ทั้งหมดเกี่ยวกับรหัสย่อของ WordPress
เผยแพร่แล้ว: 2021-02-19หากคุณเคยทำงานกับธีม WordPress มาก่อน คุณอาจเจอรหัสย่อของ WordPress… บางอย่างที่มีลักษณะดังนี้:
[button type="twitter"]ไม่ว่าคุณจะเข้าใจว่ารหัสย่อคืออะไรและทำงานอย่างไรเป็นอีกเรื่องหนึ่ง! ผู้เขียนธีมใช้รหัสย่ออย่างกว้างขวาง แต่บางครั้งก็แค่ 'สมมติ' ว่าผู้ใช้จะรู้ว่ามันคืออะไรและทำงานอย่างไร เมื่อในความเป็นจริงแล้วอาจทำให้สับสนได้!
ข่าวดีก็คือรหัสย่อนั้นทั้งเข้าใจง่ายและใช้งานง่าย ในบทความนี้ เราจะมาดูที่ shortcodes เพื่อค้นหาวิธีที่คุณสามารถใช้ประโยชน์สูงสุดจากมันก่อนที่จะดูว่าคุณสามารถสร้าง shortcode ของคุณเองได้อย่างไร!
กระโดดเข้าไปกันเถอะ!
รหัสย่อ WordPress คืออะไร?
WordPress ได้แนะนำรหัสย่อเมื่อเปิดตัว v2.5 ของ WordPress (นั่นคือในปี 2008) และตั้งแต่นั้นมาก็มีการใช้งานอย่างกว้างขวางในธีมและปลั๊กอินส่วนใหญ่
ดังนั้นรหัสย่อคืออะไร? กล่าวโดยย่อ (ขออภัย ไม่สามารถต้านทานได้) รหัสย่อเป็นโค้ดเล็กน้อยที่สามารถใช้ได้เกือบทุกที่ในเว็บไซต์ของคุณเพื่อแทรกคุณลักษณะหรือฟังก์ชัน ดังนั้น แทนที่จะต้องเขียนโค้ดลำบาก ไอคอนโซเชียลมีเดียที่ใช้ HTML คุณสามารถแทรกรหัสสั้นที่ 'บอก' ให้ WordPress แทรกไอคอนโซเชียลมีเดียได้ทุกที่ที่คุณใส่รหัสย่อบางตัว สไตล์และหน้าที่ของไอคอนโซเชียลมีเดีย (ในตัวอย่างนี้) ถูกกำหนดไว้ล่วงหน้าโดยผู้พัฒนาธีม ดังนั้นการทำงานหนักทั้งหมดจากมุมมองของการเขียนโปรแกรมจึงเสร็จสิ้นลงสำหรับคุณ
ดังนั้น บางทีคุณอาจต้องการใส่ไอคอน Facebook ที่ด้านล่างของบล็อกโพสต์ แทนที่จะแทรกสิ่งนี้ด้วยตนเอง เพิ่มไฮเปอร์ลิงก์ อัปเดตขนาดของไอคอน และอื่นๆ สิ่งที่คุณต้องทำคือใส่รหัสสั้นที่ 'ตั้งโปรแกรมไว้ล่วงหน้า' โดยผู้สร้างธีมที่อาจมีลักษณะดังนี้:
social icon="facebook"]สิ่งสำคัญคือต้องย้ำ ณ จุดนี้ว่าคุณไม่สามารถเพิ่มรหัสย่อของสิ่งที่คุณคิดขึ้นเองและคาดหวังให้ใช้งานได้ จำเป็นต้องเพิ่มเป็นตัวเลือกสำหรับธีมของคุณ โดยทั่วไป ธีมจะมาพร้อมกับรหัสย่อที่สร้างไว้ล่วงหน้าจำนวนมาก และคำแนะนำเกี่ยวกับชุดรูปแบบจะรวมรายการรหัสย่อที่คุณสามารถเลือกได้
รหัสย่อเป็นทางลัดที่ยอดเยี่ยมสำหรับผู้ที่ไม่ใช่นักพัฒนาในการแสดงเนื้อหาหลายประเภทโดยไม่ต้องเขียนโค้ด และเป็นเครื่องมือที่ช่วยประหยัดเวลาสำหรับนักพัฒนาด้วยเช่นกัน
คุณสามารถทำอะไรกับรหัสย่อของ WordPress?
รหัสย่อใช้เพื่อแทรกเนื้อหาที่หลากหลายจากปุ่มคำกระตุ้นการตัดสินใจ (CTA) กล่องโฆษณาแบบไดนามิก แบบฟอร์มการติดต่อ แกลเลอรี่ภาพ แถบเลื่อน และอื่นๆ อีกมากมาย นอกเหนือจาก... แต่ตามที่กล่าวไว้ข้างต้น ตัวเลือกรหัสย่อคืออะไร ที่คุณสามารถใช้ได้จะขึ้นอยู่กับธีมและปลั๊กอินที่คุณใช้
ตัวอย่างรหัสย่อโดยใช้ปลั๊กอินแบบฟอร์มการติดต่อ 7
ไม่ใช่แค่ธีมที่ใช้รหัสย่อเท่านั้น หนึ่งในปลั๊กอินแบบฟอร์มการติดต่อที่ได้รับความนิยมมากที่สุดในปัจจุบันคือ Contact Form 7 ใช้รหัสย่อเพื่อให้ผู้ใช้สามารถฝังแบบฟอร์มติดต่อในตำแหน่งที่ต้องการได้อย่างรวดเร็วและง่ายดาย
ในการดำเนินการนี้ เมื่อคุณติดตั้ง Contact Form 7 แล้ว สิ่งที่คุณต้องทำเพื่อเพิ่มฟอร์มลงในเพจหรือโพสต์บนเว็บไซต์ของคุณมีดังต่อไปนี้
ขั้นตอนแรก:
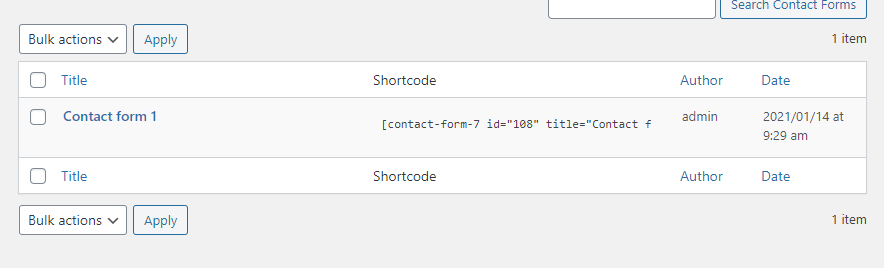
ไปที่เมนู Contact > Contact Forms และสร้างแบบฟอร์มใหม่หรือใช้แบบฟอร์มที่มีอยู่ที่มาพร้อมกับปลั๊กอิน

คัดลอกรหัสย่อ [contact-form-7 title="Contact form 1"] ที่สอดคล้องกับแบบฟอร์ม
ขั้นตอนที่สอง:
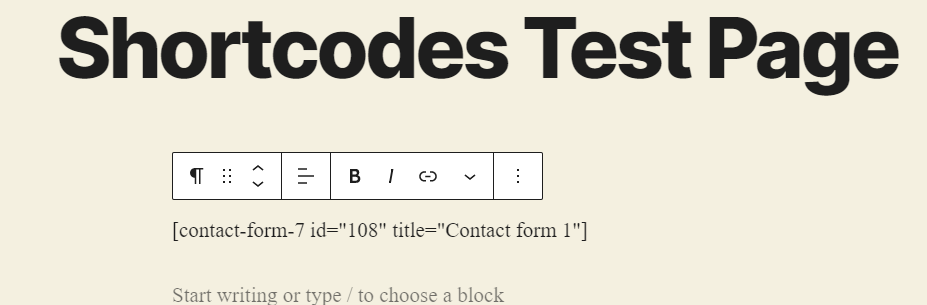
วางรหัสย่อในตำแหน่งที่คุณต้องการให้แบบฟอร์มปรากฏดังแสดงด้านล่าง:

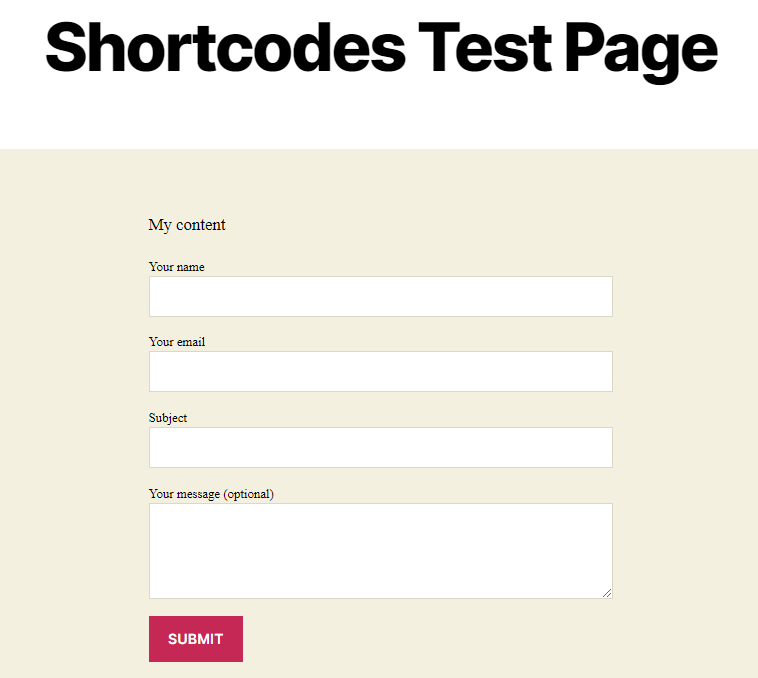
บันทึกหน้าแล้วคุณจะเห็นสิ่งนี้:

และนั่นแหล่ะ! คุณเพิ่งใช้รหัสย่อเพื่อฝังแบบฟอร์มติดต่อบนเว็บไซต์ของคุณสำเร็จ อย่างที่คุณเห็น รหัสย่อใช้งานได้ง่ายอย่างเหลือเชื่อ และสามารถเร่งงานที่อาจซับซ้อนและใช้เวลานาน
การใช้รหัสย่อ WordPress เริ่มต้น
แม้ว่ารหัสย่อส่วนใหญ่ที่คุณอาจใช้จะได้รับการแนะนำจากการติดตั้งธีมหรือปลั๊กอิน อย่างไรก็ตาม WordPress มีรหัสย่อ 'เริ่มต้น' จำนวนหนึ่งที่คุณสามารถใช้ได้ ซึ่งรวมถึง:
- เครื่องเสียง
- คำบรรยาย
- ฝัง
- แกลลอรี่
- เพลย์ลิสต์
- วีดีโอ
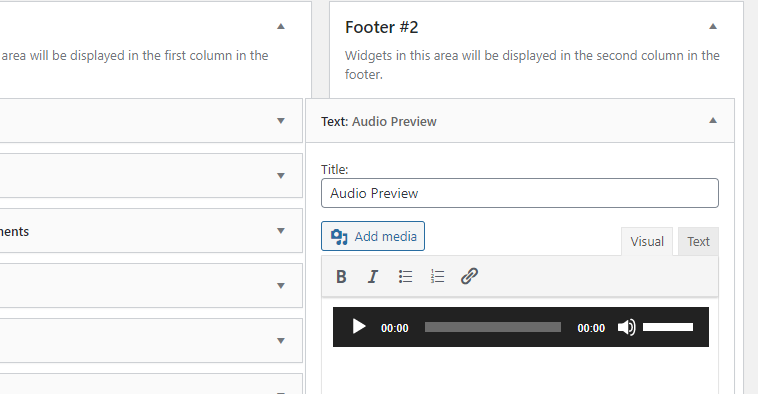
รหัสย่อเหล่านี้สามารถใช้ได้ทั่วทั้งไซต์ของคุณเพื่อเพิ่มเนื้อหาต่างๆ เช่น เครื่องเล่นเสียง ในภาพด้านล่าง เราแสดงสิ่งนี้ที่ใช้ในวิดเจ็ตส่วนท้าย

หากต้องการทราบวิธีใช้รหัสย่อเหล่านี้โดยละเอียด โปรดดูบทความสนับสนุนของ WordPress เกี่ยวกับสิ่งเหล่านี้
คุณจะทำอย่างไรเมื่อ WordPress หรือธีม/ปลั๊กอินที่คุณใช้ไม่มีรหัสย่อที่คุณต้องการสำหรับวัตถุประสงค์เฉพาะของคุณ ง่าย… สร้างของคุณเอง!
สร้างรหัสย่อ WordPress ของคุณเอง
WordPress มี Shortcode API ซึ่งสามารถนำไปใช้เพื่อพัฒนารหัสย่อของคุณเองได้ค่อนข้างง่าย มาดูขั้นตอนพื้นฐานที่คุณต้องทำเพื่อสร้างรหัสย่อของคุณเองกัน
ขั้นตอนแรก:
ในตัวอย่างนี้ เราจะสร้างปุ่ม CTA (Call to Action) ที่ผู้อ่านสามารถคลิกเพื่อเปลี่ยนเส้นทางไปยังแบบฟอร์มการติดต่อ
เพื่อช่วยจัดระเบียบสิ่งต่างๆ เราขอแนะนำให้คุณเก็บรหัสย่อทั้งหมดไว้ในไฟล์แยกต่างหาก (แทนที่จะเพิ่มโค้ดลงในไฟล์ที่มีอยู่) ในการดำเนินการนี้ ให้สร้างไฟล์เปล่าใหม่ภายใต้โฟลเดอร์เดียวกับไฟล์ functions.php ของธีมและตั้งชื่อไฟล์เช่น my-shortcodes.php หลังจากนี้รวมไฟล์นี้ลงในไฟล์ functions.php ของคุณดังนี้:

include('my-shortcodes.php'); ในขณะที่เราเพิ่งพูดไป เราแนะนำให้สร้างรหัสย่อของคุณในไฟล์แยกต่างหาก สำหรับวัตถุประสงค์ของบทความนี้ เราจะดำเนินการต่อไปและเพิ่มรหัสใหม่ของเราโดยตรงในไฟล์ functions.php ของเราเพื่อช่วยเก็บตัวอย่าง ให้ชัดเจนที่สุด
เราจะใช้ฟังก์ชัน add_shortcode ที่แนะนำใน wp-includes/shortcodes.php ฟังก์ชันนี้ต้องการพารามิเตอร์สองตัว ได้แก่ แท็กรหัสย่อและฟังก์ชันเรียกกลับ
add_shortcode( string $tag, callable $callback )ขั้นตอนที่สอง:
นี่คือโค้ดบางส่วนที่คุณสามารถใส่ลงในไฟล์ functions.php ของคุณ:
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function() { return '<span class="cta_button"><a href="THE_CONTACT_FORM_URL">Let us know you are interested</a></span>'; }โปรดทราบว่าชื่อแท็กและฟังก์ชันจะมีเฉพาะตัวพิมพ์เล็กและขีดล่างเท่านั้น
อย่าลืมแทนที่ 'THE_CONTACT_FORM_URL' ด้วย URL ของแบบฟอร์มการติดต่อที่คุณต้องการเปลี่ยนเส้นทางผู้ใช้ไป
นอกจากนี้ คุณยังสามารถเลือกใช้โค้ด CSS นี้ใน style.css ของคุณเพื่อทำให้ปุ่มดูน่าดึงดูดยิ่งขึ้น:
.cta_button a { color: white; text-decoration: none; } .cta_button { text-align: center; color: #fff !important; text-transform: uppercase; text-decoration: none; background: #ed3330; padding: 20px; border-radius: 5px; display: inline-block; border: none; transition: all 0.4s ease 0s; } .cta_button:hover { background: #434343; letter-spacing: 1px; -webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); -moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); box-shadow: 5px 40px -10px rgba(0,0,0,0.57); transition: all 0.4s ease 0s; }ขั้นตอนที่สาม:
การแสดงรหัสย่อของคุณในเนื้อหาเว็บไซต์ทำได้เหมือนกับที่คุณทำกับรหัสย่ออื่นๆ ในตัวอย่างนี้ shortcode ของเราคือ [my_cta_button] เพิ่มสิ่งนี้ในโพสต์หรือเพจ และคุณควรเห็นสิ่งนี้เมื่อคุณดูเพจ:

ตัวอย่างนี้แสดงเนื้อหาที่กำหนดไว้ล่วงหน้าในโค้ด PHP ที่เราให้ไว้ มาดูกันว่าคุณจะอนุญาตให้ผู้ดูแลระบบปรับแต่งเอาต์พุตรหัสย่อได้อย่างไรหากจำเป็น
รหัสย่อที่ยอมรับคุณสมบัติผู้ใช้
ในการสร้างรหัสย่อที่มีแอตทริบิวต์ที่ผู้ใช้แก้ไขได้ คุณต้องกำหนดอาร์เรย์ของแอตทริบิวต์ที่คุณต้องการให้ผู้ใช้เปลี่ยนแปลงภายในฟังก์ชันเรียกกลับของคุณ ตัวอย่างเช่น คุณอาจต้องการความสามารถในการเปลี่ยนชื่อเริ่มต้นและ URL ของปุ่ม
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function( $atts ) { $params = shortcode_atts( array( 'title' => 'Let us know you are interested', 'url' => 'THE_CONTACT_FORM_URL' ), $atts ); return '<span class="cta_button"><a href="' . $params['url'] .'">' . $params['title'] .'</a></span>'; } ในโค้ดด้านบน เราใช้ฟังก์ชัน shortcode_atts เพื่อรวมแอตทริบิวต์ที่ผู้ใช้กำหนดกับแอตทริบิวต์ที่รู้จัก วิธีนี้คุณจะต้องสร้างฟังก์ชันรหัสย่อที่แตกต่างกันสำหรับปุ่ม CTA ทุกปุ่มที่คุณต้องการ แต่มีปุ่มเดียวที่เปลี่ยนเส้นทางไปยังทุกที่ที่ผู้ใช้ระบุทุกครั้ง
การใช้รหัสนี้ควรระบุดังนี้: [my_cta_button title='My Custom Title' url='MY_URL']

เพิ่มรหัสย่อในไฟล์เทมเพลต
จากมุมมองของนักพัฒนา ยังมีวิธีที่รวดเร็วในการบังคับรวมรหัสย่อในตำแหน่งที่กำหนดไว้ล่วงหน้าในเว็บไซต์ของคุณโดยการเรียกรหัสดังกล่าวในไฟล์เทมเพลตที่เกี่ยวข้อง ตัวอย่างเช่น หากเราต้องการให้ปุ่ม CTA ปรากฏที่ส่วนล่างของทุกโพสต์หรือหน้า เราสามารถแก้ไขเทมเพลตเอกพจน์และใช้ฟังก์ชัน do_shortcode ในธีม Twenty Twenty เราแก้ไขไฟล์ singular.php และแทรกบรรทัดนี้ไว้ใต้การปิดคอนเทนเนอร์ div หลัก:
<?php echo do_shortcode('[my_cta_button]'); ?>ผลลัพธ์จะแสดงใต้เนื้อหาโพสต์และก่อนวิดเจ็ตส่วนท้าย

บทสรุป
ก่อนที่เราจะสรุปบทความนี้ โปรดจำไว้ว่าหากคุณใช้รหัสย่อที่ธีมหรือปลั๊กอินของคุณให้มา และคุณปิดใช้งานธีม/ปลั๊กอินนั้นในภายหลัง รหัสย่อเหล่านั้นจะหยุดทำงาน (คุณจะเหลือเพียงวงเล็บสั้นที่แสดงอยู่บน ส่วนหน้าของเว็บไซต์ของคุณ)
ด้วยข้อแม้เล็กๆ น้อยๆ นั้น รหัสย่อจึงเป็นคุณสมบัติที่มีประโยชน์อย่างยิ่งในการสร้างเว็บไซต์ มีการใช้กันอย่างแพร่หลายใน WordPress และหากคุณยังไม่ยอมรับการใช้งาน อาจถึงเวลาแล้วที่จะให้รหัสย่อดูอีกครั้ง!
