วิธีเพิ่มเมนูนำทาง WordPress ในโพสต์ / หน้า
เผยแพร่แล้ว: 2023-06-26หากคุณเพิ่งเริ่มใช้ WordPress บางครั้งเมนูการนำทางอาจดูเหมือนเป็นงานที่น่ากลัว ด้วยตัวเลือกและการตั้งค่ามากมาย การหาจุดเริ่มต้นจึงเป็นเรื่องยาก
อย่างไรก็ตาม เมื่อคุณเริ่มคุ้นเคยแล้ว การสร้างเมนูแบบกำหนดเองนั้นค่อนข้างเรียบง่าย และสามารถสร้างความแตกต่างอย่างมากในการใช้งานและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ ด้วยเมนู WordPress คุณสามารถสร้างลิงก์การนำทางไปยังเพจและโพสต์ของคุณ เช่นเดียวกับลิงก์ภายนอก ลิงก์ที่กำหนดเอง หรือแม้แต่หมวดหมู่และแท็ก
ในโพสต์นี้ เราจะแนะนำวิธีการเพิ่มเมนูการนำทาง WordPress ในโพสต์ เพื่อให้คุณสามารถควบคุมการนำทางของเว็บไซต์ของคุณและทำให้เป็นมิตรกับผู้ใช้มากขึ้นสำหรับผู้ชมของคุณ
เหตุใดจึงต้องเพิ่มเมนูการนำทาง WordPress ในโพสต์ / หน้า
เมนูการนำทางของเว็บไซต์ประกอบด้วยชุดของลิงก์ที่นำผู้ใช้ไปยังส่วนสำคัญของไซต์ การเชื่อมต่อเหล่านี้อาจช่วยผู้เยี่ยมชมในการค้นหาข้อมูลที่ต้องการ ซึ่งช่วยยกระดับประสบการณ์โดยรวมในฐานะลูกค้าและกระตุ้นให้พวกเขาอยู่ในเว็บไซต์ WordPress ของคุณเป็นระยะเวลานานขึ้น

ธีม WordPress ของคุณจะกำหนดตำแหน่งที่แน่นอนของเมนูการนำทางของคุณ แม้ว่าธีมส่วนใหญ่จะให้คุณแสดงเมนูในตำแหน่งต่างๆ ได้
ตัวอย่างเช่น คุณอาจต้องการรวมเมนูพิเศษที่เชื่อมโยงไปยังสินค้าทั้งหมดที่กล่าวถึงในหน้าการขายบางหน้า
ในบล็อก WordPress ของคุณ คุณยังมีตัวเลือกในการแสดงเนื้อหาที่เกี่ยวข้องผ่านการใช้เมนู คุณอาจกระตุ้นให้ผู้เข้าชมตรวจสอบเนื้อหาของคุณมากขึ้นโดยใส่เมนูการนำทางนี้ไว้ท้ายบทความในบล็อกและนำพวกเขาไปที่เนื้อหานั้น
ตอนนี้เราเข้าใจแล้ว มาดูวิธีเพิ่มเมนูการนำทางในโพสต์หรือเพจโดยใช้ WordPress เพียงใช้ลิงค์ที่รวดเร็วด้านล่างเพื่อเข้าถึงแนวทางที่คุณต้องการใช้โดยตรง:
ความสำคัญของการนำทางในการสร้างเว็บไซต์
การออกแบบเว็บไม่สามารถดำรงอยู่ได้หากไม่มีการนำทางเป็นองค์ประกอบหลัก เป็นองค์ประกอบสำคัญที่ช่วยรักษาความสมบูรณ์ของเว็บไซต์ของคุณและช่วยเหลือผู้ใช้ไซต์ในการค้นหาข้อมูลที่พวกเขาต้องการ เมื่อพูดถึงการนำทางของเว็บไซต์ การทำให้สิ่งต่างๆ เรียบง่ายที่สุดเท่าที่จะเป็นไปได้เป็นสิ่งสำคัญ
ผู้ใช้ไม่ควรต้องผ่านเมนูหรือหน้าต่างๆ มากมายเพื่อค้นหาสิ่งที่พวกเขากำลังค้นหา แต่ควรเป็นกระบวนการที่เรียบง่ายและตรงไปตรงมา
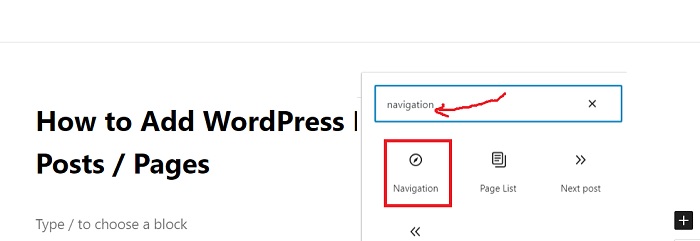
ค้นหาบล็อก "Navigation Menu" และเลือกเมนูที่คุณเพิ่งสร้างขึ้น คุณสามารถปรับแต่งรูปลักษณ์ของเมนูได้ในการตั้งค่าบล็อก เช่น เค้าโครง การจัดตำแหน่ง และสี โดยการเพิ่มเมนูการนำทาง WordPress ในโพสต์ของคุณ
ประสบการณ์ของผู้ใช้อาจได้รับการปรับปรุงโดยให้การนำทางที่ดีขึ้น ซึ่งช่วยลดความยุ่งยากและประหยัดเวลา สิ่งสำคัญคือต้องจำไว้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณกำลังมองหาข้อมูลหรือผลิตภัณฑ์บางอย่าง และหากพวกเขาไม่สามารถค้นหาได้ทันที พวกเขาจะไปที่เว็บไซต์อื่นที่สามารถจัดหาได้ในไม่ช้า หากคุณไม่สามารถให้ข้อมูลได้ สิ่งสำคัญคือต้องจำไว้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณกำลังมองหาข้อมูลดังกล่าว
การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ได้รับการปรับปรุงเมื่อมีการรวมการนำทางที่มีประสิทธิภาพเข้าด้วยกัน เสิร์ชเอนจิ้นจะเข้าใจเนื้อหาเว็บไซต์ของคุณได้ดีขึ้น อันเป็นผลมาจากระบบนำทางที่มีโครงสร้างที่ดี ซึ่งจะทำให้เครื่องมือค้นหาสามารถรวบรวมข้อมูลหน้าเว็บของคุณได้ง่ายขึ้นและวางไว้อย่างเหมาะสมในผลการค้นหา
วิธีที่ 1: การใช้บล็อกการนำทาง WordPress (ดีที่สุดสำหรับแต่ละเพจและโพสต์)
การใช้บล็อกการนำทางในตัวเป็นวิธีที่ง่ายที่สุดในการเพิ่มเมนูการนำทางของ WordPress ลงในโพสต์และเพจต่างๆ ซึ่งจะทำให้คุณสามารถแสดงเมนูการนำทางได้ทุกที่บนเพจหรือในโพสต์ แต่ต้องเพิ่มแต่ละเมนูด้วยตนเอง
หากคุณต้องการตัดสินใจอย่างแม่นยำว่าเมนูจะแสดงที่ใดในแต่ละหน้า นี่เป็นแนวทางที่สมบูรณ์แบบ อย่างไรก็ตาม หากคุณต้องการเพิ่มเมนูการนำทางของ WordPress ในโพสต์ในเมนูการนำทางเดียวกันในหลายๆ หน้าและหลายโพสต์ มันอาจจะใช้เวลานานและน่ารำคาญ
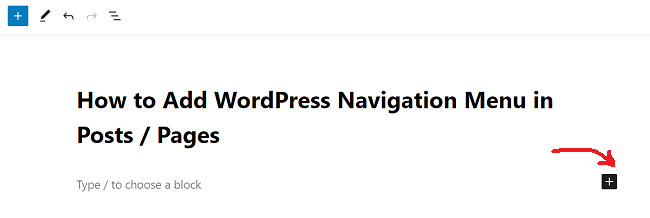
เพียงไปที่เพจหรือโพสต์ที่คุณต้องการติดตั้งเมนูการนำทาง WordPress เพื่อเริ่มต้นใช้งานเทคนิคนี้ จากนั้น หากต้องการเพิ่มบล็อกใหม่ลงในหน้า ให้คลิกปุ่ม "+"

เมนู WordPress อาจมีปุ่มโซเชียลมีเดีย ซึ่งจะดึงดูดผู้เข้าชมให้ติดตามคุณบนเว็บไซต์ต่างๆ เช่น Twitter, Facebook, YouTube, LinkedIn และอื่นๆ

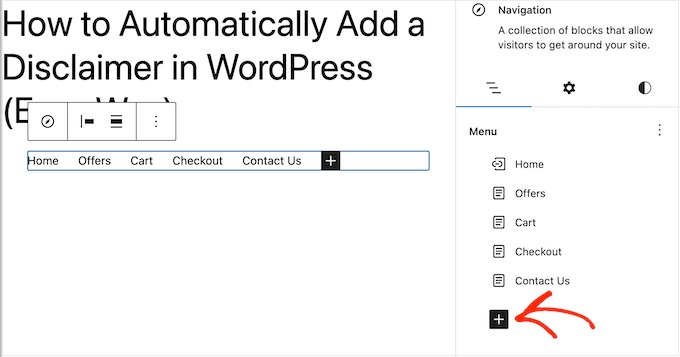
สัญลักษณ์ '+' อยู่ในแท็บ 'มุมมองรายการ' คลิกเพื่อเริ่มต้น เลือก “ไอคอนโซเชียล” ในครั้งนี้ ความสามารถในการเพิ่มไอคอนโซเชียลมีเดียมีให้ใช้งานแล้วในส่วนใหม่

คลิกพื้นที่ “+ คลิกบวกเพื่อเพิ่ม” ใหม่เพื่อเริ่มดำเนินการ WordPress มาพร้อมกับฟังก์ชั่นการค้นหาที่เรียบง่ายซึ่งบางครั้งให้ผลลัพธ์ที่ไม่น่าเชื่อถือ เพื่อปรับปรุงการค้นหาไซต์ของคุณ เราแนะนำให้ใช้ปลั๊กอินการค้นหา WordPress

ยิ่งไปกว่านั้น หากคุณเลือกปลั๊กอินที่ซับซ้อน เช่น SearchWP ปลั๊กอินดังกล่าวจะเข้ามาแทนที่การค้นหาเริ่มต้นของ WordPress ช่องค้นหาทั้งหมดในไซต์ของคุณ รวมถึงช่องในเมนูการนำทางของคุณ จะใช้ SearchWP โดยอัตโนมัติหลังจากกำหนดค่าปลั๊กอินแล้ว
ไม่ว่าคุณจะใช้ปลั๊กอินที่ซับซ้อนเช่น SearchWP หรือฟังก์ชัน WordPress ในตัว เพียงเลือก “ค้นหา” เพื่อเพิ่มแถบค้นหาในเมนู สุดท้าย อย่าลืมทดสอบ Navigation Block บนอุปกรณ์และขนาดหน้าจอต่างๆ
ตรวจสอบให้แน่ใจว่าตอบสนองได้ดีและดูดีบนอุปกรณ์เคลื่อนที่และคอมพิวเตอร์เดสก์ท็อป สิ่งนี้จะช่วยให้แน่ใจว่าผู้ใช้ของคุณได้รับประสบการณ์ที่ราบรื่นและสนุกสนาน ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดในการเข้าถึงไซต์ของคุณ
วิธีที่ 2: การใช้ตัวแก้ไขไซต์แบบเต็ม (บล็อกธีมเท่านั้น)
Full Site Editor ช่วยให้คุณประหยัดเวลาเนื่องจากช่วยให้คุณเห็นภาพและจัดระเบียบการออกแบบเว็บไซต์ของคุณในลักษณะที่ใช้งานง่ายและเข้าใจง่าย ไม่ว่าคุณกำลังสร้างเว็บไซต์ใหม่เอี่ยมหรือออกแบบเว็บไซต์ที่มีอยู่ใหม่ Full Site Editor เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยให้คุณไปถึงที่นั่นได้อย่างง่ายดาย

ไปที่ Themes » Editor ในแดชบอร์ด WordPress เพื่อเริ่มต้น โปรแกรมแก้ไขจะแสดงเทมเพลตหน้าแรกสำหรับธีมของคุณตามค่าเริ่มต้น
คลิกที่ "เทมเพลต" ในเมนูด้านซ้ายเพื่อเพิ่มเมนูการนำทางไปยังหน้าหรือโพสต์ WordPress ของคุณ เทมเพลตทั้งหมดที่สร้างธีม WordPress ของคุณจะปรากฏในเครื่องมือแก้ไข

เลือกเทมเพลต 'เดี่ยว' เพื่อรวมเมนูการนำทางในรายการบล็อก WordPress ของคุณ ให้ใช้เทมเพลต 'เพจ' แทน หากคุณต้องการเพิ่มเมนูในเพจของคุณ WordPress จะแสดงตัวอย่างของเทมเพลตที่คุณเลือก โดยทำตามขั้นตอนในแนวทางที่ 1 คุณสามารถขยายจำนวนหน้าของเมนู เพิ่มแถบค้นหา และทำสิ่งอื่นๆ ได้
วิธีที่ 1 เป็นตัวเลือกที่ยอดเยี่ยมหากคุณเพียงต้องการเพิ่มเมนูการนำทางไปยังบทความและหน้าจำนวนเล็กน้อยในเว็บไซต์ของคุณ ในทางกลับกัน หากคุณต้องการแสดงเมนูเดียวกันทั่วทั้งเว็บไซต์ของคุณ นี่ไม่ใช่วิธีแก้ปัญหาที่ดีที่สุดสำหรับคุณ เนื่องจากคุณต้องสร้างแต่ละเมนูทีละรายการ
หากคุณใช้ธีมแบบบล็อกบนเว็บไซต์ของคุณ เช่น GB Patterns Pro คุณจะมีตัวเลือกในการรวมเมนูการนำทางของ WordPress ไว้ในเทมเพลตเพจหรือโพสต์ หลังจากนั้น เมนูนี้จะแสดงในแต่ละหน้าหรือบทความของคุณโดยอัตโนมัติ และคุณไม่จำเป็นต้องเพิ่มด้วยตนเองอีกต่อไป
หากคุณต้องการแสดงเมนูการนำทางเดียวกันอย่างต่อเนื่องในพื้นที่เดียวกัน นี่คือทางออกที่ดีที่สุดสำหรับคุณ หลังจากที่คุณได้ปรับแต่งลักษณะที่ปรากฏของเมนูการนำทางตามที่คุณต้องการแล้ว คุณสามารถเปิดใช้งานได้โดยเลือกตัวเลือก "บันทึก" หากคุณไปที่เว็บไซต์ของคุณในขณะนี้ คุณจะเห็นว่าเมนูการนำทางนั้นสอดคล้องกันในทุกหน้าและบทความ WordPress ของคุณ
วิธีที่ 3: การสร้างธีม WordPress แบบกำหนดเอง (ปรับแต่งได้มากขึ้น)
อีกทางเลือกหนึ่งคือการออกแบบธีม WordPress ที่ไม่ซ้ำใคร แม้ว่าวิธีนี้จะซับซ้อนกว่า แต่คุณก็สามารถควบคุมตำแหน่งที่เมนูจะแสดงในโพสต์หรือเพจของคุณได้ทั้งหมด
ในอดีต การสร้างธีม WordPress ที่ไม่ซ้ำใครทำให้คุณต้องเขียนโค้ดและทำตามคำแนะนำที่ท้าทาย อย่างไรก็ตาม การใช้ SeedProd ทำให้คุณสามารถพัฒนาธีมของคุณเองได้อย่างรวดเร็ว
เครื่องมือสร้างเพจ WordPress แบบลากและวางที่ยอดเยี่ยมที่สุดคือ SeedProd และสมาชิก Pro และ Elite ยังสามารถเข้าถึงเครื่องมือสร้างธีมที่ทรงพลังได้อีกด้วย คุณสามารถใช้สิ่งนี้เพื่อสร้างธีม WordPress ของคุณเองโดยไม่ต้องเขียนโค้ดใดๆ โปรดไปที่บทช่วยสอนของเราเกี่ยวกับวิธีสร้างธีม WordPress ที่ไม่ซ้ำใคร (โดยไม่ต้องเขียนโค้ดใดๆ) สำหรับข้อมูลเพิ่มเติม
คุณสามารถรวมเมนูการนำทางในหน้าใดก็ได้ของเว็บไซต์ WordPress หลังจากออกแบบธีม
คุณสามารถค้นหาเทมเพลตที่จัดการการออกแบบโพสต์หรือเพจของคุณได้อย่างง่ายดายโดยไปที่ SeedProd » Theme Builder โดยปกติจะเป็น "โพสต์เดียว" หรือ "หน้าเดียว" จากนั้นเครื่องมือสร้างเพจแบบลากและวางบน SeedProd จะเปิดใช้เทมเพลต
ไปที่ส่วน 'วิดเจ็ต' ในเมนูด้านซ้ายมือ ลากบล็อกเมนูการนำทางจากตำแหน่งนี้ไปยังเลย์เอาต์ของคุณ
บล็อกเมนูการนำทางจะถูกเลือกเมื่อคุณคลิกในการแสดงตัวอย่างสด
ตอนนี้เลือกเมนูที่คุณต้องการแสดงโดยใช้ตัวเลือก 'เลือกเมนู'
ตอนนี้ชื่อเรื่องอาจรวมอยู่ในช่อง 'ชื่อเรื่อง' สิ่งนี้จะปรากฏเหนือเมนูตัวเลือกของ WordPress
คลิกปุ่ม 'นำไปใช้' เพื่อดูตัวอย่างว่าเมนูจะปรากฏบนเว็บไซต์ของคุณอย่างไร ตัวเลือกในแท็บ "ขั้นสูง" จะช่วยให้คุณปรับเปลี่ยนการเว้นวรรค ใช้ CSS ที่กำหนดเอง และเพิ่มภาพเคลื่อนไหว CSS ได้
คลิกปุ่ม 'บันทึก' ในแถบเครื่องมือ SeedProd หากคุณพอใจกับลักษณะที่ปรากฏของเมนู จากนั้นคลิก “เผยแพร่”
บรรทัดล่าง
เราหวังว่าบทช่วยสอนของเราเกี่ยวกับวิธีเพิ่มเมนูการนำทาง WordPress ในโพสต์จะเป็นประโยชน์กับคุณ การนำทางเป็นองค์ประกอบสำคัญของเว็บไซต์ใดๆ และการมีเมนูที่ใช้งานง่ายสามารถสร้างความแตกต่างอย่างมากในประสบการณ์ของผู้ใช้
