วิธีเพิ่มเมนูพิเศษบน Dokan Vendor Dashboard (พร้อมรหัสที่จำเป็น)
เผยแพร่แล้ว: 2023-07-12หากคุณเป็นผู้ใช้ปลั๊กอิน Dokan นี่อาจกลายเป็นโพสต์ที่สำคัญสำหรับคุณ! วันนี้เราจะพยายามแสดงสิ่งที่น่าสนใจและเป็นประโยชน์สำหรับตลาดที่มีผู้ค้าหลายรายของคุณ
ในฐานะเจ้าของตลาดกลาง คุณอาจได้รับคำถามทางเทคนิคมากมายจากผู้ขายของคุณ เราคิดว่าคุณกำลังใช้แบบฟอร์มติดต่อง่ายๆ หรือตอบคำถามของพวกเขาโดยตรงทางอีเมล ซึ่งเป็นกระบวนการที่ใช้เวลานาน
คุณอาจกำลังคิดเกี่ยวกับการสร้าง ส่วนช่วยเหลือ สำหรับผู้ขายแต่ละรายในผู้ขายส่วนหน้า แดชบอร์ดหรือเนื้อหาที่กำหนดเองที่จำเป็นสำหรับพวกเขา ตัวอย่างเช่น ผู้ขายรายใหม่ของคุณอาจต้องการความช่วยเหลือเพื่อทราบเกี่ยวกับตลาดของคุณและคุณไม่ต้องการให้พวกเขาเสียเวลาด้วยการส่งอีเมลหรือโทรศัพท์หาคุณ
weDevs ห่วงใยคุณเสมอ และนั่นคือเหตุผลที่เราคิดที่จะสร้างตัวอย่างเพื่อแสดงว่าคุณสามารถสร้างเมนูแดชบอร์ดได้ง่ายเพียงใด โพสต์นี้จะช่วยให้คุณทำให้ตลาดของคุณใช้งานได้จริงและเป็นมืออาชีพมากขึ้น
คุณจะเพิ่มเมนูพิเศษบน Dokan Vendor Dashboard ได้อย่างไร?

เป็นเรื่องปกติที่คุณไม่ต้องการทำสิ่งเดิมซ้ำแล้วซ้ำอีก ดังนั้น ให้เราลองแสดงวิธีที่ดีในการปรับแต่งปลั๊กอิน Dokan ซึ่งจะไม่ส่งผลกระทบระหว่างการอัปเดตปลั๊กอิน
คุณต้องการทราบกระบวนการทั้งหมดหรือไม่? แล้วดำดิ่งไปกับเรา
ขั้นตอนที่ 01: เพิ่มและแก้ไขธีมลูกของคุณ
ตกลง เราจะเพิ่มเมนูพิเศษโดยใช้ธีมลูกของคุณ หากคุณไม่มีธีมลูก โปรดติดตั้งธีมลูก บนเว็บไซต์ของคุณ ธีมลูกจะปลอดภัยเสมอในการแทนที่เทมเพลตหรือฟังก์ชัน ดังนั้นทำตามขั้นตอนด้านล่าง -
- ติดตั้งธีมลูกและเปิดใช้งาน
- สร้างไฟล์ชื่อ help.php และแทรกไฟล์ลงในโฟลเดอร์ธีมลูกของคุณ
ตอนนี้เปิดไฟล์ functions.php ของธีมลูกของคุณแล้วใส่โค้ดด้านล่างลงในไฟล์ -
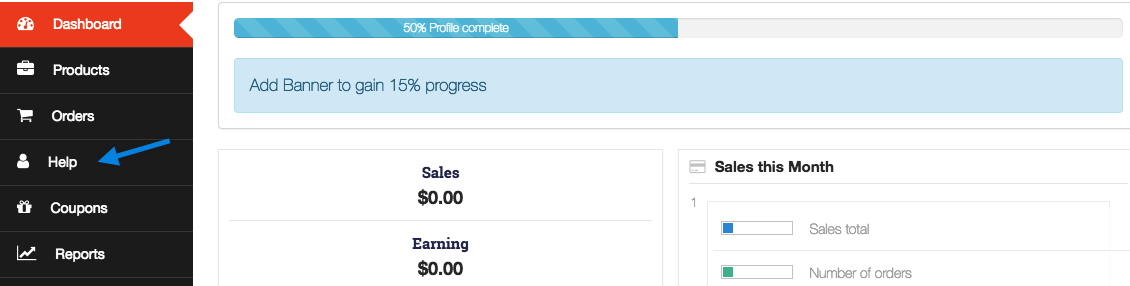
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> หากคุณกำลังคัดลอกไฟล์โดยตรงบน functions.php ของธีมลูกที่คุณมีอยู่ โปรดอย่าคัดลอก ?php เนื่องจาก functions.php ของคุณเริ่มแท็กนี้แล้ว หลังจากเพิ่มรหัสแล้ว ให้ตรวจสอบหน้าแดชบอร์ดผู้ขายของคุณ แล้วคุณจะได้รับเมนูใหม่ที่ชื่อว่า “ Help “

ตอนนี้ ในภาพหน้าจอด้านบน เมนูช่วยเหลือกำลังแสดงอยู่แล้ว คุณอาจรู้สึกเศร้าเพราะเมื่อคุณคลิกที่เมนูวิธีใช้ หน้านั้นจะแสดงเป็นหน้าว่าง กรุณารอสักครู่! เรายังไม่เสร็จ!
ขั้นตอนที่ 02: การเพิ่มเนื้อหาในเมนูใหม่ของคุณ
หากคุณอ่านโพสต์ทั้งหมดอย่างถูกต้อง แสดงว่าคุณได้สร้างเพจชื่อ help.php ไว้ในโฟลเดอร์ธีมลูกของคุณแล้ว ตอนนี้ แก้ไขไฟล์ help.php ผ่านโปรแกรมแก้ไขข้อความหรือโปรแกรมแก้ไขโค้ด เช่น Submile text

ในไฟล์ help.php คุณสามารถใช้โค้ดด้านล่างเพื่อแสดงเนื้อหาบางส่วนในหน้าวิธีใช้ –
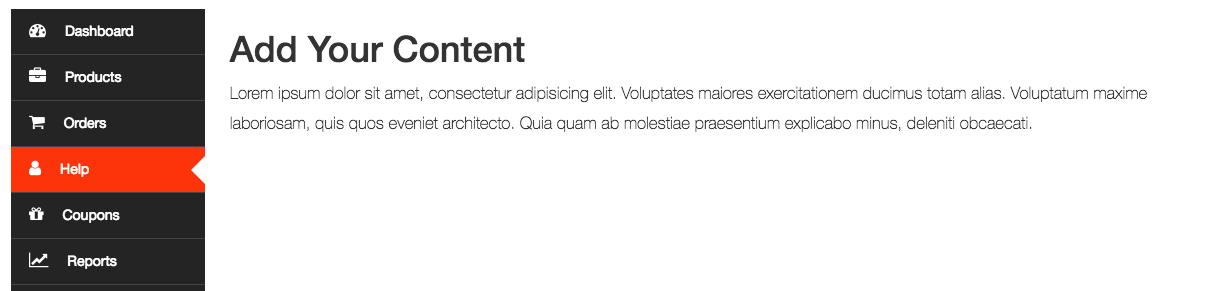
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->หลังจากเพิ่มโค้ดข้างต้นแล้ว คุณอาจได้รับเนื้อหาของหน้าวิธีใช้ดังภาพด้านล่าง:

หมายเหตุ: ก่อนคลิกเมนูวิธีใช้ คุณต้องตั้งค่าลิงก์ถาวรก่อน คุณสามารถทำตามเอกสารนี้เพื่อล้างโครงสร้างลิงก์ถาวร
ตอนนี้คลิกที่เมนูช่วยเหลือแล้วคุณจะเห็นเนื้อหาจำลองเหมือนด้านบน เป็นอันเสร็จเมนูใหม่
เนื้อหาทั้งหมดข้างต้นเป็นเพียงข้อความจำลอง คุณอาจต้องเพิ่มเนื้อหาของคุณเองในไฟล์ help.php เพื่อให้เหมาะกับความต้องการของคุณ!
เรามีวิดีโอแนะนำเกี่ยวกับการเพิ่มเมนูใหม่และเมนูย่อยในแดชบอร์ดผู้ขาย คุณสามารถตรวจสอบวิดีโอนี้เพื่อเพิ่มเมนูและเมนูย่อยใหม่ทั้งหมดได้ด้วยตัวเองโดยไม่ต้องยุ่งยาก
การเพิ่มเมนูพิเศษบน Dokan Vendor Dashboard- สรุปโดยย่อ
ตอนนี้คุณรู้วิธีเพิ่มเมนูพิเศษบนแดชบอร์ดผู้ขาย Dokan แล้ว ดังนั้นสิ่งที่คุณรอ? เตรียมคอมพิวเตอร์ของคุณให้พร้อม แล้วเริ่มสร้างเมนูเพิ่มเติมสำหรับแดชบอร์ดผู้ขายโดยทำตามบทช่วยสอนทีละขั้นตอนนี้
ดังที่ได้กล่าวไปแล้ว เราได้เผยแพร่ชุดบล็อกเกี่ยวกับการปรับแต่ง Dokan ตามคำค้นหาของลูกค้าของเรา อย่าลืมตรวจสอบบล็อกเหล่านี้ในกรณีที่คุณต้องการเพิ่มฟังก์ชันพิเศษให้กับตลาดออนไลน์แบบผู้ค้าหลายรายที่ขับเคลื่อนโดย Dokan:
- วิธีแก้ปัญหา “ไอคอน Marketplace หายไป” ใน Dokan
- วิธีเพิ่มฟิลด์ใหม่ในแบบฟอร์มผลิตภัณฑ์ Dokan
- วิธีเปลี่ยนข้อความตัวช่วยสร้างการตั้งค่าผู้ขายสำหรับ Dokan Marketplace
- วิธีลบปุ่มลงทะเบียนผู้ขาย Dokan ออกจากบัญชีลูกค้าของคุณ
- วิธีซ่อนวิธีจัดส่งและฟิลด์คูปองใน Dokan
หากคุณประสบปัญหาการรวบรวมใด ๆ ในขณะที่เพิ่มเมนูพิเศษบนแดชบอร์ดผู้ขายของคุณ โปรดแจ้งให้เราทราบโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เรายินดีที่จะช่วยเหลือคุณ ขอให้โชคดี!
