วิธีเพิ่มผลิตภัณฑ์ Woocommerce จาก Frontend
เผยแพร่แล้ว: 2020-09-20 คุณใช้ร้านค้า WooCommerce Multivendor และคุณกำลังมองหาวิธีเพิ่มผลิตภัณฑ์ Woocommerce จากส่วนหน้าหรือไม่? ในบทช่วยสอนสั้น ๆ นี้ ฉันจะแบ่งปันวิธีแก้ปัญหานี้กับคุณ ร้านค้า WooCommerce Multivendor ช่วยให้คุณสามารถโฮสต์ผลิตภัณฑ์จากบุคคลอื่นได้ อย่างไรก็ตาม หนึ่งในข้อกังวลที่ใหญ่ที่สุดคือต้องมีกระบวนการส่งผลิตภัณฑ์ที่อยู่ในส่วนหน้า
คุณใช้ร้านค้า WooCommerce Multivendor และคุณกำลังมองหาวิธีเพิ่มผลิตภัณฑ์ Woocommerce จากส่วนหน้าหรือไม่? ในบทช่วยสอนสั้น ๆ นี้ ฉันจะแบ่งปันวิธีแก้ปัญหานี้กับคุณ ร้านค้า WooCommerce Multivendor ช่วยให้คุณสามารถโฮสต์ผลิตภัณฑ์จากบุคคลอื่นได้ อย่างไรก็ตาม หนึ่งในข้อกังวลที่ใหญ่ที่สุดคือต้องมีกระบวนการส่งผลิตภัณฑ์ที่อยู่ในส่วนหน้า
ผู้ใช้ยังคงใช้แบ็กเอนด์เพื่อส่งผลิตภัณฑ์ได้ แต่โซลูชันฟรอนต์เอนด์จะมีประสิทธิภาพมากกว่า อย่างไรก็ตาม ทำไมคุณถึงต้องการให้พวกเขาทำต่อหน้า?
ประโยชน์ของการเพิ่มผลิตภัณฑ์ Woocommerce จาก Frontend
- ผู้ขายในร้านค้า WooCommerce ของคุณอาจพบว่าพื้นที่ส่วนหลังซับซ้อนเกินไป เนื่องจากแบ็กเอนด์มีฟีเจอร์เพิ่มเติม ซึ่งบางฟีเจอร์จำเป็นต้องใช้ผู้ที่เชี่ยวชาญด้านเทคโนโลยีในการจัดการ ทางออกที่ดีคือใช้แบบฟอร์มส่งเพื่ออัปโหลดรายละเอียดผลิตภัณฑ์
- บทบาทผู้จัดการร้านค้าอนุญาตให้ผู้จำหน่ายผลิตภัณฑ์เข้าถึงการตั้งค่าแบ็กเอนด์ แต่ในฐานะเจ้าของร้านค้า WooCommerce คุณอาจต้องการจำกัดคุณสมบัติบางอย่างสำหรับผู้ใช้ที่แตกต่างกัน ซึ่งทำให้จำเป็นต้องมีโซลูชันฟรอนต์เอนด์ที่มีฟิลด์จำกัด
- การใช้ส่วนหน้าจะช่วยให้คุณแสดงฟิลด์ที่คุณต้องการสำหรับเว็บไซต์ของคุณ ซึ่งหมายความว่าผู้ใช้จะไม่เห็นช่องผลิตภัณฑ์เดียวกันทุกครั้ง
- ประโยชน์อีกประการหนึ่งที่คุณจะได้รับจากการใช้ส่วนหน้าคือคุณหรือผู้ใช้ของคุณไม่สามารถปรับแต่งคุณลักษณะแบ็กเอนด์ได้ ดังนั้น คุณต้องใช้โซลูชันฟรอนท์เอนด์เพื่อแก้ไขฟิลด์ผลิตภัณฑ์ตามความต้องการทางธุรกิจของคุณ
- เป็นวิธีแก้ปัญหาที่ถูกกว่าซึ่งง่ายมากและช่วยให้คุณหลีกเลี่ยงค่าใช้จ่ายเพิ่มเติม ความยุ่งเหยิง และใช้ประโยชน์จากการโพสต์ส่วนหน้า
นี่เป็นเพียงประโยชน์บางส่วนที่คุณจะได้รับจากการใช้ส่วนหน้า นอกจากนั้น ปัจจัยสำคัญอีกอย่างที่คุณต้องพิจารณาก็คือ แบ็กเอนด์ของเว็บไซต์ WordPress เก็บข้อมูลเกือบทั้งหมดเกี่ยวกับ WooCommerce ของคุณ สิ่งนี้ทำให้เกิดความเสี่ยงด้านความปลอดภัย และคุณในฐานะเจ้าของร้านค้าจะรู้สึกไม่ปลอดภัยเกี่ยวกับการแบ่งปันข้อมูลการดูแลระบบกับผู้ขายของคุณ
นอกจากนี้ เป็นการดีที่สุดที่จะให้ผู้ขายมุ่งเน้นไปที่สิ่งที่พวกเขาทำได้ดีที่สุด และเพียงแค่กังวลเกี่ยวกับการจัดหาผลิตภัณฑ์และการขาย ในทางกลับกัน การควบคุมด้านเทคนิคจะยังคงอยู่ในเจ้าของร้านค้าออนไลน์หรือนักพัฒนา
เพิ่มผลิตภัณฑ์ Woocommerce จาก Frontend
จากทั้งหมดที่กล่าวมา ฉันแน่ใจว่าตอนนี้คุณรู้แล้วว่าทำไมคุณถึงต้องการแบบฟอร์มการส่งส่วนหน้าสำหรับผลิตภัณฑ์ในส่วนหน้า
ข้อกำหนดเบื้องต้นในการเพิ่มผลิตภัณฑ์ Woocommerce จากส่วนหน้า:
- WordPress
- ติดตั้งและเปิดใช้งานปลั๊กอิน WP User Frontend แล้ว
- ติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce แล้ว
ปลั๊กอินส่วนหน้าผู้ใช้ WP
 สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอินนี้ นี่เป็นหนึ่งในปลั๊กอินการโพสต์ส่วนหน้าที่ดีที่สุด ซึ่งมีความสามารถในการสร้างแบบฟอร์มที่มีประสิทธิภาพพร้อมประเภทโพสต์ที่กำหนดเอง
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอินนี้ นี่เป็นหนึ่งในปลั๊กอินการโพสต์ส่วนหน้าที่ดีที่สุด ซึ่งมีความสามารถในการสร้างแบบฟอร์มที่มีประสิทธิภาพพร้อมประเภทโพสต์ที่กำหนดเอง
คุณสมบัติการจัดหมวดหมู่แบบกำหนดเองและเมตาคีย์ทำให้สามารถใช้เป็นอินเทอร์เฟซส่วนหน้าเพื่อโพสต์และจัดการผลิตภัณฑ์ของไซต์ที่ขับเคลื่อนด้วย WooCommerce ของคุณ
หลังจากที่คุณติดตั้งปลั๊กอินนี้และ WooCommerce สำเร็จแล้ว ปลั๊กอินนี้จะบันทึกอนุกรมวิธาน เมตา และประเภทโพสต์จาก WooCommerce โดยอัตโนมัติ ซึ่งหมายความว่าคุณสามารถสร้างแบบฟอร์มเพื่ออัปโหลดผลิตภัณฑ์ได้อย่างง่ายดาย หากคุณไม่ต้องการใช้การโพสต์แบ็กเอนด์เริ่มต้นของ WC
หน้าที่จำเป็นในการเริ่มต้น
คุณต้องมี:
- หน้าแดชบอร์ด.
- แก้ไขหน้า.
- แบบฟอร์มอัพโหลดสินค้า
- อัพโหลดหน้า.
ตอนนี้ให้เราไปที่ส่วนที่สำคัญที่สุดของบทความนี้ ทำตามขั้นตอนอย่างระมัดระวัง และคุณจะสามารถดำเนินการนี้ได้ในเวลาเพียงไม่กี่นาที
ขั้นตอนในการสร้างการส่งส่วนหน้าโดยใช้ปลั๊กอิน WP User Frontend
ขั้นแรก เราต้องติดตั้ง ปลั๊กอิน WP User Frontend และนี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
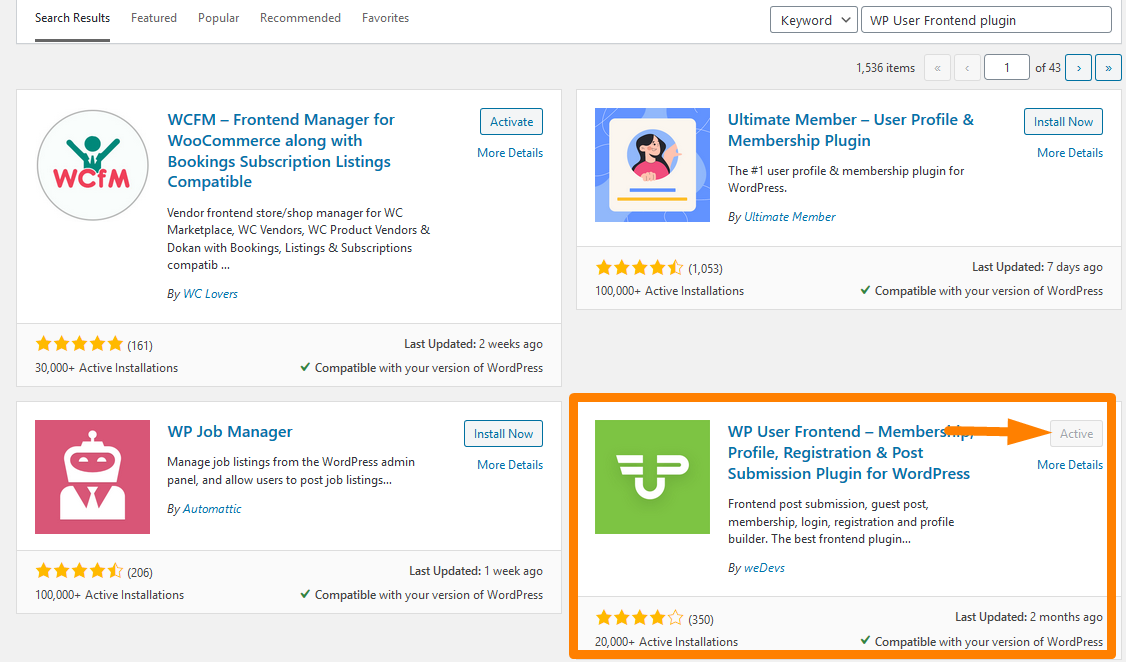
- หากต้องการดาวน์โหลดโดยตรงในแผงการดูแลระบบ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ หลังจากนั้น คุณจะต้องทำการค้นหาคำหลักสำหรับปลั๊กอิน ' ปลั๊กอิน WP User Frontend ' คุณต้อง ติดตั้ง และ เปิดใช้งาน ดังที่แสดงด้านล่าง:

- จากนั้นคุณต้องสร้างหน้าแดชบอร์ดและแก้ไข ปลั๊กอินนี้ทำให้ง่ายต่อการสร้างหน้าเหล่านี้ เนื่องจากมีรหัสย่อมากมาย ไปที่ แดชบอร์ด ของไซต์ WordPress จากนั้นคลิกที่ หน้า > เพิ่มหน้าใหม่
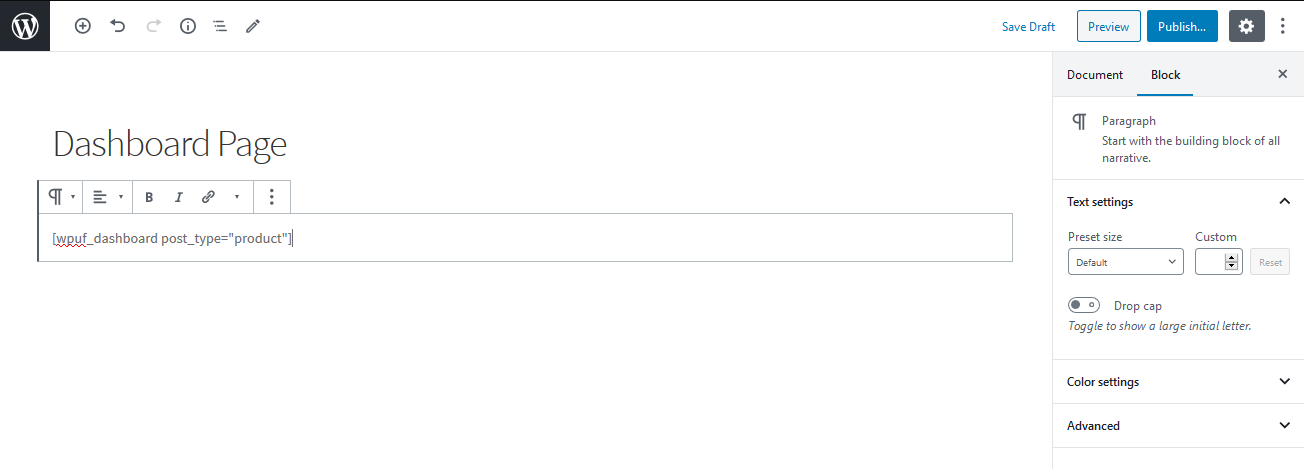
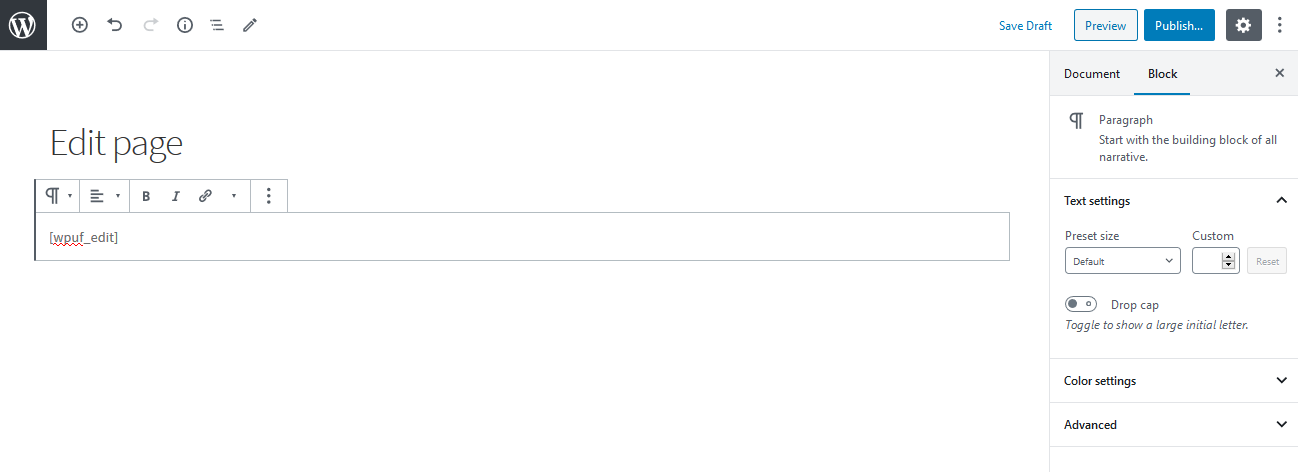
- สร้าง หน้าใหม่สองหน้าชื่อ Dashboard and Edit แล้ววางรหัสย่อ ใช้ [wpuf_dashboard post_type=”product”] สำหรับ หน้าแดชบอร์ด และ [wpuf_edit] สำหรับ หน้าแก้ไข สิ่งนี้แสดงในรูปภาพด้านล่าง:

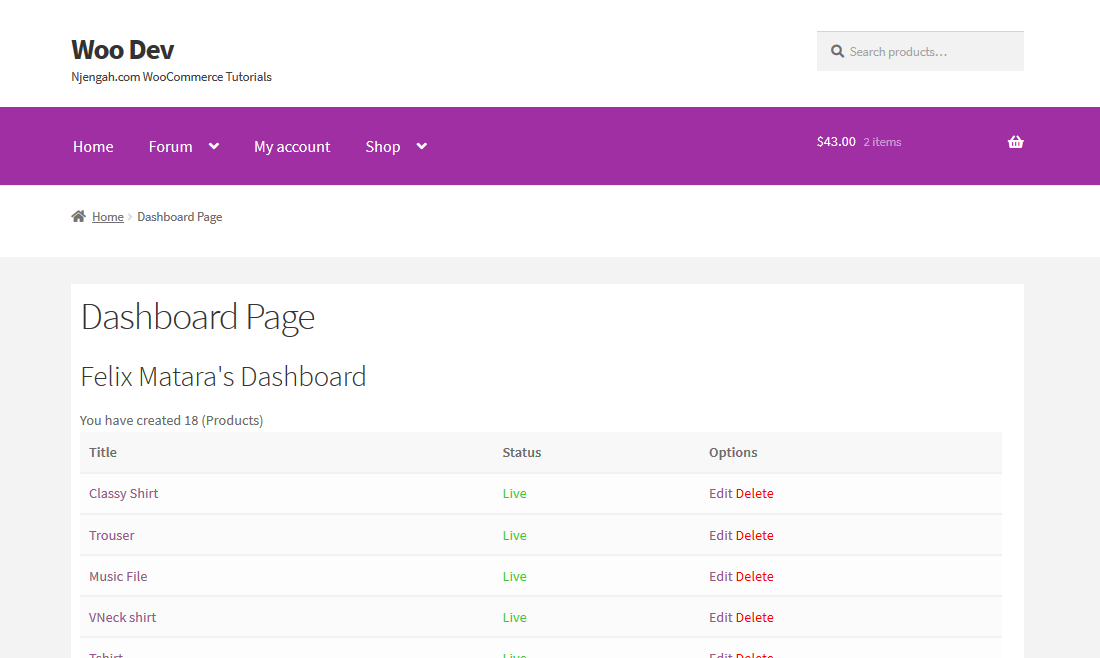
นี่จะเป็น ผลลัพธ์: 
สำหรับหน้าแก้ไข: 
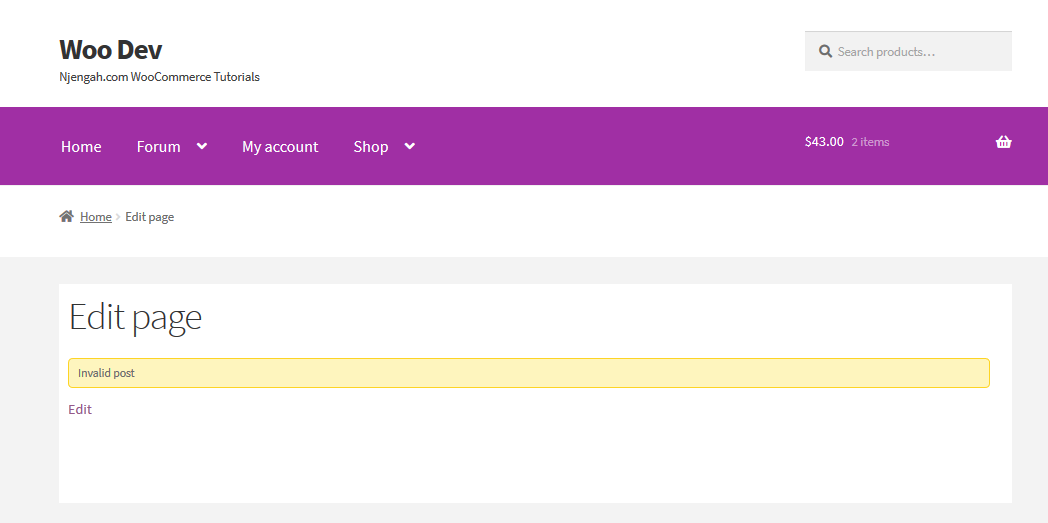
ผลลัพธ์ สำหรับสิ่งนี้จะเป็น: 
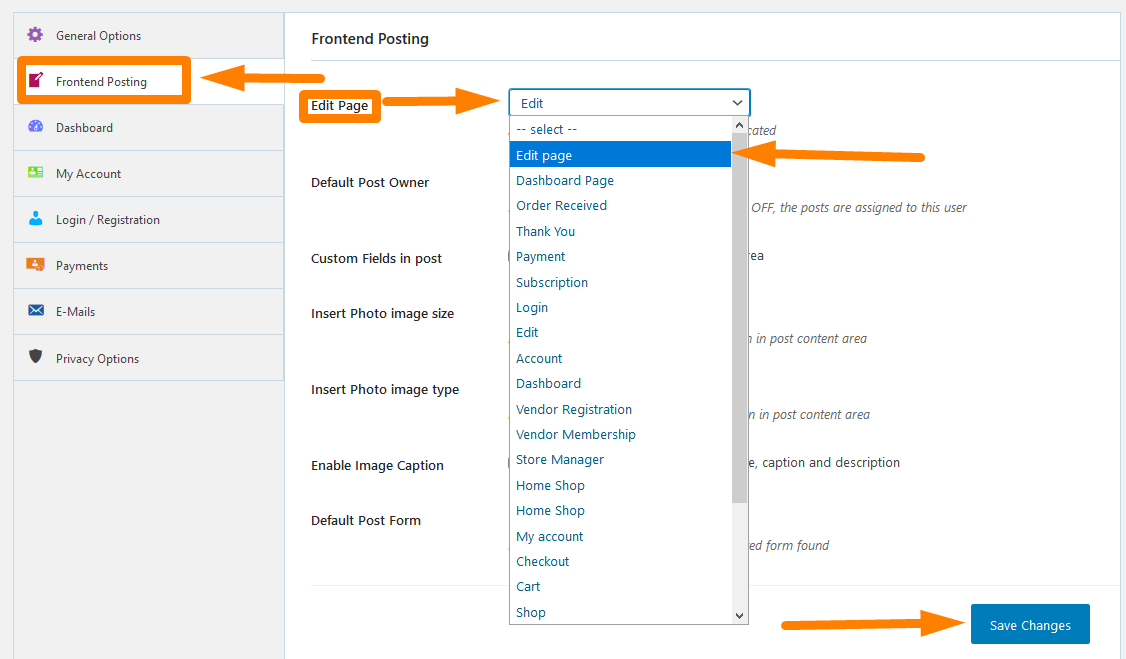
- ตอนนี้เราต้องควบคุมผู้ใช้ในส่วนหน้า ในการดำเนินการนี้ ให้ไปที่ แดชบอร์ด และคลิกที่ WPUF > การตั้งค่า > การโพสต์ส่วนหน้า คุณต้องเปิดใช้งานการแก้ไขผลิตภัณฑ์ โดยเลือกหน้าที่ [wpuf_edit] ตั้งอยู่จากเมนูแบบเลื่อนลงดังที่แสดงด้านล่าง:

อย่าลืมบันทึก การเปลี่ยนแปลงทั้งหมดของคุณหลังจากทำเช่นนั้น

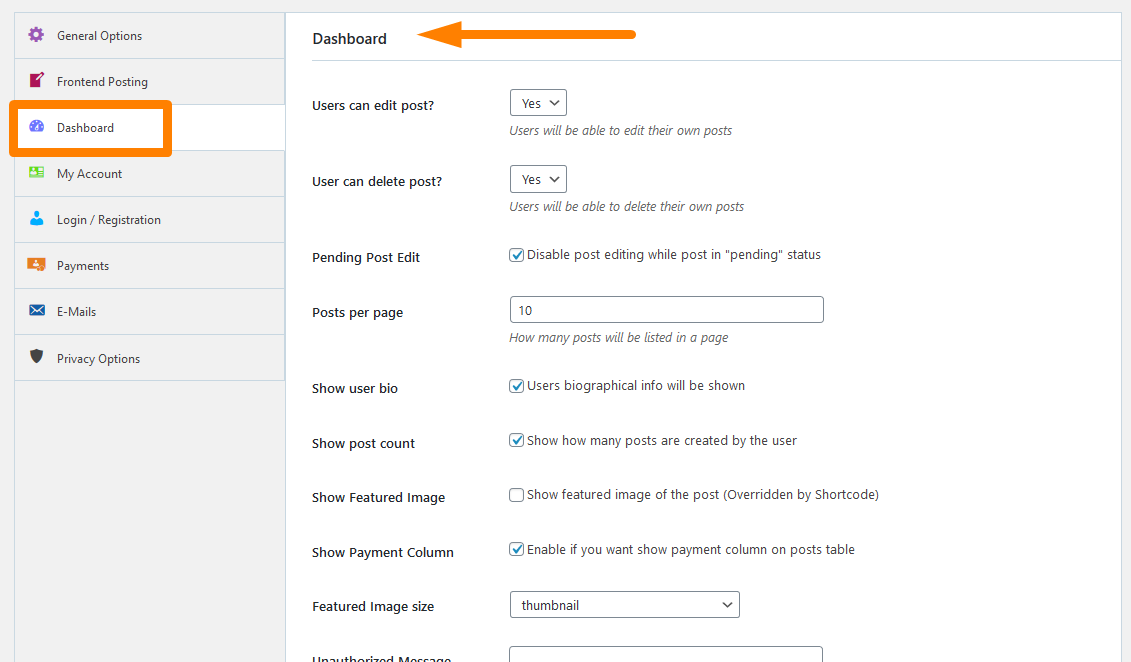
- จากนั้น คุณต้องไปที่ แท็บแดชบอร์ด และเปลี่ยนการตั้งค่าผู้ใช้ของคุณตามนั้น ส่วนนี้จะอนุญาตให้คุณอนุญาตให้ผู้ใช้แก้ไขหรือลบผลิตภัณฑ์หรือจำกัดผลิตภัณฑ์ได้ ซึ่งจะทำให้คุณสามารถมีอำนาจของผู้ดูแลระบบเหนือผู้ใช้เว็บไซต์ได้ แต่คุณต้องระมัดระวังในการดำเนินการในลักษณะที่ช่วยขจัดข้อผิดพลาดและทำให้เว็บไซต์ตอบสนองได้
 อย่าลืม บันทึก การเปลี่ยนแปลงที่คุณทำ
อย่าลืม บันทึก การเปลี่ยนแปลงที่คุณทำ
- ตอนนี้เราเข้าสู่ส่วนที่สำคัญที่สุดของบทช่วยสอนนี้ ซึ่งเราต้องสร้าง แบบฟอร์มการอัปโหลดผลิตภัณฑ์ ในการดำเนินการนี้ ให้คลิกที่ WPUF > แบบฟอร์มโพสต์ > เพิ่มแบบฟอร์ม
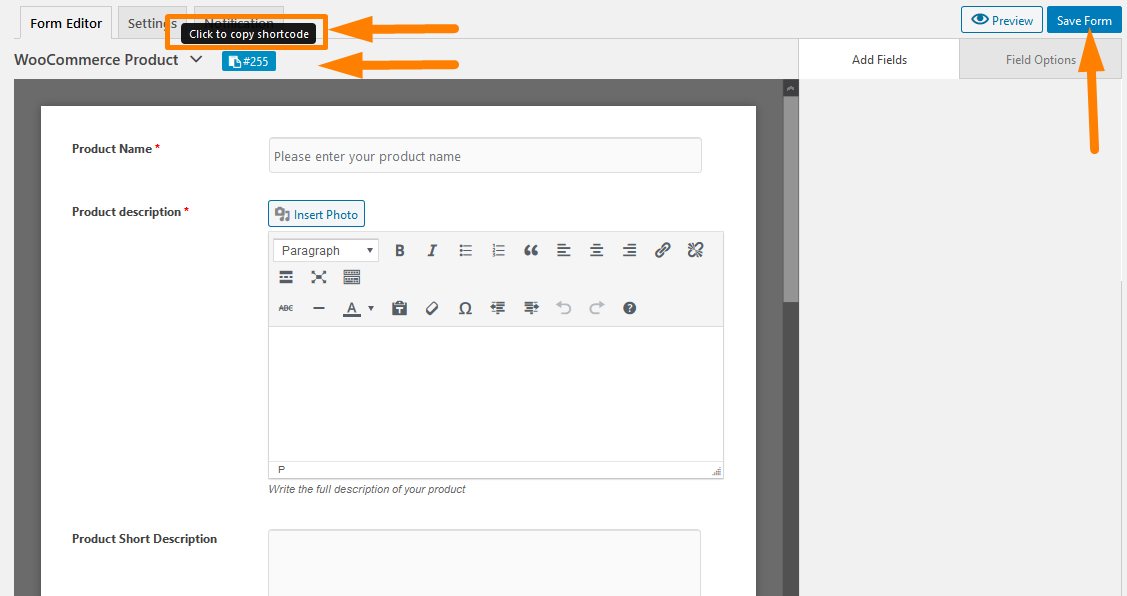
- การดำเนินการนี้จะเปิดเทมเพลตบางรายการที่คุณต้องเลือก พวกเขาจะช่วยคุณสร้างแบบฟอร์มได้ทุกที่ คลิกที่ เทมเพลตผลิตภัณฑ์ WooCommerce แล้วระบบจะสร้าง แบบฟอร์มผลิตภัณฑ์ WC โดยอัตโนมัติพร้อมช่องที่จำเป็น ซึ่งคุณสามารถ แก้ไข หรือ ลบ ฟิลด์ใดก็ได้ที่คุณต้องการ นอกจากนี้ คุณสามารถ ลากและวาง ฟิลด์ใดก็ได้จากแถบตัวเลือกด้านขวาเพื่อแก้ไขแบบฟอร์มนี้
ในส่วนนี้ คุณสามารถเพิ่ม ฟิลด์ที่กำหนดเองและการจัดหมวดหมู่ ได้ เช่น product_cat, product_tag และ product_shipping_class นอกจากนี้ คุณสามารถเพิ่ม คลาสประเภทผลิตภัณฑ์ต่างๆ เพื่อช่วยให้ผู้ใช้นำความหลากหลายมาสู่ข้อเสนอของตนได้
- หลังจากนั้น คุณต้อง คัดลอก รหัสย่อของ แบบฟอร์ม โดยคลิกที่ รหัสแบบฟอร์มแล้ววางลงในหน้าใหม่ที่เราจะสร้าง ซึ่งเรียกว่าหน้าอัปโหลด

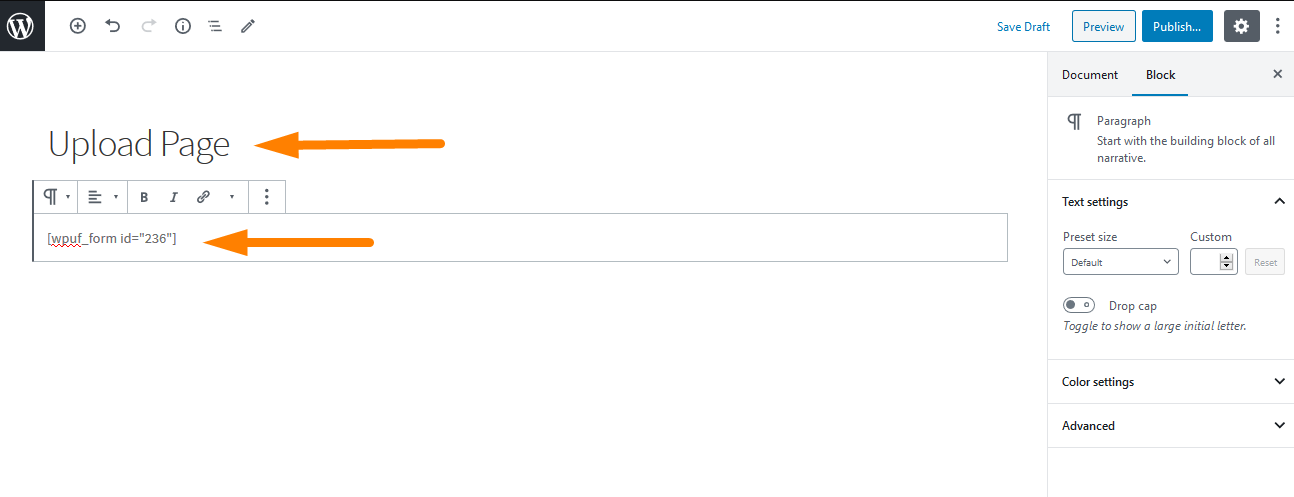
- นี่คือส่วนสุดท้าย เราต้องสร้างเพจสำหรับส่งสินค้าจากฟรอนท์เอนด์ บน แดชบอร์ด WordPress ให้คลิกที่ หน้า > เพิ่มหน้าใหม่ สร้างเพจที่เรียกว่า หน้าอัพโหลด หรือ ชื่ออื่นที่ต้องการ วางรหัสย่อ ที่แสดงด้านล่าง:

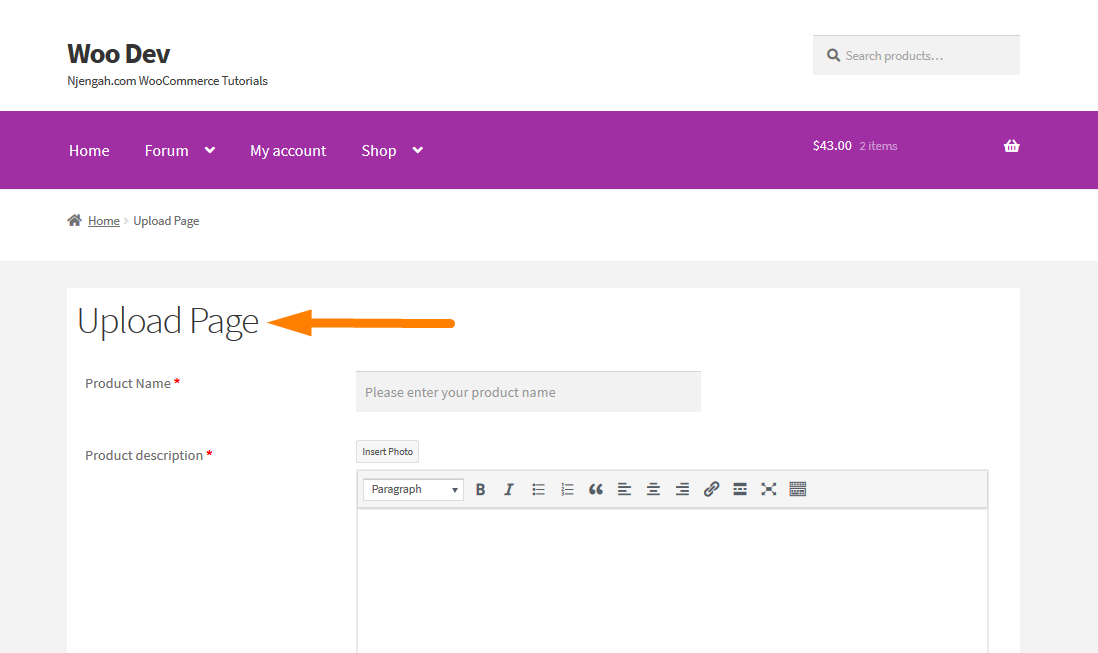
นี่จะเป็น ผลลัพธ์ในส่วนหน้า : 
อย่าลืมเผยแพร่หน้าเพจเพื่อให้ปรากฏบนไซต์ของคุณ ตอนนี้ร้านค้า WooCommerce ของคุณจะสามารถส่งผลิตภัณฑ์ในส่วนหน้า ทำให้ง่ายต่อการเก็บแบ็กเอนด์ให้กับเจ้าของร้านค้าหรือนักพัฒนา
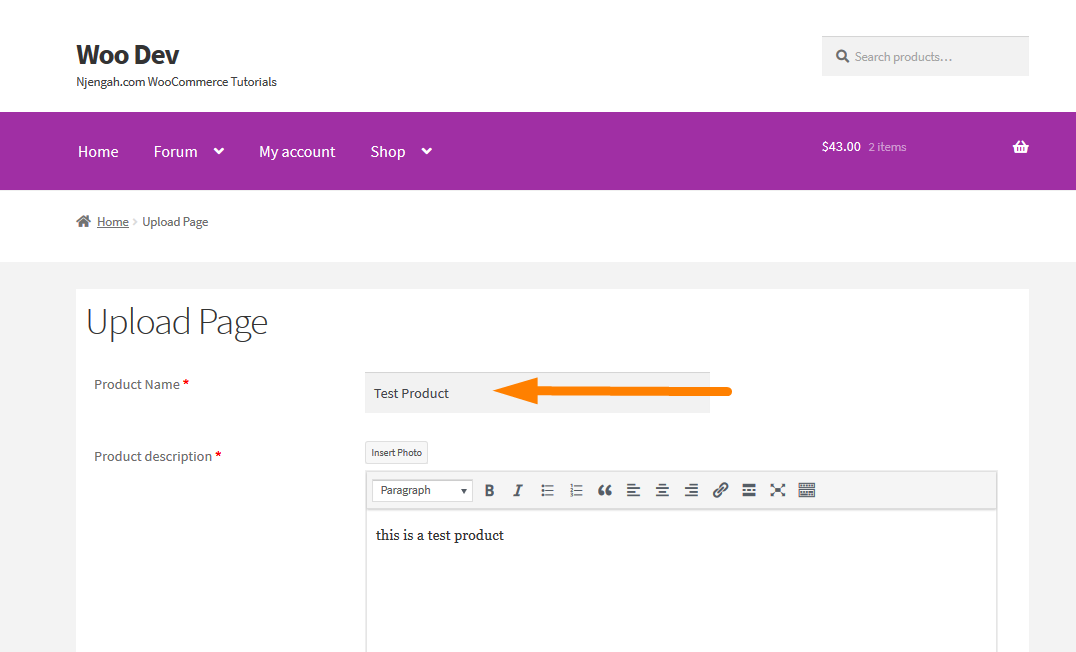
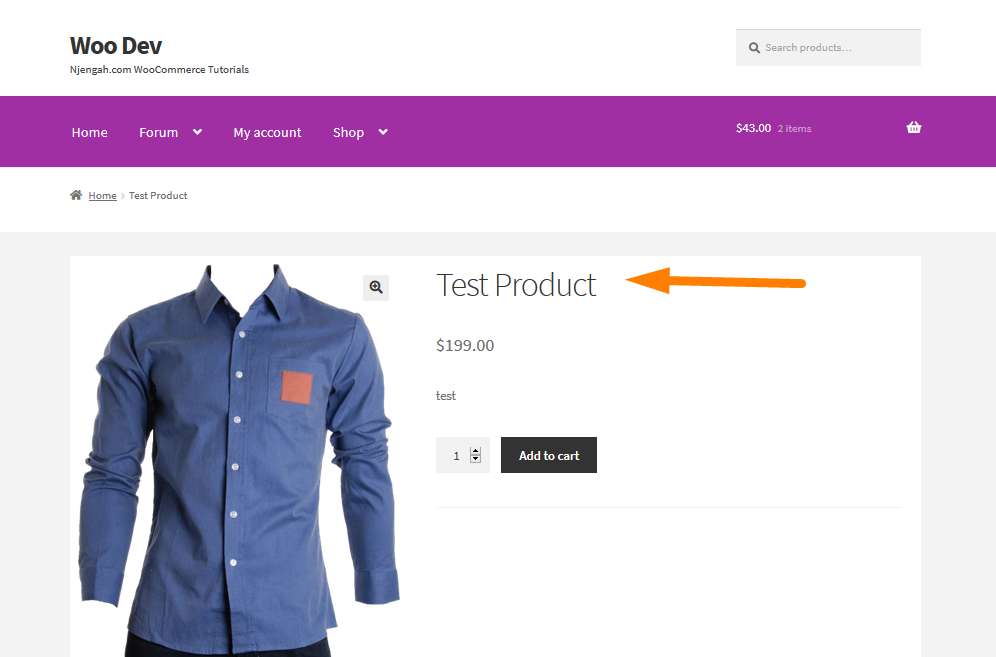
- เพื่อดูว่าใช้งานได้หรือไม่ ให้เราเพิ่มผลิตภัณฑ์ทดสอบ และดูว่ามันใช้งานได้หรือไม่:

นี่คือ ผลลัพธ์: 
บทสรุป
ในโพสต์นี้ ฉันได้แนะนำคุณตลอดขั้นตอนการสร้างแบบฟอร์มการส่งผลิตภัณฑ์ในส่วนหน้า ปลั๊กอิน WP User Frontend ทำให้กระบวนการนี้ง่ายมากด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ คุณต้องสร้างสามหน้า กล่าวคือ หน้าแดชบอร์ด แก้ไขหน้า และหน้าอัปโหลด
รหัสย่อที่มีให้ ทำให้งานง่ายมาก เพราะคุณเพียงแค่วางมันลงในหน้า ร้านค้าหลายผู้ค้า WooCommerce ของคุณสามารถยอมรับการส่งผลิตภัณฑ์ส่วนหน้าโดยไม่กระทบต่อความปลอดภัยและการรักษาความลับ ฉันหวังว่าโพสต์นี้จะช่วยให้คุณเข้าใจถึงประโยชน์และเหตุผลที่คุณต้องเพิ่มแบบฟอร์มการส่งส่วนหน้าในส่วนหน้า
บทความที่คล้ายกัน
- วิธีรับรหัสคำสั่งซื้อใน Woocommerce
- วิธีข้ามรถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน WooCommerce
- วิธีลบเอฟเฟกต์การซูมบนภาพผลิตภัณฑ์ WooCommerce
- วิธีค้นหา ID ผลิตภัณฑ์ของคุณอย่างรวดเร็วใน WooCommerce
- วิธีนับสินค้าที่เพิ่มลงในรถเข็น รหัสการนับรถเข็น WooCommerce
- วิธีจัดเรียงหมวดหมู่ WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
- ธีมหน้าร้าน WooCommerce คืออะไร? [ตอบ]
- วิธีรับวิธีการชำระเงินใน WooCommerce » ตัวอย่างโค้ด
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- ตัวอย่าง PHP ออกจากระบบ WooCommerce เพื่อสร้างปุ่มออกจากระบบ
- วิธีเพิ่มคำอธิบายหลังราคาใน WooCommerce
- วิธีปรับขนาดรูปภาพผลิตภัณฑ์ WooCommerce
- วิธีตั้งค่าผลิตภัณฑ์ที่เกี่ยวข้องที่กำหนดเองใน WooCommerce
- เปลี่ยนดำเนินการชำระเงินข้อความใน WooCommerce
- วิธีซ่อนยอดรวมรถเข็นใน WooCommerce หรือลบแถวยอดรวมย่อย
- วิธีเพิ่มข้อความก่อนราคาใน WooCommerce » เพิ่มข้อความก่อนราคา
- วิธีสร้างธีมลูกหน้าร้าน WooCommerce [คู่มือฉบับสมบูรณ์
- วิธีเพิ่มหมวดหมู่ให้กับผลิตภัณฑ์ WooCommerce
- วิธีตั้งค่าผลิตภัณฑ์เด่นใน WooCommerce
- วิธีย้ายคำอธิบายใต้รูปภาพใน WooCommerce
- วิธีลบเมนูดาวน์โหลด หน้าบัญชีของฉัน WooCommerce
- วิธีสร้างรหัสย่อหน้าออกจากระบบ WooCommerce
- วิธีเพิ่มวิธีการจัดส่งแบบกำหนดเองใน WooCommerce
สุดยอดปลั๊กอิน WooCommerce
- 30+ ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับร้านค้าของคุณ (ส่วนใหญ่ฟรี)
- 30+ ปลั๊กอินการจัดการสินค้าคงคลัง WordPress ที่ดีที่สุด
- 25+ ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับคำติชมของลูกค้า
