วิธีเพิ่มเกตเวย์การชำระเงินใน WordPress [ด้วย Stripe!]
เผยแพร่แล้ว: 2022-12-07กำลังมองหาวิธีเพิ่มเกตเวย์การชำระเงินใน WordPress? คู่มือนี้แสดงวิธีเพิ่มเกตเวย์การชำระเงินใน WordPress โดยใช้ Formidable & Link by Stripe

เวลาอ่านโดยประมาณ : 5.5 นาที
คุณรู้หรือไม่ว่ามีวิธีการชำระเงินแบบ Stripe ที่แตกต่างกันมากกว่า 32 วิธี
ตั้งแต่บัตรเดบิตไปจนถึงกระเป๋าเงิน คุณต้องยอมรับตัวเลือกการชำระเงินมากมาย Stripe เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการตั้งค่าไซต์ WordPress ของคุณด้วยเกตเวย์การชำระเงิน
และเราจะแสดงวิธีเพิ่มเกตเวย์การชำระเงินใน WordPress โดยใช้ Link by Stripe เพื่อให้คุณสามารถให้บริการลูกค้าได้มากขึ้น ไม่ใช่แค่ไม่กี่ราย
มาเริ่มกันเลย.
Link by Stripe คืออะไร?
Link by Stripe เป็นวิธีง่ายๆ ในการติดตั้งเกตเวย์การชำระเงินใน WordPress เพื่อให้การชำระเงินเร็วขึ้น ง่ายขึ้น และมีประสิทธิภาพมากขึ้น
นอกจากนี้คุณยังสามารถเข้าถึงเกตเวย์การชำระเงินของ Stripe ซึ่งเหมาะสำหรับ WordPress
ลูกค้ากรอกอีเมล ข้อมูลการชำระเงินออนไลน์ และหมายเลขโทรศัพท์เพื่อลงทะเบียน ครั้งต่อไปที่พวกเขาชำระเงินกับผู้ค้า Stripe ระบบจะจดจำอีเมลของพวกเขาและส่งรหัสยืนยันตัวตนโดยอัตโนมัติเพื่อให้ชำระเงินได้เร็วขึ้น
โซลูชันนี้ช่วยเร่งกระบวนการชำระเงินและทำให้ลูกค้าง่ายขึ้น เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเกตเวย์การชำระเงินให้กับเว็บไซต์ใน WordPress
และเรามีส่วนผสมที่ลงตัวสำหรับคุณ
เชื่อมโยงโดย Stripe x แบบฟอร์มที่น่าเกรงขาม
พลังของ Link by Stripe มาสู่ รูปแบบที่น่าเกรงขาม
และนั่นหมายถึงเรื่องใหญ่หากคุณต้องการใช้แบบฟอร์มของคุณใน WordPress เพื่อเพิ่มเกตเวย์การชำระเงิน ตอนนี้ คุณสามารถยอมรับวิธีการชำระเงินเพิ่มเติม และ ช่วยให้ลูกค้าชำระเงินได้เร็วขึ้น!

Link by Stripe with Formidable รับบัตรเครดิต บัตรเดบิต และทั้ง Google และ Apple Pay ดังนั้นการรับชำระเงินเข้าบัญชีธนาคารของคุณจึงเร็วกว่าที่เคย
ด้วยโปรแกรมเสริม Stripe คุณเพียงแค่เปิดสวิตช์การตั้งค่า Link by Stripe และคุณก็ออกไปแข่งได้เลย!
หากคุณมีธุรกิจอีคอมเมิร์ซ คุณสามารถเพิ่มตัวเลือกการชำระเงิน WooCommerce ด้วย WooCommerce และ Stripe
ดังนั้น หากคุณเริ่มต้นจากศูนย์ เราช่วยคุณได้
หมายเหตุ : Stripe จัดการค่าธรรมเนียมการดำเนินการทั้งหมด
เชื่อมโยงโดย Stripe กับบัตรเครดิตและบัตรเดบิต
เมื่อใดก็ตามที่ลูกค้าของคุณป้อนที่อยู่อีเมล แบบฟอร์ม Stripe Link จะปรากฏขึ้นโดยอัตโนมัติ โดยขอรายละเอียดบัตรและหมายเลขโทรศัพท์
จากนั้นระบบจะจดจำอีเมลสำหรับการซื้อในอนาคตทั้งหมด และส่งรหัสยืนยันตัวตนให้กับลูกค้าโดยอัตโนมัติ
เมื่อลูกค้าป้อนรหัส การชำระเงินจะเป็นไปโดยอัตโนมัติ ปลอดภัย และรวดเร็ว
เชื่อมโยงโดย Stripe กับ Google Pay
นอกจากนี้ ลูกค้ายังสามารถตั้งค่า Google Pay ได้อย่างง่ายดายจาก Forms ที่น่ากลัว
ดังนั้น หากลูกค้าต้องการลงชื่อสมัครใช้ Google แบบง่ายๆ ก็สามารถตั้งค่าและบันทึกไว้สำหรับการซื้อทั้งหมดในอนาคตได้
ดังนั้น หากคุณไม่เคยมีความสามารถในการประมวลผลการชำระเงินผ่าน Google มาก่อน...คุณทำได้แล้ว!
เชื่อมโยงโดย Stripe กับ Apple Pay
เช่นเดียวกับ Apple Pay เช่นกัน!
หากผู้ใช้ต้องการความปลอดภัยและความเรียบง่ายของ Apple Pay ให้พวกเขาใช้งานได้ง่าย!
แบบฟอร์มที่น่าเกรงขามมีจุดมุ่งหมายเพื่อให้คุณมีตัวเลือกมากที่สุดสำหรับแบบฟอร์มของคุณ
และนี่เป็นเพียงจุดเริ่มต้นเท่านั้น
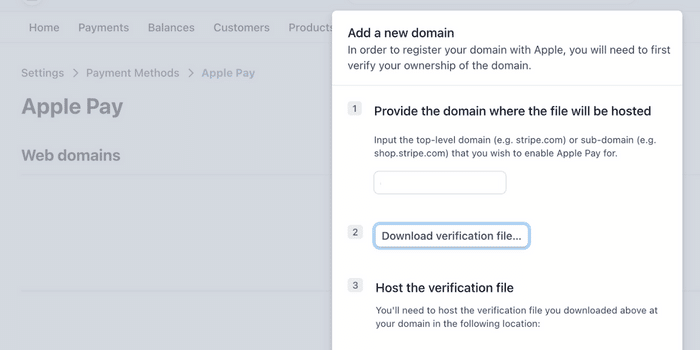
หมายเหตุ : Apple Pay ใช้งานได้บน Safari เท่านั้น ณ ตอนนี้ นอกจากนี้ยังต้องใช้การกำหนดค่าเพิ่มเติมในการตั้งค่าของ Stripe เพื่อให้ทำงานได้

รับตัวสร้างเกตเวย์การชำระเงินของคุณตอนนี้!
วิธีเพิ่มเกตเวย์การชำระเงินใน WordPress ด้วย Stripe
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WordPress Formidable Forms เพื่อรวมเกตเวย์การชำระเงินเข้ากับเว็บไซต์ WordPress
ในการเข้าถึง Stripe คุณต้องมีโปรแกรมเสริม Stripe ซึ่งมีให้ในแผนธุรกิจของ Formidable หรือสูงกว่า
จากนั้นเป็นสี่ขั้นตอนง่ายๆ:
- ติดตั้งส่วนเสริม Stripe
- สร้างแบบฟอร์มการชำระเงิน Stripe ของคุณ
- ตั้งค่า Stripe ของคุณ
- แสดงแบบฟอร์มของคุณ

ขั้นตอนที่ 1: ติดตั้งส่วนเสริม Stripe
ในการเริ่มต้นการตั้งค่าเกตเวย์การชำระเงินของคุณใน WordPress คุณต้องใช้โปรแกรมเสริม Stripe หากต้องการรับโปรแกรมเสริม Stripe ให้ไปที่ Formidable → Add-on ค้นหา Stripe และติดตั้ง

จากนั้นไปที่ Formiable → Settings → Stripe เลื่อนลงและเลือกปุ่ม เชื่อมต่อกับ Stripe
คุณจะเปลี่ยนเส้นทางไปยังเว็บไซต์ Stripe เพื่อเข้าสู่ระบบและตั้งค่ารายละเอียดของคุณ
ทำตามคำแนะนำของ Stripe เพื่อเชื่อมต่อบัญชีของคุณและกลับไปที่แดชบอร์ด WordPress ของคุณ
ขั้นตอนที่ 2: สร้างแบบฟอร์มการชำระเงิน Stripe ของคุณ
ดังนั้นเราจึงใช้ WordPress เพื่อรวมบริการเกตเวย์การชำระเงินของคุณ
ตอนนี้ เราต้องสร้างแบบฟอร์มของคุณสำหรับการชำระเงิน ดังนั้นไปที่ น่าเกรงขาม → แบบฟอร์ม
ที่ด้านบนของหน้า คลิก เพิ่มใหม่ เพื่อเริ่มสร้างแบบฟอร์มของคุณ คุณสามารถเลือกสร้างแบบฟอร์มตั้งแต่เริ่มต้นโดยใช้ แบบฟอร์มเปล่า หรือเลือกหนึ่งในเทมเพลตกว่า 100 แบบของเราเพื่อเริ่มต้น
เราจะใช้เทมเพลตฟอร์ม Stripe สำหรับตัวอย่างนี้ เนื่องจากได้ทำงานอย่างหนักของเราไปเกือบหมดแล้ว เราเลือกเทมเพลต การชำระเงินด้วยบัตรเครดิต แต่คุณสามารถเลือกอะไรก็ได้ที่เหมาะกับความต้องการทางธุรกิจของคุณ
หลังจากที่คุณเลือกแบบฟอร์มและตั้งชื่อแล้ว ปลั๊กอินจะนำคุณไปยังเครื่องมือสร้างแบบฟอร์มแบบลากและวางของเรา
สามารถเพิ่มฟิลด์ต่างๆ เช่น ที่อยู่อีเมล ดรอปดาวน์ หรือตัวเลือกอื่นๆ เพียงคลิกและลาก ก็จะเพิ่มลงในแบบฟอร์ม
เมื่อคุณเพิ่มฟิลด์ทั้งหมดแล้ว ให้คลิก อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 3: ตั้งค่า Stripe ของคุณ
เมื่อคุณสร้างแบบฟอร์มแล้ว ก็ถึงเวลาเรียนรู้วิธีตั้งค่าเกตเวย์การชำระเงินใน WordPress ด้วย Stripe
เมื่อบันทึกแบบฟอร์มแล้ว ให้คลิกหน้า การตั้งค่า ที่ด้านบนของตัวสร้างแบบฟอร์ม
จากนั้น เลือก การ ดำเนินการและการแจ้งเตือน และเลือก เรียกเก็บเงิน นี่คือการตั้งค่า Stripe ของคุณ และคุณสามารถปรับเปลี่ยนเพื่อเรียกเก็บเงินแบบครั้งเดียวหรือแบบประจำ สกุลเงินที่จะรับ และอื่นๆ
แต่เราต้องการมุ่งเน้นไปที่การ ใช้การ์ดที่บันทึกไว้ก่อนหน้านี้ด้วยคุณลักษณะการเชื่อมโยงแถบ
เพียงเปิดใช้ Link by Stripe แล้วระบบจะถามข้อมูลลูกค้าของคุณโดยอัตโนมัติเมื่อพวกเขาป้อนอีเมลระหว่างชำระเงิน
นั่นคือวิธีการใช้เกตเวย์การชำระเงินใน WordPress
ตอนนี้เราต้องแสดงบนเว็บไซต์ของคุณ!
ขั้นตอนที่ 4: แสดงแบบฟอร์มของคุณ
สุดท้าย เราต้องเพิ่มแบบฟอร์มของคุณไปยังร้านค้าออนไลน์ของคุณ เพื่อให้ลูกค้าสามารถซื้อสินค้าได้!
ดังนั้น ไปที่โพสต์/หน้าที่คุณต้องการแสดงแบบฟอร์มและเพิ่มบล็อก WordPress ใหม่
ค้นหา น่ากลัว และเลือกบล็อก WordPress ที่น่ากลัว จากนั้น เลือกรูปแบบการชำระเงินของคุณจากเมนูแบบเลื่อนลง
สุดท้าย อัปเดตหน้าของคุณ และคุณพร้อมที่จะไป!
การชำระเงินของลูกค้าเร็วกว่าการแข่งขัน Nascar บนเว็บไซต์ของคุณ
และนั่นคือวิธีเชื่อมต่อเกตเวย์การชำระเงินกับเว็บไซต์ WordPress ของคุณ
ห่อ
และมันง่ายมากที่จะเปิดโอกาสใหม่ๆ สำหรับเว็บไซต์ของคุณ!
โพสต์นี้จะสอนวิธีเพิ่มเกตเวย์การชำระเงินให้กับเว็บไซต์ WordPress ของคุณ เพื่อให้คุณสามารถเริ่มรับการชำระเงินได้มากขึ้นและเร็วขึ้นในวันนี้ หากคุณต้องการข้อมูลเพิ่มเติม โปรดตรวจสอบเอกสารฐานความรู้ของเรา!
ดังนั้นอย่าเสียเวลาอีกต่อไป Snag Formformable Forms วันนี้เพื่อเริ่มสร้างแบบฟอร์มการชำระเงินออนไลน์ของคุณ!
รับตัวสร้างเกตเวย์การชำระเงินของคุณตอนนี้!
และอย่าลืมติดตามเราบน Facebook, Twitter และ YouTube สำหรับเคล็ดลับและลูกเล่น WordPress เพิ่มเติม!

 วิธีเพิ่มปุ่มบริจาค Stripe ใน WordPress สำหรับผู้ระดมทุนของคุณ
วิธีเพิ่มปุ่มบริจาค Stripe ใน WordPress สำหรับผู้ระดมทุนของคุณ วิธีสร้างแบบฟอร์มการบริจาค Stripe ใน WordPress [4 ขั้นตอน!]
วิธีสร้างแบบฟอร์มการบริจาค Stripe ใน WordPress [4 ขั้นตอน!] Stripe vs PayPal สำหรับองค์กรไม่แสวงหากำไรใน WordPress
Stripe vs PayPal สำหรับองค์กรไม่แสวงหากำไรใน WordPress