จะเพิ่มฟิลด์ WYSIWYG ในแบบฟอร์ม WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-10-13สงสัยว่าจะเพิ่มฟิลด์ WYSIWYG ใน WordPress Forms ได้อย่างไร? อยู่กับเราจนจบเพื่อดูว่าอย่างไร
พูดง่ายๆ ก็คือ WYSIWYG (ออกเสียงว่า wiz-ee-wig) เป็นซอฟต์แวร์ตัดต่อ เครื่องมือที่น่าทึ่งนี้จะแสดงให้คุณเห็นว่าเนื้อหาจะเป็นอย่างไรหลังจากที่คุณเผยแพร่
ในทำนองเดียวกัน ในช่องแบบฟอร์ม WYSIWYG ข้อความที่คุณพิมพ์ลงในโปรแกรมแก้ไขจะคล้ายกับลักษณะที่ปรากฏของข้อความที่เผยแพร่ และถ้าคุณต้องการฟิลด์ WYSIWYG ในแบบฟอร์มของคุณ เราพร้อมให้ความช่วยเหลือ
ในบทความนี้ เราจะสำรวจฟิลด์ WYSIWYG และขั้นตอนในการเพิ่มลงในฟอร์ม เริ่มกันเลย!
ฟิลด์ WYSIWYG คืออะไรและทำไมคุณถึงต้องการ
WYSIWYG ย่อมาจาก What You See Is What You Get เป็นตัวแก้ไขที่ใช้ในไซต์ WordPress ส่วนใหญ่ เอดิเตอร์นี้อนุญาตให้ผู้ใช้จัดการโครงร่างหรือเนื้อหาโดยไม่ต้องพิมพ์คำสั่งใดๆ
ตัวอย่างเช่น เมื่อผู้ใช้เขียนเอกสารโดยใช้โปรแกรมประมวลผลคำ จะใช้ WYSIWYG สิ่งนี้จะทำซ้ำสิ่งที่พวกเขาสร้าง แก้ไข หรือจัดรูปแบบในเอกสารที่พิมพ์หรือไฟล์ PDF
ดังนั้น การเพิ่มฟิลด์ WYSIWYG ลงในแบบฟอร์ม WordPress จะเป็นตัวแก้ไขสำหรับผู้ใช้ของคุณ พวกเขาสามารถพิมพ์เนื้อหาที่ต้องการลงในฟิลด์และจัดรูปแบบตามนั้น ด้วยฟิลด์ WYSIWYG คุณสามารถ:
- ให้ผู้ใช้ส่งโพสต์ของแขกผ่านแบบฟอร์มส่วนหน้า
- ให้ผู้ใช้ดูว่าเนื้อหาจะมีลักษณะอย่างไรเมื่อเผยแพร่ขณะแก้ไข
- ให้ผู้ใช้ที่ไม่มีความรู้ด้านการเขียนโปรแกรมสามารถใช้ตัวแก้ไขนี้ได้
จากที่กล่าวมา คุณต้องมีเครื่องมือที่ให้คุณเพิ่มฟิลด์ WYSIWYG ได้โดยไม่ยุ่งยาก และ Everest Forms เป็นปลั๊กอินที่สมบูรณ์แบบสำหรับสิ่งนี้! มันเป็นตัวสร้างแบบฟอร์ม WordPress แบบลากและวางที่มีฟิลด์ WYSIWYG คุณสามารถเพิ่มฟิลด์นี้ในแบบฟอร์มของคุณเพื่อวัตถุประสงค์ใดก็ได้ที่จำเป็น

ดังนั้น เราจะใช้ปลั๊กอินนี้เพื่อแสดงวิธีเพิ่มฟิลด์ WYSIWYG ลงในแบบฟอร์ม
จะเพิ่มฟิลด์ WYSIWYG ในแบบฟอร์ม WordPress ได้อย่างไร?
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
สิ่งแรกที่คุณต้องทำคือตั้งค่า Everest Forms และ Everest Forms Pro บนแดชบอร์ด WordPress ของคุณ
ใช่ คุณจะต้องใช้ปลั๊กอินเวอร์ชันโปร นั่นเป็นเพราะว่าฟิลด์ WYSIWYG ถูกปลดล็อกด้วยเวอร์ชันพรีเมียมเท่านั้น
สำหรับคำแนะนำโดยละเอียด โปรดอ่านบทความเกี่ยวกับวิธีการติดตั้ง Everest Forms Pro
ขั้นตอนที่ 2: สร้างแบบฟอร์มที่กำหนดเองใหม่
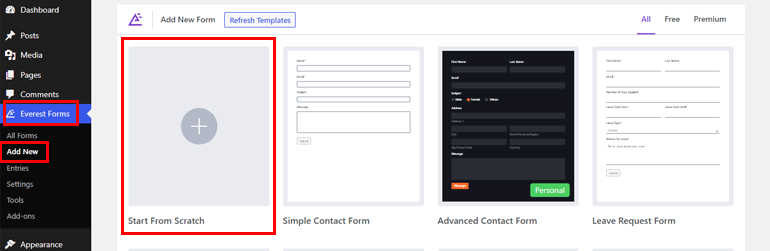
หลังจากติดตั้งปลั๊กอินเสร็จแล้ว ให้เปิด Everest Forms >> Add New ในหน้า เพิ่มฟอร์มใหม่ คุณจะพบคอลเลกชันของเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้า อย่างไรก็ตาม คุณสามารถเริ่มต้นจากศูนย์ได้เช่นกัน

ในบทช่วยสอนนี้ เราจะเริ่มต้นจากศูนย์ ดังนั้น คลิกที่ Start From Scratch และตั้งชื่อแบบฟอร์มของคุณ ที่นี่เราจะตั้งชื่อว่า "แบบฟอร์ม WYSIWYG" และกดดำเนินการต่อ

คุณสามารถสร้างแบบฟอร์มประเภทใดก็ได้ตามความต้องการของคุณ อาจเป็นแบบฟอร์มติดต่อ แบบฟอร์มขอลา แบบฟอร์มโพสต์แขก ฯลฯ
สิ่งที่คุณต้องทำคือลากและวางฟิลด์ที่จำเป็นลงในตัวแก้ไขแบบฟอร์ม แล้วคลิก บันทึก
ขั้นตอนที่ 3: เพิ่มและปรับแต่งฟิลด์ WYSIWYG ในแบบฟอร์มของคุณ
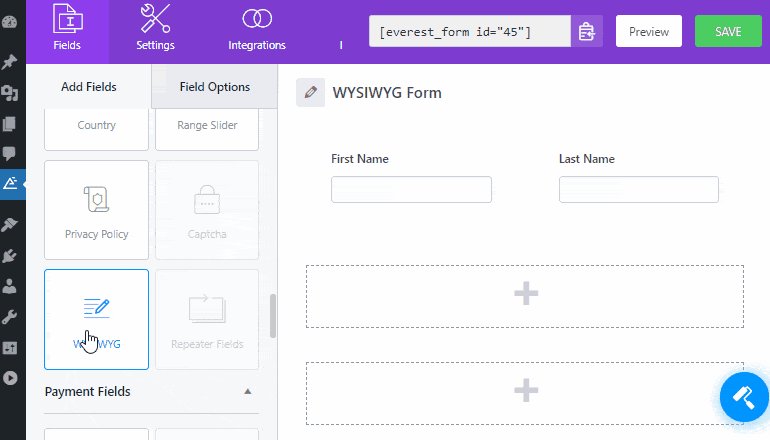
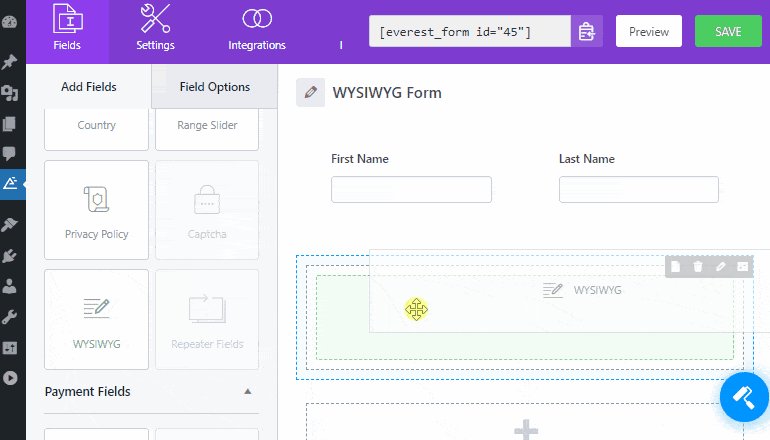
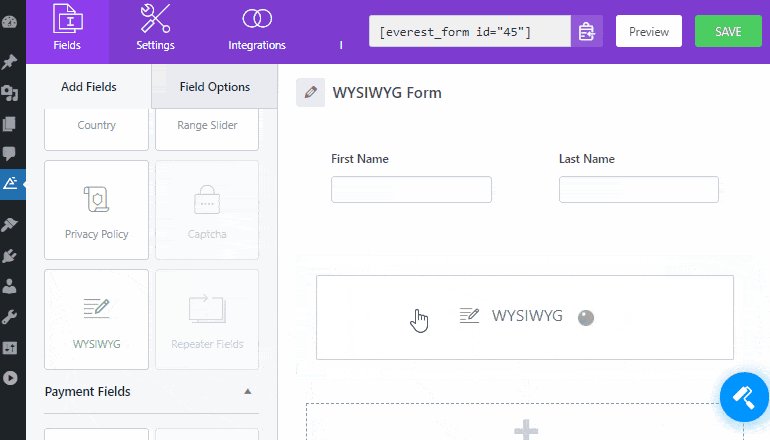
การเพิ่มฟิลด์ WYSIWYG โดยใช้ Everest Forms ในแบบฟอร์มของคุณเป็นเรื่องง่าย เพียงลากและวางฟิลด์ WYSIWYG จากฟิลด์ ขั้นสูง ไปยังแบบฟอร์ม

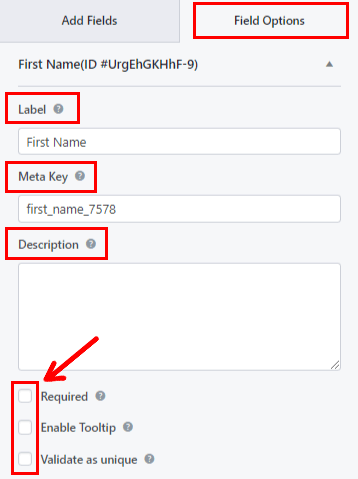
นอกจากนี้ คุณสามารถปรับแต่งฟิลด์ WYSIWYG ได้ คุณเพียงแค่ต้องคลิกที่ฟิลด์และตัวเลือกฟิลด์จะปรากฏขึ้นทางด้านซ้าย
ถัดไป คุณสามารถเปลี่ยนแปลงตัวเลือกฟิลด์ได้ตามที่อธิบายไว้ด้านล่าง:
- ป้ายกำกับ : ที่นี่ คุณสามารถเปลี่ยนป้ายกำกับของฟิลด์ได้โดยป้อนสิ่งที่คุณต้องการให้ป้ายกำกับเป็น
- เมตาคีย์ : เมตาคีย์เก็บข้อมูลฟิลด์ในฐานข้อมูลของคุณและดึงข้อมูลเมื่อจำเป็น
- คำอธิบาย : คุณสามารถป้อนข้อความสำหรับคำอธิบายฟิลด์ของแบบฟอร์มได้ที่นี่
ขั้นต่อไป คุณสามารถตรวจสอบ Required , Tooltip และ Validate ว่าไม่ซ้ำกัน หากคุณต้องการเปิดใช้งานตัวเลือกเหล่านี้

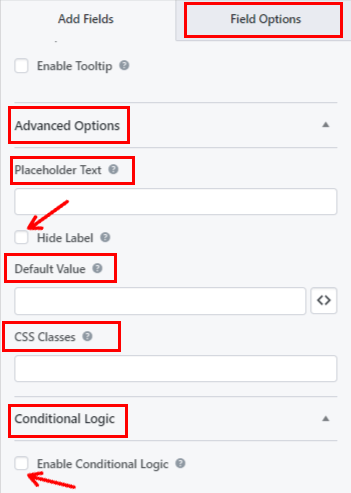
เลื่อนลงมาที่ ตัวเลือกขั้นสูง ที่คุณจะพบ:
- Place Holder Text : คุณสามารถป้อนข้อความสำหรับตัวยึดตำแหน่งฟิลด์แบบฟอร์ม ตัวอย่างเช่น เราได้เขียนว่า "พิมพ์ข้อความของคุณที่นี่"
- ซ่อนป้ายกำกับ : คุณสามารถเลือกตัวเลือกนี้เพื่อซ่อนป้ายกำกับฟิลด์ได้
- ค่าเริ่มต้น : ที่นี่ คุณสามารถป้อนข้อความสำหรับค่าฟิลด์ของฟอร์มเริ่มต้น หรือเพียงแค่เลือกฟิลด์ที่ต้องการโดยคลิกที่ปุ่ม <>
- คลาส CSS : คุณยังสามารถเพิ่มคลาส CSS ที่กำหนดเองเพื่อปรับแต่งเพิ่มเติมได้
หากจำเป็น คุณยังสามารถใช้ตรรกะแบบมีเงื่อนไขกับฟิลด์ด้วยตัวเลือก เปิดใช้งานลอจิกแบบมีเงื่อนไข


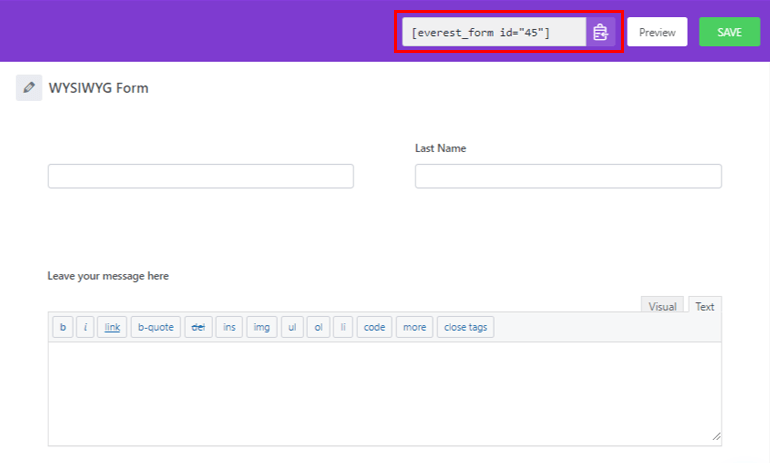
สุดท้ายคุณสามารถกดปุ่ม บันทึก ที่ด้านบน หากคุณต้องการดูตัวอย่างแบบฟอร์มของคุณ ให้คลิกที่ แสดงตัวอย่าง
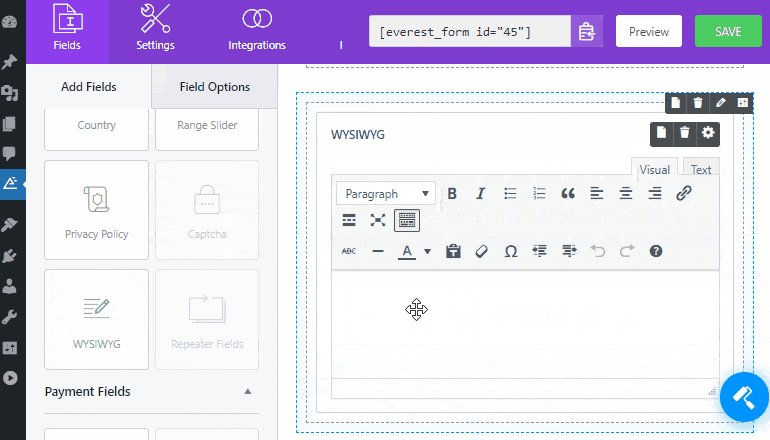
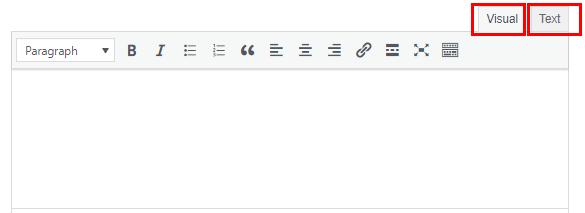
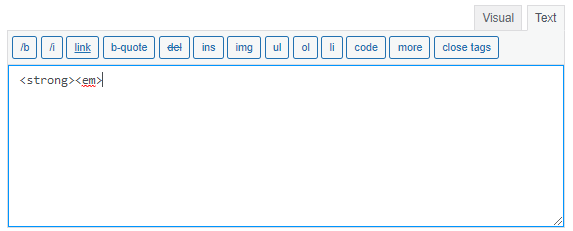
อย่างที่คุณเห็น ฟิลด์ WYSIWYG ของ Everest Forms ช่วยให้ผู้ใช้ไซต์ของคุณสลับไปมาระหว่างสองโหมด:
- ภาพ : รูปภาพและข้อความจะแสดงโดยตรงในโปรแกรมแก้ไขข้อความ
- ข้อความ : รูปภาพและข้อความจะแสดงในรูปแบบ HTML

ต่อไปนี้คือรายการตัวเลือกแถบเครื่องมือที่คุณจะพบสำหรับโหมด ภาพ ในช่อง WYSIWYG:
- ตัวหนา
- ตัวเอียง
- รายการกระสุน
- รายการหมายเลข
- บล็อกใบเสนอราคา
- จัดชิดซ้าย
- จัดศูนย์
- จัดชิดขวา
- แทรก/แก้ไขลิงค์
- ใส่แท็ก อ่านเพิ่มเติม
- เต็มจอ
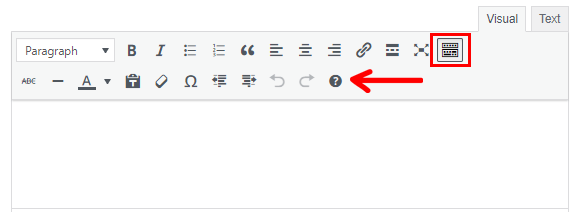
หากต้องการแสดงตัวเลือกเพิ่มเติม ให้คลิกที่ไอคอน ToolBar Toggle

ต่อไปนี้คือรายการตัวเลือกเพิ่มเติมทั้งหมดที่มี:
- ขีดฆ่า
- เส้นแนวนอน
- สีข้อความ
- วางเป็นข้อความ
- ล้างการจัดรูปแบบ
- อักขระพิเศษ
- ลดการเยื้อง
- เพิ่มเยื้อง
- แป้นพิมพ์ลัด
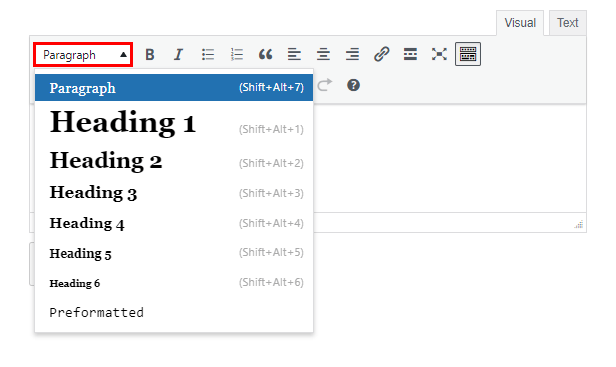
นอกจากนี้ ผู้ใช้จะสามารถเลือกรูปแบบข้อความ เช่น ย่อหน้า หัวเรื่อง ฯลฯ จากเมนูแบบเลื่อนลง

ในทางกลับกัน ผู้ใช้ต้องพิมพ์แท็ก HTML ลงในฟิลด์หากพวกเขาเลือกโหมด ข้อความ มีรายการแท็ก HTML ทั่วไปเหนือฟิลด์ที่ผู้ใช้สามารถเพิ่มลงในตัวแก้ไขโดยตรง แทนที่จะพิมพ์ออกมา

ขั้นตอนที่ 4: กำหนดการตั้งค่าแบบฟอร์มของคุณ
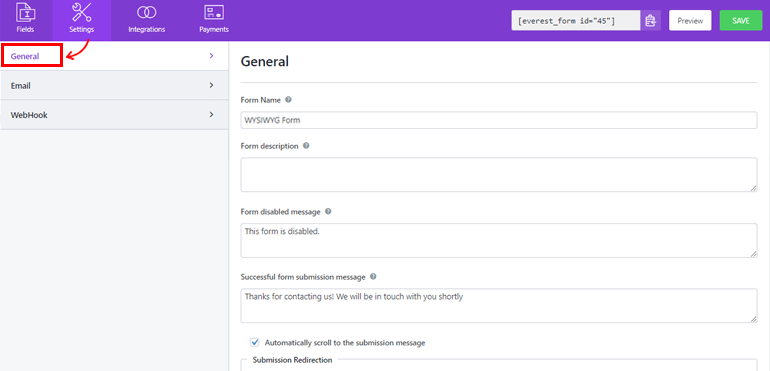
ถัดไป เปิดแท็บ การตั้งค่า ของแบบฟอร์มเพื่อกำหนดการตั้งค่าแบบฟอร์มของคุณ ที่นี่ คุณจะพบ 3 ส่วนพร้อมตัวเลือกการปรับแต่งที่หลากหลาย
ทั่วไป: ด้วยการตั้งค่าทั่วไป คุณสามารถแก้ไข คำอธิบาย แบบฟอร์ม , ข้อความปิด การใช้งานแบบฟอร์ม , เปิดใช้งานลอจิกแบบมีเงื่อนไข , การ ออกแบบ เลย์เอาต์ ฯลฯ

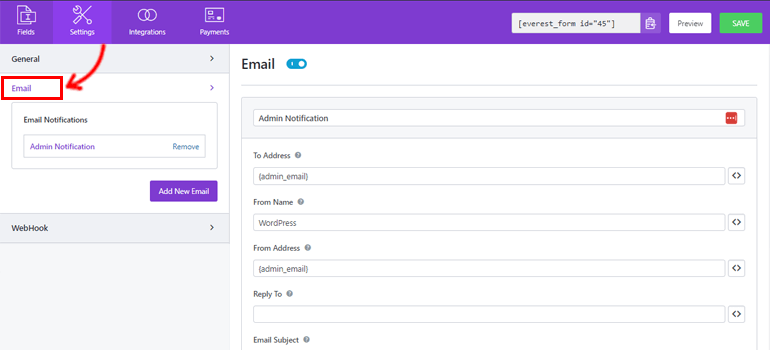
อีเมล: การตั้งค่าอีเมลช่วยให้คุณสร้างเทมเพลตการแจ้งเตือนทางอีเมลของผู้ดูแลระบบและผู้ใช้

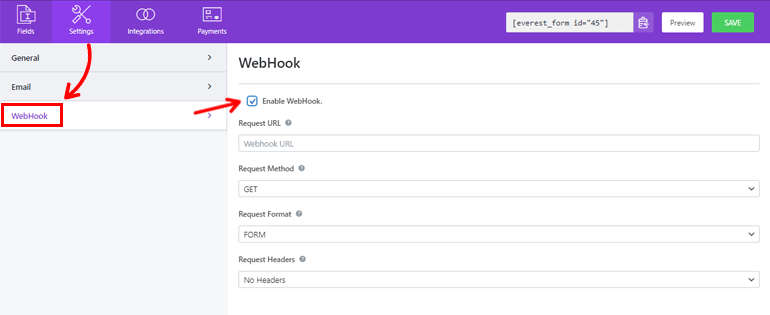
WebHook: เมื่อใช้ WebHook คุณสามารถส่งข้อมูลในแบบฟอร์มไปยัง URL ภายนอกได้ สิ่งที่คุณต้องทำคือตั้งค่า URL คำขอ วิธี การ ขอ รูปแบบ คำขอ และส่วนหัว ของคำขอ

สุดท้ายคุณสามารถกดปุ่ม บันทึก
ขั้นตอนที่ 5: แสดงแบบฟอร์มของคุณบนเว็บไซต์
คุณได้สร้างแบบฟอร์มของคุณสำเร็จโดยใช้ Everest Forms เพื่อเพิ่มฟิลด์ WYSIWYG แต่ผู้ใช้ของคุณจะไม่เห็นข้อมูลดังกล่าว เว้นแต่ว่าคุณจะแสดงแบบฟอร์มบนเว็บไซต์ WordPress
ดังนั้น หากต้องการเพิ่มแบบฟอร์มในไซต์ของคุณ คุณสามารถใช้วิธีใดก็ได้จากสองวิธีนี้
วิธีแรกคือการคัดลอกรหัสย่อของแบบฟอร์มจากด้านบนของตัวสร้าง

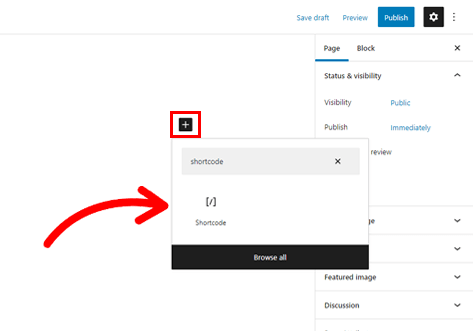
จากนั้น สร้างหน้าหรือโพสต์ใหม่ แล้วคุณจะไปที่ตัวแก้ไข Gutenberg ที่นี่ กดที่ไอคอน Add Block ( + ) และค้นหาบล็อก Shortcode ถัดไป คลิกที่บล็อกเพื่อเพิ่มลงในเพจหรือโพสต์

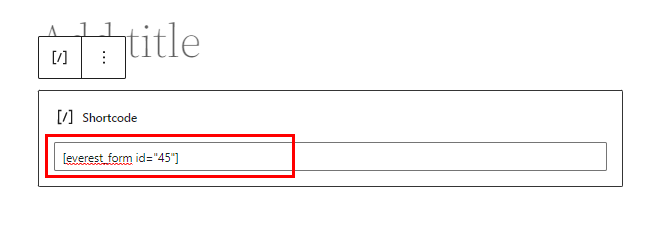
หลังจากนั้น ให้วางรหัสย่อที่คุณเพิ่งคัดลอกลงในบล็อก แล้วคลิกที่ปุ่ม เผยแพร่

แค่นั้นแหละ! แบบฟอร์มของคุณจะปรากฏบนเว็บไซต์ของคุณ
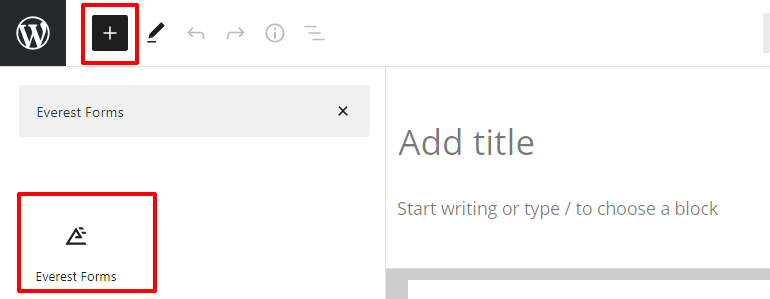
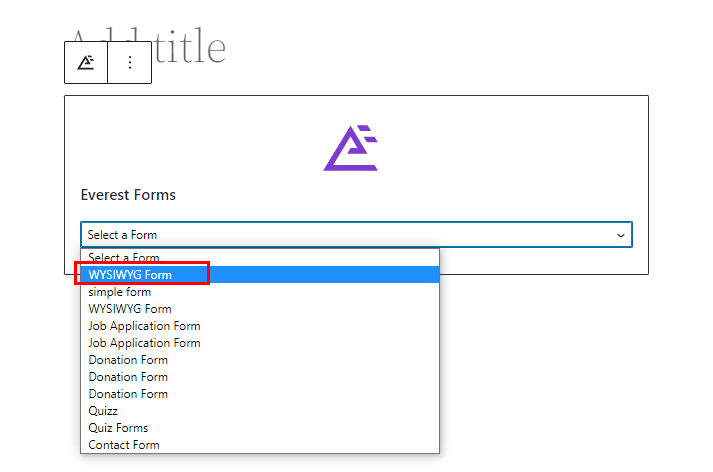
หรือคุณสามารถใช้บล็อก Everest Forms เพื่อแสดงแบบฟอร์มของคุณ คลิกที่ปุ่ม ( + ) และค้นหาบล็อก Everest Forms

เพิ่มลงในหน้าและเลือกแบบฟอร์ม WordPress WYSIWYG ของคุณจากเมนูแบบเลื่อนลง

สุดท้าย คุณสามารถกดปุ่ม เผยแพร่ ที่ด้านบน
ปิดท้าย!
และนั่นคือบทสรุปสำหรับคำแนะนำของเราเกี่ยวกับวิธีเพิ่มฟิลด์ WYSIWYG ใน WordPress Forms สิ่งที่คุณต้องมีคือปลั๊กอิน Everest Forms ที่น่าทึ่ง คุณสามารถลากและวางฟิลด์ WYSIWYG ลงในแบบฟอร์มและปรับแต่งได้โดยไม่ต้องยุ่งยาก
นั่นไม่ใช่ทั้งหมดที่คุณทำได้ด้วย Everest Forms คุณสามารถใช้ปลั๊กอินอันทรงพลังนี้เพื่อเปิดใช้งานการแสดงตัวอย่างรายการในรูปแบบหลายส่วน เปิดใช้งานการเปลี่ยนเส้นทางตามเงื่อนไขหลังจากส่งแบบฟอร์ม และอื่นๆ
อ่านเพิ่มเติมเกี่ยวกับ Everest Forms ในบล็อกของเราหากคุณสนใจ คุณยังสามารถเยี่ยมชมช่อง YouTube ของเราสำหรับวิดีโอสอนการใช้งานอย่างง่าย
อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตในอนาคต
