วิธีเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอกใน WordPress
เผยแพร่แล้ว: 2023-01-09คุณกำลังมองหาวิธีป้องกันไม่ให้เนื้อหาของคุณถูกคัดลอกหรือไม่? คุณต้องการควบคุมวิธีการคัดลอกเนื้อหาหรือไม่
ทุกวัน เนื้อหาจำนวนมากถูกขโมยจากเว็บไซต์ เป็นเรื่องยากที่จะป้องกันไม่ให้ผู้ใช้คัดลอกเนื้อหาเว็บไซต์ของคุณ
ผู้คนสามารถใช้เนื้อหาของคุณและรับการดูและเครดิตที่คุณสมควรได้รับโดยไม่ได้รับอนุญาตจากคุณ
มีวิธีจำกัดจำนวนอักขระที่ผู้คนสามารถคัดลอกได้ และคุณยังสามารถเพิ่มลิงก์อ่านเพิ่มเติมที่ส่วนท้ายของข้อความที่คัดลอก
ในโพสต์นี้ คุณจะทราบสาเหตุที่คุณต้องเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอก และวิธีจำกัดจำนวนอักขระในข้อความที่คัดลอก
ทำไมคุณควรเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอก
แม้ว่าคุณจะปิดใช้งานการคลิกขวาและคัดลอกปุ่มลัดและป้องกันการเลือกข้อความ (CTRL + C และ CMD + C) ผู้เชี่ยวชาญบางคนอาจพบวิธีคัดลอกเนื้อหาของคุณ
แต่มีวิธีการหนึ่งที่ช่วยให้คุณสามารถจำกัดจำนวนอักขระที่ผู้คนสามารถคัดลอกจากเว็บไซต์ของคุณ และเพิ่มลิงก์ไปยังเว็บไซต์และโพสต์ของคุณในเนื้อหาที่คัดลอก
วิธีนี้ป้องกันการแฮ็ก และไม่มีใครสามารถทำเคล็ดลับใดๆ เพื่อปิดการใช้งานได้ (หากคุณทำอย่างถูกต้อง) และคุณสามารถมั่นใจได้ว่าเนื้อหาของคุณปลอดภัยอย่างสมบูรณ์ เนื่องจากไม่สามารถคัดลอกโพสต์ทั้งหมดและเพียงบางส่วนเท่านั้น
แม้ว่าคุณจะอนุญาตให้ผู้ใช้คัดลอกเนื้อหาของคุณ แต่เพิ่มเครดิตของคุณที่ส่วนท้ายของข้อความที่คัดลอกเพื่อรับลิงก์ย้อนกลับจากเว็บไซต์ผู้คัดลอก ดังนั้น เครื่องมือค้นหาอย่าง Google จะช่วยให้เว็บไซต์ของคุณและคำหลักที่ใช้อยู่ในอันดับที่ดีขึ้นและมีอำนาจหน้าที่สูงกว่าเมื่อเว็บไซต์อื่นให้ลิงก์ย้อนกลับแก่คุณ
การเพิ่มลิงก์อ่านเพิ่มเติมเป็นวิธีที่ดีในการดึงข้อมูลบางอย่างออกจากเนื้อหาที่ถูกขโมย เนื่องจากคุณได้รับเครดิตสำหรับงานของคุณและลิงก์ย้อนกลับไปยังเว็บไซต์ของคุณ
ด้วยลิงก์ไปยังเว็บไซต์ของคุณ ผู้ใช้เว็บไซต์จะทราบข้อมูลอ้างอิงของเนื้อหาและเยี่ยมชมเว็บไซต์ของคุณหากสนใจเนื้อหาของคุณ
วิธีเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอก [2 วิธี]
การเพิ่มลิงก์อ่านเพิ่มเติมเป็นขั้นตอนสุดท้ายเพื่อให้แน่ใจว่าเนื้อหาของคุณปลอดภัยจากการขโมย และแม้ว่าพวกเขาจะพบวิธีคัดลอกเนื้อหาของคุณ คุณก็จะได้รับบางอย่างจากมัน
คุณสามารถใช้ปลั๊กอินหรือรหัสที่กำหนดเองเพื่อเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอก ฉันจะอธิบายวิธีต่อท้ายข้อความที่กำหนดเองในข้อความที่คัดลอกด้วยปลั๊กอิน WPShield Content Protector
เนื่องจากนี่เป็นสิ่งสำคัญสำหรับไซต์ของคุณ ฉันขอแนะนำให้คุณใช้ปลั๊กอินป้องกันเนื้อหา เนื่องจากปลั๊กอินเหล่านี้สร้างขึ้นสำหรับลักษณะนี้และปกป้องไซต์ของคุณในหลายวิธี ถึงกระนั้น รหัสธรรมดาก็นำไปใช้ได้ง่ายและยังแฮ็กง่ายด้วย!
ต่อไปนี้ ฉันจะนำเสนอสองวิธีในการเพิ่มลิงก์แบบกำหนดเองไปยังข้อความที่คัดลอก
วิธีที่ 1: ใช้ WPShield Content Protector Text Coppy Limiter
ในเว็บไซต์ใดๆ ที่ใช้ WordPress การเพิ่มลิงก์อ่านเพิ่มเติมไปยังเนื้อหาที่คัดลอกอาจเป็นเรื่องยาก แต่ด้วย WPShield Content Protector นั้นง่ายดาย
วิธีการที่ WPShield Content Protector เสนอนั้นปลอดภัยมาก ในที่สุดคุณก็สามารถมั่นใจได้ว่าเนื้อหาของคุณปลอดภัยและคุณได้รับเครดิตที่ดี
พิจารณาตัวเลือกนี้เนื่องจากวิธีนี้ใช้ได้กับทุกเบราว์เซอร์ ไม่มีทริคใดทำลายวิธีนี้ได้ แม้แต่การปิดใช้งานโค้ด JavaScript บนเบราว์เซอร์!
ตัวป้องกันเนื้อหา WPShield ยังมีฟีเจอร์พิเศษมากมาย เช่น การจำกัดเมนูคลิกขวา การซ่อนซอร์สโค้ดของเว็บไซต์ของคุณ การปกป้องเนื้อหาของคุณจากการปิดใช้งานโค้ด JavaScript และตัวป้องกันอีก 15 ตัวที่คุณสามารถใช้สร้างเกราะป้องกันเนื้อหาไซต์ของคุณได้
นอกจากการเพิ่มลิงก์อ่านเพิ่มเติมแล้ว WPShield Content Protector ยังสามารถจำกัดจำนวนอักขระที่สามารถคัดลอกได้
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มลิงก์อ่านเพิ่มเติมให้กับข้อความที่คัดลอก:
ขั้นตอนที่ 1: ดาวน์โหลด WPShield Content Protector
ขั้นตอนที่ 2: ติดตั้งปลั๊กอินจาก Plugins → Add New
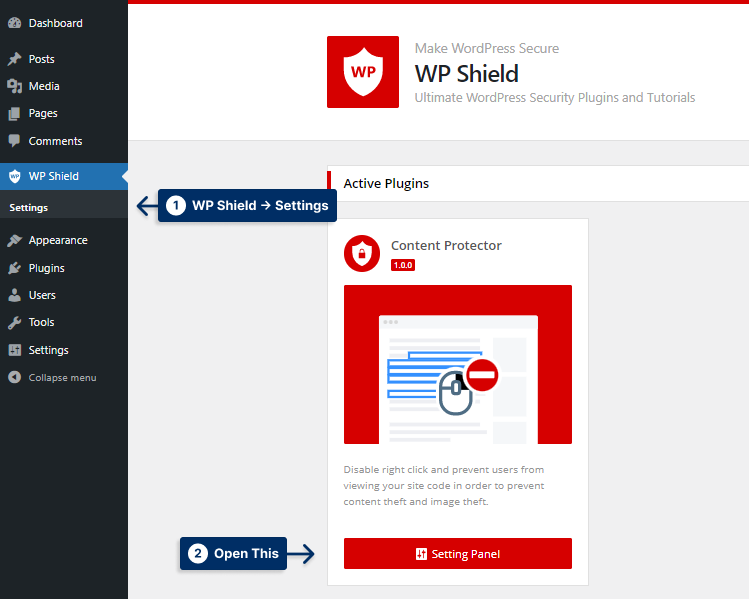
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

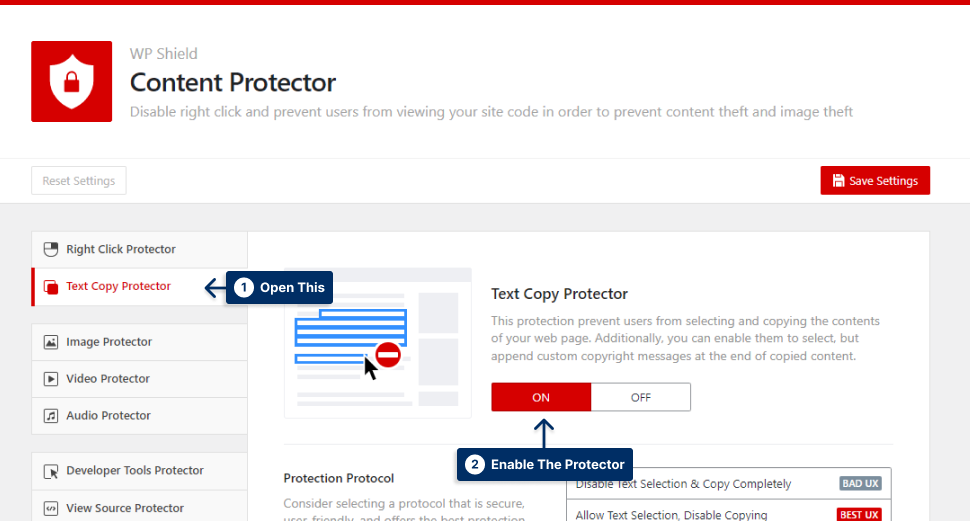
ขั้นตอนที่ 4: ไปที่ Text Copy Protector และเปิด Text Copy Protector

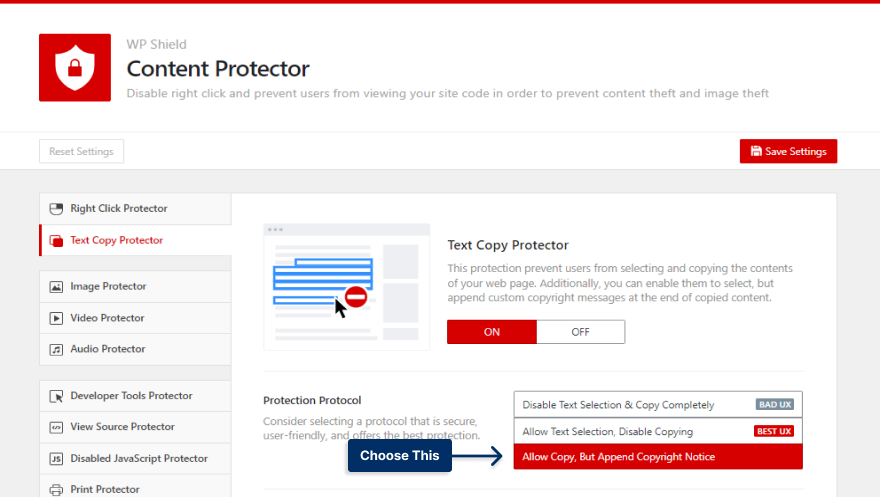
ขั้นตอนที่ 5: เลือก อนุญาตการคัดลอก แต่ผนวกประกาศเกี่ยวกับลิขสิทธิ์ เป็นโปรโตคอลการป้องกัน

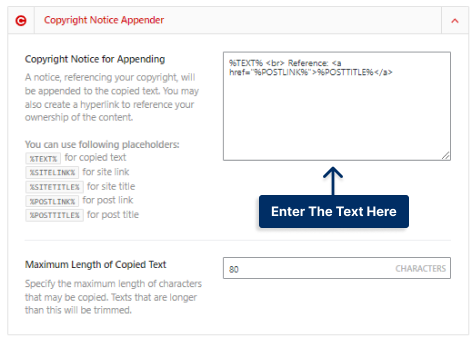
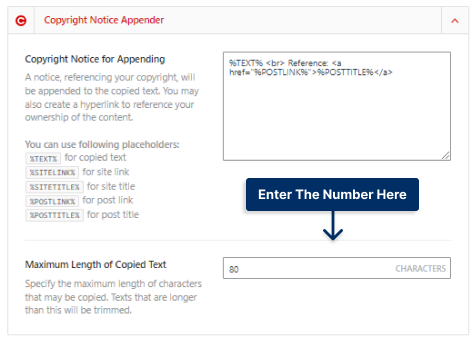
ขั้นตอนที่ 6: ป้อนข้อความที่คุณต้องการเพิ่มที่ส่วนท้ายของข้อความที่คัดลอกใน ประกาศเกี่ยวกับลิขสิทธิ์สำหรับการต่อท้าย คุณสามารถใส่ตัวยึดตำแหน่งหรือข้อความที่คุณต้องการให้ปรากฏ

หากคุณต้องการจำกัดจำนวนอักขระที่ผู้ใช้สามารถคัดลอกได้ ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่ Text Copy Protector และเปิดใช้งาน Text Copy Protector

ขั้นตอนที่ 2: เลือก อนุญาตการคัดลอก แต่ผนวกประกาศเกี่ยวกับลิขสิทธิ์ เป็นโปรโตคอลการป้องกัน
ขั้นตอนที่ 3: ป้อนจำนวนอักขระที่ผู้ใช้สามารถคัดลอกจากเว็บไซต์ของคุณใน ความยาวสูงสุดของข้อความที่คัดลอก ใน Appender ประกาศเกี่ยวกับลิขสิทธิ์

ตัวอย่างเช่น หากคุณป้อน 100 ใน ความยาวสูงสุดของข้อความที่คัดลอก ระบบจะคัดลอกอักขระ 100 ตัวแรกเท่านั้น
วิธีนี้เป็นวิธีที่ปลอดภัยที่สุดในการเพิ่มข้อความแบบกำหนดเองต่อท้ายข้อความที่คัดลอก
วิธีที่ 2: ใช้รหัสที่กำหนดเองด้วยตนเอง
หากคุณใช้ WordPress การเพิ่มโค้ด Read more เป็นตัวเลือกที่ได้ผลในการเพิ่มเครดิตให้กับเนื้อหาที่คัดลอก อย่างไรก็ตาม มีวิธีที่ดีกว่าการใช้โค้ดเพื่อต่อท้ายข้อความที่ท้ายข้อความที่คัดลอกด้วยตนเอง
หมายเหตุสำคัญ: เนื่องจากวิธีนี้ใช้ได้กับ JavaScript ผู้ใช้สามารถปิดใช้งานโค้ด JavaScript บนเบราว์เซอร์ของตนเพื่อแก้ไขวิธีนี้ ฉันขอแนะนำให้คุณใช้ปลั๊กอิน WPShield Content Protector เพราะมันใช้งานได้แม้ว่าผู้เยี่ยมชมจะปิดใช้งาน JavaScript ในเบราว์เซอร์!
หากต้องการเพิ่มลิงก์อ่านเพิ่มเติมไปยังข้อความที่คัดลอกด้วยรหัสที่กำหนดเองโดยไม่ต้องใช้ปลั๊กอิน ให้ทำตามขั้นตอนเหล่านี้:
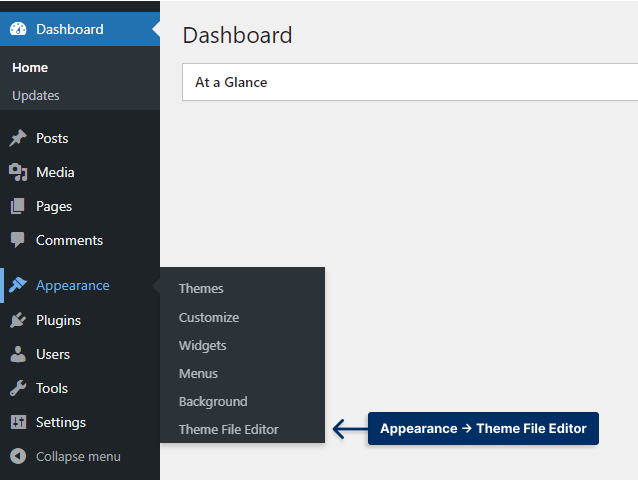
ขั้นตอนที่ 1: ไปที่ ลักษณะ → ตัวแก้ไขไฟล์ธีม

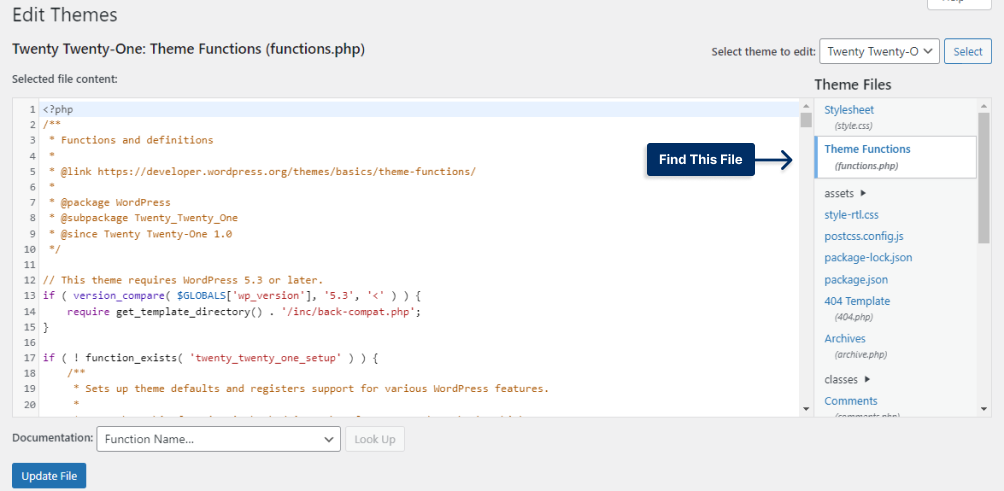
ขั้นตอนที่ 2: ค้นหาไฟล์ functions.php จากรายการไฟล์ธีม

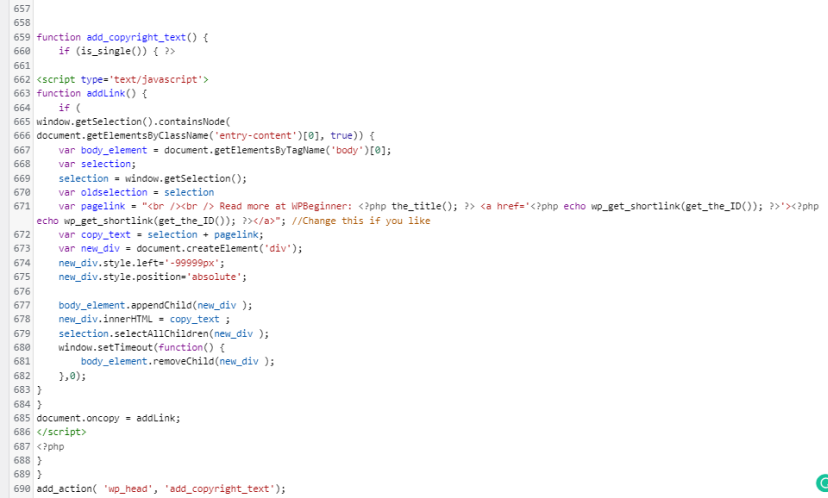
ขั้นตอนที่ 3: เพิ่มรหัสต่อไปนี้ที่ส่วนท้ายของไฟล์
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

ตอนนี้ หากมีคนพยายามคัดลอกเนื้อหาของคุณ ลิงก์อ่านเพิ่มเติมจะต่อท้ายข้อความ
บทสรุป
ในบทความนี้ คุณได้เรียนรู้ว่าคุณควรเพิ่มลิงก์อ่านเพิ่มเติมที่ส่วนท้ายของข้อความที่คัดลอกหรือไม่ วิธีต่อท้ายประกาศเกี่ยวกับลิขสิทธิ์ และวิธีจำกัดจำนวนอักขระที่คัดลอก
ใช้ WPShield Content Protector เพื่อให้แน่ใจว่าเนื้อหาของคุณปลอดภัย และไม่มีเคล็ดลับใดที่สามารถปิดการป้องกันได้
ขอบคุณที่อ่านบทความนี้ที่ฉันสนุกกับการเขียน แจ้งให้เราทราบในความคิดเห็นหากคุณมีคำถามหรือวิธีอื่นๆ ในการต่อท้ายลิงก์อ่านเพิ่มเติมในข้อความที่คัดลอก
โปรดติดตามข่าวสารใหม่ของเราโดยติดตามที่ Twitter และ Facebook ของ BetterStudio
