วิธีเพิ่ม WordPress ก่อนและหลัง Slider ฟรี
เผยแพร่แล้ว: 2022-11-30การดูแลร้านค้าออนไลน์กำลังมีการแข่งขันสูงขึ้นเรื่อยๆ เนื่องจาก eStores ที่เพิ่มขึ้นและกลยุทธ์ที่เป็นนวัตกรรมของพวกเขา ดังนั้นเจ้าของจำเป็นต้องคิดอะไรบางอย่างที่ช่วยให้พวกเขาแสดงมูลค่าของผลิตภัณฑ์ของตนได้ และในกรณีนี้ ไม่มีอะไรสามารถเอาชนะ WordPress ก่อนและหลังแถบเลื่อนได้ เนื่องจากมันแสดงมูลค่าของผลิตภัณฑ์ของคุณในแบบที่คุณต้องการ
มีหลายตัวเลือกในการเพิ่มแถบเลื่อนก่อนและหลังใน WordPress แต่การใช้ปลั๊กอิน WordPress จะนึกถึงคุณเป็นอันดับแรก หากคุณคำนึงถึงเวลาและความพยายามที่คุณต้องใส่ นอกจากนี้ เนื่องจากมีปลั๊กอินตัวเลื่อนก่อนและหลังจำนวนมากใน WordPress คุณจึงต้องมุ่งเน้นไปที่การใช้ปลั๊กอินที่สะดวกที่สุด
นั่นเป็นเหตุผลที่เราจะ แสดงขั้นตอนการเพิ่มแถบเลื่อนก่อนและหลัง โดยใช้ปลั๊กอิน WordPress ที่เหมาะสมที่สุด แต่ก่อนหน้านั้น เรามาเจาะลึกกันว่าแถบเลื่อนก่อนและหลังคืออะไร พร้อมทั้งประโยชน์เพิ่มเติมนอกเหนือจากการแสดงคุณค่า
แถบเลื่อนก่อนและหลังคืออะไร
แถบเลื่อนก่อนและหลังเป็นปลั๊กอินที่ช่วยให้ผู้ใช้สามารถ เปรียบเทียบภาพสองภาพ บนไซต์ WordPress เพื่อ นำเสนอประโยชน์และโอกาส ในการใช้ ผลิตภัณฑ์หรือบริการ นอกจากนี้ยังช่วยให้ทุกคนมีวิสัยทัศน์ที่ชัดเจนซึ่งเป็นตัวเลือกที่ดีที่สุดสำหรับพวกเขา
หากต้องการตัดเรื่องยาวให้สั้นลง แถบเลื่อน Elementor ก่อนและหลังช่วยให้คุณตัดสินใจได้ดีที่สุดโดยแสดงการเปรียบเทียบภาพสองภาพ
ทำไมต้องใช้ WordPress ก่อนและหลังตัวเลื่อนรูปภาพ?
ลูกค้าไม่เคยได้รับสินค้าหรือบริการด้วยต้นทุนขั้นต่ำที่ไม่ได้ให้คุณค่าใดๆ แต่พวกเขาไม่รังเกียจที่จะจ่ายแพงขึ้นหากผลิตภัณฑ์ตอบสนองความต้องการหรือความจำเป็นของพวกเขา หมายความว่าคุณต้องแสดงประโยชน์ของผลิตภัณฑ์ของคุณบนหน้า Landing Page เพื่อโน้มน้าวให้ลูกค้าดำเนินการ นี่คือเหตุผลที่ตัวเลื่อนรูปภาพก่อนและหลังของ WordPress มีประโยชน์!
นอกจากนี้ยังมอบสิทธิประโยชน์อื่นๆ ที่จะต่อยอดธุรกิจในระยะยาว เช่น
- ทำให้กระบวนการตัดสินใจของลูกค้าง่ายขึ้น
- แถบเลื่อนก่อนและหลังออนไลน์ ช่วยเพิ่มยอดขาย และ รายได้ ของธุรกิจของคุณ
- ให้คุณ แสดงประโยชน์ ของการใช้ผลิตภัณฑ์หรือบริการของคุณ
- แถบเลื่อนก่อนและหลังสร้าง หน้า Landing Page ของ WordPress ที่มีการแปลง สูง
- โดยจะเปรียบเทียบภาพสองภาพในลักษณะที่ ดึงดูดความสนใจของลูกค้า
นี่คือเหตุผลที่ทำให้คุณใช้ WordPress นี้ก่อนและหลังตัวเลื่อนรูปภาพโดยไม่ต้องคิดอีก ตอนนี้ได้เวลาสำรวจการแฮ็คอย่างรวดเร็วของการใช้ Elementor ก่อนและหลังแถบเลื่อน

ขั้นตอนการเพิ่มแถบเลื่อนก่อนและหลังใน WordPress
ที่นี่เราจะใช้ปลั๊กอินเพื่อเพิ่มแถบเลื่อนก่อนและหลังใน WordPress แม้ว่าคุณจะใช้เครื่องมือออนไลน์เพื่อสร้างภาพเปรียบเทียบสำหรับ WordPress ได้ แต่การใช้ปลั๊กอิน WordPress เป็นตัวเลือกที่ดีที่สุดสำหรับการเพิ่มรูปภาพเปรียบเทียบบนไซต์ เนื่องจากไม่ต้องใช้การเข้ารหัส ดังนั้น ทำตามขั้นตอนด้านล่างเพื่อสร้าง WordPress ก่อนและหลังตัวเลื่อนในทันที:
ขั้นตอนที่ 1: ติดตั้ง Elementor ก่อนและหลังปลั๊กอินตัวเลื่อน
เพื่อให้ได้รับประโยชน์จากแถบเลื่อนก่อนและหลัง จำเป็นต้องติดตั้งปลั๊กอินสองตัวบนไซต์ WordPress ของคุณ ซึ่งได้แก่:
- Elementor (ฟรี)
- ElementsKit (ฟรี)
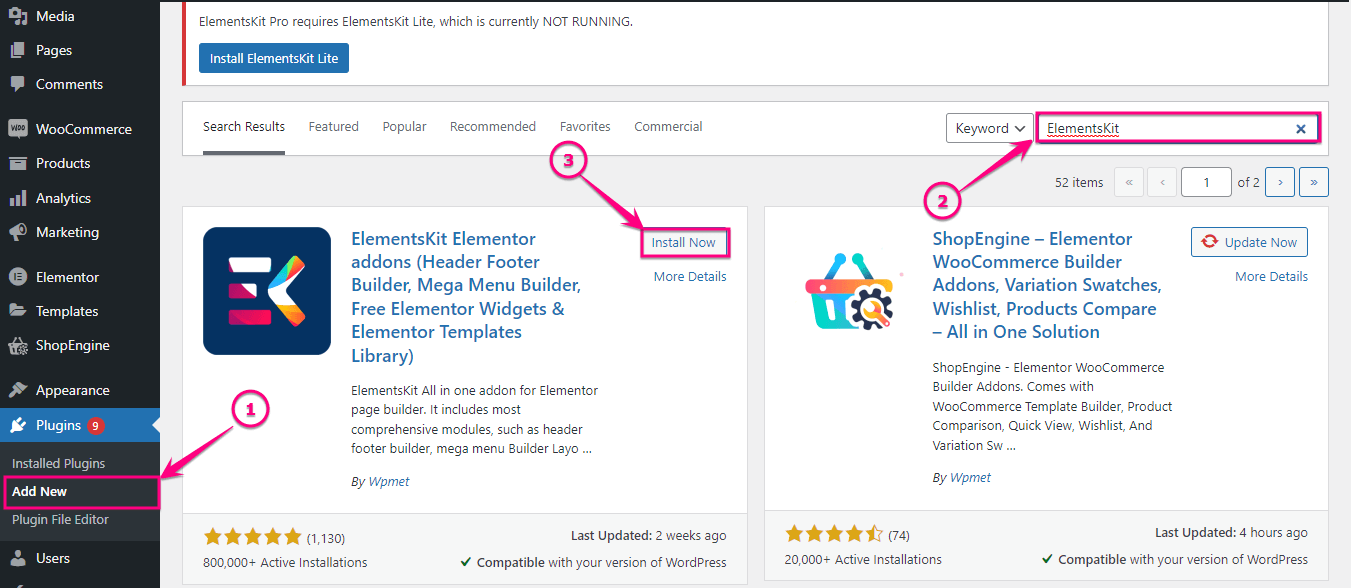
ปลั๊กอินเวอร์ชันฟรีเหล่านี้เพียงพอที่จะเพิ่ม WordPress ก่อนและหลังแถบเลื่อน ดังนั้น ในขั้นตอนแรก คุณต้อง ติดตั้ง Elementor และ ElementsKit บน WordPress โดย ไปที่ (1) เพิ่มตัวเลือกใหม่ ภายใต้ปลั๊กอินและค้นหาปลั๊กอินใน (2) ช่องค้นหา หลังจากนั้น คลิก (3) ปุ่ม “ติดตั้ง ทันที” และหลังจากติดตั้งแล้ว ให้ เปิดใช้งาน เช่นนี้ ติดตั้งและเปิดใช้งานปลั๊กอินทั้งสอง

ขั้นตอนที่ 2: เปิดใช้งานวิดเจ็ตการเปรียบเทียบรูปภาพ
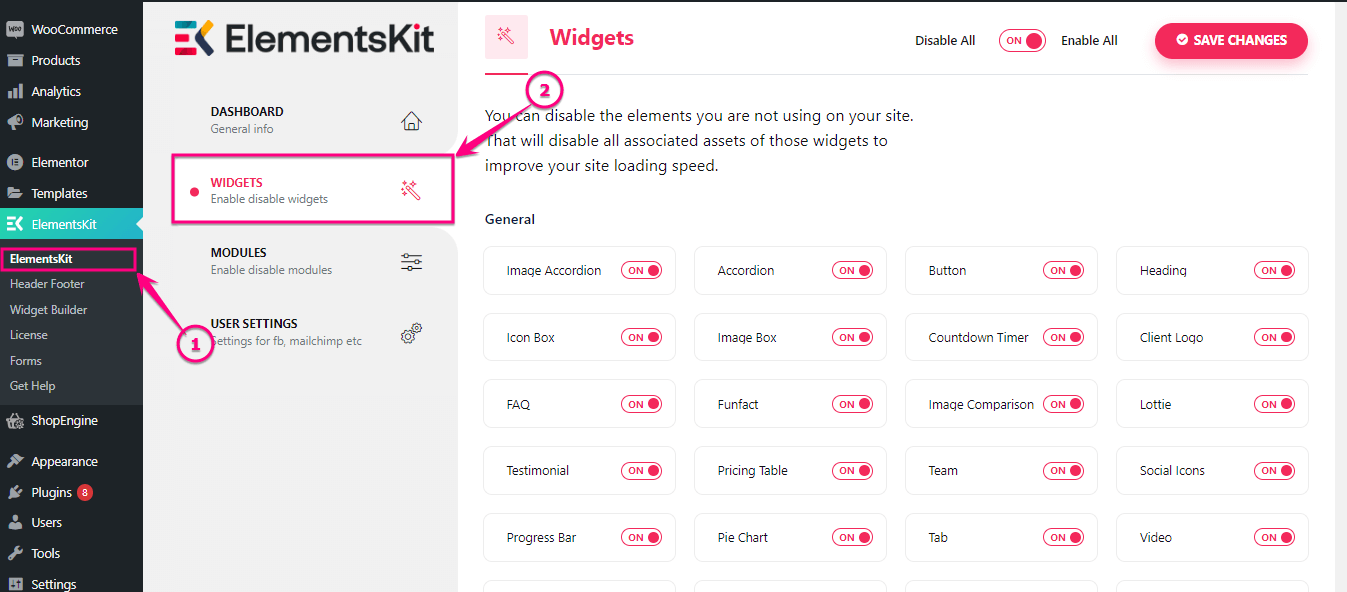
ตอนนี้ เปิดใช้งานวิดเจ็ตการเปรียบเทียบรูปภาพของ ElementsKit หากต้องการเปิดใช้งาน ให้ ไปที่ (1) ElementsKit แล้ว คลิก (2) แท็บ วิดเจ็ต

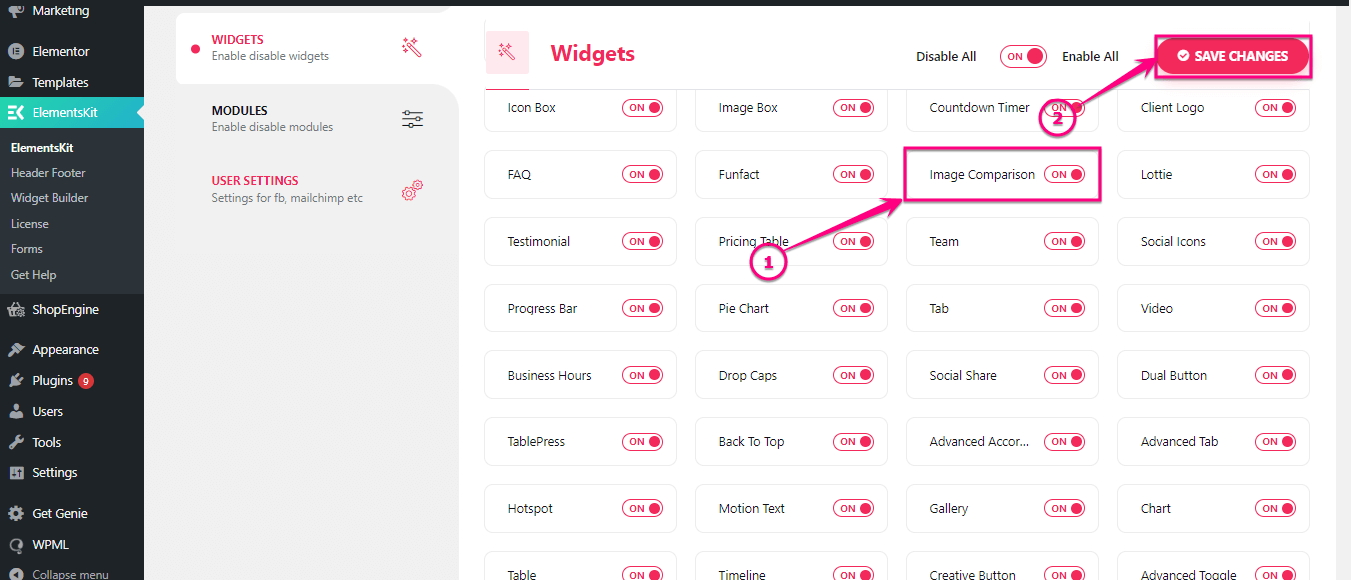
หลังจากนั้น เปิดใช้งาน (1) วิดเจ็ต การเปรียบเทียบรูปภาพ แล้ว คลิก (2) ปุ่ม บันทึกการเปลี่ยนแปลง


ขั้นตอนที่ 3: เพิ่ม WordPress ก่อนและหลังตัวเลื่อนรูปภาพ
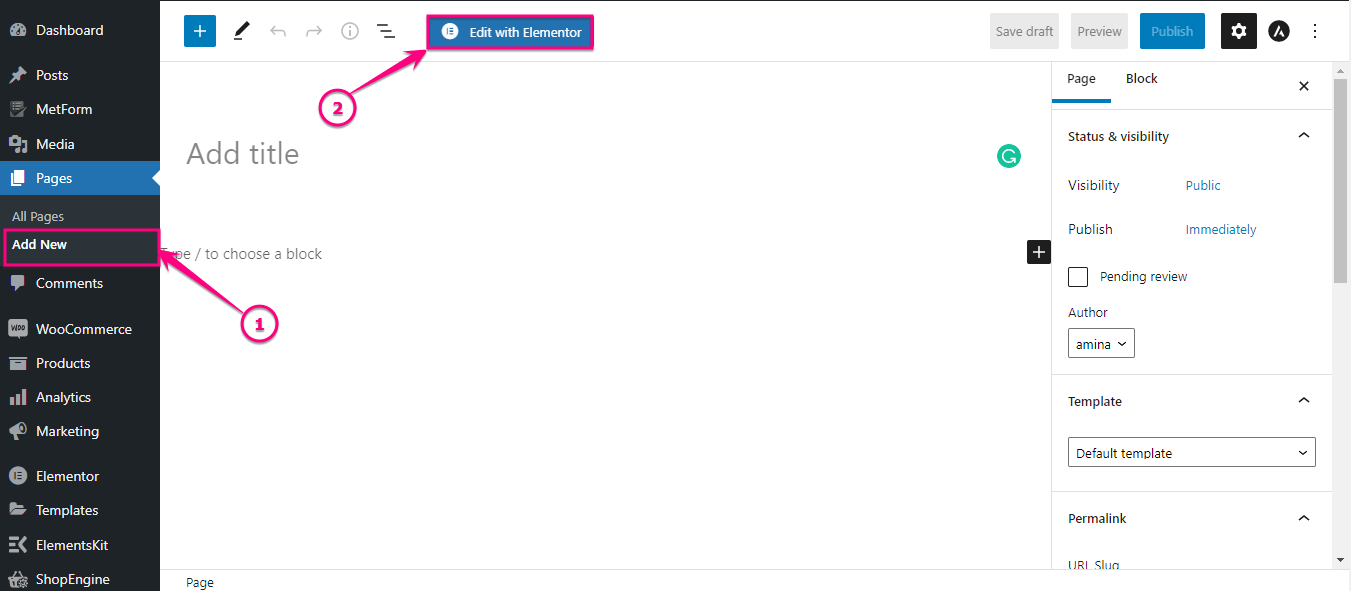
ในขั้นตอนนี้ คุณต้อง ไปที่หน้าที่ คุณต้องการเพิ่ม WordPress ก่อนและหลังตัวเลื่อน หรือมิฉะนั้น คุณสามารถเพิ่มหน้าใหม่ได้ จากนั้น คลิก (2) แก้ไขด้วยปุ่ม Elementor เพื่อเพิ่มก่อนและหลังแถบเลื่อนออนไลน์

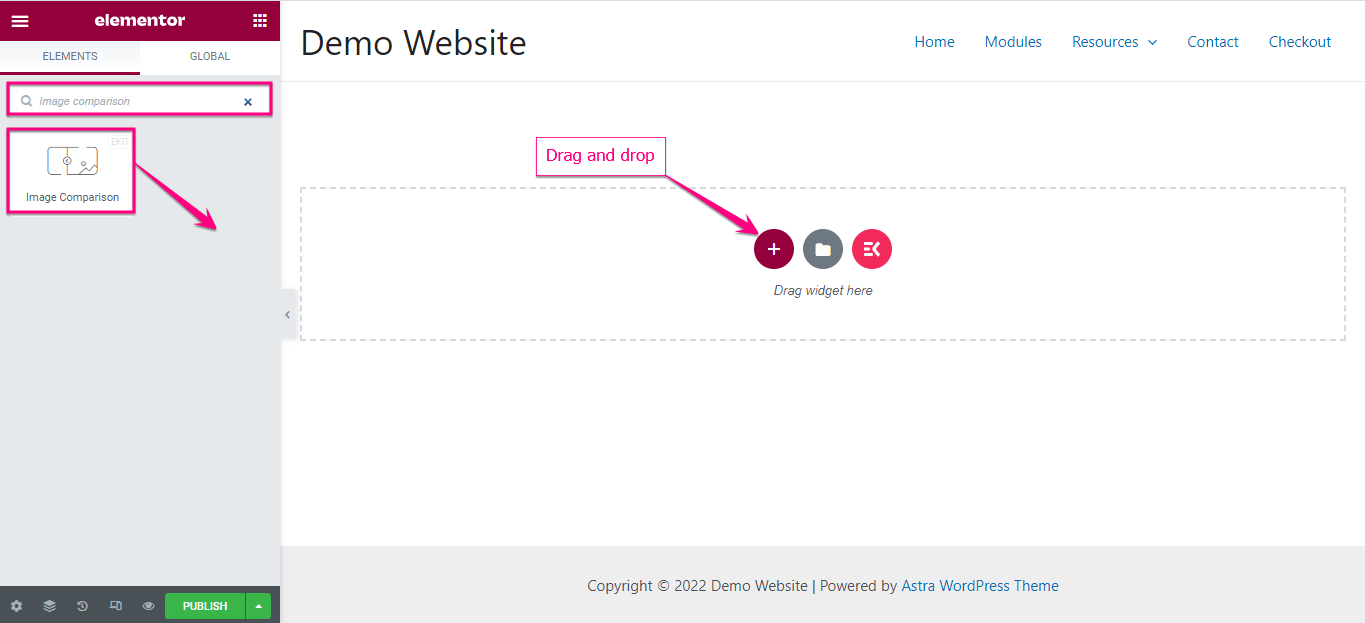
จากนั้น ค้นหาวิดเจ็ตการเปรียบเทียบรูปภาพ ในช่องค้นหา หลังจากพบวิดเจ็ตแล้ว ให้ ลากและวาง บนไอคอนเครื่องหมายบวก

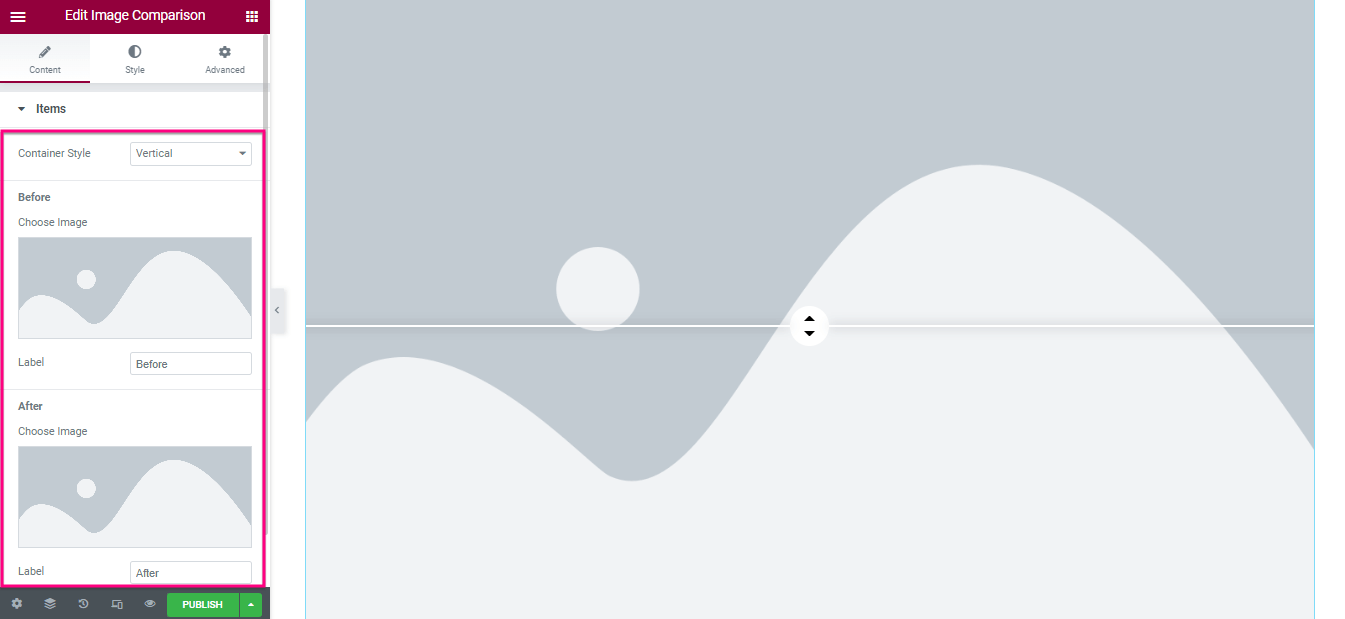
จากด้านซ้ายของแดชบอร์ด Elementor ให้ เลือกภาพก่อนและหลัง พร้อมกับ ป้ายกำกับ ใต้แท็บรายการ

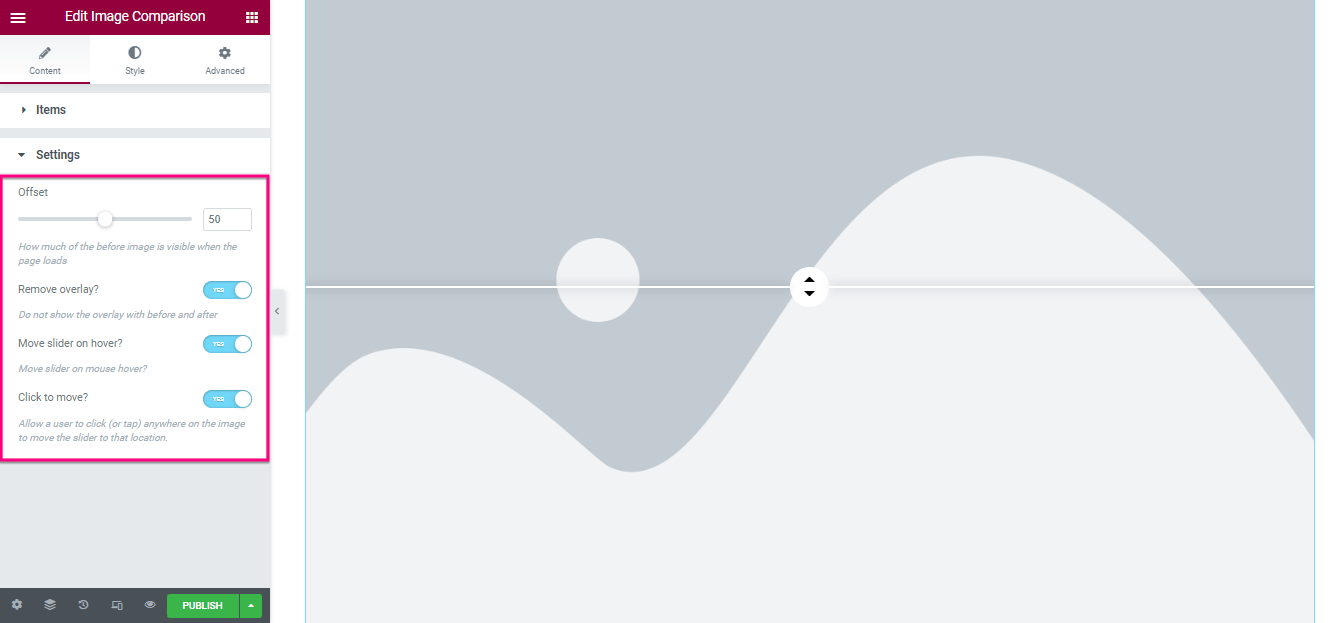
ตอนนี้ เข้าสู่แท็บการตั้งค่า และ ปรับออฟเซ็ต สำหรับ WordPress ของคุณก่อนและหลังแถบเลื่อนรูปภาพ นอกจากนี้ ให้เปิดหรือปิดใช้งาน วางซ้อน เลื่อนตัวเลื่อน เมื่อ โฮเวอร์ และ คลิกเพื่อย้าย ตัวเลือก

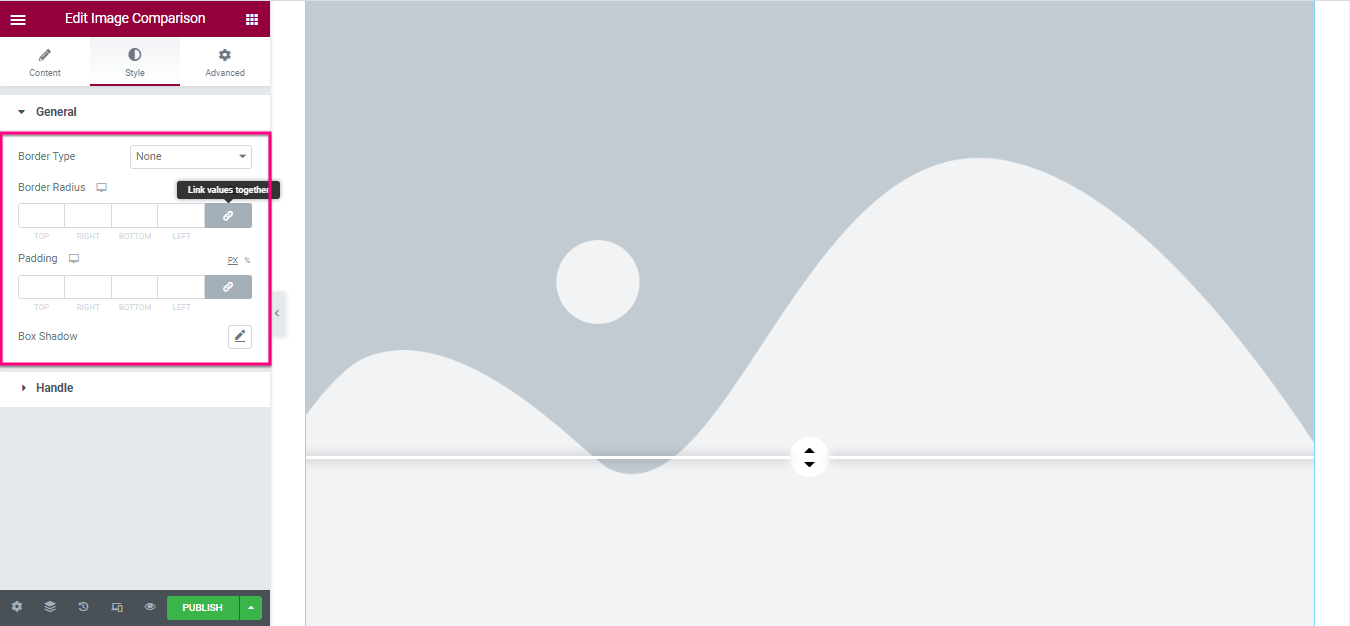
หลังจากแก้ไขเนื้อหาแล้ว ให้ ไปที่แท็บสไตล์ และ ปรับ Border Type , Border Radius , Padding และ Box Shadow ซึ่งคุณจะพบได้ในแท็บทั่วไป

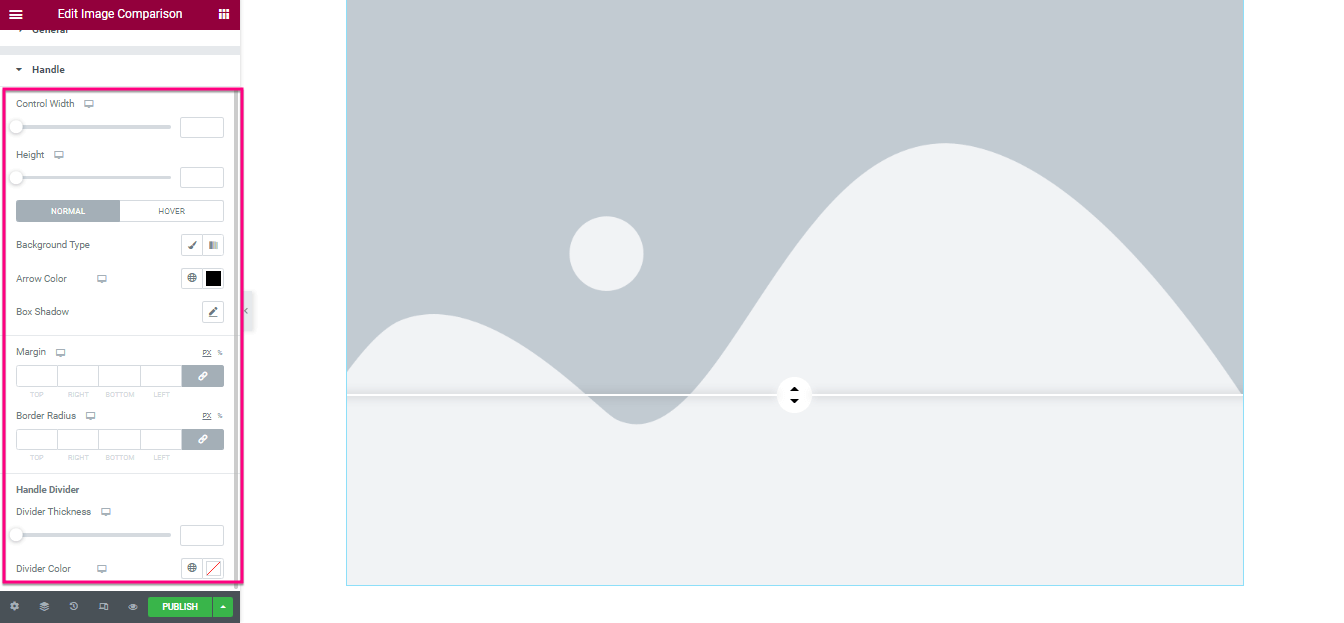
ตอนนี้ ไปที่แท็บ Handle และ ปรับแต่ง :
- ควบคุมความกว้าง
- ส่วนสูง
- ประเภทพื้นหลัง
- ลูกศรสี
- กล่องเงา
- ระยะขอบ
- รัศมีเส้นขอบ
- ความหนาของตัวแบ่ง
- สีแบ่ง

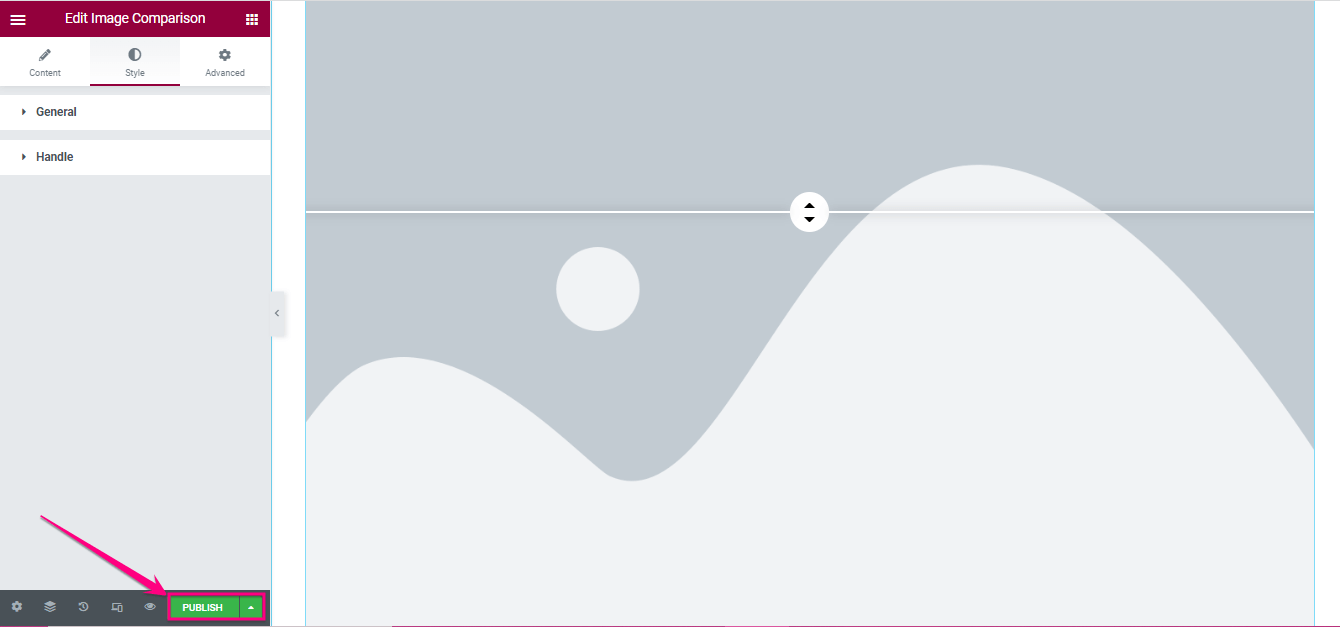
สุดท้าย กดปุ่มเผยแพร่หรืออัปเดต เพื่อทำให้ WordPress ก่อนและหลังแถบเลื่อนรูปภาพใช้งานได้จริง

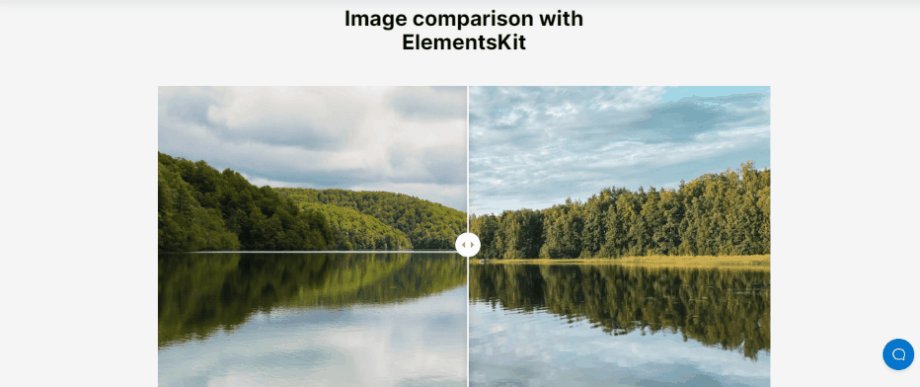
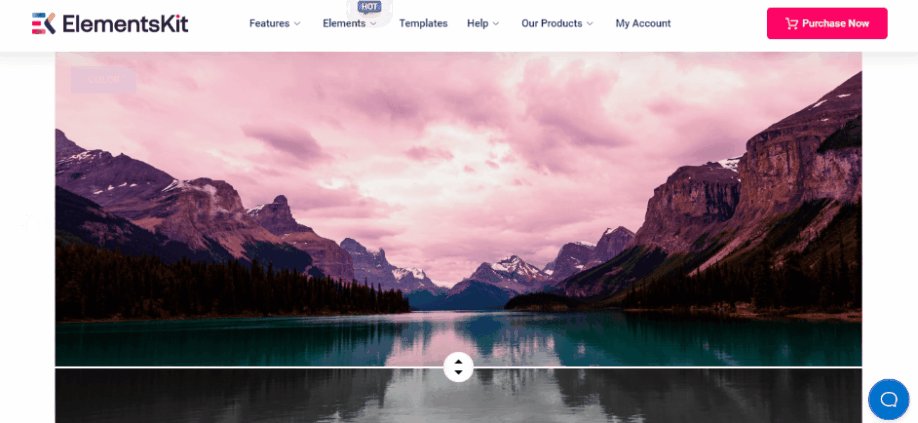
ภาพเปรียบเทียบ WordPress สุดท้าย
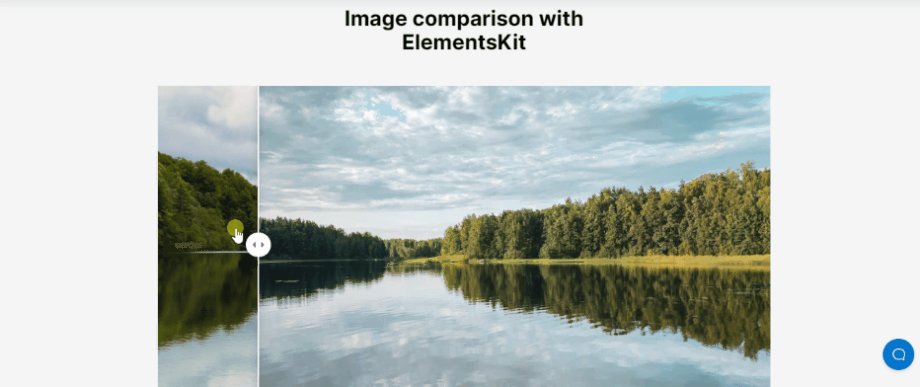
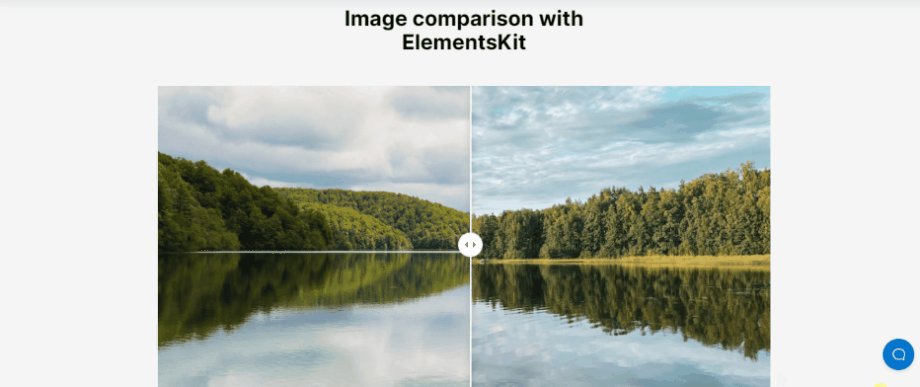
นี่คือภาพเปรียบเทียบที่สวยงามที่เราสร้างขึ้นด้วย ElementsKit:

การสาธิต WordPress ที่สวยงามก่อนและหลังแถบเลื่อน
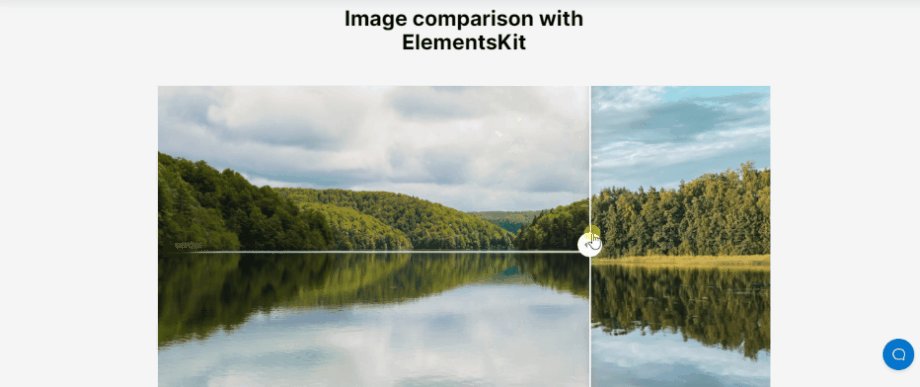
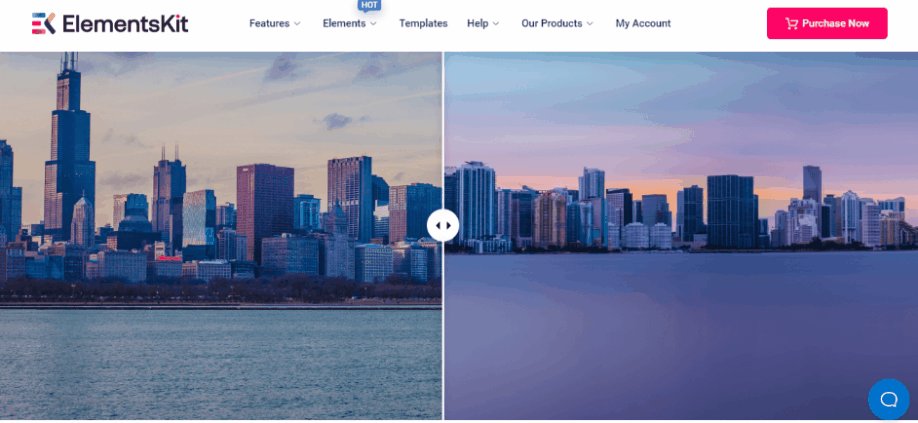
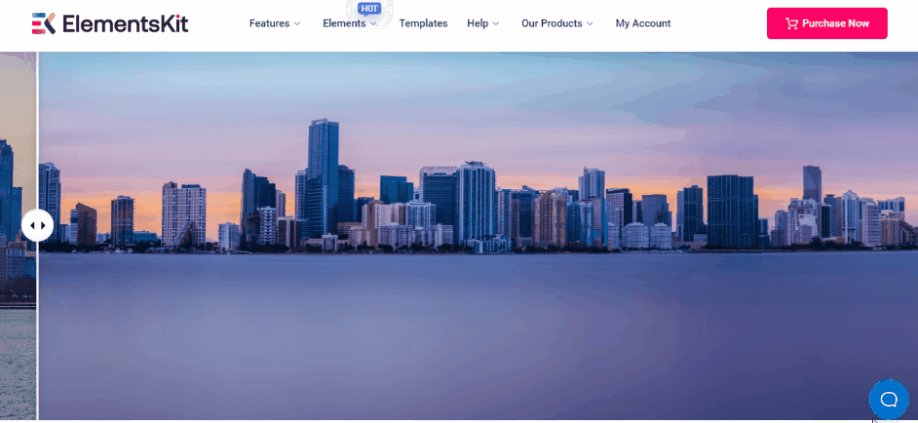
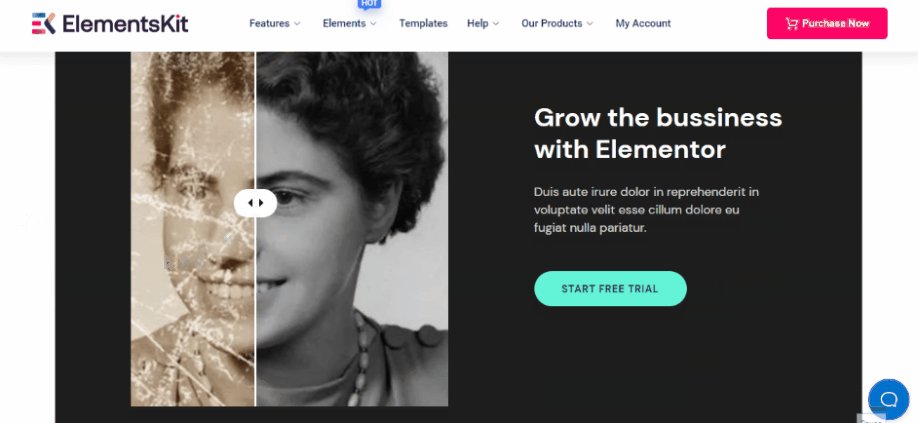
คุณสามารถเพิ่มและเพลิดเพลินกับรูปภาพเปรียบเทียบประเภทใดก็ได้ใน WordPress หากคุณเลือกปลั๊กอินที่เหมาะสม ซึ่งจะทำให้หน้า Landing Page ของคุณสวยงามและดึงดูดใจลูกค้ามากขึ้น เราใช้ ElementsKit เพื่อสร้างภาพเปรียบเทียบที่น่าทึ่งใน WordPress นอกจากนี้ คุณสามารถเพิ่มแถบเลื่อนก่อนและหลังได้หลากหลาย ต่อไปนี้คือตัวอย่างเพิ่มเติมของภาพเปรียบเทียบ WordPress ที่สร้างด้วย ElementsKit:

แสดงตัวเลื่อนภาพก่อนและหลัง
การแสดง WordPress ก่อนและหลังแถบเลื่อนไม่เพียง แต่โน้มน้าวใจผู้เยี่ยมชมให้รับบริการของคุณ แต่ยังช่วยให้พวกเขากลับมาที่เว็บไซต์ของคุณอีกครั้งหากผลิตภัณฑ์ของคุณเป็นที่พอใจ นอกจากนี้ ยังมีสิ่งอำนวยความสะดวกอื่น ๆ ที่ได้อธิบายไว้ข้างต้น อย่างไรก็ตาม คุณรู้วิธีเพิ่มรูปภาพเปรียบเทียบบน WordPress แล้ว
ดังนั้น ตรวจสอบกระบวนการทั้งหมดและเพิ่มก่อนและหลังสไลด์บน WordPress โดยใช้ ElementsKit โดยไม่ต้องใช้ความพยายามและเวลามากนัก แม้ว่าคุณสามารถใช้ปลั๊กอินใดก็ได้เพื่อสร้างภาพเปรียบเทียบนี้ แต่ปลั๊กอินเหล่านั้นอาจไม่มีตัวเลือกมากมายเช่น ElementsKit
ตัวอย่างเช่น คุณสามารถเพลิดเพลินกับการ ปิดบังรูปภาพ ฟีด Behance ตารางเปรียบเทียบ ฯลฯ พร้อมกับการเพิ่มรูปภาพเปรียบเทียบบน WordPress หากคุณใช้ ElementsKit เนื่องจากเป็นส่วนเสริมของ Elementor ที่รวมทุกอย่างไว้ในหนึ่งเดียว ดังนั้น ใช้ WordPress ที่ดีที่สุดก่อนและหลังปลั๊กอินตัวเลื่อนเพื่อแสดงภาพเปรียบเทียบบนไซต์ของคุณ
