วิธีอนุญาตให้อัปโหลดไฟล์ CSV ใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2020-07-22ต้องการอนุญาตการอัปโหลด CSV ใน WordPress หรือไม่
การอนุญาตให้ผู้เยี่ยมชมแนบไฟล์ CSV กับแบบฟอร์มสามารถช่วยให้คุณยอมรับข้อมูลที่จัดเก็บไว้ในตารางได้อย่างง่ายดาย
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มการอัปโหลด CSV ใน WordPress อย่างง่ายดาย
คลิกที่นี่เพื่อสร้างแบบฟอร์มการอัปโหลด CSV ตอนนี้
นี่คือสารบัญเพื่อให้คุณสามารถค้นหาแต่ละส่วนได้อย่างง่ายดาย:
- สร้างแบบฟอร์มการอัปโหลด CSV ของคุณใน WordPress
- สลับไปที่ช่องอัปโหลดไฟล์สไตล์คลาสสิก (ไม่บังคับ)
- กำหนดค่าการตั้งค่าแบบฟอร์มการอัปโหลด CSV ของคุณ
- ปรับแต่งการแจ้งเตือนของแบบฟอร์มการอัปโหลด CSV ของคุณ
- กำหนดค่าการยืนยันการอัปโหลด CSV ของคุณ
- เพิ่มแบบฟอร์มการอัปโหลด CSV ของคุณไปยังเว็บไซต์ของคุณ
- ดูไฟล์
เหตุใดจึงต้องใช้ฟิลด์อัปโหลด CSV ในแบบฟอร์ม WordPress ของคุณ
CSV ย่อมาจาก ค่าที่คั่นด้วยจุลภาค โดยพื้นฐานแล้วมันเป็นเพียงไฟล์ข้อความธรรมดาที่มีข้อมูลจำนวนมากอยู่ภายใน ไฟล์ประเภทนี้เก็บข้อมูลในตาราง
ดังนั้นจึงมีอยู่แล้วเพื่อให้ง่ายต่อการส่งข้อมูลนั้นจากแอปหนึ่งไปยังอีกแอปหนึ่ง
ตัวอย่างเช่น ต่อไปนี้คือเหตุผลในชีวิตจริงบางประการที่คุณอาจต้องการอนุญาตให้ผู้เยี่ยมชมอัปโหลดไฟล์ CSV:
- คุณกำลังรวบรวมไทม์ชีทสำหรับพนักงานที่ทำงานเกี่ยวกับแผนการปรับปรุงส่วนบุคคล
- เพื่อรวบรวมไดอารี่โภชนาการสำหรับลูกค้าเกี่ยวกับแผนสุขภาพหรือความเป็นอยู่ที่ดี
- คุณต้องการจัดเก็บรายละเอียดสินค้าคงคลังสำหรับแบบฟอร์มการชำระเงินอุปกรณ์
- เพื่อรวบรวมข้อมูลทางการเงินเพื่อขอสินเชื่อจำนอง
- เพื่อรวบรวมการสั่งซื้อจำนวนมากสำหรับแบบฟอร์มการสั่งซื้อขายส่ง
- เพื่อรับการชำระเงินด้วยการอัปโหลดไฟล์ของคุณ
- คุณต้องการสร้างแบบฟอร์มตอบรับคำเชิญใน WordPress และให้ผู้เยี่ยมชมของคุณอัปโหลดไฟล์แนบ
คุณอาจคิดได้อีกหลายอย่าง
เป็นเรื่องง่ายมากที่จะอนุญาตให้อัปโหลด CSV ใน WordPress คุณสามารถรวบรวมข้อมูลในไฟล์ CSV จากหน้าใดก็ได้ในเว็บไซต์ของคุณ
WordPress บล็อกไฟล์บางประเภทด้วยเหตุผลด้านความปลอดภัย แต่ไฟล์รูปภาพส่วนใหญ่สามารถอัปโหลดได้โดยใช้ WPForms และไฟล์ CSV จะได้รับอนุญาตตามค่าเริ่มต้น หากคุณมีปัญหากับไฟล์ประเภทอื่น โปรดอ่านคำแนะนำของเราเกี่ยวกับวิธีอนุญาตประเภทการอัปโหลดไฟล์เพิ่มเติม
มาสร้างแบบฟอร์มการอัปโหลด CSV แรกของเรากัน
วิธีสร้างแบบฟอร์มอัปโหลด CSV ใน WordPress
ในบทความนี้ เราจะใช้ปลั๊กอิน WPForms เพื่อสร้างฟอร์มที่อนุญาตให้อัปโหลดไฟล์ CSV ใน WordPress ได้อย่างรวดเร็ว
เราได้แบ่งมันออกเป็น 7 ขั้นตอน
ขั้นตอนที่ 1: สร้างแบบฟอร์มอัปโหลด CSV ของคุณใน WordPress
ในการสร้างแบบฟอร์มการอัปโหลด CSV คุณจะต้องติดตั้งปลั๊กอิน WPForms
WPForms เป็นปลั๊กอินอัปโหลดไฟล์ที่ดีที่สุดสำหรับ WordPress มันทำให้ง่ายต่อการสร้างฟอร์มเพื่อวัตถุประสงค์ใด ๆ โดยใช้ตัวสร้างการลากและวาง
เมื่อคุณสร้างแบบฟอร์มการอัปโหลด CSV แล้ว คุณสามารถแสดงแบบฟอร์มที่ใดก็ได้บนไซต์ของคุณ คุณยังสามารถวางไว้ในแถบด้านข้างได้อีกด้วย
หากคุณต้องการความช่วยเหลือเล็กน้อยในการติดตั้งปลั๊กอิน WPForms โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
เมื่อคุณติดตั้ง WPForms แล้ว ให้เปิดใช้งานปลั๊กอิน คุณจะเห็น WPForms ในเมนูการนำทางด้านซ้ายมือในแดชบอร์ด WordPress
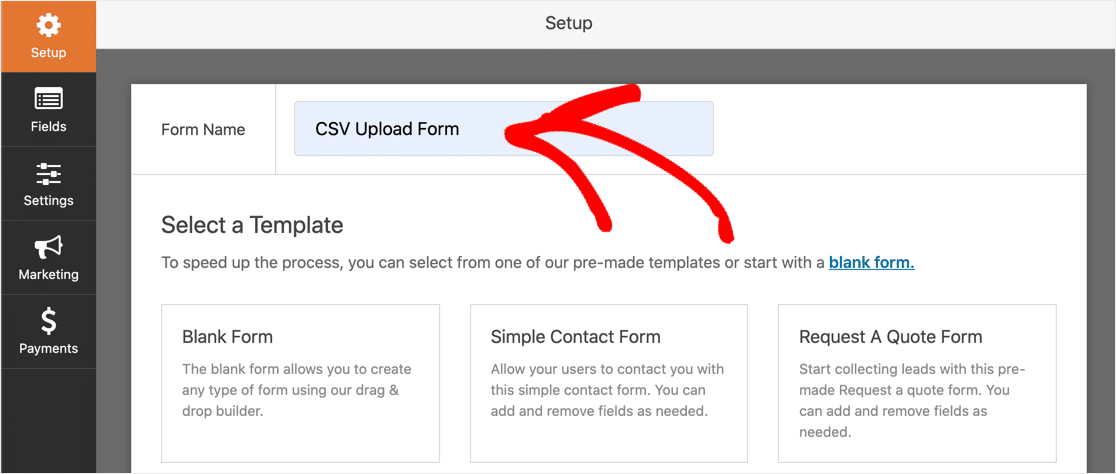
คลิก WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ พิมพ์ชื่อสำหรับแบบฟอร์มของคุณที่ด้านบน

เริ่มจากเทมเพลตแล้วปรับแต่งให้สามารถอัปโหลด CSV ได้
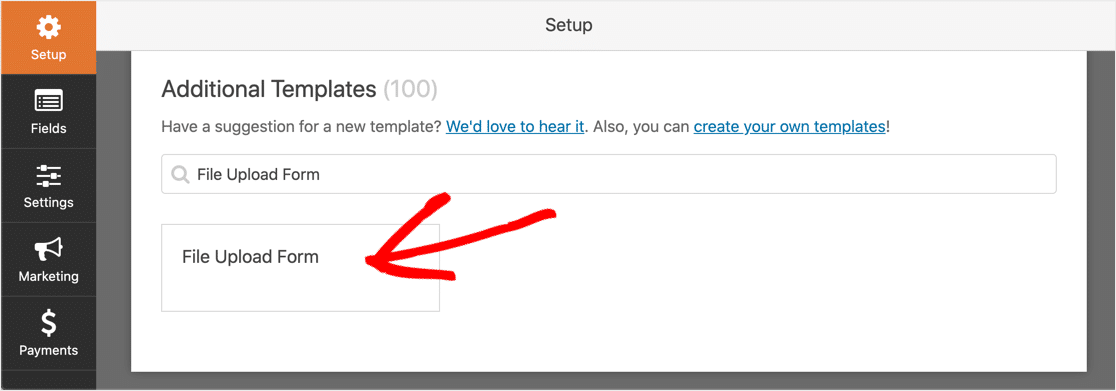
ใน WPForms ให้เลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม ค้นหา "แบบฟอร์มอัปโหลดไฟล์" และคลิกที่มัน

หากคุณไม่เห็นแบบฟอร์มอัปโหลดไฟล์ คุณอาจต้องเปิดใช้งานส่วนเสริมของชุดเทมเพลตฟอร์ม
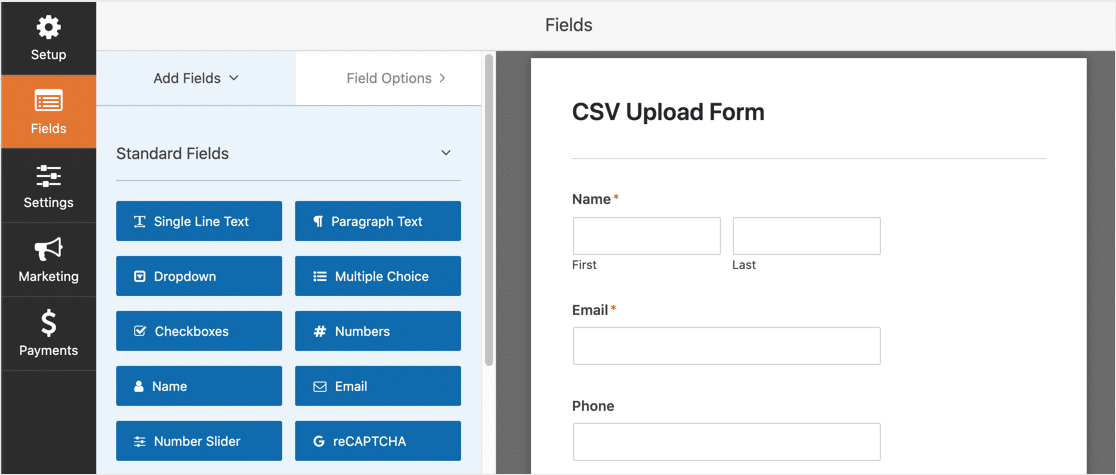
WPForms จะสร้างแบบฟอร์มเปล่าที่มี 4 ฟิลด์: ชื่อ , อีเมล , โทรศัพท์ และ อัปโหลดไฟล์

หากต้องการเพิ่มฟิลด์ลงในแบบฟอร์ม ให้ลากและวางฟิลด์ที่คุณต้องการเพิ่มจากแผงด้านซ้ายมือไปยังแผงด้านขวา
คุณยังสามารถเปลี่ยนลำดับของฟิลด์ได้ คลิกฟิลด์ที่คุณต้องการย้ายแล้วลากขึ้นหรือลง
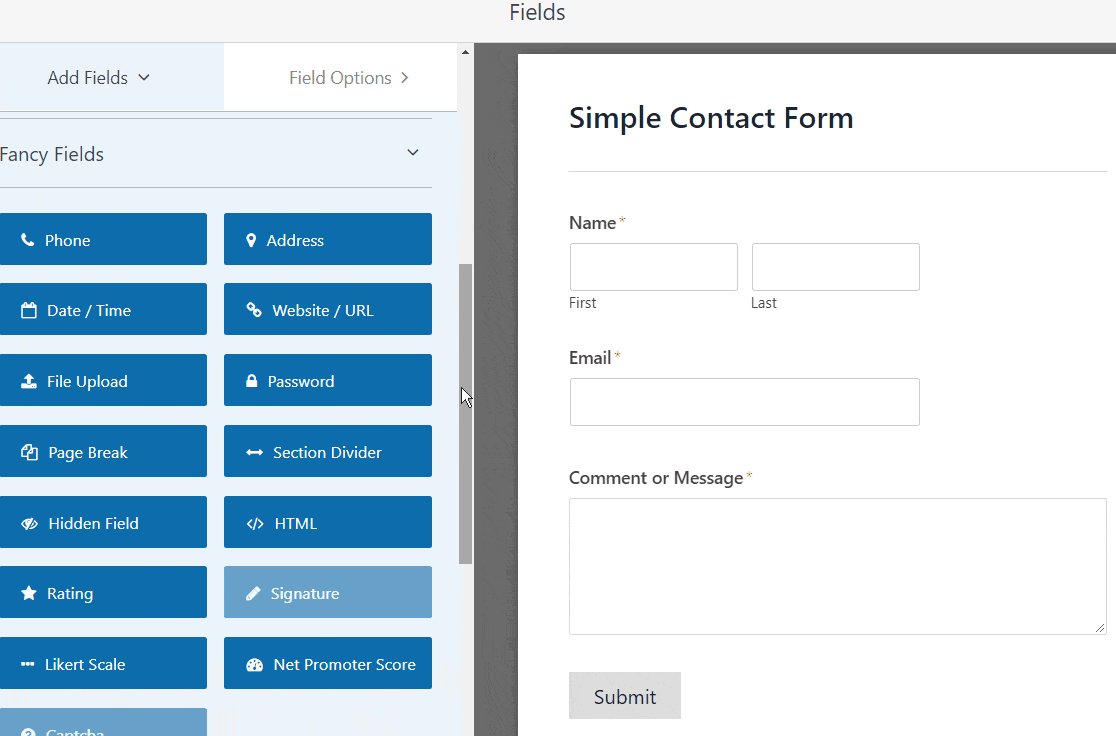
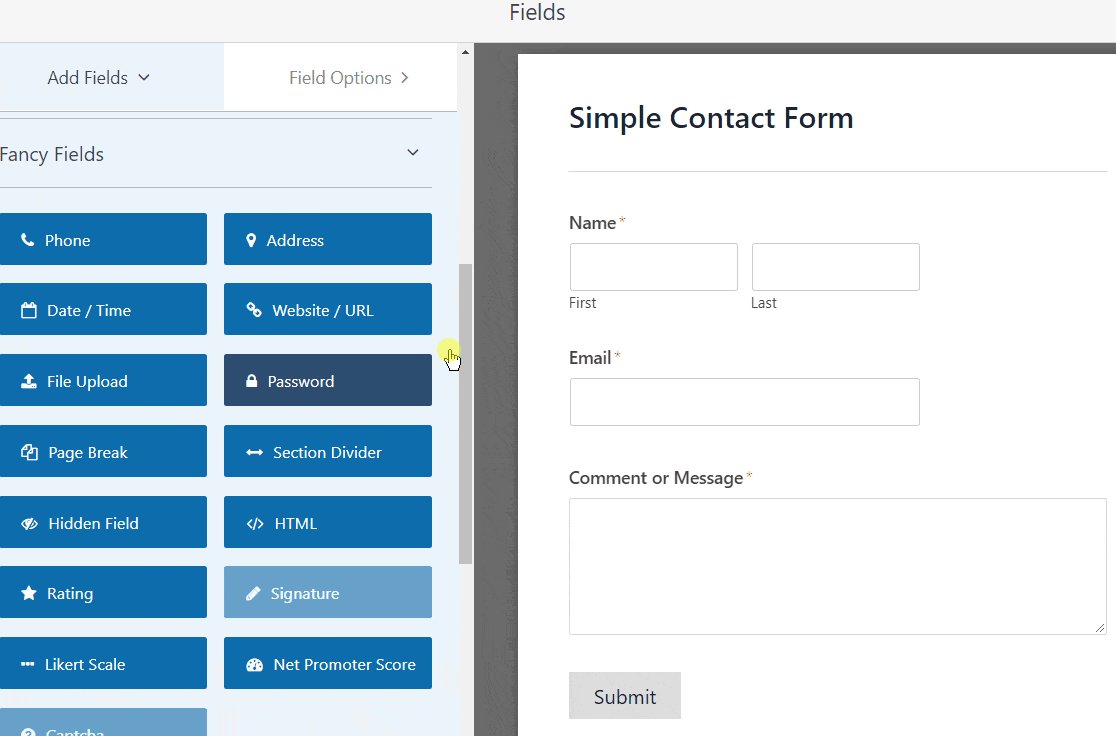
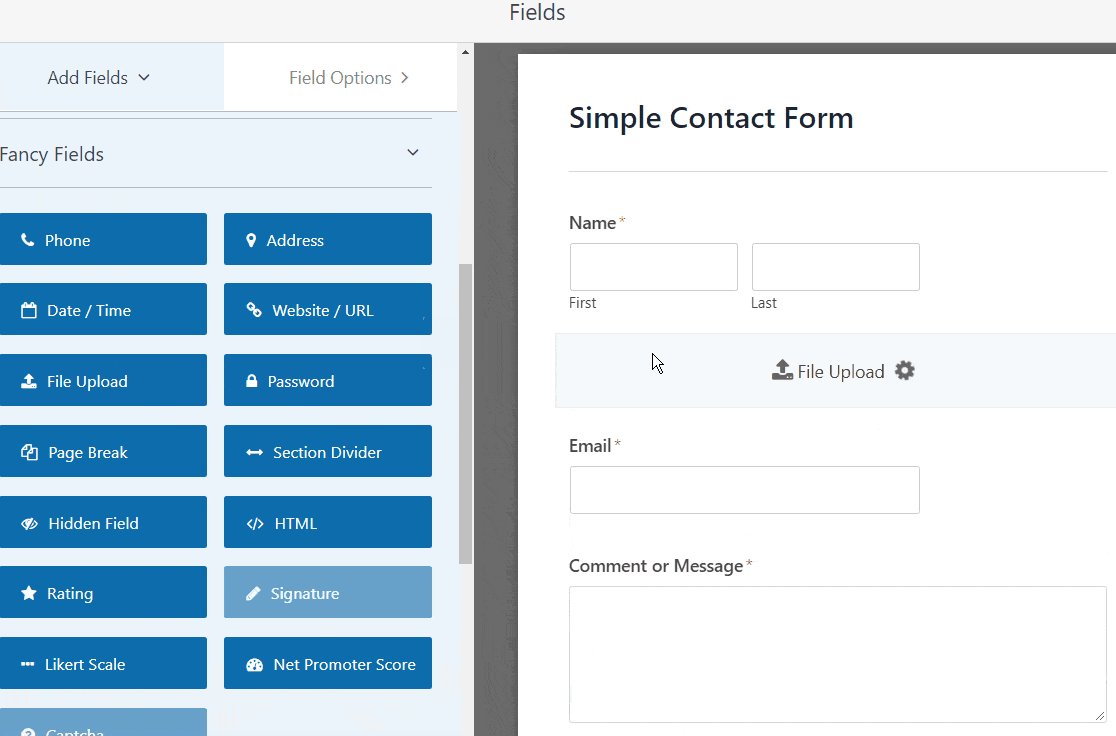
คุณมีแบบฟอร์มที่ต้องการใช้สำหรับการอัปโหลด CSV แล้วหรือยัง คุณสามารถเพิ่มช่องการอัปโหลดไฟล์ได้อย่างง่ายดาย เปิดแบบฟอร์มในตัวแก้ไข WPForms ขยายรายการแบบเลื่อนลงของ Fancy Fields แล้วลากช่องการอัปโหลดไฟล์จากแผงด้านซ้ายมือไปยังแผงด้านขวา

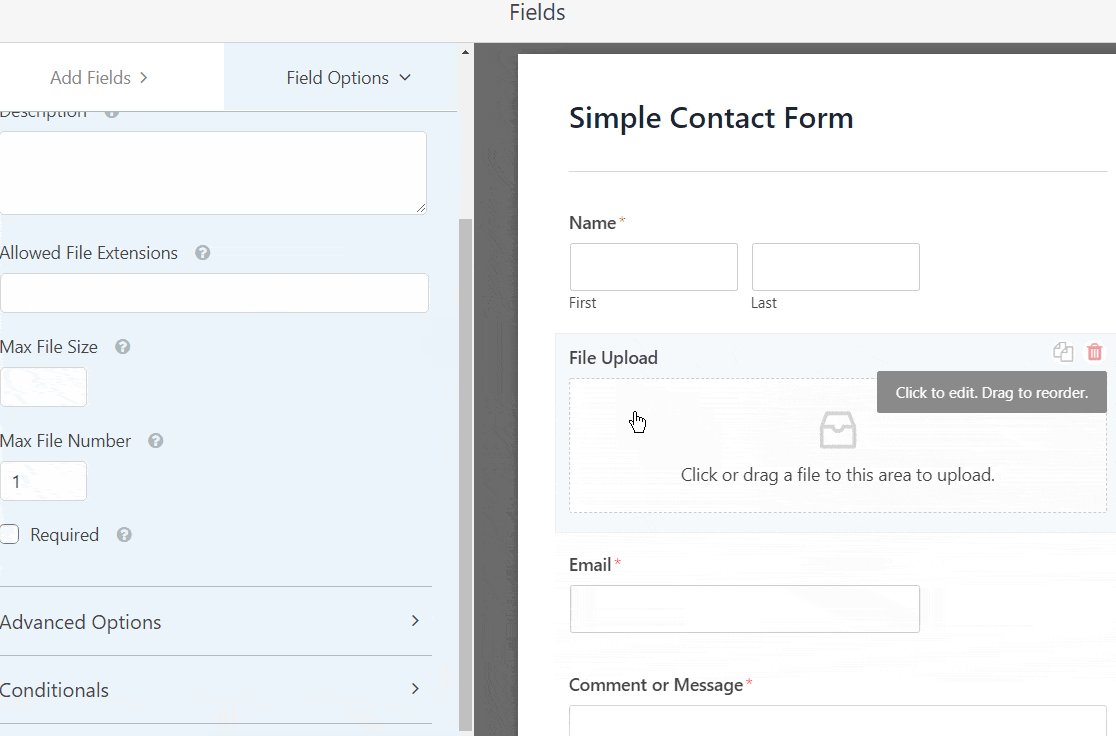
ตอนนี้คุณมีช่องอัปโหลดไฟล์ในแบบฟอร์มของคุณแล้ว โดยค่าเริ่มต้น จะอนุญาตให้อัปโหลดไฟล์ประเภทต่างๆ มากมาย
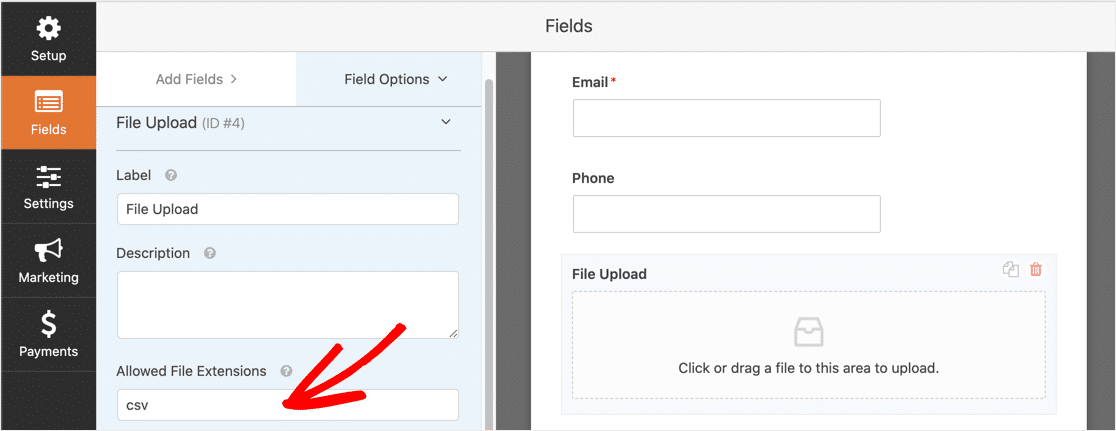
หากต้องการอนุญาตให้อัปโหลดเฉพาะไฟล์ CSV ให้คลิกที่ช่องอัปโหลดไฟล์ ในฟิลด์ Allowed File Extensions ให้พิมพ์ csv

บางครั้งแอปพลิเคชันจะบันทึกไฟล์ CSV ในรูปแบบอื่น เพื่อให้ผู้เข้าชมของคุณง่ายขึ้น คุณอาจต้องการอนุญาตรูปแบบเหล่านั้นด้วย
ตัวอย่างเช่น หากต้องการอนุญาตให้อัปโหลดไฟล์รูปแบบ Excel และไฟล์ CSV ได้ คุณจะต้องพิมพ์ csv,xls,xlsx ในช่อง Allow File Extensions
คุณสามารถเปลี่ยนตัวเลือกอื่นๆ เพื่อควบคุมช่องอัปโหลดไฟล์ได้:
- ป้ายกำกับ — กำหนด ป้ายกำกับ ให้กับช่องการอัปโหลดแบบฟอร์ม เช่น อัปโหลดไฟล์ CSV ของคุณ เพื่อให้ผู้เยี่ยมชมทราบว่าฟิลด์นี้มีไว้สำหรับอะไร
- คำอธิบาย — เพิ่มคำอธิบาย ตัวอย่างเช่น คุณอาจต้องการระบุนามสกุลไฟล์ที่ผู้เข้าชมของคุณสามารถอัปโหลดได้
- ขนาดไฟล์สูงสุด — ระบุขนาดสูงสุดของไฟล์ CSV ที่ผู้ใช้สามารถอัปโหลดได้ หากคุณไม่ได้ระบุตัวเลขไว้ที่นี่ WPForms จะใช้ค่าเริ่มต้นเป็นขนาดไฟล์สูงสุดที่เซิร์ฟเวอร์ของคุณอนุญาต หากคุณต้องการเปลี่ยนแปลงสิ่งนี้ ดูบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มขนาดการอัปโหลดไฟล์สูงสุดใน WordPress
- จำเป็น — หากเลือกตัวเลือกนี้ ผู้เยี่ยมชมของคุณจะต้องแนบไฟล์ CSV ก่อนจึงจะสามารถส่งแบบฟอร์มได้
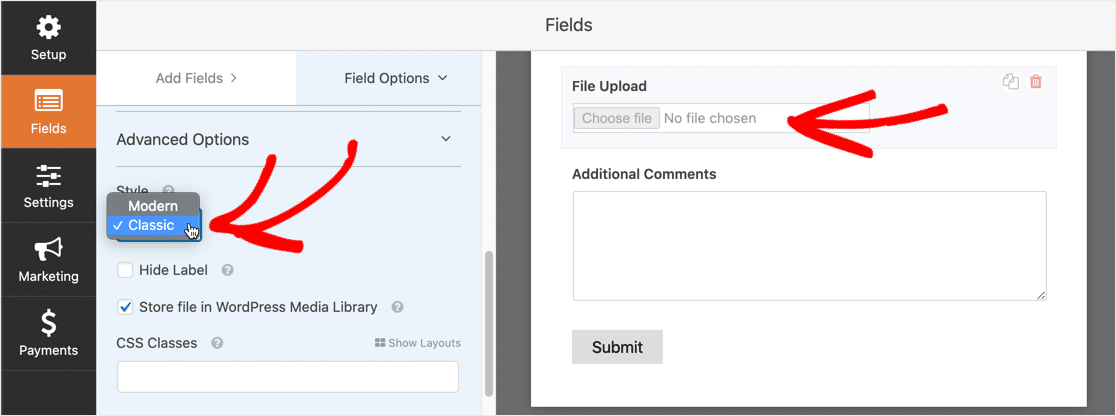
- สไตล์ — คุณสามารถเลือกตัวอัปโหลดไฟล์สไตล์โมเดิร์น (แนะนำ) หรือสไตล์คลาสสิก (ซึ่งเราจะอธิบายในขั้นตอนที่ 2 ด้านล่าง)
ดังนั้น เมื่อผู้ใช้ของคุณส่งแบบฟอร์ม จะเกิดอะไรขึ้นต่อไป
ตามค่าเริ่มต้น WPForms จะบันทึกไฟล์ CSV ลงในโฟลเดอร์ชื่อ WPForms ในไดเร็กทอรี WordPress Uploads คุณสามารถเข้าถึงไฟล์ได้โดยเชื่อมต่อกับโฮสต์เว็บของคุณผ่าน FTP
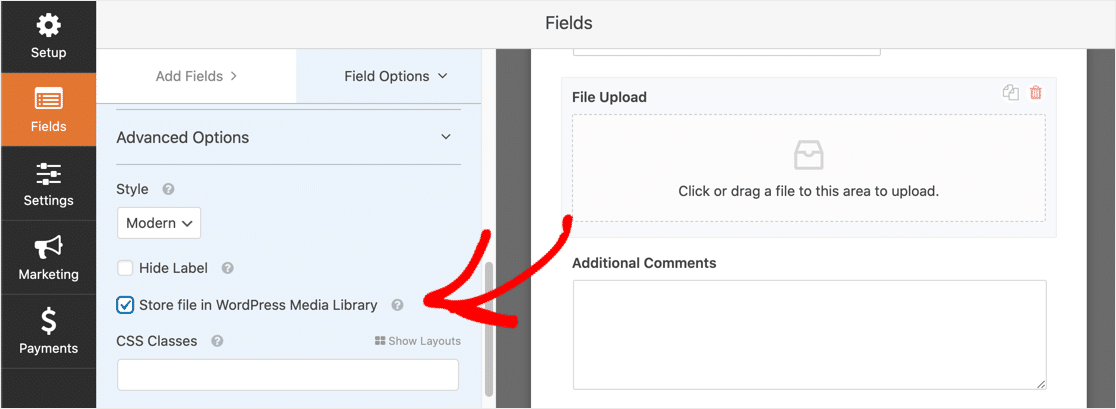
ง่ายกว่ามากที่จะให้ WPForms บันทึกไฟล์ลงใน WordPress Media Library ของคุณ เพื่อให้คุณสามารถเข้าถึงได้จากแดชบอร์ดของ WordPress
ในการดำเนินการนี้ ให้คลิกที่ช่องการอัปโหลดไฟล์ของคุณ ขยายเมนูแบบเลื่อนลง Advanced Options และเลือก Store file ใน WordPress Media Library

เราสร้างแบบฟอร์มอัปโหลดง่ายๆ เสร็จแล้ว!
หากคุณมีแบบฟอร์มที่ซับซ้อน คุณสามารถทำให้การนำทางง่ายขึ้นโดยทำตามบทช่วยสอนของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
ขั้นตอนที่ 2: เปลี่ยนเป็นฟิลด์อัปโหลดไฟล์สไตล์คลาสสิก (ไม่บังคับ)
รูปแบบการอัปโหลดไฟล์สมัยใหม่เหมาะสำหรับทุกรูปแบบ อนุญาตให้ผู้ใช้ลากไฟล์ได้มากเท่าที่ต้องการลงในช่องการอัปโหลดแบบฟอร์มของคุณ
แต่มีเหตุผลสองประการที่คุณอาจต้องเปลี่ยนไปใช้สไตล์คลาสสิกแทนสไตล์โมเดิร์น:
- คุณ (หรือผู้เข้าชมของคุณ) ต้องการคลิกปุ่ม 'เลือกเลย' เพื่อเลือกไฟล์ CSV ของพวกเขา
- คุณต้องการให้ฟิลด์อัปโหลดไฟล์มีขนาดเล็กลง
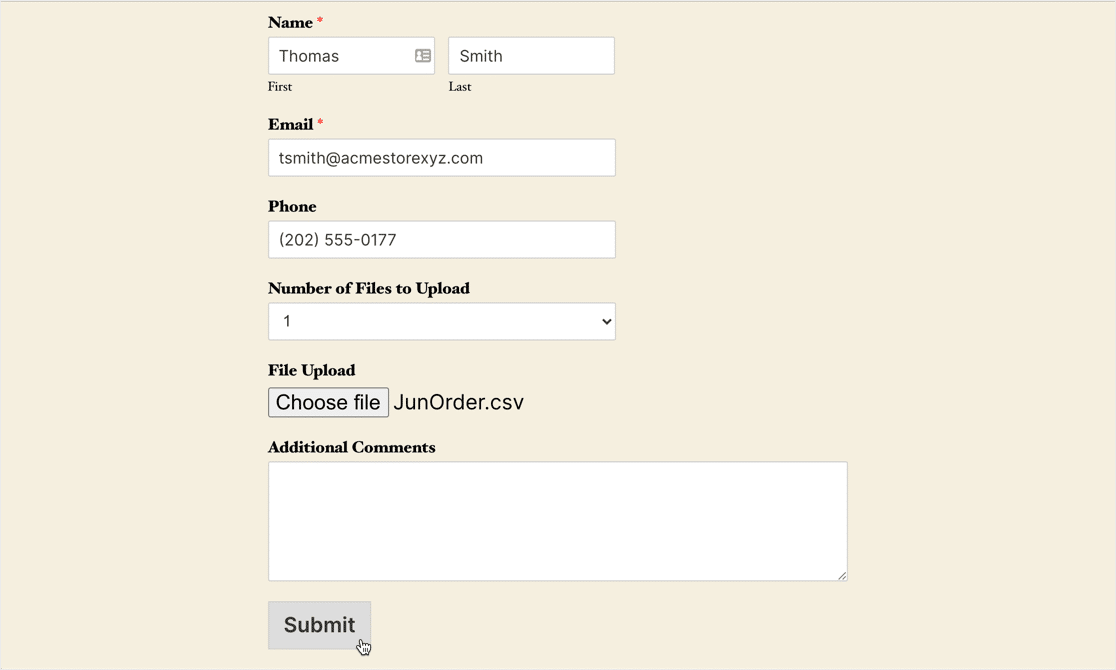
หากคุณต้องการเปลี่ยนไปใช้สไตล์คลาสสิก คุณสามารถทำได้โดยคลิกที่ช่องการอัปโหลดไฟล์ แล้วเลือกรายการดรอปดาวน์ สไตล์ คลาสสิก

โปรดทราบว่าช่องอัปโหลดสไตล์คลาสสิกยอมรับเพียงไฟล์เดียวเท่านั้น
หากคุณต้องการใช้ช่องคลาสสิกสำหรับการอัปโหลดไฟล์หลายไฟล์ คุณสามารถเปิดใช้งานตรรกะตามเงื่อนไขได้ วิธีนี้ช่วยให้คุณเพิ่มช่องการอัปโหลดไฟล์ได้หลายช่อง ฟิลด์พิเศษจะแสดงขึ้นเมื่อผู้ใช้ของคุณต้องการเท่านั้น
ที่ช่วยให้รูปร่างกระชับ

หากคุณไม่ต้องการให้ผู้ใช้อัปโหลดไฟล์ CSV หลายไฟล์ คุณสามารถข้ามส่วนที่เหลือของส่วนนี้ได้
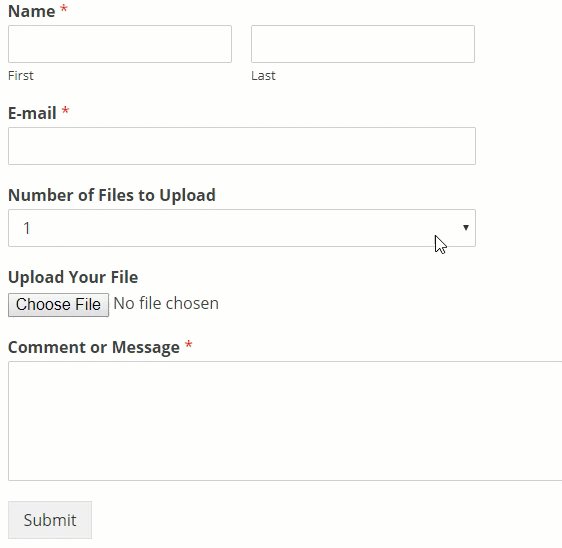
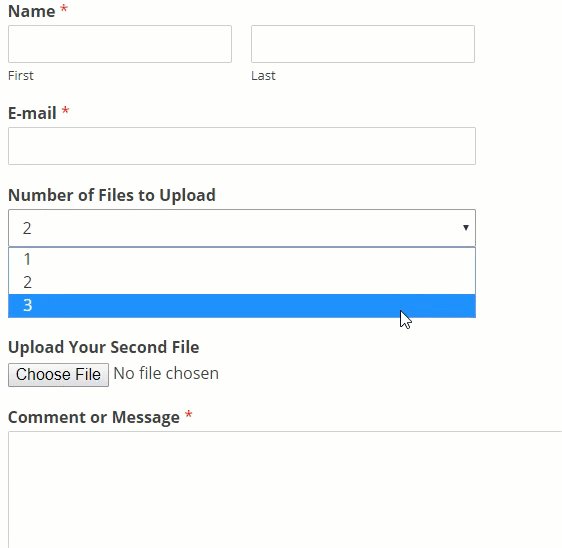
เราต้องถามผู้เยี่ยมชมก่อนว่าต้องการอัปโหลดไฟล์กี่ไฟล์ จากนั้นแสดงจำนวนฟิลด์การอัปโหลดไฟล์คลาสสิกที่สอดคล้องกัน
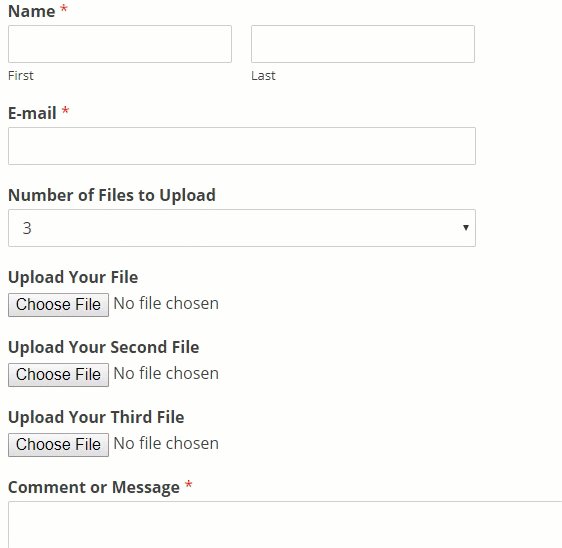
เราจะสร้าง 3 ฟิลด์ในตัวอย่างนี้ แต่คุณสามารถแสดงได้มากเท่าที่คุณต้องการ
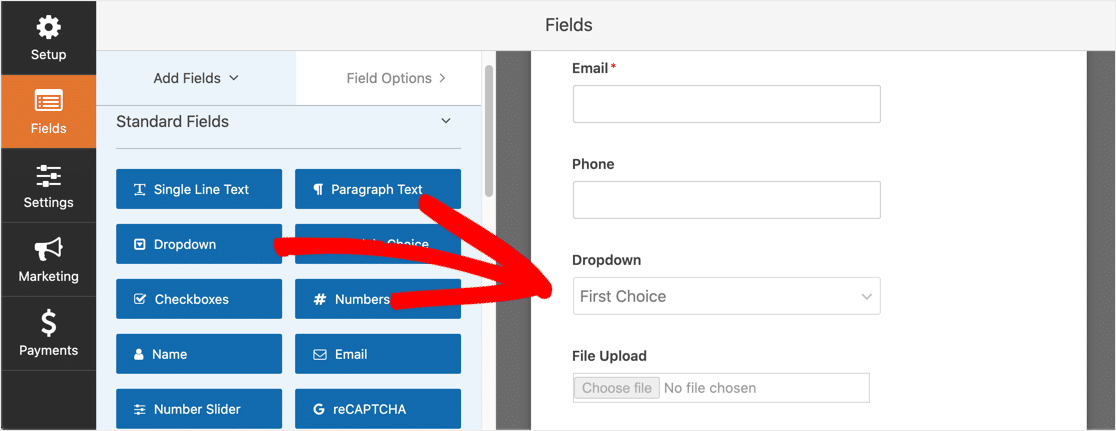
ในการเริ่มต้น ให้ลากช่องรายการดรอปดาวน์ลงในแบบฟอร์มของคุณ วางไว้เหนือช่องอัปโหลดไฟล์

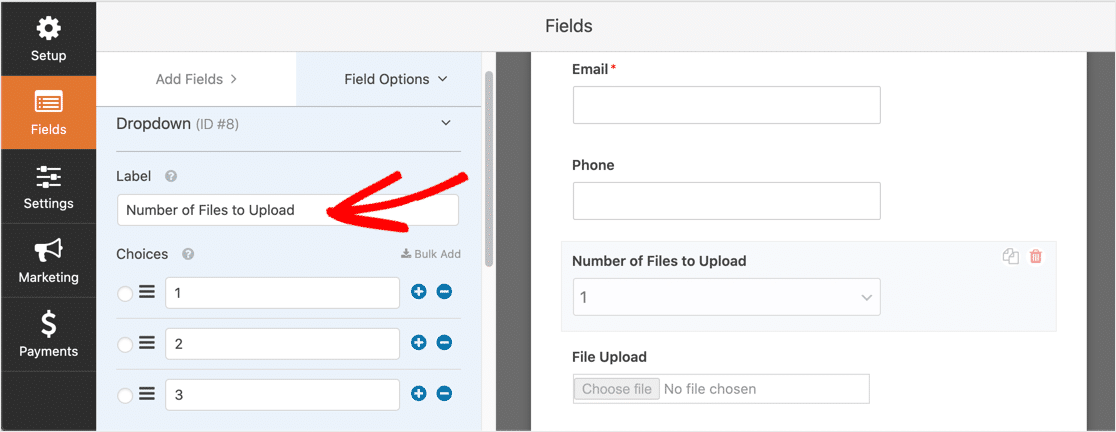
คลิกที่ช่องรายการแบบหล่นลงเพื่อเปลี่ยนการตั้งค่า มาเปลี่ยน ป้ายกำกับ เป็น 'จำนวนไฟล์ CSV ที่จะอัปโหลด' ภายใต้ ตัวเลือก ให้เพิ่มรายการดรอปดาวน์ 3 รายการ: 1, 2 และ 3

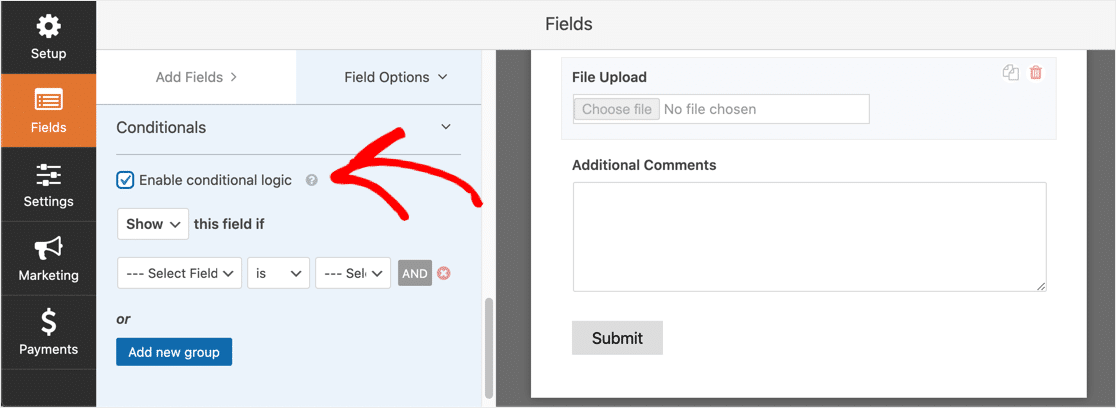
ถัดไป คลิกฟิลด์ อัปโหลดไฟล์ เลื่อนลงไปที่ส่วน เงื่อนไข และขยาย จากนั้นทำเครื่องหมายที่ช่อง เปิดใช้งานตรรกะตามเงื่อนไข

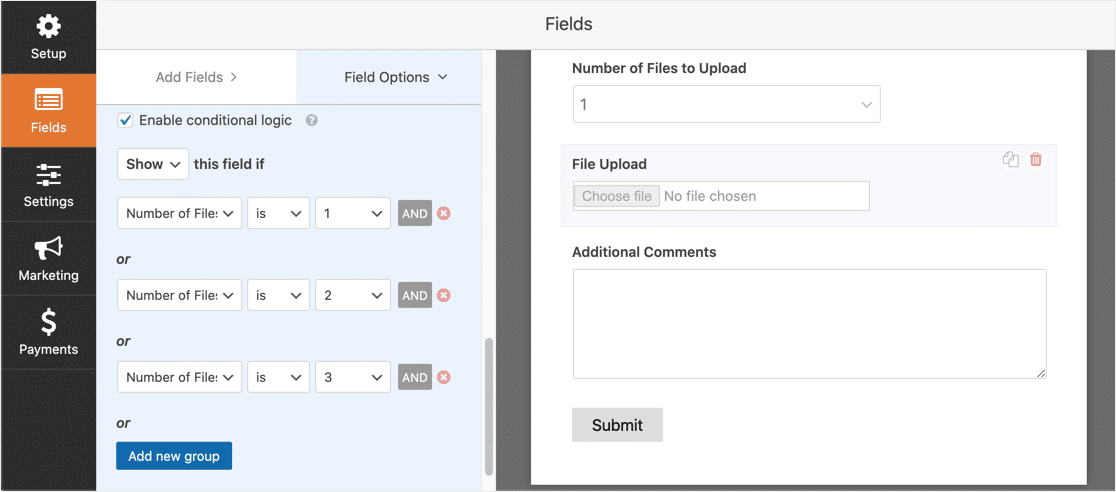
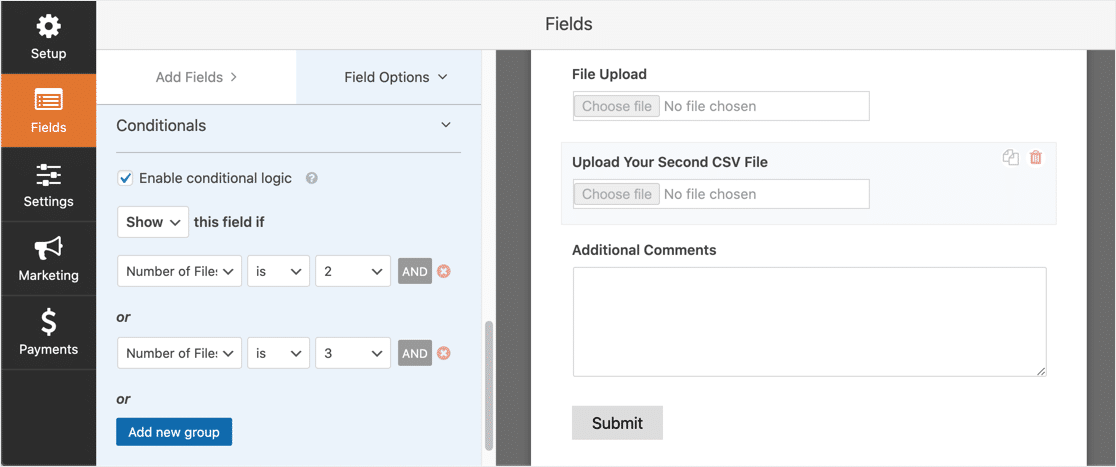
ตอนนี้ คุณต้องสร้างตรรกะตามเงื่อนไขสำหรับฟิลด์ เพียงจับคู่ของคุณกับภาพหน้าจอด้านล่าง:


อย่าลืมเพิ่มฟิลด์โดยใช้ปุ่ม เพิ่มกลุ่มใหม่ เพื่อให้ฟอร์มของคุณใช้ตรรกะ OR หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับตรรกะ AND และ OR โปรดอ่านคำแนะนำเกี่ยวกับวิธีใช้ตรรกะ AND/ OR ใน WPForms
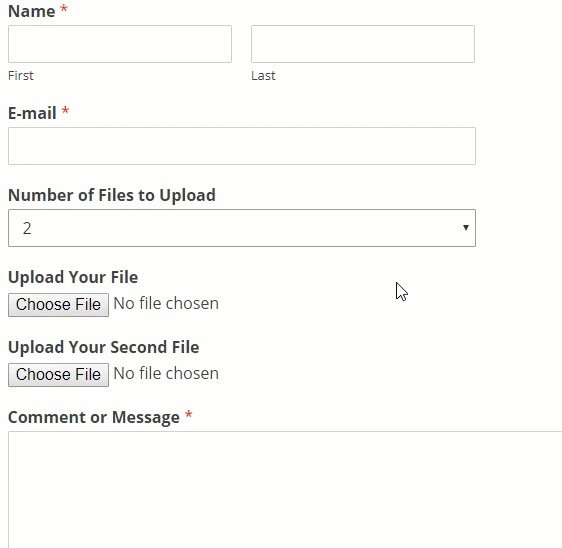
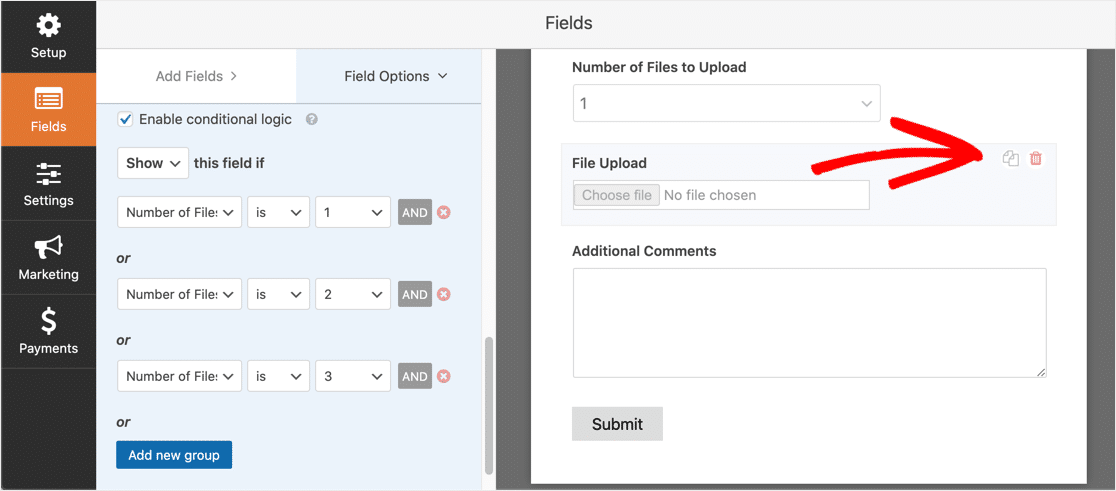
ตอนนี้เราจะเพิ่มฟิลด์การอัปโหลดไฟล์ที่สอง คลิกไอคอนทำซ้ำที่ด้านขวามือของช่องการอัปโหลดแบบฟอร์มเพื่อสร้างสำเนา

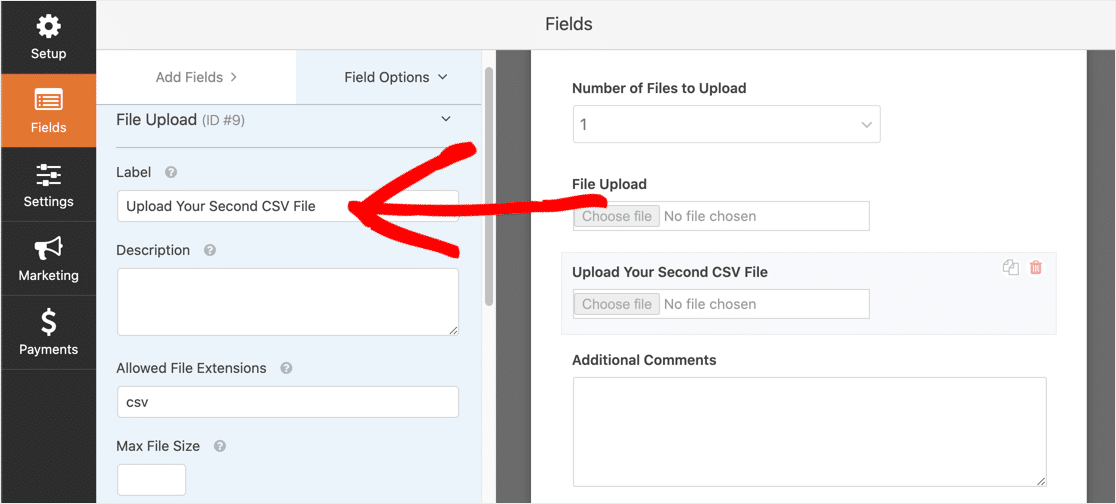
คลิกที่ช่องอัปโหลดไฟล์ที่สองและเปลี่ยน ป้ายกำกับ เป็น 'อัปโหลดไฟล์ CSV ที่สองของคุณ'

ตั้งค่าตรรกะตามเงื่อนไขสำหรับฟิลด์นี้ดังในภาพหน้าจอด้านล่าง เรานำการดำเนินการแรกออก จำนวนไฟล์ที่จะอัปโหลดคือ 1 การดำเนินการอีกสองรายการจะเหมือนกัน

ตอนนี้ ฟิลด์ที่สองจะปรากฏขึ้นหากผู้ใช้เลือก 2 หรือ 3 ในรายการดรอปดาวน์
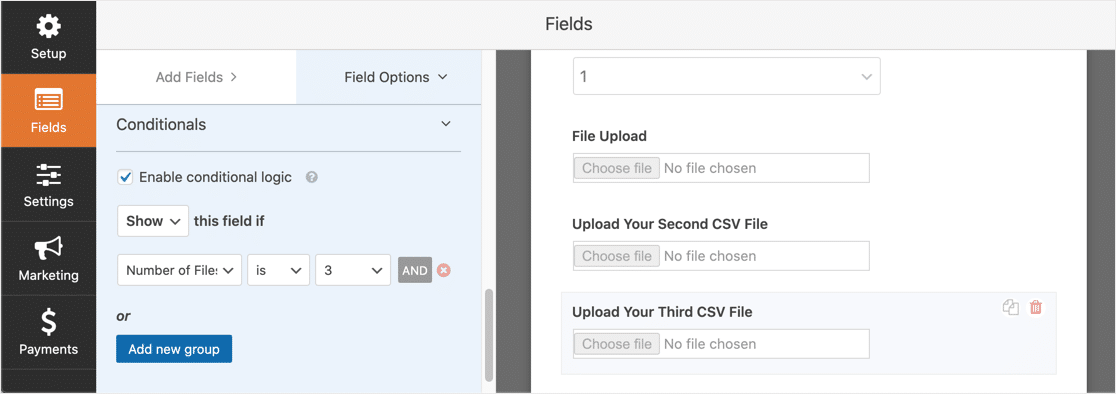
ถัดไป ทำซ้ำฟิลด์การอัปโหลดไฟล์ที่สองเพื่อสร้างฟิลด์ที่สาม คราวนี้ ติดป้ายกำกับว่า อัปโหลดไฟล์ CSV ที่สามของคุณ
นี่คือลักษณะของตรรกะสำหรับฟิลด์ที่สาม ครั้งนี้ เราลบการกระทำ Number of Files is 2

และนั่นแหล่ะ ง่ายใช่มั้ย?
คลิก บันทึก ที่ด้านบนขวาของหน้าจอ WPForms เพื่อบันทึกแบบฟอร์มของคุณ
ดังนั้น การใช้สไตล์สมัยใหม่จึงง่ายกว่ามาก หากคุณต้องการยอมรับการอัปโหลด CSV หลายไฟล์ แต่ตอนนี้คุณรู้วิธีใช้สไตล์คลาสสิกเพื่ออนุญาตให้อัปโหลดไฟล์ CSV ใน WordPress เมื่อผู้เยี่ยมชมของคุณมีมากกว่าหนึ่งไฟล์
ตอนนี้เราสามารถกำหนดการตั้งค่าสำหรับแบบฟอร์มได้
ขั้นตอนที่ 3: กำหนดค่าการตั้งค่าแบบฟอร์มการอัปโหลด CSV ของคุณ
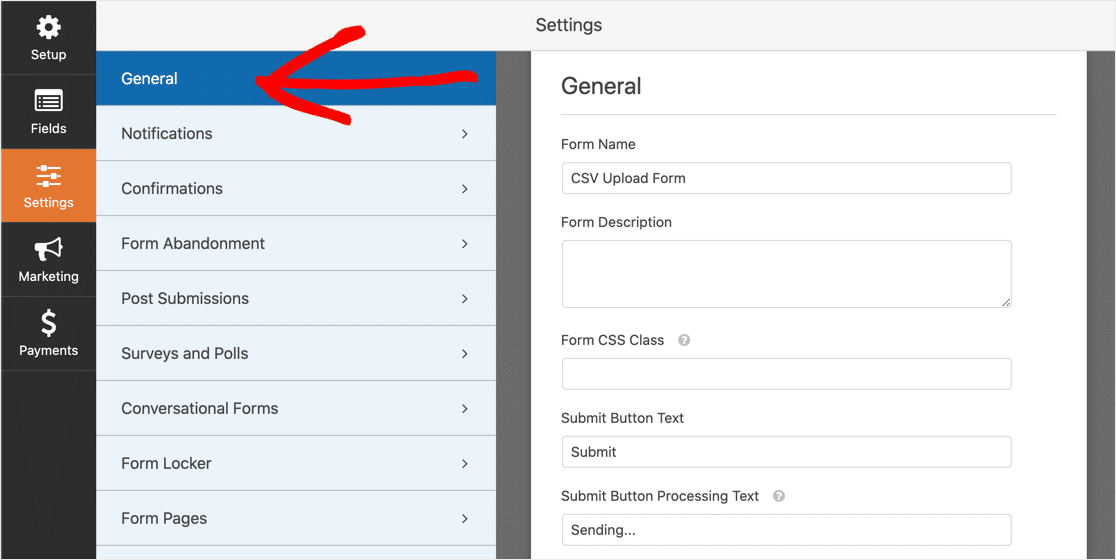
คลิก การตั้งค่า » ทั่วไป เพื่อเปิดการตั้งค่าแบบฟอร์มของคุณ

ในส่วนนี้ คุณสามารถกำหนดค่าตัวเลือกต่อไปนี้:
- ชื่อแบบฟอร์ม — แก้ไขชื่อแบบฟอร์มของคุณ
- คำอธิบายแบบฟอร์ม — เพิ่มคำอธิบายสำหรับแบบฟอร์มของคุณ คุณสามารถเลือกที่จะแสดงคำอธิบายเหนือแบบฟอร์มเมื่อคุณฝังลงในไซต์ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งถ้อยคำบนปุ่มส่ง
- การป้องกันสแปม — หยุดนักส่งสแปมไม่ให้ส่งรายการขยะผ่านแบบฟอร์มการติดต่อของคุณ คุณสามารถใช้คุณสมบัติป้องกันสแปม, CAPTCHA แบบกำหนดเอง, hCaptcha หรือ Google reCAPTCHA โปรดทราบว่าคุณลักษณะป้องกันสแปมจะเปิดใช้งานในแบบฟอร์มใหม่ทั้งหมดโดยค่าเริ่มต้น
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX เพื่อให้สามารถส่งแบบฟอร์มได้โดยไม่ต้องโหลดหน้าซ้ำ
- การปรับปรุง GDPR — ทำให้แบบฟอร์มของคุณเป็นไปตาม GDPR สิ่งนี้จะลดปริมาณข้อมูลที่แบบฟอร์มรวบรวมเกี่ยวกับผู้เยี่ยมชมของคุณ หากแบบฟอร์มของคุณมีแนวโน้มที่จะถูกใช้โดยผู้ที่อาศัยอยู่ในสหภาพยุโรป คุณอาจต้องตรวจสอบสิ่งนี้ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มของไซต์ของคุณ
คลิก บันทึก เมื่อคุณทำเสร็จแล้ว
ขั้นตอนที่ 4: ปรับแต่งการแจ้งเตือนของแบบฟอร์มการอัปโหลด CSV ของคุณ
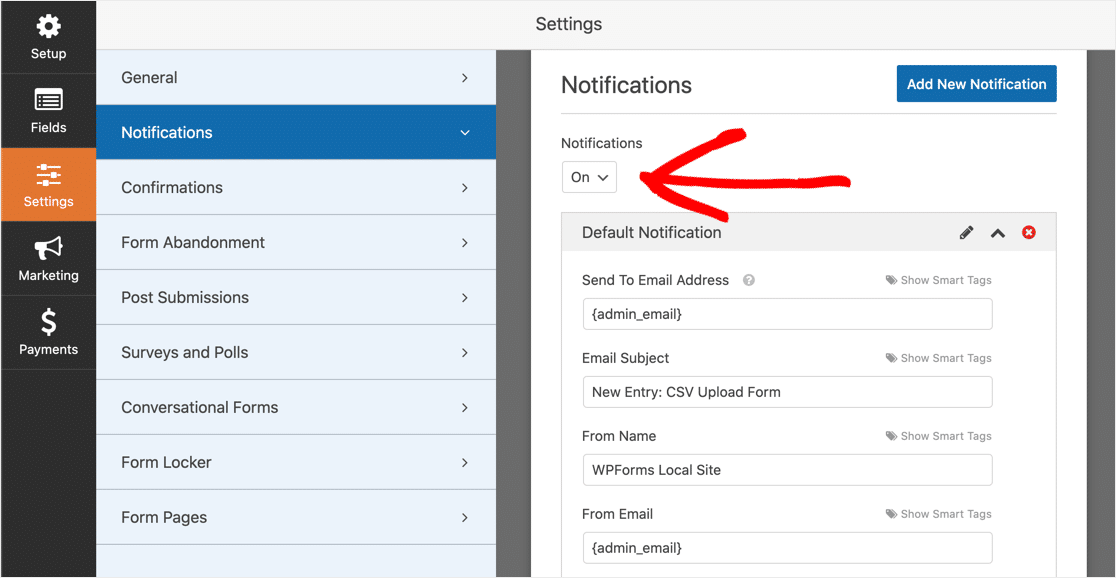
คุณสามารถเลือกวิธีรับการแจ้งเตือนเมื่อมีคนส่งแบบฟอร์มของคุณ
โดยค่าเริ่มต้น ทุกแบบฟอร์มจะเปิดการแจ้งเตือนทางอีเมล คุณสามารถปรับแต่งการแจ้งเตือนทางอีเมลหรือปิดได้ในแผง การตั้งค่า » การแจ้งเตือน

หากคุณต้องการความช่วยเหลือในการตั้งค่าอีเมลแจ้งเตือน คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับการตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
คุณยังสามารถส่งการแจ้งเตือนไปยังผู้เยี่ยมชมของคุณโดยอัตโนมัติเมื่อพวกเขาส่งแบบฟอร์ม นี่เป็นวิธีที่ดีในการแจ้งให้พวกเขาทราบว่าคุณได้รับไฟล์ของพวกเขาแล้ว ในการตั้งค่า คุณจะต้องใช้สมาร์ทแท็กในเทมเพลตการแจ้งเตือนของคุณ
คุณยังสามารถส่งไฟล์ CSV ไปยังแผนกอื่นๆ ในบริษัทของคุณได้ ตัวอย่างเช่น คุณสามารถให้คำสั่งซื้อขายส่งทั้งหมดของคุณไปที่ศูนย์จัดการคำสั่งซื้อ
หากต้องการส่งการแจ้งเตือนหลายรายการ โปรดอ่านคำแนะนำของเราเกี่ยวกับการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
หากคุณต้องการสร้างแบรนด์อีเมลของคุณ WPForms สามารถเพิ่มรูปภาพหรือโลโก้บริษัทในอีเมลแจ้งเตือนเป็น รูปภาพส่วนหัวที่กำหนดเอง ได้ โลโก้ของคุณจะปรากฏที่ด้านบนของอีเมล ดังในภาพหน้าจอด้านล่าง

สิ่งสำคัญคือต้องทราบว่า WPForms ไม่รวมการอัปโหลดไฟล์เป็นไฟล์แนบเมื่อส่งการแจ้งเตือน นั่นเป็นเพราะผู้ให้บริการอีเมลส่วนใหญ่จำกัดขนาดของไฟล์แนบ ดังนั้นการแจ้งเตือนของคุณจึงอาจล้มเหลว
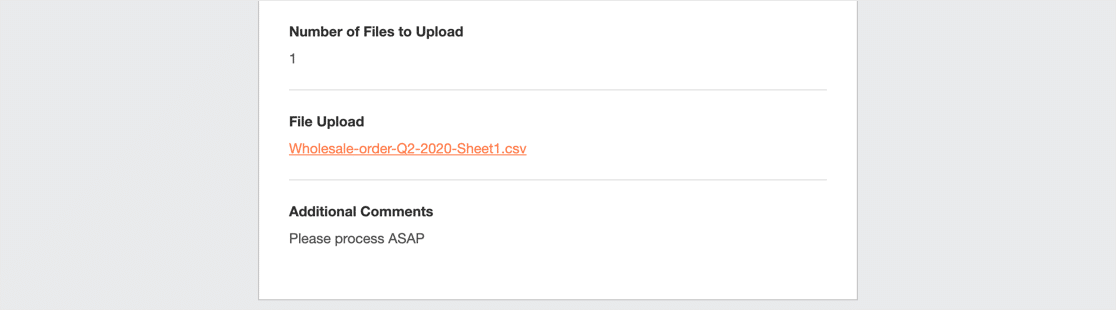
แต่ WPForms จะให้ลิงก์ไปยังไฟล์ในอีเมลแจ้งเตือนแทน เพียงคลิกลิงก์เพื่อดูหรือดาวน์โหลดไฟล์

ขั้นตอนที่ 5: กำหนดค่าการยืนยันแบบฟอร์มการอัปโหลด CSV ของคุณ
การยืนยันคือการดำเนินการที่เกิดขึ้นโดยอัตโนมัติเมื่อส่งแบบฟอร์ม หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดอ่านบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
คุณสามารถเลือกการยืนยันได้สามประเภท:
- ข้อความ — แสดงข้อความเพื่อยืนยันว่าส่งแบบฟอร์มแล้ว นี่คือการยืนยันเริ่มต้นสำหรับทุกแบบฟอร์ม คุณสามารถปรับแต่งได้หากต้องการ
- หน้าที่แสดง — แสดงหน้าหรือโพสต์บนไซต์ของคุณโดยอัตโนมัติเมื่อส่งแบบฟอร์ม
- เปลี่ยนเส้นทาง — โหลดหน้าบนเว็บไซต์อื่นโดยอัตโนมัติ
สำหรับแบบฟอร์มการอัปโหลด CSV ของเรา ให้แสดงข้อความยืนยันง่ายๆ
กลับไปที่ตัวแก้ไขแบบฟอร์มและเปิดแบบฟอร์มของคุณ คลิก การตั้งค่า » การยืนยัน
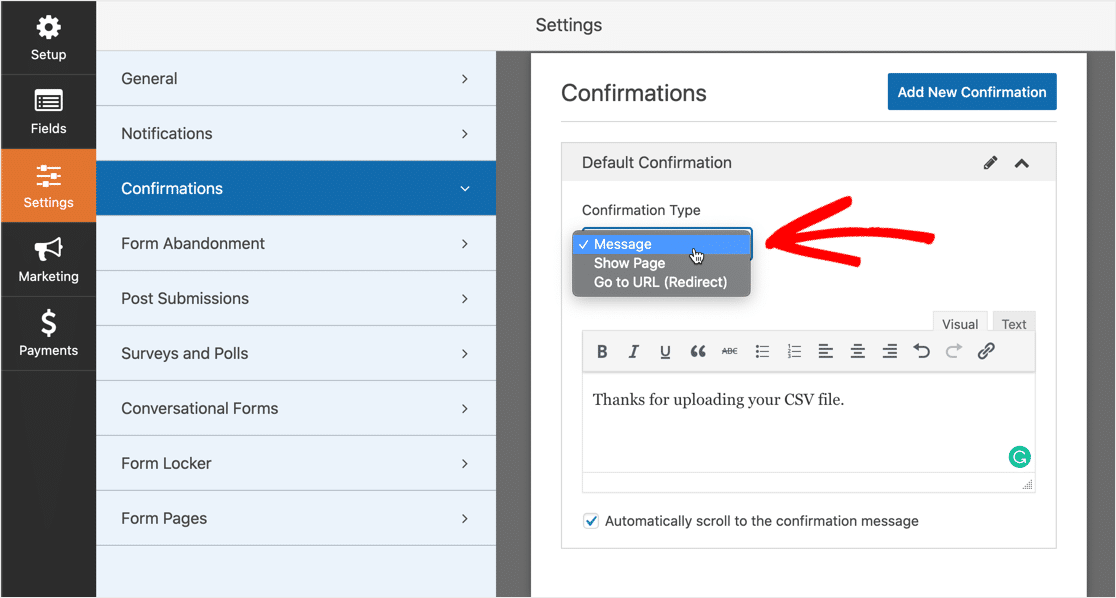
ในเมนูแบบเลื่อนลง ประเภทการยืนยัน ให้เลือก ข้อความ

สร้างข้อความและคลิก บันทึก
ทุกอย่างเสร็จเรียบร้อย! ครบทุกอย่าง ยกเว้นขั้นตอนสำคัญขั้นตอนเดียว มาใส่แบบฟอร์มการอัปโหลด CSV ลงในเว็บไซต์ของคุณ
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มการอัปโหลด CSV ของคุณไปยังเว็บไซต์ของคุณ
WPForms ให้คุณเพิ่มฟอร์มได้ทุกที่ใน WordPress: หน้า โพสต์ หรือในแถบด้านข้าง เราจะเพิ่มลงในหน้าใหม่ในตัวอย่างนี้
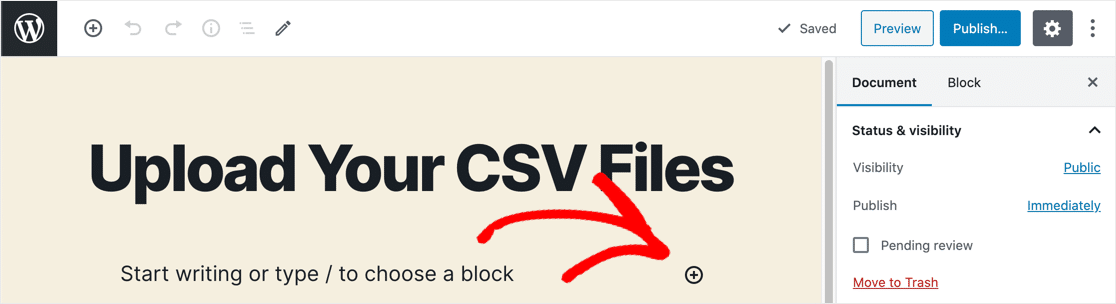
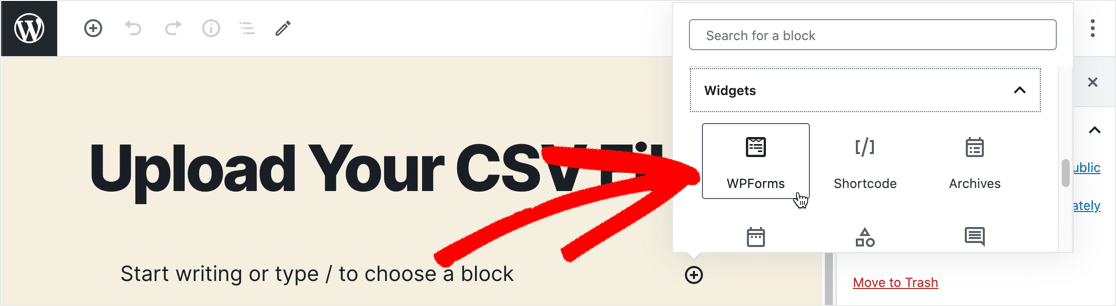
สร้างหน้าใหม่ ในตัวแก้ไขบล็อก ให้คลิกไอคอนเครื่องหมายบวก

ในเมนูที่ปรากฏขึ้น ให้เลื่อนลงไปที่ Widgets แล้วคลิก WPForms

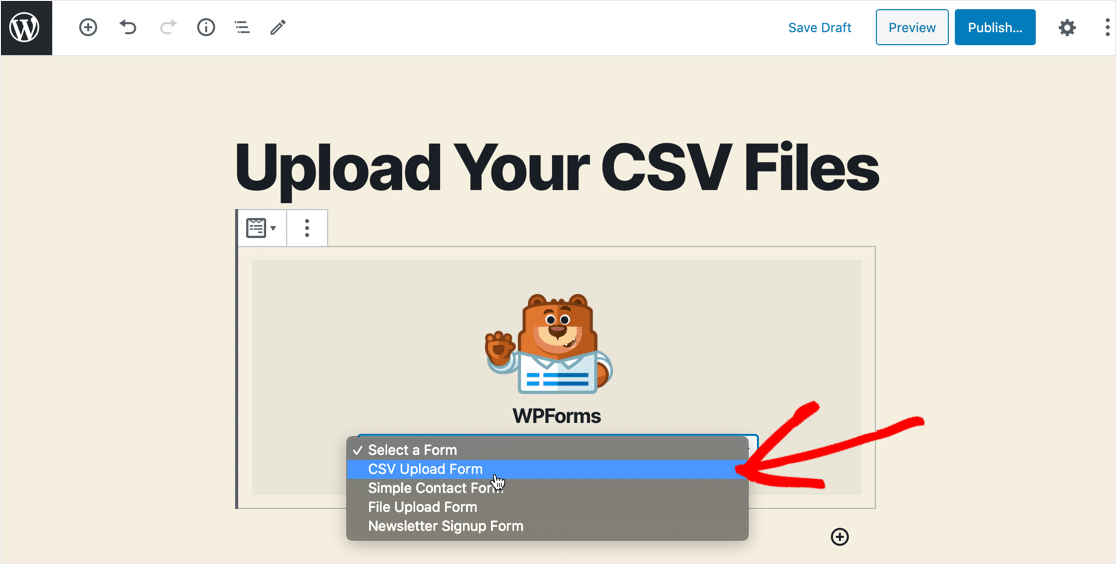
วิดเจ็ต WPForms จะโหลดในตัวแก้ไขบล็อก ในรายการดรอปดาวน์ ให้เลือกแบบฟอร์มการอัปโหลด CSV

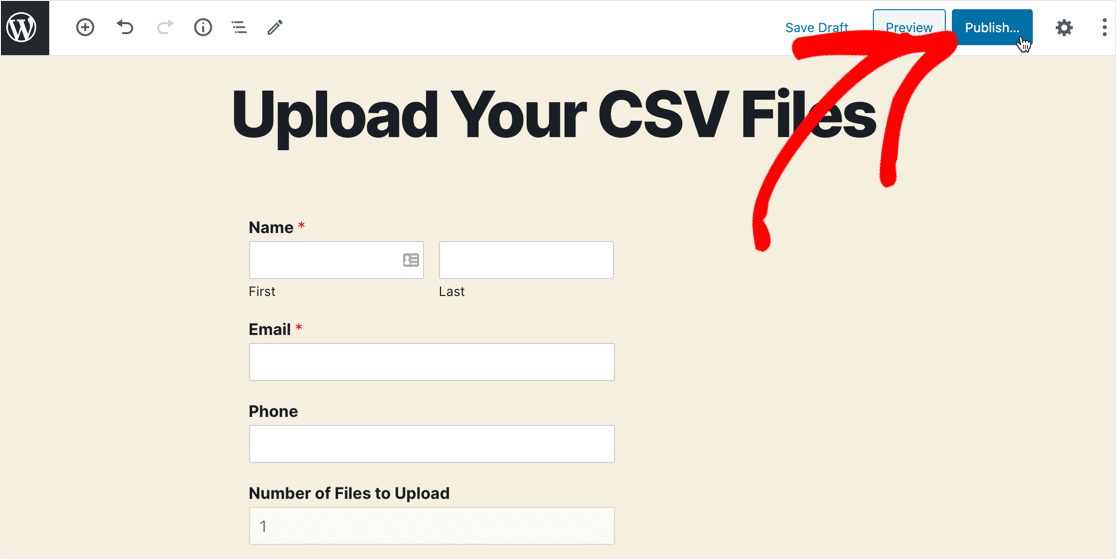
ถัดไป ให้คลิกปุ่มเผยแพร่หรืออัปเดตสีน้ำเงินที่มุมบนขวา

คุณทำเสร็จแล้ว! ไฟล์อัปโหลด CSV ใหม่ของคุณพร้อมใช้งานบนเว็บไซต์ของคุณแล้ว และพร้อมให้ผู้เยี่ยมชมอัปโหลดไฟล์ของพวกเขา
ขั้นตอนที่ 7: ดูไฟล์ CSV
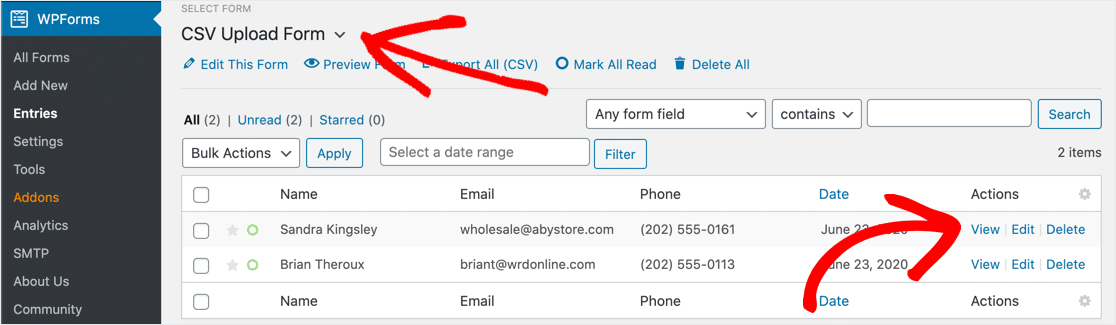
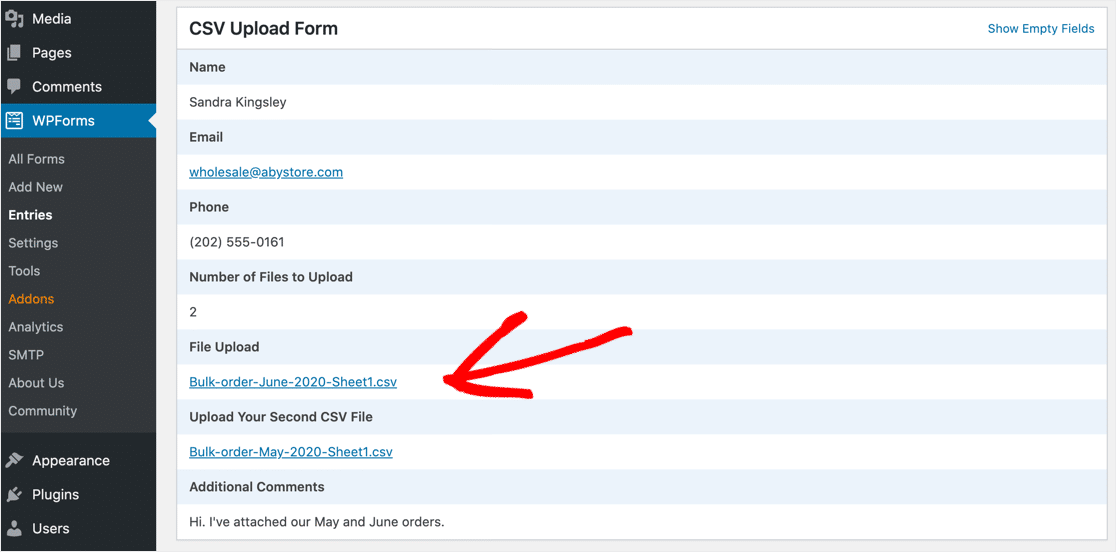
คุณสามารถดูการส่งแบบฟอร์มทั้งหมดที่คุณได้รับในแดชบอร์ดของ WordPress คลิกที่ WPForms » รายการ จากนั้นใช้รายการดรอปดาวน์ที่ด้านบนซ้ายเพื่อดูรายการสำหรับแบบฟอร์มการอัปโหลด CSV
หากต้องการดูการส่งแบบฟอร์มแต่ละรายการ ให้คลิกลิงก์ ดู ทางด้านขวามือของแถว

คุณสามารถบันทึกหรือเปิดไฟล์ที่ผู้ใช้อัปโหลดโดยคลิกที่ลิงก์

หากคุณต้องการเก็บไฟล์ที่อัพโหลดใน Dropbox หรือ Google Drive คุณสามารถใช้ Zapier addon เพื่อทำสิ่งนั้นโดยอัตโนมัติ
คลิกที่นี่เพื่อสร้างแบบฟอร์มการอัปโหลด CSV ตอนนี้
ความคิดสุดท้ายเกี่ยวกับการอนุญาตให้อัปโหลด WordPress CSV
แค่นั้นแหละ! ตอนนี้คุณรู้วิธีอนุญาตให้อัปโหลดไฟล์ CSV ใน WordPress แล้ว

หากคุณต้องการสร้างวิดเจ็ตแถบด้านข้างสำหรับแบบฟอร์มการอัปโหลด CSV ของคุณ โปรดดูวิธีสร้างวิดเจ็ตการอัปโหลดไฟล์ใน WordPress
คุณรู้หรือไม่ว่าคุณสามารถส่งออกรายการแบบฟอร์ม WordPress ในรูปแบบ CSV ได้? เป็นวิธีที่ดีในการดูรายการแบบฟอร์มติดต่อของคุณใน Excel
พร้อมสร้างแบบฟอร์มการอัปโหลด CSV แล้วหรือยัง เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีแบบฟอร์มอัปโหลดไฟล์ฟรีและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
