วิธีเพิ่มพื้นหลังวิดีโอใน WordPress (3 วิธี)
เผยแพร่แล้ว: 2022-11-16เมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ คุณมีเวลาเพียงชั่วครู่ในการดึงดูดความสนใจของพวกเขา หากเพจของคุณไม่มีส่วนร่วม พวกเขาอาจหมดความสนใจและออกไปโดยไม่โต้ตอบกับไซต์ของคุณ
โชคดีที่พื้นหลังของวิดีโอสามารถช่วยให้คุณดึงดูดสายตาผู้เข้าชมและสร้างความประทับใจแรกพบได้อย่างดี การใช้ WordPress มีหลายวิธีในการทำสิ่งนี้ให้สำเร็จโดยไม่ต้องแตะโค้ด ตัวอย่างเช่น คุณสามารถใช้บล็อก Gutenberg แบบธรรมดาหรือปลั๊กอิน
ในโพสต์นี้ เราจะพูดถึงวิธีที่พื้นหลังวิดีโอแบบเต็มหน้าจอสามารถปรับปรุงประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์ได้อย่างไร จากนั้น เราจะแสดงวิธีการบางอย่างที่คุณสามารถใช้เพื่อแทรกวิดีโอเป็นพื้นหลังของ WordPress ไปทำงานกันเถอะ!
พื้นหลังวิดีโอสามารถปรับปรุงประสบการณ์ผู้ใช้ (UX) ได้อย่างไร
วิดีโอสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการดึงดูดความสนใจของผู้ชม การใช้เนื้อหาภาพสามารถช่วยดึงดูดผู้เยี่ยมชมและทำให้พวกเขาสนใจเพจของคุณ:

วิดีโอไม่เพียงเพิ่มความน่าสนใจให้กับไซต์ของคุณเท่านั้น แต่ยังสามารถเพิ่มความสนใจของผู้คนในแบรนด์ ธุรกิจ หรือบล็อกของคุณได้อีกด้วย ในความเป็นจริง การวิจัยแสดงให้เห็นว่า 54 เปอร์เซ็นต์ของผู้บริโภคต้องการดูเนื้อหาวิดีโอเพิ่มเติมจากแบรนด์ที่พวกเขาติดตาม
ต่อไปนี้คือประโยชน์ที่เป็นไปได้เพิ่มเติมของการเพิ่มพื้นหลังวิดีโอแบบเต็มหน้าจอในไซต์ของคุณ:
- อัตราตีกลับลดลง
- การมีส่วนร่วมของผู้ชมที่เพิ่มขึ้น
- ปรับปรุงอันดับ SEO
- เพิ่มการจดจำแบรนด์
การใส่วิดีโอเป็นพื้นหลังของเว็บไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการดึงดูดสายตาของผู้ใช้โดยไม่หันเหความสนใจจากส่วนอื่นๆ ของหน้าของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มพื้นหลังวิดีโอใน WordPress
ดังที่เราได้กล่าวไปแล้ว การใช้พื้นหลังวิดีโอสำหรับไซต์ WordPress ของคุณอาจเป็นวิธีที่ดีในการสร้างผลกระทบ อย่างไรก็ตาม มีบางสิ่งที่ต้องระวังเมื่อเพิ่มเนื้อหาประเภทนี้ในเพจของคุณ
ประการแรก ไฟล์วิดีโอมักจะอยู่ในด้านที่หนักกว่า ซึ่งอาจทำให้โหลดช้า นอกจากนี้ ประเภทของวิดีโอที่ไม่ถูกต้องอาจทำให้ผู้เยี่ยมชมของคุณล้นหลาม ดังนั้น คุณจะต้องเลือกวิดีโอของคุณอย่างชาญฉลาด
เพื่อให้แน่ใจว่าเพจของคุณทำงานได้ดีที่สุดและคุณไม่ได้สร้างความเสียหายต่อประสบการณ์ของผู้ใช้ คุณอาจพิจารณาปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสองสามข้อ:
- ปรับขนาดไฟล์ ให้เหมาะสม การบีบอัดขนาดของวิดีโอจะช่วยให้แน่ใจว่าจะไม่ทำให้โหลดช้า โชคดีที่มีเครื่องมือมากมายที่คุณสามารถใช้ทำสิ่งนี้ได้โดยไม่กระทบต่อคุณภาพของวิดีโอ
- จำกัดการใช้วิดีโอเดียว วิดีโอหลายรายการอาจทำให้เพจของคุณดูยุ่งเหยิง ดังนั้นจึงควรติดเพียงอันเดียว
- หลีกเลี่ยงเสียง เสียงดังเมื่อผู้ใช้มาถึงไซต์ของคุณอาจดังเกินไปหากพวกเขาไม่คาดคิด ดังนั้น คุณควรพิจารณาละเว้นเสียงวิดีโอหากไม่จำเป็น
- รวมคำกระตุ้นการตัดสินใจ (CTA) หากวิดีโอของคุณเป็นส่วนหนึ่งของแคมเปญโฆษณาหรือการเปิดตัวอื่น ให้พิจารณาเพิ่มปุ่ม CTA สิ่งนี้กระตุ้นให้ผู้ใช้ดำเนินการและสามารถช่วยเพิ่มอัตราการแปลง
- โฮสต์วิดีโอภายนอก การโฮสต์วิดีโอของคุณผ่านแพลตฟอร์มภายนอก เช่น Vimeo หรือ YouTube จะช่วยลดน้ำหนักบนเว็บไซต์ของคุณ นอกจากนี้ยังสามารถปรับปรุงความเร็วในการโหลด
การใช้พื้นหลังวิดีโอบนไซต์ของคุณเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้ ถึงกระนั้น ในแง่ของทรัพยากร มันเป็นองค์ประกอบการออกแบบที่เรียกร้อง เมื่อใช้มาตรการป้องกันไว้ก่อน คุณจะสามารถมั่นใจได้ว่าไซต์ของคุณยังคงทำงานได้อย่างมีประสิทธิภาพสูงสุด
วิธีเพิ่มพื้นหลังวิดีโอใน WordPress (3 วิธี)
ตอนนี้คุณรู้ถึงประโยชน์บางประการของการใช้พื้นหลังวิดีโอบนเว็บไซต์ของคุณแล้ว ก็ถึงเวลาดูสามวิธีที่คุณสามารถเพิ่มลงในเพจของคุณได้ วิธีการทั้งหมดที่เราจะพูดถึงในวันนี้สามารถทำได้โดยไม่ต้องแตะโค้ดใด ๆ ดังนั้นจึงเหมาะสำหรับผู้เริ่มต้น ไปทำงานกันเถอะ!
1. ใช้ปลั๊กอิน WordPress
มีปลั๊กอินมากมายที่คุณสามารถใช้เพื่อเพิ่มพื้นหลังวิดีโอไปยังไซต์ WordPress ของคุณได้ ตัวเลือกหนึ่งที่ได้รับความนิยมและมีคุณภาพสูงคือปลั๊กอิน WordPress พื้นหลังขั้นสูง เป็นเครื่องมือฟรีที่ติดตั้งง่าย:

ปลั๊กอินนี้ช่วยให้คุณสร้างพื้นหลังประเภทใดก็ได้โดยใช้การตั้งค่าบล็อกขั้นสูง หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ของคุณแล้ว ให้เปิดหน้าเว็บที่คุณต้องการเพิ่มพื้นหลังของวิดีโอ
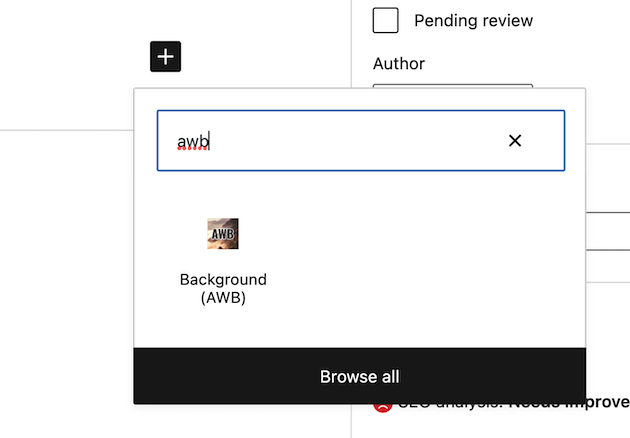
ในตัวแก้ไขบล็อก ให้คลิกเครื่องหมายบวก (+) ที่ให้คุณเลือกบล็อกที่จะเพิ่ม จากนั้นพิมพ์ “ awb ” ลงในแถบค้นหาเพื่อค้นหาบล็อกพื้นหลัง WordPress ขั้นสูง:

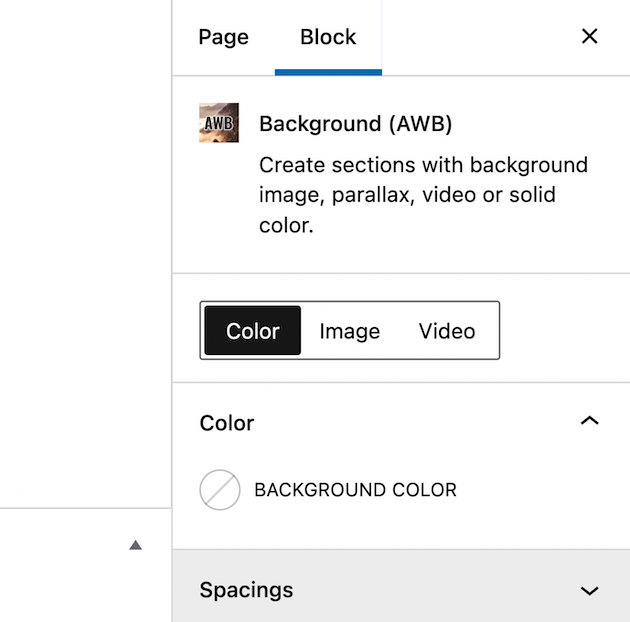
หลังจากเพิ่มบล็อกในหน้าของคุณแล้ว ให้ไปที่แถบด้านข้างขวาแล้วเลือก บล็อก :

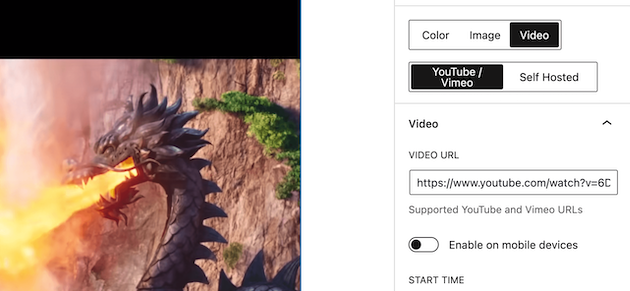
จากที่นี่ คุณจะเห็นสามตัวเลือกในการเพิ่มเป็นพื้นหลัง: สี รูปภาพ หรือ วิดีโอ ไปข้างหน้าและเลือก วิดีโอ คุณสามารถใช้วิดีโอจาก YouTube หรือ Vimeo หรือคุณสามารถอัปโหลดวิดีโอที่คุณโฮสต์เอง
หากต้องการเพิ่มวิดีโอผ่าน YouTube หรือ Vimeo สิ่งที่คุณต้องทำคือใส่ลิงก์วิดีโอลงในช่องที่มีเครื่องหมาย VIDEO URL :

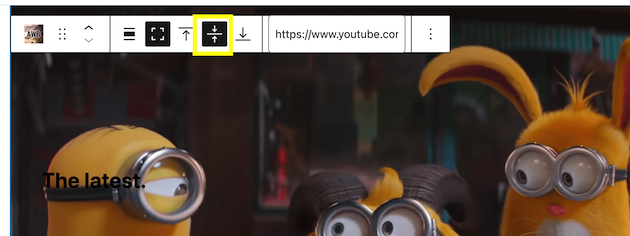
จากนั้น หากต้องการแก้ไขและปรับแต่งพื้นหลังของวิดีโอ คุณสามารถใช้กล่องตัวแก้ไขที่ปรากฏขึ้นเมื่อคุณคลิกบล็อกวิดีโอ ตัวอย่างเช่น คุณสามารถทำให้หน้าจอแสดงผลกว้างขึ้นได้โดยการคลิกลูกศรสองตัวที่ชี้เข้าหากัน:

หากต้องการทดสอบวิดีโอ ให้คลิกที่ ดูตัวอย่าง ที่ด้านบนของหน้าจอ เป็นความคิดที่ดีที่จะทำเช่นนี้ก่อนที่คุณจะเผยแพร่เพจ
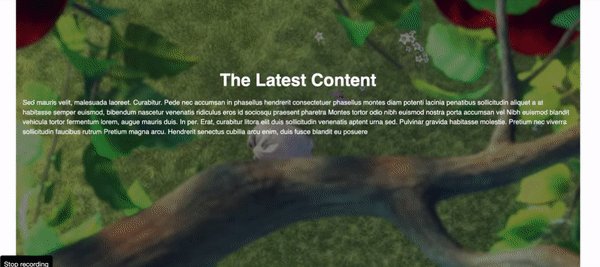
การดำเนินการนี้จะนำคุณไปยังส่วนหน้าของไซต์ ซึ่งคุณสามารถดูเบื้องหลังวิดีโอของคุณได้:

หากคุณพอใจกับผลลัพธ์ของคุณ คุณสามารถกด เผยแพร่ มาดูกันว่าคุณสามารถเพิ่มพื้นหลังวิดีโอโดยไม่ต้องใช้ปลั๊กอินได้อย่างไร!
2. การใช้ Cover Block
WordPress Block Editor มีบล็อก Cover ที่ให้คุณทำงานเดียวกันได้ บล็อกนี้ให้คุณแทรกภาพพื้นหลังหลังเนื้อหาอื่นๆ รวมถึงวิดีโอ
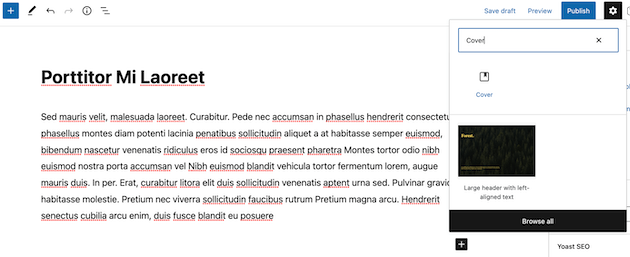
หากต้องการใช้วิธีนี้ เพียงไปที่โพสต์หรือเพจที่คุณต้องการเพิ่มพื้นหลังวิดีโอของคุณ คลิกที่เครื่องหมายบวกเพื่อเพิ่มบล็อกใหม่ ถัดไป พิมพ์ " ปก" :

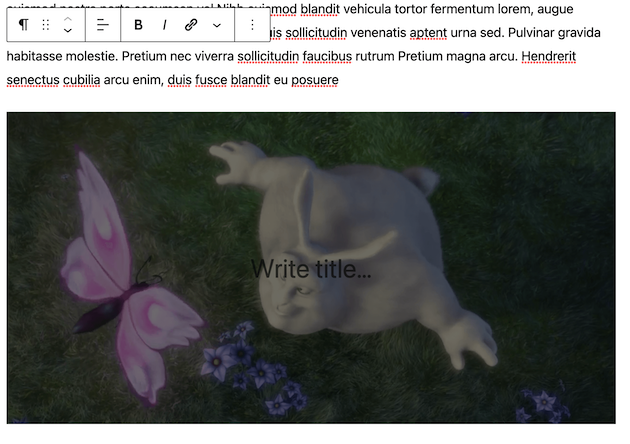
จากนั้นใส่บล็อก Cover ลงในหน้าของคุณแล้วเลือกวิดีโอที่จะอัปโหลดจากไลบรารีสื่อหรือไฟล์คอมพิวเตอร์ของคุณ เมื่อคุณเลือกวิดีโอของคุณแล้ว วิดีโอจะแสดงที่ด้านล่างของหน้า:

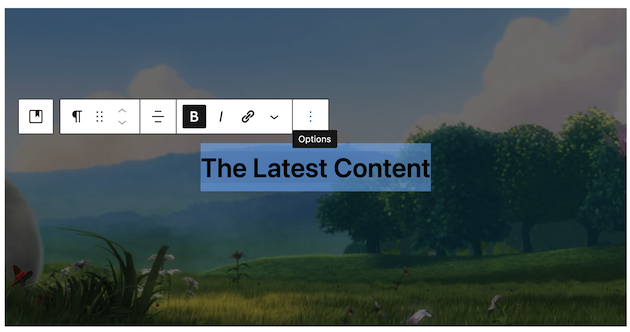
จากที่นี่ คุณสามารถเพิ่มบล็อกพื้นหน้าให้กับบล็อกหน้าปก เช่น ข้อความหรือปุ่ม:


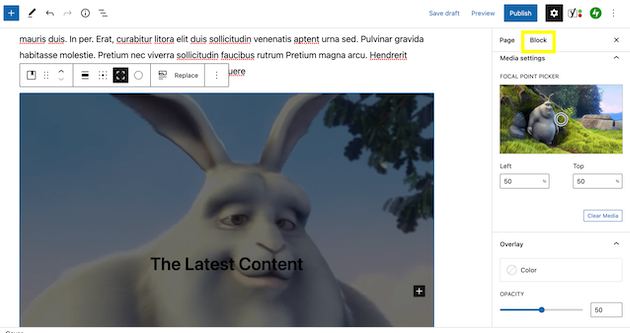
นอกจากนี้ มีบางสิ่งที่คุณปรับแต่งได้เมื่อคลิกแท็บ บล็อก :

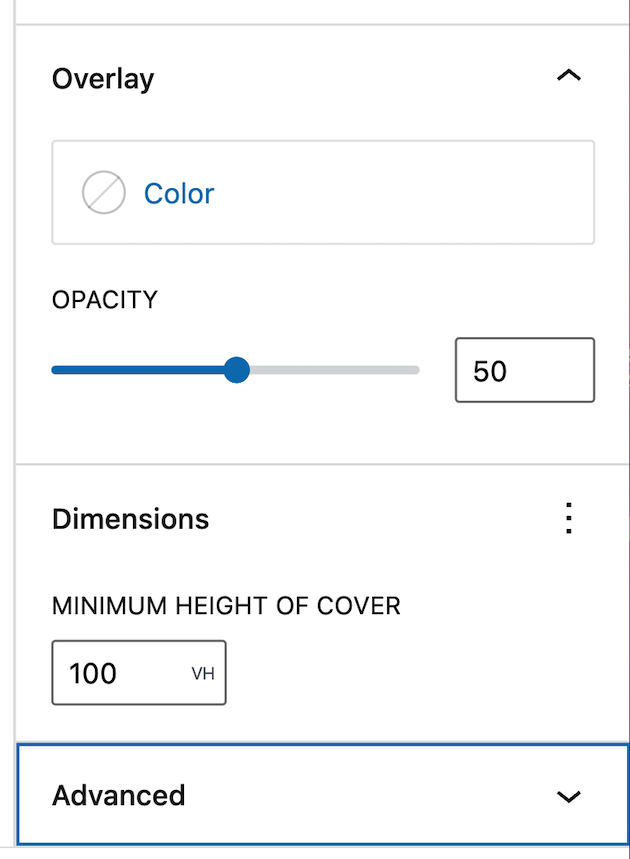
ส่วนการซ้อนทับสีช่วยให้คุณสามารถเปลี่ยนสีข้อความของคุณได้ คุณสามารถใช้การตั้งค่านี้เพื่อทำให้ข้อความของคุณอ่านง่ายขึ้น
คุณยังสามารถเปลี่ยนความทึบของข้อความได้อีกด้วย นอกจากนี้ หากคุณต้องการเปลี่ยนความสูงของวิดีโอ ให้เลื่อนลงไปที่ Dimensions :

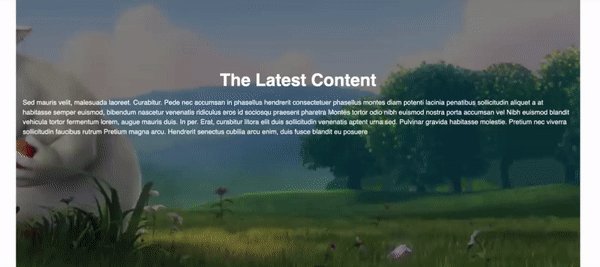
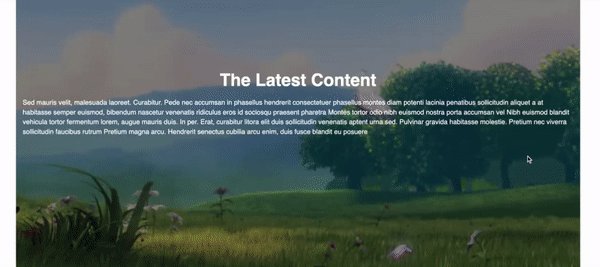
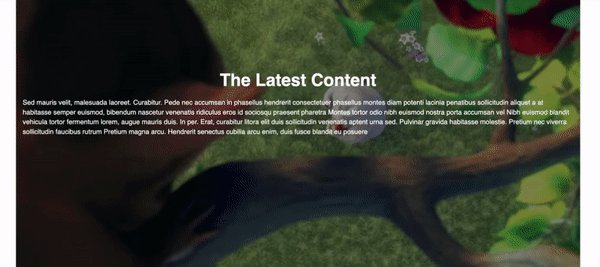
ส่วนนี้ช่วยให้คุณสามารถทำให้พื้นหลังของวิดีโอใช้พื้นที่บนหน้าได้มากขึ้น เมื่อคุณทำการแก้ไขแล้ว คุณสามารถดูตัวอย่างวิดีโอของคุณที่ส่วนหน้า:

หากคุณพอใจกับผลลัพธ์แล้ว เผยแพร่เพจของคุณได้เลย!
3. การใช้ตัว สร้างเพจ
สุดท้าย มาดูกันว่าคุณจะเพิ่มพื้นหลังวิดีโอโดยใช้เครื่องมือสร้างเพจได้อย่างไร ประโยชน์ของตัวเลือกนี้คือคุณสามารถใช้เครื่องมือที่คุณคุ้นเคยอยู่แล้ว อย่างไรก็ตาม โปรดทราบว่าเครื่องมือสร้างเพจบางรายการเท่านั้นที่จะมีฟังก์ชันนี้
เครื่องมือยอดนิยมอย่างหนึ่งคือ Beaver Builder:

ปลั๊กอินนี้ช่วยให้คุณสร้างพื้นหลังวิดีโอโดยใช้โมดูลและเครื่องมือสร้างแบบลากและวาง
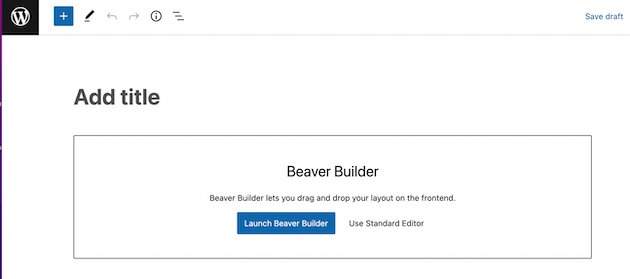
สำหรับวิธีนี้ คุณจะต้องดาวน์โหลด Beaver Builder บนไซต์ของคุณ เริ่มต้นด้วยการเปิดตัว Beaver Builder ใน WordPress:

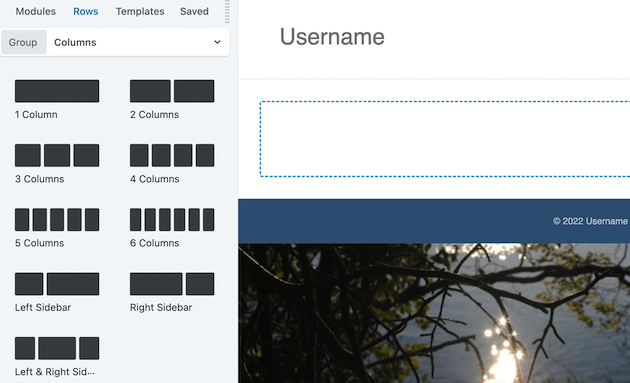
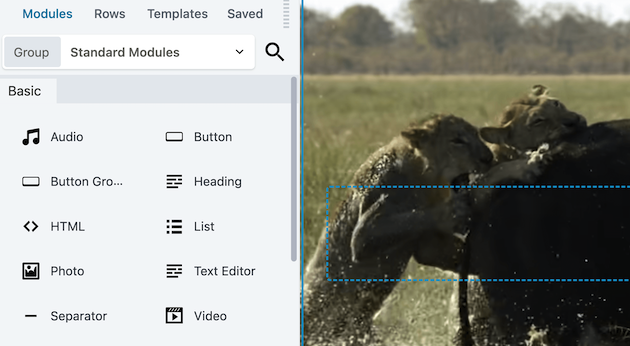
ถัดไป เข้าถึงเมนูโมดูลของคุณและคลิกที่แท็บ แถว จากนั้นลากบล็อก 1 คอลัมน์ ไปยังหน้า:

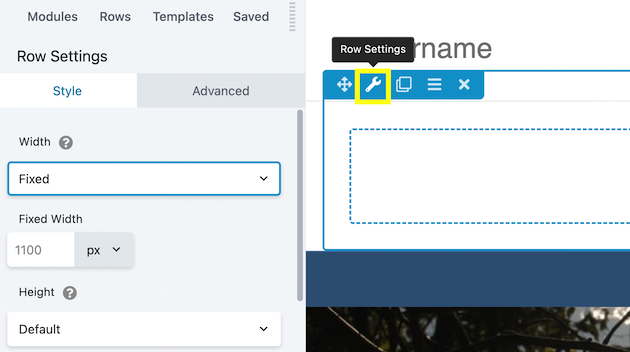
จากที่นี่ ไปที่ การตั้งค่าแถว โดยคลิกที่ไอคอนเครื่องมือ:

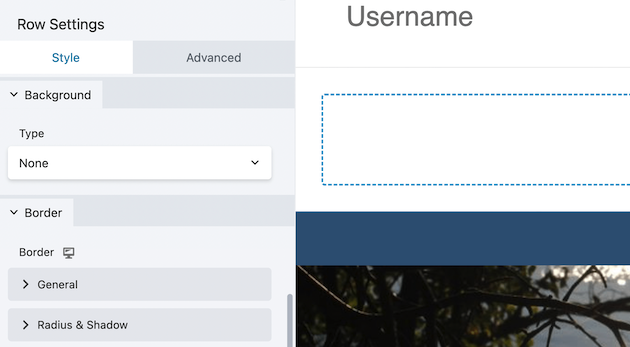
สิ่งนี้จะนำคุณไปที่แท็บ สไตล์ โดยอัตโนมัติ เลื่อนลงไปที่ส่วนที่มีเครื่องหมาย พื้นหลัง :

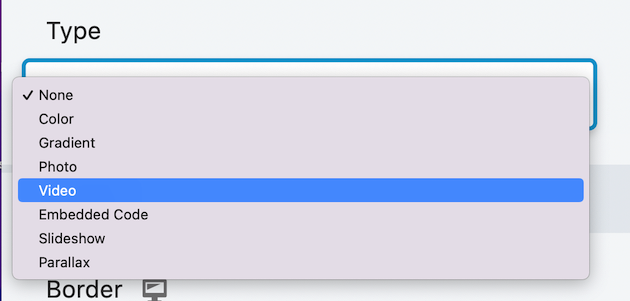
ภายใต้ ประเภท เลือกตัวเลือก วิดีโอ :

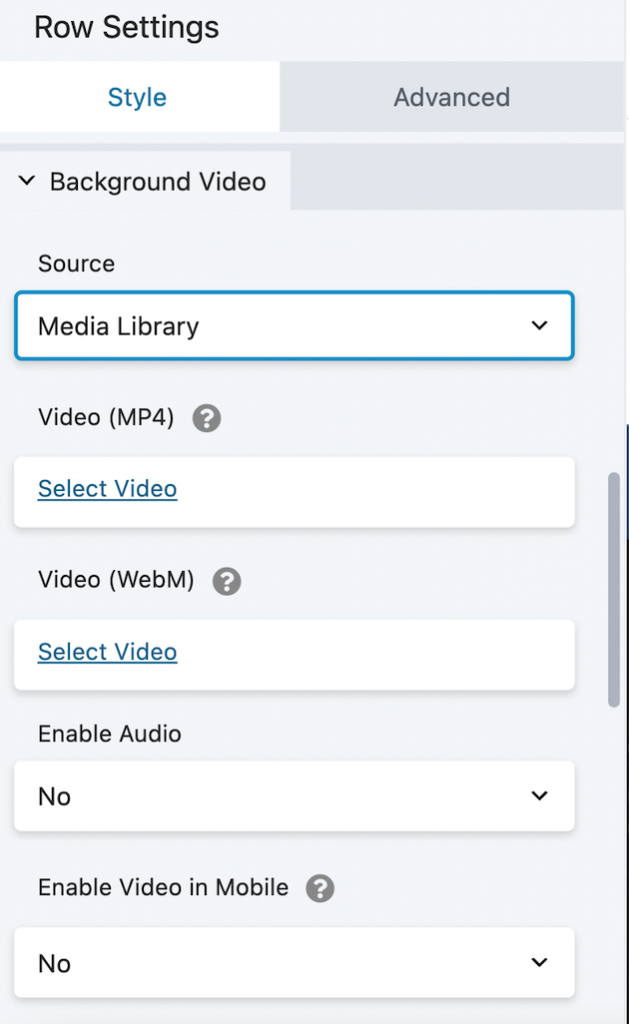
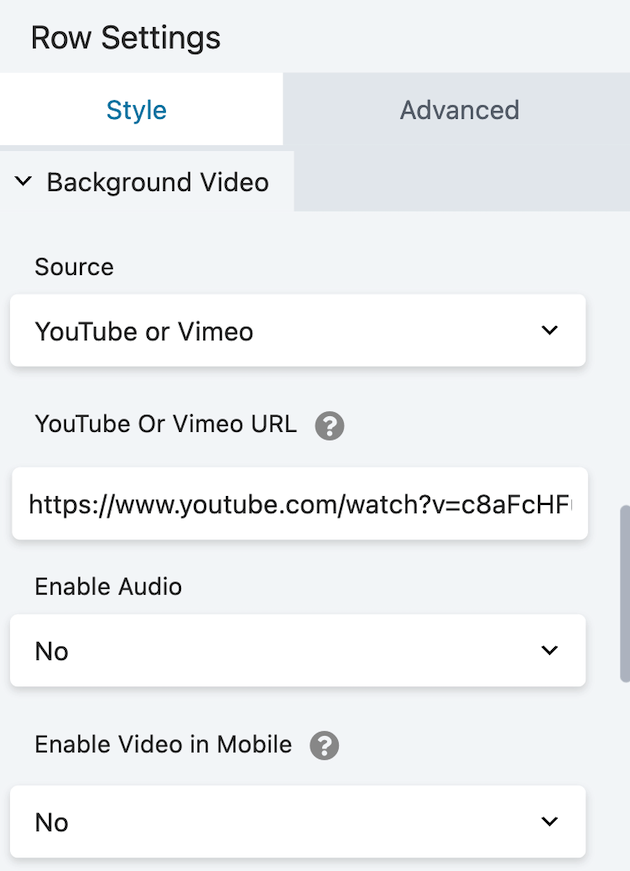
เมื่อคุณเลือกตัวเลือกนี้ คุณจะเห็นตัวเลือกการแก้ไขมากมายโดยอัตโนมัติ ตัวอย่างเช่น คุณสามารถเลือกแหล่งที่มาของวิดีโอของคุณได้:

เราใส่ URL ของ YouTube:

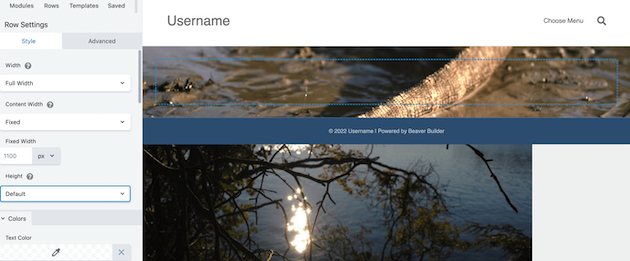
เมื่อคุณเลือกวิดีโอของคุณแล้ว ก็ถึงเวลาแก้ไข ในการเริ่มต้น ความสูงเริ่มต้นจะค่อนข้างบาง:

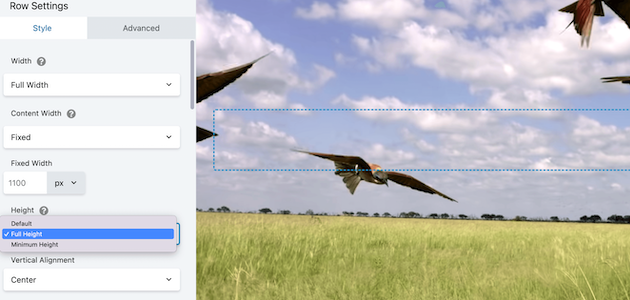
หากต้องการเปลี่ยนเป็นแบบเต็มหน้าจอ ให้เลื่อนขึ้นไปที่การตั้งค่า ความกว้าง แล้วเลือก แบบเต็มความสูง :

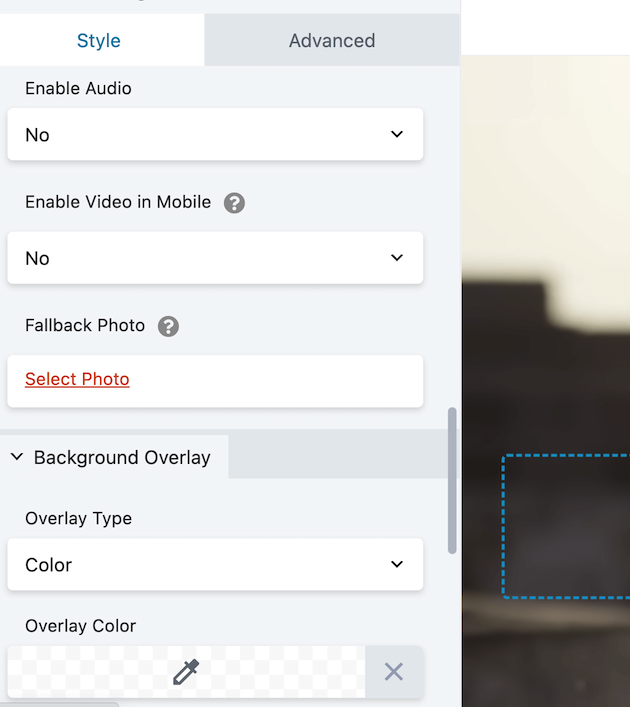
นอกจากนี้ Beaver Builder ยังมีตัวเลือกมากมายในการแก้ไขพื้นหลังวิดีโอของคุณ ตัวอย่างเช่น ช่วยให้คุณ เปิดใช้งานเสียง และ เปิดใช้งานวิดีโอในมือถือ :

คุณยังสามารถเลือกภาพสำรองที่จะแสดงหากวิดีโอของคุณโหลดไม่สำเร็จ หากต้องการเพิ่มเนื้อหาซ้อนทับลงในวิดีโอ ให้ไปที่แท็บ โมดูล แล้วเลือกองค์ประกอบ:

ที่นี่ เราได้เพิ่มบล็อก หัวเรื่อง :

จากนั้นคุณสามารถปรับเปลี่ยนลักษณะต่างๆ ของข้อความ รวมถึงสี ขนาด และแบบอักษร
เมื่อคุณพอใจกับการแก้ไขของคุณแล้ว ให้เลือก บันทึกฉบับร่าง เพื่อดูว่าวิดีโอของคุณมีลักษณะอย่างไร:

หากคุณพอใจกับผลลัพธ์ เพียงแค่เผยแพร่เพจของคุณ!
บทสรุป
หากคุณกำลังมองหาวิธีทำให้เว็บไซต์ของคุณโดดเด่นกว่าคู่แข่ง วิดีโอพื้นหลังเป็นวิธีที่ได้ผล ยิ่งไปกว่านั้น วิดีโอที่สะดุดตาที่ด้านบนสุดของหน้าแรกของคุณสามารถช่วยเสริมข้อความแบรนด์ของคุณและเพิ่มการมีส่วนร่วมกับผู้เข้าชมไซต์ของคุณ
สรุป ต่อไปนี้เป็นสามวิธีที่คุณสามารถใช้เพื่อเพิ่มพื้นหลังวิดีโอไปยังเว็บไซต์ WordPress ของคุณ:
- การใช้ปลั๊กอิน WordPress : เครื่องมือพื้นหลัง WordPress ขั้นสูงช่วยให้คุณเพิ่มพื้นหลังวิดีโอลงในไซต์ของคุณโดยใช้ YouTube, Vimeo หรือวิดีโอที่โฮสต์เอง
- ด้วยบล็อก Cover : บล็อก WordPress นี้ให้คุณอัปโหลดวิดีโอของคุณเองและเพิ่มเป็นพื้นหลังของเว็บไซต์
- การใช้ตัวสร้างเพจ : ด้วยตัวสร้างเพจ เช่น Beaver Builder คุณสามารถใช้พื้นหลังวิดีโอด้วย URL หรือวิดีโอจากไลบรารีสื่อของคุณ
คุณมีคำถามอะไรเกี่ยวกับการเพิ่มพื้นหลังวิดีโอใน WordPress? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
