วิธีสร้างตัวแบ่งส่วนแฟนซีสำหรับเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-06-09คุณต้องการเพิ่มตัวแบ่งส่วนในเว็บไซต์ WordPress ของคุณหรือไม่?
ตัวแบ่งส่วนเป็นวิธีที่ยอดเยี่ยมในการแยกเนื้อหาและสร้างเอฟเฟกต์ภาพเพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ อย่างไรก็ตาม การสร้างหากคุณขาดประสบการณ์ด้านการออกแบบและการเขียนโค้ด
เสียงนั้นเหมือนคุณหรือไม่? ไม่ต้องกังวล; เราจะแสดงวิธีสร้างตัวแบ่งเว็บไซต์โดยไม่ต้องใช้โค้ดในบทความนี้
ตัวแบ่งส่วนใน WordPress คืออะไร?
ตัวแบ่งส่วนเรียกอีกอย่างว่าตัวแบ่งรูปร่างใน WordPress ช่วยให้คุณเพิ่มรูปร่างและเอฟเฟกต์แบบกำหนดเองให้กับหน้าได้ สร้างช่วงการเปลี่ยนภาพที่น่าดึงดูดใจระหว่างเนื้อหา
คุณสามารถวางตัวแบ่งส่วนไว้ด้านบนและด้านล่างของบล็อกเนื้อหา ทำให้จัดระเบียบและแยกหัวข้อต่างๆ ได้ง่ายขึ้น
ตัวแบ่งเว็บไซต์มีหลายรูปแบบ เช่น ตัวแบ่งหน้าที่มีรูปร่าง SVG และตัวแบ่งข้อความซึ่งเป็นเส้นขอบข้อความที่แยกบล็อกข้อความ คุณยังสามารถปรับแต่งตัวแบ่งได้ในหลายกรณี
ประโยชน์ของการใช้ตัวแบ่งรูปร่างคืออะไร
ตัวแบ่งรูปร่างเป็นเครื่องมือที่มีประสิทธิภาพในการดึงดูดความสนใจบนเว็บไซต์ของคุณ ทำให้ผู้ใช้หยุดเลื่อนดู ดึงความสนใจไปที่ข้อมูลที่คุณไม่ต้องการให้พวกเขาพลาด
เจ้าของเว็บไซต์บางคนใช้ภาพเคลื่อนไหวที่ฉูดฉาดและภาพที่โดดเด่นเพื่อดึงดูดผู้เยี่ยมชม อย่างไรก็ตาม ตัวแบ่งรูปร่างสามารถทำงานเดียวกันได้โดยไม่เกะกะสายตา
นอกจากนี้ ตัวแบ่งรูปร่างสามารถเปลี่ยนการออกแบบเว็บไซต์ของคุณได้ทันทีโดยไม่ต้องสร้างการออกแบบใหม่ตั้งแต่ต้น
วิธีเพิ่มตัวแบ่งแฟนซีให้กับไซต์ WordPress ของคุณ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ คุณมักจะต้องการความรู้ด้านการออกแบบและการเขียนโค้ดเพื่อสร้างตัวแบ่งส่วนแฟนซีใน WordPress อย่างไรก็ตาม เราจะแบ่งปัน 2 วิธีในการเพิ่มตัวแบ่งส่วนในไซต์ของคุณโดยไม่ต้องใช้โค้ดด้านล่าง
- วิธีที่ 1: สร้างตัวแบ่งเว็บไซต์ด้วย SeedProd
- วิธีที่ 2: สร้างตัวแบ่งส่วนใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
วิธีที่ 1: สร้างตัวแบ่งเว็บไซต์ด้วย SeedProd
เราจะใช้ SeedProd เพื่อเพิ่มตัวแบ่งรูปร่างให้กับไซต์ WordPress ของคุณสำหรับวิธีแรก

SeedProd เป็นหนึ่งในผู้สร้างเว็บไซต์ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างธีม WordPress แบบกำหนดเอง แลนดิ้งเพจ และเลย์เอาต์เว็บไซต์ที่ตอบสนองได้โดยไม่ต้องใช้โค้ด
มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าหลายร้อยแบบ องค์ประกอบเนื้อหามากมาย และโปรแกรมแก้ไขภาพแบบลากและวางที่ใช้งานง่ายเพื่อปรับแต่งหน้า WordPress ของคุณ
หนึ่งในคุณสมบัติที่เราจะใช้ในคู่มือนี้คือตัวแบ่งรูปทรงแฟนซีในตัวของ SeedProd ช่วยให้คุณเพิ่มตัวคั่นรูปร่างที่น่าสนใจให้กับโพสต์หรือหน้าใดก็ได้ด้วยการคลิกเพียงไม่กี่ครั้ง ไม่จำเป็นต้องเขียนโค้ด
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มตัวแบ่งรูปร่างใน WordPress ด้วย SeedProd
ติดตั้งและเปิดใช้งานปลั๊กอิน WordPress SeedProd
ขั้นแรก คลิกที่นี่เพื่อเริ่มต้นใช้งาน SeedProd และดาวน์โหลดปลั๊กอินลงในคอมพิวเตอร์ของคุณ จากนั้นอัปโหลดไฟล์ปลั๊กอิน .zip ไปยังเว็บไซต์ WordPress ของคุณ
คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
หมายเหตุ: มี SeedProd เวอร์ชันฟรี แต่เราจะใช้ SeedProd เวอร์ชันพรีเมียมสำหรับคุณลักษณะ Shape Divider
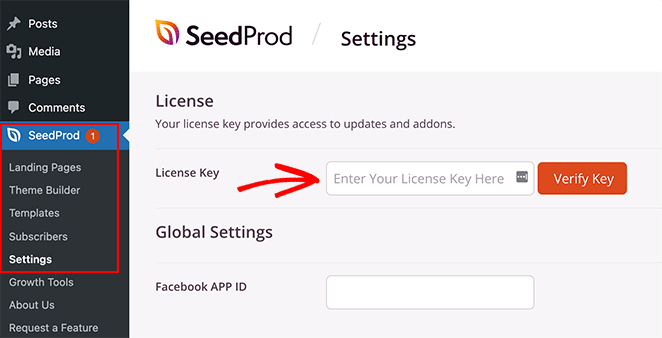
หลังจากติดตั้งและเปิดใช้งาน SeedProd แล้ว ให้ไปที่ SeedProd » การตั้งค่า และป้อนคีย์ใบอนุญาตของปลั๊กอิน

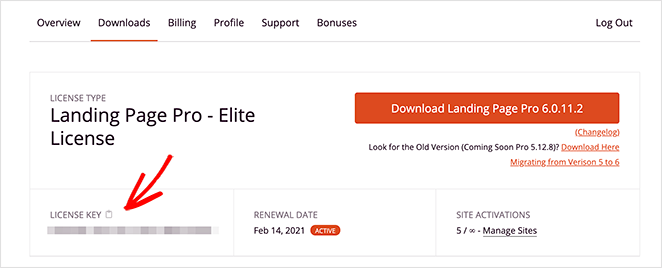
คุณสามารถค้นหารหัสใบอนุญาตของคุณได้โดยลงชื่อเข้าใช้เว็บไซต์ SeedProd และดูที่ส่วนดาวน์โหลด

สร้างธีม WordPress หรือ Landing Page
มี 2 วิธีในการใช้ตัวแบ่งส่วนใน SeedProd
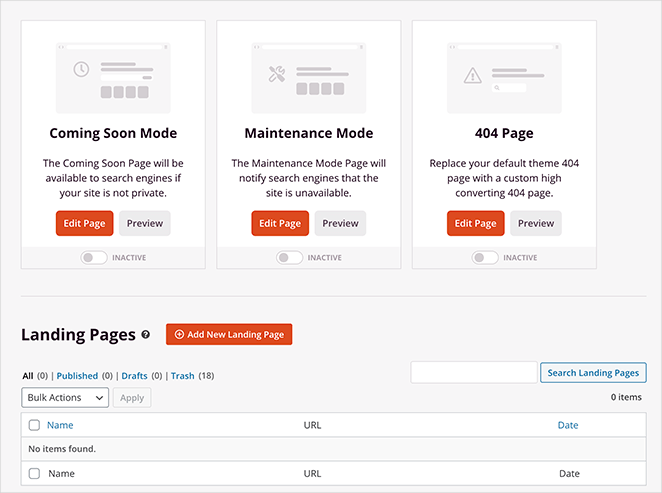
คุณสามารถสร้างธีม WordPress ใหม่และเพิ่มตัวแบ่งรูปร่างไปยังส่วนต่างๆ ของธีมได้ หรือคุณสามารถสร้างหน้า Landing Page แบบสแตนด์อโลนและเพิ่มตัวแบ่งรูปร่างในหน้าเดียว
นี่คือคำแนะนำสำหรับการตั้งค่าทั้งสอง:
ธีมเวิร์ดเพรส
ตัวสร้างธีมของ SeedProd ให้คุณสร้างธีม WordPress ใหม่ด้วยตัวแก้ไขแบบลากและวาง
มันสร้างไฟล์ทั้งหมดที่ประกอบเป็นธีมของคุณ รวมถึงแถบด้านข้าง ส่วนหัว ส่วนท้าย โพสต์เดียว ฯลฯ จากนั้นคุณสามารถปรับแต่งแต่ละไฟล์ด้วยสายตาได้โดยไม่ต้องใช้โค้ด

เมื่อคุณเปิดใช้งานธีมใหม่ ธีมนั้นจะเขียนทับธีม WordPress ที่มีอยู่ ดังนั้นให้เลือกตัวเลือกนี้เฉพาะเมื่อคุณพอใจกับการสูญเสียธีมที่มีอยู่
ทำตามบทช่วยสอนนี้เพื่อสร้างธีม WordPress แบบกำหนดเองด้วย SeedProd
หน้า Landing Page
เครื่องมือสร้างหน้า Landing Page ของ SeedProd ให้คุณใช้อินเทอร์เฟซแบบลากและวางเพื่อสร้างหน้า Landing Page เดียวใน WordPress คุณสามารถปรับแต่งการออกแบบได้อย่างสมบูรณ์ แต่จะไม่เขียนทับธีมที่มีอยู่ของคุณ ซึ่งแตกต่างจากเวอร์ชันตัวสร้างธีม

นี่เป็นทางออกที่ดีหากคุณต้องการเก็บธีม WordPress ปัจจุบันของคุณไว้ แต่ยังต้องการใช้คุณลักษณะตัวแบ่งรูปร่าง
ทำตามคำแนะนำทีละขั้นตอนเพื่อสร้างหน้า Landing Page ใน WordPress
หลังจากสร้างธีม WordPress หรือหน้า Landing Page แล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
ปรับแต่งการออกแบบของคุณด้วยตัวแบ่งส่วน
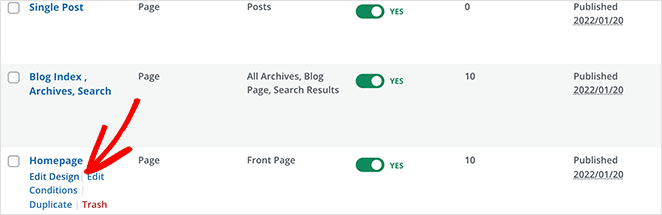
หากต้องการเพิ่มตัวแบ่งรูปร่างใน WordPress ให้แก้ไขเทมเพลตธีมหรือหน้า Landing Page ซึ่งเปิดตัวสร้างเพจที่มองเห็นได้ของ SeedProd เราจะแก้ไขหน้าแรกของธีม WordPress ที่กำหนดเองในบทช่วยสอนนี้

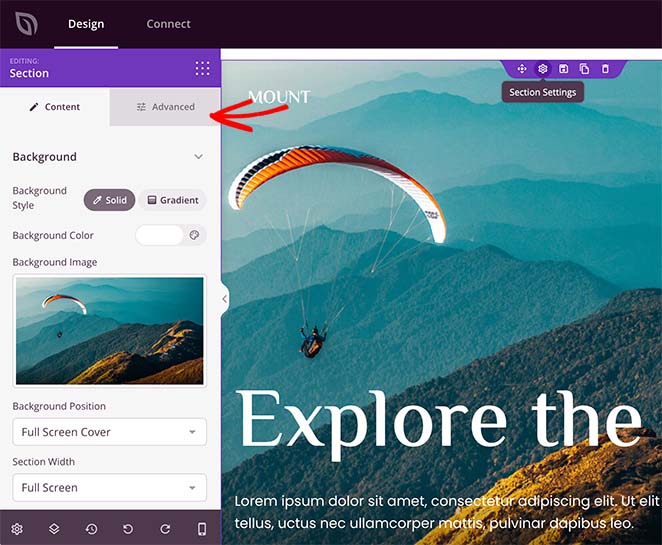
เมื่อคุณอยู่ในโปรแกรมแก้ไขภาพ คุณจะต้องค้นหาพื้นที่ของหน้าที่คุณต้องการเพิ่มตัวแบ่งรูปร่าง SeedProd ให้คุณเพิ่มตัวแบ่งรูปร่างในส่วน คอลัมน์ และแถว
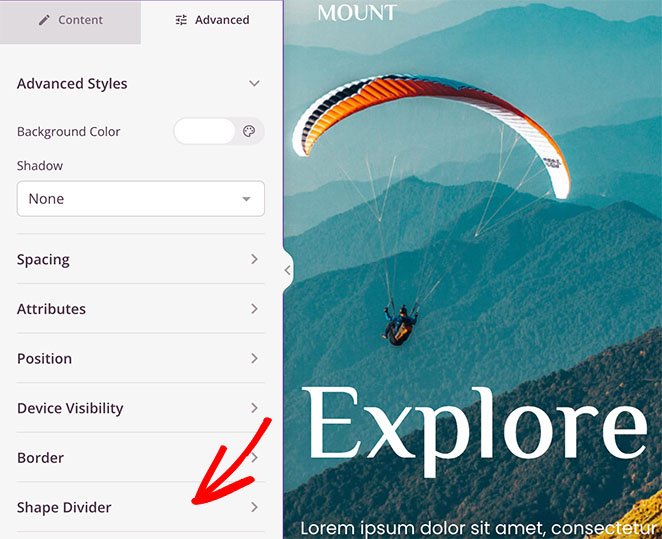
คลิกส่วนหรือแถวที่คุณเลือกเพื่อเปิดแผงการตั้งค่าทางด้านซ้าย ภายในแผงนั้น ให้คลิกแท็บขั้นสูงเพื่อดูตัวเลือกการปรับแต่งเพิ่มเติม

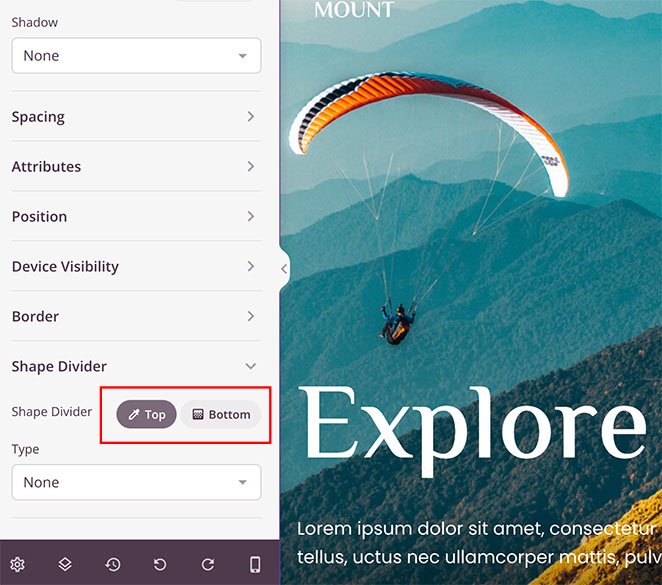
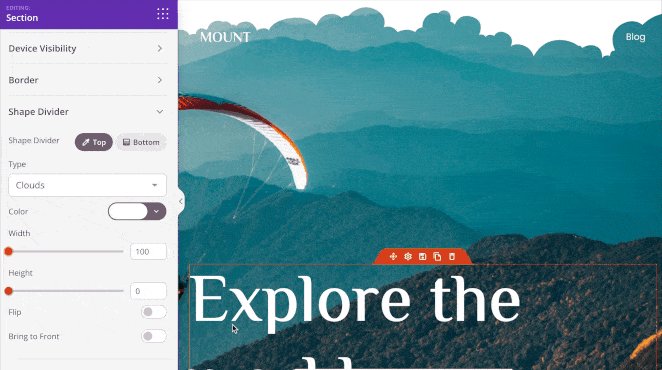
คุณจะเห็นส่วนหัวของตัว แบ่งรูปร่าง ที่ด้านล่างของแผง คลิกที่หัวข้อเพื่อเปิดการตั้งค่าตัวแบ่งรูปร่าง

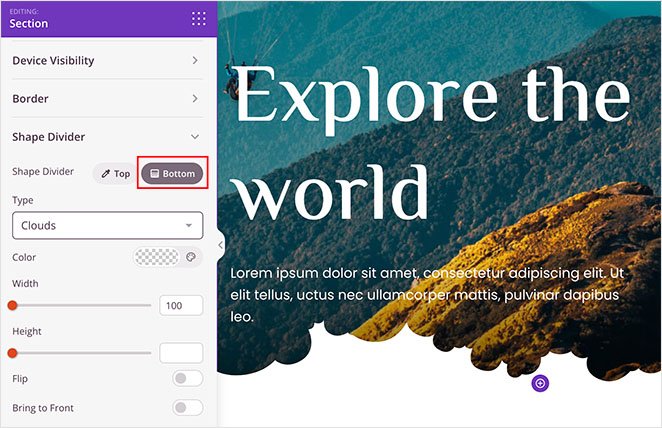
ขั้นแรก คุณสามารถเลือกที่จะเพิ่มตัวแบ่งที่ด้านบนหรือด้านล่างของส่วนของคุณได้

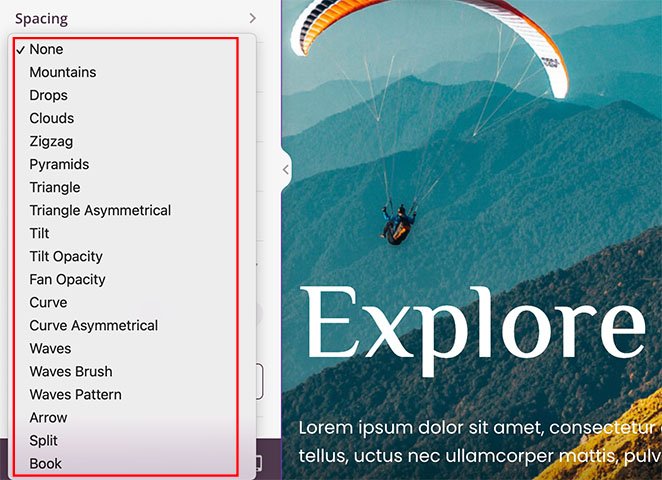
จากนั้นคุณสามารถคลิกเมนูแบบเลื่อนลงเพื่อเลือก 18 รูปร่างที่แตกต่างกันสำหรับตัวแบ่งของคุณ

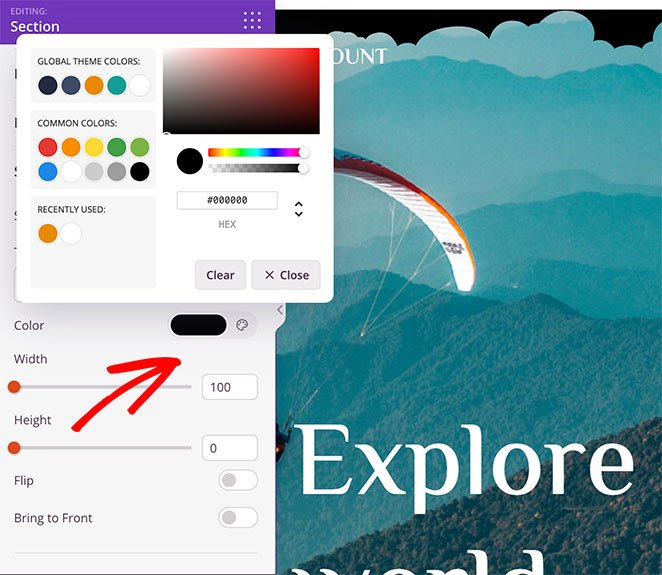
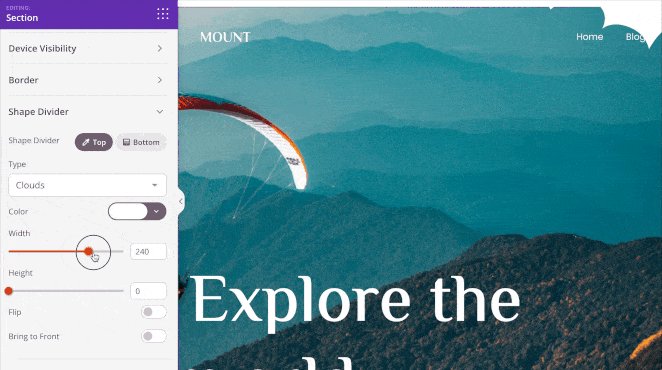
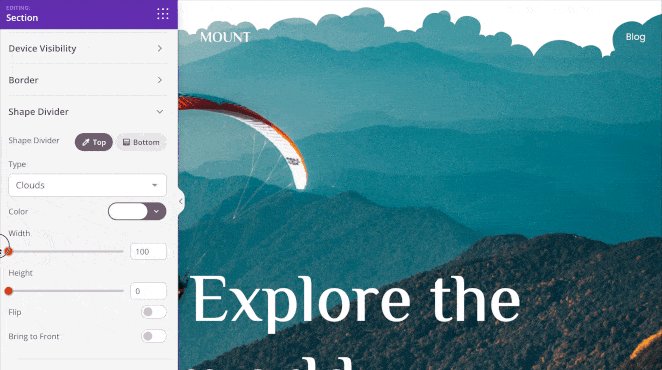
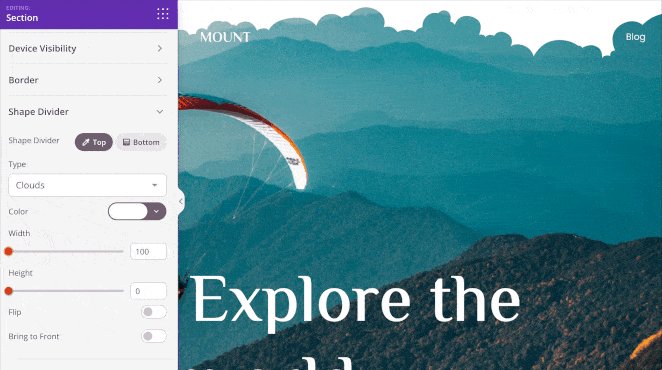
หลังจากเลือกรูปร่างแล้ว SeedProd จะแสดงการตั้งค่าพิเศษสำหรับปรับแต่งรูปลักษณ์ของรูปร่าง


ตัวอย่างเช่น คุณสามารถ:
- เปลี่ยนสีของรูปร่าง
- เลือกความกว้างและความสูงที่กำหนดเอง
- พลิกรูปร่าง
- นำรูปทรงไปด้านหน้า

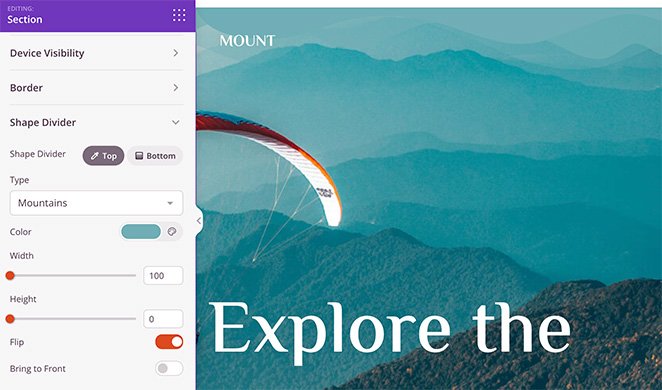
คุณสามารถทำตามขั้นตอนเดียวกันเพื่อเพิ่มตัวแบ่งรูปร่างที่ด้านล่างของส่วน คุณสามารถสร้างเอฟเฟกต์ภาพที่โดดเด่นได้ด้วยการคลิกเพียงไม่กี่ครั้ง

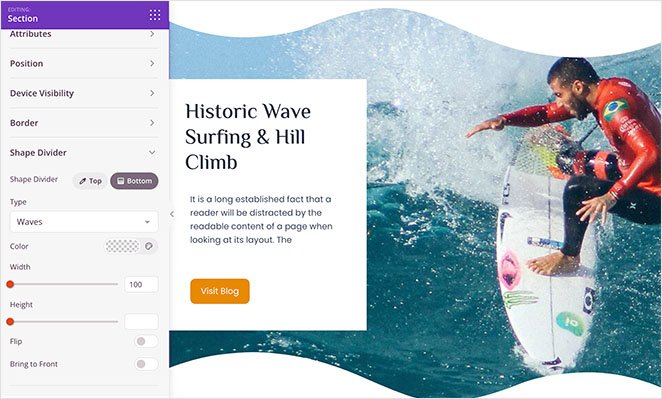
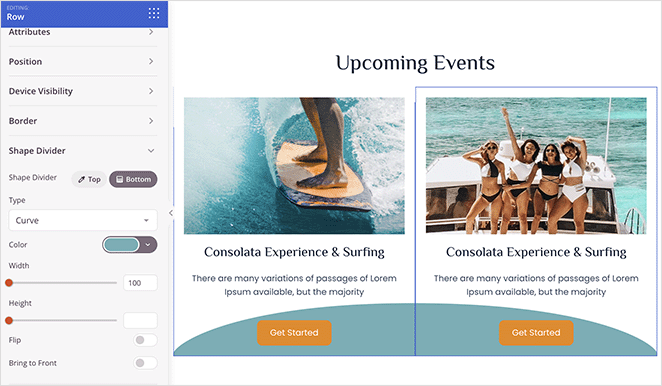
ต่อไปนี้คือตัวอย่างเพิ่มเติมของเอฟเฟกต์ต่างๆ ที่คุณสามารถสร้างด้วยตัวแบ่งรูปร่างของ SeedProd:
ภูเขา

คลื่น

เคิร์ฟ

ทดลองกับตัวแบ่งเว็บไซต์ต่างๆ จนกว่าคุณจะพอใจกับรูปลักษณ์ของทุกอย่าง
เผยแพร่ตัวแบ่งแฟนซีของคุณใน WordPress
เมื่อตัวแบ่งรูปร่างของคุณเข้าที่แล้ว คุณสามารถเผยแพร่การออกแบบใหม่ของคุณได้
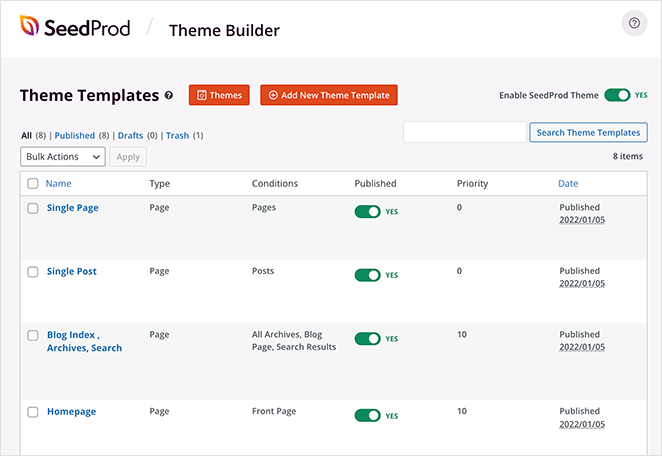
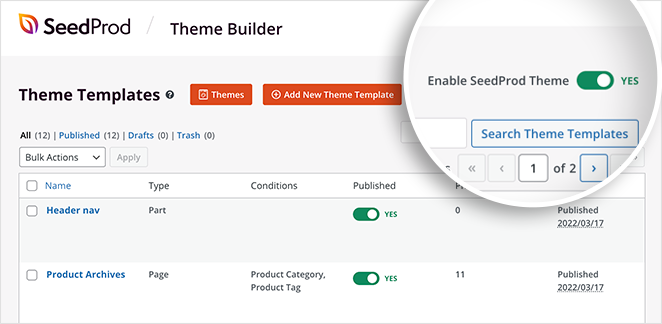
หากคุณกำลังสร้างธีม WordPress คุณสามารถเผยแพร่ได้โดยไปที่ SeedProd Theme Builder แล้วคลิกปุ่มสลับ "เปิดใช้งานธีม SeedProd" ไปที่ตำแหน่งใช่

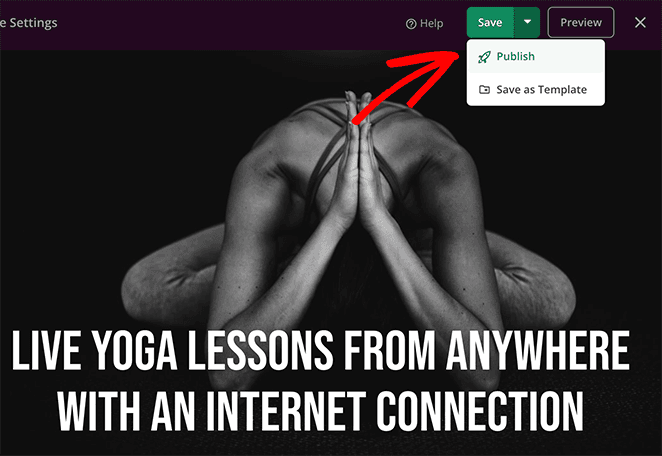
เพียงคลิกลูกศรดรอปดาวน์บนปุ่ม บันทึก แล้วคลิก เผยแพร่ สำหรับหน้า Landing Page

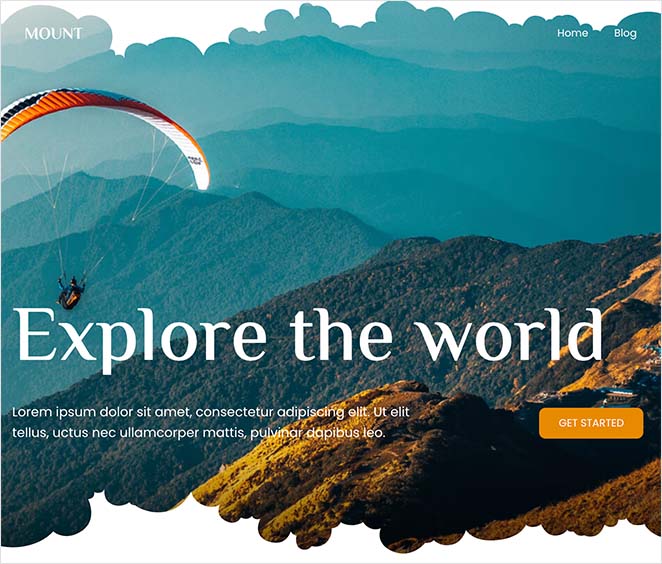
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์สดของคุณและดูการทำงานของตัวแบ่งส่วนของคุณ ต่อไปนี้คือตัวอย่างไซต์สาธิตของเราที่มีการแบ่งส่วนรูปภาพพื้นหลังฮีโร่ของเรา:

วิธีที่ 2: สร้างตัวแบ่งส่วนใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
คุณยังสามารถใช้การตั้งค่า WordPress ในตัวเพื่อเพิ่มตัวแบ่งในไซต์ของคุณได้ วิธีนี้มีประโยชน์หากคุณไม่ต้องการติดตั้งปลั๊กอิน WordPress เพิ่มเติม
อย่างไรก็ตาม ตัวเลือกการปรับแต่งนั้นมีจำกัดมากกว่า ตัวอย่างเช่น คุณสามารถเพิ่มเฉพาะลักษณะเส้นที่แตกต่างกันและเปลี่ยนสีพื้นหลังสำหรับตัวแบ่งบรรทัดแต่ละบรรทัด
เราแนะนำให้ใช้วิธีที่ 1 สำหรับตัวเลือกการปรับแต่งขั้นสูง ทำตามขั้นตอนด้านล่างเพื่อเพิ่มตัวแบ่งส่วนของเส้นแนวนอนใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มเส้นแนวนอนในตัวแก้ไขบล็อก WordPress
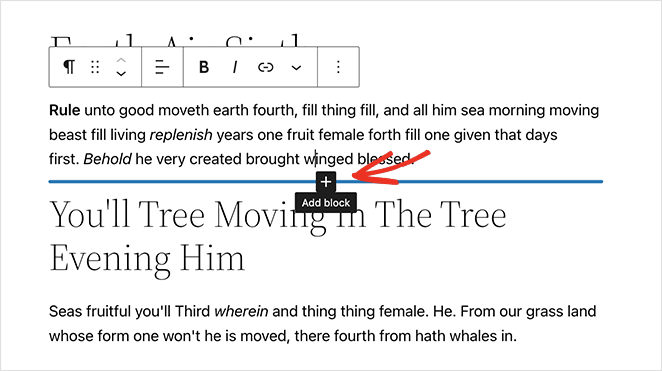
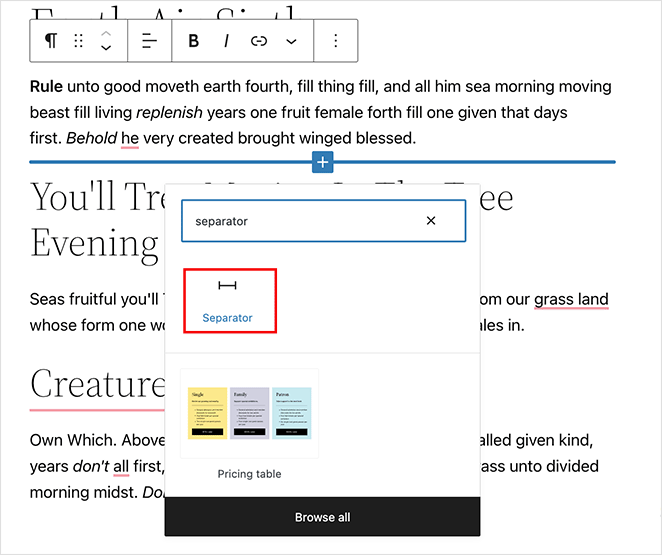
ในการเพิ่มตัวแบ่งส่วนแนวนอนโดยใช้ตัวแก้ไขบล็อกของ WordPress ให้เปิดโพสต์หรือหน้าแล้วคลิกไอคอนเครื่องหมายบวก (+) ทุกที่ที่คุณต้องการให้ตัวแบ่งของคุณอยู่

จากนั้นพิมพ์ “Separator” ลงในช่องค้นหาแล้วคลิกบล็อก Separator

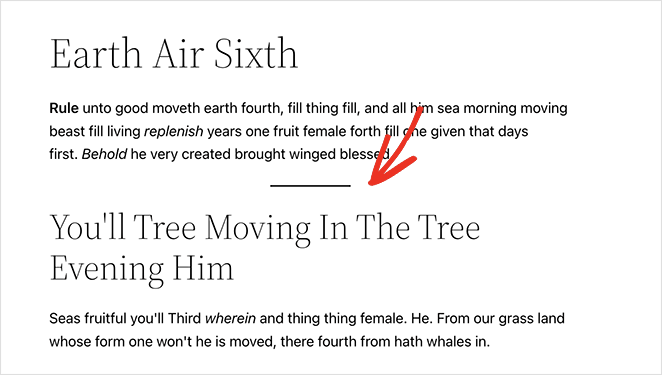
หลังจากเพิ่มบล็อกลงในเพจแล้ว คุณจะเห็นตัวคั่นแนวนอนระหว่างแต่ละส่วนของข้อความ

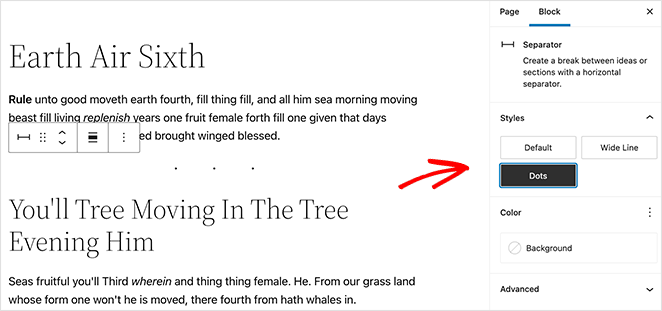
คุณสามารถเปลี่ยนรูปแบบตัวแบ่งได้โดยคลิก Default, Wide Line หรือ Dots ในแผงด้านขวา

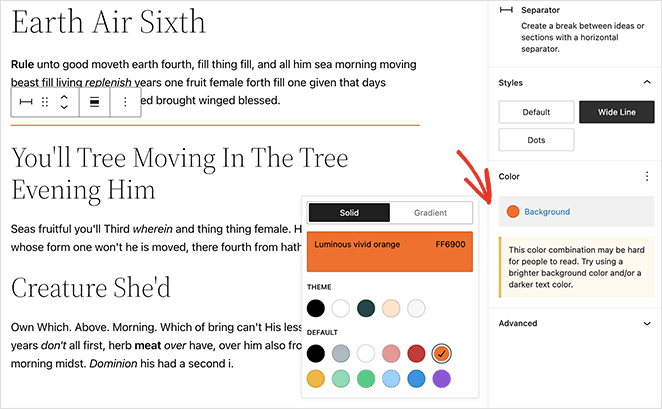
คุณยังสามารถเปลี่ยนสีพื้นหลังของตัวคั่นในแผงเดียวกันได้

เมื่อคุณพอใจกับรูปลักษณ์ของทุกอย่างแล้ว ให้อัปเดตหรือเผยแพร่หน้าเว็บของคุณเพื่อดูผลลัพธ์

การเพิ่มเส้นแนวนอนใน WordPress Classic Editor
ทำตามคำแนะนำเหล่านี้เพื่อเพิ่มตัวแบ่งส่วนในเว็บไซต์ของคุณโดยใช้ตัวแก้ไข WordPress แบบคลาสสิก
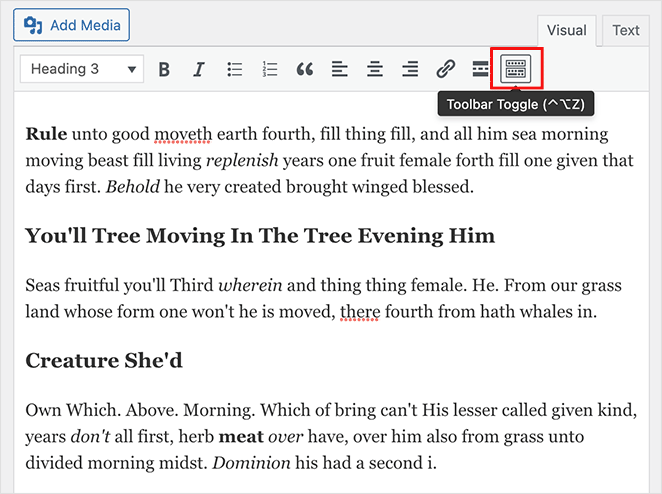
แก้ไขโพสต์หรือเพจที่มีอยู่หรือสร้างใหม่ หากคุณไม่เห็นการตั้งค่าตัวแก้ไขทั้งหมด ให้คลิกไอคอน Toggle Toolbar

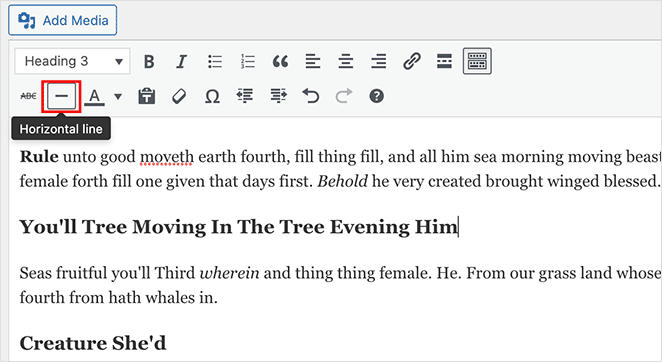
ถัดไป คลิกจุดบนหน้าที่คุณต้องการเพิ่มตัวแบ่ง จากนั้นคลิกไอคอน เส้นแนวนอน

ตัวแบ่งเส้นแนวนอนของคุณจะเป็นขาวดำหรือสีเทาอ่อน และจะครอบคลุมทั้งบทความหรือหน้าดังนี้:

SeedProd และธุรกิจขนาดเล็กของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้การเพิ่มตัวแบ่งส่วนใน WordPress ด้วยเครื่องมือสร้างเว็บไซต์แบบลากและวางที่ทรงพลังของ SeedProd การสร้างตัวแบ่งรูปร่างที่สวยงามจึงเป็นเรื่องง่าย
SeedProd พร้อมช่วยให้คุณเติบโตทางธุรกิจในทุกวิถีทาง! สำหรับคำแนะนำเพิ่มเติมสำหรับธุรกิจขนาดเล็กและการพัฒนาเว็บ โปรดดูบล็อกของเรา นี่คือโพสต์ที่เกี่ยวข้องบางส่วนที่เราชื่นชอบ:
- วิธีสร้างหน้าบล็อกบน WordPress
- วิธีเพิ่มกล่องผู้แต่งใน WordPress
- วิธีเพิ่มแถบด้านข้างที่กำหนดเองใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต