ทั้งหมดเกี่ยวกับหน้าขอบคุณ WooCommerce
เผยแพร่แล้ว: 2022-09-19ในทุกรูปแบบธุรกิจ เมื่อลูกค้าทำการซื้อ การกล่าว "ขอบคุณ" เป็นสิ่งสำคัญเสมอ ในอีคอมเมิร์ซ จะอำนวยความสะดวกโดยใช้หน้าขอบคุณ
หน้าขอบคุณในอีคอมเมิร์ซมีความสำคัญมากเพราะช่วยให้คุณสามารถเชื่อมต่อกับลูกค้าของคุณและสามารถช่วยในการเพิ่มยอดขายในระยะยาว ที่เป็นเช่นนี้เพราะว่าลูกค้าที่พอใจกับการซื้อมักจะซื้อจากร้านอื่นในอนาคต หรือแม้แต่แนะนำผลิตภัณฑ์ให้ผู้มีโอกาสเป็นลูกค้ารายอื่นๆ
ภายในบทความนี้ เราจะดูที่หน้าขอบคุณของ WooCommerce รวมถึงวิธีปรับแต่งหน้า
สารบัญ
หน้าขอบคุณ WooCommerce คืออะไร
การปรับแต่งหน้าขอบคุณ WooCommerce เริ่มต้น
- ความสำคัญของการปรับแต่งหน้าขอบคุณ WooCommerce เริ่มต้น
- วิธีปรับแต่ง WooCommerce ขอบคุณหน้า
- การใช้ปลั๊กอิน
- ใช้ตะขอ
- แทนที่เทมเพลตด้วยตนเอง
บทสรุป
หน้าขอบคุณ WooCommerce คืออะไร
หน้าขอบคุณของ WooCommerce คือหน้าที่จะแสดงต่อลูกค้าทันทีหลังจากวางคำสั่งซื้อภายในเว็บไซต์ นอกจากนี้ยังเรียกว่า "หน้ายืนยันการซื้อ" หรือ "หน้าคำสั่งซื้อที่ได้รับ"
เมื่อเข้าถึงหน้าขอบคุณ รูปแบบ URL จะเป็น yourdomain/checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9
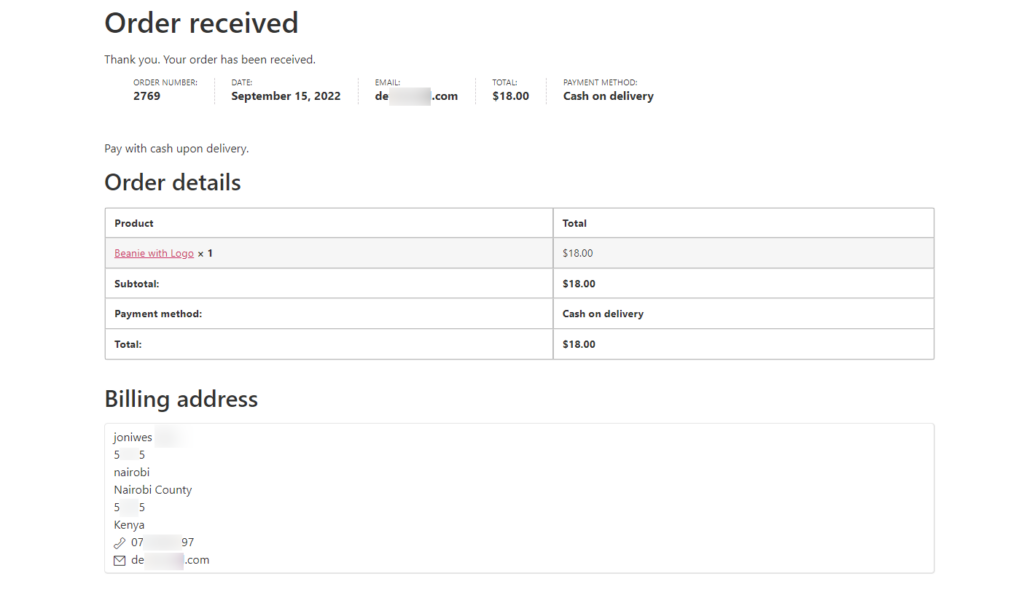
ด้านล่างนี้คือภาพหน้าจอตัวอย่างของหน้า:

มีส่วนประกอบต่างๆ ในหน้าขอบคุณดังที่เห็นในภาพหน้าจอด้านบน สิ่งเหล่านี้รวมถึง:
ข้อความขอบคุณ: นี่เป็นเพียงข้อความเพื่อกล่าวขอบคุณลูกค้าของคุณที่ซื้อสินค้า ดังที่เห็นในภาพหน้าจอด้านบน จะแสดงเป็น: “ขอบคุณ การสั่งซื้อของคุณได้รับการตอบรับ."
ข้อมูลการสั่งซื้อทั่วไป: ส่วนนี้ส่วนใหญ่ประกอบด้วยรายละเอียดทั่วไปเกี่ยวกับคำสั่งเฉพาะ รายละเอียดเหล่านี้รวมถึงหมายเลขคำสั่งซื้อ วันที่ ยอดรวม อีเมลที่ใช้ในการซื้อ และวิธีการชำระเงิน
รายละเอียดการสั่งซื้อ: ในส่วนนี้เป็นที่ที่เรามีการแสดงรูปแบบตารางของรายละเอียดการสั่งซื้อ รายละเอียดเหล่านี้รวมถึงชื่อผลิตภัณฑ์ ราคาผลิตภัณฑ์ ยอดรวมย่อย ราคารวม วิธีการชำระเงิน ค่าธรรมเนียมการจัดส่ง หากเปิดใช้งาน
ที่อยู่: ส่วนนี้จะมีรายละเอียดของที่อยู่ให้กับลูกค้า (ที่อยู่สำหรับการเรียกเก็บเงินและที่อยู่สำหรับจัดส่งหากเปิดใช้งาน)
การปรับแต่งหน้าขอบคุณ WooCommerce เริ่มต้น
จากองค์ประกอบที่กล่าวถึงข้างต้น เราจะเห็นได้ว่าหน้าขอบคุณยังคงมีพื้นที่สำหรับการปรับปรุงโดยคำนึงถึงซึ่งค่อนข้างสำคัญในกระบวนการซื้อ
ภายในส่วนนี้ เราจะพิจารณาถึงความสำคัญของการปรับแต่งหน้าขอบคุณเริ่มต้นของ WooCommerce รวมถึงวิธีการปรับแต่งหน้าดังกล่าว
ความสำคัญของการปรับแต่งหน้าขอบคุณ WooCommerce เริ่มต้น
เมื่อลูกค้าซื้อผลิตภัณฑ์และมาถึงหน้าขอบคุณ ไม่ควรมองว่านี่เป็นขั้นตอนสุดท้ายในเส้นทางการซื้อ สามารถทำได้มากขึ้นจริง ๆ เพื่อเพิ่มการมีส่วนร่วมกับลูกค้ารวมทั้งสร้างความมั่นใจ
หน้าจึงสามารถให้ฟังก์ชันต่างๆ ได้มากขึ้น สิ่งเหล่านี้รวมถึง:
- การสร้างประสบการณ์การปฐมนิเทศที่ยอดเยี่ยม: หน้า Thank you สามารถใช้สำหรับการแชร์สื่อการสอนงานกับลูกค้าที่เพิ่งซื้อผลิตภัณฑ์ หากมี เนื้อหาดังกล่าวอาจรวมถึงเอกสาร วิดีโอผลิตภัณฑ์ และข้อมูลอื่นๆ ที่อาจเป็นประโยชน์ต่อลูกค้าปลายทาง
ข้อมูลนี้ช่วยให้ลูกค้าเจาะลึกการใช้ผลิตภัณฑ์โดยใช้เวลาเพียงเล็กน้อยในการพยายามหาวิธีใช้ผลิตภัณฑ์ - การสร้างประสบการณ์หลังการขายที่ยอดเยี่ยม: การมีหน้า Thankyou ที่ออกแบบและปรับแต่งมาอย่างดีนั้นสร้างความประทับใจให้กับลูกค้าเมื่อเปรียบเทียบกับหน้าขอบคุณเริ่มต้น ซึ่งส่งผลให้ลูกค้าได้รับประสบการณ์ที่ยอดเยี่ยมภายในเว็บไซต์
- สร้างความเชื่อถือ: ในบางครั้ง เมื่อลูกค้าทำการซื้อโดยเฉพาะอย่างยิ่งในผลิตภัณฑ์ใหม่ พวกเขามักจะสงสัยว่าผลิตภัณฑ์ทำงานตามที่คาดไว้หรือไม่ อย่างไรก็ตาม หากหน้าขอบคุณได้รับการปรับแต่งให้รวมเนื้อหา เช่น บทวิจารณ์เชิงบวกหรือคำรับรอง สิ่งเหล่านี้เป็นการสร้างความมั่นใจให้กับลูกค้าดังกล่าว ซึ่งจะช่วยขจัดข้อสงสัยดังกล่าว ลูกค้ามีแนวโน้มที่จะดำเนินการเพิ่มเติมภายในเว็บไซต์ตามสิ่งนี้
- ทำหน้าที่เป็นกลยุทธ์ทางการตลาด: ตัวอย่างเช่น หากลูกค้ามาถึงปุ่มขอบคุณด้วยปุ่มแชร์บนโซเชียล และลูกค้าดังกล่าวเชื่อถือผลิตภัณฑ์แล้ว พวกเขามักจะแบ่งปันการซื้อของตนภายในไซต์โซเชียลที่มีให้ การแชร์เหล่านี้มีแนวโน้มที่จะนำผู้มีโอกาสเป็นลูกค้ามาที่เว็บไซต์ของคุณ
คุณยังสามารถแสดงข้อเสนอบนเพจเพื่อทำการตลาดผลิตภัณฑ์อื่นๆ ที่คุณอาจมี - เอกลักษณ์: หน้าขอบคุณที่ออกแบบมาอย่างดีทำให้เว็บไซต์ของคุณโดดเด่นและทำให้ลูกค้าได้รับประสบการณ์ที่แตกต่างกันโดยรวม
วิธีปรับแต่ง WooCommerce ขอบคุณหน้า
WooCommerce ไม่มีตัวเลือกการปรับแต่งที่หลากหลายสำหรับหน้าขอบคุณ อย่างไรก็ตาม มีหลายวิธีในการปรับแต่งหน้า ภายในส่วนนี้ เราจะพิจารณาถึงวิธีต่างๆ ที่คุณสามารถใช้เพื่อปรับแต่งหน้าขอบคุณ
การใช้ปลั๊กอิน
มีปลั๊กอินจำนวนหนึ่งที่สามารถใช้ปรับแต่งหน้าขอบคุณ WooCommerce ได้ สิ่งเหล่านี้รวมถึง:
- ส่วนขยายหน้าขอบคุณแบบกำหนดเอง
- NextMove Lite – ขอบคุณเพจสำหรับ WooCommerce
- YITH กำหนดเองขอบคุณหน้าสำหรับ WooCommerce
ในคู่มือนี้ เราจะพิจารณาปลั๊กอินตัวใดตัวหนึ่ง ซึ่งเป็นปลั๊กอิน NextMove Lite – Thank You Page สำหรับ WooCommerce ฟรี
การติดตั้ง NextMove Lite – ขอบคุณหน้าสำหรับ WooCommerce
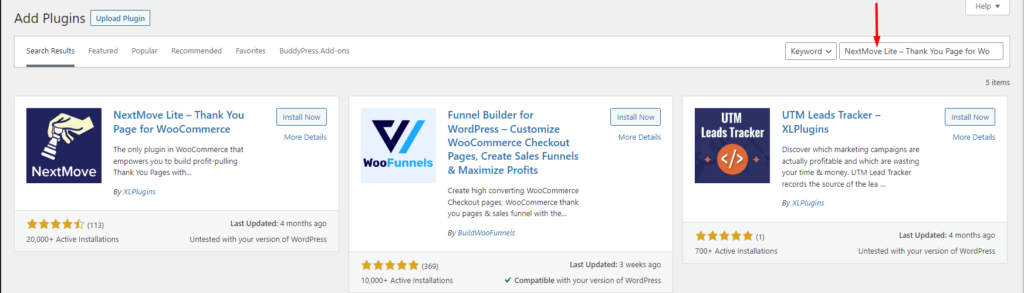
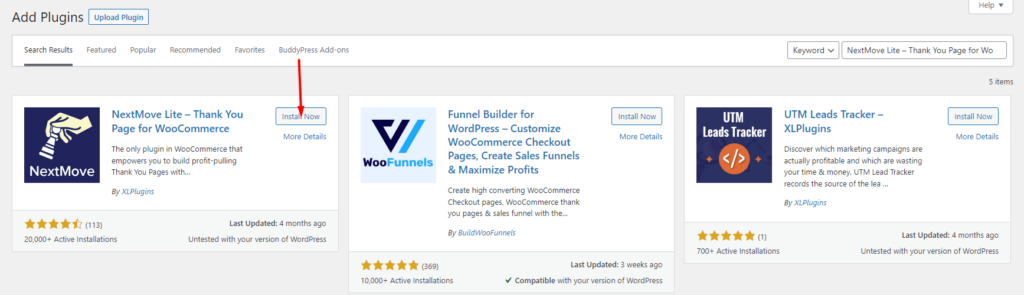
ในการติดตั้งปลั๊กอิน ให้ไปที่ส่วน Plugins > Add New และค้นหา “NextMove Lite – Thank You Page for WooCommerce”

จากนั้นคลิกที่ปุ่ม "ติดตั้งทันที" ถัดจากปลั๊กอิน

เมื่อเสร็จแล้วให้เปิดใช้งานปลั๊กอิน
หน้าขอบคุณ NextMove เริ่มต้น
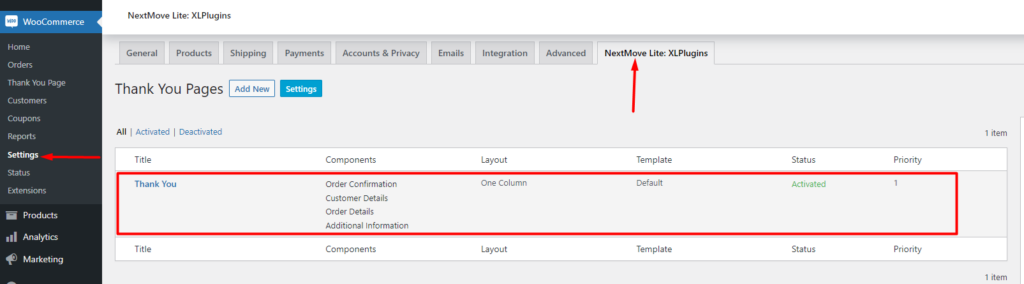
เมื่อเปิดใช้งานปลั๊กอิน NextMove ปลั๊กอินจะสร้างหน้าขอบคุณเริ่มต้น สามารถพบได้ภายในส่วน WooCommerce > การตั้งค่า > NextMove Lite: XLPlugins

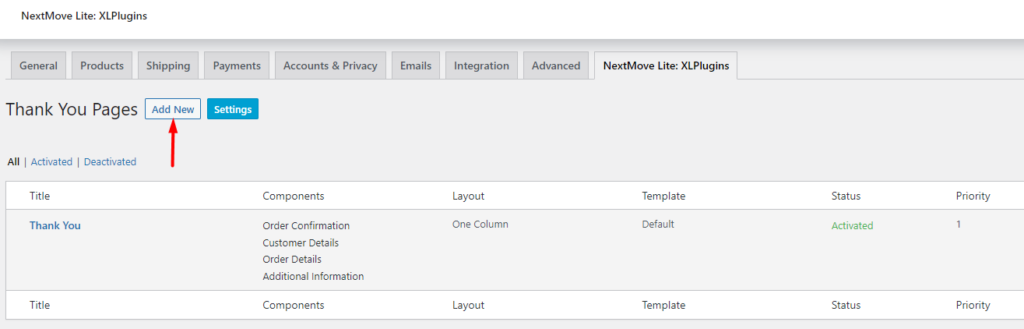
คุณสามารถปรับแต่งหน้าขอบคุณนี้ตามที่คุณต้องการหรือเพิ่มหน้าใหม่ ในการเพิ่มหน้าขอบคุณใหม่ คุณจะต้องคลิกที่ปุ่ม “เพิ่มใหม่” ที่แสดงอยู่ในส่วนด้านล่าง:

ตัว ปรับแต่งหน้า ขอบคุณ
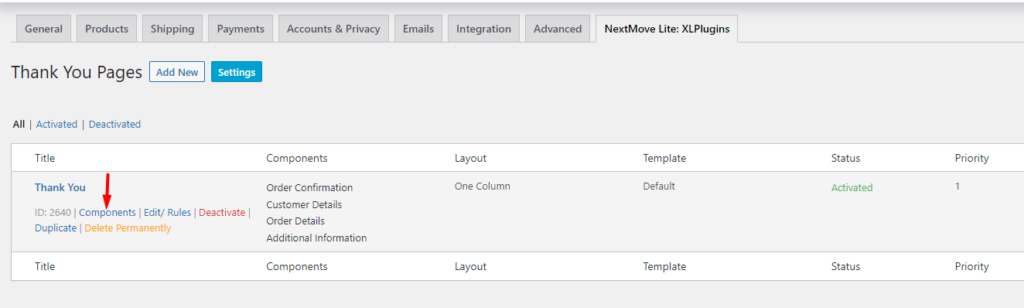
คุณสามารถเข้าถึงเครื่องมือปรับแต่งหน้าขอบคุณได้ด้วยการคลิกลิงก์ "ส่วนประกอบ" ก่อน ดังที่แสดงในภาพหน้าจอด้านล่าง:

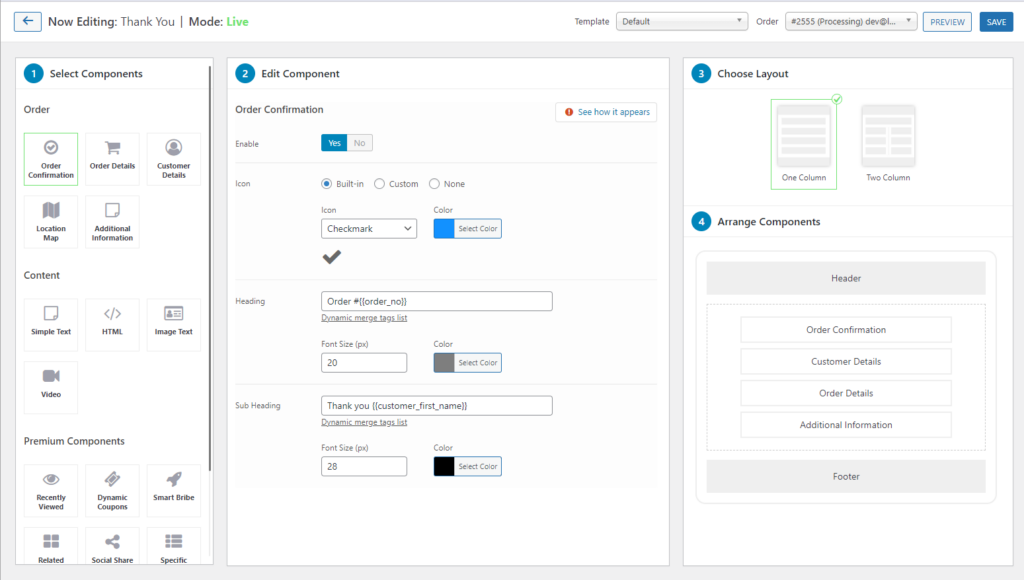
เมื่อทำเช่นนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังส่วนเครื่องมือปรับแต่งหน้าขอบคุณ:

ตามที่เห็นในภาพหน้าจอด้านบน เครื่องมือปรับแต่งจะมี 4 ส่วนหลัก เหล่านี้คือ:
- เลือกส่วนประกอบ: ประกอบด้วยโมดูลหรือส่วนประกอบต่างๆ ที่คุณสามารถใช้ได้ภายในหน้าขอบคุณ ภายในส่วนนี้ คุณสามารถเลือกส่วนประกอบที่คุณต้องการได้
- แก้ไขส่วนประกอบ: ช่วยให้คุณปรับแต่งส่วนประกอบที่คุณเลือก คุณสามารถเปลี่ยนเนื้อหาต่างๆ ได้ที่นี่ เช่น หัวเรื่องและปรับใช้สไตล์ต่างๆ
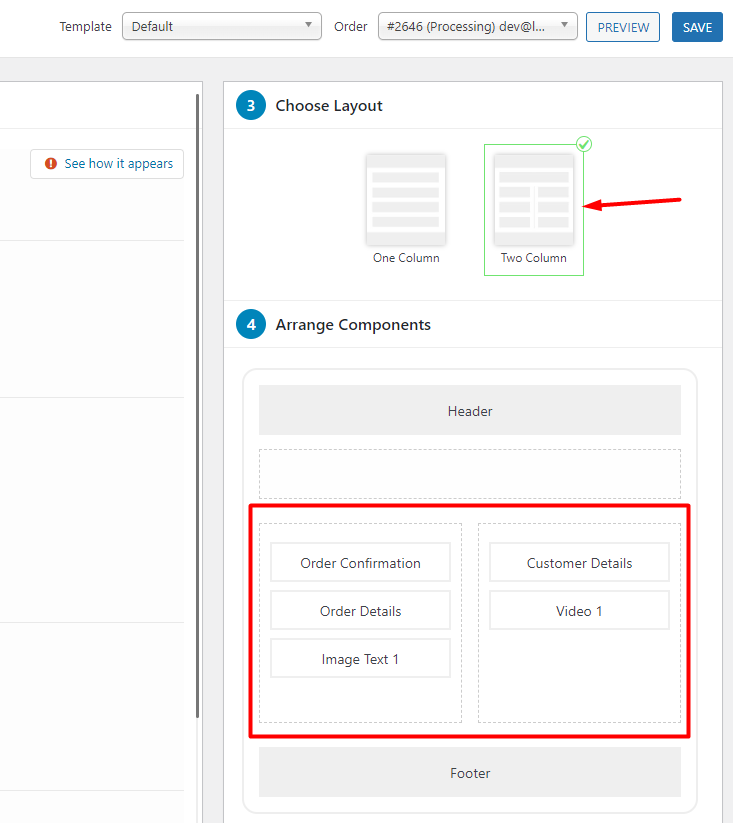
- เลือกเค้าโครง: ภายในส่วนนี้ คุณสามารถกำหนดเค้าโครงหน้าขอบคุณที่คุณต้องการได้ คุณสามารถเลือกเค้าโครงหนึ่งคอลัมน์หรือสองคอลัมน์ก็ได้
- จัดเรียงส่วนประกอบ: ส่วนจัดเรียงส่วนประกอบช่วยให้คุณสามารถลากและวางส่วนประกอบต่างๆ ที่คุณมีภายในหน้าขอบคุณ ตามลำดับที่คุณต้องการ
การปรับแต่งหน้าขอบคุณ
เพื่อเป็นตัวอย่างเกี่ยวกับวิธีการปรับแต่ง ในกรณีของเรา เราจะตั้งค่าหน้าขอบคุณใหม่และเพิ่มส่วนประกอบเข้าไป
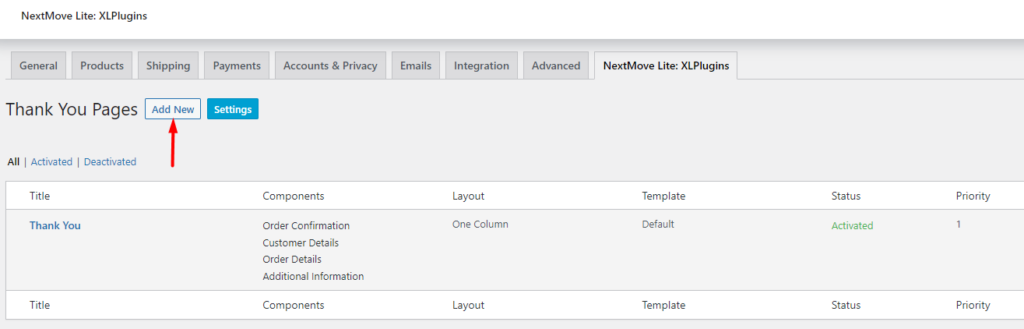
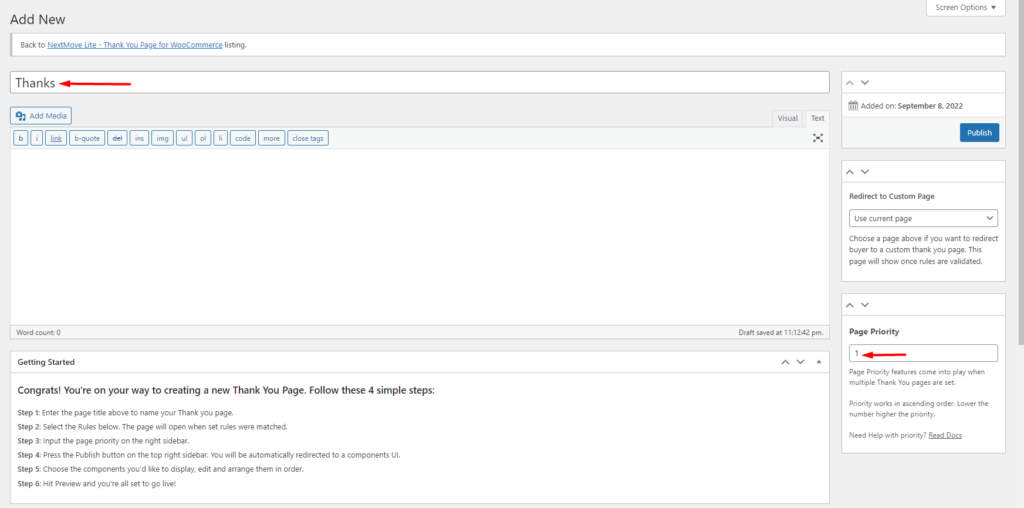
ในการเริ่มต้น ให้คลิกที่ปุ่ม “เพิ่มใหม่”

ในหน้าจอถัดไป ให้ระบุชื่อเรื่องในหน้าขอบคุณและตั้งค่าลำดับความสำคัญของหน้าเป็น 1 ดังที่แสดงด้านล่าง:

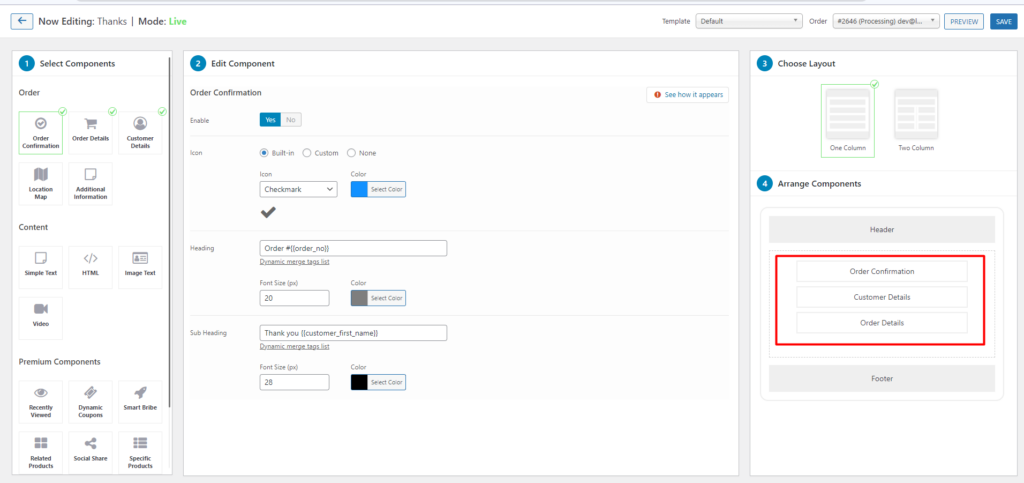
เมื่อเสร็จแล้วให้เผยแพร่หน้า จากนั้นคุณจะถูกเปลี่ยนเส้นทางไปยังส่วนเครื่องมือปรับแต่งหน้าขอบคุณ ที่นี่คุณจะรู้ว่ามีการเพิ่มส่วนประกอบเริ่มต้นในหน้า:

นี่คือการยืนยันคำสั่งซื้อ รายละเอียดของลูกค้า และรายละเอียดการสั่งซื้อ คุณสามารถปรับแต่งองค์ประกอบต่างๆ เหล่านี้ได้ตามที่คุณต้องการ
ในการปรับแต่งแต่ละรายการ คุณจะต้องคลิกส่วนประกอบเฉพาะจากส่วน "จัดเรียงส่วนประกอบ" ส่วนประกอบจะแสดงผลภายในส่วน "แก้ไขส่วนประกอบ" ซึ่งคุณสามารถปรับเปลี่ยนลักษณะต่างๆ ได้

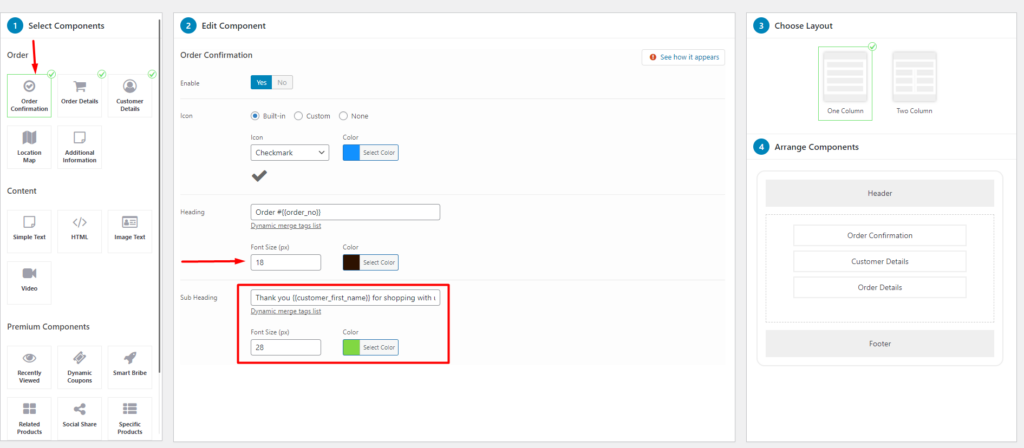
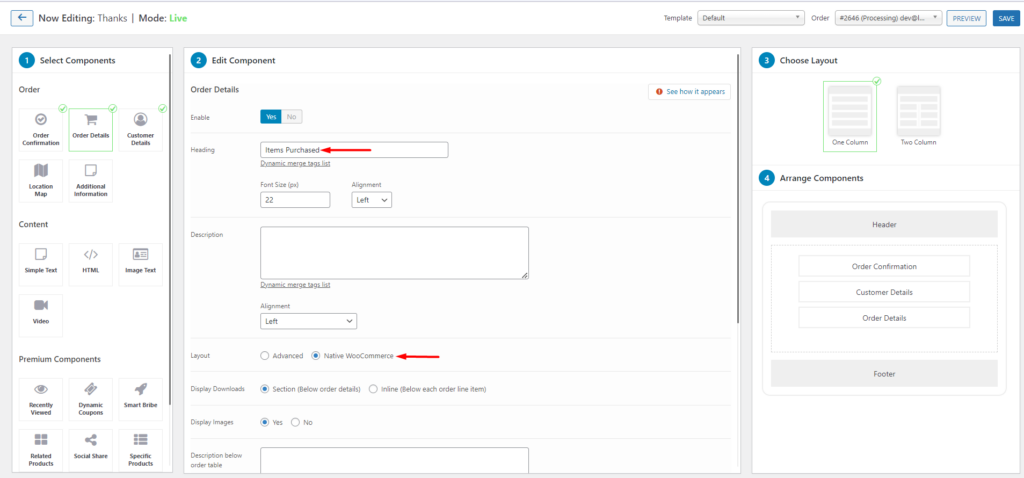
ในกรณีของเราที่นี่ สำหรับการยืนยันคำสั่งซื้อ เราจะปรับแต่งขนาดแบบอักษร สีของหัวเรื่องและหัวเรื่องย่อย ตลอดจนเปลี่ยนหัวเรื่องย่อย

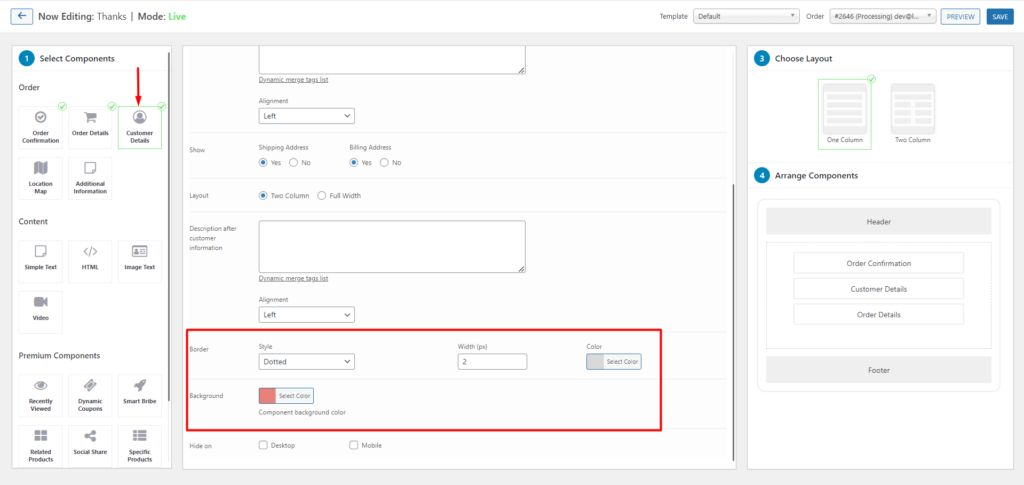
สำหรับองค์ประกอบรายละเอียดลูกค้า เราจะเปลี่ยนเส้นขอบและพื้นหลังตามที่แสดงด้านล่าง:

ในส่วนของรายละเอียดการสั่งซื้อ เราจะปรับแต่งหัวเรื่องและเลย์เอาต์ตามที่แสดงด้านล่าง:

นอกจากส่วนประกอบข้างต้นแล้ว เราจะเพิ่มส่วนประกอบพิเศษอีกสองรายการ
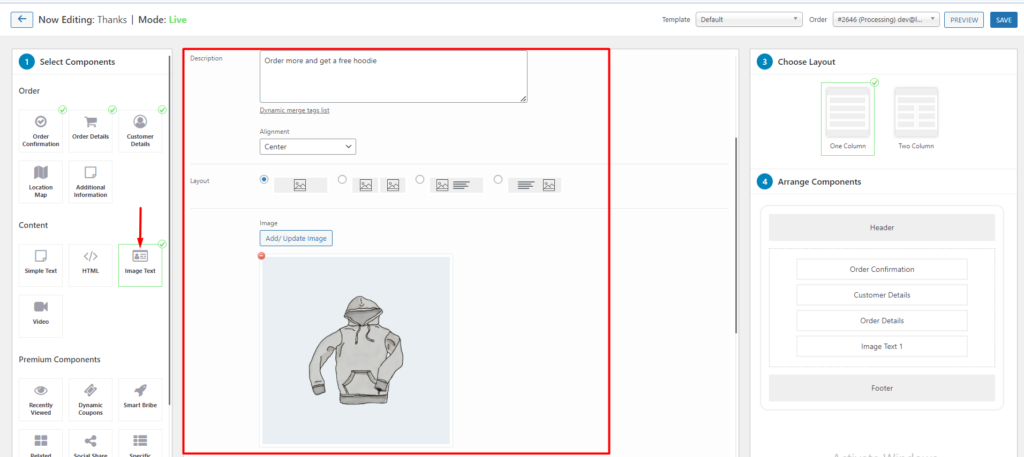
i) ข้อความรูปภาพ
สำหรับองค์ประกอบนี้ เราจะเพิ่มรูปภาพและข้อความส่งเสริมการขายเพื่อกระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์อื่น

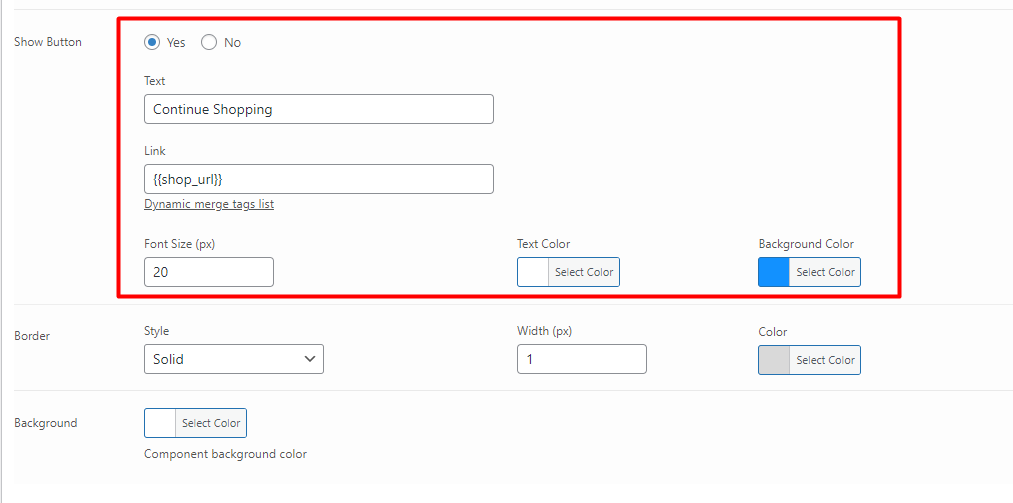
ภายในส่วนประกอบ เราจะเปิดใช้งานการแสดงปุ่ม "ซื้อสินค้าต่อ" ตามที่แสดงในภาพหน้าจอด้านล่าง

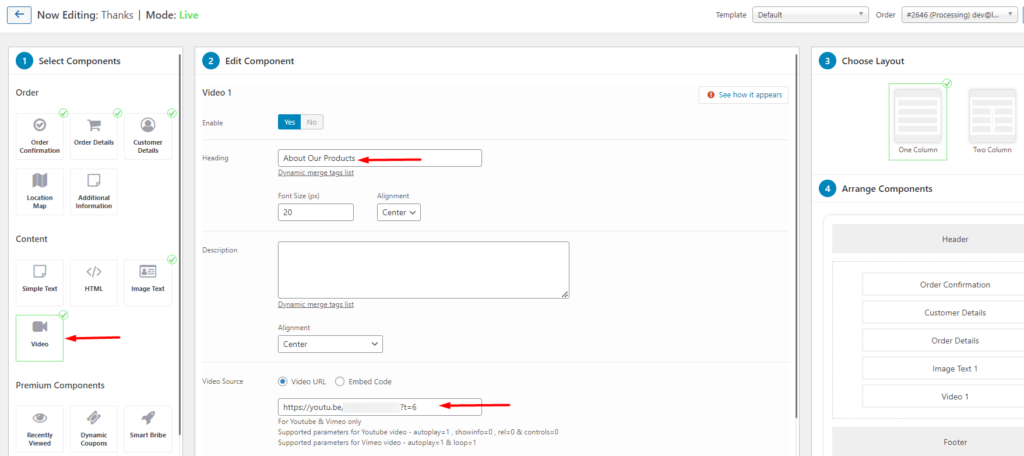
ii) วิดีโอ
ภายในหน้าเราจะรวมวิดีโอที่ให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของร้านค้า คุณสามารถรวมวิดีโอ Youtube หรือ Vimeo ไว้ในส่วนแหล่งที่มาของวิดีโอ

เมื่อดำเนินการตามข้างต้นแล้ว เราสามารถแก้ไขเค้าโครงและเลือก "รูปแบบสองคอลัมน์" จากนั้น คุณสามารถจัดกลุ่มส่วนประกอบตามความต้องการของคุณภายในสองคอลัมน์

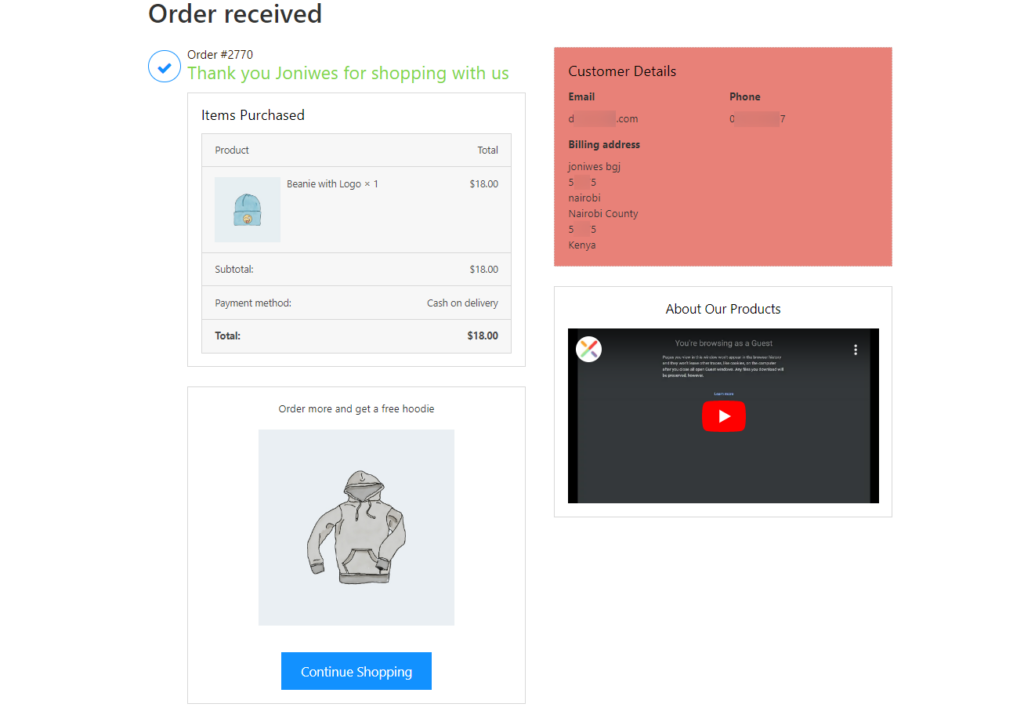
จากนั้นคุณอาจดูตัวอย่างหน้าขอบคุณเพื่อให้แน่ใจว่าการเปลี่ยนแปลงจะมีผล ด้านล่างนี้คือมุมมองตัวอย่างจากการเปลี่ยนแปลงที่ดำเนินการด้านบน:

ใช้ตะขอ
มี WooCommerce hooks จำนวนหนึ่งที่สามารถใช้เพื่อปรับแต่งหน้าขอบคุณ นี่คือรายการทั้งหมดของ hooks ดังกล่าว: Action and Filter Hook Reference
จำเป็นต้องเพิ่มการปรับแต่งโค้ดเหล่านี้ในไฟล์ functions.php ภายในธีมย่อยของคุณ
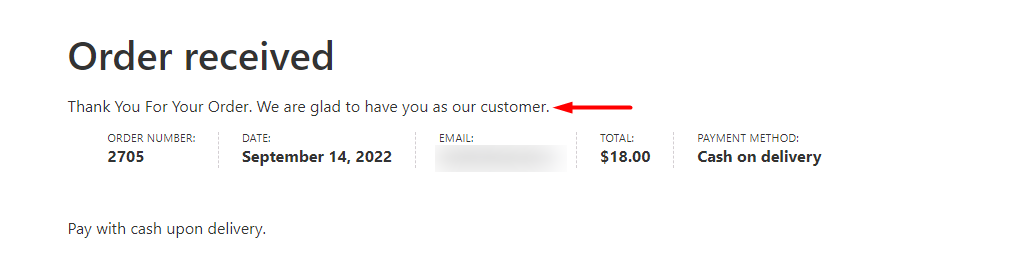
ตัวอย่างเช่น เพื่อเปลี่ยนข้อความคำสั่งซื้อที่ได้รับ คุณสามารถเพิ่มรหัสต่อไปนี้:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }ด้านล่างนี้คือภาพประกอบเอาต์พุตตัวอย่าง:

แทนที่เทมเพลตด้วยตนเอง
หน้าขอบคุณของ WooCommerce ยังสามารถปรับแต่งได้ผ่านการแทนที่เทมเพลตภายในธีมย่อยของคุณ
เพื่อให้บรรลุสิ่งนี้ คุณจะต้อง:
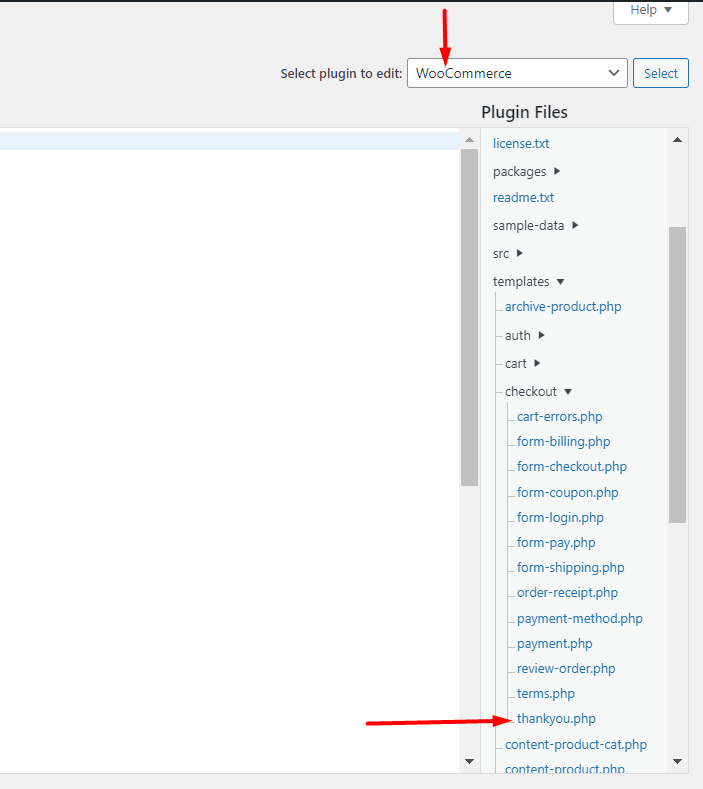
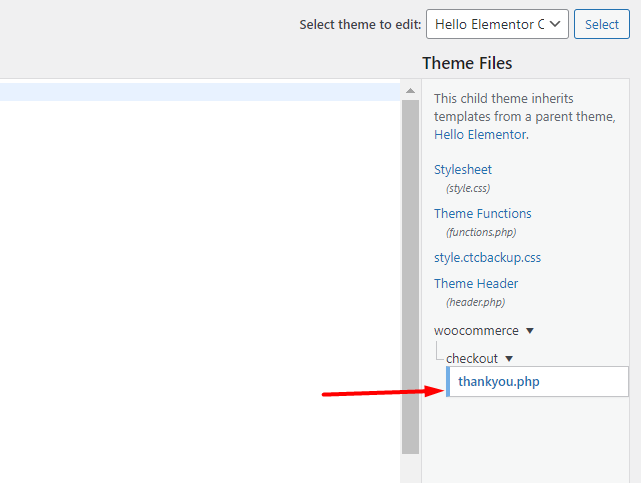
i) ไปที่ woocommerce > templates > checkout directory และคัดลอกไฟล์ thankyou.php

ii) วางไฟล์ภายในธีมลูกของคุณ ไปที่ woocommerce > เส้นทางไดเรกทอรีชำระเงิน ด้านล่างนี้เป็นภาพประกอบเกี่ยวกับเรื่องนี้:

เมื่อเสร็จแล้ว คุณสามารถปรับแต่งโค้ด Thankyou.php ตามที่คุณต้องการได้
ตัวอย่างเช่น การรวมวันที่สั่งซื้อในหน้าขอบคุณ คุณจะต้องเพิ่มรหัสต่อไปนี้ในไฟล์ thankyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>รหัสเต็มภายในไฟล์จะอ่านเช่น:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>บทสรุป
การกล่าว "ขอบคุณ" แก่ลูกค้าของคุณหลังจากซื้อผลิตภัณฑ์จะช่วยเพิ่มประสบการณ์ลูกค้าที่ดีโดยรวม WooCommerce ทำให้สิ่งนี้เป็นไปได้ด้วยการให้หน้าขอบคุณ อย่างไรก็ตามมีรายละเอียดไม่มากที่รวมอยู่ในนั้น
ภายในคู่มือนี้ เราได้พิจารณาว่าคุณสามารถปรับแต่งหน้าขอบคุณเริ่มต้นของ WooCommerce ได้อย่างไร สำหรับวิธีปรับแต่งหน้าขอบคุณอย่างรวดเร็วและง่ายดาย คุณสามารถใช้วิธีปลั๊กอินได้ ในทางกลับกัน หากคุณไม่ได้ถูกข่มขู่โดยโค้ด คุณสามารถใช้วิธีใดวิธีหนึ่งจากสองวิธีที่เหลือ
หากคุณมีคำถามหรือความช่วยเหลือใด ๆ โปรดแบ่งปันในส่วนความคิดเห็นด้านล่าง
