70+ พื้นหลังไล่ระดับสีขั้นสูงสำหรับ Elementor
เผยแพร่แล้ว: 2022-10-13Elementor ให้คุณเพิ่มสีไล่ระดับสีเป็นพื้นหลังของส่วนและคอลัมน์ ขออภัย คุณสามารถเพิ่มสีได้สูงสุดสองสีเท่านั้น ในการเปรียบเทียบ Divi Builder ช่วยให้คุณสร้างพื้นหลังการไล่ระดับสีที่ประกอบด้วยหลายสี (มากกว่าสองสี) ตั้งแต่เวอร์ชัน 4.16
มีวิธีสร้างพื้นหลังไล่ระดับสีหลายสีใน Elementor หรือไม่?
หากคุณใช้ Elementor Pro คุณสามารถสร้างพื้นหลังการไล่ระดับสีหลายสีโดยใช้ CSS ที่กำหนดเอง เกิดอะไรขึ้นถ้าคุณไม่มีความรู้เกี่ยวกับ CSS?
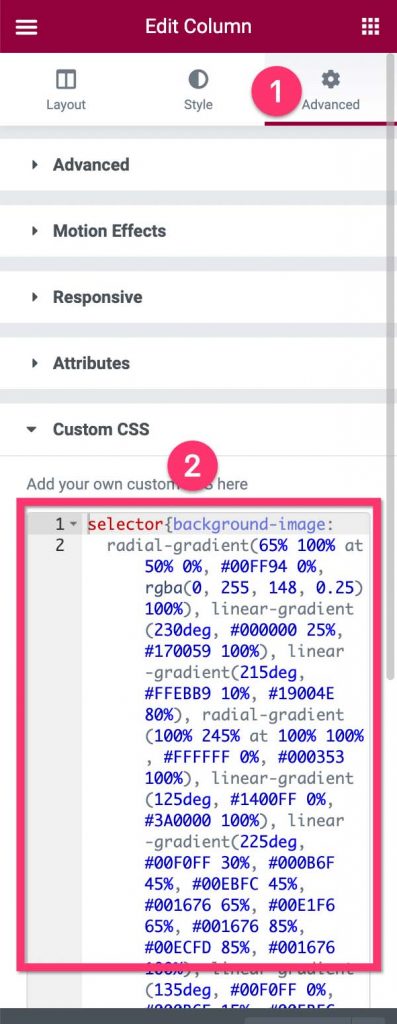
เราได้รวบรวมการไล่ระดับสี CSS กว่า 70 รายการจาก Gradienta คุณสามารถวางโค้ดของการไล่ระดับสีที่คุณต้องการลงในฟิลด์ CSS ที่กำหนดเอง ของส่วนหรือคอลัมน์ที่คุณต้องการเพิ่มการไล่ระดับสีได้ ขั้นแรก เลือกส่วน/คอลัมน์ที่คุณต้องการเพิ่มการไล่ระดับสี ไปที่แท็บ ขั้นสูง ในแผงการตั้งค่าและเปิดบล็อก CSS ที่กำหนดเอง

นี่คือพื้นหลังการไล่ระดับสีขั้นสูงที่เรารวบรวมจาก Gradienta สำหรับข้อมูลของคุณเท่านั้น Gradienta ได้รับอนุญาตภายใต้ MIT License คุณได้รับอนุญาตให้ใช้การไล่ระดับสีที่คุณใช้ได้ฟรีเพื่อวัตถุประสงค์ใดๆ
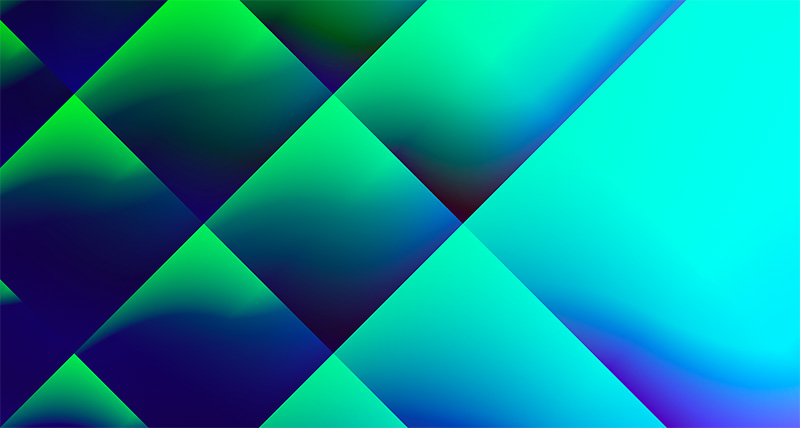
1. แบบ Crosscheck

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient(65% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(230deg, #000000 25%, #170059 100%), การไล่ระดับสีเชิงเส้น (215deg, #FFEBB9 10%, #19004E 80%), การไล่ระดับสีในแนวรัศมี (100% 245% ที่ 100% 100%, #FFFFFF 0%, #000353 100%), การไล่ระดับสีเชิงเส้น (125deg, #1400FF 0%, #3A0000 100%), การไล่ระดับเชิงเส้น (225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), การไล่ระดับเชิงเส้น (135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
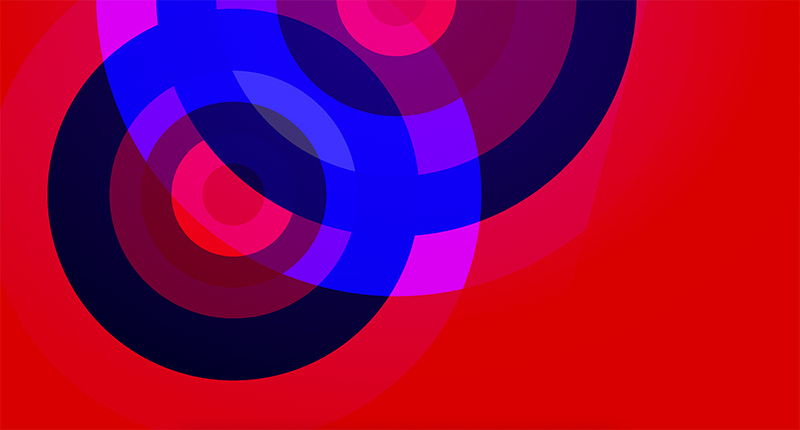
โหมดผสมพื้นหลัง: แสงอ่อน, หน้าจอ, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, โอเวอร์เลย์, ปกติ;2. การเดินทางที่เหน็ดเหนื่อย

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient(65% 100% at 50% 0%, #18005B 0%, #000000 100%), Radial-gradient(circle at 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5%) , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), Radial-gradient (วงกลมที่ 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), Conic-gradient (จาก 15deg ที่ 20% 420%, #FF0000 0deg, #FF0000 55deg, # FFFF00 60deg, #FFFF00 120deg, #00FF00 120deg, #00FF00 180deg, #00FFFF 180deg, #00FFFF 240deg, #0000FF 240deg, #0000FF 300deg, #FF00FF 310deg, #FF00FF 360deg, #FF0000 360deg);
โหมดพื้นหลังผสม: หน้าจอ, คูณ, คูณ, ปกติ;3. ความรู้สึกที่แตกสลาย

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (115deg, #000000 0%, #00C508 55%, #000000 100%), การไล่ระดับสีเชิงเส้น (115deg, #0057FF 0%, #020077 100%), การไล่ระดับสีแบบกรวย (จาก 110deg ที่ -5% 35) %, #000000 0deg, #FAFF00 360deg), conic-gradient (จาก 220deg ที่ 30% 30%, #FF0000 0deg, #0000FF 220deg, #240060 360deg), conic-gradient (จาก 235deg ที่ 60% 35%, #0089D7 0deg, #0000FF 180deg, #240060 360deg);
โหมดผสมผสานพื้นหลัง: ซอฟต์ไลท์, ซอฟต์ไลท์, โอเวอร์เลย์, หน้าจอ, ปกติ;4. มุมหัก

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (245deg, #000000 0%, #FDFF96 100%), การไล่ระดับสีเชิงเส้น (245deg, #0038FF 0%, #000000 100%), การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #4200FF 0%, #001169 100%), ไล่ระดับเชิงเส้น (245deg, #000000 0%, #FFB800 100%), ไล่ระดับแนวรัศมี (115% 107% ที่ 40% 100%, #EAF5FF 0%, #EAF5FF 40%, แคล #A9C6DE (40% + 1px), #A9C6DE 70%, #247E6C แคล (70% + 2px), #247E6C 85%, #E4C666 แคล (85% + 2px), #E4C666 100%), การไล่ระดับสีเชิงเส้น ( 65deg, #083836 0%, #083836 40%, #66D37E คำนวณ(40% + 1px), #66D37E 60%, #C6E872 แคล(60% + 1px), #C6E872 100%);
โหมดผสมผสานพื้นหลัง: โอเวอร์เลย์, หน้าจอ, โอเวอร์เลย์, ฮาร์ดไลท์, โอเวอร์เลย์, ปกติ;5. วงกลมที่ได้มา

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (115deg, #FF9797 0%, #0F0068 100%), การไล่ระดับสีเชิงเส้น (245deg, #A8FFE5 0%, #0500FF 100%), การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FF003D 0%, #000000 100%), Radial-gradient(90% 160% at 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A แคลอรี(60% + 1px), #2D248A 70%, #121B74 แคลอรี(70% + 1px), #121B74 100%), การไล่ระดับเชิงเส้น(100deg, #48466F 9%, #48466D 35%, #3D84A8 แคลอรี(35 % + 1px), #3D84A8 65%, #46CDCF การคำนวณ(65% + 1px), #46CDCF 70%, #ABEDD8 การคำนวณ(70% + 1px), #ABEDD8 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, ปกติ;6. อาทิตย์จาง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
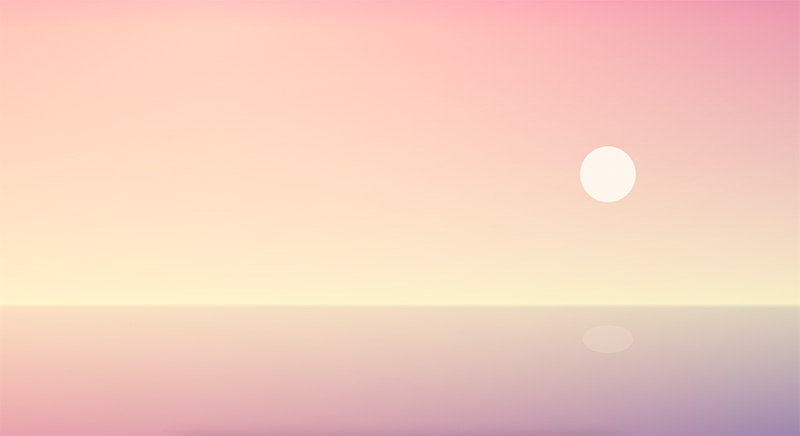
Radial-gradient (วงรีด้านที่ไกลที่สุดที่ 76% 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), Radial-gradient( วงกลมที่ 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), linear-gradient(135deg, #ff0000 0%, #000036 100%), radial-gradient(ellipse at 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), การไล่ระดับเชิงเส้น(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); โหมดพื้นหลังผสม: ปกติ, ปกติ, หน้าจอ, โอเวอร์เลย์, ปกติ;7. ลงอาทิตย์

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (45deg, #000850 0%, #000320 100%), การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FF6928 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (225deg, #FF7A00) 0%, #000000 100%), การไล่ระดับเชิงเส้น (135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
โหมดพื้นหลังผสม: หน้าจอ, โอเวอร์เลย์, ฮาร์ดไลท์, ปกติ;8. รูปแบบของตัวเอง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FAFF00 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (235deg, #DB00FF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (45deg, #241E92) 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), การไล่ระดับสีเชิงเส้น(180deg, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, ฮาร์ดไลท์, โอเวอร์เลย์, ปกติ;9. เวลาที่ซับซ้อน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับเชิงเส้น (125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF แคล(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. กรีนไอซ์แลนด์

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient(100% 135% ที่ 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), Radial-gradient(วงกลมที่ 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), Radial-gradient(100% 225% at 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
พื้นหลังผสมผสานโหมด: คูณ, คูณ, ปกติ;11. การต้อนรับอย่างอบอุ่น

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FAFF00 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (235deg, #FF7A00 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (20deg, #241E92) 0%, #241E92 30%, #5432D3 แคล(30% + 1px), #5432D3 35%, #7B6CF6 แคล(35% + 1px), #7B6CF6 50%, #E5A5FF แคล(50% + 1px), #E5A5FF 100%), การไล่ระดับเชิงเส้น (120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 คำนวณ(70% + 1px), #FFDC34 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, ฮาร์ดไลท์, โอเวอร์เลย์, ปกติ;12. ขั้นตอนเฉื่อย

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (55deg, #000850 0%, #000320 100%), การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FF6928 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (235deg, #BDFF00) 0%, #000000 100%), การไล่ระดับเชิงเส้น (180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
โหมดพื้นหลังผสม: หน้าจอ, โอเวอร์เลย์, ฮาร์ดไลท์, ปกติ;13. ความคิดเห็นแปลกๆ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (120deg, #FF0000 0%, #2400FF 100%), การไล่ระดับสีเชิงเส้น (120deg, #FA00FF 0%, #208200 100%), การไล่ระดับสีเชิงเส้น (130deg, #00F0FF 0%, #000000 100%) , ไล่ระดับแนวรัศมี(110% 140% ที่ 15% 90%, #ffffff 0%, #1700A4 100%), รัศมีไล่ระดับ(100% 100% ที่ 50% 0%, #AD00FF 0%, #00FFE0 100%) , Radial-gradient(100% 100% at 50% 0%, #00FFE0 0%, #7300A9 80%), linear-gradient(30deg, #7ca304 0%, #2200AA 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, สี, โอเวอร์เลย์, ความแตกต่าง, หลบเลี่ยงสี, ความแตกต่าง, ปกติ;14. กลีบดอกไม้สี

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient(วงกลมที่ 50% 50%, #FFFFFF 0%, #000000 100%), conic-gradient(แดง, เหลือง, มะนาว, น้ำ, น้ำเงิน, บานเย็น, แดง);
โหมดพื้นหลังผสม: หลบสี, ปกติ;15. เริ่มเรขาคณิต

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (90deg, สีแดง 0% 16.67%, สีเหลือง 16.67% 33.33%, มะนาว 33.33% 50%, สีฟ้า 50% 66.67%, สีน้ำเงิน 66.67% 83.33%, สีม่วงแดง 83.33% 100%), การไล่ระดับสีรูปกรวย (จาก 180deg, สีแดง 0% สีเหลือง 0 16.67% มะนาว 0 33.33% สีฟ้า 0 50% สีน้ำเงิน 0 66.67% สีม่วงแดง 0 83.33% สีแดง 0 100%);
โหมดพื้นหลังผสม: หน้าจอ, ปกติ;16. แบบหมู่บ้าน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #120037 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (35deg, #C0FFC7 0%, #17001F 75%), การไล่ระดับสีเชิงเส้น (55deg, #2400FF 0%, #000000 100%), การไล่ระดับเชิงเส้น (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), การไล่ระดับสีเชิงเส้น (180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
โหมดพื้นหลังผสม: หน้าจอ, โอเวอร์เลย์, โอเวอร์เลย์, ทำให้มืดลง, ปกติ;17. Waterwall ย้อนกลับ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(0deg, #000000 0%, #f7f7f7 100%), การไล่ระดับสีเชิงเส้น(90deg, สีแดง, สีเหลือง, มะนาว, สีฟ้า, สีฟ้า, สีม่วงแดง, สีแดง);
โหมดพื้นหลังผสม: หลบสี, ปกติ;18. การขยับพื้นผิว

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (180deg, #0C003C 0%, #BFFFAF 100%), การไล่ระดับสีเชิงเส้น (165deg, #480045 25%, #E9EAAF 100%), การไล่ระดับสีเชิงเส้น (145deg, #480045 25%, #E9EAAF 100%) , การไล่ระดับสีเชิงเส้น (300deg, rgba (233, 223, 255, 0) 0%, #AF89FF 100%), การไล่ระดับสีเชิงเส้น (90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, คูณ, ปกติ;19. X ประตู

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (235deg, #FFFFFF 0%, #000F25 100%), การไล่ระดับสีเชิงเส้น (180deg, #6100FF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C แคลอรี(40% + 1px), #00043C 60%, #005D6C แคลอรี(60% + 1px), #005D6C 70%, #00C9B1 แคลอรี(70% + 1px), #00C9B1 100%), การไล่ระดับสีเชิงเส้น( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C แคลอรี (40% + 1px), #00043C 60%, #005D6C แคล(60% + 1px), #005D6C 70%, #00C9B1 แคลอรี(70% + 1px ), #00C9B1 100%);
โหมดพื้นหลังผสม: แสงอ่อน, หน้าจอ, ทำให้มืดลง, ปกติ;20. ลายมืด

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), การไล่ระดับสีเชิงเส้น (55deg, #0014C9 0%, #410060 100%), การไล่ระดับสีเชิงเส้น (300deg, #FFC700 0%, #001AFF 100%), Radial-gradient(135% 215% at 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 แคลอรี(60% + 1px), #EED690 80%, #ECEFD8 แคลอรี(80% + 1px), #ECEFD8 100%), การไล่ระดับสีเชิงเส้น(125deg, #282D4F 0%, #282D4F 40%, #23103A แคลอรี (40% + 1px), #23103A 70%, #A0204C แคลอรี(70% + 1px), #A0204C 88%, #FF6C00 แคลอรี(88% + 1px), #FF6C00 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, หน้าจอ, โอเวอร์เลย์, โอเวอร์เลย์, ปกติ;21. ใบไม้นามธรรม

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (235deg, #BABC4A 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (235deg, #0026AC 0%, #282534 100%), การไล่ระดับสีเชิงเส้น (235deg, #00FFD1 0%, #000000 100%) , Radial-gradient(120% 185% at 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 คำนวณ(70% + 1px), #222831 100%), ไล่ระดับแนวรัศมี(70% 140% ที่ 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 คำนวณ(60% + 1px), #326765 80%, #27253D แคลเซียม(80% + 1px), #27253D 100%);
โหมดผสมผสานพื้นหลัง: โอเวอร์เลย์, ทำให้จางลง, โอเวอร์เลย์, เบิร์นสี, ปกติ;22. ลูกอมหลากสี

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (120deg, #FFFFFF 0%, #FF006B 100%), การไล่ระดับสีเชิงเส้น (235deg, #FFFFFF 0%, #FF006B 100%), การไล่ระดับสีเชิงเส้น (235deg, #FFFFFF 0%, #000000 100%) , การไล่ระดับสีเชิงเส้น (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, ปกติ;23. ดำเนินการสีชมพู

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(125deg, #FFFFFF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 แคลอรี(60% + 1px), #7F4A88 75%, #4A266A แคลอรี(75% + 1px), #4A266A 100%), การไล่ระดับเชิงเส้น(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA แคลอรี(40 % + 1px), #DE95BA 50%, #7F4A88 แคล(50% + 1px), #7F4A88 70%, #4A266A แคล(70% + 1px), #4A266A 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, โอเวอร์เลย์, ปกติ;24. พริตตี้ฮีโร่

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีในแนวรัศมี (100% 225% ที่ 100% 0%, #FF0000 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (236deg, #00C2FF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (135deg, #CDFFEB) 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, ฮาร์ดไลท์, ปกติ;25. Coffeescript

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (123deg, #FFFCAC 0%, #FFFFFF 67%), การไล่ระดับสีเชิงเส้น (180deg, #D8D8D8 0%, #6B0000 100%), การไล่ระดับสีเชิงเส้น (142deg, #F9F5F0 0%, #F9F5F0 33%, แคล #F2EAD3(33% + 1px), #F2EAD3 56%, #F4991A แคล(56% + 1px), #F4991A 62%, #321313 แคล(62% + 1px), #321313 100%);
โหมดพื้นหลังผสม: คูณ, ซ้อนทับ, ปกติ;26. แคนดี้บาร์

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. คลื่นลับ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (121deg, #AD00FF 0%, #0C0056 100%), การไล่ระดับสีเชิงเส้น (121deg, #FA00FF 0%, rgba (0, 255, 71, 0) 100%), การไล่ระดับสีเชิงเส้น (127deg, #00F0FF) 0%, #A80000 100%), ไล่ระดับแนวรัศมี(107% 142% ที่ 15% 104%, #F3D0FC 0%, #1700A4 100%), ไล่ระดับแนวรัศมี(100% 100% ที่ 50% 0%, #7300A9 0%, #00FFE0 100%), ไล่ระดับแนวรัศมี(100% 100% at 50% 0%, #7300A9 0%, #00FFE0 100%), ไล่ระดับเชิงเส้น(127deg, #B7D500 0%, #2200AA 100%) ;
โหมดพื้นหลังผสม: โอเวอร์เลย์, สี, โอเวอร์เลย์, ความแตกต่าง, หลบเลี่ยงสี, ความแตกต่าง, ปกติ;28. ถนอมภาพ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (125deg, #FDFF9C 0%, #0500FF 100%), การไล่ระดับสีเชิงเส้น (180deg, #D3D3D3 0%, #161616 100%), การไล่ระดับสีเชิงเส้น (310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 การคำนวณ(20% + 1px), #0017E3 40%, #000F8F การคำนวณ(40% + 1px), #000F8F 70%, #00073F การคำนวณ(70% + 1px), #00073F 100%), การไล่ระดับสีเชิงเส้น( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 แคล(35% + 1px), #FAE3D9 45%, #BBDED6 แคล(45% + 1px), #BBDED6 65%, #61C0BF แคล(65% + 1px ), #61C0BF 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, โอเวอร์เลย์, ยกเว้น, ปกติ;29. เว้กล้าหาญ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (123deg, #FFFFFF 0%, #00B2FF 100%), การไล่ระดับสีเชิงเส้น (236deg, #BAFF99 0%, #005E64 100%), การไล่ระดับสีเชิงเส้น (180deg, #FFFFFF 0%, #002A5A 100%) , การไล่ระดับสีเชิงเส้น (225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), เส้นตรง- ไล่ระดับ (135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, มืดลง, ปกติ;30. เชื่อฟังเงา

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับเชิงเส้น (123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. ล้อเด่น

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
conic-gradient (จาก 30deg, #FF0000 0%, #FFFF00 33.3%, #00FF00 33.4%, #00FFFF 66.6%, #0000FF 66.7%, #FF00FF 100%, #FF0000 100%)32. สีแดงที่มีชื่อเสียง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับเชิงเส้น (60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. คำบรรยายจาง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D แคลอรี(40% + 1px), #F08A5D 60%, #B83B5E แคล(60% + 1px), #B83B5E 70%, #6A2C70 แคล ( 70% + 1px), #6A2C70 100%);34. ส้มร่าเริง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับเชิงเส้น(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. คราสที่ไม่มีใครเทียบ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. เส้นด้ายทั่วไป

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. พอใจกับซีเปีย

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA แคลอรี(40% + 1px), #DE95BA 50%, #7F4A88 แคล (50% + 1px), #7F4A88 70%, #4A266A แคล ( 70% + 1px), #4A266A 100%);38. ฮีโร่ขี้โมโห

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Shapshade Mood

โหมด CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) คำนวณ(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) คำนวณ(70% + 1px), rgb( 255, 235, 211) 100%)40. รูปร่างเสมือน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) คำนวณ(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) คำนวณ(68% + 1px), rgb( 167, 255, 131) 100%)41. คลื่นนิทาน

รหัส CSS:

ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (115deg, rgb (211, 255, 215) 0%, rgb (0, 0, 0) 100%), รัศมีการไล่ระดับสี (90% 100% ที่ 50% 0%, rgb (200, 200, 200 ) 0%, rgb(22, 0, 45) 100%), Radial-gradient(100% 100% at 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), Radial-gradient(150% 210% ที่ 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , Radial-gradient(100% 100% at 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), linear-gradient(60deg, rgb(255, 0, 0) 0%, rgb(120, 86, 255) 100%);
โหมดพื้นหลังผสมผสาน: โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ความแตกต่าง, ปกติ;42. ตั๋วสีเหลือง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (180deg, #F7D6FF 0%, #005686 100%), การไล่ระดับสีเชิงเส้น (180deg, #FFFFFF 0%, #060046 100%), การไล่ระดับสีเชิงเส้น (130deg, #00FFA3 0%, #1A003C 100%) , การไล่ระดับสีเชิงเส้น(307deg, #FF0000 0%, #3300C6 100%), การไล่ระดับสีในแนวรัศมี(50% 72% ที่ 50% 50%, #004584 0%, #00FFB2 100%), การไล่ระดับแนวรัศมี(100% 140 % ที่ 100% 0%, #5ED500 0%, #2200AA 100%);
โหมดผสมผสานพื้นหลัง: แสงอ่อน, ซ้อนทับ, ความแตกต่าง, ความแตกต่าง, การเผาไหม้ของสี, ปกติ;43. ลูกแก้วประหลาด

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (320.54 องศา, #00069F 0%, #120010 72.37%), การไล่ระดับสีเชิงเส้น (58.72 องศา, #69D200 0%, #970091 100%), การไล่ระดับสีเชิงเส้น (121.28 องศา, #8CFF18 0%, #6C0075) 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #8000FF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (180deg, #00FF19 0%, #24FF00 0.01%, #2400FF 100%), การไล่ระดับสีเชิงเส้น (52.23deg) , #0500FF 0%, #FF0000 100%), ไล่ระดับเชิงเส้น(121.28deg, #32003A 0%, #FF4040 100%), ไล่ระดับแนวรัศมี(50% 72.12% ที่ 50% 50%, #EB00FF 0%, # 110055 100%);
โหมดพื้นหลังผสม: หน้าจอ, การหลบสี, การเบิร์นสี, หน้าจอ, การซ้อนทับ, ความแตกต่าง, การหลบสี, ปกติ;44. การเดินทางที่มีความสุข

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. เสียงรบกวนที่เกิดขึ้นใหม่

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (100deg, rgb (255, 255, 255) 10%, rgb (0, 6, 47) 100%), การไล่ระดับสีเชิงเส้น (120deg, rgb (255, 65, 65) 30%, rgb (0, 28, 100) 110%), การไล่ระดับแนวรัศมี (100% 220% ที่ 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), การไล่ระดับสีเชิงเส้น (60deg, rgb (34, 0, 242) 0%, rgb (83, 0, 0) 100%), การไล่ระดับสีเชิงเส้น (190deg, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90%), การไล่ระดับสีเชิงเส้น (180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), การไล่ระดับสีเชิงเส้น (220deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), Radial-gradient(80% 110% at 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, เบิร์นสี, สกรีน, เบิร์นสี, ความแตกต่าง, หลบสี, ปกติ;46. กุหลาบบิดเบี้ยว

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (100deg, rgb (255, 255, 255) 10%, rgb (0, 6, 47) 100%), การไล่ระดับสีเชิงเส้น (120deg, rgb (255, 65, 65) 30%, rgb (0, 28, 100) 110%), การไล่ระดับแนวรัศมี (100% 220% ที่ 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), การไล่ระดับสีเชิงเส้น (60deg, rgb (34, 0, 242) 0%, rgb (83, 0, 0) 100%), การไล่ระดับสีเชิงเส้น (190deg, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90%), การไล่ระดับสีเชิงเส้น (180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), การไล่ระดับสีเชิงเส้น (220deg , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), รัศมีไล่ระดับ(80% 110% ที่ 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, เบิร์นสี, สกรีน, เบิร์นสี, ความแตกต่าง, หลบสี, ปกติ;47. ฝันไปป์

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (238.72deg, #FFB864 0%, #006C4C 100%), การไล่ระดับสีในแนวรัศมี (100% 224.43% ที่ 0% 0%, #FCC482 0%, #002E74 100%), การไล่ระดับเชิงเส้น (121.28deg, #FFEAB6 0%, #00563C 100%), ไล่ระดับเชิงเส้น(229.79deg, #7534FF 0%, #248900 94.19%), ไล่ระดับแนวรัศมี(56.26% 101.79% ที่ 50% 0%, #8F00FF 0%, #493500 100%), การไล่ระดับสีเชิงเส้น (65.05deg, #6F0072 0%, #FFD600 100%);
โหมดผสมผสานพื้นหลัง: โอเวอร์เลย์, หน้าจอ, การเบิร์นสี, แสงยาก, หน้าจอ, ปกติ;48. ยิงไม่จริง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (180deg, #F7D6FF 0%, #005686 100%), การไล่ระดับสีเชิงเส้น (180deg, #FFFFFF 0%, #060046 100%), การไล่ระดับสีเชิงเส้น (127.43deg, #FF0099 0%, #1A003C 100%) ), การไล่ระดับสีเชิงเส้น(307.27deg, #FF0000 0.37%, #3300C6 100%), การไล่ระดับสีในแนวรัศมี(50% 71.96% ที่ 50% 50%, #004584 0%, #00FFB2 100%), การไล่ระดับแนวรัศมี(100 % 140% ที่ 100% 0%, #5ED500 0%, #2200AA 100%);
โหมดผสมผสานพื้นหลัง: แสงอ่อน, ซ้อนทับ, ความแตกต่าง, ความแตกต่าง, การเผาไหม้ของสี, ปกติ;49. พลังวิญญาณ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(0deg, #FFFFFF 0%, #5C0000 100%), การไล่ระดับสีในแนวรัศมี(100% 246.94% ที่ 0% 100%, #E4FFCF 0%, #00B43D 100%), การไล่ระดับสีเชิงเส้น(238.72deg, # 0065FC 0%, #61FF00 100%), ไล่ระดับแนวรัศมี(100% 188.01% ที่ 76.14% 0%, #80FF00 0%, #00FFF0 100%), ไล่ระดับเชิงเส้น(0deg, #00C2FF 0%, #FFC700 100% ), การไล่ระดับสีเชิงเส้น (121.28deg, #8000FF 0%, #0085FF 100%), การไล่ระดับสีในแนวรัศมี (100% 148.07% ที่ 0% 0%, #FC8800 0%, #00FF94 100%);
โหมดพื้นหลังผสม: ซ้อนทับ, คูณ, หลบสี, ความแตกต่าง, เฉดสี, หลบสี, ปกติ;50. บลัชออนใหม่

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (121.28deg, #DC8400 0%, #FFFFFF 40.08%), การไล่ระดับสีเชิงเส้น (140.54deg, #FF0000 0%, #0047FF 72.37%), การไล่ระดับสีเชิงเส้น (121.28deg, #00E384 0%, #FF0000 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #FA00FF 0%, #00FF38 100%), การไล่ระดับสีเชิงเส้น (127.43deg, #00F0FF 0%, #A80000 100%), การไล่ระดับแนวรัศมี (100.47% 100% ที่ 50 % 100%, #70FF00 0%, #680199 100%), การไล่ระดับสีเชิงเส้น (127.43deg, #B7D500 0%, #2200AA 100%);
โหมดพื้นหลังผสม: ทำให้เข้มขึ้น, เฉดสี, ซ้อนทับ, สี, หลบเลี่ยงสี, ความแตกต่าง, ปกติ;51. ความสงบของ Chrome

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (50.22deg, #0066FF 0%, #FFAA7A 51.63%), การไล่ระดับสีเชิงเส้น (238.72deg, #FF0000 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (301.28deg, #FF0000 0%, #735A00) 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #207A00 0%, #950000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #FFB800 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #00D1FF 0 %, #00FF38 100%), การไล่ระดับเชิงเส้น(58.72deg, #B80000 0%, #1B00C2 100%), การไล่ระดับเชิงเส้น(125.95deg, #00E0FF 10.95%, #87009D 100%), การไล่ระดับเชิงเส้น(263.7deg , #B60000 3.43%, #B100A0 96.57%), การไล่ระดับสีเชิงเส้น (130.22deg, #DBFF00 18.02%, #3300FF 100%);
โหมดผสมพื้นหลัง: คูณ, หลบสี, ความแตกต่าง, หลบสี, ความแตกต่าง, แบ่งเบา, ความแตกต่าง, หลบสี, ความแตกต่าง, ปกติ;52. ประสาทหลอน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (90deg, #FF0000 0%, #7D9C00 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #EBFF00 0%, #7700D5 100%), การไล่ระดับสีเชิงเส้น (64.82deg, #AD00FF 0%, #FF0000 100) %), การไล่ระดับสีแบบเส้นตรง (65.03deg, #00B2FF 0%, #FF0000 99.79%), การไล่ระดับแนวรัศมี (100% 144.76% ที่ 0% 0%, #FF0000 0%, #1400FF 100%), การไล่ระดับแนวรัศมี( 100% 140% ที่ 100% 0%, #A6FF60 0%, #2700C1 100%);
โหมดพื้นหลังผสม: ซ้อนทับ, หลบสี, ความแตกต่าง, เบาลง, หลบสี, ปกติ;53. แนวรัศมี

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(121.28deg, #03002C 0%, #00FF94 100%), การไล่ระดับสีเชิงเส้น(180deg, #00647A 0%, #FFFFFF 100%), การไล่ระดับสีเชิงเส้น(244.35deg, #FF8282 0%, #E86B6B 50.58 %, #001B29 100%), การไล่ระดับเชิงเส้น(244.35deg, #E03F3F 0%, #00114B 49.48%, #FF0000 100%), การไล่ระดับแนวรัศมี(100% 216.55% ที่ 0% 0%, #2400FF 0%, #FF0000 44.27%, #610051 100%), การไล่ระดับสีเชิงเส้น(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), การไล่ระดับแนวรัศมี(56.34% 100% ที่ 36.02% 0%, #FF00C7 0%, #006C7A 38.54%, #FF9900 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, ความแตกต่าง, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, หลบสี, ปกติ;54. เม็ดฝนใหญ่

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (238.72deg, #FFC6C6 0%, #1F1818 100%), การไล่ระดับสีเชิงเส้น (301.28deg, #DB00FF 0%, #735A00 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #207A00 0%, #950000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #FFB800 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #00D1FF 0%, #00FF38 100%), การไล่ระดับสีเชิงเส้น (58.72deg, #B80000 0 %, #1B00C2 100%), การไล่ระดับเชิงเส้น(121.5deg, #00E0FF -0.26%, #87009D 100%), การไล่ระดับเชิงเส้น(263.7deg, #FF9900 3.43%, #740068 96.57%), การไล่ระดับเชิงเส้น(130.22 องศา #DBFF00 18.02% #3300FF 100%);
โหมดผสมพื้นหลัง: สีหลบ, ความแตกต่าง, หลบสี, ความแตกต่าง, ทำให้จางลง, ความแตกต่าง, หลบสี, ความแตกต่าง, ปกติ;55. อาร์กติกซัน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (121.28deg, #000AFF 0%, #FFFFFF 33.04%), การไล่ระดับสีเชิงเส้น (180deg, #FFD4AD 0%, #004770 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #00FFC2 0%, #000000 100 %), การไล่ระดับสีเชิงเส้น (121.28deg, #FAFF00 0%, #00FF75 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #FF9900 0%, #00045C 100%), การไล่ระดับสีเชิงเส้น (201.32deg, #0047FF 0% , #750062 100%), การไล่ระดับเชิงเส้น(339.45deg, #00C2FF 1.34%, #180000 73.07%), การไล่ระดับเชิงเส้น(201.13deg, #55DF00 -0.47%, #2200AA 100%), การไล่ระดับเชิงเส้น(94.04deg , #00D5C8 0%, #18007A 100%);
โหมดพื้นหลังผสม: คูณ, ซ้อนทับ, แตกต่าง, ซ้อนทับ, แตกต่าง, ยกเว้น, แตกต่าง, แตกต่าง, ปกติ;56. เครื่องมือค้นหาขอบฟ้า

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (50.22deg, #00A3FF 0%, rgba (255, 255, 255, 0) 48.22%), การไล่ระดับสีเชิงเส้น (238.72deg, #FF0000 0%, #7000FF 100%), การไล่ระดับสีเชิงเส้น (301.28deg) , #FF0000 0%, #1D0027 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #207A00 0%, #950000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #FFB800 0%, #000000 100%), เชิงเส้น- การไล่ระดับสี (238.72deg, #00D1FF 0%, #FF0000 100%), การไล่ระดับสีเชิงเส้น (58.72deg, #B80000 0%, #1B00C2 100%), การไล่ระดับสีเชิงเส้น (125.95deg, #00E0FF 10.95%, #87009D 100% ), การไล่ระดับสีเชิงเส้น (263.7deg, #B60000 3.43%, #B100A0 96.57%), การไล่ระดับสีเชิงเส้น (130.22deg, #8FA600 18.02%, #5A31FF 100%);
โหมดพื้นหลังผสม: คูณ, ซ้อนทับ, แตกต่าง, หลบสี, แตกต่าง, เบาลง, แตกต่าง, หลบสี, ความแตกต่าง, ปกติ;57. สายรุ้งที่สง่างาม

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (219.46deg, #110036 27.63%, #170059 100%), การไล่ระดับสีเชิงเส้น (219.46deg, #FFFFFF 27.63%, #19004E 100%), การไล่ระดับสีในแนวรัศมี (100% 246.94% ที่ 100% 100%, #FFFFFF 0%, #000353 100%), การไล่ระดับสีเชิงเส้น(121.18deg, #1400FF 0.45%, #3A0000 100%), การไล่ระดับสีเชิงเส้น(192.86deg, #F06060 9.22%, #008B7A 87.25%), การไล่ระดับเชิงเส้น (150.76deg, #0015D5 15.35%, #000B6C 89.57%);
โหมดพื้นหลังผสม: หน้าจอ, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;58. การเคลื่อนที่ของวงโคจร

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(180deg, #004B5B 0%, #FFA7A7 100%), การไล่ระดับสีเชิงเส้น(244.35deg, #FFB26A 0%, #51BBC1 50.58%, #00A3FF 100%), การไล่ระดับสีเชิงเส้น(244.35deg, #E03F3F 0 %, #001665 49.48%, #FF0000 100%), การไล่ระดับแนวรัศมี(100% 233.99% ที่ 0% 100%, #FF0000 0%, #AD00FF 100%), การไล่ระดับเชิงเส้น(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), การไล่ระดับแนวรัศมี(100% 140% ที่ 100% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, หลบสี, ปกติ;59. ระลอกคลื่น Ry

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(121.28deg, #010012 0%, #00FF94 100%), การไล่ระดับสีเชิงเส้น(238.72deg, #00227A 0%, #FFFFFF 100%), การไล่ระดับสีเชิงเส้น(244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), การไล่ระดับเชิงเส้น(326.45deg, #E46262 0.54%, #000000 38.51%, #FF0000 75.69%), การไล่ระดับแนวรัศมี(100% 216.55% ที่ 0% 0%, #2400FF 0% , #FF0000 44.27%, #610051 100%), การไล่ระดับสีเชิงเส้น(307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), การไล่ระดับแนวรัศมี(56.34% 100% ที่ 36.02% 0%, # FF00C7 0%, #006C7A 38.54%, #FF9900 100%);
โหมดพื้นหลังผสม: โอเวอร์เลย์, ความแตกต่าง, หลบสี, โอเวอร์เลย์, ความแตกต่าง, หลบสี, ปกติ;60. สายรุ้งหัก

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับเชิงเส้น (126.95deg, #EC8686 0%, #8D8D8D 50.58%, #FF0000 100%), การไล่ระดับเชิงเส้น (126.95deg, #FFFFFF 0%, #003350 49.48%, #DB00FF 100%), การไล่ระดับแนวรัศมี ( 100% 233.99% ที่ 0% 100%, #A4BE00 0%, #6100FF 100%), การไล่ระดับสีเชิงเส้น(307.27deg, #1DAC92 0.37%, #2800C6 100%), การไล่ระดับแนวรัศมี(100% 140% ที่ 100% 0%, #EAFF6B 0%, #006C7A 57.29%, #2200AA 100%);
โหมดพื้นหลังผสมผสาน: โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;61. รายการที่ไม่ต้องการ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (134.39deg, #FFFBD6 9.97%, #302B00 87%), การไล่ระดับสีเชิงเส้น (180deg, #FF7373 0%, #4E0000 100%), การไล่ระดับสีเชิงเส้น (229.79deg, #7534FF 0%, #000000 94.19 %), การไล่ระดับสีในแนวรัศมี(56.26% 101.79% ที่ 50% 0%, #8F00FF 0%, #493500 100%), การไล่ระดับเชิงเส้น(96.19deg, #D5B300 3.37%, #500052 96.63%);
โหมดพื้นหลังผสม: แสงอ่อน, หลบสี, ความแตกต่าง, ความแตกต่าง, ปกติ;62. อาณาจักรสีน้ำเงิน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (301.28deg, #FF0000 0%, #1D0027 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #207A00 0%, #950000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #FFB800 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (238.72deg, #00D1FF 0%, #A80000 100%), การไล่ระดับสีเชิงเส้น (125.95deg, #00E0FF 10.95%, #87009D 100%), การไล่ระดับสีเชิงเส้น (263.7deg, #B60000 3.43 %, #B100A0 96.57%), การไล่ระดับสีเชิงเส้น(320.54deg, #800000 0%, #00C2FF 72.37%), การไล่ระดับสีเชิงเส้น(130.22deg, #8FA600 18.02%, #5A31FF 100%);
โหมดพื้นหลังผสม: ความแตกต่าง, หลบสี, ความแตกต่าง, เบาลง, หลบสี, ความแตกต่าง, ความแตกต่าง, ปกติ;63. ความผูกพันที่ไร้ที่ติ

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น(114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), การไล่ระดับสีเชิงเส้น(180deg, #004B5B 0%, #FFA7A7 100%) , การไล่ระดับสีเชิงเส้น(244.35deg, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), การไล่ระดับเชิงเส้น(244.35deg, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), การไล่ระดับแนวรัศมี (100% 233.99% ที่ 0% 100%, #B70000 0%, #AD00FF 100%), การไล่ระดับเชิงเส้น(307.27deg, #219D87 0.37%, #2650BA 50.19%, #2800C6 100%), การไล่ระดับแนวรัศมี(100 % 140% ที่ 100% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
โหมดผสมผสานพื้นหลัง: ฮาร์ดไลท์, โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;64. มรดกสายรุ้ง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient(62.27% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(219.46deg, #000000 27.63%, #170059 100%) , การไล่ระดับสีเชิงเส้น (202.92deg, #FFEBB9 9.44%, #19004E 80.6%), การไล่ระดับสีในแนวรัศมี (100% 246.94% ที่ 100% 100%, #FFFFFF 0%, #000353 100%), การไล่ระดับสีเชิงเส้น (121.18deg , #1400FF 0.45%, #3A0000 100%), การไล่ระดับสีเชิงเส้น(180deg, #FF7A00 0%, #3C6A00 100%), การไล่ระดับสีเชิงเส้น(150.76deg, #0012B6 15.35%, #000B72 89.57%);
โหมดผสมพื้นหลัง: แสงอ่อน, หน้าจอ, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;65. ประวัติศาสตร์ Collider

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (238.72deg, #FFFFFF 0%, #2B0072 100%), การไล่ระดับสีเชิงเส้น (201.32deg, #1C5BFF 0%, #75003F 100%), การไล่ระดับสีเชิงเส้น (14.08deg, #FF0000 5%, #00FF57 94.59%), การไล่ระดับสีเชิงเส้น (201.13deg, #DF9300 -0.47%, #2200AA 100%), การไล่ระดับสีเชิงเส้น (94.04deg, #00D5C8 0%, #18007A 100%);
โหมดพื้นหลังผสมผสาน: โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;66. เวทย์มนต์ที่ดีกว่า

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (140.54deg, #060028 27.63%, #8000FF 100%), การไล่ระดับสีเชิงเส้น (180deg, #000000 0%, #C8C5C5 100%), การไล่ระดับสีในแนวรัศมี (100% 200% ที่ 0% 0%, # FFFFFF 0%, #2400B4 100%), การไล่ระดับเชิงเส้น (180deg, #42FF00 0%, #7500AC 100%), การไล่ระดับเชิงเส้น (133.98deg, #F90000 30.43%, #0073B4 100%), การไล่ระดับแนวรัศมี(70.41 % 100% ที่ 50% 0%, #D5B300 0%, #2200AA 100%);
โหมดพื้นหลังผสม: ซ้อนทับ, หลบสี, ทำให้มืดลง, แตกต่าง, แตกต่าง, ปกติ;67. กรีน ฮาลเซียน

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (219.46deg, #FFFFFF 27.63%, #19004E 100%), การไล่ระดับสีในแนวรัศมี (100% 246.94% ที่ 100% 100%, #FFFFFF 0%, #000353 100%), การไล่ระดับสีเชิงเส้น (121.18deg, #1400FF 0.45%, #3A0000 100%), การไล่ระดับสีเชิงเส้น(222.34deg, #CF0C00 12.99%, #00574D 87.21%), การไล่ระดับสีเชิงเส้น(150.76deg, #B7D500 15.35%, #2200AA 89.57%);
โหมดพื้นหลังผสมผสาน: โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, ความแตกต่าง, ปกติ;68. โชคชะตาจริยธรรม

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (121.28deg, #000000 0%, #FFFFFF 100%), การไล่ระดับสีเชิงเส้น (121.28deg, #FFB800 0%, #FFFFFF 100%), การไล่ระดับสีเชิงเส้น (140.54deg, #7000FF 0%, #001AFF 72.37%), ไล่ระดับเชิงเส้น(307.43deg, #FFE927 0%, #00114D 100%), ไล่ระดับแนวรัศมี(107% 142.8% ที่ 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), ไล่ระดับแนวรัศมี (100.22% 100% ที่ 70.57% 0%, #7A3B00 0%, #1DAC92 100%);
โหมดพื้นหลังผสม: ความแตกต่าง แสงอ่อน ความแตกต่าง ความแตกต่าง ความแตกต่าง ยกเว้น;69. ไฟบิดเบี้ยว

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (114.95deg, #3A003C 0%, rgba (0, 71, 255, 0) 53.31%), การไล่ระดับสีเชิงเส้น (180deg, #00647A 0%, #FFA7A7 100%), การไล่ระดับสีเชิงเส้น (244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), การไล่ระดับเชิงเส้น(244.35deg, #E03F3F 0%, #001665 49.48%, #FF0000 100%), การไล่ระดับแนวรัศมี(100% 233.99% ที่ 0% 100%, #FF0000 0%, #AD00FF 100%), การไล่ระดับเชิงเส้น(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), การไล่ระดับแนวรัศมี(100% 140% ที่ 100% 0% , #FF00C7 0%, #006C7A 49.48%, #760000 100%);
โหมดผสมพื้นหลัง: โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, โอเวอร์เลย์, ความแตกต่าง, หลบสี, ปกติ;70. กาแล็กซี่จาง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (231.46deg, #FFFFFF 15.51%, #01004A 100%), การไล่ระดับสีเชิงเส้น (238.72deg, rgba(255, 255, 255, 0.5) 53.13%, rgba(0, 0, 0, 0.5) 100% ), Radial-gradient(62.41% 100% at 50% 0%, #4200FF 0%, #000000 100%), linear-gradient(307.27deg, #20FFD7 0.37%, #93C700 100%), Radial-gradient(100) % 140% ที่ 100% 0%, #EAFF6B 0%, #00E0FF 71.37%, #2200AA 100%);
โหมดพื้นหลังผสม: ซ้อนทับ, คูณ, แตกต่าง, แตกต่าง, ปกติ;71. ความผิดพลาดแบบคู่

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (151.47deg, #0500FF 0.49%, rgba (1, 0, 26, 0) 32.86%), การไล่ระดับสีเชิงเส้น (238.72deg, #FFFFFF 0%, #1F001C 100%), การไล่ระดับสีในแนวรัศมี (100%) 143.09% ที่ 100% 0%, #000000 0%, #FFC700 100%), Radial-gradient(100% 143.09% at 100% 0%, #5200FF 0%, #00113D 100%), Radial-gradient(59.5% 100% ที่ 49.32% 0%, #FF8A00 0%, #001AFF 100%), การไล่ระดับสีเชิงเส้น(121.28deg, #DBFF00 0%, #3300FF 100%), การไล่ระดับสีเชิงเส้น(121.28deg, #FF8A00 0%, # 001AFF 100%), ไล่ระดับเชิงเส้น (180deg, #33FF00 0%, #FF0000 100%), ไล่ระดับแนวรัศมี (70.71% 99% ที่ 100% 39.75%, #8000FF 0%, #FF0000 100%), ไล่ระดับแนวรัศมี (70.41% 100% ที่ 50% 0%, #D5B300 0%, #00AA96 100%);
โหมดพื้นหลังผสม: ความส่องสว่าง, แสงอ่อน, การหลบสี, การซ้อนทับ, การซ้อนทับ, ความแตกต่าง, ความแตกต่าง, การยกเว้น, ความแตกต่าง, ปกติ;72. ใบไม้สีรุ้ง

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
Radial-gradient (70.71% 99% ที่ 100% 39.75%, #7700D5 0%, #000000 100%), Radial-gradient (70.41% 100% ที่ 50% 0%, #D5B300 0%, #2200AA 100%);
โหมดพื้นหลังผสม: ความแตกต่าง, ปกติ;73. วอลเปเปอร์วิสทัล

รหัส CSS:
ตัวเลือก{ภาพพื้นหลัง:
การไล่ระดับสีเชิงเส้น (180deg, #FFFFFF 0%, #000000 100%), การไล่ระดับสีเชิงเส้น (229.79deg, #7534FF 0%, #000000 94.19%), การไล่ระดับสีในแนวรัศมี (56.26% 101.79% ที่ 50% 0%, # 8F00FF 0%, #493500 100%), การไล่ระดับสีเชิงเส้น(96.19deg, #D5B300 3.37%, #500052 96.63%);
โหมดพื้นหลังผสม: ความแตกต่าง ความแตกต่าง ความแตกต่าง ปกติบรรทัดล่าง
Gradienta เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างการไล่ระดับสีออนไลน์ มันมาพร้อมกับตัวแก้ไขที่ให้คุณเล่นกับการไล่ระดับสี เมื่อสร้างการไล่ระดับสีเสร็จแล้ว คุณสามารถนำไปใช้กับการออกแบบของคุณโดยเพียงแค่วางโค้ด CSS ที่สร้างขึ้น
หากคุณใช้ Elementor Pro คุณสามารถใช้การไล่ระดับสีที่คุณสร้างด้วย Gradienta กับการออกแบบของคุณได้ เนื่องจาก Elementor Pro อนุญาตให้คุณเพิ่ม CSS ที่กำหนดเองได้ คุณสามารถใช้การไล่ระดับสีกับส่วน คอลัมน์ กับวิดเจ็ตได้
