3 วิธีง่ายๆ ในการเพิ่มสคริปต์ในเว็บไซต์ Elementor (คู่มือฉบับสมบูรณ์)
เผยแพร่แล้ว: 2022-12-14บางครั้ง คุณต้องเพิ่มเครื่องมือและบริการต่างๆ ให้กับเว็บไซต์ Elementor ของคุณโดยใช้ JavaScript หรือคุณอาจต้องการใช้ฟังก์ชัน JavaScript ที่กำหนดเองบนเว็บไซต์ของคุณเพื่อให้โดดเด่นยิ่งขึ้น
แต่คุณจะทำอย่างไร? คุณจะเพิ่ม JavaScript ใน Elementor ได้อย่างไร
ฉันจะแสดงวิธีการในโพสต์นี้
ไม่ว่าคุณจะต้องการเพิ่มสคริปต์สำเร็จรูปหรือเพิ่มโค้ด JavaScript ที่กำหนดเองใน Elementor ก็ทำได้ง่ายกว่าที่คุณคิด
ในบทความนี้ ฉันจะแบ่งปันสามวิธีในการเพิ่มสคริปต์ใน Elementor
- คุณต้องเพิ่ม JavaScript ในเว็บไซต์ Elementor เมื่อใด
- วิธีเพิ่มสคริปต์ใน Elementor (3 วิธีง่ายๆ)
- คำถามที่พบบ่อยเกี่ยวกับการเพิ่มสคริปต์ใน Elementor
- ห่อ
คุณต้องเพิ่ม JavaScript ในเว็บไซต์ Elementor เมื่อใด
JavaScript เป็นภาษาโปรแกรมที่ทำงานบนไคลเอ็นต์เบราว์เซอร์ ด้วยภาษาสคริปต์ยอดนิยมนี้ คุณสามารถเพิ่มคุณลักษณะขั้นสูงและฟังก์ชันการทำงานขั้นสูงให้กับเว็บไซต์ของคุณได้อย่างไม่จำกัด
Elementor ให้ตัวเลือกแก่คุณในการออกแบบเว็บไซต์อย่างง่ายดาย แต่เมื่อคุณต้องการเพิ่มฟีเจอร์การทำงาน เช่น เครื่องคิดเลข แอนิเมชัน และสิ่งเจ๋งๆ อื่นๆ คุณสามารถใช้ Javascript ได้
ในขณะที่เพิ่มฟังก์ชันโต้ตอบบางอย่าง คุณอาจต้องเพิ่มไลบรารีหรือเฟรมเวิร์ก JavaScript ของบุคคลที่สามลงในเว็บไซต์ Elementor ของคุณ
หากคุณต้องการเปิดใช้ Google Analytics, AdSense, Tag Manager และบริการอื่นๆ คุณจะต้องเพิ่มแท็กสคริปต์เปิดใช้งานลงในพื้นที่ส่วนหัวหรือส่วนท้ายของเว็บไซต์
วิธีเพิ่มสคริปต์ใน Elementor (3 วิธีง่ายๆ)
ตอนนี้เรามาถึงส่วนหลักของบทความนี้ วิธีเพิ่ม JavaScript ใน Elementor
ตรวจสอบ 3 วิธีต่อไปนี้:
- วิดเจ็ต Elementor HTML
- คุณลักษณะโค้ดที่กำหนดเองของ Elementor Pro
- ใช้ปลั๊กอินฟรี
มาเริ่มกันเลย.
วิธีที่ 1: วิดเจ็ต Elementor HTML
เปิดหน้าไปที่แผงตัวแก้ไข Elementor
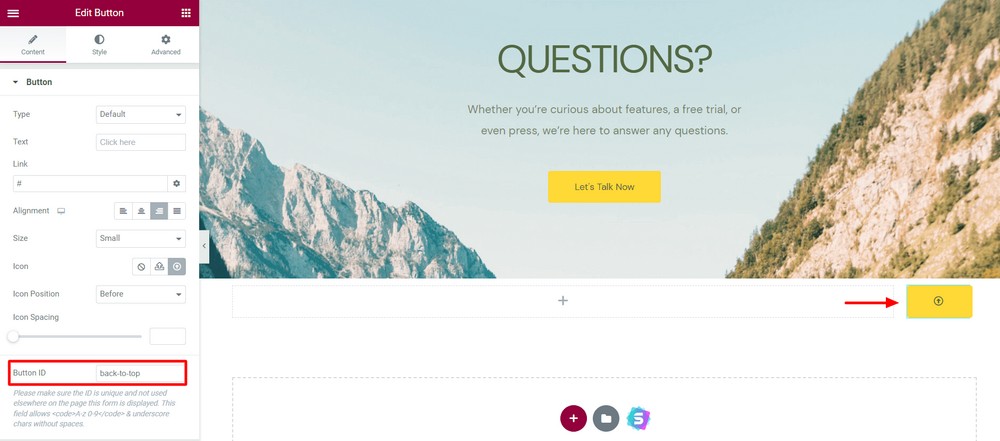
ที่นี่ เราจะใช้คุณสมบัติการเลื่อนไปที่ด้านบนสุดโดยใช้โค้ด JavaScript ที่กำหนดเอง
ฉันได้เพิ่มปุ่มง่ายๆ และตั้งค่า รหัส ปุ่ม CSS ' back-to-top ' ฉันจะจัดการฟังก์ชันโดยใช้ ID ปุ่มนี้ในภายหลัง

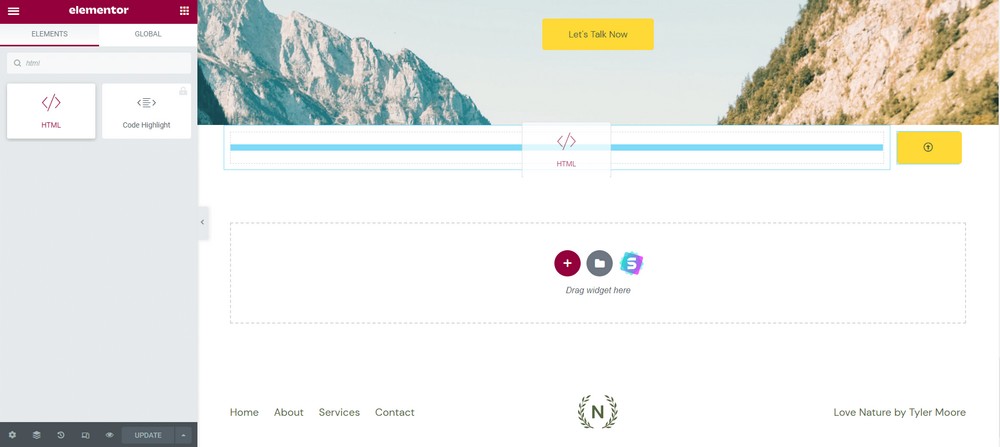
ตอนนี้ลากและวางวิดเจ็ต HTML ลงในที่ใดก็ได้บนเพจของคุณ

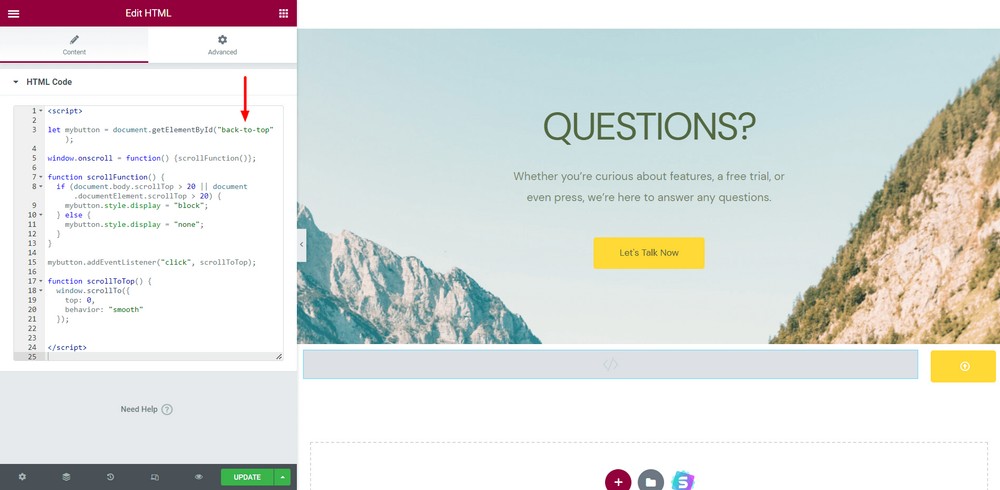
เพิ่มรหัส JavaScript ของคุณในพื้นที่เนื้อหา ฉันได้เพิ่มของฉัน
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>ตรวจสอบให้แน่ใจว่าคุณใส่โค้ดทั้งหมดด้วยแท็ก HTML <script></ script> วาง ID ปุ่มในตำแหน่งที่คุณต้องการเรียกใช้

สุดท้าย คลิกปุ่ม อัปเดต สีเขียวเพื่อบันทึกการเปลี่ยนแปลงปัจจุบัน
เยี่ยมชมเว็บไซต์เพื่อดูว่าทุกอย่างทำงานได้อย่างถูกต้องหรือไม่
คุณมีมัน! คุณได้นำฟีเจอร์เด็ดๆ ไปใช้กับเว็บไซต์ Elementor ของคุณด้วย JavaScript ที่กำหนดเองแล้ว!
วิธีที่ 2: คุณสมบัติรหัสที่กำหนดเองของ Elementor Pro
วิดเจ็ต Elementor HTML ให้คุณมีตัวเลือกในการเพิ่มโค้ด JavaScript หรือ HTML ดิบไปยังเว็บไซต์ Elementor ของคุณ
แต่คุณสมบัติโค้ดที่กำหนดเองของ Elementor มาพร้อมกับความเป็นไปได้ที่มากกว่า คุณสามารถใช้เพื่อเพิ่มแท็กสคริปต์ไปยังส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ
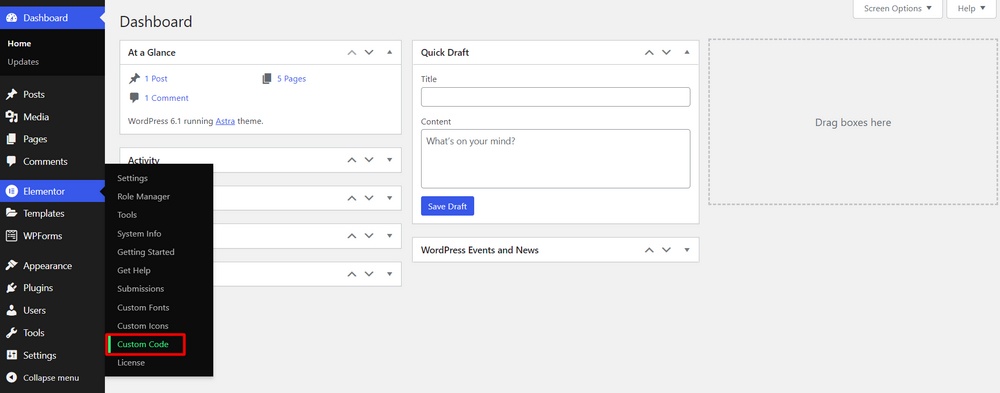
ไปที่ Elementor > Custom Code

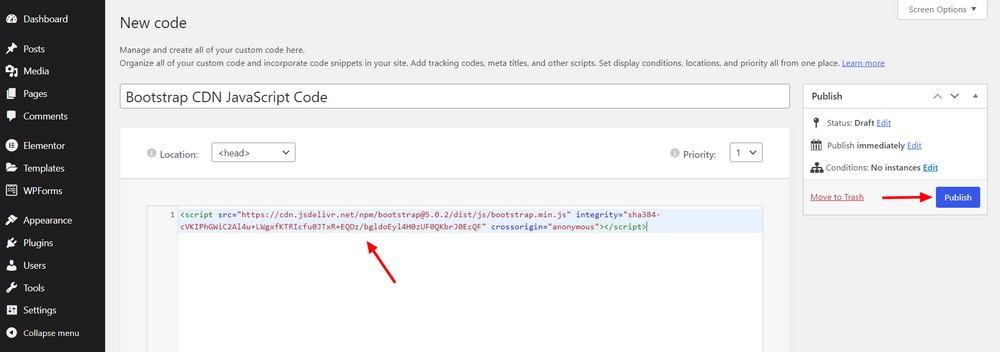
ตอนนี้ เขียนชื่อรหัสของคุณแล้ววาง คุณสามารถตั้งค่าตำแหน่งรหัสที่จะเพิ่ม <head> , <body> start และ </body> end

กำหนดลำดับความสำคัญตั้งแต่ 1 ถึง 10 ตัวเลขที่ต่ำกว่าหมายถึงลำดับความสำคัญที่สูงกว่า
หากคุณตั้งค่าลำดับความสำคัญเป็น 1 สคริปต์จะแสดงผลในตอนแรกเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ

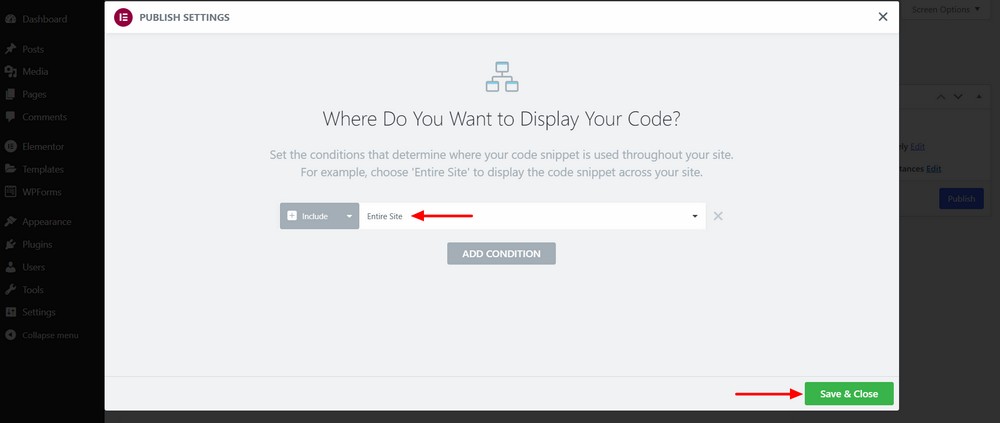
ตอนนี้ กำหนดเงื่อนไขจากรายการแบบเลื่อนลง จากนั้นกดปุ่ม บันทึก

ให้ตรวจสอบ ควรแสดงตรงตามที่คุณวางแผนไว้

วิธีที่ 3: ใช้ปลั๊กอินฟรี
WPCode เป็นปลั๊กอินฟรีที่ให้คุณเพิ่มโค้ดที่กำหนดเองและแท็กสคริปต์ลงในพื้นที่ส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ มันมาพร้อมกับไลบรารีที่มีประโยชน์ซึ่งมีข้อมูลโค้ดที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้
มาเพิ่มสคริปต์สองสามตัวที่ส่วนท้ายของเว็บไซต์ Elementor ของเรา
ขั้นแรก ติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ
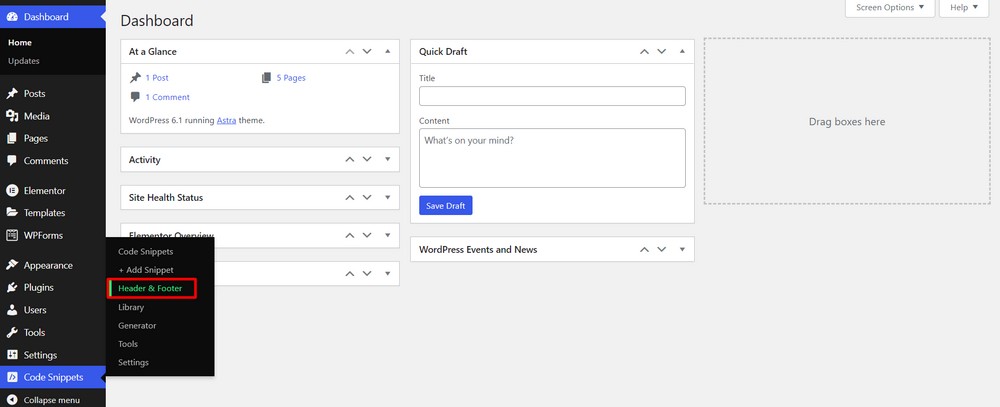
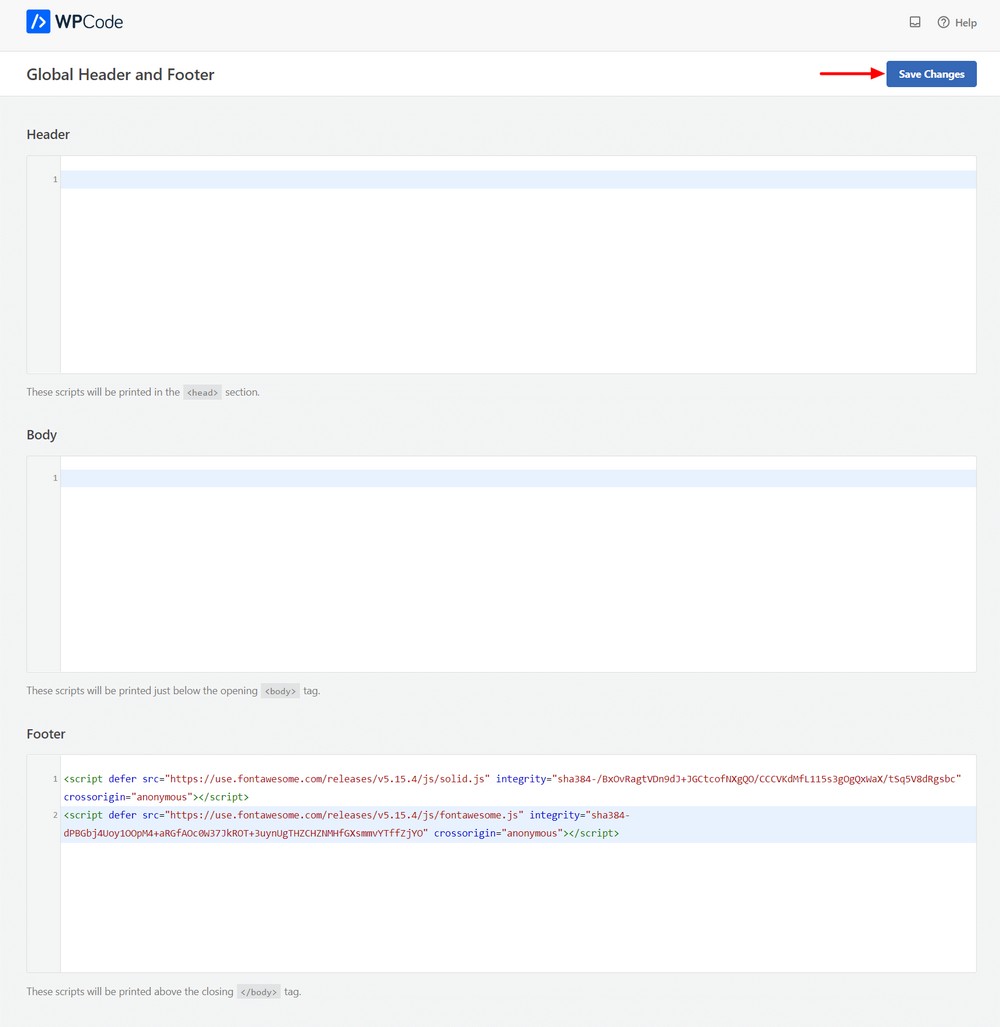
จากนั้นไปที่ Code Snippets > Header & Footer

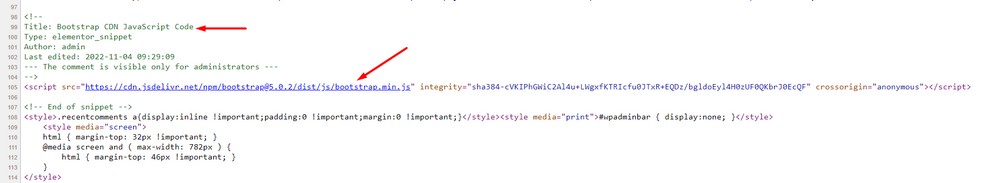
ตอนนี้ เพิ่มแท็กสคริปต์ไปยังตำแหน่งที่เหมาะสม คุณสามารถเพิ่มลงในพื้นที่ส่วนหัว เนื้อความ และส่วนท้าย
เราได้เพิ่มสคริปต์ห้องสมุดบุคคลที่สามสองรายการลงในส่วนท้าย
สุดท้าย กดปุ่ม บันทึกการเปลี่ยนแปลง

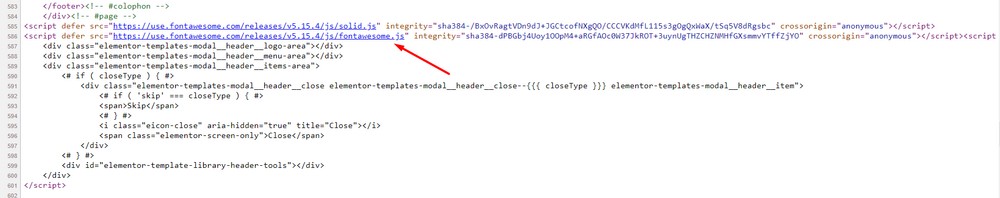
ตอนนี้ไปที่เว็บไซต์ของคุณและตรวจสอบเพื่อให้แน่ใจว่าสคริปต์ใช้งานได้

คำถามที่พบบ่อยเกี่ยวกับการเพิ่มสคริปต์ใน Elementor
เรามาหาคำตอบสำหรับคำถามทั่วไปที่ผู้คนมักถามเกี่ยวกับการเพิ่ม JavaScript ในหน้า Elementor กัน
ฉันสามารถเพิ่มสคริปต์ลงในไซต์ Elementor ของฉันได้ฟรีหรือไม่
ได้ คุณสามารถเพิ่มโค้ด JavaScript ใน Elementor ได้ฟรี แต่หากต้องการเพิ่มแท็กสคริปต์ลงในพื้นที่ส่วนหัวหรือส่วนท้ายของเว็บไซต์ คุณต้องใช้ฟีเจอร์ Elementor Custom Code ที่มาพร้อมกับเวอร์ชันพรีเมียมเท่านั้น
คุณจะเพิ่ม HTML, CSS และ JavaScript ใน Elementor ได้อย่างไร
คุณสามารถใช้ วิดเจ็ต Elementor HTML เพื่อเพิ่ม HTML และ JavaScript ให้กับ Elementor หากต้องการเพิ่มโค้ด CSS ที่กำหนดเอง ให้ไปที่ ขั้นสูง > Custom CSS แล้วเขียนโค้ดของคุณ
รหัส JavaScript ที่กำหนดเองสามารถทำลายการออกแบบเว็บไซต์ของฉันได้หรือไม่
ไม่เชิง! แต่ถ้าคุณไม่รู้ว่า JavaScript ทำงานอย่างไร อาจมีโอกาสเกิดขึ้น เราขอแนะนำให้ทดสอบบนเว็บไซต์การแสดงละครก่อน หากทุกอย่างได้ผล คุณสามารถเพิ่มลงในไซต์ที่ใช้งานจริงได้
ห่อ
การเพิ่ม JavaScript ที่กำหนดเองไปยังเว็บไซต์ Elementor นั้นง่ายเมื่อคุณรู้วิธี ไม่ว่าคุณจะต้องการเพิ่มเอฟเฟ็กต์รูปภาพเจ๋งๆ หรือใช้ฟีเจอร์พิเศษที่ธีม WordPress หรือ Elementor ไม่อนุญาต JavaScript แบบกำหนดเองที่นี่ทำงานเหมือนซูเปอร์ฮีโร่
คุณสามารถปรับแต่งได้ดีขึ้นด้วย JavaScript และทำให้เว็บไซต์ของคุณดึงดูดผู้เข้าชมมากขึ้น
ในคู่มือนี้ ฉันได้แบ่งปัน 3 วิธีในการเพิ่มสคริปต์บนเว็บไซต์ Elementor
ฉันหวังว่าคุณจะสนุกกับบทความนี้และได้รับโซลูชันที่คุณต้องการ
เข้าร่วมจดหมายข่าวของฉันเพื่อรับคำแนะนำและเคล็ดลับที่เป็นประโยชน์เพิ่มเติมเช่นนี้ แชร์โพสต์เพื่อให้ผู้อื่นได้เรียนรู้เช่นกัน
มีวันที่ดี!
