วิธีใช้ AI สำหรับการออกแบบเว็บไซต์: 4 สิ่งที่ต้องเริ่มต้น
เผยแพร่แล้ว: 2023-07-21เครื่องมือปัญญาประดิษฐ์ (AI) กำลังทำให้โลกต้องตกตะลึง ไม่มีวันที่จะผ่านไปโดยไม่มีเครื่องมือใหม่ๆ ออกสู่ตลาด ซึ่งรวมถึงบริการและเครื่องมือการออกแบบเว็บด้วย AI พวกเขามีความหลากหลายอย่างไม่น่าเชื่อ แต่มีเป้าหมายร่วมกันอย่างหนึ่ง: ทำให้การออกแบบเว็บไซต์เข้าถึงได้มากขึ้นสำหรับผู้ชมในวงกว้างที่สุดเท่าที่จะเป็นไปได้
การจับตาดูเครื่องมือและบริการเหล่านี้จะเป็นประโยชน์ต่อคุณ แม้ว่าคุณจะเป็นนักออกแบบเว็บไซต์ที่มีประสบการณ์ก็ตาม การรู้ว่าตัวเลือกการออกแบบเว็บ AI ที่ได้รับความนิยมสูงสุดคืออะไรและวิธีใช้ประโยชน์จากตัวเลือกเหล่านี้ (รวมถึงข้อจำกัด) จะช่วยให้งานของคุณง่ายขึ้น
ในบทความนี้ เราจะพูดถึงเครื่องมือออกแบบเว็บ AI สี่ประเภทและวิธีการทำงาน เราจะหารือเกี่ยวกับคุณสมบัติ ข้อจำกัด และตัวเลือกที่มีให้เลือกในตลาด ไปกันเลย!
สารบัญ :
- ใช้เครื่องมือสร้างเว็บไซต์แบบ AI
- สร้างต้นแบบการออกแบบโดยใช้ AI
- สร้างโลโก้โดยใช้ AI
- สร้างกราฟิกโดยใช้ AI
1. ใช้เครื่องมือสร้างเว็บไซต์ที่ใช้ AI ️
มีเครื่องมือสร้างเว็บไซต์มากมายที่คุณสามารถใช้กับโครงการได้เกือบทุกประเภท คุณมีแพลตฟอร์มสร้างเว็บไซต์ เช่น Wix หรือ Squarespace รวมถึงปลั๊กอิน WordPress เช่น Elementor (ที่สามารถใช้งานแบบตัวต่อตัวได้ด้วยตัวเลือกแบบสแตนด์อโลน)
หนึ่งในตัวส่วนร่วมของเครื่องมือสร้างเว็บไซต์สมัยใหม่ส่วนใหญ่คือเทมเพลตไซต์และเพจ หากคุณยังใหม่กับการสร้างเว็บไซต์ (หรือรีบร้อน) คุณสามารถใช้เทมเพลตเหล่านี้เป็นพื้นฐานได้ ปรับแต่งให้เพียงพอ คุณก็จะได้เว็บไซต์ที่ดูเป็นมืออาชีพพร้อมใช้งานได้ในระยะเวลาอันสั้น
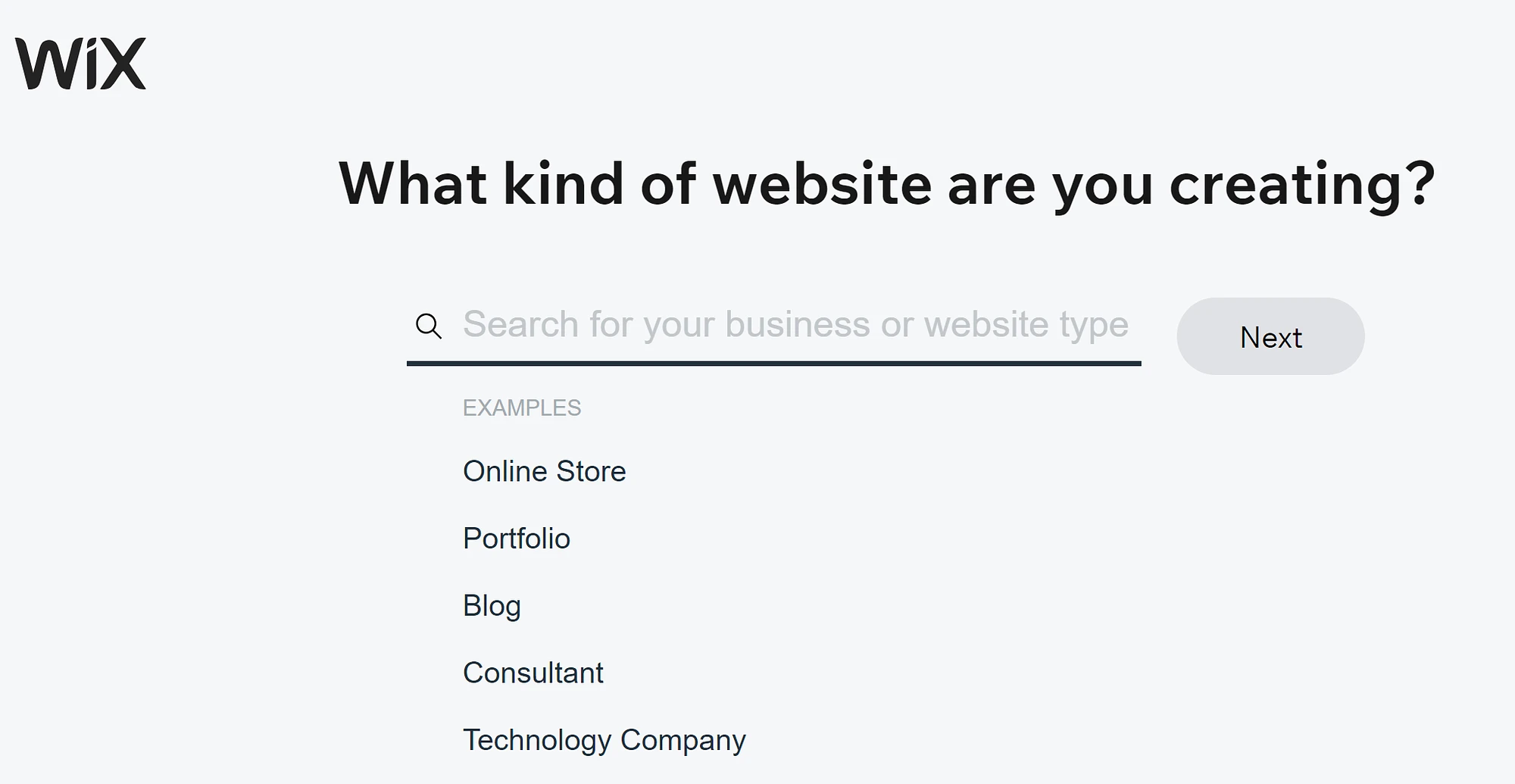
ผู้สร้างเว็บไซต์ AI มุ่งมั่นที่จะทำให้กระบวนการนั้นง่ายขึ้นไปอีก ตัวอย่างหนึ่งที่ดีคือ Wix ADI เมื่อคุณใช้เครื่องมือสร้างเว็บไซต์ AI นี้ ระบบจะขอให้คุณระบุข้อมูลพื้นฐานเกี่ยวกับประเภทของเว็บไซต์ที่คุณต้องการสร้างและรายละเอียดเกี่ยวกับธุรกิจของคุณ (หากมี)

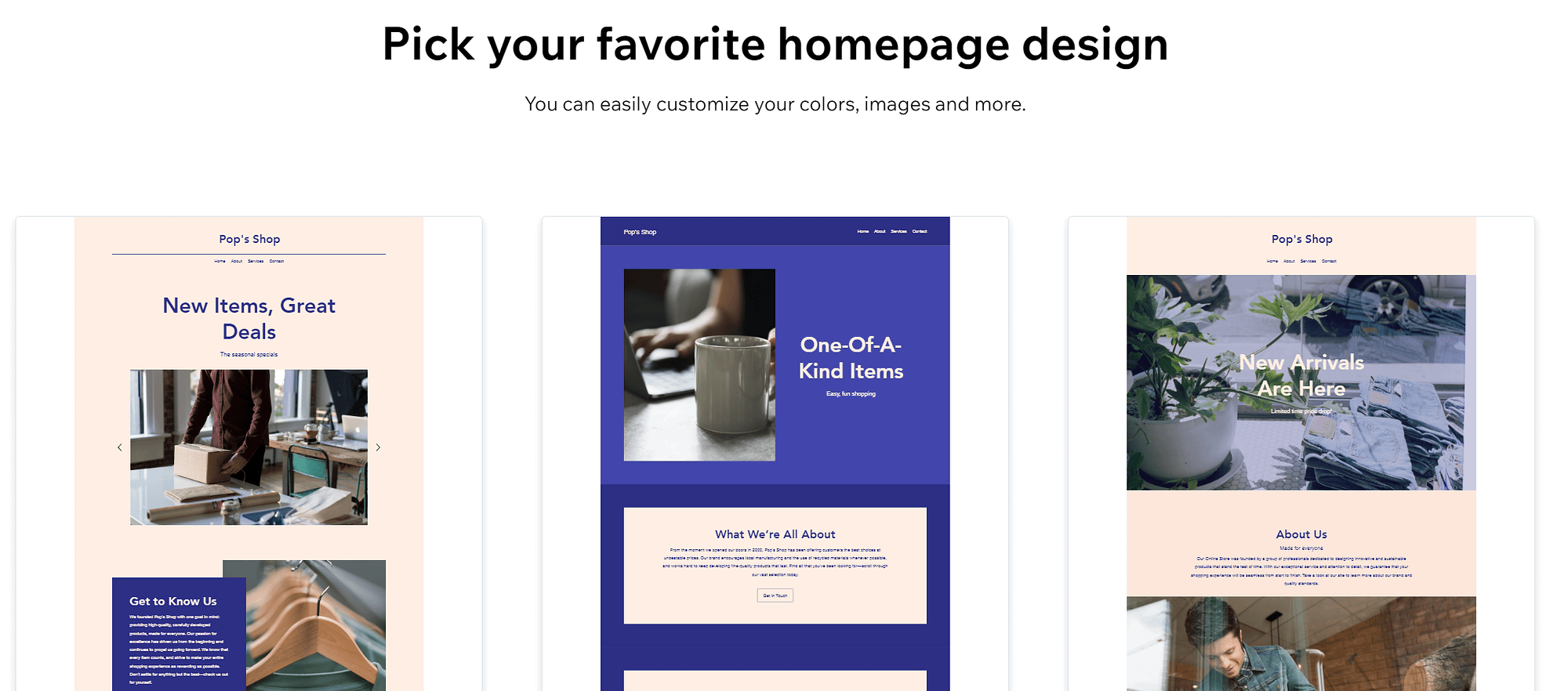
Wix ADI ใช้ข้อมูลนี้ ค้นหาเว็บสำหรับข้อมูลที่เกี่ยวข้อง และสร้างเว็บไซต์จากข้อมูลทั้งหมด ทุกเว็บไซต์มีเอกลักษณ์เฉพาะตัว และ AI เข้ามามีบทบาทโดยการใส่รูปภาพและข้อความ:

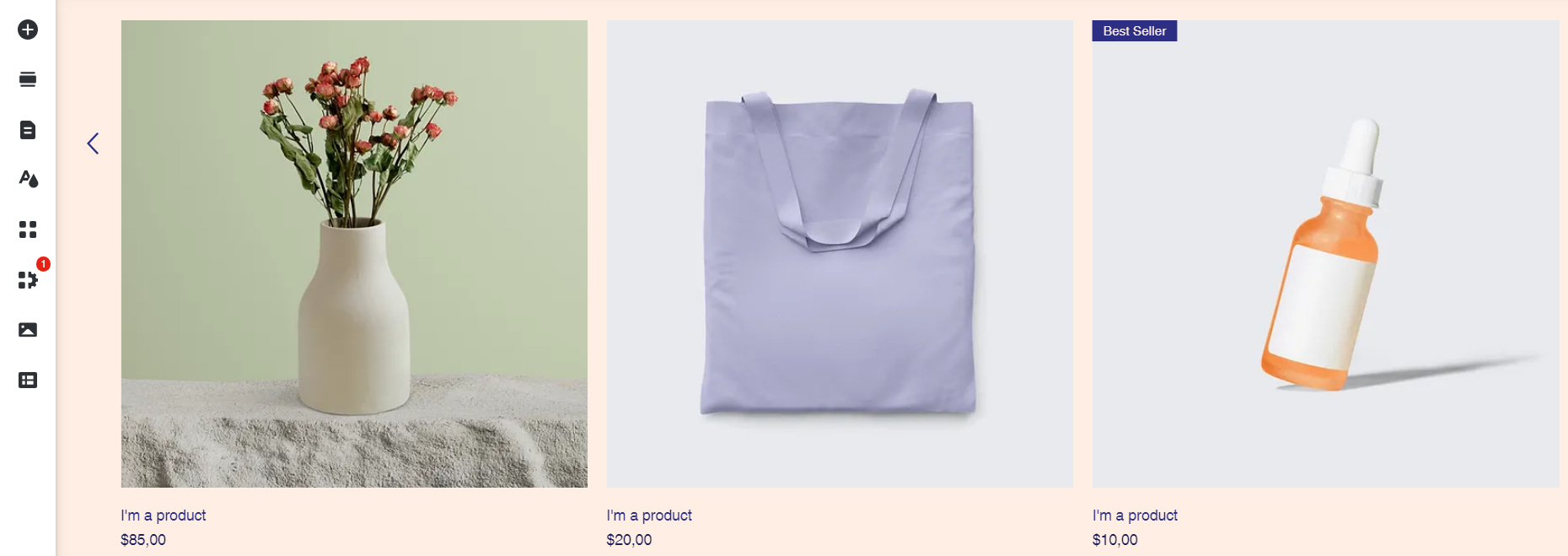
คุณสามารถเลือกหน้าที่คุณต้องการให้ Wix สร้างให้คุณ เมื่อไซต์พร้อมแล้ว คุณสามารถปรับแต่งไซต์ได้:

วิธีการที่ใช้ AI นี้มีส่วนร่วมมากกว่าการเลือกจากไลบรารีเทมเพลต อย่างไรก็ตาม ในทางปฏิบัติ เว็บไซต์ใดๆ ที่คุณสร้างโดยใช้ตัวสร้าง AI จะยังคงต้องการการปรับแต่งในระดับหนึ่ง นั่นหมายถึงการแทนที่ข้อความ เพิ่มรูปภาพของคุณเอง และสิ่งอื่นๆ ที่เทมเพลตต้องการ
คุณสามารถได้รับประโยชน์สูงสุดจากการใช้เครื่องมือประเภทนี้ หากคุณไม่มีประสบการณ์ในการสร้างเว็บไซต์ และคุณต้องการโซลูชันที่สามารถเริ่มใช้งานได้อย่างรวดเร็ว ด้วยเครื่องมือออกแบบเว็บ AI ประเภทนี้ คุณไม่จำเป็นต้องเสียเวลาเรียนรู้วิธีตั้งค่าเว็บไซต์ เครื่องมือนี้สามารถทำงานยกของหนักให้คุณได้ และคุณสามารถปรับแต่งได้เอง
เครื่องมือสร้างเว็บไซต์ AI ตัวใดที่จะใช้
- Wix ADI
- 10web (สำหรับเว็บไซต์ WordPress)
- Framer AI (สำหรับสร้างเว็บไซต์โดยใช้พรอมต์)
2. สร้างต้นแบบการออกแบบโดยใช้ AI
หากคุณต้องการใช้ประโยชน์จาก AI ในการออกแบบเว็บไซต์ แต่คุณไม่ต้องการให้ AI สร้างสิ่งทั้งหมด คุณสามารถใช้ AI เพื่อสร้างต้นแบบได้ ในการออกแบบ "การสร้างต้นแบบ" หมายถึงการสร้างแบบจำลองหรือการสาธิตลักษณะของเว็บไซต์หรือแอปในรูปแบบสุดท้าย
นี่เป็นแนวทางที่ชาญฉลาดเพราะช่วยให้คุณสามารถทดสอบแนวคิดโดยไม่ต้องใช้เวลาหลายวันในการสร้างการออกแบบจริง อย่างไรก็ตาม การสร้างต้นแบบจำเป็นต้องให้คุณมีพื้นฐานในการออกแบบเว็บมาก่อน มิฉะนั้น คุณอาจได้งานออกแบบที่ขัดกับหลักปฏิบัติที่ดีที่สุดหรือไม่สามารถลอกเลียนแบบบนเว็บไซต์จริงได้
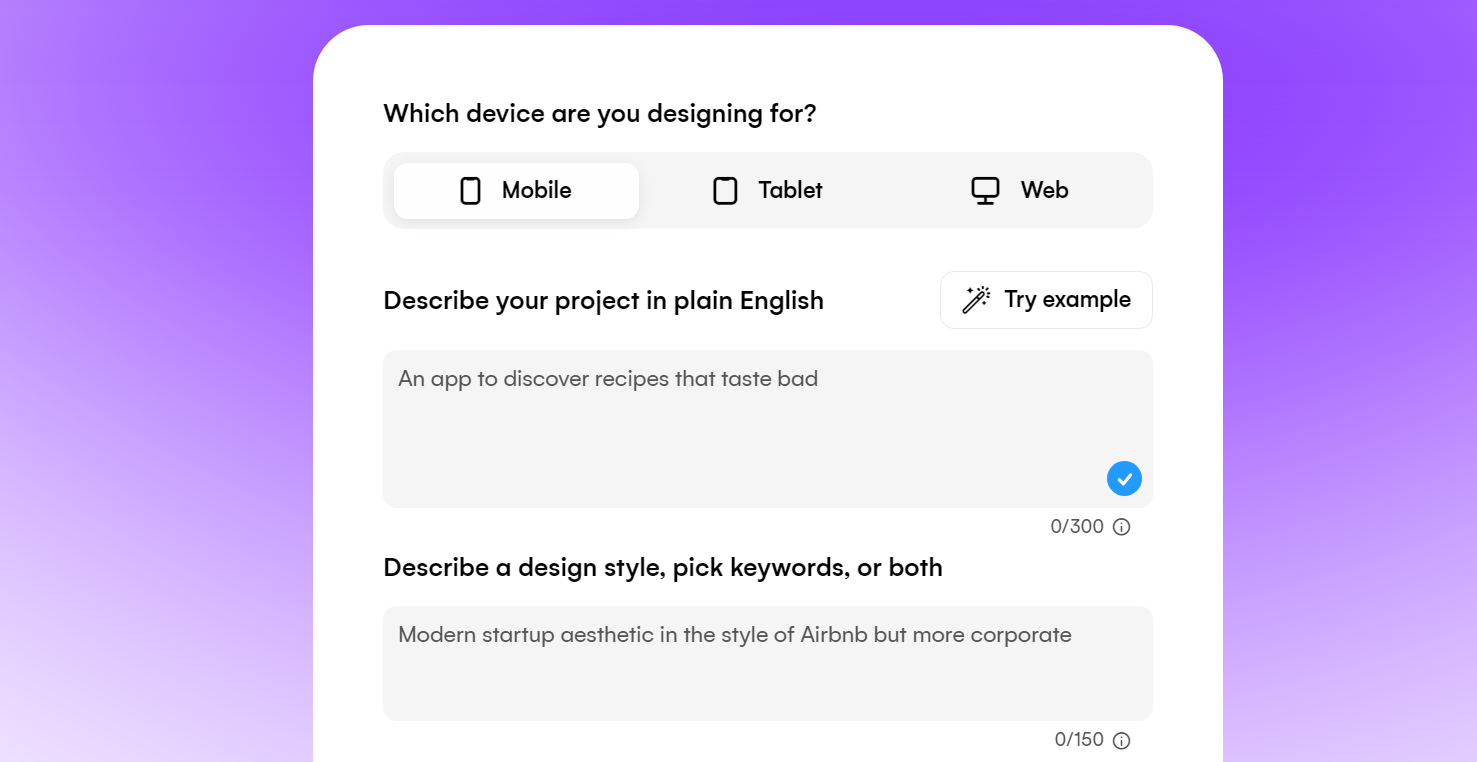
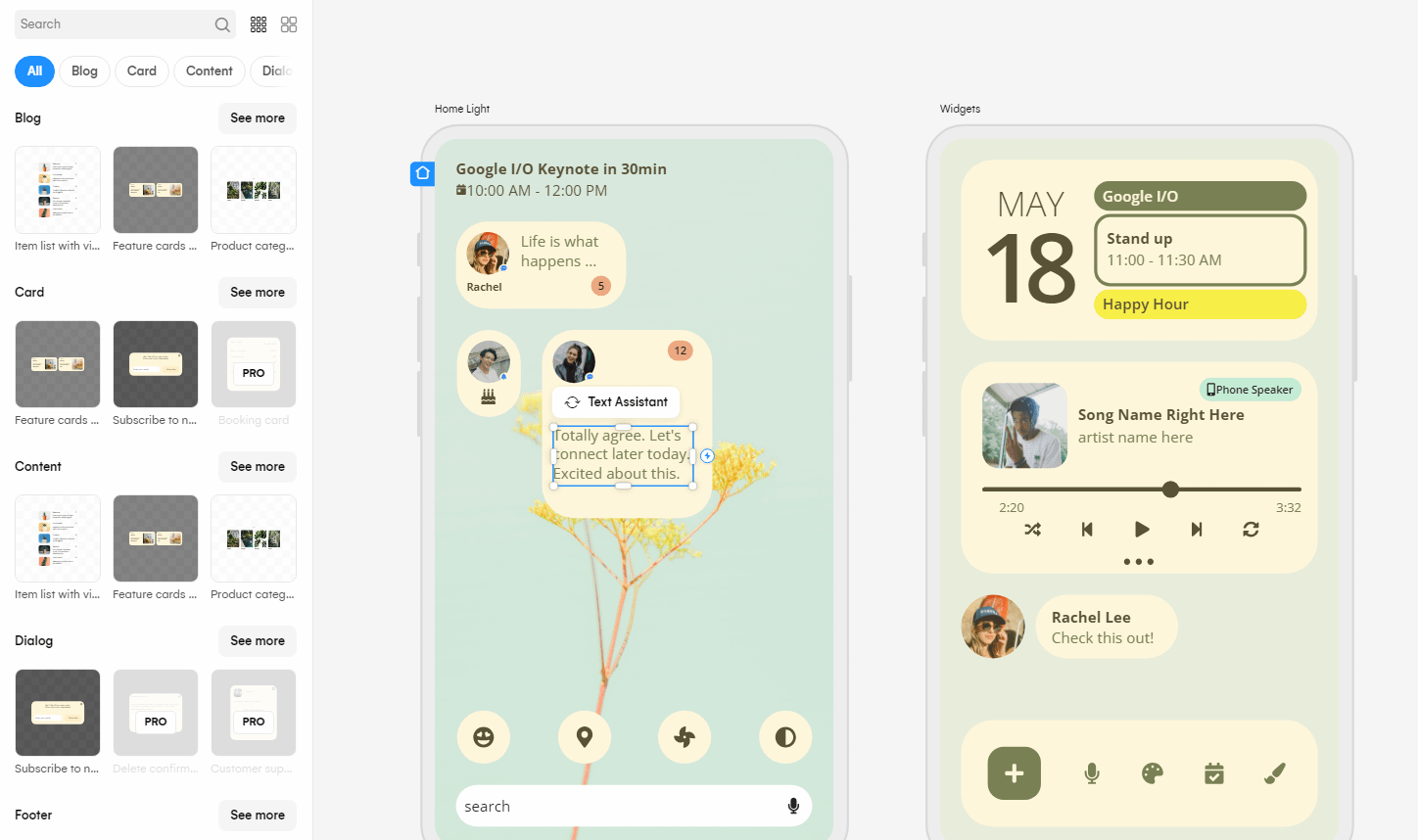
หรือคุณสามารถใช้เครื่องมือสร้างต้นแบบ AI เพื่อช่วยในการสร้างแบบจำลองอย่างรวดเร็ว เครื่องมือบางอย่าง เช่น Uizard ช่วยให้คุณสร้างได้จากข้อความแจ้ง คุณยังสามารถใช้ Uizard เพื่อถ่ายภาพหน้าจอหรือสเก็ตช์เว็บไซต์และแปลงเป็นแบบจำลอง:

AI สามารถจดจำองค์ประกอบการออกแบบส่วนใหญ่และแปลเป็นเว็บอินเทอร์เฟซจริงได้ คุณสามารถใช้ Uizard เพื่อปรับแต่งอินเทอร์เฟซเหล่านี้เพื่อให้ได้ต้นแบบที่มีลักษณะตรงตามที่คุณต้องการ

การได้เห็นแนวคิดการออกแบบของคุณกลายเป็นจริงอาจเป็นวิธีที่รวดเร็วในการทดสอบว่าทำงานได้หรือไม่ในรูปแบบเว็บ หากคุณทำงานเป็นทีม คุณสามารถแบ่งปันต้นแบบ Uizard เพื่อรับข้อเสนอแนะและใช้เพื่อสร้างแบบจำลองที่ดีขึ้น
เป้าหมายสูงสุดของเครื่องมือออกแบบเว็บ AI ประเภทนี้คือการช่วยคุณประหยัดเวลา หากคุณมีต้นแบบการออกแบบเว็บที่คุณชอบและทุกคนเห็นด้วย คุณสามารถอ้างอิงได้ในขณะที่รวมเว็บไซต์เข้าด้วยกัน นี่เป็นแนวทางที่ชาญฉลาดกว่าการออกแบบเว็บไซต์โดยขาดแนวคิดที่ชัดเจนว่าผลิตภัณฑ์สุดท้ายควรมีลักษณะอย่างไร
เครื่องมือสร้างต้นแบบ AI ใดที่จะใช้
- ยูซาร์ด
- Visily (ใช้งานได้กับภาพหน้าจอและภาพร่าง)
3. สร้างโลโก้โดยใช้ AI
การใช้ AI เพื่อสร้างโลโก้เป็นแนวคิดที่ขัดแย้งกัน สำหรับธุรกิจส่วนใหญ่ โลโก้เป็นส่วนสำคัญของแบรนด์ และคุณต้องการออกแบบบางอย่างที่สร้างความประทับใจแรกพบ AI สามารถสร้างโลโก้ที่ดูสวยงามได้ แต่เป็นเรื่องยากที่จะได้รับเครื่องมือประเภทนี้เพื่อสร้างสิ่งที่สอดคล้องกับแบรนด์อย่างแท้จริง
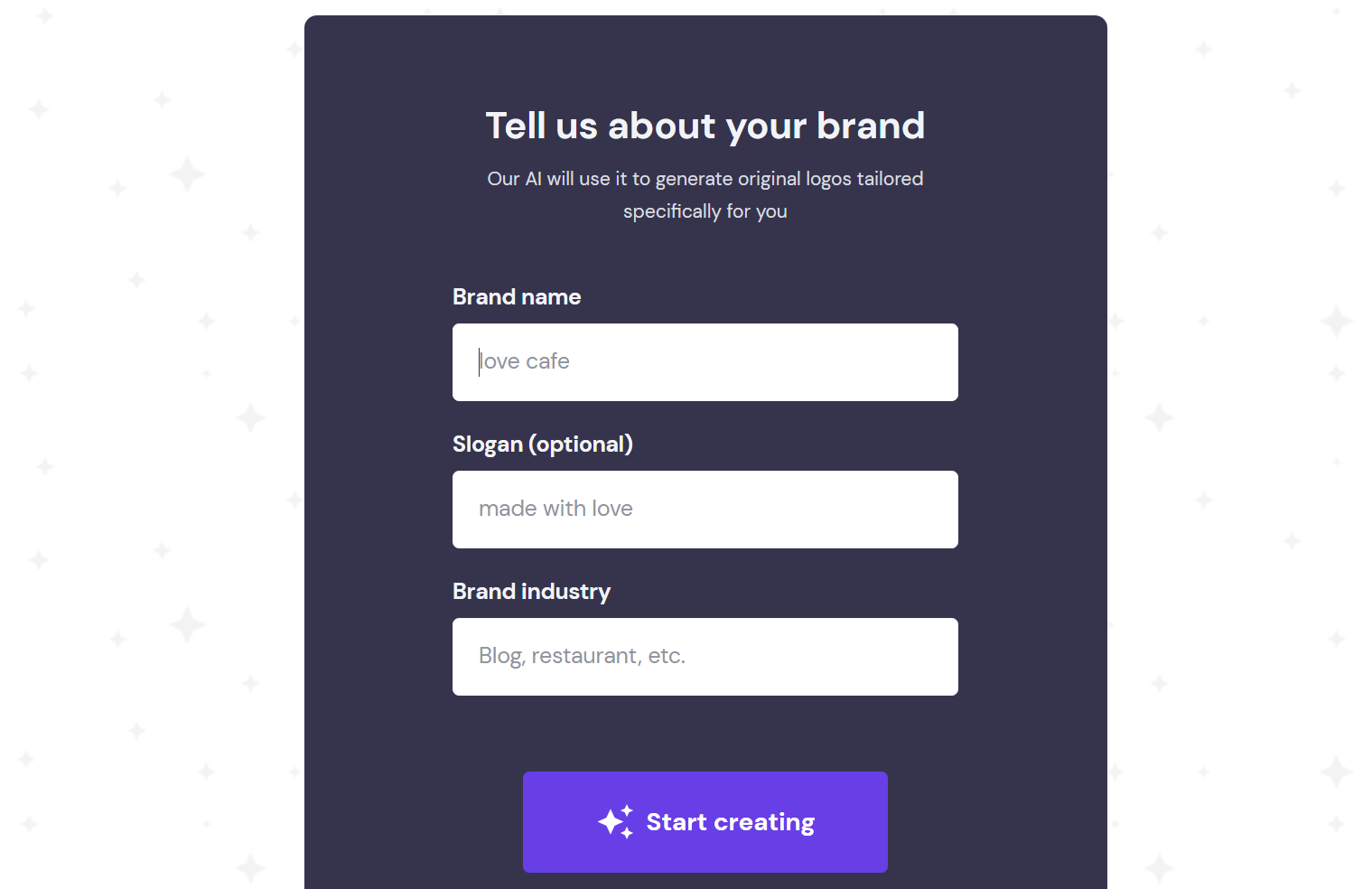
จุดเด่นของเครื่องสร้างโลโก้ AI คือการสร้างตัวเลือกที่ไม่ซ้ำใครมากมายให้คุณพิจารณา คุณสามารถใช้เครื่องมือต่างๆ เช่น Hostinger Logo Maker เพื่อสร้างการออกแบบที่ไม่ซ้ำใครตามข้อมูลพื้นฐาน ซึ่งรวมถึงชื่อแบรนด์ สโลแกน และอุตสาหกรรมที่คุณทำงาน:

ขึ้นอยู่กับเครื่องมือที่คุณใช้ คุณอาจเข้าถึงโลโก้ได้หลายร้อยรูปแบบ ขึ้นอยู่กับความต้องการของคุณ หนึ่งในนั้นอาจเหมาะกับแบรนด์ของคุณ หากไม่ใช่ คุณสามารถใช้แนวคิดเหล่านี้เป็นแรงบันดาลใจเมื่อทำงานร่วมกับนักออกแบบโลโก้
โดยรวมแล้ว วิธีการนี้สามารถช่วยให้คุณเข้าใจได้ดีขึ้นว่าคุณต้องการโลโก้ใดสำหรับเว็บไซต์ของคุณ หากทำงานร่วมกับนักออกแบบ การมีแนวคิดที่มั่นคงในใจจะช่วยให้คุณประหยัดเวลาและเงินได้มาก แทนที่จะเข้าสู่กระบวนการโดยไม่มีความคาดหวังที่ชัดเจน

โปรแกรมสร้างโลโก้ AI ใดที่จะใช้
- เครื่องมือสร้างโลโก้ของ Hostinger
- Designs.ai Logomaker (การออกแบบโลโก้แต่ละครั้งมาพร้อมกับชุดการสร้างแบรนด์ด้วย)
4. สร้างกราฟิกโดยใช้ AI ️
เว็บไซต์สมัยใหม่ส่วนใหญ่ใช้รูปภาพและกราฟิกจำนวนมาก หากคุณดูไซต์โปรดของคุณ เรายินดีพนันว่าคุณจะเห็นภาพหลายสิบภาพในเวลาน้อยกว่าสองสามนาทีในการเรียกดู
การจัดหารูปภาพเหล่านั้นทั้งหมดอาจเป็นเรื่องที่ท้าทาย เว็บไซต์จำนวนมากอาศัยการถ่ายภาพสต็อก ภาพหน้าจอแบบแมนนวล หรือรูปถ่าย เมื่อคุณเพิ่มเวลาที่ใช้ในการจัดหากราฟิกหลายสิบหรือหลายร้อยภาพ มันจะกลายเป็นสิ่งสำคัญมาก ยิ่งไปกว่านั้น ในบางครั้ง การค้นหารูปภาพที่เกี่ยวข้องซึ่งคุณสามารถนำไปใช้ได้อย่างถูกกฎหมายนั้นเป็นไปไม่ได้เลย
กราฟิกที่สร้างโดย AI สามารถช่วยคุณได้ในสถานการณ์เหล่านี้ มีโปรแกรมสร้างภาพ AI มากมาย ที่คุณสามารถใช้ได้ เช่น DALL·E, Midjourney, Leonardo หรือ Fotor
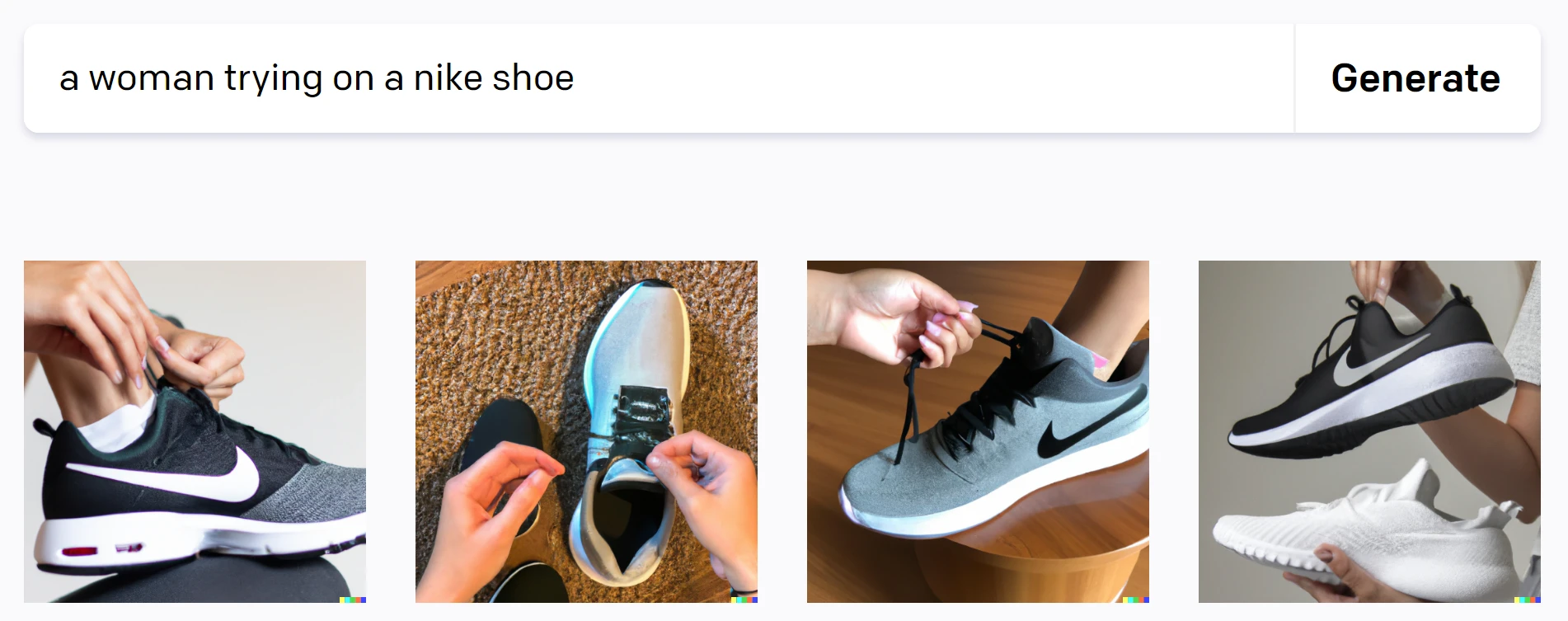
ด้วยข้อความแจ้งที่ถูกต้อง คุณจะใช้เครื่องมือเหล่านี้สร้างรูปภาพ "ทั่วไป" เพื่อเติมเว็บไซต์ของคุณได้ ตัวอย่างเช่น หากคุณขายสินค้ากีฬาทางออนไลน์ คุณสามารถขอให้ DALL·E สร้างภาพสำหรับใช้ในเว็บไซต์ของคุณ:

สิ่งสำคัญคือต้องสังเกตว่าโปรแกรมสร้างภาพ AI ส่วนใหญ่ไม่มีข้อบกพร่อง บางครั้ง คนในภาพอาจดูไม่ “ใช่” ซะทีเดียว ยิ่งกว่านั้น คุณอาจต้องปรับแต่งหลายอย่างกับข้อความแจ้งจนกว่าจะได้ภาพที่ตรงกับความต้องการของคุณ หากคุณมีความต้องการที่เฉพาะเจาะจงมาก คุณควรจัดหารูปภาพจากที่อื่น
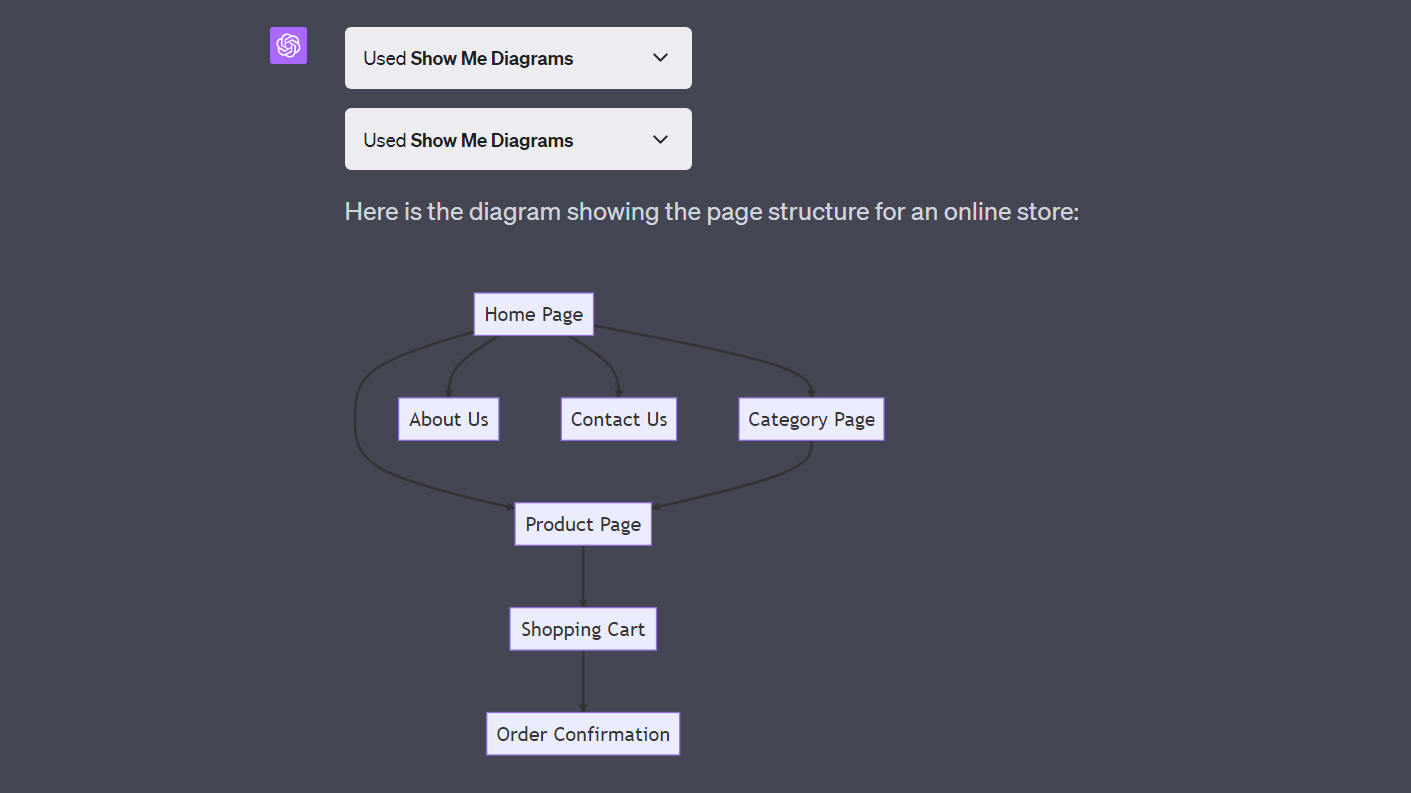
นอกจากเครื่องมือยอดนิยมอย่าง DALL·E และ Midjourney แล้ว คุณยังสามารถใช้ ChatGPT เพื่อสร้างรูปภาพทุกประเภทหากคุณมีสิทธิ์เข้าถึงปลั๊กอิน ปลั๊กอินบางตัวช่วยให้คุณสร้างไดอะแกรม ซึ่งสามารถใช้แสดงเนื้อหาบนเว็บได้:

ในแง่ของความถูกต้องตามกฎหมาย ตอนนี้การใช้รูปภาพที่สร้างโดย AI บนเว็บไซต์ของคุณปลอดภัยแล้ว (แม้ว่าจะไม่มีลิขสิทธิ์ก็ตาม) อย่างไรก็ตาม อาจมีการเปลี่ยนแปลงในอนาคต
บทสรุป
องค์ประกอบของมนุษย์มีความสำคัญอย่างยิ่งในการออกแบบเว็บ เครื่องมือออกแบบเว็บ AI สามารถช่วยให้คุณทำซ้ำได้เร็วขึ้น คิดไอเดีย หรือแม้แต่จัดหารูปภาพในโอกาสหายากเมื่อคุณไม่พบตัวเลือกอื่น อย่างไรก็ตาม หากคุณไม่เข้าใจพื้นฐานการออกแบบเว็บไซต์และแนวทางปฏิบัติที่ดีที่สุด แม้แต่เครื่องมือที่ขับเคลื่อนด้วย AI ที่ดีที่สุดก็ไม่สามารถช่วยให้คุณสร้างเว็บไซต์ที่สวยงามได้
คุณสามารถใช้ประโยชน์สูงสุดจากเครื่องมือประเภทนี้ได้ หากคุณเป็นนักออกแบบเว็บไซต์ที่มีประสบการณ์ หรือต้องการโซลูชันที่รวดเร็ว ในกรณีดังกล่าว ต่อไปนี้คือวิธีที่คุณสามารถใช้ประโยชน์จากการออกแบบเว็บด้วย AI:
- ใช้เครื่องมือสร้างเว็บไซต์แบบ AI ️
- สร้างต้นแบบการออกแบบเว็บโดยใช้ AI
- สร้างโลโก้โดยใช้ AI
- สร้างกราฟิกโดยใช้ AI ️
คุณมีคำถามเกี่ยวกับเครื่องมือออกแบบเว็บ AI หรือไม่? มาพูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
