เพิ่มพื้นหลังวิดีโอให้กับหน้า WordPress ด้วย Beaver Builder
เผยแพร่แล้ว: 2017-01-06ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


เฮ้ทุกคน! โพสต์นี้เขียนโดยเพื่อนของเรา Kevin Muldoon และถูกมองข้ามอยู่พักหนึ่ง ในปี 2017 เราหวังว่าจะเผยแพร่เพิ่มเติมอีกเล็กน้อยในบล็อกที่นี่ และเชิญผู้คนมาเขียนโพสต์ของแขกมากขึ้น
เพื่อเริ่มต้นสิ่งต่างๆ Kevin ได้เขียนบทช่วยสอนที่ยอดเยี่ยมเกี่ยวกับการใช้ฟีเจอร์พื้นหลังวิดีโอของ Beaver Builder ตั้งแต่เขียนบทความนี้ เราได้เพิ่มความสามารถในการลิงก์ไปยังวิดีโอ YouTube หรือ Vimeo โดยตรง และความสามารถในการลิงก์ไปยังวิดีโอที่โฮสต์บนเซิร์ฟเวอร์อื่น หวังว่าคุณจะสนุก!
พื้นหลังวิดีโอสามารถเพิ่มความเป็นมืออาชีพให้กับเว็บไซต์ของคุณได้ พื้นหลังวิดีโอเป็นเรื่องปกติในเว็บไซต์ขององค์กร พอร์ตโฟลิโอ และแกลเลอรีออนไลน์
หากคุณกำลังมองหาการออกแบบใหม่สำหรับเว็บไซต์ของคุณ คุณคงจะได้เห็นการใช้พื้นหลังวิดีโออย่างไม่ต้องสงสัย นักพัฒนาธีม WordPress มักจะมองหาวิธีแสดงการออกแบบของตนอยู่เสมอ และมักใช้พื้นหลังวิดีโอเพื่อแสดงสิ่งที่การออกแบบสามารถทำได้
โชคดีที่คุณไม่จำเป็นต้องเสียเงินกับธีม WordPress ใหม่เพื่อเพิ่มพื้นหลังวิดีโอให้กับเว็บไซต์ของคุณ เมื่อเปิดใช้งาน Beaver Builder คุณจะมีพื้นหลังวิดีโอแบบมืออาชีพบนหน้าใดก็ได้บนเว็บไซต์ของคุณภายในไม่กี่นาที หากคุณต้องการ คุณสามารถแสดงเฉพาะพื้นหลังวิดีโอบนบางส่วนของเพจของคุณเท่านั้น
ในบทช่วยสอนนี้ ฉันอยากจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มพื้นหลังวิดีโอโดยใช้ปลั๊กอิน WordPress ของตัวสร้างหน้า Beaver Builder ได้อย่างไรในสามขั้นตอนง่ายๆ
การเพิ่มวิดีโอพื้นหลังโดยใช้ Beaver Builder ตรงไปตรงมาอย่างไม่น่าเชื่อ
คุณจะพบว่าส่วนที่ยากที่สุดของบทช่วยสอนนี้คือการเลือกวิดีโอที่จะใช้บนเว็บไซต์ของคุณ เนื่องจากมีวิดีโอให้เลือกหลายพันรายการ
เลือกวิดีโอที่ช่วยคุณกำหนดโทนเสียงที่คุณต้องการนำเสนอ ตัวอย่างเช่น วิดีโอของสำนักงานที่มีผู้คนพลุกพล่านซึ่งมีผู้คนทำงานอยู่ดูดีบนเว็บไซต์ขององค์กร ในขณะที่วิดีโอธรรมชาติที่เงียบสงบจะทำงานได้ดีกับเว็บไซต์ด้านสุขภาพ
มีสถานที่ออนไลน์หลายแห่งที่คุณสามารถค้นหาวิดีโอฟรีและพรีเมียมสำหรับเป็นพื้นหลังได้
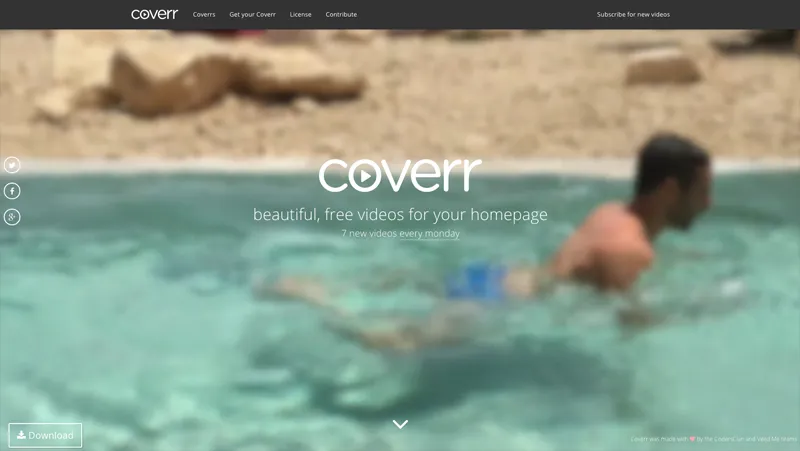
สถานที่โปรดของฉันในการค้นหาวิดีโอคือ Coverr วิดีโอทั้งหมดดูเป็นมืออาชีพและสามารถดาวน์โหลดและใช้งานได้ฟรี มีวิดีโอใหม่เจ็ดรายการเพิ่มเข้ามาในแต่ละสัปดาห์ในหลายหมวดหมู่ ดังนั้นคุณจะได้พบกับวิดีโอที่คุณชื่นชอบอย่างแน่นอน สามารถดูตัวอย่างวิดีโอแต่ละรายการได้ก่อนที่คุณจะดาวน์โหลดไฟล์ zip

Coverr มีพื้นหลังวิดีโอให้เลือกมากมาย และทั้งหมดนี้สามารถดาวน์โหลดได้ฟรี
เว็บไซต์ดีๆ อื่นๆ ที่ควรตรวจสอบพื้นหลังวิดีโอฟรี ได้แก่ (ไม่เรียงตามลำดับ):
คุณจะพบวิดีโอเกี่ยวกับบริการวิดีโอด้วย บน YouTube จะเจอช่องต่างๆ เช่น OrangeHD ที่ให้พื้นหลังวิดีโอ มีวิดีโอดีๆ มากมายให้ค้นพบบน Vimeo ผ่านทางแหล่งข้อมูลต่างๆ เช่น FreeHD และ Life of Vids
นอกจากนี้ คุณยังจะพบฟุตเทจในบริการโซเชียลบางอย่างด้วย ชำระเงินย่อย Reddit เช่น Footage และ Stockfootage บน Reddit Flickr ก็คุ้มค่าที่จะดูเช่นกัน แต่อย่าลืมเลือก Creative Commons เป็นใบอนุญาต

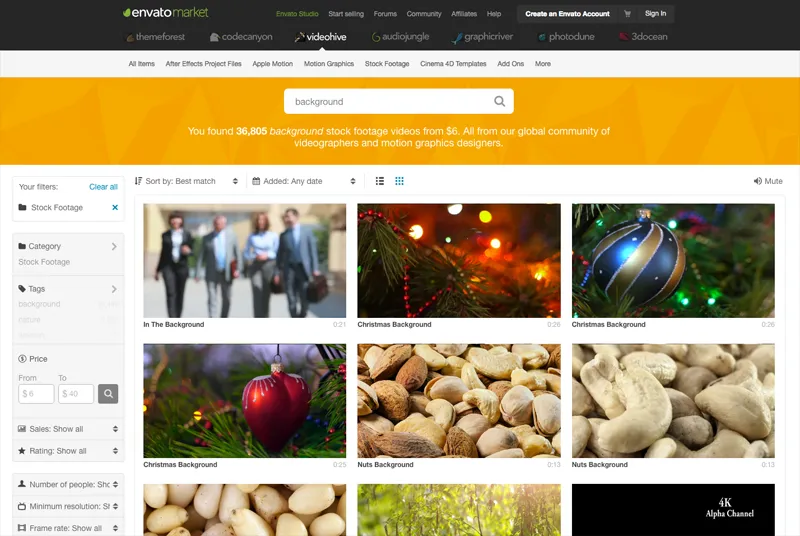
สามารถพบได้บน VideoHive พื้นหลังวิดีโอนับหมื่น
พื้นหลังวิดีโอระดับพรีเมียมจะไม่ทำให้ราคาพัง ราคาใน VideoHive เริ่มต้นเพียง $8 ต่อวิดีโอ มีไฟล์สต็อกมากกว่าหนึ่งในสี่ของล้านไฟล์ที่มีอยู่ใน VideHive และมากกว่าสามหมื่นหกพันไฟล์นั้นเหมาะสำหรับพื้นหลังวิดีโอ
บริการภาพสต็อกและวิดีโอสต็อก เช่น Shutterstock และ VideoBlocks มักจะมีราคาแพงกว่าเล็กน้อย เว้นแต่คุณจะสมัครสมาชิกเป็นรายเดือน แต่ถ้างบประมาณของคุณสามารถเพิ่มได้อีกเล็กน้อย คุณจะพบวิดีโอดีๆ มากมายที่นั่น
เมื่อคุณเลือกพื้นหลังวิดีโอแล้ว คุณจะต้องเตรียมไฟล์ของคุณ
ไฟล์วิดีโอหลักของคุณควรบันทึกในรูปแบบ MP4 ซึ่งไม่น่าจะเป็นปัญหาเนื่องจากเป็นรูปแบบไฟล์ที่เว็บไซต์วิดีโอส่วนใหญ่ใช้ กล่าวคือ ไฟล์ที่คุณดาวน์โหลดจะถูกบันทึกเป็นนามสกุล .mp4 อยู่แล้ว
คุณจะต้องอัปโหลดวิดีโอของคุณในรูปแบบวิดีโอ WebM เนื่องจากเบราว์เซอร์ Opera และ Firefox ใช้สิ่งนี้
WebM เป็นรูปแบบวิดีโอปลอดลิขสิทธิ์ที่พัฒนาโดย Google (ได้รับการพัฒนาครั้งแรกโดย On2 Technologies) มันถูกใช้โดย Opera และ Firefox แทนแท็กวิดีโอ HTML5 <video>
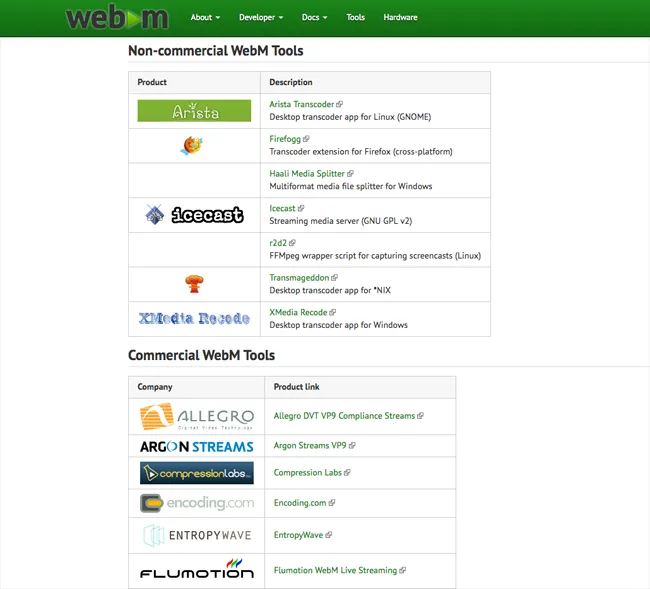
คุณจะพบปลั๊กอินและเครื่องมือเชิงพาณิชย์ฟรีมากมายที่จะช่วยคุณแปลงไฟล์วิดีโอของคุณเป็นรูปแบบวิดีโอ WebM บนหน้าเครื่องมือของเว็บไซต์โครงการ WebM อย่างเป็นทางการ

การแปลงไฟล์วิดีโอขนาดเล็กไม่ควรใช้เวลานาน
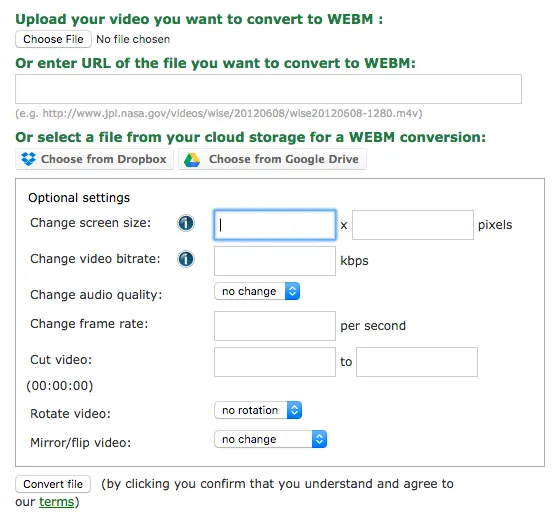
นอกจากนี้ยังมีเครื่องมือแปลง WebM ออนไลน์ที่ยอดเยี่ยมจาก Online-Convert
คุณสามารถอัปโหลดไฟล์ของคุณไปยังเครื่องมือได้โดยตรงหรือลิงก์ไปยัง URL ของไฟล์วิดีโอ หากคุณได้อัปโหลดวิดีโอไปยังเว็บไซต์ของคุณแล้ว การตั้งค่าวิดีโอ เช่น ความละเอียด บิตเรต และเฟรมเรต สามารถปรับได้โดยใช้เครื่องมือนี้ คุณยังสามารถหมุนและพลิกวิดีโอได้

เครื่องมือแปลงไฟล์จาก Online-Convert เป็นแหล่งข้อมูลที่ยอดเยี่ยม
สิ่งสุดท้ายที่คุณต้องทำคือเตรียม “ภาพถ่ายสำรอง” ภาพพื้นหลังนี้จะแสดงขึ้นหากไม่สามารถแสดงพื้นหลังวิดีโอได้ไม่ว่าด้วยเหตุผลใดก็ตาม ตัวอย่างเช่น หากผู้เข้าชมใช้เบราว์เซอร์ที่ล้าสมัยซึ่งไม่มีตัวแปลงสัญญาณวิดีโอที่ถูกต้อง
หากคุณต้องการให้รูปภาพทางเลือกตรงกับพื้นหลังวิดีโอของคุณ ให้เปิดวิดีโอบนคอมพิวเตอร์ของคุณและจับภาพหน้าจอโดยใช้ปุ่ม "พิมพ์หน้าจอ" บนแป้นพิมพ์ จากนั้นวางภาพลงในโปรแกรมแก้ไขภาพและบันทึกไฟล์ หรือใช้ภาพถ่ายที่ไม่ซ้ำใครที่มีรูปลักษณ์คล้ายกับพื้นหลังวิดีโอของคุณ
ฉันได้ระบุไว้แล้วในส่วนสุดท้ายว่าแหล่งข้อมูลที่ฉันชื่นชอบสำหรับพื้นหลังวิดีโอคือ Coverr
เหตุผลหนึ่งที่ฉันชอบ Coverr ก็เพราะว่าไฟล์ zip ที่ดาวน์โหลดมานั้นมีทุกสิ่งที่คุณต้องการ
แต่ละไฟล์ ZIP จะมีวิดีโอในรูปแบบ MP4, OGV และ WebM นอกจากนี้ยังมีสแนปชอตภาพถ่ายแบบเต็มของวิดีโอที่ความละเอียด Full HD (1920×1080) อีกด้วย
ดังนั้น เมื่อคุณดาวน์โหลดพื้นหลังวิดีโอจาก Coverr คุณจะไม่จำเป็นต้องใช้เครื่องมือแปลงวิดีโอหรือโปรแกรมแก้ไขรูปภาพเพื่อเตรียมไฟล์วิดีโอของคุณ
ตอนนี้คุณมีไฟล์วิดีโอสองไฟล์และรูปถ่ายสำรองแล้ว คุณสามารถกำหนดไฟล์ให้กับเพจโดยใช้ Beaver Builder ได้
มีสองวิธีที่คุณสามารถเปิด Beaver Builder สำหรับเพจบนเว็บไซต์ของคุณ (ไม่ว่าจะเป็นโพสต์บนบล็อก เพจ หรือโพสต์ประเภทอื่นๆ)
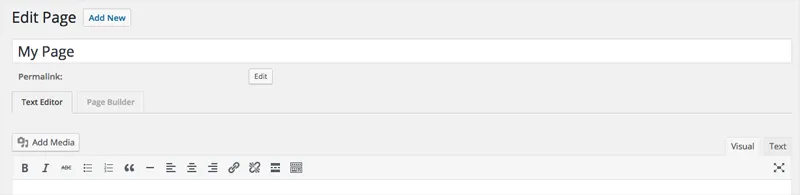
ตัวเลือกแรกคือการเข้าถึงตัวแก้ไขสำหรับหน้าที่เป็นปัญหา เมื่อคุณอยู่ในโปรแกรมแก้ไข WordPress เพียงคลิกที่แท็บ “Page Builder” เพื่อเปิดตัว Beaver Builder สำหรับหน้านั้น

ตัวอย่างโปรแกรมแก้ไขหน้า WordPress
หรือคุณสามารถเปิด Beaver Builder ได้จากส่วนหน้าของเว็บไซต์ของคุณ
ในการดำเนินการนี้ คุณจะต้องลงชื่อเข้าใช้เว็บไซต์ของคุณเพื่อให้แถบผู้ดูแลระบบแสดงที่ด้านบนของแต่ละหน้า จากนั้นเพียงค้นหาหน้าที่คุณต้องการเพิ่มพื้นหลังวิดีโอแล้วคลิกลิงก์ "ตัวสร้างเพจ" ที่ด้านบนของหน้า
คุณสามารถโหลด Beaver Builder ได้เมื่อเรียกดูเว็บไซต์ของคุณ
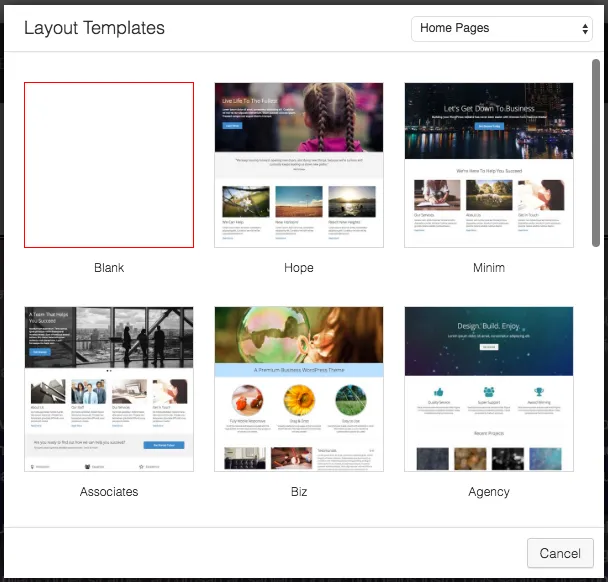
ทั้งสองตัวอย่างข้างต้นถือว่าคุณกำลังแก้ไขโพสต์หรือเพจที่มีอยู่ในเว็บไซต์ของคุณ หากคุณต้องการสร้างเพจตั้งแต่ต้น ให้สร้างเพจใหม่บนเว็บไซต์ของคุณ จากนั้นโหลดเทมเพลตเปล่าจากกล่องเทมเพลต Beaver Builder วิธีนี้ช่วยให้คุณเริ่มสร้างเพจด้วยผืนผ้าใบเปล่าได้

คลิกลิงก์ "เทมเพลต" ในแถบเครื่องมือ Beaver Builder เพื่อโหลดกล่องเลือกเทมเพลตเค้าโครง
ในตัวอย่างด้านล่าง ฉันกำลังเพิ่มวิดีโอพื้นหลังลงในหน้าเนื้อหาที่มีอยู่
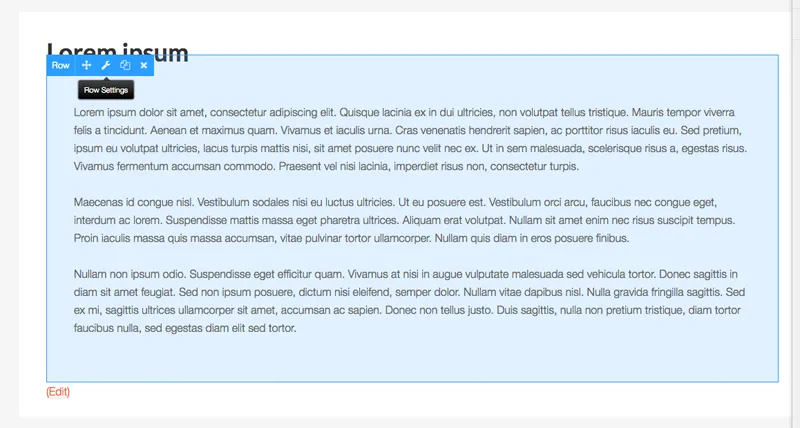
เมื่อเปิดใช้งาน Beaver Builder แล้ว ให้เลื่อนเมาส์ไปเหนือพื้นที่ที่คุณต้องการเพิ่มพื้นหลังวิดีโอ จากนั้นคุณจะเห็นรายการไอคอนแสดงที่ด้านบนของแถว
คลิกที่ไอคอนประแจเพื่อโหลดการตั้งค่าแถว

เลือกไอคอนการตั้งค่าแถว
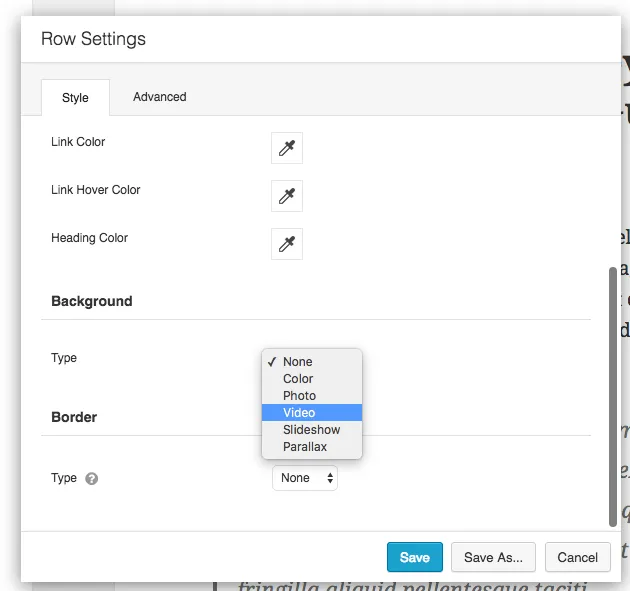
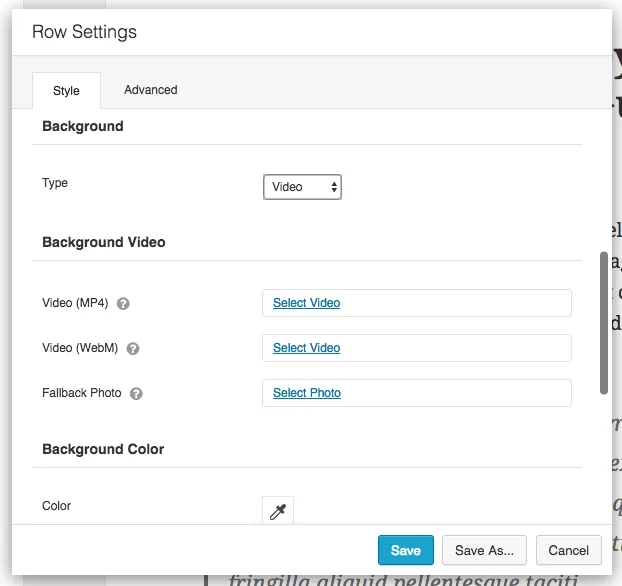
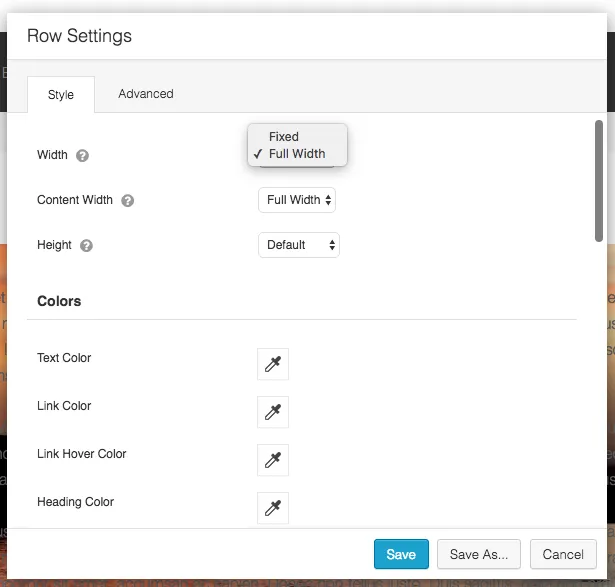
เมื่อโหลดกล่องการตั้งค่าแถวแล้ว ระบบจะใช้แท็บสไตล์เป็นค่าเริ่มต้น
เลื่อนลงไปที่ส่วนชื่อพื้นหลัง คุณจะเห็นตัวเลือกหกตัวเลือกในกล่องแบบเลื่อนลง: ไม่มี, สี, ภาพถ่าย, วิดีโอ, สไลด์โชว์ และพารัลแลกซ์
เลือกวิดีโอ

เลือกวิดีโอเป็นพื้นหลังของคุณผ่านกล่องการตั้งค่าแถว
การดำเนินการนี้จะแสดงตัวเลือกในการอัปโหลดวิดีโอของคุณในรูปแบบ MP4 และในรูปแบบ WebM และการอัปโหลดรูปภาพทางเลือกของคุณ

ฟิลด์ที่แตกต่างกันสามฟิลด์จะปรากฏขึ้น
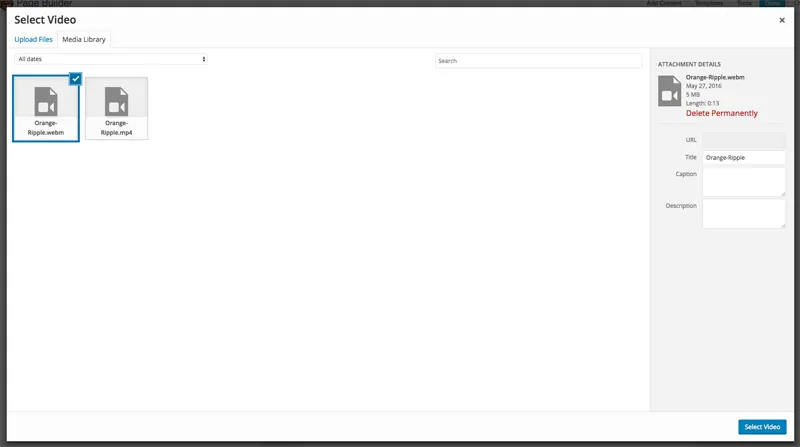
การคลิก "เลือกวิดีโอ" หรือ "เลือกรูปภาพ" จะโหลดไลบรารีสื่อ WordPress คุณสามารถอัปโหลดแต่ละไฟล์หรือเลือกจากไลบรารีสื่อของคุณได้หากไฟล์นั้นได้รับการอัปโหลดแล้ว

อัปโหลดทั้งไฟล์วิดีโอและรูปภาพทางเลือก
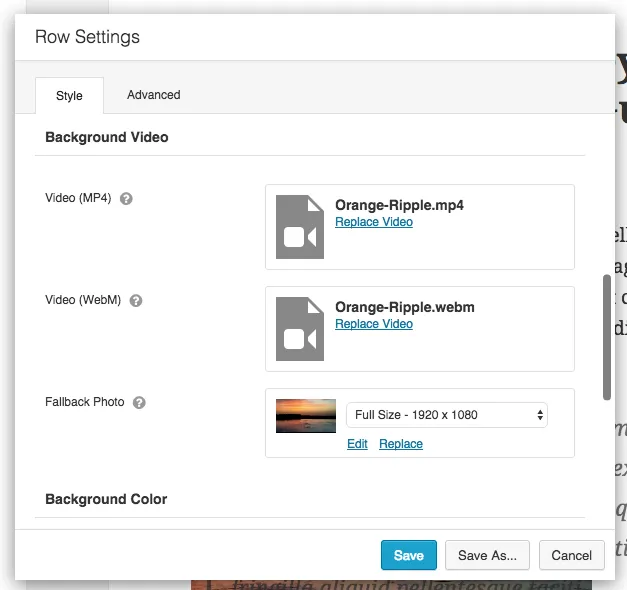
เมื่อคุณอัปโหลดไฟล์ทั้งหมดแล้ว กล่องการตั้งค่าแถวควรมีลักษณะดังนี้

ตอนนี้อัพโหลดไฟล์ทั้งหมดแล้ว
ณ จุดนี้ คุณสามารถบันทึกกล่องการตั้งค่าแถวได้ หากต้องการ คุณสามารถบันทึกช่องการตั้งค่าแถวเป็นเทมเพลตและทำให้เป็นแบบสากลทั่วทั้งเว็บไซต์ของคุณได้
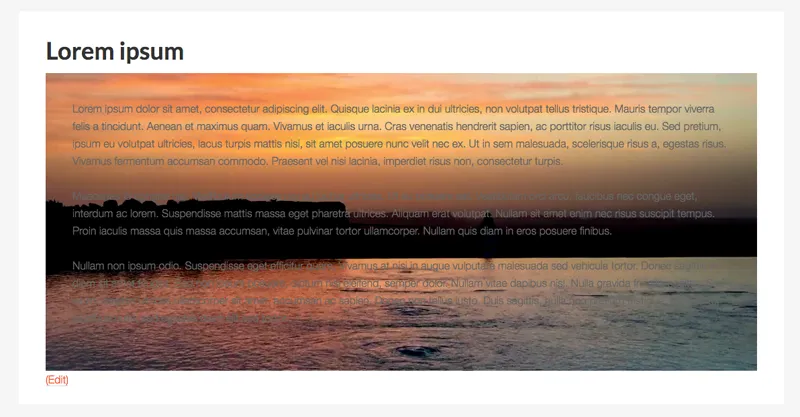
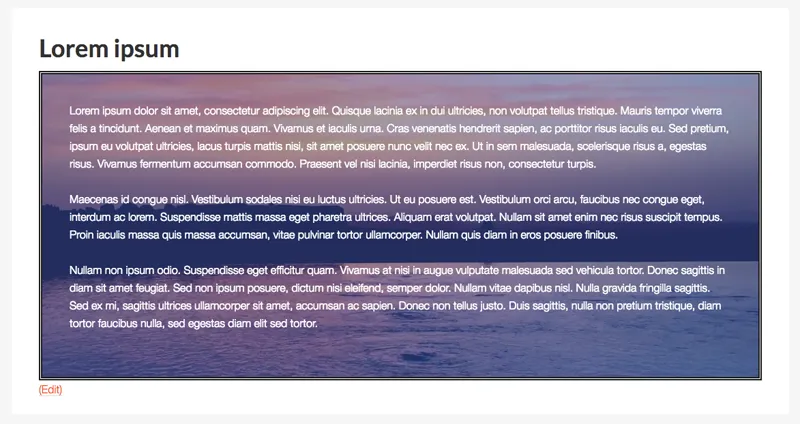
ดังที่คุณเห็นด้านล่าง ขณะนี้วิดีโอกำลังแสดงในพื้นหลังข้อความของฉัน

หน้าของฉันจะดูเป็นอย่างไรเมื่อฉันตั้งค่าพื้นหลังวิดีโอแล้ว
หากวิดีโอพื้นหลังของคุณไม่ได้ขยายเต็มความกว้างของพื้นที่เนื้อหา (เช่น เนื่องจากธีมที่คุณใช้) ให้เปลี่ยนความกว้างของเนื้อหาเป็นความกว้างเต็มในกล่องการตั้งค่า คุณยังสามารถปรับความกว้างของหน้าและความสูงของแถวได้จากบริเวณนี้

หากคุณต้องการเปลี่ยนเค้าโครงเพิ่มเติม ลองดูแท็บขั้นสูง เนื่องจากแท็บดังกล่าวช่วยให้คุณสามารถเปลี่ยนระยะห่างจากขอบและระยะขอบของแถวได้ คุณยังสามารถกำหนดลักษณะของเลย์เอาต์บนอุปกรณ์เคลื่อนที่และใช้ตัวเลือก CSS จากพื้นที่นี้ได้

ปรับความกว้างของหน้าให้เต็มความกว้างหากจำเป็น
ในตัวอย่างพื้นหลังวิดีโอของฉันที่ฉันแสดงไปก่อนหน้านี้ คุณอาจสังเกตเห็นว่าข้อความบนหน้าเว็บไม่โดดเด่นเมื่อเทียบกับพื้นหลังวิดีโอ
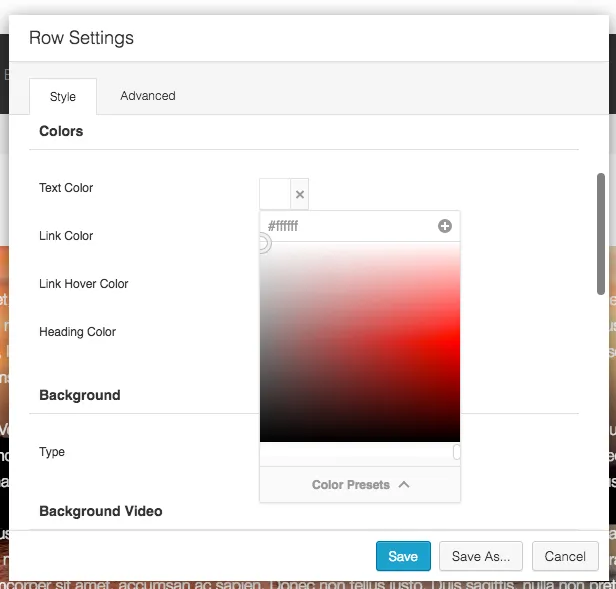
คุณสามารถแก้ไขได้โดยการปรับสีที่ใช้ในแถว สีข้อความ สีลิงก์ สีโฮเวอร์ลิงก์ และสีส่วนหัว สามารถเปลี่ยนแปลงได้ทั้งหมด

ปรับสีของคุณเพื่อช่วยให้เนื้อหาของคุณโดดเด่น
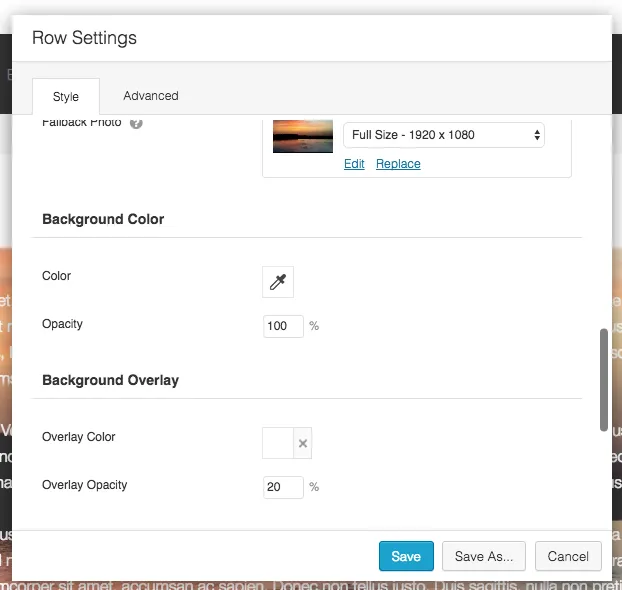
การซ้อนทับพื้นหลังจะช่วยให้วิดีโอของคุณโดดเด่นหรือจางหายไปในพื้นหลัง สิ่งนี้มีประโยชน์อย่างเหลือเชื่อเพราะจะช่วยให้คุณแสดงวิดีโอตามที่คุณต้องการได้

การซ้อนทับพื้นหลังเป็นวิธีที่มีประสิทธิภาพในการปรับเปลี่ยนรูปลักษณ์ของวิดีโอของคุณ
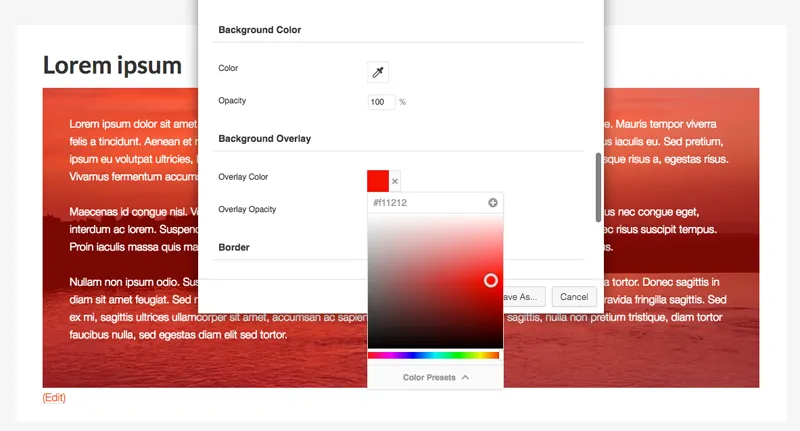
ฉันขอแนะนำให้คุณลองใช้สีซ้อนทับและความทึบจนกว่าคุณจะได้รูปลักษณ์ที่ต้องการ ในภาพหน้าจอด้านล่าง คุณจะเห็นว่าพื้นหลังวิดีโอของฉันดูเป็นอย่างไรเมื่อฉันใช้สีซ้อนทับสีแดงโดยมีความทึบ 50%

อย่าลืมใช้ประโยชน์จากฟีเจอร์ความทึบของ Beaver Builder
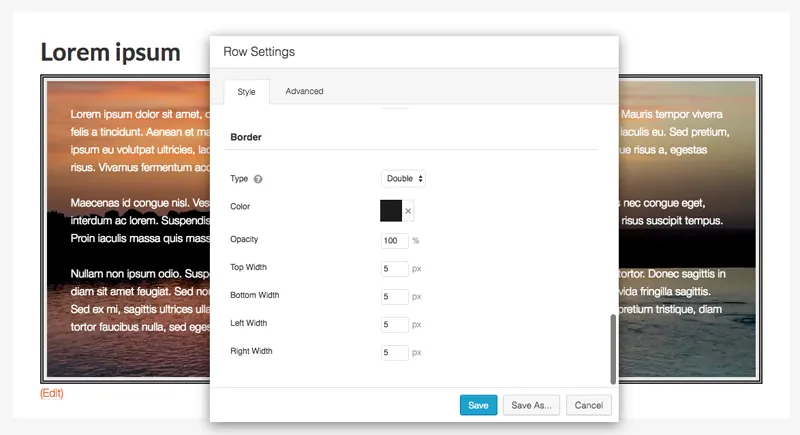
สามารถใช้เส้นขอบกับแถวของคุณได้ คุณสามารถเลือกเส้นขอบทึบ เส้นประ เส้นประ หรือเส้นขอบคู่ได้ สามารถกำหนดสี ความทึบ และความกว้างของเส้นขอบได้เช่นกัน

สามารถวางเส้นขอบรอบๆ พื้นที่เนื้อหาของคุณได้
Beaver Builder เป็นโซลูชันแบบตอบสนองที่ทำงานบนเบราว์เซอร์สมัยใหม่ทั้งหมด อย่างไรก็ตาม คุณควรตรวจสอบเพจของคุณบนเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าเพจของคุณมีลักษณะตามที่คุณต้องการ

พื้นหลังวิดีโอสามารถช่วยให้เพจของคุณมีชีวิตชีวาได้
เมื่อคุณเข้าใจวิธีการเพิ่มพื้นหลังวิดีโอโดยใช้ Beaver Builder คุณจะสามารถใช้พื้นหลังวิดีโอกับเพจได้ภายในไม่กี่นาที ฉันแนะนำให้ดาวน์โหลดวิดีโอหลายสิบรายการตั้งแต่แรก เพื่อให้คุณสามารถทดสอบวิดีโอต่างๆ บนเว็บไซต์ของคุณ และดูว่าสิ่งใดได้ผลและสิ่งใดไม่ได้ผล
ฉันเพิ่งเริ่มต้นเกี่ยวกับวิธีการใช้พื้นหลังวิดีโอบนเว็บไซต์ของคุณ
Beaver Builder ช่วยให้คุณสร้างเลย์เอาต์ที่ไม่ซ้ำใครบนเพจของคุณและเติมโมดูลเนื้อหาและวิดเจ็ต WordPress มากมายให้กับเพจเหล่านั้น ในตัวอย่างด้านบน ฉันแสดงให้เห็นว่าวิดีโอสามารถใช้เป็นพื้นหลังหลังข้อความได้อย่างไร อย่างไรก็ตาม สามารถใช้พื้นหลังวิดีโอกับอะไรก็ได้
ตัวอย่างเช่น คุณสามารถแสดงวิดีโอเป็นพื้นหลังของแถบเลื่อนเนื้อหา แกลเลอรี ตารางราคา โพสต์แบบหมุน หรือเป็นส่วนหนึ่งของแลนดิ้งเพจของคุณได้ สิ่งที่คุณทำได้ไม่มีขีดจำกัดจริงๆ
ฉันหวังว่าคุณจะเพลิดเพลินกับบทช่วยสอนนี้และพบว่ามีประโยชน์ หากเป็นเช่นนั้น ฉันขอแนะนำให้คุณติดตามเราบน Facebook, Slack และ Twitter
อย่าลืมแวะชมบล็อก Beaver Builder ในอีกไม่กี่เดือนข้างหน้า เนื่องจากเรามีเนื้อหาและบทช่วยสอนที่ยอดเยี่ยมตามกำหนดการ
ขอให้โชคดี.
เควิน
กวดวิชาที่ยอดเยี่ยม! ขอบคุณ!
แต่เราจะทำให้วิดีโอทำงานในพื้นหลังบนเบราว์เซอร์มือถือได้อย่างไร
วิดีโอทำงานได้ไม่ดีในการตอบสนอง
วิดีโอพื้นหลังดูเหมือนจะทำงานได้ไม่ดีนักสำหรับฉัน ไฟล์ MP4 ของฉันมีขนาดเพียง 9.5mb และใช้เวลานานในการโหลด (ประมาณ 5 วินาที) และดูเหมือนว่าจะติดขัดเล็กน้อย ฉันได้อัปโหลดเวอร์ชัน mp4 และ webm (1.7mb) แล้ว มีความคิดอะไรบ้าง? ฉันทำอะไรผิด?
คุณสามารถสร้างวิดีโอพารัลแลกซ์ได้หรือไม่?
สวัสดี – นี่คือ Beaver Builder เวอร์ชันใด ฉันไม่ได้รับตัวเลือกทั้งหมดสำหรับไฟล์ประเภทต่างๆ เมื่อฉันพยายามโหลดส่วนหัวของวิดีโอ
ใครมีความคิดใด ๆ กรุณา
เวอร์ชันล่าสุดไม่มีตัวเลือกให้ใช้วิดีโอเป็นพื้นหลัง มีข้อเสนอแนะอะไรบ้าง?
ฉันได้อัปโหลดวิดีโอ mp4 ขนาด 3MB เพื่อเล่นบนส่วนหัวของหน้าแรก ซึ่งใช้งานได้เมื่อฉันอยู่ในโหมดแก้ไขด้วย Beaver Builder เมื่อฉันเผยแพร่การเปลี่ยนแปลง วิดีโอจะยังคงเล่นต่อไปจนกว่าฉันจะไปที่หน้าเมนูอื่น เมื่อกลับมาที่หน้าแรกของฉันซึ่งมีวิดีโออยู่ วิดีโอนั้นจะไม่เล่นในส่วนหัวอีกต่อไป ปัญหาอาจเกิดจากอะไร?
ฉันจะทำให้วิดีโอหยุดชั่วคราวหลังจากเล่นไปแล้วครั้งหนึ่งได้อย่างไร จากนั้นมันก็ควรจะหยุดนิ่งในเฟรมสุดท้าย…
อินพุตข้อมูลที่ยอดเยี่ยมเควิน! ขอบคุณ!