วิธีเพิ่มฟอร์มป๊อปอัปใน WordPress
เผยแพร่แล้ว: 2022-05-28คุณต้องการ เพิ่มฟอร์มป๊อปอัปใน WordPress หรือไม่? คุณได้มาถึงสถานที่ที่เหมาะสม. วันนี้ในบทความนี้ เราจะแสดงวิธีเพิ่มแบบฟอร์มป๊อปอัปในหน้าใด ๆ ของไซต์ WordPress ของคุณ
แต่ก่อนที่เราจะลงลึกในเรื่องนี้ มาทำความเข้าใจกันดีกว่าว่าแบบฟอร์มป๊อปอัปคืออะไร และเหตุใดคุณจึงอาจต้องการเพิ่มฟอร์มป๊อปอัปลงในเว็บไซต์ WordPress ของคุณ เริ่มต้นด้วยแนวคิดพื้นฐานของฟอร์มป๊อปอัปโดยย่อ
แบบฟอร์มป๊อปอัปคืออะไร

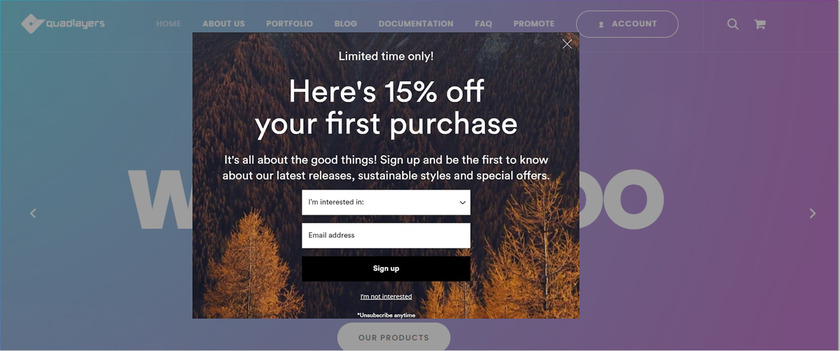
ป๊อปอัปคือหน้าต่างที่ปรากฏที่ด้านบนของเนื้อหาในเว็บเบราว์เซอร์ หน้าต่างนี้มีขนาดเล็กกว่าหน้าจอทั้งหมด ซึ่งทำให้เนื้อหาอื่นๆ ที่เหลือมืดลงเพื่อดึงดูดความสนใจของผู้ดู ป๊อปอัปดังกล่าวใช้เพื่อวัตถุประสงค์หลายประการ เช่น การโฆษณาผลิตภัณฑ์ ที่ส่งเสริมให้ผู้คนดำเนินการบางอย่าง
ป๊อปอัปมีสองประเภทที่สามารถใช้ได้ขึ้นอยู่กับวัตถุประสงค์ของคุณ หนึ่งในนั้นคือป๊อปอัปรายการและอีกรายการหนึ่งคือป๊อปอัปออกจาก ป๊อปอัปรายการปรากฏขึ้นเมื่อผู้ใช้เปิดหน้าเว็บ เพื่อหลีกเลี่ยงอัตราตีกลับและการละทิ้ง ขอแนะนำให้แสดงป๊อปอัปไม่เกิน 15 วินาที และไม่ปรากฏอีกเมื่อปิด
ในทางกลับกัน ออกจากป๊อปอัปจะปรากฏขึ้นเมื่อผู้เยี่ยมชมกำลังจะออกจากเพจ เป็นความเป็นไปได้สุดท้ายที่จะ ดึงดูดความสนใจของผู้ใช้ เพื่อแปลงเป็นลูกค้าเป้าหมาย
ทำไมต้องเพิ่มแบบฟอร์มป๊อปอัปใน WordPress?
แบบฟอร์มป๊อปอัปเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้ มีจุดมุ่งหมายเพื่อนำผู้ใช้ไปสู่การกระทำที่ถือเป็น Conversion ไม่ว่าจะเป็นการรับอีเมลเพื่อดาวน์โหลดเนื้อหาเพิ่มเติมหรือแสดงผลิตภัณฑ์หรือบริการเสริม
เป้าหมายสูงสุดของฟอร์มป๊อปอัปเหล่านี้คือการได้รับ ผลตอบแทนสูงสุดจากการเข้าชมหน้าเว็บ และลดอัตราการตีกลับ ป๊อปอัปที่ใช้อย่างดี โดยไม่สร้างความรำคาญหรือล่วงล้ำเกินไปสำหรับผู้ใช้ อาจเป็นกลยุทธ์ที่มีประโยชน์มาก กลยุทธ์นี้จะช่วยเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายและเปลี่ยนการขายเป็น Conversion ในภายหลัง
โดยเฉพาะอย่างยิ่งหากคุณเสนอส่วนลดสำหรับผลิตภัณฑ์หรือบริการ โอกาสใน การเปลี่ยนการเยี่ยมชมอย่างง่ายเป็นลูกค้าเป้าหมายที่มีคุณภาพ นั้นสูงมากด้วยแบบฟอร์มป๊อปอัป พึงระลึกไว้เสมอว่าแม้ว่าแบบฟอร์มป๊อปอัปจะมีข้อดีหลายประการ แต่ควรใช้เท่าที่จำเป็น ในเวลาที่เหมาะสม และนำเสนอเนื้อหาที่มีคุณภาพพิเศษ
ดังนั้นการเพิ่มรูปแบบป๊อปอัปลงใน WordPress จึงเป็นวิธีที่ดีในการจัดเตรียมข้อความภาพที่ชัดเจนและดึงดูดความสนใจของผู้ใช้
จะเพิ่มฟอร์มป๊อปอัปใน WordPress ได้อย่างไร?
ขึ้นอยู่กับธีมที่คุณใช้ คุณอาจไม่มีตัวเลือกในการสร้างฟอร์มป๊อปอัปสำหรับเว็บไซต์ WordPress ของคุณ ในกรณีนั้น คุณสามารถใช้ปลั๊กอินเฉพาะเพื่อดำเนินการดังกล่าวได้
ปลั๊กอินช่วยเพิ่มฟังก์ชันพิเศษให้กับเว็บไซต์ของคุณ และเหมือนกับการเพิ่ม ปรับแต่ง และจัดการแบบฟอร์มป๊อปอัปในเว็บไซต์ WordPress ของคุณ
ในการเพิ่มฟอร์มป๊อปอัปใน WordPress คุณจะต้องมีปลั๊กอินตัว สร้างฟอร์มและปลั๊กอินป๊อปอัป สำหรับการสาธิตนี้ เราจะใช้ ปลั๊กอินตัวสร้างแบบฟอร์ม WPForms และตัวสร้าง ป๊อปอัป ซึ่งเป็นหนึ่งในปลั๊กอินป๊อปอัปที่ดีที่สุดสำหรับ WordPress ปลั๊กอินทั้งสองนี้มีเวอร์ชันฟรีซึ่งมีตัวเลือกการปรับแต่งมากมายให้คุณเพิ่มและปรับแต่งฟอร์มป๊อปอัปได้
ก่อนอื่น เราจะมาดูวิธีการสร้างแบบฟอร์มและเพิ่มเป็นหน้าต่างป๊อปอัปในภายหลัง
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
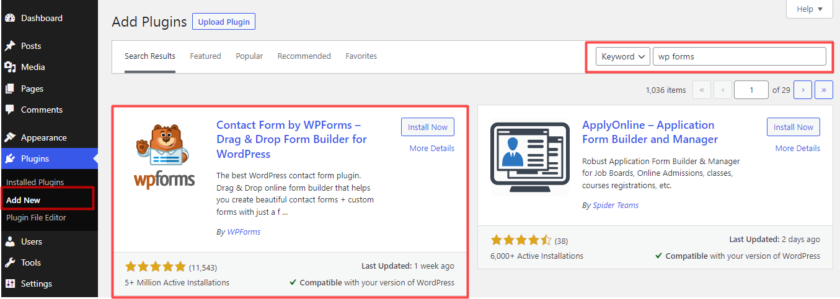
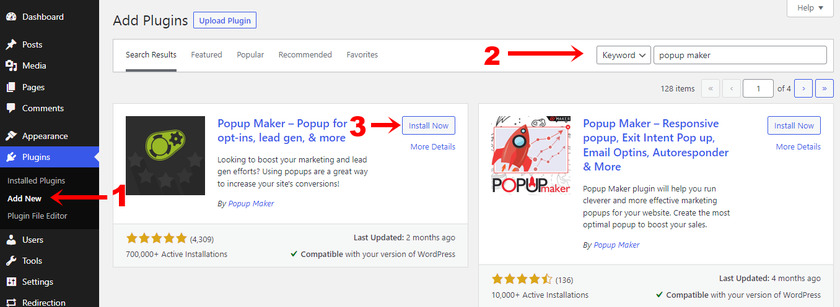
ในการติดตั้งปลั๊กอิน ไปที่ Plugins > Add New จากแดชบอร์ด WordPress ของคุณและค้นหาคำหลัก ' WP Forms ' ถัดไป ให้คลิกที่ ' ติดตั้งทันที' ขั้นตอนนี้จะเริ่มต้นกระบวนการติดตั้ง ซึ่งจะใช้เวลาเพียงไม่กี่วินาทีจึงจะเสร็จสมบูรณ์

หลังจากนั้น เปิดใช้งานปลั๊กอิน และเมื่อเปิดใช้งานปลั๊กอินแล้ว จะสามารถเข้าถึงได้ผ่าน ' WPForms ' จากเมนูแถบด้านข้างของแดชบอร์ด WordPress
ขั้นตอนที่ 2: สร้างฟอร์มป๊อปอัป
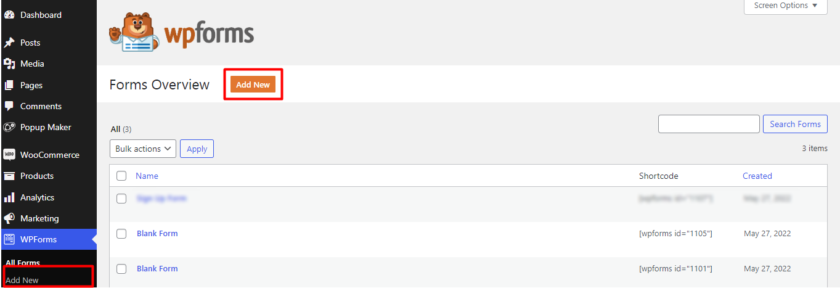
ตอนนี้เพื่อสร้างแบบฟอร์มป๊อปอัปใหม่ให้ไปที่ WPForms>Add New คุณจะเห็นหน้าที่คุณสามารถเพิ่มแบบฟอร์มใหม่ได้ คลิกที่ปุ่มสีส้ม ' เพิ่มใหม่' ที่นี่ คุณจะถูกเปลี่ยนเส้นทางไปยังพื้นที่ตัวสร้างแบบฟอร์ม ซึ่งคุณสามารถเลือกเทมเพลตหรือสร้างแบบฟอร์มได้ตั้งแต่ต้น

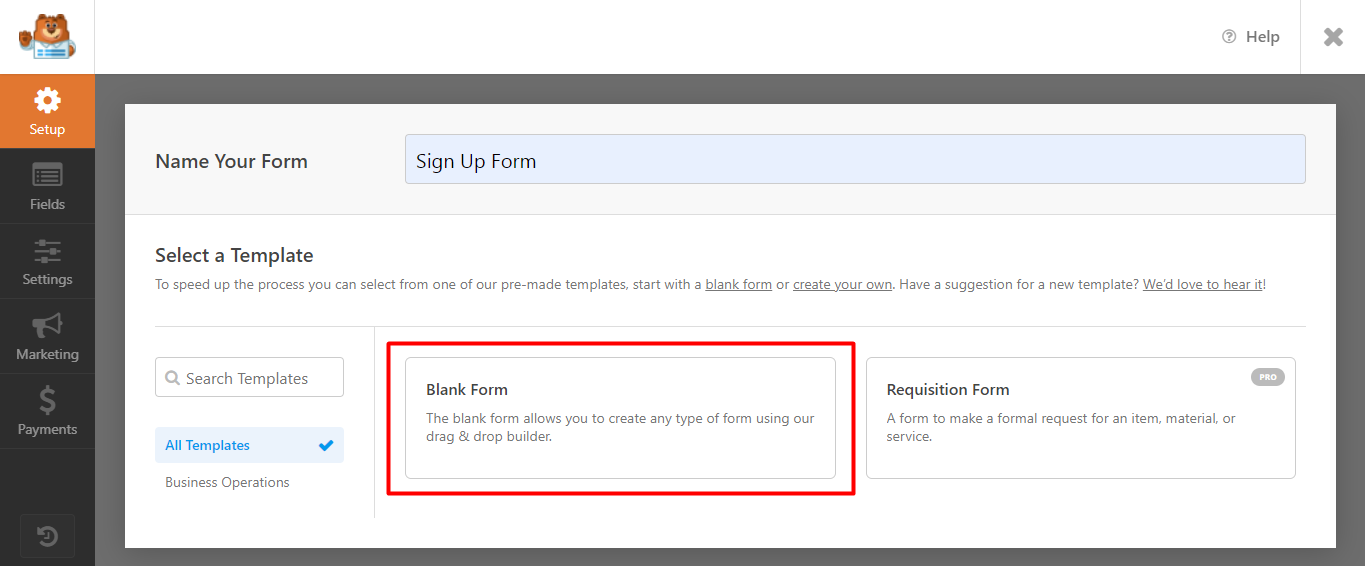
เนื่องจากเราใช้ปลั๊กอินเวอร์ชันฟรี เราจะสาธิตด้วยแบบฟอร์มเปล่า

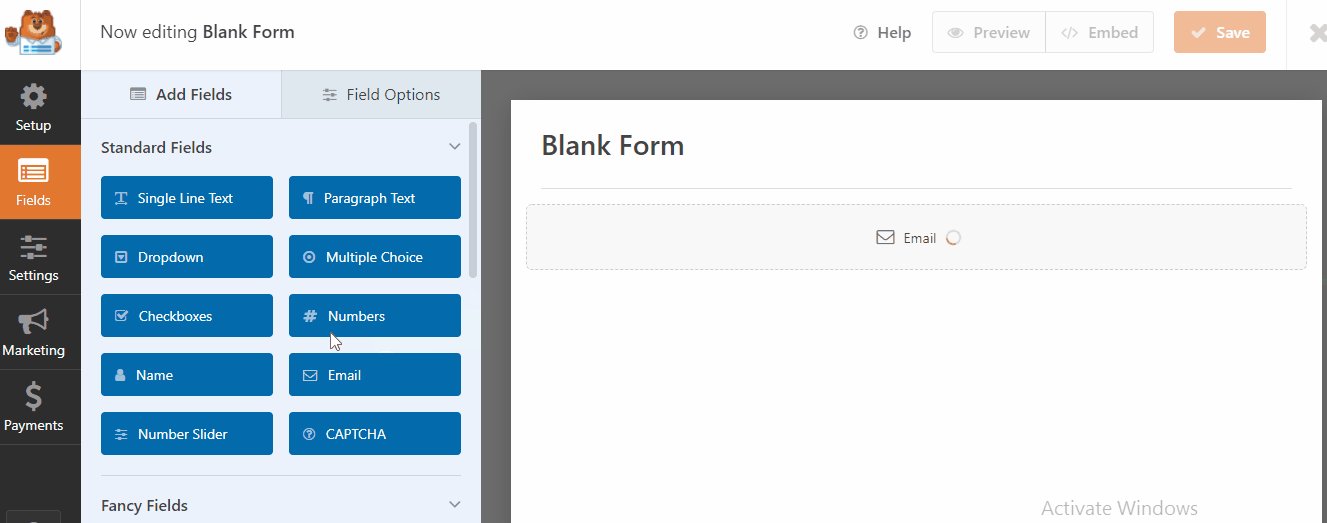
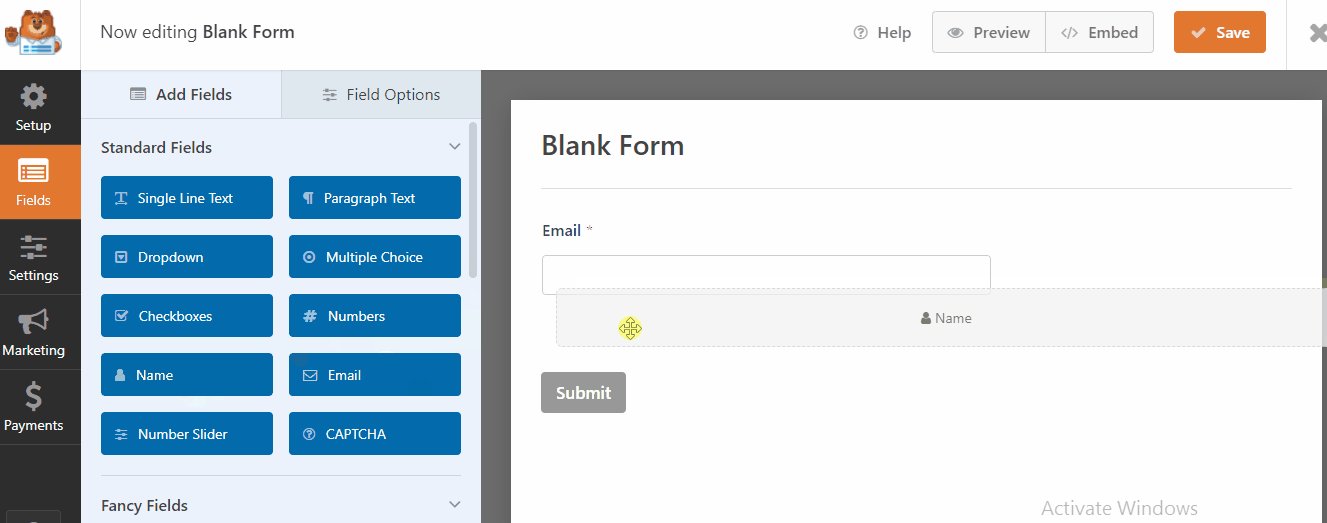
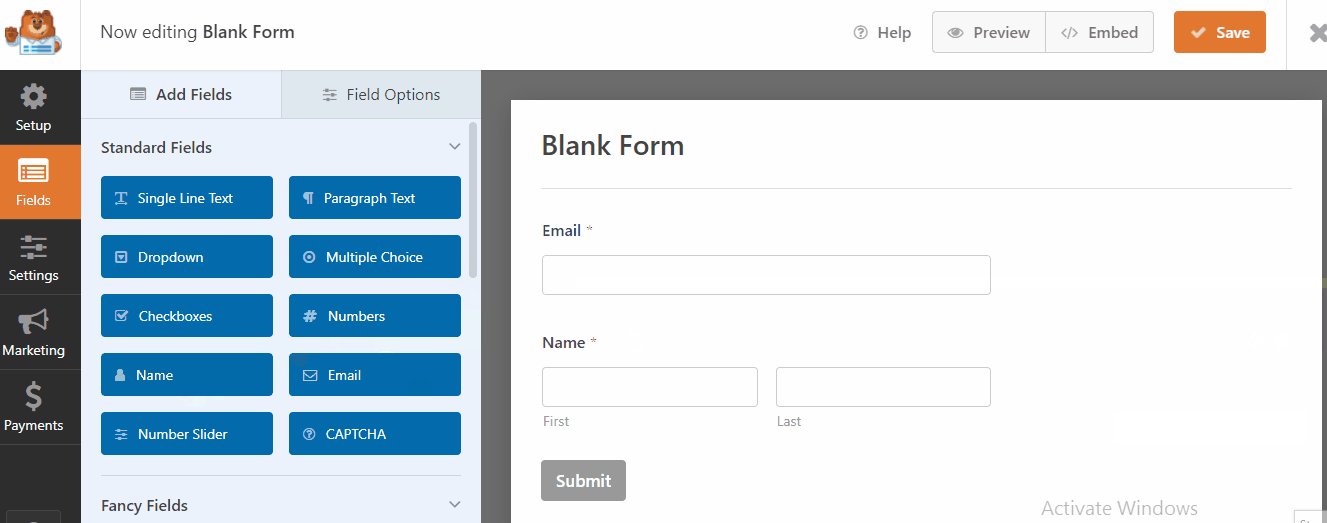
ทันทีที่คุณคลิกบนแบบฟอร์มเปล่า ขั้นตอนต่อไปคือการแก้ไขแบบฟอร์ม คุณสามารถลากและวางฟิลด์ที่คุณต้องการในแบบฟอร์ม

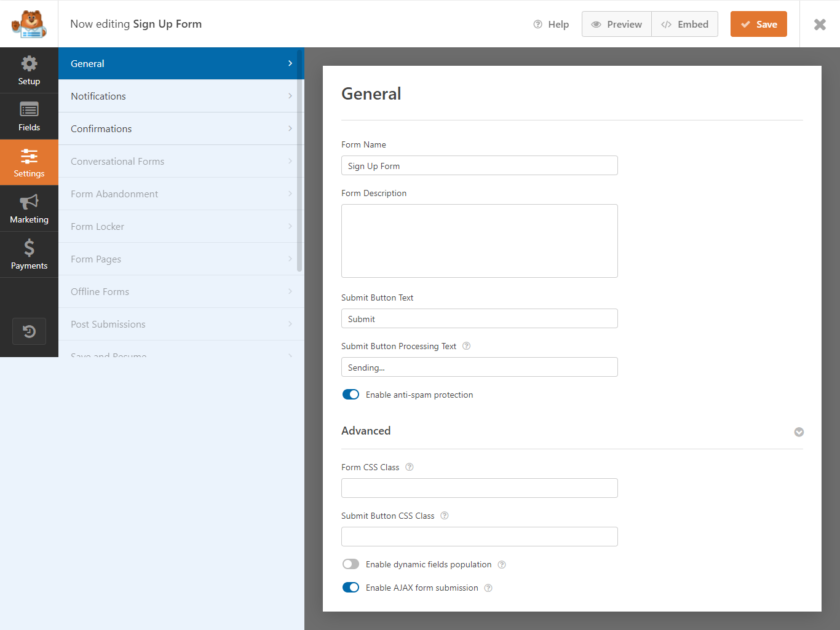
อีกขั้นคือการจัดการการตั้งค่าของแบบฟอร์ม คุณสามารถเพิ่มคำอธิบาย เปลี่ยนชื่อแบบฟอร์ม แก้ไขข้อความของปุ่ม เปิดใช้งานและปิดใช้งานการป้องกันสแปม หากคุณต้องการใช้การเข้ารหัสและจัดรูปแบบแบบฟอร์มด้วยรหัส ก็สามารถทำได้จากการตั้งค่าขั้นสูง

เมื่อคุณสร้างแบบฟอร์มแล้ว คุณสามารถดูตัวอย่างเพื่อดูว่าหน้าตาเป็นอย่างไรในหน้าเว็บ และบันทึกการเปลี่ยนแปลงเมื่อคุณพอใจกับผลลัพธ์แล้ว
ขั้นตอนที่ 3: ติดตั้งและเปิดใช้งาน Popup Maker
เช่นเดียวกับ WPForms และปลั๊กอินอื่น ๆ ให้ไปที่ Plugins > Add New จากแดชบอร์ด WordPress ของคุณและค้นหาคำหลัก ' Popup Maker ' คลิกที่ปุ่มติดตั้งทันทีและปุ่มเปิดใช้งานตามลำดับ

อย่างไรก็ตาม หากคุณต้องการใช้ปลั๊กอินเวอร์ชันพรีเมียม คุณจะต้องอัปโหลดและติดตั้งด้วยตนเอง สำหรับรายละเอียดเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
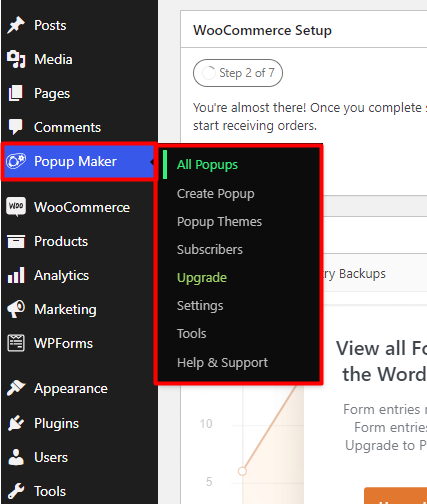
หลังจากการติดตั้งและเปิดใช้งาน คุณสามารถจัดการป๊อปอัปผ่าน ' Popup Maker ' จากเมนูแถบด้านข้างของแดชบอร์ด WordPress

ขั้นตอนที่ 4: สร้างป๊อปอัปใหม่
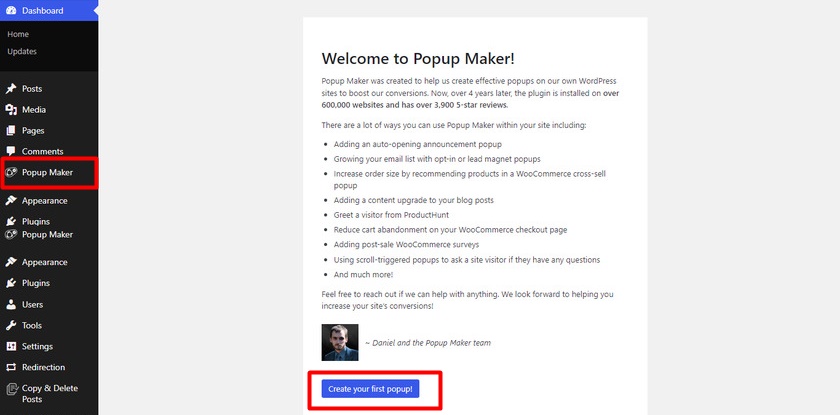
ทันทีที่คุณเปิดใช้งานปลั๊กอิน คุณจะได้รับป๊อปอัปซึ่งคุณสามารถสร้างป๊อปอัปใหม่ได้โดยคลิกที่ปุ่ม หรือคุณสามารถไปที่ Popup Maker>Create Popup


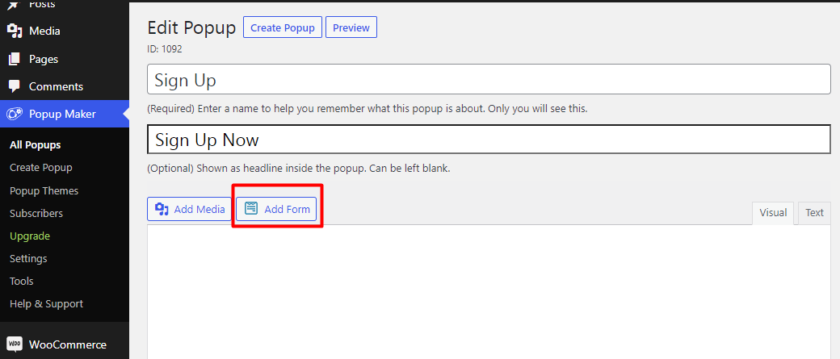
จากตรงนั้น คุณสามารถออกแบบป๊อปอัปของคุณได้ คุณจะเห็นว่าแต่ละป๊อปอัปมีชื่อที่ผู้เข้าชมมองเห็นได้พร้อมกับชื่อภายใน ไม่เพียงเท่านั้น แต่คุณยังสามารถรวมเนื้อหาแบบกำหนดเอง เช่น ข้อความ รูปภาพ วิดีโอ และลิงก์ ซึ่งปกติแล้วคุณสามารถรวมไว้ในบทความ WordPress ได้
คุณสามารถเพิ่มแบบฟอร์มป๊อปอัปได้โดยคลิกปุ่ม ' เพิ่มแบบฟอร์ม'

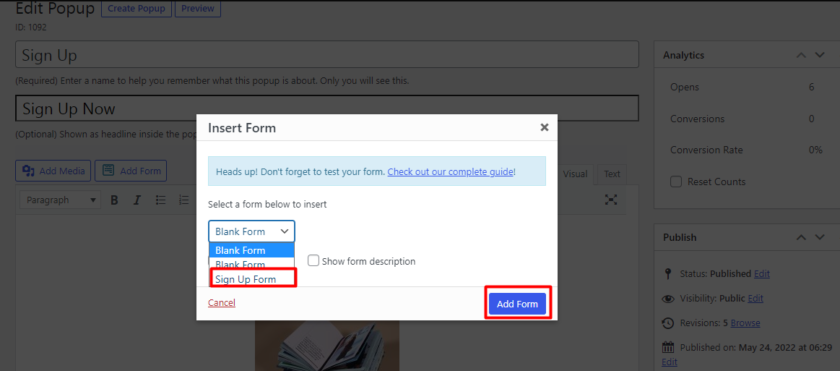
หน้าใหม่จะปรากฏขึ้นซึ่งคุณสามารถเลือกแบบฟอร์มที่คุณสร้างจากเมนูแบบเลื่อนลง เมื่อคุณเลือกแบบฟอร์มแล้ว ให้คลิกที่ปุ่ม ' เพิ่มแบบฟอร์ม'

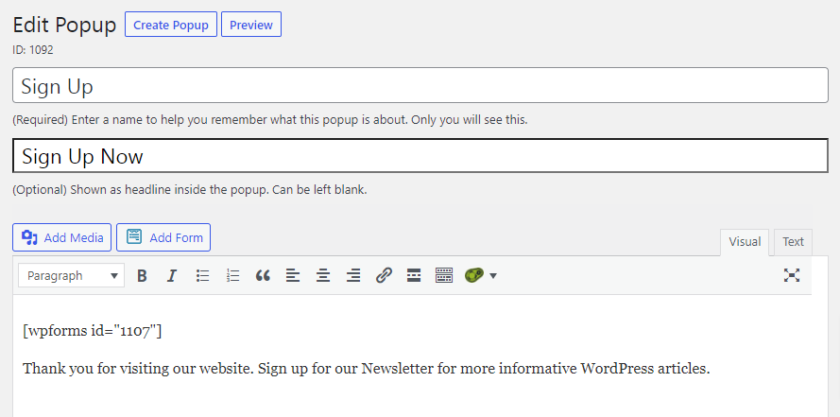
ด้วยเหตุนี้ รหัสสั้นที่ไม่ซ้ำกันจะถูกเพิ่มลงในหน้าแก้ไขป๊อปอัปของคุณ

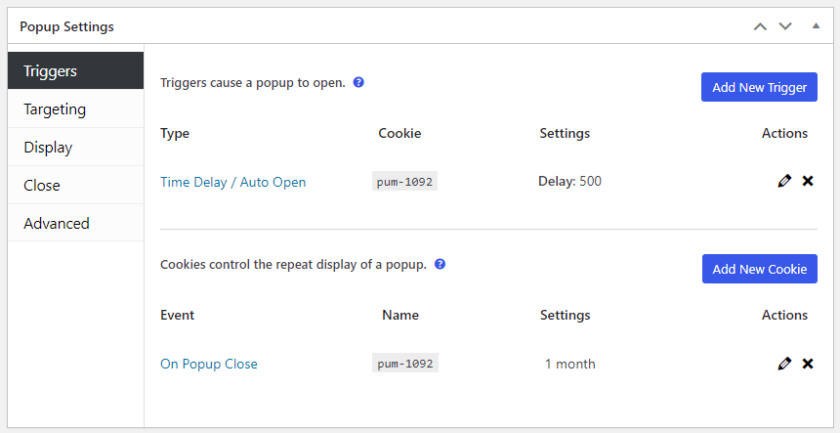
หากคุณเลื่อนลงไปอีกในหน้าแก้ไขป๊อปอัป คุณจะพบการตั้งค่าที่ให้คุณเลือกเวลาและวิธีที่ป๊อปอัปจะปรากฏขึ้นด้วย ' ทริกเกอร์' ปลั๊กอินรุ่นฟรีนี้อนุญาตให้คุณแสดงป๊อปอัปเมื่อผ่านช่วงระยะเวลาหนึ่งตั้งแต่มีการโหลดหน้าเว็บเท่านั้น

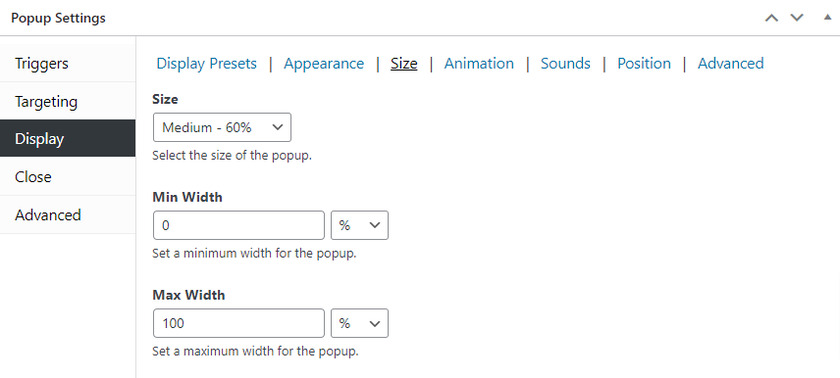
สุดท้าย คุณสามารถกำหนดขนาดของหน้าต่างป๊อปอัปได้จากหน้าการสร้างป๊อปอัป มีขนาดคงที่หรือตั้งเป็นเปอร์เซ็นต์ของหน้าต่างเบราว์เซอร์ นอกจากนี้ยังมีตัวเลือกอื่นๆ สำหรับ การเลือกเอฟเฟกต์ภาพเคลื่อนไหว ขณะปิดหน้าต่างป๊อปอัป

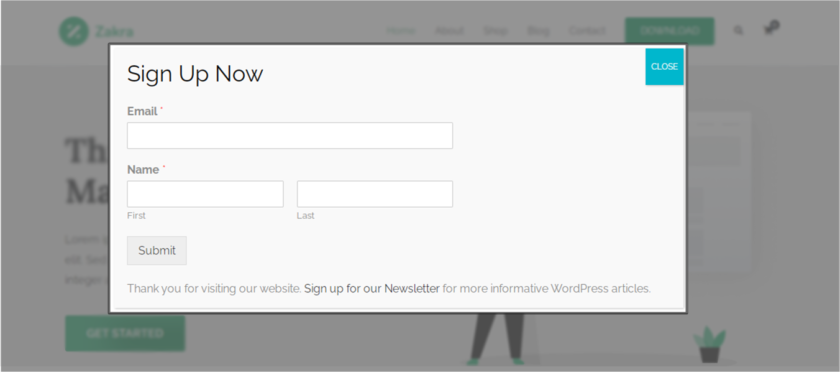
เมื่อคุณเพิ่มเนื้อหาในแบบฟอร์มป๊อปอัปเสร็จแล้ว คุณสามารถดูตัวอย่างเพื่อดูว่ามีลักษณะอย่างไร คุณยังสามารถเลือกตำแหน่งที่ป๊อปอัปควรปรากฏบนไซต์ของคุณได้จากแผงตัวแก้ไขป๊อปอัป
ขั้นตอนที่ 5: ปรับแต่งหน้าต่างป๊อปอัป
ดังที่คุณเห็นว่าป๊อปอัปต้องการการเปลี่ยนแปลงลักษณะที่ปรากฏ หรือคุณอาจต้องการปรับแต่งฟอร์มป๊อปอัปให้ตรงกับเว็บไซต์ของคุณ ซึ่งสามารถทำได้โดยใช้ธีมที่รวมอยู่ในปลั๊กอิน Popup Maker แม้ว่าปลั๊กอินฟรีจะมาพร้อมกับธีมที่จำกัดเท่านั้น แต่คุณสามารถเปลี่ยนการออกแบบได้มากมาย ในทางกลับกัน รุ่นพรีเมียมของปลั๊กอินนี้มีไม่สิ้นสุด ซึ่งคุณสามารถสร้างสำหรับเว็บไซต์ WordPress ของคุณได้
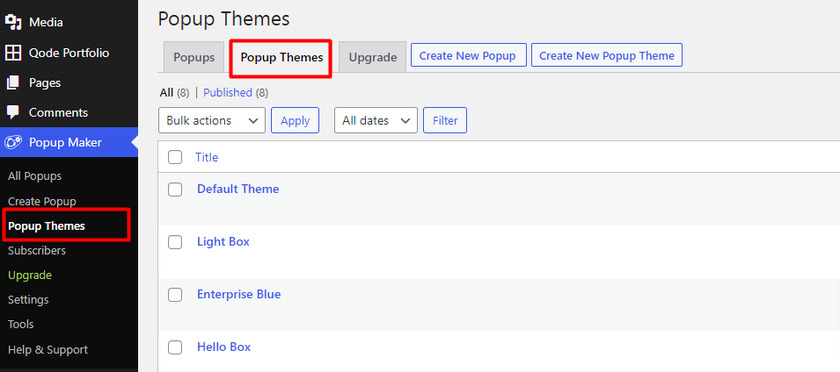
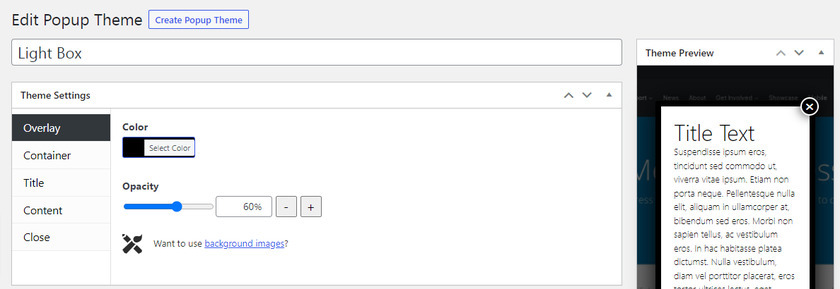
หากต้องการเปลี่ยนลักษณะที่ปรากฏของธีมป๊อปอัป ให้ไปที่ เครื่องสร้างป๊อปอัป>ธีมป๊อปอัป แล้วเลือกธีมที่คุณต้องการแก้ไข

จากการตั้งค่าธีม คุณสามารถเปลี่ยนสีข้อความ และเพิ่มโอเวอร์เลย์และฉากหลังของหน้าต่างป๊อปอัปได้ แบบอักษรและลักษณะความงามอื่นๆ ของหน้าต่างป๊อปอัปสามารถเปลี่ยนแปลงได้

ในขณะที่คุณสามารถควบคุมลักษณะที่ปรากฏของป๊อปอัปได้เป็นอย่างมาก คุณจะต้องได้รับส่วนเสริม Advanced Theme Builder หากคุณต้องการเพิ่มภาพพื้นหลัง
หลังจากที่คุณปรับแต่งธีมของป๊อปอัปเสร็จแล้ว คุณสามารถเผยแพร่ธีมดังกล่าวเพื่อทำให้ใช้งานได้บนเว็บไซต์ของคุณ

โบนัส: วิธีปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce
เราได้นำเสนอวิธีที่ง่ายที่สุดในการเพิ่มฟอร์มป๊อปอัปให้กับ WordPress แต่เพื่อเป็นโบนัส เราจะจัดทำคู่มือนี้เพื่อ ปรับใช้แบบฟอร์มการลงทะเบียน WooCommerce
การปรับแต่งแบบฟอร์มการลงทะเบียนจะช่วยให้ลูกค้าได้รับประสบการณ์การใช้งานที่ดี
แม้ว่าจะมีหลายวิธีในการปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce เราจะใช้วิธีที่ง่ายและรวดเร็วที่สุด วิธีนี้ไม่ต้องใช้เครื่องมือของบุคคลที่สามหรือความรู้ด้านการเขียนโปรแกรมใดๆ สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้องและอัปเดตเป็นเวอร์ชันล่าสุด เราขอแนะนำให้คุณใช้หนึ่งในธีม WooCommerce ที่เข้ากันได้เพื่อหลีกเลี่ยงความขัดแย้งของธีมหรือปลั๊กอิน
เนื่องจาก WooCommerce ช่วยให้เราแก้ไขแบบฟอร์มการลงทะเบียนได้โดยตรงจากแดชบอร์ด WooCommerce เราจะใช้วิธีแดชบอร์ดในการแก้ไข
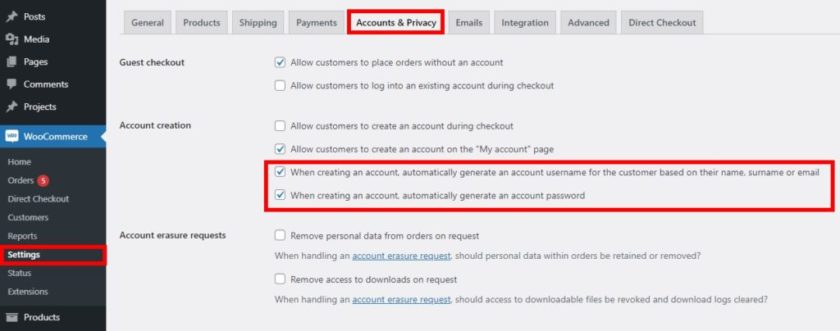
ไปที่เปิด ' การตั้งค่า' จากแดชบอร์ด WooCommerce ของคุณ คุณจะพบแท็บบางแท็บในการตั้งค่า สิ่งที่คุณต้องทำคือคลิกและเปิดแท็บ " บัญชีและความเป็นส่วนตัว"
ที่นี่ ภายใต้ ส่วนการสร้างบัญชี คุณสามารถเปิดใช้งานการตั้งค่าเพื่อสร้างชื่อผู้ใช้และรหัสผ่านโดยอัตโนมัติสำหรับผู้ใช้ใหม่ที่ลงทะเบียนกับร้านค้า WooCommerce ของคุณ แม้ว่าตัวเลือกเหล่านี้จะเปิดไว้โดยค่าเริ่มต้น แต่คุณก็สามารถปิดได้ทุกเมื่อตามความต้องการของเว็บไซต์ของคุณ

อย่างที่คุณเห็น นี่เป็นวิธีที่ง่ายและรวดเร็วในการปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce อย่างไรก็ตาม หากคุณต้องการปรับแต่งองค์ประกอบต่างๆ ของแบบฟอร์มการลงทะเบียน เราขอแนะนำให้คุณดูคำแนะนำโดยละเอียดที่ครอบคลุมนี้ คุณสามารถค้นหาตัวอย่างและปลั๊กอินเพื่อปรับแต่งแบบฟอร์มการลงทะเบียน
บทสรุป
นี้นำเราไปสู่จุดสิ้นสุดของคำแนะนำเกี่ยวกับวิธีการเพิ่มแบบฟอร์มป๊อปอัปใน WordPress ป๊อปอัปเป็นวิธีที่มีประสิทธิภาพมากที่สุดวิธีหนึ่งในการดึงดูดความสนใจของผู้ใช้และเพิ่ม Conversion เนื่องจากป๊อปอัปส่วนใหญ่จะใช้เพื่อโปรโมตผลิตภัณฑ์ บริการ หรือแม้แต่ส่วนลดที่หาได้ง่ายเมื่อมีคนเข้ามาที่ไซต์
ตามที่กล่าวไว้ในบทความ วิธีที่ง่ายที่สุดในการเพิ่มฟอร์มป๊อปอัปใน WordPress คือการใช้ปลั๊กอิน วันนี้เราใช้ Popup maker สำหรับการสาธิต ซึ่งเป็นปลั๊กอินที่ใช้งานง่ายพร้อมชุดฟังก์ชันพื้นฐานที่ดี ซึ่งสามารถขยายได้ด้วยการซื้อโปรแกรมเสริมระดับพรีเมียม หากคุณยังไม่พร้อมที่จะลงทุนในปลั๊กอินตัวสร้างป๊อปอัปแบบชำระเงิน และต้องการลองใช้ฟรีก่อน ปลั๊กอินนี้เหมาะสำหรับคุณ
คุณสามารถใช้ปลั๊กอินอื่น ๆ ที่มีอยู่ในตลาดซึ่งให้บริการตามวัตถุประสงค์ในขณะที่สร้างโอกาสในการขายหรือสมัครสมาชิกเว็บไซต์ WordPress ของคุณ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแบบฟอร์ม WordPress เรามีรายชื่อแบบฟอร์มติดต่อที่ดีที่สุดสำหรับ WordPress ด้วย
คุณสามารถสร้างฟอร์มป๊อปอัปสำหรับเว็บไซต์ WordPress ของคุณตอนนี้ได้หรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น
ในขณะเดียวกัน คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress ได้โดยดูจากบล็อกเหล่านี้:
- วิธีสร้างแถบเลื่อนใน WordPress (การสอนทีละขั้นตอน)
- สุดยอดปลั๊กอินหน้าเร็ว ๆ นี้ของ WordPress
- วิธีแก้ไขเมนูแดชบอร์ด WordPress
