วิธีเพิ่มกล่องผู้แต่ง WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2022-02-19WordPress มีฐานข้อมูลปลั๊กอินขนาดใหญ่และสมบูรณ์ และคุณจะพบทุกสิ่งที่คุณต้องการสำหรับไซต์ของคุณ ในบรรดาปลั๊กอินนับพันที่คุณสามารถติดตั้งบนเว็บไซต์ของคุณ มีปลั๊กอินมากมายให้คุณสร้างและวางกล่องผู้เขียนบนหน้าเว็บของคุณโดยอัตโนมัติ
อย่างไรก็ตาม คุณสามารถเพิ่มกล่องผู้เขียนได้ด้วยตนเอง โดยไม่ต้องใช้ปลั๊กอินใดๆ ดังนั้น ในบทความนี้ ผมจะแสดงวิธีเพิ่มกล่องผู้เขียนด้วยตนเองในเว็บไซต์ของคุณและเปรียบเทียบกับปลั๊กอิน ก่อนส่วนเปรียบเทียบ จำเป็นต้องอธิบายว่ากล่องผู้แต่งคืออะไรและใช้ทำอะไร
กล่องผู้แต่งคืออะไรและทำไมคุณถึงต้องการ
 คุณอาจสงสัยว่ากล่องผู้แต่งคืออะไรและมีประโยชน์อะไรบ้าง? โดยสรุป กล่องผู้เขียนคือกล่องเล็กๆ ที่ปรากฏที่ด้านล่างของหน้า WordPress และแสดงข้อมูลสำคัญบางประการเกี่ยวกับผู้เขียนโพสต์ กล่องผู้เขียนทุกช่องจะแสดงชื่อผู้เขียน คำอธิบายชีวประวัติสั้นๆ ลิงก์ติดต่อทางสังคม อีเมล Gravatar และลิงก์การนำทางไปยังโพสต์ที่เผยแพร่ก่อนหน้านี้
คุณอาจสงสัยว่ากล่องผู้แต่งคืออะไรและมีประโยชน์อะไรบ้าง? โดยสรุป กล่องผู้เขียนคือกล่องเล็กๆ ที่ปรากฏที่ด้านล่างของหน้า WordPress และแสดงข้อมูลสำคัญบางประการเกี่ยวกับผู้เขียนโพสต์ กล่องผู้เขียนทุกช่องจะแสดงชื่อผู้เขียน คำอธิบายชีวประวัติสั้นๆ ลิงก์ติดต่อทางสังคม อีเมล Gravatar และลิงก์การนำทางไปยังโพสต์ที่เผยแพร่ก่อนหน้านี้
แต่การใช้งานหลักของพวกเขาคืออะไร? กล่องผู้แต่งเป็นส่วนสำคัญของเว็บไซต์ของคุณเพราะจะแจ้งให้ผู้อ่านทราบว่าใครเป็นคนเขียนบทความ ซึ่งทำให้มีความน่าเชื่อถือและทำให้โพสต์ของคุณน่าเชื่อถือมากขึ้นในสายตาของผู้อ่าน
ไปที่ส่วนถัดไปซึ่งเราจะพูดถึงกระบวนการเพิ่มกล่องผู้เขียน WordPress ด้วยตนเองโดยไม่ต้องใช้ปลั๊กอิน
เพิ่มกล่องผู้แต่ง WordPress โดยไม่ต้องใช้ปลั๊กอิน
ในการเพิ่มกล่องผู้เขียน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณต้องแทรกโค้ดสองสามบรรทัด ดังนั้น คุณต้องทำการแก้ไขเล็กน้อยกับไฟล์ “single.php” และ “functions.php” หากคุณไม่รู้ว่าจะค้นหาไฟล์เหล่านั้นจากที่ใด คุณสามารถค้นหาไฟล์เหล่านั้นผ่านแดชบอร์ดของ WordPress ได้อย่างง่ายดาย
อย่างไรก็ตาม หากคุณใช้วิธีนี้ในการเพิ่มกล่องผู้แต่ง คุณควรระวังให้มากเพราะข้อผิดพลาดเพียงครั้งเดียวก็อาจทำให้เว็บไซต์ของคุณพังได้ ดังนั้น เพื่อให้เว็บไซต์ของคุณปลอดภัยและปราศจากข้อขัดข้อง เราขอแนะนำให้คุณใช้ปลั๊กอิน WPReset ที่จะสร้างไฟล์สำรองให้คุณเพื่อกู้คืนเว็บไซต์ของคุณไปยังจุดก่อนที่จะเกิดการขัดข้อง
 WPReset สามารถแก้ไขข้อผิดพลาดที่คุณอาจพบและช่วยคุณไม่ให้ไฟล์เว็บไซต์สูญหาย ด้วยวิธีนี้ ความผิดพลาดใดๆ ที่คุณทำระหว่างส่วนแก้ไขจะไม่ส่งผลกระทบต่อเว็บไซต์ของคุณ เนื่องจากคุณสามารถย้อนกลับกระบวนการไปยังจุดที่เว็บไซต์ของคุณทำงานได้ดีและปราศจากข้อผิดพลาด หากคุณเลือกตัวเลือกนี้ คุณจะต้องคุ้นเคยกับ Theme Editor
WPReset สามารถแก้ไขข้อผิดพลาดที่คุณอาจพบและช่วยคุณไม่ให้ไฟล์เว็บไซต์สูญหาย ด้วยวิธีนี้ ความผิดพลาดใดๆ ที่คุณทำระหว่างส่วนแก้ไขจะไม่ส่งผลกระทบต่อเว็บไซต์ของคุณ เนื่องจากคุณสามารถย้อนกลับกระบวนการไปยังจุดที่เว็บไซต์ของคุณทำงานได้ดีและปราศจากข้อผิดพลาด หากคุณเลือกตัวเลือกนี้ คุณจะต้องคุ้นเคยกับ Theme Editor
อย่างไรก็ตาม หากคุณต้องการ FTP มากกว่าแดชบอร์ด WordPress คุณต้องมีเครื่องมือ FTP ตัวเลือก FTP นั้นปลอดภัยกว่าและเป็นมิตรกับผู้เริ่มต้นมากกว่า ก่อนที่คุณจะเริ่มเพิ่มกล่องผู้เขียนลงในเว็บไซต์ของคุณด้วยตนเอง คุณต้องตรวจสอบให้แน่ใจว่าได้ทำตามขั้นตอนล่วงหน้าบางอย่างก่อน:
- ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- เลือก “ผู้ใช้” จากแท็บ
- วางเมาส์เหนือชื่อผู้เขียนแล้วคลิก "แก้ไขหน้าผู้ใช้"
- ตอนนี้ กรอกข้อมูลในฟิลด์ที่มีข้อมูลเกี่ยวกับผู้เขียนที่เกี่ยวข้อง (อีเมล, เว็บไซต์, ประวัติ, รูปโปรไฟล์
- กด "อัปเดตผู้ใช้"
- คุณทำเสร็จแล้ว!
เมื่อคุณทำตามขั้นตอนเหล่านั้นสำหรับผู้เขียนได้มากเท่าที่ต้องการแล้ว คุณสามารถดำเนินการในส่วนถัดไปของกระบวนการได้
ตอนนี้ ทำตามขั้นตอนต่อไปด้านล่าง:
- ตรงไปที่แท็บ "ลักษณะที่ปรากฏ" ในแดชบอร์ดผู้ดูแลระบบ
- คลิกที่ "ตัวแก้ไขธีม"
- ไปที่ไฟล์ “single.php” แล้วเปิดขึ้นมา
- เมื่อคุณเปิดแล้ว ให้เลื่อนดูไฟล์และค้นหาฟังก์ชันชื่อ “the_content()”
- เหนือคอนเทนเนอร์หลัก “<div>” และด้านล่างฟังก์ชัน “the_content()” ที่กล่าวถึง ให้วางโค้ดต่อไปนี้:
<div class="about-author">
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3>เกี่ยวกับ <?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href=”<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>ดูโพสต์ทั้งหมดโดย <?php the_author(); ?></a>
</div>
</div>
คำอธิบายรหัส:
div "เกี่ยวกับผู้เขียน" เป็นคอนเทนเนอร์หลักของกล่องผู้แต่ง และบรรจุทุกอย่างไว้ข้างใน สอง div ภายใน "about-author-image" และ "about-author-text" มีรูปภาพ Gravatar และประวัติของผู้เขียน นอกจากนี้เรายังเห็นฟังก์ชัน "get_the_author_meta" ซึ่งใช้พารามิเตอร์สองตัว (ID ของผู้เขียน) และขนาดของ Gravatar ของผู้เขียนเป็นพิกเซล เมื่อคุณใส่รหัสแล้ว กล่องผู้เขียนควรปรากฏบนหน้าบทความของคุณ แต่คุณอาจไม่พอใจกับรูปลักษณ์ของมัน
 ดังนั้น ในการเปลี่ยนรูปลักษณ์ คุณสามารถทำได้โดยใช้โค้ด CSS ด้านล่าง:
ดังนั้น ในการเปลี่ยนรูปลักษณ์ คุณสามารถทำได้โดยใช้โค้ด CSS ด้านล่าง:

.เกี่ยวกับผู้เขียน {
สีพื้นหลัง: #f8f9fa;
ช่องว่างภายใน: 20px; }
.about-author::after {
เนื้อหา: "";
ชัดเจน: ทั้งสอง;
แสดง: ตาราง; }
.about-author-image {
ลอย: ซ้าย;
ความกว้าง: 20%; }
.about-author-text {
ลอย: ขวา;
ความกว้าง: 75%; }
หมายเหตุ: สำรองข้อมูลทุกครั้งก่อนที่จะทำการเปลี่ยนแปลงร้ายแรงใดๆ กับเว็บไซต์ของคุณ นอกจากนี้ จะมีประสิทธิภาพมากขึ้นหากคุณเปิดใช้งานโหมดการบำรุงรักษาบนเว็บไซต์ของคุณในขณะที่ทำการเปลี่ยนแปลงที่สำคัญเหล่านั้น คุณสามารถทำได้อย่างง่ายดายโดยใช้ปลั๊กอิน Coming Soon & โหมดบำรุงรักษา
 ใช้ปลั๊กอินเพื่อสร้างกล่องผู้แต่งมืออาชีพ
ใช้ปลั๊กอินเพื่อสร้างกล่องผู้แต่งมืออาชีพ
จนถึงตอนนี้ เราได้กล่าวถึงกล่องผู้แต่งและวิธีเพิ่มกล่องผู้แต่ง WordPress โดยไม่ต้องใช้ปลั๊กอิน อย่างไรก็ตาม เราจะแสดงให้คุณเห็นปลั๊กอิน WP ที่ยอดเยี่ยมซึ่งทำให้กระบวนการทั้งหมดเป็นไปโดยอัตโนมัติในส่วนนี้ กล่าวอีกนัยหนึ่ง คุณไม่ต้องกังวลกับการแทรกโค้ดหรือเขียนโค้ด CSS ที่กำหนดเอง
Simple Author Box Pro ทำทุกอย่างให้คุณในไม่กี่คลิก เป็นปลั๊กอิน WP ที่เพิ่มกล่องผู้เขียนไปยังเว็บไซต์โดยอัตโนมัติ ตอบสนองอย่างเต็มที่ด้วยชุดสีที่กำหนดเอง แบบอักษร และไอคอนโซเชียลมีเดีย
 คุณสมบัติของปลั๊กอิน Simple Author Box Pro:
คุณสมบัติของปลั๊กอิน Simple Author Box Pro:
- ไม่เพียงแต่คุณสามารถเพิ่มชื่อ เว็บไซต์ Gravatar รูปภาพที่กำหนดเอง ประวัติ และไอคอนโซเชียลมีเดียสำหรับผู้แต่งคนเดียว แต่ด้วย Simple Author Plugin คุณสามารถสร้างกล่องผู้แต่งสำหรับผู้แต่งได้มากกว่าหนึ่งคน
- การปรับแต่งกล่องผู้เขียนทำได้ผ่านอินเทอร์เฟซแบบโต้ตอบและใช้งานง่าย
- กล่องผู้เขียนทุกกล่องมีการตอบสนองอย่างเต็มที่ ดังนั้นไม่ว่าคุณจะใช้อุปกรณ์ใด กล่องผู้เขียนจะปรับให้เข้ากับหน้าจอของอุปกรณ์ได้ดี
- แม้ว่าปลั๊กอินจะเพิ่มกล่องผู้แต่งโดยอัตโนมัติโดยไม่ต้องเขียนโค้ดใดๆ หากคุณต้องการแก้ไขบางอย่าง คุณสามารถตรงไปที่ไฟล์ "single.php" และ "author.php" และแทรกโค้ดด้วยตนเองได้
- พฤติกรรมเริ่มต้นของกล่องผู้เขียนถูกสร้างขึ้นเพื่ออนุญาตให้ใช้รูปภาพ Gravatar ที่เกี่ยวข้องกับบัญชีผู้ใช้ของ Gravtar เท่านั้น อย่างไรก็ตาม Simple Author Box ขยายฟังก์ชันดังกล่าวและทำให้ผู้เขียนสามารถอัปโหลดรูปภาพที่กำหนดเองได้
- หากเว็บไซต์ของคุณใช้ภาษา RTL (จากขวาไปซ้าย) คุณสามารถเปิดใช้งานตัวเลือกนี้ในกล่อง Simple Author และคุณพร้อมแล้ว
- Simple Author Box ยังให้คุณเพิ่มผู้เขียนรับเชิญและผู้เขียนร่วมได้ (หากมีผู้เขียนร่วมตั้งแต่สองคนขึ้นไปเขียนโพสต์)
วิธีการติดตั้งปลั๊กอิน Simple Author Box
โดยทั่วไป มีสองวิธีในการติดตั้งปลั๊กอิน WordPress รวมถึง Simple Author Box Pro วิธีแรกคือดาวน์โหลดปลั๊กอินและอัปโหลดไปที่แท็บ "ปลั๊กอิน" ในแผงการดูแลระบบ ตัวเลือกที่สองซึ่งง่ายกว่ามากคือการติดตั้งปลั๊กอินจากที่เก็บ WordPress
การติดตั้ง Simple Author Box Pro (กำลังดาวน์โหลด)
-
 ดาวน์โหลดไฟล์ .zip ของปลั๊กอินจากลิงค์นี้
ดาวน์โหลดไฟล์ .zip ของปลั๊กอินจากลิงค์นี้ - ไปที่ Plugins > Add new
- เลือกไฟล์ zip simple-author-box และอัปโหลด
- ติดตั้งปลั๊กอินและเปิดใช้งานเมื่อกระบวนการติดตั้งเสร็จสิ้น
การติดตั้ง Simple Author Box Pro (ที่เก็บ WordPress)
- ไปที่แท็บ "ปลั๊กอิน" และคลิกที่ตัวเลือก "เพิ่มใหม่"
- ในช่องค้นหา ให้เขียนว่า Simple Author Box
- ควรให้ปลั๊กอินที่สร้างโดย Webfactory Ltd . แก่คุณ
- คลิก “ติดตั้งทันที” และเปิดใช้งานปลั๊กอินหลังการติดตั้ง
- เมื่อการติดตั้งเสร็จสิ้น แท็บ Simple Author Box จะปรากฏขึ้นที่ด้านซ้ายของแผงด้านล่างแท็บการตั้งค่า คุณสามารถนำทางไปยังส่วนนี้และปรับแต่งลักษณะที่ปรากฏของกล่องผู้เขียนที่คุณจะใช้ในเว็บไซต์ของคุณ
Simple Author Box – การสาธิต
พื้นหลังที่กำหนดเอง:
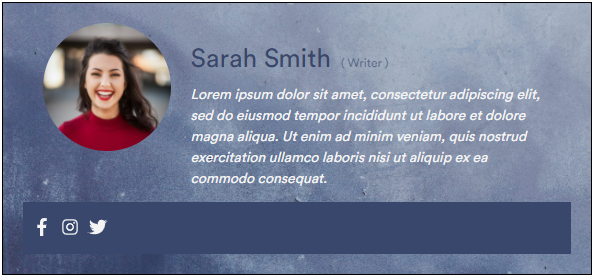
 นี่คือรูปลักษณ์ Simple Author Box Pro แบบมาตรฐานโดยไม่มีสิ่งเพิ่มเติม จะเห็นได้เฉพาะภาพพื้นหลังเท่านั้นที่แตกต่างกัน
นี่คือรูปลักษณ์ Simple Author Box Pro แบบมาตรฐานโดยไม่มีสิ่งเพิ่มเติม จะเห็นได้เฉพาะภาพพื้นหลังเท่านั้นที่แตกต่างกัน
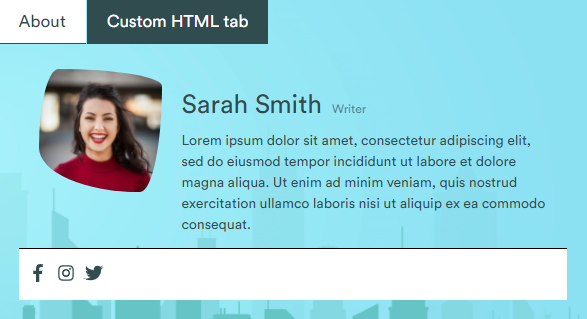
แท็บ HTML ที่กำหนดเอง:
 คุณสามารถเพิ่มแท็บ HTML ที่กำหนดเองได้ในกล่องผู้เขียน หากคุณต้องการอิสระมากขึ้น คุณสามารถใช้เพื่อแสดงข้อมูลเพิ่มเติมหรือแสดงรายการบทความล่าสุดทั้งหมดที่เขียนโดยผู้เขียน
คุณสามารถเพิ่มแท็บ HTML ที่กำหนดเองได้ในกล่องผู้เขียน หากคุณต้องการอิสระมากขึ้น คุณสามารถใช้เพื่อแสดงข้อมูลเพิ่มเติมหรือแสดงรายการบทความล่าสุดทั้งหมดที่เขียนโดยผู้เขียน
บทสรุป
เห็นไหม การเพิ่มกล่องผู้แต่งลงในเว็บไซต์ WordPress ของคุณค่อนข้างง่ายใช่ไหม หากคุณเลือกวิธีการด้วยตนเองในการเพิ่มกล่องผู้เขียน WordPress โดยไม่มีปลั๊กอิน จริงๆ แล้วไม่ใช่ ไม่เพียงแต่จะยากขึ้นเท่านั้น แต่คุณเสี่ยงที่จะทำให้เว็บไซต์ของคุณพังโดยสมบูรณ์
ดังนั้นจึงขอแนะนำอย่างยิ่งให้ใช้เครื่องมือแทนการแทรกโค้ดลงในไฟล์ WordPress .php โดยตรง ลองใช้ปลั๊กอิน Simple Author Box PRO และตั้งค่ากล่องผู้แต่งได้ในไม่กี่คลิก
