วิธีเพิ่มหน้าไปยังเมนู WordPress
เผยแพร่แล้ว: 2021-04-24คุณต้องการปรับเปลี่ยนเมนูและปรับปรุงการนำทางหรือไม่? ในบทความนี้ เราจะแสดง วิธีเพิ่มหน้าในเมนู WordPress และช่วยให้ผู้เยี่ยมชมเรียกดูเว็บไซต์ของคุณ
ทำไมต้องปรับแต่งและเพิ่มหน้าในเมนู WordPress?
คำตอบอย่างรวดเร็วคือการนำทางที่ง่าย การทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายคือกุญแจสำคัญในการมอบประสบการณ์ที่ดียิ่งขึ้น สิ่งนี้จะเพิ่มการดูหน้าเว็บโดยรวมของคุณตามธรรมชาติและลดอัตราตีกลับของคุณ
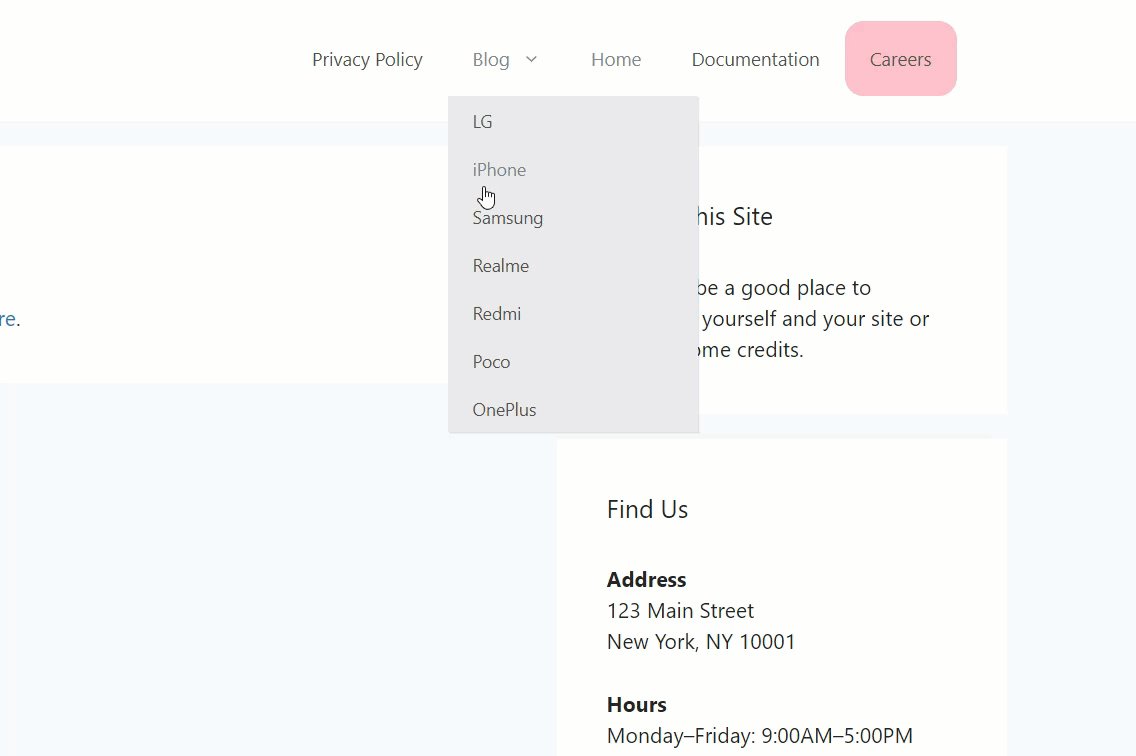
เมื่อผู้เข้าชมเข้ามาที่เว็บไซต์ของคุณ พวกเขาจะเห็นส่วนหัวของคุณเป็นอันดับแรก ตัวอย่างเช่น ลองดูที่ส่วนหัวของเว็บไซต์ของเรา

ดังที่คุณเห็น โลโก้ QuadLayers อยู่ที่นั่นพร้อมกับ ลิงก์ไปยังหน้าสำคัญ เมนูแบบเลื่อนลงเพื่อแสดงผลิตภัณฑ์ของเรา และแบบฟอร์มการเข้าสู่ระบบบัญชี หน้าสำคัญทั้งหมดอยู่ในส่วนหัวเพื่อให้เข้าถึงได้ง่าย ซึ่งหมายความว่าผู้เข้าชมสามารถไปที่ส่วนใดๆ ของเว็บไซต์ได้ด้วยคลิกเดียว เพื่อให้พวกเขาค้นหาสิ่งที่ต้องการได้ง่ายขึ้น ไม่ว่าจะเป็นปลั๊กอิน บทแนะนำเกี่ยวกับบล็อก หรือหน้าเอกสารประกอบ
ในฐานะเจ้าของธุรกิจ คุณอาจมีหน้าสำคัญในไซต์ของคุณ เช่น เกี่ยวกับเรา ติดต่อเรา นโยบายความเป็นส่วนตัว และโฆษณา หากเป็นหน้าที่คุณต้องการเน้นหรือผู้ใช้เข้าชมบ่อยๆ คุณอาจลองเพิ่มหน้าเหล่านี้ในเมนูหลักของคุณ ด้วยวิธีนี้ หน้าที่จำเป็นเหล่านี้จะได้รับการเปิดเผยสูงสุดและจะเข้าถึงได้ง่าย
ตอนนี้เราเข้าใจดีขึ้นแล้วว่าทำไมคุณถึงต้องการปรับแต่งและเพิ่มหน้าในเมนู WordPress ของคุณ เรามาดูวิธีการทำกัน
1) วิธีเพิ่มหน้าในเมนู WordPress ของคุณ
มีสองวิธีในการเพิ่มหน้าในเมนู WordPress ของคุณ:
- ด้วยเมนู WordPress
- จากเครื่องมือปรับแต่ง WordPress
ในส่วนนี้ เราจะแสดงให้คุณเห็นทั้งสองวิธี เพื่อให้คุณสามารถเลือกวิธีที่ดีที่สุดสำหรับคุณ
1.1) ด้วย WordPress Menus
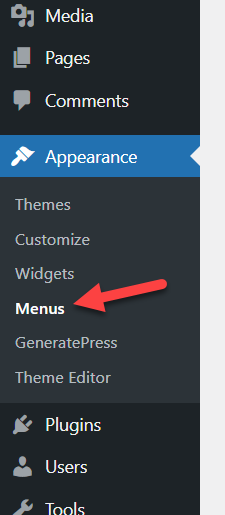
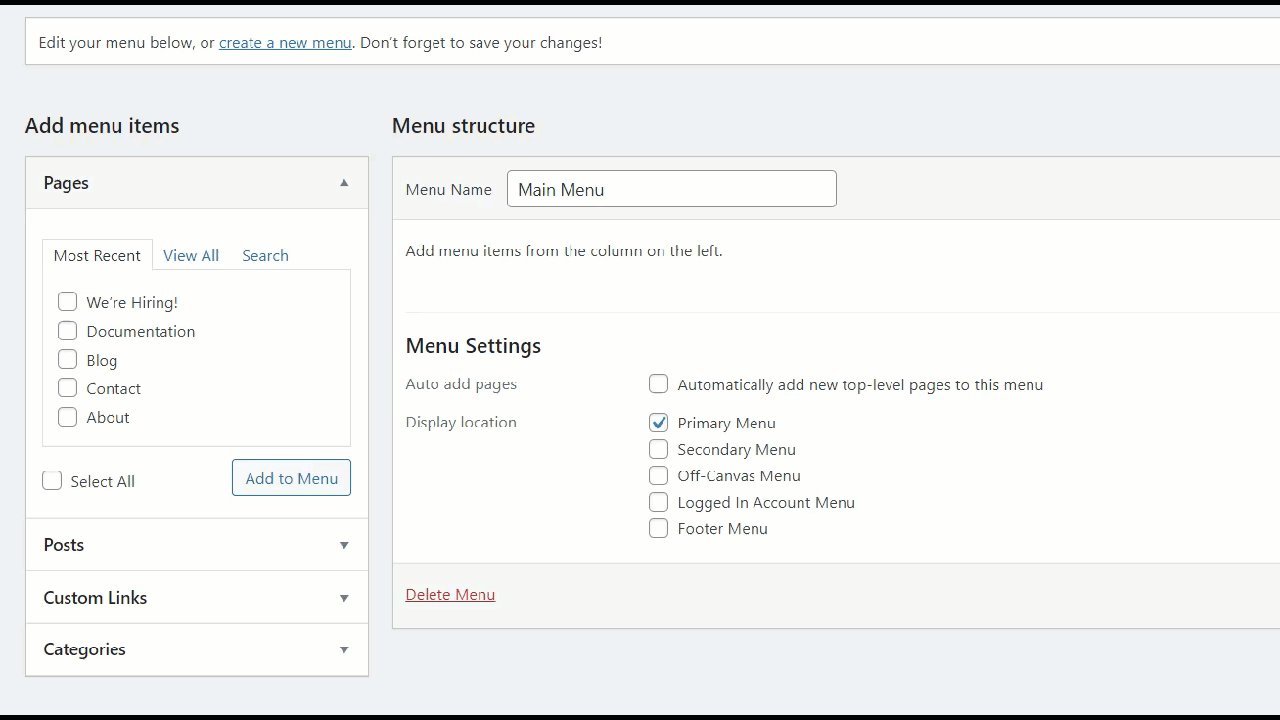
ในแดชบอร์ด WordPress ของคุณ คุณสามารถดูเมนูทั้งหมดที่คุณสร้างขึ้นภายใต้ ลักษณะที่ปรากฏ > เมนู

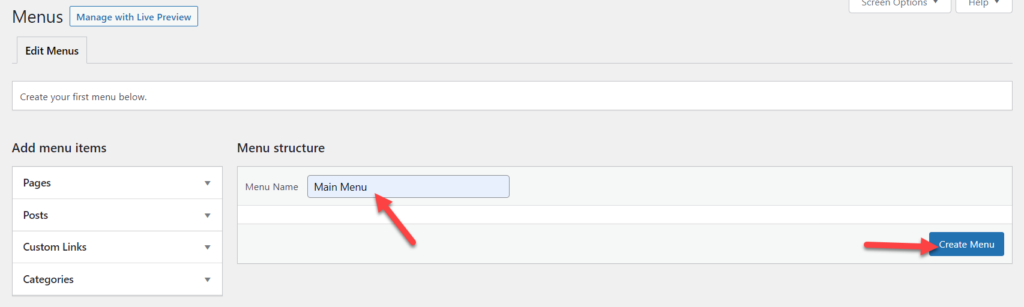
หากคุณเพิ่งติดตั้ง WordPress และเริ่มกำหนดค่า คุณอาจยังไม่มีเมนูใดๆ ดังนั้น คุณต้องสร้างด้วยตนเอง โดยไปที่ส่วนเมนู ตั้งชื่อเมนู แล้วกด สร้างเมนู

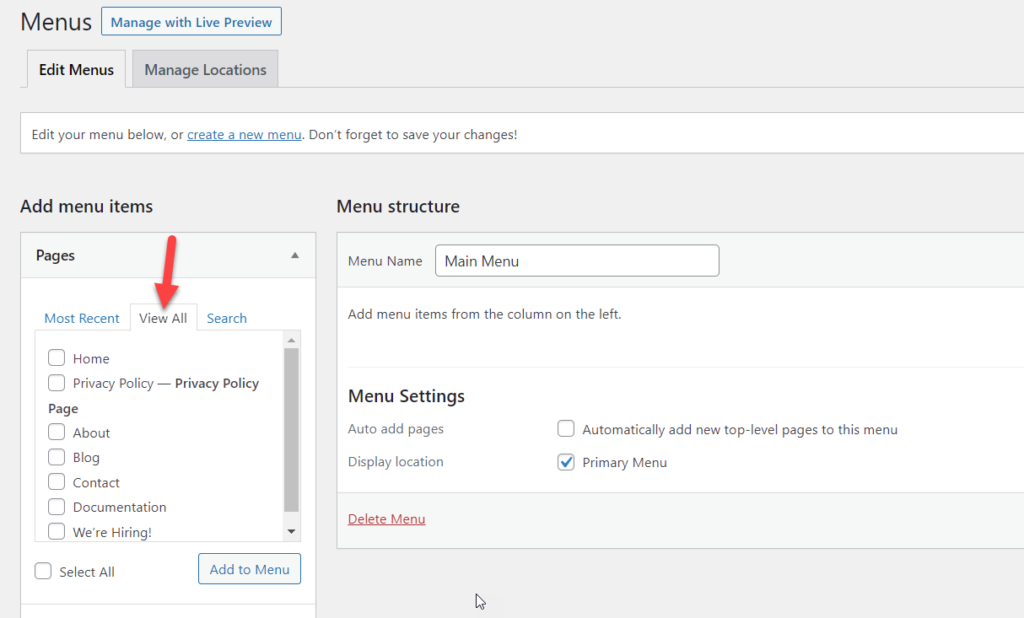
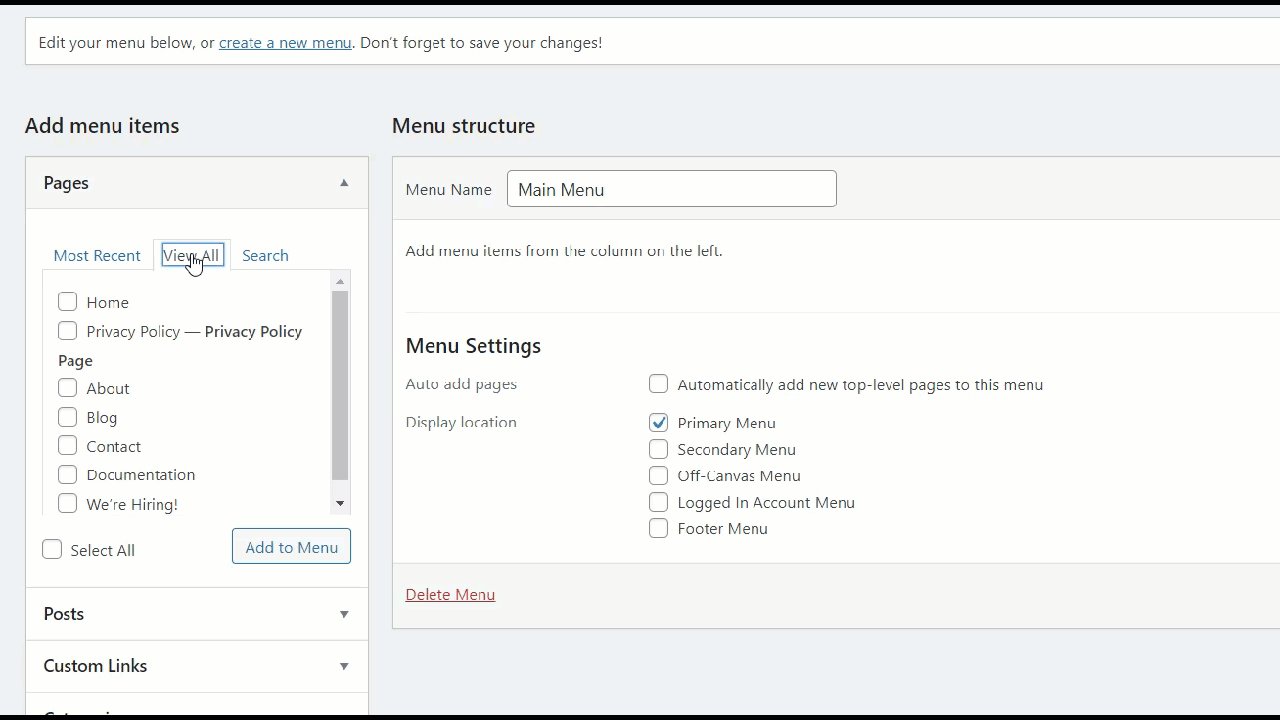
ตอนนี้คุณมีเมนู ว่างเปล่าเพื่อให้คุณสามารถเพิ่มหน้าเพื่อแสดงเนื้อหาบางส่วนได้ หากต้องการตรวจสอบหน้าที่มี ให้คลิกเมนูแบบเลื่อนลงทางด้านซ้ายมือ

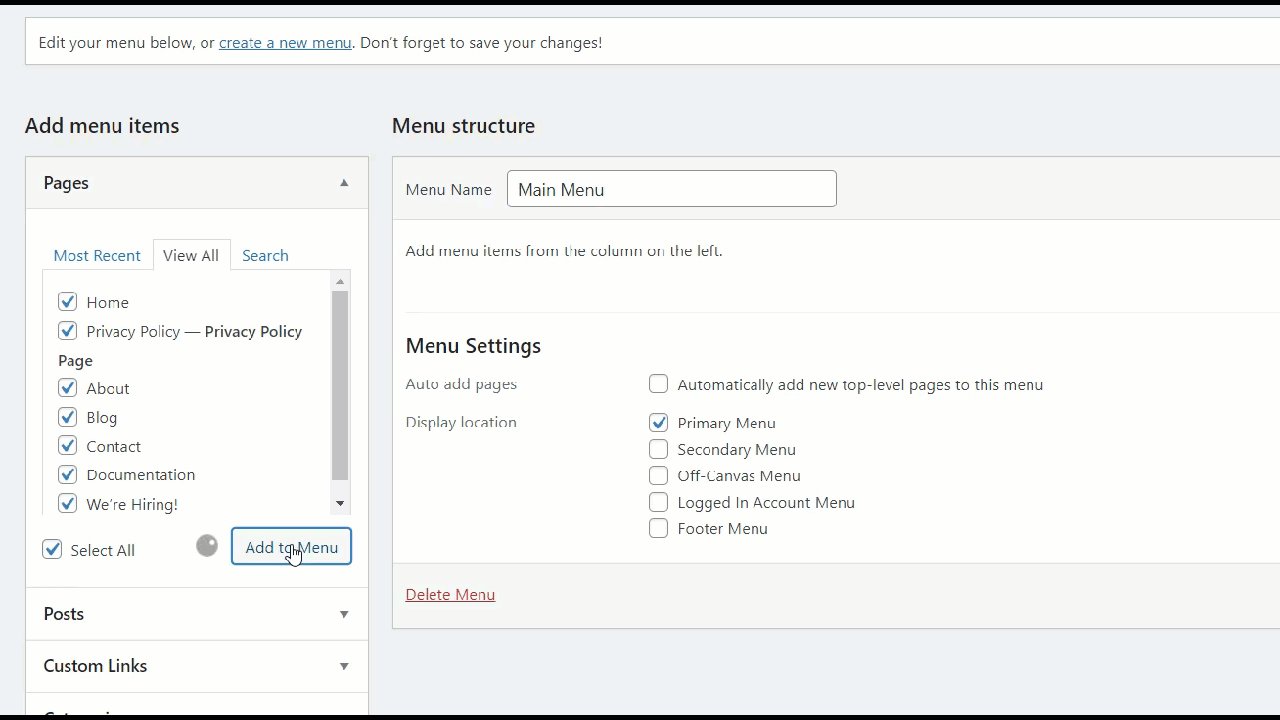
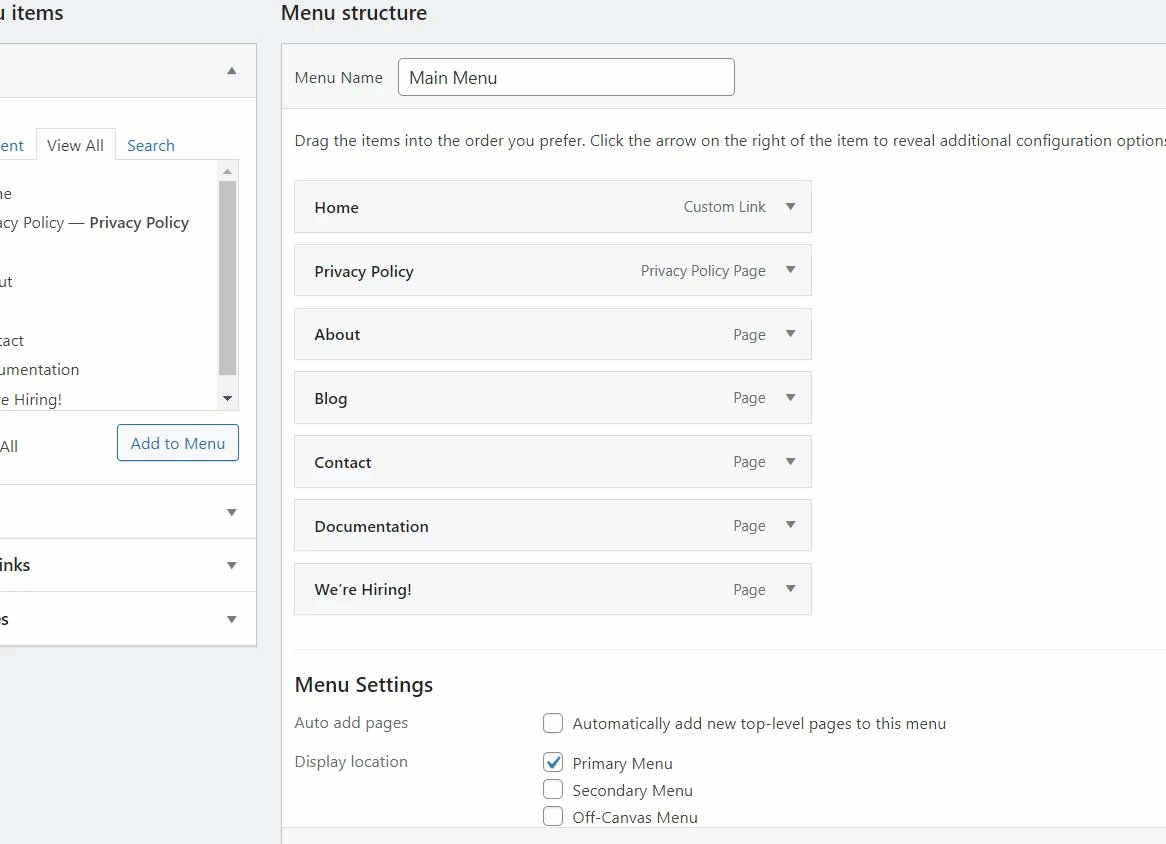
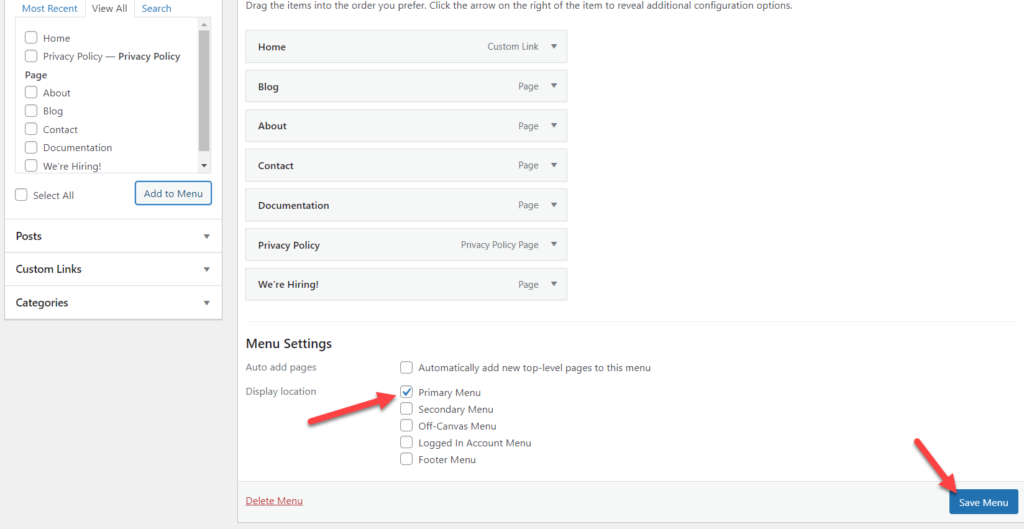
คุณสามารถเพิ่มหน้าทั้งหมดในเมนูของคุณ หรือเลือกหน้าที่ต้องการและเพิ่มด้วยตนเอง ในกรณีของเรา เราจะเพิ่มเพจทั้งหมดของเรา

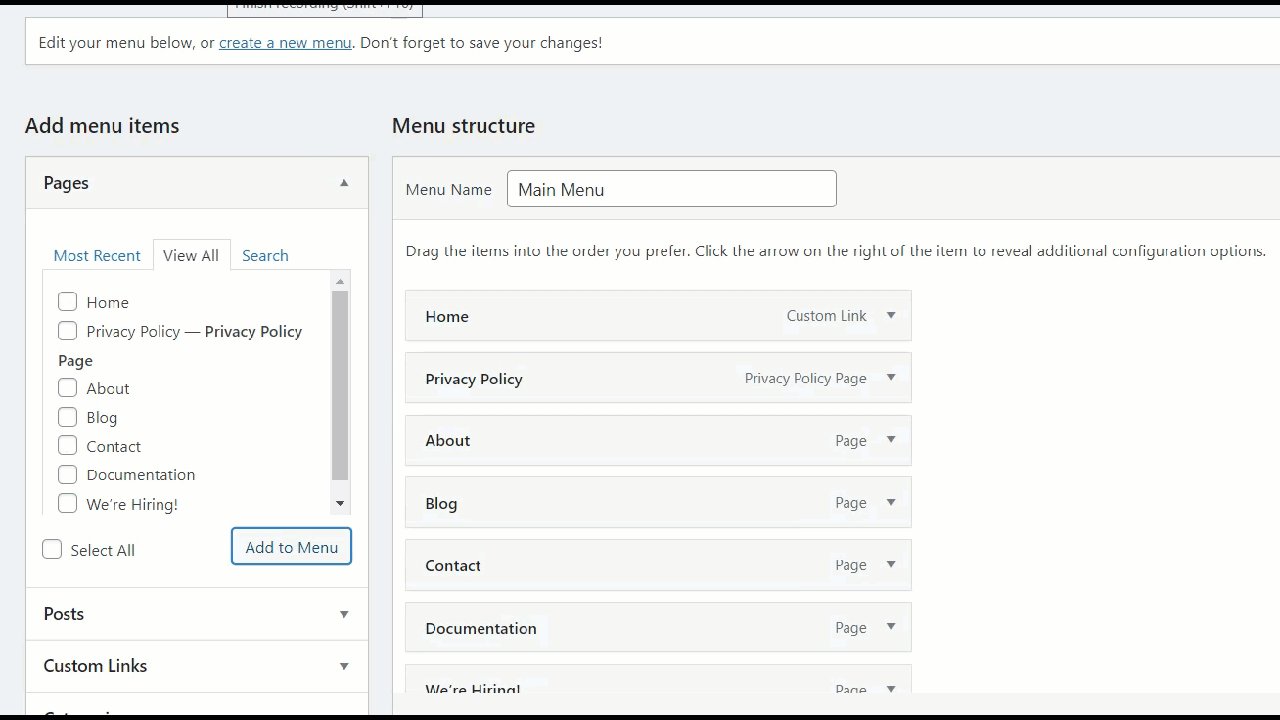
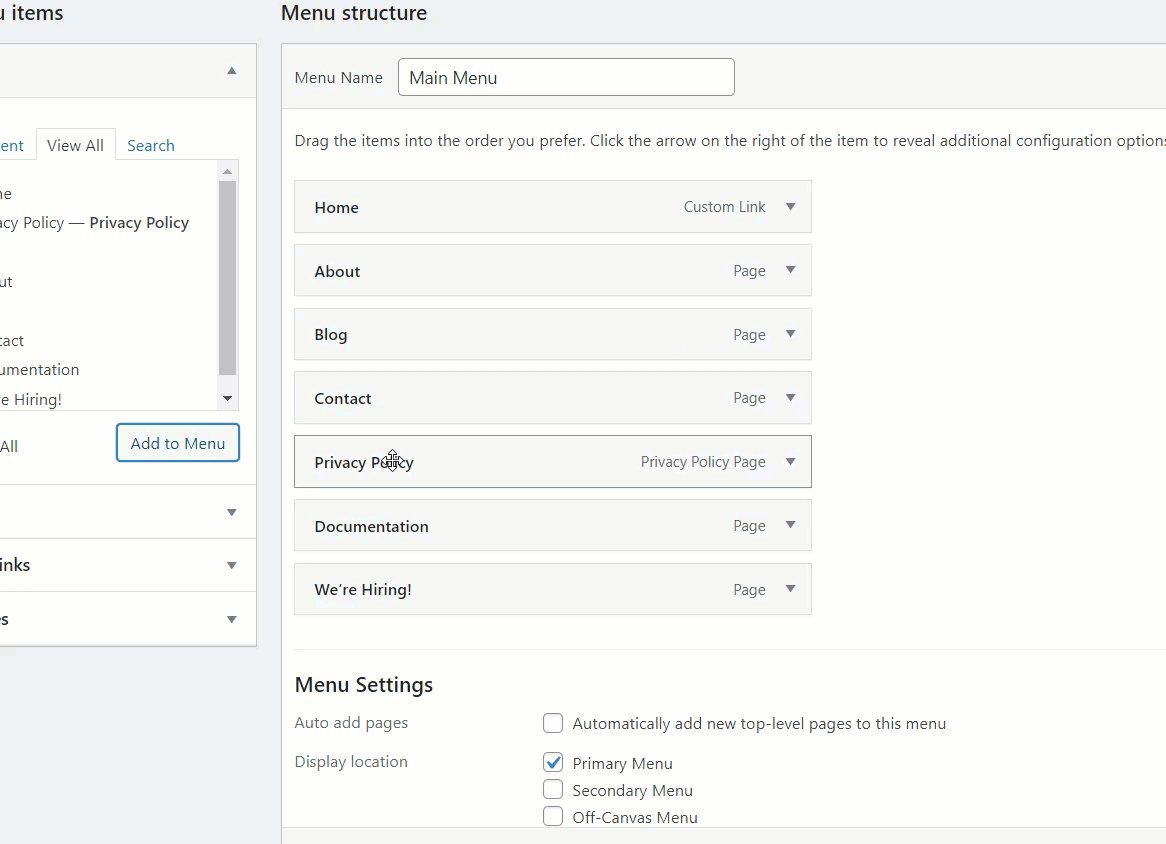
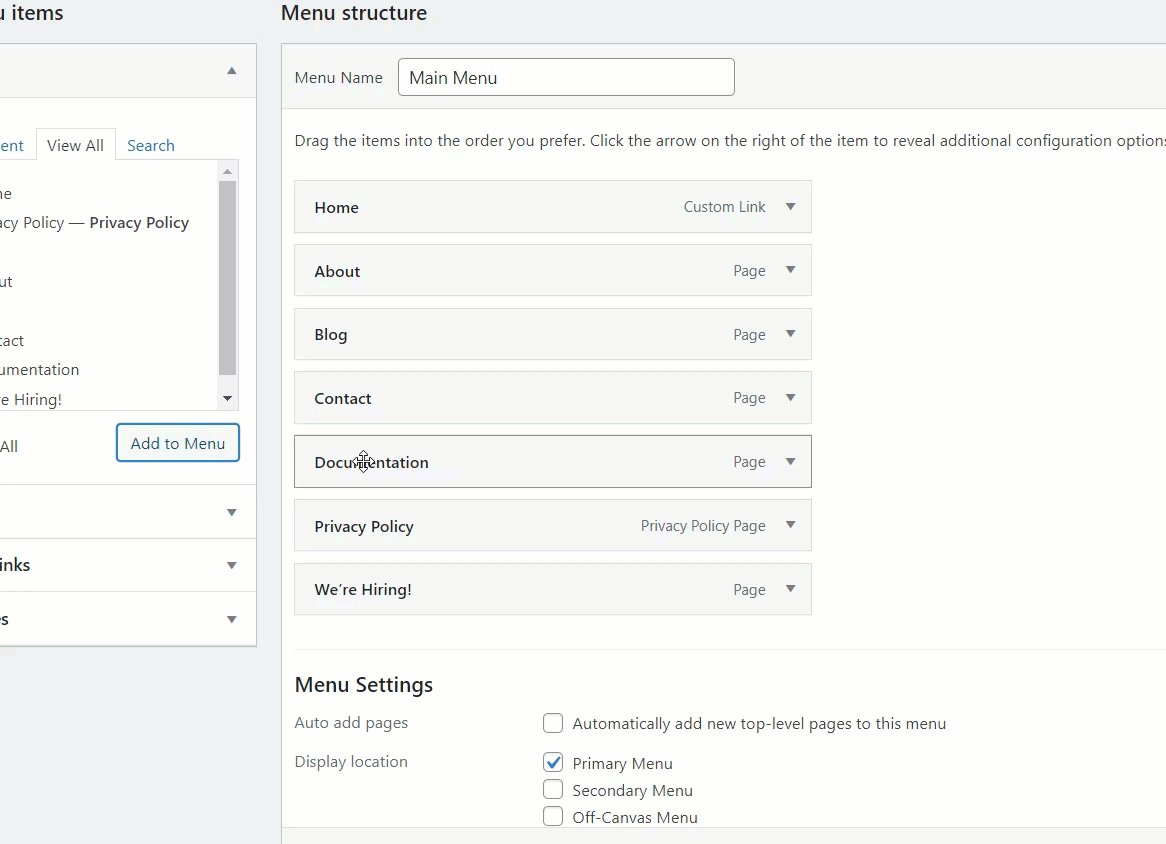
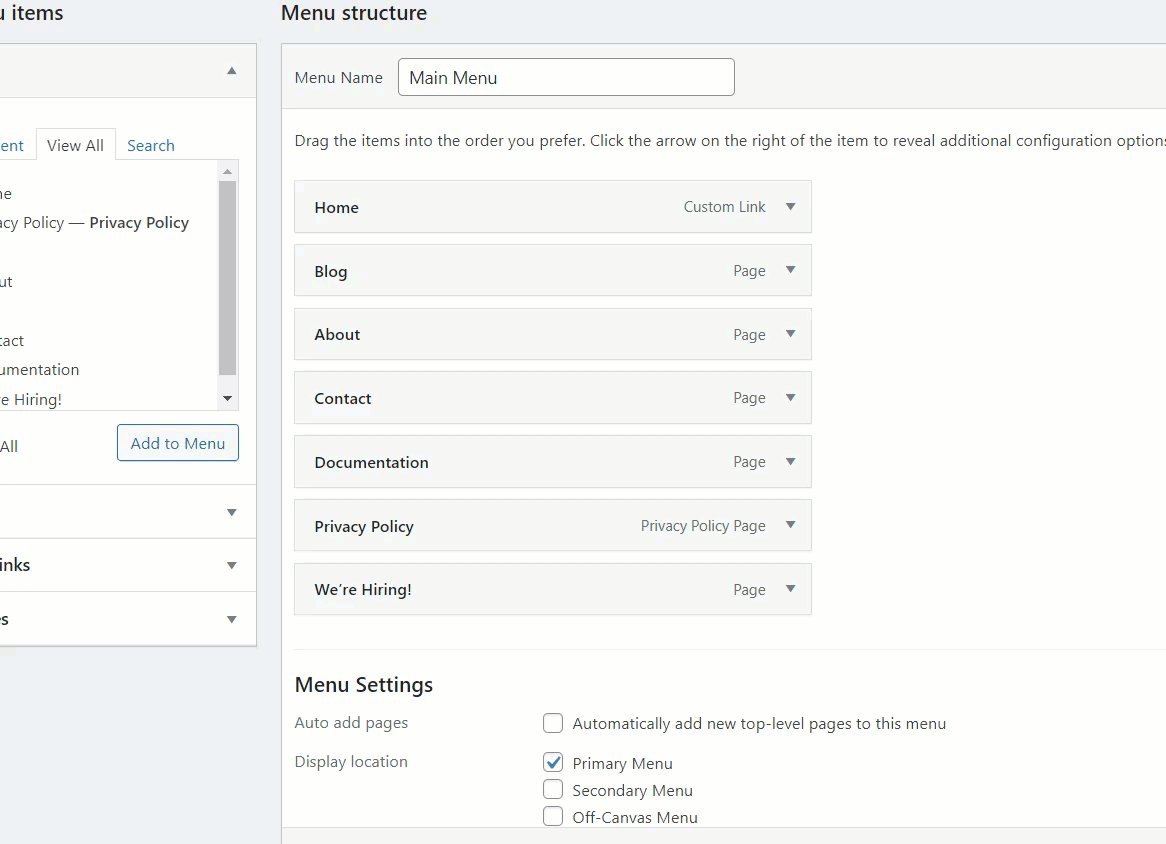
เมื่อคุณเพิ่มหน้าลงในเมนูแล้ว คุณสามารถจัดเรียงรายการใหม่ได้ เพียงลากหน้าที่คุณต้องการจัดลำดับใหม่แล้ววางในตำแหน่งที่คุณต้องการดังที่แสดงด้านล่าง

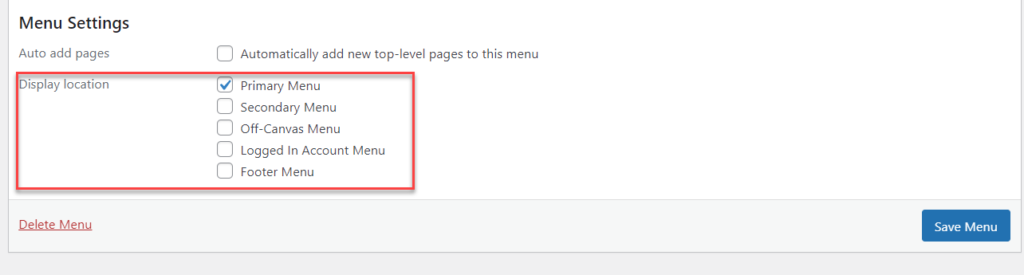
บนเว็บไซต์แสดงละครของเรา เราใช้ธีม Astra WordPress ซึ่งมาพร้อมกับตำแหน่งเมนูที่กำหนดเองห้าตำแหน่ง

- เมนูหลัก
- เมนูรอง
- เมนูนอกผ้าใบ
- เข้าสู่ระบบ เมนูบัญชี
- เมนูส่วนท้าย
ตัวเลือกเหล่านี้อาจแตกต่างกันไปตามธีมที่ใช้งานของคุณ ในกรณีของเรา เราจะใช้เมนูของเรา ในตำแหน่งเมนูหลัก เมื่อคุณเลือกตำแหน่งที่ต้องการแล้ว ให้บันทึกการเปลี่ยนแปลง

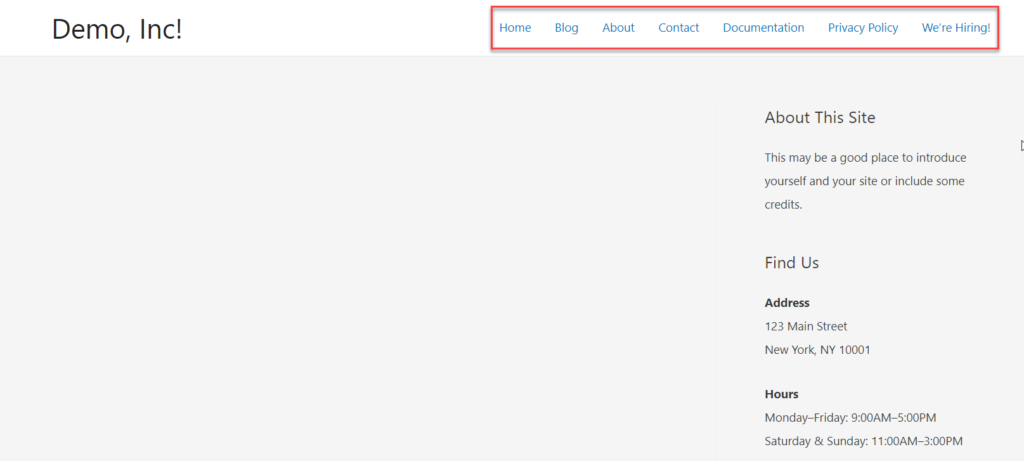
หลังจากนั้น ตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า และคุณจะเห็นเมนูในส่วนหัวพร้อมหน้าทั้งหมดที่เราเพิ่งเพิ่มเข้าไป

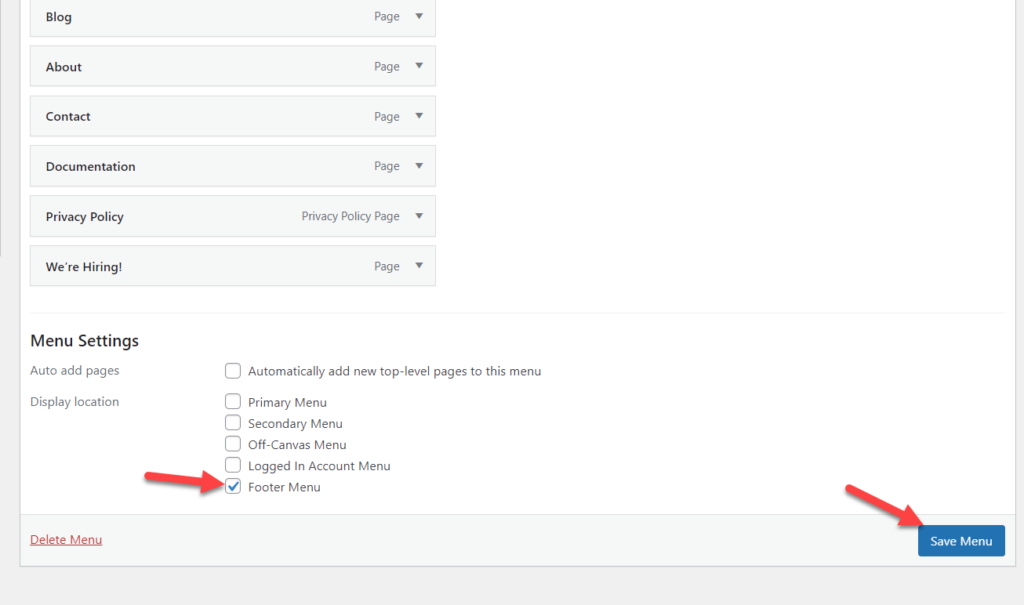
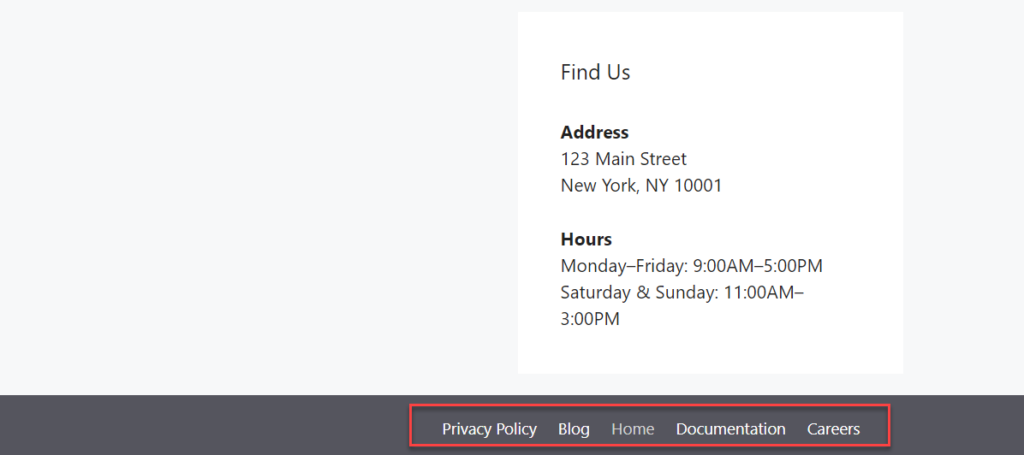
ทีนี้ เรามาลองอย่างอื่นกัน แทนที่จะเลือกเมนูหลักเป็นตำแหน่ง ให้วางไว้ในส่วนท้ายแทน ไปที่ส่วน เมนู เลือกตำแหน่งส่วนท้าย และอัปเดตการตั้งค่า

ตรวจสอบส่วนหน้าแล้วคุณจะเห็นเมนูในส่วนท้ายของเว็บไซต์ของคุณ

ด้วยวิธีนี้ คุณสามารถเพิ่มหน้าในเมนู WordPress ได้อย่างง่ายดายโดยไม่ต้องใช้เครื่องมือหรือปลั๊กอินเพิ่มเติม
1.2) การใช้ WordPress Customizer
อีกวิธีง่ายๆ ในการเพิ่มหน้าไปยังเมนูของคุณคือการใช้ WordPress Customizer ข้อได้เปรียบหลักคือมีการแสดงตัวอย่างแบบสดที่ให้คุณเห็นการเปลี่ยนแปลงในแบบเรียลไทม์
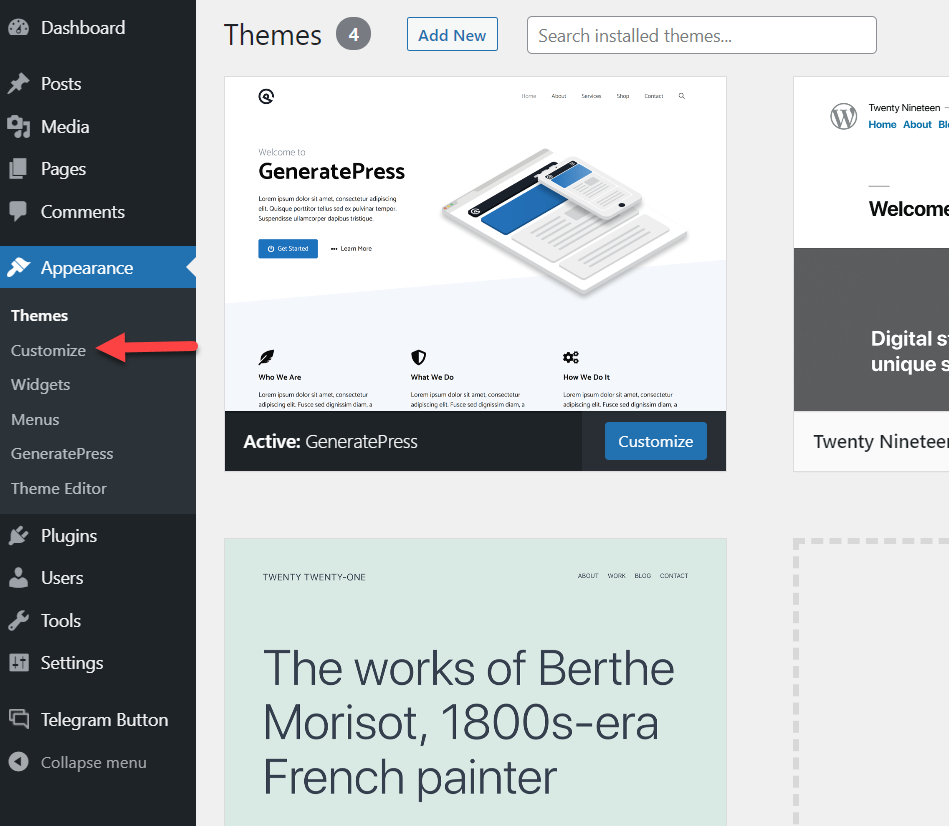
ขั้นแรก ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดตัว ปรับแต่ง

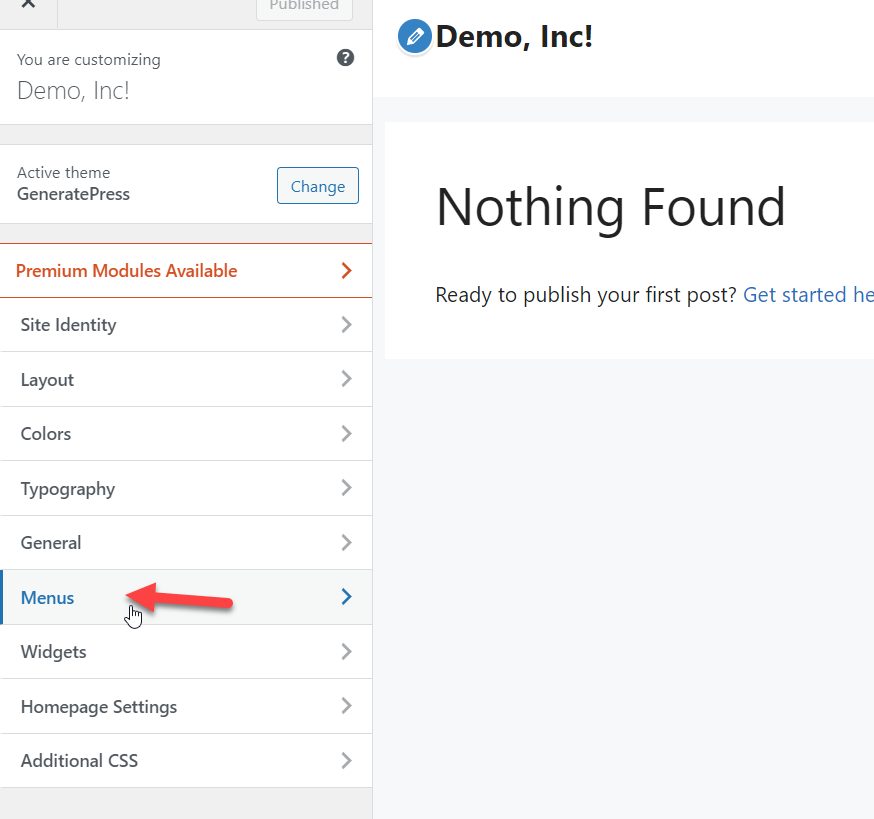
ทางด้านซ้าย คุณจะเห็นตัวเลือกการปรับแต่งที่มีอยู่ทั้งหมด และทางด้านขวา คุณจะเห็นตัวอย่างแบบสดของเว็บไซต์ของคุณ ดังนั้นคุณจะสามารถดูตัวอย่างการเปลี่ยนแปลงทั้งหมดก่อนที่จะเผยแพร่
สำหรับการสาธิตนี้ เราใช้ GeneratePress เพื่อให้ธีมปรากฏเป็นใช้งานอยู่
ตอนนี้ไปที่ส่วน เมนู

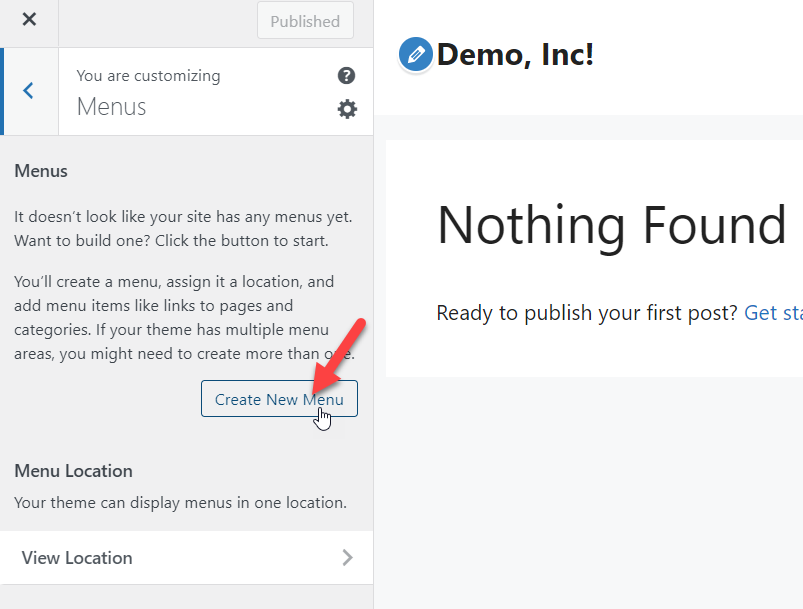
แล้วสร้างเมนูใหม่

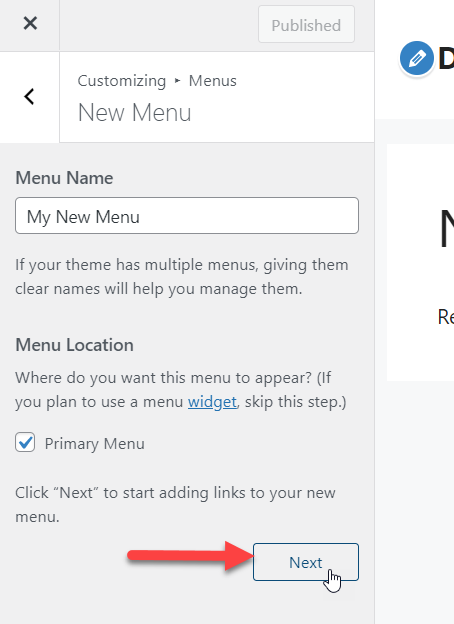
ตั้งชื่อ เลือกตำแหน่งที่แสดง และไปยังขั้นตอนถัดไป

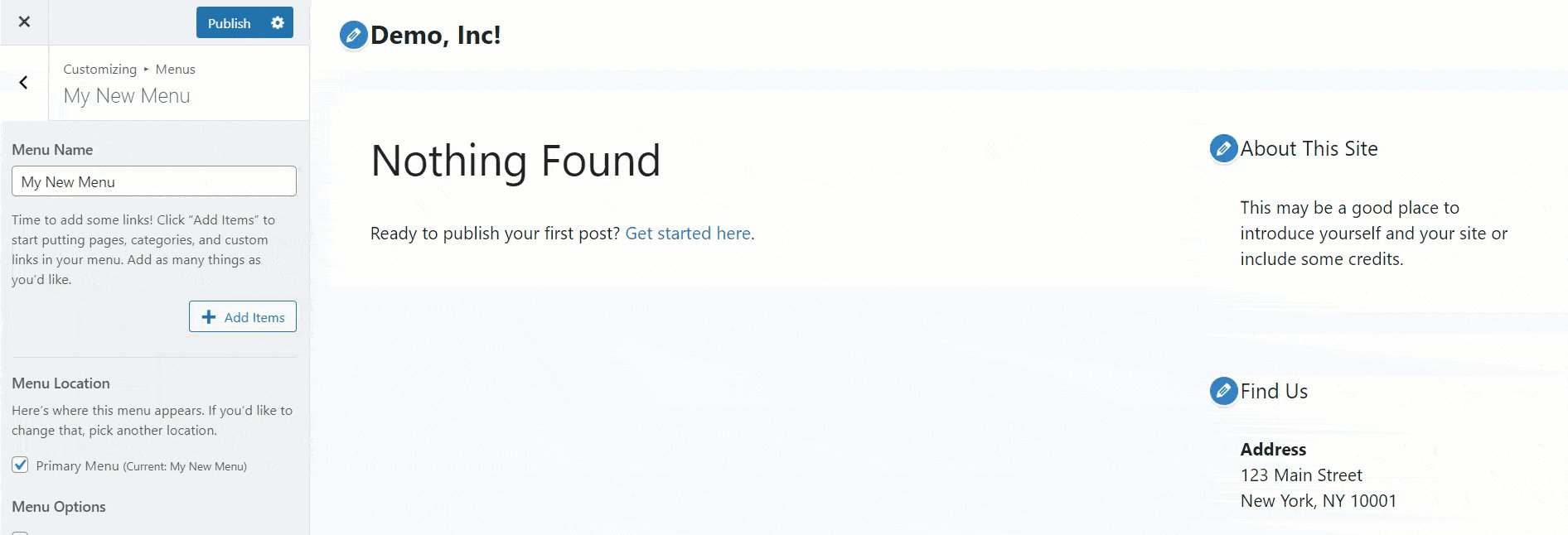
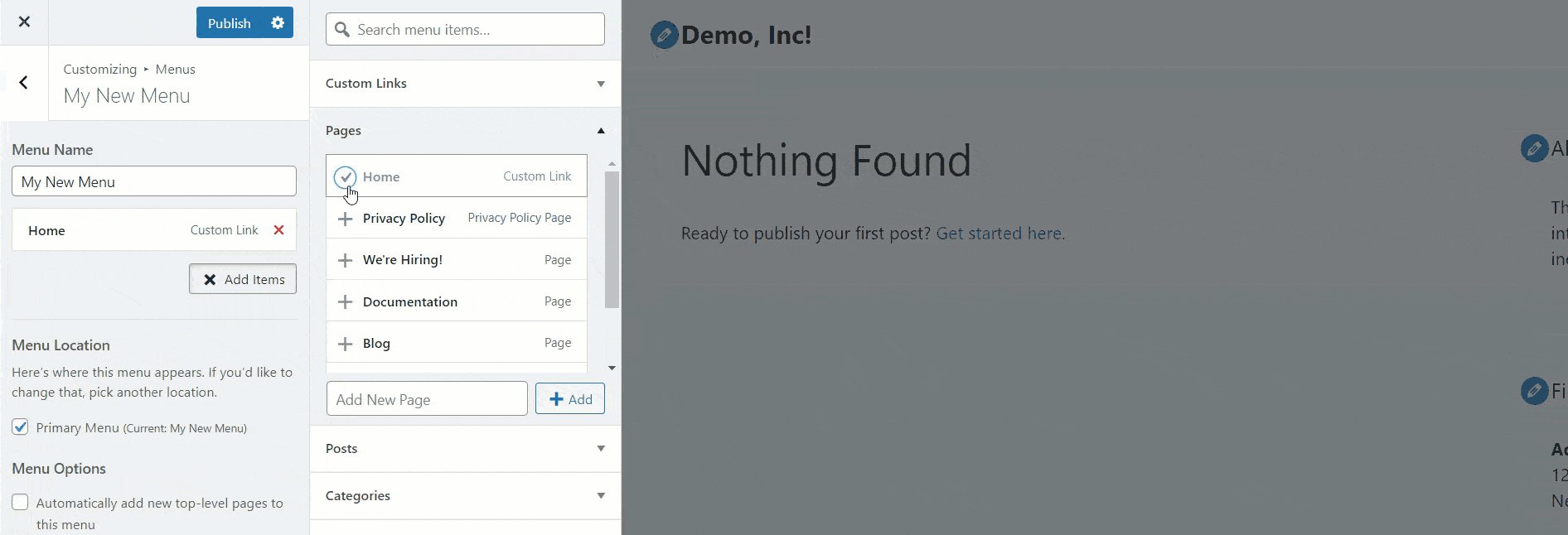
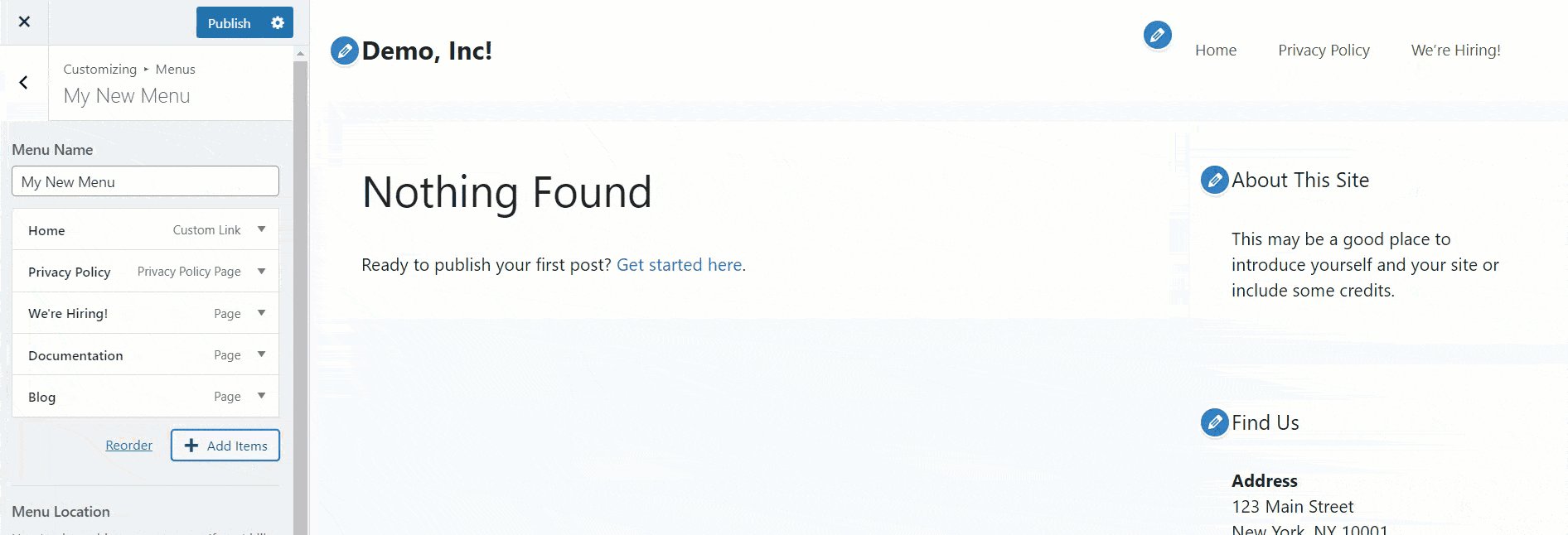
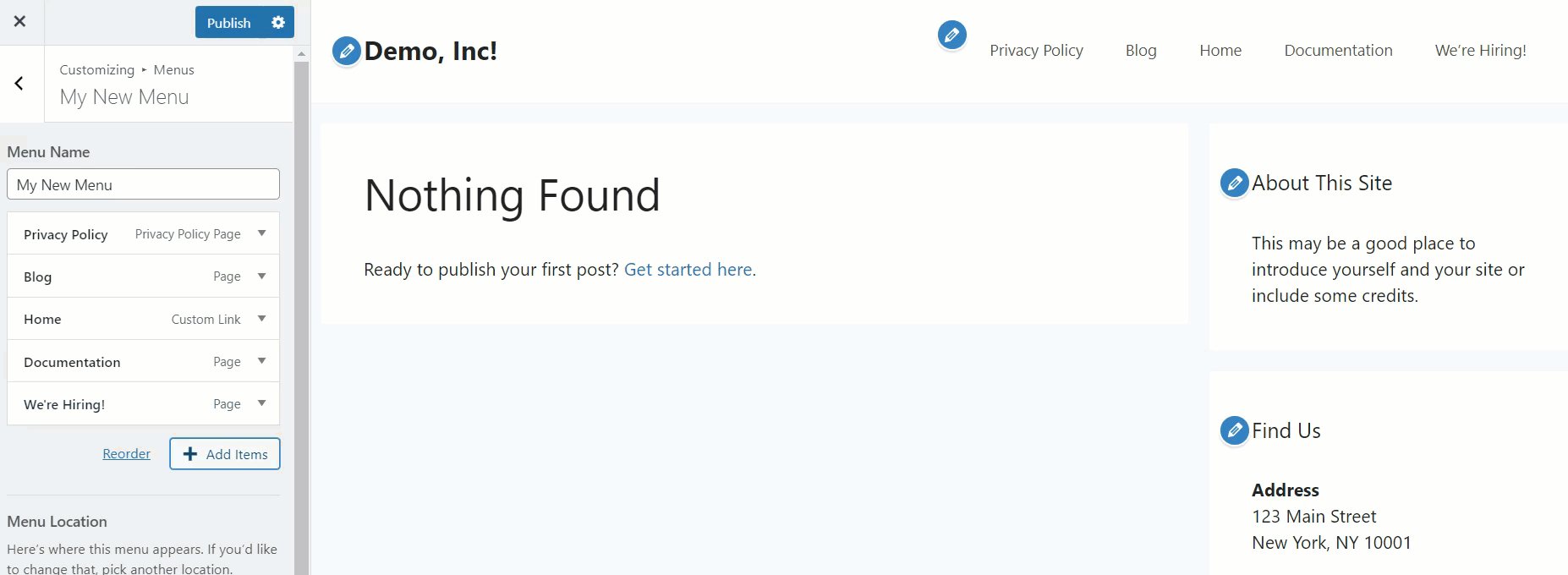
ตอนนี้คุณมีเมนูบนไซต์ WordPress ของคุณแล้ว ดังนั้นคุณต้องเพิ่มหน้าเข้าไปโดยกด Add Items

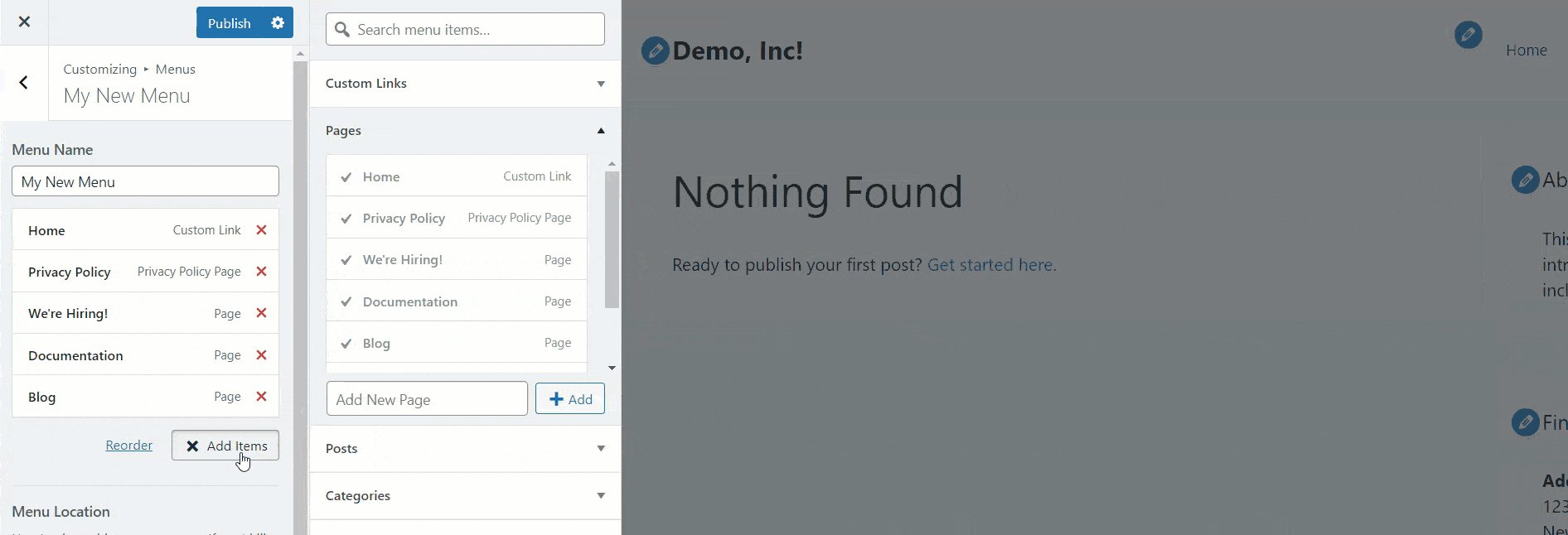
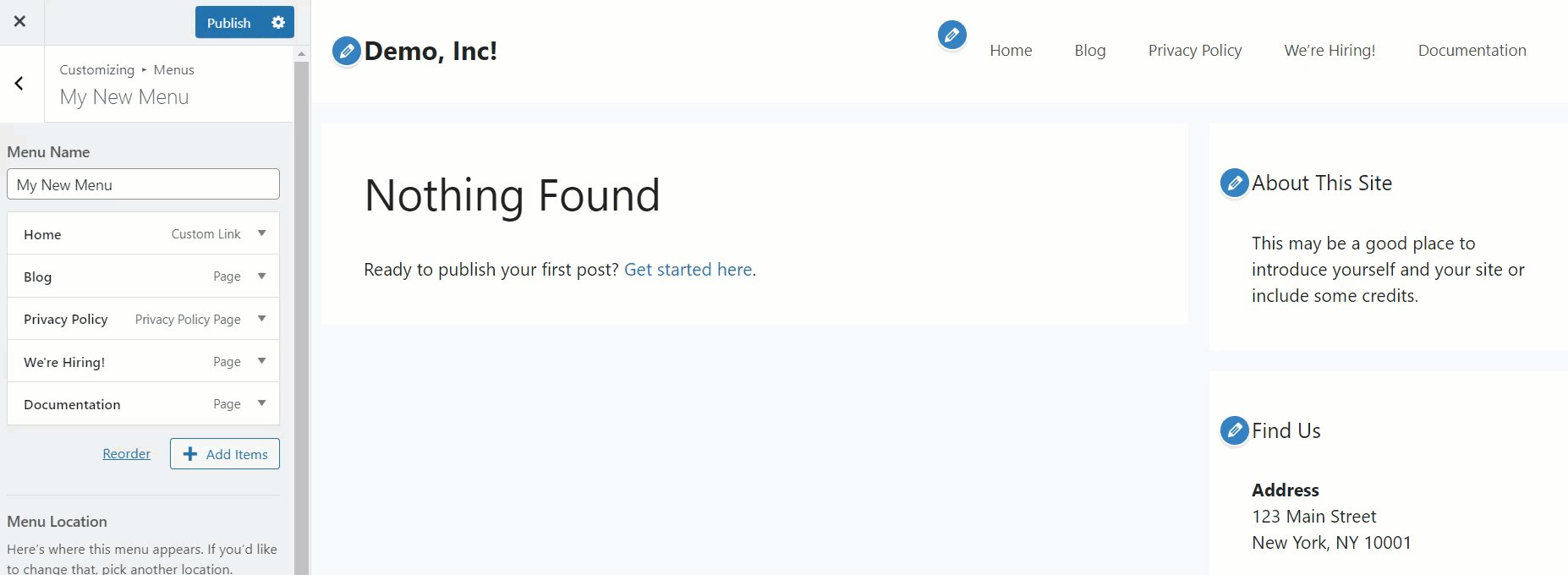
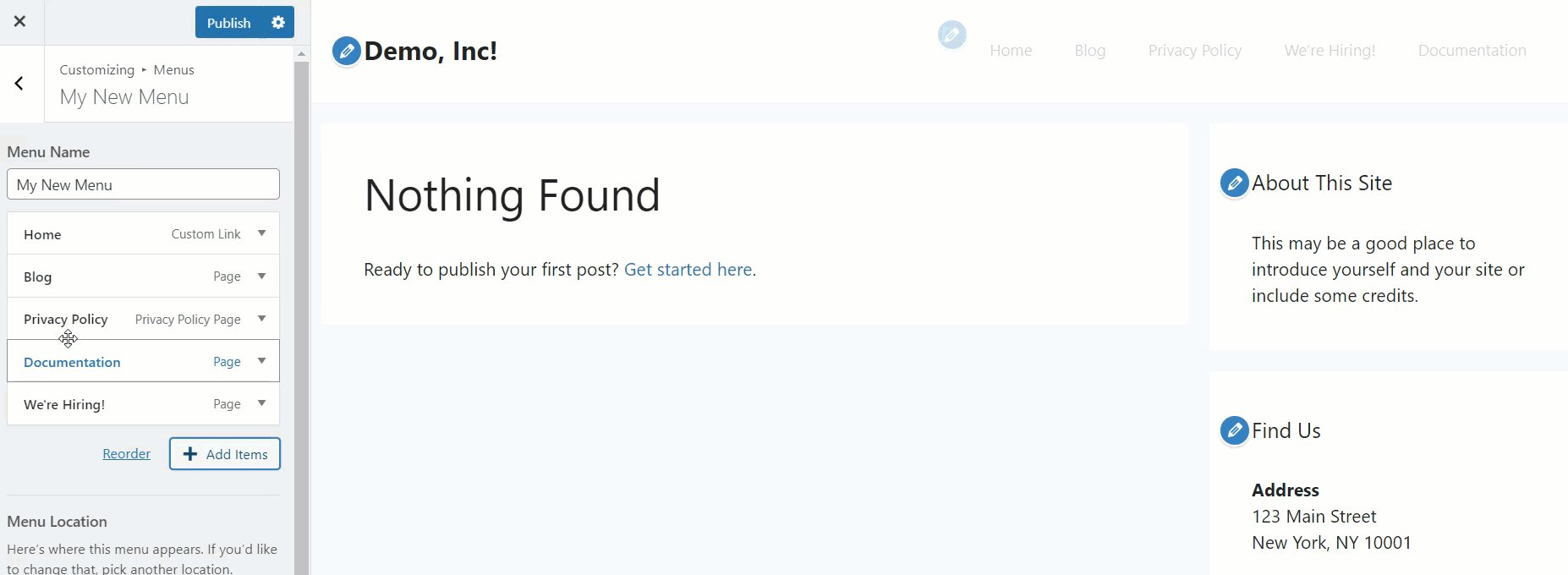
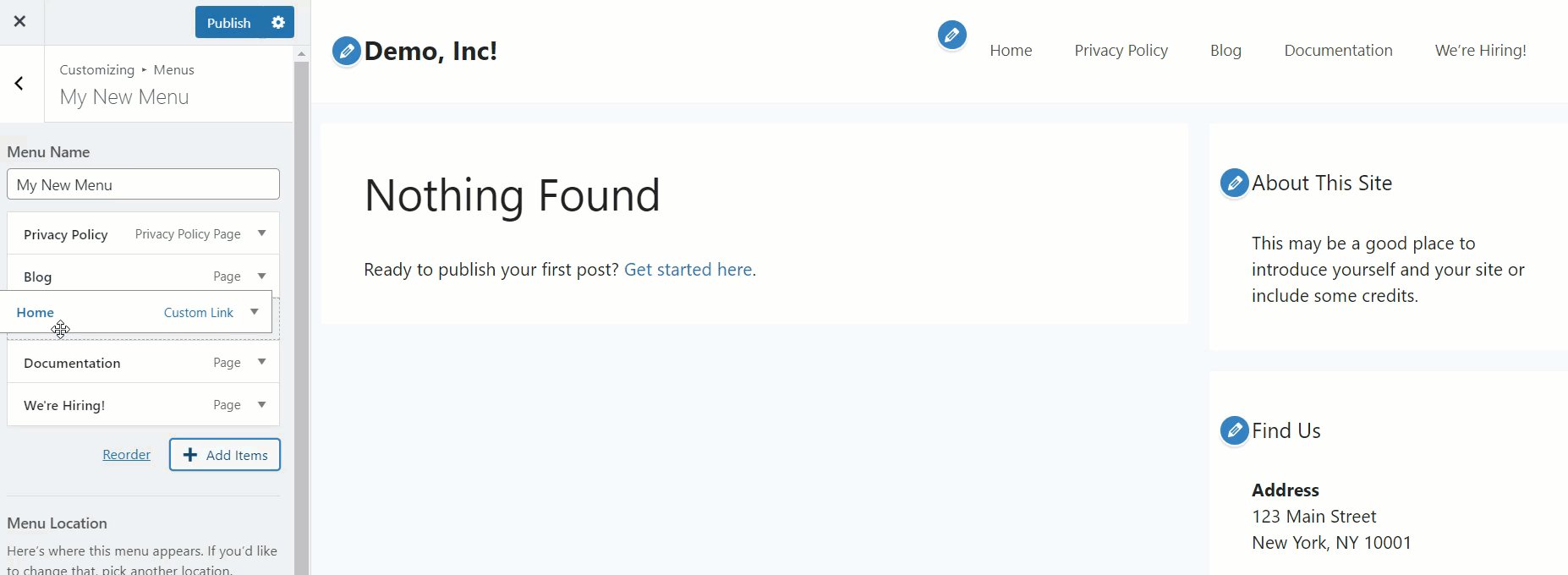
หลังจากเพิ่มองค์ประกอบแล้ว คุณสามารถจัดเรียงองค์ประกอบใหม่ได้โดยลากไปยังตำแหน่งที่ถูกต้อง

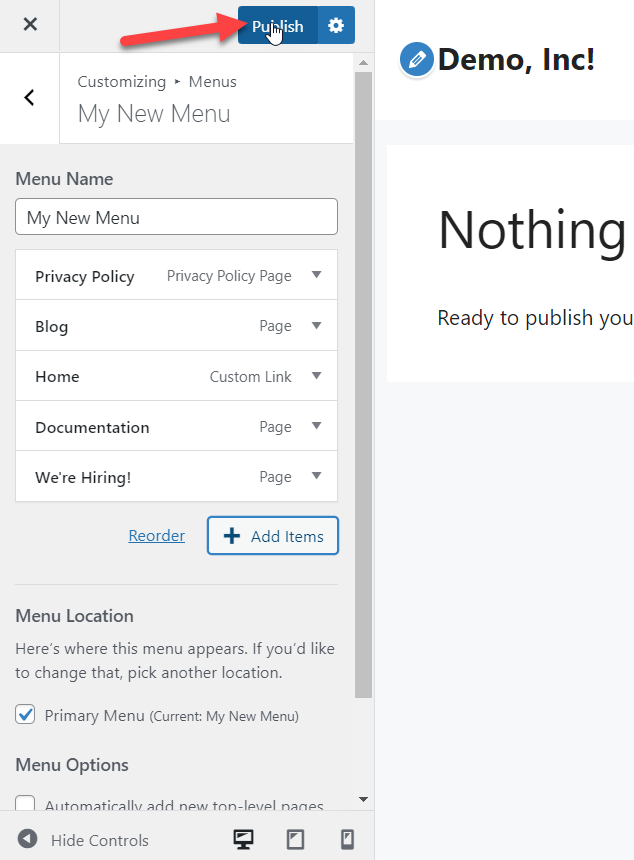
เมื่อคุณปรับแต่งเมนูเสร็จแล้ว ให้เผยแพร่การเปลี่ยนแปลง

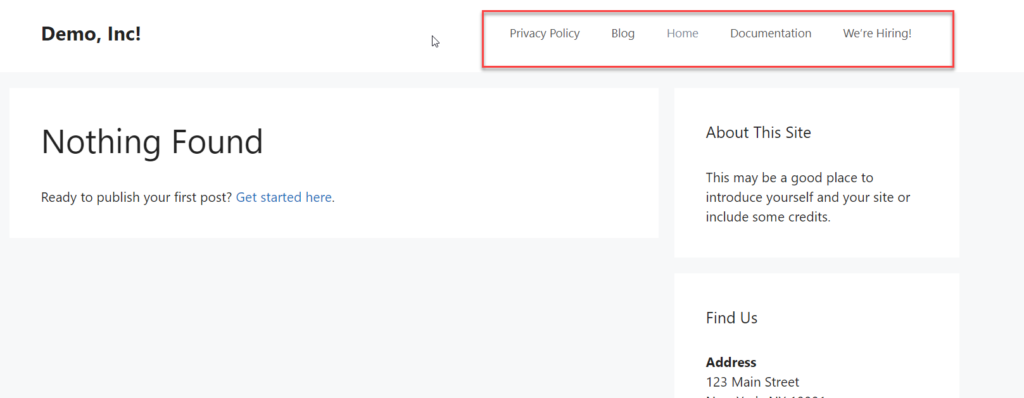
หากคุณตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า คุณจะเห็นส่วนหัวที่อัปเดต

นี่เป็นสองวิธีง่ายๆ ในการเพิ่มหน้าในเมนู WordPress ของคุณ อย่างที่คุณเห็น ทั้งสองวิธีนั้นง่ายมาก และไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติม คุณจึงสามารถเตรียมเมนูใหม่ของคุณให้ใช้งานได้ในเวลาไม่นาน
2) วิธีเปลี่ยนชื่อรายการในเมนู
คุณได้เรียนรู้วิธีที่เราสามารถเพิ่มหน้าไปยังเมนู WordPress นั่นคือขั้นตอนแรก ตอนนี้ มาดูกันว่าคุณสามารถปรับแต่งและกำหนดชื่อที่กำหนดเองให้กับแต่ละรายการได้อย่างไร
ตามค่าเริ่มต้น WordPress จะใช้ชื่อหน้าของคุณเป็นชื่อเมนู ตัวอย่างเช่น ชื่อหน้าสาธิตของเราคือ: We're Hiring! .

เมื่อเราเพิ่มหน้านี้ในเมนูของเรา WordPress จะใช้ชื่อเดียวกันสำหรับองค์ประกอบนั้น

แม้ว่านี่จะเป็นวิธีแก้ปัญหาเชิงตรรกะ แต่ในบางครั้ง คุณอาจต้องกำหนดชื่อที่กำหนดเองให้กับเมนูของคุณ ตัวอย่างเช่น สมมติว่าคุณได้เขียนคำแนะนำโดยละเอียดเกี่ยวกับวิธีเริ่มต้นบล็อกและชื่อหน้าคือ วิธีเริ่ม WordPress และจัดการอย่างมืออาชีพ
การใช้ชื่อที่ยาวมากนั้นในเมนูของคุณไม่ใช่ความคิดที่ดีเพราะว่ามันค่อนข้างยาว ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพได้ด้วยการเปลี่ยนชื่อเป็นอย่างอื่น เช่น เริ่มบล็อก ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถทำทีละขั้นตอนได้อย่างไร
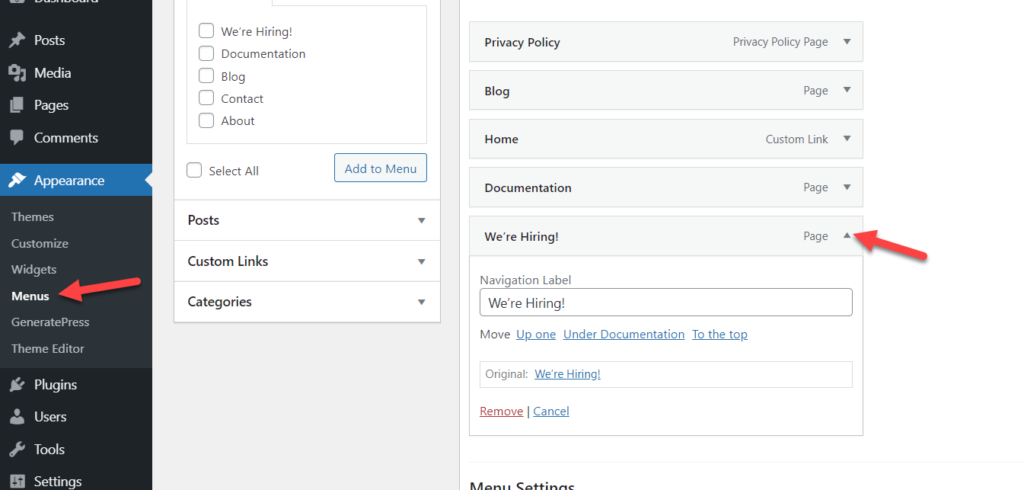
ขั้นแรก ไปที่ส่วน เมนู และเปิดหน้าที่คุณต้องการปรับแต่ง สำหรับการสาธิตนี้ เราจะเปลี่ยนการ ว่าจ้าง! ชื่อหน้า

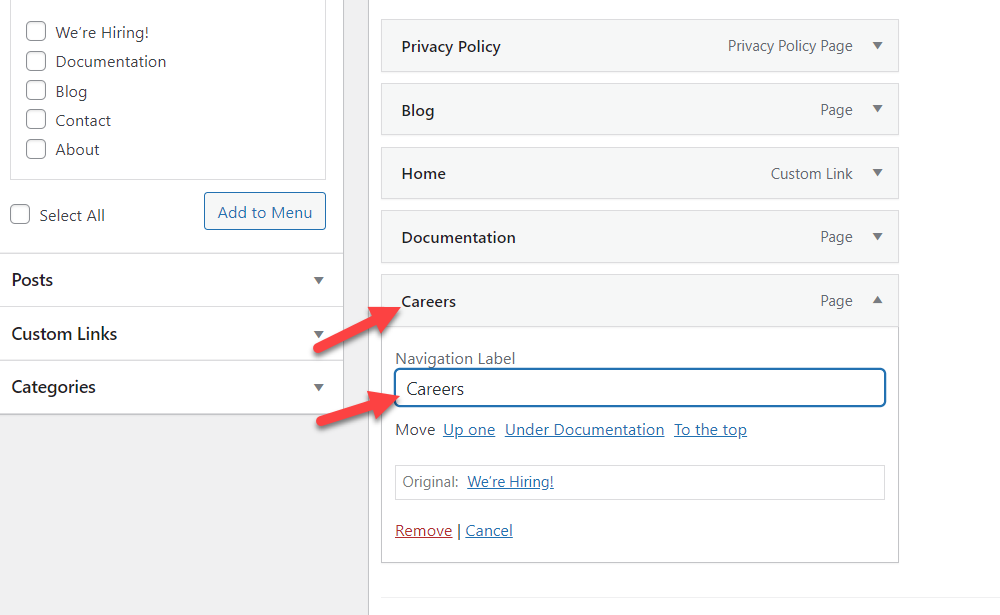
ไปที่ส่วนป้ายกำกับการนำทาง และเปลี่ยนชื่อเป็น อาชีพ คุณจะเห็นว่าชื่อเปลี่ยนไปอย่างไร

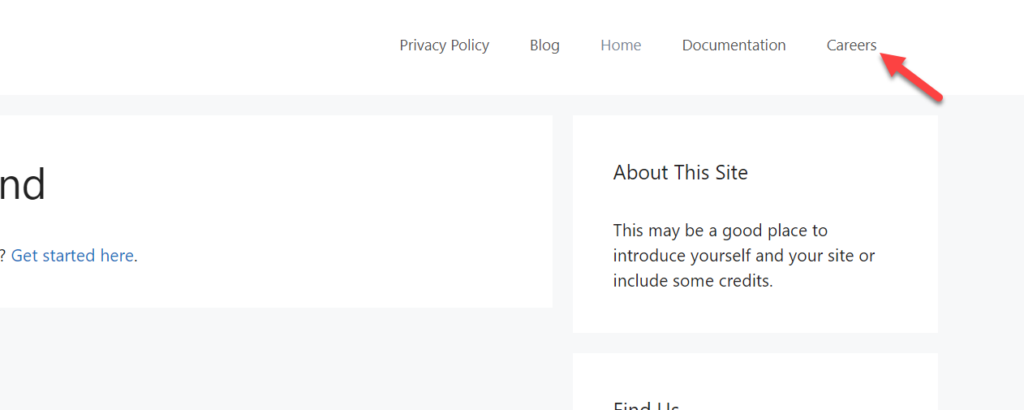
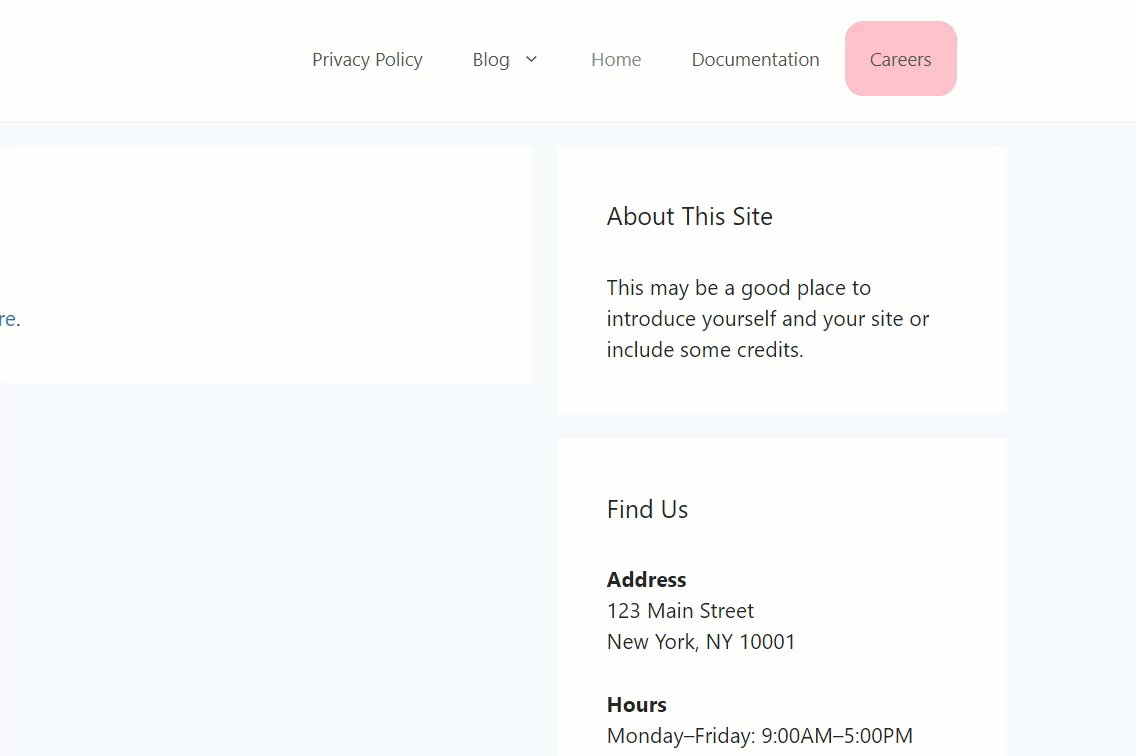
จากนั้นบันทึกเมนูและตรวจสอบเว็บไซต์ของคุณจากส่วนหน้าเพื่อดูว่ามีการเปลี่ยนแปลงชื่ออย่างไร

3) วิธีเพิ่มหมวดหมู่ในเมนู
หากต้องการเพิ่มการดูหน้าเอกสารและการแปลง คุณอาจต้องการเพิ่มหมวดหมู่ในเมนู WordPress ของคุณ เมื่อคุณใช้งานเว็บไซต์ขนาดใหญ่ที่มีเนื้อหาจำนวนมาก การจัดหมวดหมู่โพสต์และเพิ่มหมวดหมู่ในเมนูของคุณจะช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณได้ ในส่วนนี้ เราจะแสดงวิธีการดำเนินการโดยใช้สองวิธีที่แตกต่างกัน
- จาก WordPress
- ด้วยปลั๊กอิน
ลองดูทั้งสองตัวเลือก
3.1) จาก WordPress
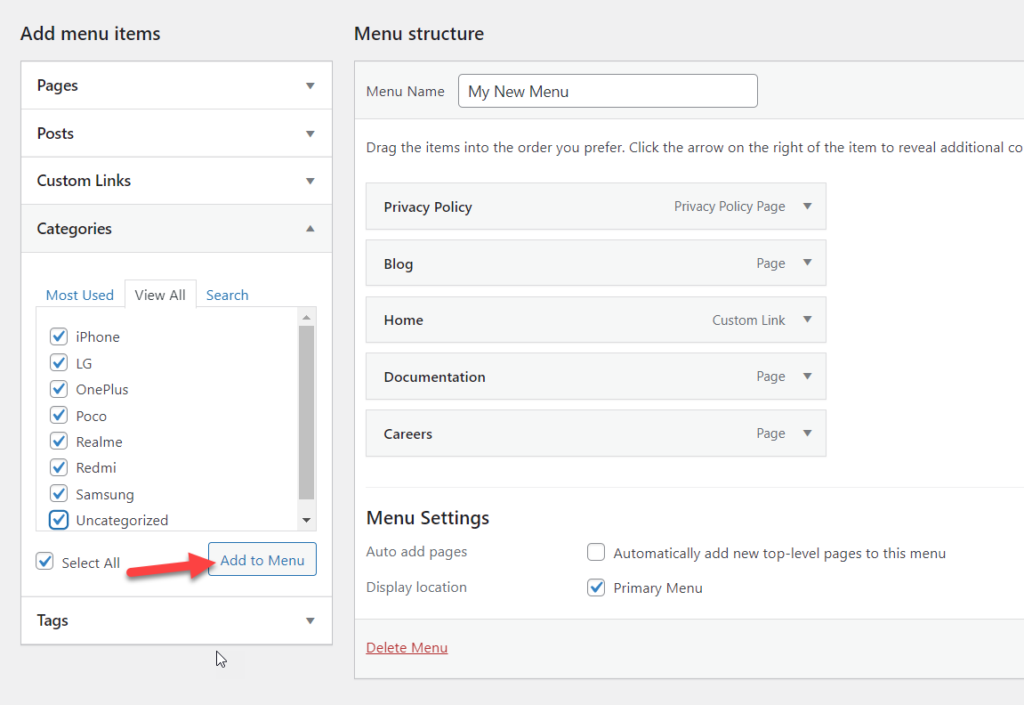
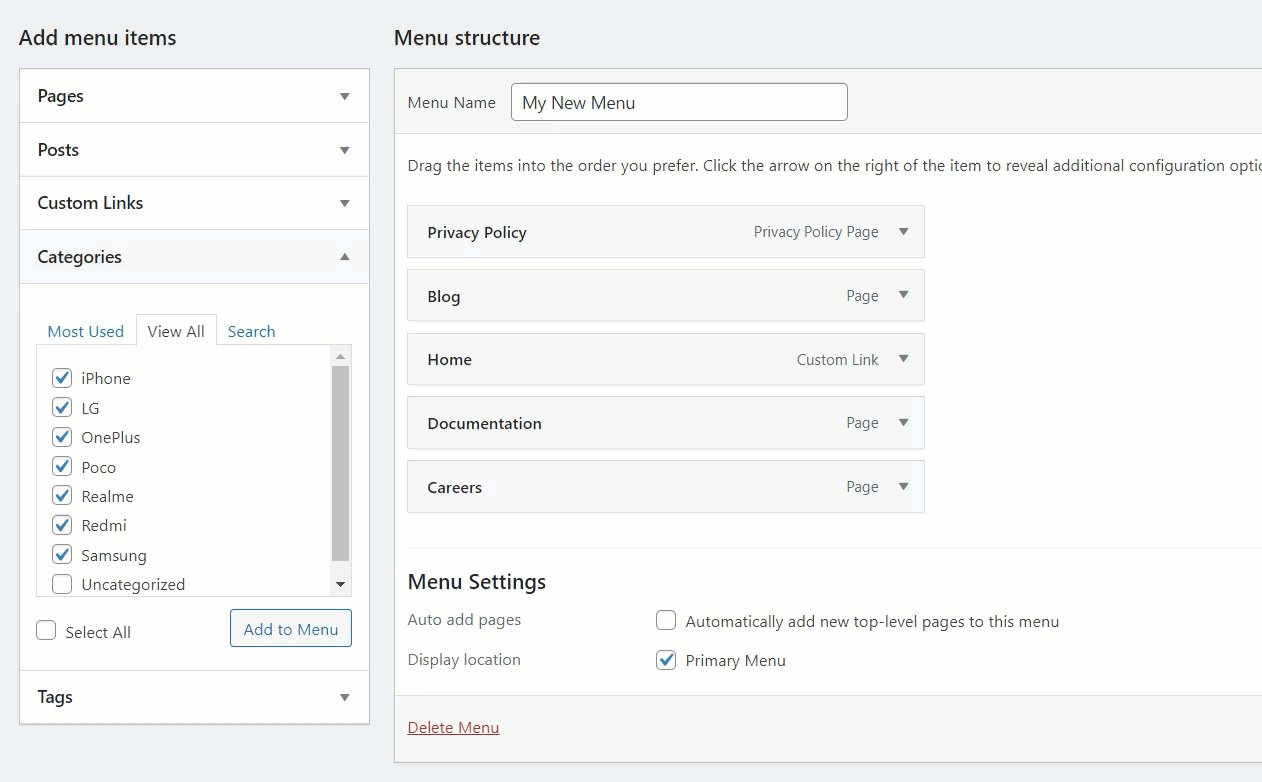
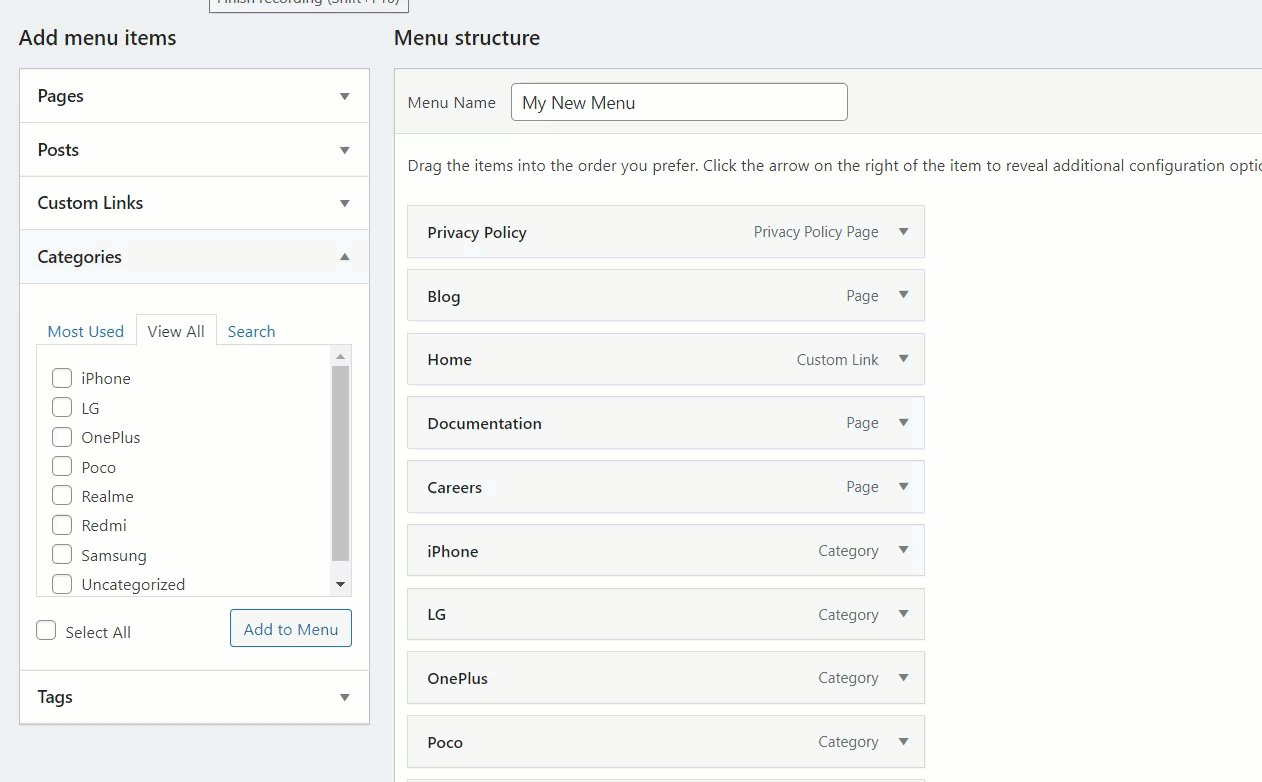
เมื่อคุณสร้างหมวดหมู่เพียงพอแล้ว คุณสามารถเพิ่มหมวดหมู่เหล่านั้นลงในเมนู WordPress ของคุณได้ ในการดำเนินการดังกล่าว ในแดชบอร์ดของคุณ ให้ไปที่ส่วน เมนู แล้วเลือกเมนูที่คุณต้องการแก้ไข
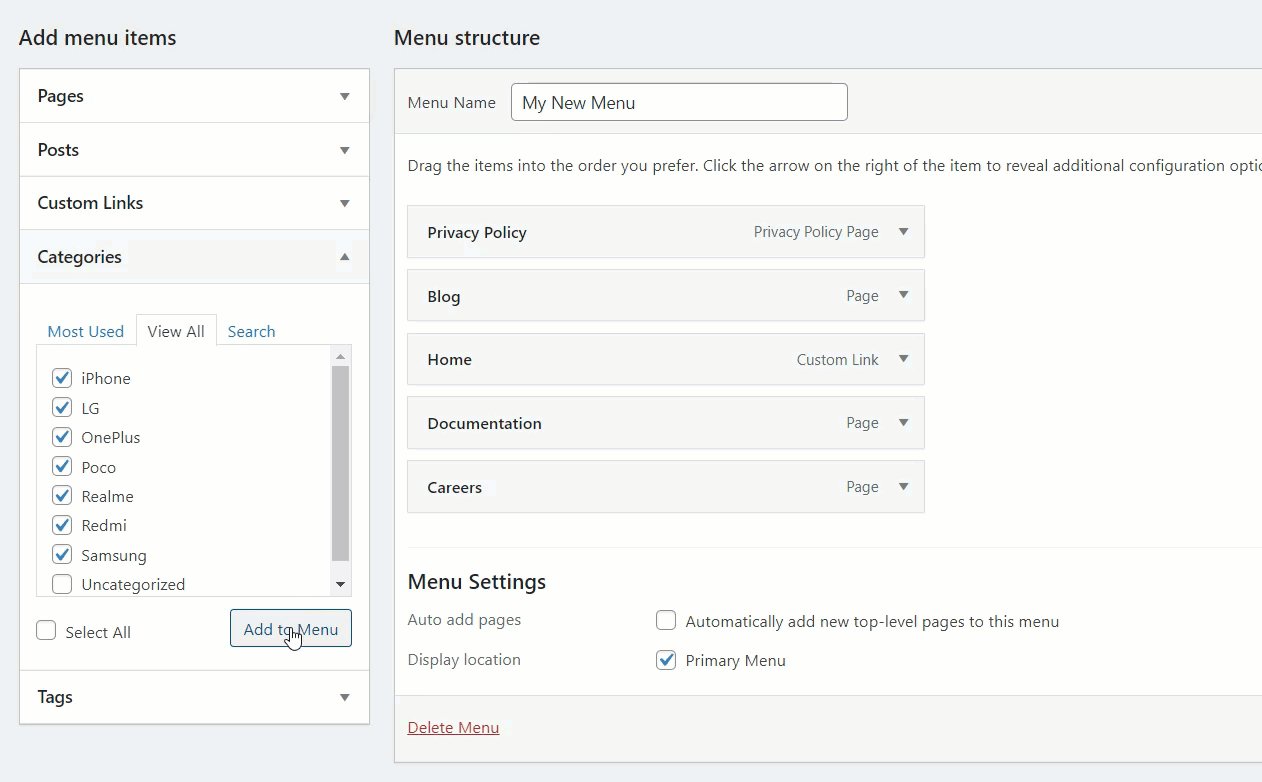
คุณสามารถเพิ่มหมวดหมู่ทั้งหมดลงในรายการของคุณหรือเลือกหมวดหมู่เฉพาะ ในกรณีของเรา เราจะเพิ่มหมวดหมู่ทั้งหมดลงในเมนูและทำให้เป็นเมนูดรอปดาวน์

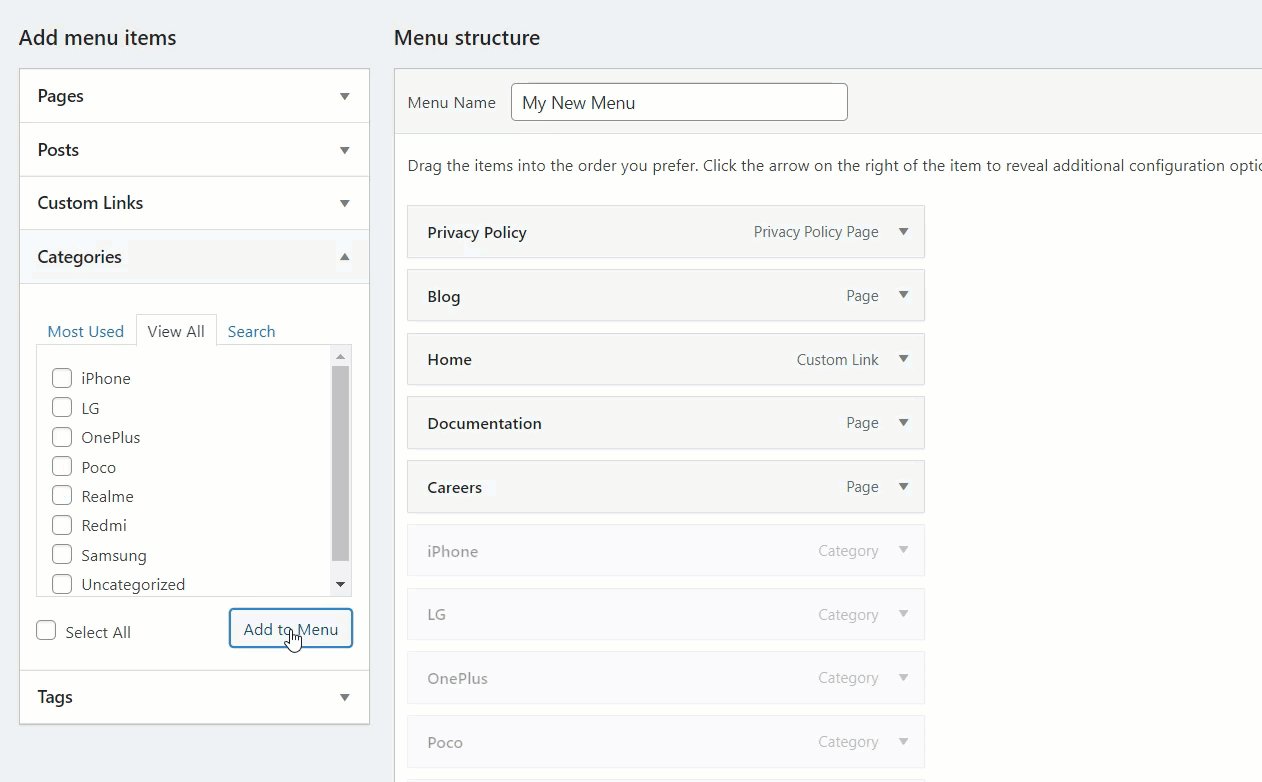
โดยค่าเริ่มต้น พวกเขาจะถูกเพิ่มลงในเมนูโดยตรง

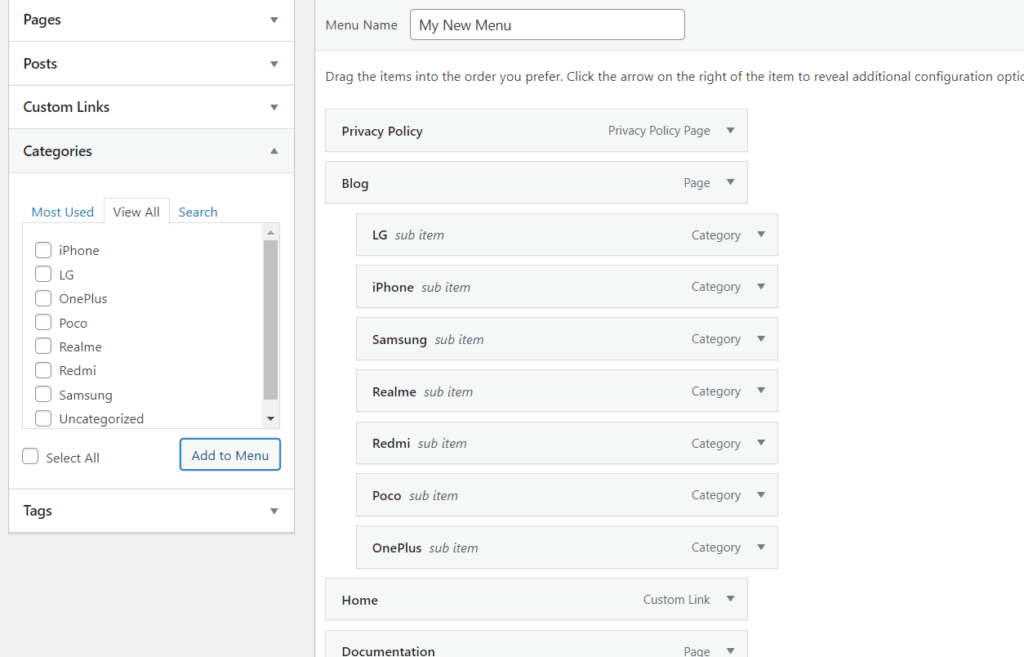
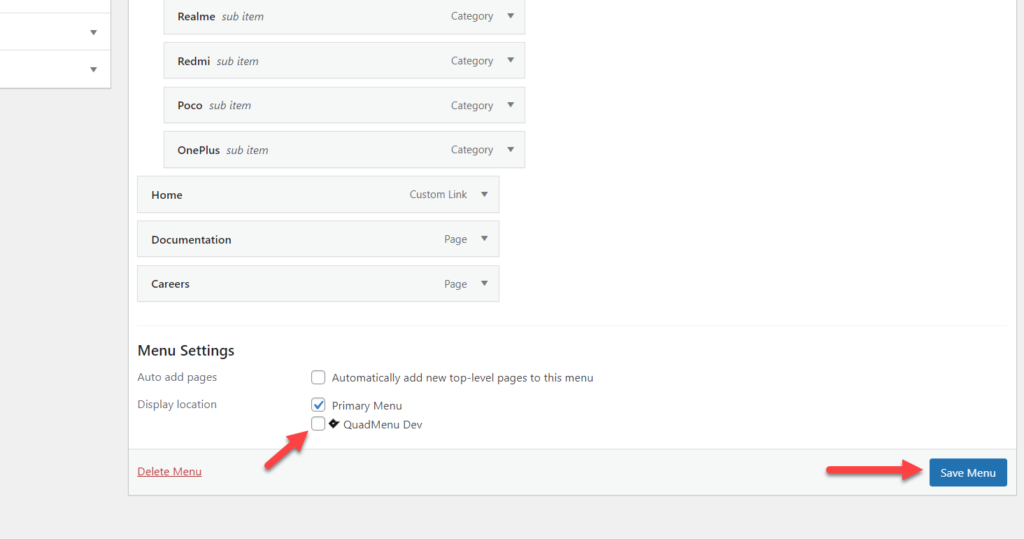
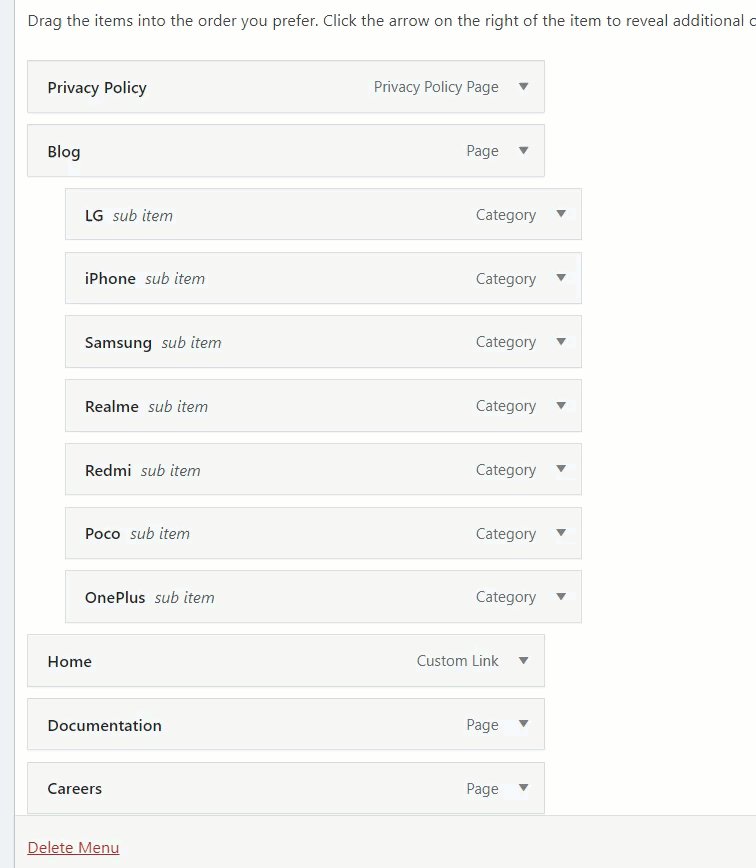
หากคุณต้องการสร้างรายการแบบเลื่อนลง ให้กำหนดหมวดหมู่ภายใต้รายการเมนูหลัก ตัวอย่างเช่น ตั้งค่าหมวดหมู่ภายใต้รายการ บล็อก และอัปเดตเมนู


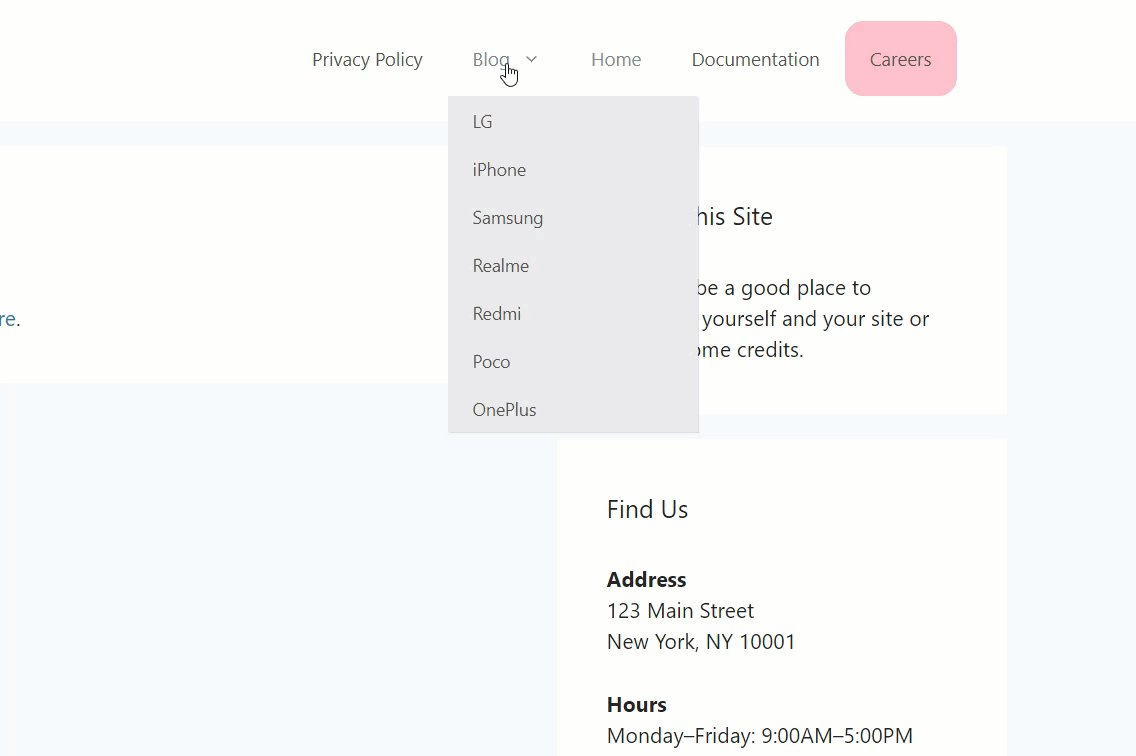
ในส่วนหน้า คุณจะเห็นหมวดหมู่ทั้งหมดอยู่ภายใต้รายการ บล็อก

นี่เป็นวิธีที่ยอดเยี่ยมในการประหยัดพื้นที่และปรับปรุงการนำทางเมื่อมีหมวดหมู่มากมายในไซต์ของคุณ
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดดูคำแนะนำในการเพิ่มหมวดหมู่ผลิตภัณฑ์ WooCommerce ลงในเมนู
3.2) พร้อมปลั๊กอิน
อีกวิธีในการเพิ่มหน้าและหมวดหมู่ในเมนู WordPress คือการใช้ปลั๊กอิน มีเครื่องมือหลายอย่าง แต่สำหรับการสาธิตนี้ เราจะใช้ QuadMenu เป็นเครื่องมือ freemium ที่มาพร้อมกับคุณสมบัติมากมายในการจัดระเบียบไซต์ของคุณ และสร้างเมนูขนาดใหญ่ ไม่ว่าคุณจะใช้ธีมใดก็ตาม เวอร์ชันฟรีมาพร้อมกับคุณสมบัติพื้นฐานและแผนพรีเมียมเริ่มต้นที่ 15 USD (ชำระครั้งเดียว) และมีฟังก์ชันขั้นสูงเพิ่มเติม
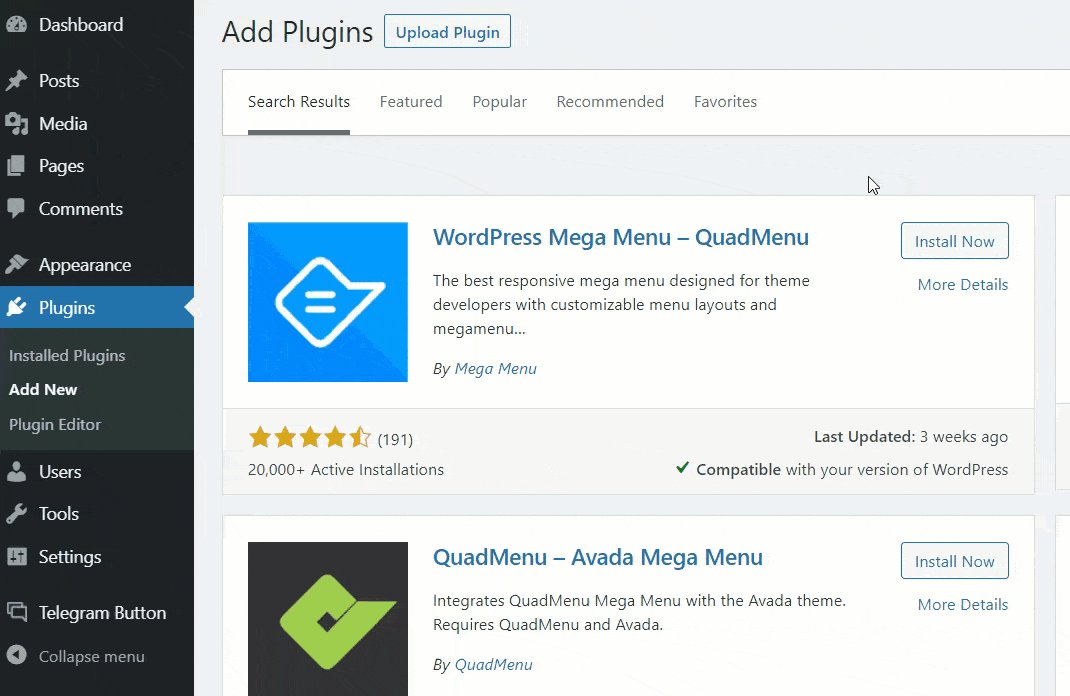
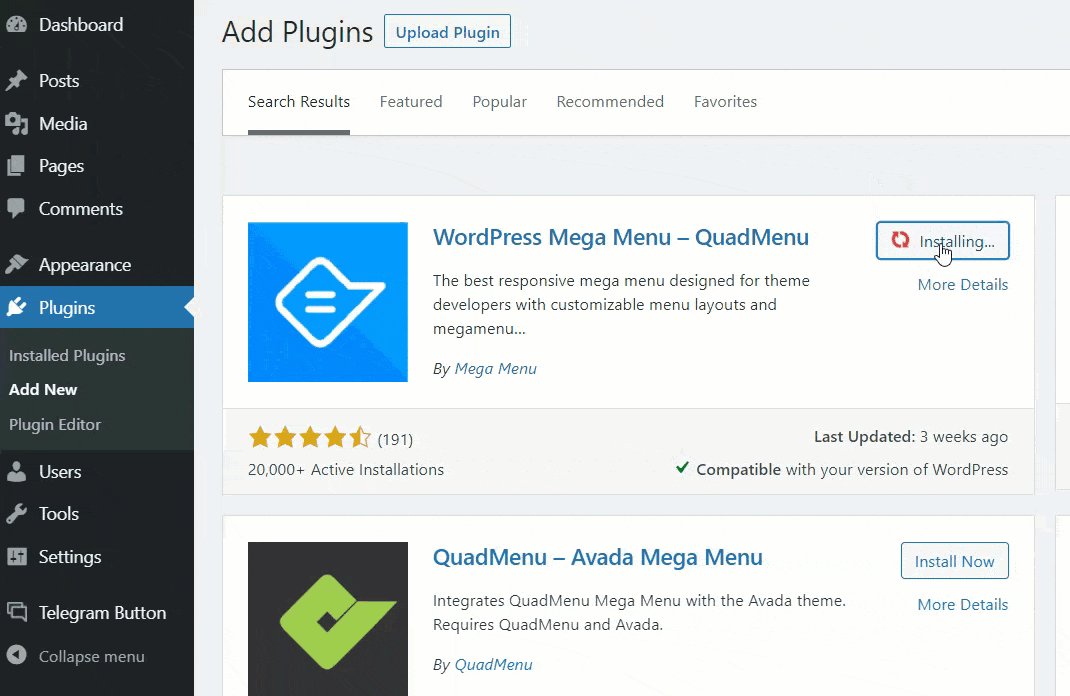
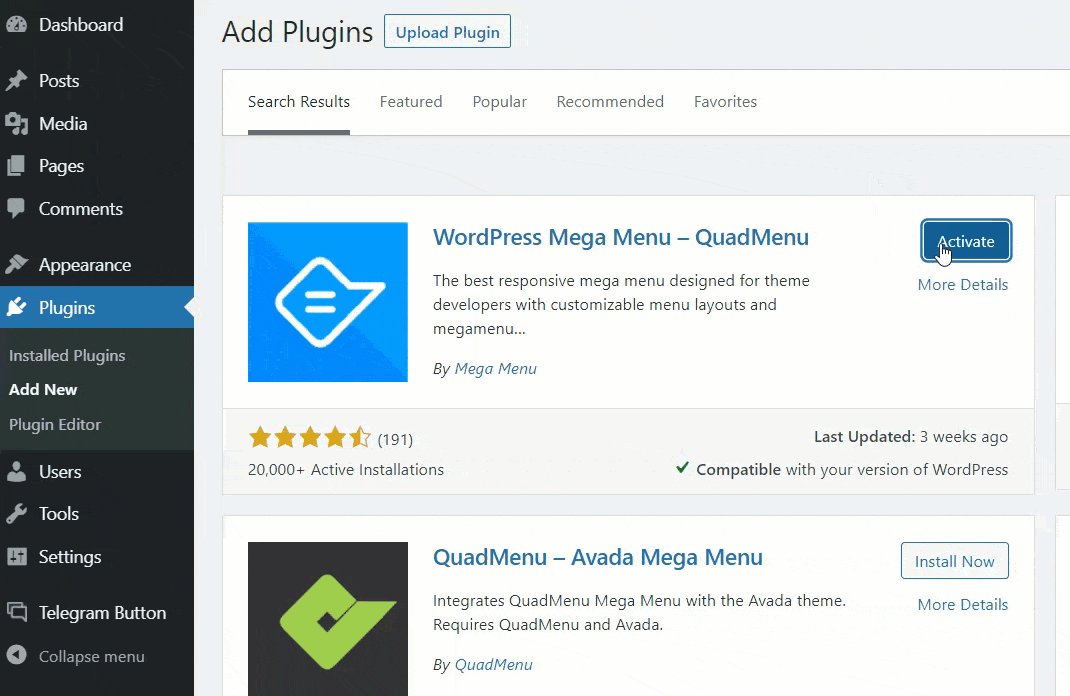
ขั้นแรก ติดตั้ง QuadMenu บนเว็บไซต์ของคุณ ไปที่ Plugins > Add New ค้นหาปลั๊กอินและติดตั้ง

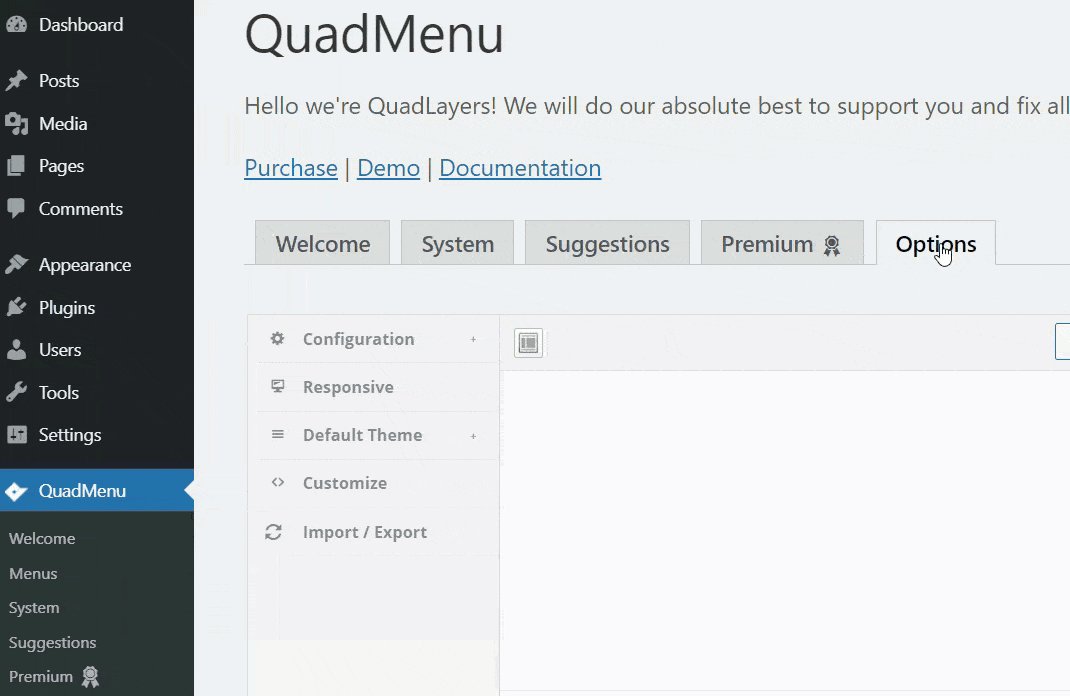
หลังจากเปิดใช้งาน คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าการตั้งค่า ใต้ส่วน เมนู คุณจะเห็นตำแหน่งแสดงผลใหม่ที่เรียกว่า QuadMenu Dev เปิดใช้งานและบันทึกเมนูของคุณ

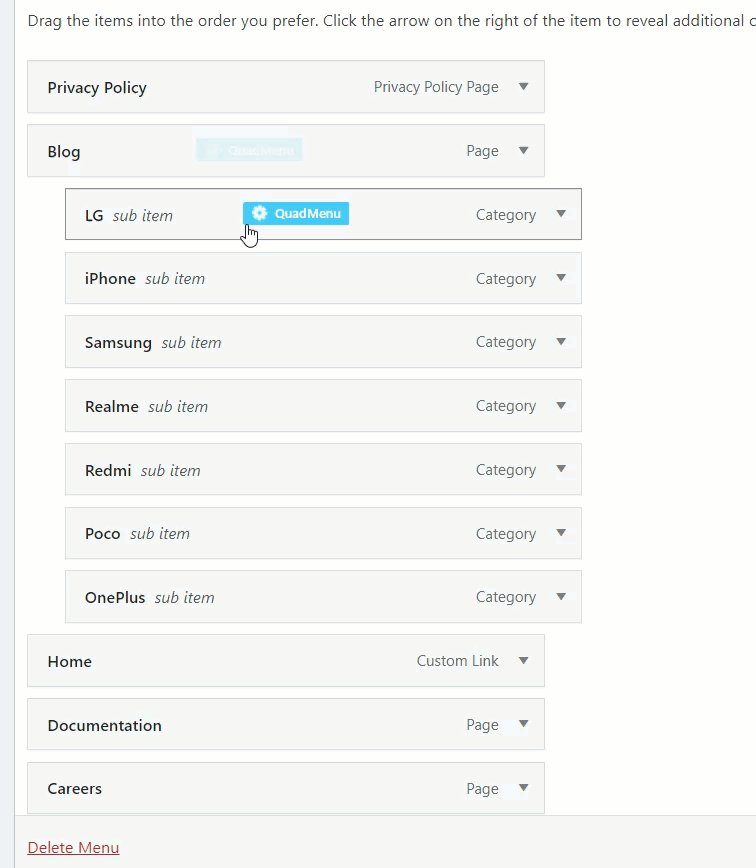
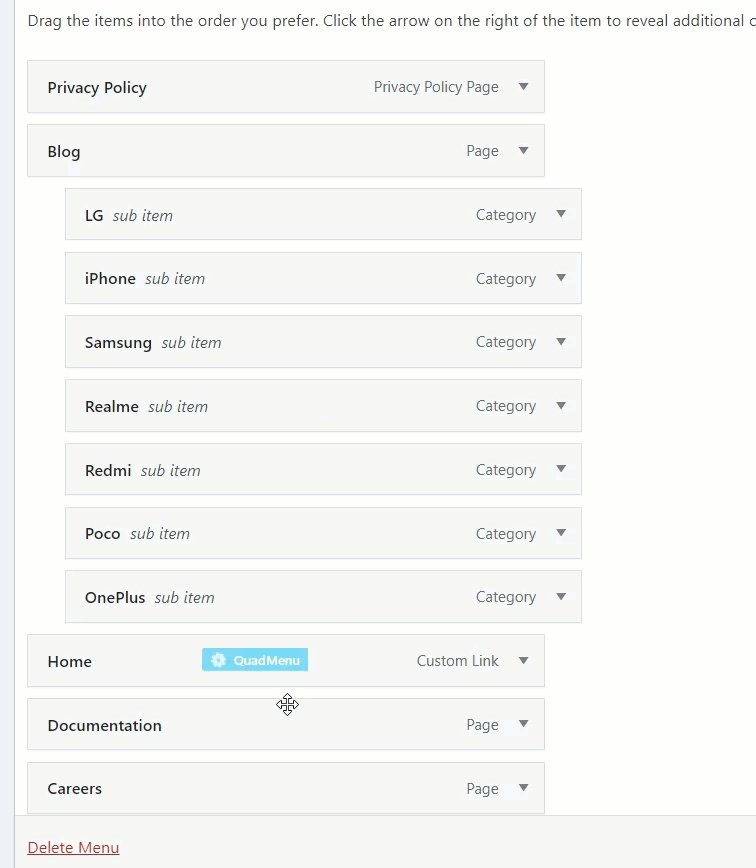
หลังจากนั้น คุณจะเห็นตัวเลือกพิเศษบางอย่างในรายการเมนูของคุณเมื่อคุณวางเมาส์เหนือรายการเหล่านั้น

คุณสามารถใช้ตัวเลือกนั้นเพื่อเปลี่ยนรายการเมนูของคุณ ตัวอย่างเช่น ในการปรับแต่งรายการเมนู อาชีพ ให้กดปุ่ม QuadMenu ที่รายการนั้น
คุณจะเห็นตัวเลือกการปรับแต่งหลักสามตัวเลือกในหน้าถัดไป

- ค่าเริ่มต้น
- ทั่วไป
- ไอคอน
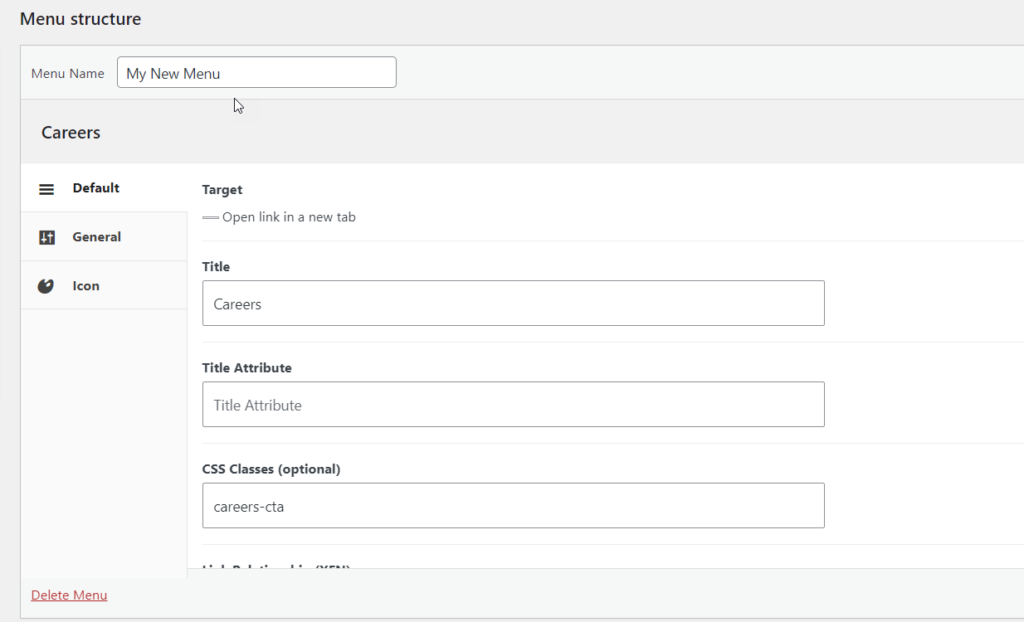
จาก แท็บ ค่าเริ่มต้น คุณสามารถเลือกชื่อลิงก์ แอตทริบิวต์ชื่อ คลาส CSS ความสัมพันธ์ของลิงก์ และคำอธิบายเมนู จากแท็บ ทั่วไป คุณสามารถเลือกคำบรรยาย ตราสัญลักษณ์ ลอย ตัวเลือกหน้าจอ และตัวเลือกลอยแบบเลื่อนลง สุดท้าย คุณสามารถกำหนดไอคอนแบบกำหนดเองให้กับรายการเมนูของคุณได้จากแท็บ ไอคอน
ด้วยปลั๊กอินที่ทรงพลังอย่าง QuadMenu คุณสามารถยกระดับเมนู WordPress ของคุณไปอีกระดับ สำหรับตัวเลือกการปรับแต่งเพิ่มเติม เราขอแนะนำให้คุณดูเวอร์ชันพรีเมียม
4) วิธีเพิ่มแท็ก ประเภทโพสต์ที่กำหนดเอง และลิงก์ที่กำหนดเองไปยังเมนู
จนถึงตอนนี้ เราได้เห็นวิธีการเพิ่มหน้าในเมนู WordPress เช่นเดียวกับหมวดหมู่ แต่ยังมีอีกหลายอย่างที่คุณทำได้ ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มแท็ก ประเภทโพสต์ที่กำหนดเอง และลิงก์ที่กำหนดเองไปยังเมนูของคุณได้อย่างไร
4.1) วิธีเพิ่มแท็ก
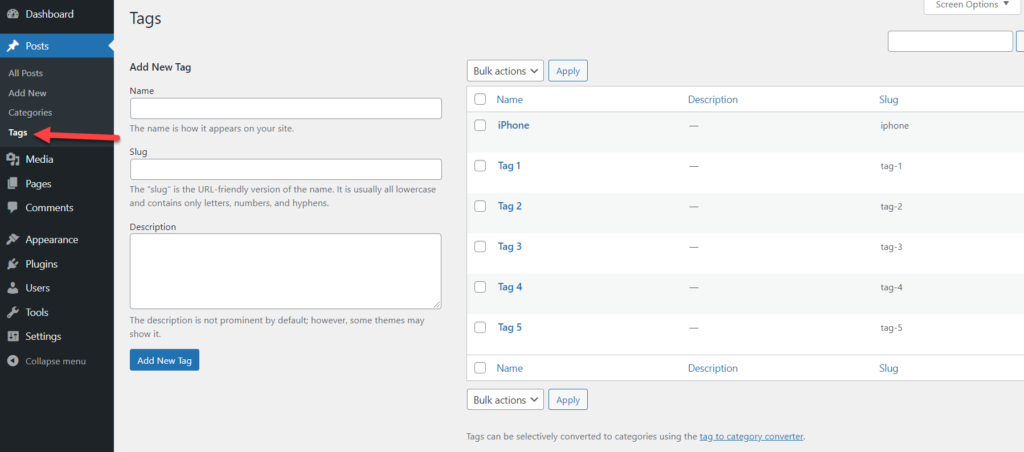
หากคุณใช้แท็กเพื่อจัดหมวดหมู่เนื้อหาบนเว็บไซต์ คุณสามารถเพิ่มแท็กเหล่านั้นในเมนู WordPress ของคุณได้ ไปที่ส่วน แท็ก ใต้ โพสต์ ในแดชบอร์ด WordPress ของคุณ คุณจะเห็นแท็กทั้งหมดที่คุณสร้างขึ้นที่นั่น และคุณจะสามารถสร้างแท็กใหม่ได้

เมื่อคุณสร้างแท็กแล้ว มาดูวิธีการเพิ่มแท็กในเมนูกัน
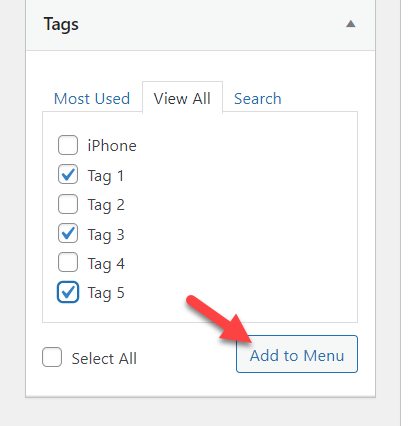
ขั้นแรก เปิดส่วน เมนู คุณจะเห็นตัวเลือกเพื่อดูแท็กทั้งหมดในส่วนด้านซ้าย คุณสามารถเลือกแท็กทั้งหมดหรือแท็กเฉพาะได้ หากคุณมีไซต์ขนาดใหญ่ เราไม่แนะนำให้เลือกแท็กทั้งหมด คุณอาจมีแท็กเป็นร้อยๆ แท็ก ดังนั้นการเพิ่มแท็กทั้งหมดลงในเมนูของคุณจะดูไม่ดีและไม่ได้ช่วยผู้ใช้ในการนำทางไซต์ของคุณ นั่นเป็นเหตุผลที่ตัวเลือกที่ดีที่สุดคือการเพิ่มแท็กที่สำคัญที่สุดในเมนูของคุณเท่านั้น
เพียงเลือกรายการที่คุณต้องการเพิ่มแล้วคลิก เพิ่มในเมนู

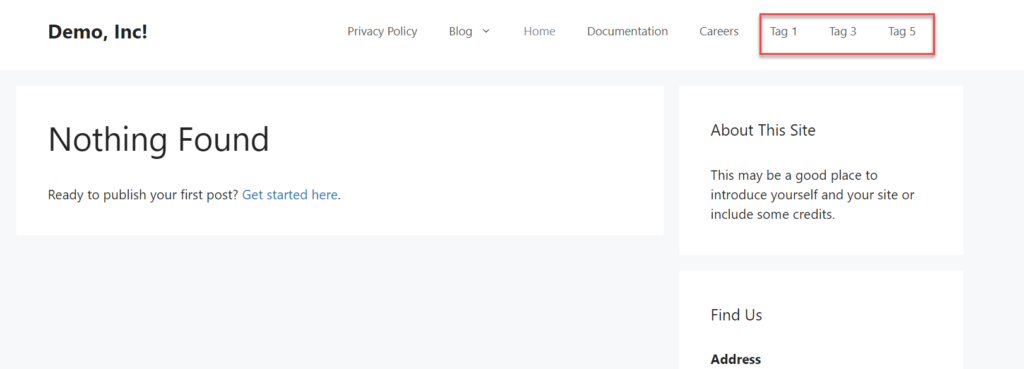
จากนั้นอัปเดตเมนูและตรวจสอบไซต์ของคุณเพื่อดูแท็กที่คุณเลือกในเมนู

4.2) วิธีเพิ่มประเภทโพสต์ที่กำหนดเอง (CPT)
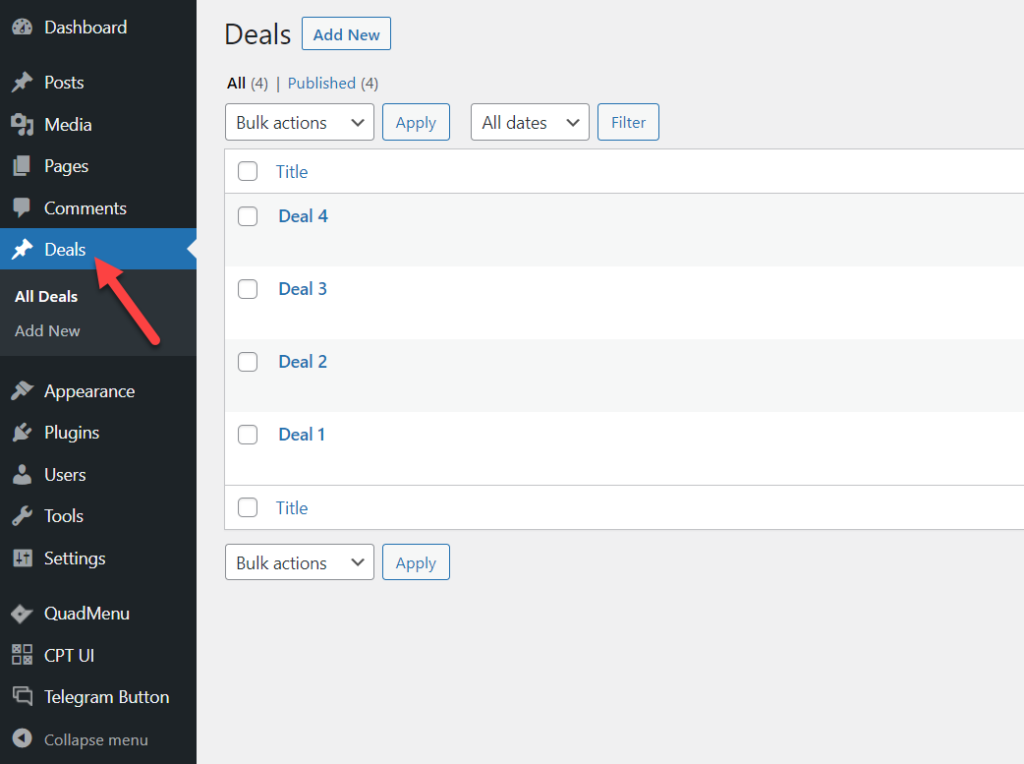
ธีมบางอย่าง เช่น Avada มาพร้อมกับประเภทโพสต์ที่กำหนดเองในตัว ดังนั้นคุณสามารถเพิ่มประเภทโพสต์เหล่านี้ในเมนูของคุณได้ ตัวอย่างเช่น บนไซต์ของเรา เรามีประเภทโพสต์แบบกำหนดเองที่เรียกว่า ดี ล และเรามีสี่โพสต์ภายใต้โพสต์นั้น

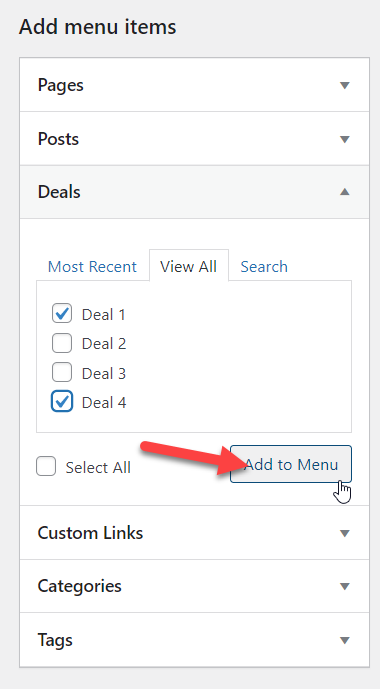
หากต้องการเพิ่มประเภทโพสต์ที่กำหนดเองลงในเมนู WordPress ให้ไปที่ส่วน เมนู แล้วคุณจะเห็นรายการเมนูที่ลงทะเบียนใหม่ที่นั่น เลือกโพสต์ที่กำหนดเองที่คุณต้องการเพิ่มแล้วคลิกปุ่ม เพิ่มในเมนู

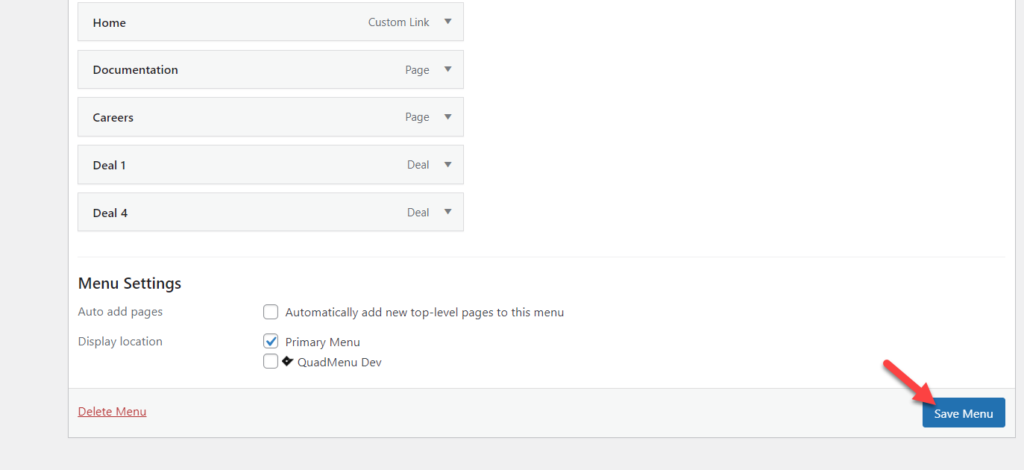
จากนั้น คุณจะเห็นประเภทโพสต์เหล่านั้นในเมนูของคุณ เมื่อคุณพอใจกับคำสั่งซื้อและองค์กรแล้ว ให้กด บันทึกเมนู

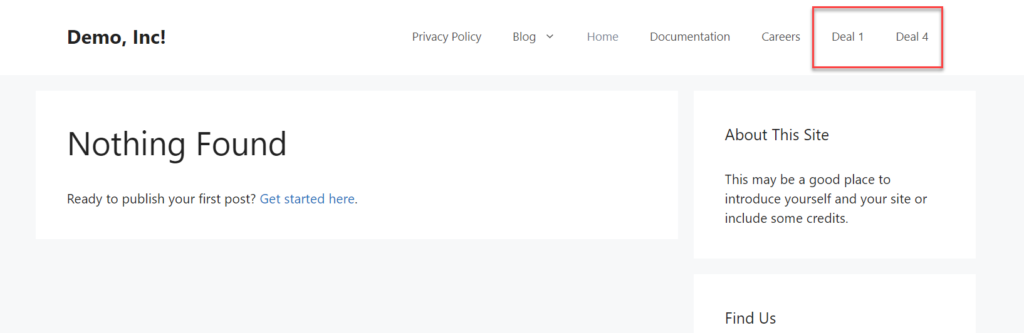
สุดท้าย ให้ตรวจสอบเมนูของคุณจากส่วนหน้า แล้วคุณจะเห็นโพสต์ที่กำหนดเองที่นั่น

ด้วยวิธีนี้ คุณสามารถเพิ่มประเภทบทความที่กำหนดเองลงในเมนู WordPress ของคุณได้ หากคุณมีประเภทโพสต์ที่กำหนดเองหลายประเภทที่ลงทะเบียนไว้ คุณจะเห็นโพสต์ทั้งหมดในส่วนเมนูของคุณ
หมายเหตุ: หากคุณไม่ได้ลงทะเบียน CPT คุณจะไม่เห็นตัวเลือกนี้ อย่างไรก็ตาม หากคุณต้องการสร้าง CPT สำหรับเว็บไซต์ของคุณ ลองดูปลั๊กอินฟรีที่เรียกว่า Custom Post Type UI
4.3) วิธีการเพิ่มลิงค์แบบกำหนดเอง
สุดท้าย คุณสามารถเพิ่มลิงก์ที่กำหนดเองลงในเมนูของคุณได้ ตามวิธีการง่ายๆ นี้ คุณสามารถรวมลิงก์ไปยังเนื้อหาของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง
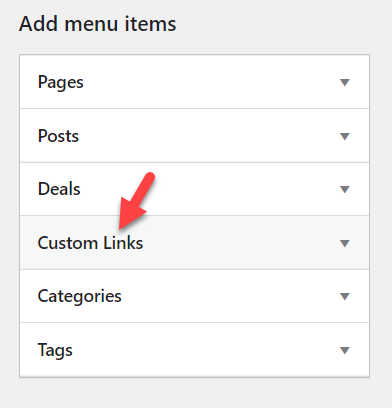
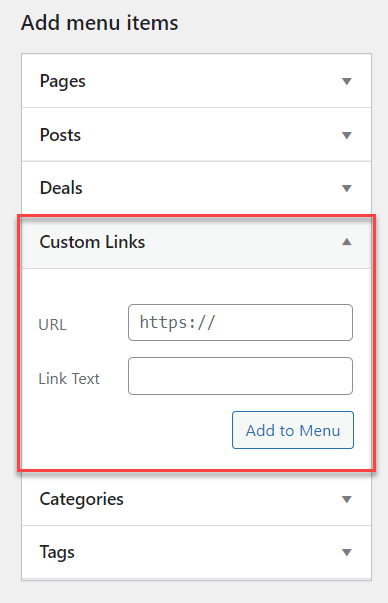
ในแดชบอร์ด WordPress ของคุณ ไปที่ส่วน เมนู และทางด้านซ้ายมือ คุณจะเห็นตัวเลือกที่เรียกว่า ลิงก์ที่กำหนดเอง

เมื่อเปิดแล้ว คุณจะเห็นตัวเลือกในการเพิ่ม URL และข้อความลิงก์

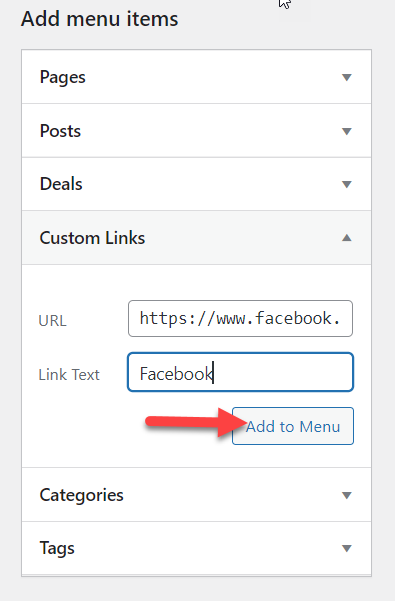
เพียงกรอกข้อมูลในช่องและเพิ่มรายการลงในเมนู ตัวอย่างเช่น สำหรับการสาธิตนี้ เราจะเพิ่มลิงก์ไปยังหน้า Facebook ของเรา

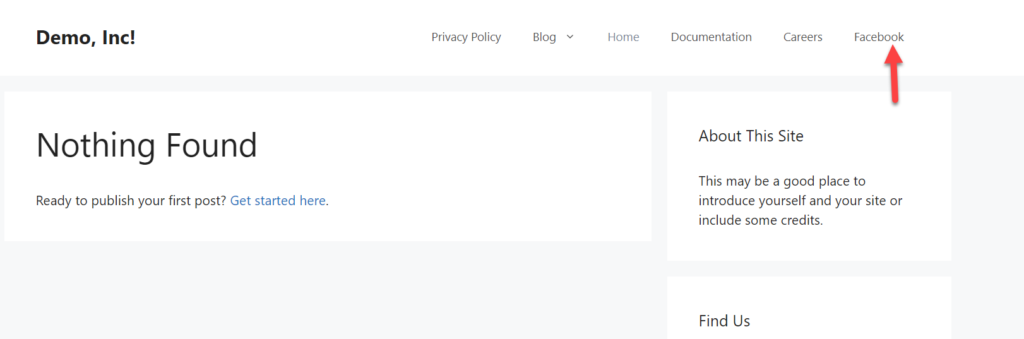
หลังจากบันทึกการเปลี่ยนแปลงแล้ว ให้ตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า แล้วคุณจะเห็นลิงก์ใหม่ไปยังหน้า Facebook ของคุณในเมนู

ด้วยวิธีนี้ คุณสามารถเพิ่มลิงก์ภายนอกหรือภายในไปยังเมนูของคุณเพื่อช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์ได้
โบนัส: วิธีจัดสไตล์รายการเมนูเฉพาะ
เราได้เห็นวิธีการเพิ่มและปรับแต่งหน้า หมวดหมู่ และองค์ประกอบอื่นๆ ในเมนู WordPress ของคุณแล้ว แต่ยังมีอีกหลายอย่างที่คุณทำได้ ในบางกรณี คุณอาจต้องการให้ผู้ใช้เน้นที่รายการเมนูเฉพาะ ในส่วนนี้ คุณจะได้เรียนรู้วิธี เพิ่ม CSS แบบกำหนดเองให้กับรายการเมนู และไฮไลต์โดยใช้ CSS เล็กน้อยเพื่อเปลี่ยนสี
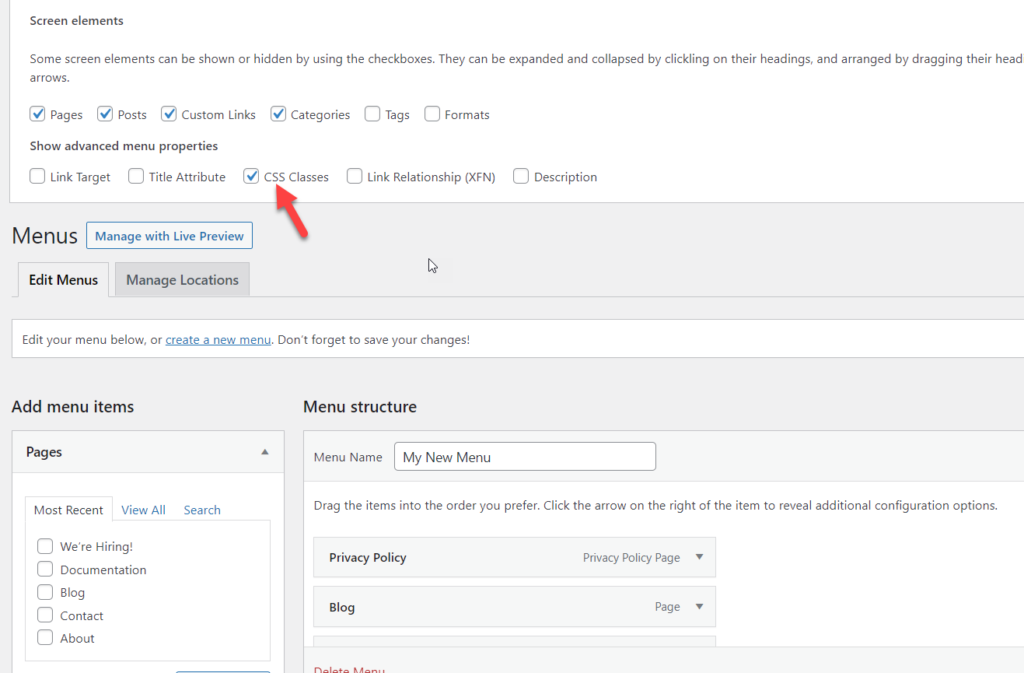
ขั้นแรก ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ส่วน ลักษณะที่ ปรากฏ > ปรับแต่ง > เมนู แล้วเลือก ตัวเลือกหน้าจอ ที่นั่น คุณต้องเปิดใช้งานคุณสมบัติ CSS Classes

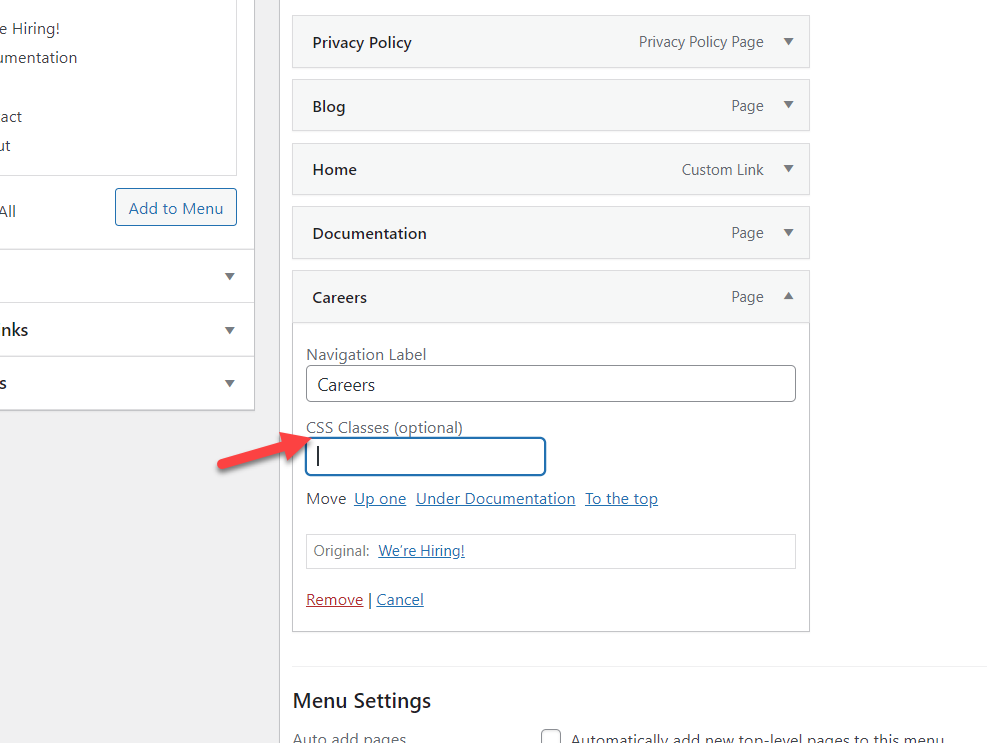
หลังจากนั้น เมื่อคุณขยายรายการเมนู คุณจะเห็นคุณสมบัติ CSS Classes ใหม่

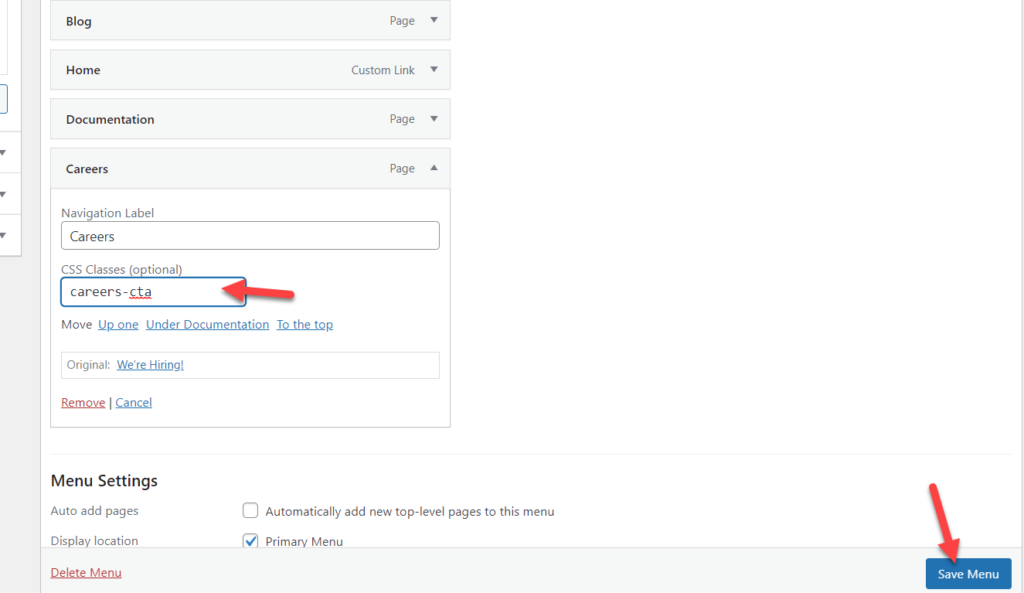
สำหรับตัวอย่างนี้ เราจะตั้งค่าคลาส CSS ของเมนูเป็น careers-cta และบันทึกเมนู

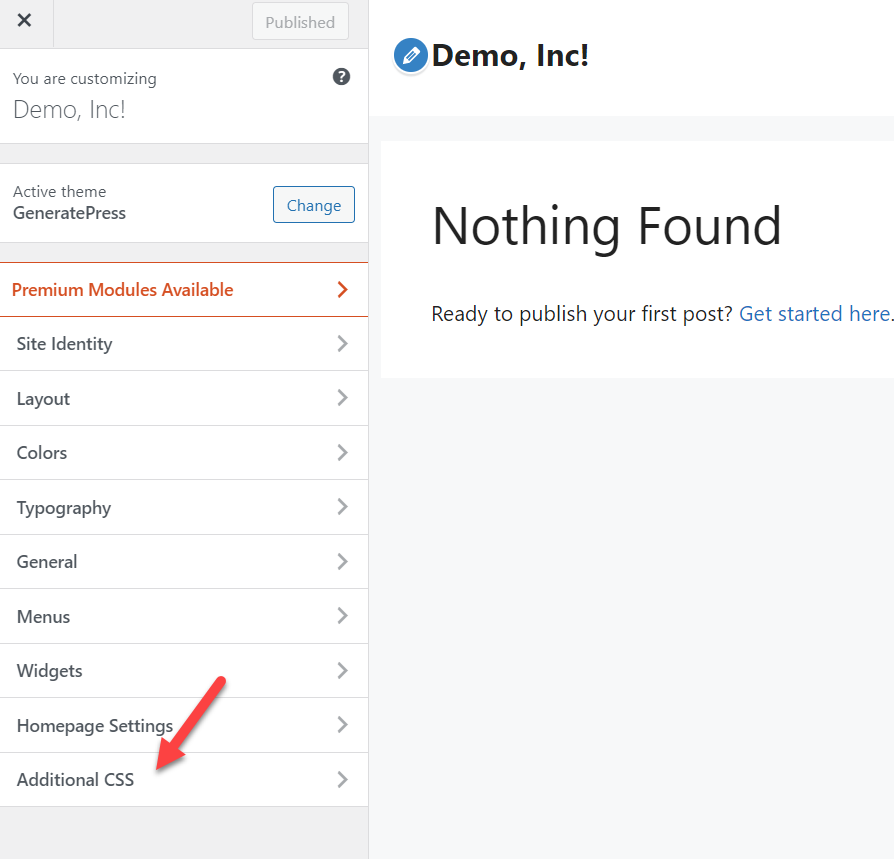
นอกเหนือจากการกล่าวถึงคลาส CSS แล้ว เราสามารถเพิ่มโค้ด CSS เพื่อเน้นรายการเมนูเฉพาะนั้นได้ โดยไปที่ WordPress Customizer > ส่วน CSS เพิ่มเติม แล้วเพิ่มโค้ดของคุณ ในทางกลับกัน หากคุณใช้ธีมอย่าง Divi หรือ Avada จะมีส่วนที่กำหนดเองเพื่อรวม CSS เพิ่มเติม
สำหรับการสาธิตนี้ เราจะเพิ่มโค้ด CSS ผ่านเครื่องมือปรับแต่ง ประกอบด้วยการแสดงตัวอย่างแบบสดเพื่อให้กระบวนการนี้ง่ายขึ้น

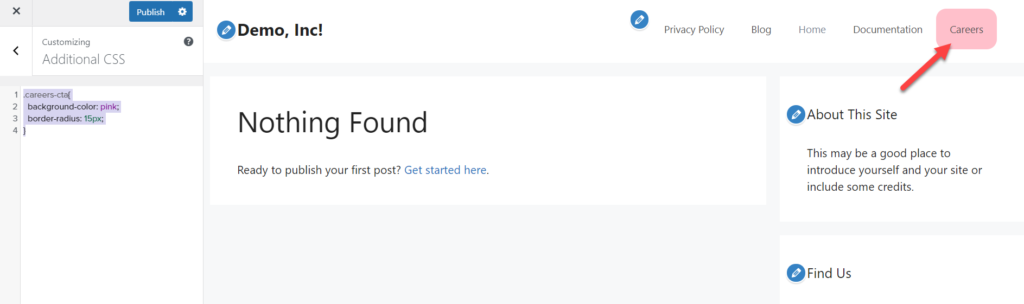
ที่นี่ส่วนที่สนุกเริ่มต้นขึ้น วางโค้ด CSS ของคุณในส่วน CSS เพิ่มเติม รหัสตัวอย่างที่คุณสามารถใช้ได้คือ:
.careers-cta{
พื้นหลัง-สี: สีชมพู;
รัศมีเส้นขอบ: 15px;
}หลังจากนั้น คุณจะเห็นการเปลี่ยนแปลงหน้าจอแสดงตัวอย่างแบบสด

นี่เป็นเพียงโค้ดตัวอย่าง เราจึงสนับสนุนให้คุณลองใช้มันและปรับให้เข้ากับความต้องการของคุณ
บทสรุป
โดยรวมแล้ว เมนูเป็นส่วนสำคัญของทุกเว็บไซต์ พวกเขาแสดงข้อมูลที่สำคัญและช่วยให้ผู้ใช้นำทางไซต์ซึ่งสร้างประสบการณ์ที่ดีขึ้น เมนูมักจะอยู่ด้านบนของหน้าและเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าสู่ไซต์ นั่นเป็นเหตุผลที่คุณควรปรับแต่งและตรวจดูให้แน่ใจว่าได้รับการออกแบบมาอย่างดี
ในคู่มือนี้ เราได้แสดงวิธีการเพิ่มหน้าในเมนู WordPress และใช้ประโยชน์สูงสุดจากสองวิธีที่แตกต่างกัน
- ด้วยเมนู WordPress
- จากเครื่องมือปรับแต่ง
การใช้ส่วนเมนู WordPress เป็นวิธีที่ตรงไปตรงมาในการสร้างเมนูบนไซต์ของคุณ อย่างไรก็ตาม เครื่องมือปรับแต่งมีการแสดงตัวอย่างแบบสดที่ช่วยให้คุณเห็นการเปลี่ยนแปลงแบบเรียลไทม์ก่อนเผยแพร่ ซึ่งเป็นข้อดี
ยิ่งไปกว่านั้น เราได้เห็นวิธีเปลี่ยนชื่อรายการเมนู วิธีเพิ่มหมวดหมู่ แท็ก ประเภทโพสต์ที่กำหนดเอง และลิงก์ที่กำหนดเอง ยิ่งไปกว่านั้น เราได้เห็นวิธีจัดสไตล์ไอเท็มบางรายการเพื่อดึงดูดความสนใจไปที่พวกมัน
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับปรุงเมนูของคุณ โปรดดูบทแนะนำต่อไปนี้:
- วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress
- วิธีปรับแต่งเมนู Divi ด้วย CSS
คุณปรับแต่งเมนูของคุณเมื่อเร็ว ๆ นี้หรือไม่? คุณเปลี่ยนอะไร แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
