วิธีเพิ่มวิดีโอลงในแกลเลอรีผลิตภัณฑ์ใน WooCommerce
เผยแพร่แล้ว: 2022-11-10กำลังมองหาวิธีเพิ่มวิดีโอในแกลเลอรีผลิตภัณฑ์บนไซต์ WooCommerce ของคุณหรือไม่?
การเพิ่มวิดีโอผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณเป็นความคิดที่ดี คุณสามารถใช้วิดีโอเพื่อถ่ายทอดข้อมูลสำคัญเกี่ยวกับผลิตภัณฑ์ไปยังผู้มีโอกาสเป็นลูกค้าได้อย่างรวดเร็ว เพื่อกระตุ้นให้พวกเขาตัดสินใจซื้อ
แม้ว่า WooCommerce จะไม่มีวิธีการในตัวในการเพิ่มวิดีโอลงในแกลเลอรีผลิตภัณฑ์ของคุณ แต่ก็มีหลายวิธีที่จะทำได้
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีฝังวิดีโอบนไซต์ WooCommerce ของคุณ
ทำไมต้องเพิ่มวิดีโอผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
วิดีโอเป็นรูปแบบเนื้อหายอดนิยมเพราะง่ายต่อการบริโภค นี่คือเหตุผลที่แพลตฟอร์มโซเชียลมีเดียในปัจจุบันเต็มไปด้วยวิดีโอและ YouTube เป็นเว็บไซต์ที่มีผู้เข้าชมมากที่สุดเป็นอันดับสองบนอินเทอร์เน็ต
ในด้านอีคอมเมิร์ซ วิดีโอสามารถเน้นถึงประโยชน์ของผลิตภัณฑ์และแสดงวิธีที่เป็นรูปธรรมซึ่งจะช่วยปรับปรุงชีวิตของลูกค้า การดูผลิตภัณฑ์ในการดำเนินการเป็นสิ่งที่น่าสนใจและจะช่วยให้คุณเข้าถึงลูกค้าได้มากขึ้นและเพิ่มยอดขาย
ผู้เยี่ยมชมของคุณจะใช้เวลามากขึ้นในการดูวิดีโอในร้านค้าของคุณ เนื่องจาก Google ไว้วางใจเว็บไซต์ที่มีเวลาพักสูง การเพิ่มวิดีโอลงในหน้าผลิตภัณฑ์ของคุณสามารถช่วยเพิ่มอันดับเครื่องมือค้นหาของร้านค้าของคุณได้
ที่จะเพิ่มวิดีโอในร้านค้า WooCommerce
มีสองแห่งในร้านค้า WooCommerce ของคุณที่คุณสามารถเพิ่มวิดีโอเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้ ผู้เข้าชมมักจะเดินเตร่ไปตามหน้าเหล่านี้เพื่อค้นหาผลิตภัณฑ์ที่ต้องการ พวกเขาคือ:
- หน้าผลิตภัณฑ์เดียว
- แคตตาล็อกร้านค้า & หน้าเก็บถาวร
ในส่วนต่อไปนี้ ฉันจะแสดงวิธีเพิ่มวิดีโอลงในตำแหน่งทั้งสองนี้
แม้ว่า WooCommerce จะไม่มีคุณลักษณะนี้ แต่ธีม Botiga ของเราช่วยให้คุณสามารถเพิ่มวิดีโอและเสียงลงในหน้าผลิตภัณฑ์ของคุณได้
Botiga มีทั้งรุ่นฟรีและพรีเมียม คุณจะต้องใช้ Botiga Pro เพื่อใช้คุณสมบัติวิดีโอของผลิตภัณฑ์ (ดูการเปรียบเทียบระหว่างรุ่นฟรีกับรุ่นโปร)
1. ติดตั้งธีม Botiga ฟรี
ขั้นแรก คุณต้องติดตั้งธีม Botiga ฟรี — Botiga Pro มาเป็นปลั๊กอินและเพิ่มคุณสมบัติพิเศษให้กับธีม
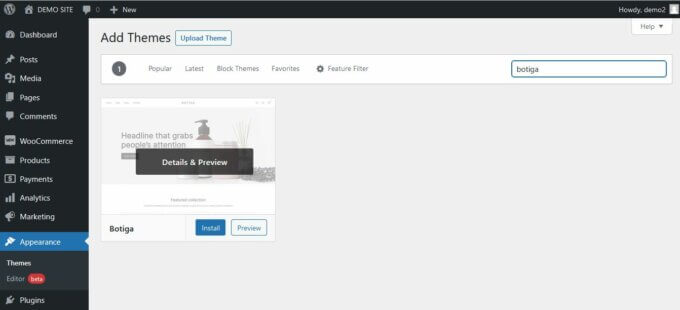
ในพื้นที่ผู้ดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ธีม แล้วคลิกปุ่ม เพิ่มใหม่ พิมพ์ 'Botiga' ลงในแถบค้นหา จากนั้นติดตั้งและเปิดใช้งานธีม

2. ดาวน์โหลดและติดตั้ง Botiga Pro Plugin
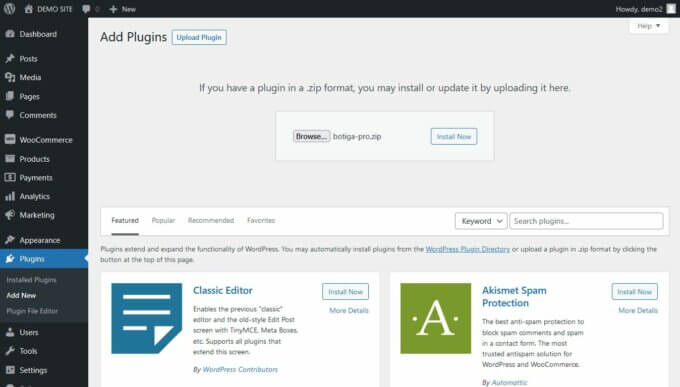
ตอนนี้ คุณต้องติดตั้งปลั๊กอิน Botiga Pro หลังจากซื้อและดาวน์โหลดลงในคอมพิวเตอร์ของคุณแล้ว ให้ไปที่ Plugins > Add New ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
ในหน้า เพิ่มปลั๊กอิน ให้คลิกปุ่ม อัปโหลดปลั๊กอิน อัปโหลดไฟล์ botiga-pro.zip จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

3. นำเข้าไซต์เริ่มต้น
หากคุณมีสินค้าที่อัปโหลดไปยังร้านค้า WooCommerce ของคุณแล้ว คุณสามารถข้ามขั้นตอนนี้ได้ อย่างไรก็ตาม หากคุณเพิ่งเริ่มต้น คุณสามารถนำเข้าไซต์เริ่มต้นของ Botiga Pro ซึ่งเป็นร้านค้าอีคอมเมิร์ซที่สร้างไว้ล่วงหน้าพร้อมผลิตภัณฑ์สาธิต
ด้านล่างนี้ ฉันจะนำเข้าการสาธิตผลิตภัณฑ์เดียว แต่คุณสามารถเลือกไซต์เริ่มต้นอื่นๆ ได้เช่นกัน
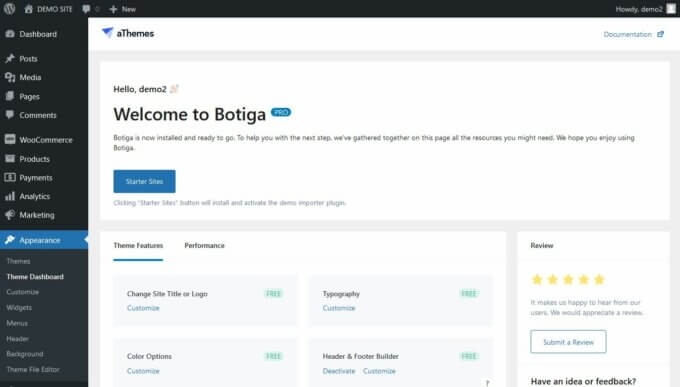
ในพื้นที่ผู้ดูแลระบบ WordPress ให้ไปที่ Appearance > Theme Dashboard แล้วคลิกปุ่ม Starter Sites การดำเนินการนี้จะติดตั้งและเปิดใช้งานปลั๊กอินตัวนำเข้าตัวอย่างของเรา (คุณสามารถค้นหาได้ในหน้า ปลั๊กอิน เป็น aThemes Starter Sites )

เมื่อเปิดใช้งานปลั๊กอินตัวนำเข้าสาธิต คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าผู้ดูแลระบบ ไซต์เริ่มต้น โดยอัตโนมัติ
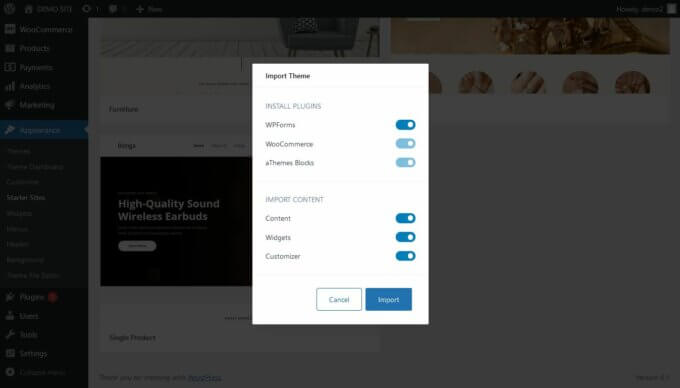
ที่นี่ ค้นหาไซต์เริ่มต้นที่คุณต้องการนำเข้าและคลิกปุ่ม นำเข้า ซึ่งจะเรียกใช้กระบวนการนำเข้าและเพิ่มเนื้อหาสาธิตไปยังร้านค้าของคุณ

4. ค้นหาตัวเลือกผลิตภัณฑ์โบติกาของคุณ
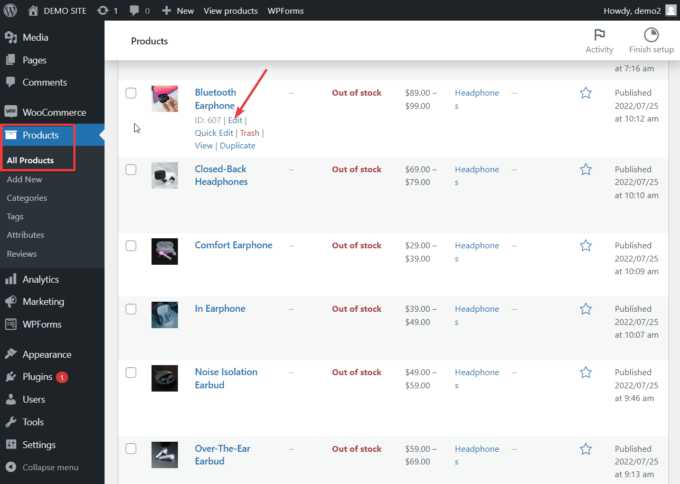
ตอนนี้ ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และ แก้ไข ผลิตภัณฑ์ที่คุณต้องการเพิ่มวิดีโอ

ในไซต์สาธิตของฉัน ฉันจะแก้ไขผลิตภัณฑ์ชื่อ หูฟังบลูทูธ

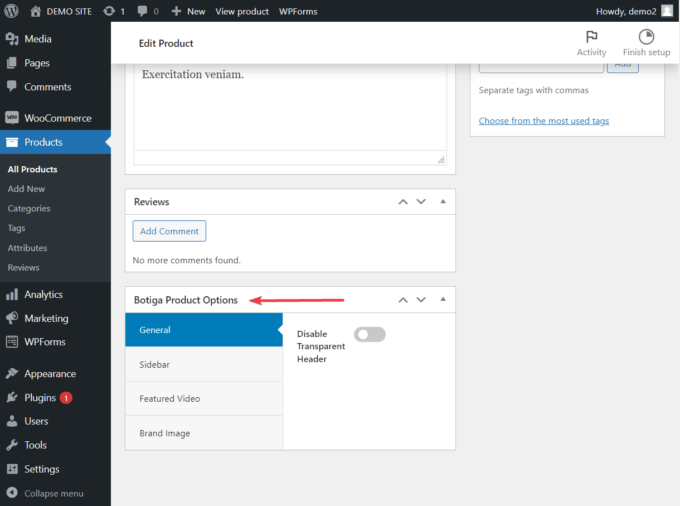
เมื่อคุณอยู่ในหน้า แก้ไขผลิตภัณฑ์ ให้เลื่อนลงมาจนถึงวิดเจ็ต ตัวเลือกผลิตภัณฑ์ Botiga

5. เพิ่มวิดีโอลงในแกลเลอรีผลิตภัณฑ์
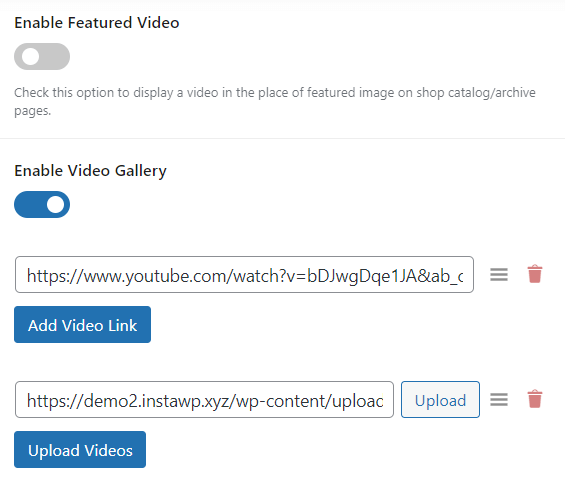
ในแท็บ วิดีโอเด่น ให้สลับตัวเลือก เปิดใช้งานแกลเลอรีวิดีโอ และป้อน URL ของวิดีโอที่คุณต้องการเพิ่มลงในผลิตภัณฑ์ของคุณ คุณสามารถเพิ่มวิดีโอหลายรายการในแต่ละผลิตภัณฑ์ได้หากต้องการ
Botiga รองรับการฝัง YouTube, Vimeo และ Dailymotion คุณยังสามารถอัปโหลดวิดีโอที่โฮสต์เองได้โดยใช้ตัวเลือก อัปโหลดวิดีโอ
ในการเพิ่มวิดีโอที่โฮสต์เองในแกลเลอรีผลิตภัณฑ์ของคุณ ก่อนอื่นคุณต้องอัปโหลดวิดีโอไปยังไซต์ WooCommerce ของคุณในเมนู Media > Add New เมื่ออัปโหลดวิดีโอแล้ว ให้เปิดและคัดลอกและวาง URL ของวิดีโอ

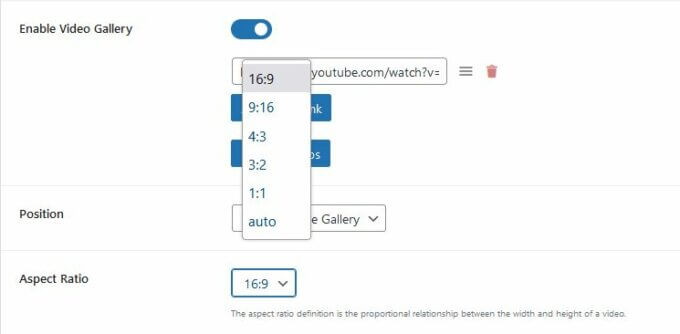
6. กำหนดอัตราส่วนภาพสำหรับวิดีโอของคุณ
คุณสามารถใช้ตัวเลือก อัตราส่วนภาพ เพื่อกำหนดขนาดของวิดีโอของคุณ
หากคุณไม่แน่ใจว่าจะเลือกอัตราส่วนภาพแบบใด คุณสามารถใช้ตัวเลือก อัตโนมัติ เพื่อให้ธีมตัดสินใจได้

เมื่อตั้งค่าทุกอย่างเรียบร้อยแล้ว ให้เลื่อนกลับไปที่ด้านบนสุดของหน้า แล้วคลิกปุ่ม อัปเดต
บนไซต์สาธิตของฉัน ฉันตั้งค่าอัตราส่วนภาพเป็น 16:9 และนี่คือลักษณะที่วิดีโอที่โฮสต์เองปรากฏในแกลเลอรีผลิตภัณฑ์ของฉัน:

ดังที่คุณเห็นด้านบน วิดีโอจะถูกเพิ่มโดยอัตโนมัติเป็นรายการแรกในแกลเลอรี
7. เพิ่มวิดีโอลงในแคตตาล็อกร้านค้าและหน้าเอกสารเก่าของคุณ
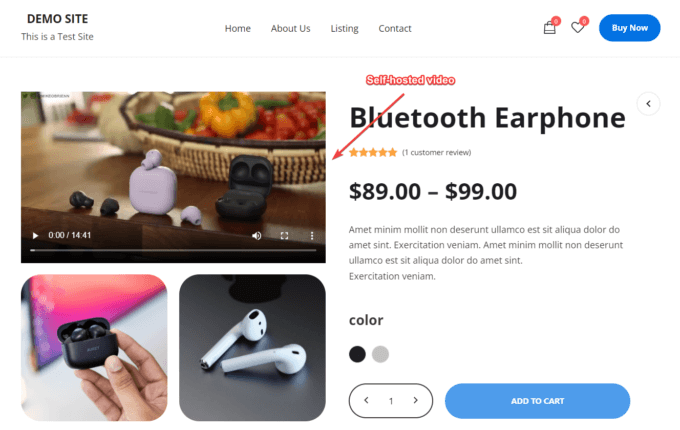
นอกจากวิดีโอที่แสดงในแกลเลอรีผลิตภัณฑ์ของคุณแล้ว คุณยังสามารถเพิ่มวิดีโอเด่นให้กับผลิตภัณฑ์แต่ละรายการของคุณได้ วิดีโอเด่นจะปรากฏในแคตตาล็อกร้านค้าและหน้าเก็บถาวรของคุณ
คุณสามารถเพิ่มวิดีโอเด่นใน ตัวเลือกผลิตภัณฑ์ Botiga > วิดีโอเด่น ที่ด้านล่างของหน้าผลิตภัณฑ์แต่ละหน้า
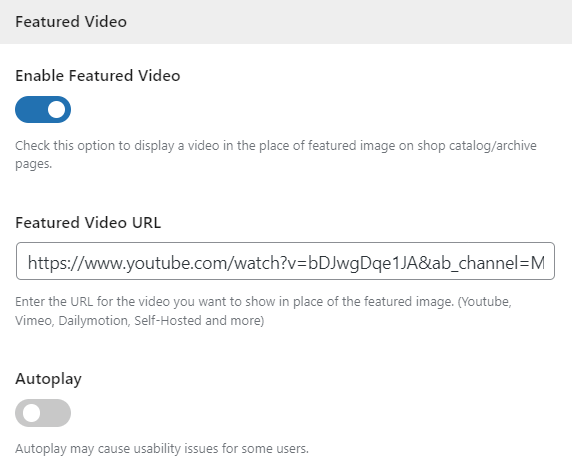
สลับตัวเลือก เปิดใช้งานวิดีโอเด่น และป้อน URL ของวิดีโอที่คุณต้องการแสดงสำหรับผลิตภัณฑ์นั้นในหน้าแคตตาล็อกและเก็บถาวร
คุณสามารถโฮสต์วิดีโอเด่นบนเว็บไซต์ของคุณด้วยตนเองหรือฝังจากแพลตฟอร์มบุคคลที่สาม เช่น YouTube, Vimeo หรือ Dailymotion
หากต้องการ คุณสามารถตั้งค่าวิดีโอเป็น เล่นอัตโนมัติได้ แต่โปรดทราบว่าการเล่นอัตโนมัติทำให้เกิดปัญหาในการใช้งานสำหรับผู้ใช้บางคน

คลิกปุ่ม อัปเดต และไปที่ส่วนหน้าของร้านค้าของคุณ
คุณจะสังเกตเห็นว่ารูปภาพเด่นของผลิตภัณฑ์ของคุณถูกแทนที่ด้วยวิดีโอที่คุณเพิ่งอัปโหลด

นั่นคือทั้งหมดที่ ตอนนี้คุณรู้วิธีเพิ่มวิดีโอผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณแล้ว
บทสรุป
ด้วยวิดีโอที่มีอยู่ คุณมีแนวโน้มว่าจะมี Conversion เพิ่มขึ้นอย่างรวดเร็วในไม่กี่สัปดาห์ ฉันแนะนำให้เพิ่มวิดีโอลงในหน้าผลิตภัณฑ์เดียวและหน้าเก็บถาวรของร้านค้า เนื่องจากหน้าเหล่านี้เป็นหน้ายอดนิยมในร้าน WooCommerce
ที่กล่าวว่าการเพิ่มเนื้อหาวิดีโอมักจะทำให้หน้าเว็บล่ม ดังนั้นเว็บไซต์ของคุณจึงมีแนวโน้มที่จะหนักกว่าเมื่อก่อน ตรวจสอบความเร็วของไซต์และใช้คู่มือนี้เพื่อลดเวลาในการโหลดหน้าเว็บ
หากคุณมีคำถามใด ๆ เกี่ยวกับวิธีการเพิ่มวิดีโอในแกลเลอรีผลิตภัณฑ์บนไซต์ WooCommerce ของคุณ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง
