วิธีเพิ่มแว่นขยายรูปภาพสินค้าใน WooCommerce
เผยแพร่แล้ว: 2022-04-09คุณต้องการ เพิ่มแว่นขยายภาพผลิตภัณฑ์ใน WooCommerce หรือไม่? เรามีคำแนะนำที่สมบูรณ์แบบสำหรับคุณเพื่อให้ลูกค้าของคุณสามารถซูมภาพผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณได้
มีการปรับแต่งหลายอย่างที่คุณสามารถนำไปใช้กับภาพผลิตภัณฑ์ของเว็บไซต์อีคอมเมิร์ซของคุณใน WordPress และด้วยความยืดหยุ่นใน WooCommerce คุณสามารถเพิ่มแว่นขยายภาพผลิตภัณฑ์ลงไปได้
แต่ก่อนที่เราจะเจาะลึกในเรื่องนั้น เรามาดูกันว่าทำไมคุณอาจต้องเพิ่มแว่นขยายภาพผลิตภัณฑ์ WooCommerce ตั้งแต่แรก
เหตุใดจึงต้องเพิ่มแว่นขยายรูปภาพผลิตภัณฑ์ WooCommerce
รูปภาพสินค้าเป็นปัจจัยหนึ่งที่ลูกค้าพิจารณาอย่างสูงก่อนตัดสินใจซื้อในร้านค้าออนไลน์ นอกจากนี้ยังเป็นหนึ่งในองค์ประกอบแรกที่ลูกค้าจะดูเมื่อค้นหาผลิตภัณฑ์ที่ต้องการซื้อบนเว็บไซต์ของคุณ ดังนั้นจึงเป็นความรับผิดชอบของคุณที่จะต้องตรวจสอบให้แน่ใจว่าพวกเขาได้รับประโยชน์สูงสุดจากภาพผลิตภัณฑ์เพื่อกระตุ้นให้พวกเขาทำการซื้อ
และเพื่อช่วยคุณในเรื่องนี้ การเพิ่มแว่นขยายภาพผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณอาจเป็นทางออกที่ดี ด้วยแว่นขยาย ลูกค้าสามารถดู รายละเอียดภาพที่ซูมเข้าได้อย่างเหมาะสมของผลิตภัณฑ์ ก่อนตัดสินใจซื้อ วิธีนี้สะดวกมากสำหรับพวกเขา เนื่องจากสามารถดูได้ว่าฟีเจอร์ที่จำเป็นทั้งหมดรวมอยู่ในผลิตภัณฑ์หรือไม่ผ่านรูปภาพผลิตภัณฑ์เอง
ด้วยวิธีนี้ คุณยังสามารถ ปรับปรุงประสบการณ์ของลูกค้า ในร้านค้า WooCommerce ของคุณได้ เนื่องจากลูกค้าสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ง่ายขึ้น ในทางกลับกัน ลูกค้ามักจะกลับมาที่ร้านค้าของคุณเพื่อซื้อผลิตภัณฑ์เพิ่มเติม เนื่องจากคุณสามารถให้ตัวเลือกรายละเอียดผลิตภัณฑ์ที่ดีกว่าคู่แข่งของคุณ
วิธีเพิ่มแว่นขยายรูปภาพผลิตภัณฑ์ใน WooCommerce
วิธีที่ง่ายที่สุดในการเพิ่มแว่นขยายภาพผลิตภัณฑ์ในเว็บไซต์ WooCommerce ของคุณคือการ ใช้ปลั๊กอิน โดยทั่วไปแล้ว ปลั๊กอิน WordPress จะเพิ่มฟังก์ชันการทำงานของเว็บไซต์ของคุณและช่วยให้คุณเพิ่มคุณสมบัติเพิ่มเติมได้ ร้านค้า WooCommerce ของคุณก็เหมือนกัน
แม้ว่าจะมีปลั๊กอินมากมายที่คุณสามารถใช้เพิ่มแว่นขยายสำหรับรูปภาพผลิตภัณฑ์ของคุณ เราจะใช้ YITH WooCommerce Product Gallery และ Zoom สำหรับบทช่วยสอนนี้ เป็นปลั๊กอินที่เรียบง่ายและใช้งานง่ายพร้อมคุณสมบัติเพียงพอในเวอร์ชันฟรีเพื่อเพิ่มแว่นขยายภาพผลิตภัณฑ์ลงในเว็บไซต์ WooCommerce ของคุณ

แต่ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้อง และใช้หนึ่งในธีมที่เข้ากันได้กับ WooCommerce เพื่อให้แน่ใจว่าคุณจะไม่มีธีมหรือปลั๊กอินที่ขัดแย้งกันในกระบวนการนี้ ตอนนี้ เช่นเดียวกับปลั๊กอินอื่นๆ คุณต้องติดตั้งและเปิดใช้งานเพื่อเริ่มใช้งาน
1. ติดตั้งและเปิดใช้งาน Plugin
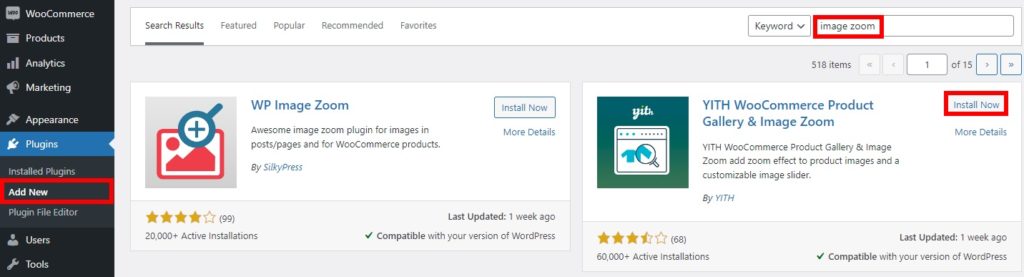
ในการติดตั้งปลั๊กอิน ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณและค้นหาปลั๊กอิน หลังจากพบแล้ว ให้คลิกที่ ติดตั้ง ทันที

จากนั้น เปิดใช้งาน ปลั๊กอินทันทีที่การติดตั้งเสร็จสิ้น
หากคุณต้องการใช้ปลั๊กอินเวอร์ชันพรีเมียม คุณจะต้องอัปโหลดและติดตั้งด้วยตนเอง เป็นกรณีเดียวกันถ้าคุณต้องการใช้ปลั๊กอินที่ไม่มีอยู่ในที่เก็บปลั๊กอิน WordPress อย่างเป็นทางการด้วย คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ด้วยตนเองสำหรับข้อมูลเพิ่มเติม
2. กำหนดการตั้งค่าปลั๊กอินสำหรับแว่นขยายภาพสินค้า
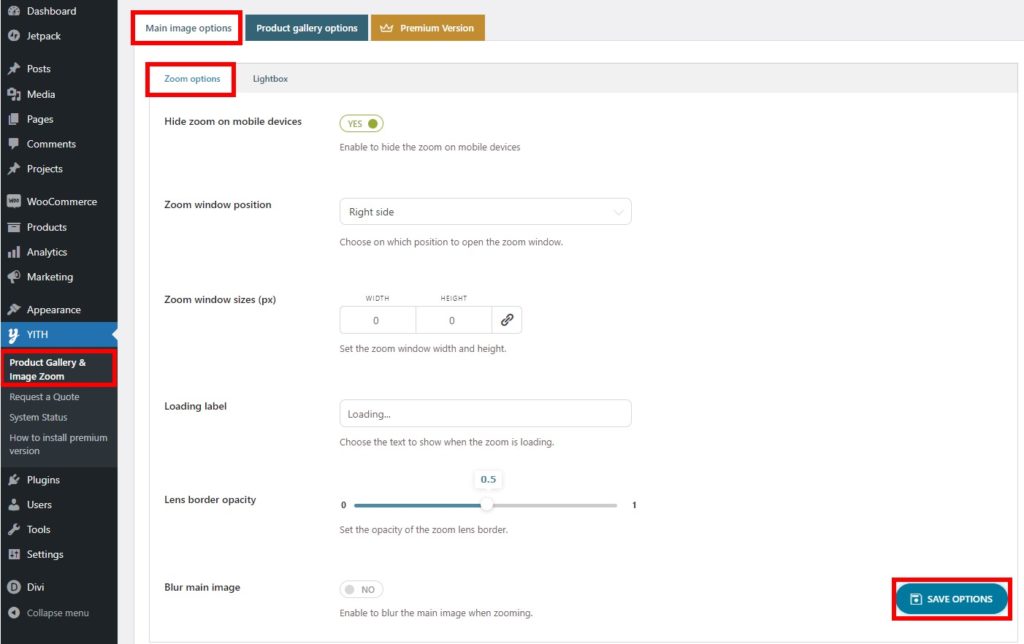
คุณสามารถเข้าถึงการตั้งค่าปลั๊กอินได้จาก YITH > Product Gallery & Image Zoom ที่นี่ คุณจะสามารถเห็นสองตัวเลือกหลัก ซึ่งรวมถึงตัวเลือกรูปภาพหลักและตัวเลือกแกลเลอรีผลิตภัณฑ์

เนื่องจากเราจะเพิ่มแว่นขยายรูปภาพผลิตภัณฑ์ลงในร้านค้า WooCommerce ของคุณ เราจะดูเฉพาะตัวเลือกรูปภาพหลักเท่านั้น
แต่ภายใต้ตัวเลือกรูปภาพหลัก คุณจะมีตัวเลือกการซูมและไลท์บ็อกซ์เพิ่มเติม
2.1. ตัวเลือกการซูม
ตัวเลือกการซูมสำหรับรูปภาพผลิตภัณฑ์จะถูกนำไปใช้โดยอัตโนมัติทันทีที่คุณเปิดใช้งานปลั๊กอิน อย่างไรก็ตาม คุณสามารถมีตัวเลือกเพิ่มเติมในส่วนนี้ของปลั๊กอิน

ก่อนอื่น คุณสามารถเลือกที่จะซ่อนหรือแสดงการซูมของรูปภาพบนอุปกรณ์มือถือได้ ในทำนองเดียวกัน คุณสามารถเลือกตำแหน่งที่คุณต้องการให้แสดงการซูมภาพเมื่อเปิดขึ้น ตำแหน่งหน้าต่างซูมสามารถตั้งค่าได้ทั้งที่ด้านขวาของหน้าจอหรือจากด้านใน
นอกจากนี้ คุณยังสามารถแก้ไขขนาดหน้าต่างซูม ป้ายการโหลด และความทึบของขอบเลนส์สำหรับภาพที่ซูมได้ หากต้องการ คุณยังสามารถเบลอภาพหลักเมื่อซูมได้
เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดตามที่คุณต้องการแล้ว เพียง บันทึกตัวเลือก
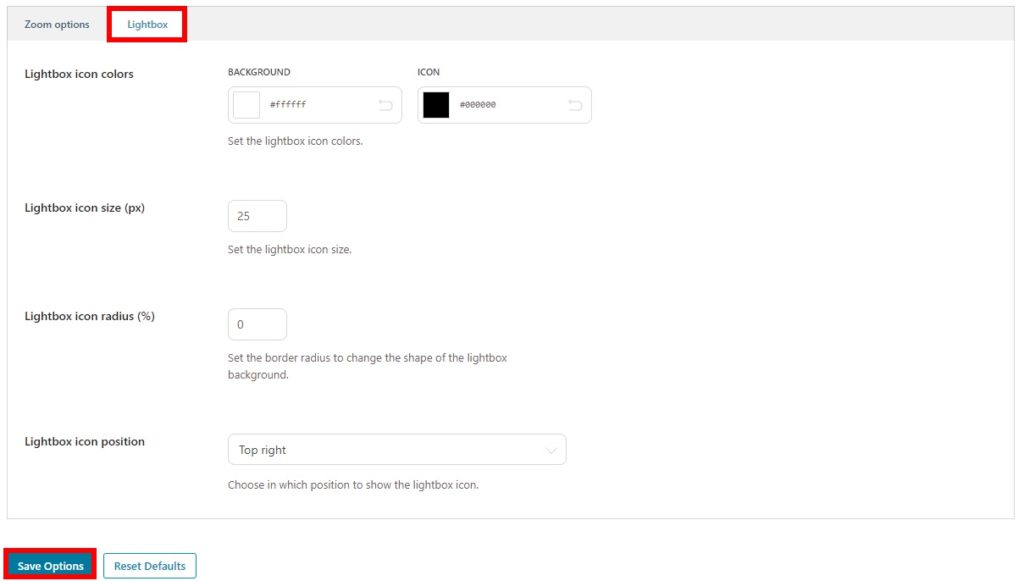
2.2. ไลท์บ็อกซ์
หลังจากที่คุณตั้งค่าตัวเลือกการซูมแล้ว คุณสามารถปรับ ตัวเลือกไลท์บ็อกซ์ ได้เช่นกัน พวกเขารวมตัวเลือกภาพพื้นฐานสำหรับไลท์บ็อกซ์ของรูปภาพ

ที่นี่ คุณสามารถปรับสีสำหรับไอคอนและพื้นหลังของไลท์บ็อกซ์ได้ คุณยังสามารถปรับเปลี่ยนขนาดไอคอนไลท์บ็อกซ์และรัศมีของไอคอนได้เช่นเดียวกัน
และสุดท้าย คุณยังสามารถเลือกตำแหน่งที่จะแสดงไอคอนไลท์บ็อกซ์ได้อีกด้วย คุณมี 4 ตำแหน่งตั้งแต่ซ้ายบน ขวาบน ซ้ายล่าง และขวาล่าง อีกครั้ง อย่าลืม บันทึกการตั้งค่าของคุณ
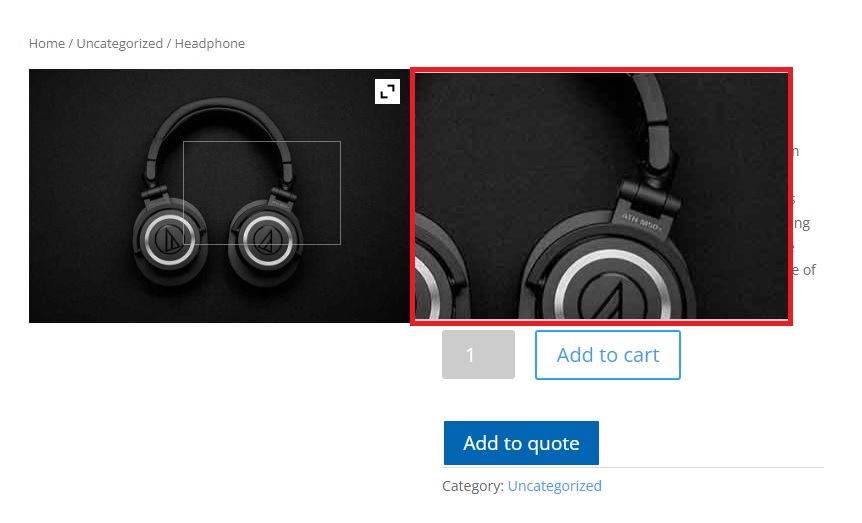
หลังจากเสร็จสิ้นตัวเลือกทั้งหมดแล้ว คุณสามารถดูตัวอย่างหน้าผลิตภัณฑ์ของเว็บไซต์ของคุณได้ เมื่อคุณวางเมาส์เหนือรูปภาพผลิตภัณฑ์ แว่นขยายจะแสดงรายละเอียดของรูปภาพที่ซูมเข้า อย่างที่คุณเห็น แว่นขยายภาพผลิตภัณฑ์ของเราอยู่ในตำแหน่งที่ด้านขวาของภาพ

คุณยังสามารถปรับแต่งแกลเลอรีผลิตภัณฑ์ด้วยปลั๊กอินนี้ตามที่กล่าวไว้ก่อนหน้านี้ หากต้องการ คุณสามารถอ่านคำแนะนำของเราได้เช่นกัน เราได้ใช้ปลั๊กอินอื่นในคู่มือของเราแล้ว แต่กระบวนการควรจะค่อนข้างคล้ายกัน
บทสรุป
นี่คือคำแนะนำของเราเกี่ยวกับวิธี เพิ่มแว่นขยายภาพผลิตภัณฑ์ใน WooCommerce สิ่งเหล่านี้มีประโยชน์มากสำหรับลูกค้าของคุณในการดูส่วนรายละเอียดแบบซูมเข้าของรูปภาพผลิตภัณฑ์
คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอิน สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นปรับตัวเลือกบางอย่างที่มีให้ตามความต้องการของเว็บไซต์ของคุณ คุณจะตั้งค่าได้ในเวลาไม่นาน
คุณสามารถตั้งค่าการซูมภาพผลิตภัณฑ์บนร้านค้า WooCommerce ของคุณตอนนี้ได้หรือไม่ คุณเคยลองหรือไม่? โปรดแจ้งให้เราทราบในความคิดเห็น
ในขณะเดียวกัน โปรดอ่านคำแนะนำของเราเพื่อปรับปรุงประสบการณ์ของลูกค้าในเว็บไซต์ของคุณผ่านผลิตภัณฑ์และรูปภาพผลิตภัณฑ์:
- วิธีเพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce
- ปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มรูปภาพให้กับสินค้าใน WooCommerce
