การเพิ่มฟิลด์ไปยังรายการเมนู WordPress – หน้าการตั้งค่าของปลั๊กอิน
เผยแพร่แล้ว: 2021-07-08เมื่อใช้ปลั๊กอิน WordPress คุณอาจสังเกตเห็นว่าผู้เขียนได้ให้การตั้งค่าบางอย่างที่คุณสามารถใช้เพื่อปรับแต่งฟังก์ชันการทำงานของปลั๊กอิน ในทางเทคนิค ผู้เขียนได้สร้างรายการเมนูและหน้าการตั้งค่าที่รายการเมนูนี้เปลี่ยนเส้นทางคุณไป ในบทความนี้ คุณจะทำตามขั้นตอนต่างๆ ที่คุณต้องปฏิบัติตามเพื่อทำเช่นเดียวกันกับปลั๊กอินของคุณเอง
บทความนี้กำหนดให้คุณใช้รหัสที่ให้ไว้ในตัวอย่างในบทความ การเพิ่มฟิลด์ ในรายการเมนู WordPress – ปลั๊กอินแบบกำหนดเอง เราจะกลับมาทำงานต่อจากที่นั่นและดูว่าเราจะทำให้ปลั๊กอินของเราใช้งานง่ายขึ้นได้อย่างไรโดยเพิ่มหน้าการตั้งค่าในพื้นที่ผู้ดูแลระบบ เพื่อให้คุณอนุญาตให้ผู้ดูแลระบบตั้งค่ากำหนดว่าปลั๊กอินทำงานอย่างไร
ขั้นตอนเบื้องต้น
สำหรับวัตถุประสงค์ของบทความนี้ เราจะสร้างเมนูการตั้งค่าที่เรียบง่าย ดังที่เราเห็นในบทความก่อนหน้านี้ ผู้ใช้ที่เป็นผู้ดูแลระบบสามารถเพิ่มคำบรรยายลงในรายการเมนูใดก็ได้โดยใช้ปลั๊กอินของเรา ในขั้นตอนต่อไป เราจะจัดเตรียมตัวเลือกเพื่อให้ผู้ใช้สามารถเลือกประเภทขององค์ประกอบ HTML ที่จะรวมฟิลด์คำบรรยาย
ณ จุดนี้ไฟล์ PHP หลักของปลั๊กอินของเรามีลักษณะดังนี้:
<?php /* Plugin Name: Menu Item Field Creator Description: My custom plugin to create menu item fields */ class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); } public function menu_item_sub( $item_id, $item ) { $menu_item_sub = get_post_meta( $item_id, '_menu_item_sub', true ); ?> <div> <span class="subtitle"><?php _e( 'Subtitle', 'menu-item-sub' ); ?></span><br /> <input type="hidden" class="nav-menu-id" value="<?php echo $item_id; ?>" /> <div class="logged-input-holder"> <input type="text" name="menu_item_sub[<?php echo $item_id; ?>]" value="<?php echo esc_attr( $menu_item_sub ); ?>" /> </div> </div> <?php } public function save_menu_item_sub( $menu_id, $menu_item_db_id ) { if ( isset( $_POST['menu_item_sub'][ $menu_item_db_id ] ) ) { $sanitized_data = sanitize_text_field( $_POST['menu_item_sub'][ $menu_item_db_id ] ); update_post_meta( $menu_item_db_id, '_menu_item_sub', $sanitized_data ); } else { delete_post_meta( $menu_item_db_id, '_menu_item_sub' ); } } public function menu_item_sub_custom_walker( $args ) { if ( class_exists( 'My_Custom_Nav_Walker' ) ) { $args['walker'] = new My_Custom_Nav_Walker(); } else { echo 'DOES NOT EXIST'; } return $args; } } $mycp_menu_item_field_creator = new MyCP_Menu_Item_Field_Creator(); if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } if ( ! empty( $menu_item_sub ) ) { $output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; } } } }สิ่งต่อไปที่เราจะทำคือดำเนินการต่อและสร้างรายการเมนูสำหรับหน้าการตั้งค่าของปลั๊กอินของเรา ตลอดจนตัวอย่างง่ายๆ ของสิ่งที่คุณอาจรวมไว้ในหน้าการตั้งค่าเป็นเนื้อหา
เราจะต้องทำงานร่วมกับ WordPress hooks สองตัว admin_menu ขอลงทะเบียนรายการเมนูผู้ดูแลระบบและขอ admin_init เพื่อลงทะเบียนตัวเลือกปลั๊กอินในภายหลังเมื่อเราจะเพิ่มหน้าการตั้งค่าปลั๊กอินพร้อมแบบฟอร์ม แน่นอน เราจะใช้ API ที่ WordPress จัดหาให้มากที่สุดและใช้ฟังก์ชันในตัวบางอย่างให้เกิดประโยชน์สูงสุด มาดำดิ่งลึกกัน
สร้างรายการเมนูหน้าตัวเลือก
ในการเพิ่มรายการเมนู เราจะเพิ่ม admin_menu hook ที่เกี่ยวข้องภายใน __construct() ภายใต้ hooks ที่เพิ่มเข้ามาในปัจจุบัน
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); } . . . เราใช้ admin_menu hook และกำหนด plugin_settings_menu_page() (ที่เราจะอธิบายด้านล่าง) เพื่อระบุข้อมูลสำหรับรายการเมนูและหน้าการตั้งค่าของปลั๊กอิน
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); } ควรใส่เมธอดนี้ไว้ในคลาสปลั๊กอินหลักด้วย โปรดทราบว่าใน plugin_settings_menu_page() ของเรา เราใช้ add_menu_page() ที่ WordPress มีให้ ฟังก์ชันนี้ยอมรับอาร์กิวเมนต์ต่อไปนี้:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position )- ต้องกำหนด
$page_titleและเป็นส่วนแรกของแท็กชื่อเรื่องของหน้าที่คุณถูกเปลี่ยนเส้นทางไปเมื่อเลือกรายการเมนูนี้ -
$menu_title-จำเป็นด้วย- คือข้อความที่จะใช้สำหรับเมนู -
$capabilityคือความสามารถที่จำเป็นสำหรับการแสดงเมนูนี้โดยผู้ใช้ ในกรณีของเรา เราเลือกการอนุญาตmanage_optionsตามที่ให้ไว้กับผู้ใช้ขั้นสูงและผู้ดูแลระบบเท่านั้น หากคุณต้องการทำความเข้าใจว่าบทบาทหรือความสามารถใดที่เหมาะกับความต้องการของคุณ คุณสามารถดูเอกสารอย่างเป็นทางการที่เกี่ยวข้องได้ -
$menu_slugยังจำเป็นและควรไม่ซ้ำกัน เป็นชื่อทากที่ใช้อ้างอิงถึงเมนูนี้โดย อย่าลืมว่าคุณต้องใช้เฉพาะอักขระที่เป็นตัวอักษรพิมพ์เล็กและตัวเลขคละกัน ขีดกลาง และขีดล่างที่เข้ากันได้กับsanitize_key() -
$icon_urlเป็นอาร์กิวเมนต์ที่เป็นทางเลือก และเป็น URL ที่เชื่อมโยงไปยังไฟล์ไอคอนที่จะใช้สำหรับรายการเมนู - อาร์กิวเมนต์
$functionคือตำแหน่งที่คุณกำหนดฟังก์ชันเรียกกลับที่จะสร้างเนื้อหาของหน้าการตั้งค่า ในกรณีของเรา มันคือplugin_settings_page_content()plugin_settings_menu_page()
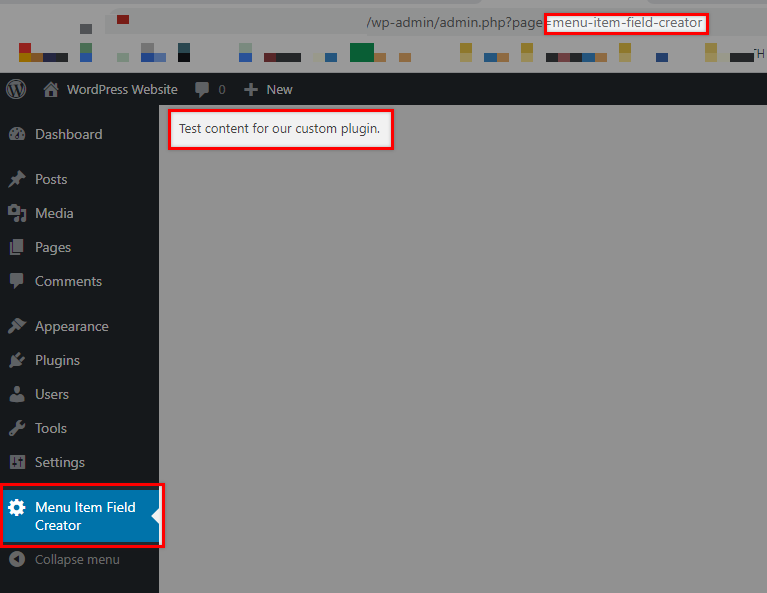
public function plugin_settings_page_content() { $html = "<p>Test content for our custom plugin</p>"; echo $html; }ณ จุดนี้คุณควรเห็นรายการเมนู "ผู้สร้างฟิลด์รายการเมนู" และหน้าเนื้อหาทดสอบเนื้อหาและรู้จัก URL เมนูที่คุณกำหนดไว้ในอาร์กิวเมนต์

เราต้องการทราบด้วยว่า หากคุณต้องการรวมตัวเลือกของปลั๊กอินไว้ใต้เมนูการตั้งค่าในตัว และไม่ใช่รายการเมนูระดับบนที่แยกต่างหาก คุณสามารถทำได้โดยใช้ add_options_page() แทน ในกรณีนั้นคุณควรเปลี่ยนสิ่งนี้:
public function plugin_settings_menu_page() { add_menu_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }ด้วยสิ่งนี้:
public function plugin_settings_menu_page() { add_options_page( __( 'Page Title Attribute Text', 'oop-menu-item-sub' ), __( 'Menu Item Field Creator', 'oop-menu-item-sub' ), 'manage_options', 'menu-item-field-creator', array( $this, 'plugin_settings_page_content' ) ); }ซึ่งจะส่งผลให้ตำแหน่งเมนูที่นี่:

ในส่วนถัดไป เราจะใส่เนื้อหาง่ายๆ ในหน้าการตั้งค่าที่ผู้ดูแลระบบสามารถใช้เพื่อกำหนดลักษณะการทำงานของปลั๊กอิน
เพิ่มฟังก์ชันการทำงานในหน้าการตั้งค่าของเรา
สิ่งที่เราได้ทำไปแล้วคือการเพิ่มรายการเมนูของเราและกำหนดฟังก์ชันที่จะแสดงหน้าเนื้อหาการตั้งค่า หากเราต้องการฟังก์ชันในหน้าการตั้งค่าของเรา เราจะต้องลงทะเบียนฟิลด์บางฟิลด์แล้วแสดงในหน้าการตั้งค่าของปลั๊กอิน ตัวอย่างเช่น เราจะสร้างแบบฟอร์มที่ผู้ใช้สามารถกำหนดประเภทขององค์ประกอบ HTML เพื่อตัดฟิลด์คำบรรยายด้วย

ผลลัพธ์
แทนที่โค้ด plugin_settings_page_content ด้วยสิ่งนี้:
public function plugin_settings_page_content() { ?> <form action="options.php" method="post"> <?php do_settings_sections( 'options_page' ); settings_fields( 'option_group' ); submit_button( __( 'Save Subtitle', 'oop-menu-item-sub' ) ); ?> </form> <?php } ในบรรทัดเหล่านี้ เราใช้ do_settings_sections() และ settings_fields() do_settings_sections() จะพิมพ์ส่วนการตั้งค่าและฟิลด์ทั้งหมดที่ลงทะเบียนไว้ Τhe settings_fields() จะแสดงฟิลด์อินพุตที่ซ่อนอยู่ nonce, action และ option_page สำหรับหน้าการตั้งค่า
ตอนนี้ ไปต่อและลงทะเบียนการตั้งค่าของเรา
ลงทะเบียนการตั้งค่าของคุณ
ในการลงทะเบียนฟิลด์ที่จำเป็น เราจะใช้ admin_init hook เมื่อมันเริ่มทำงานเมื่อหน้าจอผู้ดูแลระบบกำลังเริ่มต้น
class MyCP_Menu_Item_Field_Creator { public function __construct() { add_action( 'wp_nav_menu_item_custom_fields', array( $this, 'menu_item_sub' ), 10, 2 ); add_action( 'wp_update_nav_menu_item', array( $this, 'save_menu_item_sub' ), 10, 2 ); add_filter( 'wp_nav_menu_args', array( $this, 'menu_item_sub_custom_walker' ) ); add_action( 'admin_menu', array( $this, 'plugin_settings_menu_page' ) ); add_action( 'admin_init', array( $this, 'plugin_register_settings' ) ); } . . . เราจะแทรก plugin_register_settings() ในคลาสของเราดังนี้:
public function plugin_register_settings() { register_setting( 'option_group', 'option_name' ); add_settings_section( 'section_id', __( 'Settings Page Title', 'oop-menu-item-sub' ), array( $this, 'render_section' ), 'options_page' ); add_settings_field( 'html_element', __( 'Choose HTML Element:', 'oop-menu-item-sub' ), array( $this, 'render_field' ), 'options_page', 'section_id' ); }ทีนี้ลองย้อนกลับไปดูอีกครั้งว่าเราได้ทำอะไรไปแล้วบ้าง
- ในการลงทะเบียนการตั้งค่าและข้อมูล เราใช้ฟังก์ชัน
register_setting() ซึ่งตามเอกสารประกอบมีโครงสร้างดังนี้:
register_setting( $option_group, $option_name, $args )-
$option_groupเป็นพารามิเตอร์ที่จำเป็น และควรตรงกับชื่อกลุ่มที่ใช้ในsettings_fields() - จำเป็นต้องมี
$option_nameและเป็นชื่อของตัวเลือกที่จะฆ่าเชื้อและบันทึก เป็นค่าภายใต้คอลัมน์option_nameในตารางฐานข้อมูลตัวเลือก - ไม่จำเป็นต้องใช้
$argsที่นี่ เป็นอาร์เรย์ข้อมูลเสริมที่อธิบายการตั้งค่าเมื่อลงทะเบียน สิ่งที่คุณสามารถระบุได้ที่นี่คือประเภท คำอธิบาย ฟังก์ชันsanitize_callback()สำหรับค่าของตัวเลือก ตัวเลือก "show_in_rest" ที่กำหนดว่าควรรวมข้อมูลปัจจุบันใน REST API หรือไม่ และตัวเลือกเริ่มต้นที่คุณสามารถกำหนดค่าเริ่มต้นได้ เมื่อโทรget_option() - เรายังได้แนะนำ
add_settings_section()และadd_settings_field()ที่จะช่วยให้เราทำตามขั้นตอนนี้ให้เสร็จสิ้น -
add_settings_section()ใช้เพื่อลงทะเบียนส่วนด้วยชื่อบุ้งบางตัวกับ WordPress ที่นี่$idเป็นชื่อตัวบุ้งเพื่อระบุส่วนและใช้ในแอตทริบิวต์ 'id' ของแท็ก
add_settings_section( $id, $title, $callback, $page )-
$titleเป็นชื่อที่จัดรูปแบบของส่วนซึ่งจะแสดงเป็นส่วนหัวของส่วน$callbackเป็นฟังก์ชันที่จะสะท้อนเนื้อหาที่ด้านบนสุดของส่วน และ$pageเป็นชื่อตัวบุ้งของหน้าที่ควร จับคู่อาร์กิวเมนต์$pageของdo_settings_sections()ซึ่งในกรณีของเราคือ “options_page”
จำเป็นต้องมีพารามิเตอร์ข้างต้นทั้งหมด
-
add_settings_field() ที่ WordPress มีให้ คุณสามารถเพิ่มฟิลด์ใหม่ให้กับส่วนได้
add_settings_field( $id, $title, $callback, $page, $section, $args )-
$id,$title,$callbackและ$pageถูกใช้ตามที่อธิบายไว้ก่อนหน้านี้$sectionเป็นชื่อตัวบุ้งของส่วนของหน้าการตั้งค่าซึ่งจะแสดงกล่องและใช้$argsเมื่อส่งออกฟิลด์ ทั้ง$sectionและ$argsเป็นตัวเลือก
สำหรับวัตถุประสงค์ของบทความนี้ เราจะไม่แนะนำฟังก์ชันพิเศษเพื่อทำให้ค่านิยมของเราสะอาดหมดจด อย่างไรก็ตาม เราจะแจ้งให้ทราบว่าขอแนะนำอย่างยิ่งให้คุณล้างฟิลด์ในแบบฟอร์มของคุณเสมอ
ตอนนี้ เรามีวิธีการสาธารณะสองวิธีที่จะต้องแนะนำ คือ render_section() และ render_field()
สำหรับ render_section() เราจะส่งออกเพียงส่วนหัวสำหรับส่วนของเรา:
public function render_section() { ?> <h2><?php _e( 'Section #1', 'oop-menu-item-sub' ); ?></h2> <?php } สำหรับ render_field() เราจะส่งออกปุ่มตัวเลือก 3 ปุ่มพร้อมตัวเลือกของเราสำหรับองค์ประกอบ HTML:
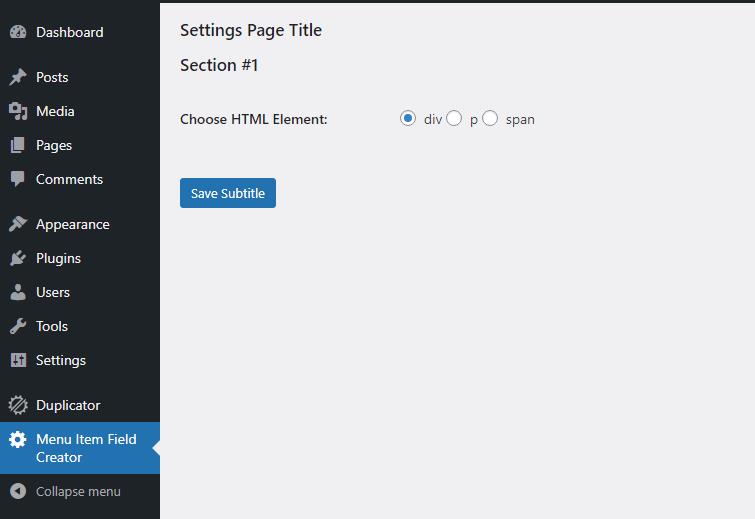
public function render_field() { $stored_option = get_option( 'option_name' )['html_element']; ?> <input type="radio" name="option_name[html_element]" value="div" <?php checked( $stored_option, 'div' ); ?> /> div <input type="radio" name="option_name[html_element]" value="p" <?php checked( $stored_option, 'p' ); ?> /> p <input type="radio" name="option_name[html_element]" value="span" <?php checked( $stored_option, 'span' ); ?> /> span <?php }นี่ควรเป็นผลที่คุณเห็นตอนนี้:

หากคุณเลือกองค์ประกอบอื่น เช่น span เป็นต้น และบันทึก องค์ประกอบนั้นก็ควรจะทำงานอย่างถูกต้องด้วย
สะท้อนการเปลี่ยนแปลงหน้าตัวเลือกบนเว็บไซต์ของคุณ
ขั้นตอนสุดท้ายที่เหลือในการอธิบายคือวิธีการใช้องค์ประกอบ HTML ที่ผู้ดูแลระบบจะเลือกใช้กับองค์ประกอบคำบรรยายใต้รายการเมนูที่ส่วนหน้าของเว็บไซต์
ขั้นตอนนี้ง่ายมาก เนื่องจากสิ่งเดียวที่เราต้องการคือการดึงฟิลด์ที่เลือกจากตารางตัวเลือกฐานข้อมูล และแก้ไขคลาส “ My_Custom_Nav_Walker ” ในโค้ดของเรา โดยเฉพาะอย่างยิ่ง เราจะต้องแทนที่ส่วนของโค้ดที่เราเพิ่มรายการ menu_item_sub ให้กับตัวแปร $output
$output .= '<div class="menu-item-sub">' . $menu_item_sub . '</div>'; ก่อนอื่นเราจะได้องค์ประกอบด้วย get_option( 'option_name' )['html_element']; และเก็บไว้ในตัวแปร $stored_option แล้วนำไปใช้กับบรรทัดด้านบน คลาสสุดท้ายควรมีลักษณะดังนี้:
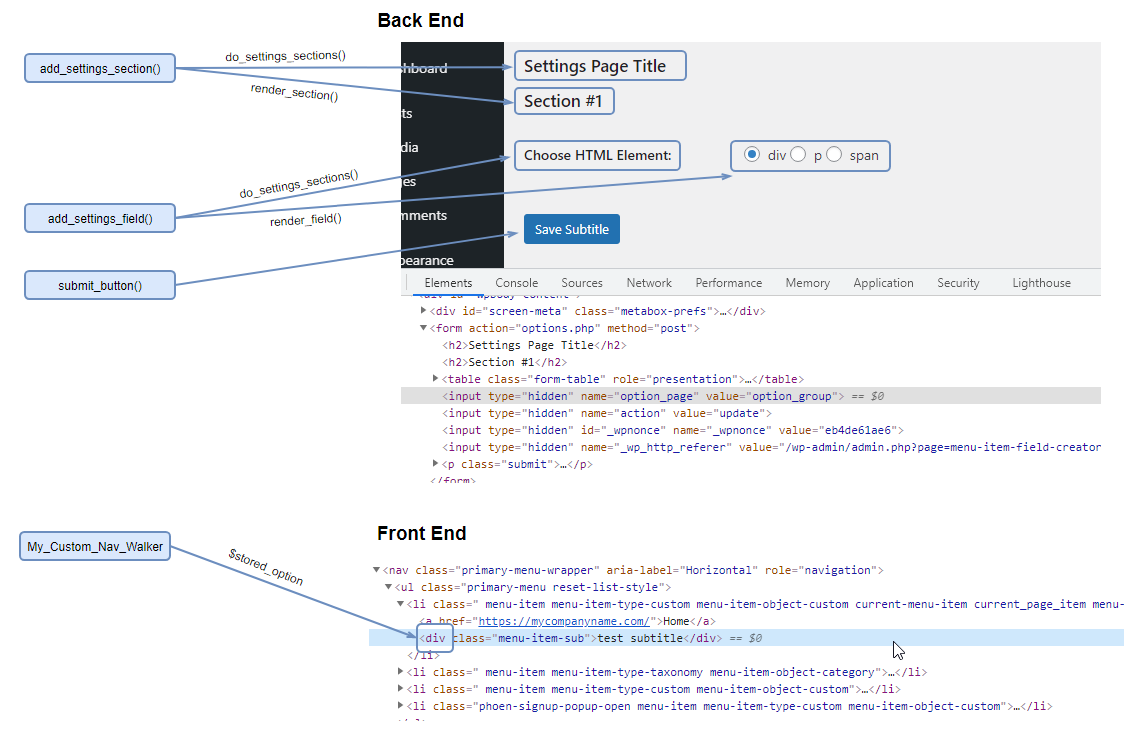
if ( ! class_exists( 'My_Custom_Nav_Walker' ) ) { class My_Custom_Nav_Walker extends Walker_Nav_Menu { public function start_el( &$output, $item, $depth=0, $args=[], $id=0 ) { $menu_item_sub = get_post_meta( $item->ID, '_menu_item_sub', true ); $output .= '<li class="' . implode( ' ', $item->classes ) . '">'; if ( $item->url && $item->url != '#' ) { $output .= '<a href="' . $item->url . '">'; } else { $output .= '<span>'; } $output .= $item->title; if ( $item->url && $item->url != '#' ) { $output .= '</a>'; } else { $output .= '</span>'; } $stored_option = get_option( 'option_name' )['html_element']; if ( ! empty( $menu_item_sub ) ) { $output .= '<'. $stored_option .' class="menu-item-sub">' . $menu_item_sub . '</'. $stored_option .'>'; } } } }บางครั้งช่วยให้เห็นภาพว่าฟังก์ชันของ WordPress ทำงานอย่างไรเมื่อสร้างหน้าการตั้งค่าในขณะที่ดูโค้ดของปลั๊กอิน นี่คือลักษณะที่ปรากฏในตัวอย่างของเรา:

บทสรุป
ตามที่คุณคาดหวังไว้ WP Settings API เป็นเครื่องมือหลักที่ช่วยให้เราสามารถสร้างกระดูกสำหรับหน้าตัวเลือกของปลั๊กอินได้ นอกเหนือจากนั้น คุณเลือกได้ว่าจะใช้วิธี Object Oriented กับ Classes มากขึ้น หรือใช้เส้นทางที่ง่ายกว่า ซึ่งคุณเพียงแค่วางฟังก์ชันและ hook ในไฟล์ PHP ของปลั๊กอินหลัก
เรามาชี้ให้เห็นว่าเส้นทางที่เราติดตามเพื่อสร้างปลั๊กอินใหม่ไม่ใช่ OOP จริงๆ แต่ได้ย้ายขั้นตอนไปในทิศทางนั้นอย่างแน่นอน ในบทความชุดต่อไปเกี่ยวกับ OOP เราจะเจาะลึกลงไปในคุณลักษณะอื่นๆ ที่สามารถปรับปรุงการจัดการปลั๊กอินของเราได้
การสร้างหน้าการตั้งค่าสำหรับปลั๊กอินแบบกำหนดเองของเราอาจทำให้สับสนเล็กน้อย แต่หวังว่าหลังจากอ่านบทความนี้ คุณจะเข้าใจถึงสิ่งที่จำเป็น มีความสุขในการเข้ารหัส!
อ่านยัง
- การเพิ่มฟิลด์ที่กำหนดเองให้กับรายการเมนู WordPress
- การเพิ่มฟิลด์ให้กับรายการเมนู WordPress – ปลั๊กอินแบบกำหนดเอง
