไม่จำกัดไปยังไซต์ WooCommerce/WordPress ของคุณ
ขั้นตอนที่ 3: เพิ่มรหัสย่อไปที่ Archive-Products.php
ไฟล์ archive-product.php เป็นเทมเพลตที่ใช้แสดงผลิตภัณฑ์ WooCommerce บนหน้าร้านค้า คุณจะวางรหัสย่อของคุณในเทมเพลตเพื่อให้ปลั๊กอิน AJAX Load More โหลด ผลิตภัณฑ์
ก่อนที่คุณจะเพิ่มรหัสย่อ คุณต้องทำสำเนาของ ไฟล์ archive-product.php และวางไว้ในไดเร็กทอรี wp-content\themes\your-theme(eg, astra)\woocommerce หากไม่มีไดเร็กทอรี woocommerce ให้สร้างขึ้น เทมเพลต archive-product.php ดั้งเดิมนั้นอยู่ใน wp-content\plugins\woocommerce\templates คุณสามารถทำการเปลี่ยนแปลงเหล่านี้ได้ผ่านทางแผงควบคุมของผู้ดูแลระบบหรือไคลเอนต์ FTP
โปรดจำไว้ว่าการวาง ไฟล์ archive-product.php ในไดเร็กทอรีรากของธีมจะแทนที่การตั้งค่าเทมเพลตดั้งเดิม ซึ่งหมายความว่าการวางไฟล์ archive-product.php ไว้ในไดเร็กทอรีของธีม WooCommerce จะให้ความสำคัญกับมันมากกว่า หากไฟล์นั้นอยู่ในไดเร็กทอรีธีม ไฟล์นั้นจะอ่านและจะไม่อ่านไฟล์ต้นฉบับในไดเร็กทอรีปลั๊กอิน
นอกจากนี้ นี่เป็นขั้นตอนที่ปลอดภัยเนื่องจากไฟล์ต้นฉบับยังคงอยู่ในไดเร็กทอรีปลั๊กอิน ดังนั้นหากมีสิ่งใดผิดพลาดกับไฟล์โคลน คุณสามารถลบไฟล์นั้นและยังคงมีไฟล์ต้นฉบับอยู่ในไดเร็กทอรีปลั๊กอิน
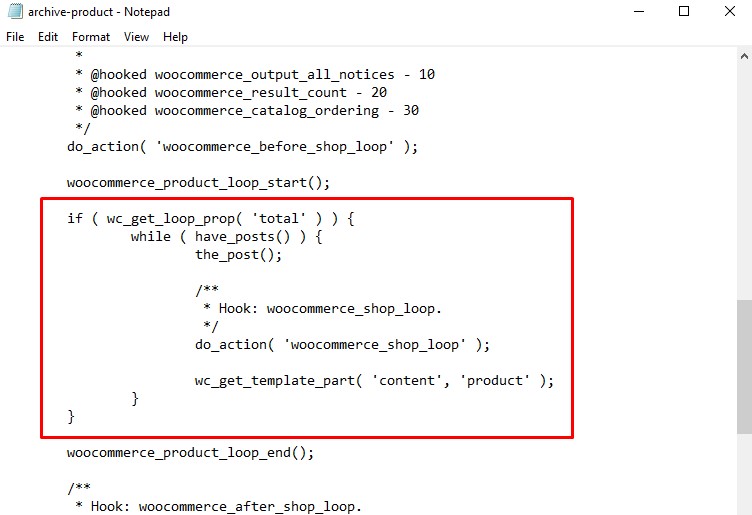
ตอนนี้เปิดไฟล์เทมเพลตที่คัดลอกล่าสุดโดยใช้โปรแกรมแก้ไขข้อความ มองหาคำสั่งแบบมีเงื่อนไขที่มีลักษณะดังนี้ if(wc_get_loop_prop('total')){ } อ้างถึงภาพหน้าจอด้านล่าง

เลือกคำสั่งเงื่อนไขทั้งหมดและแทนที่ด้วยรหัสต่อไปนี้:
// archive-product.php
ถ้า ( wc_get_loop_prop ( 'รวม' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}อย่าลืมแทนที่รหัสย่อด้วยรหัสย่อของคุณ หลังจากนี้ให้บันทึกไฟล์ จากนั้นไปที่ส่วนหน้า ไปที่หน้าร้านค้าของคุณและเลื่อนลง โว้ว! คุณจะเห็นการเลื่อนที่ไม่มีที่สิ้นสุดของคุณในการดำเนินการ
เพิ่ม Infinite Scroll ไปที่ WordPress Posts/Blog Page
การเพิ่มการเลื่อนแบบไม่จำกัดไปยังหน้าบทความ/บล็อกของ WordPress เป็นไปตามขั้นตอนที่คล้ายคลึงกันกับ WooCommerce แต่มีข้อแตกต่างบางประการ เรามาดูวิธีการใช้การเลื่อนแบบไม่สิ้นสุดบน WordPress ทีละขั้นตอน
ขั้นตอนที่ 1: สร้างเทมเพลต Repeater
สำหรับหน้าบล็อก เราจะใช้เทมเพลต content-blog.php เป็นเทมเพลตทวนของเรา เพียงไปที่ไดเร็กทอรีไซต์ของคุณผ่านทางแผงควบคุมของผู้ดูแลระบบหรือไคลเอนต์ FTP และไปที่ wp-content\themes\your-theme(eg, astra)\template-parts คุณจะพบเทมเพลต content-blog.php
คัดลอกโค้ดจากไฟล์เทมเพลตแล้ววางลงในส่วนเทมเพลตทวนของปลั๊กอิน หลังจากนั้นให้ บันทึก เทมเพลตทวน

ขั้นตอนที่ 2: สร้างรหัสย่อ
ตอนนี้คุณต้องสร้างรหัสย่อ ไปที่ แดชบอร์ดผู้ดูแลระบบ WP ของคุณและไปที่ AJAX Load More > Shortcode Builder เลือกการตั้งค่าการแสดงผลและพารามิเตอร์การค้นหาของคุณเพื่อสร้างรหัสย่อ และเมื่อคุณพอใจแล้ว ให้คัดลอกรหัสย่อ

ขั้นตอนที่ 3: เพิ่มรหัสย่อไปที่หน้าบล็อก
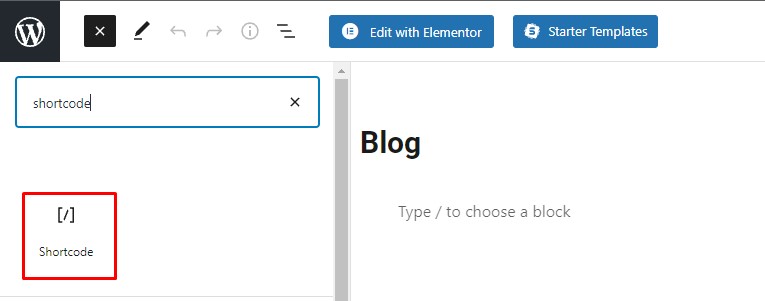
หากคุณยังไม่มีหน้าบล็อก ให้สร้างหน้าใหม่และเรียกว่า บล็อก ขณะแก้ไขหน้า ให้คลิกที่ไอคอน "+" ที่มุมซ้ายบน และกล่องโต้ตอบจะปรากฏขึ้น ค้นหาบล็อกรหัสย่อและเลือกเพื่อเพิ่มลงในเพจของคุณ

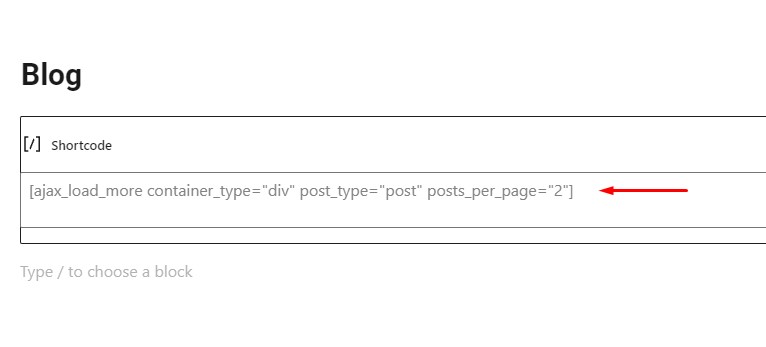
ตอนนี้ให้วางรหัสย่อที่คุณได้คัดลอกในขั้นตอนก่อนหน้าลงในบล็อกรหัสย่อและอัปเดตหน้า

ไชโย! คุณเพิ่งเพิ่มการเลื่อนแบบไม่จำกัดไปยังหน้าบล็อก WordPress ของคุณ ขั้นตอนในการเพิ่มลงในโพสต์หรือหน้าอื่นจะเหมือนกันทุกประการ
บทสรุป
โดยรวมแล้ว การใช้การเลื่อนแบบไม่สิ้นสุดอาจเป็นวิธีแก้ปัญหาที่ดีในการปรับปรุงการนำทางและมอบประสบการณ์ที่ดียิ่งขึ้นแก่ผู้ใช้บนไซต์ของคุณ ไม่เป็นความลับที่ประสบการณ์ของผู้ใช้เป็นกุญแจสำคัญสำหรับธุรกิจทุกประเภท ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และทำให้ผู้เข้าชมอยู่ในไซต์ของคุณนานขึ้น กลับมาบ่อยขึ้น และเพิ่มโอกาสในการแปลง
ด้วยการเลื่อนแบบไม่สิ้นสุด เนื้อหาจะโหลดโดยอัตโนมัติเมื่อผู้ใช้ไปถึงจุดสิ้นสุดของหน้า ด้วยวิธีนี้ ผู้ใช้สามารถค้นพบเนื้อหาที่มีคุณค่ามากขึ้นโดยไม่ต้องไปยังหน้าต่างๆ นอกจากนี้ การเลื่อนแบบไม่สิ้นสุดทำให้การนำทางบนอุปกรณ์มือถือสะดวกสบายยิ่งขึ้น และทำให้กระบวนการเรียกดูเร็วขึ้น
อย่างไรก็ตาม การเลื่อนแบบไม่สิ้นสุดยังมีข้อเสียอยู่บ้าง เช่น ส่วนท้ายที่ไม่สามารถเข้าถึงได้ หรือหน่วยความจำหมด ดังนั้น คุณต้องชั่งน้ำหนักข้อดีและข้อเสียก่อนตัดสินใจว่าจะใช้การเลื่อนแบบไม่สิ้นสุดบนไซต์ของคุณหรือไม่ ไม่มีทางเลือกที่ถูกหรือผิด ทุกอย่างขึ้นอยู่กับความต้องการทางธุรกิจของคุณ
ในบทความนี้ เราได้อธิบายวิธีเพิ่มการเลื่อนแบบไม่สิ้นสุดใน WordPress และ WooCommerce โดยใช้ปลั๊กอิน AJAX Load More กระบวนการนี้ใช้เวลาเพียงไม่กี่นาที ฟรี และสามารถช่วยคุณปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณได้
สำหรับเครื่องมือเพิ่มเติมในการเพิ่มการเลื่อนแบบไม่มีที่สิ้นสุดในไซต์ของคุณ ให้ดูโพสต์นี้พร้อมปลั๊กอินเพิ่มเติมที่คุณสามารถใช้ได้
คุณเคยลองใช้การเลื่อนแบบไม่สิ้นสุดบนเว็บไซต์หรือร้านค้าของคุณหรือไม่? ประสบการณ์ของคุณเป็นอย่างไร? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
