วิธีเพิ่ม Wishlist ใน WooCommerce
เผยแพร่แล้ว: 2021-04-22 คุณต้องการเพิ่มสิ่งที่อยากได้ใน WooCommerce หรือไม่? สิ่งสำคัญคือต้องทราบว่า WooCommerce ไม่มีฟังก์ชัน Wishlist อนุญาตให้ผู้ใช้ทำเครื่องหมายผลิตภัณฑ์บางอย่าง เพิ่มลงในรายการเพื่อใช้อ้างอิงในอนาคต
คุณต้องการเพิ่มสิ่งที่อยากได้ใน WooCommerce หรือไม่? สิ่งสำคัญคือต้องทราบว่า WooCommerce ไม่มีฟังก์ชัน Wishlist อนุญาตให้ผู้ใช้ทำเครื่องหมายผลิตภัณฑ์บางอย่าง เพิ่มลงในรายการเพื่อใช้อ้างอิงในอนาคต
ร้านค้ายอดนิยมอย่าง Amazon อนุญาตให้นักช้อปออนไลน์สร้างรายการสิ่งที่อยากได้ได้หลายรายการ
วิธีเพิ่ม Wishlist ใน WooCommerce
ในบทช่วยสอนนี้ เราจะสร้างฟังก์ชันสิ่งที่อยากได้สำหรับ WooCommerce เราจะใช้ AJAX, WordPress REST API และกราฟิก SVG
ในตอนท้ายของโพสต์ คุณจะสามารถสร้างปลั๊กอินรายการสิ่งที่อยากได้ได้
มาดูกันว่าคุณจะบรรลุเป้าหมายนี้ได้อย่างไร
การสร้างปลั๊กอิน Wishlist
ขั้นแรก เราต้องสร้างโครงสร้างปลั๊กอิน
สร้างโฟลเดอร์ชื่อ "สิ่งที่อยากได้" และไฟล์ PHP ที่มีชื่อเดียวกัน
หลังจากนั้น เพิ่มส่วนย่อยต่อไปนี้ในไฟล์ PHP:
/*
Plugin Name: Woocommerce wishlist
Description: Ajax wishlist for WooCommerce
Author: Njengah
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
การเพิ่มโครงสร้าง
ตอนนี้ได้เวลาเพิ่มฟังก์ชั่นแล้ว นี่คือสิ่งที่เรากำลังจะทำ:
- เพิ่มรายการสิ่งที่อยากได้สลับไปยังผลิตภัณฑ์ในลูปและหน้าเดียวโดยใช้ WooCommerce hooks
- สร้างรหัสย่อตารางสิ่งที่อยากได้เพื่อเก็บสินค้าที่เพิ่มในรายการสิ่งที่อยากได้
- สร้างตัวเลือกที่กำหนดเองในรายการสิ่งที่อยากได้ในโปรไฟล์ผู้ใช้
สิ่งสำคัญคือต้องสังเกตว่าโค้ดปลั๊กอินทั้งหมดจะเข้าไปอยู่ในการดำเนินการ init สำหรับปลั๊กอิน
ก่อนที่เราจะเริ่ม เราต้องตรวจสอบให้แน่ใจว่าปลั๊กอิน WooCommerce ทำงานอยู่ หลังจากรายละเอียดปลั๊กอินเพิ่มรหัสต่อไปนี้:
add_action('init','plugin_init');
function plugin_init(){
if (class_exists("Woocommerce")) {
// Plugin code starts here
}
}
ขั้นตอนต่อไปคือการจัดคิวสคริปต์ปลั๊กอินและสไตล์ของเราโดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ปลั๊กอินหลัก:
function wishlist_plugin_scripts_styles(){
wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' );
wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true);
wp_localize_script(
'main',
'opt',
array(
'ajaxUrl' => admin_url('admin-ajax.php'),
'ajaxPost' => admin_url('admin-post.php'),
'restUrl' => rest_url('wp/v2/product'),
'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))),
'inWishlist' => esc_html__("Already in wishlist","text-domain"),
'removeWishlist' => esc_html__("Remove from wishlist","text-domain"),
'buttonText' => esc_html__("Details","text-domain"),
'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"),
'noWishlist' => esc_html__("No wishlist found","text-domain"),
)
);
}
add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
ในโค้ดส่วนนี้ เราจัดคิวไฟล์ style.css หลักและไฟล์ main.js สำหรับปลั๊กอิน นอกจากนี้เรายังได้ส่งพารามิเตอร์บางอย่างไปยังไฟล์ main.js เพื่อใช้งานด้วย:
- ajaxUrl
- ajaxPost
- restUrl
- ชื่อร้าน
หลังจากเพิ่มโค้ดแล้ว ให้สร้างโฟลเดอร์ css และ js และใส่ไฟล์ที่เกี่ยวข้องไว้ในโฟลเดอร์เหล่านี้: style.css ในโฟลเดอร์ css และ main.js ในโฟลเดอร์ js
ขอสิ่งที่อยากได้ Toggle
หากต้องการขอ Wishlist Toggle ให้เพิ่มโค้ดต่อไปนี้ภายในการดำเนินการ init:
// Add wishlist to product
add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15);
add_action('woocommerce_single_product_summary','wishlist_toggle',25);
function wishlist_toggle(){
global $product;
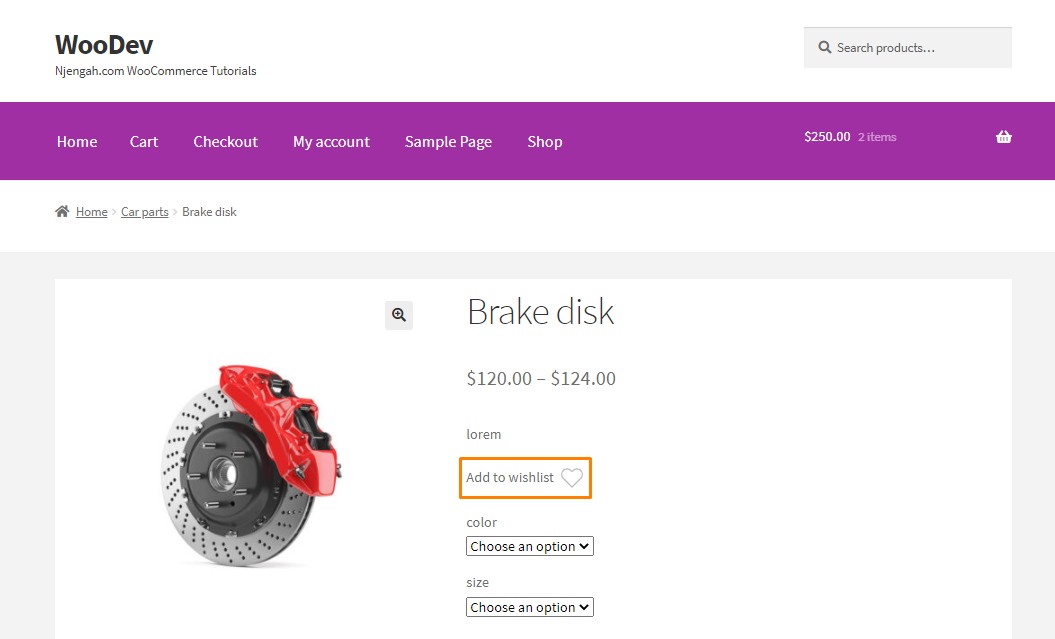
echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>';
}
โค้ดด้านบนเพิ่มการสลับรายการสิ่งที่อยากได้ให้กับแต่ละผลิตภัณฑ์ในลูปและในเลย์เอาต์ผลิตภัณฑ์แต่ละรายการ เราได้ใช้ woocommerce_before_shop_loop_item_title และ woocommerce_single_product_summary hooks
เพิ่มไอคอน SVG
ขั้นตอนต่อไปคือการ เพิ่มไอคอน SVG
สร้างโฟลเดอร์รูปภาพในโฟลเดอร์ปลั๊กอินและใส่ icon.svg ต่อไปนี้:
<svg viewBox="0 0 471.701 471.701">
<path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1
c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3
l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4
C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3
s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4
c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3
C444.801,187.101,434.001,213.101,414.401,232.701z"/>
<g class="loading">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</g>
<g class="check">
<path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933
C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8
s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/>
<path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201
c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419
l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/>
</g>
</svg>
แอนิเมชั่น SVG มีสามสถานะ:
- ค่าเริ่มต้น: เส้นทางหัวใจ
- กระบวนการ: กำลังโหลดกลุ่ม (แท็ก g)
- สิ้นสุด: ตรวจสอบกลุ่ม (แท็ก g)
หากต้องการจัดรูปแบบไอคอน ให้เปิดไฟล์ style.css และวางโค้ดต่อไปนี้:
.wishlist-toggle {
display: block;
position: absolute;
top: 16px;
left: 16px;
z-index: 5;
width: 24px;
height: 24px;
outline: none;
border:none;
}
.wishlist-title {
display: none;
}
.entry-summary .wishlist-toggle {
position: relative;
top: 0;
left: 0;
display: inline-block;
vertical-align: middle;
margin-bottom: 8px;
}
.entry-summary .wishlist-title {
display: inline-block;
vertical-align: middle;
margin-right: 8px;
margin-bottom: 8px;
}
.wishlist-toggle:focus {
outline: none;
border:none;
}
.wishlist-toggle svg {
fill:#bdbdbd;
transition: all 200ms ease-out;
}
.wishlist-toggle:hover svg,
.wishlist-toggle.active svg {
fill:#000000;
}
.wishlist-toggle svg .loading,
.wishlist-toggle svg .check {
opacity: 0;
}
.wishlist-toggle.active svg .check {
opacity: 1;
}
.wishlist-toggle.active svg .heart {
opacity: 0;
}
.wishlist-toggle.loading svg .loading,
.wishlist-table.loading:before {
animation:loading 500ms 0ms infinite normal linear;
transform-origin: center;
opacity: 1;
}
.wishlist-toggle.loading svg .heart {
opacity:0;
}
@keyframes loading {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
เราได้แสดงเส้นทางหัวใจของ SVG ของเราแล้ว เมื่อผู้ใช้คลิกที่มัน เราจะซ่อนเส้นทางหัวใจและแสดงเส้นทางการโหลด
หลังจากโหลดแล้ว เราจะแสดงเครื่องหมายเพื่อระบุว่าสินค้าถูกเพิ่มในรายการสิ่งที่อยากได้เรียบร้อยแล้ว
สร้างรหัสย่อตารางสิ่งที่อยากได้
ตอนนี้ เราต้องสร้าง shortcode ของตาราง Wishlist คุณสามารถเพิ่มรหัสย่อนี้ลงในหน้าใดก็ได้ และรายการสิ่งที่อยากได้จะปรากฏขึ้นข้างใน
เราจะทำสิ่งนี้โดยเพิ่มโค้ดต่อไปนี้ในการดำเนินการปลั๊กอิน init:
// Wishlist table shortcode
add_shortcode('wishlist', 'wishlist');
function wishlist( $atts, $content = null ) {
extract(shortcode_atts(array(), $atts));
return '<table class="wishlist-table loading">
<tr>
<th><!-- Left for image --></th>
<th>'.esc_html__("Name","text-domain").'</th>
<th>'.esc_html__("Price","text-domain").'</th>
<th>'.esc_html__("Stock","text-domain").'</th>
<th><!-- Left for button --></th>
</tr>
</table>';
}
หลังจากนั้น เราต้องสร้าง Wishlist Page
จากแดชบอร์ด ให้สร้างหน้าที่เรียกว่า “รายการสิ่งที่อยากได้” และใส่รหัสย่อ [รายการสิ่งที่อยากได้] ไว้ข้างใน
หากคุณเปิดหน้ารายการสิ่งที่อยากได้ คุณจะเห็นตารางว่าง
ขั้นตอนต่อไปคือการจัดรูปแบบรายการสิ่งที่อยากได้ เพื่อให้บรรลุสิ่งนี้ ให้เปิด style.css และเพิ่มรหัสต่อไปนี้:
.wishlist-table {
width:100%;
position: relative;
}
.wishlist-table.loading:after {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
content: "";
background: #ffffff;
opacity: 0.5;
z-index: 5;
}
.wishlist-table.loading:before {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
content: "";
background-image: url('../images/loading.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
}
.wishlist-table td {
position: relative;
}
.wishlist-table a.details {
padding:4px 16px;
background: #000000;
color: #ffffff;
text-align: center;
border:none !important
}
.wishlist-table a.wishlist-remove {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
background-image: url('../images/remove.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
border:none;
opacity:0;
}
.wishlist-table td:hover > a.wishlist-remove {
opacity:1;
}
จากนั้น เพิ่มรูปภาพ loading.svg ลงในโฟลเดอร์รูปภาพ:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</svg>
Wishlist ตัวเลือกที่กำหนดเองในโปรไฟล์ผู้ใช้
เพิ่มรหัสต่อไปนี้ในการดำเนินการ init:
// Wishlist option in the user profile
add_action( 'show_user_profile', 'wishlist_user_profile_field' );
add_action( 'edit_user_profile', 'wishlist_user_profile_field' );
function wishlist_user_profile_field( $user ) { ?>
<table class="form-table wishlist-data">
<tr>
<th><?php echo esc_attr__("Wishlist","text-domain"); ?></th>
<td>
<input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" />
</td>
</tr>
</table>
<?php }
add_action( 'personal_options_update', 'save_wishlist_user_profile_field' );
add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' );
function save_wishlist_user_profile_field( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] );
}
พลังมัน
ตอนนี้เราได้เพิ่มส่วนสำคัญแล้ว เราก็พร้อมที่จะเปิดใช้งาน

เปิดไฟล์ main.js และใส่รหัสต่อไปนี้ลงไป:
(function($){
"use strict";
})(jQuery);
ขั้นตอนต่อไปคือการรวบรวมข้อมูลที่จำเป็นและสร้างตัวแปรบางตัว:
var shopName = opt.shopName+'-wishlist',
inWishlist = opt.inWishlist,
restUrl = opt.restUrl,
wishlist = new Array,
ls = sessionStorage.getItem(shopName),
loggedIn = ($('body').hasClass('logged-in')) ? true : false,
userData = '';
หากผู้ใช้เข้าสู่ระบบ:
- ดึงข้อมูลผู้ใช้ปัจจุบันด้วย AJAX
- หากสำเร็จแล้ว อัพเดทสิ่งที่อยากได้
- ไฮไลท์รายการสิ่งที่อยากได้
- ลบเซสชัน/ที่จัดเก็บในเครื่อง
- หากล้มเหลวแสดงข้อความแสดงข้อผิดพลาดในคอนโซลสำหรับนักพัฒนา
if(loggedIn) {
// Fetch current user data
$.ajax({
type: 'POST',
url: opt.ajaxUrl,
data: {
'action' : 'fetch_user_data',
'dataType': 'json'
},
success:function(data) {
userData = JSON.parse(data);
if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") {
var userWishlist = userData['wishlist'];
userWishlist = userWishlist.split(',');
if (wishlist.length) {
wishlist = wishlist.concat(userWishlist);
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
});
} else {
wishlist = userWishlist;
}
wishlist = wishlist.unique();
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
} else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
});
}
},
error: function(){
console.log('No user data returned');
}
});
}
หากผู้ใช้เป็นแขก เราจะดึงสิ่งที่อยากได้จากเซสชัน/ที่เก็บข้อมูลในเครื่อง
else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
}
ตอนนี้เรามี double-AJAX และฟังก์ชันตัวช่วยบางอย่าง
คำขอ AJAX แรกจะได้รับรหัสผู้ใช้และข้อมูลสิ่งที่อยากได้ของผู้ใช้จาก WordPress คุณสามารถทำสิ่งนี้ได้ด้วยการกระทำ AJAX แบบกำหนดเองที่เพิ่มลงในไฟล์โค้ดปลั๊กอิน:
// Get current user data
function fetch_user_data() {
if (is_user_logged_in()){
$current_user = wp_get_current_user();
$current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true);
echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist));
}
die();
}
add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' );
add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
คำขอ AJAX ถัดไปจะอัปเดตรายการสิ่งที่อยากได้ของผู้ใช้หากมีรายการที่อยากได้จากเซสชัน/ที่จัดเก็บในเครื่อง:
ffunction update_wishlist_ajax(){
if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) {
$user_id = $_POST["user_id"];
$user_obj = get_user_by('id', $user_id);
if (!is_wp_error($user_obj) && is_object($user_obj)) {
update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]);
}
}
die();
}
add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax');
add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
ฟังก์ชั่นตัวช่วย
ก่อนไปที่ส่วนกิจกรรม ให้เราเรียนรู้เพิ่มเติมเกี่ยวกับฟังก์ชั่นตัวช่วยของเรา
Array.prototype.unique = function() {
return this.filter(function (value, index, self) {
return self.indexOf(value) === index;
});
}
function isInArray(value, array) {return array.indexOf(value) > -1;}
function onWishlistComplete(target, title){
setTimeout(function(){
target
.removeClass('loading')
.addClass('active')
.attr('title',title);
},800);
}
function highlightWishlist(wishlist,title){
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',title);
}
});
}
ฟังก์ชันตัวช่วยแรกทำให้อาร์เรย์ไม่ซ้ำกัน โดยลบรายการที่ซ้ำกัน
ในทางกลับกัน ค่าที่สองตรวจสอบว่าค่าที่กำหนดมีอยู่ในอาร์เรย์ที่กำหนดหรือไม่
ฟังก์ชันสุดท้ายจะทำงานเมื่อมีการเพิ่มรายการลงในสิ่งที่อยากได้และรายการสุดท้ายแสดงรายการที่อยู่ในรายการที่อยากได้
เพิ่ม Toggle
ขั้นตอนต่อไปคือการเพิ่มเหตุการณ์การคลิกไปยังรายการสิ่งที่อยากได้เพื่อเปิดใช้งานการทำงานจริง
หากคุณไปที่หน้าร้านค้า รีเฟรชเบราว์เซอร์ และคลิกที่รายการสิ่งที่อยากได้ คุณจะเห็นว่ามันใช้งานได้!
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (!loggedIn && isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',inWishlist);
}
$(this).on('click',function(e){
e.preventDefault();
if (!$this.hasClass('active') && !$this.hasClass('loading')) {
$this.addClass('loading');
wishlist.push(currentProduct);
wishlist = wishlist.unique();
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
onWishlistComplete($this, inWishlist);
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
onWishlistComplete($this, inWishlist);
}
}
});
});
รายการสินค้าใน Wishlist ตาราง
เพิ่มโค้ดต่อไปนี้ลงใน main.js ที่ด้านล่างสุดของฟังก์ชัน wrapper ของเรา:
setTimeout(function(){
if (wishlist.length) {
restUrl += '?include='+wishlist.join(',');
restUrl += '&per_page='+wishlist.length;
$.ajax({
dataType: 'json',
url:restUrl
})
.done(function(response){
$('.wishlist-table').each(function(){
var $this = $(this);
$.each(response,function(index,object){
$this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>');
});
});
})
.fail(function(response){
alert(opt.noWishlist);
})
.always(function(response){
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
});
} else {
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
}
},1000);
เรามีสองตัวเลือกสำหรับ REST API:
- ใช้ WordPress REST API
- โดยใช้ WooCommerce REST API
ไปที่ไฟล์ปลั๊กอินหลักและที่ด้านล่างสุดให้เพิ่มรหัสต่อไปนี้:
// Extend REST API
function rest_register_fields(){
register_rest_field('product',
'price',
array(
'get_callback' => 'rest_price',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'stock',
array(
'get_callback' => 'rest_stock',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'image',
array(
'get_callback' => 'rest_img',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','rest_register_fields');
function rest_price($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_price();
}
}
function rest_stock($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_stock_status();
}
}
function rest_img($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_image();
}
}
function maximum_api_filter($query_params) {
$query_params['per_page']["maximum"]=100;
return $query_params;
}
add_filter('rest_product_collection_params', 'maximum_api_filter');
การลบรายการออกจาก Wishlist
เพิ่มโค้ดต่อไปนี้ที่ด้านล่างสุดของฟังก์ชัน wrapper ในไฟล์ main.js:
$(document).on('click', '.wishlist-remove', function(){
var $this = $(this);
$this.closest('table').addClass('loading');
wishlist = [];
$this.closest('table').find('tr').each(function(){
if ($(this).data('product') != $this.closest('tr').data('product')) {
wishlist.push($(this).data('product'));
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
setTimeout(function(){
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
},500);
}
}
});
});
นี่คือผลลัพธ์: 
บทสรุป
ในบทช่วยสอนนี้ เราได้สร้างปลั๊กอินที่กำหนดเองเพื่อเพิ่ม Wishlist ใน WooCommerce เราหวังว่าโพสต์นี้จะช่วยให้คุณเพิ่มฟังก์ชันสิ่งที่อยากได้ในร้านค้าของคุณ
บทความที่คล้ายกัน
- WooCommerce Redirect หลังจากออกจากระบบ [สุดยอดคู่มือ]
- การเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน : เปลี่ยนเส้นทางไปยังหน้าขอบคุณแบบกำหนดเอง
- คู่มือฉบับสมบูรณ์เกี่ยวกับการใช้ WordPress Custom Hooks do_action & apply_filters พร้อมตัวอย่าง
- วิธีแก้ไข Uncaught TypeError: wp.template ไม่ใช่ฟังก์ชัน
- วิธีเปลี่ยนเส้นทางผู้ใช้หากไม่ได้ลงชื่อเข้าใช้ WordPress » Page Redirect
- วิธีเพิ่มช่องค้นหาที่ด้านบนของหน้าธีมหน้าร้าน
- วิธีรับชื่อหมวดหมู่ผลิตภัณฑ์ปัจจุบันใน WooCommerce
- วิธีซ่อนป้ายภาษีใน WooCommerce
- วิธีตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้ WordPress
- วิธีสร้างผลิตภัณฑ์ด้วยโปรแกรม WooCommerce
- วิธีรับรายละเอียดผลิตภัณฑ์และแสดง WooCommerce
- วิธีปิดการใช้งานการจัดส่งตามหมวดหมู่ใน WooCommerce
- วิธีรับ URL ชำระเงินใน WooCommerce
- วิธีการเปลี่ยนสัญลักษณ์สกุลเงินใน WooCommerce
- วิธีสร้าง WooCommerce ปุ่ม Add to Cart โดย Product Id
- วิธีสร้างหน้าร้านค้าที่กำหนดเองของ WooCommerce
- วิธีตั้งค่าบล็อกหน้าร้าน WooCommerce
- 40+ ปลั๊กอินแบบฟอร์มการติดต่อ WordPress ที่ดีที่สุดสำหรับการติดต่อง่าย
- 30+ ปลั๊กอินความคิดเห็นที่ดีที่สุดสำหรับ WordPress เพื่อเพิ่มการมีส่วนร่วม
- วิธีเพิ่มฟิลด์ในแบบฟอร์มการลงทะเบียน WooCommerce
- วิธีเพิ่มไอคอนโซเชียลมีเดียลงในธีมหน้าร้านส่วนท้าย
- วิธีส่งไปยัง Mpesa WooCommerce การชำระเงินฟรี
- วิธีตั้งค่าเมนู Mega หน้าร้านของ WooCommerce
- 5+ ตัวอย่างร้านค้า WooCommerce ที่ดีที่สุด
- วิธีเพิ่มสินค้าลงรถเข็นโดยทางโปรแกรมใน WooCommerce
- วิธีรับรหัสคำสั่งซื้อในหน้าชำระเงิน WooCommerce
- ตะขอเปลี่ยนเส้นทางการเข้าสู่ระบบ WooCommerce อธิบายด้วยตัวอย่าง
- วิธีเพิ่ม WooCommerce เปลี่ยนเส้นทางหน้าบัญชีของฉัน
