วิธีเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce: 3 วิธี
เผยแพร่แล้ว: 2022-01-15คุณกำลังมองหาวิธีปรับปรุงการแปลงผลิตภัณฑ์ของคุณหรือไม่? การเพิ่ม ส่วนผลิตภัณฑ์ที่เกี่ยวข้อง แบบกำหนดเอง สำหรับร้านค้าออนไลน์ของคุณอาจเป็นวิธีที่ดีในการนำลูกค้าของคุณให้ซื้อสินค้าของคุณมากขึ้น เพื่อช่วยคุณในเรื่องนี้ เราได้นำคำแนะนำเกี่ยวกับ วิธีการเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce มาให้คุณ
การแสดงผลิตภัณฑ์ที่คล้ายคลึงกันอาจเป็นวิธีที่ดีในการปรับปรุง Conversion ของคุณ หากคุณนำเสนอลูกค้าด้วยผลิตภัณฑ์ที่ถูกต้อง มันจะช่วยเพิ่มยอดขายของคุณได้อย่างแน่นอน แต่ก่อนที่เราจะเข้าสู่กระบวนการดังกล่าว มาดูเหตุผลที่คุณจำเป็นต้องมีส่วนผลิตภัณฑ์ที่เกี่ยวข้องโดยสังเขปก่อน
เหตุใดจึงต้องใช้ส่วนผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce
การขาย ต่อเนื่องเป็นส่วนสำคัญในการปรับปรุงอัตราการแปลงของคุณ การให้ทางเลือกแก่ลูกค้าในการซื้อผลิตภัณฑ์ที่คล้ายคลึงกัน คุณสามารถกระตุ้นให้พวกเขาพิจารณาซื้อผลิตภัณฑ์เพิ่มเติมสำหรับมูลค่าเพิ่ม ในทำนองเดียวกัน คุณยังสามารถใช้การขายต่อเนื่องเพื่อโปรโมตผลิตภัณฑ์ที่คุณเห็นว่าถูกซื้อร่วมกัน หากคุณสามารถติดตามการซื้อของคุณได้ดี คุณสามารถเลือกเพิ่มผลิตภัณฑ์เฉพาะลงในรายการขายต่อเนื่องเพื่อเพิ่มผลกำไร
วิธีนี้มีความโดดเด่นมากในธุรกิจออนไลน์ขนาดใหญ่ ตัวอย่างเช่น ใน Amazon คุณสามารถเห็นพวกเขาให้ขายต่อเนื่องโดยใช้ส่วนที่มีป้ายกำกับว่า " ซื้อร่วมกันบ่อย" " ลูกค้าก็ซื้อด้วย" หรือ " ผลิตภัณฑ์แบรนด์ที่คล้ายกัน"
ดังนั้น หากคุณต้องการ เพิ่มยอดขาย เราขอแนะนำให้คุณเพิ่มและปรับแต่งส่วนผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ตอนนี้ คุณมีแนวคิดเกี่ยวกับความสำคัญของมันแล้ว มาดูกันว่าเราจะเพิ่มพวกเขาไปยังเว็บไซต์อีคอมเมิร์ซของคุณได้อย่างไร
วิธีเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce
ตามค่าเริ่มต้น WooCommerce ให้คุณปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องได้สามประเภท ตัวเลือกเหล่านี้คือ:
- Up-Sells : สินค้าที่แสดงเมื่อดูหน้าสินค้า
- Cross-Sells : สินค้าที่แสดงเมื่อดูหน้าตะกร้าสินค้า
- สินค้าที่เกี่ยวข้อง: สินค้าที่แสดงโดยอัตโนมัติบนหน้าสินค้าตามแท็กสินค้าและหมวดหมู่
แม้ว่าคุณสามารถเพิ่มผลิตภัณฑ์ที่จะแสดงในการขายเพิ่มและการขายต่อเนื่องสำหรับ WooCommerce แต่ละรายการได้ด้วยตนเอง คุณสามารถกำหนดค่าเฉพาะส่วนผลิตภัณฑ์ที่เกี่ยวข้องโดยการตั้งค่าแท็กและหมวดหมู่ของคุณอย่างถูกต้อง
มี 3 วิธีหลักใน การเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce พวกเขาคือ:
- จากแดชบอร์ด WooCommerce
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งหนึ่งในธีม WooCommerce ที่เข้ากันได้ และตั้งค่า WooCommerce บนเว็บไซต์ของคุณอย่างเหมาะสมเพื่อหลีกเลี่ยงปัญหาที่ไม่จำเป็นในกระบวนการ
กำหนดค่าผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerece ใน WooCommerce Dashboard
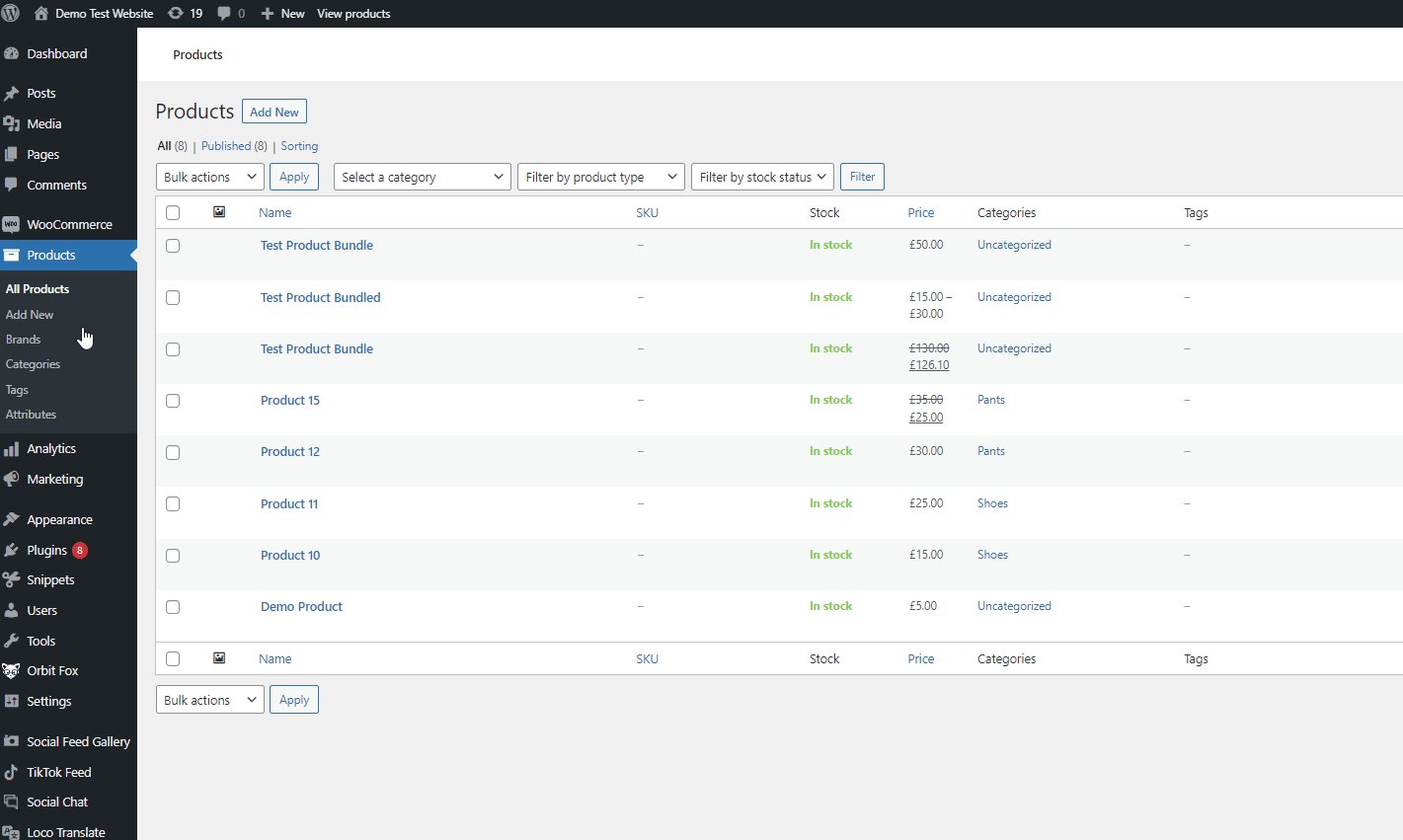
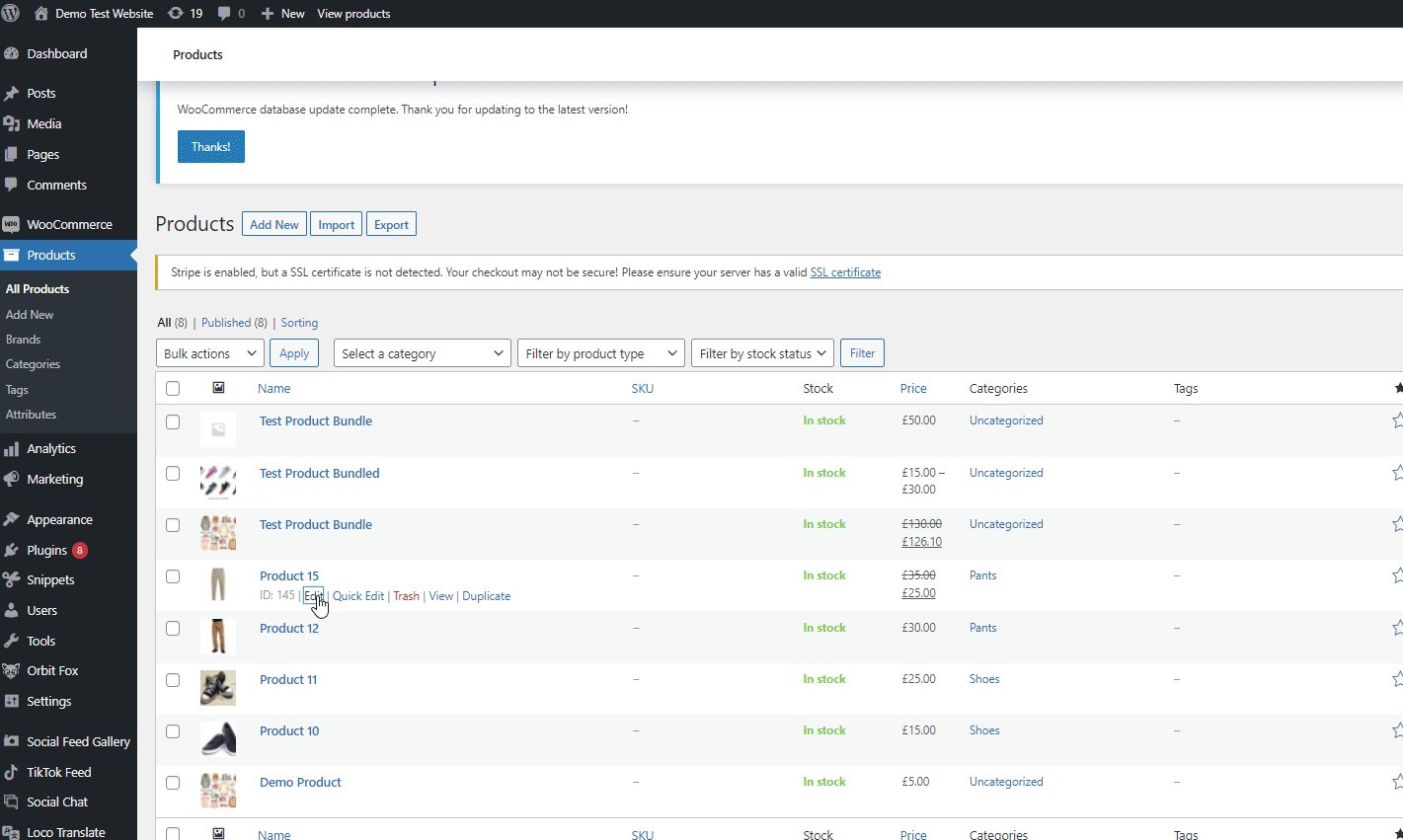
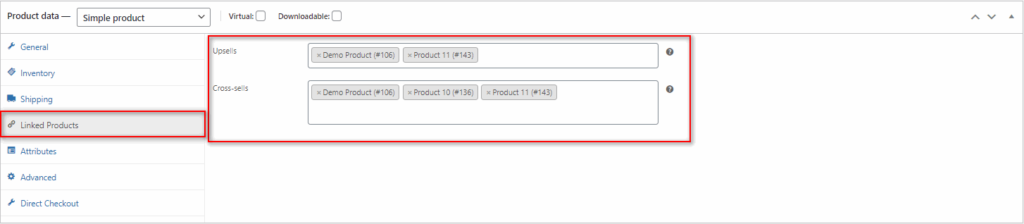
ในการตั้งค่า การขายต่อเนื่อง และ การขาย ต่อเนื่องสำหรับผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง ให้ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จาก แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ จากนั้น คลิกที่ปุ่ม แก้ไข ของผลิตภัณฑ์เฉพาะใดๆ ที่คุณต้องการเพิ่มการขายต่อและการขายต่อเนื่อง

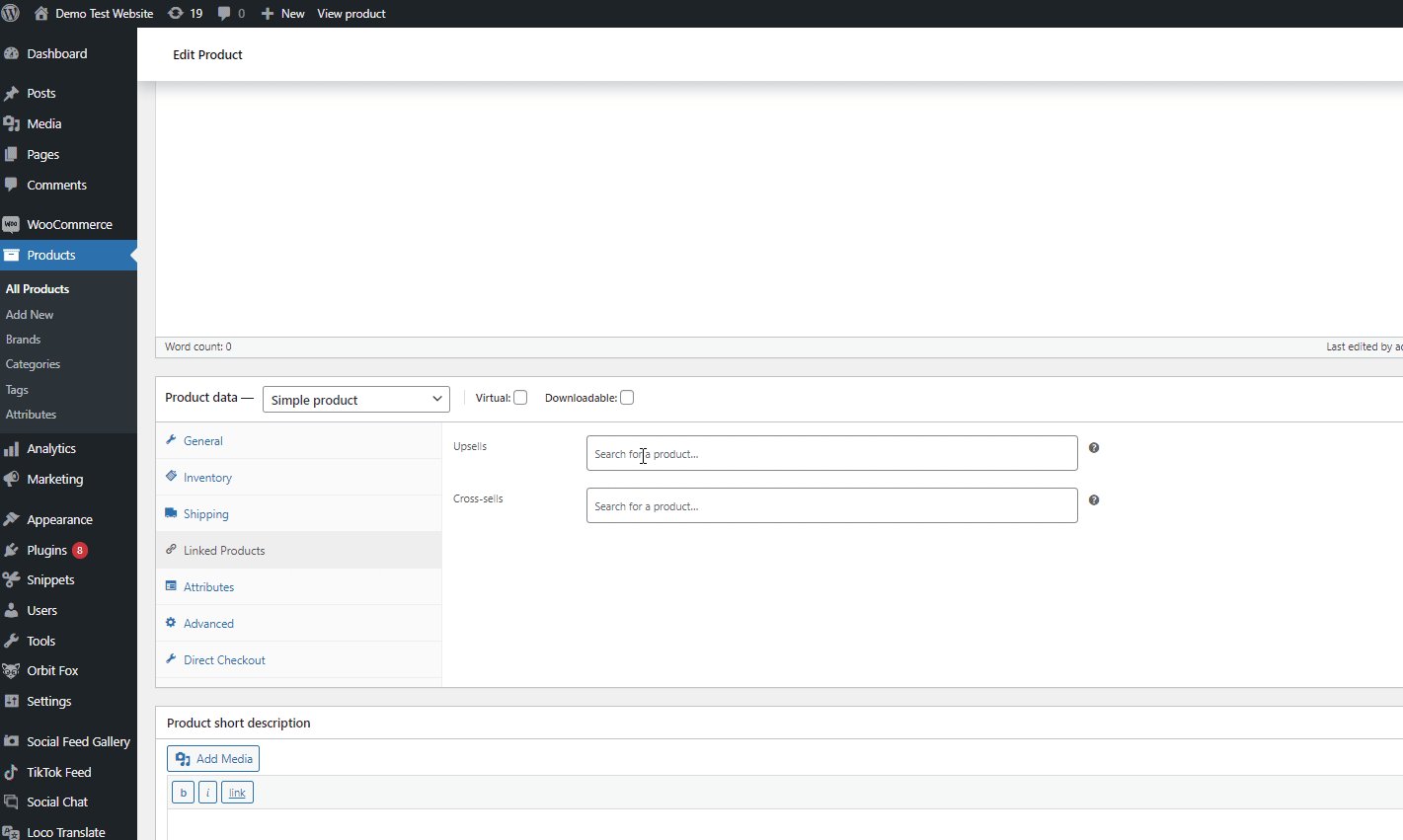
ถัดไป ให้เลื่อนลงมาภายใต้ Product Data คลิกที่ Linked Products ตอนนี้ ไปข้างหน้าและแสดงรายการผลิตภัณฑ์ทั้งหมดที่คุณต้องการให้แสดงเป็นผลิตภัณฑ์ที่เกี่ยวข้องสำหรับผลิตภัณฑ์นั้นๆ พวกเขาสามารถรวมทั้งการขายเพิ่มและการขายต่อเนื่อง
สุดท้าย อัพเดท สินค้าครับ

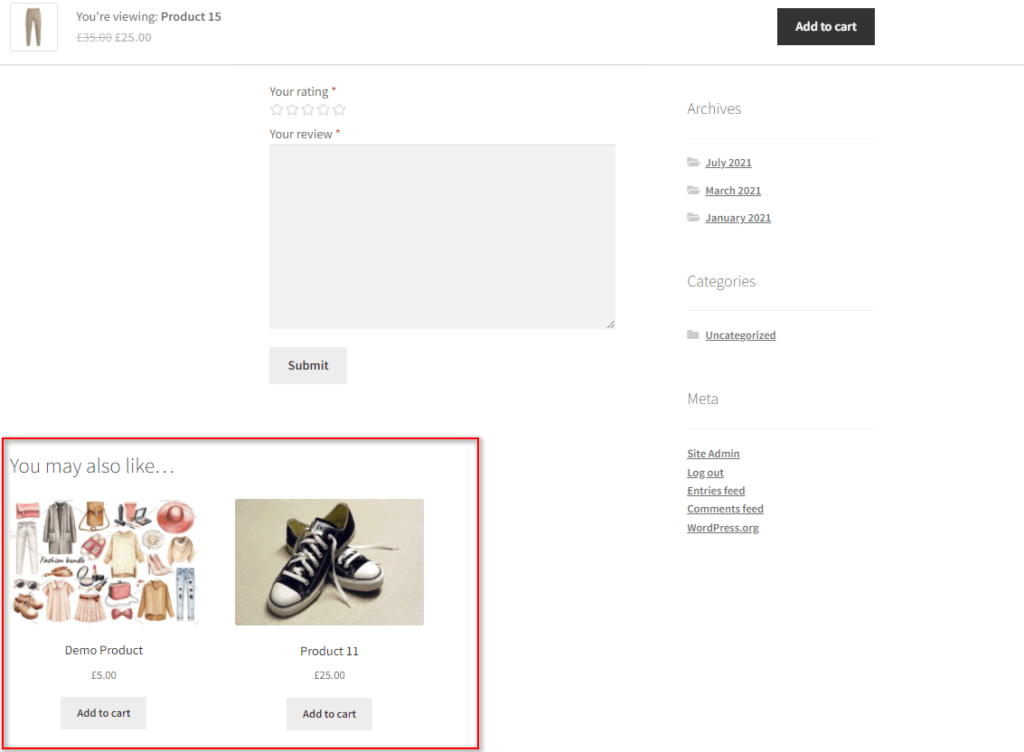
เมื่อคุณดูตัวอย่างผลิตภัณฑ์เฉพาะบนเว็บไซต์ของคุณ คุณจะสามารถดูผลิตภัณฑ์ที่เชื่อมโยงได้ที่ส่วนหน้าของเว็บไซต์ของคุณ

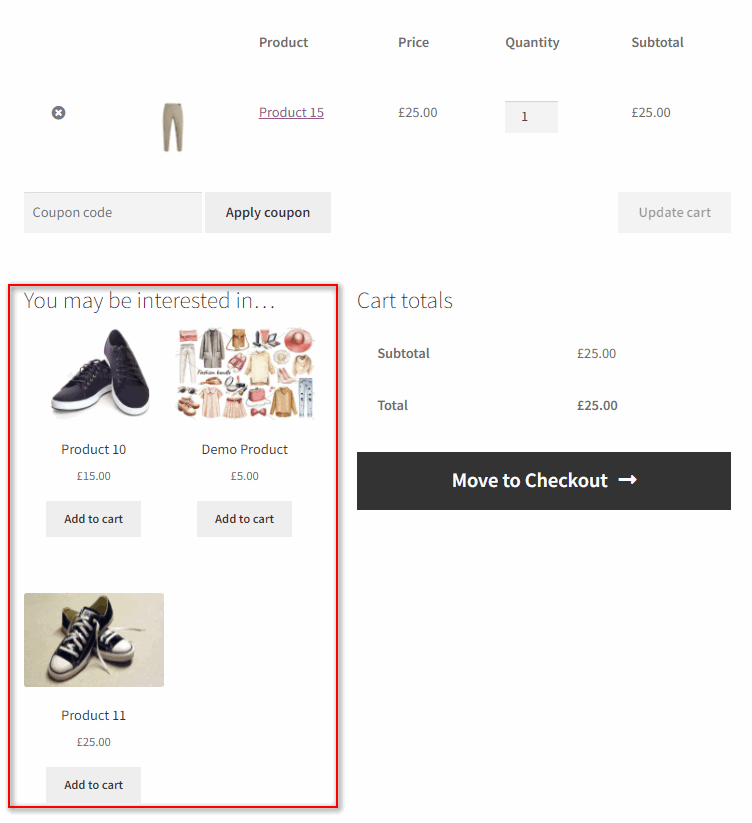
ในทำนองเดียวกัน คุณจะสามารถดูผลิตภัณฑ์ที่เกี่ยวข้องกับการขายต่อเนื่องได้เมื่อคุณแสดงตัวอย่างหน้าตะกร้าสินค้า

อย่างไรก็ตาม ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ค่อนข้างแตกต่างจากส่วน " คุณอาจชอบ" ที่มีการขายต่อเนื่องและการขายต่อยอดให้คุณ ตามค่าเริ่มต้น WooCommerce จะสุ่มเลือกผลิตภัณฑ์เพื่อแสดงในส่วน "คุณอาจชอบ" โดยใช้แท็กและหมวดหมู่ ตัวเลือกนี้ไม่สามารถกำหนดค่าได้โดยใช้ตัวเลือกเริ่มต้นของ WooCommerce
คุณสามารถปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องเหล่านี้ได้โดยใช้ปลั๊กอินผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce หรือโดยทางโปรแกรมโดยใช้ WooCommerce Hooks
เราจะหารือเพิ่มเติมเกี่ยวกับวิธีการทำทั้งสองอย่างในคู่มือนี้ ดังนั้น หากคุณต้องการเรียนรู้วิธีปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce มากขึ้น เราขอแนะนำให้คุณอ่านต่อ มาเริ่มกันด้วย วิธีปลั๊กอิน กันก่อนเพราะเป็นวิธีที่เป็นมิตรกับผู้เริ่มต้นมากกว่า
วิธีเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce โดยใช้ปลั๊กอิน
การใช้ปลั๊กอินเป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการเพิ่มและปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้อง ปลั๊กอินเหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อช่วยให้คุณเลือกผลิตภัณฑ์ที่จะเพิ่มในส่วนผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ของคุณด้วยตนเอง
มีปลั๊กอินจำนวนมากใน WordPress พร้อมคุณสมบัติต่างๆ บางส่วนให้คุณเพิ่มส่วนที่เกี่ยวข้องที่ปรับแต่งได้ ซึ่งคุณสามารถเพิ่มไปยังส่วนใดก็ได้ในเว็บไซต์ของคุณ ในขณะที่ทำงานอื่น ๆ โดยให้แถบเลื่อนและแบนเนอร์ที่โดดเด่นที่ปรับแต่งได้อย่างเต็มที่
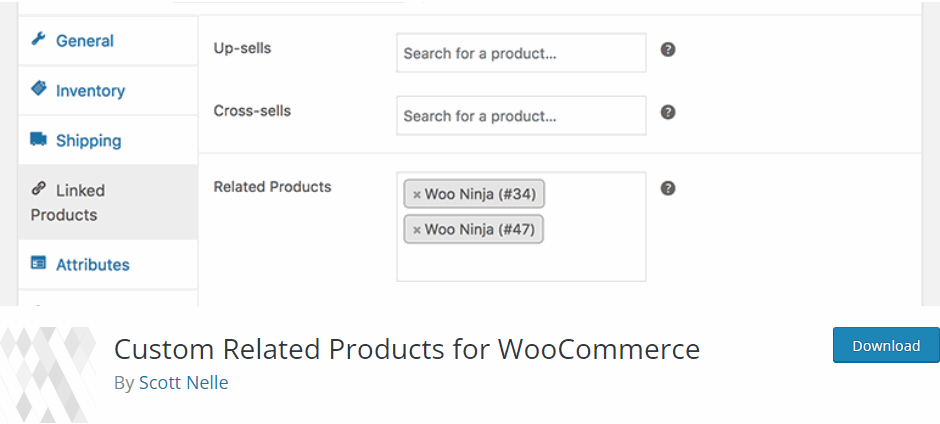
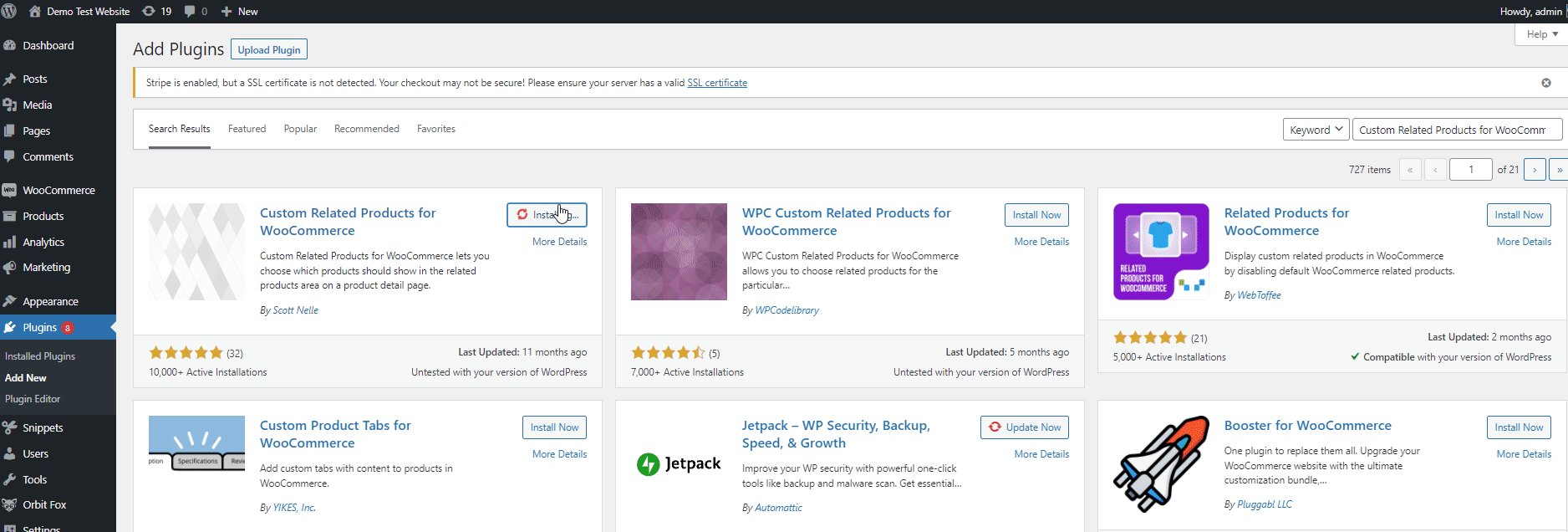
แน่นอนว่าตัวเลือกในการเลือกปลั๊กอินนั้นขึ้นอยู่กับคุณ แต่สำหรับการสาธิตวันนี้ เราจะใช้ ปลั๊กอิน Custom Related Products for WooCommerce โดย Scott Nelle ปลั๊กอินนี้ทำงานโดยวิธีง่ายๆ ในการให้คุณระบุผลิตภัณฑ์ที่จะเพิ่มสำหรับผลิตภัณฑ์ที่เกี่ยวข้องของผลิตภัณฑ์ใดๆ ที่คุณต้องการ

แต่ในการเริ่มใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน
1. ติดตั้งและเปิดใช้งาน Plugin
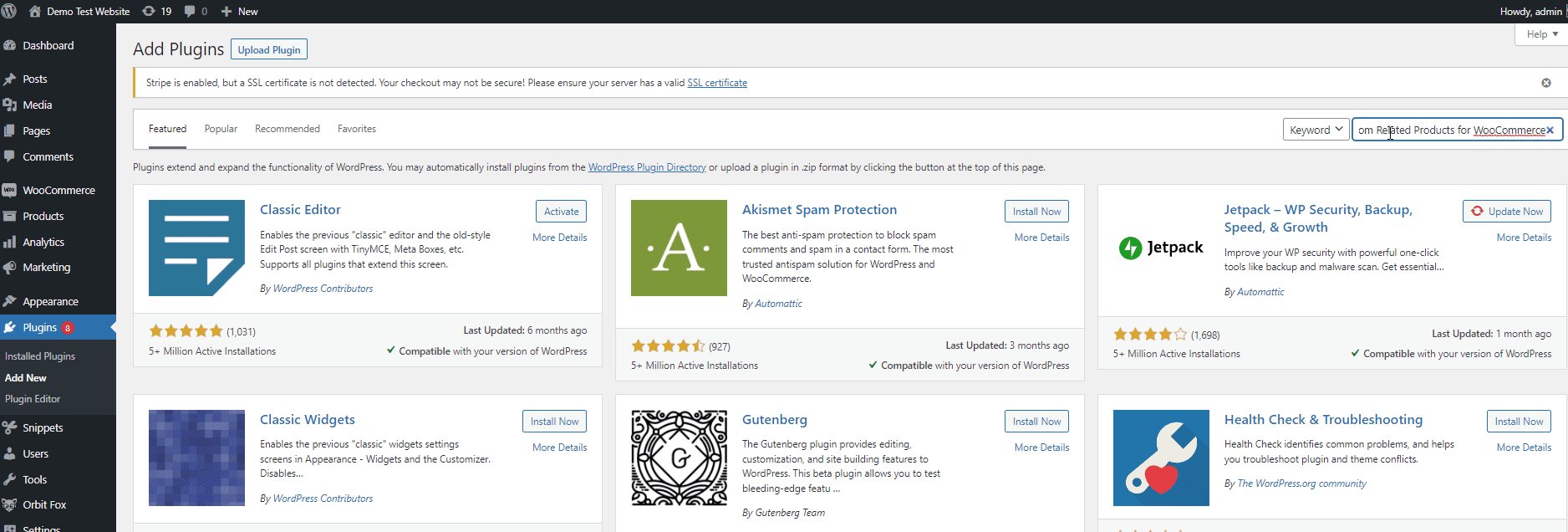
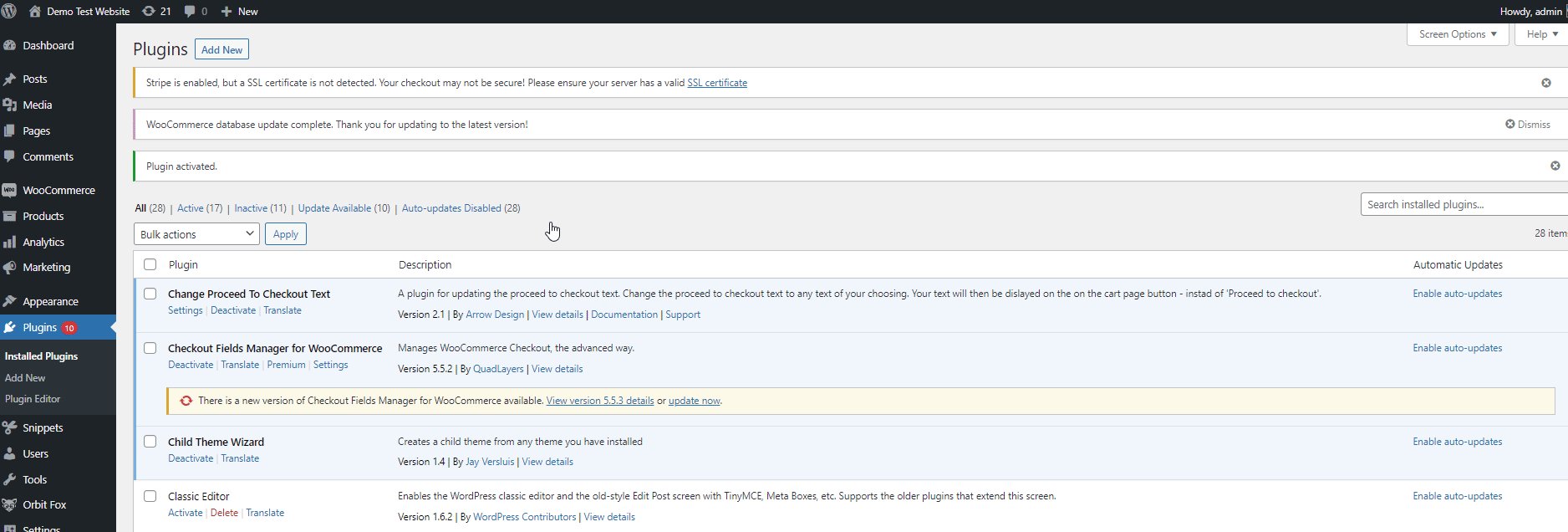
เปิด แดชบอร์ดผู้ดูแลระบบ WP ของคุณและคลิกที่ Plugins > Add New เพื่อเริ่มต้น จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา Custom Related Products for WooCommerce ถัดไป ให้คลิกที่ ติดตั้ง ทันที บนแท็บของปลั๊กอิน จากนั้น เปิดใช้งาน หลังจากการติดตั้งเสร็จสิ้น ตอนนี้ คุณควรเปิดใช้งานและติดตั้งปลั๊กอินเสร็จแล้ว

หากคุณต้องการใช้ปลั๊กอินที่ไม่รวมอยู่ในที่เก็บ WordPress คุณจะต้องติดตั้งด้วยตนเอง เรามีคำแนะนำโดยละเอียดในการติดตั้ง WordPress ด้วยตนเอง หากคุณต้องการข้อมูลเพิ่มเติม
2. เพิ่มสินค้าที่เกี่ยวข้องผ่านหน้าสินค้า
ปลั๊กอินทำงานโดยให้คุณเพิ่มส่วนผลิตภัณฑ์ที่เกี่ยวข้องให้กับแต่ละผลิตภัณฑ์ คุณสามารถทำได้โดยเปิดผลิตภัณฑ์ WooCommerce ของคุณและระบุภายใต้ข้อมูลผลิตภัณฑ์ หากคุณไม่เพิ่มผลิตภัณฑ์ลงในส่วนผลิตภัณฑ์ที่เกี่ยวข้อง ปลั๊กอินจะกลับไปเป็นพฤติกรรมเริ่มต้นของ WooCommerce ในการสุ่มเลือกผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce โดยใช้แท็ก
ดังนั้น เปิด Products > All Products จาก WP Admin Dashboard ของคุณอีกครั้ง และคลิกที่ Edit สำหรับผลิตภัณฑ์ที่คุณต้องการเพิ่มผลิตภัณฑ์ที่เกี่ยวข้อง ซึ่งเหมือนกับแนวทางก่อนหน้าจากแดชบอร์ด WooCommerce
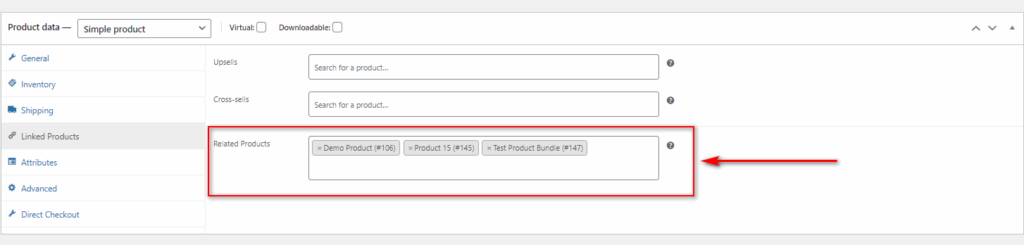
อีกครั้ง ให้เลื่อนลงมาใต้ Product data และคลิกที่ Linked Products ตอนนี้ คุณควรเห็นฟิลด์ใหม่ที่ระบุว่า สินค้าที่เกี่ยวข้อง ตอนนี้ สิ่งที่คุณต้องทำคือพิมพ์ชื่อผลิตภัณฑ์ที่คุณต้องการเพิ่มเป็นผลิตภัณฑ์ที่เกี่ยวข้องสำหรับผลิตภัณฑ์นั้นๆ ด้วยตนเอง

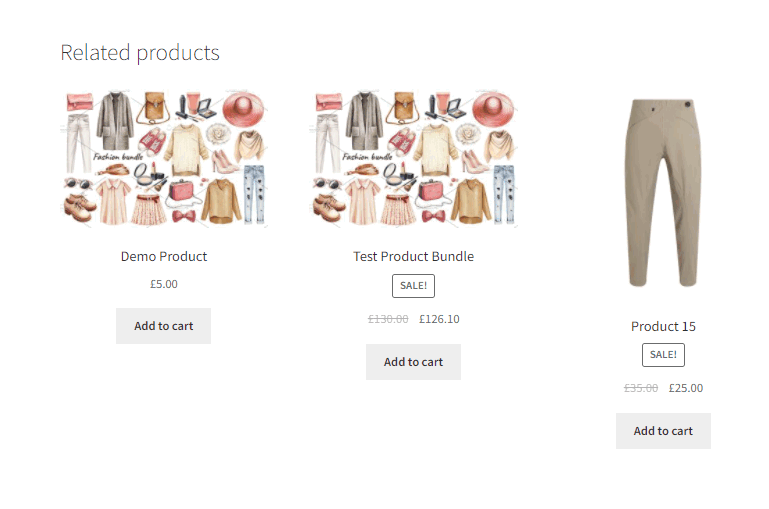
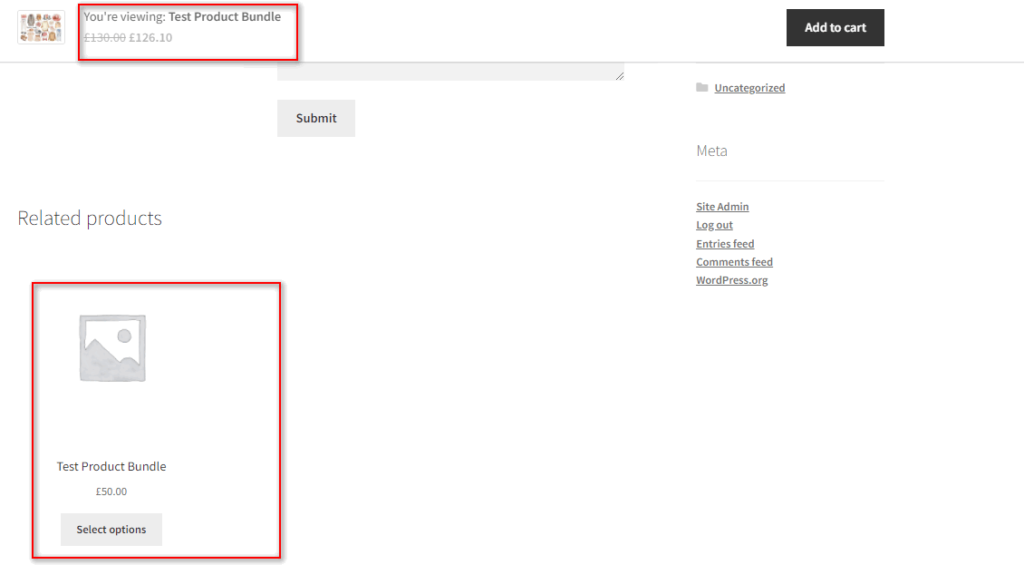
อัปเดต ผลิตภัณฑ์และคุณจะเห็นการเปลี่ยนแปลงในหน้าผลิตภัณฑ์ของคุณ:

เพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce โดยทางโปรแกรม
หรือหากคุณไม่ต้องการใช้ปลั๊กอิน WooCommerce เพื่อจัดการและปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce คุณยังสามารถเลือกที่จะ เพิ่มโดยใช้ข้อมูลโค้ด สำหรับสิ่งนี้ คุณต้องเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของธีมของคุณ อย่างไรก็ตาม วิธีนี้ใช้ได้กับคุณหากคุณมีความเข้าใจพื้นฐานเกี่ยวกับการเขียนโปรแกรมเท่านั้น
เราขอแนะนำให้คุณสร้างธีมย่อยและสำรองข้อมูลเว็บไซต์ WordPress ของคุณ เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณจะถูกบันทึกไว้แม้ว่าคุณจะอัปเดตธีม WordPress ของคุณ หากคุณต้องการความช่วยเหลือ คุณสามารถใช้หนึ่งในปลั๊กอินธีมลูกที่ดีที่สุดสำหรับ WordPress เพื่อสร้างมันขึ้นมาได้

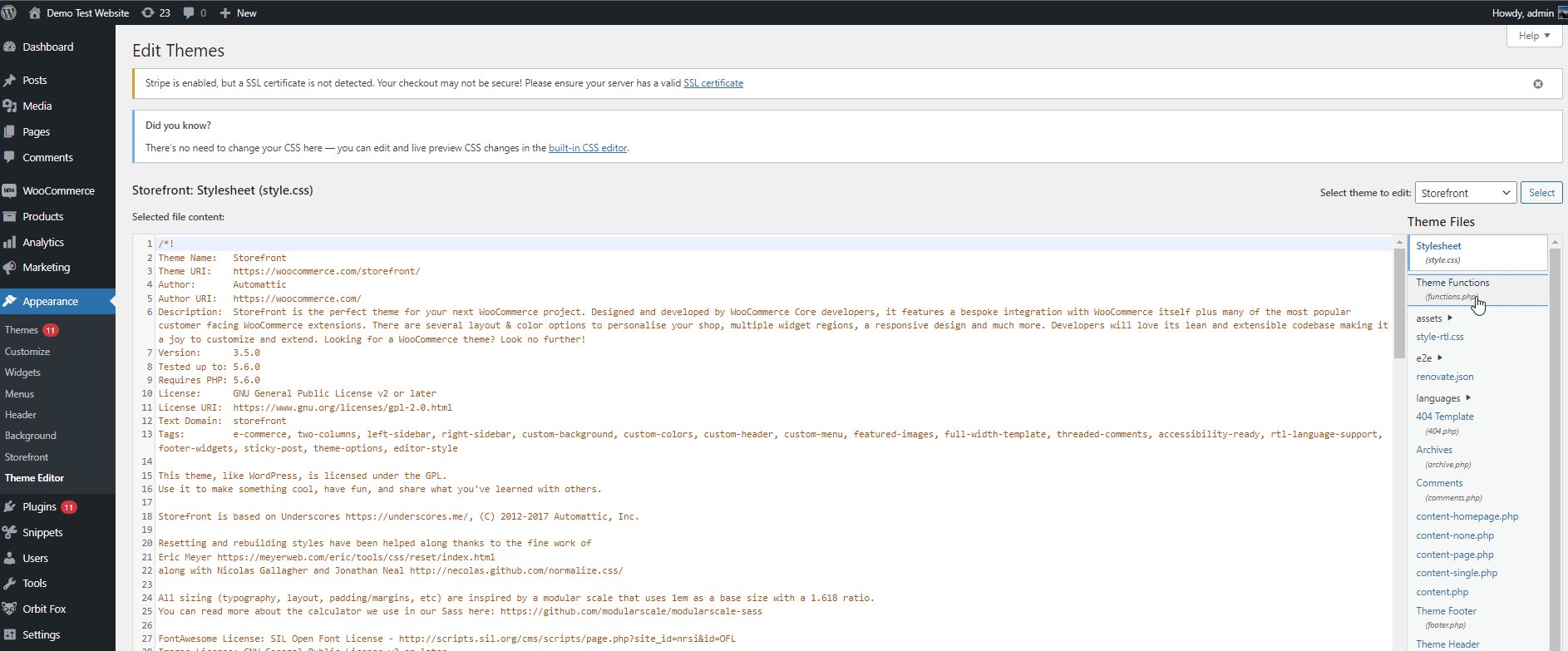
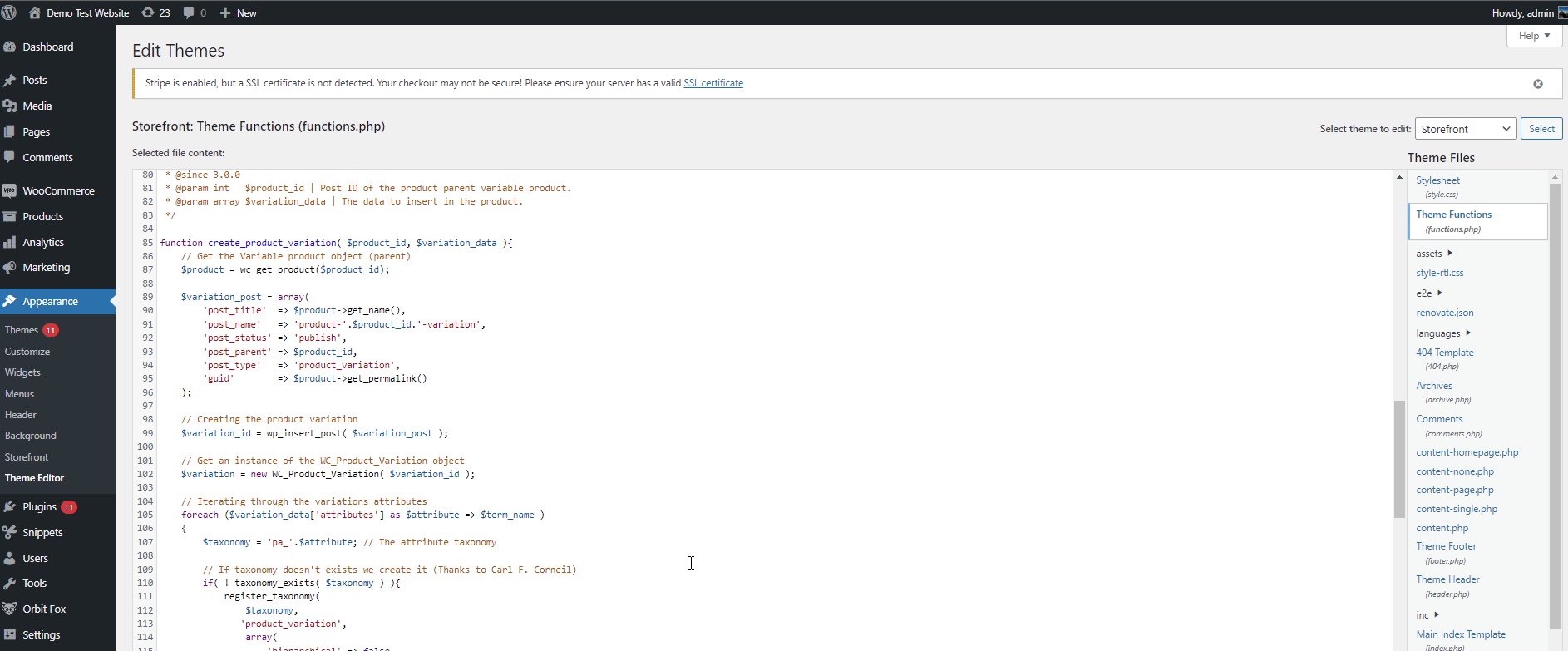
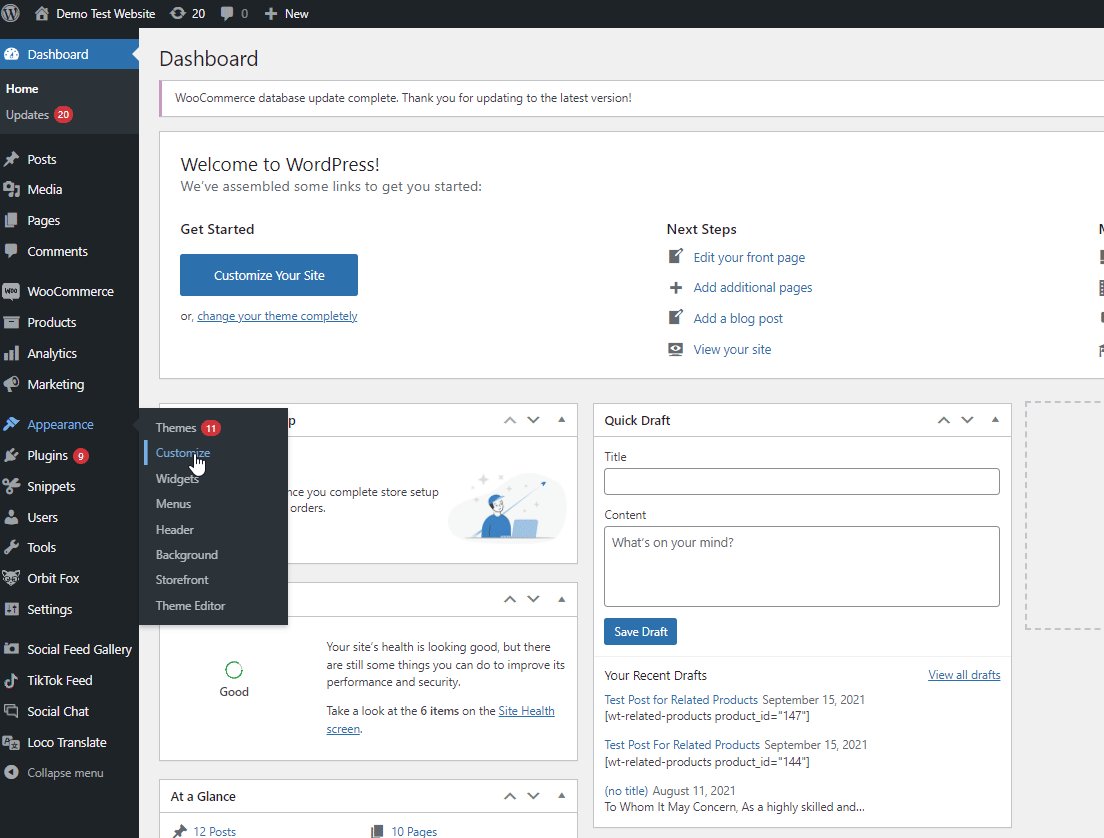
เมื่อคุณเปลี่ยนไปใช้ธีมลูกแล้ว คุณจะสามารถเข้าถึงไฟล์ functions.php ได้โดยคลิกที่ Appearance > Theme Editor จากนั้นคลิกที่ Theme Functions หรือไฟล์ functions.php การดำเนินการนี้จะเปิดไฟล์ในตัวแก้ไขธีม

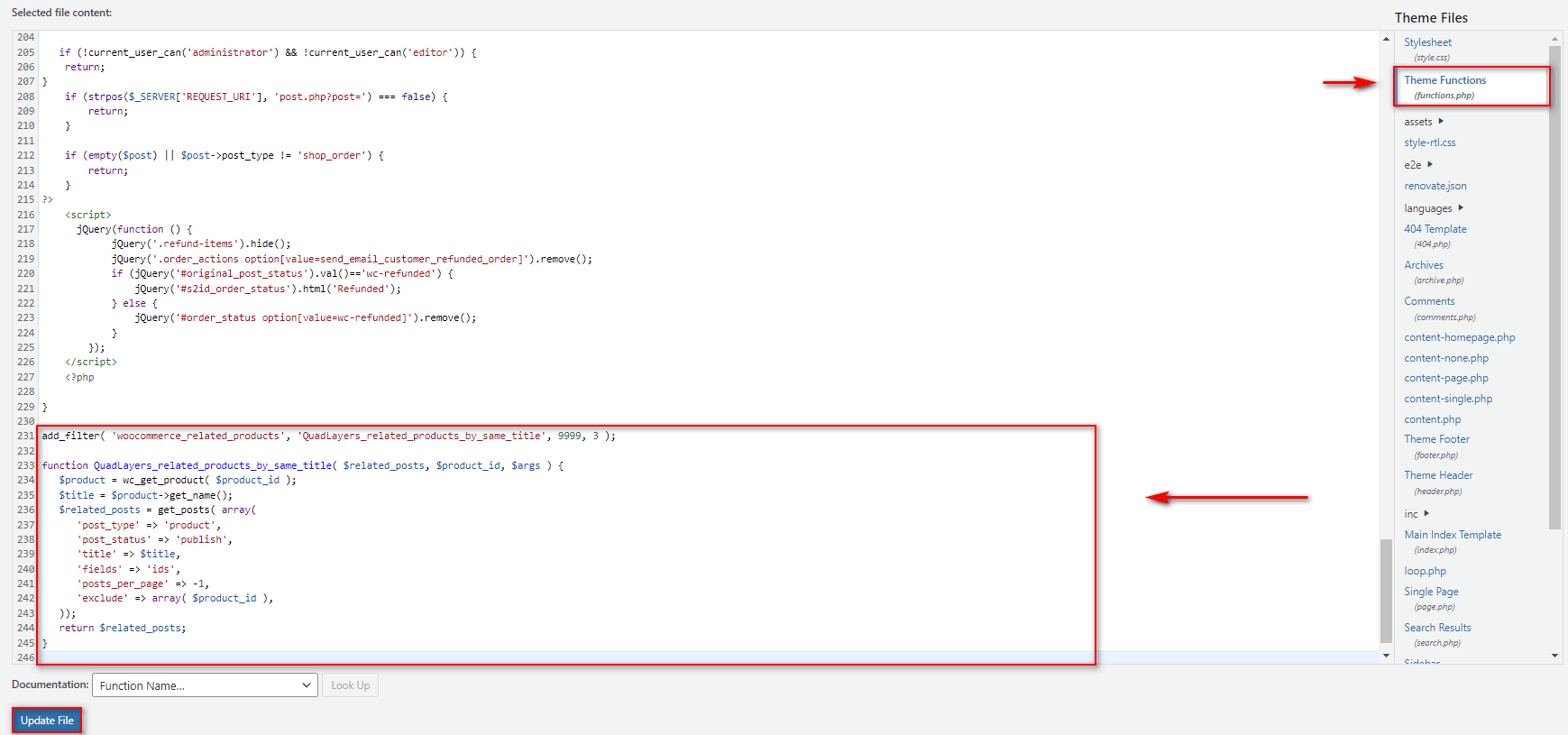
จากนั้น คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้และวางลงในตัวแก้ไขได้
add_filter( 'woocommerce_related_products', 'QuadLayers_related_products_by_same_title', 9999, 3 );
ฟังก์ชัน QuadLayers_related_products_by_same_title ( $related_posts, $product_id, $args ) {
$product = wc_get_product( $product_id );
$title = $ผลิตภัณฑ์->get_name();
$related_posts = get_posts( อาร์เรย์ (
'post_type' => 'ผลิตภัณฑ์',
'post_status' => 'เผยแพร่',
'title' => $ชื่อ
'ฟิลด์' => 'รหัส',
'posts_per_page' => -1,
'exclude' => array( $product_id ),
));
ส่งคืน $related_posts;
} 
ข้อมูลโค้ดทำงานโดยเพียงแค่ให้ผลิตภัณฑ์ที่เกี่ยวข้องที่มีชื่อเดียวกันแก่คุณ ด้วยวิธีนี้ หากคุณมีผลิตภัณฑ์ที่เหมือนกันที่มีชื่อเหมือนกัน พวกเขาจะถูกเพิ่มลงในส่วนผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ของคุณ อัปเดตไฟล์ functions.php ของคุณโดยคลิกที่ Update File และคุณควรจะเสร็จสิ้น

เครดิตผู้เขียนต้นฉบับของรหัสที่นี่
วิธีลบผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce
นอกจากนี้ คุณยังสามารถเลือกที่จะ ลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ออกจากเว็บไซต์ของคุณโดยใช้วิธีการเดียวกับด้านบน คุณสามารถเลือกที่จะลบผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดหรือเฉพาะผลิตภัณฑ์บางอย่างก็ได้
1. ลบผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมด
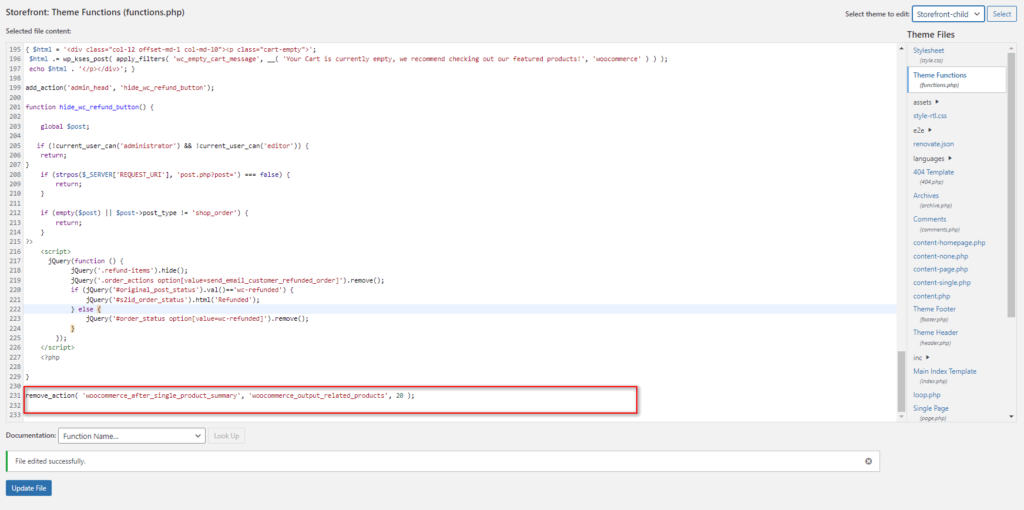
หากต้องการลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดออกจากทุกหน้าผลิตภัณฑ์ เพียงเปิดไฟล์ functions.php ของธีมลูกและวางโค้ดต่อไปนี้
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );

ในที่สุด. อัปเดต ไฟล์. สิ่งนี้ควรลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดออกจากผลิตภัณฑ์ WooCommerce ทั้งหมดของคุณ
ให้เครดิตกับผู้เขียนรหัสที่นี่
2. ลบผลิตภัณฑ์ที่เกี่ยวข้องเฉพาะสำหรับผลิตภัณฑ์เฉพาะ
คุณยังสามารถใช้ข้อมูลโค้ดเพื่อลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องสำหรับผลิตภัณฑ์เฉพาะบนเว็บไซต์ของคุณหากจำเป็น รหัสต่อไปนี้จะเพิ่มตัวเลือกในการซ่อนผลิตภัณฑ์ทั้งหมดของคุณ
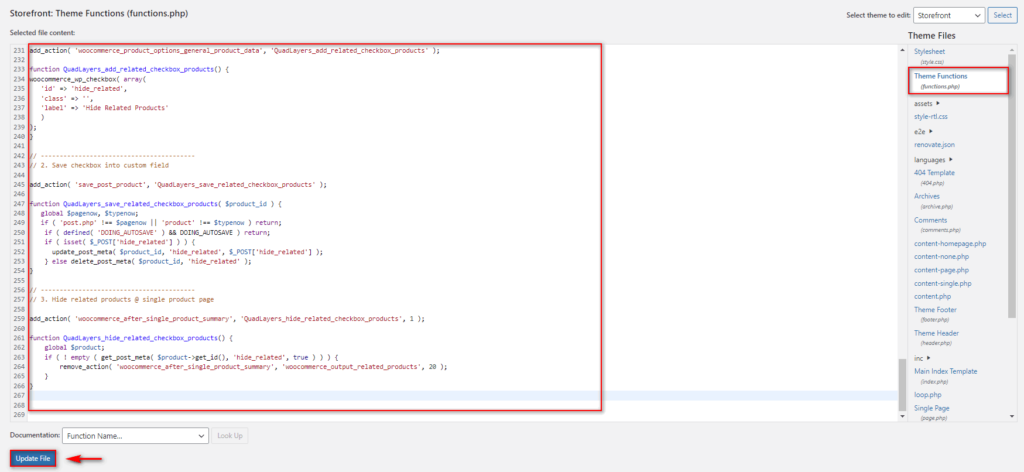
ขั้นแรก ให้วางสิ่งนี้ลงในไฟล์ functions.php ของธีมของคุณในลักษณะเดียวกับเมื่อก่อน
add_action( 'woocommerce_product_options_general_product_data', 'QuadLayers_add_related_checkbox_products' );
ฟังก์ชัน QuadLayers_add_related_checkbox_products () {
woocommerce_wp_checkbox (อาร์เรย์ (
'id' => 'hide_related',
'คลาส' => '',
'label' => 'ซ่อนผลิตภัณฑ์ที่เกี่ยวข้อง'
)
);
}
// ----------------------------------------------------
// 2. บันทึกช่องทำเครื่องหมายลงในช่องกำหนดเอง
add_action( 'save_post_product', 'QuadLayers_save_related_checkbox_products' );
ฟังก์ชัน QuadLayers_save_related_checkbox_products ($product_id) {
โกลบอล $pagenow, $typenow;
ถ้า ( 'post.php' !== $pagenow || 'product' !== $typenow ) ส่งคืน;
ถ้า ( กำหนด ( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) ส่งคืน;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} อื่น ๆ delete_post_meta( $product_id, 'hide_related' );
}
// ----------------------------------------------------
// 3. ซ่อนสินค้าที่เกี่ยวข้อง @ หน้าสินค้าเดียว
add_action( 'woocommerce_after_single_product_summary', 'QuadLayers_hide_related_checkbox_products', 1 );
ฟังก์ชัน QuadLayers_hide_related_checkbox_products () {
ผลิตภัณฑ์ $ ทั่วโลก;
if ( ! ว่างเปล่า ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
}
} 
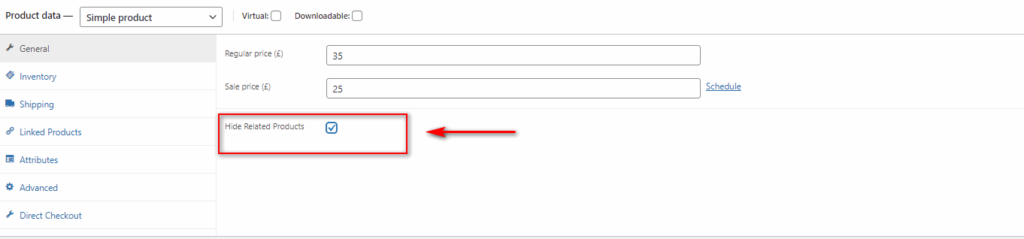
จากนั้นไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จากแดชบอร์ด WordPress ของคุณอีกครั้งแล้วคลิก แก้ไข สำหรับผลิตภัณฑ์ที่คุณต้องการซ่อนผลิตภัณฑ์ที่เกี่ยวข้อง เมื่อคุณเลื่อนไป ที่ Product data เช่นเดียวกับวิธีก่อนหน้า ให้คลิกที่แท็บ General
คุณควรเห็นตัวเลือก ซ่อนผลิตภัณฑ์ที่เกี่ยวข้อง ใหม่ เปิดใช้งานตัวเลือกนี้เพื่อซ่อนผลิตภัณฑ์ที่เกี่ยวข้องจากหน้าผลิตภัณฑ์เฉพาะ

เครดิตผู้เขียนรหัสที่นี่
วิธีปรับแต่งหมายเลขและคอลัมน์ของผลิตภัณฑ์ที่เกี่ยวข้อง
นอกจากนี้ คุณยังสามารถปรับแต่งส่วนผลิตภัณฑ์ที่เกี่ยวข้องได้ด้วยการกำหนดค่า จำนวนสินค้าที่ แสดงตลอดจนแถวและคอลัมน์บนเว็บไซต์ของคุณ
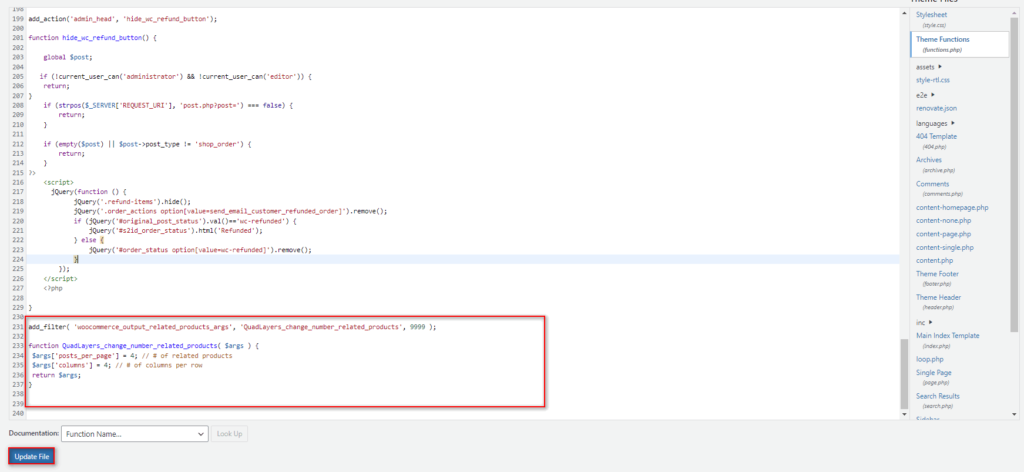
สำหรับสิ่งนี้ เราจะใช้ WooCommerce hooks และฟังก์ชันที่กำหนดเองในไฟล์ functions.php ของเรา ไปข้างหน้าและเปิดไฟล์โดยใช้ตัว แก้ไขธีม ของคุณอีกครั้งแล้ววางในข้อมูลโค้ดนี้:
add_filter( 'woocommerce_output_related_products_args', 'QuadLayers_change_number_related_products', 9999 );
ฟังก์ชัน QuadLayers_change_number_related_products ($args) {
$args['posts_per_page'] = 4; // # สินค้าที่เกี่ยวข้อง
$args['columns'] = 4; // # ของคอลัมน์ต่อแถว
ส่งคืน $args;
} 
รหัสนี้ใช้งานได้โดยกำหนดค่าส่วนผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ใน 4 คอลัมน์และ 4 แถว คุณสามารถเปลี่ยนค่านี้ได้เสมอโดยใช้ $args['posts_per_page'] = 4 และ $args['columns'] = 4.
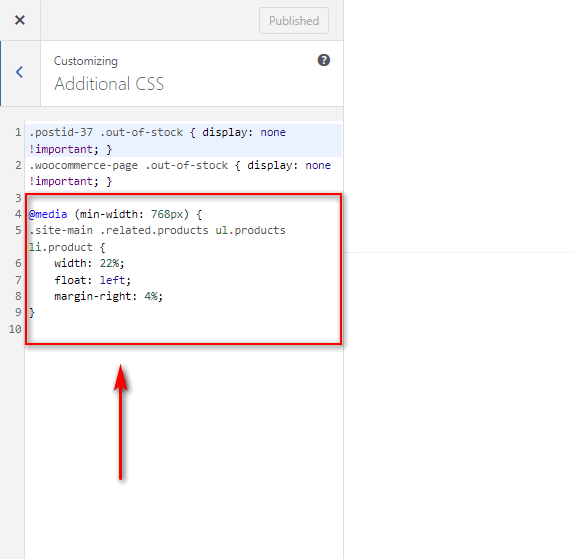
นอกจากนี้ คุณสามารถกำหนดค่าส่วนนี้โดยใช้โค้ด CSS เพิ่มเติมได้เช่นกัน สามารถใช้เพื่อเปลี่ยนเค้าโครงและการจัดตำแหน่งของคอลัมน์และแถวเพื่อให้ส่วนนี้เหมาะกับเว็บไซต์ของคุณมากขึ้น คุณสามารถใช้ข้อมูลโค้ด CSS ต่อไปนี้ได้
@media (ความกว้างต่ำสุด: 768px) {
.site-main .related.products ul.products li.product {
ความกว้าง: 22%;
ลอย: ซ้าย;
ระยะขอบขวา: 4%;
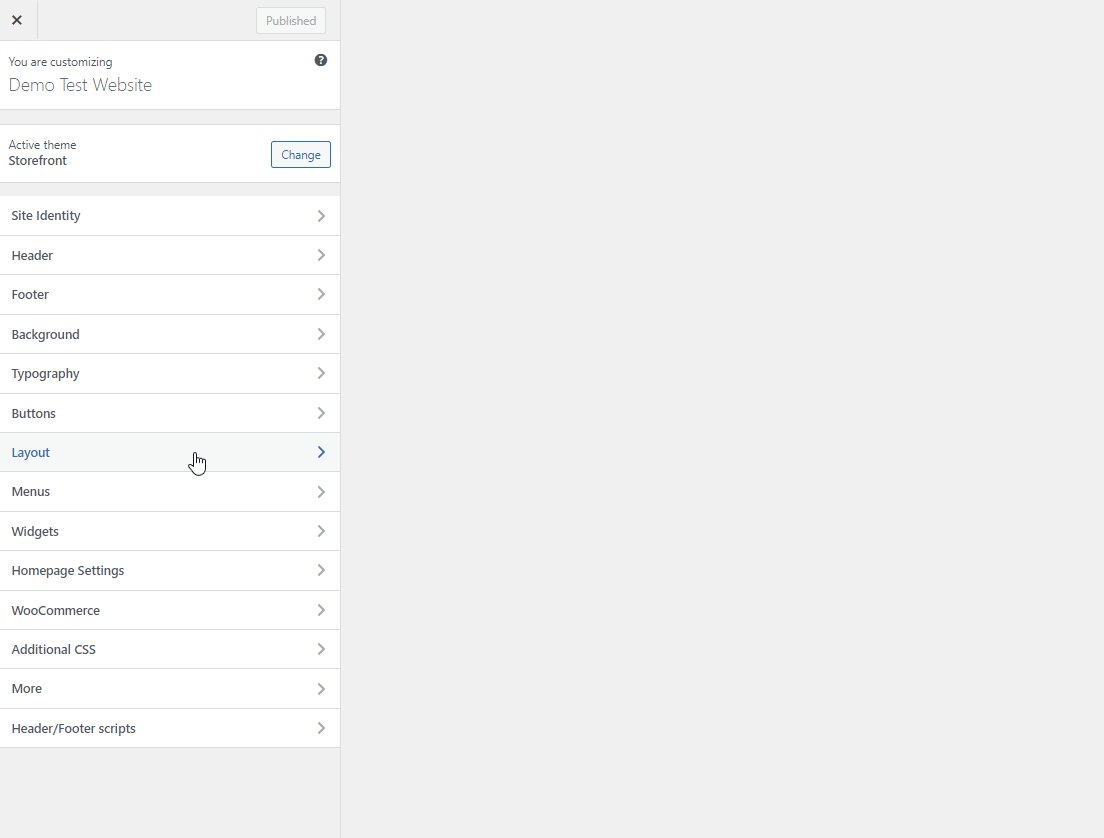
}เพียงวางไว้ใต้ CSS เพิ่มเติม ใน เครื่องมือปรับแต่งธีม ของคุณ คุณสามารถเข้าถึงได้โดยคลิกที่ ลักษณะที่ ปรากฏ > ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ ซึ่งจะเป็นการเปิดตัวปรับแต่งธีม
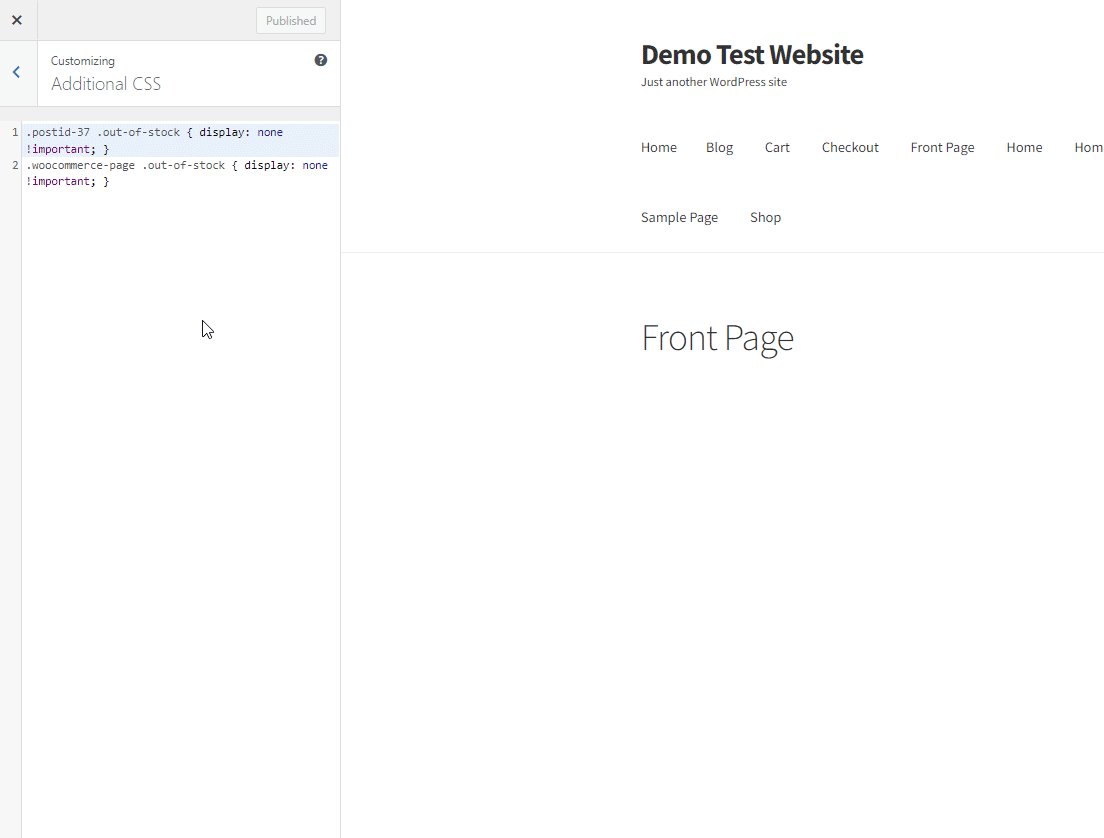
จากนั้น คลิกที่แท็บ CSS เพิ่มเติม แล้ววางสคริปต์ CSS ที่นี่ คุณสามารถปรับการจัดวางสินค้าที่เกี่ยวข้องตามความต้องการของเว็บไซต์ของคุณ สุดท้าย ให้คลิกที่ เผยแพร่ เมื่อคุณทำเสร็จแล้ว


เครดิตผู้เขียนรหัสที่นี่
บทสรุป
และนั่นเป็นการสิ้นสุดคำแนะนำของเราในการเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการปรับปรุงยอดขายของเว็บไซต์อีคอมเมิร์ซของคุณ แต่ด้วยคำแนะนำนี้ คุณจะสามารถเพิ่ม ปรับแต่ง หรือแม้แต่ลบออกได้หากต้องการ
โดยสรุป คุณสามารถเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องใน WooCommerce ได้ 3 วิธี:
- จากแดชบอร์ด WooCommerce
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
นอกจากนี้ เราได้รวมขั้นตอนที่เป็นประโยชน์เพิ่มเติมสำหรับคุณในการปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องเหล่านี้ รวมถึงการลบออกจากหน้าผลิตภัณฑ์และการแก้ไขจำนวนผลิตภัณฑ์ที่เกี่ยวข้องและคอลัมน์ เราหวังว่าสิ่งเหล่านี้จะมีประโยชน์สำหรับคุณเมื่อคุณเพิ่มผลิตภัณฑ์ที่เกี่ยวข้อง คุณสามารถค้นหาข้อมูลเพิ่มเติมได้ในบทช่วยสอนโดยละเอียดของเราเพื่อปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการปรับแต่งส่วนและหน้า WooCommerce อื่นๆ โปรดพิจารณาตรวจสอบบทความอื่นๆ ของเรา เช่น:
- วิธีเพิ่มรูปภาพให้กับสินค้าใน WooCommerce
- ปรับแต่งข้อความแสดงข้อผิดพลาดของ WooCommerce Checkout
- วิธีปรับแต่งเทมเพลต WooCommerce
แจ้งให้เราทราบหากคุณสามารถปรับแต่งและจัดการส่วน ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ของคุณโดยใช้บทความของเรา หากมีปัญหาใด ๆ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น เราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณให้มากที่สุด
