วิธีเพิ่มผลิตภัณฑ์เสมือนใน WooCommerce
เผยแพร่แล้ว: 2022-03-05คุณต้องการ เพิ่มผลิตภัณฑ์เสมือนใน WooCommerce หรือไม่? สิ่งเหล่านี้จำเป็นอย่างยิ่งหากคุณมีเว็บไซต์อีคอมเมิร์ซที่เกี่ยวข้องกับซอฟต์แวร์หรือผลิตภัณฑ์ดิจิทัล
ดังนั้นในบทความนี้ เราจะแสดงให้คุณเห็นทุกวิธีในการเพิ่ม แต่ก่อนอื่น มาดูความแตกต่างระหว่างผลิตภัณฑ์เสมือนจริงและทางกายภาพ และทำความเข้าใจว่าทำไมคุณถึงต้องการผลิตภัณฑ์เสมือนจริง
ผลิตภัณฑ์เสมือนกับผลิตภัณฑ์ที่จับต้องได้
ผลิตภัณฑ์เสมือนประกอบด้วยผลิตภัณฑ์ทุกประเภท ที่แสดงเป็นซอฟต์แวร์ ในร้านอีคอมเมิร์ซ ซึ่งรวมถึงผลิตภัณฑ์ต่างๆ เช่น ปลั๊กอิน ธีม วิดีโอเกม โทเค็น อีบุ๊ก และแอปพลิเคชันดิจิทัลอื่นๆ ตัวอย่างเช่น พวกเราที่ QuadLayers มีผลิตภัณฑ์เสมือนจริงมากมาย เช่น ปลั๊กอิน เช่น Instagram Feed Gallery, Telegram Chat, QuadMenu และอื่นๆ
โดยปกติแล้ว ผู้ใช้หรือลูกค้าจะใช้ผลิตภัณฑ์เสมือนส่วนใหญ่โดยการ ดาวน์โหลด แต่ขึ้นอยู่กับบริการที่พวกเขาจัดหาให้ พวกเขาอาจมีระบบที่ผสานรวมเป็นของตัวเอง และอาจไม่จำเป็นต้องดาวน์โหลดใดๆ เช่น บริการโฮสติ้ง ผู้สร้างเว็บไซต์ และเครื่องมือออนไลน์อื่นๆ
อีกทางหนึ่ง ผลิตภัณฑ์ที่จับต้องได้อาจเรียกได้ว่าเป็น สินค้า ที่จับต้องได้ซึ่งสามารถซื้อผ่านร้านค้าออนไลน์ได้ ซึ่งอาจรวมถึงสารทางกายภาพประเภทใดก็ได้ เช่น อุปกรณ์ดิจิทัล เครื่องใช้ในครัว เฟอร์นิเจอร์ เสื้อผ้า เครื่องประดับ และอื่นๆ อีกมากมาย
ลูกค้าสามารถใช้ผลิตภัณฑ์ที่จับต้องได้หลังจากจัดส่งไปยังที่อยู่ของตนแล้วเท่านั้น ลูกค้าสามารถไปรับได้จากร้านค้าที่ใกล้ที่สุดเช่นกัน แต่ปัจจุบันหายากมาก
เหตุใดจึงต้องเพิ่มผลิตภัณฑ์เสมือนใน WooCommerce
ผลิตภัณฑ์เสมือนมีความสำคัญมากหากคุณต้องการ ขายผลิตภัณฑ์ซอฟต์แวร์ประเภทใดก็ได้ จากเว็บไซต์ WordPress ของคุณ อันที่จริงมันเป็นวิธีเดียวในการขายซอฟต์แวร์ให้กับลูกค้าของคุณผ่าน WooCommerce
เราทุกคนทราบดีว่าคุณไม่สามารถขายสินค้าใน WordPress ได้หากไม่มี WooCommerce และเมื่อเป็นผลิตภัณฑ์เสมือนจริง คุณจะต้องปรับแต่งผลิตภัณฑ์ในลักษณะที่ผู้ใช้สามารถเข้าถึงได้เพื่อวัตถุประสงค์ทางเทคนิค
การจัดซื้อผลิตภัณฑ์เสมือนจริงจากร้านอีคอมเมิร์ซนั้นแตกต่างอย่างสิ้นเชิงกับการซื้อผลิตภัณฑ์ที่จับต้องได้ด้วยเช่นกัน ผลิตภัณฑ์เสมือนจริงจะไม่ถูกส่งไปยังหน้าประตูของคุณ หรือคุณไม่สามารถรับสินค้าจากร้านค้าจริงได้ คุณสามารถเริ่มใช้ผลิตภัณฑ์เสมือนได้ทันทีที่คุณซื้อจากเว็บไซต์ของพวกเขาไม่ว่าจะต้องดาวน์โหลดหรือไม่ก็ตาม
ดังนั้นเพื่อให้แน่ใจว่าทุกอย่างเป็นไปอย่างราบรื่นเมื่อลูกค้าซื้อซอฟต์แวร์ของคุณ คุณต้องแน่ใจว่าคุณสามารถเพิ่มผลิตภัณฑ์เสมือนไปยังเว็บไซต์ WooCommerce ของคุณได้อย่างเหมาะสม
จะเพิ่มผลิตภัณฑ์เสมือนใน WooCommerce ได้อย่างไร?
WooCommerce มาพร้อมกับตัวเลือกในตัวมากมายสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ นั่นคือเหตุผลที่คุณสามารถเพิ่มผลิตภัณฑ์เสมือนไปยัง WooCommerce ได้อย่างง่ายดายจาก ตัวเลือกผลิตภัณฑ์เริ่มต้น เอง
เพียงตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและตั้งค่า WooCommerce อย่างถูกต้องบนเว็บไซต์ WordPress ของคุณก่อนที่จะดำเนินการต่อ เป็นการดีที่สุดที่คุณจะใช้หนึ่งในธีมที่เข้ากันได้กับ WooCommerce เพื่อหลีกเลี่ยงความขัดแย้งของธีมหรือปลั๊กอิน
1. ตั้งค่าผลิตภัณฑ์เสมือนใหม่
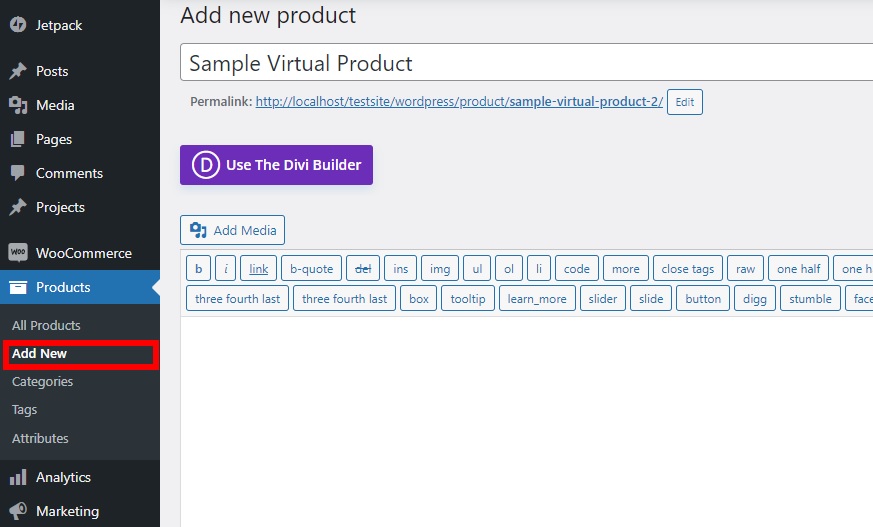
ขั้นแรก ไปที่ ผลิตภัณฑ์ > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณเพื่อเพิ่มผลิตภัณฑ์เสมือนใหม่ไปยังร้านค้า WooCommerce ของคุณ
หากคุณต้องการสร้างผลิตภัณฑ์เสมือนสำหรับผลิตภัณฑ์ที่มีอยู่ ให้เปิด ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และคลิก แก้ไข สำหรับผลิตภัณฑ์นั้น ๆ
จากนั้นป้อนรายละเอียดที่จำเป็นทั้งหมดสำหรับผลิตภัณฑ์ใหม่ เช่น ชื่อผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ และอื่นๆ สำหรับการสาธิตนี้ เราได้เพิ่ม “Sample Virtual Product” เป็นผลิตภัณฑ์ของเรา

หากคุณต้องการเพิ่มรายละเอียดผลิตภัณฑ์เพิ่มเติมและต้องการความช่วยเหลือ เรามีคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการเพิ่มผลิตภัณฑ์ WooCommerce
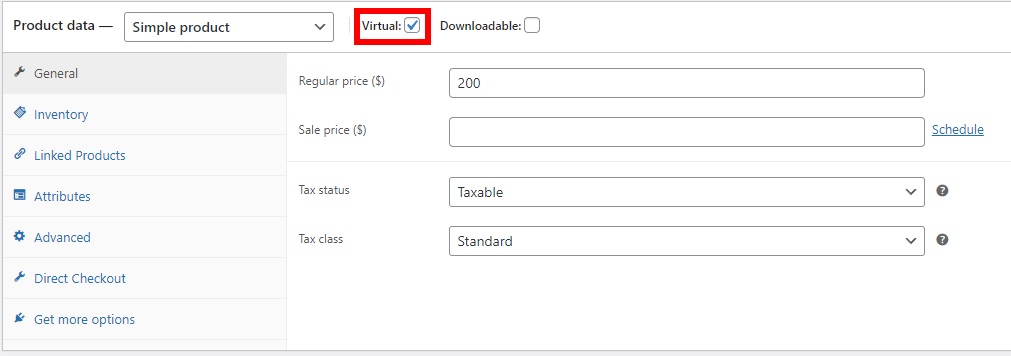
หลังจากที่คุณทำเสร็จแล้ว เพียงเลื่อนไปที่ส่วน ข้อมูลผลิตภัณฑ์ และเลือกตัวเลือก เสมือน สำหรับผลิตภัณฑ์

จากนั้นเพิ่มราคาปกติของผลิตภัณฑ์เพื่อซื้อ ราคาลดเป็นตัวเลือก แต่คุณสามารถเพิ่มได้เช่นกัน หากคุณมียอดขายต่อเนื่องสำหรับผลิตภัณฑ์
แค่นั้นแหละ! คุณเพิ่งเพิ่มผลิตภัณฑ์เสมือนลงในเว็บไซต์ WooCommerce ของคุณ แต่คุณต้องทำให้ลูกค้าดาวน์โหลดได้ด้วย
2. กำหนดค่าผลิตภัณฑ์ให้ดาวน์โหลดได้
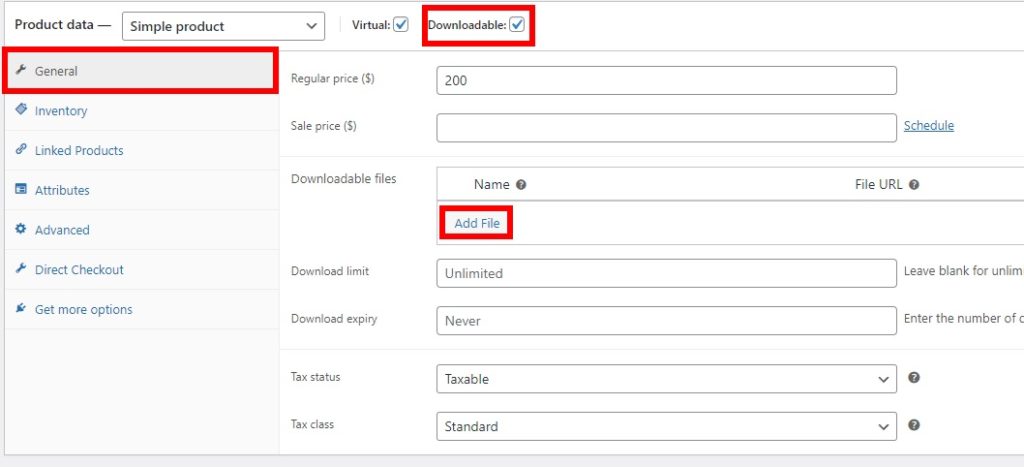
เนื่องจากคุณกำลังขายผลิตภัณฑ์เสมือนจริง จึงเห็นได้ชัดว่าลูกค้าของคุณจะต้องดาวน์โหลด ดังนั้นให้ตรวจสอบตัวเลือกที่ ดาวน์โหลด ได้ด้วย ข้างตัวเลือกเสมือนที่คุณตรวจสอบก่อนหน้านี้
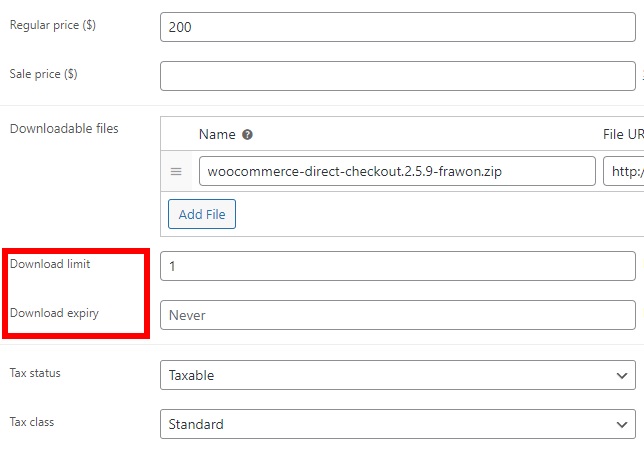
ทันทีที่คุณตั้งค่าผลิตภัณฑ์ให้ดาวน์โหลดได้ คุณจะเห็นตัวเลือกทั่วไปเพิ่มเติมสำหรับผลิตภัณฑ์ ซึ่งรวมถึงไฟล์ที่สามารถดาวน์โหลดได้และขีดจำกัดการดาวน์โหลดและวันหมดอายุ
คุณสามารถเพิ่มไฟล์ผลิตภัณฑ์ในตัวเลือกไฟล์ที่ดาวน์โหลดได้ เพียงคลิกที่ เพิ่มไฟล์

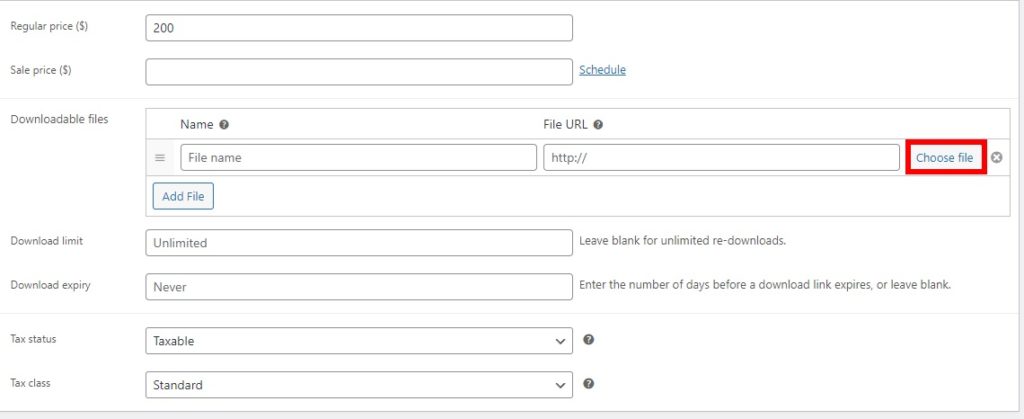
จากนั้น คุณจะต้องเพิ่ม ชื่อไฟล์ และ URL ของไฟล์สำหรับผลิตภัณฑ์ หากคุณต้องการสร้าง URL ไฟล์ใหม่ คุณสามารถอัปโหลดไฟล์ได้โดยคลิกที่ เลือกไฟล์

ผลิตภัณฑ์เสมือนบางอย่างอาจต้องใช้มากกว่าหนึ่งไฟล์เพื่อดาวน์โหลด ในกรณีนั้น ให้คลิกที่ Add File อีกครั้งแล้วทำขั้นตอนซ้ำ
ถัดไป คุณต้องเพิ่มขีดจำกัดการดาวน์โหลด เราได้เพิ่มขีดจำกัดการดาวน์โหลดเป็น 1 สำหรับบทช่วยสอนนี้ เนื่องจากโดยทั่วไปผู้ใช้สามารถดาวน์โหลดผลิตภัณฑ์ได้เพียงครั้งเดียวต่อการซื้อหนึ่งครั้ง แต่ถ้าคุณต้องการให้ผู้ใช้ของคุณดาวน์โหลดซ้ำได้ไม่จำกัด ให้เว้นว่างไว้
อย่างไรก็ตาม หากคุณต้องการเพิ่มขีดจำกัดการดาวน์โหลดเฉพาะมากกว่าหนึ่งครั้ง คุณก็สามารถทำได้เช่นกัน

สุดท้าย คุณต้องกำหนดวันหมดอายุสำหรับการดาวน์โหลด ค่าจะถูกนับเป็นจำนวนวันที่ลิงค์ดาวน์โหลดจะหมดอายุ คุณสามารถเว้นว่างไว้ได้หากคุณไม่ต้องการเพิ่มวันหมดอายุการดาวน์โหลด
ตอนนี้ สิ่งที่คุณต้องทำคือ เผยแพร่ หรือ อัปเดต ผลิตภัณฑ์
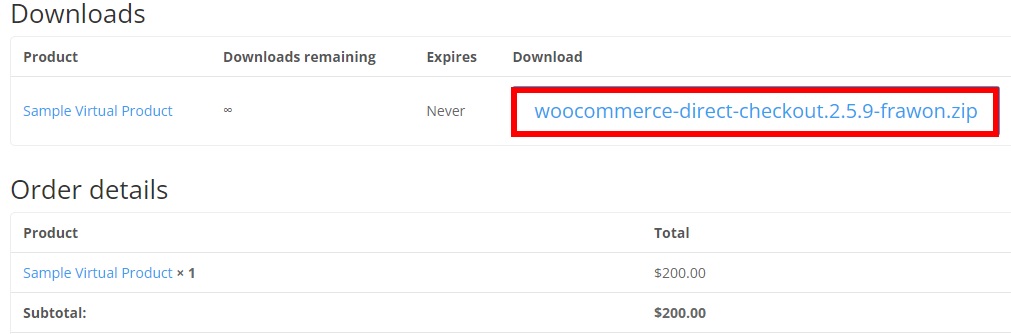
จากนั้นผลิตภัณฑ์ของคุณก็พร้อมสำหรับการดาวน์โหลด ลูกค้าสามารถดาวน์โหลดผลิตภัณฑ์ได้หลังจากที่ทำการสั่งซื้อสำเร็จแล้ว

โบนัส: ลบช่องการชำระเงินสำหรับผลิตภัณฑ์เสมือน
หลังจากที่คุณเพิ่มผลิตภัณฑ์เสมือนลงในเว็บไซต์ WooCommerce ของคุณแล้ว ผู้ใช้สามารถดาวน์โหลดได้หลังจากชำระเงินที่ซื้อเท่านั้น แต่สำหรับผลิตภัณฑ์เสมือน ไม่จำเป็นต้องใช้ช่องการชำระเงินบางช่อง เช่น ที่อยู่สำหรับจัดส่ง

ดังนั้นจึงเป็นการดีกว่าที่จะลบฟิลด์ที่ไม่จำเป็นเหล่านี้ออกเพื่อ ทำให้ขั้นตอนการชำระเงินสั้นลง สิ่งนี้จะสะดวกมากสำหรับผู้ใช้ของคุณเช่นกัน วิธีที่ง่ายที่สุดในการลบช่องการชำระเงินเหล่านี้คือการใช้ปลั๊กอิน
แม้ว่าจะมีปลั๊กอินการชำระเงินจำนวนมากที่ช่วยให้คุณสามารถปรับแต่งหน้าการชำระเงินได้ แต่เราจะใช้ Checkout Manager สำหรับ WooCommerce ในบทช่วยสอนนี้

มาเริ่มด้วยการติดตั้งปลั๊กอินกันก่อน
1. ติดตั้งและเปิดใช้งาน Plugin
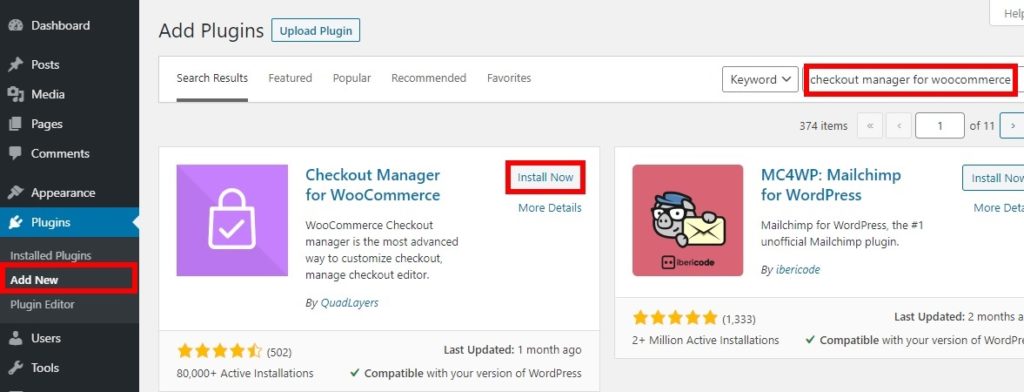
ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณและค้นหาคำหลักสำหรับปลั๊กอิน หลังจากพบแล้ว ให้คลิกที่ ติดตั้ง ทันที เพื่อติดตั้งปลั๊กอิน จากนั้นให้ เปิดใช้งาน ปลั๊กอินเมื่อการติดตั้งเสร็จสิ้น

หากคุณต้องการใช้เวอร์ชันพรีเมียม คุณจะต้องอัปโหลดปลั๊กอินและติดตั้งด้วยตนเอง คุณได้ดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเองสำหรับข้อมูลเพิ่มเติมหรือไม่
2. ลบช่องชำระเงิน
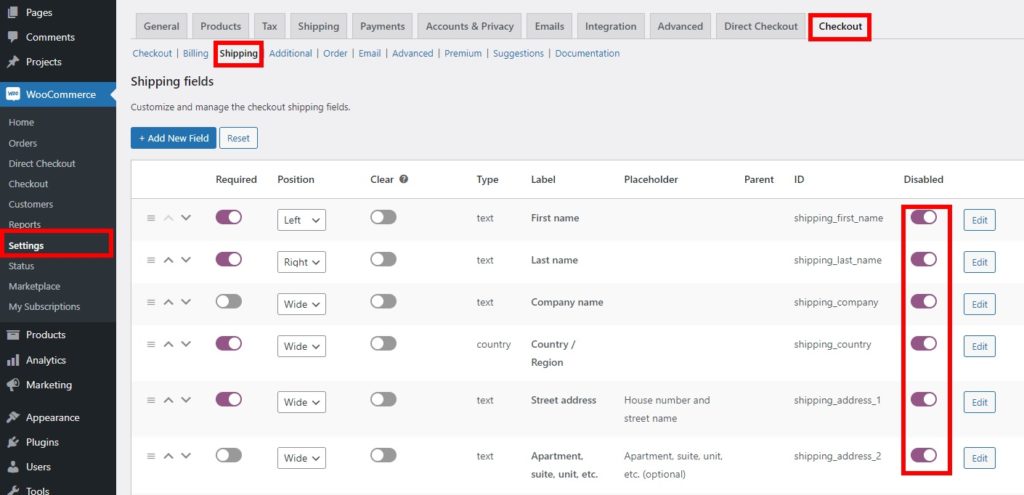
ตอนนี้ ไปที่ WooCommerce > การตั้งค่า จากแดชบอร์ด WordPress ของคุณและเปิดแท็บ ชำระเงิน จากนั้นคลิกที่แท็บการ จัดส่ง คุณสามารถเริ่มลบฟิลด์การจัดส่งได้จากที่นี่
เพียงเปิดใช้งานการสลับเพื่อปิดใช้งานฟิลด์การจัดส่งในคอลัมน์ " ปิด การใช้งาน " เนื่องจากคุณไม่จำเป็นต้องมีรายละเอียดการจัดส่งใดๆ สำหรับผลิตภัณฑ์เสมือน คุณจึงสามารถปิดใช้งานฟิลด์ทั้งหมดได้

ในทำนองเดียวกัน หากคุณต้องการปิดใช้งานบางฟิลด์จากรายละเอียดการเรียกเก็บเงินด้วย คุณสามารถทำได้จากแท็บการเรียกเก็บเงิน
อย่าลืม บันทึกการเปลี่ยนแปลง เมื่อลูกค้าของคุณถูกเปลี่ยนเส้นทางไปยังหน้าการชำระเงิน พวกเขาจะไม่ต้องเพิ่มรายละเอียดการชำระเงินที่ไม่จำเป็นใดๆ
นี่คือวิธีลบฟิลด์ออกจากหน้าชำระเงินเมื่อคุณเพิ่มผลิตภัณฑ์เสมือนไปยังร้านค้า WooCommerce ของคุณ จากนั้น คุณสามารถแสดงเฉพาะช่องการชำระเงินที่จำเป็นต่อลูกค้าของคุณ
คุณยังสามารถลบช่องการชำระเงินโดยใช้วิธีอื่นได้ โปรดอ่านคู่มือของเราเพื่อลบช่องการชำระเงินใน WooCommerce สำหรับรายละเอียดเพิ่มเติม
ข้ามหน้ารถเข็นใน WooCommerce
เราได้พูดถึงวิธีการเพิ่มผลิตภัณฑ์เสมือนไปยังร้านค้า WooCommrce ของคุณ นอกจากนี้ เรายังได้นำเสนอบทแนะนำเล็กๆ น้อยๆ เพื่อช่วยให้ขั้นตอนการชำระเงินของคุณง่ายขึ้นโดยการลบช่องการชำระเงิน แต่เพื่อช่วยย่นขั้นตอนการชำระเงินให้สั้นลง คุณสามารถข้ามหน้าตะกร้าสินค้าไปเลยก็ได้
การใช้รถเข็นขนาดเล็กใน WooCommerce เป็นเรื่องปกติมากในปัจจุบัน ยิ่งไปกว่านั้น เมื่อคุณทำการซื้อผลิตภัณฑ์เสมือนจริง จะมีความซับซ้อนน้อยกว่าผลิตภัณฑ์ที่จับต้องได้
ราคาและปริมาณจะคงที่เสมอในกรณีของผลิตภัณฑ์เสมือน ด้วยเหตุนี้ หน้ารถเข็นจึงไม่จำเป็นสำหรับผลิตภัณฑ์เสมือนจริง และอาจดูเหมือนเป็นเพียงหน้าเพิ่มเติมก่อนหน้าชำระเงินจริง
ดังนั้นเราจึงสามารถข้ามหน้ารถเข็นสำหรับพวกเขาและเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังหน้าชำระเงินได้โดยตรง เพื่อการนั้น สิ่งที่คุณต้องทำคือเพิ่มข้อมูลโค้ดลงในไฟล์ฟังก์ชันธีมของเว็บไซต์ของคุณ แต่ก่อนหน้านั้น โปรดสำรองข้อมูลเว็บไซต์ของคุณและสร้างธีมย่อยโดยทางโปรแกรม หรือโดยใช้ปลั๊กอินของธีมย่อยตัวใดตัวหนึ่งเพื่อทำการเปลี่ยนแปลงใดๆ ในไฟล์ธีม เพื่อให้แน่ใจว่าการเปลี่ยนแปลงที่คุณทำจะถูกบันทึกไว้แม้ในขณะที่คุณอัปเดตธีม WordPress ของคุณ
1. ปรับตัวเลือกพฤติกรรมการหยิบใส่รถเข็น
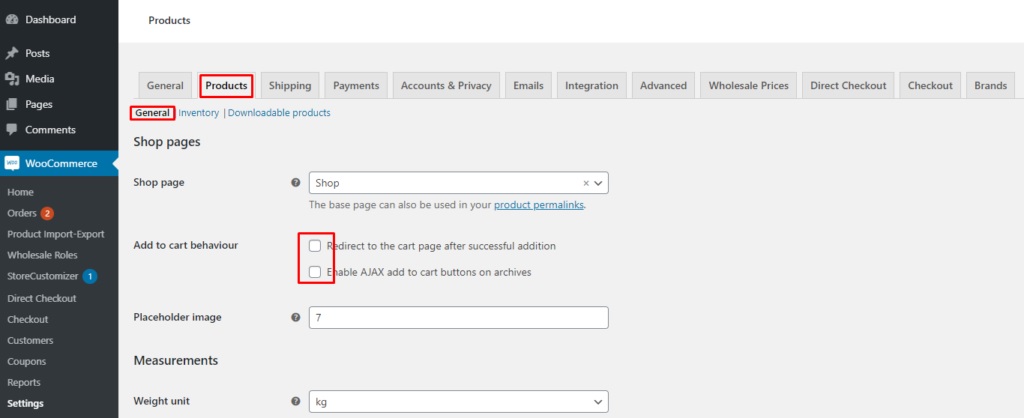
ก่อนที่คุณจะเพิ่มข้อมูลโค้ดลงในเว็บไซต์ของคุณ คุณต้องปรับพฤติกรรมการสั่งซื้อสินค้าใน WooCommerce ไปที่ WooComerce > การตั้งค่า และเปิดแท็บ ผลิตภัณฑ์ ภายใต้ตัวเลือก ทั่วไป คุณต้องยกเลิกการเลือกตัวเลือกต่อไปนี้:
- เปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากเพิ่มสำเร็จ
- เปิดใช้งานปุ่ม AJAX เพิ่มในรถเข็นบนไฟล์เก็บถาวร

หลังจากที่คุณยกเลิกการเลือกตัวเลือกเหล่านี้และบันทึกการเปลี่ยนแปลงแล้ว จะไม่รบกวนการทำงานของโค้ด
2. เพิ่มข้อมูลโค้ดในไฟล์ functions.php
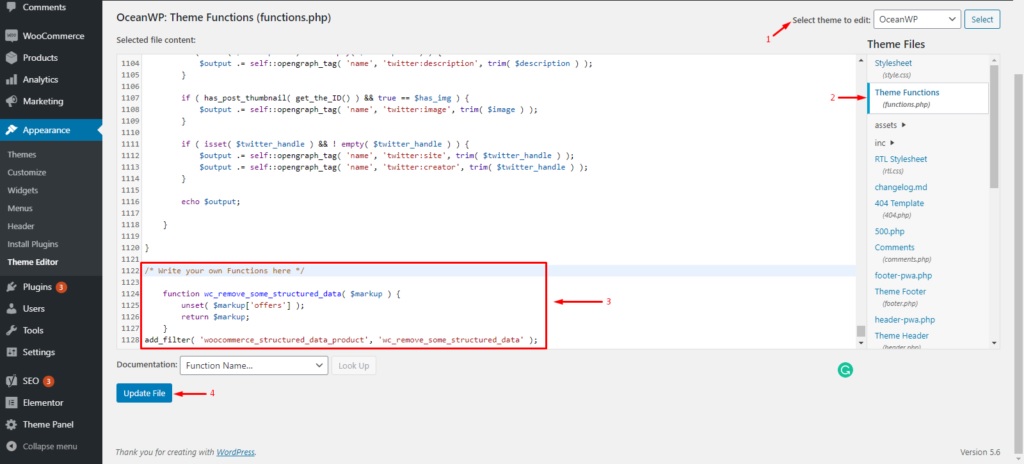
ตอนนี้ ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขไฟล์ธีม จากแดชบอร์ด WordPress และเปิดไฟล์ functions.php ที่ส่วนท้ายของตัวแก้ไข เพียงเพิ่มโค้ดต่อไปนี้:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
ฟังก์ชัน ql_skip_cart_page () {
ทั่วโลก $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
ส่งคืน $redirect_checkout;
}การดำเนินการนี้จะเปลี่ยนเส้นทางลูกค้าโดยตรงไปยังหน้าชำระเงินเมื่อพวกเขาเพิ่มสินค้าลงในรถเข็น
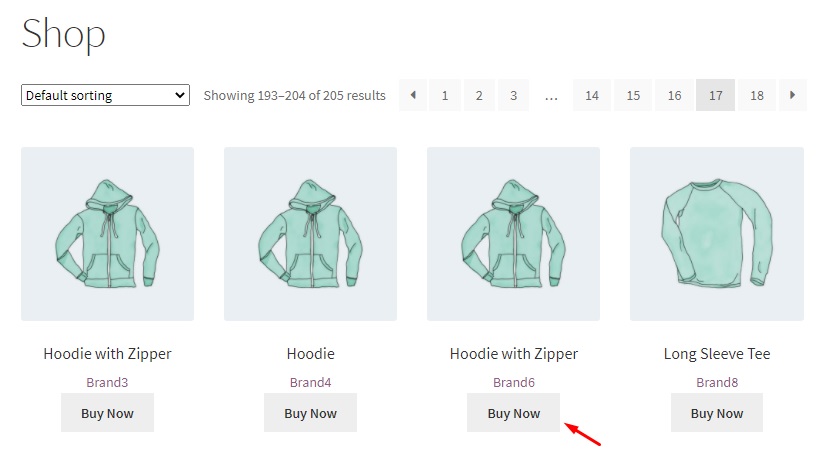
แต่คุณสามารถเปลี่ยนข้อความ "หยิบใส่ตะกร้า" ด้วยข้อความที่คุณกำหนดเองได้ เช่น "ซื้อเลย" โดยใช้ข้อมูลโค้ดต่อไปนี้
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//แทนที่ข้อความในรถเข็นด้วย Buy Now!
ฟังก์ชัน ql_replace_add_to_cart_button_text () {
ส่งคืน __( 'ซื้อเลย!', 'woocommerce' );
}เมื่อคุณทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้ อัปเดต ไฟล์

หากคุณไม่สะดวกในการใช้รหัส คุณสามารถใช้ปลั๊กอิน Direct Checkout สำหรับ WooCommerce เพื่อข้ามหน้ารถเข็นได้เช่นกัน
บทสรุป
สรุปแล้ว เราได้แสดงวิธีการสร้างและเพิ่มผลิตภัณฑ์เสมือนไปยัง WooCommerce ในบทความนี้ ผลิตภัณฑ์เสมือนจริงมีความสำคัญมากหากคุณต้องการขายซอฟต์แวร์ประเภทใดก็ได้จากเว็บไซต์อีคอมเมิร์ซของคุณ
คุณสามารถสร้างผลิตภัณฑ์เสมือนได้อย่างง่ายดายจากตัวเลือก WooCommerce เริ่มต้นและทำให้สามารถดาวน์โหลดได้
แต่เนื่องจากผลิตภัณฑ์เสมือนจริงนั้นซับซ้อนน้อยกว่าผลิตภัณฑ์ที่จับต้องได้ คุณจึงสามารถลดขั้นตอนการชำระเงินสำหรับผลิตภัณฑ์เหล่านั้นได้ สามารถทำได้โดยการลบช่องการชำระเงินที่ไม่จำเป็นและข้ามหน้ารถเข็นไปเลย
คุณสามารถสร้างผลิตภัณฑ์เสมือนจริงและทำให้ลูกค้าของคุณดาวน์โหลดได้ในขณะนี้หรือไม่ โปรดแจ้งให้เราทราบในความคิดเห็น
ในระหว่างนี้ ต่อไปนี้คือโพสต์บางส่วนของเราที่คุณอาจสนใจ:
- วิธีสร้าง WooCommerce ชำระเงินหนึ่งหน้า
- แก้ไขช่องชำระเงิน WooCommerce – คำแนะนำทีละขั้นตอน
- วิธีเพิ่ม Wishlist ใน WooCommerce
