วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress
เผยแพร่แล้ว: 2020-10-24ไม่ว่าคุณจะทำธุรกิจหรือทำเว็บไซต์ส่วนตัว คุณต้องแน่ใจว่าผู้ใช้สามารถแบ่งปันเนื้อหาของคุณบนโซเชียลมีเดีย นั่นเป็นเหตุผลในบทความนี้ เราจะแสดง วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณ
ทำไมต้องเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress?
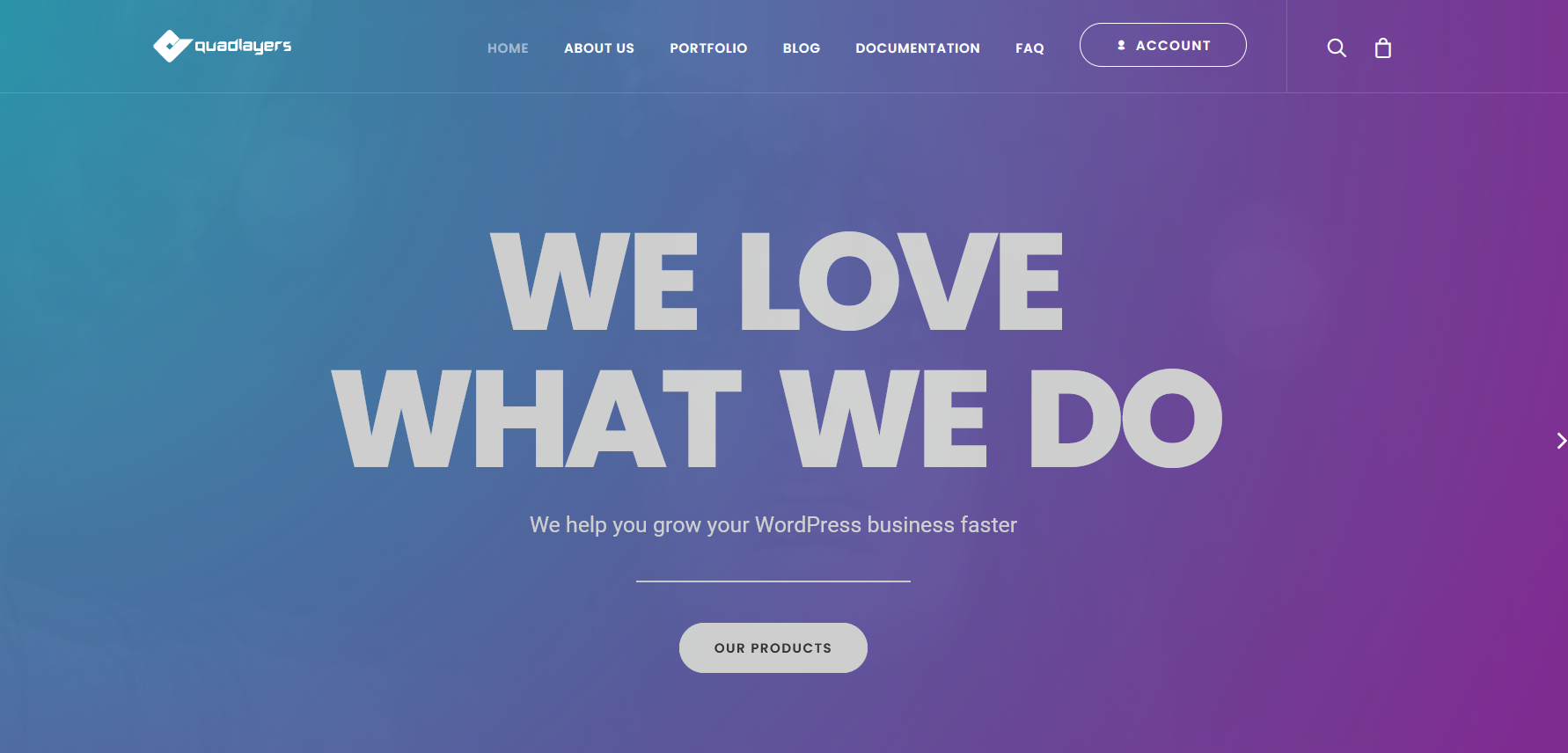
จากการศึกษาเมื่อเร็วๆ นี้ เกือบ 50% ของประชากรโลกใช้เครือข่ายโซเชียลอย่างน้อยหนึ่งเครือข่าย การเชื่อมต่อไซต์ของคุณกับ Facebook หรือเพิ่มฟีด Instagram ลงในเว็บไซต์ของคุณเป็นทางเลือกที่ดี แต่มีอย่างอื่นที่คุณสามารถทำได้เพื่อเพิ่มสถานะในโซเชียลมีเดียของคุณ เมนูเป็นหนึ่งในองค์ประกอบที่โดดเด่นที่สุดในเว็บไซต์ของคุณ นอกจากนี้ยังเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าชมไซต์ของคุณ ตัวอย่างเช่น ดูที่เมนูหลักของเว็บไซต์ของเรา
 ดังนั้นเพื่อปรับแต่งไซต์ของคุณและใช้ประโยชน์จากช่องทางโซเชียลมีเดียของคุณให้เต็มที่ คุณสามารถเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณได้ ยิ่งไปกว่านั้น คุณยังสามารถแสดงไอคอนบนพื้นที่อื่นๆ ของไซต์ของคุณที่สนับสนุนวิดเจ็ตต่างๆ เช่น ส่วนท้าย แถบด้านข้าง และอื่นๆ
ดังนั้นเพื่อปรับแต่งไซต์ของคุณและใช้ประโยชน์จากช่องทางโซเชียลมีเดียของคุณให้เต็มที่ คุณสามารถเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณได้ ยิ่งไปกว่านั้น คุณยังสามารถแสดงไอคอนบนพื้นที่อื่นๆ ของไซต์ของคุณที่สนับสนุนวิดเจ็ตต่างๆ เช่น ส่วนท้าย แถบด้านข้าง และอื่นๆ
แม้ว่าบางธีมเช่น Divi จะมีตัวเลือกบางอย่างในการเพิ่มไอคอนโซเชียลมีเดียลงในเมนู แต่ธีมส่วนใหญ่ไม่ได้มาพร้อมกับคุณสมบัตินี้ และ WordPress ไม่ได้รวมคุณสมบัติดั้งเดิมเพื่อรวมไอคอนในเมนูด้วย
ดังนั้นในโพสต์นี้ เราจะแสดงให้คุณเห็น สามวิธีในการเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณ อย่างง่ายดาย
วิธีเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณ
มีสามวิธีหลักในการเพิ่มไอคอนโซเชียลมีเดียในเมนู WordPress ของคุณ:
- ด้วยปลั๊กอิน
- QuadMenu
- ไอคอนสังคม WP
- จากตัวปรับแต่งธีม
- ใช้ไอคอน FontAwesome ด้วยตนเอง
ในคู่มือนี้ เราจะอธิบายแต่ละวิธีทีละขั้นตอน เพื่อให้คุณสามารถเลือกวิธีที่คุณชอบที่สุดได้
1) ปลั๊กอิน
การใช้ปลั๊กอินเป็นวิธีที่ง่ายที่สุดในการรวมไอคอนโซเชียลมีเดียไว้ในเมนูของคุณ มีตัวเลือกมากมาย เพื่อให้ชีวิตของคุณง่ายขึ้น เราได้แสดงรายการปลั๊กอินที่ดีที่สุดสองรายการที่คุณสามารถใช้ได้
1.1) QuadMenu

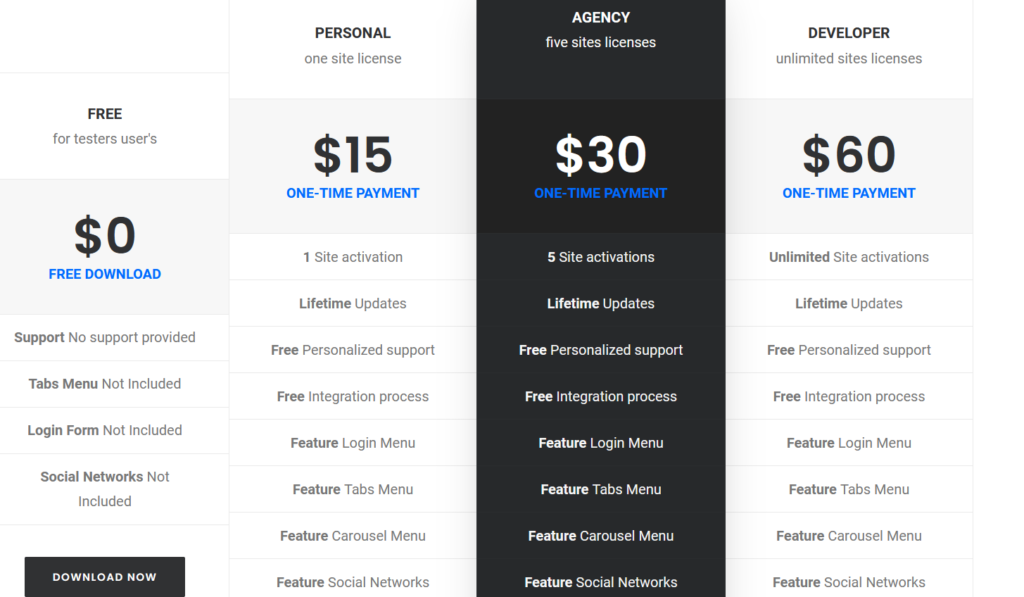
QuadMenu เป็นเครื่องมือที่ดีที่สุดในการปรับแต่งและนำเมนู WordPress ของคุณไปสู่อีกระดับได้อย่างง่ายดาย นี่คือปลั๊กอิน freemium มีเวอร์ชันฟรีพร้อมฟีเจอร์พื้นฐานและแผนพรีเมียมสามแผนซึ่งมาพร้อมฟีเจอร์ขั้นสูงและการสนับสนุนตามลำดับความสำคัญ

หากต้องการเพิ่มไอคอนโซเชียลมีเดียในเมนู คุณต้องมีเวอร์ชันพรีเมียม มาดูวิธีการติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณกัน
การติดตั้งและเปิดใช้งาน
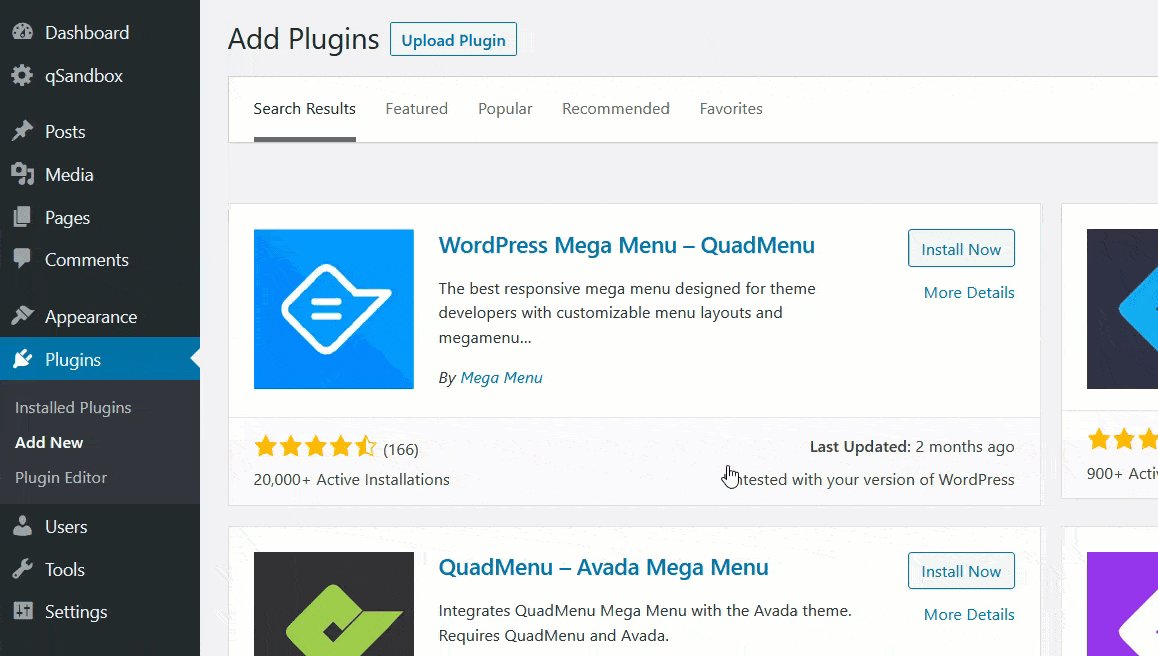
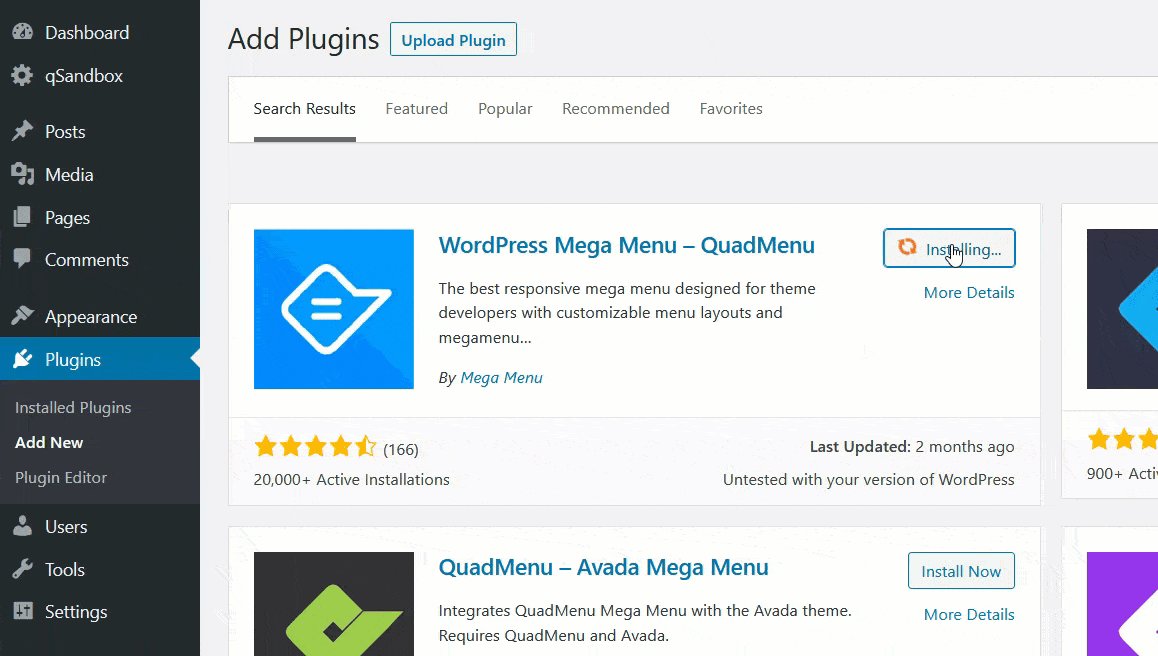
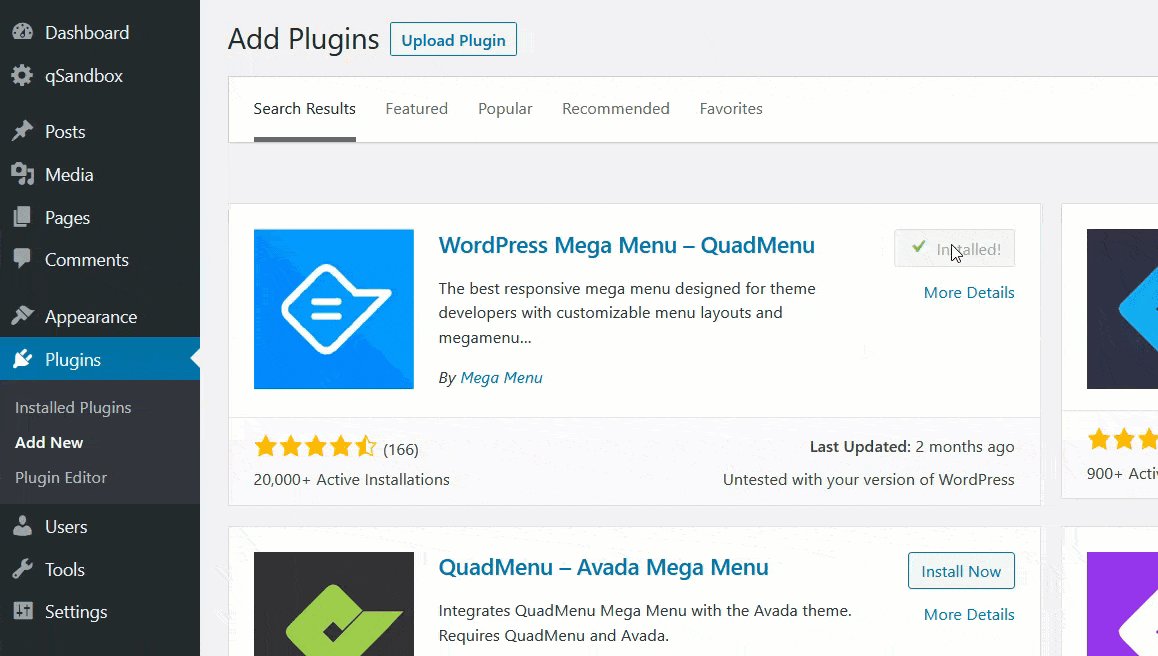
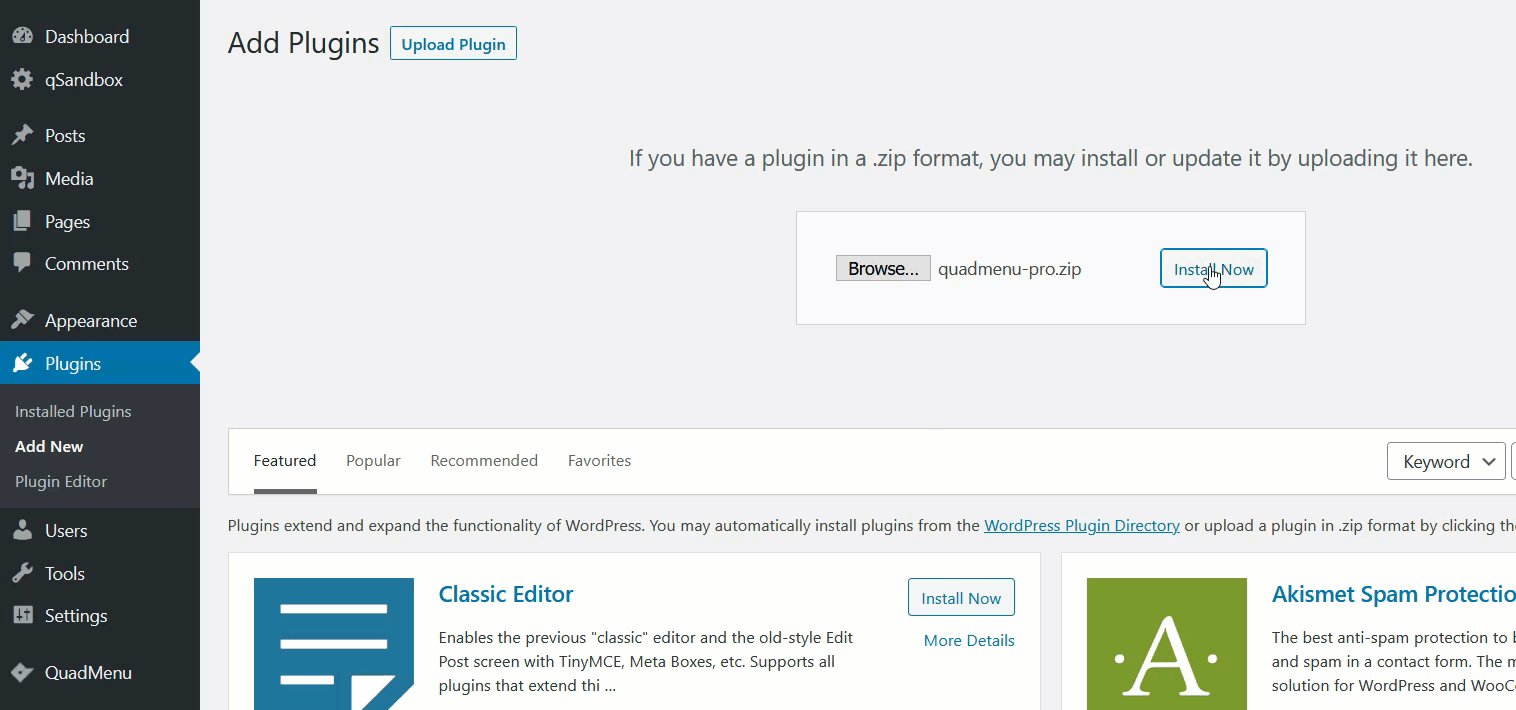
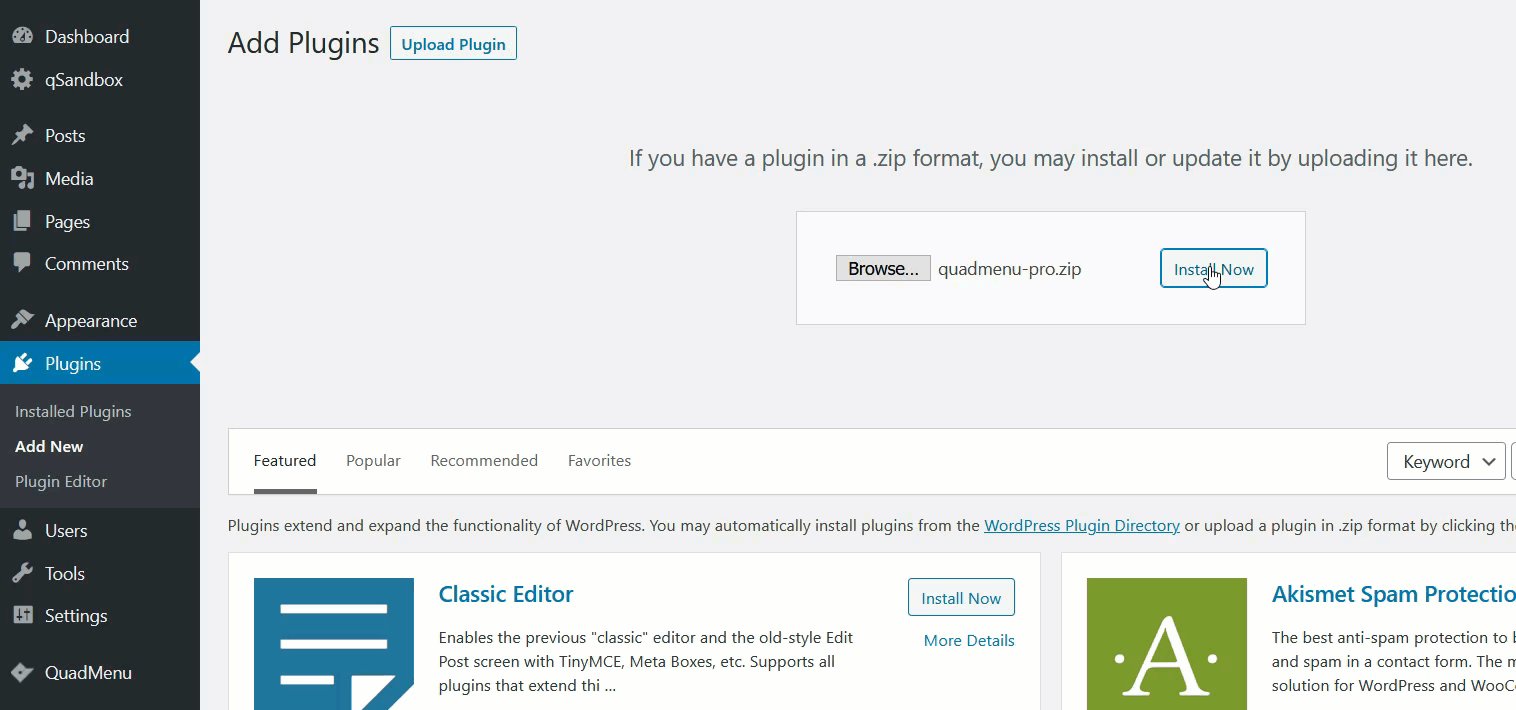
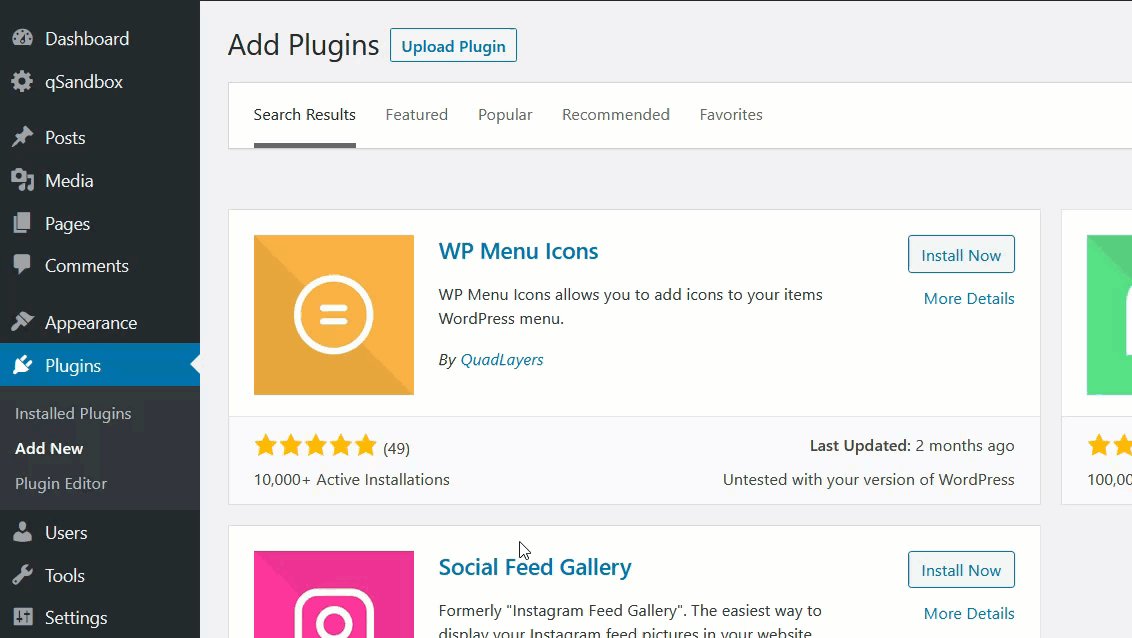
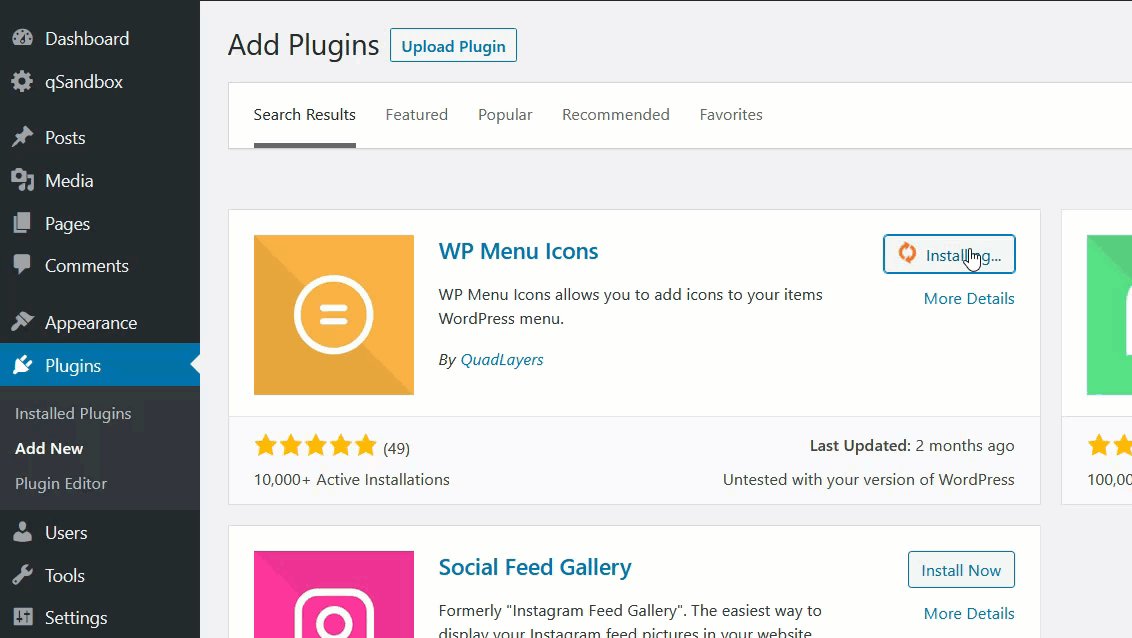
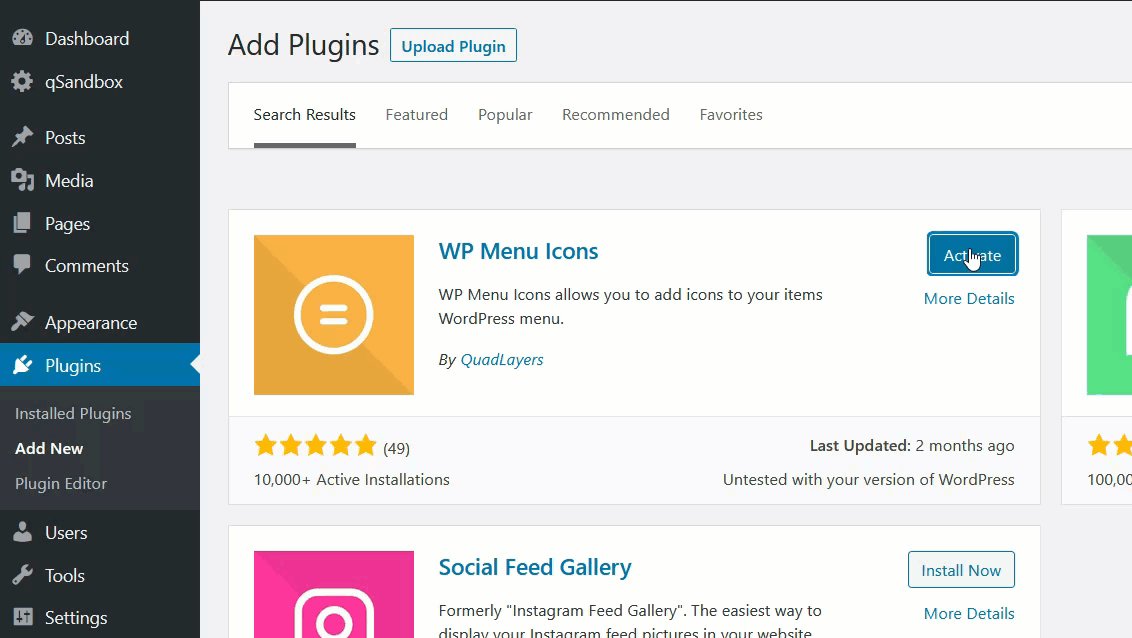
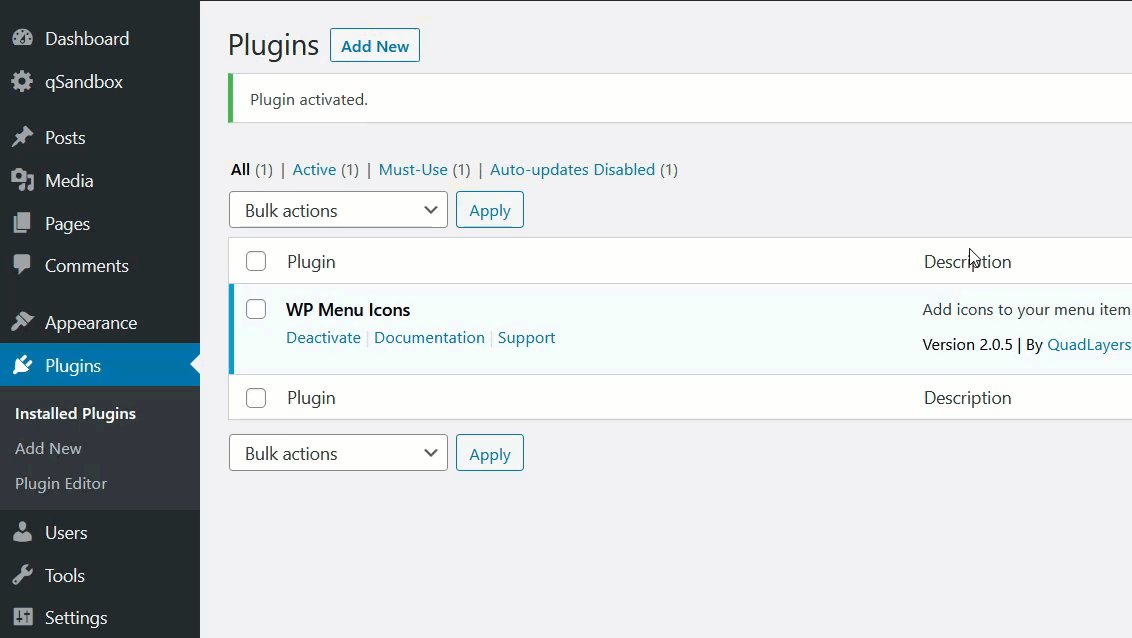
ขั้นแรก คุณต้องซื้อปลั๊กอินและดาวน์โหลดไฟล์ไปยังเดสก์ท็อปของคุณ ก่อนติดตั้ง คุณต้องติดตั้งเวอร์ชันฟรีบนไซต์ของคุณก่อน โดยไปที่ แดชบอร์ด WP > Plugins > Add New จากนั้นใช้แถบค้นหาและค้นหา QuadMenu หลังจากนั้นกด ติดตั้ง แล้ว เปิดใช้งาน

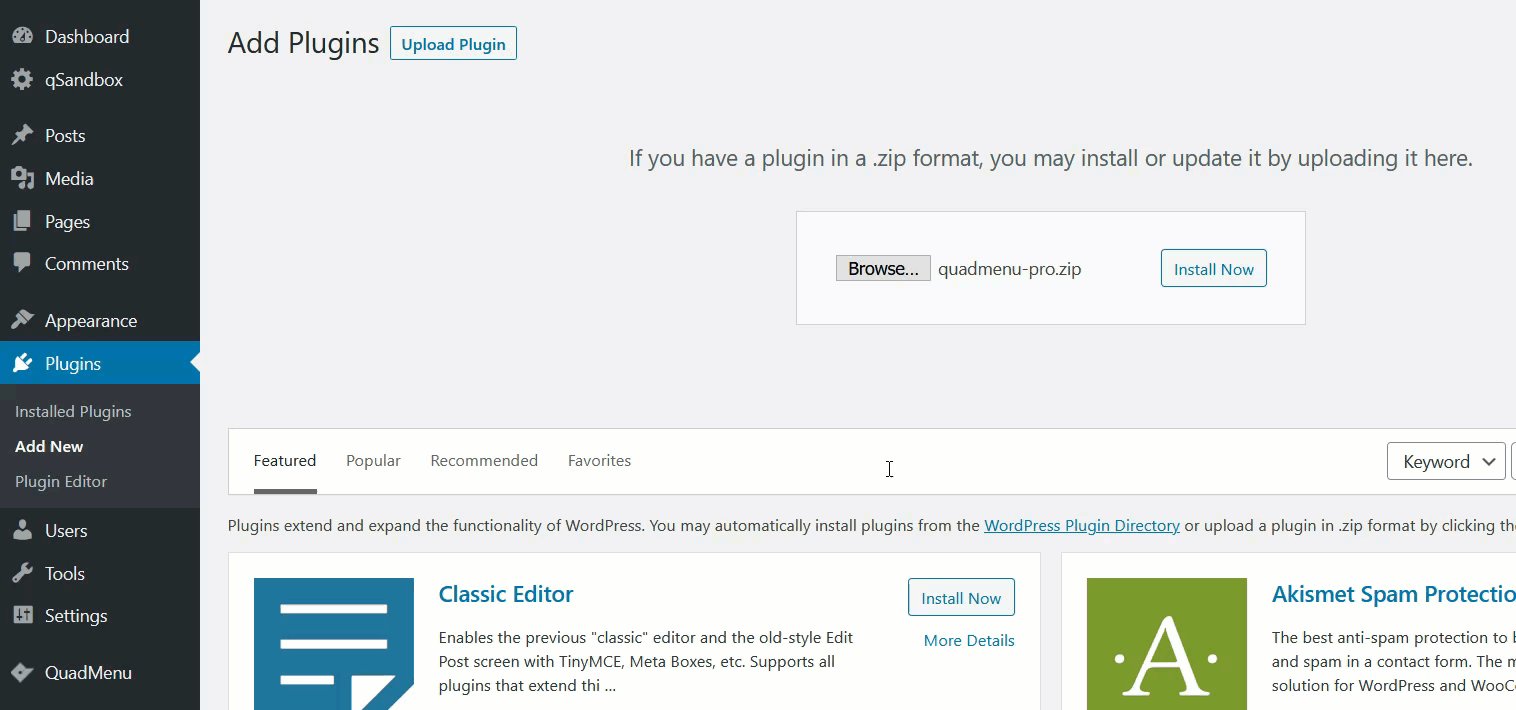
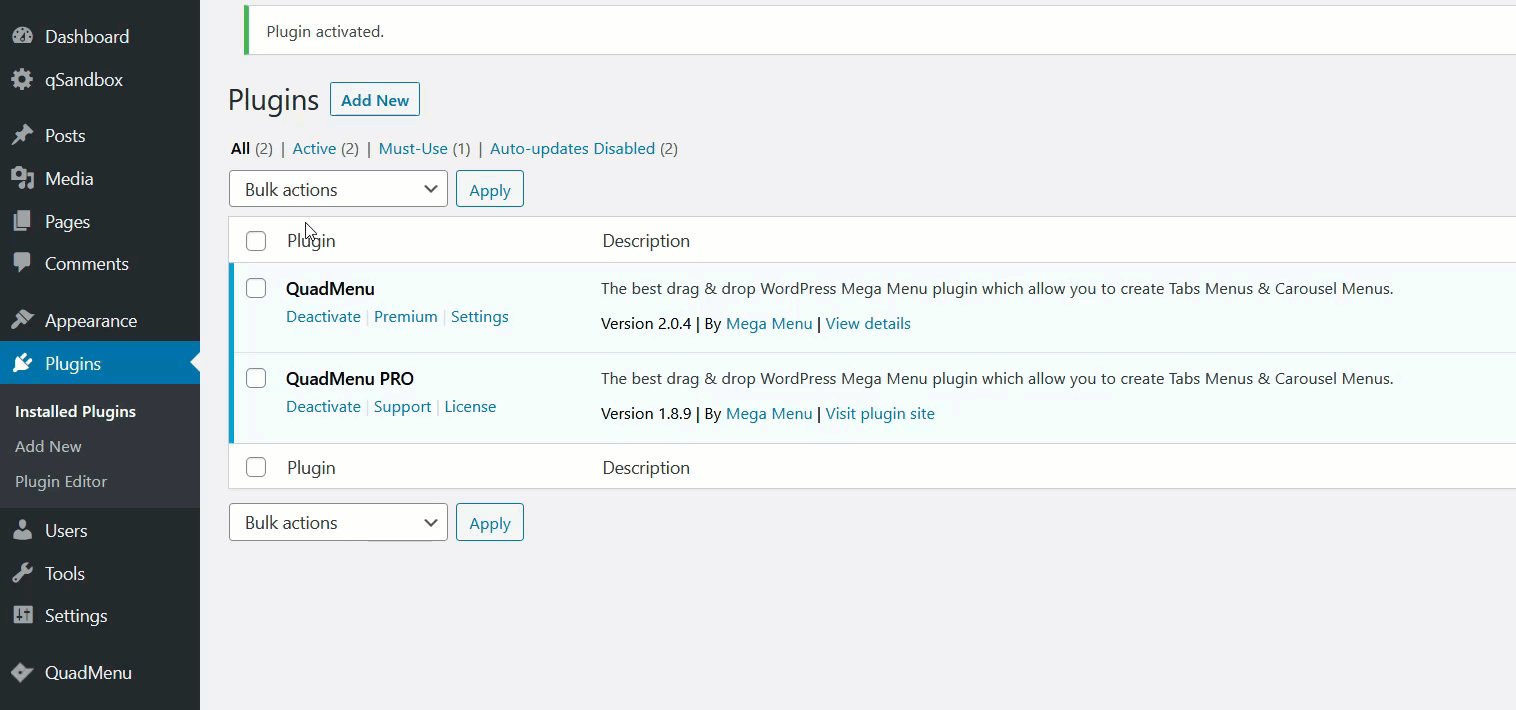
หลังจากเปิดใช้งาน ให้ใช้ไฟล์ของเวอร์ชันพรีเมียมที่คุณดาวน์โหลดมาก่อนและติดตั้งลงในไซต์ของคุณ
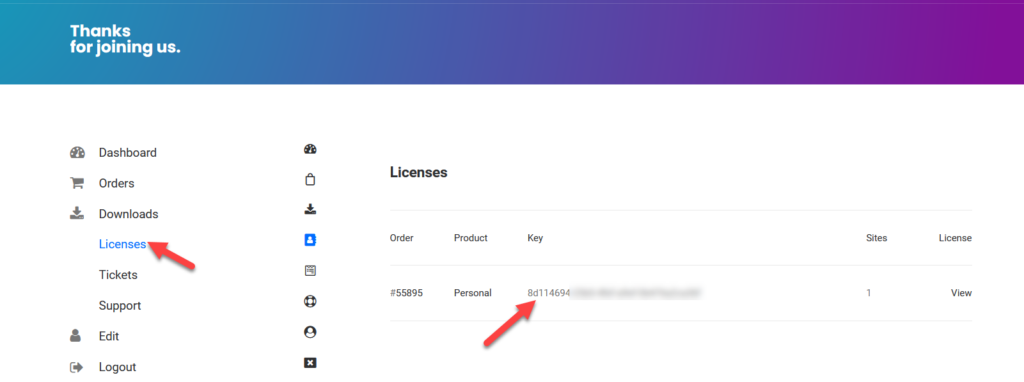
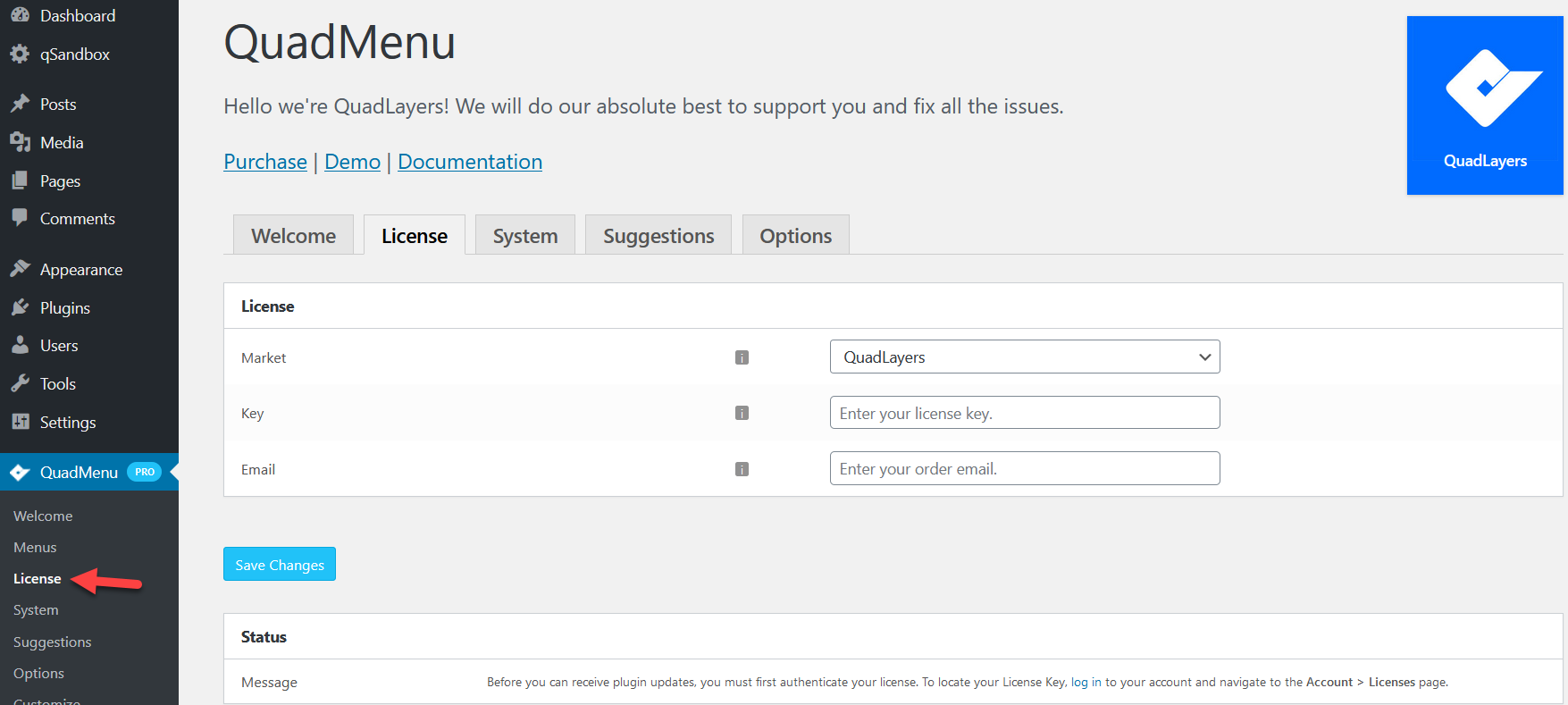
 เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องยืนยันรหัสใบอนุญาตของคุณ จากแดชบอร์ดของบัญชี QuadMenu คุณจะเห็นตัวเลือกใบอนุญาต
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องยืนยันรหัสใบอนุญาตของคุณ จากแดชบอร์ดของบัญชี QuadMenu คุณจะเห็นตัวเลือกใบอนุญาต

คัดลอกคีย์จากที่นั่นแล้ววางลงในช่องใบอนุญาตด้วยที่อยู่อีเมลที่ลงทะเบียนเพื่อยืนยันรหัสของคุณ

ปลั๊กอินมีอยู่ในร้านค้าของเรา, Envato และตลาดที่สง่างาม ดังนั้นใช้เมนูแบบเลื่อนลงเพื่อเลือกตัวเลือกที่เหมาะสมสำหรับการซื้อของคุณ หลังจากตรวจสอบแล้ว คุณก็พร้อมที่จะไป
เพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ของคุณด้วย QuadMenu
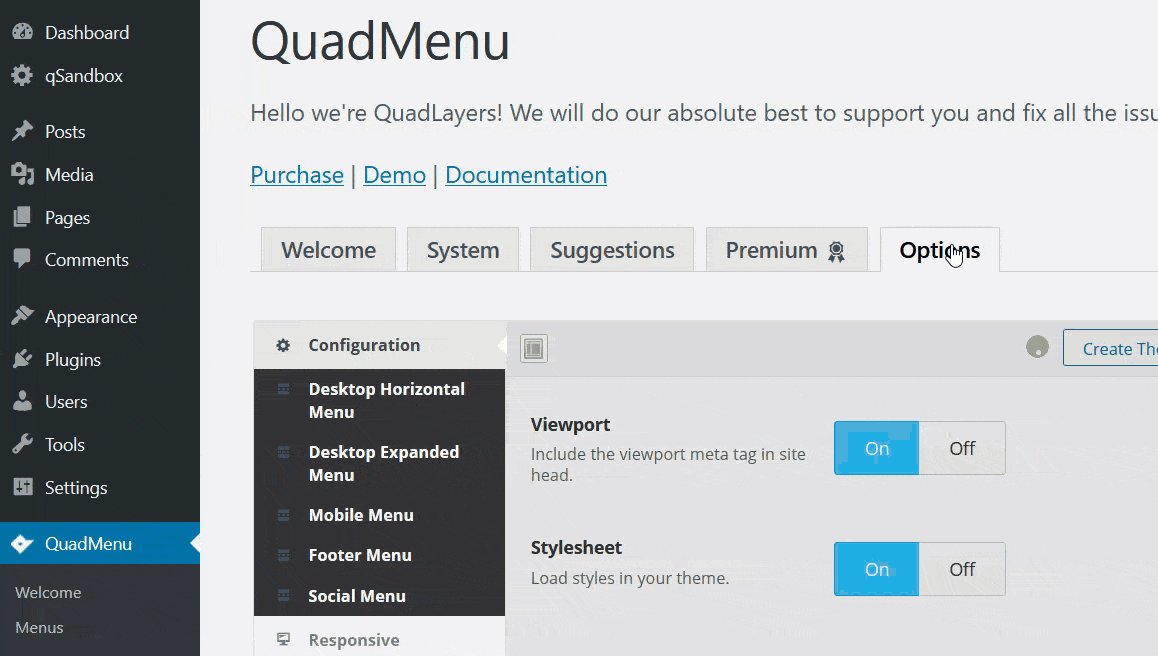
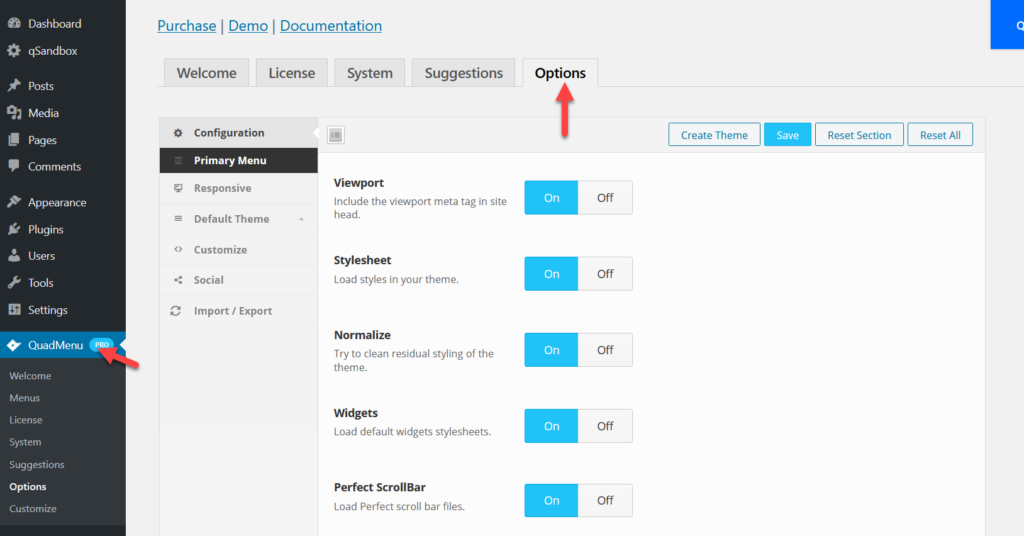
QuadMenu ใช้งานได้กับธีมฟรีหรือพรีเมียม สำหรับการสาธิตนี้ เราจะใช้ GeneratePress แต่กระบวนการนี้คล้ายกับธีมอื่นๆ ขั้นแรก ไปที่การตั้งค่าของปลั๊กอินโดยไปที่ QuadMenu > Options
 คุณจะเห็นตัวเลือกการปรับแต่งต่างๆ เช่น:
คุณจะเห็นตัวเลือกการปรับแต่งต่างๆ เช่น:
- เมนูหลัก
- ตอบสนอง
- ธีมเริ่มต้น
- ปรับแต่ง
- ทางสังคม
- นำเข้าส่งออก
กำหนดค่าตัวเลือกทางสังคม
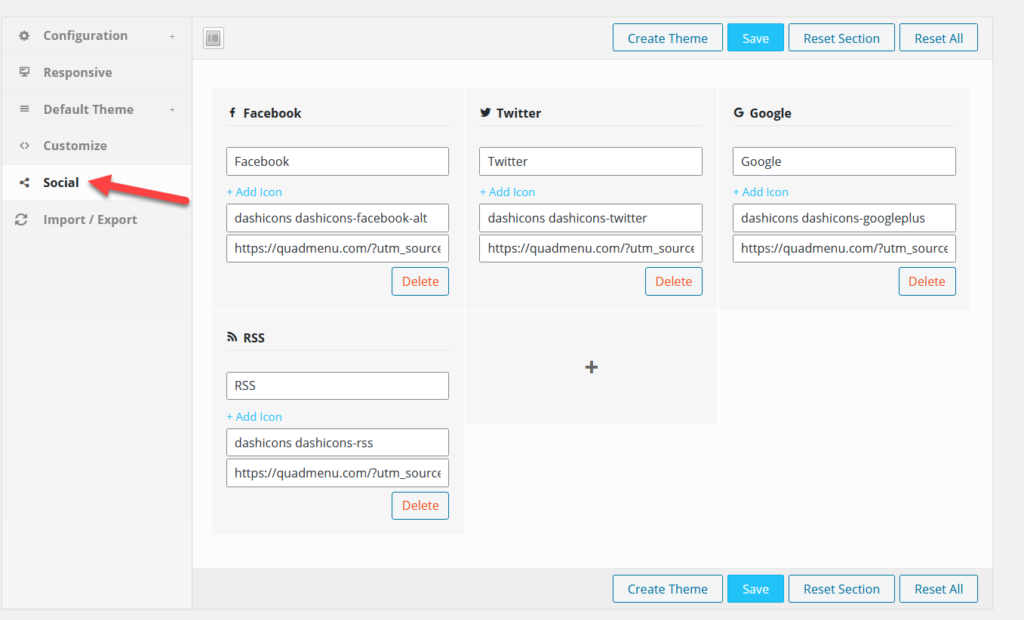
ในกรณีของเรา เราจำเป็นต้องเพิ่มไอคอนโซเชียลมีเดียในเมนูหลักของเรา ดังนั้น เราจะเลือกตัวเลือก สังคม

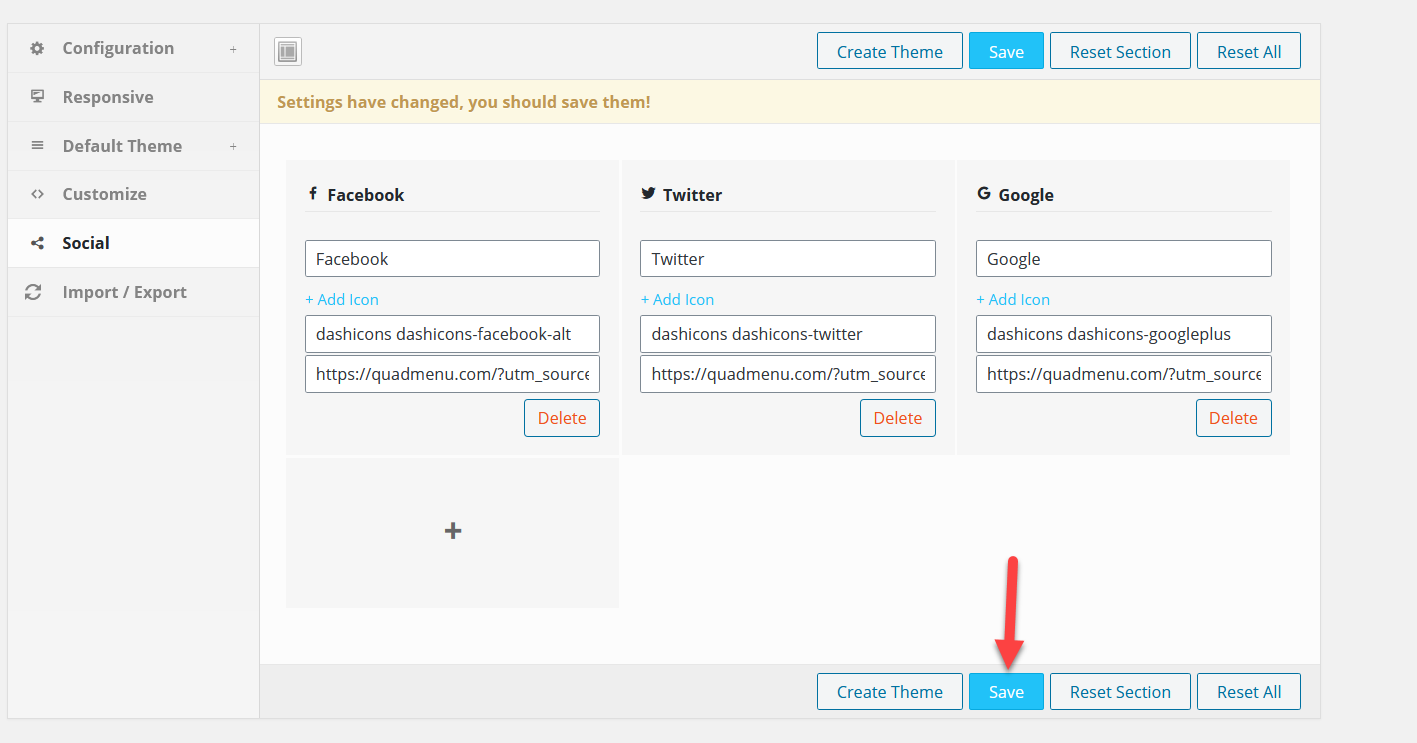
คุณจะเห็นตัวเลือกเริ่มต้นหลายอย่างที่คุณสามารถแก้ไขหรือลบได้ ขึ้นอยู่กับช่องที่คุณมี พวกเขาได้กำหนดไอคอนพร้อมโปรไฟล์โซเชียลมีเดียแล้ว
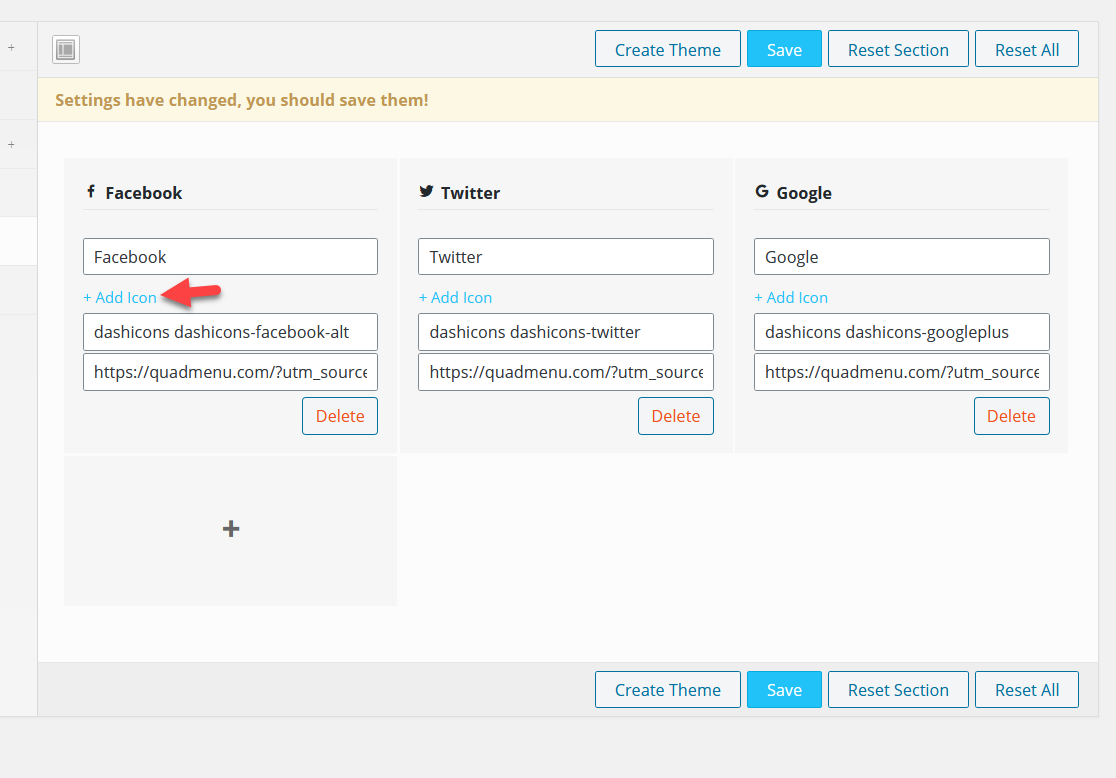
อย่างไรก็ตาม คุณสามารถปรับแต่งได้โดยคลิกที่ปุ่ม + เพิ่มไอคอน นอกจากนี้ คุณสามารถเพิ่มช่องทางโซเชียลมีเดียใหม่โดยกดปุ่ม + 
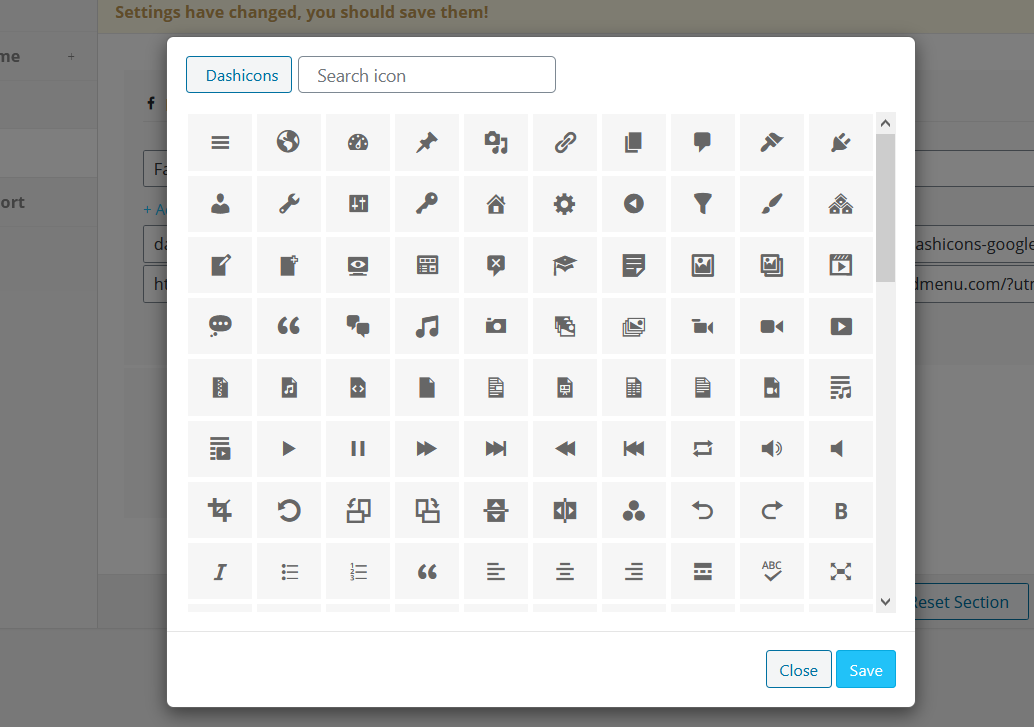
สมมติว่าคุณต้องการเปลี่ยนไอคอน Facebook กด + เพิ่มไอคอน แล้วคุณจะเห็นป๊อปอัปพร้อมไอคอนมากมายที่คุณสามารถเลือกได้

มีไอคอนมากมาย ดังนั้นเราขอแนะนำให้คุณใช้คุณลักษณะการค้นหาเพื่อกรองผลลัพธ์
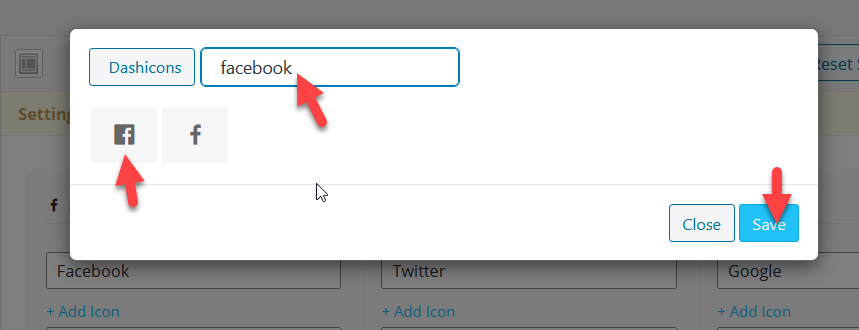
 อย่างที่คุณเห็น เราได้ค้นหาไอคอน Facebook มันจะแสดงไอคอนที่มีอยู่ทั้งหมดที่เกี่ยวข้องกับคำค้นหาของคุณ ให้เลือกไอคอนที่คุณชอบและบันทึก คุณยังสามารถเปลี่ยนชื่อและ URL เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการใน QuadMenu แล้ว ให้บันทึกการตั้งค่า
อย่างที่คุณเห็น เราได้ค้นหาไอคอน Facebook มันจะแสดงไอคอนที่มีอยู่ทั้งหมดที่เกี่ยวข้องกับคำค้นหาของคุณ ให้เลือกไอคอนที่คุณชอบและบันทึก คุณยังสามารถเปลี่ยนชื่อและ URL เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการใน QuadMenu แล้ว ให้บันทึกการตั้งค่า

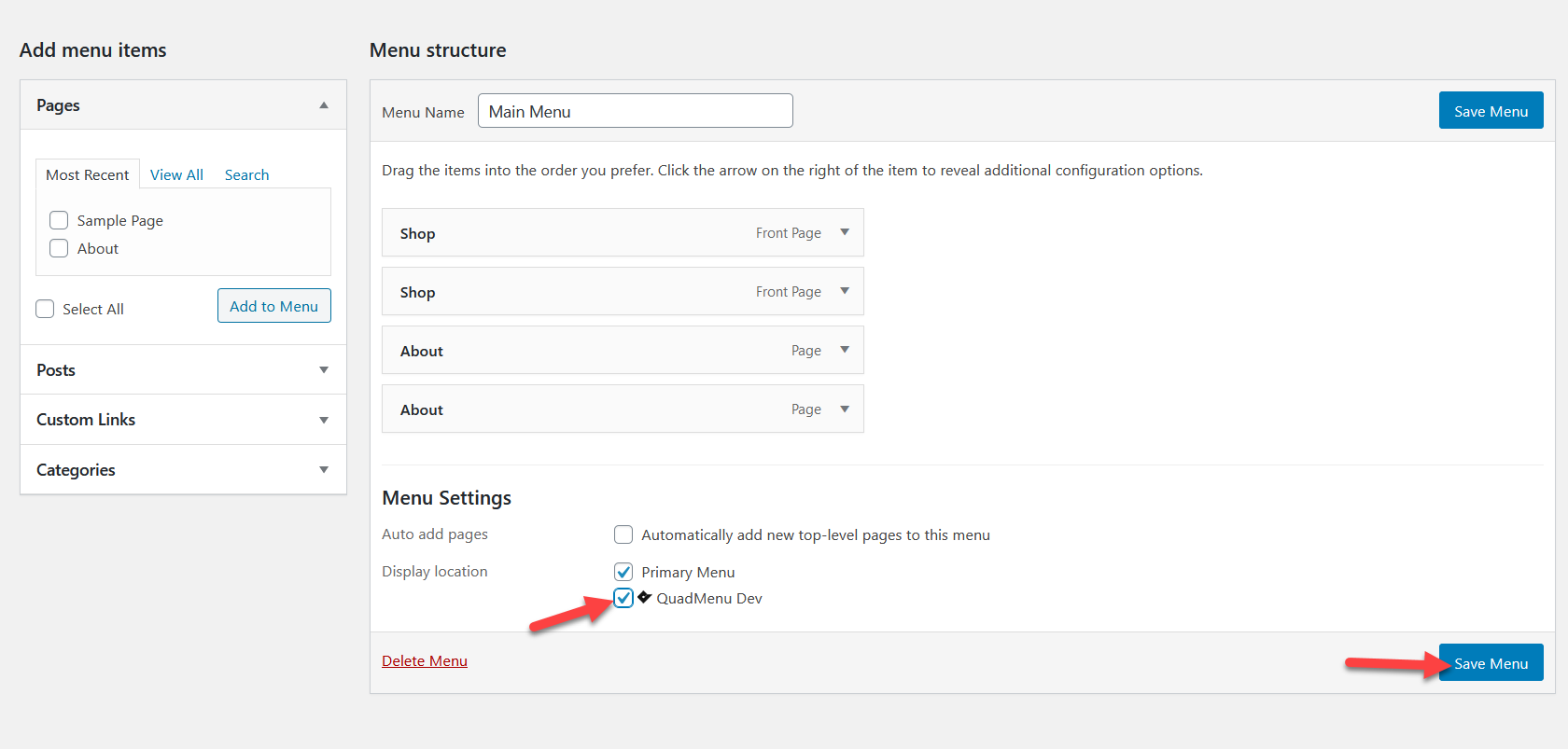
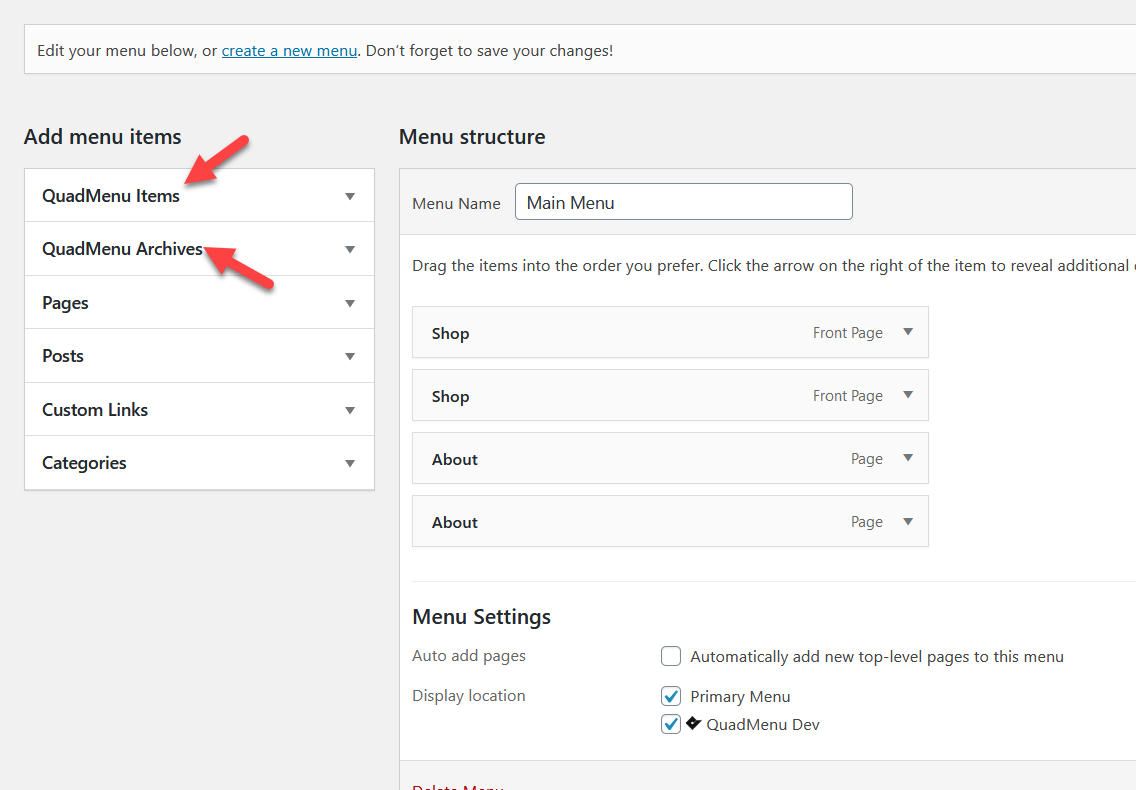
หลังจากนั้นไปที่เมนู WordPress คุณจะเห็นเมนูที่มีอยู่ทั้งหมดที่นั่น ในการใช้ตัวเลือก QuadMenu บนเมนูของคุณ คุณต้องทำเครื่องหมายเป็น QuadMenu Dev ใต้การ ตั้งค่าเมนู หลังจากนั้นให้บันทึกเมนู

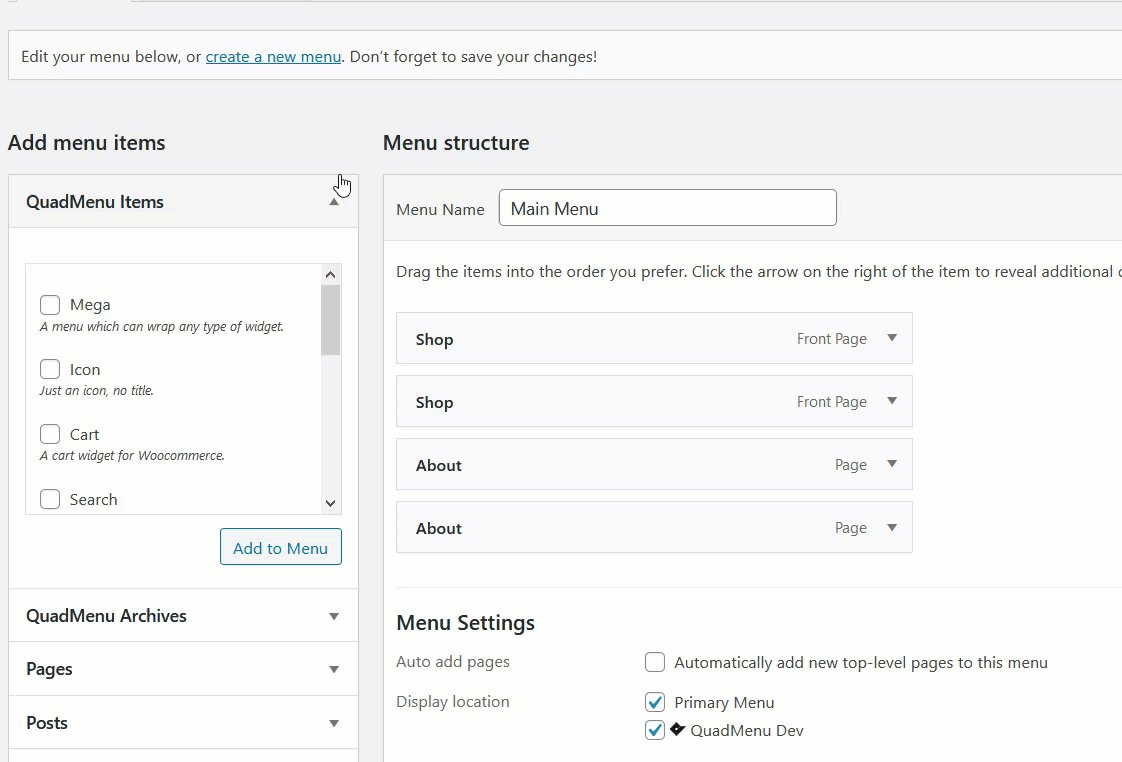
ในการโหลดหน้าถัดไป คุณจะเห็นตัวเลือก QuadMenu 
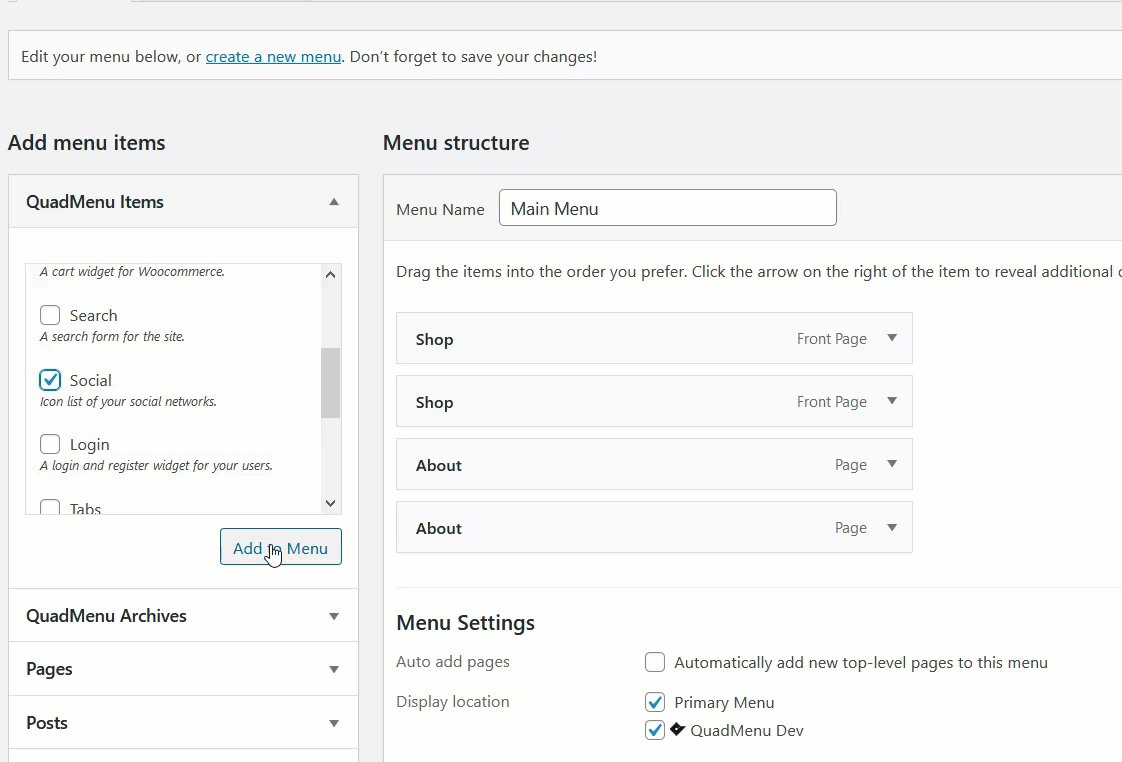
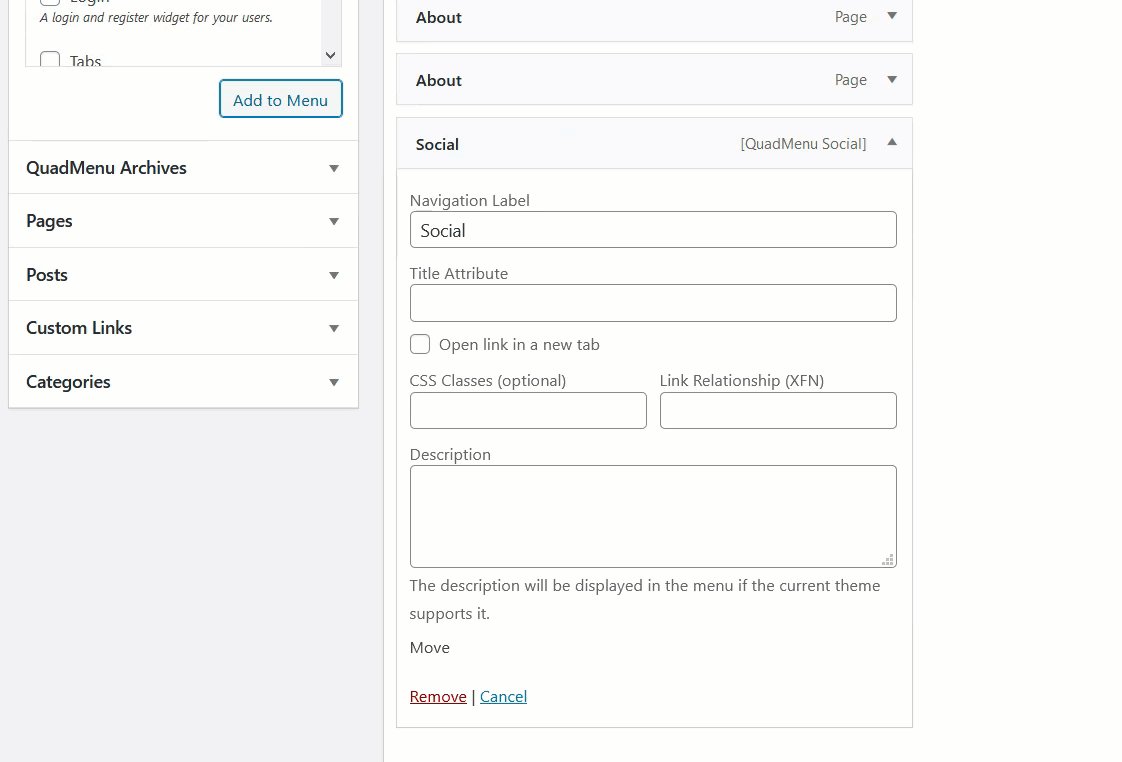
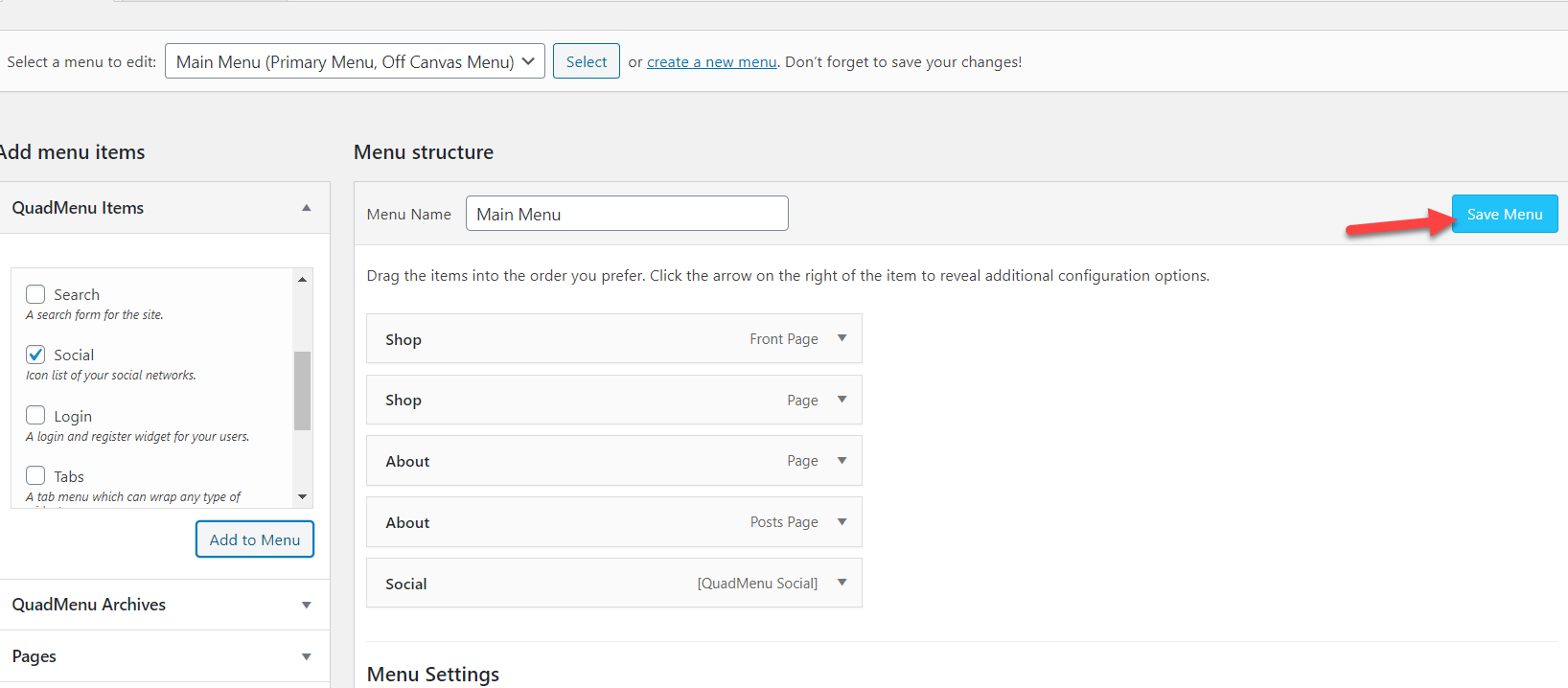
ใต้รายการ QuadMenu คุณจะเห็นรายการไอคอน โซเชีย ล เลือกและกด Add to Menu

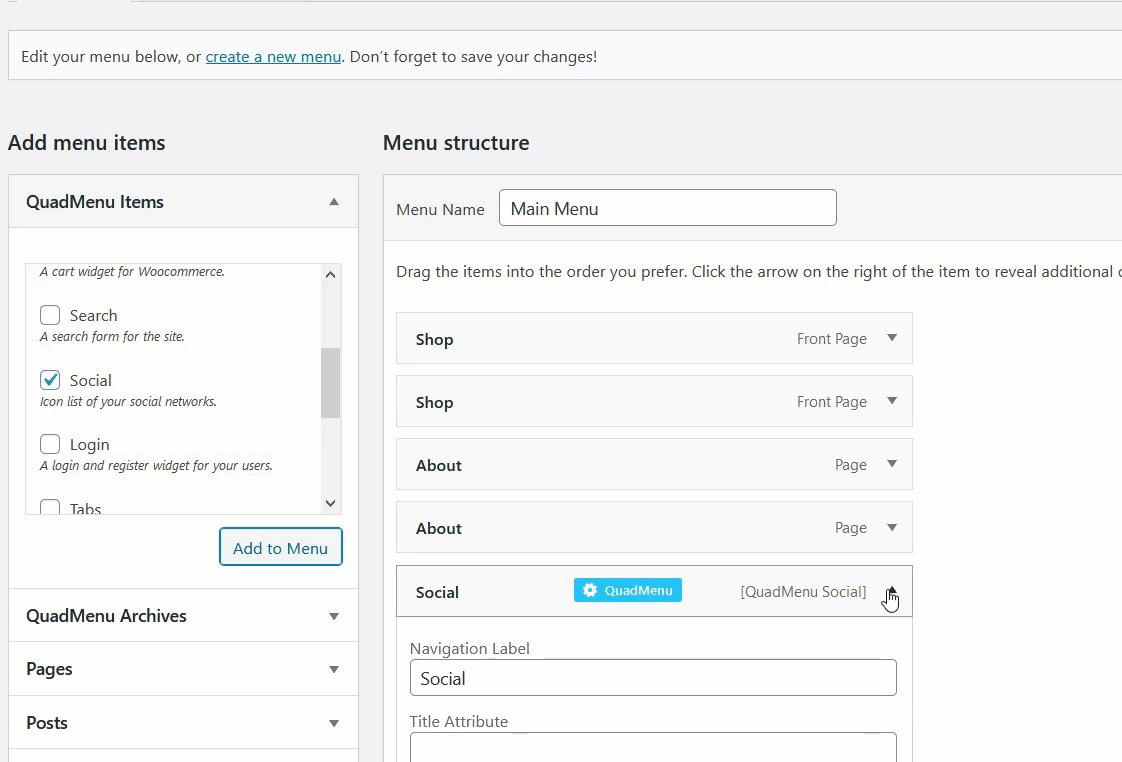
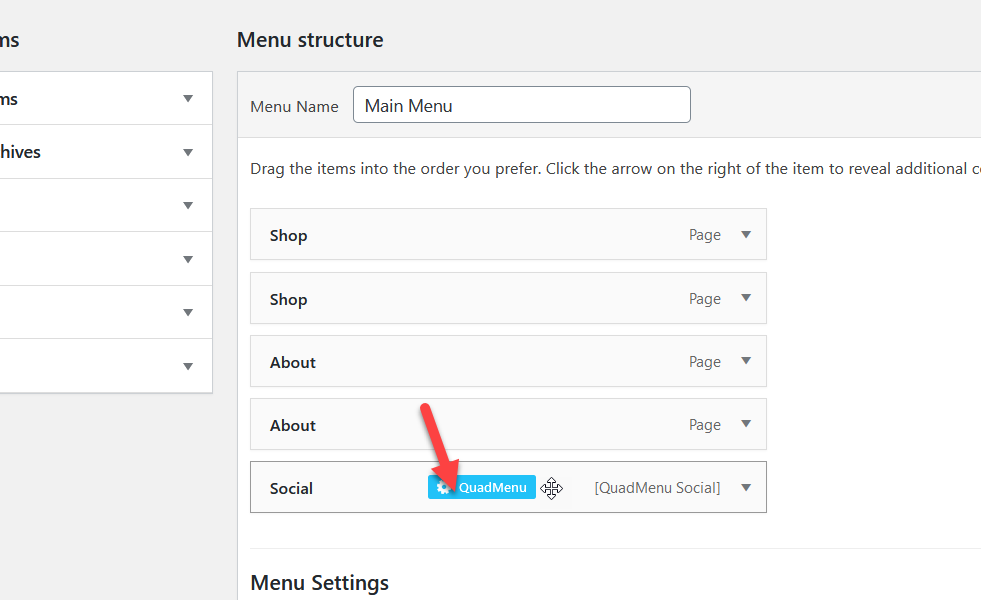
หลังจากนั้น คุณจะเห็นส่วนโซเชียลภายใต้ตัวเลือกเมนูหลัก วางเมาส์เหนือและคุณจะเห็นตัวเลือกการปรับแต่ง QuadMenu

หากคุณต้องการปรับแต่งเพิ่มเติม ให้เลือกตัวเลือกนั้น มิเช่นนั้นให้กดปุ่ม บันทึกเมนู และคุณก็พร้อมแล้ว

ไอคอนบนเมนู (ส่วนหน้า)
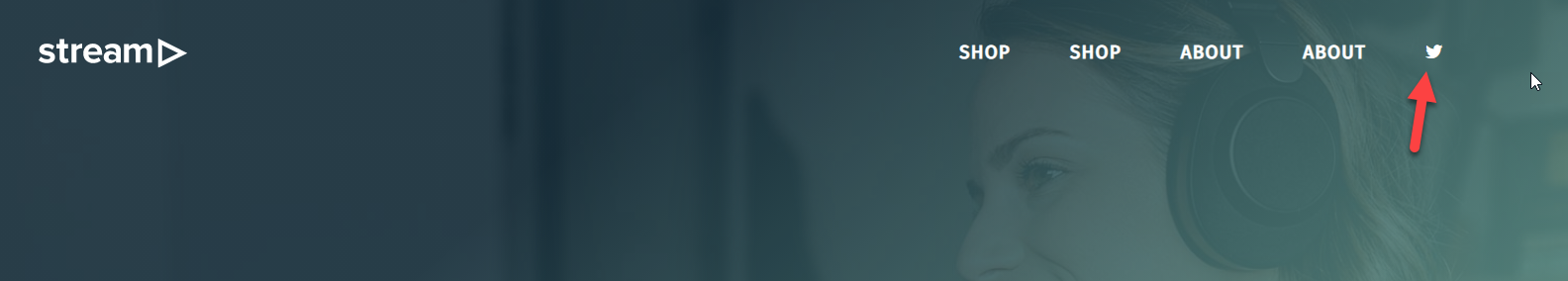
ตอนนี้ได้เวลาตรวจสอบผลลัพธ์แล้ว ไปที่หน้าแรกของเว็บไซต์ของคุณแล้วคุณจะเห็นไอคอนโซเชียล และเมื่อคุณวางเมาส์เหนือพวกมัน ไอคอนจะแสดงขึ้น

แค่นั้นแหละ! คุณได้ เพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ด้วย QuadMenu เรียบร้อย แล้ว
1.2) ไอคอนเมนู WP
หากคุณไม่สามารถซื้อปลั๊กอินแบบพรีเมียมได้ ก็ไม่ต้องกังวลไป เรามีวิธีแก้ปัญหาฟรีสำหรับคุณ ในส่วนนี้ เราจะแสดงวิธีเพิ่มไอคอนโซเชียลมีเดียใน WordPress ด้วยปลั๊กอินฟรีที่เรียกว่าไอคอนเมนู WP 
การติดตั้งและเปิดใช้งาน
ขั้นแรก ติดตั้งและเปิดใช้งานไอคอนเมนู WP บนไซต์ของคุณ
 เครื่องมือนี้ใช้งานง่ายมากและไม่ต้องการการปรับแต่งเพิ่มเติมใดๆ
เครื่องมือนี้ใช้งานง่ายมากและไม่ต้องการการปรับแต่งเพิ่มเติมใดๆ
การปรับแต่งไอคอนเมนู
หากคุณไม่มีเมนูบนเว็บไซต์ คุณสามารถสร้างได้จากส่วนการกำหนดค่า 
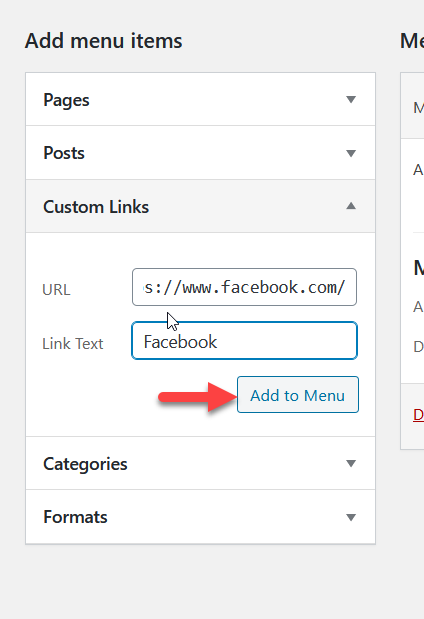
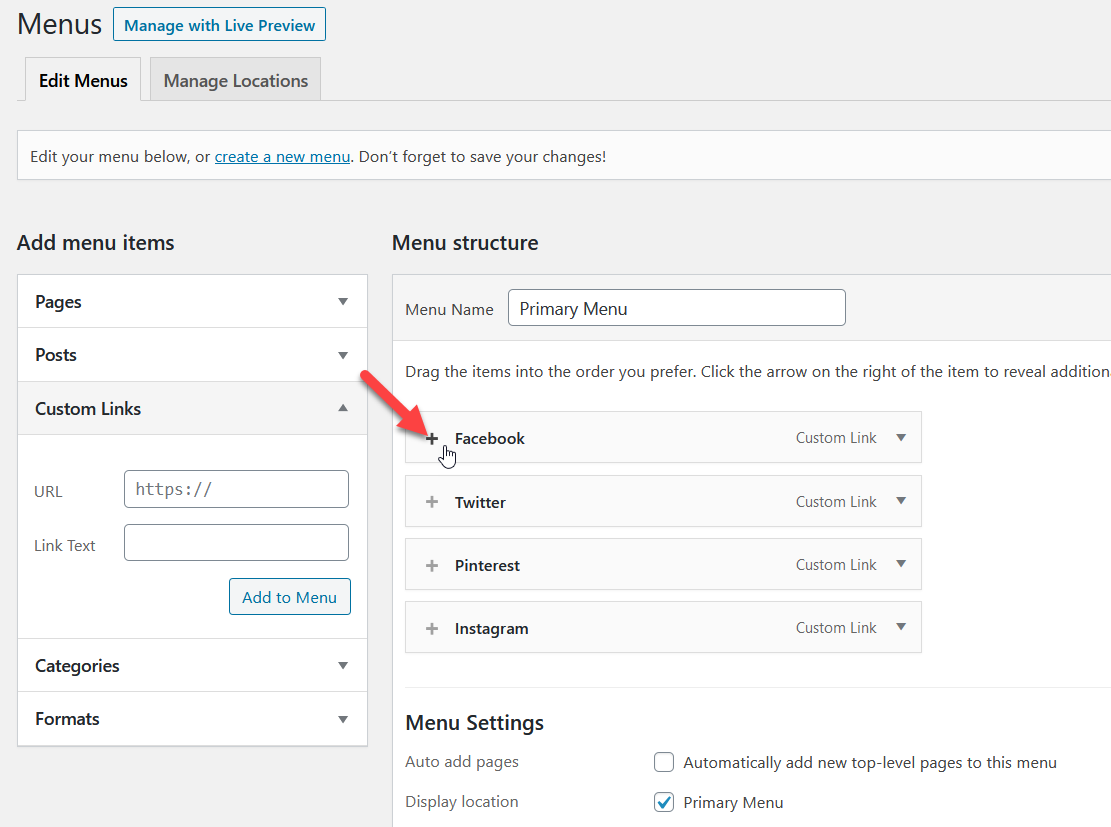
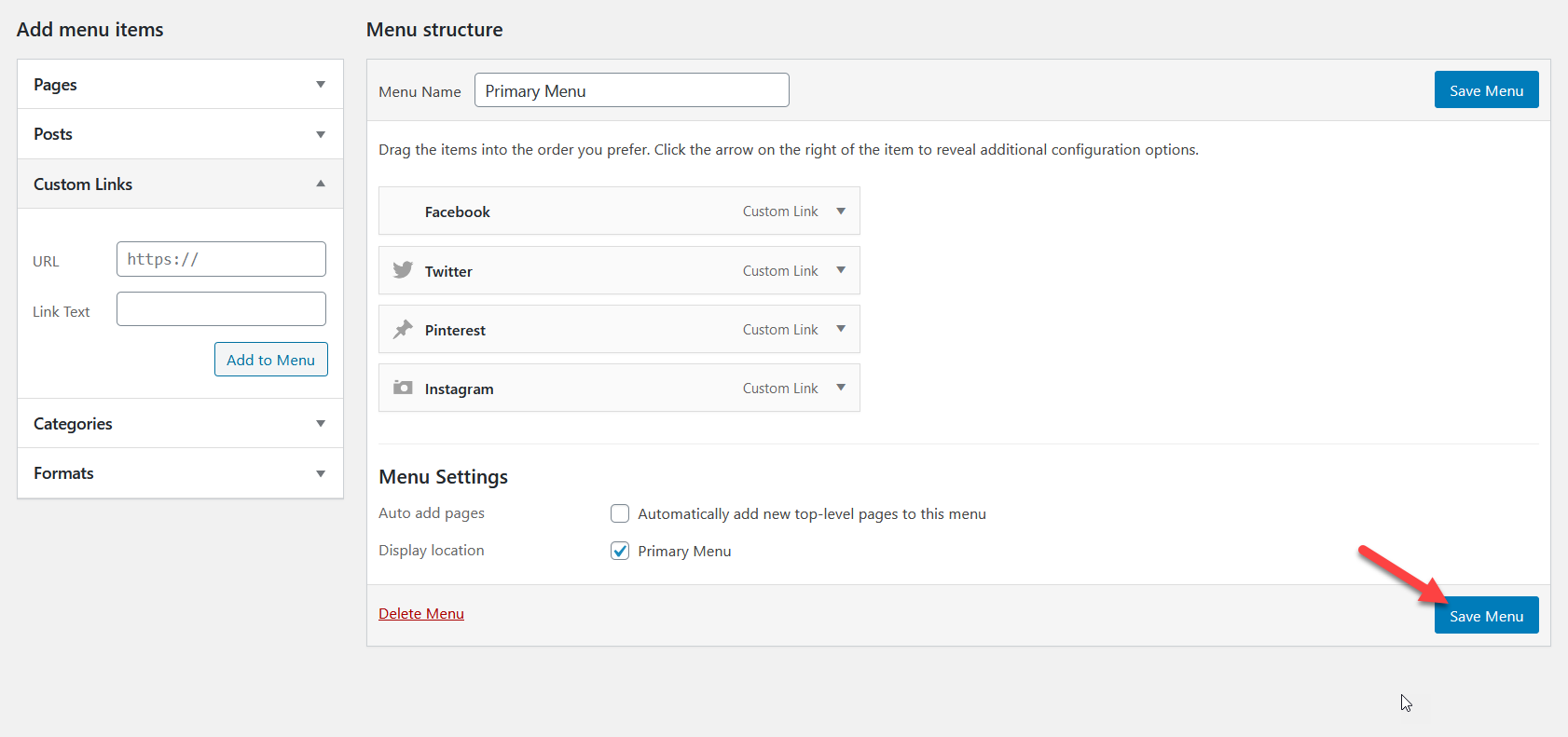
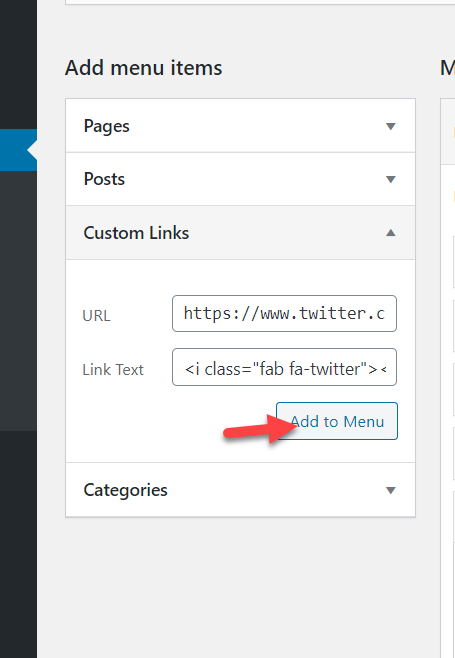
กำหนดตำแหน่งให้กับเมนูของคุณ จากนั้นคุณก็พร้อมที่จะเพิ่มรายการลงไป หากต้องการเพิ่มโปรไฟล์โซเชียลมีเดียของคุณลงในเมนู ให้เลือกรายการ ลิงก์แบบกำหนดเอง คุณจะต้องป้อน URL ไปยังหน้าที่คุณต้องการเชื่อมโยงและป้ายกำกับ จากนั้นกด เพิ่มในเมนู
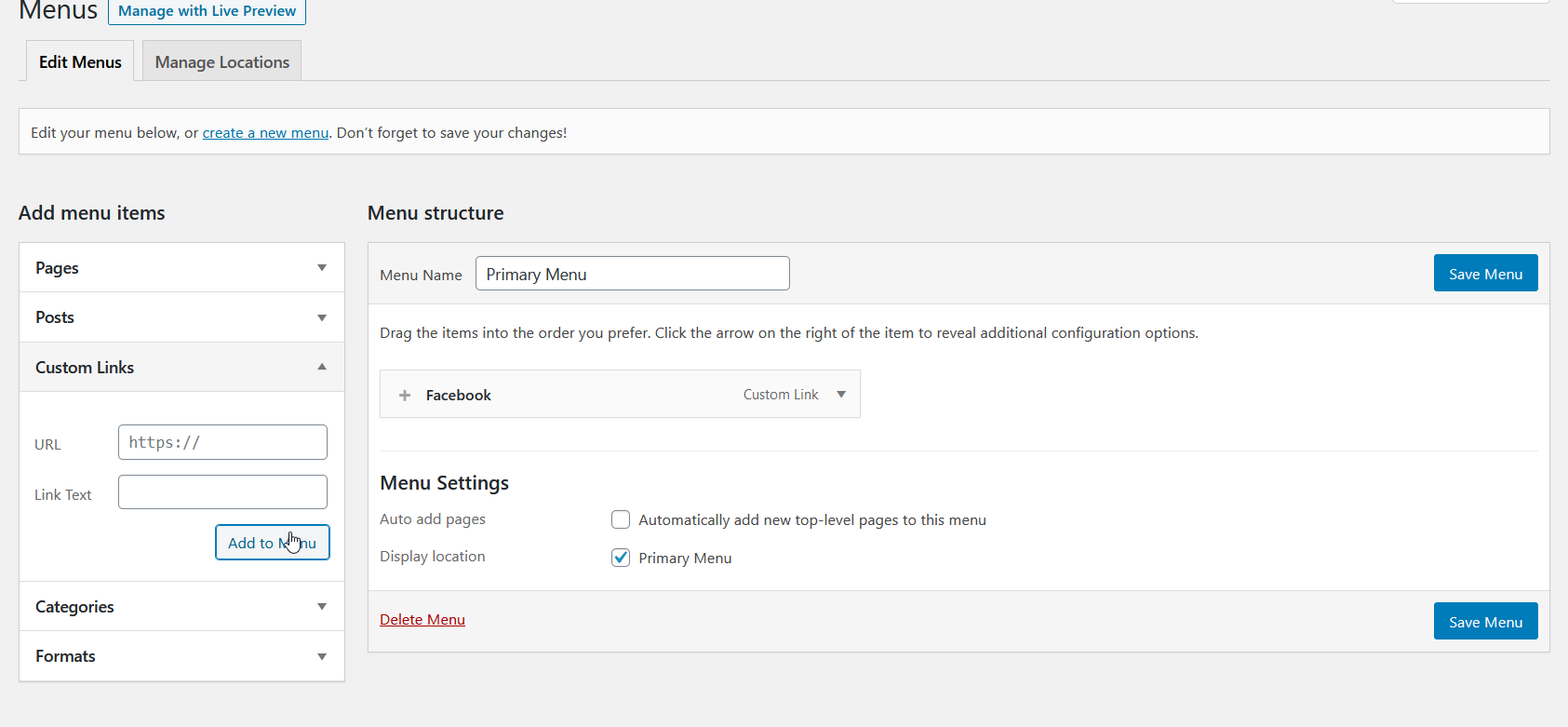
 หลังจากที่คุณเพิ่มไอคอนลงในเมนูแล้ว หน้าการกำหนดค่าจะมีลักษณะดังนี้
หลังจากที่คุณเพิ่มไอคอนลงในเมนูแล้ว หน้าการกำหนดค่าจะมีลักษณะดังนี้
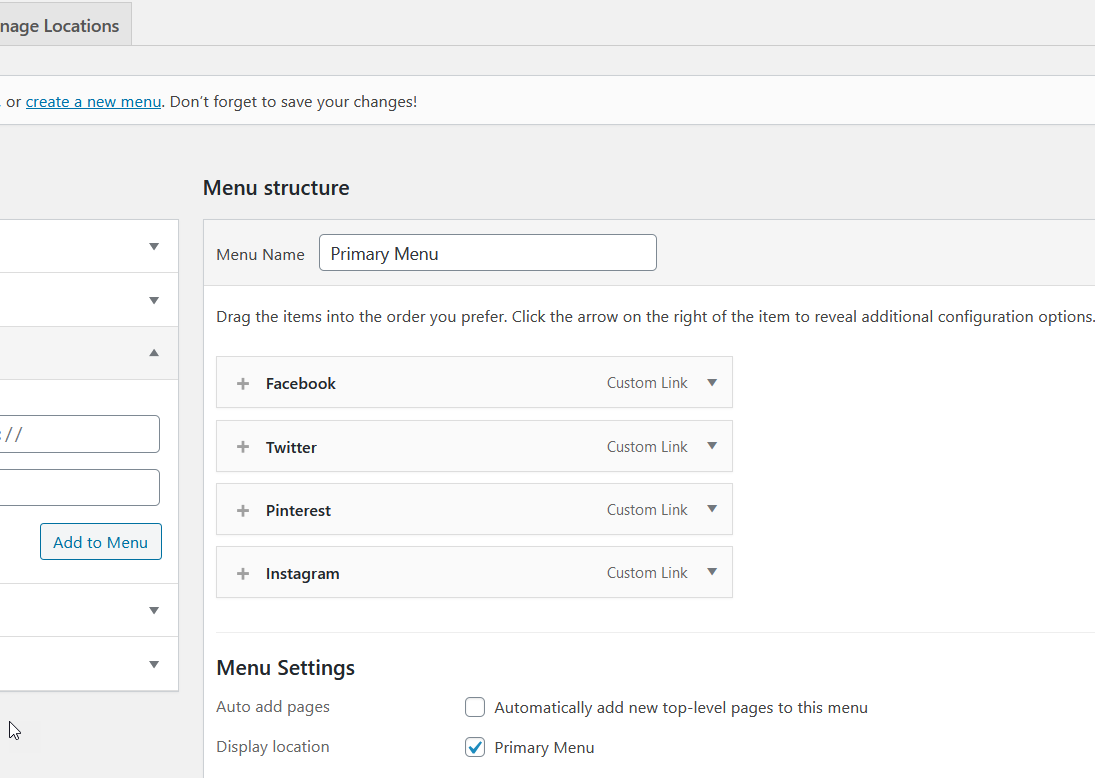
 คุณสามารถเพิ่มไอคอนโซเชียลมีเดียอื่นๆ ได้เช่นเดียวกัน ในกรณีนี้ เราได้เพิ่มไอคอน Twitter, Pinterest และ Instagram ลงในเมนูของเรา
คุณสามารถเพิ่มไอคอนโซเชียลมีเดียอื่นๆ ได้เช่นเดียวกัน ในกรณีนี้ เราได้เพิ่มไอคอน Twitter, Pinterest และ Instagram ลงในเมนูของเรา
 ในรายการเมนูจะมี ปุ่ม + นั่นคือการตั้งค่าที่คุณต้องใช้เพื่อเพิ่มไอคอนไปยังรายการเมนู ดังนั้นให้คลิกที่ไอคอนนั้น
ในรายการเมนูจะมี ปุ่ม + นั่นคือการตั้งค่าที่คุณต้องใช้เพื่อเพิ่มไอคอนไปยังรายการเมนู ดังนั้นให้คลิกที่ไอคอนนั้น
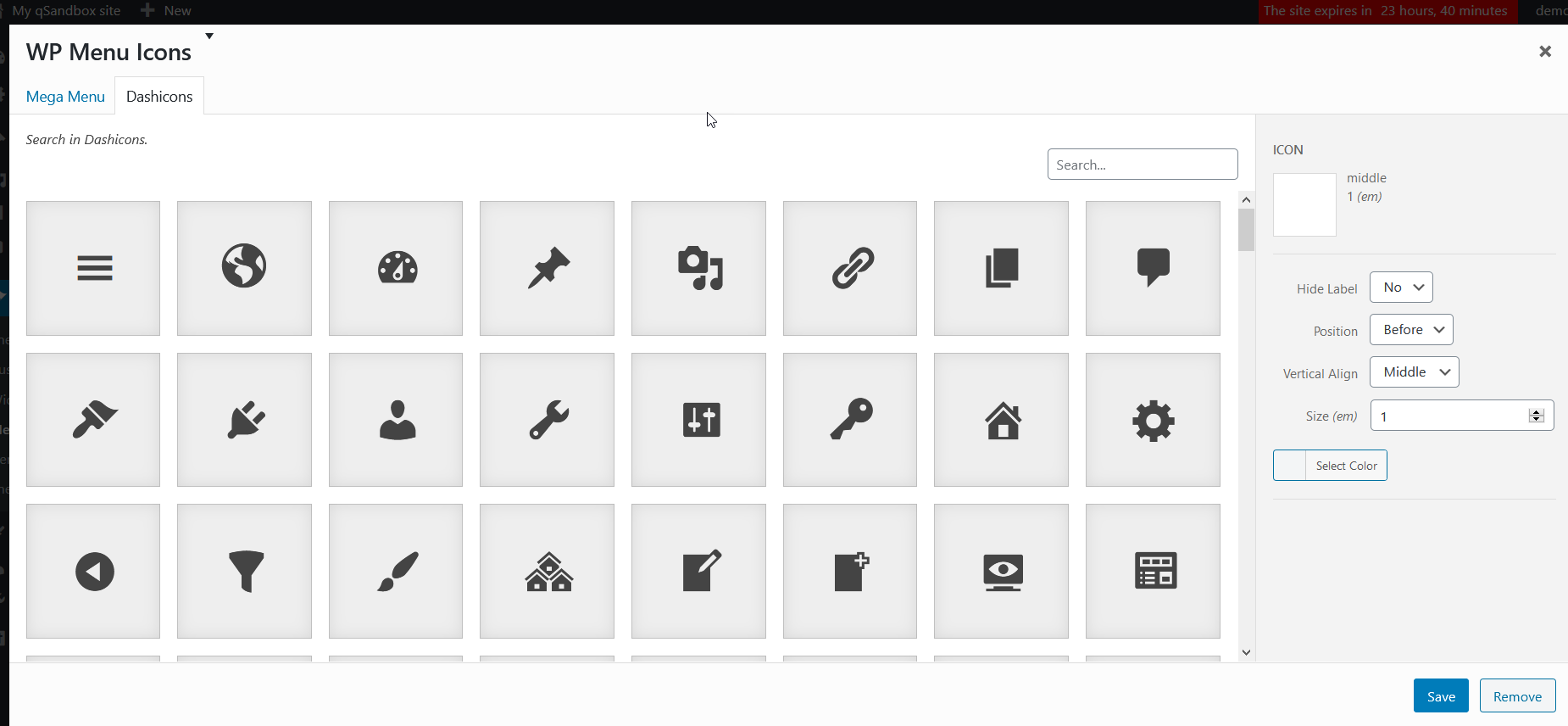
 จากนั้นคุณจะเห็นรายการให้เลือกมากมาย
จากนั้นคุณจะเห็นรายการให้เลือกมากมาย
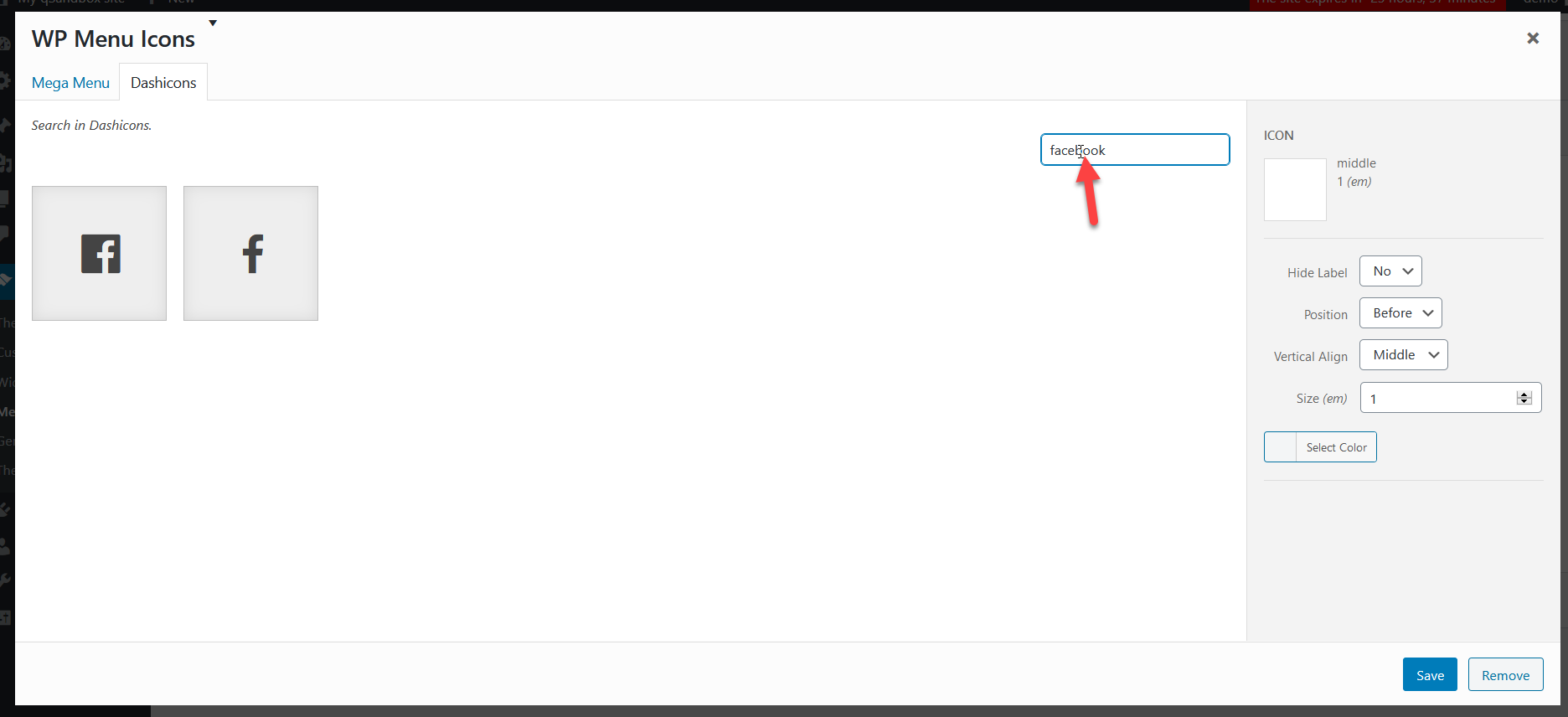
 มีไอคอนมากมาย ใช้คุณลักษณะการค้นหาเพื่อกรองผลลัพธ์ที่คุณต้องการ ในกรณีนี้ เราได้เลือกรายการเมนู Facebook ดังนั้นเราจะค้นหาไอคอน Facebook
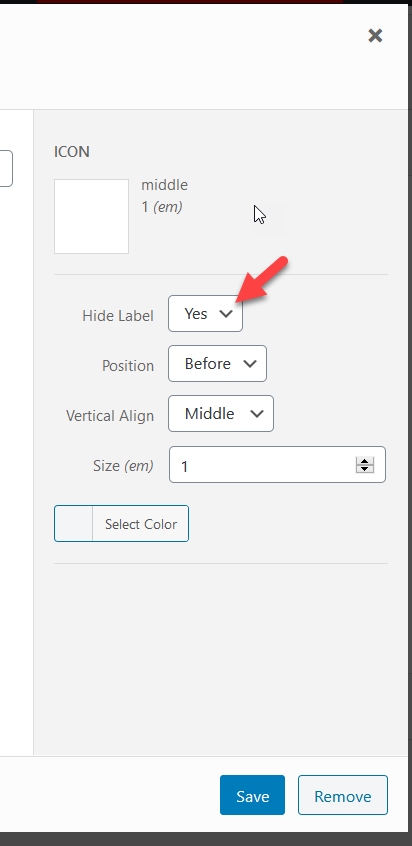
มีไอคอนมากมาย ใช้คุณลักษณะการค้นหาเพื่อกรองผลลัพธ์ที่คุณต้องการ ในกรณีนี้ เราได้เลือกรายการเมนู Facebook ดังนั้นเราจะค้นหาไอคอน Facebook  หลังจากเลือกอันที่คุณชอบแล้ว คุณจะเห็นการตั้งค่าไอคอนในคอลัมน์ด้านขวา คุณสามารถแสดงหรือซ่อนป้าย กำหนดตำแหน่ง ขนาด และการจัดตำแหน่งได้ที่นี่ ในกรณีนี้ เราจะซ่อนป้ายกำกับ หลังจากปรับแต่งเสร็จแล้ว ให้คลิก บันทึก
หลังจากเลือกอันที่คุณชอบแล้ว คุณจะเห็นการตั้งค่าไอคอนในคอลัมน์ด้านขวา คุณสามารถแสดงหรือซ่อนป้าย กำหนดตำแหน่ง ขนาด และการจัดตำแหน่งได้ที่นี่ ในกรณีนี้ เราจะซ่อนป้ายกำกับ หลังจากปรับแต่งเสร็จแล้ว ให้คลิก บันทึก
 คุณสามารถปรับแต่งไอคอน Pinterest, Twitter และ Instagram ได้ด้วยวิธีเดียวกัน หลังจากเพิ่มไอคอนที่จำเป็นแล้ว ให้บันทึกเมนู
คุณสามารถปรับแต่งไอคอน Pinterest, Twitter และ Instagram ได้ด้วยวิธีเดียวกัน หลังจากเพิ่มไอคอนที่จำเป็นแล้ว ให้บันทึกเมนู

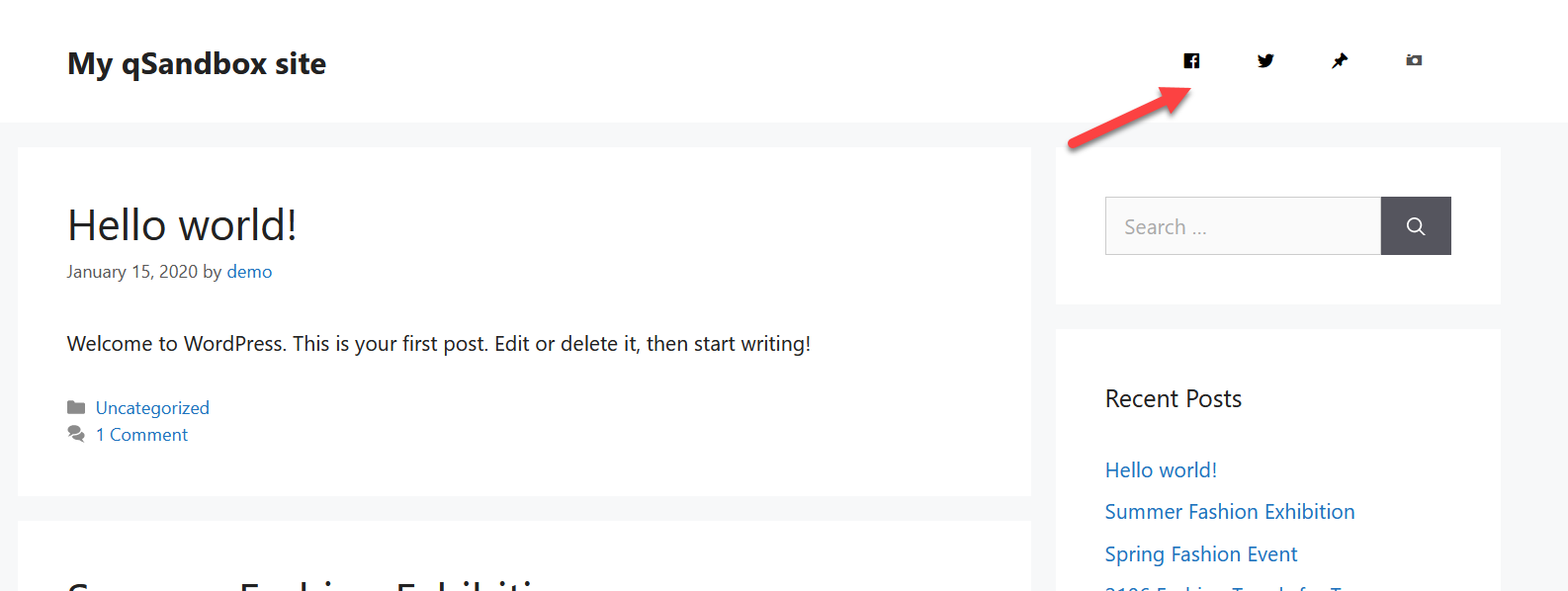
 ตอนนี้ได้เวลาตรวจสอบผลลัพธ์แล้ว ไปที่ส่วนหน้าของเว็บไซต์ของคุณแล้วคุณจะเห็นไอคอนใหม่
ตอนนี้ได้เวลาตรวจสอบผลลัพธ์แล้ว ไปที่ส่วนหน้าของเว็บไซต์ของคุณแล้วคุณจะเห็นไอคอนใหม่

นั่นคือวิธีที่คุณสามารถ เพิ่มไอคอนโซเชียลมีเดียลงในเมนูส่วนหัวของคุณใน WordPress ด้วยไอคอนเมนู WP สุดท้าย คุณยังสามารถจัดรูปแบบไอคอนของคุณได้จากหน้าการตั้งค่าไอคอนเมนู WP
2) เพิ่มไอคอนโซเชียลมีเดียด้วยเครื่องมือปรับแต่งธีม
หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ คุณสามารถรวมไอคอนโซเชียลมีเดียในเมนูของคุณโดยใช้เครื่องมือปรับแต่งธีมของคุณ ธีมพรีเมียมบางธีม เช่น Divi, Newspaper หรือ Avada มาพร้อมกับแผงธีมในตัวที่ให้คุณปรับแต่งธีมและเพิ่มไอคอนโซเชียลมีเดีย
หากคุณไม่แน่ใจว่าธีมของคุณมีตัวเลือกในการเพิ่มไอคอนโซเชียลมีเดียหรือไม่ ในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > เมนู > ดูตำแหน่ง และตรวจสอบว่ามีตัวเลือกเมนูโซเชียลหรือไอคอนโซเชียลหรือไม่
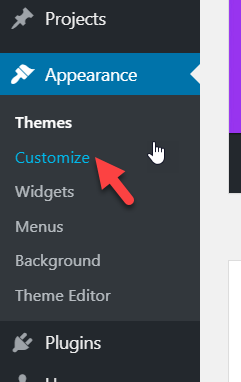
สำหรับการสาธิตของเรา เราจะใช้ธีม Divi โดย Elegant Themes ขั้นแรก ไปที่ แดชบอร์ด WP > ลักษณะที่ปรากฏ > ปรับแต่ง 
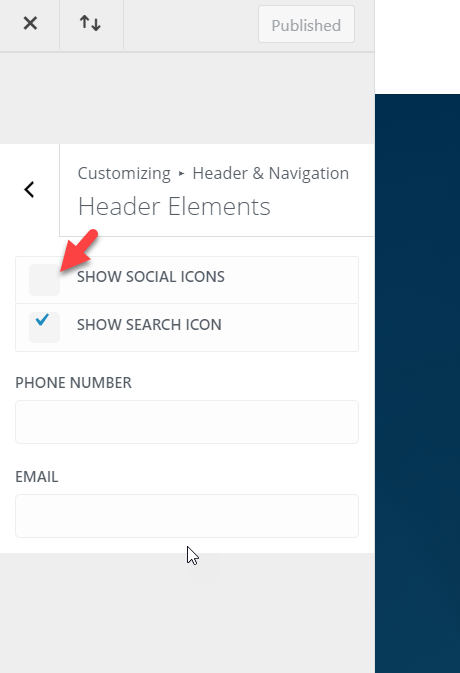
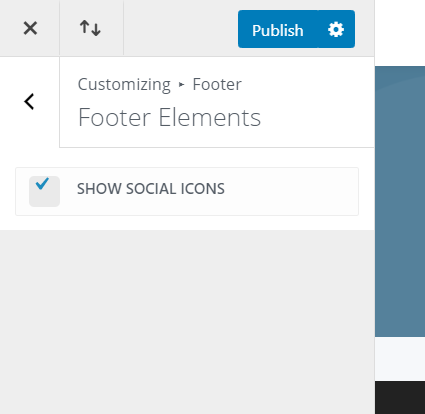
จากนั้นไปที่การปรับแต่งส่วนหัวและองค์ประกอบส่วนหัว คุณจะเห็นตัวเลือกเพื่อเปิดใช้งานไอคอนโซเชียลส่วนหัว

เปิดใช้งานตัวเลือกนั้นแล้วคุณจะเห็นมันในส่วนหัวของเว็บไซต์ของคุณ 
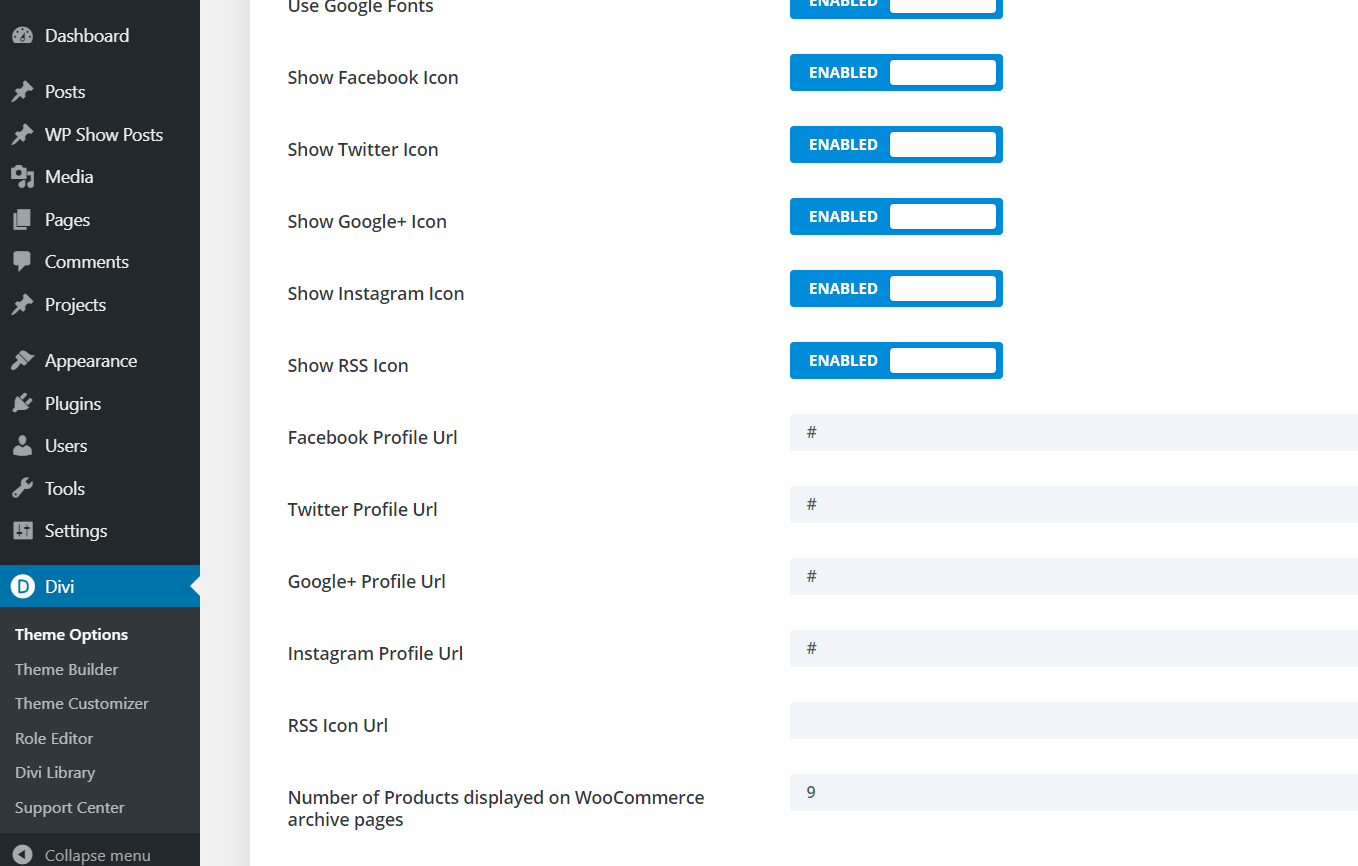
นอกจากนี้ คุณสามารถปรับแต่งได้โดยไปที่ Divi > Theme Options

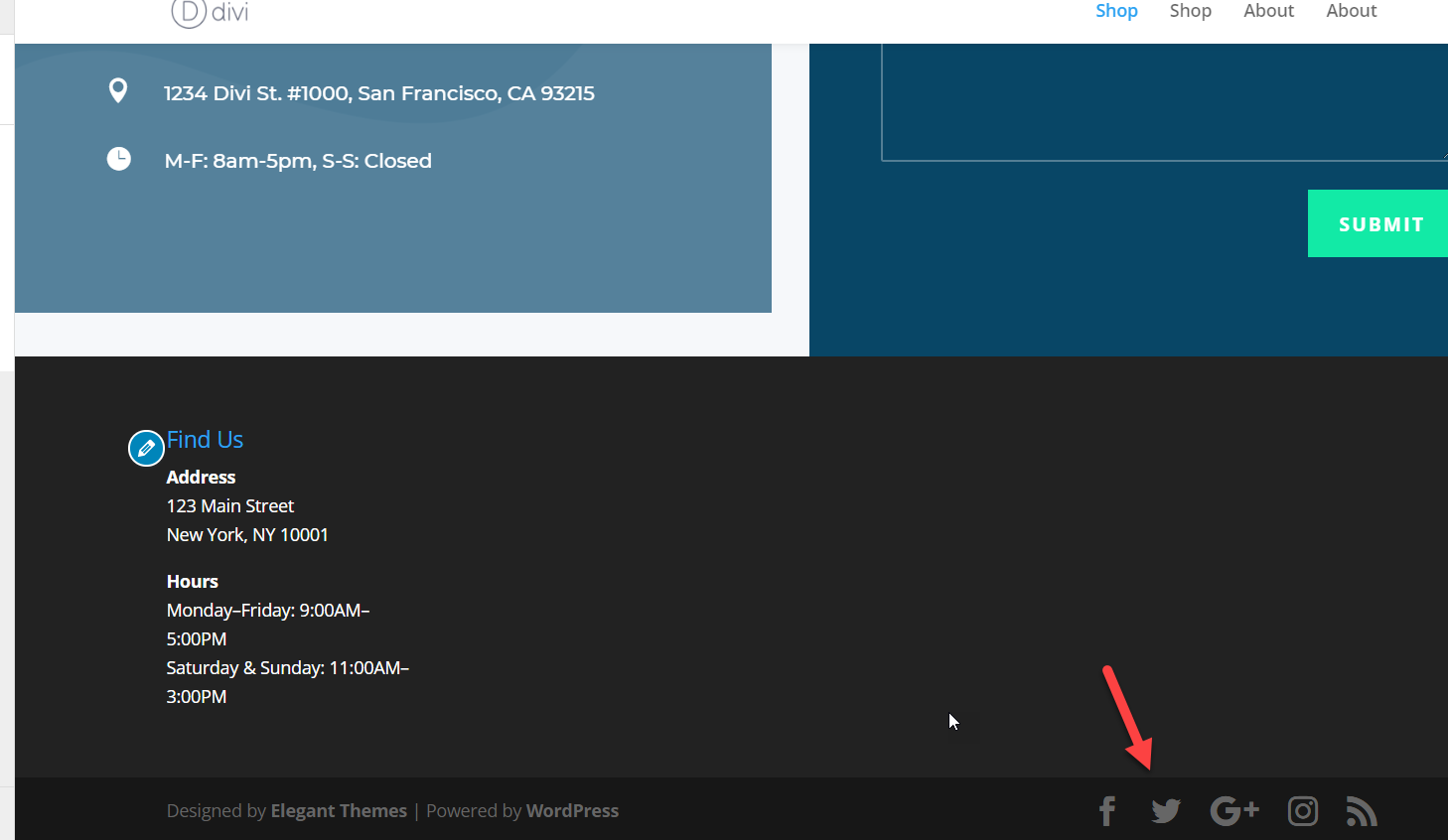
ที่นั่น คุณสามารถเปิดใช้งานไอคอนที่คุณต้องการและป้อน URL ของโปรไฟล์โซเชียลมีเดียของคุณ ไอคอนโซเชียลมีเดียจะปรากฏทั้งในส่วนหัวและส่วนท้ายของไซต์ของคุณโดยค่าเริ่มต้น

อย่างไรก็ตาม คุณสามารถเลือกที่จะซ่อนได้ผ่านการตั้งค่าเครื่องมือปรับแต่ง
 ธีมอื่นๆ เช่น หนังสือพิมพ์และ Newsmag มีตัวเลือกการปรับแต่งเอง ดังนั้นคุณจึงสามารถเปิด/ปิดไอคอนและแสดงไอคอนเหล่านี้ได้โดยตรงผ่านแผงธีมเฉพาะ หากคุณไม่พบส่วนไอคอนโซเชียลมีเดียในเครื่องมือปรับแต่งธีมหรือแผงควบคุม โปรดแสดงความคิดเห็นด้านล่างและเราจะพยายามช่วยเหลือคุณ
ธีมอื่นๆ เช่น หนังสือพิมพ์และ Newsmag มีตัวเลือกการปรับแต่งเอง ดังนั้นคุณจึงสามารถเปิด/ปิดไอคอนและแสดงไอคอนเหล่านี้ได้โดยตรงผ่านแผงธีมเฉพาะ หากคุณไม่พบส่วนไอคอนโซเชียลมีเดียในเครื่องมือปรับแต่งธีมหรือแผงควบคุม โปรดแสดงความคิดเห็นด้านล่างและเราจะพยายามช่วยเหลือคุณ
3) การใช้ FontAwesome
สุดท้าย คุณสามารถเพิ่มไอคอนโซเชียลมีเดียลงในเมนูของคุณใน WordPress ได้ด้วยตนเอง แม้ว่าคุณจะไม่ใช่นักพัฒนาซอฟต์แวร์หรือไม่มีทักษะในการเขียนโค้ด คุณก็แสดงไอคอนโซเชียลมีเดียด้วยโค้ด HTML เล็กน้อยได้ ในการทำเช่นนั้น เราจะใช้ไอคอนของ FontAwesome
ดังนั้น สิ่งแรกที่คุณต้องทำคือไปที่เว็บไซต์ FontAwesome

ใช้คุณสมบัติการค้นหาเพื่อค้นหาไอคอนที่คุณต้องการ สำหรับการสาธิตนี้ เราจะค้นหา ไอคอน Twitter

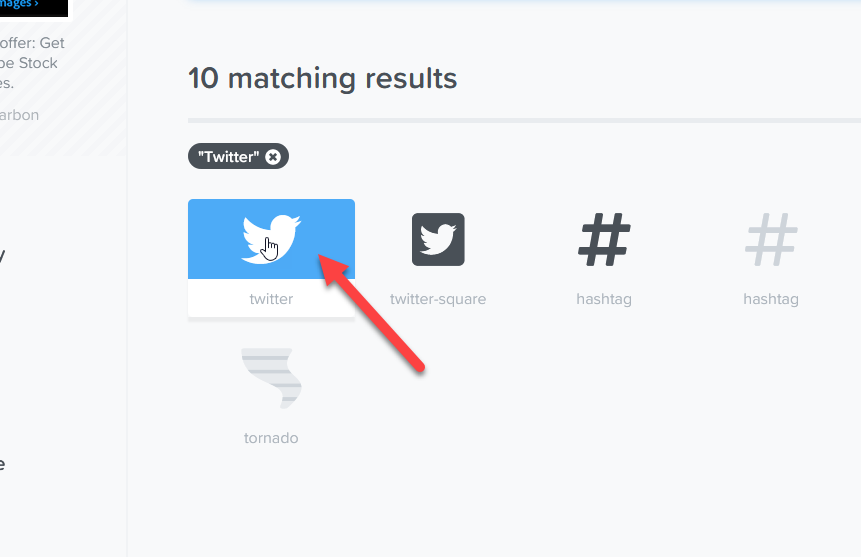
ในหน้าถัดไป เว็บไซต์จะแสดงผลการค้นหาให้คุณ เลือกสิ่งที่คุณชอบที่สุด

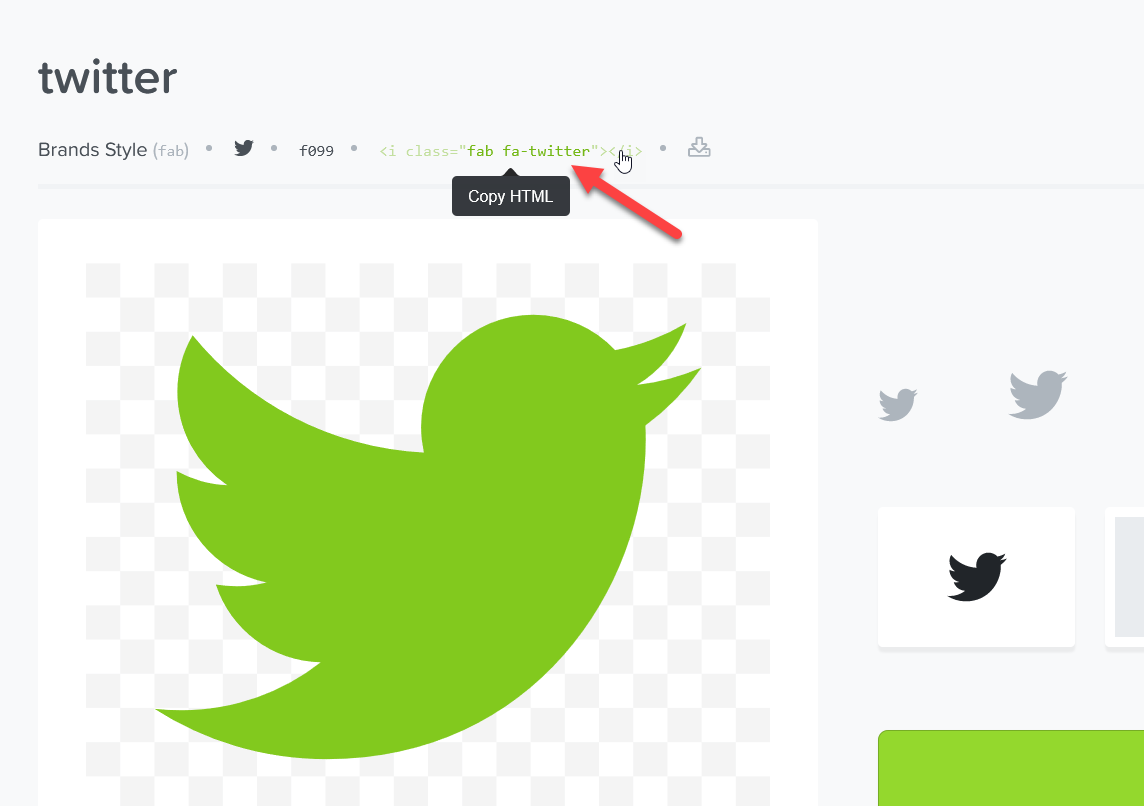
ในหน้าถัดไป คุณจะเห็นรายละเอียดของไอคอนที่คุณเลือก ดังนั้นเพียงแค่คัดลอกโค้ด HTML ของไอคอน 
การเพิ่มไอคอน Font Awesome ให้กับ WordPress
จากนั้นไปที่ส่วนเมนูบนเว็บไซต์ WordPress ของคุณ ทางด้านซ้าย คุณจะเห็นส่วนลิงก์ที่กำหนดเอง คุณจะต้องป้อน URL ไปยังโปรไฟล์ Twitter ของคุณ และวางโค้ด HTML ที่คุณเพิ่งคัดลอกลงในช่อง ข้อความลิงก์ เมื่อดำเนินการแล้ว ให้กด Add to Menu 
หลังจากนั้น บันทึกการเปลี่ยนแปลง จากนั้นไปที่ส่วนหน้าของเว็บไซต์แล้วคุณจะเห็นไอคอน

ด้วยวิธีนี้ คุณจะสามารถ เพิ่มไอคอนโซเชียลมีเดียใดๆ ลงในเมนูของคุณ ได้
รหัส HTML ใช้งานไม่ได้
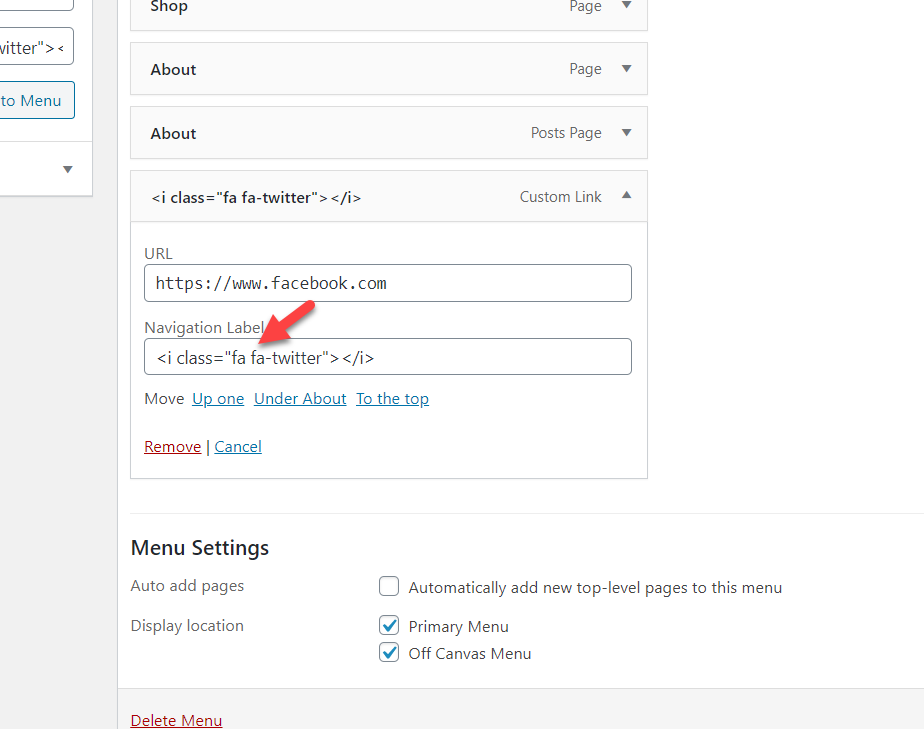
หากคุณได้ปฏิบัติตามทุกขั้นตอนของบทช่วยสอนนี้แล้ว แต่ HTML ใช้งานไม่ได้ ให้ลองทำเช่นนี้ หากรหัส fab ใช้งานไม่ได้ ให้ลองเปลี่ยนรหัส HTML โดยลบ b ออกจาก fab
ตัวอย่างเช่น ในกรณีของเรา โค้ด HTML สุดท้ายจะมีลักษณะดังนี้ <i class=”fa fa-twitter”></i> แทนที่จะเป็น <i class=”fab fa-twitter”></i> ตัวอย่าง: 
เพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress
ส่วนหัวเป็นหนึ่งในสถานที่ยอดนิยมที่คุณอาจต้องการเพิ่มไอคอนโซเชียลมีเดีย ดังนั้นเรามาดูวิธีการทำอย่างรวดเร็วโดยใช้ Theme Customizer
โปรดทราบว่าคุณต้องมีธีมที่มีตัวเลือกในการเพิ่มไอคอนโซเชียลมีเดียลงในเมนู นอกจากนี้ โปรดทราบว่าขั้นตอนอาจแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมของคุณ แต่คุณควรทำตามขั้นตอนโดยไม่มีปัญหาในธีมส่วนใหญ่
มาดูสองตัวเลือกกัน: การสร้างเมนูใหม่และแก้ไขเมนูที่มีอยู่
การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนหัวในเมนูใหม่
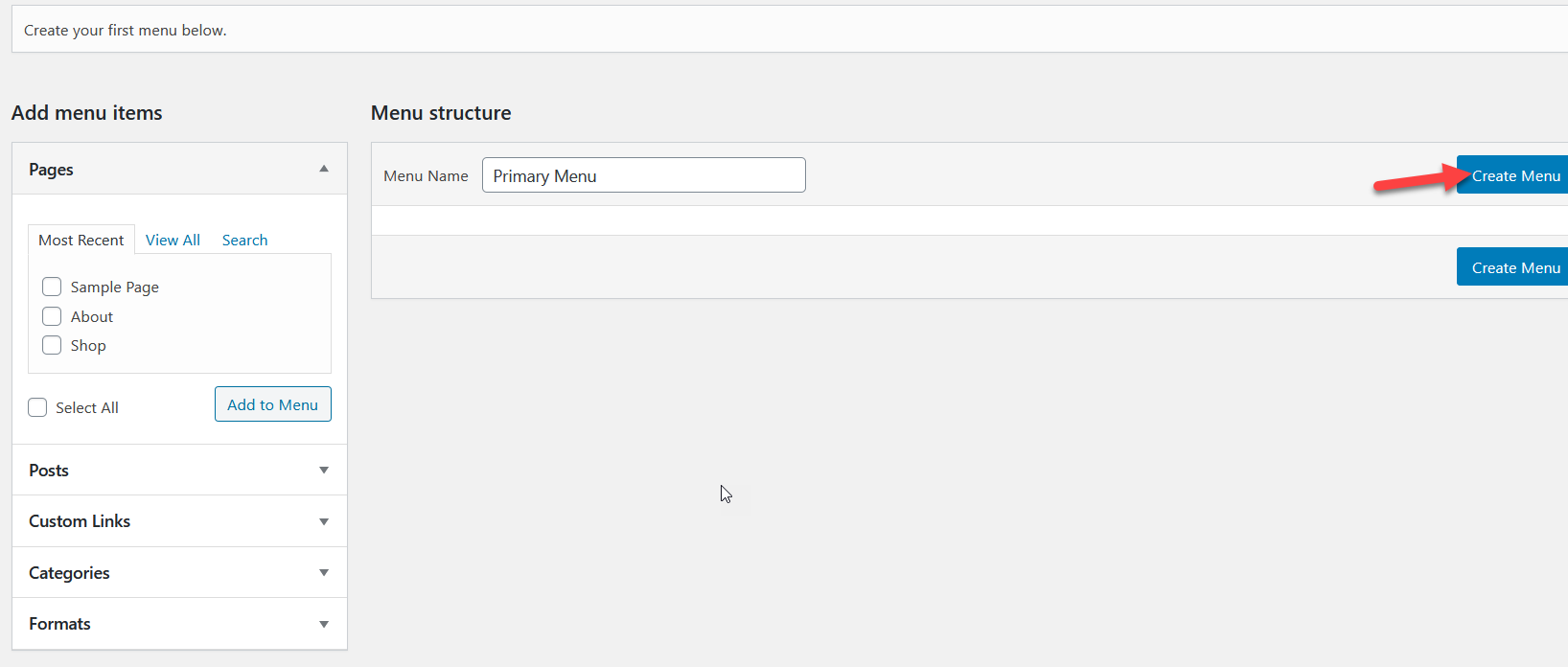
- ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > เมนู
- กดลิงค์ สร้างเมนูใหม่ ถัดจากปุ่ม เลือก และตั้งชื่อ
- ตอนนี้คุณสามารถเพิ่มไอคอนได้ เลือกเมนูใหม่และป้อนโซเชียลมีเดียและ URL ที่คุณต้องการรวม (Instagram, Facebook, YouTube เป็นต้น) แล้วกด Add to Menu
- บันทึกการเปลี่ยนแปลง
- หลังจากนั้น วางเมนูที่คุณเพิ่งสร้างขึ้นในส่วนหัว
- บันทึกการเปลี่ยนแปลง แค่นั้นแหละ! นั่นคือวิธีที่คุณเพิ่มไอคอนโซเชียลมีเดียในส่วนหัวของ WordPress!
การเพิ่มไอคอนโซเชียลมีเดียที่ส่วนหัวในเมนูที่มีอยู่
- ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > เมนู
- ไปที่ ส่วนหัว แล้วกดปุ่ม เพิ่มรายการ
- จากนั้นเลือกไอคอนของแพลตฟอร์มโซเชียลมีเดียที่คุณต้องการเพิ่ม ป้อน URL แล้วกด Add to Menu คุณต้องทำเช่นเดียวกันกับแต่ละโซเชียลมีเดียที่คุณต้องการเพิ่ม
- เลือกตำแหน่งเมนูที่คุณต้องการแสดงไอคอน ตัวเลือกที่คุณมีจะขึ้นอยู่กับธีมของคุณ
- บันทึกการเปลี่ยนแปลง แค่นั้นแหละ!
อีกทางหนึ่ง ถ้าคุณต้องการเพิ่มไอคอนที่ส่วนท้าย เช่น ทำตามขั้นตอนเดียวกันแต่เลือกส่วนท้ายเป็นตำแหน่งสำหรับไอคอน
โบนัส: เปิดไอคอนโซเชียลมีเดียในแท็บใหม่
การเพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ของคุณจะช่วยให้คุณมีตัวตนบนโซเชียลมีเดียมากขึ้น อย่างไรก็ตาม ปัญหาคือเมื่อผู้ใช้คลิกที่ไอคอนบนเมนูของคุณ หน้าของโซเชียลมีเดียจะโหลดขึ้นในหน้าต่างเดียวกันและผู้ใช้จะออกจากไซต์ของคุณ วิธีแก้ไขคือทำให้ไอคอนโซเชียลมีเดียโหลดหน้าบนแท็บใหม่ เรามาดูวิธีการทำ
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู เปิด ตัวเลือกหน้าจอ ที่ด้านบนขวา และเปิดใช้งานตัวเลือก ลิงก์เป้าหมาย จากนั้นไปที่แต่ละองค์ประกอบเมนูและเลือกช่องทำเครื่องหมาย เปิดลิงก์ในแท็บใหม่ หรือคุณสามารถตั้งค่าแต่ละเป้าหมายเป็น _blank
สุดท้าย บันทึกการเปลี่ยนแปลง เท่านี้ก็เรียบร้อย!
วิธีเพิ่มฟีดโซเชียลในเว็บไซต์ของคุณ
นอกเหนือจากการเพิ่มไอคอนโซเชียลมีเดียลงในเมนูของคุณแล้ว คุณยังสามารถเพิ่มฟีดโซเชียลไปยังไซต์ของคุณเพื่อเพิ่มการมีส่วนร่วมกับผู้ใช้ของคุณ ในส่วนนี้เราจะแสดงวิธีเชื่อมต่อ Instagram และ TikTok กับเว็บไซต์ของคุณ
เพิ่มฟีด Instagram ไปยัง WordPress
วิธีที่ง่ายที่สุดในการเชื่อมต่อ Instagram กับเว็บไซต์ของคุณคือการใช้ปลั๊กอิน Social Feed Gallery เป็นเครื่องมือ freemium ที่ให้คุณแสดงฟีด Instagram ของคุณได้ในไม่กี่คลิก
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินจากลิงก์นี้ จากนั้นไปที่ Social Feed Gallery และ ลงชื่อเข้า ใช้บัญชี Instagram ของคุณ
หลังจากนั้น ไปที่ แกลเลอรีฟีดโซเชียล > บัญชี และคุณจะมีตัวเลือกในการลงชื่อเข้าใช้บัญชีส่วนตัวหรือบัญชีธุรกิจของคุณ (โปรดทราบว่าบัญชีธุรกิจมีตัวเลือกเพิ่มเติม) จากนั้น เพิ่มบัญชี เข้าสู่ระบบ และให้สิทธิ์ที่จำเป็นแก่แอปในการเชื่อมต่อบัญชีของคุณกับ WordPress
เมื่อเสร็จแล้ว ไปที่แท็บ ฟีด กด +ฟีด แล้วเพิ่มฟีดที่คุณต้องการแสดง สุดท้าย ปรับแต่งฟีดของคุณ และเมื่อเสร็จแล้ว คุณจะเห็นว่าปลั๊กอินมีรหัสย่อที่คุณสามารถวางบนหน้าหรือโพสต์ใดก็ได้เพื่อแสดงฟีดของคุณ
สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการรวม Instagram กับ WordPress
เพิ่มฟีด TikTok ไปยัง WordPress
คุณยังสามารถเชื่อมต่อไซต์ของคุณกับ TikTok ได้อีกด้วย ในการแสดงฟีด TikTok เราจะใช้ปลั๊กอินเฉพาะที่เรียกว่า WP TikTok Feed นี่เป็นปลั๊กอิน TikTok ที่ได้รับความนิยมมากที่สุดสำหรับ WordPress และมีเวอร์ชันฟรีและแผนพรีเมียมบางส่วน
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ใน แดชบอร์ด WordPress ของคุณ คุณต้องเชื่อมโยงบัญชี TikTok แล้วไปที่ Tiktok Feed > Feeds ที่นั่น ให้กด +ฟีด และเพิ่มฟีดที่คุณต้องการแสดง นอกจากนี้ คุณจะเห็นตัวเลือกมากมายในการปรับแต่งวิธีแสดงฟีดบนไซต์ของคุณ
สำหรับข้อมูลเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีฝังวิดีโอ TikTok ใน WordPress
บทสรุป
โดยรวมแล้ว การเพิ่มไอคอนโซเชียลมีเดียลงในเมนู WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มสถานะโซเชียลมีเดียของคุณ ในคู่มือนี้ เราได้เห็น 3 วิธีในการทำสิ่งนี้:
- ด้วยปลั๊กอิน
- จากตัวปรับแต่งธีม
- ด้วยตนเอง
หากธีมของคุณอนุญาตให้คุณเพิ่มไอคอนโดยค่าเริ่มต้น คุณไม่จำเป็นต้องใช้ปลั๊กอินหรือโค้ด HTML เพิ่มเติม หากคุณต้องการปลั๊กอิน เราขอแนะนำให้คุณใช้ QuadMenu จะช่วยให้คุณสามารถควบคุมการปรับแต่งเมนู WordPress ทั้งหมดของคุณได้อย่างเต็มที่และยังมาพร้อมกับคุณสมบัติที่ทรงพลังมากมาย
อย่างไรก็ตาม หากคุณต้องการโซลูชันฟรี ให้ดูที่ไอคอนเมนู WP เป็นเครื่องมือง่ายๆ ที่จะช่วยให้คุณใส่ไอคอนโซเชียลได้ในเวลาไม่นาน
ในทางกลับกัน หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ คุณสามารถเพิ่มไอคอนโซเชียลมีเดียโดยใช้ไอคอน HTML และ FontAwesome เล็กน้อย ตัวเลือกนี้ยังช่วยให้คุณปรับแต่งไอคอนด้วย CSS เล็กน้อย หรือคุณสามารถหลีกเลี่ยงส่วนสไตล์และใช้ไอคอนเริ่มต้นได้
คุณพบว่าบทความนี้มีประโยชน์หรือไม่? หากคุณเคยฝากความคิดเห็นไว้ด้านล่างและแชร์โพสต์นี้บนโซเชียลมีเดีย สำหรับบทแนะนำที่เกี่ยวข้องเพิ่มเติม โปรดดูคำแนะนำต่อไปนี้:
- ปลั๊กอินที่ดีที่สุดในการเพิ่มฟีดโซเชียลมีเดียไปยัง WordPress
- วิธีเพิ่มฟีดกลุ่ม Facebook ใน WordPress
