วิธีเพิ่มข้อความเคลื่อนไหวในเว็บไซต์ WordPress
เผยแพร่แล้ว: 2023-06-26เว็บไซต์ของคุณต้องจำเจและขาดองค์ประกอบที่ไม่ประจบสอพลอเพื่อดึงดูดผู้เข้าชมใช่ไหม? บางทีผู้เข้าชมหลังจากเข้ามาที่เว็บไซต์ของคุณอาจไม่ได้รู้สึกประทับใจ หากเป็นกรณีนี้ ไม่ต้องสงสัยเลย คุณจะต้องเติมชีวิตชีวาให้เว็บไซต์ของคุณด้วยเบ็ดหรือโกง
และการเพิ่มข้อความเคลื่อนไหวไปยังเว็บไซต์ WP ของคุณเพื่อแจ๊สเป็นแนวคิดที่ยอดเยี่ยม สงสัยว่าจะเพิ่มข้อความเคลื่อนไหวไปยังเว็บไซต์ WordPress ได้อย่างไร? คุณสามารถทำได้หลายวิธี บทความนี้จะอธิบาย วิธีเพิ่มข้อความเคลื่อนไหวให้กับเว็บไซต์ WordPress ด้วย ElementsKit
หลังจากนั้น การต่อสู้เพื่อรักษาผู้เยี่ยมชมเว็บไซต์ให้นานขึ้นก็มีแนวโน้มที่จะได้รับการแก้ไขเช่นกัน อัตราตีกลับที่สูงของเว็บไซต์ของคุณก็จะลดลงเช่นกัน ด้วยเวลาที่อยู่อาศัยสูง โอกาสในการแปลงก็จะเพิ่มขึ้นเช่นกัน
เหตุใดจึงเพิ่มข้อความเคลื่อนไหวลงในเว็บไซต์ WordPress ของคุณ:
เมื่อผู้เยี่ยมชมตรงไปที่เว็บไซต์ การดึงดูดความสนใจของพวกเขามีความสำคัญมากเกินไป โดยไม่คำนึงถึงจุดประสงค์ของการมาเยือน การไม่สามารถจับสิ่งของเหล่านั้นได้จะส่งผลให้ต้องออกเดินทางก่อนกำหนด และนั่นไม่ใช่สิ่งที่คุณต้องการในฐานะเจ้าของเว็บไซต์
คุณต้องการให้พวกเขาใช้เวลาบนเว็บไซต์ของคุณให้มากที่สุด นี่เป็นเพราะเวลาที่อยู่อาศัยที่สูงขึ้นจะทำให้พวกเขาได้รับข้อมูลที่เพียงพอเกี่ยวกับธุรกิจของคุณหรือเกี่ยวกับเนื้อหาของคุณ การเพิ่มข้อความเคลื่อนไหวในเว็บไซต์ของคุณสามารถช่วยดึงดูดพวกเขาได้ ซึ่งจะเป็นการเพิ่มเวลาการเข้าชม
ให้ฉันแสดง เหตุผลสำคัญบางประการที่คุณควรเพิ่มข้อความเคลื่อนไหวลงในเว็บไซต์ WordPress ของคุณ —
- ดึงดูดความสนใจของผู้เยี่ยมชมด้วยการสร้างภาพเคลื่อนไหวและยกระดับเว็บไซต์ของคุณ
- เพิ่มเวลาการอยู่อาศัยของเว็บไซต์ของคุณ
- เพิ่มสีสันให้กับการออกแบบและรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ
- ช่วยให้การนำทางในสถานที่ของผู้เยี่ยมชมง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้
- สร้างภาพลักษณ์เชิงบวกในใจผู้เข้าชม
วิธีเพิ่มข้อความเคลื่อนไหวในเว็บไซต์ WordPress ของคุณ:
มีเครื่องมือข้อความเคลื่อนไหว WordPress มากมายที่คุณสามารถใช้เพื่อเพิ่มข้อความเคลื่อนไหวในเว็บไซต์ของคุณ แต่พวกเขาทั้งหมดไม่สัญญากัน บางคนมีขั้นตอนการทำงานที่ซับซ้อนซึ่งจะทำให้คุณงุนงง
อย่างไรก็ตาม ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีเพิ่มข้อความเคลื่อนไหวไปยังเว็บไซต์ WordPress ด้วยความช่วยเหลือของ ElementsKit ElementsKit นั้นเรียบง่าย ใช้งานง่าย และเป็นเครื่องมือ Elementor อเนกประสงค์ที่จะช่วยให้คุณเพิ่มข้อความเคลื่อนไหวที่หลากหลายและดึงดูดใจไปยังไซต์ WP ของคุณ
เยี่ยมชมแดชบอร์ด WordPress ของคุณ:
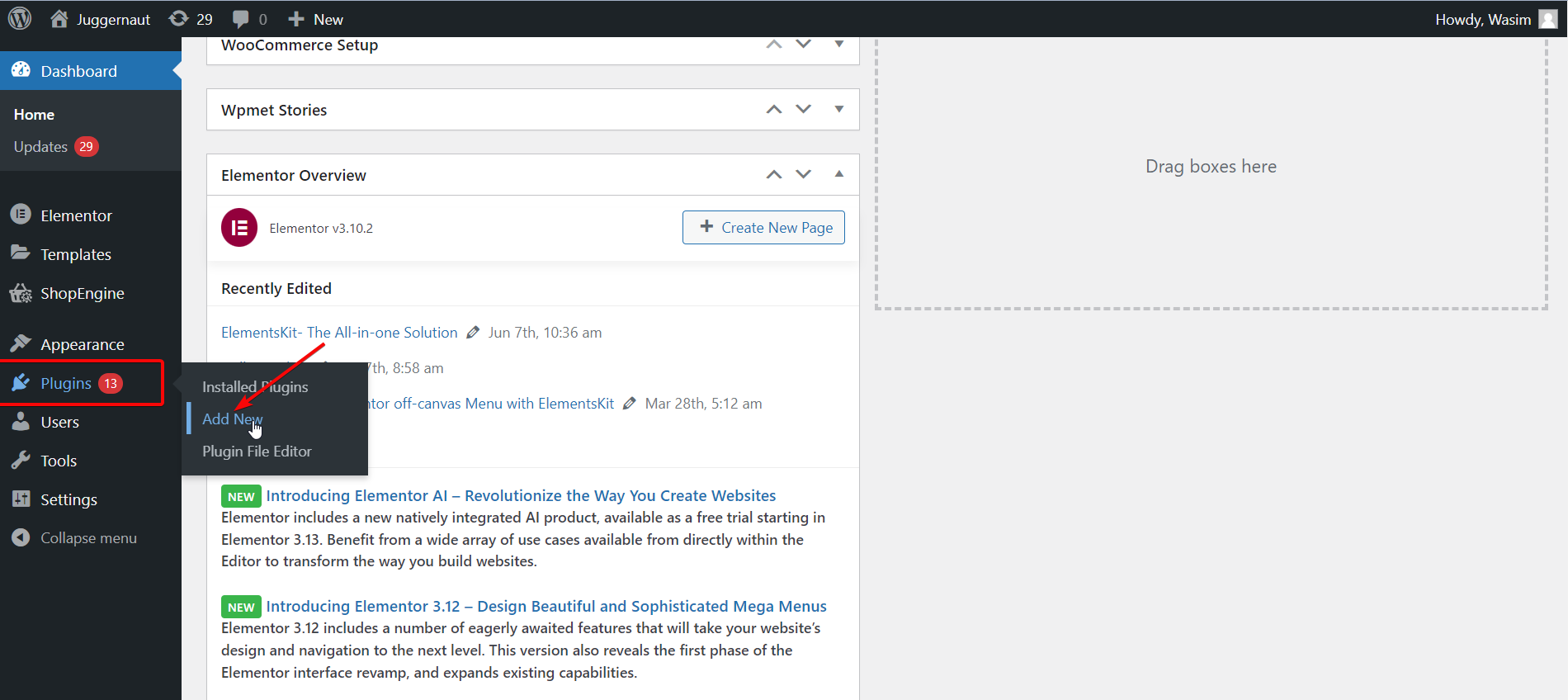
สิ่งแรกที่คุณต้องทำคือลงชื่อเข้าใช้แผงผู้ดูแลระบบและไปที่แดชบอร์ด WP ของคุณ จากนั้นไปที่ " ปลั๊กอิน " จากแดชบอร์ดแล้วคลิก " เพิ่มใหม่ "

ติดตั้งและเปิดใช้งาน ElementsKit:
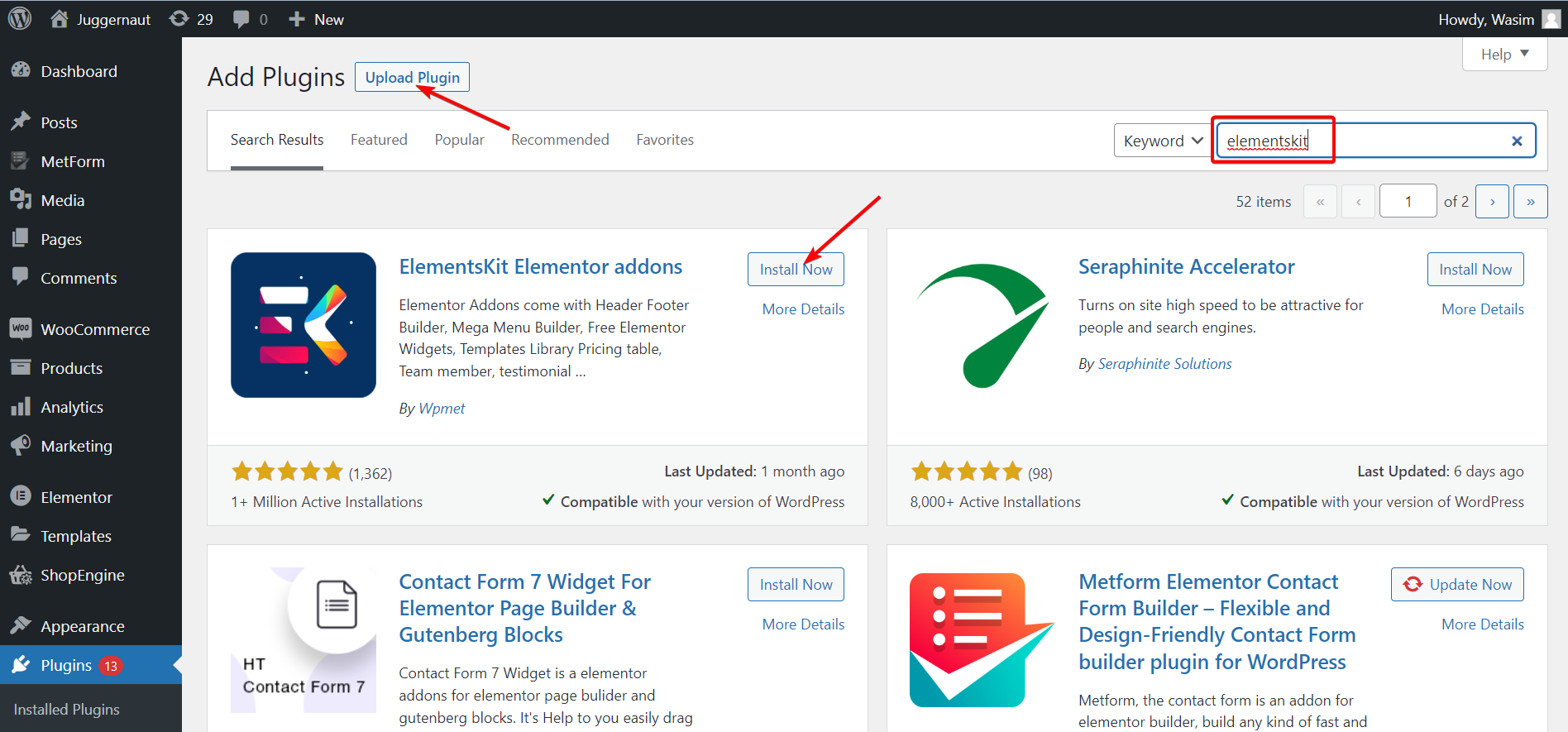
จากนั้นค้นหา ElementsKit บนแถบค้นหาและติดตั้งโดยกดปุ่ม " ติดตั้งทันที "
หรือคุณสามารถติดตั้ง ElementsKit โดยดาวน์โหลดไฟล์ .zip ได้เช่นกัน ในการทำเช่นนั้น ให้คลิกปุ่ม “ อัปโหลดปลั๊กอิน ” ที่ด้านบน หลังจากนั้น ให้เปิดใช้งานปลั๊กอินจากหน้า " ปลั๊กอิน "

เลือก ElementsKit จากแดชบอร์ด:
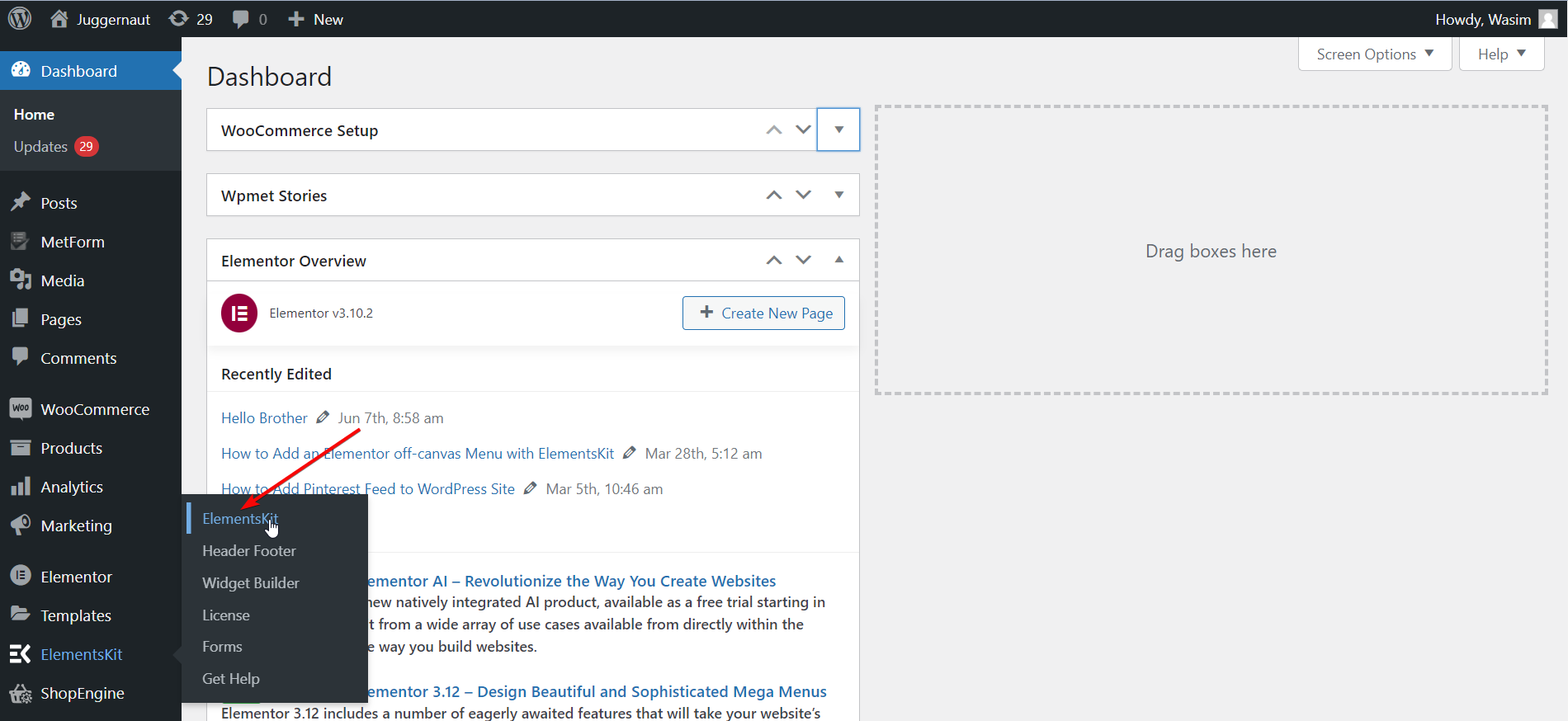
จากนั้น กลับไปที่แดชบอร์ดและไปที่ ElementsKit บนแถบด้านข้างซ้าย หลังจากนั้น คลิก ElementsKit เพื่อดำเนินการต่อ

เปิดวิดเจ็ต ElementsKit:
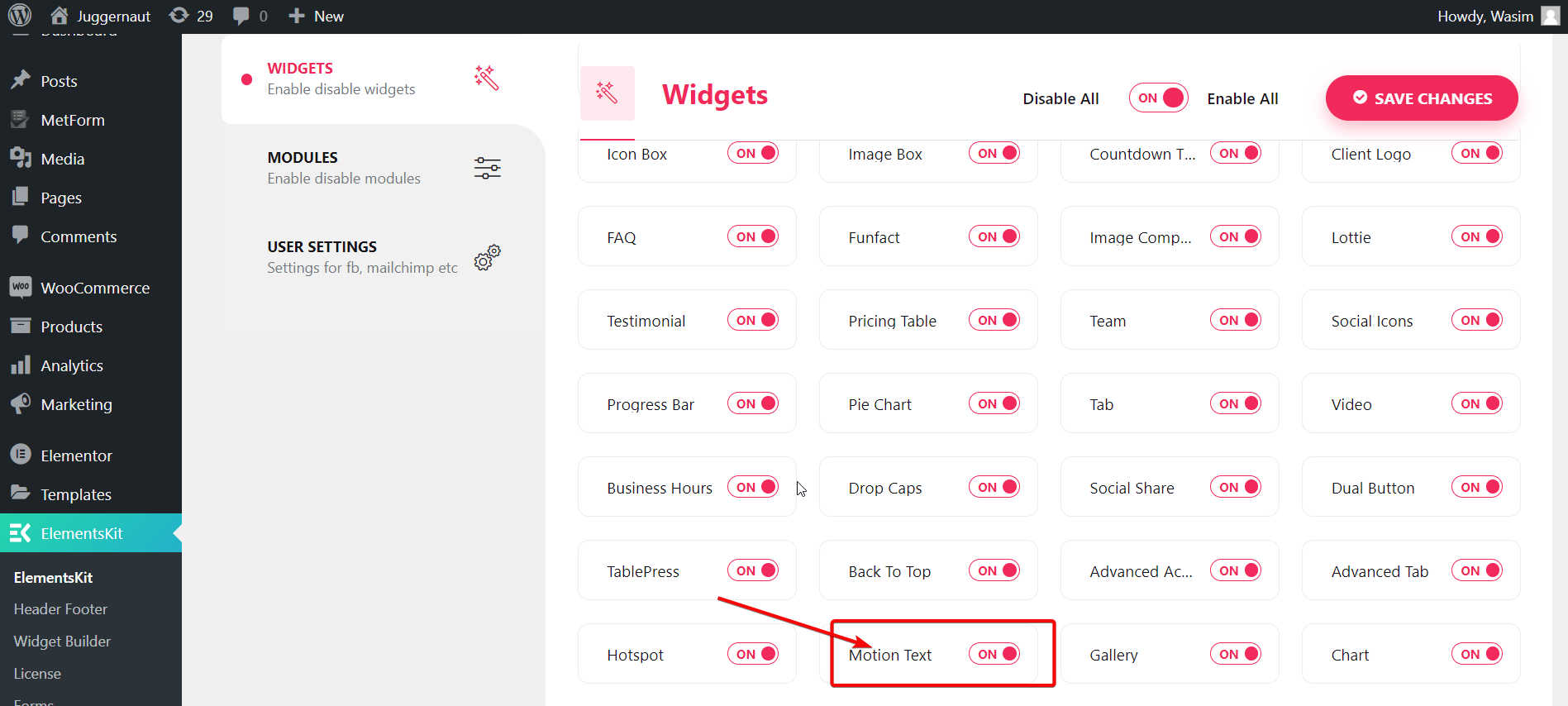
ตอนนี้ เลือก Widgets จากด้านซ้ายและเลื่อนลงเพื่อค้นหาวิดเจ็ต “ Motion Text ” เมื่อคุณพบแล้ว ให้สลับวิดเจ็ตและบันทึกการเปลี่ยนแปลงโดยกดปุ่ม " บันทึกการเปลี่ยนแปลง "


เปิดหน้าใหม่หรือหน้าเก่าจากแดชบอร์ด:
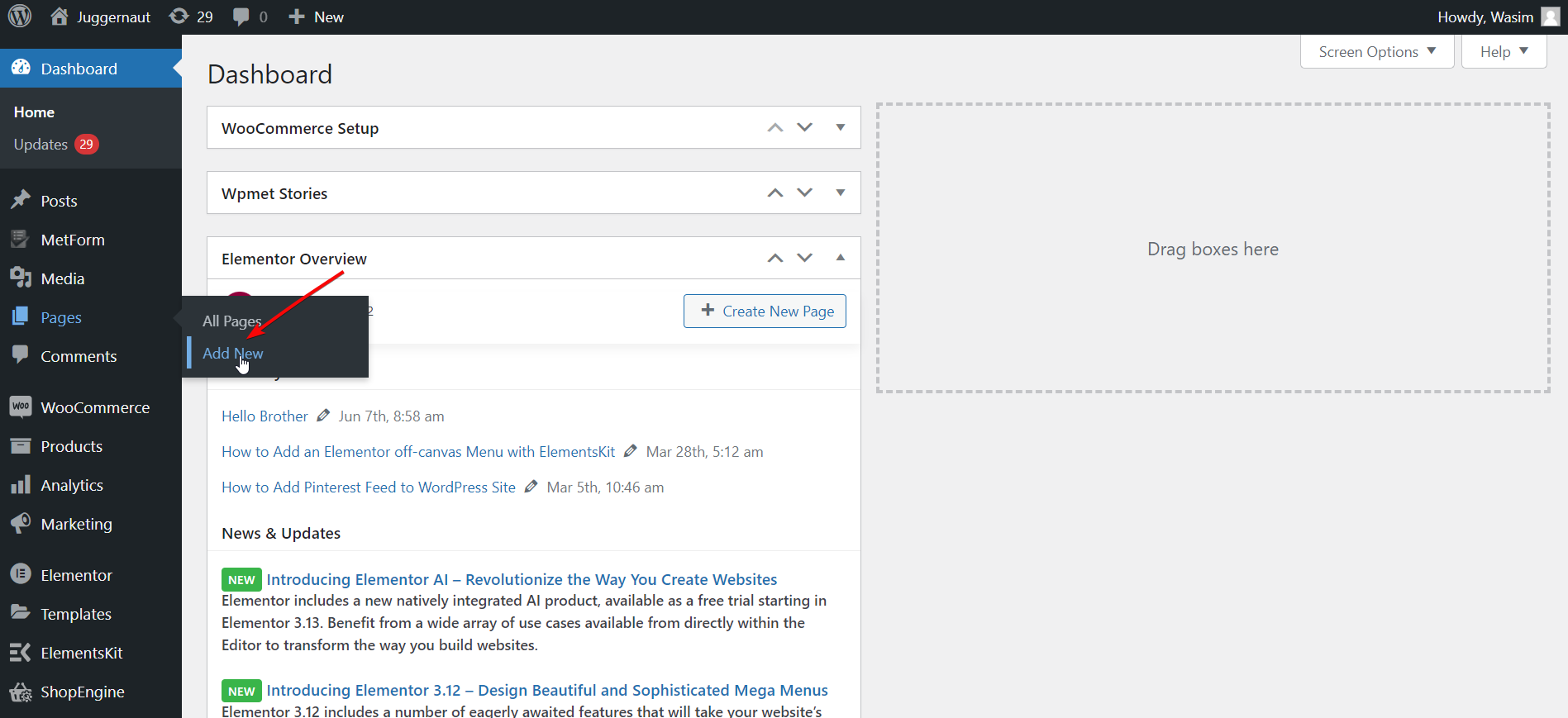
ณ จุดนี้ คุณต้องเปิดเพจใหม่หรือเพจเก่า ที่นี่ฉันจะแสดงกระบวนการโดยการสร้างหน้าใหม่ ไปที่ " เพจ " จากแดชบอร์ดแล้วเลือก " เพิ่มใหม่ " เพื่อเปิดเพจใหม่ทั้งหมด

สลับไปที่หน้าต่าง Elementor:
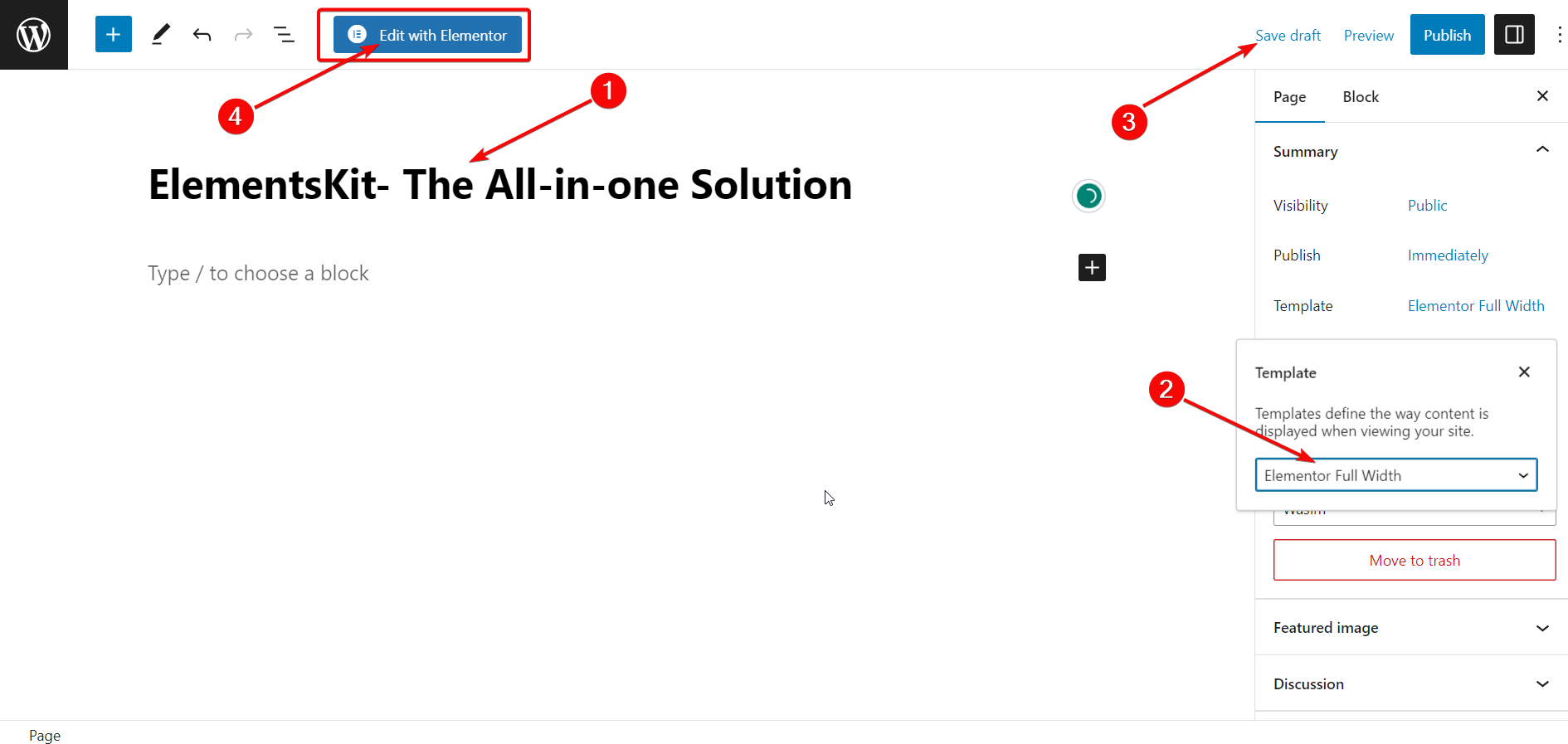
ก่อนที่จะเปลี่ยนไปใช้หน้าต่าง Elementor คุณสามารถเพิ่มชื่อเรื่องที่เหมาะสมและตั้งค่าส่วนเทมเพลตเป็น "Elementor Full Width" ได้ สุดท้าย กดปุ่ม “ แก้ไขด้วย Elementor ” เพื่อย้ายไปยังหน้าต่าง Elementor

ลากและวางวิดเจ็ตข้อความเคลื่อนไหว:
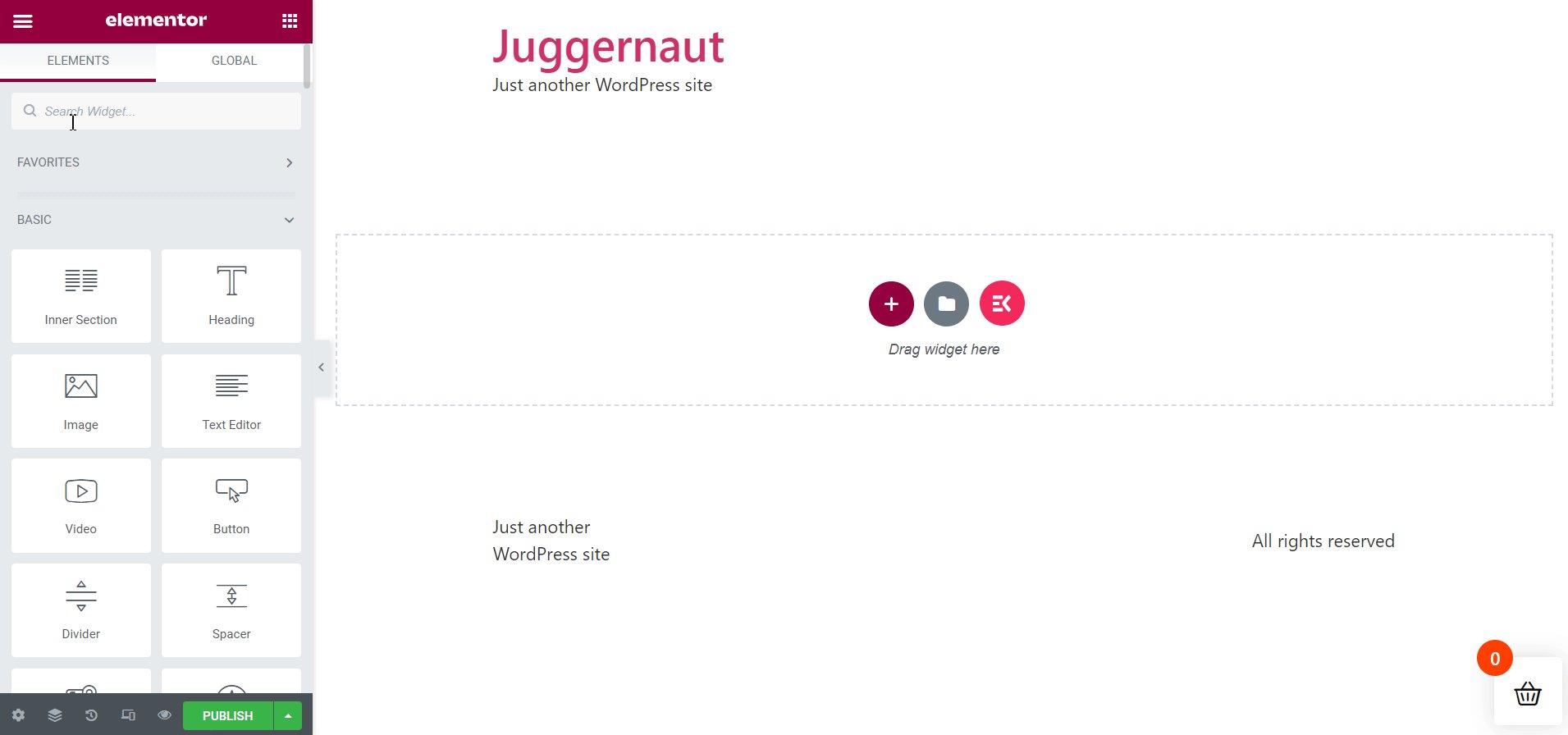
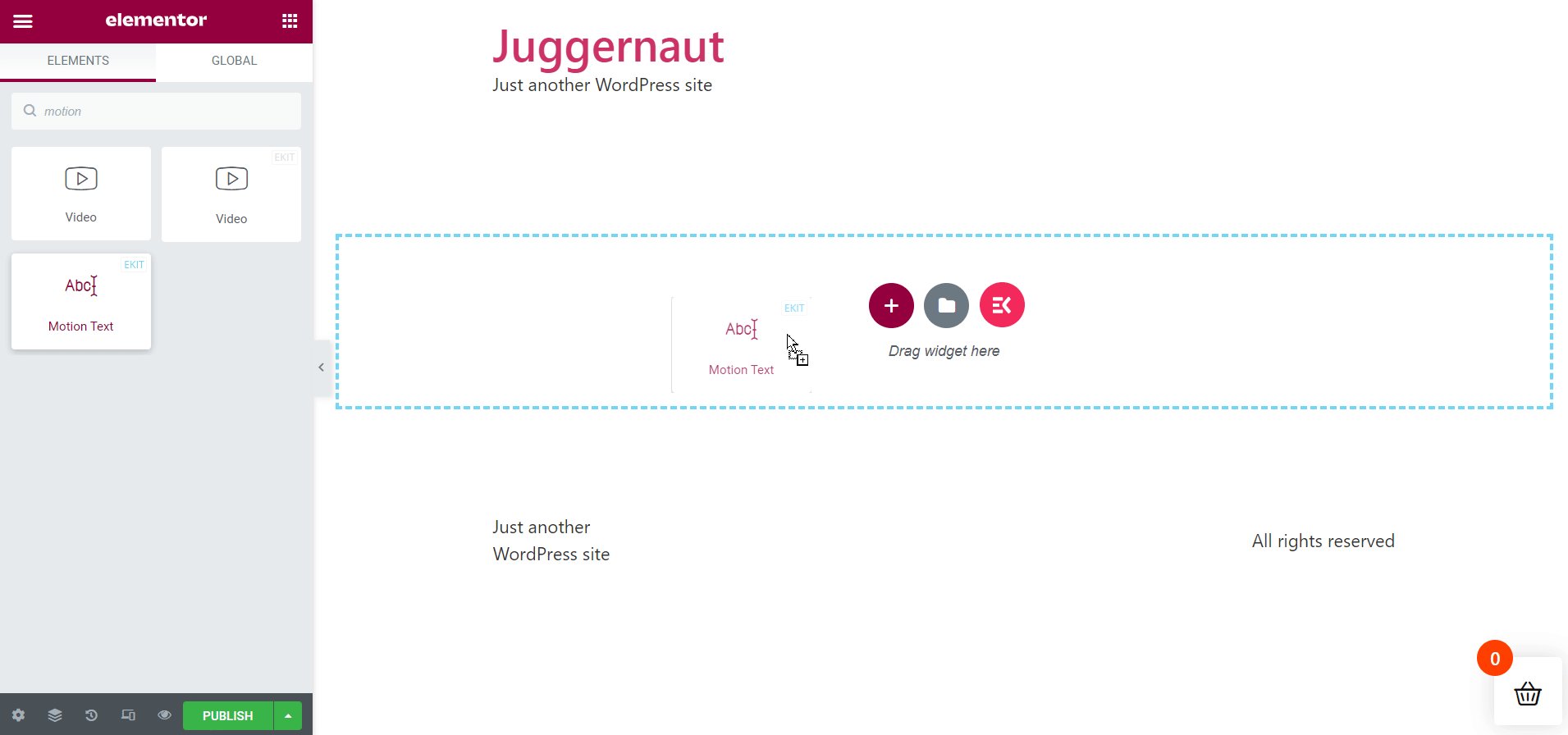
เมื่อหน้าต่าง Elementor ปรากฏขึ้น ให้ย้ายไปที่แถบค้นหาที่ด้านซ้ายบนแล้วค้นหาวิดเจ็ต Motion Text จากนั้น ลากและวางวิดเจ็ตลงในพื้นที่ด้านขวา กล่องคำอธิบายพร้อมคำอธิบายเริ่มต้นจะปรากฏขึ้นทันที

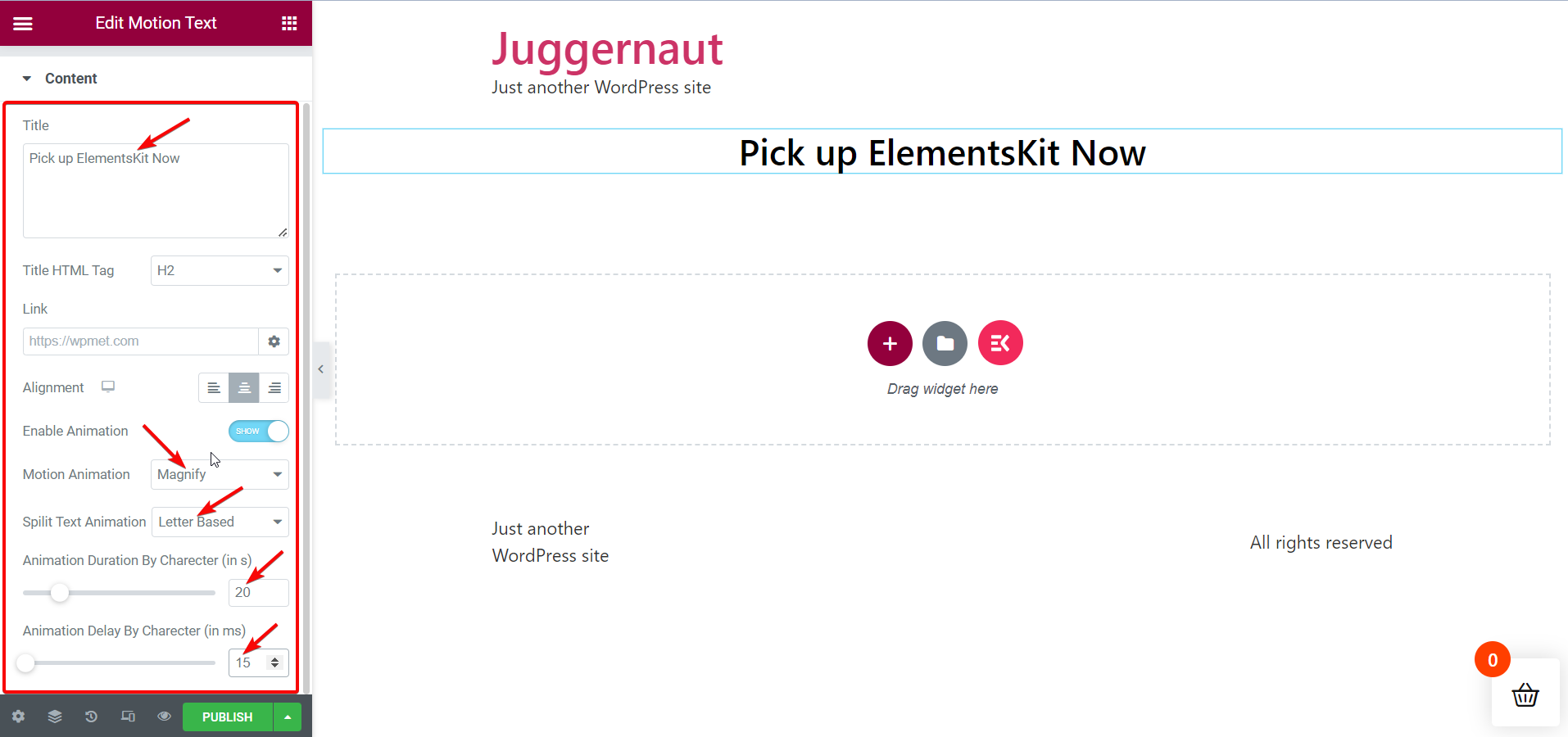
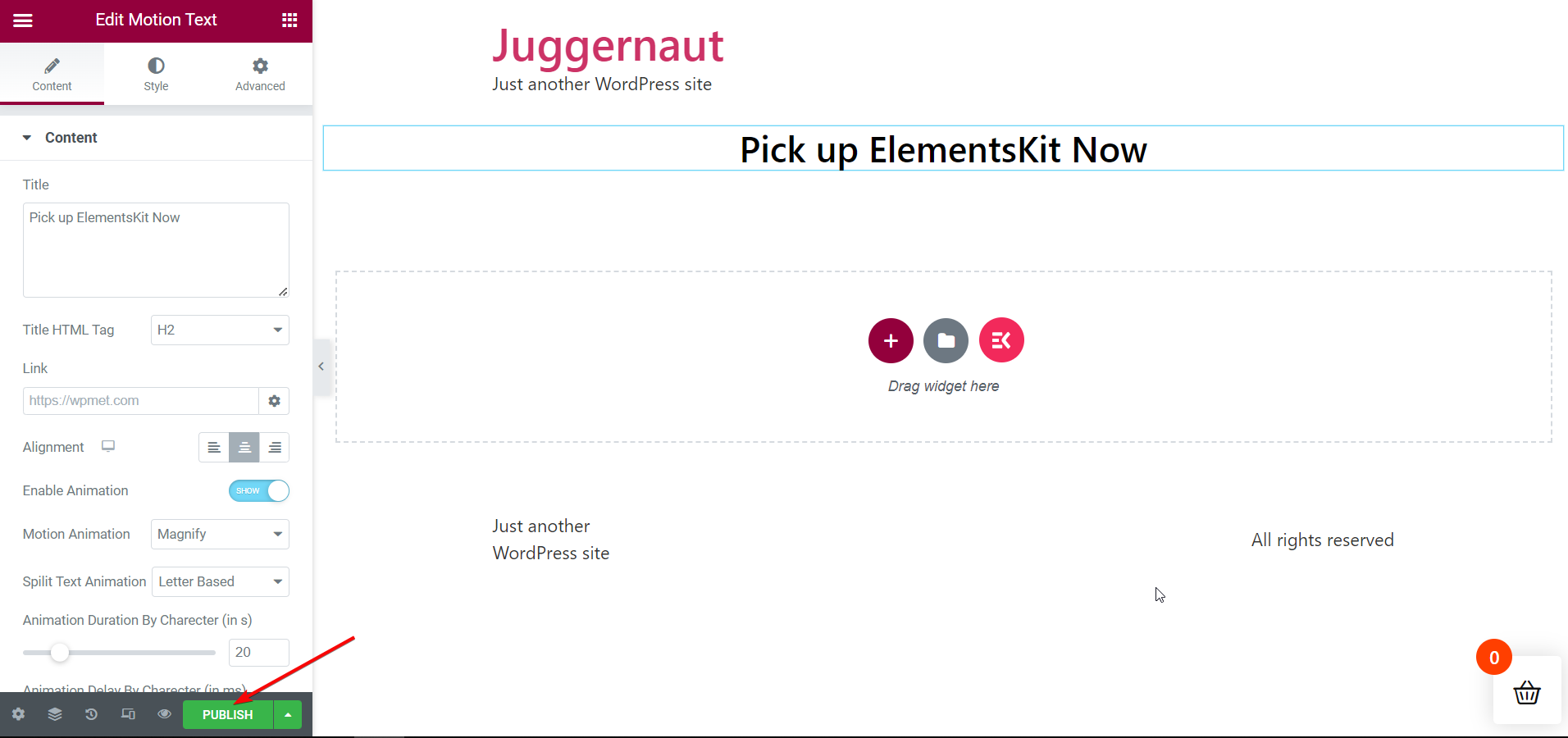
ตั้งค่าพารามิเตอร์ข้อความเคลื่อนไหวของเนื้อหา:
ทางด้านซ้าย ใต้แท็บเนื้อหา พารามิเตอร์เนื้อหาข้อความเคลื่อนไหวจำนวนหนึ่งแสดงขึ้น ซึ่งคุณสามารถตั้งค่าและปรับเปลี่ยนได้ พารามิเตอร์ที่แสดงใต้แท็บเนื้อหามีดังนี้ —
- ชื่อ
- แท็ก HTML ชื่อเรื่อง
- ลิงค์
- การจัดตำแหน่ง
- เปิดใช้งานแอนิเมชั่น
- ภาพเคลื่อนไหว
- ภาพเคลื่อนไหวแยกข้อความ
- ระยะเวลาของแอนิเมชั่นตามตัวละคร
- ภาพเคลื่อนไหวล่าช้าตามตัวละคร

ตามความต้องการและความชอบของคุณ คุณสามารถปรับแต่งพารามิเตอร์ข้อความเคลื่อนไหวเหล่านี้และทำให้ข้อความเคลื่อนไหวมีเสน่ห์ ที่นี่ ฉันจะเพิ่มความเคลื่อนไหวให้กับชื่อเพจ “ รับ ElementsKit ทันที “
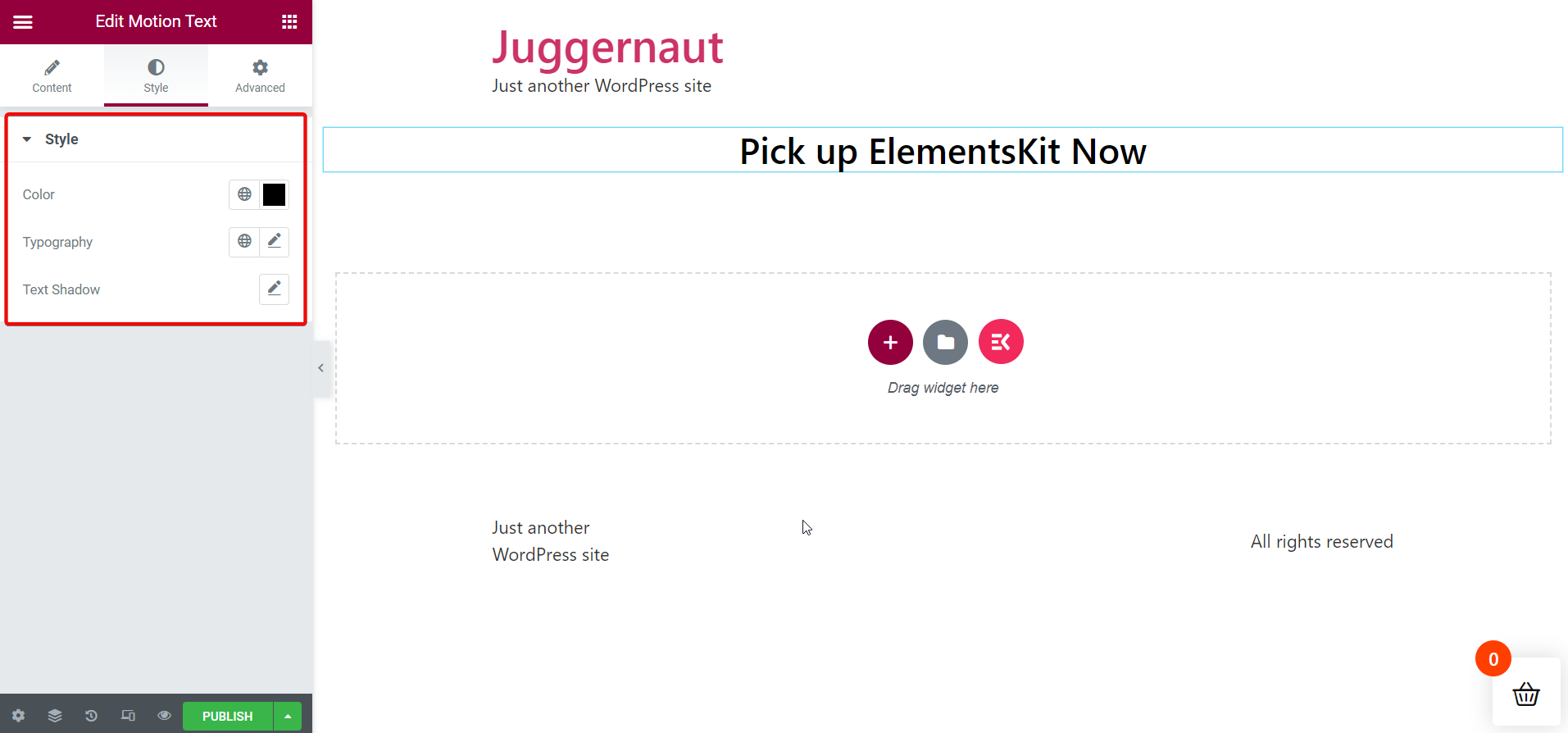
ตั้งค่าพารามิเตอร์ Style Motion Text:
หลังจากนั้น คุณสามารถสลับไปที่แท็บ ลักษณะ เพื่อตั้งค่าพารามิเตอร์การจัดรูปแบบข้อความเคลื่อนไหวของคุณ แท็บสไตล์มีพารามิเตอร์ต่อไปนี้ —
- สี
- วิชาการพิมพ์
- เงาข้อความ

อยากรู้เกี่ยวกับปลั๊กอินแอนิเมชั่น Lottie สำหรับ WordPress หรือไม่? ตรงไปที่บทความที่ลิงก์ด้านล่าง —
ปลั๊กอินแอนิเมชั่น Lottie ที่ดีที่สุดสำหรับ WordPress
เผยแพร่เพจ:
เมื่อคุณตั้งค่าและปรับพารามิเตอร์เนื้อหาและสไตล์ทั้งหมดของคุณเสร็จแล้ว คุณสามารถดำเนินการเผยแพร่เพจเพื่อดูเอฟเฟกต์การเคลื่อนไหวบนข้อความที่คุณเลือกได้

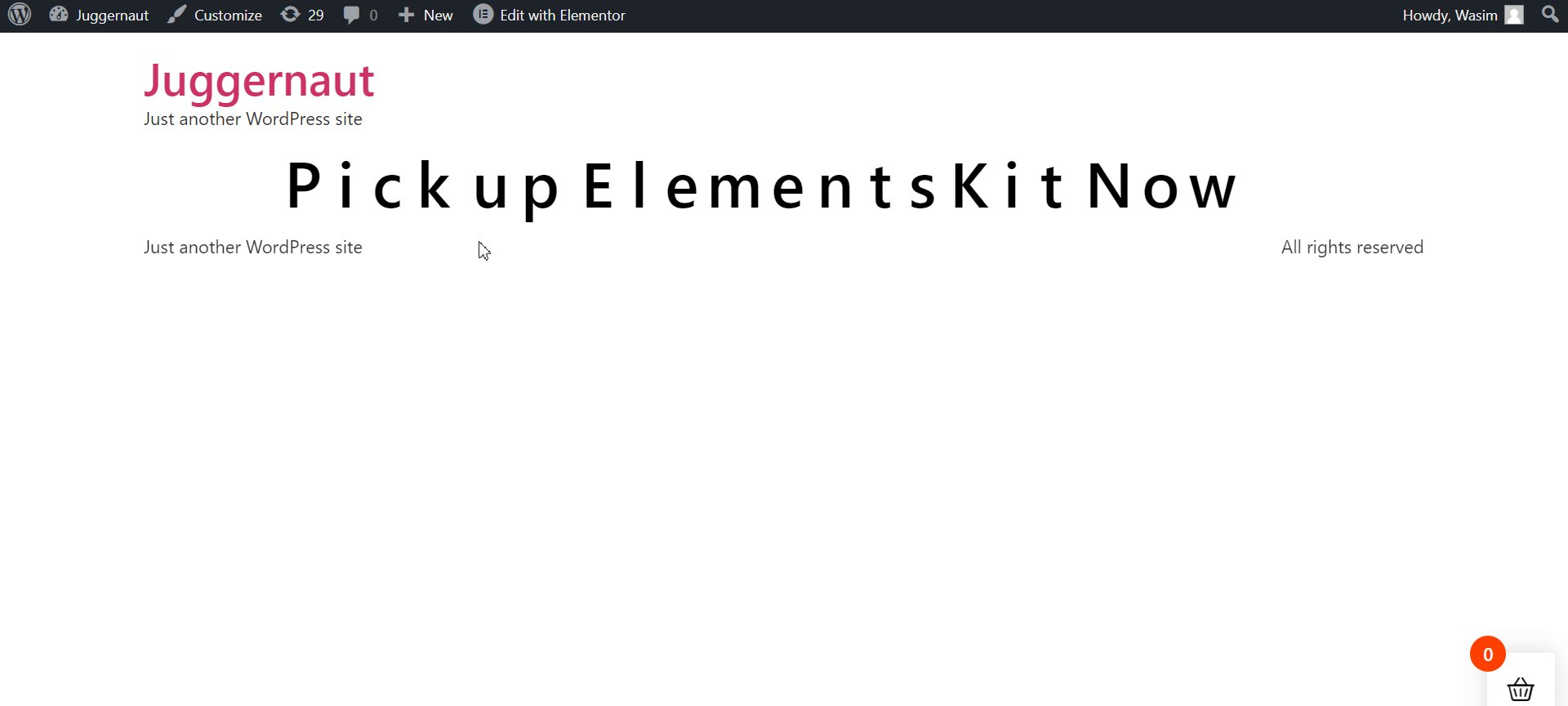
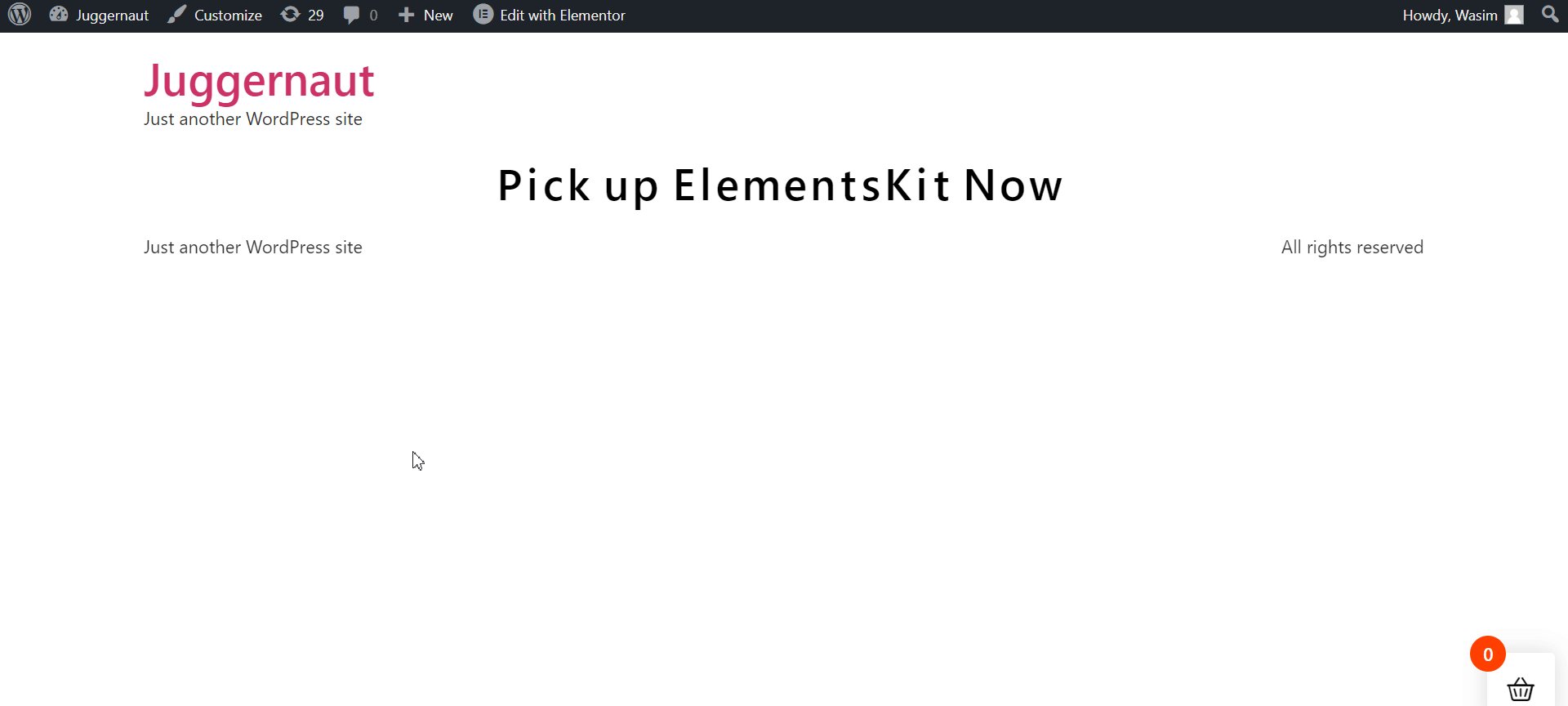
ดูข้อความเคลื่อนไหวสด:
ในที่สุดก็ถึงเวลาเปิดหน้าสดและดูข้อความการเคลื่อนไหว คุณสามารถเปิดได้จากหน้าปัจจุบันของคุณทันทีหลังจากเผยแพร่ หรือคุณสามารถกลับไปที่รายการหน้าที่เผยแพร่เพื่อเปิด

แบ่งปันความคิดของคุณ:
กุญแจสำคัญในการเพิ่มข้อความเคลื่อนไหวหรือข้อความเคลื่อนไหวไปยังไซต์ WordPress ของคุณคือต้อง สร้างปัจจัย "ว้าว" และนั่นคือสิ่งที่ ElementsKit ทำ! นอกจากนั้น Elementor addon ยังให้คุณเพิ่มข้อความเคลื่อนไหวไปยังเว็บไซต์ WordPress ได้อย่างง่ายดายและราบรื่น แต่นั่นไม่ใช่ทุกอย่างเกี่ยวกับ ElementsKit!
ปลั๊กอินนอกจากจะเป็นมิตรกับผู้ใช้แล้ว ยังเป็น โซลูชันแบบครบวงจรสำหรับเว็บไซต์ WordPress คุณสามารถขัดขวางคุณสมบัติที่มีประโยชน์มากมายใน ElementsKit เพื่อแก้ไขจุดบอดของคุณ