วิธีเพิ่มปุ่มเพิ่มลงในรถเข็นในหน้าร้านค้า Divi
เผยแพร่แล้ว: 2020-06-21คุณใช้ Divi และต้องการปรับแต่งหน้าร้านค้าของคุณหรือไม่? ในบทช่วยสอนนี้ คุณจะ ได้เรียนรู้วิธีใส่ปุ่ม Add to Cart ในหน้าร้านค้า Divi
หากคุณกำลังวางแผนที่จะเริ่มต้นร้านค้าออนไลน์ WooCommerce เป็นวิธีที่ง่ายและรวดเร็วที่สุดในการทำเช่นนั้น แม้ว่าคุณจะไม่ใช่นักพัฒนา แต่ธีม WooCommerce ที่ยอดเยี่ยมบางธีมสามารถช่วยให้คุณเริ่มต้นและปรับปรุงคุณสมบัติของร้านค้าของคุณได้ หนึ่งในตัวเลือกที่ดีที่สุดคือ Divi
เหตุใดจึงรวมปุ่ม Add to Cart ไว้ในหน้าร้านค้า
ธีม Divi เป็นหนึ่งในตัวเลือกยอดนิยมสำหรับร้านค้า WooCommerce เป็นธีมที่ยืดหยุ่นมากซึ่งมาพร้อมกับฟีเจอร์ที่ทรงพลังมากมาย อย่างไรก็ตาม ข้อเสียประการหนึ่งคือ สินค้าในหน้าร้านค้าไม่มีปุ่มหยิบใส่ตะกร้า การทำเช่นนี้จะเพิ่มขั้นตอนในช่องทางการซื้อและอาจส่งผลต่อ Conversion ข่าวดีก็คือมีวิธีแก้ไข
ในคู่มือนี้ เราจะแสดงให้คุณเห็น ว่าคุณสามารถเพิ่มปุ่ม Add to Cart ในหน้าร้านค้า Divi ได้อย่างไร
จะเพิ่มปุ่ม Add to Cart ใน Divi ได้อย่างไร?
ที่นี่ เราจะแสดงให้คุณเห็นวิธีที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุดในการรวมปุ่ม Add to Cart ใน Divi แม้ว่าเราจะทำการเปลี่ยนแปลงบางอย่างในไฟล์หลักของธีม แต่วิธีการเหล่านี้ก็ทำได้ง่ายมากแม้กระทั่งสำหรับผู้เริ่มต้น
สองวิธีหลักในการเพิ่มปุ่ม Add to Cart ในหน้าร้านค้าคือ:
- การแก้ไขไฟล์ functions.php
- การใช้ปลั๊กอินตัวอย่างโค้ด
ทั้งสองวิธีเป็นมิตรกับผู้เริ่มต้นและจะช่วยให้คุณสามารถเพิ่มปุ่ม "หยิบใส่ตะกร้า" ได้ในเวลาไม่นาน
ก่อนที่เราจะเริ่มต้น
ก่อนที่เราจะเริ่มต้น เราขอแนะนำให้คุณ:
- สร้างการสำรองข้อมูลทั้งหมดในกรณีที่มีสิ่งผิดปกติเกิดขึ้น
- สร้างธีมลูก: เราไม่แนะนำให้แก้ไขไฟล์ของธีมโดยตรง คุณสามารถสร้างธีมย่อยและทำการเปลี่ยนแปลงได้ มีวิธีการที่แตกต่างกันในการทำเช่นนั้น ในบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน
1) รวมปุ่ม Add to Cart จาก functions.php
สร้างธีมลูก
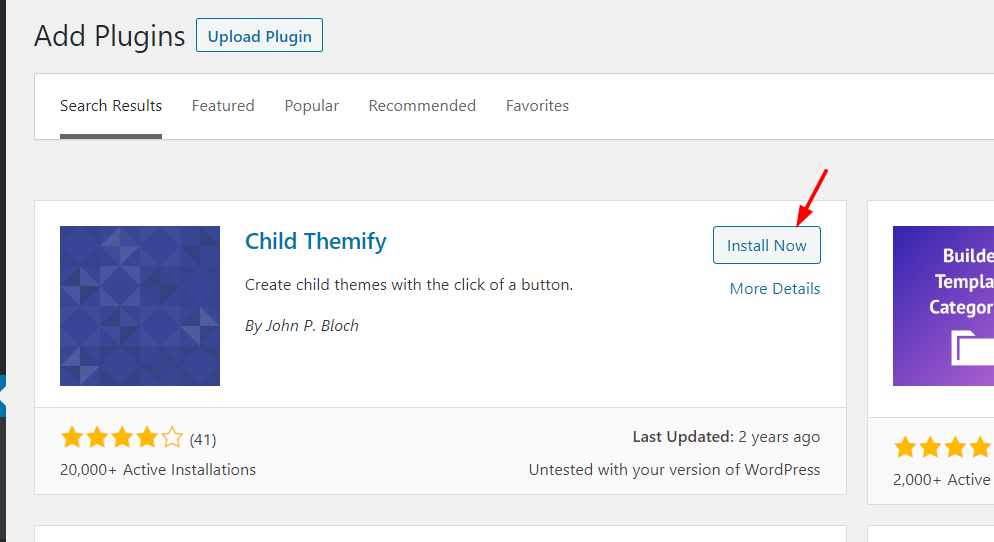
ก่อนที่เราจะเพิ่มปุ่ม Add to Cart ใน Divi คุณต้องสร้างธีมย่อย ในการทำเช่นนั้น เราจะใช้ปลั๊กอิน WordPress ฟรีที่เรียกว่า Child Themify ก่อนอื่น คุณต้องติดตั้ง Child Themify บนไซต์ของคุณ

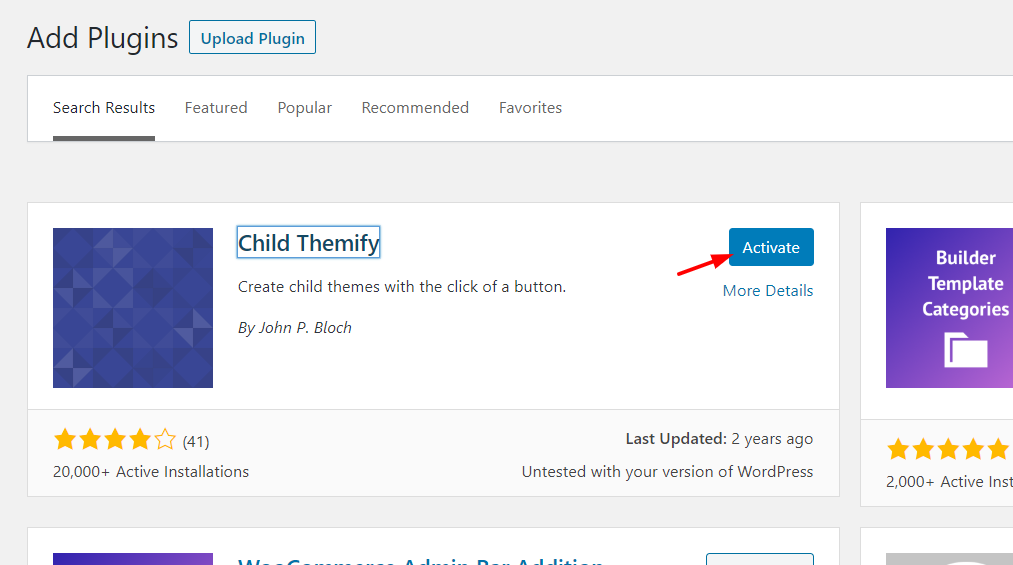
จากนั้นเปิดใช้งาน

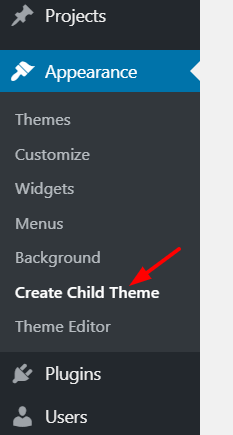
หลังจากนั้น คุณจะเห็นการตั้งค่าของปลั๊กอินใน ส่วนลักษณะ ที่ปรากฏ

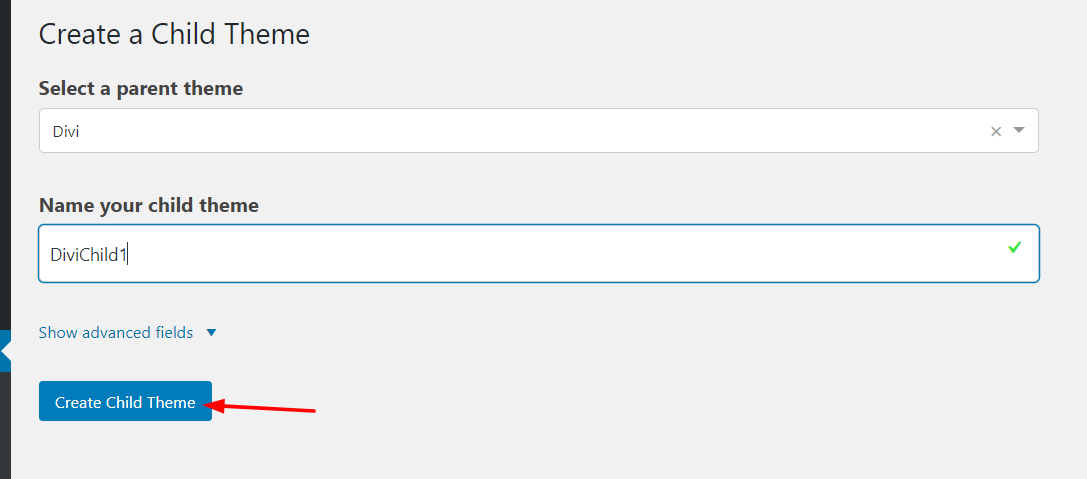
จากเมนูแบบเลื่อนลง คุณจะต้องเลือกธีมหลัก ในกรณีของเรา เราจะสร้างธีมลูกสำหรับ Divi จากนั้นตั้งชื่อธีมลูกใหม่ของคุณ
นอกจากนี้ยังมีตัวเลือกขั้นสูงบางอย่างด้วย แต่คุณไม่จำเป็นต้องใช้สำหรับสิ่งนี้
หลังจากเลือกธีมหลักและตั้งชื่อธีมลูกแล้ว ให้กดปุ่ม สร้างธีมลูก

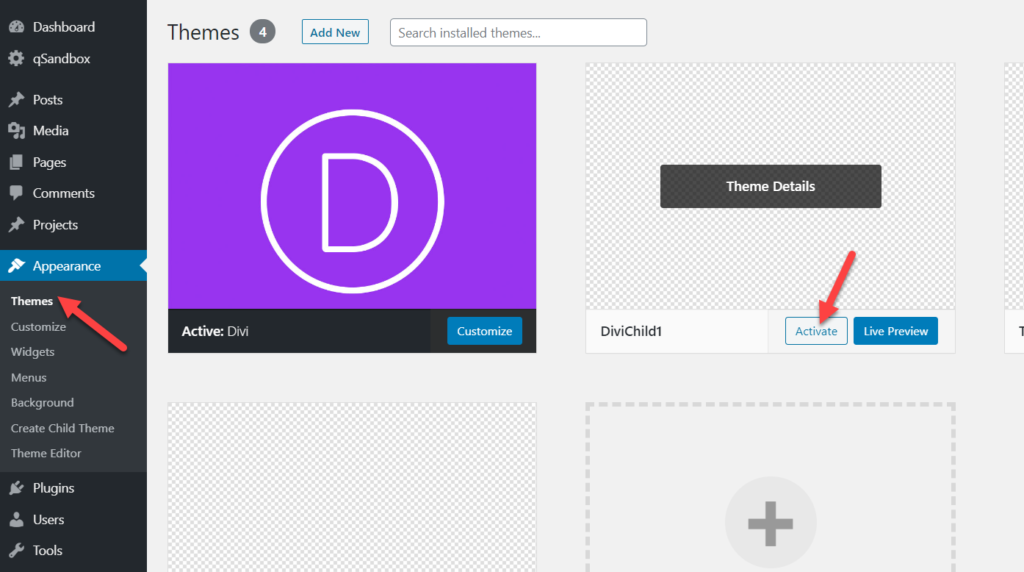
หลังจากนั้น ไปที่ส่วน ลักษณะที่ ปรากฏ > ธีม แล้วคุณจะเห็นธีมลูกใหม่ เปิดใช้งานมัน

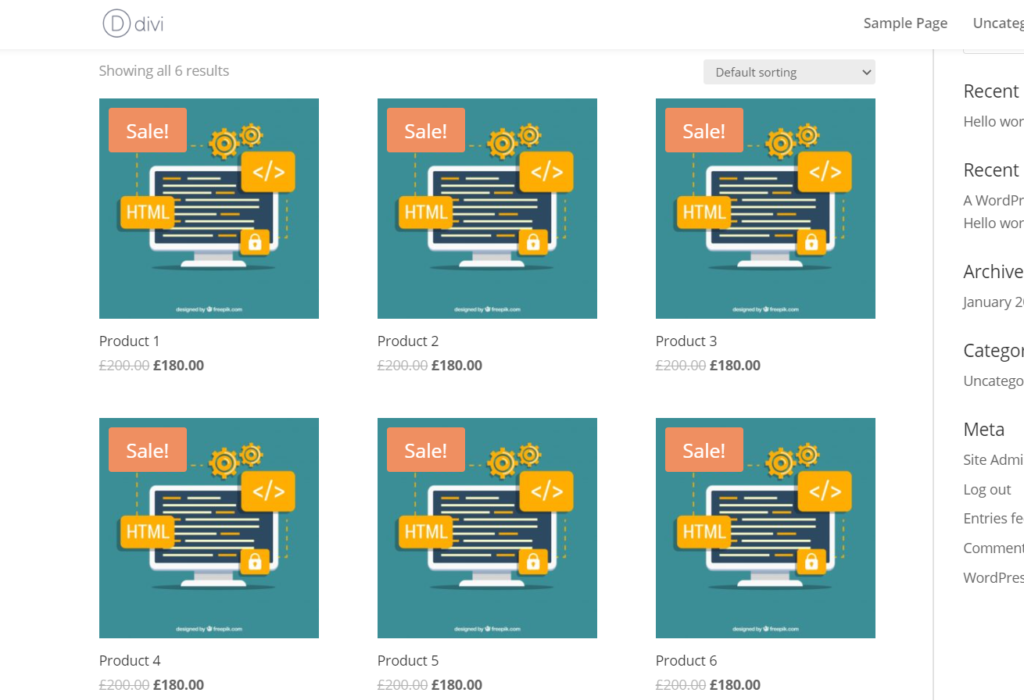
ตอนนี้ตรวจสอบหน้าร้านค้าของร้านค้าของคุณ ในกรณีของเรา เราได้สร้างร้านสาธิตโดยใช้ผลิตภัณฑ์ตัวอย่าง

ดังที่คุณเห็นในภาพหน้าจอด้านบน ไม่มีปุ่มหยิบใส่รถเข็น ดังนั้น เมื่อผู้ใช้ต้องการเพิ่มสินค้าลงในรถเข็น พวกเขาไม่สามารถทำได้โดยตรงจากหน้าร้านค้า แต่พวกเขาต้องไปที่หน้าผลิตภัณฑ์เฉพาะและเพิ่มรายการลงในรถเข็นจากที่นั่น
ข่าวดีก็คือมีวิธีง่ายๆ ในการใส่ปุ่ม Add to Cart ในหน้าร้านค้า ในการทำเช่นนี้ คุณจะต้องเพิ่มโค้ดสองสามบรรทัดในธีมย่อยของคุณ
เปลี่ยนไฟล์ functions.php
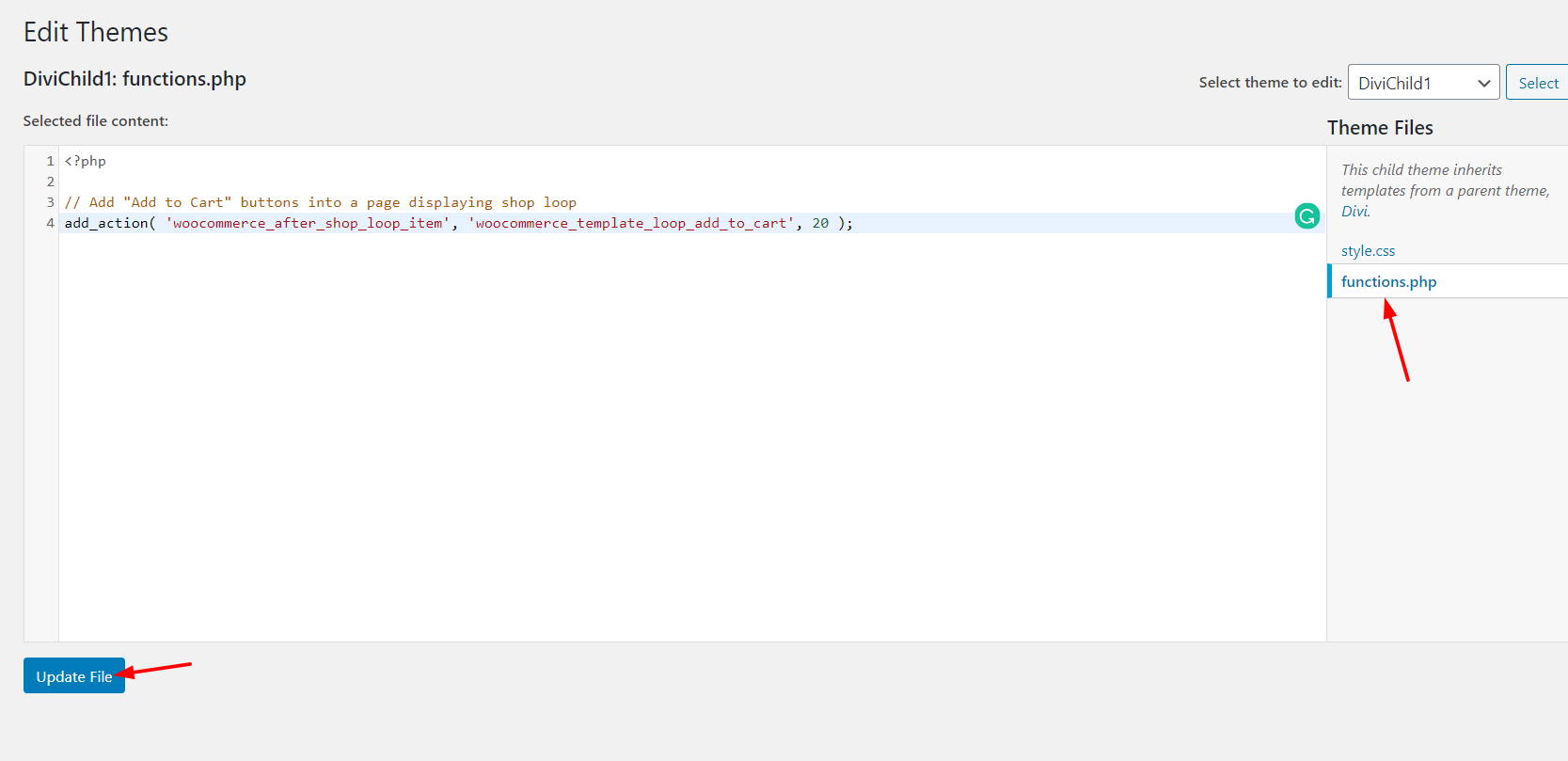
ในการใส่ปุ่ม Add to Cart บนหน้าร้านค้าใน Divi ให้ไปที่ตัวแก้ไขธีม และเลือกไฟล์ functions.php คัดลอกโค้ดด้านล่างแล้ววางลงในไฟล์ functions.php ของคุณ
// รหัสนี้จะเพิ่มปุ่ม "หยิบใส่รถเข็น" ในหน้าที่แสดงลูปร้านค้า add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

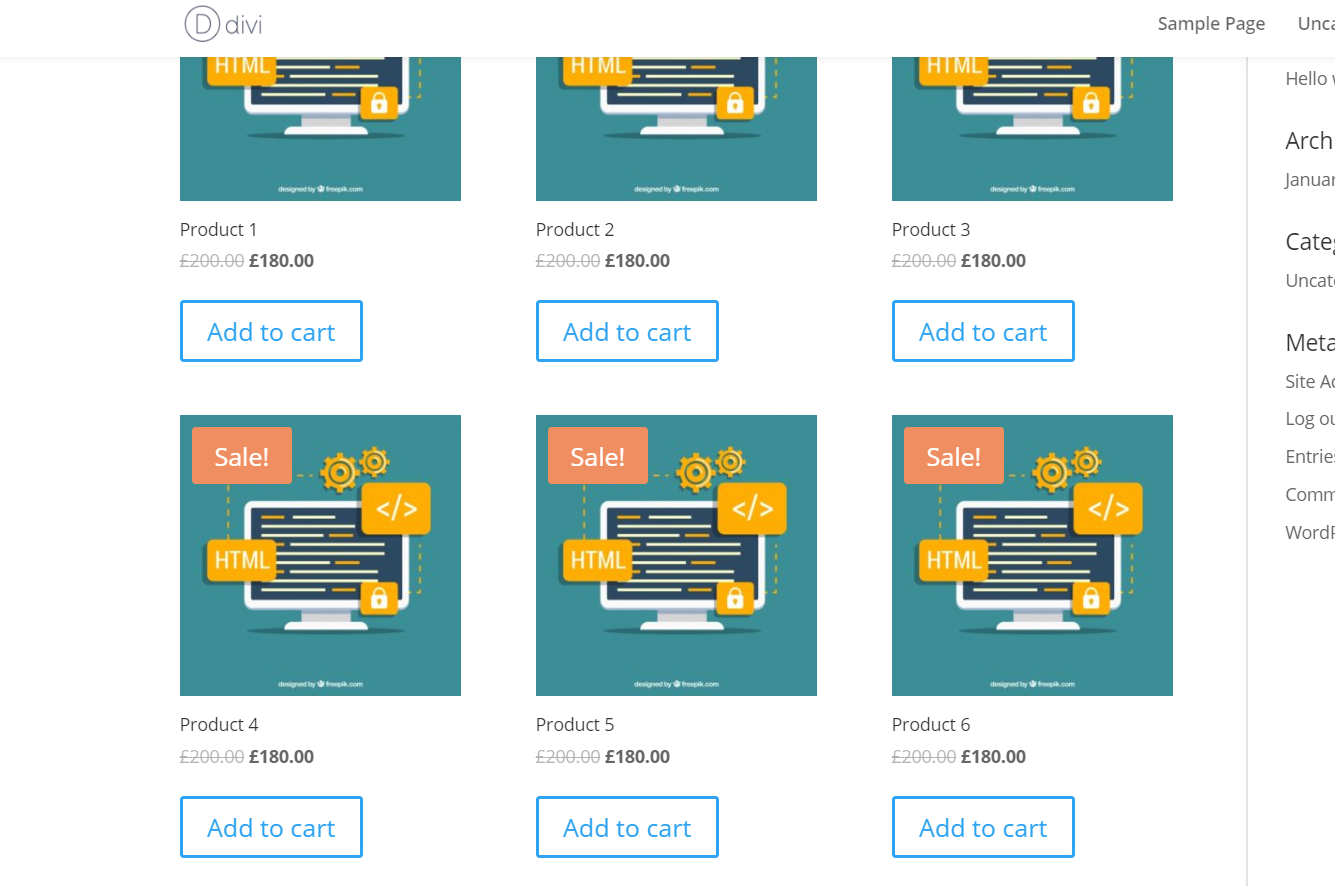
หลังจากวางรหัสแล้ว ให้คลิก อัปเดตไฟล์ และหากคุณตรวจสอบส่วนหน้าร้านค้า คุณจะเห็นการเปลี่ยนแปลง

คุณได้เพิ่มปุ่ม Add to Cart ในหน้าร้านค้าแล้ว !

2) ปลั๊กอินตัวอย่างโค้ด
หรือแทนที่จะอัปเดตไฟล์ functions.php คุณสามารถรวมปุ่ม Add to Cart ใน Divi โดยใช้ปลั๊กอิน จากประสบการณ์ของเรากับ WordPress และการปรับแต่ง Code Snippets เป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับงานนี้
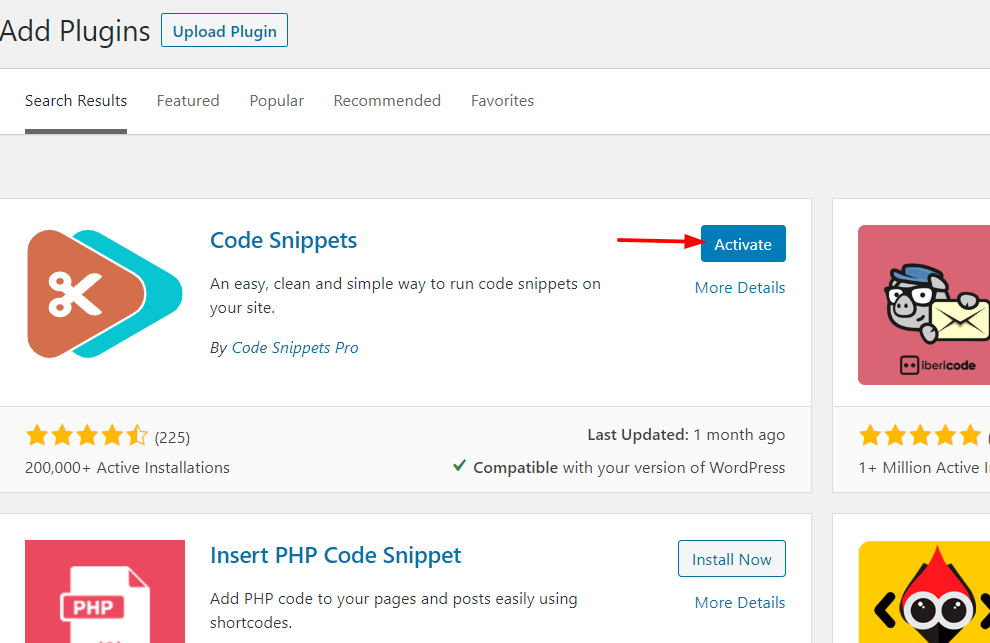
ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Code Snippets บนไซต์ของคุณ

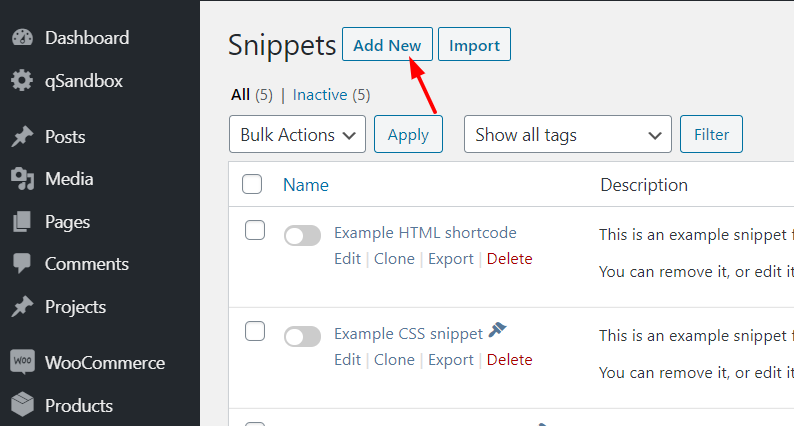
จากนั้น คุณจะต้องเพิ่มข้อมูลโค้ดใหม่ลงในเว็บไซต์ของคุณ

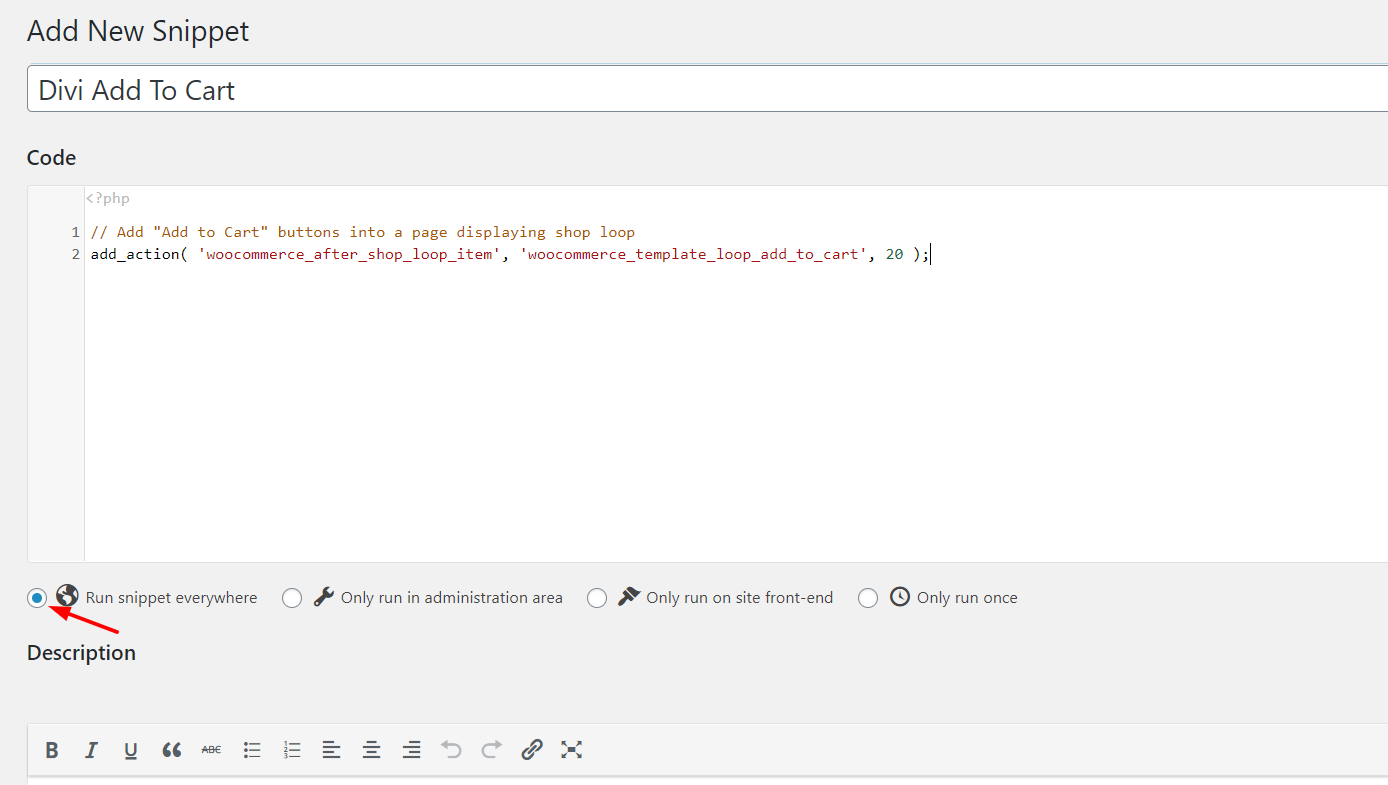
เพียงตั้งชื่อข้อมูลโค้ดของคุณเพื่อวัตถุประสงค์ในการระบุตัวตน คัดลอกโค้ดจากด้านล่างแล้ววางลงในฟิลด์โค้ด
// โค้ดนี้จะมีปุ่ม "Add to Cart" ในหน้าแสดง shop loop add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );

จากนั้นบันทึกและเปิดใช้งานข้อมูลโค้ด
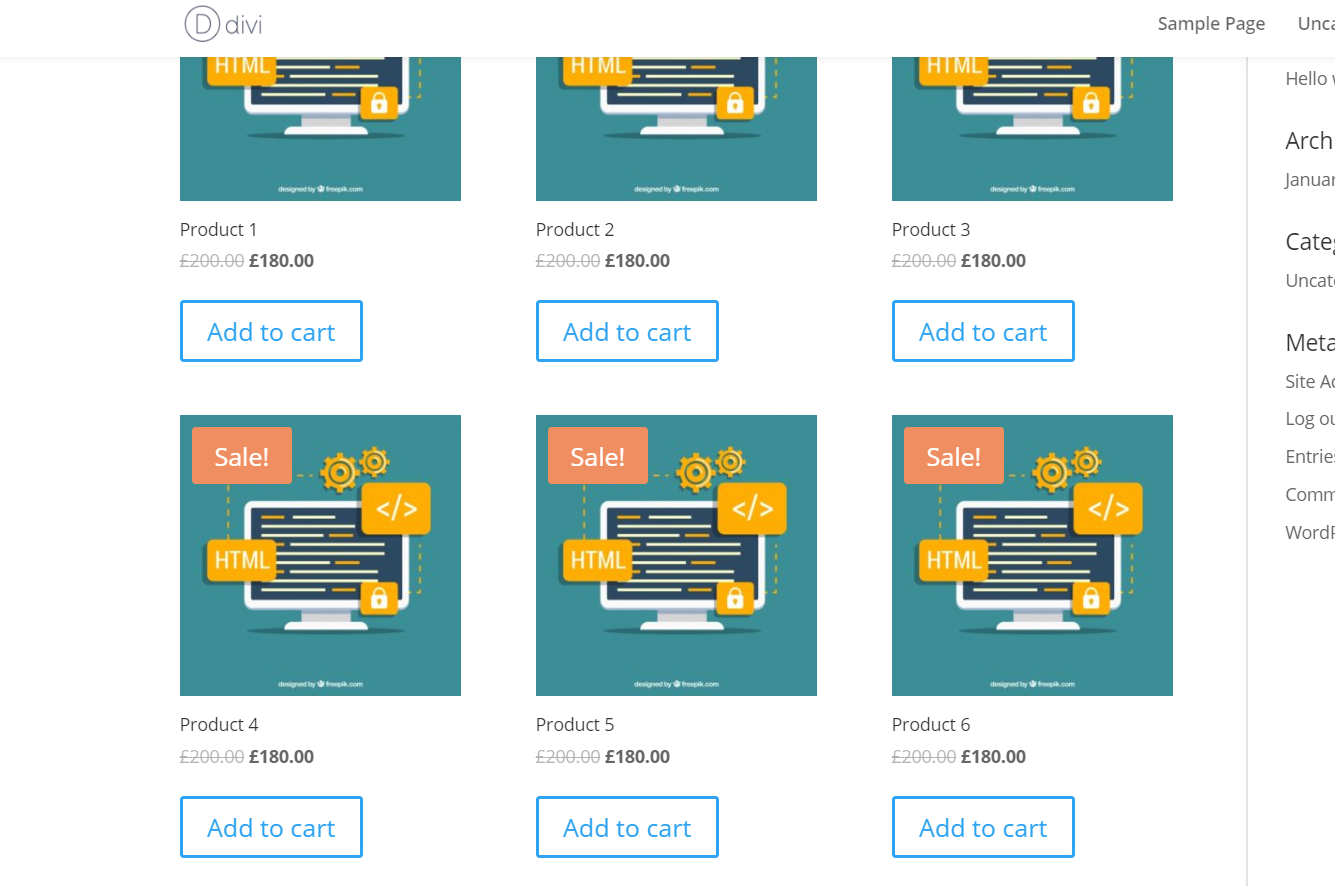
อีกครั้ง คุณจะเห็นปุ่ม Add to Cart บนหน้าร้านค้าของคุณ

อย่างที่คุณเห็น ทั้งสองวิธีนั้นง่ายและมีประสิทธิภาพมาก หากคุณเป็นมือใหม่ เราขอแนะนำให้คุณใช้ข้อมูลโค้ด เป็นเครื่องมือฟรีที่ให้คุณแก้ไขไฟล์หลักได้อย่างง่ายดาย และจะไม่ทำให้เว็บไซต์ของคุณเสียหาย
วิธีปรับแต่งปุ่มหยิบใส่รถเข็น
เมื่อคุณรวมปุ่มหยิบใส่ตะกร้าในหน้าร้านค้า Divi สำเร็จแล้ว คุณต้องปรับแต่งปุ่ม
ในการทำเช่นนั้น คุณต้องระบุคลาส CSS ที่กำหนดเองสำหรับปุ่มของคุณ รหัส PHP อย่างง่ายจะใช้งานได้ จากนั้นคุณสามารถเพิ่ม CSS เล็กน้อยและปรับแต่งปุ่มได้
ดังนั้น ในการดำเนินการ ให้วางโค้ด PHP ด้านล่างในส่วนข้อมูลโค้ดเป็นโค้ดใหม่
add_action( 'woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10 );
ฟังก์ชัน quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
จากนั้น คุณสามารถใช้ CSS เพื่อแก้ไขปุ่มได้ ในโค้ดนี้ เราได้กล่าวถึงคลาส CSS เริ่มต้นของปุ่ม เช่น: button product_type_simple add_to_cart_button ajax_add_to_cart นอกจากนี้ คุณสามารถเพิ่มคลาส CSS ที่กำหนดเองได้โดยแทนที่ my_class_here
เมื่อคุณใส่ CSS เพิ่มเติมให้กับธีมของคุณ คุณสามารถใช้สิ่งต่อไปนี้: .my_class { option:value !important; } .my_class { option:value !important; } . ตรวจสอบให้แน่ใจว่าคุณจะแทนที่ my_class ด้วยคลาส CSS ของคุณ
ตัวอย่างเช่น คุณสามารถใช้โค้ด CSS ดังนี้:
.woocommerce-LoopProduct-link + a {
/* CSS ที่กำหนดเองของคุณที่นี่ */
}ธีม Divi มาพร้อมกับตัวแก้ไข CSS แบบกำหนดเอง และคุณสามารถวางโค้ด CSS ทั้งหมดที่นั่นได้ ในทางกลับกัน คุณสามารถใช้ส่วน CSS เพิ่มเติมผ่านเครื่องมือปรับแต่ง WordPress ของคุณได้ เราแนะนำให้ใช้เครื่องมือปรับแต่ง เพราะจะช่วยให้คุณเห็นสิ่งที่คุณกำลังทำแบบเรียลไทม์
บทสรุป
นี่คือวิธีที่คุณสามารถรวมปุ่ม Add to Cart ในหน้าร้านค้า Divi ได้อย่างง่ายดาย ด้วยวิธีนี้ คุณสามารถปรับปรุงกระบวนการซื้อ มอบประสบการณ์ที่ดีขึ้นแก่ลูกค้า และเพิ่ม Conversion ของคุณ นอกจากนี้ ยังช่วยลดการละทิ้งรถเข็นในร้านของคุณอีกด้วย
อีกทางเลือกหนึ่งที่น่าสนใจในการเพิ่มคอนเวอร์ชันในร้านค้าของคุณคือการใส่ลิงก์การชำระเงินโดยตรงในร้านค้าของคุณ ด้วยวิธีนี้ คุณจะลดขั้นตอนการซื้อและลดโอกาสที่ผู้ใช้จะออกจากงาน สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างลิงก์ชำระเงินโดยตรงของ WooCommerce
นอกจากนี้ หากคุณต้องการปรับแต่งร้านค้าของคุณ เราขอแนะนำให้คุณดูบทแนะนำต่อไปนี้:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce
- ฟังก์ชั่น Add to Cart โดยทางโปรแกรมใน WooCommerce
- วิธีการใช้ปุ่มเพิ่มในรถเข็น AJAX ใน WooCommerce?
- จะปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างไร
สุดท้าย ในการใช้ประโยชน์สูงสุดจากธีม Divi คุณสามารถดูคำแนะนำของเรา:
- จะซ่อนและลบส่วนท้ายใน Divi ได้อย่างไร?
- แบบฟอร์มติดต่อ Divi ไม่ทำงาน? นี่คือวิธีแก้ไข!
หากคุณพบว่าบทความนี้มีประโยชน์ โปรดพิจารณาแชร์โพสต์นี้กับเพื่อนของคุณบนโซเชียลมีเดีย จะช่วยให้ผู้อื่นปรับแต่งหน้าร้านค้า Divi
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับปรุงการแปลง ให้ตรวจสอบปลั๊กอินการซื้อด่วนของ WooCommerce ที่ดีที่สุด
