การเพิ่มล็อตตี้ให้กับ Elementor
เผยแพร่แล้ว: 2022-04-10ในบทความนี้เราจะพูดถึงการเพิ่มไฟล์ Lottie ให้กับตัวสร้าง Elementor ในการอัปเดต Elementor สาธารณะล่าสุด เราได้รับสิทธิ์เข้าถึงแบบฟอร์มหลายขั้นตอนและแอนิเมชั่น Lottie เราจะหารือกันว่าแอนิเมชั่น Lottie คืออะไร สถานการณ์การใช้งานที่เป็นไปได้ และวิธีรวมเข้ากับเว็บไซต์ของคุณ
ไฟล์ Lottie คืออะไร?
"Lottie" หรือ "Lottie files" หรือ "Lottie animations" เป็นไลบรารีที่อนุญาตให้คุณสร้างภาพเคลื่อนไหวโดยใช้ Adobe After Effects และแสดงผลบนเว็บไซต์ แอพมือถือ และอื่นๆ
หากคุณต้องการสร้างแอนิเมชั่น Lottie ของคุณเอง เวิร์กโฟลว์นั้นค่อนข้างง่าย ขั้นแรก สร้างแอนิเมชั่นเริ่มต้นของคุณโดยใช้ Adobe After Effects จากนั้น ใช้ปลั๊กอิน Adobe After Effects ชื่อ Bodymovin ส่งออกเป็นไฟล์ .JSON นี่คือสิ่งที่ดูเหมือน:

เมื่อใช้ Lottie คุณสามารถรวมภาพเคลื่อนไหวเหล่านี้เข้ากับเว็บไซต์ แอปพลิเคชัน และสินทรัพย์ดิจิทัลอื่นๆ
สิ่งที่ยอดเยี่ยมเกี่ยวกับแอนิเมชั่น Lottie คือคุณสามารถตั้งค่าให้เล่นเมื่อไอเท็มเข้าสู่วิวพอร์ต หรือคุณสามารถเชื่อมต่อกับการโต้ตอบของผู้ใช้ ตัวอย่างเช่น คุณสามารถทำให้ Lottie เคลื่อนไหวได้ในขณะที่ผู้ใช้เลื่อนหน้าลงมา
หากคุณไม่เชี่ยวชาญใน After Effects หรือไม่ต้องการสร้างแอนิเมชั่นของคุณเอง มีหลายพันแบบให้ใช้งานออนไลน์ได้อย่างอิสระ และยิ่งกว่านั้นยังมีเพย์วอลล์มูลค่า 1-5 ดอลลาร์สหรัฐฯ
Elementor เพิ่งรวมองค์ประกอบดั้งเดิมเข้ากับเครื่องมือสร้างซึ่งช่วยให้คุณรวมแอนิเมชั่น Lottie ได้อย่างรวดเร็วและง่ายดาย
ฉันจะใช้ไฟล์ Lottie ในเว็บไซต์ของฉันเมื่อใด
การใช้แอนิเมชั่น Lottie ในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการรวมองค์ประกอบภาพเคลื่อนไหวและเอฟเฟกต์ที่น่าสนใจ เนื่องจากคุณสามารถเชื่อมต่อแอนิเมชั่น A Lottie กับการโต้ตอบของผู้ใช้ เช่น การเลื่อนหน้า ความเป็นไปได้จึงไม่มีที่สิ้นสุด
แทนที่จะพูดถึงกรณีการใช้งานที่เป็นไปได้ ให้ดูที่ Lotties บางส่วนรวมถึงการรวมไฟล์ Lottie ในเว็บไซต์จริง:
คุณยังสามารถใช้แอนิเมชั่น Lottie เพื่อแทนที่เทคโนโลยีที่มีอยู่ ทั้ง GIF และ Lotties มีจุดประสงค์เดียวกัน นั่นคือการแสดงลำดับภาพเคลื่อนไหวบนเว็บไซต์ อย่างไรก็ตาม GIF นั้นมีขนาดเป็นสองเท่าของ Bodymovin JSON และไม่สามารถปรับขนาดเป็นความละเอียดหน้าจอต่างๆ ได้อย่างสวยงาม คุณยังสามารถทำให้องค์ประกอบเคลื่อนไหวได้ด้วยมือ (เช่น ภาพเคลื่อนไหว CSS) แต่นั่นไม่ใช่การใช้เวลาของคุณอย่างมีประสิทธิภาพเนื่องจาก Lotties บรรลุวัตถุประสงค์เดียวกันได้เร็วกว่ามาก
ฉันจะเพิ่มไฟล์ Lottie ลงใน Elementor ได้อย่างไร
Elementor pro เวอร์ชัน 2.10 มาพร้อมกับองค์ประกอบใหม่สององค์ประกอบ: แบบฟอร์มหลายขั้นตอน และภาพเคลื่อนไหว Lottie นั่นหมายความว่าความสามารถในการเพิ่มแอนิเมชั่น Lottie ให้กับองค์ประกอบหรือเว็บไซต์ของคุณนั้นสร้างขึ้นในตัวแก้ไข มาในแพ็คเกจที่เข้าใจง่าย ใช้งานและนำไปใช้จริง มาดูวิธีการเพิ่มแอนิเมชั่น Lottie ให้กับ Elementor กัน

ลากองค์ประกอบ Lottie ลงบนผืนผ้าใบ Elementor ของคุณ มันมาพร้อมกับแอนิเมชั่น Lottie Elementor ที่ตั้งไว้ล่วงหน้า
การเพิ่ม Lottie ลงในเว็บไซต์ของคุณนั้นค่อนข้างง่าย มีสองวิธีในการเพิ่มเว็บไซต์ระดับ Lottie: คุณสามารถอัปโหลดไฟล์ JSON ของคุณเองได้ ซึ่งจะเป็นประโยชน์หากคุณเลือกสร้างแอนิเมชั่นของคุณเองโดยใช้ Adobe After Effect หรือนำเข้าจาก URL ภายนอกก็ได้ สิ่งนี้มีประโยชน์อย่างเหลือเชื่อหากคุณใช้แอนิเมชั่น Lottie ที่สร้างไว้ล่วงหน้าเพื่อทำให้เว็บไซต์ของคุณสวยงาม
สิ่งที่คุณต้องทำคือค้นหา URL ภายนอกและรวมไว้ในเว็บไซต์ของคุณ เราจะมาดูวิธีการเพิ่มล็อตตี้ในเว็บไซต์ของคุณทั้งสองวิธี
วิธีที่ 1: อัปโหลดไฟล์สื่อของคุณเอง
รูปแบบพื้นฐานของไฟล์ Lottie คือ JSON หากคุณกำลังสร้าง Lottie ของคุณเอง (ซึ่งจะเคลื่อนไหวโดย Bodymovin) การส่งออกเริ่มต้นจะอยู่ในรูปแบบนี้ คุณเพียงแค่นำการส่งออกนั้นและอัปโหลดไปยังเครื่องมือสร้างภาพ Elementor ของคุณ

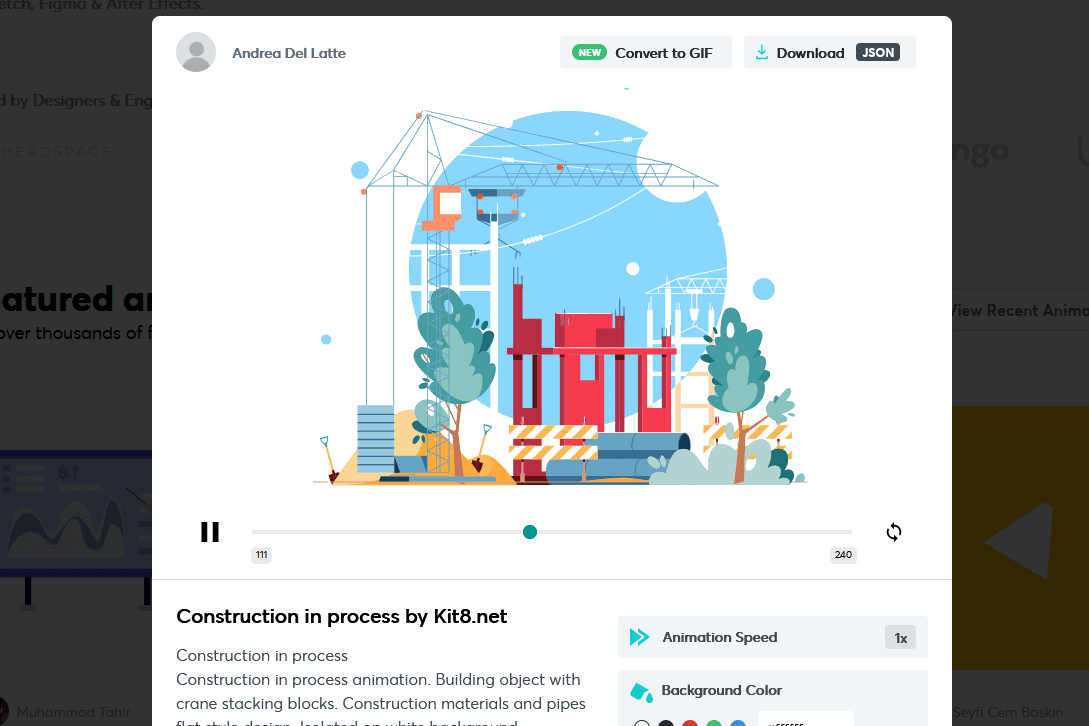
บางครั้งเมื่อคุณซื้อหรือรับไฟล์ Lottie จากแหล่งบุคคลที่สาม พวกเขาจะให้การดาวน์โหลด JSON แก่คุณ สิ่งที่คุณต้องทำคืออัปโหลดลงในตัวสร้าง เท่านี้ก็เรียบร้อย

ที่มุมบนขวา คุณจะเห็นตัวเลือกการดาวน์โหลดในไฟล์สีเขียวซึ่งมีให้ใช้งานฟรีที่ lottiefiles.com
การเพิ่ม Lottie ให้กับ Elementor นั้นง่ายมาก!
วิธีที่ 2: ใช้ URL ภายนอก
หากคุณกำลังซื้อ Lottie จากพื้นที่เก็บข้อมูลออนไลน์ เป็นไปได้ว่าพวกเขาจะให้ URL แก่คุณเพื่อรวมเข้ากับเว็บไซต์ของคุณโดยตรง วิธีนี้ช่วยให้คุณไม่ต้องดาวน์โหลดและโฮสต์ไฟล์ JSON บนไซต์ของคุณ และบางครั้งก็เป็นตัวเลือกที่ง่ายกว่าและเร็วกว่าในบางครั้ง
หากคุณกำลังใช้ lottiefiles.com ภายใต้ “ใช้แอนิเมชั่นนี้ใน” เพียงคลิก HTML และคัดลอก URL ลงในเครื่องมือสร้าง Elementor ของคุณโดยตรง

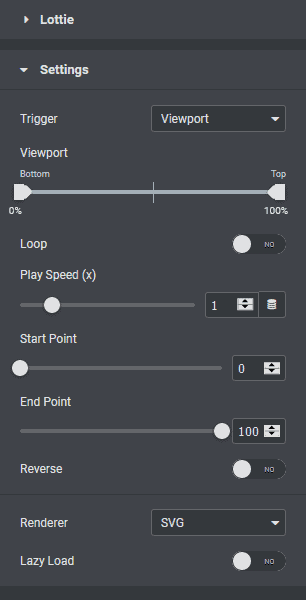
เมื่อเพิ่ม Lottie ของคุณในเว็บไซต์ Elementor แล้ว จะมีชุดการตั้งค่าต่างๆ ที่คุณสามารถจัดการได้ การตั้งค่าทั้งหมดเหล่านี้เป็นทางเลือก แต่มีประโยชน์อย่างเหลือเชื่อเมื่อต้องรวมเข้ากับเว็บไซต์ของคุณที่สร้างด้วย Elementor

มาดูการตั้งค่าแต่ละอย่างที่คุณสามารถเปลี่ยนแปลงได้เมื่อรวม Lottie เข้ากับเว็บไซต์ของคุณ การตั้งค่าแรกคือทริกเกอร์ เนื่องจากนี่คือแอนิเมชั่น บางสิ่งจะต้องทริกเกอร์จึงจะเริ่มต้นได้ คุณสามารถเลือกได้หลายตัวเลือก
- วิวพอร์ต - สิ่งนี้จะทำให้ Lottie เคลื่อนไหวทันทีที่เข้าสู่วิวพอร์ต นี่เป็นพฤติกรรมเริ่มต้นของวิดีโอที่เล่นอัตโนมัติและ GIF
- onclick - สิ่งนี้จะทำให้ Lottie เคลื่อนไหวเมื่อผู้ใช้คลิกที่องค์ประกอบ
- on hover - สิ่งนี้จะทำให้ Lottie เคลื่อนไหวเมื่อผู้ใช้วางเคอร์เซอร์ของเมาส์เหนือองค์ประกอบ
- scroll - สิ่งนี้จะทำให้ Lottie เคลื่อนไหวเมื่อผู้ใช้เลื่อนหน้าของคุณลง เมื่อผู้ใช้เลื่อนหน้าขึ้น Lottie จะเคลื่อนไหวย้อนกลับ สิ่งนี้ยอดเยี่ยมมากหากคุณพยายามเพิ่มเอฟเฟกต์การเคลื่อนไหวที่สลับโดยผู้ใช้ในเว็บไซต์ของคุณ
การตั้งค่าถัดไปจะขึ้นอยู่กับทริกเกอร์ที่คุณเลือก วิวพอร์ตจะปรากฏขึ้นหากคุณเลือกวิวพอร์ตหรือเลื่อน มันกำหนดเมื่อ Lottie จะเริ่มเคลื่อนไหว ตัวอย่างเช่น หากคุณตั้งค่าด้านบนเป็น 50% Lottie จะเริ่มแอนิเมชั่นเมื่ออยู่ในหน้า 50% เท่านั้น
หากคุณเลือกการเลื่อน การตั้งค่าอื่นจะปรากฏขึ้นที่เรียกว่า “ส่งผลต่อการเลื่อน” คุณสามารถเลือกระหว่างสองตัวเลือก วิวพอร์ตหรือทั้งหน้า หากคุณตั้งค่าเอฟเฟกต์ที่สัมพันธ์กับวิวพอร์ต ทันทีที่แอนิเมชั่น Lottie เข้าสู่วิวพอร์ต แอนิเมชั่นจะเริ่มต้นขึ้น ตราบใดที่ผู้ใช้ยังคงเลื่อนหน้าลงมา หากคุณเลือกทั้งหน้า Lottie จะเคลื่อนไหวเมื่อผู้ใช้เลื่อน (ไม่ว่า Lottie จะอยู่ในวิวพอร์ตหรือไม่)
คุณสามารถเลือกตั้งค่า Lottie ให้วนซ้ำ และตั้งค่าความเร็วในการเล่น ความเร็วในการเล่นสัมพันธ์กับความเร็วที่ตั้งไว้ในแอนิเมชั่นอาฟเตอร์เอฟเฟกต์เริ่มต้น หากคุณตั้งค่าความเร็วในการเล่นเป็น 2 ล็อตตี้จะเคลื่อนไหวได้เร็วเป็นสองเท่าของการส่งออกอาฟเตอร์เอฟเฟกต์
คุณสามารถใช้จุดเริ่มต้นและจุดสิ้นสุดเพื่อเลือกจุดที่ Lottie เริ่มต้นหรือสิ้นสุดของแอนิเมชั่น คุณสามารถเลือกระหว่าง SVG หรือ Canvas เพื่อแสดงกราฟิก และคุณยังสามารถเปิดใช้งานการโหลดแบบ Lazy Loading (ซึ่งจะช่วยให้โหลดหน้าเว็บของคุณเร็วขึ้น)
คุณยังสามารถปรับขนาดแอนิเมชั่น Lottie ได้ภายในแท็บสไตล์ของตัวสร้างเพจ Elementor
บทสรุป
อย่างที่คุณเห็น การเพิ่มแอนิเมชั่น Lottie ให้กับตัวสร้าง Elementor นั้นค่อนข้างง่าย การใช้องค์ประกอบดั้งเดิมที่รวมไว้ในตัวสร้างมืออาชีพ ทั้งหมดที่คุณต้องทำเพื่ออัปโหลด (หรือเพิ่ม URL) และตั้งค่าเวลาที่ Lottie ของคุณจะเคลื่อนไหว
หากคุณมีคำถามใด ๆ เกี่ยวกับการรวม Lotties เข้ากับ Elementor โปรดติดต่อในส่วนความคิดเห็นด้านล่าง