Slider Block ใหม่ล่าสุดของ PostX นำเสนอเลย์เอาต์ใหม่ที่น่าตื่นตาตื่นใจ
เผยแพร่แล้ว: 2022-11-16สวัสดีคนรัก PostX! หวังว่าคุณจะยังคงเพลิดเพลินกับความร้อนแรงของ Gutenberg Dynamic Site Builder ถ้าไม่ คุณจะพลาดโอกาสของประสบการณ์การออกแบบเว็บแบบใหม่
ดังที่เราได้กล่าวไปแล้ว เราจะไม่หยุดปรับปรุง PostX จนกว่าจะเป็นตัวเลือกอันดับหนึ่ง ด้วยกระบวนการพัฒนาอย่างต่อเนื่องนี้ เราจึงนำเสนอส่วนเสริมใหม่ล่าสุดของ PostX Post Slider Block 2
มันเป็นรูปแบบที่แตกต่างอย่างสิ้นเชิงและปรับปรุงของ Post Slider พร้อมรูปแบบเค้าโครงใหม่ทั้งหมด หากคุณข้ามไปโดยไม่สำรวจบล็อกใหม่นี้ ฉันค่อนข้างแน่ใจว่าคุณจะพลาดประสบการณ์ที่น่าทึ่ง ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป เรามาเริ่มพูดคุยเกี่ยวกับส่วนเสริมใหม่ล่าสุดของ PostX ซึ่งเป็นมากกว่าแถบเลื่อนโพสต์
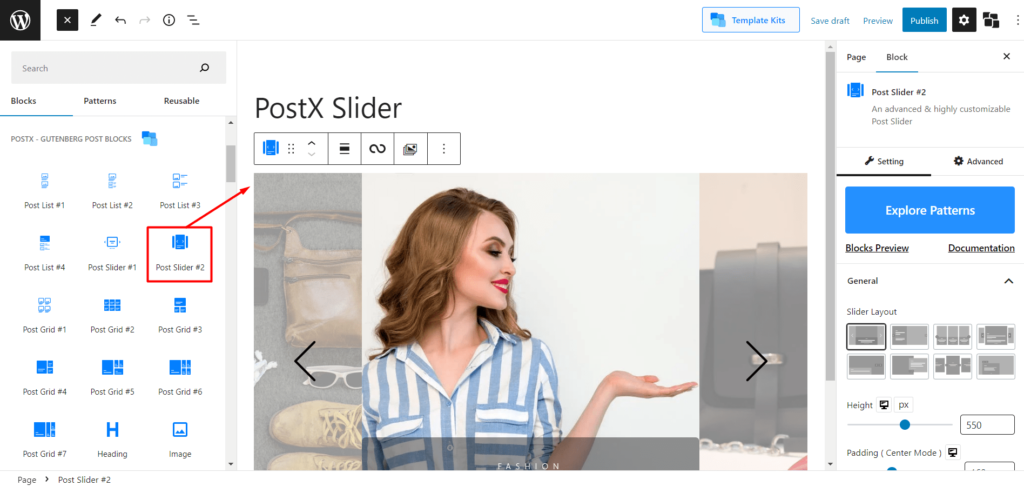
ขอแนะนำ Post Slider 2 Block ของ PostX
ประการแรก มันคือบล็อกตัวเลื่อน Gutenberg ที่ช่วยให้คุณมอบประสบการณ์การมองเห็นที่น่าทึ่ง แทนที่จะแสดงโพสต์ในมุมมองสไลด์เท่านั้น

คุณสามารถเพิ่มลงในหน้าหรือโพสต์ WordPress ได้ง่ายๆ เช่นเดียวกับบล็อกอื่นๆ และเริ่มออกแบบเรื่องราวความสำเร็จของคุณ
หากคุณสงสัยว่าทำไมมันถึงเป็นมากกว่าแถบเลื่อนโพสต์ คำตอบนั้นง่าย มันมีมากกว่าแถบเลื่อนโพสต์ธรรมดา ยังไง?
มันทำให้โพสต์บล็อกของคุณดึงดูดสายตาและดึงดูดผู้เข้าชม การนำเสนอด้วยภาพแบบนี้จะเพิ่มเวลาเฉลี่ยของผู้เข้าชมอย่างแน่นอน ไม่เพียงเท่านั้น ยังแนะนำเว็บไซต์ที่ดูดีและผู้เข้าชมต้องการกลับมาอีก เรามาเริ่มสัมผัสประสบการณ์กันเลย
โอกาสเค้าโครงของ Post Slider 2
แม้ว่าบล็อกตัวเลื่อนโพสต์ใหม่จะมีตัวเลือกการปรับแต่งเต็มรูปแบบ แต่ก็ยังมาพร้อมกับเลย์เอาต์หกแบบเพื่อเริ่มต้นการแสดงโพสต์อย่างชาญฉลาดยิ่งขึ้น ดังนั้นมาเริ่มเซอร์ไพรส์ด้วยเลย์เอาต์ที่น่าทึ่งทั้งหมดกันเถอะ

รูปแบบที่ 1: เริ่มต้นด้วยรูปแบบที่สวยงามซึ่งแสดงถึงสามโพสต์ในแต่ละครั้ง เมื่อถูกไฮไลท์และส่วนที่เหลือจะแสดงเป็นโพสต์ถัดไปและก่อนหน้า
เค้าโครง 2: เค้าโครงที่สองเป็นเค้าโครงที่ไม่ซ้ำใครซึ่งแสดงถึงบล็อกโพสต์หนึ่งรายการในแต่ละครั้ง และยังเน้นชื่อเรื่องและข้อความที่ตัดตอนมาจากโพสต์บล็อก
รูปแบบที่ 3: รูปแบบ ที่ 3 คือภาพหมุนของโพสต์ที่สวยงามซึ่งแสดงสามโพสต์พร้อมกัน อย่างไรก็ตาม คุณยังสามารถเพิ่มหรือลดหมายเลขสไลด์ได้อีกด้วย
รูปแบบที่ 4: รูปแบบ ที่สี่คือรูปแบบที่ดีกว่ารูปแบบแรก นอกจากนี้ยังแสดงหนึ่งรายการที่ไฮไลต์และโพสต์ถัดไปและก่อนหน้า แต่เป็นวิธีที่ดีกว่า
รูปแบบที่ 5: เป็นอีกหนึ่งรูปแบบที่ไม่เหมือนใครที่เน้นคุณลักษณะของบทความในบล็อกเป็นหลัก รูปแบบแถบเลื่อนที่เรียบง่ายนี้สามารถทำให้ผู้ชมของคุณประทับใจได้อย่างแน่นอน
เลย์เอาต์ 6: เลย์เอาต์นี้จะแสดงบล็อกโพสต์ครั้งละหนึ่งรายการ และส่วนใหญ่จะเน้นชื่อเรื่องของบล็อกโพสต์แทนที่จะเป็นรูปภาพเด่น
เลย์เอาต์ 7: เป็นอีกรูปแบบหนึ่งของม้าหมุนโพสต์ที่แสดงโพสต์สามโพสต์ในการออกแบบแร้งโค้งมนของรูปภาพเด่น
รูปแบบที่ 8: รูปแบบที่ไม่เหมือนใครนี้เกือบจะคล้ายกับรูปแบบที่สี่ ข้อแตกต่างเพียงอย่างเดียวคือไฮไลท์ทั้งรูปภาพเด่นและชื่อเรื่องพร้อมกัน
คุณสามารถทำอะไรกับรูปแบบแถบเลื่อนใหม่ได้บ้าง
ประหลาดใจกับข้อเสนอเลย์เอาท์แล้วหรือยัง? นี่เป็นเพียงจุดเริ่มต้นเท่านั้น อันนี้เป็นตัวเลื่อนหลายโพสต์ที่สามารถใช้เพื่อให้บรรลุวัตถุประสงค์หลายประการ ลองดูตัวเลือกบางอย่างที่คุณสามารถใช้แถบเลื่อนพิเศษนี้ได้
ตัวเลื่อนหน้าแรกที่สวยงาม: โดยค่าเริ่มต้น WordPress จะแสดงโพสต์ล่าสุดบนหน้าแรก แต่ถ้าคุณต้องการทำให้โฮมเพจดึงดูดใจและมีส่วนร่วมสำหรับผู้เยี่ยมชม การสร้างโฮมเพจแบบกำหนดเองคือทางออก และแถบเลื่อนที่สวยงามจะเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับหน้าแรกแบบกำหนดเองที่คุณต้องการสร้าง
ตัวเลื่อนที่ โดดเด่นที่น่าทึ่ง: บล็อกตัวเลื่อนนี้ยังสามารถใช้สำหรับนำเสนอโพสต์เฉพาะบนหน้าใดก็ได้ในไซต์ WordPress ของคุณ เพื่อสิ่งนั้น คุณเพียงแค่เพิ่มแถบเลื่อนไปยังตำแหน่งที่คุณต้องการ และจัดเรียงโพสต์ที่คุณต้องการนำเสนอโดยใช้ตัวสร้างการสืบค้นขั้นสูงของ PostX
แถบเลื่อนโพสต์ที่เกี่ยวข้องที่ไม่ซ้ำใคร: การแสดงโพสต์ที่เกี่ยวข้องที่ส่วนท้ายของบล็อกโพสต์เป็นเทคนิคที่ใช้กันทั่วไปและมีประสิทธิภาพในการเพิ่มเวลาการเข้าชมและการดูหน้าเว็บ และหากคุณแสดงโพสต์ที่เกี่ยวข้องในแถบเลื่อนที่สวยงาม นั่นจะเป็นข้อได้เปรียบเพิ่มเติมสำหรับบล็อกโพสต์ โชคดี,
PostX ไม่ได้มีเพียงแค่ตัวเลื่อนที่ดึงดูดสายตาเท่านั้น แต่ยังมีตัวสร้าง Dynamic Gutenberg ที่ช่วยให้คุณออกแบบหน้าใหม่ทั้งหมดของเว็บไซต์ เพื่อให้คุณสามารถออกแบบโครงสร้างของบทความในบล็อกของคุณได้อย่างง่ายดาย และแสดงบทความที่เกี่ยวข้องในแถบเลื่อนในขณะที่กำหนดรูปแบบบทความในบล็อกเอง
ส่วนฮีโร่ที่น่าดึงดูดใจ: การสร้างส่วนฮีโร่ที่น่าดึงดูดเป็นหนึ่งในเทคนิคที่มีประสิทธิภาพที่สุดในการสร้างความประทับใจแรกให้กับผู้ชม ส่วนที่เป็นฮีโร่อาจเป็นแบนเนอร์รูปภาพขนาดใหญ่ วิดีโอ หรือภาพประกอบ แล้วทำไมไม่ใช้แถบเลื่อนล่ะ คุณยังสามารถรับผลลัพธ์เดียวกันได้อย่างชาญฉลาดยิ่งขึ้นด้วยการเพิ่มแถบเลื่อนที่ดึงดูดสายตาเป็นส่วนฮีโร่ สำหรับสิ่งนั้น บล็อกตัวเลื่อนใหม่ล่าสุดสามารถเป็นทางออกได้
Post Slider 2 ของ PostX: ทำไมมันถึงพิเศษ?
มีปลั๊กอินตัวเลื่อนมากมายในไดเร็กทอรี WordPress ดังนั้นจึงไม่เป็นไรหากคุณสับสนว่าคุณต้องการเริ่มใช้แถบเลื่อนนี้หรือไม่ ตามที่ฉันได้อธิบายข้อเสนอทั้งหมดแล้ว ไม่ต้องสงสัยเลยว่าข้อเสนอของแถบเลื่อนนี้ดีกว่าปลั๊กอินแถบเลื่อนทั่วไปมาก ไม่เพียงเท่านั้น แต่ยังมีเหตุผลอื่นๆ ที่ทำให้แถบเลื่อนนี้เป็นแถบเลื่อนพิเศษสำหรับบล็อกของคุณ
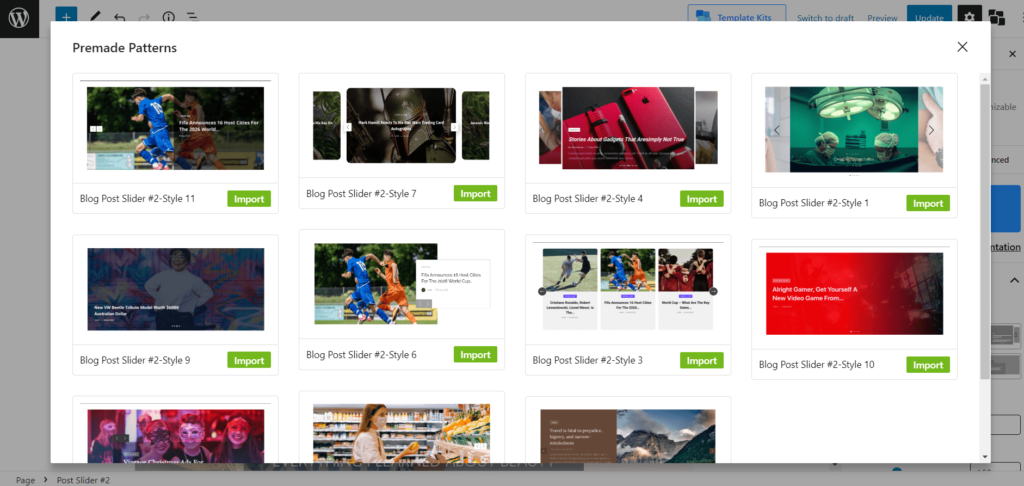
รูปแบบที่สร้างไว้ล่วงหน้า: ไม่ต้องการเสียเวลาปรับแต่งแถบเลื่อนใช่ไหม คุณไม่จำเป็นต้องไปที่ส่วนรูปแบบของแถบเลื่อน ที่นี่ คุณสามารถดูรูปแบบการออกแบบที่หลากหลาย และนำเข้ารูปแบบที่สร้างไว้ล่วงหน้าเพื่อประหยัดเวลา อย่างไรก็ตาม คุณสามารถปรับแต่งรูปแบบได้เช่นกันหากจำเป็น

ประสบการณ์การมองเห็นที่ดีขึ้น: การเพิ่ม PostX ล่าสุดไม่ได้เป็นเพียงแถบเลื่อน แต่เป็นมากกว่านั้น มันให้ประสบการณ์ภาพที่น่าตื่นตาตื่นใจแก่ผู้ชมของคุณ ดังนั้น การใช้รูปแบบแถบเลื่อนขั้นสูงจะช่วยให้คุณสร้างความประทับใจให้กับผู้ชม
ตอบสนองหลายอุปกรณ์: บล็อกแถบเลื่อนใหม่ยังตอบสนองได้เช่นเดียวกับบล็อกอื่นๆ ของ PostX เพื่อให้คุณไม่ต้องกังวลเกี่ยวกับปัญหาการตอบสนอง ไม่ว่าพวกเขาจะเข้าชมไซต์ของคุณโดยใช้เดสก์ท็อป มือถือ หรือแท็บเล็ต
ตัวเลือกการปรับแต่งแบบเต็ม: หนึ่งในเหตุผลหลักที่อยู่เบื้องหลังความนิยมของ PostX คืออิสระในการปรับแต่ง ไม่เฉพาะกับบล็อกตัวเลื่อนใหม่เท่านั้น แต่ยังรวมถึงบล็อกอื่นๆ ด้วย คุณสามารถปรับแต่งองค์ประกอบใดๆ ของบล็อกตามความต้องการของคุณซึ่งตรงกับสไตล์ของไซต์ของคุณ

คอยติดตามเพิ่มเติม
นั่นคือทั้งหมดที่เราต้องการพูดเกี่ยวกับแถบเลื่อนใหม่ ตอนนี้คุณสามารถอัปเดตปลั๊กอิน PostX และเริ่มสำรวจได้ อย่าลืมแบ่งปันความคิดและคำติชมของคุณเกี่ยวกับ Post Slider Block 2 คุณสามารถแสดงความคิดเห็นในส่วนความคิดเห็น หรือคุณสามารถติดต่อทีมสนับสนุนของเรา และคอยติดตาม PostX เพื่อไม่ให้พลาดการอัปเดตและข้อเสนอพิเศษ


PostX: Starter Pack วันพฤหัสบดี – เค้าโครงข่าวกีฬา 2

ขอแนะนำ Beauty Layout ใหม่สำหรับ PostX

อัปเดตล่าสุดของบล็อกโพสต์ PostX Gutenberg

วิธีปรับแต่งส่วนความคิดเห็นใน WordPress: แบบฟอร์มความคิดเห็นและจำนวนความคิดเห็น
