วิธีเพิ่มปุ่ม WooCommerce เพิ่มลงตะกร้าได้ทุกที่ในหน้า
เผยแพร่แล้ว: 2024-10-05การเพิ่มปุ่ม “หยิบลงตะกร้า” ที่ใดก็ได้บนเว็บไซต์ WordPress ของคุณสามารถเพิ่มประสบการณ์ผู้ใช้ร้านค้าของคุณได้อย่างมาก ทำให้ลูกค้าสามารถซื้อจากส่วนใดๆ ของเว็บไซต์ได้อย่างง่ายดาย
ไม่ว่าคุณต้องการเพิ่มลงในหน้าคำอธิบายผลิตภัณฑ์ หน้าแรก หรือหน้าที่กำหนดเอง WooCommerce ก็มีวิธีการง่ายๆ มาให้
ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณเกี่ยวกับวิธีต่างๆ ในการแทรกปุ่ม “เพิ่มลงตะกร้า” ของ Woocommerce ในหน้าใดก็ได้
เหตุใดจึงต้องเพิ่มปุ่ม “เพิ่มลงตะกร้า” ของ WooCommerce
สารบัญ
ตามค่าเริ่มต้น WooCommerce จะวางเฉพาะปุ่ม “เพิ่มลงตะกร้า” บนหน้าผลิตภัณฑ์เท่านั้น
อย่างไรก็ตาม การเพิ่มปุ่มนี้ในส่วนอื่นๆ ของเว็บไซต์ของคุณจะช่วยเพิ่มอัตราการแปลงได้โดยการนำเสนอกระบวนการซื้อที่ราบรื่น
ตัวอย่างเช่น การเพิ่มปุ่มบนหน้าแรก หน้า Landing Page หรือโพสต์ในบล็อกสามารถกระตุ้นให้ผู้เข้าชมทำการซื้อได้ทันที
วิธีเพิ่มปุ่มเพิ่มลงตะกร้าของ WooCommerce
การเพิ่มปุ่ม Woocommerce เพิ่มลงตะกร้าโดยใช้ Elemento Addon สำหรับ Elementor
เกี่ยวกับ Elemento Addon สำหรับ Elementor

ส่วนเสริม Elementor ยกระดับตัวสร้างเพจ Elementor สำหรับ WordPress ขึ้นไปอีกระดับ โดยมอบวิดเจ็ตขั้นสูงและเทมเพลตที่ปรับแต่งได้ให้กับผู้ใช้
ส่วนเสริมเหล่านี้ได้รับการออกแบบมาเพื่อปรับปรุงกระบวนการออกแบบและเสนอตัวเลือกการปรับแต่งที่หลากหลาย ทำให้การสร้างเว็บไซต์ที่น่าทึ่งง่ายกว่าที่เคย
นอกจากนี้ยังมาพร้อมกับฟีเจอร์ที่เน้นการตลาดเพื่อช่วยยกระดับตัวตนบนโลกออนไลน์ของคุณ
หากต้องการเพิ่มปุ่ม WooCommerce เพิ่มลงตะกร้าที่ใดก็ได้บนเพจของคุณโดยใช้ปลั๊กอิน Elemento Addons ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
ดาวน์โหลดปลั๊กอิน : ไปที่หน้าปลั๊กอิน Elemento Addons และดาวน์โหลดปลั๊กอิน

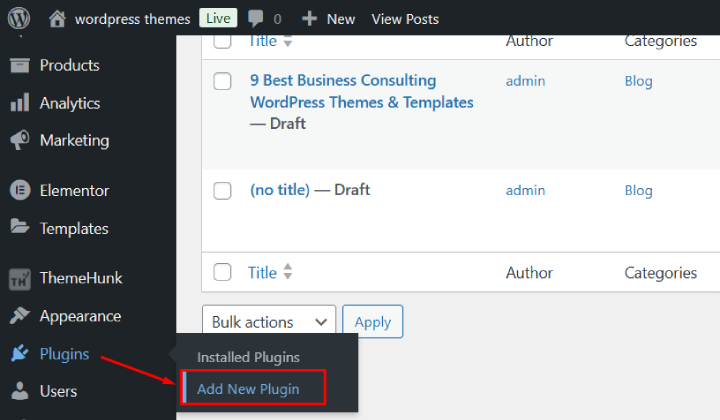
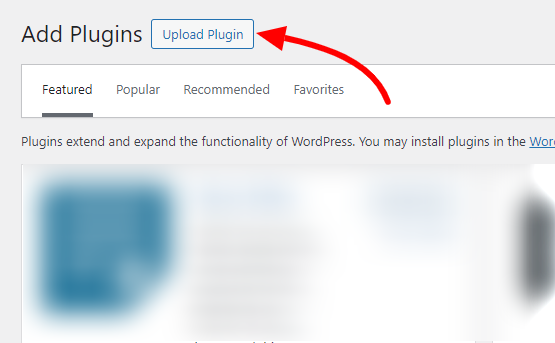
ไปที่แดชบอร์ด WordPress → ปลั๊กอิน → เพิ่มใหม่ → อัปโหลดปลั๊กอิน

อัปโหลดไฟล์ที่ดาวน์โหลดแล้วคลิก “ ติดตั้งทันที ”

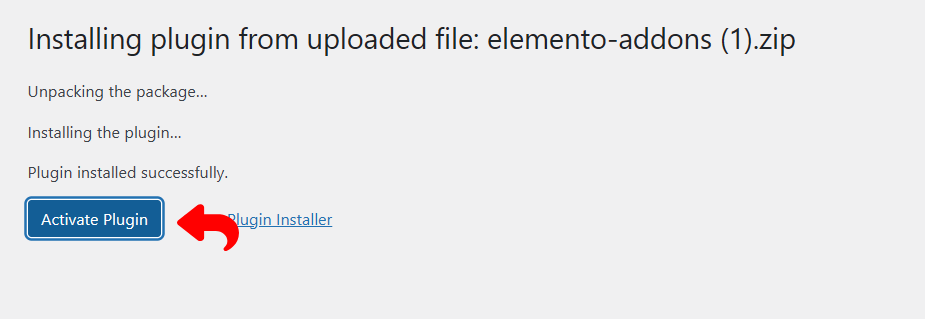
เมื่อติดตั้งแล้ว คลิก "เปิดใช้งาน" เพื่อเปิดใช้งานปลั๊กอิน
หากต้องการติดตั้ง Elemento Addons โปรดดูวิดีโอสอนด้านล่าง:
ขั้นตอนที่ 2: เปิดใช้งาน WooCommerce
ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งาน WooCommerce บนเว็บไซต์ WordPress ของคุณ:

หากไม่ได้ติดตั้ง WooCommerce ให้ไปที่ปลั๊กอิน → เพิ่มใหม่ และค้นหา WooCommerce กรุณาติดตั้งและเปิดใช้งาน
ตรวจสอบให้แน่ใจว่าผลิตภัณฑ์ของคุณถูกเพิ่มลงใน WooCommerce
ขั้นตอนที่ 3: สร้างหรือแก้ไขเพจโดยใช้ Elementor

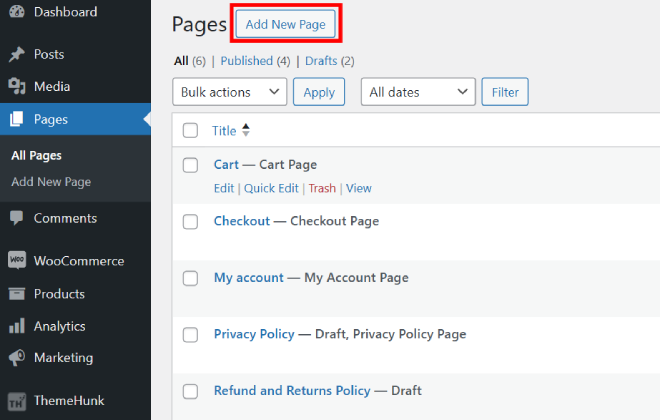
ในแดชบอร์ด WordPress ของคุณ ไปที่ หน้า → เพิ่มใหม่ (หรือเลือกหน้าที่มีอยู่)


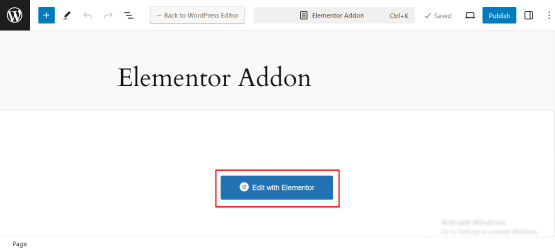
คลิกที่ แก้ไขด้วย Elementor เพื่อเปิดตัวแก้ไขหน้า Elementor
ขั้นตอนที่ 4: เพิ่มวิดเจ็ต Add to Cart จาก Elemento Addons

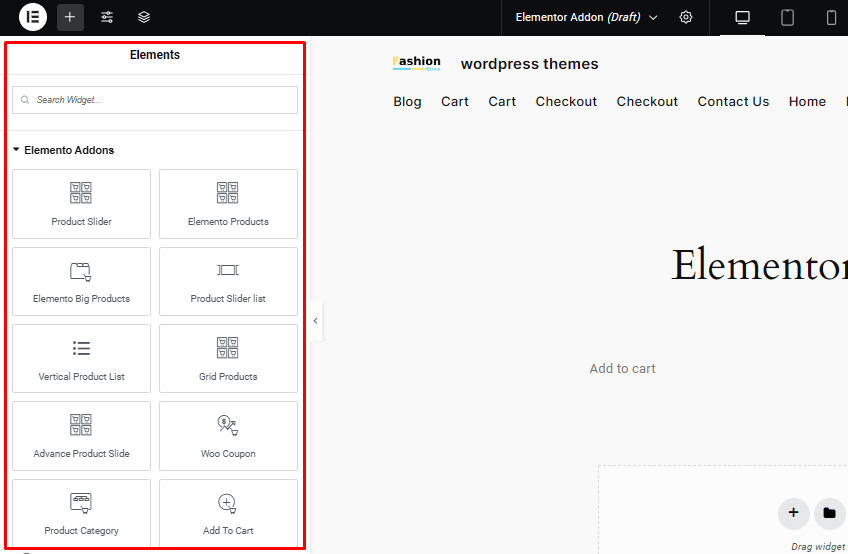
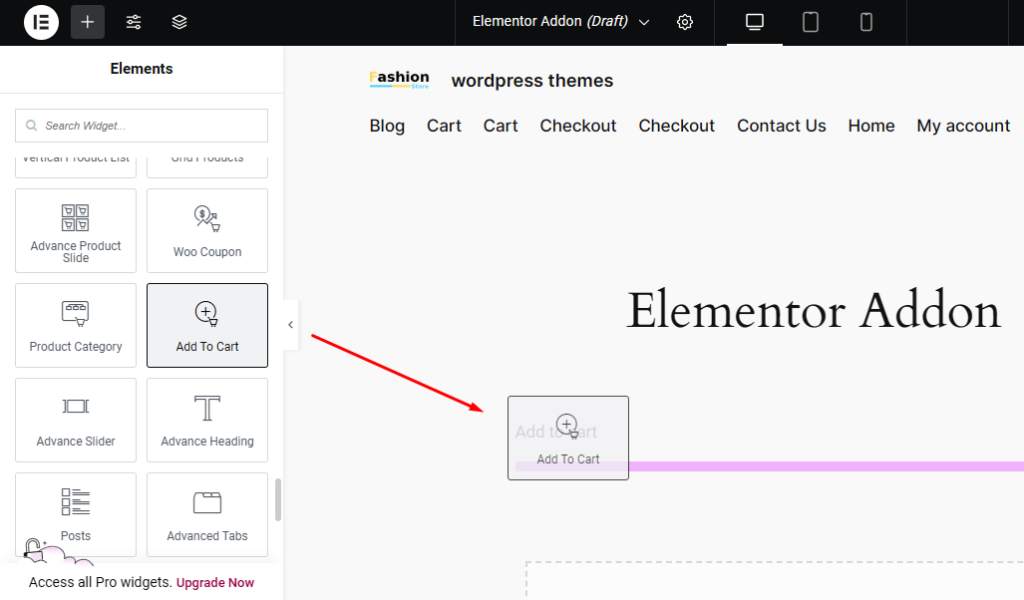
ในตัวแก้ไข Elementor ให้มองหาวิดเจ็ต Elemento Addons ในแถบด้านข้าง

ค้นหาวิดเจ็ต Add to Cart ในรายการวิดเจ็ต Elemento Addons
ลากและวางวิดเจ็ต WooCommerce Add to Cart ที่ใดก็ได้บนหน้า
ขั้นตอนที่ 5: กำหนดค่าปุ่มเพิ่มลงตะกร้า


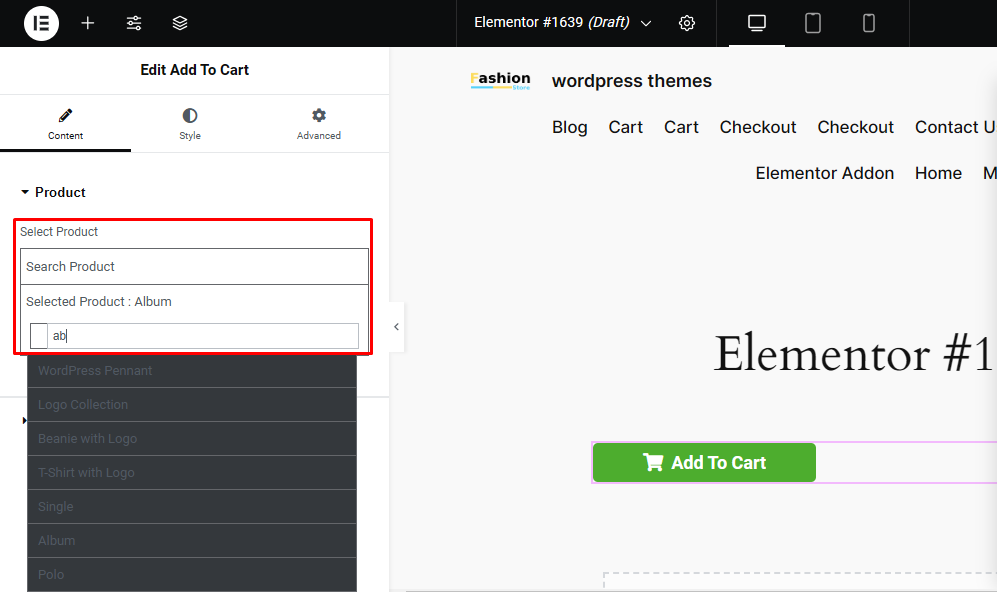
หลังจากเพิ่มวิดเจ็ต คุณจะต้องเลือกผลิตภัณฑ์สำหรับปุ่มเพิ่มลงตะกร้า ในการตั้งค่าวิดเจ็ต คุณจะมีตัวเลือกในการเลือกผลิตภัณฑ์

คุณสามารถปรับแต่งป้ายกำกับปุ่มได้จากแผงการตั้งค่า
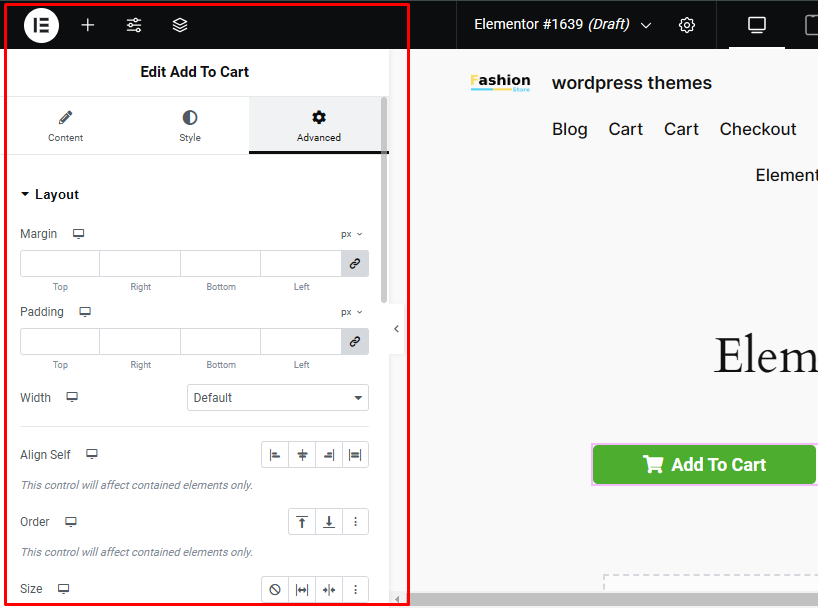
Elemento Addons ช่วยให้คุณสามารถปรับแต่งสี แบบอักษร ช่องว่างภายใน และเอฟเฟกต์โฮเวอร์ของปุ่มเพื่อให้ตรงกับการออกแบบเว็บไซต์ของคุณ
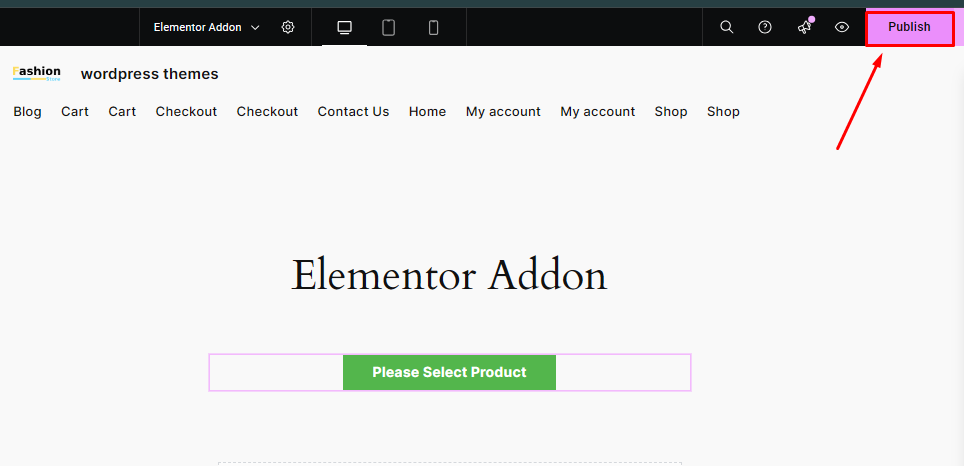
ขั้นตอนที่ 6: อัปเดตและเผยแพร่เพจ

หลังจากปรับแต่งปุ่ม “เพิ่มลงตะกร้า” แล้ว ให้คลิกปุ่ม “อัปเดต” หรือ “เผยแพร่” ใน Elementor
การดำเนินการนี้จะเปิดใช้งานปุ่ม WooCommerce เพิ่มลงตะกร้าบนหน้าของคุณ ทำให้ผู้ใช้สามารถเพิ่มผลิตภัณฑ์ที่เลือกลงในรถเข็นได้จากทุกที่บนหน้า

ตอนนี้หน้าของคุณจะแสดงปุ่ม WooCommerce เพิ่มลงตะกร้า ซึ่งช่วยให้ผู้ใช้สามารถเพิ่มผลิตภัณฑ์ที่เลือกลงในรถเข็นได้โดยตรงจากทุกที่บนหน้า
หากมีคนคลิกปุ่มเขาจะไปที่ไหน?
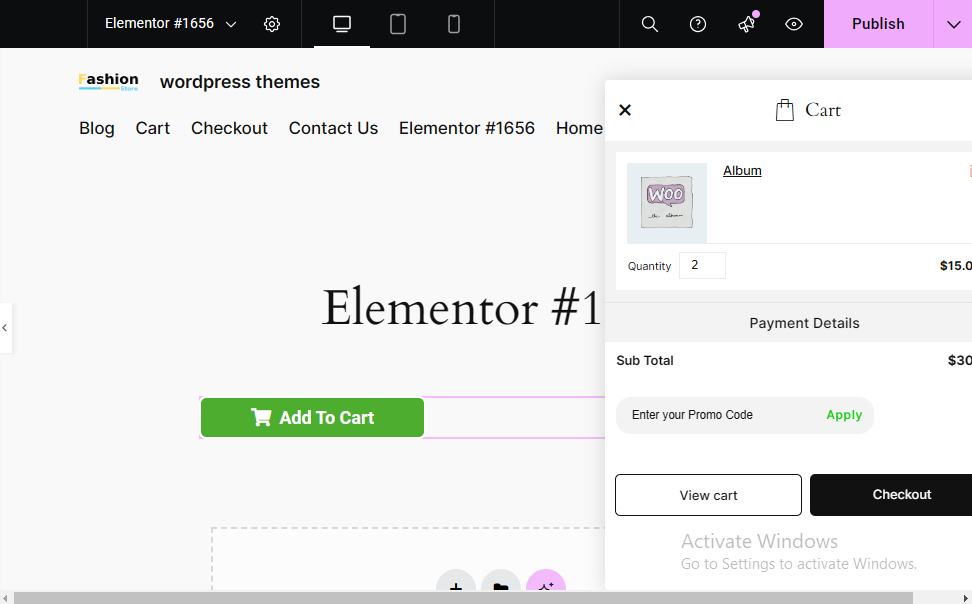
เมื่อผู้ใช้คลิกปุ่ม “เพิ่มลงตะกร้า” ที่สร้างด้วย Elementor Addon ผู้ใช้จะไม่ถูกเปลี่ยนเส้นทางไปยังหน้าอื่นทันที
แต่จะมีการเพิ่มผลิตภัณฑ์ลงในรถเข็นแทน เพื่อมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้โดยการนำรถเข็นไปไว้บนหน้าโดยไม่ต้องคลิกที่อื่น
คำถามที่พบบ่อย
ถาม: ฉันสามารถจัดรูปแบบปุ่มหยิบลงตะกร้าให้เหมาะกับการออกแบบเว็บไซต์ของฉันได้หรือไม่
ตอบ: แน่นอน! คุณสามารถจัดสไตล์ปุ่มหยิบลงตะกร้าได้จากการตั้งค่าสไตล์
ถาม: เป็นไปได้หรือไม่ที่จะเพิ่มปุ่ม "หยิบลงตะกร้า" ลงในเนื้อหาของเพจหรือโพสต์โดยตรง
คำตอบ: ได้ คุณสามารถเพิ่มปุ่ม Add to Cart ลงในเนื้อหาของเพจหรือโพสต์ได้
ถาม: ความยืดหยุ่นในการเพิ่ม “หยิบลงตะกร้า” ที่ใดก็ได้บนหน้ามีประโยชน์อย่างไร
คำตอบ: ความสามารถในการวางปุ่ม “ เพิ่มลงในรถเข็น ” ที่ใดก็ได้บนหน้ามีประโยชน์หลักหลายประการ: ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง การมองเห็นที่เพิ่มขึ้น ลดการละทิ้งรถเข็นสินค้า และอื่นๆ
บทสรุป
ทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มปุ่ม WooCommerce Add to Cart ลงในหน้าใดก็ได้บนเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน Elemento Addons
กระบวนการนี้ ตรงไปตรงมาและปรับเปลี่ยนได้สูง ทำให้คุณปรับแต่งฟังก์ชันและการออกแบบของปุ่ม ให้สอดคล้องกับความต้องการด้านความสวยงามและการดำเนินงานที่เป็นเอกลักษณ์ของไซต์ของคุณได้
ขอบคุณสำหรับการอ่านบล็อกนี้ หากคุณพบว่าบทความนี้มีประโยชน์ โปรดแชร์กับเพื่อนของคุณ หากคุณมีคำถามใด ๆ อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง เราจะช่วยคุณแก้ปัญหาของคุณ
โปรดสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาดีๆ ที่นั่น ติดตามเราบน Instagram , Facebook และ Twitter
ค้นพบบทความเพิ่มเติม:
- Elemento Addons สำหรับ Elementor เพื่อยกระดับประสบการณ์การออกแบบเว็บไซต์ของคุณ
- 6 Elementor Addons ที่ดีที่สุดสำหรับเว็บไซต์ WooCommerce
