วิธีเพิ่มสถานะคำสั่งซื้อที่กำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2020-09-22 คุณกำลังมองหาวิธีเพิ่มข้อความสถานะคำสั่งซื้อใน WooCommerce หรือไม่? บทความนี้จะนำเสนอวิธีแก้ปัญหาสำหรับคุณ ด้วยเหตุผลหลายประการ คุณอาจต้องการรวมสถานะคำสั่งซื้อที่แตกต่างกันหลายรายการ อย่างไรก็ตาม รุ่นเริ่มต้นของ WooCommerce ช่วยให้คุณสามารถทำเครื่องหมายคำสั่งซื้อด้วยสถานะใดสถานะหนึ่งต่อไปนี้ เสร็จสมบูรณ์ กำลังดำเนินการ รอการชำระเงิน ถูกระงับ คืนเงิน ยกเลิก หรือล้มเหลว
คุณกำลังมองหาวิธีเพิ่มข้อความสถานะคำสั่งซื้อใน WooCommerce หรือไม่? บทความนี้จะนำเสนอวิธีแก้ปัญหาสำหรับคุณ ด้วยเหตุผลหลายประการ คุณอาจต้องการรวมสถานะคำสั่งซื้อที่แตกต่างกันหลายรายการ อย่างไรก็ตาม รุ่นเริ่มต้นของ WooCommerce ช่วยให้คุณสามารถทำเครื่องหมายคำสั่งซื้อด้วยสถานะใดสถานะหนึ่งต่อไปนี้ เสร็จสมบูรณ์ กำลังดำเนินการ รอการชำระเงิน ถูกระงับ คืนเงิน ยกเลิก หรือล้มเหลว
คุณอาจต้องการเพิ่มชื่อสถานะคำสั่งซื้อที่เข้ากับขั้นตอนของร้านค้าออนไลน์ของคุณ เช่น “กำลังรอการจัดส่ง” “กำลังดำเนินการ” หรืออื่นๆ เพื่อให้ตรงกับความต้องการในการดำเนินการตามคำสั่งซื้อ อย่างไรก็ตาม WooCommerce มีวิธีแก้ปัญหานี้ด้วยส่วนขยายที่เรียกว่า 'WooCommerce Order Status Manager' ซึ่งมีราคาอยู่ที่ $49

นี่อาจเป็นวิธีแก้ปัญหาที่มีราคาแพงสำหรับร้านค้าของคุณ แต่มีวิธีง่ายๆ ในการทำเช่นนี้ ในเวอร์ชันปัจจุบันของ WooCommerce สถานะคำสั่งซื้อจะถูกบันทึกเป็นสถานะโพสต์ที่กำหนดเอง เช่นเดียวกับแบบร่าง กำหนดเวลา หรือเผยแพร่สำหรับโพสต์
จุดมุ่งหมายหลักของบทความนี้คือการแสดงวิธีที่คุณสามารถแก้ไขข้อมูลคำสั่งซื้อ เพิ่มข้อมูลไปยังคำสั่งซื้อ ส่งออกข้อมูลคำสั่งซื้อจากภายนอก หรือเรียกใช้การดำเนินการทั่วไปใดๆ ที่ต้องใช้รายละเอียดคำสั่งซื้อ สิ่งสำคัญคือต้องทราบด้วยว่าสถานะเหล่านี้จะทริกเกอร์การดำเนินการเพิ่มเติม ดังนั้น คุณต้องระบุรหัส WooCommerce สำหรับการดำเนินการเหล่านี้
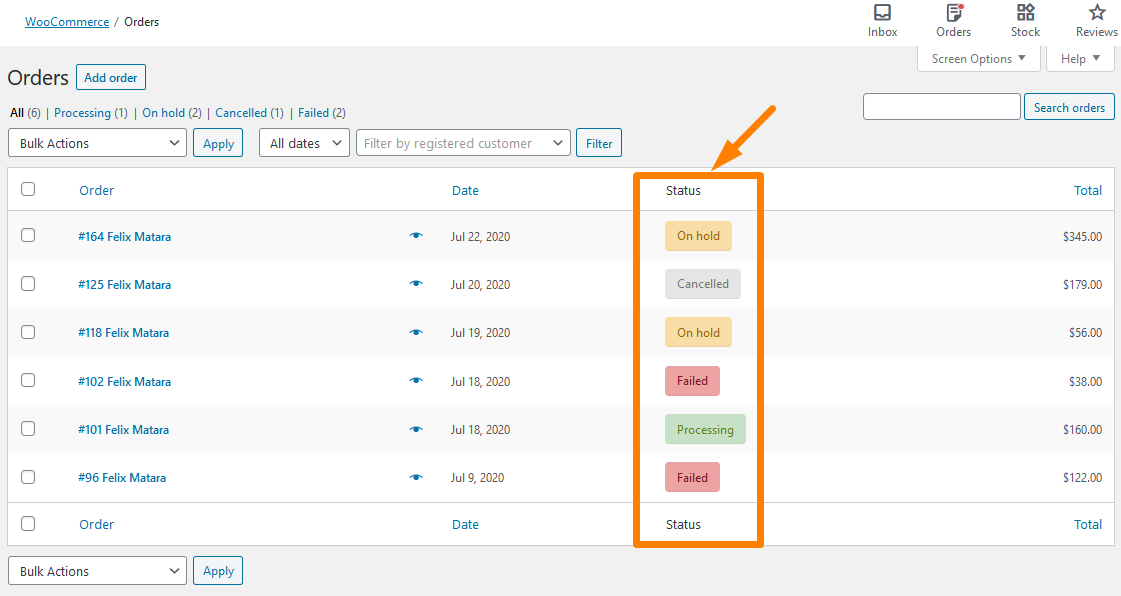
จากทั้งหมดที่กล่าวมา ให้เราเจาะลึกถึงวิธีที่คุณสามารถเพิ่มข้อความสถานะคำสั่งซื้อใน WooCommerce หากต้องการตรวจสอบข้อความสถานะคำสั่งซื้อเริ่มต้น เพียงลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึงแดชบอร์ดในฐานะผู้ดูแลระบบ จากนั้นคลิกที่ WooCommerce > คำสั่งซื้อ คุณจะเห็นสิ่งนี้:

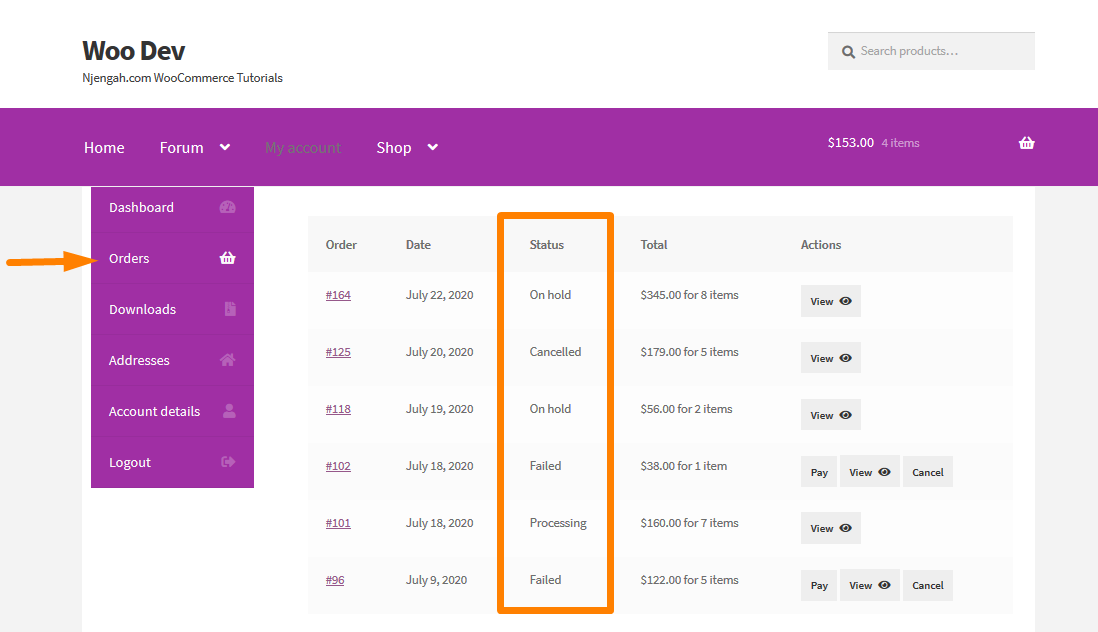
นอกจากนี้ ข้อความเหล่านี้จะแสดงในส่วนหน้าเมื่อลูกค้าพยายามสั่งซื้อ สามารถเข้าถึงได้โดยคลิกที่ บัญชีของฉัน > คำสั่งซื้อ ที่แสดงด้านล่าง: 
a) ขั้นตอนในการเพิ่มสถานะคำสั่งซื้อใน WooCommerce โดยใช้ Code
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะเพิ่มสถานะคำสั่งซื้อใน WooCommerce
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
/**
กำลังเพิ่มสถานะที่กำหนดเอง
*/
ฟังก์ชั่น register_shipment_arrival_order_status () {
register_post_status ( 'wc-arrival-shipment', อาร์เรย์ (
'label' => 'การจัดส่งมาถึง',
'สาธารณะ' => จริง
'show_in_admin_status_list' => จริง
'show_in_admin_all_list' => จริง
'exclude_from_search' => เท็จ
'label_count' => _n_noop( 'การมาถึงของการจัดส่ง <span class="count">(%s)</span>', 'การมาถึงของการจัดส่ง <span class="count">(%s)</span>' )
) );
}
add_action( 'init', 'register_shipment_arrival_order_status' );
ฟังก์ชั่น add_awaiting_shipment_to_order_statuses ($order_statuses) {
$new_order_statuses = อาร์เรย์ ();
foreach ( $order_statuses เป็น $key => $status ) {
$new_order_statuses[ $key ] = $สถานะ;
ถ้า ( 'การประมวลผล wc' === $key ) {
$new_order_statuses['wc-arrival-shipment'] = 'การมาถึงของการจัดส่ง';
}
}
ส่งคืน $new_order_statuses;
}
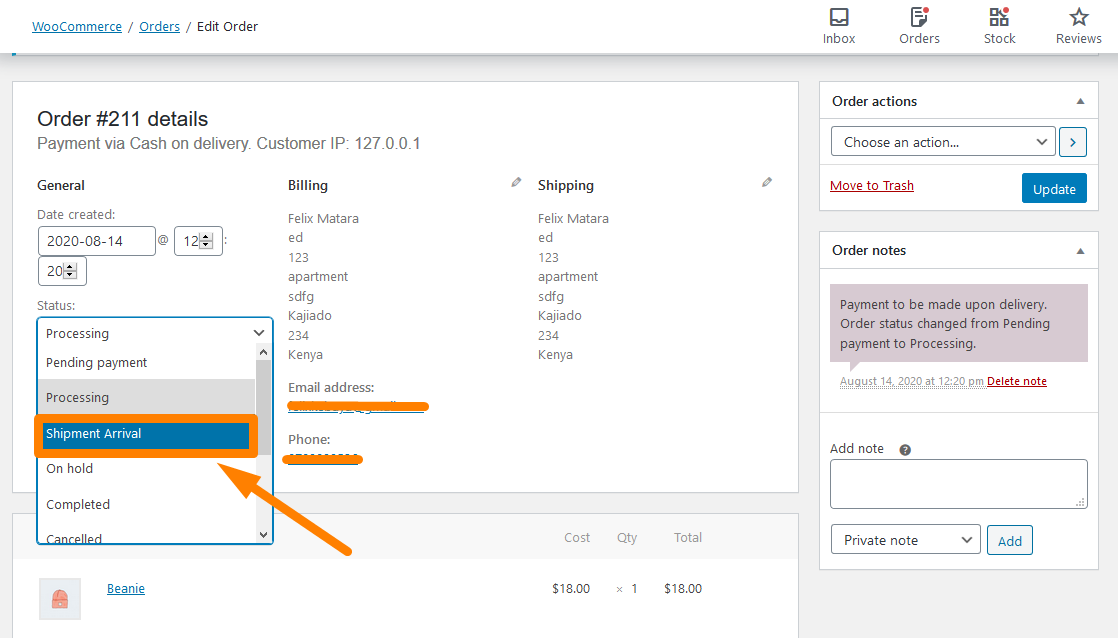
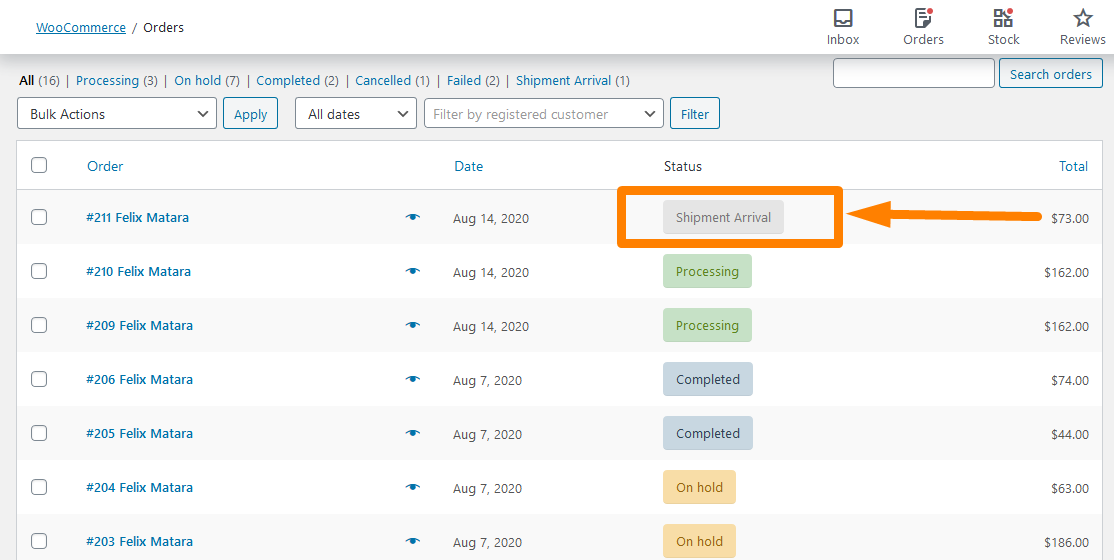
add_filter( 'wc_order_statuses', 'add_awaiting_shipment_to_order_statuses' );- หากต้องการดู ผลลัพธ์ ให้คลิกที่ WooCommerce > คำสั่งซื้อ จากนั้นคุณจะเลือกคำสั่งซื้อใดๆ และลองเปลี่ยนสถานะคำสั่งซื้อ คุณจะสังเกตเห็นว่ามีการเพิ่มสถานะใหม่ที่เรียกว่า Shipment Arrival ดังที่แสดง:

- หากคุณเปลี่ยนสถานะคำสั่งซื้อและอัปเดต ผลลัพธ์จะเป็นดังนี้:

รหัสทำงานอย่างไร
ในโค้ดด้านบนนี้ ฉันได้เพิ่มสถานะโพสต์โดยใช้ register_post_status() functio n หากคุณดูฟังก์ชันอย่างใกล้ชิด จะมีกระสุนสำหรับสถานะคำสั่งซื้อ ซึ่งนำหน้าด้วย " wc- " สำหรับ WooCommerce หลังจากนั้น ฉันสร้างอาร์เรย์ที่มีข้อมูลที่กำหนดสถานะโพสต์ที่กำหนดเอง ซึ่งหมายความว่าป้ายคือสิ่งที่จะแสดง ฉันจึงสามารถเปลี่ยนเป็นชื่อที่ถูกต้องของสถานะคำสั่งซื้อได้

นอกจากนี้ add_awaiting_shipment_to_order_statuses() function จะเพิ่มสถานะการโพสต์ที่กำหนดเองใหม่นี้ลงในรายการสถานะคำสั่งซื้อที่มีอยู่ภายในหน้าคำสั่งซื้อของ WooCommerce และแก้ไขคำสั่งซื้อ ดังนั้น สถานะเหล่านี้จึงมีอยู่ในเพจเหล่านี้
ยิ่งกว่านั้น ฉันได้รวม foreach loop ซึ่งจะผ่านรายการสถานะคำสั่งซื้อปัจจุบันจนกว่าจะพบสถานะที่ฉันต้องการ ในโค้ดด้านบนนี้ การมาถึงของ Shipment จะถูกแทรกหลังจากดำเนินการสถานะคำสั่งซื้อ
b) ขั้นตอนในการเพิ่มข้อความสถานะคำสั่งซื้อที่กำหนดเองใน WooCommerce โดยใช้ปลั๊กอิน
หากคุณไม่ใช่คนเทคนิค คุณสามารถทำได้โดยใช้ปลั๊กอิน เหมาะสำหรับผู้ที่ไม่คุ้นเคยกับการปรับแต่งไซต์ด้วยโค้ดหรือบางทีพวกเขาอาจไม่ต้องการทำให้โครงสร้างการเข้ารหัสของไซต์ของพวกเขายุ่งเหยิง
ปลั๊กอินที่เราจะใช้เป็น Custom Order Status สำหรับ WooCommerce 
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึงแดชบอร์ดในฐานะผู้ดูแลระบบ
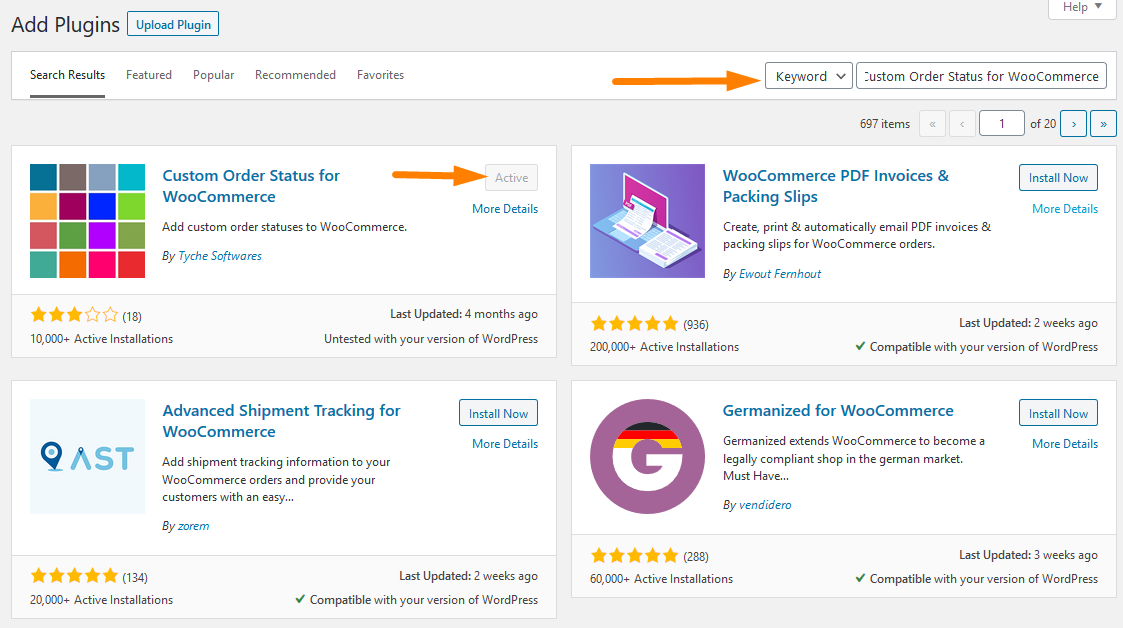
- หากต้องการดาวน์โหลด โดยตรงในแผงการดูแลระบบ เพียงไปที่ Plugins > Add New หลังจากนั้น คุณจะต้องทำการค้นหาคำหลักสำหรับปลั๊กอิน ' สถานะการสั่งซื้อที่กำหนดเองสำหรับ WooCommerce' คุณต้องติดตั้งและเปิดใช้งานดังที่แสดงด้านล่าง:

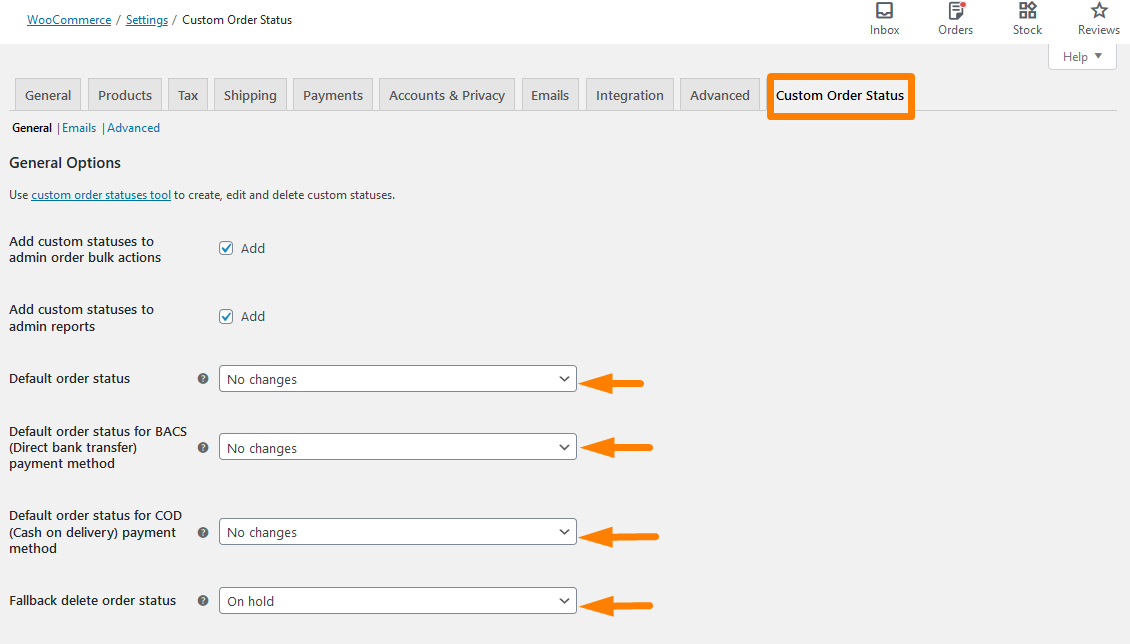
- เพื่อทำการเปลี่ยนแปลงที่คุณต้องการ เพียงแค่คลิกที่ WooCommerce > Settings > Custom Order Status ดังที่แสดงด้านล่าง:

- อย่าลืม บันทึก การเปลี่ยนแปลงที่คุณทำ
บทสรุป
ในบทช่วยสอนนี้ ฉันได้แชร์โซลูชันสองแบบที่คุณสามารถใช้เพื่อเพิ่มสถานะคำสั่งซื้อใน WooCommerce วิธีแรกเกี่ยวข้องกับการใช้โค้ด PHP ที่กำหนดเองซึ่งฉันสร้างขึ้นเพื่อเพิ่มสถานะคำสั่งซื้อ ตามค่าเริ่มต้น WooCommerce ไม่มีตัวเลือกในการเพิ่มสิ่งนี้ และโซลูชันนี้จะเสนอการแก้ไขอย่างรวดเร็วสำหรับสิ่งนี้ เนื่องจาก WooCommerce สามารถขยายได้
โซลูชันที่สองสามารถใช้ได้โดยผู้เริ่มต้นใช้งาน WordPress หรือบุคคลที่ไม่เชี่ยวชาญด้านเทคโนโลยีซึ่งไม่คุ้นเคยกับโค้ด เป็นวิธีแก้ปัญหาที่ง่ายมากในการใช้งาน เนื่องจากสิ่งที่คุณต้องทำคือดาวน์โหลดปลั๊กอินที่เรียกว่า Custom Order Status for WooCommerce
บทความที่คล้ายกัน
- วิธีตรวจสอบว่าผู้ใช้เข้าสู่ระบบใน WordPress . หรือไม่
- วิธีเพิ่มสินค้าหลังจากตั้งค่าหน้าร้าน [คู่มือสำหรับผู้เริ่มต้น]
- วิธีใช้คุณสมบัติของผลิตภัณฑ์ WooCommerce ทีละขั้นตอน [คู่มือฉบับสมบูรณ์]
- วิธีเพิ่มหมายเลข GTIN บนผลิตภัณฑ์ใน WooCommerce
- การเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน : เปลี่ยนเส้นทางไปยังหน้าขอบคุณแบบกำหนดเอง
- วิธีปิดการใช้งานวิธีการชำระเงินสำหรับหมวดหมู่เฉพาะ
- วิธีเพิ่มรูปสินค้าหน้าชำระเงิน WooCommerce
- วิธีเพิ่มวิธีการจัดส่งแบบกำหนดเองใน WooCommerce
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีปิดการใช้งานตัวเลือกการจัดส่งไปยังที่อยู่อื่น
- วิธีซ่อนปุ่ม Add to Cart ใน WooCommerce
- วิธีซ่อนสินค้าทั้งหมดจากหน้าร้านค้าใน WooCommerce
- วิธีเพิ่มผลิตภัณฑ์ Woocommerce จาก Frontend
- วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
- วิธีสร้างธีมลูกหน้าร้าน WooCommerce [คู่มือฉบับสมบูรณ์]
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- วิธีเพิ่มฟิลด์พิเศษในแบบฟอร์มการชำระเงิน WooCommerce
