AI Image Generator สำหรับ Gutenberg และ Kadence Blocks!
เผยแพร่แล้ว: 2023-08-18การใช้ปัญญาประดิษฐ์ (AI) เพื่อสร้างรูปภาพในโปรแกรมแก้ไขบล็อก WordPress หรือที่เรียกว่า Gutenberg ด้วย AI Image Lab นั้นง่ายขึ้นและรวมเข้าด้วยกันมากขึ้นด้วยการอัปเดต AI Image Lab 1.0.3 ซึ่งแนะนำ บล็อก Gutenberg ที่สร้างขึ้นเพื่อสร้าง AI การสร้างภาพเป็นส่วนหนึ่งของกระบวนการสร้างเนื้อหาอย่างไร้รอยต่อ! บล็อกรูปภาพ AI ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถสร้าง รูปภาพที่สร้างโดย AI แบบกำหนดเองได้หลากหลายอย่างรวดเร็วสำหรับหน้า WordPress หรือโพสต์ ภายในเนื้อหาอื่นโดยตรง แทนที่จะใช้หน้าต่างแยกหรือไลบรารีสื่อซ้อนทับเพื่อพยายามเลือกรูปภาพที่ดีที่สุดนอก บริบทขององค์ประกอบโดยรอบ เมื่อพบและเลือกรูปภาพที่สมบูรณ์แบบแล้ว บล็อกรูปภาพ AI สามารถเปลี่ยนเป็นหนึ่งในบล็อกหลัก Gutenberg หรือ Kadence Blocks ซึ่งให้ตัวเลือกสไตล์และเลย์เอาต์เพิ่มเติม
บทช่วยสอนด่วน
ไม่มีวิธีใดที่จะแสดงให้เห็นว่า AI Image block สำหรับ Gutenberg ทำอะไรได้ดีไปกว่าการยกตัวอย่าง! เราจะใช้บล็อกจากปลั๊กอิน Kadence Blocks แต่กระบวนการจะเหมือนกันเมื่อใช้บล็อกหลัก Gutenberg
สำหรับตัวอย่างของเรา เราจะสร้างเค้าโครงหน้าแรกพื้นฐานสำหรับบริษัทอสังหาริมทรัพย์สมมุติ โครงสร้างหน้าจะมีแบนเนอร์ด้านบนพร้อมข้อความซ้อนทับ ตามด้วยแถวสองคอลัมน์ที่มีรูปภาพและข้อความ
ในการสร้างแบนเนอร์ เราเริ่มต้นด้วยการแทรก บล็อกรูปภาพ AI ที่ด้านบนของหน้า จากแถบเครื่องมือ เราเปลี่ยนการตั้งค่าการจัดตำแหน่งเป็น "เต็มความกว้าง" ในแถบด้านข้างการตั้งค่าการบล็อก เราเปลี่ยนอัตราส่วนกว้างยาวเป็น “ขนาดกำหนดเอง” และป้อนความกว้างเป็น 2048 (สูงสุดในปัจจุบัน) และความสูงเป็น 600 (ถือว่าเรากำลังใช้ AI Image Lab Pro เนื่องจากขนาดสูงสุดใน เวอร์ชันฟรีคือ 768)
ต่อไป เราป้อนข้อความพร้อมคำอธิบายสำหรับรูปภาพในกล่องข้อความที่แสดงในบล็อก ลองคำเดียว "ย่าน" จากนั้นเราคลิกปุ่มสร้างรูปภาพและรอให้บล็อกเต็มไปด้วยรูปภาพ เนื่องจากภาพของเราค่อนข้างกว้าง ภาพตัวอย่างอาจค่อนข้างพร่ามัวเนื่องจากภาพตัวอย่างแสดงที่ความละเอียดต่ำกว่าภาพสุดท้ายในโหมด HD
ตอนนี้เราสามารถใช้ลูกศรในแถบเครื่องมือ AI Image block เพื่อเลื่อนดูภาพตัวอย่างได้ หากเราเข้าใกล้จุดสิ้นสุดของภาพตัวอย่างชุดหนึ่ง ชุดใหม่จะถูกสร้างขึ้นโดยอัตโนมัติ ดังนั้นอาจมีความล่าช้าบ้างหากเราเรียกดูภาพตัวอย่างจำนวนมากอย่างรวดเร็ว เมื่อใดก็ตามที่เราสามารถคลิกปุ่มแก้ไขในแถบเครื่องมือบล็อกเพื่อเปลี่ยนข้อความแจ้ง การเปลี่ยนแปลงใด ๆ ที่เราทำในแถบด้านข้างการตั้งค่าการบล็อกจะทำให้ชุดรูปภาพใหม่ถูกสร้างขึ้นด้วย เมื่อเราพบรูปภาพที่ต้องการใช้ เราคลิกไอคอนเครื่องหมายถูกในแถบเครื่องมือ ซึ่งจะดาวน์โหลดรูปภาพที่มีความละเอียดเต็มไปยังไซต์ของเรา และทำให้แทนที่รูปภาพตัวอย่างความละเอียดต่ำที่แสดงในบล็อก กระบวนการนี้อาจใช้เวลาสักครู่เนื่องจากเราเลือกความละเอียดสูง
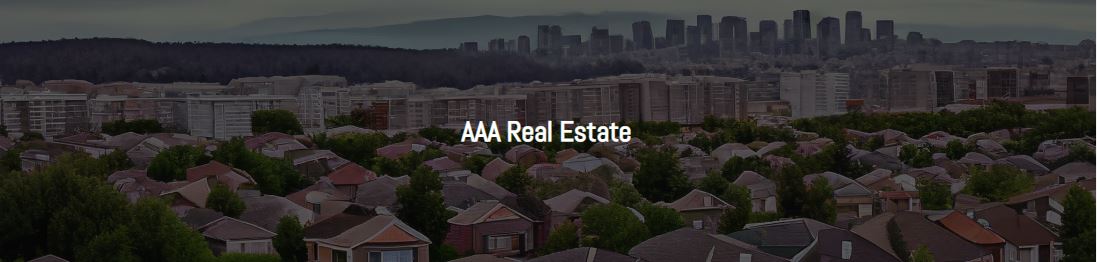
นี่คือรูปภาพที่เราใช้สำหรับตัวอย่างนี้:

เนื่องจากเราต้องการซ้อนทับข้อความบนภาพนี้และทำการเปลี่ยนแปลงสไตล์อื่นๆ ด้วย เราควรแปลงบล็อกรูปภาพ AI เป็นบล็อกอื่นที่เหมาะกับความต้องการของเรามากกว่า ในกรณีนี้ เราจะใช้บล็อก Row Layout จาก Kadence Blocks เพียงคลิกไอคอน AI Image ที่ด้านซ้ายสุดของแถบเครื่องมือบล็อก แล้วเลือก Row Layout ภายใต้ “Transform To” (สมมติว่าปลั๊กอิน Kadence Blocks ทำงานอยู่) เมื่อได้รับแจ้ง เราเลือกรูปแบบคอลัมน์เดียวสำหรับแถว

เราอาจต้องรีเซ็ตการจัดตำแหน่งในบล็อก Row Layout เป็นความกว้างเต็ม ณ จุดนี้ เราจะต้องการตั้งค่าช่องว่างภายในด้านบนและด้านล่างเป็น 3XL และไปที่การสลับการตั้งค่าการซ้อนทับพื้นหลังในแท็บสไตล์ของแถบด้านข้างการตั้งค่าการบล็อก และเปิดใช้งานการซ้อนทับสีดำที่มีความทึบ 60% เพื่อให้มีความเปรียบต่างมากขึ้นระหว่าง ข้อความและภาพพื้นหลัง จากนั้นเราสามารถแทรกบล็อก "ข้อความ (Adv)" ในแถว ตั้งค่าสีข้อความเป็นสีขาว การจัดตำแหน่งให้อยู่กึ่งกลาง แท็ก HTML เป็น "H1" และความสูงของบรรทัดเป็น 2 ตอนนี้เราเพิ่มข้อความของเรา ซึ่ง อาจส่งผลดังต่อไปนี้เป็นตัวอย่างพื้นฐาน:

สำหรับแถวที่มี 2 คอลัมน์ด้านล่างแบนเนอร์ เราจะแทรกบล็อก Row Layout อีกหนึ่งบล็อก โดยคราวนี้มีเลย์เอาต์ 2 คอลัมน์ เราแทรก บล็อกรูปภาพ AI ในแต่ละคอลัมน์และตั้งค่าอัตราส่วนกว้างยาวสำหรับแต่ละบล็อกเป็น “3:2 (แนวนอน)” (ในตัวอย่างนี้ เราปล่อยให้ขนาดพิกเซลเป็นค่าเริ่มต้น แต่ในการผลิตจริง ขนาดเหล่านั้นควรได้รับการปรับแต่ง รวมทั้งสร้างขนาดไฟล์ภาพให้เล็กลงด้วย) สำหรับคอลัมน์ด้านซ้าย เราใช้ข้อความพร้อมรูปภาพ "อาคารอพาร์ตเมนต์" และในคอลัมน์ด้านขวาใช้เพียง "บ้าน" ต่อไปนี้คือตัวอย่างภาพที่เรากำลังดำเนินการก่อนที่จะอัปโหลดและแปลงบล็อกรูปภาพ AI:

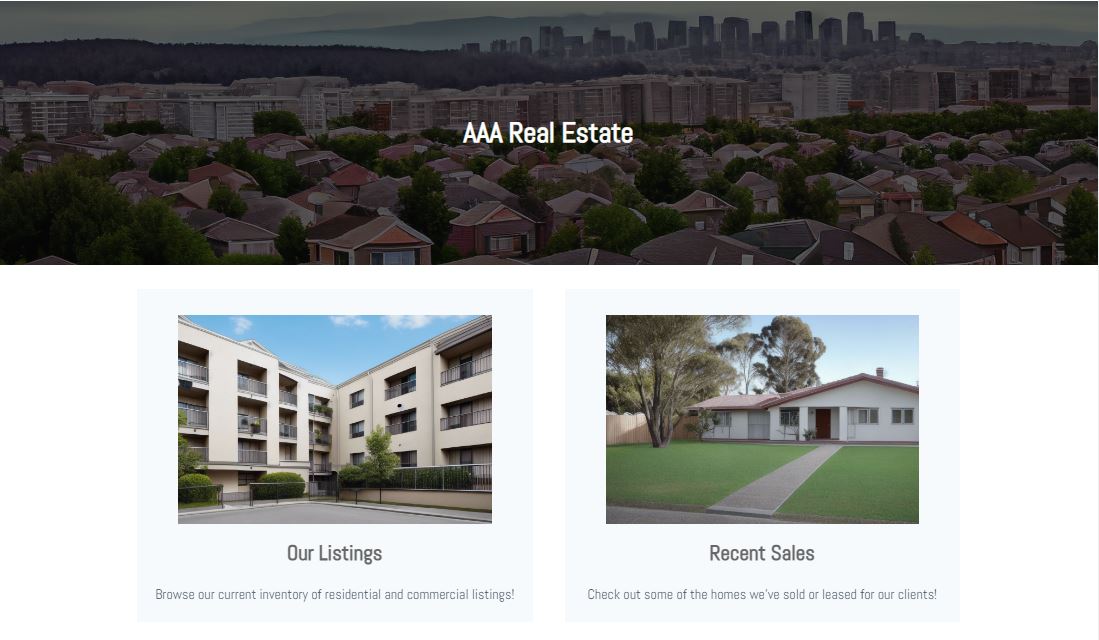
ต่อไป เราคลิกปุ่มเครื่องหมายถูกในแถบเครื่องมือสำหรับบล็อกรูปภาพ AI แต่ละบล็อกเพื่ออัปโหลดรูปภาพ และเมื่ออัปโหลดเสร็จแล้ว เราคลิกไอคอนบล็อกรูปภาพ AI ที่ด้านซ้ายของแถบเครื่องมือ และเลือกตัวเลือกเพื่อแปลงรูปภาพแต่ละรูปเป็นข้อมูล กล่องบล็อกจาก Kadence Blocks หลังจากเพิ่มข้อความแล้ว หน้าของเราจะมีลักษณะดังนี้:

บทสรุป
แม้ว่าปลั๊กอิน AI Image Lab จะทำงานร่วมกับ Gutenberg ได้ค่อนข้างดีตั้งแต่เปิดตัวเบต้าครั้งแรก ต้องขอบคุณการผสานรวมกับไลบรารีสื่อ WordPress และเครื่องมือเลือกสื่อ บล็อกรูปภาพ AI นำการผสานรวมนั้นไปสู่อีกระดับโดยอนุญาตให้ผู้ใช้สร้าง ดูตัวอย่าง และอัปโหลดรูปภาพที่สร้างโดย AI ในบริบทที่จะใช้ ทำให้ง่ายต่อการเลือกรูปภาพที่ทำงานได้ดีกับเนื้อหาโดยรอบ ค้นหาสัดส่วนภาพที่เหมาะสม และแสดงภาพผลิตภัณฑ์ที่เสร็จสมบูรณ์ ด้วยความเข้ากันได้ (ทางเลือก) กับปลั๊กอิน Kadence Blocks ในตัว AI Image Lab เป็นเครื่องมืออันทรงพลังที่ออกแบบมาเพื่อช่วยให้ผู้สร้างเนื้อหา Gutenberg สามารถสร้างภาพจริงบนบล็อกที่ยอดเยี่ยมได้!
AI Image Lab ใช้งานได้ฟรีโดยมีข้อจำกัดบางประการเกี่ยวกับจำนวนภาพที่คุณสามารถอัปโหลดไปยังไซต์ของคุณทุกๆ 24 ชั่วโมง ความละเอียดสูงสุดของภาพเหล่านั้น ฯลฯ หากต้องการพลังที่มากขึ้นในการสร้างภาพคุณภาพสูง โปรดดูที่ แผน AI Image Lab Pro!
