จะเพิ่มปุ่มซื้อด่วนใน WooCommerce ได้อย่างไร มีและไม่มีปลั๊กอิน
เผยแพร่แล้ว: 2020-06-01หากคุณกำลังทำธุรกิจออนไลน์ คุณอาจกำลังมองหาวิธีเพิ่มยอดขาย Conversion และรายได้ คุณสามารถบันทึกที่อยู่อีเมลของผู้เยี่ยมชม เปิดใช้งานป๊อปอัปที่แสดงเจตนาออก หรือส่งจดหมายข่าว แต่มีบางสิ่งที่ทรงพลังกว่านั้นมาก ในโพสต์นี้ เราจะแสดง วิธีเพิ่มปุ่มซื้อด่วนใน WooCommerce ให้คุณ!
ปุ่ม Quick Buy คืออะไร?
ปุ่มซื้อด่วนหรือที่เรียกว่าปุ่มซื้อเลยช่วยให้ผู้ซื้อซื้อผลิตภัณฑ์ที่ต้องการได้เร็วขึ้นและหลีกเลี่ยงขั้นตอนเพิ่มเติมในกระบวนการชำระเงิน ดังนั้น แทนที่จะต้องเพิ่มสินค้าลงในรถเข็น ไปที่หน้าตะกร้าสินค้า แล้วไปที่หน้าชำระเงิน พวกเขาสามารถไปจากหน้าสินค้าไปยังหน้าชำระเงินได้ในคลิกเดียว วิธีนี้ช่วยลดการส่งคืนและการละทิ้งรถเข็น
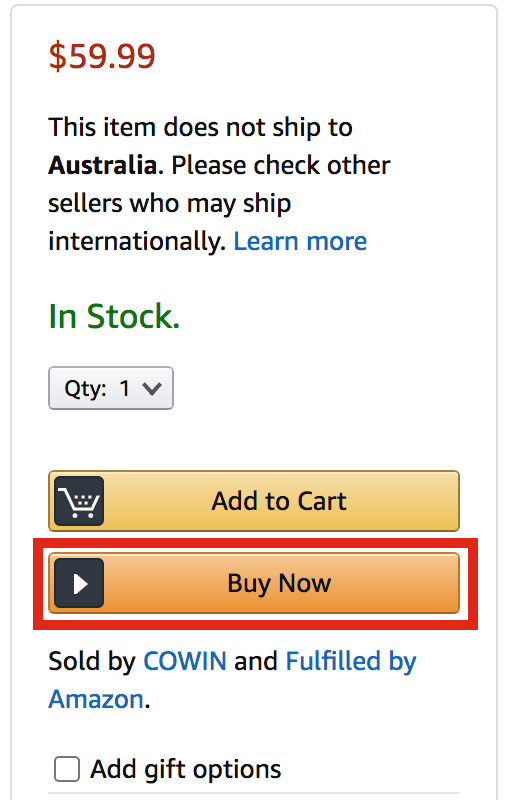
ธุรกิจอีคอมเมิร์ซขนาดใหญ่ส่วนใหญ่ เช่น Amazon มีปุ่มซื้ออย่างรวดเร็วบนหน้าผลิตภัณฑ์ซึ่งช่วยให้คุณซื้อได้ในคลิกเดียว ดังนั้นเมื่อผู้ซื้อคลิกปุ่มซื้อเลย ระบบจะเปลี่ยนเส้นทางไปยังหน้าชำระเงินโดยอัตโนมัติ อย่างที่คุณจินตนาการได้ นี่เป็นวิธีที่ยอดเยี่ยมในการเพิ่มยอดขาย 
เหตุใดคุณจึงควรใช้ปุ่มซื้อด่วนของ WooCommerce
นักช้อปมากกว่า 75% ออกจากร้านค้าออนไลน์พร้อมสินค้าในรถเข็น สาเหตุหลักประการหนึ่งเป็นเพราะกระบวนการซื้อที่ยาวนานและสับสน ยิ่งกระบวนการนั้นนานขึ้นเท่าใด ผู้ใช้ก็จะมีโอกาสออกจากระบบมากขึ้น ดังนั้นหนึ่งในวิธีแก้ปัญหาที่ดีที่สุดคือการเพิ่มปุ่มซื้ออย่างรวดเร็วไปยังร้านค้า WooCommerce ของคุณ ไม่ได้หมายความว่าคุณจะต้องกำจัดปุ่มหยิบใส่ตะกร้า ผู้เยี่ยมชมของคุณไม่พร้อมที่จะซื้อในขณะที่เข้าชมไซต์ของคุณ
อย่างไรก็ตาม การมอบตัวเลือกให้ผู้ใช้ที่พร้อมซื้อทันทีในคลิกเดียว จะช่วยให้คุณเพิ่ม Conversion ได้ นอกจากนี้ ปุ่มซื้อด่วนยังเป็นแนวคิดที่ดีสำหรับเว็บไซต์สมัครสมาชิกหรือสมัครสมาชิก เมื่อผู้ใช้สมัครเป็นสมาชิก สิ่งที่คุณต้องทำคือเปลี่ยนเส้นทางไปยังหน้าชำระเงิน แทนที่จะไปที่หน้าตะกร้าสินค้าแล้วไปที่หน้าชำระเงิน
วิธีเพิ่มปุ่มซื้อด่วนใน WooCommerce
มี สามวิธีหลักในการเพิ่มปุ่มซื้อด่วนใน WooCommerce :
- เสียบเข้าไป
- โดยทางโปรแกรม (การเข้ารหัส)
- รหัสย่อ
วิธีการทั้งหมดเหล่านี้เป็นมิตรกับผู้เริ่มต้น 100% ดังนั้นคุณสามารถเลือกวิธีที่เหมาะสมกับคุณที่สุดได้
1) ปลั๊กอิน
มีปลั๊กอิน WordPress มากมายสำหรับเพิ่มปุ่มซื้ออย่างรวดเร็วในเว็บไซต์ของคุณ อย่างไรก็ตาม เราขอแนะนำ WooCommerce Direct Checkout โดย QuadLayers ซึ่งเป็นหนึ่งในส่วนเสริมที่ดีที่สุดและมีน้ำหนักเบาเพื่อลดความซับซ้อนของกระบวนการเช็คเอาต์
การชำระเงินโดยตรงสำหรับ WooCommerce เป็นเครื่องมือ freemium ที่มีเวอร์ชันฟรีและแผนพรีเมียมสามแผนซึ่งเริ่มต้นที่ 20 USD (ชำระครั้งเดียว) เวอร์ชันฟรีมีการติดตั้งที่ใช้งานอยู่มากกว่า 70,000 รายการและมีคุณสมบัติที่ยอดเยี่ยมมากมาย แต่ถ้าคุณต้องการฟังก์ชันขั้นสูง เวอร์ชัน Pro คือตัวเลือกที่ดีที่สุดของคุณ
การติดตั้งและเปิดใช้งานปลั๊กอิน
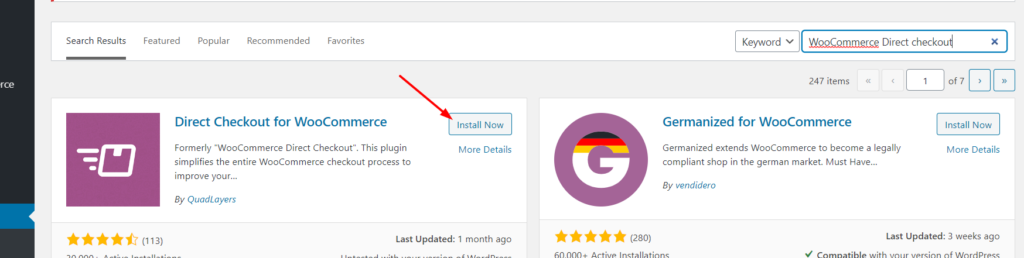
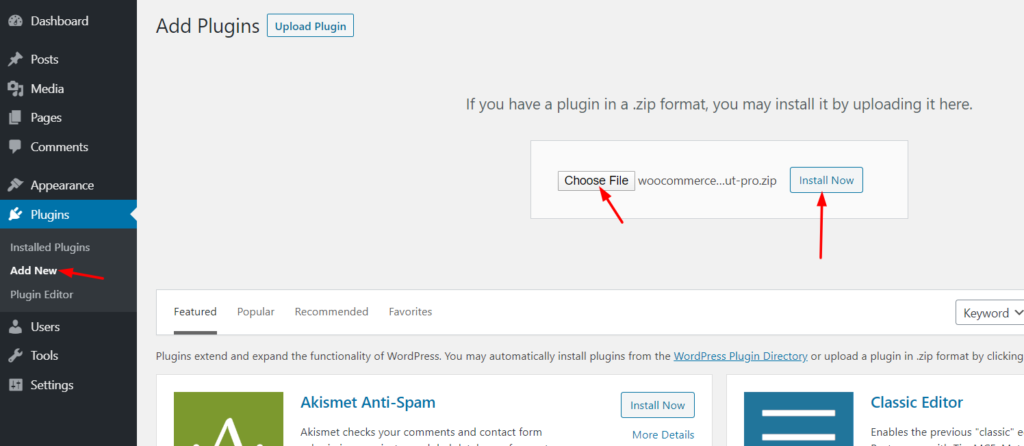
1) ติดตั้งปลั๊กอินบนเว็บไซต์ของคุณ 
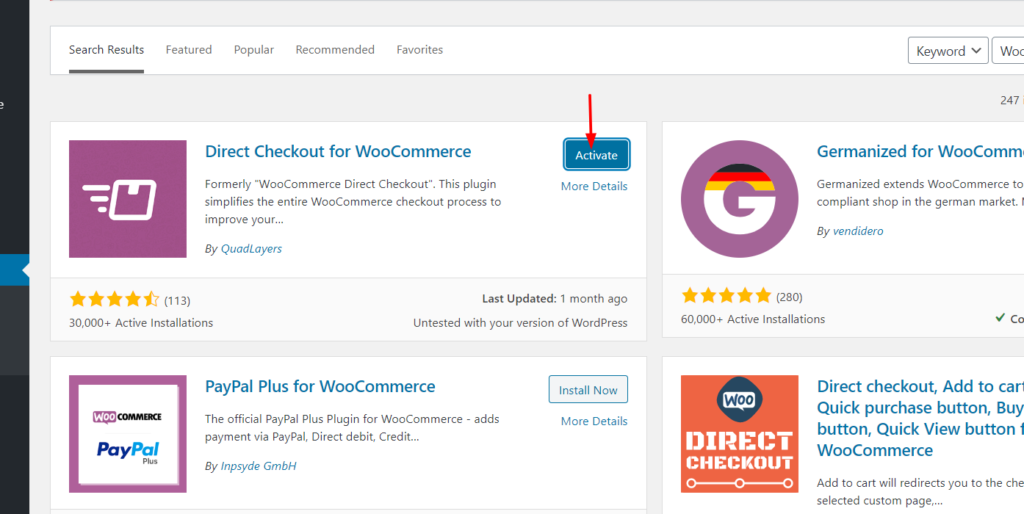
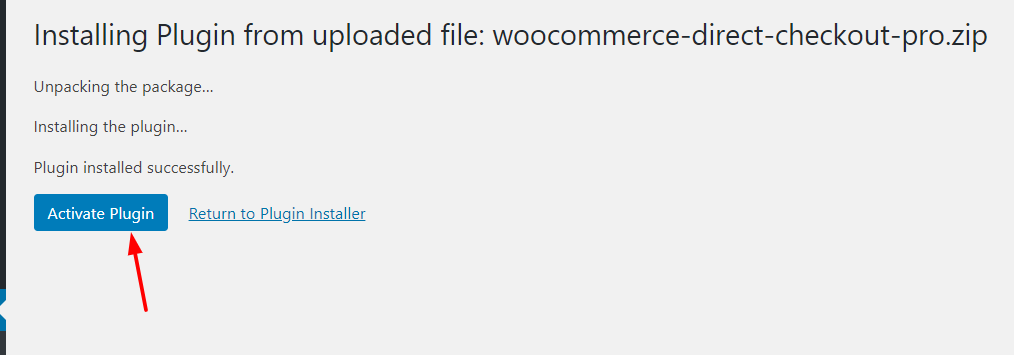
2) จากนั้นเปิดใช้งาน 
หากคุณกำลังใช้แผนพรีเมียมบางแผน คุณจะสามารถอัปโหลดไฟล์ปลั๊กอินที่ดาวน์โหลดจากหน้าเดียวกันได้ จากนั้นคลิก ติดตั้ง ทันที

หลังการติดตั้ง ให้เปิดใช้งานปลั๊กอิน
 เมื่อเปิดใช้งาน Direct Checkout สำหรับ WooCommerce แล้ว มาดูการกำหนดค่ากัน
เมื่อเปิดใช้งาน Direct Checkout สำหรับ WooCommerce แล้ว มาดูการกำหนดค่ากัน
เปิดใช้งานใบอนุญาต
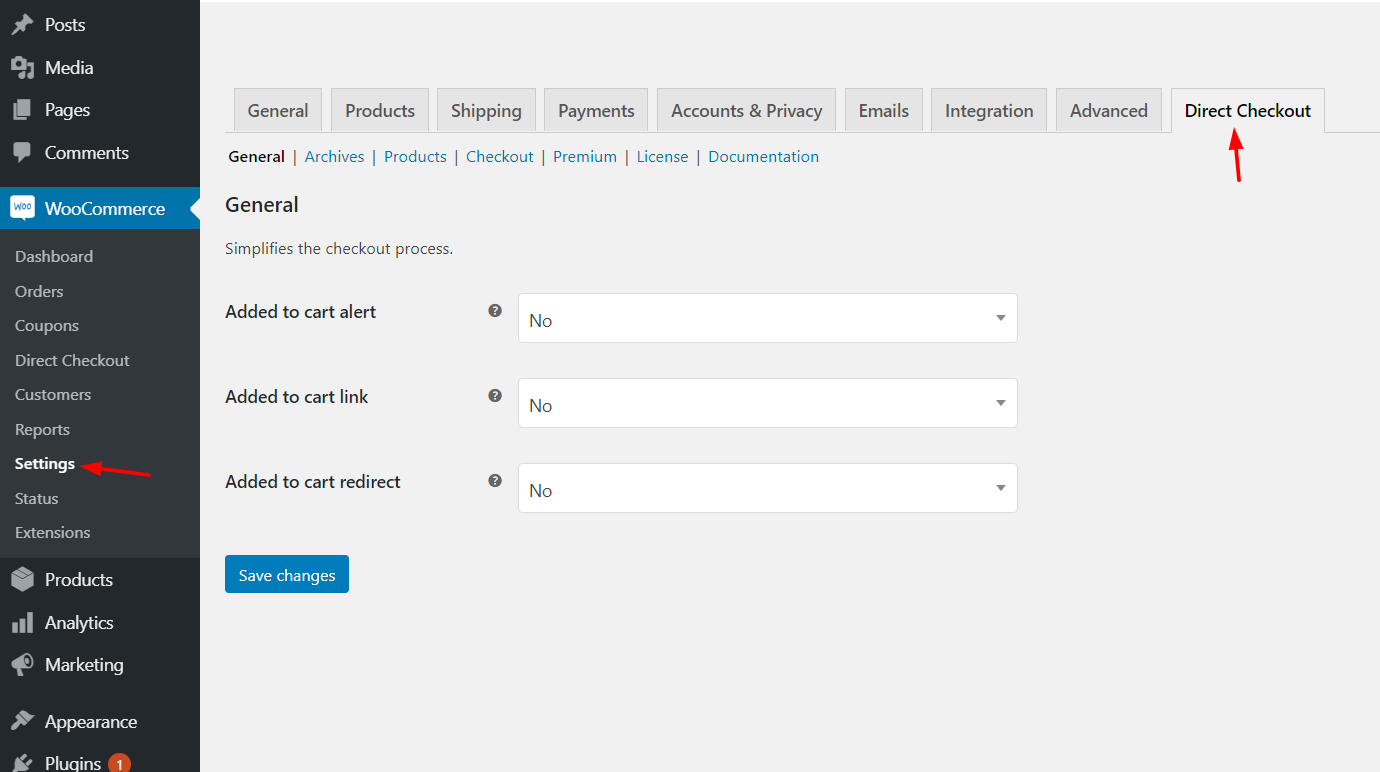
ภายใต้ WooCommerce > Settings > Direct Checkout คุณจะสามารถเห็นตัวเลือกการกำหนดค่าเพื่อทำให้ขั้นตอนการชำระเงินง่ายขึ้น

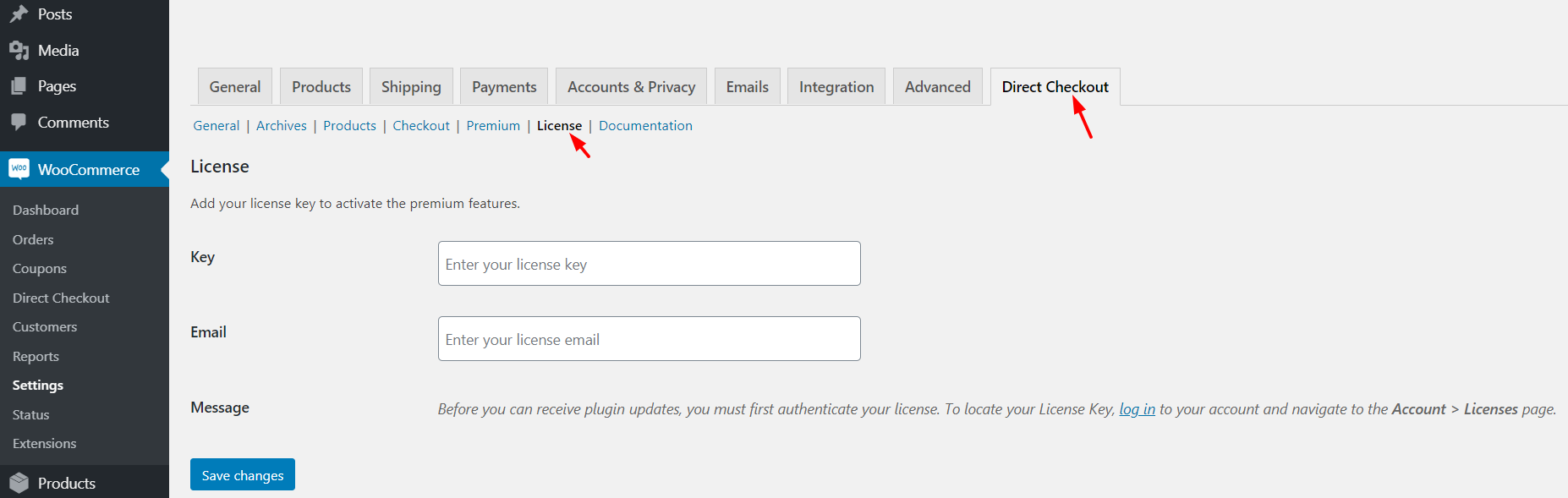
สิ่งต่อไปที่คุณต้องทำคือ เปิดใช้งานสำเนาพรีเมียมของปลั๊กอินด้วยรหัสใบอนุญาตที่ถูกต้อง

รหัสใบอนุญาตสามารถพบได้ในบัญชี QuadLayers ของคุณ เพียงคัดลอกรหัสสัญญาอนุญาตและวางลงในการตั้งค่าปลั๊กอินของคุณโดยใช้ที่อยู่อีเมลที่เชื่อมโยง การยืนยันคีย์ของคุณมีความสำคัญ เนื่องจากจะช่วยให้คุณ รับการอัปเดตอัตโนมัติได้ เมื่อใดก็ตามที่มีปลั๊กอินเวอร์ชันใหม่ คุณสามารถอัปเดตได้จากแดชบอร์ด WordPress ของคุณ
การกำหนดค่า
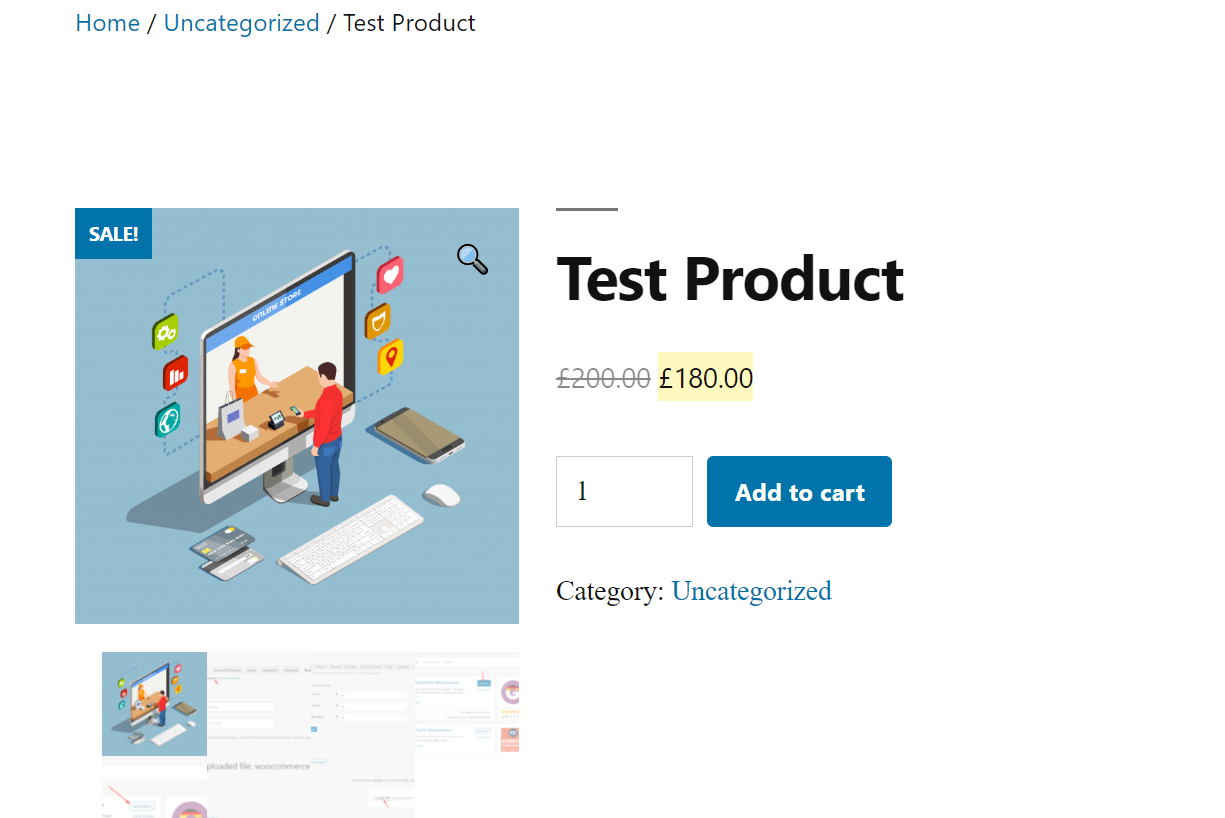
ก่อนที่คุณจะเพิ่มปุ่มซื้อทันทีใน WooCommerce คุณต้องกำหนดค่าและปรับแต่งตัวเลือกการชำระเงินของคุณ ก่อนอื่น ตรวจสอบให้แน่ใจว่าคุณมีผลิตภัณฑ์บางอย่างในร้านค้าของคุณ เพื่อให้คุณสามารถทดสอบการปรับแต่งได้ ในกรณีของเรา เรามีผลิตภัณฑ์ทดสอบหนึ่งรายการ และอย่างที่คุณเห็น หน้าผลิตภัณฑ์มีเพียงปุ่ม หยิบใส่ตะกร้า 
เมื่อใดก็ตามที่ผู้เข้าชมคลิกปุ่มนั้น สินค้าจะถูกเพิ่มลงในรถเข็นของพวกเขา ลูกค้าจะต้องไปที่หน้าตะกร้าสินค้าและหน้าชำระเงิน ดังนั้นด้วย Direct Checkout คุณจึงกำหนดเส้นทางนักช้อปจากหน้าสินค้าไปยังหน้าชำระเงินโดยข้ามหน้าตะกร้าสินค้าได้ ด้วยวิธีนี้ คุณสามารถเพิ่มการแปลงได้
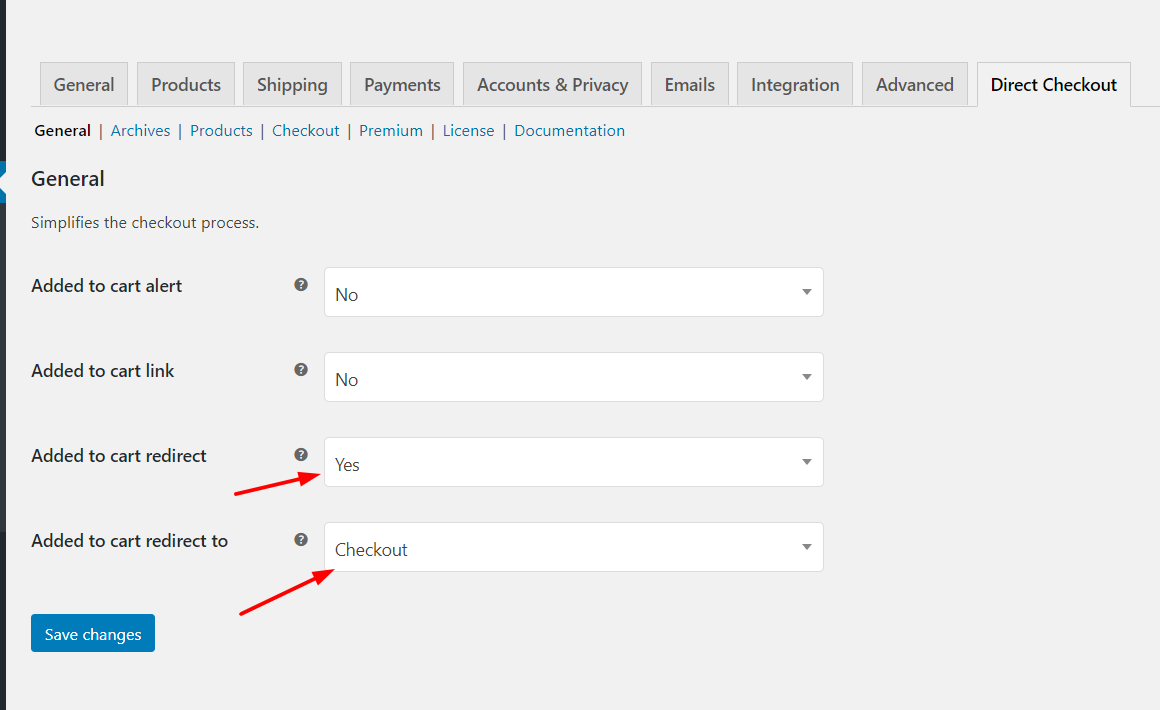
การใช้ปลั๊กอินนี้ง่ายมาก ในส่วนการตั้งค่าการชำระเงินตรง คุณจะเห็นตัวเลือกในการปิดใช้งานหน้าตะกร้าสินค้า สิ่งที่คุณต้องทำคือเปิดการเปลี่ยนเส้นทางและเพิ่มหน้าการชำระเงินเป็นปลายทาง

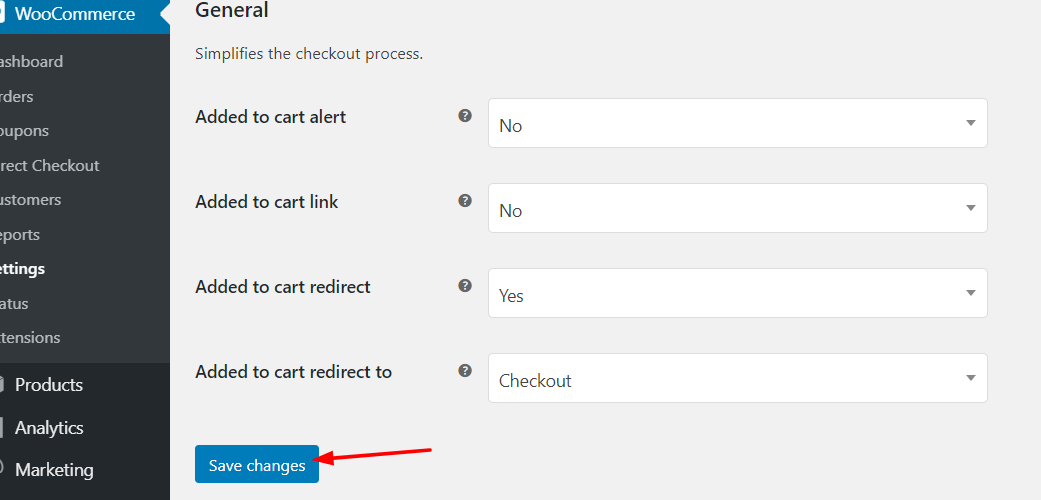
หลังจากนั้น อย่าลืมบันทึกการเปลี่ยนแปลง

ตอนนี้คุณพร้อมแล้วที่จะไป เมื่อผู้ซื้อคลิกปุ่มซื้อ ระบบจะเปลี่ยนเส้นทางไปยังหน้าชำระเงินโดยอัตโนมัติ จากนั้น ลูกค้าจะสามารถเพิ่มข้อมูลการเรียกเก็บเงิน ที่อยู่สำหรับจัดส่ง และชำระเงินได้
ปลั๊กอิน WooCommerce Direct Checkout ยังช่วยให้คุณสามารถลบช่องการชำระเงิน ที่อยู่สำหรับเรียกเก็บเงิน ที่อยู่สำหรับจัดส่ง และอื่นๆ
ราคาชำระเงินโดยตรงของ WooCommerce
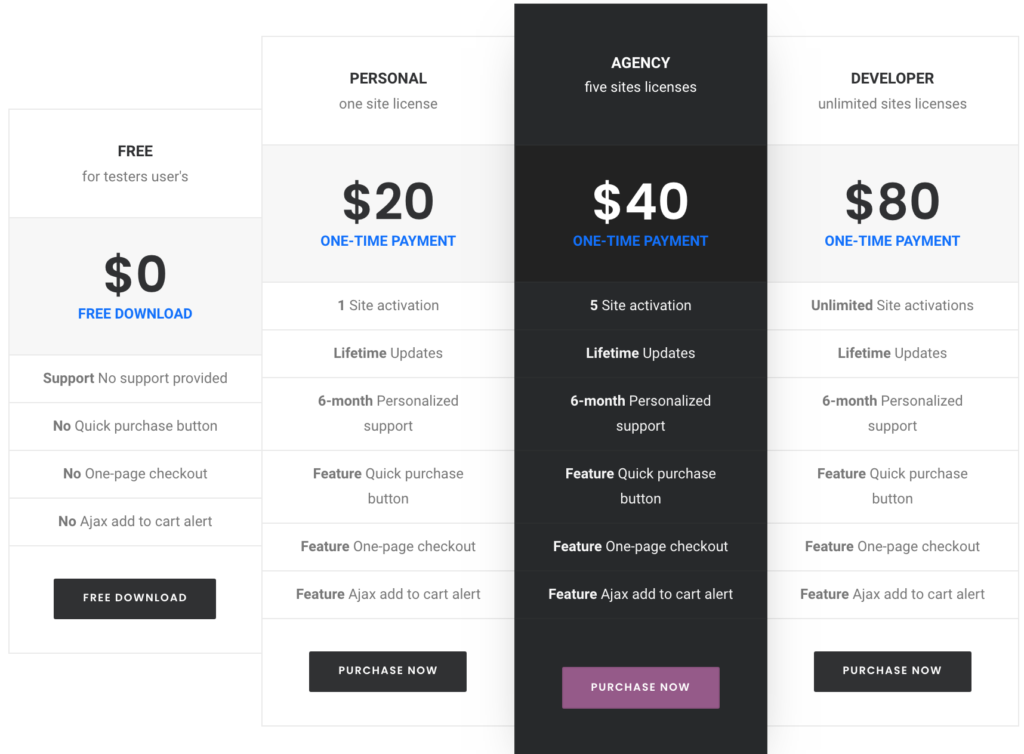
การชำระเงินโดยตรงสำหรับ WooCommerce มีเวอร์ชันฟรีพร้อมคุณสมบัติพื้นฐานและแผนพรีเมียมสามแผน 
- ส่วนบุคคล – ชำระครั้งเดียว 20 USD – คีย์ใบอนุญาตเดียว
- เอเจนซี่ – จ่ายครั้งเดียว 40 USD – 5 คีย์ใบอนุญาต
- นักพัฒนา – จ่ายครั้งเดียว 80 USD – คีย์ใบอนุญาตไม่ จำกัด
เวอร์ชันฟรีนั้นยอดเยี่ยมและมีทุกสิ่งที่คุณต้องการสำหรับการเริ่มต้น แต่ถ้าคุณต้องการคุณลักษณะขั้นสูงเพิ่มเติม เราขอแนะนำให้คุณลองใช้แผนส่วนบุคคลหรือเอเจนซี่
ตรวจสอบการชำระเงินโดยตรงของ WooCommerce
หากคุณต้องการดูเครื่องมืออื่นๆ โปรดดูรายการปลั๊กอินการซื้อด่วนที่ดีที่สุดของเรา ในทางกลับกัน หากคุณต้องการปรับแต่งหน้าการชำระเงินของคุณให้มากขึ้นโดยการเพิ่มและแก้ไขช่องการชำระเงิน คุณสามารถดู WooCommerce Checkout Manager ได้
2) โดยทางโปรแกรม (การเข้ารหัส)
หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ คุณสามารถเพิ่มปุ่มซื้อด่วนใน WooCommerce โดยทางโปรแกรม วิธีนี้ต้องการความรู้ด้านเทคนิคและความอดทน อย่างไรก็ตาม หากคุณทำตามขั้นตอนเหล่านี้ คุณจะทำได้แม้ว่าคุณจะเป็นมือใหม่ก็ตาม เราจะแสดงวิธีสร้างปุ่มหยิบใส่ตะกร้า แก้ไข URL และวิธีแทรกปุ่มสำหรับผลิตภัณฑ์ธรรมดา ตัวแปร และจัดกลุ่ม
1- สร้าง URL การชำระเงิน
ขั้นแรก คุณต้องเพิ่มลิงก์ไปยังปุ่มเพิ่มในรถเข็น คุณต้องเปลี่ยน PRODUCT_ID สำหรับรหัสของผลิตภัณฑ์ที่คุณต้องการรวมไว้ในรถเข็น
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
เนื่องจากเราต้องการให้ผู้ใช้ข้ามหน้ารถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน เราจึงต้องแก้ไข URL ดังนี้:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2- สร้างลิงค์ผลิตภัณฑ์
หลังจากนั้น คุณต้องแก้ไข URL ตามประเภทผลิตภัณฑ์: เดี่ยว ตัวแปร และจัดกลุ่ม A) ผลิตภัณฑ์เดียว URL สำหรับผลิตภัณฑ์เดียวคือ:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
คุณต้องแทนที่ PRODUCT_ID ด้วย ID ผลิตภัณฑ์ของคุณ ตัวอย่างเช่น สำหรับผลิตภัณฑ์เดียวที่มี ID = 10 ลิงก์จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=10
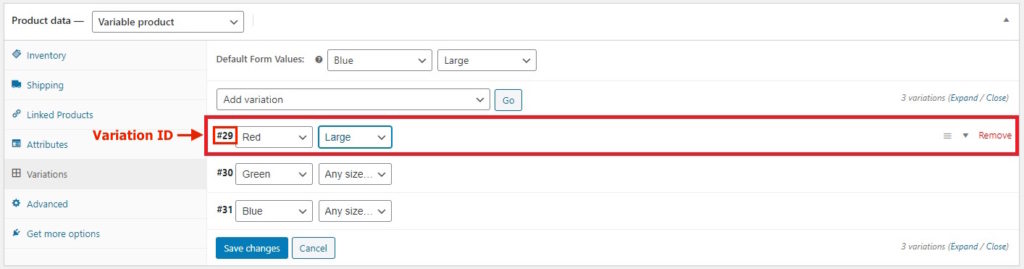
 B) ผลิตภัณฑ์ผันแปร สำหรับผลิตภัณฑ์ผันแปร คุณต้องรับรหัสรูปแบบจาก ผลิตภัณฑ์ > รูปแบบต่างๆ และใช้ Variation ID นั้นใน URL ดังนี้:
B) ผลิตภัณฑ์ผันแปร สำหรับผลิตภัณฑ์ผันแปร คุณต้องรับรหัสรูปแบบจาก ผลิตภัณฑ์ > รูปแบบต่างๆ และใช้ Variation ID นั้นใน URL ดังนี้:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
ดังนั้นหากรหัสรูปแบบของคุณ = 29 ลิงก์จะเป็น:
https://yourdomain.com/checkout/?checkout=29
คุณยังสามารถสร้างลิงก์โดยใช้รหัสผลิตภัณฑ์และรหัสรูปแบบ:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
อย่างไรก็ตาม เราขอแนะนำให้คุณใช้เฉพาะรหัสรูปแบบใหม่ เนื่องจากรหัสนั้นง่ายกว่า
หมายเหตุ : วิธีนี้จะใช้ได้เฉพาะกับรูปแบบที่สร้างแอตทริบิวต์ทั้งหมด สำหรับรูปแบบอื่นๆ คุณต้องเพิ่มคำจำกัดความของแอตทริบิวต์ที่ไม่มีลิงก์ ตัวอย่างเช่น สมมติว่าคุณต้องการสร้าง URL สำหรับ Variation ID = 30 สีของแอตทริบิวต์ถูกกำหนด (สีเขียว) แต่ไม่ใช่ขนาด ดังนั้นหากเราต้องการเพิ่มขนาด = สื่อ URL จะเป็น:

https://yourdomain.com/checkout/?checkout=30&pa_size=medium
C) สินค้า ที่จัดกลุ่ม สำหรับผลิตภัณฑ์ที่จัดกลุ่ม แทนที่จะเพิ่มรหัสรูปแบบ คุณจะต้องเพิ่มรหัสผลิตภัณฑ์ที่จัดกลุ่มพร้อมกับรหัสผลิตภัณฑ์ของผลิตภัณฑ์ย่อยและปริมาณสำหรับแต่ละรายการ
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
ตัวอย่างเช่น เราจะรวมรหัสผลิตภัณฑ์ที่จัดกลุ่มไว้ = 1900 และรหัสผลิตภัณฑ์ย่อย = 10 และ 15
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- กำหนดปริมาณ
นอกจากนี้ คุณยังสามารถกำหนดจำนวนผลิตภัณฑ์ที่คุณต้องการรวมได้ เพื่อที่คุณจะต้องใช้ ปริมาณ พารามิเตอร์ หากคุณไม่ระบุจำนวนสินค้า ตามค่าเริ่มต้นจะเป็น 1
ตอนนี้ มาดูวิธีการรวม ปริมาณ พารามิเตอร์ในผลิตภัณฑ์เดี่ยว ตัวแปร และกลุ่ม
A) ผลิตภัณฑ์เดียว คุณเพิ่ม จำนวน พารามิเตอร์หลัง product_id :
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
ดังนั้นหากคุณต้องการเพิ่มรหัสผลิตภัณฑ์ = 10 x2 ลิงก์จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) ผลิตภัณฑ์ผันแปร สำหรับผลิตภัณฑ์ผันแปร ตรรกะจะเหมือนกัน:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
สำหรับรหัสรูปแบบ = 29 และปริมาณ = 3 ลิงก์จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) Grouped products สุดท้าย สำหรับสินค้าที่จัดกลุ่ม URL มาตรฐานคือ:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
ดังนั้นสำหรับ ID ผลิตภัณฑ์ที่จัดกลุ่ม = 1900 ลิงก์ที่มี ID ผลิตภัณฑ์ = 10 x3 และ ID ผลิตภัณฑ์ = 15 x2 จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
เมื่อคุณกำหนด URL เองเสร็จแล้ว หากคุณตรวจสอบหน้าจากส่วนหน้า คุณจะสามารถเห็น URL หยิบใส่ตะกร้า ที่จะเปลี่ยนเส้นทางผู้ใช้โดยตรงไปยังหน้าชำระเงิน  ใช้งานได้จริง แต่ดูไม่ค่อยดี ตอนนี้ คุณต้องแปลงลิงก์นั้นเป็นปุ่มที่ดี โดยเพิ่มสไตล์ด้วย CSS เล็กน้อย
ใช้งานได้จริง แต่ดูไม่ค่อยดี ตอนนี้ คุณต้องแปลงลิงก์นั้นเป็นปุ่มที่ดี โดยเพิ่มสไตล์ด้วย CSS เล็กน้อย
4- กำหนดรูปแบบปุ่ม
หลังจากแก้ไข URL ทั้งหมดแล้ว คุณต้องสร้างปุ่มซื้อทันที เนื่องจากเราจะนำลูกค้าไปยังจุดชำระเงินโดยตรง เราจะเรียกปุ่ม Buy Now แทน Add to Cart
ใน WooCommerce มีลักษณะปุ่มสองแบบ:
1. สไตล์ปุ่มเริ่มต้น
<a class="button" href="#">ซื้อเลย</a>
2. รูปแบบปุ่มทางเลือก
<a class="button alt" href="#">ซื้อเลย</a>
นอกจากนี้ คุณสามารถสร้างสไตล์ปุ่มแบบกำหนดเองได้:
<a class="button my-button" href="#">ซื้อเลย</a>
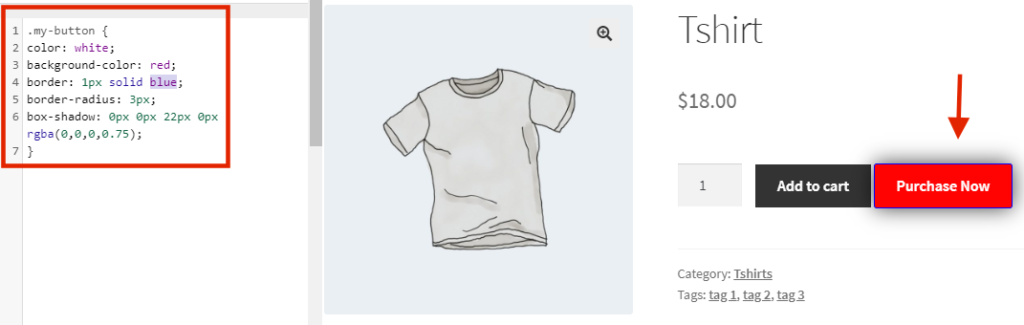
รหัสต่อไปนี้จะแสดงปุ่มสีแดงพร้อมตัวอักษรสีขาวและเส้นขอบสีน้ำเงินบาง ๆ
.my-ปุ่ม {
สี: ขาว;
พื้นหลังสี: สีแดง;
เส้นขอบ: 1px สีน้ำเงินทึบ;
รัศมีเส้นขอบ: 3px;
กล่องเงา: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
เพียงคัดลอกและวางโค้ดใน แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง > CSS ที่กำหนดเอง 
จากนั้น ปรับแต่งเพื่อให้รูปลักษณ์ของเว็บไซต์ของคุณเปลี่ยนสี เส้นขอบ ขนาด และอื่นๆ หากคุณต้องการปรับแต่งร้านค้าของคุณด้วยการเข้ารหัสเล็กน้อย เราขอแนะนำให้คุณอ่านคำแนะนำต่อไปนี้:
- วิธีปรับแต่งปุ่มหยิบใส่รถเข็น
- วิธีแก้ไขหน้าร้านค้า
- ปรับแต่งหน้าชำระเงินทีละขั้นตอน
3) รหัสย่อ
วิธีสุดท้ายที่เราจะเห็นในการเพิ่มปุ่มซื้อตอนนี้คือการใช้รหัสย่อ แม้ว่าจะไม่มีรหัสย่อสำหรับปุ่มซื้อด่วนใน WooCommerce แต่ก็มีวิธีแก้ไขปัญหาที่ต้องทำบางอย่างที่คล้ายกัน วิธีนี้มีประโยชน์ ตัวอย่างเช่น หากคุณต้องการโปรโมตผลิตภัณฑ์ของคุณบนโพสต์ในบล็อก คุณสามารถเพิ่มบทความเกี่ยวกับตัวเลือกการซื้ออย่างรวดเร็วโดยไม่ต้องลิงก์กับผลิตภัณฑ์
WooCommerce มาพร้อมกับรหัสย่อมากมายที่คุณสามารถใช้ได้ทุกที่บนไซต์ของคุณ ข้อดีของการใช้รหัสย่อคือคุณไม่จำเป็นต้องแก้ไขไฟล์หลักหรืออะไรทั้งสิ้น เพียงคัดลอกและวางรหัสย่อทุกที่ที่คุณต้องการแสดง เท่านี้ก็เรียบร้อย
หยิบใส่ตะกร้า รหัสย่อ
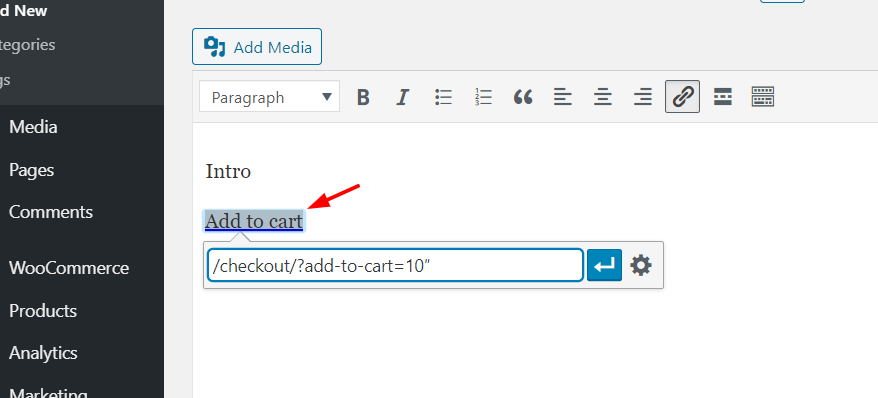
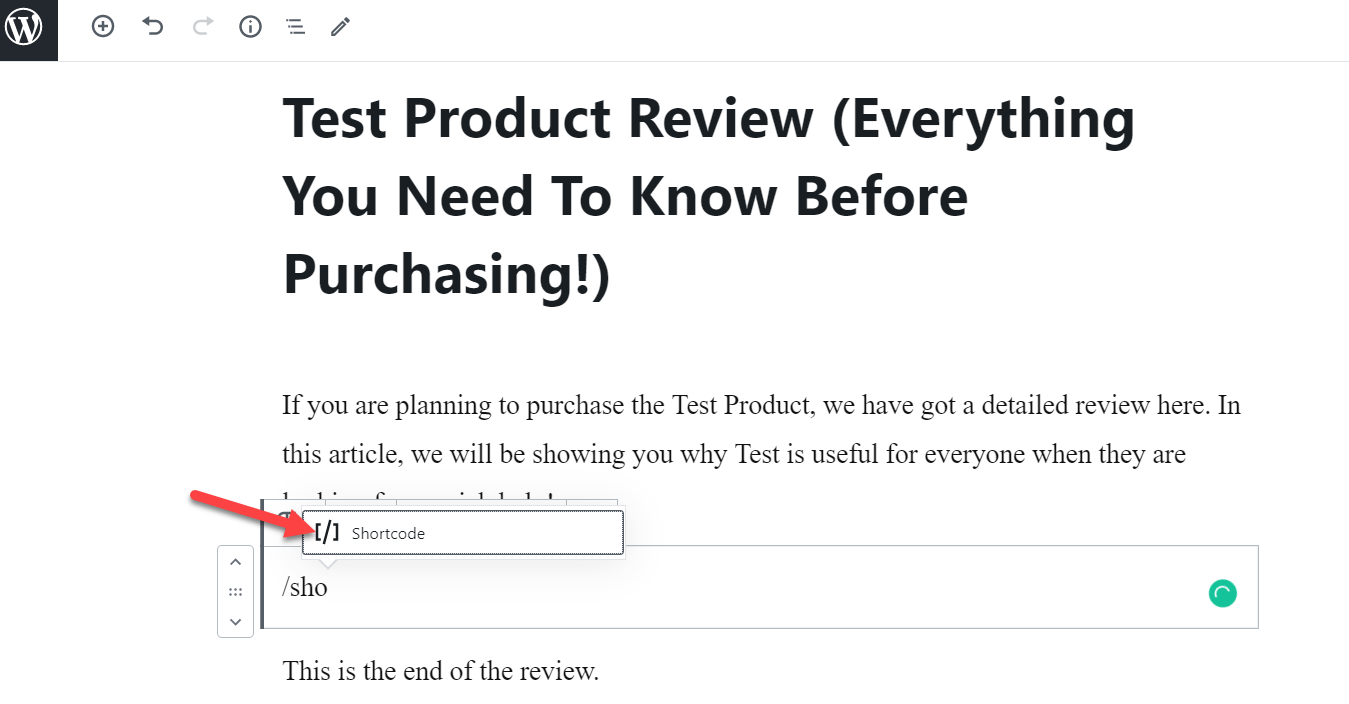
เนื่องจากไม่มีรหัสย่อสำหรับปุ่มซื้อด่วน เราจะเพิ่มปุ่มหยิบใส่ตะกร้าแล้วเปลี่ยน URL เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังขั้นตอนการชำระเงิน ขั้นแรก ลงชื่อเข้าใช้ไซต์ WordPress ของคุณและไปที่ตัวแก้ไขเนื้อหาที่คุณต้องการให้แสดงปุ่ม "หยิบใส่ตะกร้า" ที่นี่ คุณจะเพิ่มปุ่มดังกล่าวในโพสต์บทวิจารณ์ผลิตภัณฑ์ของคุณ ตัวอย่างเช่น
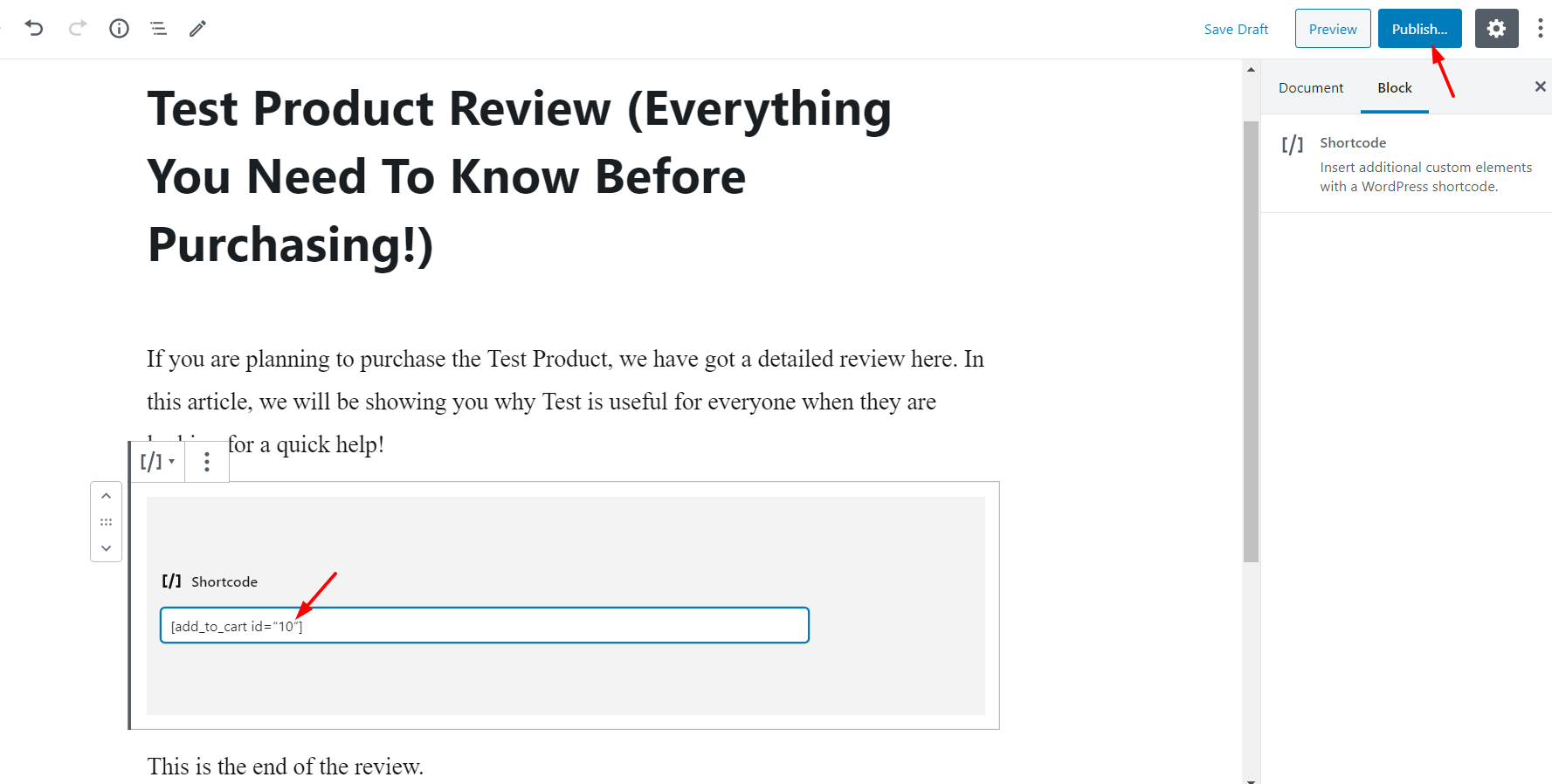
ตัวแก้ไข Gutenberg มาพร้อมกับบล็อกรหัสย่อ ดังนั้นให้เพิ่มบล็อกนั้นลงในพื้นที่เนื้อหาของคุณ  รหัสสั้นที่เราจะใช้สำหรับปุ่มคือ:
รหัสสั้นที่เราจะใช้สำหรับปุ่มคือ:
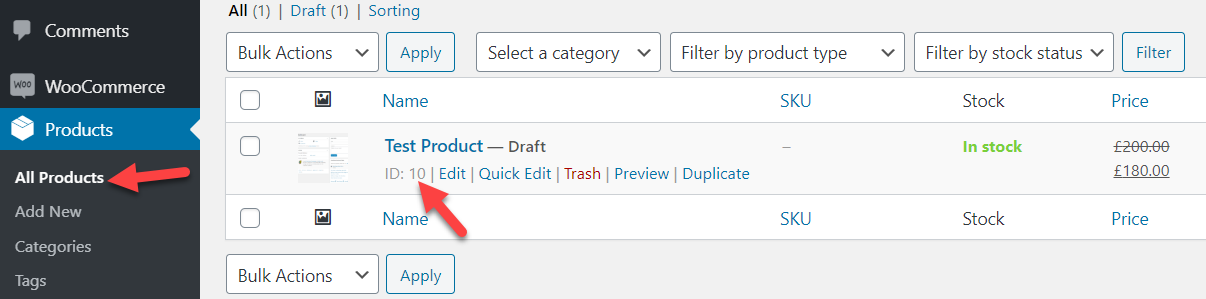
[ add_to_cart ]คุณต้องแทนที่ ID ด้วย ID ผลิตภัณฑ์ของคุณ คุณสามารถดึงรหัสผลิตภัณฑ์เฉพาะของคุณได้จากส่วน ผลิตภัณฑ์ WooCommerce

ในกรณีของเรา ID ผลิตภัณฑ์คือ 10 ดังนั้นเราจะแก้ไขรหัสย่อดังต่อไปนี้:
[ add_to_cart ] ทำตามตัวอย่างนี้ วางรหัสย่อลงในพื้นที่เนื้อหาของคุณ และเผยแพร่หรืออัปเดตโพสต์ 
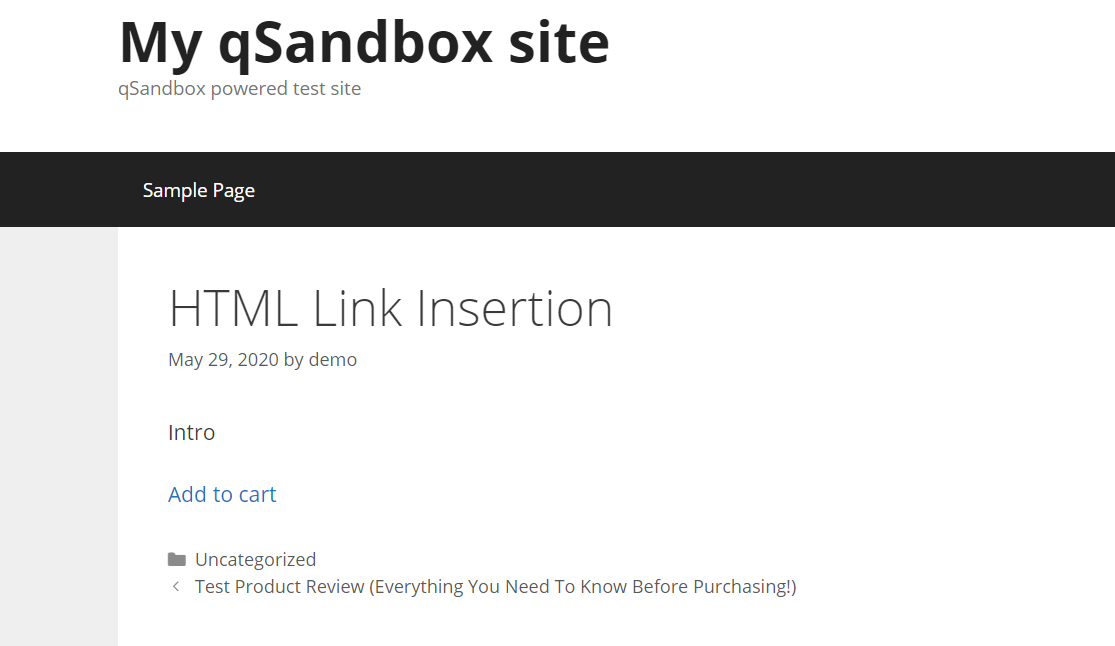
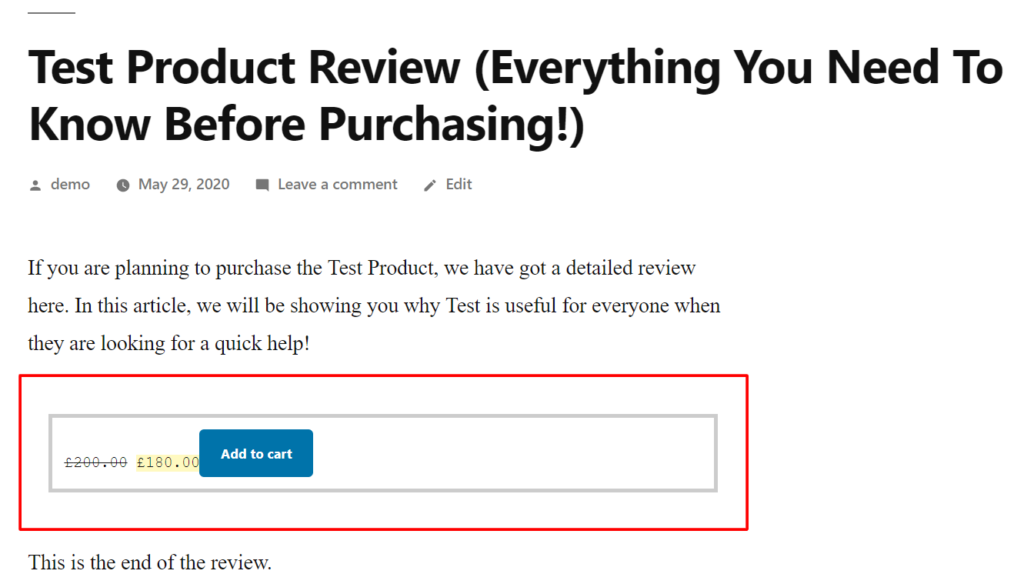
ดังนั้น เมื่อคุณตรวจสอบบทความของคุณจากส่วนหน้า คุณจะเห็นปุ่มที่มีสไตล์ที่จะช่วยให้ลูกค้าของคุณสามารถเพิ่มผลิตภัณฑ์ที่มี ID=10 ลงในรถเข็นได้ 
คุณยังสามารถกำหนดรหัสย่อด้วยแอตทริบิวต์บางอย่างได้ นอกจากรหัสแล้ว รหัสย่อยังรองรับแอตทริบิวต์อื่นๆ เช่น คลาส ปริมาณ SKU สไตล์ และแสดงราคา ตัวอย่างเช่น คุณสามารถแก้ไขปุ่มหยิบใส่ตะกร้าด้วยรหัสย่อดังนี้:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
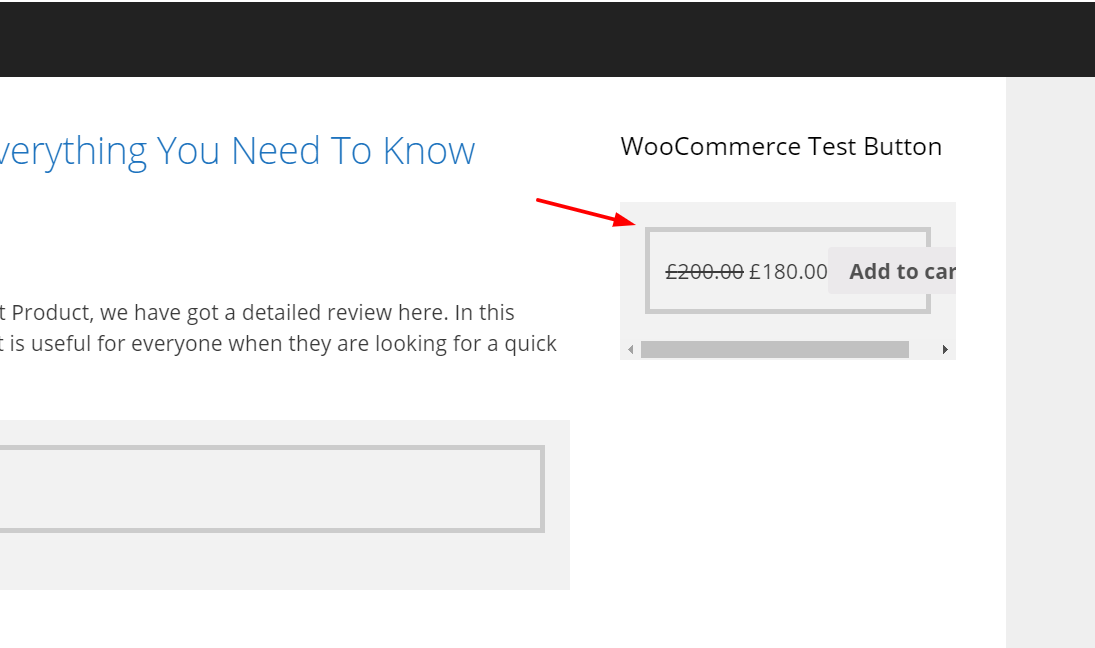
เพียงเขียนค่าที่ถูกต้องสำหรับผลิตภัณฑ์ของคุณในแต่ละแอตทริบิวต์ นอกจากนี้ คุณสามารถกำหนดสไตล์ของปุ่มเองได้ ข้อดีอย่างหนึ่งของวิธีนี้คือ คุณยังสามารถแทรกปุ่มเพิ่มลงในรถเข็นในพื้นที่วิดเจ็ตใดพื้นที่หนึ่งได้ 
เปลี่ยน URL เพื่อนำผู้ใช้ไปยังจุดชำระเงิน
เมื่อคุณวางรหัสย่อแล้ว อย่าลืมเปลี่ยน URL ของรถเข็นเพื่อนำผู้ใช้ไปยังขั้นตอนการชำระเงิน
href=”http://yourdomain.com/checkout/?add-to-cart=10″
การทำเช่นนี้มีสองตัวเลือก:
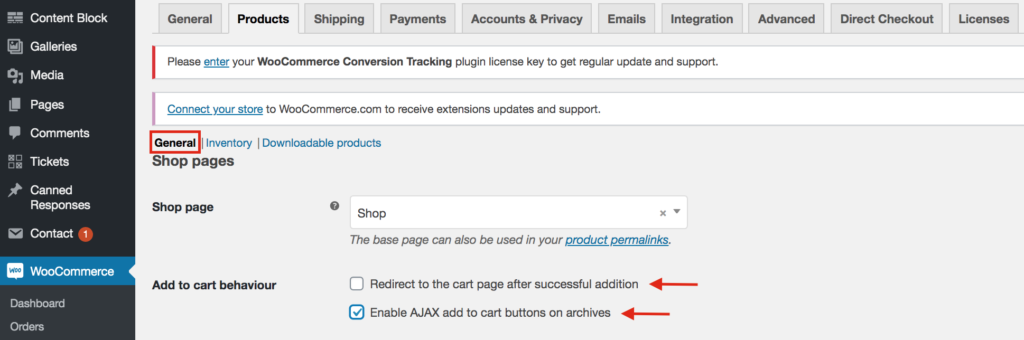
- ในแดชบอร์ด WP ของคุณ ไปที่ WooCommerce > Settings > Products > General ที่นี่ ให้ทำเครื่องหมายที่ตัวเลือก " เปิดใช้งานปุ่มเพิ่ม AJAX ในตะกร้าสินค้าในคลังข้อมูล " และปิดใช้งาน "เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มสำเร็จ"

- ติดตั้ง Direct Checkout สำหรับ WooCommerce เพื่อข้ามหน้าตะกร้าสินค้าและเปลี่ยนเส้นทางผู้ซื้อจากหน้าผลิตภัณฑ์ไปยังหน้าชำระเงิน
การแก้ไขปัญหา
หากคุณได้แก้ไขปุ่ม CSS และการเปลี่ยนแปลงไม่แสดงในส่วนหน้าของคุณ อาจเป็นปัญหาที่เกี่ยวกับแคช ดังนั้นเพื่อแก้ไข เพียงล้างแคชของเบราว์เซอร์และแคชของ WordPress หากปุ่มยังไม่ปรากฏขึ้น ให้ตรวจสอบรหัสอีกครั้ง
บทสรุป
โดยรวมแล้ว การเพิ่มปุ่มซื้ออย่างรวดเร็วไปยังร้านค้า WooCommerce ของคุณสามารถช่วยเพิ่มการแปลงได้ คุณได้เรียนรู้ 3 วิธีในการบรรลุเป้าหมายนี้:
- ด้วยปลั๊กอิน
- โดยทางโปรแกรม (การเข้ารหัส)
- ด้วยรหัสย่อ
วิธีที่ง่ายที่สุดคือการใช้ ปลั๊กอิน Direct Checkout ด้วยการคลิกไม่กี่ครั้ง คุณจะสามารถนำผู้ใช้ของคุณจากหน้าผลิตภัณฑ์ไปยังหน้าชำระเงินได้ หากคุณไม่ต้องการใช้ปลั๊กอินใดๆ วิธีเขียนโค้ดก็เป็นทางเลือกที่ดี แต่ต้องใช้ทักษะทางเทคนิคบางอย่าง
สุดท้าย อีกตัวเลือกที่น่าสนใจในการย่นขั้นตอนการชำระเงินและเพิ่ม Conversion คือการสร้างลิงก์การชำระเงินโดยตรงในร้านค้าของคุณ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ คุณสามารถดูคำแนะนำทีละขั้นตอนของเราได้
เราหวังว่าคุณจะพบว่าคู่มือนี้มีประโยชน์และเรียนรู้วิธีเพิ่มปุ่มซื้อด่วนใน WooCommerce หากคุณเคย โปรดพิจารณาแชร์โพสต์นี้บนโซเชียลมีเดีย
คุณจะลองใช้วิธีใดในเว็บไซต์ของคุณ คุณทำอะไรอย่างอื่นในร้านค้าของคุณเพื่อเพิ่มอัตราการแปลง แจ้งให้เราทราบในความคิดเห็นด้านล่าง!