วิธีเพิ่มรูปสินค้าหน้าชำระเงิน WooCommerce
เผยแพร่แล้ว: 2022-01-08 หากคุณคุ้นเคยกับ WooCommerce คุณจะรู้ว่านี่เป็นตัวเลือกที่ดีในการเริ่มต้นร้านค้าออนไลน์ คุณลักษณะตะกร้าสินค้าโดดเด่นกว่าแพลตฟอร์มร้านค้าออนไลน์อื่นๆ อย่างไรก็ตาม ซอฟต์แวร์อีคอมเมิร์ซอื่นๆ ยังขาดฟังก์ชันพื้นฐานบางอย่างที่พร้อมใช้งานทันที เช่น รูปภาพผลิตภัณฑ์ในหน้าชำระเงิน
หากคุณคุ้นเคยกับ WooCommerce คุณจะรู้ว่านี่เป็นตัวเลือกที่ดีในการเริ่มต้นร้านค้าออนไลน์ คุณลักษณะตะกร้าสินค้าโดดเด่นกว่าแพลตฟอร์มร้านค้าออนไลน์อื่นๆ อย่างไรก็ตาม ซอฟต์แวร์อีคอมเมิร์ซอื่นๆ ยังขาดฟังก์ชันพื้นฐานบางอย่างที่พร้อมใช้งานทันที เช่น รูปภาพผลิตภัณฑ์ในหน้าชำระเงิน
หากคุณดูหน้าการชำระเงิน คุณจะเห็นว่าตารางตรวจสอบคำสั่งซื้อแสดงชื่อสินค้า สินค้าคงคลัง และราคา แต่ ไม่แสดงรูปภาพสำหรับแต่ละผลิตภัณฑ์ หากคุณเป็นเจ้าของร้านค้า WooCommerce คุณต้องรู้ว่าหน้าชำระเงินเริ่มต้นนั้นไม่ได้รับการปรับให้เหมาะสมที่สุด
เพิ่มประสิทธิภาพประสบการณ์ลูกค้า WooCommerce Checkout
ดังนั้นจึงหมายความว่าหน้าเช็คเอาต์ของ WooCommerce ต้องการการปรับแต่งจำนวนมากเพื่อให้ง่ายต่อการแปลงและเพิ่มการแปลงของคุณ
หากคุณกำลังปรับแต่งประสบการณ์ผู้ใช้ของลูกค้าในการชำระเงิน WooCommerce คุณอาจต้องการตรวจสอบบทความนี้เกี่ยวกับวิธีสร้างการเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน และอาจใช้ปลั๊กอินนี้ – WooCommerce เปลี่ยนเส้นทางหลังจากปลั๊กอินชำระเงินเพื่อปรับปรุงประสบการณ์การชำระเงินของลูกค้า
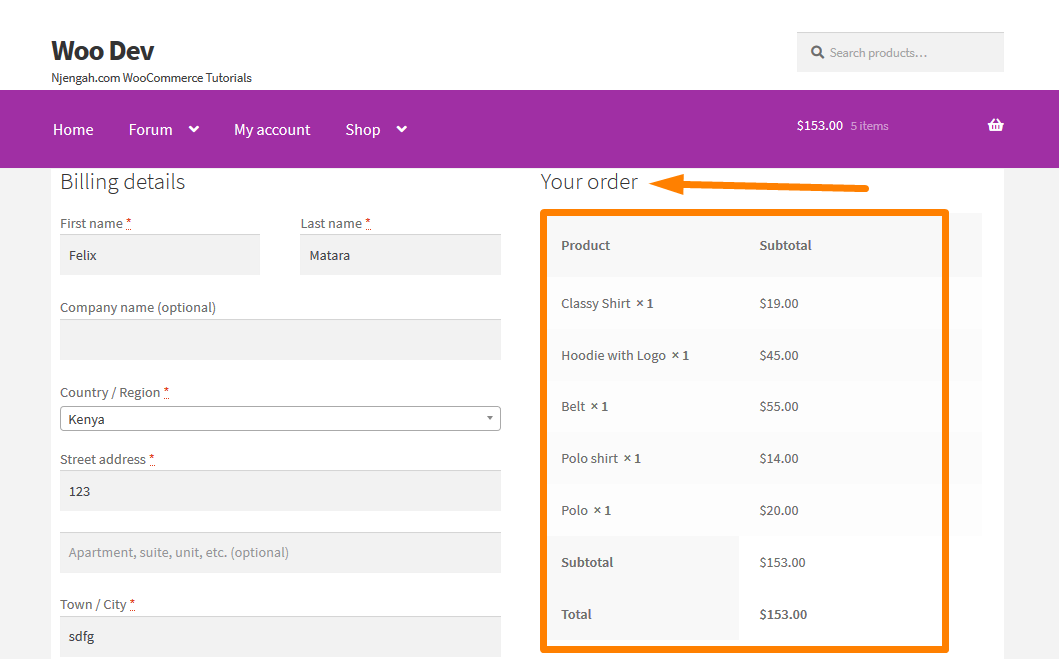
หน้าชำระเงินเริ่มต้นของ WooCommerce
นี่คือรูปลักษณ์เริ่มต้นของหน้าการชำระเงิน: 
นี่คือที่ที่ฉันเข้ามา ฉันจะให้วิธีแก้ปัญหาจากผู้เชี่ยวชาญ ซึ่งจะช่วยให้คุณเพิ่มการแปลงหน้าเช็คเอาต์
บทแนะนำสั้นๆ นี้จะแสดง วิธีเพิ่มรูปภาพผลิตภัณฑ์ในหน้าชำระเงินโดยไม่ต้องแทนที่เทมเพลต โซลูชันบางอย่างช่วยให้คุณแทนที่เทมเพลตได้ แต่อาจสร้างข้อขัดแย้งกับธีมได้ สามารถทำได้ง่ายๆ โดยใช้ตัวกรอง
ขั้นตอนในการเพิ่มรูปภาพสินค้าในหน้าชำระเงินของร้านค้า WooCommerce ของคุณ
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้าตัวแก้ไขธีมเปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะแสดงรูปภาพสินค้าที่หน้าชำระเงิน
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
/**
* @snippet WooCommerce แสดงรูปภาพผลิตภัณฑ์ @ หน้าชำระเงิน
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
ฟังก์ชั่น ts_product_image_on_checkout ( $name, $cart_item, $cart_item_key ) {
/* ส่งคืนหากไม่ใช่หน้าชำระเงิน */
ถ้า ( ! is_checkout() ) {
ส่งคืนชื่อ $;
}
/* รับวัตถุสินค้า */
$_product = Apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* รับภาพขนาดย่อของผลิตภัณฑ์ */
$ภาพขนาดย่อ = $_product->get_image();
/* เพิ่ม wrapper ให้กับรูปภาพและเพิ่ม css บางตัว */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ภาพขนาดย่อ
'</div>';
/* นำภาพมาใส่ชื่อแล้วส่งคืน */
ส่งคืน $image $ชื่อ;
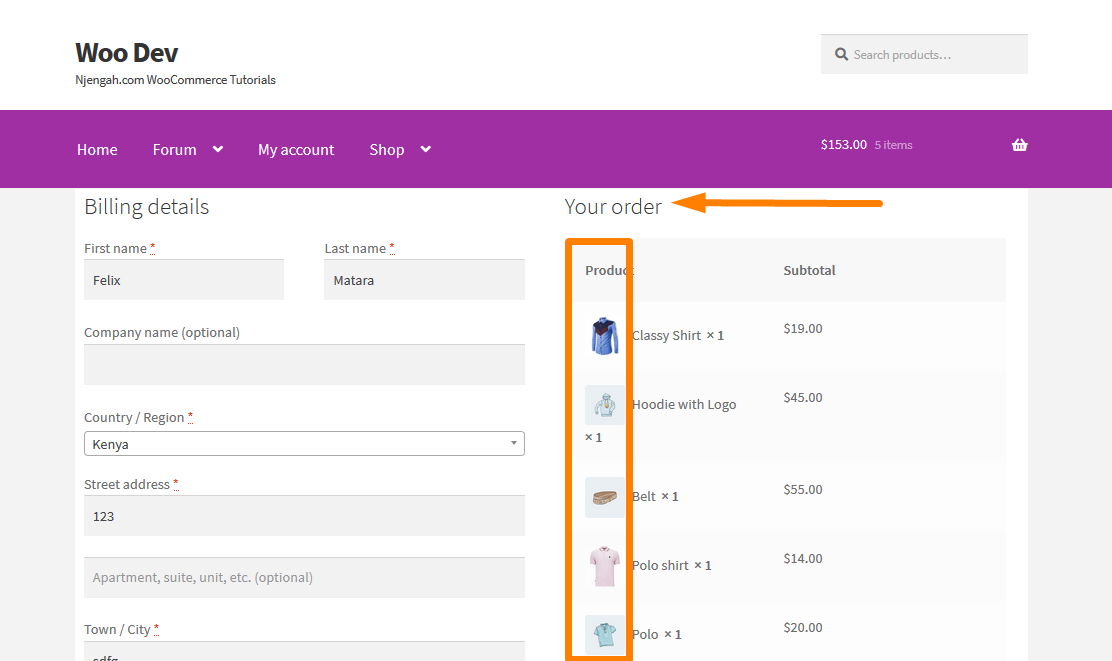
}- หากต้องการดูผลลัพธ์ของรหัสนี้ คุณต้องรีเฟรชหน้าการชำระเงิน และคุณควรเห็นสิ่งนี้:

ตอนนี้คุณควรจะเห็นภาพผลิตภัณฑ์ทั้งหมดตามที่แสดงด้านบนแล้ว

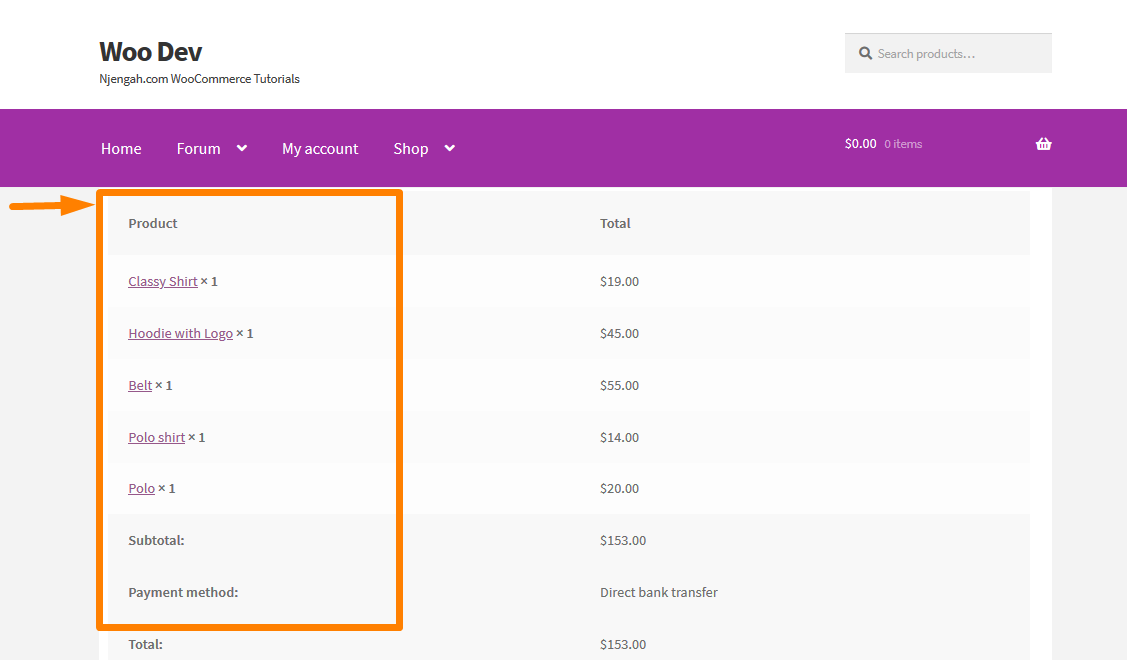
นอกจากนี้ คุณยังสามารถเลือกที่จะเพิ่มรูปภาพไปยังหน้าสั่งจ่ายหลังจากที่ผู้ใช้ทำการสั่งซื้อแล้ว นี่คือค่าเริ่มต้นของหน้าการ ชำระเงินตามคำสั่ง : 
ซึ่งสามารถทำได้เพื่อเพิ่มประสิทธิภาพหน้า และผู้ใช้สามารถเห็นภาพของสิ่งที่พวกเขาได้ซื้อ นอกเหนือจากคำอธิบายสั้น ๆ ทำได้ง่ายมาก และคุณต้องทำตามขั้นตอนเหล่านี้
ขั้นตอนในการเพิ่มรูปภาพสินค้าในหน้าชำระเงินของการสั่งซื้อของร้านค้า WooCommerce ของคุณ
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะแสดงภาพสินค้าที่หน้าชำระเงินตามคำสั่งซื้อ
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
/**
* @snippet WooCommerce แสดงภาพผลิตภัณฑ์ @ หน้าสั่งซื้อ - ชำระเงิน
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
ฟังก์ชั่น ts_product_image_on_order_pay ( $name, $item, $extra ) {
/* ส่งคืนหากไม่ใช่หน้าชำระเงิน */
ถ้า ( ! is_checkout() ) {
ส่งคืนชื่อ $;
}
$product_id = $item->get_product_id();
/* รับวัตถุสินค้า */
$_product = wc_get_product( $product_id );
/* รับภาพขนาดย่อของผลิตภัณฑ์ */
$ภาพขนาดย่อ = $_product->get_image();
/* เพิ่ม wrapper ให้กับรูปภาพและเพิ่ม css บางตัว */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $ภาพขนาดย่อ
'</div>';
/* นำภาพมาใส่ชื่อแล้วส่งคืน */
ส่งคืน $image $ชื่อ;
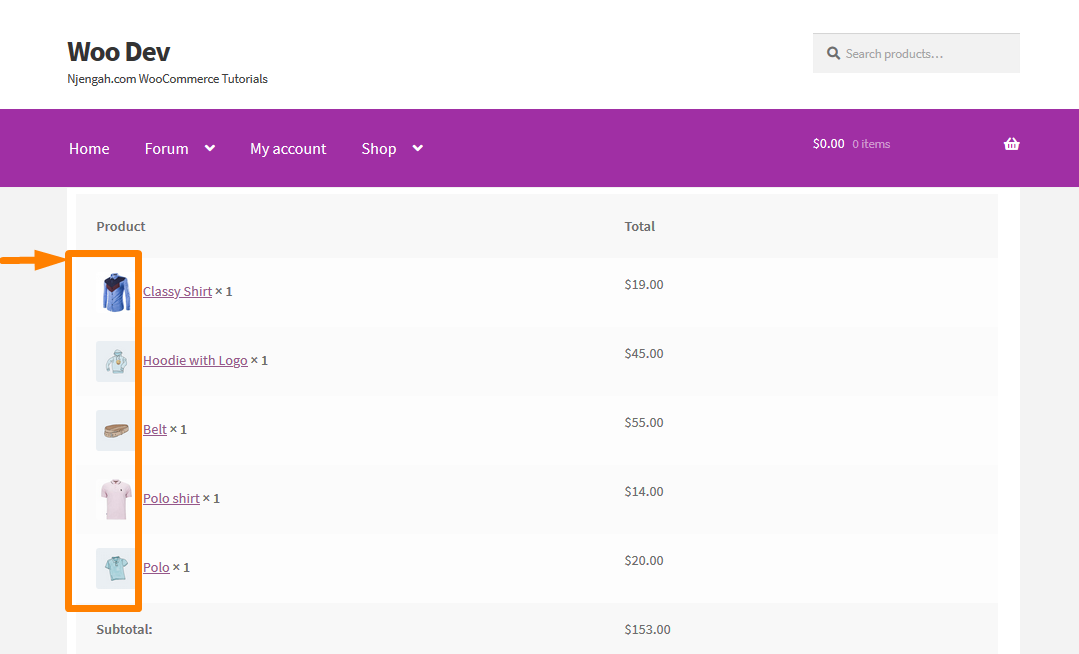
}- หากต้องการดูผลลัพธ์ของรหัสนี้ คุณต้องรีเฟรชหน้า Order Pay และคุณจะเห็นสิ่งนี้:

บทสรุป
ในโพสต์นี้ ฉันได้เน้นสองส่วนที่คุณสามารถเพิ่มรูปภาพผลิตภัณฑ์ ซึ่งก็คือหน้าการชำระเงินตามคำสั่งซื้อและหน้าการชำระเงิน ฉันไม่แนะนำให้แทนที่ธีม เนื่องจากอาจทำให้เกิดข้อขัดแย้งกับธีมได้ ขอแนะนำให้ใช้ตัวกรองเพื่อดำเนินการดังที่แสดงในขั้นตอนง่าย ๆ ข้างต้น
บทความที่คล้ายกัน
- 23 ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับการปรับแต่งหน้าชำระเงิน
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีเพิ่มหน้าชำระเงินไอคอนการชำระเงิน WooCommerce ที่กำหนดเอง
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- วิธีเปลี่ยนไอคอน PayPal บนหน้าชำระเงิน WooCommerce
- วิธีการลบได้ถูกเพิ่มไปยังข้อความรถเข็นของคุณ WooCommerce
- การเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน : วิธีเปลี่ยนเส้นทางไปยังหน้าที่กำหนดเองโดยอัตโนมัติหลังจากชำระเงิน
- วิธีลบการเรียงลำดับผลิตภัณฑ์เริ่มต้น WooCommerce
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มหมายเลข GTIN บนผลิตภัณฑ์ใน WooCommerce
- วิธีซ่อนสินค้าทั้งหมดจากหน้าร้านค้าใน WooCommerce
- วิธีจัดเรียงหมวดหมู่ WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีซ่อนฟิลด์รหัสคูปอง WooCommerce
- วิธีซ่อนไอคอน PayPal บนหน้าชำระเงิน WooCommerce
- วิธีลบรายละเอียดการเรียกเก็บเงินออกจาก WooCommerce Checkout
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีเปลี่ยนข้อความปุ่มชำระเงินใน WooCommerce [สั่งซื้อ]
- วิธีตรวจสอบว่าปลั๊กอินมีการใช้งานใน WordPress หรือไม่ [ 3 วิธี ]
- วิธีเพิ่มไอคอนลบในหน้าชำระเงินของ WooCommerce
