วิธีเพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce
เผยแพร่แล้ว: 2022-03-29คุณต้องการให้ลูกค้าของคุณออกแบบผลิตภัณฑ์ด้วยตัวเองหรือไม่? ถ้าใช่ แสดงว่าคุณได้ลงบทความที่ถูกต้องแล้ว วันนี้เราจะแสดงวิธีการ เพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce ซึ่งช่วยให้ลูกค้าสามารถทำได้
แต่ก่อนที่เราจะเจาะลึกในเรื่องนั้น มาทำความเข้าใจกันดีกว่าว่าผู้ออกแบบผลิตภัณฑ์คืออะไร และเหตุใดคุณจึงอาจต้องการเพิ่มผู้ออกแบบผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ เริ่มต้นด้วยแนวคิดพื้นฐานของนักออกแบบผลิตภัณฑ์โดยย่อ
นักออกแบบผลิตภัณฑ์คืออะไร?
ไม่ว่าจะเป็นเสื้อยืด ถ้วย กระเป๋า เคสโทรศัพท์ โน้ตบุ๊ก หรือสิ่งของอื่นๆ ที่หลายคนอยากให้ผลิตภัณฑ์เหล่านี้เป็นแบบเฉพาะบุคคล นั่นเป็นเหตุผล ที่ Print on Demand (POD) เป็นที่นิยมในทุกวันนี้
เพื่อช่วยให้ลูกค้าบรรลุผลิตภัณฑ์ที่เป็นส่วนตัว ธุรกิจออนไลน์จำนวนมากใช้ตัวกำหนดค่าผลิตภัณฑ์หรือที่เรียกว่าผู้ออกแบบผลิตภัณฑ์ นักออกแบบผลิตภัณฑ์เป็นเครื่องมือที่ลูกค้าสามารถใช้เพื่อ ปรับแต่งผลิตภัณฑ์ที่มีอยู่ ตามความต้องการและความคิดของพวกเขา พวกเขาสามารถเพิ่มตัวอักษร เปลี่ยนสี เลือกหรืออัปโหลดรูปภาพใดก็ได้ตามรสนิยมของพวกเขา
ทางร้านจำหน่ายแต่สินค้าพื้นฐานที่ลูกค้าสามารถปรับเปลี่ยนได้ตามความต้องการ แต่ด้วยความช่วยเหลือของนักออกแบบผลิตภัณฑ์ ลูกค้าสามารถนำความคิดสร้างสรรค์มาสู่ผลิตภัณฑ์ได้
เราหวังว่าสิ่งนี้จะช่วยให้คุณมีแนวคิดเกี่ยวกับนักออกแบบผลิตภัณฑ์ ตอนนี้ มาดูสาเหตุบางประการที่คุณอาจต้องเพิ่มผู้ออกแบบผลิตภัณฑ์ใน WooCommerce
เหตุใดจึงต้องเพิ่มนักออกแบบผลิตภัณฑ์ในร้านค้า WooCommerce
ข้างต้น เราเห็นว่านักออกแบบผลิตภัณฑ์เป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มร้านค้า WooCommerce ของเรา
ไม่ต้องสงสัยเลยว่า WooCommerce เป็นหนึ่งในแพลตฟอร์มชั้นนำสำหรับร้านค้าออนไลน์เต็มรูปแบบ เพื่อ ให้ลูกค้ามีตัวเลือก มากขึ้นและมีตัวเลือกมากขึ้น นักออกแบบผลิตภัณฑ์สามารถเป็นส่วนเสริมที่ดีให้กับร้านค้า WooCommerce ของคุณ
การรวมนักออกแบบผลิตภัณฑ์ในร้านค้า WooCommerce ไม่เพียงแต่คุณจะรองรับลูกค้าเท่านั้น แต่คุณยังมีตัวเลือกการออกแบบมากมายที่เครื่องมือนี้นำมาด้วย แม้ว่าจะมีผลิตภัณฑ์ให้เลือกจำกัด แต่ท้ายที่สุดแล้วลูกค้าก็มีตัวเลือกมากมายในการเปลี่ยนผลิตภัณฑ์ตามความต้องการและความคิดของพวกเขา
ดังนั้นจึงแนะนำให้ เปลี่ยนผลิตภัณฑ์พื้นฐานของคุณเป็นผลิตภัณฑ์ที่ปรับแต่ง ได้ เพื่อให้ผู้ใช้ของคุณได้รับผลิตภัณฑ์เฉพาะบุคคลด้วยวิธีที่ง่ายที่สุด
ถึงตอนนี้ ฉันหวังว่าคุณจะเข้าใจถึงความสำคัญของผู้ออกแบบผลิตภัณฑ์แล้ว ตอนนี้ ไปที่ขั้นตอนต่อไปและเพิ่มผู้ออกแบบผลิตภัณฑ์ใน WooCommerce
จะเพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce ได้อย่างไร?
วิธีที่ง่ายที่สุดในการเพิ่มผู้ออกแบบผลิตภัณฑ์ใน WooCommerce คือการใช้ปลั๊กอินตัวออกแบบผลิตภัณฑ์โดยเฉพาะ คุณสามารถค้นหาทั้งปลั๊กอินฟรีและพรีเมียมในตลาดเพื่อ รวมเครื่องมือปรับแต่งผลิตภัณฑ์เข้ากับร้านค้า WooCommerce และส่วนที่ดีที่สุดคือคุณไม่จำเป็นต้องมีประสบการณ์การเขียนโปรแกรมเพื่อใช้ปลั๊กอินดังกล่าว
ลองมาดูปลั๊กอินตัวออกแบบผลิตภัณฑ์ที่ดีที่สุดสองสามตัวและวิธีที่เราจะใช้ปลั๊กอินเหล่านี้ในการออกแบบผลิตภัณฑ์ WooCommerce ของเรา
Zakeke Interactive Product Designer สำหรับ WooCommerce

Zakeke Interactive Product Designer สำหรับ WooCommerce ช่วยให้คุณสามารถรวมเครื่องมือปรับแต่งผลิตภัณฑ์เข้ากับร้านค้าของคุณได้ ไม่ว่าคุณจะขายเครื่องแต่งกาย, สินค้าสิ่งพิมพ์, การขายสินค้า, เคสมือถือ, ของขวัญส่งเสริมการขาย หรือผลิตภัณฑ์อื่นๆ Zakeke ช่วยให้ลูกค้าของคุณสามารถปรับแต่งผลิตภัณฑ์ได้ ผลิตภัณฑ์สามารถปรับแต่งได้โดยการเปลี่ยนหรือเพิ่มข้อความ โลโก้ รูปภาพ และคลิปอาร์ต
ไม่เพียงเท่านั้น คุณยังสามารถดูผลิตภัณฑ์ส่วนบุคคลในรูปแบบ 3 มิติแบบสดได้ เนื่องจากเป็นปลั๊กอินที่ตอบสนองด้วย ลูกค้าของคุณสามารถ ใช้เครื่องมือปรับแต่งผลิตภัณฑ์จากอุปกรณ์มือถือของตน ได้
คุณสมบัติหลัก
- เข้าถึงรูปภาพคุณภาพสูงกว่า 140 ล้านภาพ
- ดูแบบจำลอง 3 มิติของผลิตภัณฑ์ที่กำหนดเอง
- รวมตัวกรองและเครื่องมือแก้ไขรูปภาพมากกว่า 50 รายการ
- ดูการเปลี่ยนแปลงชีวิต
ราคา
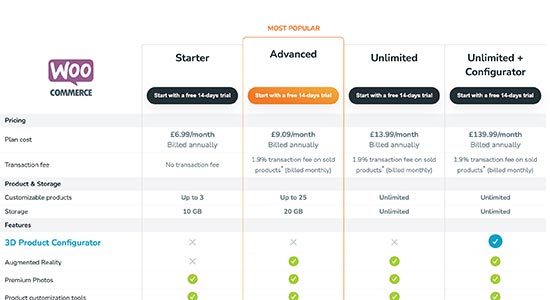
คุณสามารถดาวน์โหลดปลั๊กอินได้ฟรี แต่คุณจะต้องอัปเกรดเป็นเวอร์ชันพรีเมียมเพื่อเชื่อมต่อร้านค้ากับ Zakeke แผนเริ่มต้นเริ่มต้นที่ 6.99 USD ต่อเดือน
นักออกแบบผลิตภัณฑ์แฟนซี

Fancy Product Designer เป็นหนึ่งในปลั๊กอินสำหรับนักออกแบบผลิตภัณฑ์ระดับพรีเมียมที่ขายดีที่สุดใน Codecanyon คุณสามารถเปลี่ยนผลิตภัณฑ์ใดๆ ให้เป็นผลิตภัณฑ์ที่ปรับแต่งได้ เพื่อให้ผู้ใช้สามารถออกแบบผลิตภัณฑ์ได้ด้วยตนเอง เมื่อเทียบกับปลั๊กอินตัวออกแบบผลิตภัณฑ์อื่น ๆ ปลั๊กอินนี้มีตัวเลือกการออกแบบมากมายในส่วนหน้า ซึ่งช่วยให้ลูกค้าสามารถสร้างผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็วและง่ายดาย
ไม่เพียงเท่านั้น แม้จะมีคุณสมบัติมากมายอยู่แล้ว คุณมีตัวเลือกใน การเพิ่มส่วนเสริมเพิ่มเติม ให้กับฟังก์ชั่น ด้วยส่วนเสริมพิเศษ คุณจะมีความยืดหยุ่นมากขึ้นในการคำนวณราคาสุดท้ายโดยขึ้นอยู่กับองค์ประกอบสำหรับผลิตภัณฑ์ที่สร้างโดยผู้ใช้
คุณสมบัติหลัก
- แหล่งสื่อหลายแหล่ง
- อนุญาตให้รวมเข้ากับปลั๊กอินหลายผู้จำหน่ายรายใหญ่
- แผงเลือกสี
- ผู้ใช้สามารถวาดการออกแบบของตนเองและใช้งานได้
ราคา
Fancy Product Designer เป็นปลั๊กอินระดับพรีเมียมที่เริ่มต้นที่ 69 USD พร้อมการสนับสนุน 6 เดือนและการอัปเดตในอนาคต
นี่คือปลั๊กอินบางส่วนที่คุณสามารถเปลี่ยนผลิตภัณฑ์พื้นฐานของคุณให้เป็นผลิตภัณฑ์ที่ปรับแต่งได้ใน WooCommerce ทีนี้มาดูทีละขั้นตอนวิธีการทำ
สำหรับบทช่วยสอนนี้ เราจะใช้ Zakeke Interactive Product Designer สำหรับปลั๊กอิน WooCommerce เนื่องจากเหมาะสำหรับผู้เริ่มต้น ในการใช้งาน ก่อนอื่นเราต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน
แต่ก่อนที่เราจะเริ่ม เราขอแนะนำให้คุณตั้งค่า WooCommerce โดยทำตามขั้นตอนทั้งหมดและใช้ธีม WooCommerce ที่เข้ากันได้ เพื่อไม่ให้เกิดปัญหาใดๆ ในขณะที่ปฏิบัติตามคู่มือนี้
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน Zakeke Interactive Product Designer สำหรับ WooCommerce
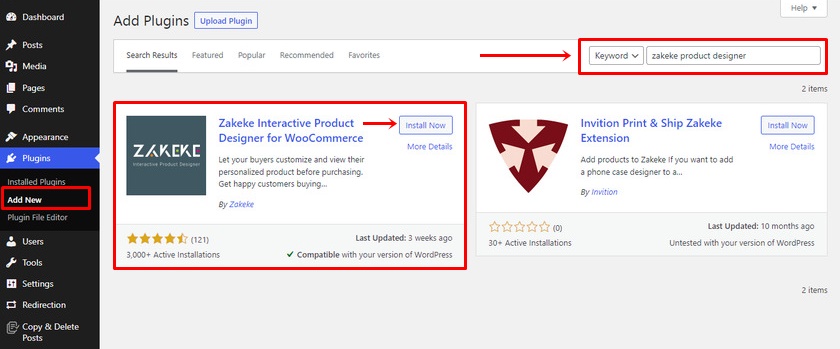
มาเริ่มและติดตั้งปลั๊กอินกัน โดยไปที่แดชบอร์ด WordPress แล้วไปที่ Plugin>Add New
ตอนนี้คุณจะถูกนำไปยังหน้าเพิ่มปลั๊กอิน ที่นี่ พิมพ์ 'Zakeke Product Designer ' ในช่องค้นหาปลั๊กอิน เมื่อผลลัพธ์ปรากฏขึ้น ให้คลิกที่ Install Now จากนั้นคลิกที่ปุ่ม Activate

ด้วยสิ่งนี้ คุณได้ติดตั้งปลั๊กอิน Zakeke Interactive Product Designer รุ่นฟรีสำเร็จแล้ว อย่างไรก็ตาม ในการเชื่อมต่อ Zakeke กับร้านค้า WooCommerce คุณต้อง ซื้อแผนที่ เหมาะสมกับความต้องการของคุณ
หากต้องการซื้อเวอร์ชันพรีเมียม คุณสามารถไปที่หน้าปลั๊กอินอย่างเป็นทางการ หรือคุณจะพบขั้นตอนระหว่างการตั้งค่าปลั๊กอิน ซึ่งคุณสามารถเลือกแผนบริการที่คุณต้องการได้ จากนั้น คุณจะต้องติดตั้งปลั๊กอินบนเว็บไซต์ WooCommerce ของคุณด้วยตนเอง
ขั้นตอนที่ 2 เชื่อมต่อ Zakeke กับ WooCommerce
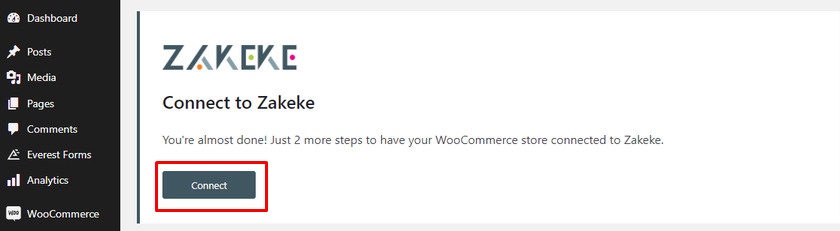
หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน คุณจะพบ Zakeke Product Designer ทางด้านซ้ายมือของเมนูแดชบอร์ด WordPress จากนั้น คลิกที่เมนูที่เพิ่มเข้ามา และคลิกที่ปุ่ม ' เชื่อมต่อ '

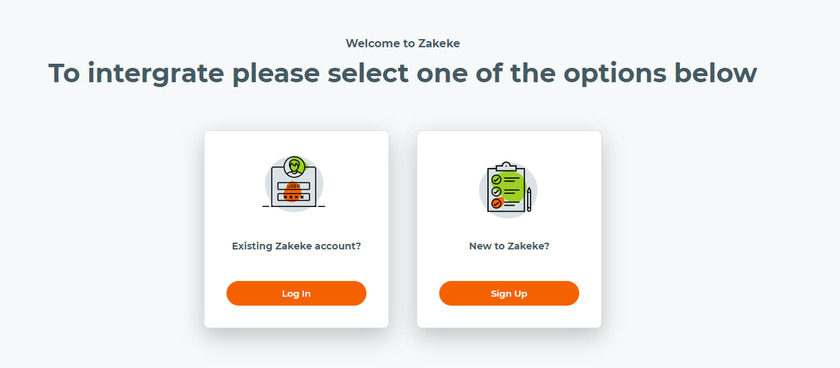
ตอนนี้ คุณจะได้รับสองตัวเลือกใน การรวม Zakeke เข้ากับ WooCommerce ของคุณ คุณสามารถเข้าสู่ระบบถ้าคุณมีบัญชีที่มีอยู่กับ Zakeke หรือคุณสามารถลงทะเบียนหากคุณเป็นผู้ใช้ใหม่

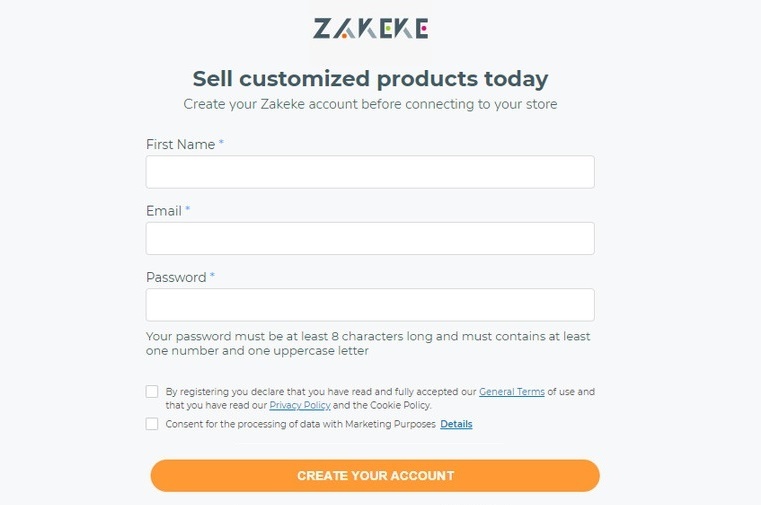
ในการสมัคร สิ่งที่คุณต้องมีคือรายละเอียดส่วนบุคคล เช่น ชื่อ อีเมล และตั้งรหัสผ่าน หลังจากที่คุณได้เพิ่มรายละเอียดที่จำเป็นทั้งหมดในฟิลด์แล้ว ให้คลิกที่ปุ่ม ' สร้างบัญชีของคุณ '

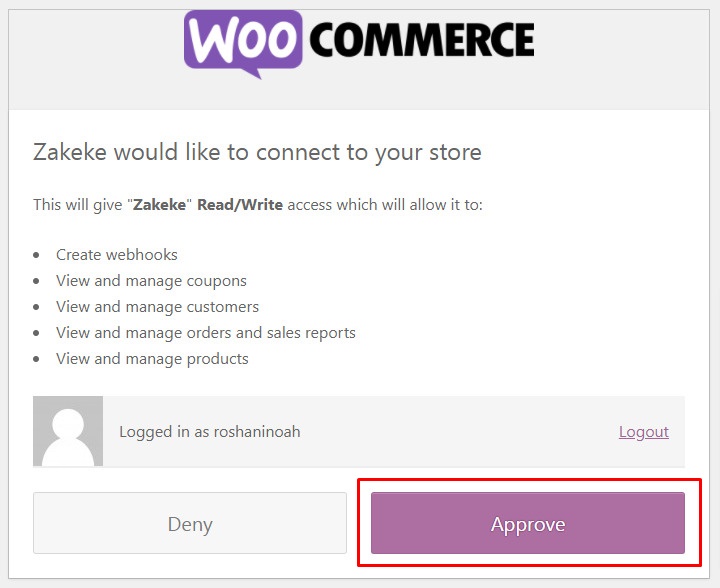
หลังจากนั้น คุณจะถูกขอให้อนุญาตการเข้าถึงเพื่อสร้าง ดู และจัดการการดำเนินการต่างๆ บนร้านค้า WooCommerce ของคุณ คลิกที่ปุ่ม อนุมัติ


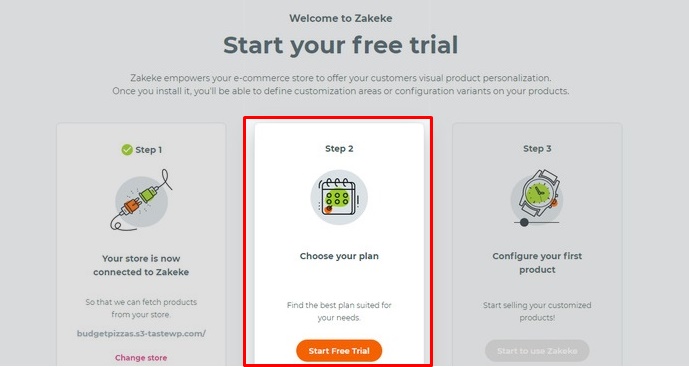
เมื่อคลิกแล้ว คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าที่คุณสามารถเลือกแผนการกำหนดราคาหรือลองใช้ปลั๊กอินได้ฟรีถึง 14 วัน

นอกจากนี้ โปรดทราบว่านอกเหนือจากแผน Starter หากคุณเลือกแผนอื่น จะมีการเรียกเก็บ ค่าธรรมเนียมการทำธุรกรรมเพิ่มเติม 1.9% สำหรับทุกผลิตภัณฑ์ที่ขาย

ขั้นตอนที่ 3 เพิ่มผลิตภัณฑ์ที่ปรับแต่งได้
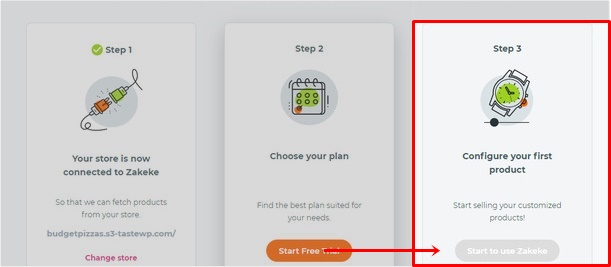
สุดท้าย คุณสามารถสร้างและกำหนดค่าผลิตภัณฑ์ได้ เพื่อที่, คลิกที่ปุ่ม เริ่มเพื่อใช้ Zakeke .

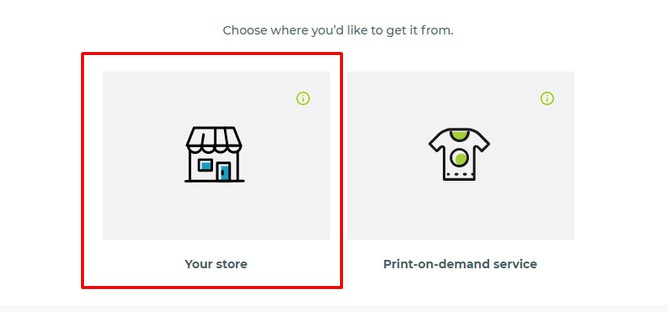
คุณสามารถเพิ่มสินค้าจากร้านค้าของคุณหรือเลือกตัวเลือกบริการพิมพ์ตามความต้องการ
สำหรับบทช่วยสอนนี้ เราจะเพิ่มผลิตภัณฑ์จากร้านสาธิตของเรา

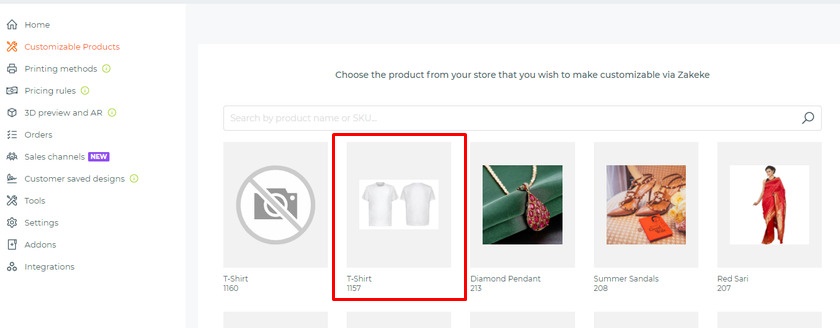
ถัดไป คุณสามารถดูผลิตภัณฑ์ทั้งหมดจากร้านค้าของคุณ เลือกผลิตภัณฑ์ที่คุณต้องการกำหนดค่า ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มสินค้าในร้านค้าออนไลน์ของคุณล่วงหน้าแล้ว

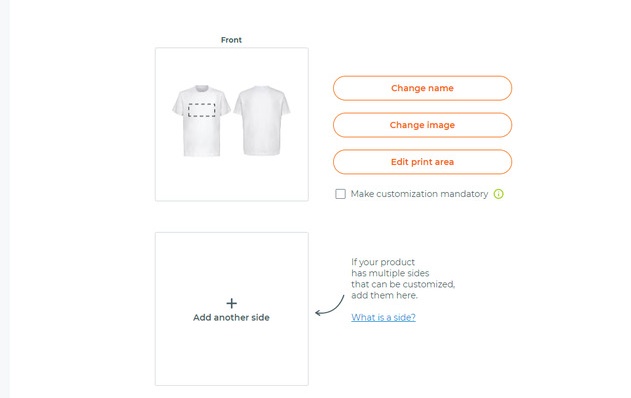
คุณสามารถอัปโหลดรูปภาพต่างๆ ของผลิตภัณฑ์เดียวกันจากมุมต่างๆ เช่น ด้านหลังเพื่อสร้างรูปแบบต่างๆ หลังจากอัพโหลดภาพแล้ว ให้คลิกที่ปุ่ม Set Print Area หรือ Edit print area

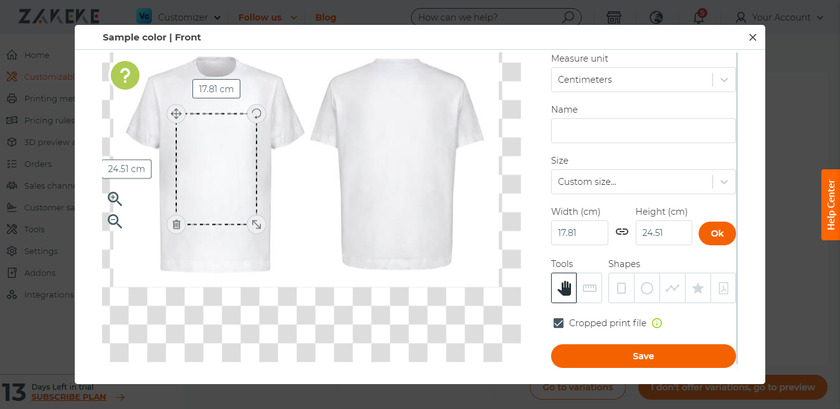
ที่นี่ คุณสามารถตั้งค่าการวัดสำหรับพื้นที่ออกแบบโดยใช้ไม้บรรทัด สำหรับการออกแบบ คุณสามารถ เลือกรูปทรงต่างๆ เช่น สี่เหลี่ยมและวงกลมสำหรับพื้นที่พิมพ์ เมื่อคุณทำการวัดการพิมพ์เสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก

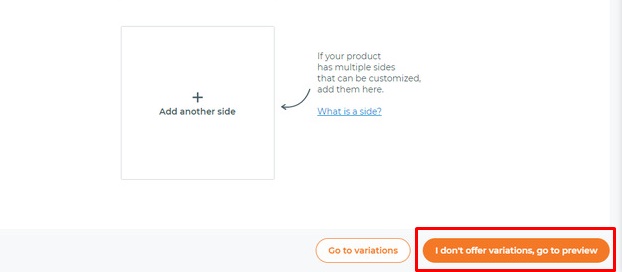
คุณยังสามารถตั้งค่าการวัดสำหรับความผันแปรของผลิตภัณฑ์ได้อีกด้วย ที่นี่ เราจะข้ามส่วนรูปแบบต่างๆ และคลิกที่ปุ่ม ' ฉันไม่เสนอรูปแบบต่างๆ ไปที่หน้าตัวอย่าง '

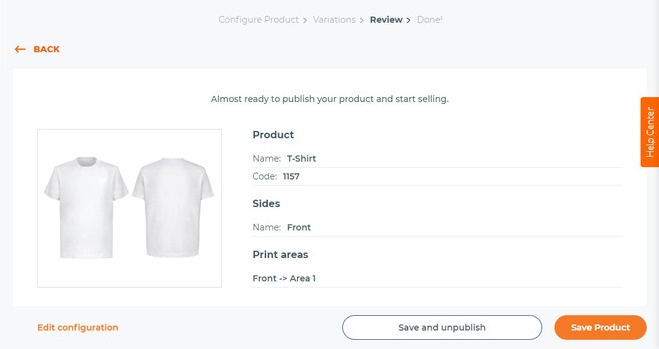
เมื่อคลิกแล้วจะเข้าสู่หน้า รีวิว คุณสามารถดูตัวอย่างผลิตภัณฑ์พร้อมรายละเอียดทั้งหมดได้ที่นี่ คุณสามารถเผยแพร่สินค้าไปยังร้านค้าของคุณหรือบันทึกสินค้าเป็นฉบับร่างได้

ขั้นตอนที่ 4. การตั้งค่าวิธีการพิมพ์
ถัดไป คุณสามารถตั้งค่าวิธีการพิมพ์โดยเลือกตัวเลือกการปรับแต่งต่างๆ สำหรับการพิมพ์
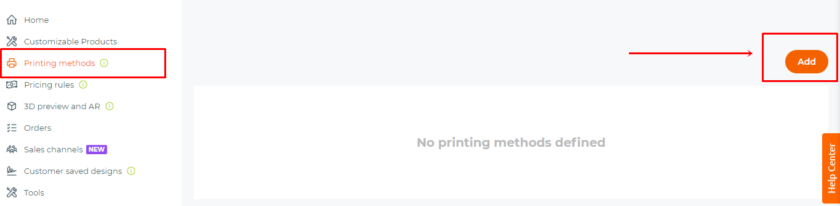
ในการตั้งค่าวิธีการพิมพ์ ให้ไปที่แดชบอร์ดปลั๊กอิน Zakeke ของคุณ เลือก วิธีการพิมพ์ จากคอลัมน์แล้วคลิกปุ่ม เพิ่ม

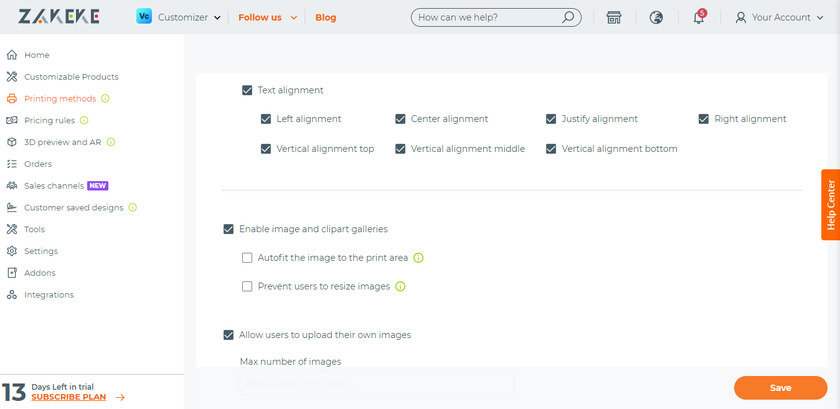
คุณสามารถเลือกรูปแบบไฟล์ ประเภทไฟล์ เลือกความละเอียดต่างๆ เอฟเฟกต์ข้อความ และอื่นๆ ได้ที่นี่
ในท้ายที่สุด คุณสามารถเลือกผลิตภัณฑ์ที่จะใช้วิธีการพิมพ์ได้ อย่าลืมคลิกที่ปุ่ม บันทึก

ขั้นตอนที่ 5. การใช้ตัวออกแบบผลิตภัณฑ์ใน WooCommerce
ตอนนี้เราได้เพิ่มผลิตภัณฑ์และตั้งค่าวิธีการพิมพ์แล้ว มาดูวิธีที่เราสามารถออกแบบผลิตภัณฑ์ได้
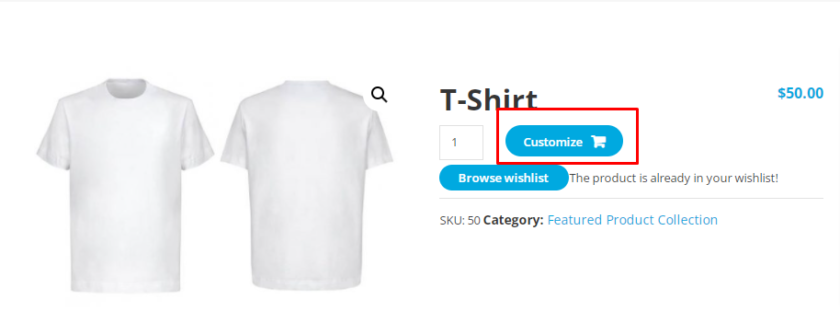
เพียงเลือกผลิตภัณฑ์และขึ้นอยู่กับธีมที่คุณใช้ คุณจะเห็นปุ่ม ปรับแต่ง ด้านข้างผลิตภัณฑ์

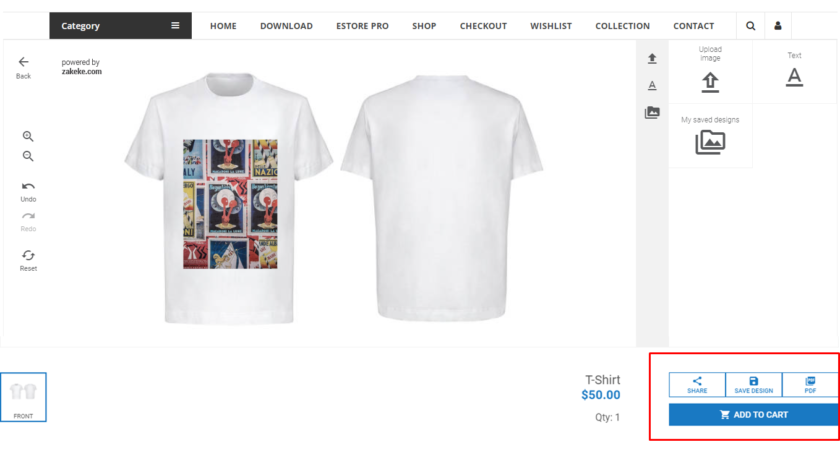
เมื่อคลิกปุ่ม กำหนดเอง สิ่งนี้จะนำไปสู่อินเทอร์เฟซของนักออกแบบผลิตภัณฑ์ ซึ่งลูกค้าสามารถออกแบบผลิตภัณฑ์ด้วยข้อความ รูปภาพ แบบอักษร สไตล์ และสี
เมื่อปรับแต่งเสร็จแล้ว พวกเขาสามารถแชร์การออกแบบไปยังแพลตฟอร์มโซเชียลต่างๆ บันทึกการออกแบบหรือ ดาวน์โหลดการออกแบบในรูปแบบ PDF หรือเพียงแค่เพิ่มผลิตภัณฑ์ลงในรถเข็น
หลังจากนั้น ลูกค้าสามารถ ดูตัวอย่างผลิตภัณฑ์ขั้นสุดท้าย และชำระเงินได้เหมือนกับที่ทำกับผลิตภัณฑ์ปกติอื่นๆ

โบนัส: แสดงภาพผลิตภัณฑ์ในการชำระเงิน WooCommerce
เราได้นำเสนอวิธีการที่ง่ายที่สุดวิธีหนึ่งในการ เพิ่มผู้ออกแบบผลิตภัณฑ์ใน WooCommerce ให้กับ คุณแล้ว หลังจากปรับแต่งผลิตภัณฑ์แล้ว ลูกค้าสามารถดูตัวอย่างในรถเข็นและระหว่างการชำระเงินได้
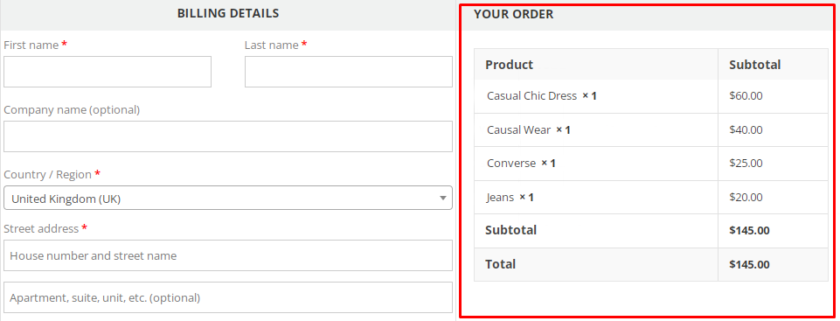
แม้ว่ารูปภาพผลิตภัณฑ์ของผลิตภัณฑ์ที่ปรับแต่งได้จะแสดงที่จุดชำระเงิน แต่นั่นไม่ใช่กรณีสำหรับผลิตภัณฑ์ปกติ เฉพาะชื่อผลิตภัณฑ์เท่านั้นที่จะแสดงที่จุดชำระเงิน

ซึ่งอาจทำให้ลูกค้าไม่สะดวกในการตรวจสอบว่าได้รับสินค้าที่ถูกต้องหรือไม่ ไม่ใช่แค่ชื่อผลิตภัณฑ์เท่านั้น
นั่นเป็นเหตุผลโบนัส เราจะให้คู่มือนี้เพื่อ เพิ่มรูปภาพผลิตภัณฑ์ไปยังการชำระเงิน WooCommerce
วิธีที่ง่ายและรวดเร็วที่สุดในการแสดงภาพสินค้าในขั้นตอนการชำระเงินคือการใช้โค้ด ให้เรารับรองว่าคุณไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมสำหรับวิธีนี้
แต่เราขอแนะนำให้คุณสร้างข้อมูลสำรองทั้งหมดของเว็บไซต์ของคุณและใช้ธีมย่อย เนื่องจากเราจะทำการแก้ไขส่วนหลักของธีม คุณสามารถสร้างธีมลูกด้วยรหัสหรือคุณสามารถใช้ปลั๊กอินของธีมลูกใดก็ได้
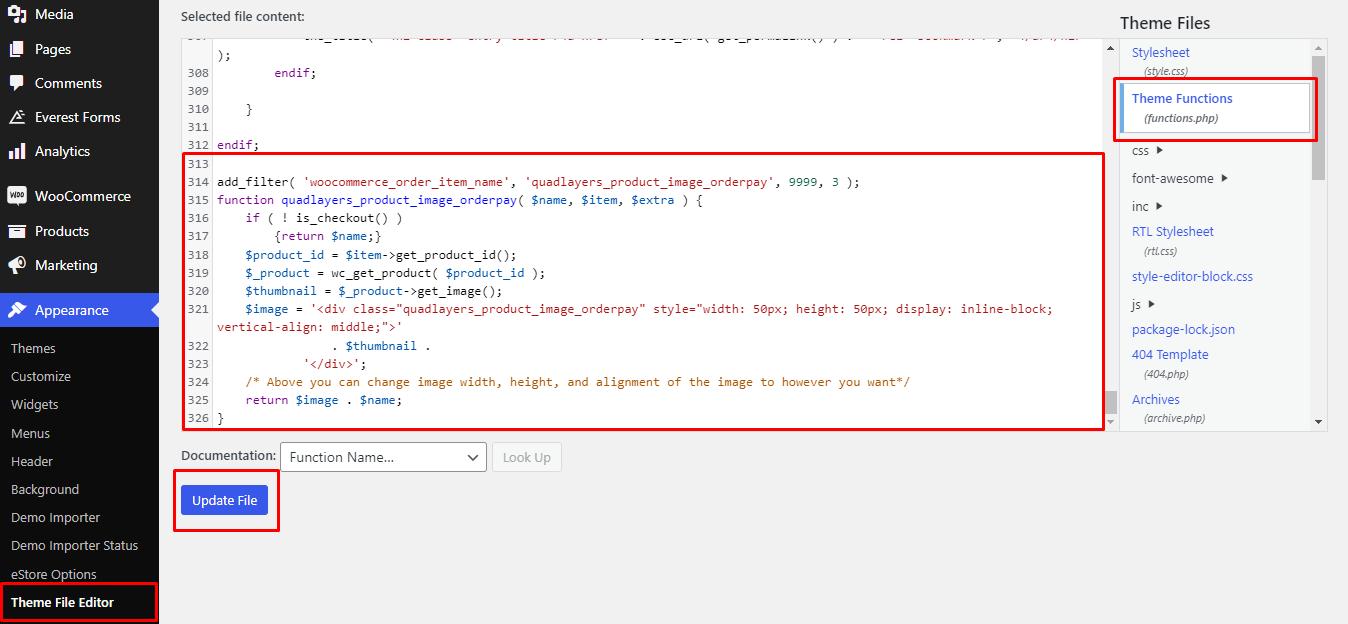
ตอนนี้ ไปต่อและเปิดไฟล์ functions.php ของเรา ไปที่ Apperance>Theme Editor>functions.php

ที่นี่ คุณสามารถคัดลอกโค้ดต่อไปนี้ เพิ่ม วางข้อมูลโค้ดที่ท้ายไฟล์ functions.php และอัปเดต
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
ฟังก์ชั่น quadlayers_product_image_checkout ( $name, $cart_item, $cart_item_key ) {
ถ้า ( ! is_checkout() ) {
ส่งคืนชื่อ $;
}
$_product = Apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$ภาพขนาดย่อ = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ภาพขนาดย่อ
'</div>';
/* ด้านบน คุณสามารถเปลี่ยนความกว้าง ความสูง และการจัดตำแหน่งของรูปภาพได้ตามต้องการ*/
ส่งคืน $image $ชื่อ;
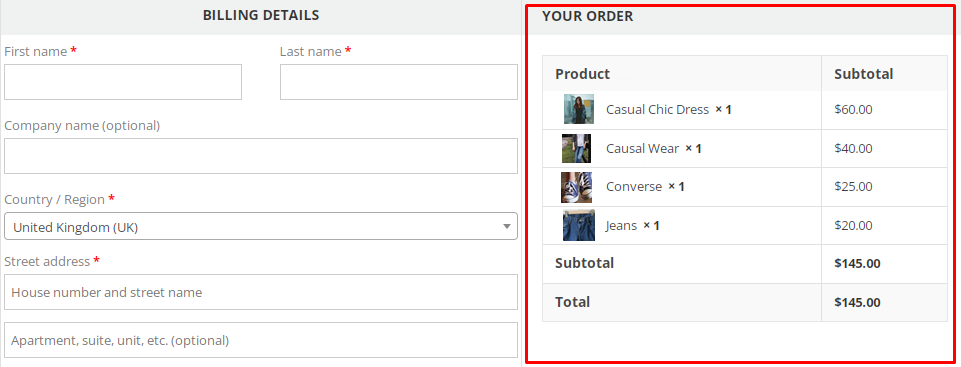
}และนั่นแหล่ะ หลังจากอัปเดตไฟล์แล้ว คุณสามารถดูตัวอย่างหน้าการชำระเงินได้

ตัวอย่างนี้จะเพิ่มรูปภาพผลิตภัณฑ์ใน หน้าชำระเงินในรูปแบบอินไลน์ ในทำนองเดียวกัน คุณสามารถแสดงภาพสินค้าในรูปแบบอื่นๆ ได้ หากคุณต้องการเรียนรู้วิธีดำเนินการ โปรดดูคู่มือนี้เพื่อทำให้หน้าชำระเงินของคุณใช้งานง่าย
บทสรุป
นี่คือวิธีที่คุณสามารถ เพิ่มผู้ออกแบบผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ พวกเขาสามารถเป็นประโยชน์กับลูกค้าของคุณในการออกแบบผลิตภัณฑ์ด้วยตัวเอง
สรุป วิธีที่ง่ายที่สุดในการเพิ่มผู้ออกแบบผลิตภัณฑ์คือการใช้ปลั๊กอิน แม้ว่าจะมีเครื่องมือหลายอย่างและปลั๊กอินมากมาย การใช้ตัว กำหนดค่าผลิตภัณฑ์โดย Zakeke ก็เป็นหนึ่งในตัวเลือกที่ดีที่สุด
นอกจากนี้ เราได้จัดเตรียมคำแนะนำสั้นๆ เพื่อแสดงภาพผลิตภัณฑ์เมื่อชำระเงิน ในทำนองเดียวกัน หากคุณต้องการปรับแต่งหน้าการชำระเงิน เรามีคำแนะนำโดยละเอียดเกี่ยวกับการแก้ไขหน้าชำระเงินของ WooCommerce โดยใช้วิธีการที่หลากหลาย คุณยังสามารถใช้ปลั๊กอิน เช่น Checkout Manager สำหรับ WooCommerce และ Direct Checkout สำหรับ WooCommerce ได้โดยไม่ต้องใช้รหัสใดๆ
คุณสามารถเพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce ได้หรือไม่? คุณทำตามคำแนะนำของเราหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในส่วนความคิดเห็น
ในระหว่างนี้ หากคุณต้องการอ่านบล็อก WooCommerce เพิ่มเติม ต่อไปนี้คือบทความบางส่วน
- วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
- สุดยอดปลั๊กอินหน้าเร็ว ๆ นี้ของ WordPress (ฟรีและจ่ายเงิน)
- วิธีเพิ่มผลิตภัณฑ์เสมือนใน WooCommerce
