วิธีเพิ่มฟิลด์ข้อความที่กำหนดเองของ Woocommerce บนหน้าผลิตภัณฑ์
เผยแพร่แล้ว: 2020-09-21 ในโพสต์นี้ ฉันจะแสดงวิธีแก้ปัญหาง่ายๆ ให้คุณเพิ่ม WooCommerce Custom Text Field บนหน้าผลิตภัณฑ์ ฟิลด์แบบกำหนดเองเหล่านี้เรียกอีกอย่างว่าส่วนเสริมของผลิตภัณฑ์ และรวมถึงฟิลด์ข้อความ ฟิลด์ที่เลือก กล่องกาเครื่องหมาย และอื่นๆ เหตุผลหลักในการเพิ่มสิ่งนี้คือการอนุญาตให้ลูกค้าป้อนข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่เป็นส่วนตัวโดยมีค่าใช้จ่าย
ในโพสต์นี้ ฉันจะแสดงวิธีแก้ปัญหาง่ายๆ ให้คุณเพิ่ม WooCommerce Custom Text Field บนหน้าผลิตภัณฑ์ ฟิลด์แบบกำหนดเองเหล่านี้เรียกอีกอย่างว่าส่วนเสริมของผลิตภัณฑ์ และรวมถึงฟิลด์ข้อความ ฟิลด์ที่เลือก กล่องกาเครื่องหมาย และอื่นๆ เหตุผลหลักในการเพิ่มสิ่งนี้คือการอนุญาตให้ลูกค้าป้อนข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่เป็นส่วนตัวโดยมีค่าใช้จ่าย
WooCommerce เป็นโซลูชันอีคอมเมิร์ซที่ทรงพลังสำหรับ WordPress ที่ได้รับความนิยมในช่วงหลายปีที่ผ่านมา คาดว่า WooCommerce มีอำนาจมากกว่า 42% ของร้านค้าออนไลน์ทั้งหมดที่มี
นี่เป็นเปอร์เซ็นต์ที่สูงมาก และหากคุณกำลังมองหาร้านค้าออนไลน์ที่ตั้งค่าและจัดการได้ง่าย WooCommerce เป็นตัวเลือกที่ดีที่สุดสำหรับคุณ เป็นโซลูชันโอเพ่นซอร์สฟรีซึ่งได้พัฒนาเป็นโซลูชันอีคอมเมิร์ซที่มีความสามารถมากสำหรับเว็บไซต์ที่ใช้ WordPress
ฟิลด์ข้อความที่กำหนดเองของ Woocommerce บนหน้าผลิตภัณฑ์
หากคุณค้นหาอย่างรวดเร็วบนอินเทอร์เน็ต หลายคนจะนำเสนอโซลูชันที่ซับซ้อนซึ่งยากต่อการใช้งาน ในบทช่วยสอนสั้นๆ นี้ ฉันจะแชร์ข้อมูลโค้ด PHP ที่จะเพิ่มฟังก์ชันนี้ให้กับหน้าผลิตภัณฑ์ของคุณ
เมื่อสิ้นสุดบทช่วยสอนนี้ ผู้ใช้ในร้านค้าออนไลน์ของคุณจะสามารถเพิ่มบันทึกย่อที่กำหนดเองให้กับแต่ละผลิตภัณฑ์ได้ หากไม่กรอกข้อมูลในฟิลด์ที่กำหนดเอง จะเกิดข้อผิดพลาด
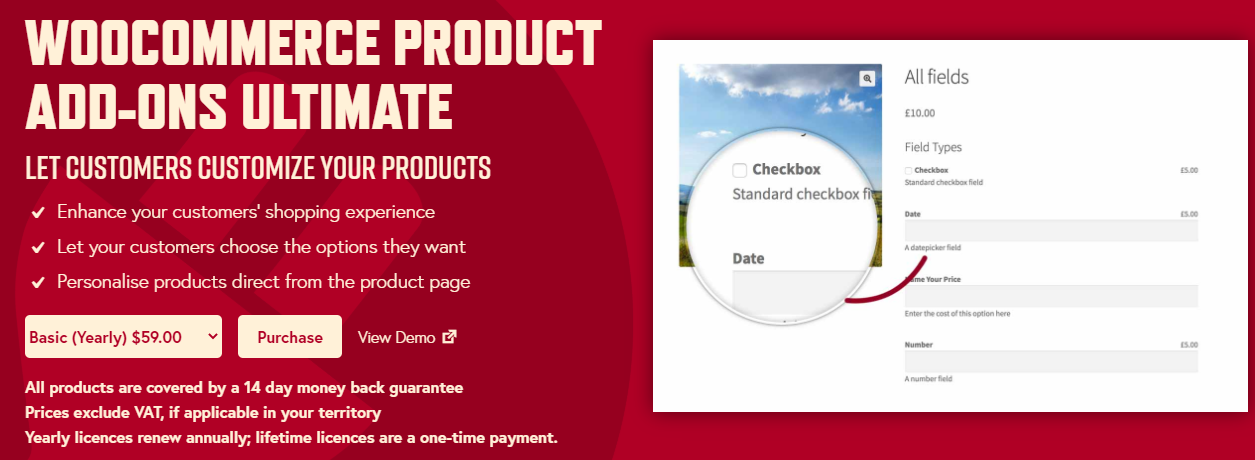
นอกจากนี้ หากคุณกำลังมองหาวิธีที่ง่ายกว่าในการเพิ่มฟิลด์ที่กำหนดเอง ปลั๊กอิน Product Extras สำหรับ WooCommerce จะเป็นทางออกที่ดีที่สุดสำหรับคุณ อย่างไรก็ตาม เป็นปลั๊กอินระดับพรีเมียม และคุณจะต้องจ่ายในอัตรา 59 ดอลลาร์ต่อปี 
เหตุใดคุณจึงต้องเพิ่มฟิลด์ที่กำหนดเองในหน้าผลิตภัณฑ์
เหตุผลหลักในการทำเช่นนี้คือเพื่อปรับปรุงการรักษาลูกค้า ซึ่งมีแนวโน้มที่จะเพิ่มยอดขาย เนื่องจากลูกค้าจะสามารถเพิ่มบันทึกที่กำหนดเองในคำสั่งซื้อได้
ตัวอย่างเช่น ลูกค้าอาจต้องการการห่อของขวัญหรือการ์ดอวยพรส่วนบุคคลบนผลิตภัณฑ์ และเขาหรือเธอสามารถเพิ่มบันทึกย่อแบบกำหนดเองบนผลิตภัณฑ์ได้
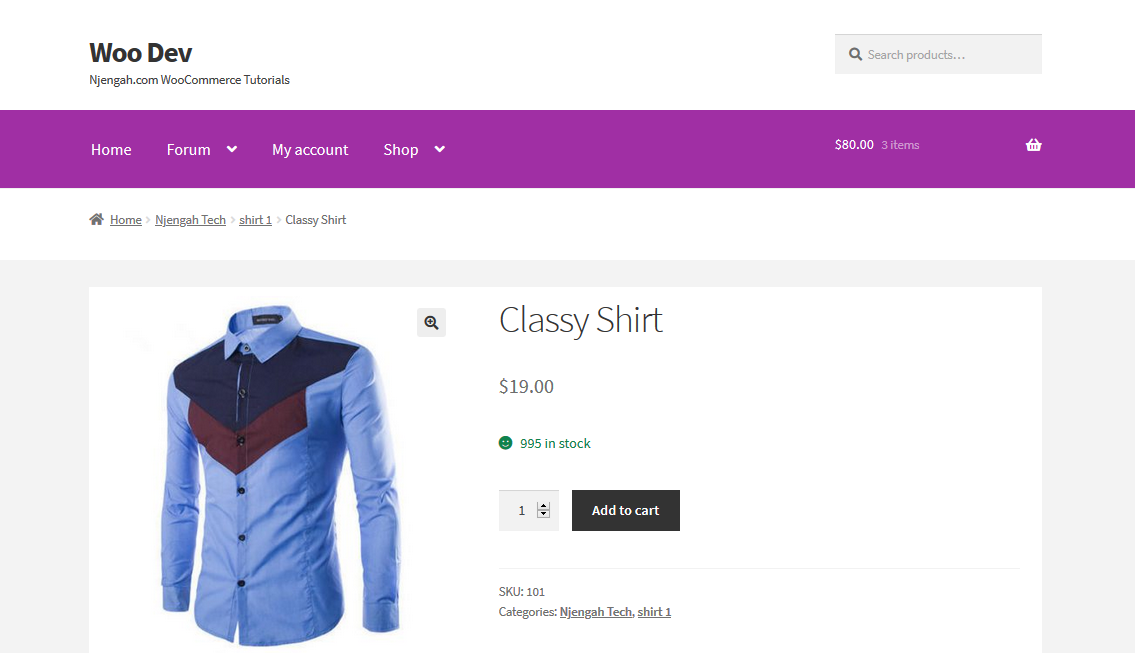
ด้วยทั้งหมดที่วางบนโต๊ะ ให้เราดูที่ขั้นตอนที่คุณต้องปฏิบัติตามเพื่อเพิ่มฟิลด์ข้อความที่กำหนดเองบนหน้าผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณ หน้าผลิตภัณฑ์เริ่มต้นมีลักษณะดังนี้: 
ขั้นตอนในการเพิ่มฟิลด์ข้อความที่กำหนดเองของ Woocommerce บนหน้าผลิตภัณฑ์
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อเปิดหน้า Theme Editor ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะ เพิ่ม WooCommerce Custom Field ในหน้าผลิตภัณฑ์
- เพิ่มรหัสต่อไปนี้ในไฟล์ functions.php :
/**
* @snippet เพิ่มช่องป้อนข้อมูลให้กับผลิตภัณฑ์ - WooCommerce
*/
// ----------------------------------------------------
// 1. แสดงช่องใส่แบบกำหนดเองด้านบน Add to Cart
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_product_add_on', 9 );
ฟังก์ชัน njengah_product_add_on () {
$value = isset( $_POST['custom_text_add_on'] ) ? Sanitize_text_field( $_POST['_custom_text_add_on'] ) : '';
echo '<div><label>ส่วนเสริมข้อความที่กำหนดเอง <abbr class="required" title="required">*</abbr></label><p><input name="custom_text_add_on" value="' $value . '"></p></div>';
}
// ----------------------------------------------------
// 2. เกิดข้อผิดพลาดหากช่องป้อนข้อมูลที่กำหนดเองว่างเปล่า
add_filter( 'woocommerce_add_to_cart_validation', ' njengah_product_add_on_validation', 10, 3 );
ฟังก์ชัน njengah_product_add_on_validation (ผ่าน $, $product_id, $qty ){
if( isset( $_POST['custom_text_add_on'] ) && sanitize_text_field( $_POST['custom_text_add_on'] ) == '' ) {
wc_add_notice( 'ส่วนเสริมข้อความที่กำหนดเองเป็นฟิลด์บังคับ', 'ข้อผิดพลาด' );
$passed = เท็จ;
}
ส่งคืน $ ผ่าน;
}
// ----------------------------------------------------
// 3. บันทึกค่าฟิลด์อินพุตที่กำหนดเองลงในข้อมูลรายการรถเข็น
add_filter ( 'woocommerce_add_cart_item_data', ' njengah_product_add_on_cart_item_data', 10, 2 );
ฟังก์ชัน njengah_product_add_on_cart_item_data ( $cart_item, $product_id ){
if( isset( $_POST['custom_text_add_on'] ) ) {
$cart_item['custom_text_add_on'] = Sanitize_text_field( $_POST['custom_text_add_on'] ); $cart_item['custom_text_add_on'] ;
}
ส่งคืน $cart_item;
}
// ----------------------------------------------------
// 4. แสดงค่าฟิลด์อินพุตที่กำหนดเอง @ Cart
add_filter( 'woocommerce_get_item_data', ' njengah_product_add_on_display_cart', 10, 2 );
ฟังก์ชั่น njengah_product_add_on_display_cart ($ data, $cart_item ) {
if ( isset( $cart_item['custom_text_add_on'] ) ){
$data[] = อาร์เรย์ (
'name' => 'ส่วนเสริมข้อความที่กำหนดเอง',
'value' => sanitize_text_field( $cart_item['custom_text_add_on'] )
);
}
ส่งคืนข้อมูล $;
}
// ----------------------------------------------------
// 5. บันทึกค่าฟิลด์อินพุตที่กำหนดเองลงในรายการสั่งซื้อ meta
add_action( 'woocommerce_add_order_item_meta', 'njengah_product_add_on_order_item_meta', 10, 2 );
ฟังก์ชั่น njengah_product_add_on_order_item_meta ($item_id, $values) {
if ( ! ว่างเปล่า ( $values['custom_text_add_on'] ) ) {
wc_add_order_item_meta( $item_id, 'Custom Text Add-On', $values['custom_text_add_on'], จริง);
}
}
// ----------------------------------------------------
// 6. แสดงค่าฟิลด์อินพุตที่กำหนดเองลงในตารางคำสั่ง
add_filter( 'woocommerce_order_item_product', ' njengah_product_add_on_display_order', 10, 2 );
ฟังก์ชัน njengah_product_add_on_display_order( $cart_item, $order_item ){
if( isset( $order_item['custom_text_add_on'] ) ){
$cart_item['custom_text_add_on'] = $order_item['custom_text_add_on'];
}
ส่งคืน $cart_item;
}
// ----------------------------------------------------
// 7. แสดงค่าฟิลด์อินพุตที่กำหนดเองลงในอีเมลคำสั่งซื้อ
add_filter( 'woocommerce_email_order_meta_fields', 'njengah_product_add_on_display_emails' );
ฟังก์ชัน njengah_product_add_on_display_emails ($fields) {
$fields['custom_text_add_on'] = 'ส่วนเสริมข้อความที่กำหนดเอง';
ส่งคืนฟิลด์ $;
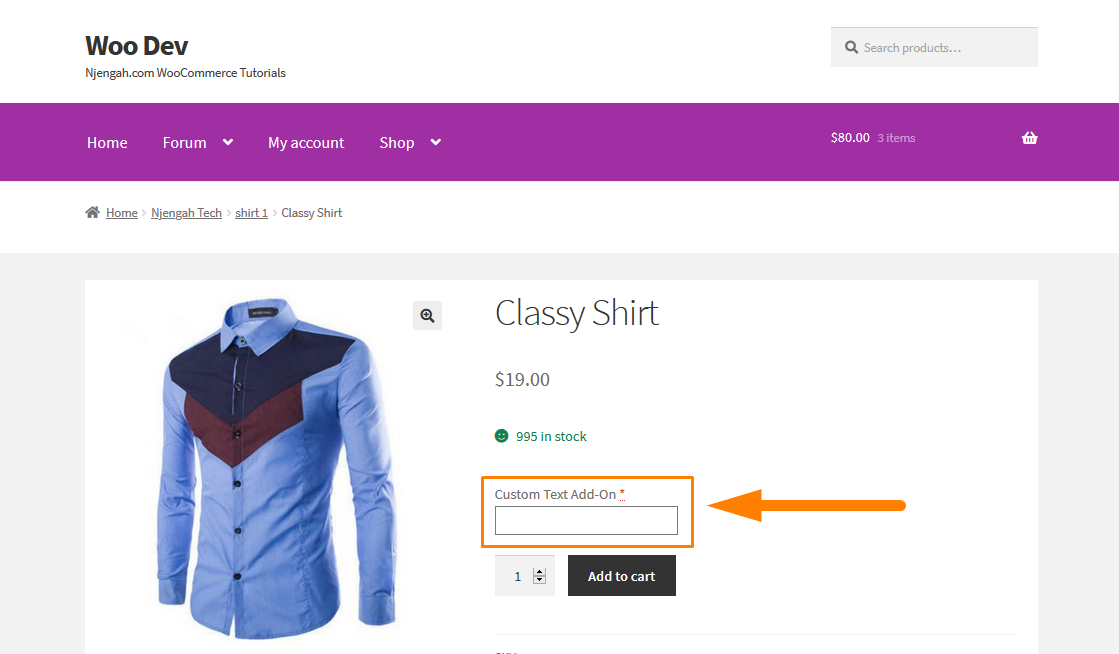
}- หากต้องการดู ผลลัพธ์ เพียง รีเฟรช หน้าผลิตภัณฑ์ และคุณจะเห็นสิ่งนี้:

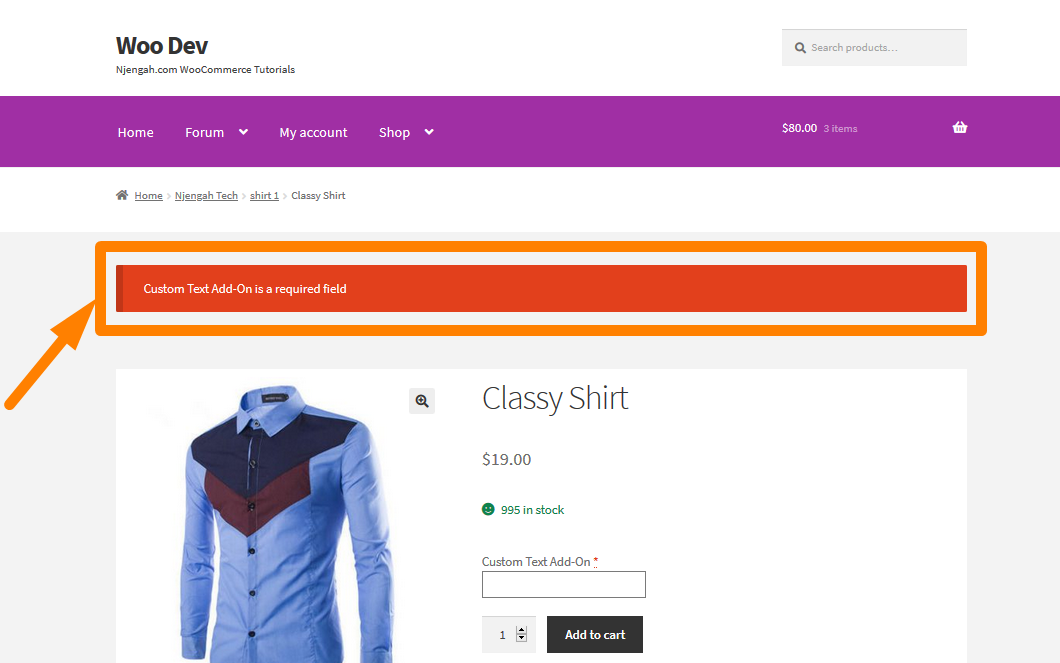
หากผู้ใช้ไม่ได้ป้อนรายละเอียด จะมีข้อผิดพลาดปรากฏขึ้นจนกว่าผู้ใช้จะเพิ่มข้อความที่กำหนดเองดังที่แสดงด้านล่าง: 

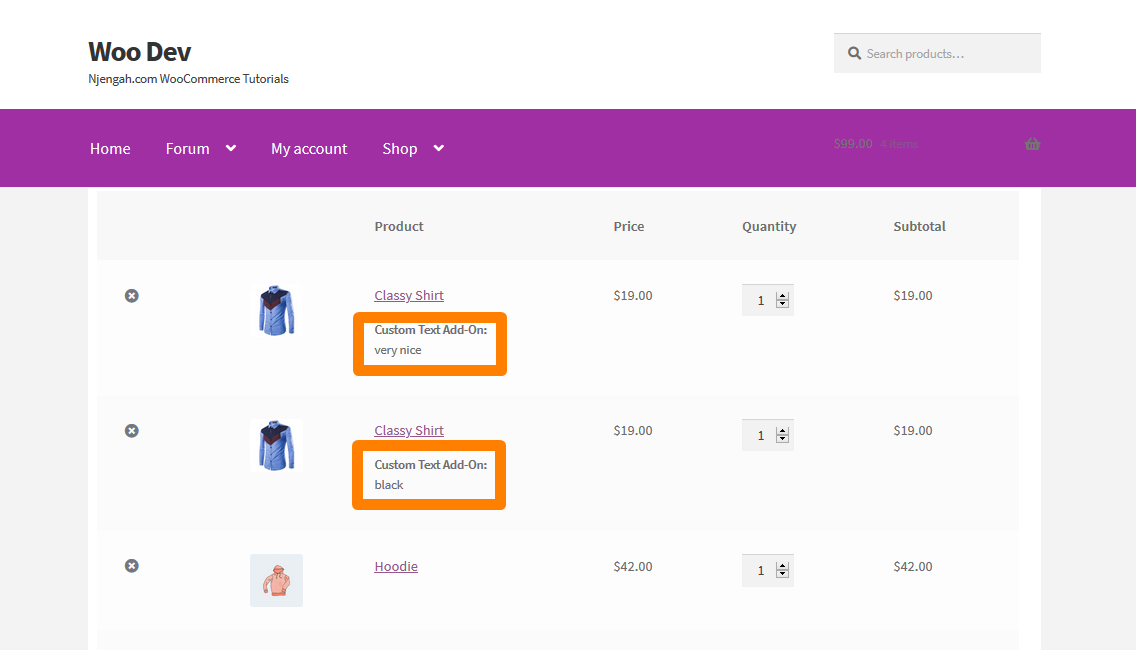
หมายเหตุที่กำหนดเองจะปรากฏใน รายละเอียดคำสั่งซื้อ ดังที่แสดงไว้ที่นี่: 
รหัสทำงานอย่างไร
ขั้นแรก โค้ดจะแสดงช่องป้อนข้อมูลที่กำหนดเองด้านบน "Add to Cart" จากนั้นระบบจะเพิ่มข้อผิดพลาดหากช่องป้อนข้อมูลที่กำหนดเองว่างเปล่า จากนั้น ค่าฟิลด์อินพุตแบบกำหนดเองจะถูกบันทึกและแสดงในรถเข็น รายการสั่งซื้อ ตารางการสั่งซื้อ และในอีเมลคำสั่งซื้อ
บทสรุป
ในโพสต์นี้ ฉันได้ให้วิธีแก้ปัญหาที่ง่ายกว่าแก่ผู้ใช้ที่ไม่ค่อยเข้าใจเทคโนโลยีซึ่งเกี่ยวข้องกับการใช้ปลั๊กอิน จากนั้นฉันแชร์ข้อมูลโค้ด PHP ที่ควรวางไว้ในไฟล์ functions.php เพื่อแสดงส่วนเสริมของลูกค้าในรถเข็น รายการสั่งซื้อ ตารางคำสั่งซื้อ และในอีเมลคำสั่งซื้อ ฉันหวังว่าโพสต์นี้จะช่วยให้คุณเพิ่มฟิลด์ข้อความที่กำหนดเองของ WooCommerce ในหน้าผลิตภัณฑ์
บทความที่คล้ายกัน
- วิธีตั้งค่าผลิตภัณฑ์ที่เกี่ยวข้องที่กำหนดเองใน WooCommerce
- วิธีใช้ WordPress แบบกำหนดเอง Hooks do_action & Apply_filters พร้อมตัวอย่าง
- วิธีลบเมนูดาวน์โหลด หน้าบัญชีของฉัน WooCommerce
- วิธีรับวิธีการชำระเงินใน WooCommerce » ตัวอย่างโค้ด
- วิธีซ่อนผลิตภัณฑ์โดยไม่มีรูปภาพใน WooCommerce
- วิธีลบเอฟเฟกต์การซูมบนภาพผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีลบสัญลักษณ์แสดงหัวข้อย่อยออกจากรายการที่ไม่เรียงลำดับใน WordPress
- วิธีเพิ่มฟิลด์พิเศษในแบบฟอร์มการชำระเงิน WooCommerce
- วิธีการเปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีเพิ่มผลิตภัณฑ์ Woocommerce จาก Frontend
- วิธีนับสินค้าที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีเปลี่ยนข้อความปุ่มชำระเงินใน WooCommerce [สั่งซื้อ]
- 5 WordPress Pagination Code Snippets พร้อมตัวอย่าง [ง่ายถึงขั้นสูง]
- วิธีเปลี่ยนข้อความในสต็อกใน WooCommerce
- วิธีเปลี่ยนเส้นทางผู้ใช้ WooCommerce หลังจากลงทะเบียนตามบทบาท
- วิธีรับรหัสคำสั่งซื้อใน Woocommerce
- วิธีลบ Hash # จาก URL ของ WordPress ด้วย Simple Trick
- วิธีเพิ่มคำอธิบายหลังราคาใน WooCommerce
- วิธีการเปลี่ยนประกาศ 'ใส่ในรถเข็น' ของ WooCommerce
