วิธีเพิ่มแผนภูมิขนาดใน WooCommerce ในปี 2023
เผยแพร่แล้ว: 2023-03-28กำลังมองหาวิธีเพิ่มแผนภูมิขนาดไปยังร้านค้า WooCommerce ของคุณหรือไม่?
แผนภูมิขนาดในหน้าผลิตภัณฑ์ให้ข้อมูลแก่ลูกค้าที่สามารถใช้ในการตัดสินใจซื้อได้ดียิ่งขึ้น
ด้วยเหตุนี้จึงช่วยเพิ่มการมีส่วนร่วมของลูกค้าและลดการละทิ้งรถเข็นในร้านค้าออนไลน์ของคุณ
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มแผนภูมิขนาดในหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยใช้ธีม Botiga ของเรา
1. ติดตั้งและเปิดใช้งานธีม Botiga ฟรี
Botiga เป็นธีม WooCommerce ฟรีที่คุณสามารถดาวน์โหลดได้จากเว็บไซต์ของเรา
หลังจากดาวน์โหลดธีมแล้ว คุณต้องอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ
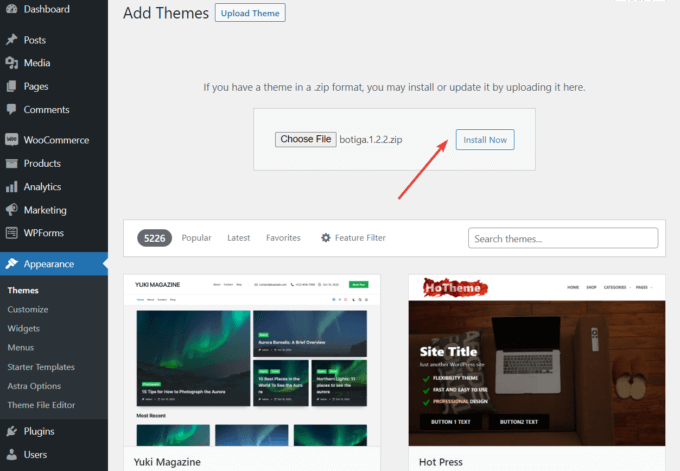
เปิดแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ > ธีม > เพิ่มใหม่ แล้วคลิกปุ่ม อัปโหลดธีม
ถัดไป อัปโหลดธีมโดยใช้ตัว เลือกเลือกไฟล์ จากนั้นกดปุ่ม ติดตั้งเดี๋ยวนี้ เมื่อติดตั้งธีมบนเว็บไซต์ของคุณแล้ว ให้คลิก เปิดใช้งาน
Botiga จะเปิดใช้งานบนเว็บไซต์ของคุณในไม่กี่วินาที

2. ติดตั้งและเปิดใช้งานปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอิน WordPress ระดับพรีเมียมที่ขยายฟังก์ชันการทำงานของธีมฟรี มันมีคุณสมบัติขั้นสูงมากมาย เช่น แผนภูมิขนาด ปุ่มหยิบใส่ตะกร้าแบบติดหนึบ แกลเลอรีเสียงและวิดีโอ เมนูขนาดใหญ่ และอื่นๆ
เมื่อคุณทำการซื้อแล้ว คุณสามารถดาวน์โหลดปลั๊กอินจากบัญชี aThemes ของคุณไปยังเครื่องคอมพิวเตอร์ของคุณ
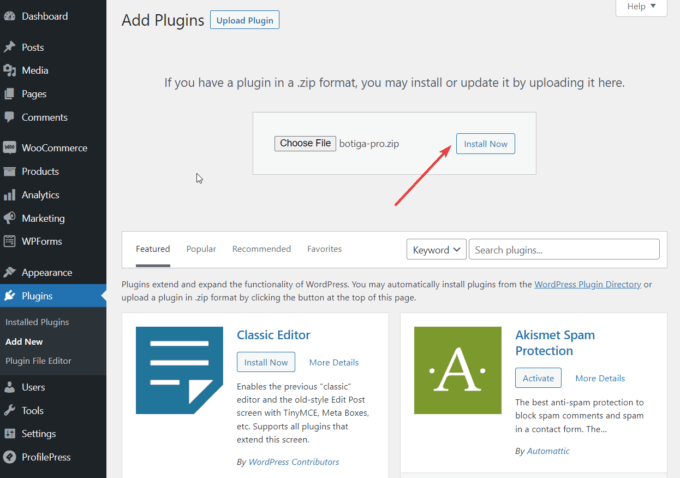
ในการติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ แล้วคลิกปุ่ม อัปโหลดปลั๊กอิน
จากนั้นอัปโหลดปลั๊กอินโดยใช้ตัว เลือกไฟล์เลือก และกดปุ่ม ติดตั้งทันที และปุ่ม เปิดใช้งาน ในภายหลัง:

เมื่อคุณเปิดใช้งาน Botiga Pro คุณจะต้องเปิดใช้งานใบอนุญาตปลั๊กอิน
เปิดบัญชี aThemes ของคุณและคัดลอกรหัสลิขสิทธิ์ จากนั้นไปที่ Plugins > Botiga Pro License และป้อนรหัสใบอนุญาตของคุณ
3. นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
ไซต์เริ่มต้นเป็นการสาธิตที่สร้างไว้ล่วงหน้าซึ่งให้การออกแบบเว็บไซต์เต็มรูปแบบแก่คุณทันทีที่คุณนำเข้าไซต์ WordPress ของคุณ
Botiga Pro มีไซต์เริ่มต้นแปดไซต์ แต่ละไซต์มีเป้าหมายเฉพาะที่แตกต่างกัน คุณไม่จำเป็นต้องใช้ไซต์เริ่มต้นหากคุณไม่ต้องการ — อย่างไรก็ตาม ไซต์ดังกล่าวอาจเป็นจุดเริ่มต้นที่มีประโยชน์
หรืออีกวิธีหนึ่ง คุณสามารถสร้างการออกแบบเว็บไซต์ของคุณเองตั้งแต่เริ่มต้น โดยใช้ตัวเลือกธีมใน WordPress Customizer (คุณสามารถเข้าถึงได้จากเมนู ลักษณะที่ปรากฏ > ปรับแต่ง ) หรือปลั๊กอินตัวสร้างเพจ Elementor
ไม่ว่าคุณจะนำเข้าไซต์เริ่มต้นหรือไม่ก็ตาม คุณมีสิทธิ์เข้าถึงตัวเลือกการปรับแต่งเดียวกัน
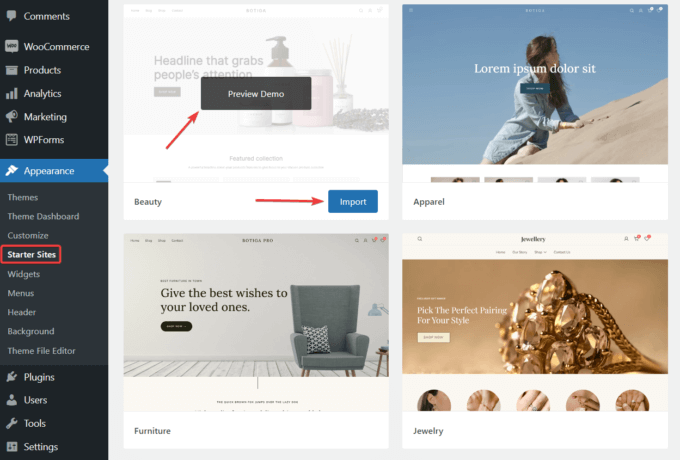
หากต้องการนำเข้าไซต์เริ่มต้น ให้ไปที่ ลักษณะ > ไซต์เริ่มต้น ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ ที่นี่ คุณสามารถดูตัวอย่างแต่ละไซต์ได้โดยเลือกตัวเลือก ดูตัวอย่างการสาธิต
เมื่อคุณพบไซต์เริ่มต้นที่คุณต้องการ ให้นำเข้าโดยคลิกปุ่ม นำเข้า :

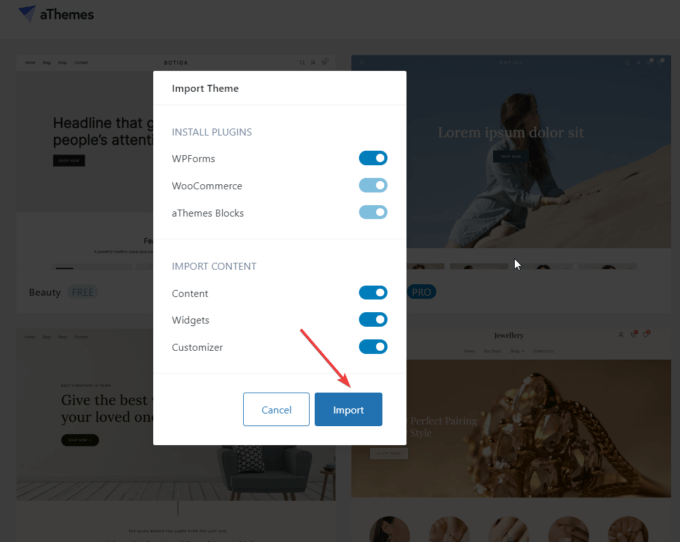
ตัวนำเข้าสาธิตจะแสดงรายการปลั๊กอินและองค์ประกอบเนื้อหาเพิ่มเติมที่จะติดตั้งบนไซต์ของคุณโดยเป็นส่วนหนึ่งของกระบวนการนำเข้า
แม้ว่าคุณสามารถเลือกไม่นำเข้าปลั๊กอินและเนื้อหาบางส่วนได้ แต่ฉันขอแนะนำให้เพิ่มทุกอย่าง
กดปุ่ม นำเข้า และกระบวนการนำเข้าจะเริ่มขึ้น โปรดทราบว่าจะใช้เวลาสักครู่ในการนำเข้าให้เสร็จสมบูรณ์

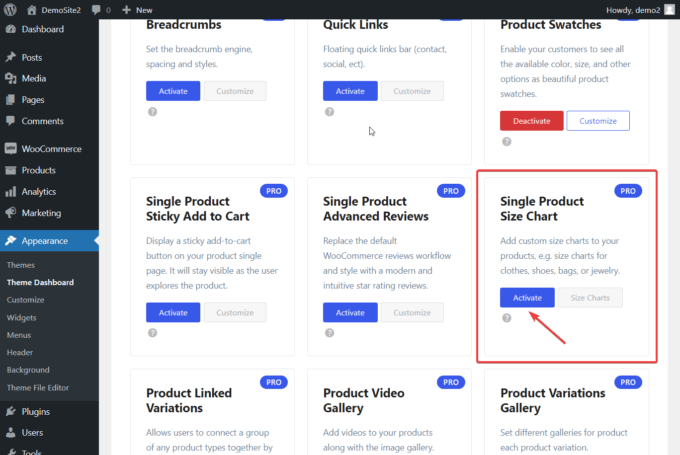
4. เปิดใช้งานโมดูลแผนภูมิขนาด
คุณลักษณะแผนภูมิขนาดถูกปิดใช้งานโดยค่าเริ่มต้น
หากต้องการเปิดใช้งาน ให้ไปที่ ลักษณะที่ปรากฏ > แดชบอร์ดธีม > คุณลักษณะของธีม เลื่อนลงไปที่โมดูลแผนภูมิ ขนาดผลิตภัณฑ์เดี่ยว แล้วคลิกปุ่ม เปิดใช้งาน

5. สร้างแผนภูมิขนาด
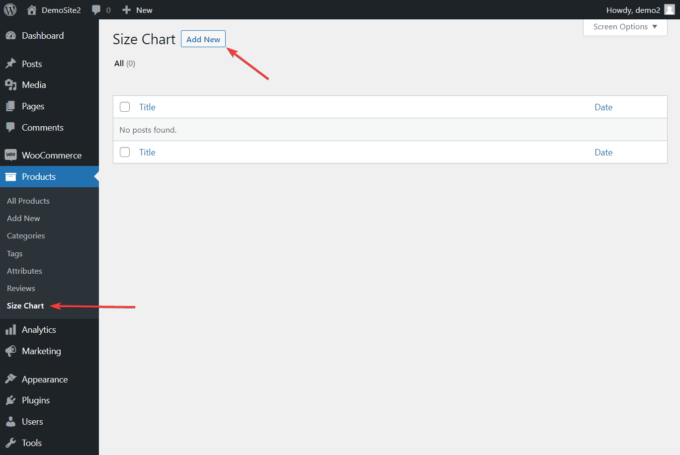
เมื่อคุณเปิดใช้งานโมดูลแผนภูมิขนาดแล้ว ให้ไปที่ ผลิตภัณฑ์ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
ภายใต้เมนู ผลิตภัณฑ์ คุณจะเห็นเมนูย่อย แผนภูมิขนาด ใหม่
เลือกแล้วคลิกปุ่ม เพิ่มใหม่ :

แผนภูมิขนาดเป็นประเภทโพสต์ที่กำหนดเองซึ่งเพิ่มโดย Botiga Pro คุณสามารถสร้างและแก้ไขได้จากอินเทอร์เฟซตัวแก้ไขบทความของ WordPress
ขั้นแรก ให้เพิ่มชื่อในโพสต์ที่กำหนดเองซึ่งจะมีแผนภูมิขนาดของคุณ หนึ่งโพสต์สามารถรวมแผนภูมิขนาดได้มากกว่าหนึ่งรายการ ตัวอย่างเช่น คุณสามารถสร้างโพสต์แผนภูมิขนาดเสื้อผ้าที่มีแผนภูมิขนาดสองแผนภูมิ: แผนภูมิหนึ่งสำหรับผู้ชายและอีกรายการหนึ่งสำหรับผู้หญิง
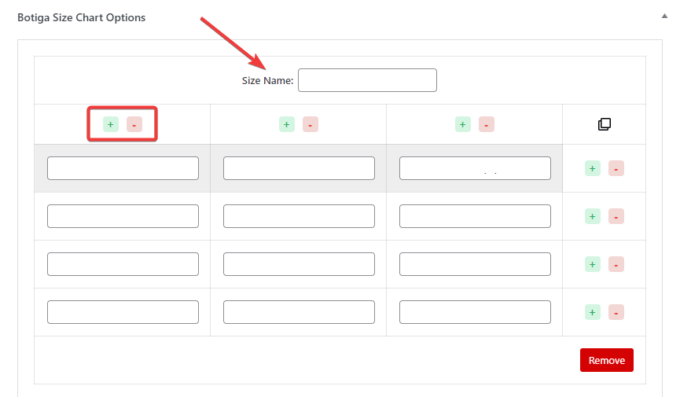
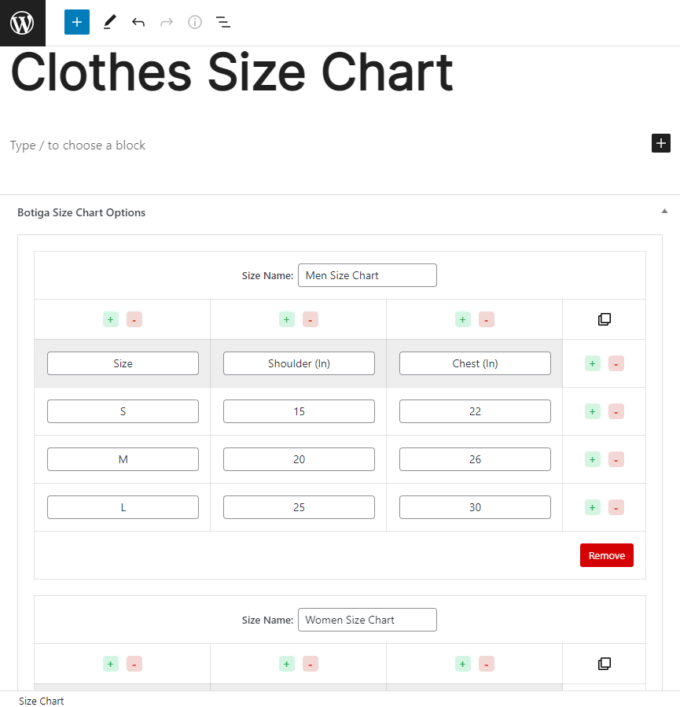
เมื่อคุณเพิ่มชื่อแล้ว ให้เลื่อนลงไปที่แผง ตัวเลือกแผนภูมิขนาด Botiga แล้วคลิกปุ่ม เพิ่มแผนภูมิขนาด

แผนภูมิขนาดที่มีแถวและคอลัมน์จะปรากฏบนหน้าจอของคุณ พร้อมกับตัวเลือกสำหรับการตั้งชื่อแผนภูมิขนาด
คุณยังสามารถเพิ่มหรือลบแถวและคอลัมน์ได้โดยคลิกปุ่ม + หรือ – :

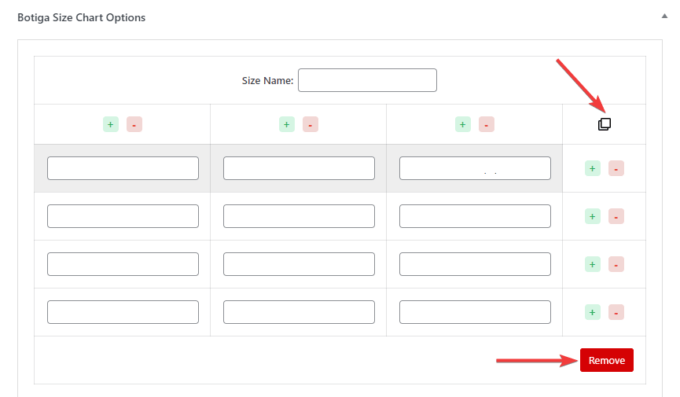
คุณสามารถทำซ้ำแผนภูมิได้โดยใช้ไอคอน คัดลอก หรือลบออกโดยคลิกปุ่ม ลบ :

นี่คือลักษณะของแผนภูมิขนาดตัวอย่างของฉัน:

คุณยังสามารถดูวิดีโอแนะนำนี้เกี่ยวกับวิธีสร้างแผนภูมิขนาดด้วย Botiga Pro:
6. แสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์ทั้งหมดหรือเฉพาะเจาะจง
มีสองวิธีในการแสดงแผนภูมิขนาดในร้านค้า WooCommerce ของคุณ
คุณสามารถแสดง:
- ในหน้าผลิตภัณฑ์ทั้งหมดของคุณโดยใช้ตัวเลือกส่วนกลาง
- เฉพาะในหน้าผลิตภัณฑ์เฉพาะโดยใช้ตัวเลือกแผนภูมิขนาดที่อยู่ในหน้าผลิตภัณฑ์แต่ละหน้า
ฉันจะแสดงวิธีดำเนินการทั้งสองอย่าง
ฉัน. แสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์ทั้งหมด
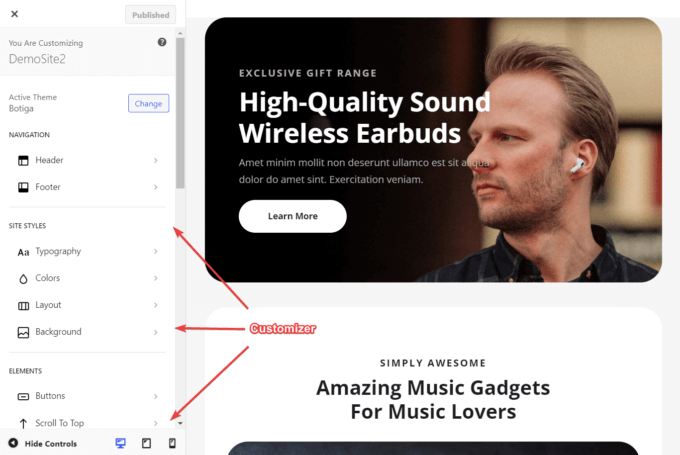
หากต้องการแสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์ทั้งหมด ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง
เครื่องมือปรับแต่งจะเปิดขึ้น และตัวเลือกต่างๆ จะอยู่ทางด้านซ้ายของหน้าจอ:

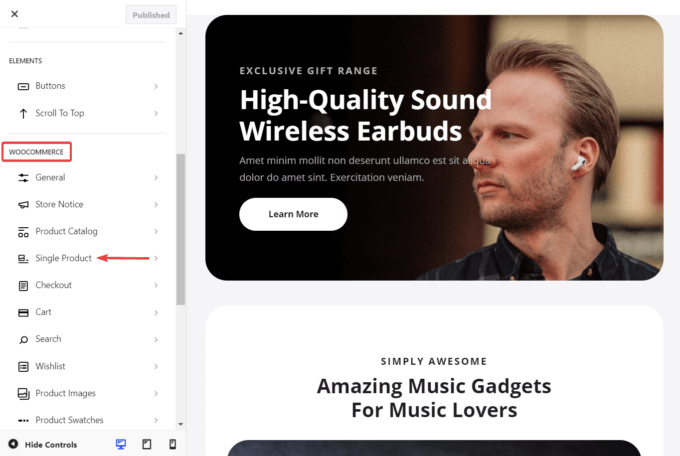
ใน Customizer ให้เลื่อนลงไปที่ส่วน WooCommerce และเลือกตัวเลือก Single Product :

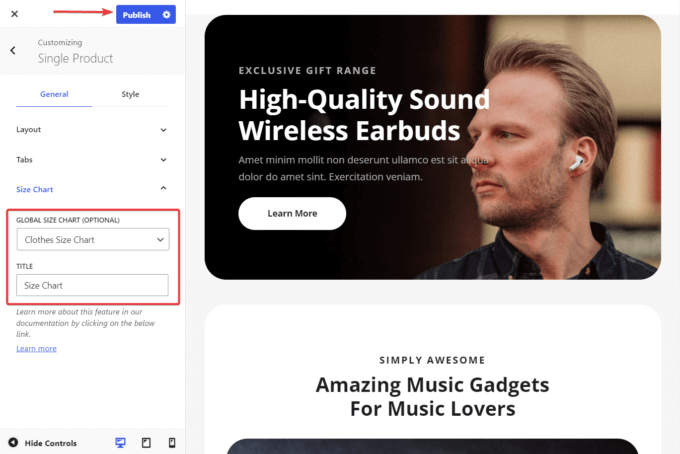
ในหน้าจอถัดไป เลือก แผนภูมิขนาด จะแสดงสองตัวเลือก: Global Size Chart และ Title
การตั้งค่า แผนภูมิขนาดสากล รวมแผนภูมิขนาดทั้งหมดของคุณเป็นตัวเลือกแบบเลื่อนลง เลือกรายการที่คุณต้องการเพิ่มในหน้าผลิตภัณฑ์ของคุณและเพิ่มชื่อเรื่อง
จากนั้น กดปุ่ม เผยแพร่ที่ ด้านบนของหน้าจอเพื่อบันทึกการตั้งค่าของคุณ:

ii. แสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์เดียว
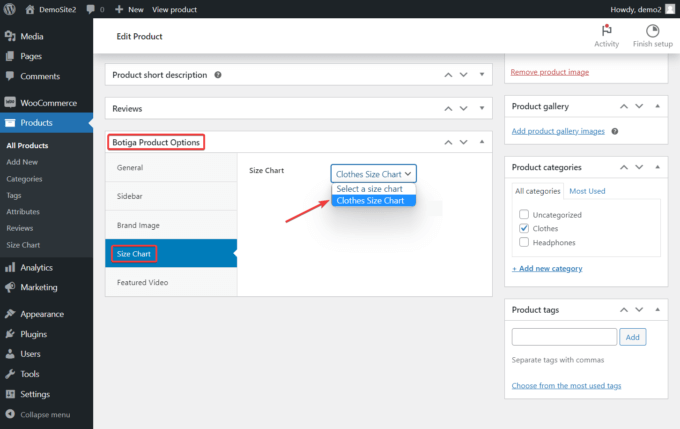
หากต้องการแสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์เฉพาะ ให้ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และเปิดหน้าผลิตภัณฑ์ที่คุณต้องการเพิ่มแผนภูมิขนาด
ในหน้าผลิตภัณฑ์ ให้เลื่อนลงไปที่แผง ตัวเลือกผลิตภัณฑ์ Botiga แล้วเลือกแท็บ แผนภูมิขนาด
ที่นี่คุณจะพบตัวเลือกแบบเลื่อนลงที่จะรวมแผนภูมิขนาดของคุณ เลือกรายการที่คุณต้องการเพิ่มลงในผลิตภัณฑ์ของคุณ จากนั้นคลิกปุ่ม อัปเดต ที่ด้านบนของหน้าเพื่อบันทึกการเปลี่ยนแปลง:

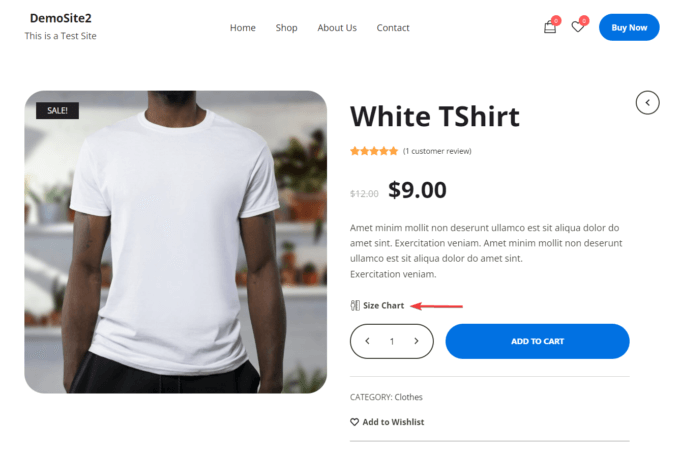
ตอนนี้ เปิดหน้าผลิตภัณฑ์เพื่อตรวจสอบว่าแผนภูมิขนาดของคุณมีลักษณะอย่างไรในร้านค้าของคุณ
คุณจะเห็นตัวเลือกแผนภูมิขนาดใต้รายละเอียดสินค้า:

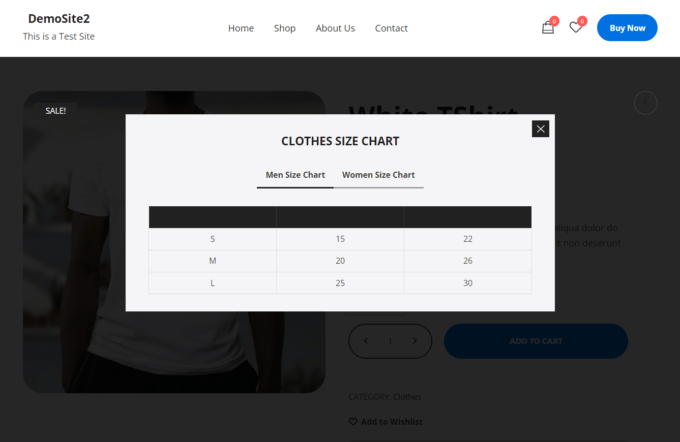
เมื่อคุณคลิกตัวเลือกนั้น แผนภูมิขนาดของคุณจะปรากฏขึ้นเป็นกล่องโมดอล:

สรุป
การเพิ่มแผนภูมิขนาดลงในไซต์ WooCommerce เป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสบการณ์ผู้ใช้ ไม่เพียงเท่านั้น แต่ยังรวมถึงอัตราการแปลงของร้านค้าของคุณด้วย
ด้วย Botiga Pro คุณจะต้องทำตามขั้นตอนต่อไปนี้:
- ติดตั้งธีม Botiga
- ติดตั้งปลั๊กอิน Botiga Pro
- นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
- เปิดใช้งานโมดูลแผนภูมิขนาด
- สร้างแผนภูมิขนาด
- แสดงแผนภูมิขนาดในหน้าผลิตภัณฑ์ของคุณ
อย่างไรก็ตาม ด้วย Botiga และ Botiga Pro คุณสามารถทำอะไรได้มากกว่าแค่เพิ่มแผนภูมิขนาดในร้านค้าของคุณ
ตัวอย่างเช่น คุณยังสามารถเพิ่มวิดีโอและเสียงลงในแกลเลอรีสินค้าของคุณ เอฟเฟ็กต์โฮเวอร์ที่รูปภาพสินค้า กล่องมุมมองด่วนไปยังร้านค้าและหน้าเก็บถาวรของคุณ และอื่นๆ
หากต้องการเริ่มต้นสร้างร้านค้า WooCommerce ที่ทำงานได้อย่างสมบูรณ์ ให้ดาวน์โหลดธีม Botiga ฟรี หรือลองใช้ Botiga Pro
ฉันหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ หากคุณมีคำถามใดๆ เกี่ยวกับวิธีเพิ่มแผนภูมิขนาดไปยังร้านค้า WooCommerce ของคุณ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
