วิธีสร้างเว็บไซต์ที่เข้ากันได้กับ AMP ด้วย Elementor
เผยแพร่แล้ว: 2020-10-21โลกนี้เป็นมือถือในขณะนี้ มันกลายเป็นสถานที่ที่เราพึ่งพาอินเทอร์เน็ตมากขึ้นเรื่อย ๆ และเราใช้มันบนสมาร์ทโฟนของเราเป็นส่วนใหญ่ หากมองย้อนกลับไปในปี 2019 มีผู้ใช้อินเทอร์เน็ตทั่วโลก 4.3 พันล้านคน เกือบ 3.9 พันล้านคนใช้อินเทอร์เน็ตผ่านโทรศัพท์มือถือ
ดังนั้น AMP (Accelerated Mobile Pages) จึงมีบทบาทสำคัญในการใช้งานเว็บบนอุปกรณ์เคลื่อนที่ เว็บไซต์ที่เข้ากันได้กับแอมป์จะโหลดบนมือถือของคุณได้เร็วกว่าไซต์ที่ไม่ได้เปิดใช้งาน แต่ถ้าคุณมีไซต์ WordPress และคุณกำลังใช้ Elementor เพื่อสร้างหน้าเว็บของคุณ คุณต้องการความเข้ากันได้ของแอมป์หรือไม่?
ใช่คุณทำขณะที่คุณกำลังอ่านบล็อกนี้ ที่นี่เราจะแสดงวิธีเปลี่ยนหน้า WordPress ที่สร้างโดย Elementor ให้เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้นด้วย AMP ดังนั้นคุณจะเข้าใจสิ่งทั้งปวงได้อย่างสบายใจ เอาล่ะ.
อะไรคือ Accelerated Mobile Pages – ภาพรวม

AMP เป็นเฟรมเวิร์ก HTML แบบโอเพ่นซอร์ส มันถูกสร้างขึ้นสำหรับการท่องเว็บบนมือถือและเพื่อให้บริการหน้าเว็บให้โหลดเร็วขึ้น Google เปิดตัวในปี 2015 เพื่อตอบสนองต่อ Facebook Instant Articles และ Apple News เนื่องจากชื่อหลังทั้งสองเป็นคู่แข่งโดยตรงกับ Google
เว็บไซต์ที่เข้ากันได้กับ AMP มักจะปรับปรุงประสบการณ์อินเทอร์เน็ตบนมือถือ ความเร็วคือทุกสิ่งเมื่อคุณใช้มือถือเพื่อเข้าถึงหน้า จากการวิจัยของ Google และ SOASTA ผู้ใช้ 40% มักจะออกจากหน้าหากใช้เวลาในการโหลดมากกว่าสามวินาที หน้าเว็บ AMP เกี่ยวกับการเปลี่ยนเว็บไซต์ของคุณให้เร็วบนมือถือ
ดังนั้น Mobile Pages ที่เร่งความเร็วจึงต้องเปิดใช้งานเฟรมเวิร์ก AMP ภายในหน้าเว็บของคุณ เมื่อคุณใช้ Elementor งานจะสนุกยิ่งขึ้นและผลลัพธ์ก็ยอดเยี่ยม เครื่องมือสร้างเพจที่มีประสิทธิภาพ เช่น Elementor ช่วยให้คุณสร้างหน้าเว็บที่เร็วบนมือถือได้ ดังนั้นความเข้ากันได้ของแอมป์จึงทำให้สามารถแปลงได้มากขึ้นเท่านั้น
ประโยชน์ของเว็บไซต์ที่รองรับแอมป์

จนถึงปัจจุบันมีการสร้างหน้า AMP มากกว่า 1.5 พันล้านหน้า และผู้ให้บริการวิเคราะห์ชั้นนำ เทคโนโลยีโฆษณา และ CMS มากกว่า 100 รายรองรับรูปแบบ AMP
InstaPage
โดยพื้นฐานแล้ว มีข้อดีสำคัญสองประการที่คุณจะได้รับเมื่อคุณสร้างหน้าเว็บที่สร้างโดย Elementor ที่เข้ากันได้กับ AMP พวกเขาเป็น-
เพิ่มประสิทธิภาพเว็บไซต์ของคุณ: เว็บไซต์ที่เข้ากันได้กับ AMP ช่วยให้ผู้ใช้ของคุณได้รับประสบการณ์การท่องเว็บที่ชัดเจนยิ่งขึ้น เนื่องจากหน้าเว็บของ amp ใช้เวลาโหลดไม่มากนัก จึงดึงดูดความสนใจที่ต้องการจากผู้เยี่ยมชมทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป ดังนั้นเว็บไซต์ของคุณจึงมีส่วนร่วมมากขึ้นและบรรลุเป้าหมาย
ปรับปรุงตำแหน่งของคุณใน Google Search : หน้า AMP จะแสดงสัญลักษณ์สายฟ้าเมื่อปรากฏในผลการค้นหา เนื่องจากเป็นเฟรมเวิร์กของ Google เมื่อคุณผู้ใช้เยี่ยมชมเว็บไซต์ที่เข้ากันได้กับแอมป์ บริษัทยักษ์ใหญ่ด้านเสิร์ชเอ็นจิ้นจะค่อยๆ พิจารณาเว็บไซต์ของคุณว่าเป็นมิตรกับผู้ใช้มากกว่า
เหตุใดหน้าเว็บ AMP จึงโหลดทันที เฟรมเวิร์กจำกัด HTML/CSS และ JavaScript ข้อจำกัดนี้ทำให้หน้าเว็บบนมือถือแสดงผลด้วยความเร็วที่มากขึ้น มันนำไปสู่หน้า AMP ที่แคชของ Google AMP Cache โดยอัตโนมัติ นั่นเป็นวิธีที่พวกเขามีเวลาโหลดเร็วขึ้นในการค้นหาของ Google
เปิดใช้งาน AMP บน Elementor และสร้างเว็บไซต์ที่เข้ากันได้กับ AMP

กระบวนการเปิดใช้งาน AMP ค่อนข้างซับซ้อนแม้ในปีที่ผ่านมา แต่ WordPress เป็นหนึ่งในอุตสาหกรรมที่มีพลวัตที่สุด ดังนั้น เมื่อคุณมีเว็บไซต์ WordPress คุณจะได้รับวิธีที่ง่ายที่สุดในการสร้างหน้าเว็บที่ตอบสนองและรวดเร็วยิ่งขึ้น
สิ่งที่คุณต้องการคือสามสิ่งนี้ -
- ตัวสร้างหน้าองค์ประกอบ ควรติดตั้งบนไซต์ WordPress ของคุณ
- ปลั๊กอิน AMP โดย AMP สำหรับ WP
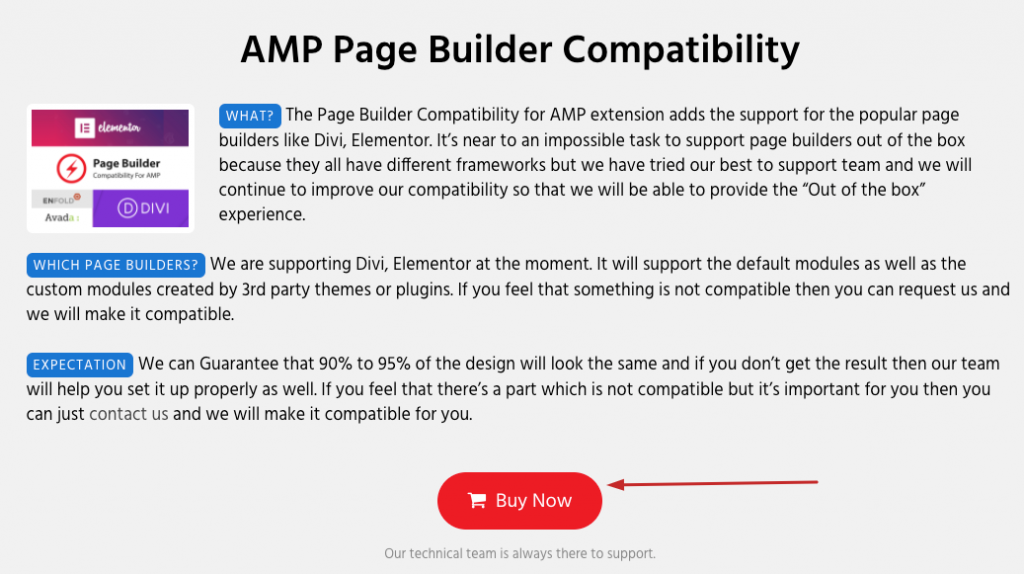
- ปลั๊กอินความเข้ากันได้ของตัวสร้างหน้า AMP
เนื่องจากคุณมี Elementor อยู่แล้วในแดชบอร์ด คุณจะต้องติดตั้ง AMP สำหรับปลั๊กอิน WP เท่านั้น อย่างไรก็ตาม คุณสามารถอ่านคำแนะนำโดยละเอียดเกี่ยวกับการติดตั้ง Elementor ใน WordPress ได้
เรามาทำตามขั้นตอนด้านล่างกัน
ขั้นตอนที่ 1
ติดตั้งและเปิดใช้งานปลั๊กอิน AMP สำหรับ WP ในเว็บไซต์ WordPress ของคุณ

ขั้นตอนที่ 2
ไปที่ AMP สำหรับ WP และซื้อส่วนขยายความเข้ากันได้ของ AMP Page Builder นี่เป็นบริการที่ไม่เหมือนใครและคุณไม่สามารถรับได้ฟรี หลังจากที่คุณชำระเงินแล้ว คุณสามารถดาวน์โหลดปลั๊กอินได้อย่างง่ายดาย


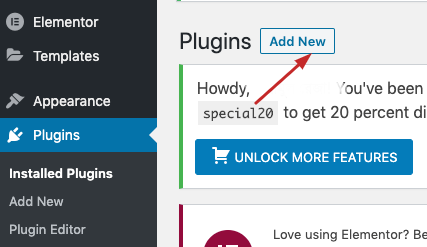
ตอนนี้ บันทึกไฟล์ปลั๊กอินดาวน์โหลดในเดสก์ท็อปของคุณ และไปที่แดชบอร์ด WP ของคุณ จากนั้นไปที่ส่วนปลั๊กอินจากแถบด้านข้าง และคลิกเพื่อเพิ่มใหม่

หลังจากที่คุณคลิกเพิ่มใหม่ ให้คลิกที่ตัวเลือกอัปโหลด และอัปโหลดส่วนขยายที่บันทึกไว้จากเดสก์ท็อปของคุณ ตอนนี้คุณมีส่วนขยายในมือขวาของคุณแล้ว
ขั้นตอนที่ 3
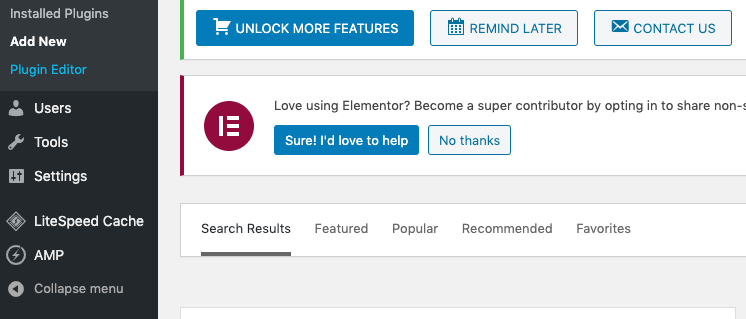
ไปที่แถบด้านข้างของแดชบอร์ดของคุณ จากนั้นคลิกที่ปลั๊กอิน AMP

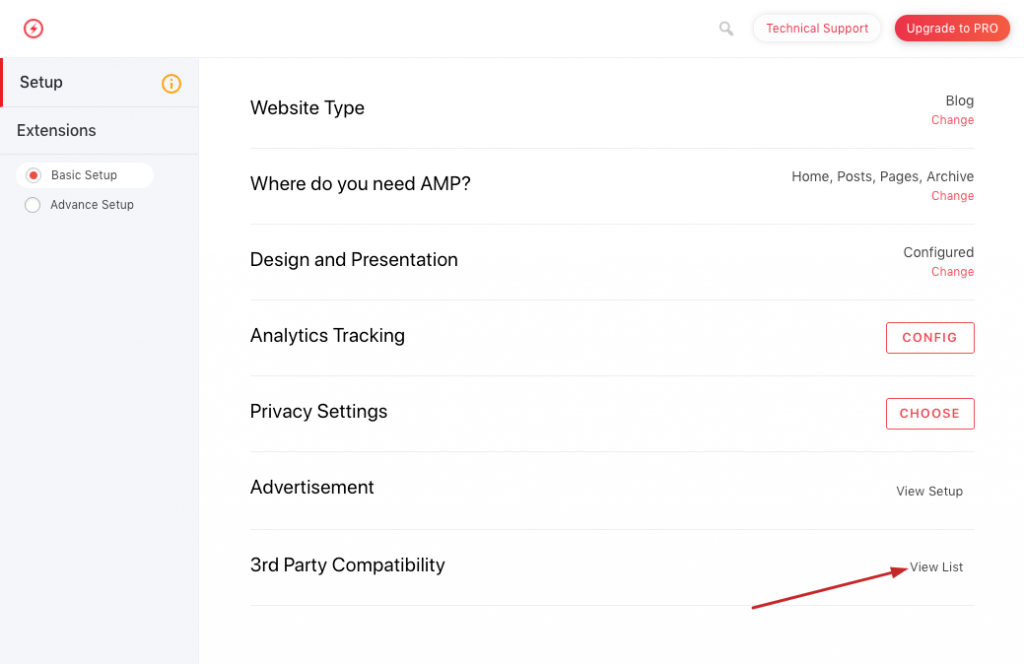
คุณจะถูกเปลี่ยนเส้นทางไปยังแดชบอร์ดปลั๊กอิน AMP ดังภาพด้านล่าง

คุณสามารถดูตัวเลือก ความเข้ากันได้ของบุคคลที่สามได้ ที่ด้านล่างของรายการตัวเลือก คลิกที่ ดูรายการ ทันที
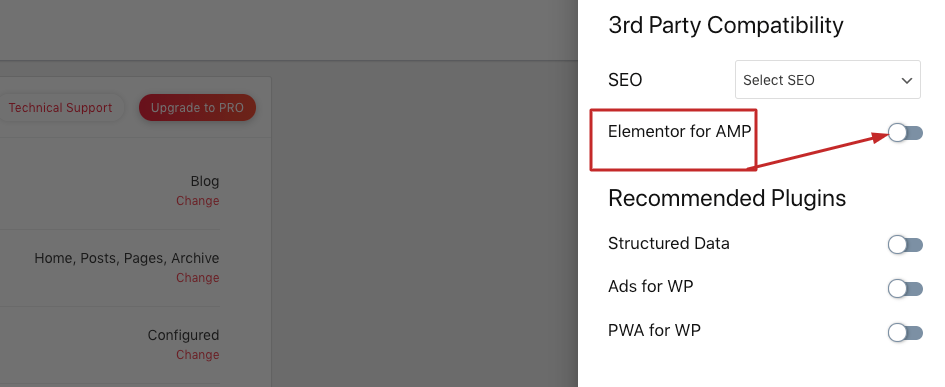
หน้าถัดไปจะนำคุณไปยังรายการคุณสมบัติความเข้ากันได้ของบุคคลที่สาม คุณจะเห็นสไลด์ Elementor Compatibility ด้านล่างเมนูแบบเลื่อนลง SEO

เปิดสไลด์เดี๋ยวนี้ และเครื่องมือสร้างเพจ Elementor ของคุณจะพร้อมสำหรับการสร้างเว็บไซต์ที่เข้ากันได้กับแอมป์
AMP ที่เปิดใช้งาน Mobile Page มีลักษณะอย่างไร
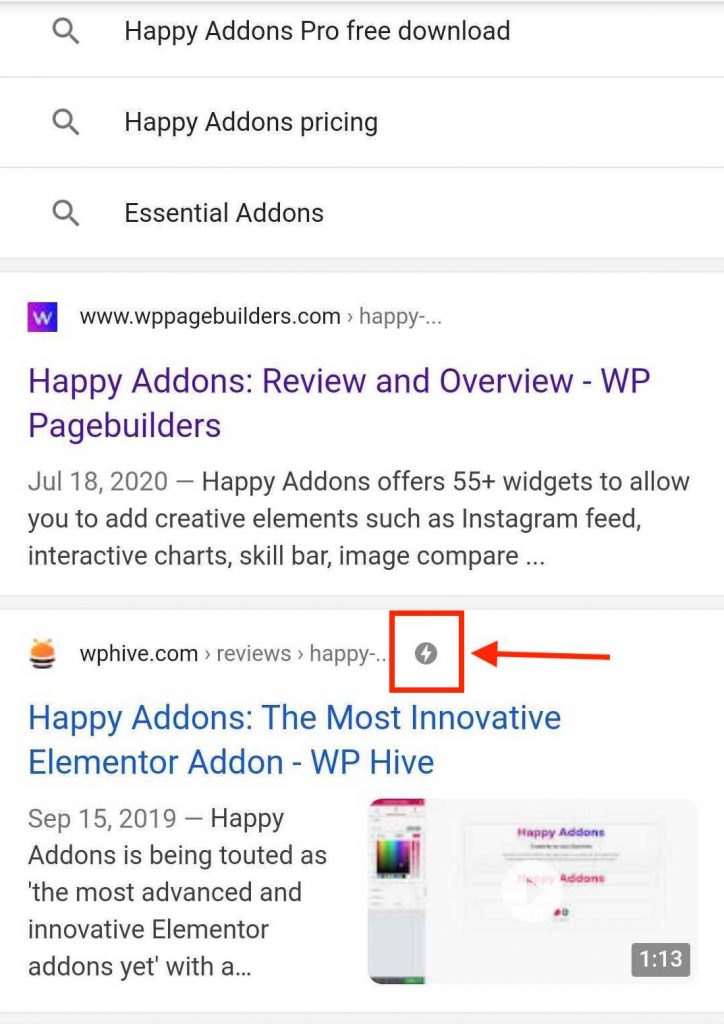
หน้ามือถือที่ไม่ใช่แอมป์ให้โอกาสในผลการค้นหาไม่ต่างจากหน้าเว็บบนเดสก์ท็อป แต่เมื่อคุณเปิดใช้งานตัวสร้างเพจ Elementor สำหรับเว็บไซต์ที่เข้ากันได้กับแอมป์ มันจะมีลักษณะดังนี้ –

คุณกำลังสังเกตเห็นสัญลักษณ์สายฟ้าเถ้าที่ทำเครื่องหมายในช่องในรายการที่สองในผลการค้นหา นั่นคือสิ่งที่ทำเครื่องหมายเว็บไซต์ที่เข้ากันได้กับแอมป์ของคุณมากกว่าไซต์ที่ไม่ใช่แอมป์
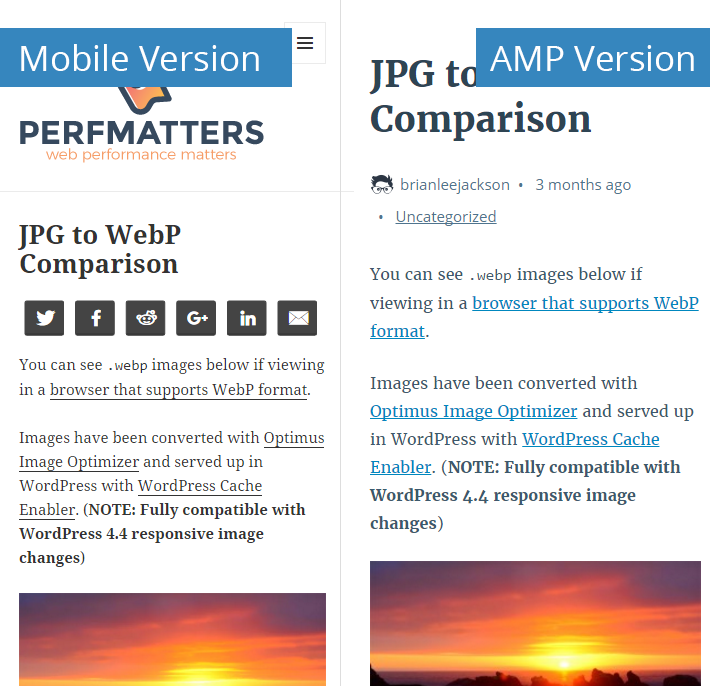
อย่างไรก็ตาม นี่คือความแตกต่างของหน้ามือถือที่ไม่ใช่แอมป์กับแอมป์ –

คุณสามารถเห็นความแตกต่างได้ที่นี่ AMP ไม่เพียงแต่เพิ่มความคงทนให้กับมือถือของคุณเท่านั้น แต่ยังปรับปรุงการมองเห็นเนื้อหาของคุณอีกด้วย
ปิดสำหรับความเข้ากันได้ของ AMP สำหรับ Elementor
คุณคิดว่ากระบวนการนี้ง่ายและนำมาใช้ได้ง่ายหรือไม่? เราเชื่อว่ามันเป็น คุณต้องการเพียงปลั๊กอิน AMP ซึ่งเริ่มต้นที่ $89 ต่อเดือนสำหรับเว็บไซต์เดียวและอื่น ๆ
ในบรรยากาศที่อิ่มตัวมากเกินไปบนอินเทอร์เน็ตบนมือถือ โอกาสเดียวของคุณขึ้นอยู่กับว่าเนื้อหาของคุณเป็นมิตรกับผู้ใช้มากแค่ไหนและต้องการเป็นมากแค่ไหน
ตัวสร้างหน้าเช่น Elementor ช่วยให้คุณสร้างหน้าเว็บที่ตอบสนองได้ดีและมีวิดเจ็ตส่วนที่สามที่รองรับเช่น Happy Addons ที่สามารถทำให้ธุรกิจของคุณเข้าถึงได้ง่ายขึ้น ดังนั้นความเข้ากันได้ของ AMP จะนำคุณไปสู่ฝ่ายที่ชนะเท่านั้น
